Gire, desplace, escale y voltee sus bloques, patrones, contenedores o secciones en Gutenberg sin tocar una sola línea de código CSS.
GutenKit viene con Controles de transformación CSS para Gutenberg que te permite transformar estilos de bloques con edición en tiempo real.
Requisito previo: #
CSS Transform es un módulo premium de GutenKit. Por lo tanto, debe tener instalados los complementos GutenKit Lite y GutenKit Pro en su sitio de WordPress.
- GutenKit Lite (versión gratuita): Descargar complemento
- GutenKit Pro: Obtenga el complemento
Cómo transformar con CSS los estilos de bloques de Gutenberg #
Puedes realizar la siguiente transformación de estilo para cualquier bloque, sección o patrón en el editor de bloques de WordPress:
- Girar
- Compensar
- Escala
- Sesgar
- Flip horizontal
- Voltear vertical
Aprenda a transformar estilos en Gutenberg usando GutenKit Módulo de transformación CSS.
Paso 1: habilite el módulo de transformación CSS #
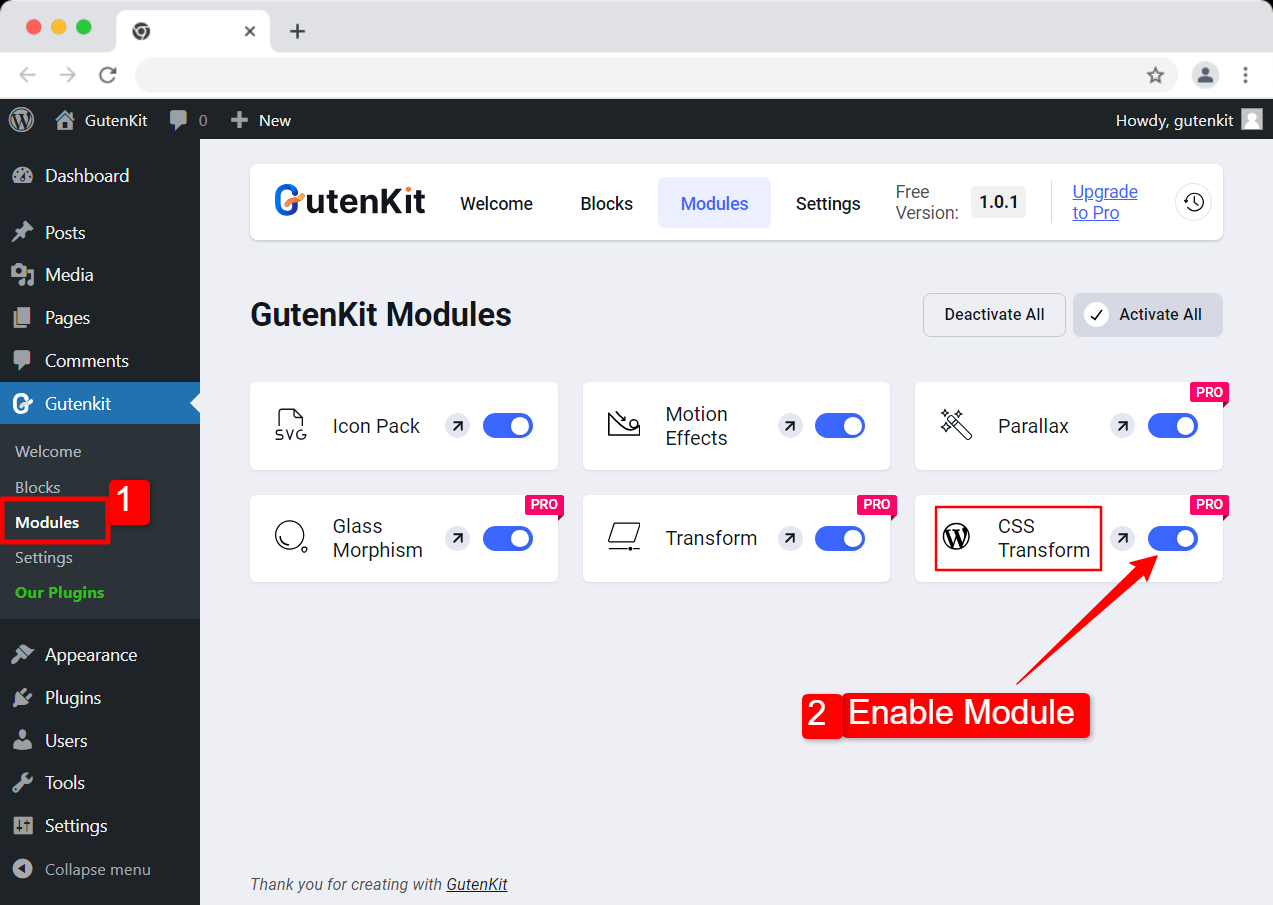
Para habilitar el módulo CSS Transform, primero inicie sesión en su sitio de WordPress. Desde su panel de WordPress:
- Navegar a GutenKit > Módulos y encontrar Transformación CSS módulo de la lista.
- Habilitar el bloque activando el botón de alternancia.

Paso 2: use la función CSS Transform para transformar estilos de bloque #
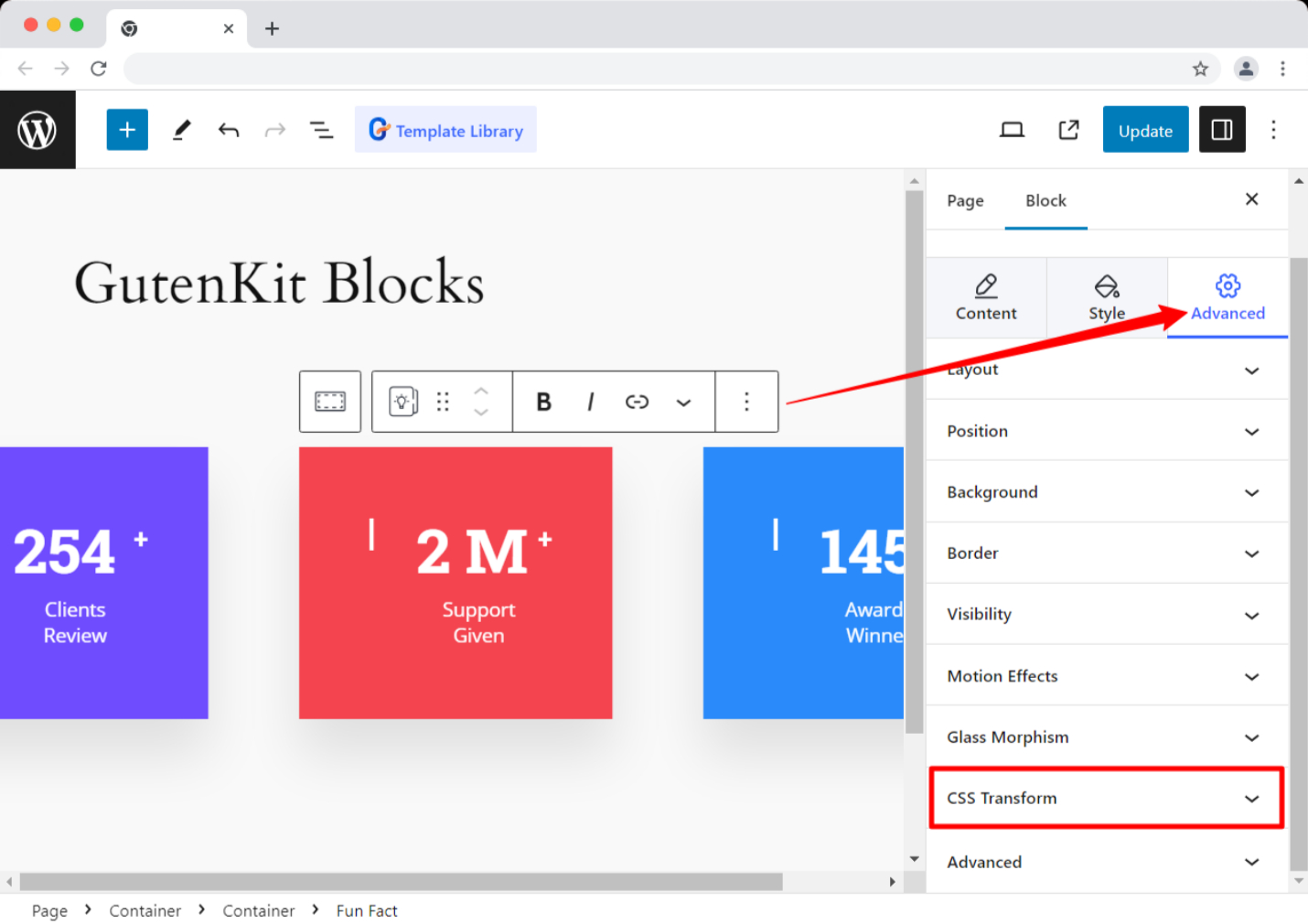
Para transformar estilos CSS en Gutenberg, elige un bloque o contenedor, y pasar a la Lengüeta avanzada.
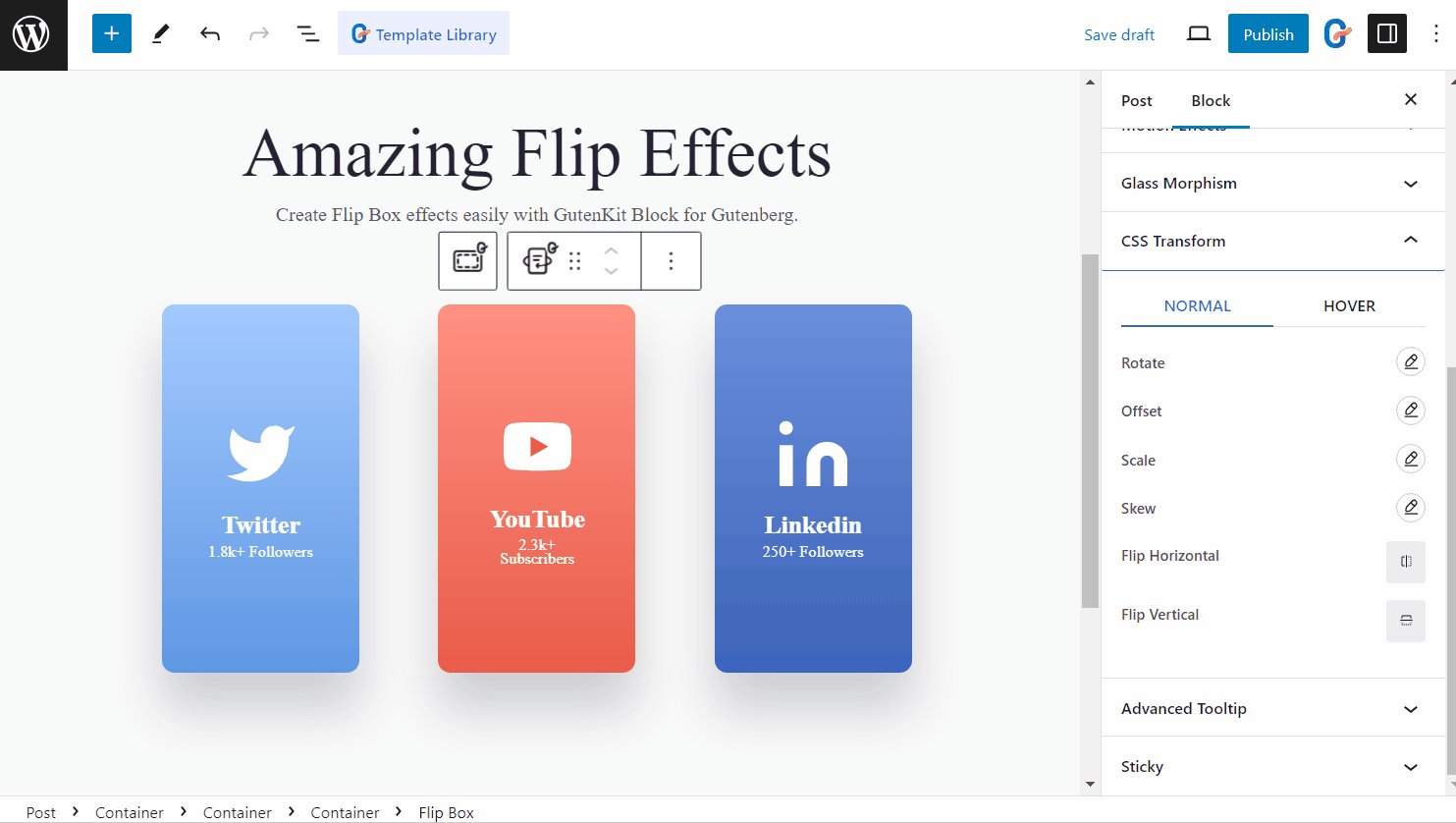
En la pestaña Avanzado, encontrará el Transformación CSS control S.

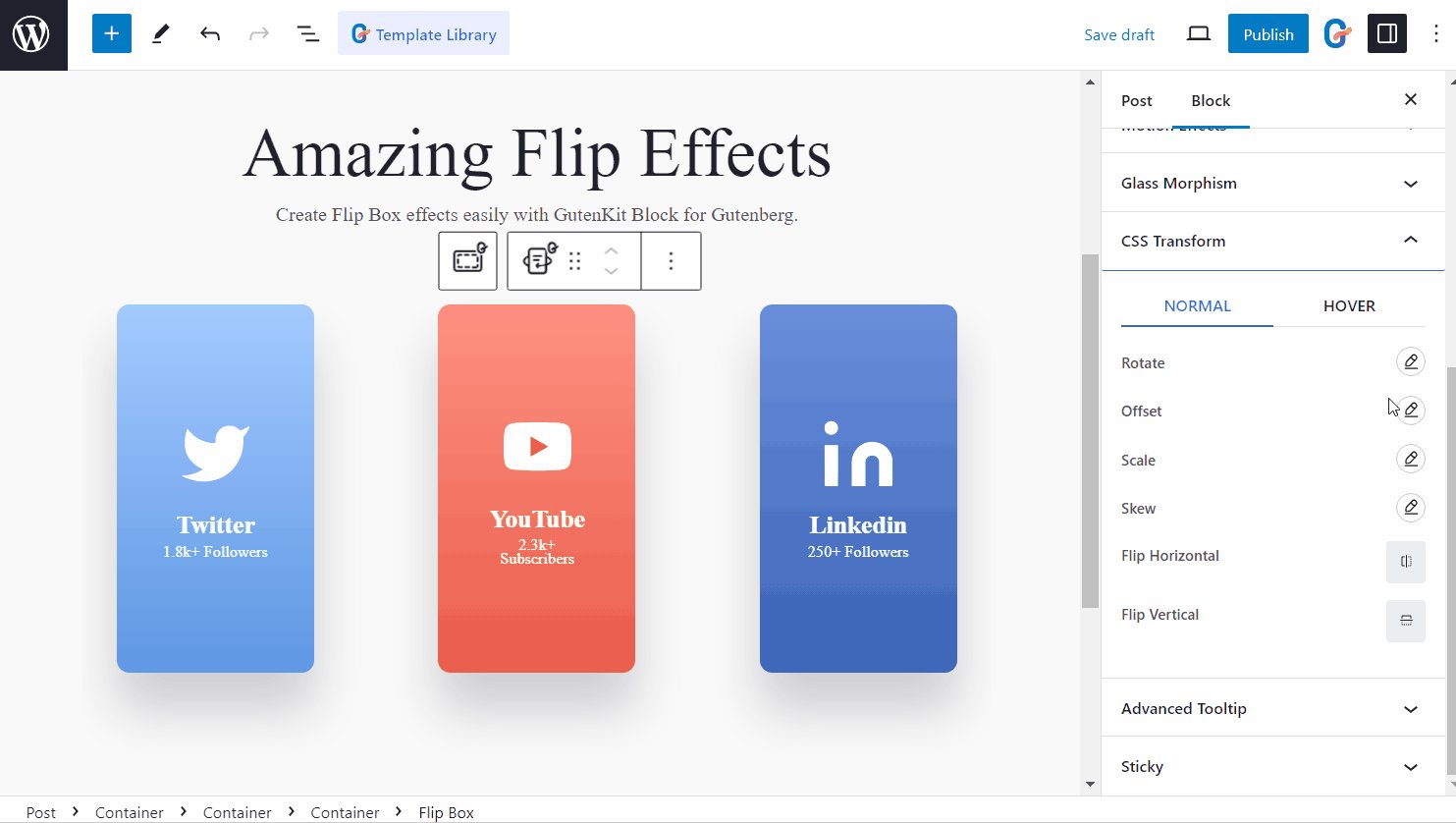
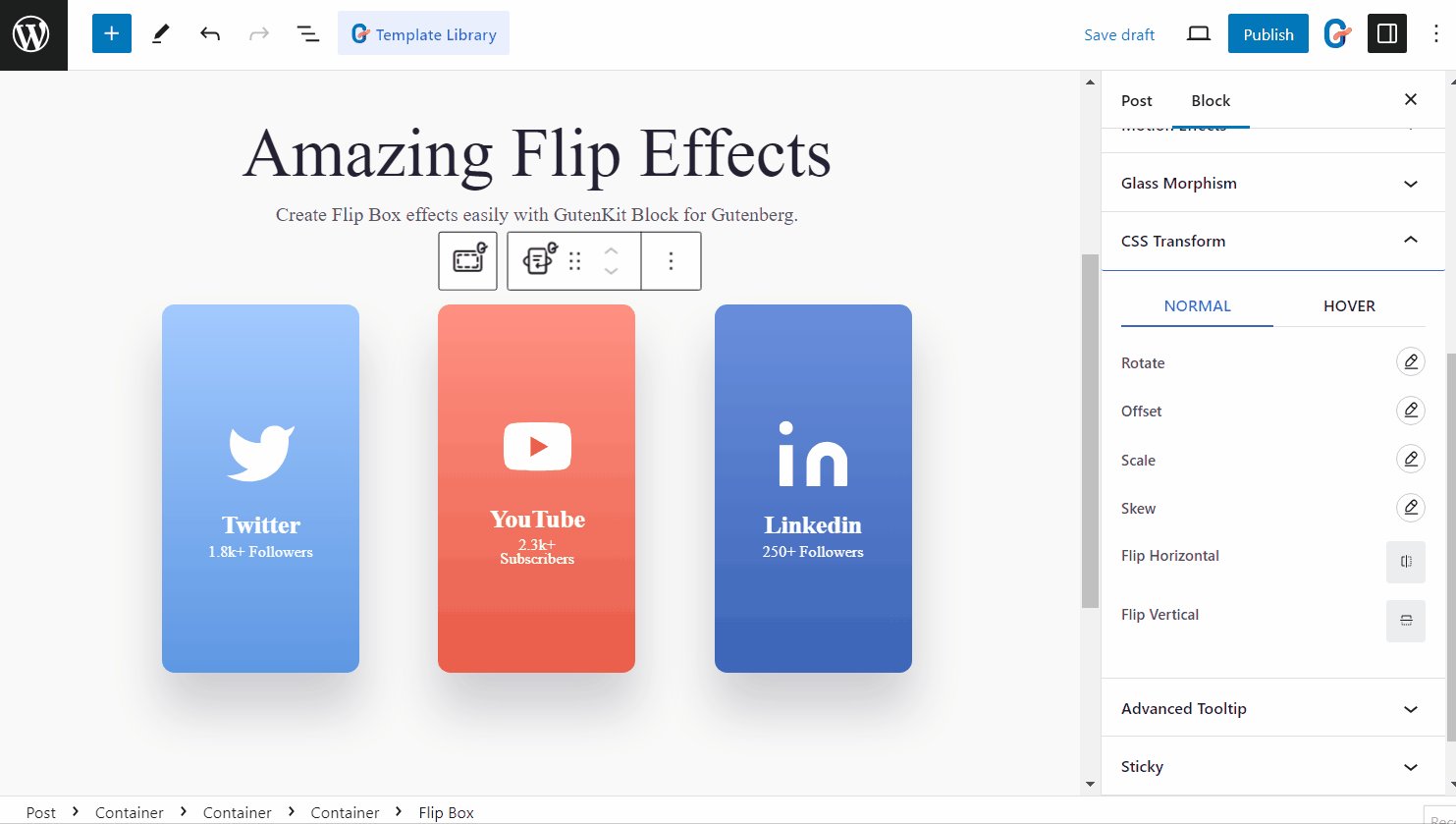
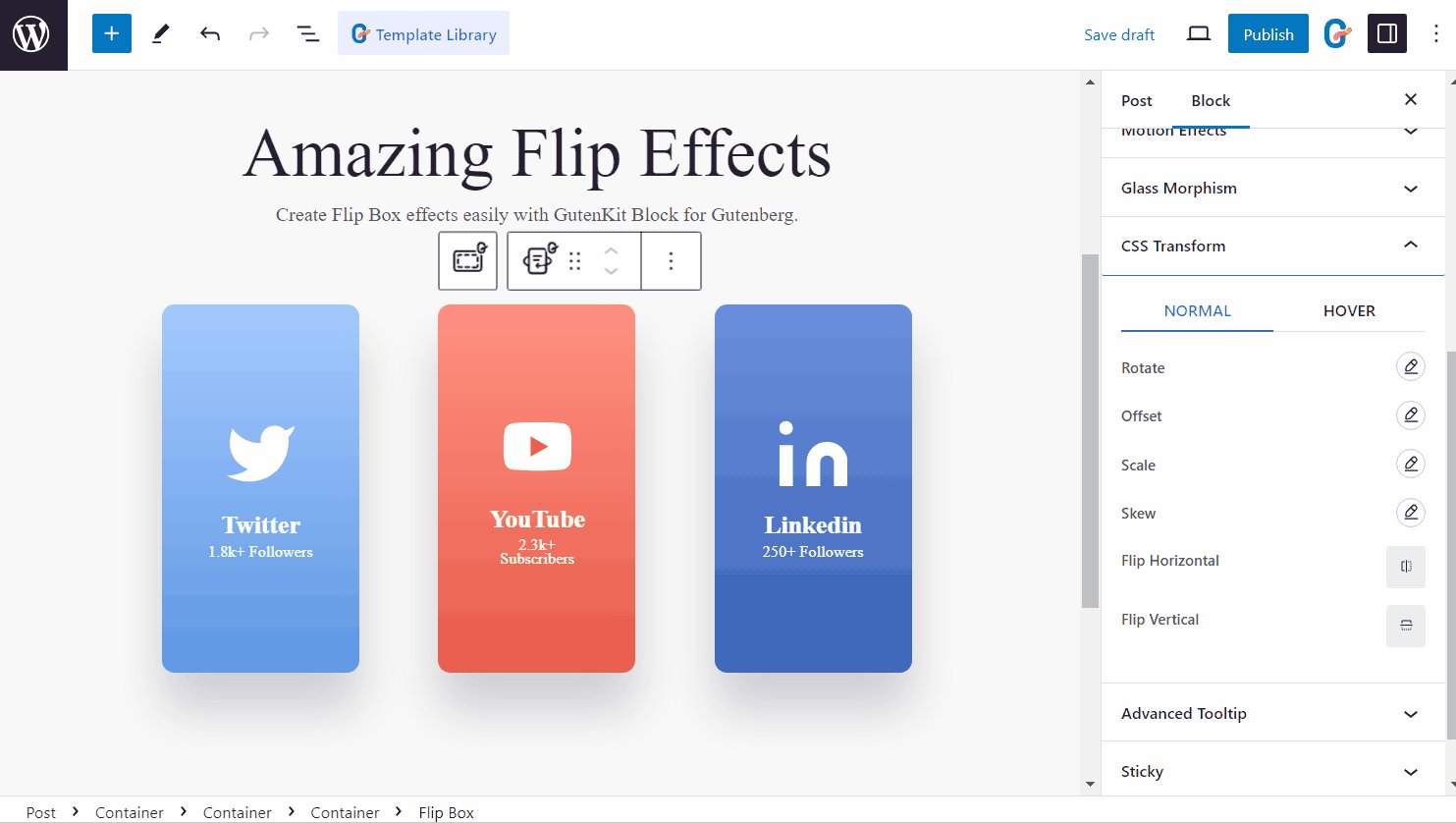
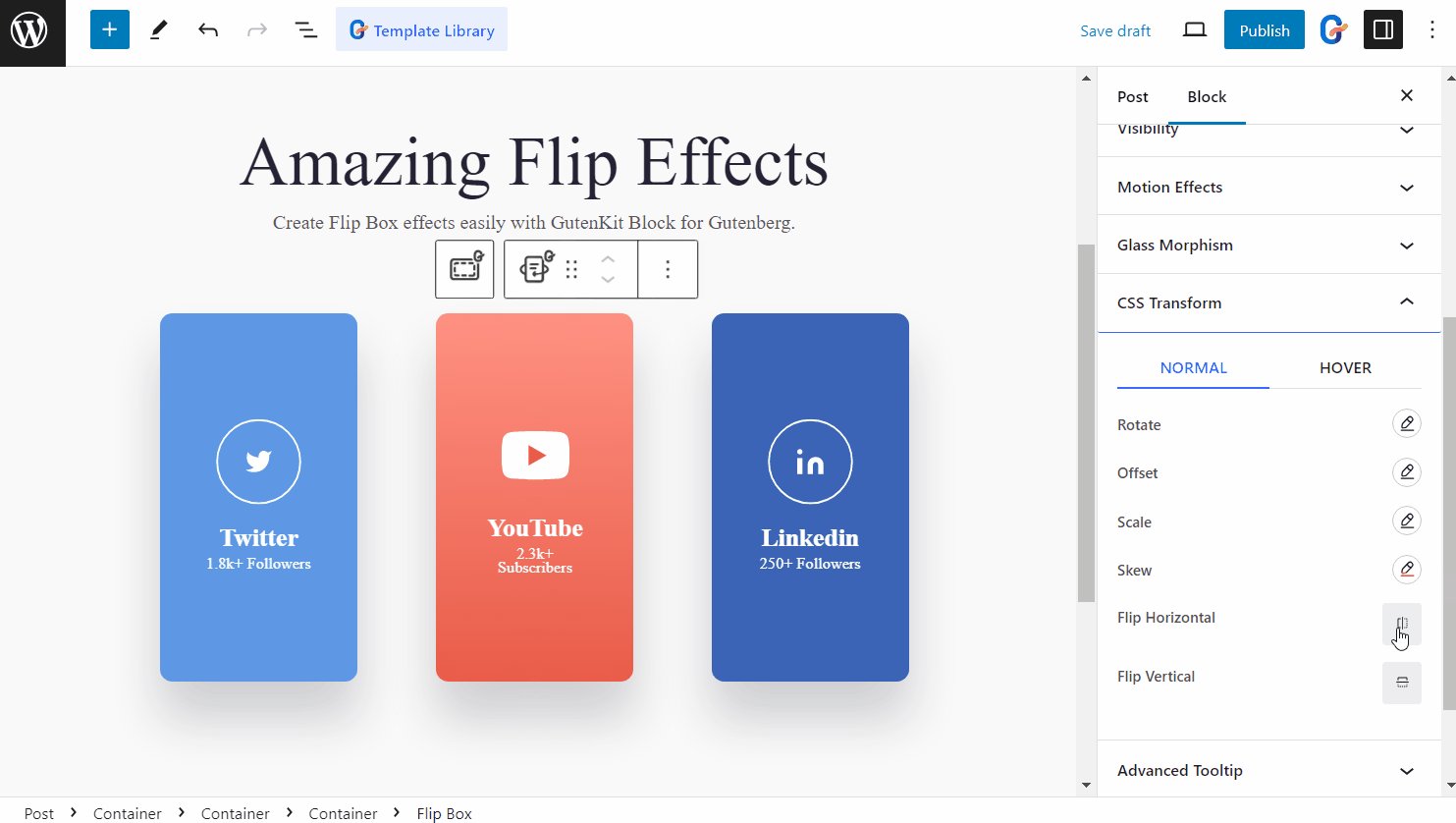
Ahora transforma los siguientes estilos 👇 Puedes aplicar estas transformaciones CSS como ambos Estilo por Defecto y efectos de desplazamiento.
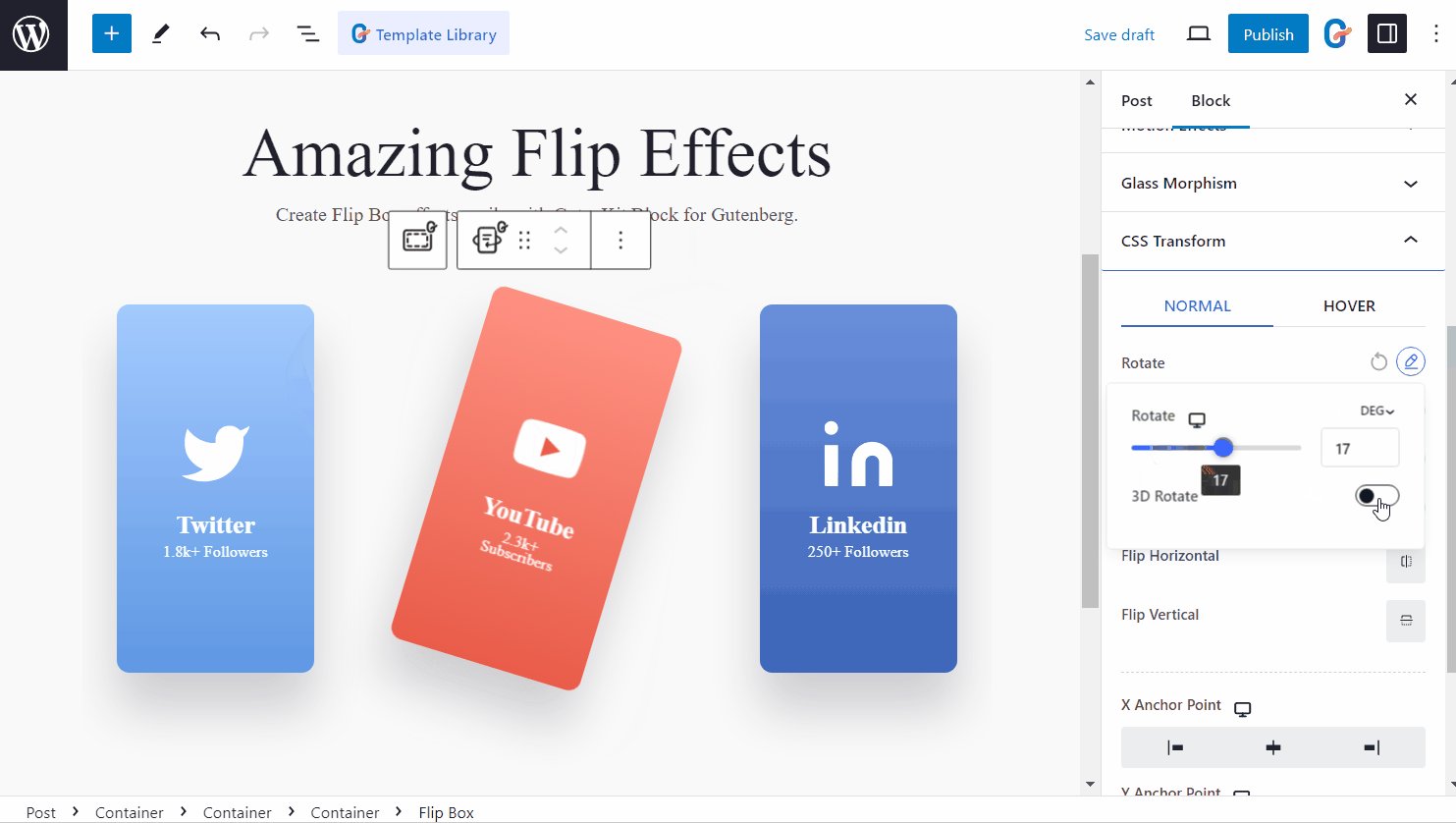
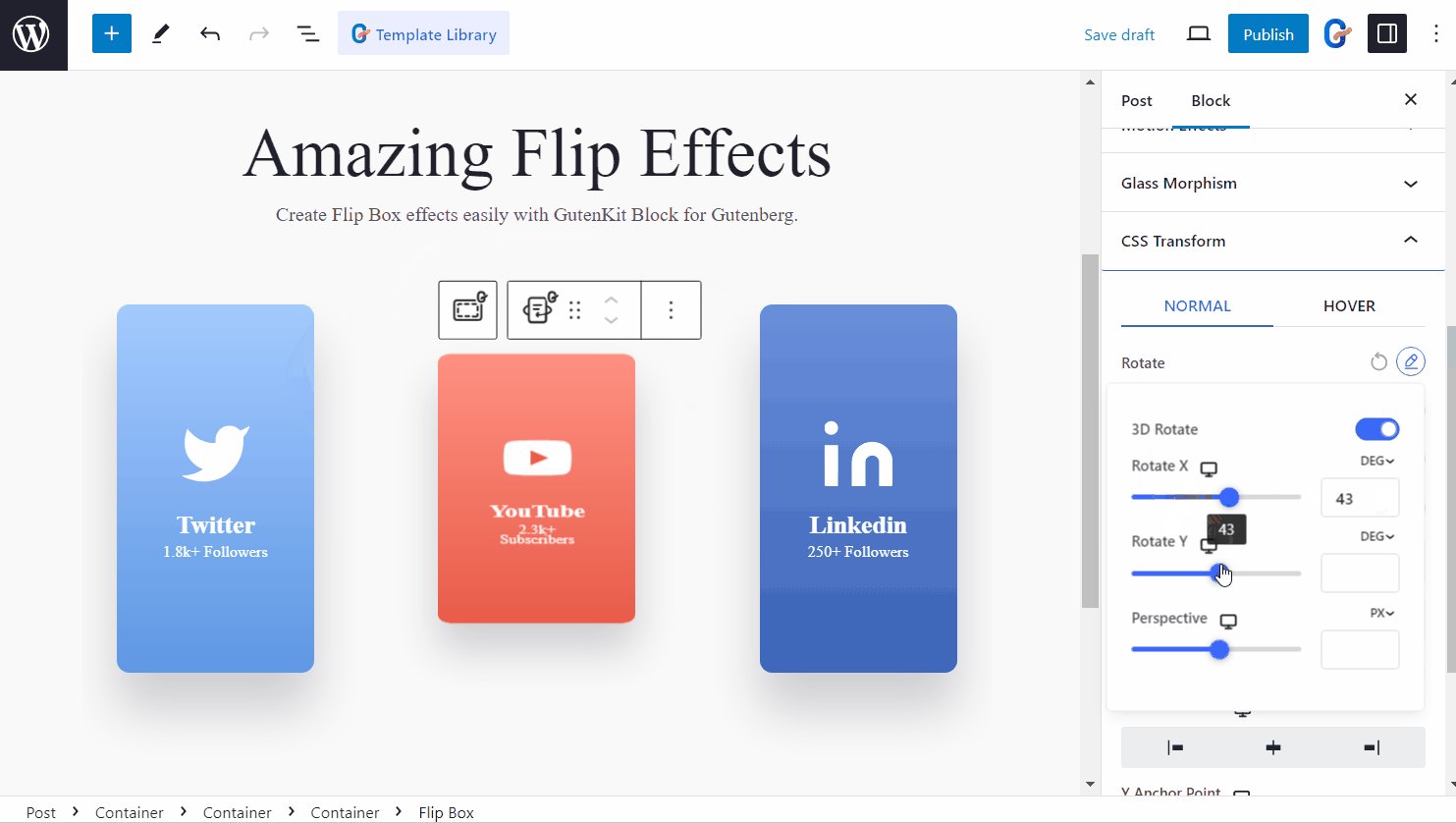
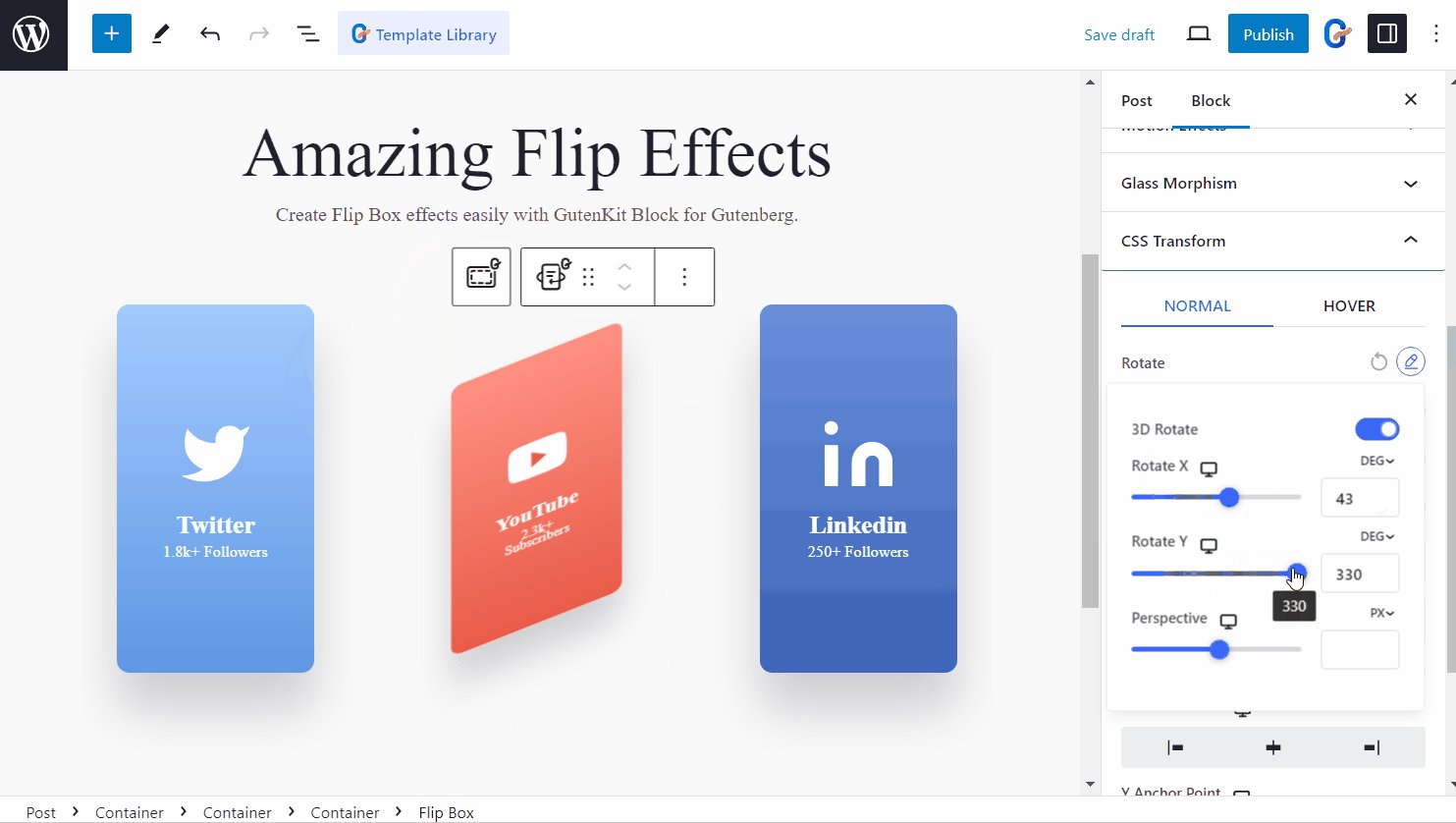
✅ Girar
Puede rotar cualquier bloque, contenedor o sección en 360 grados. Permitir Rotación 3D para rotar la sección en el eje vertical y horizontal individualmente.

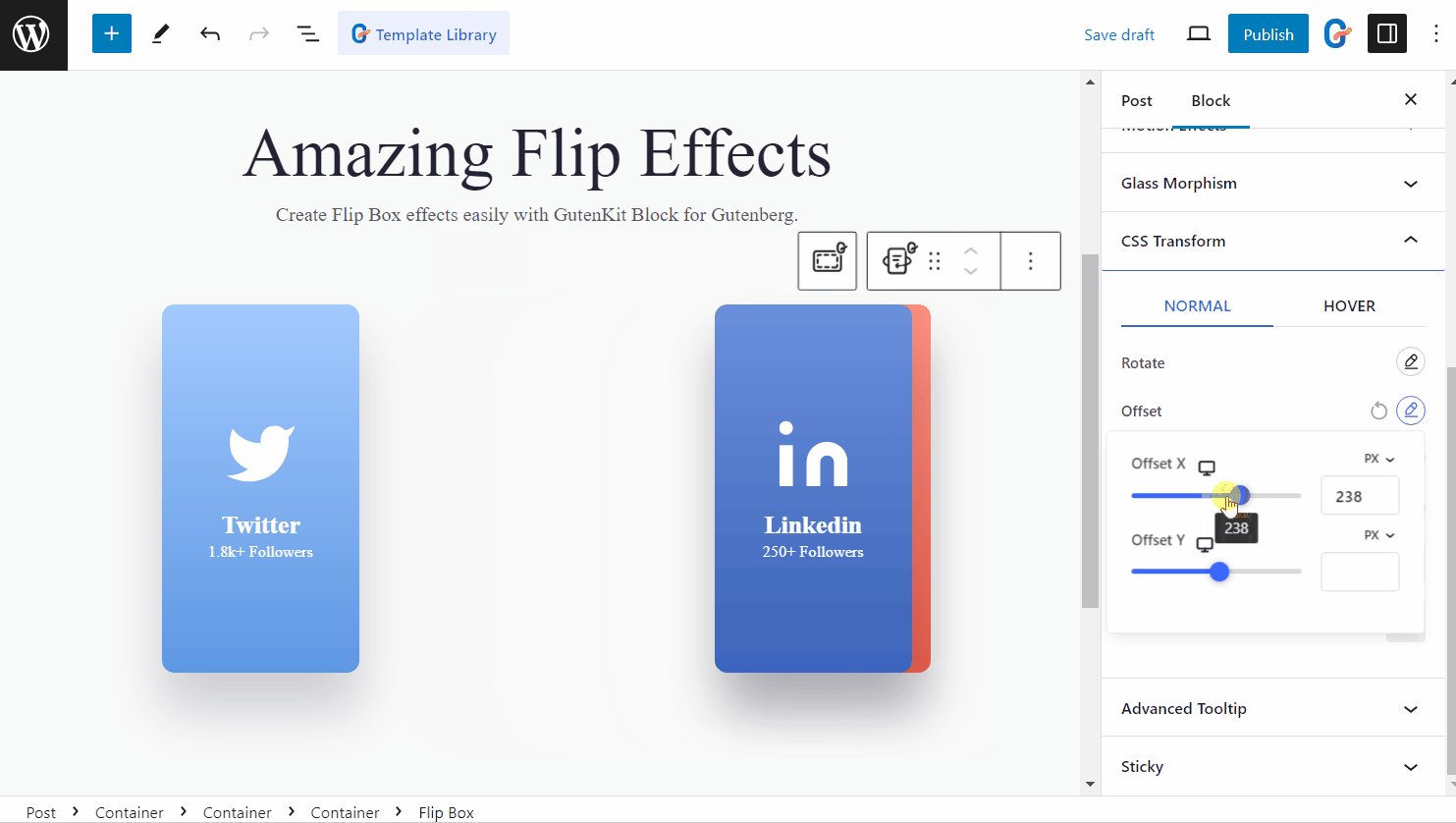
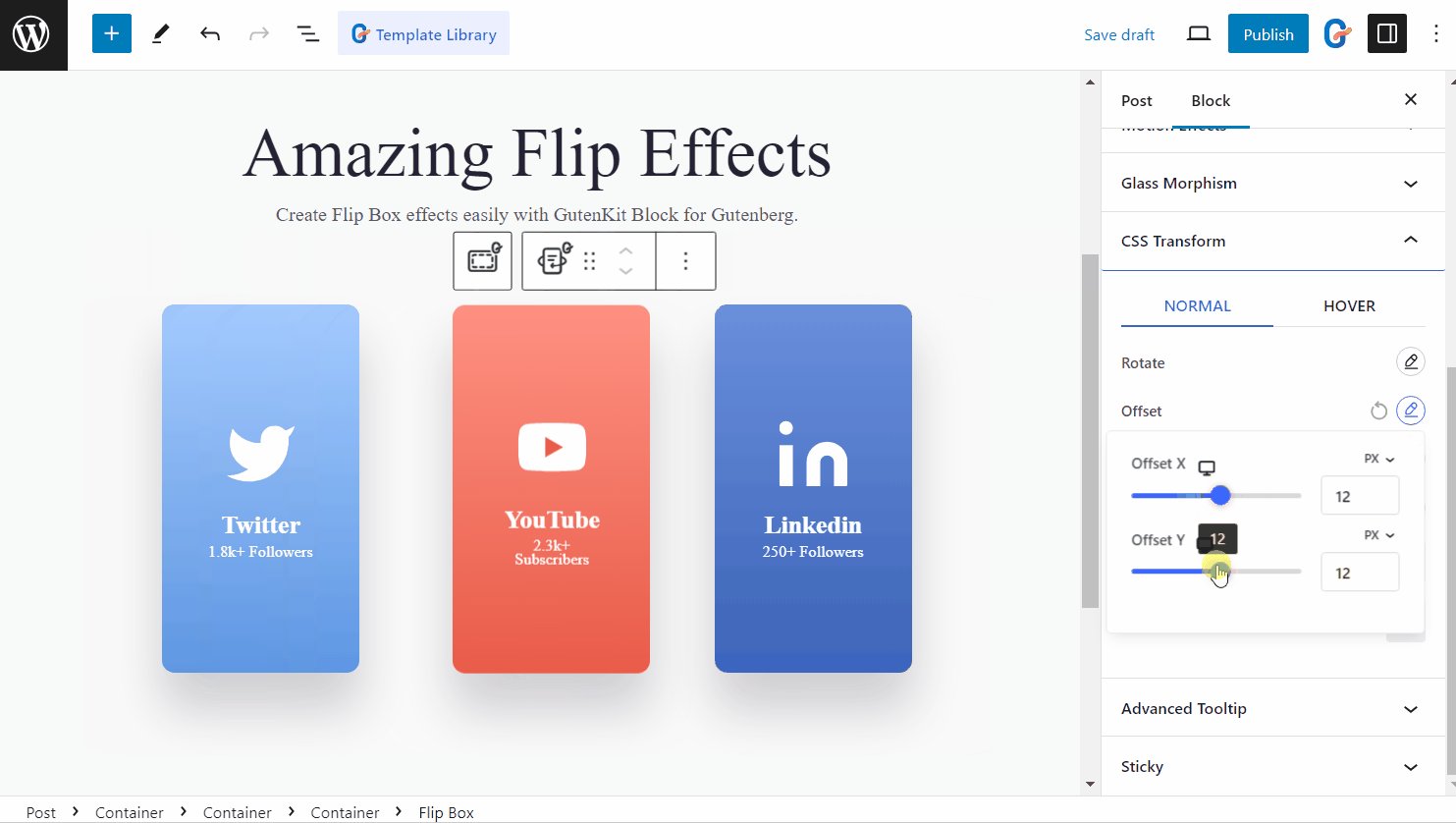
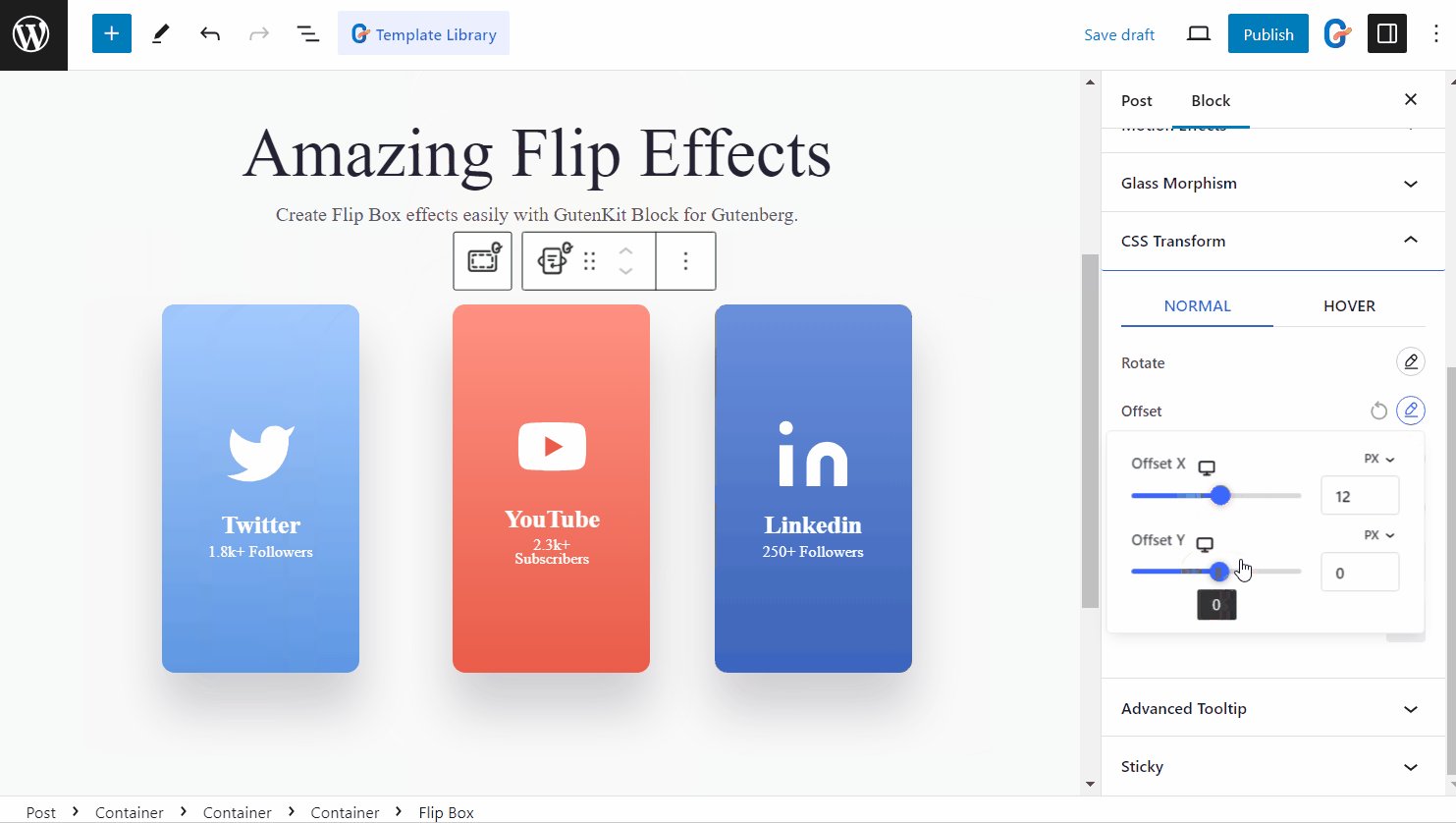
✅ Compensación
Agregue fácilmente propiedades de desplazamiento CSS a los elementos del bloque en Gutenberg.

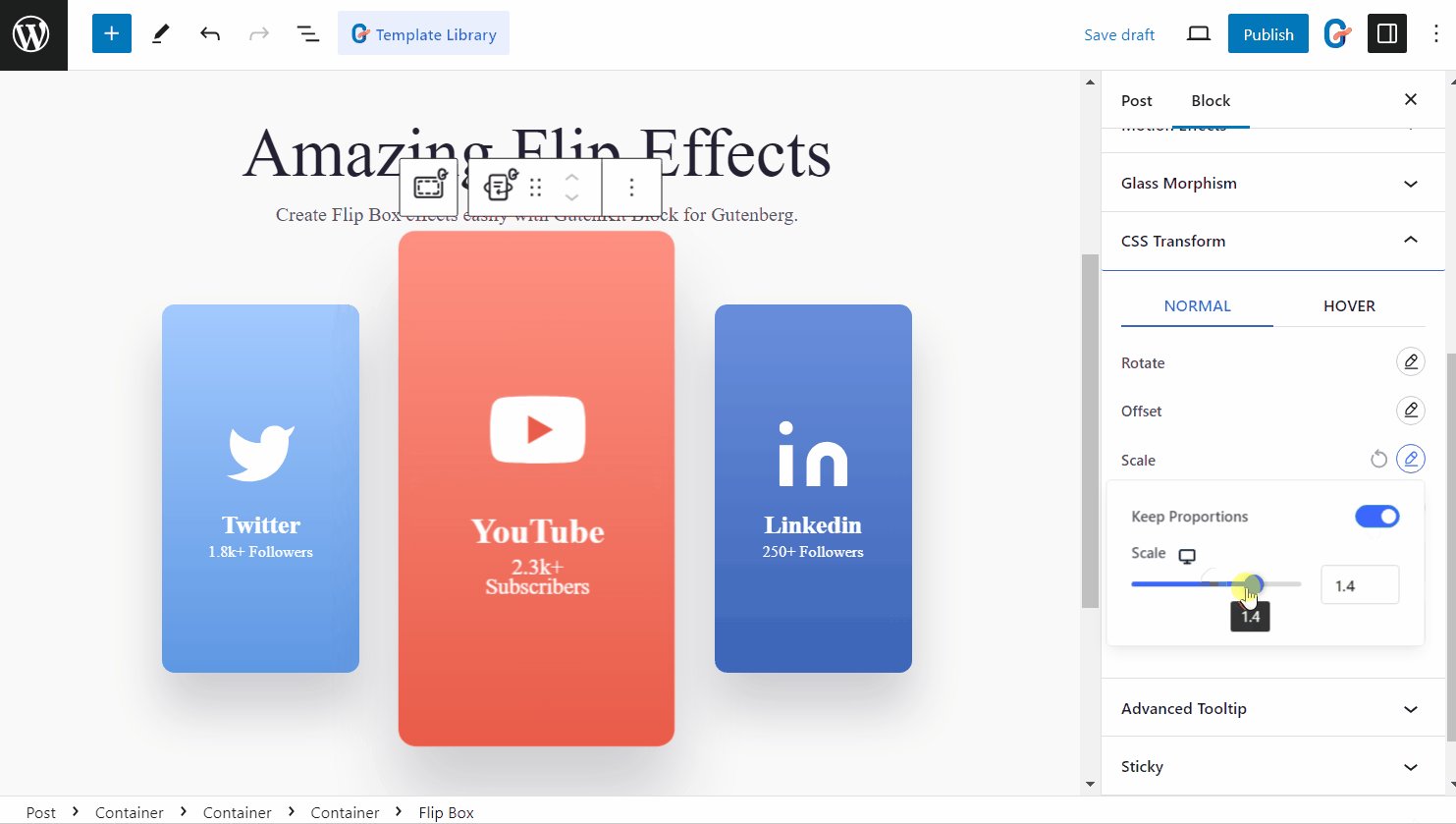
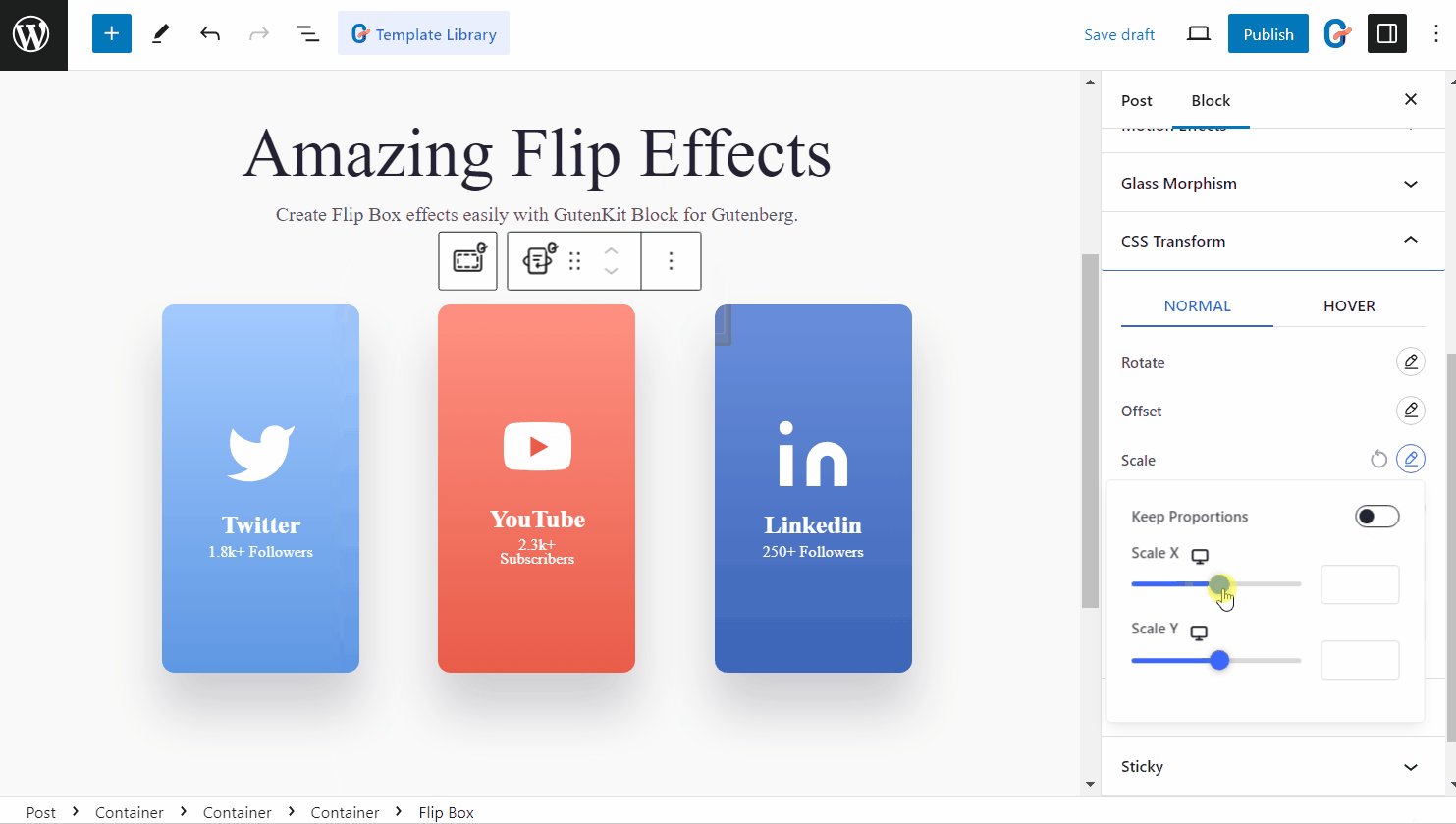
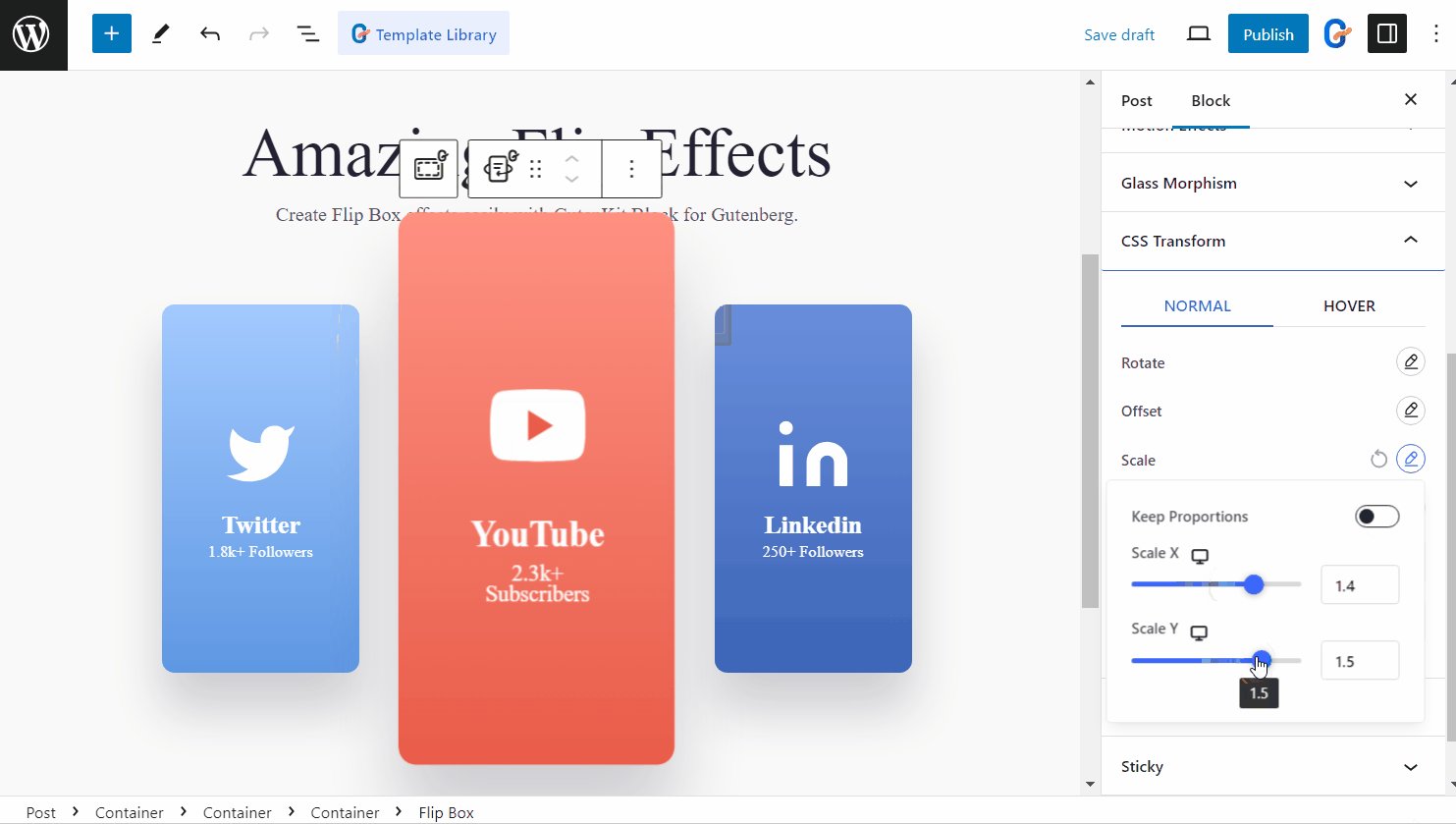
✅ Escala
Aumente o reduzca fácilmente cualquier elemento de su diseño. Puede cambiar individualmente la escala en el eje X y el eje Y, o mantener la relación de aspecto igual habilitando la opción "Mantener propiedades" opción.

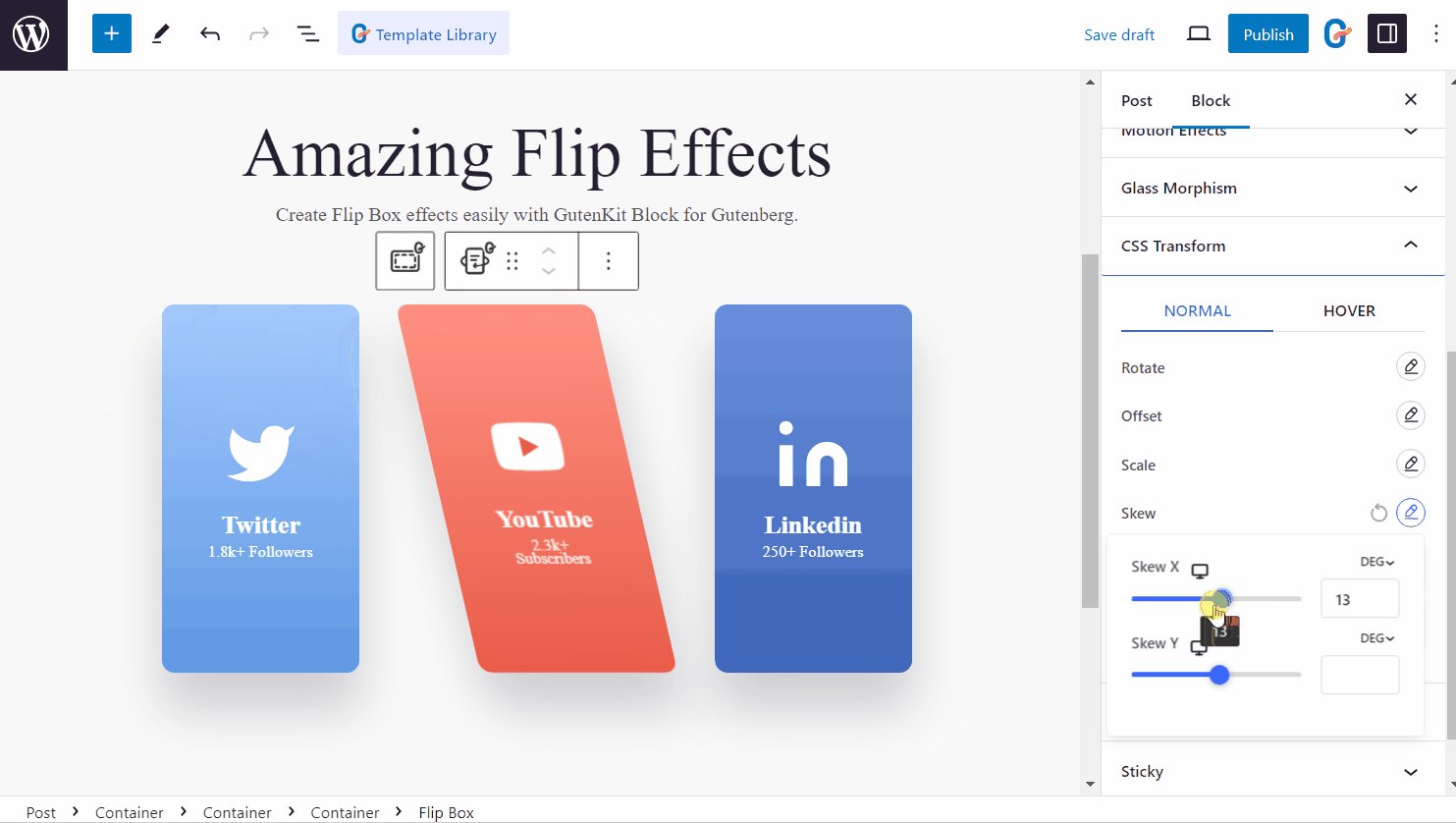
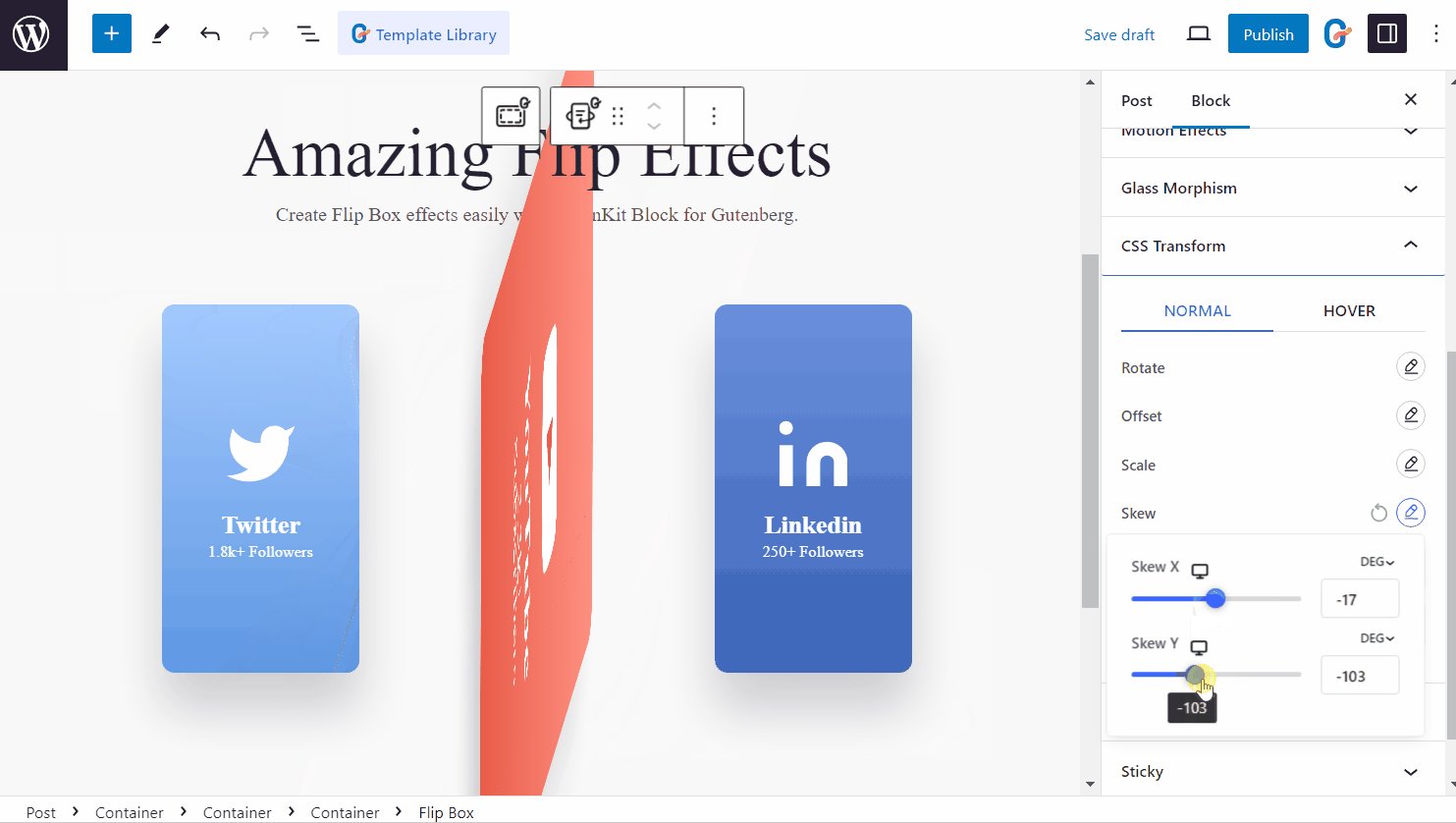
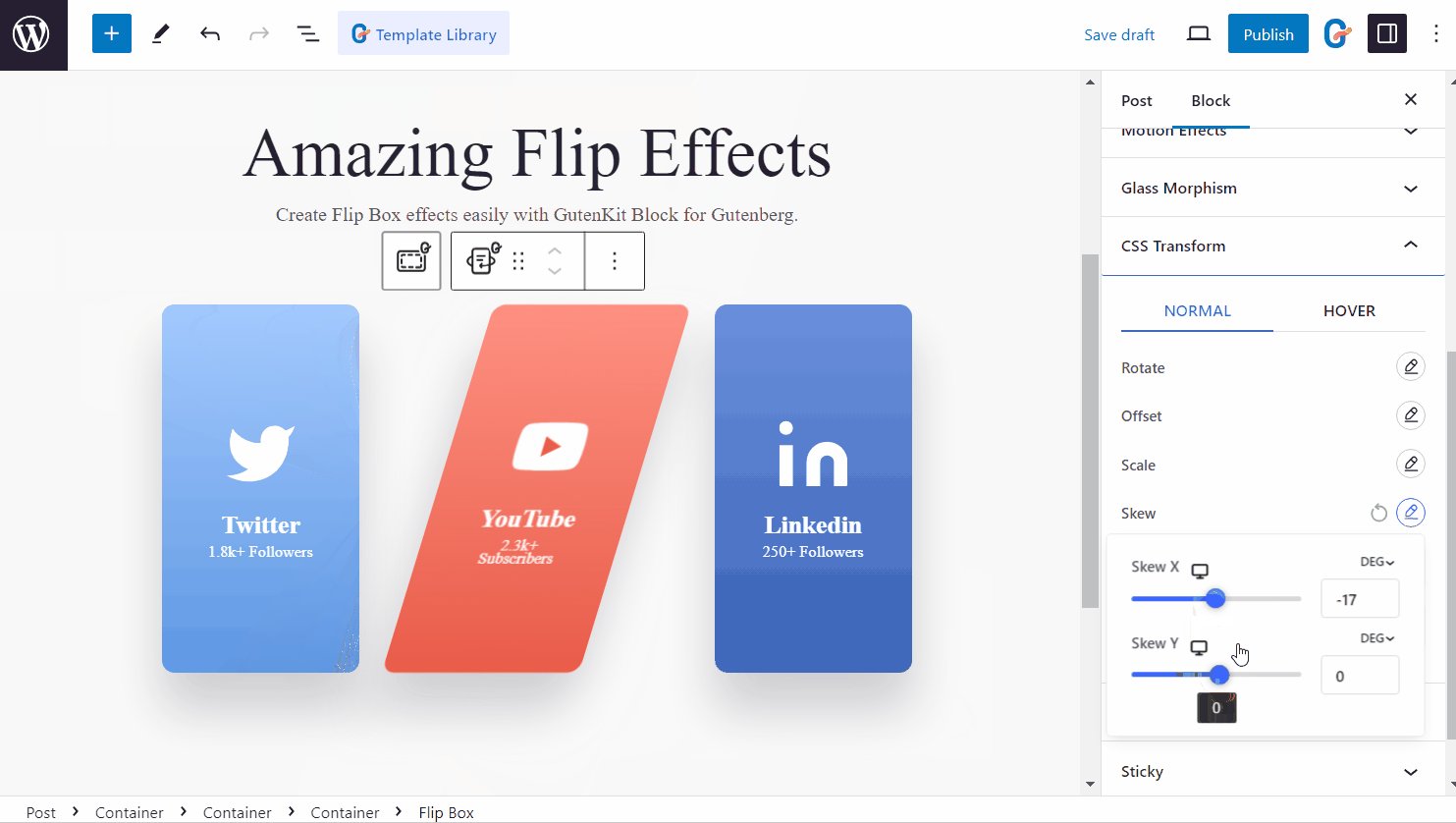
✅ Sesgar
Agregue el efecto de inclinación a cualquier sección, elemento o bloque en los ejes x e y.

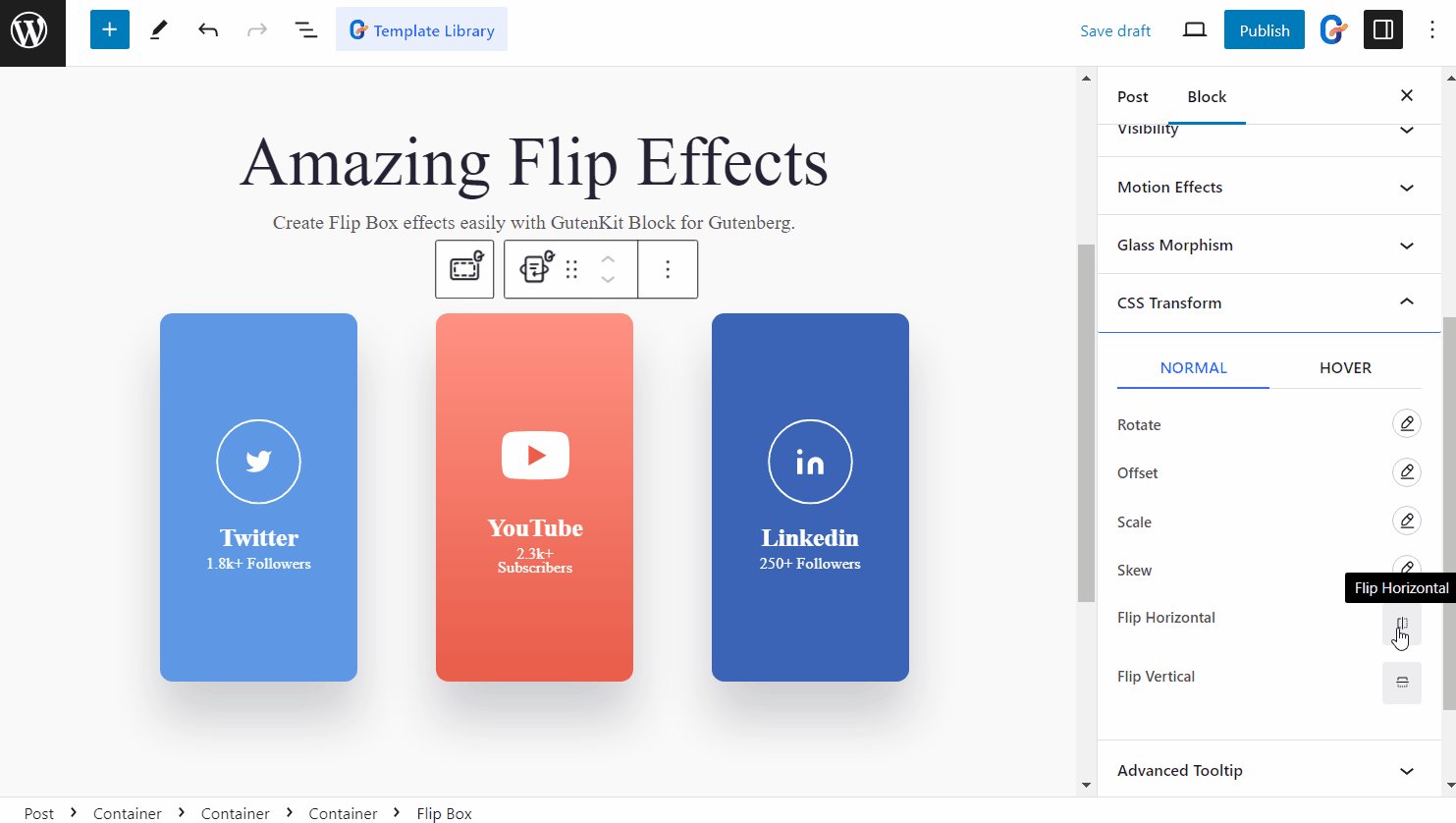
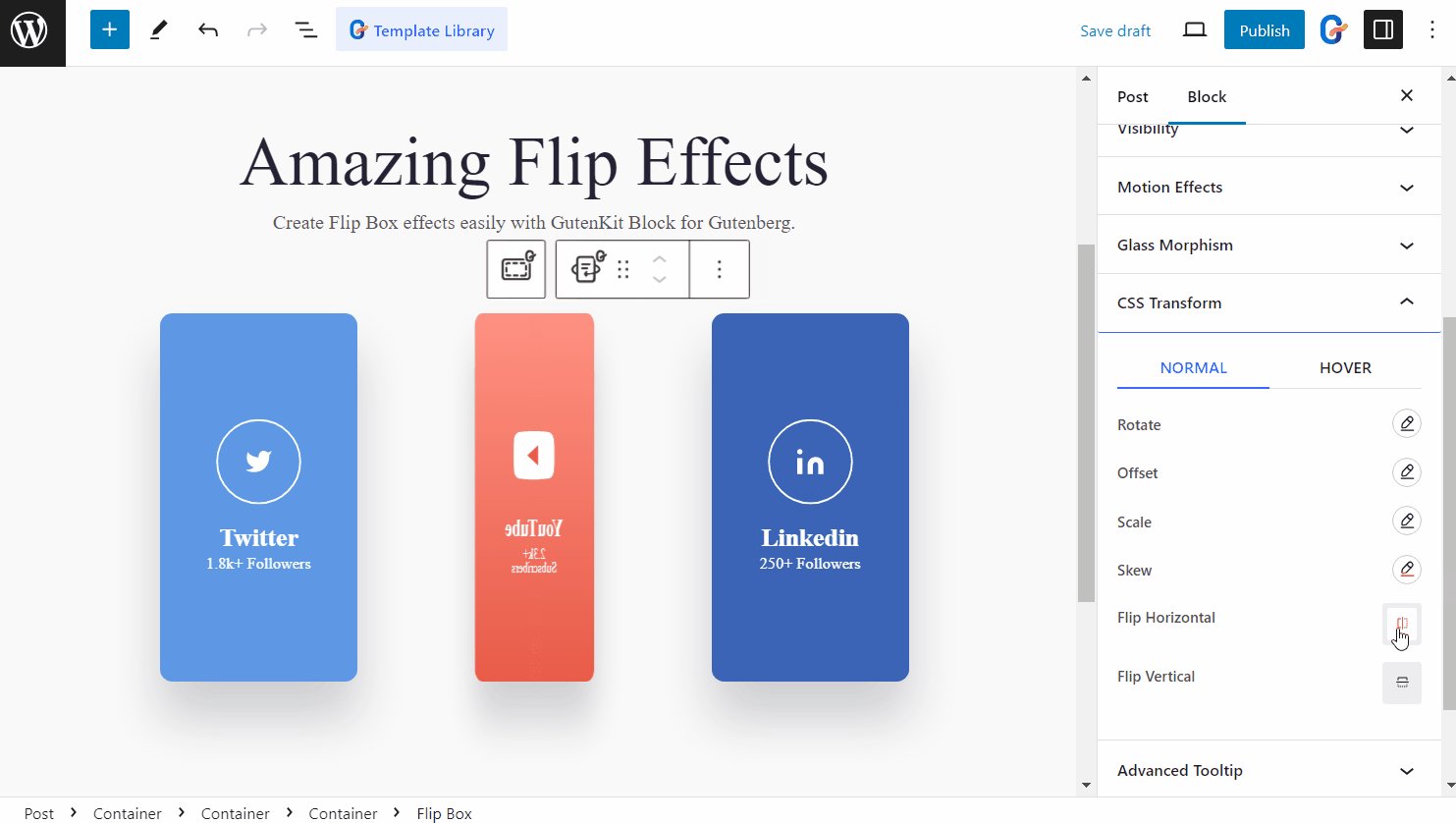
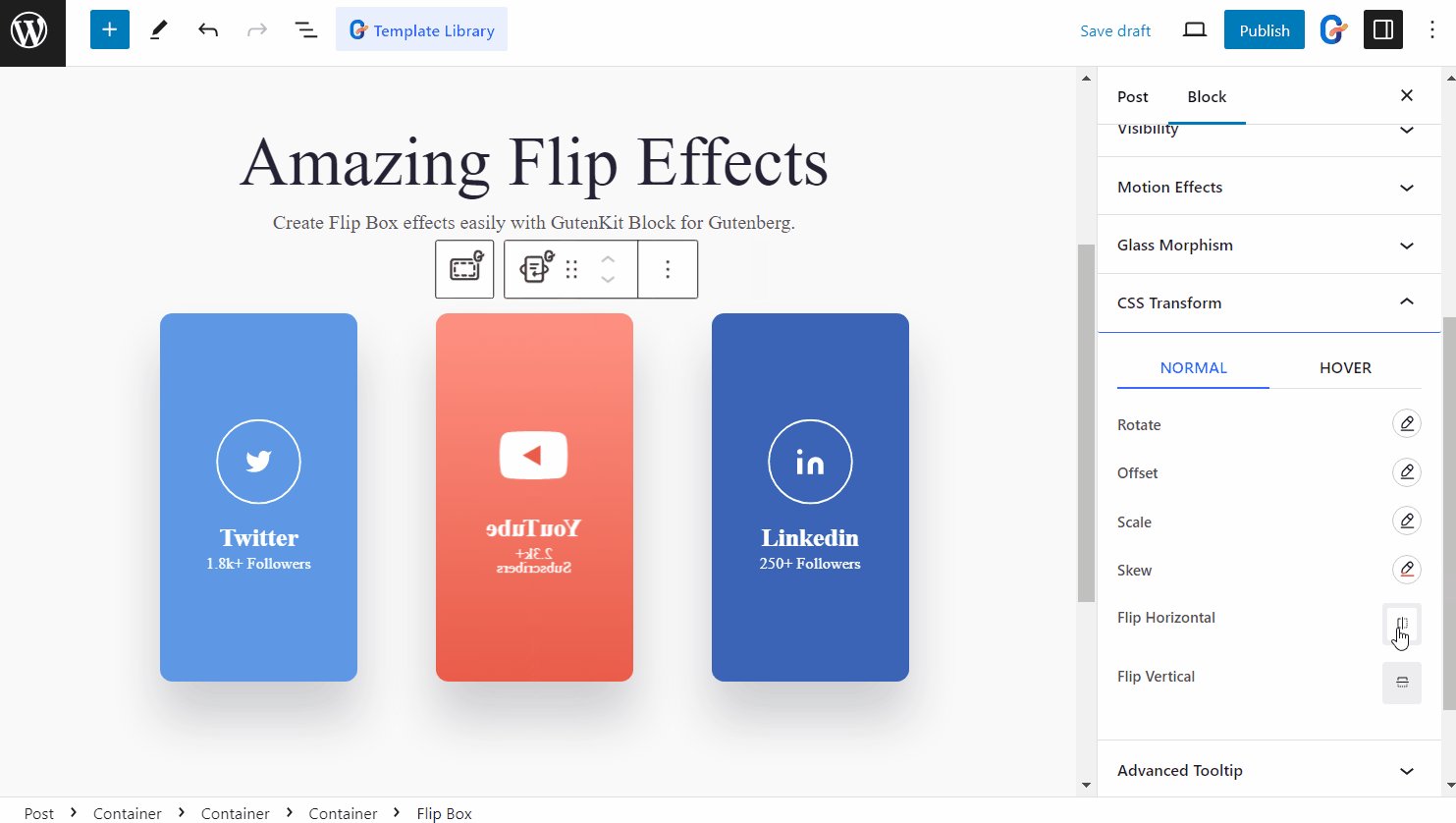
✅ Flip horizontal
Voltee los elementos en dirección horizontal.

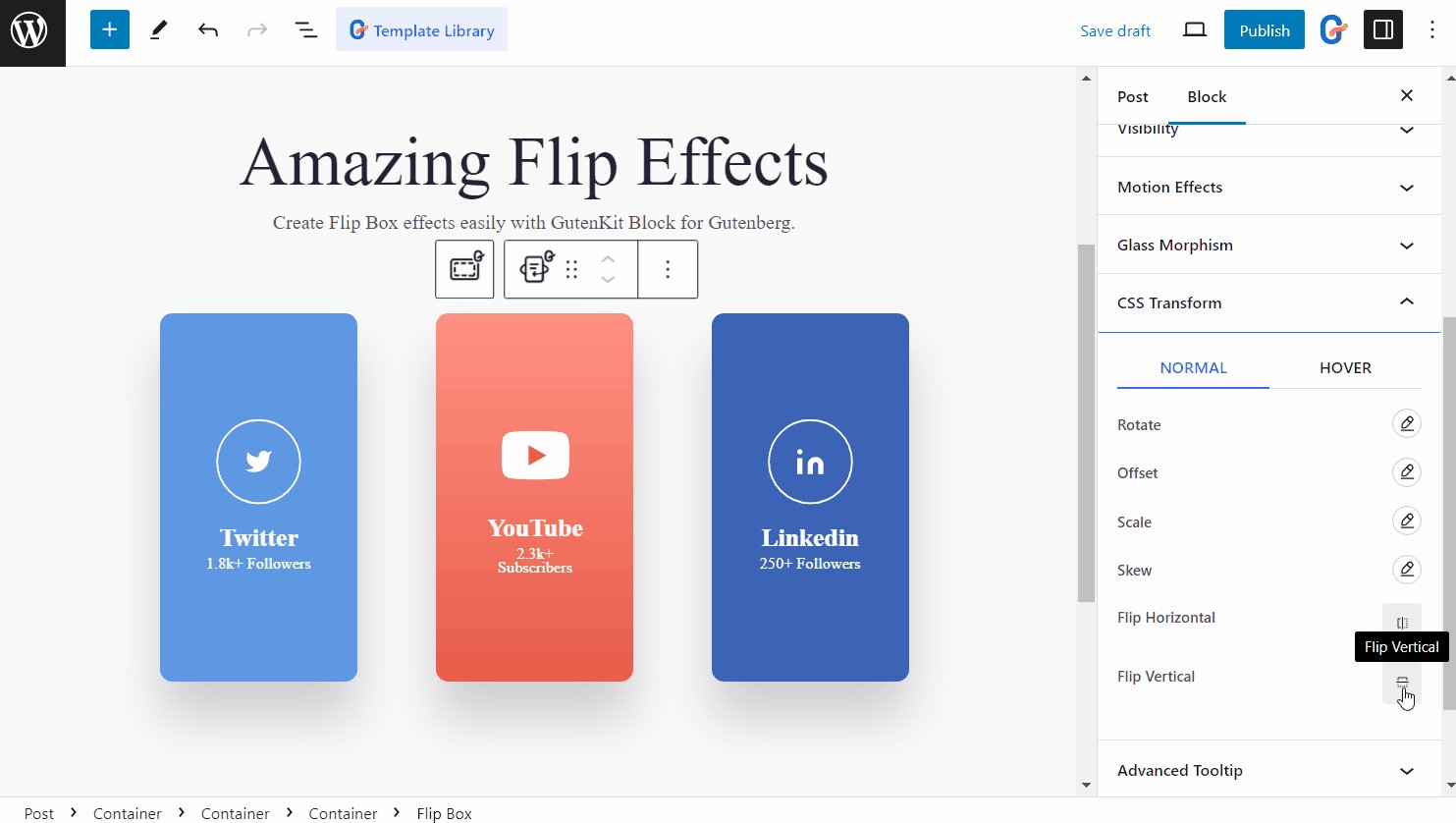
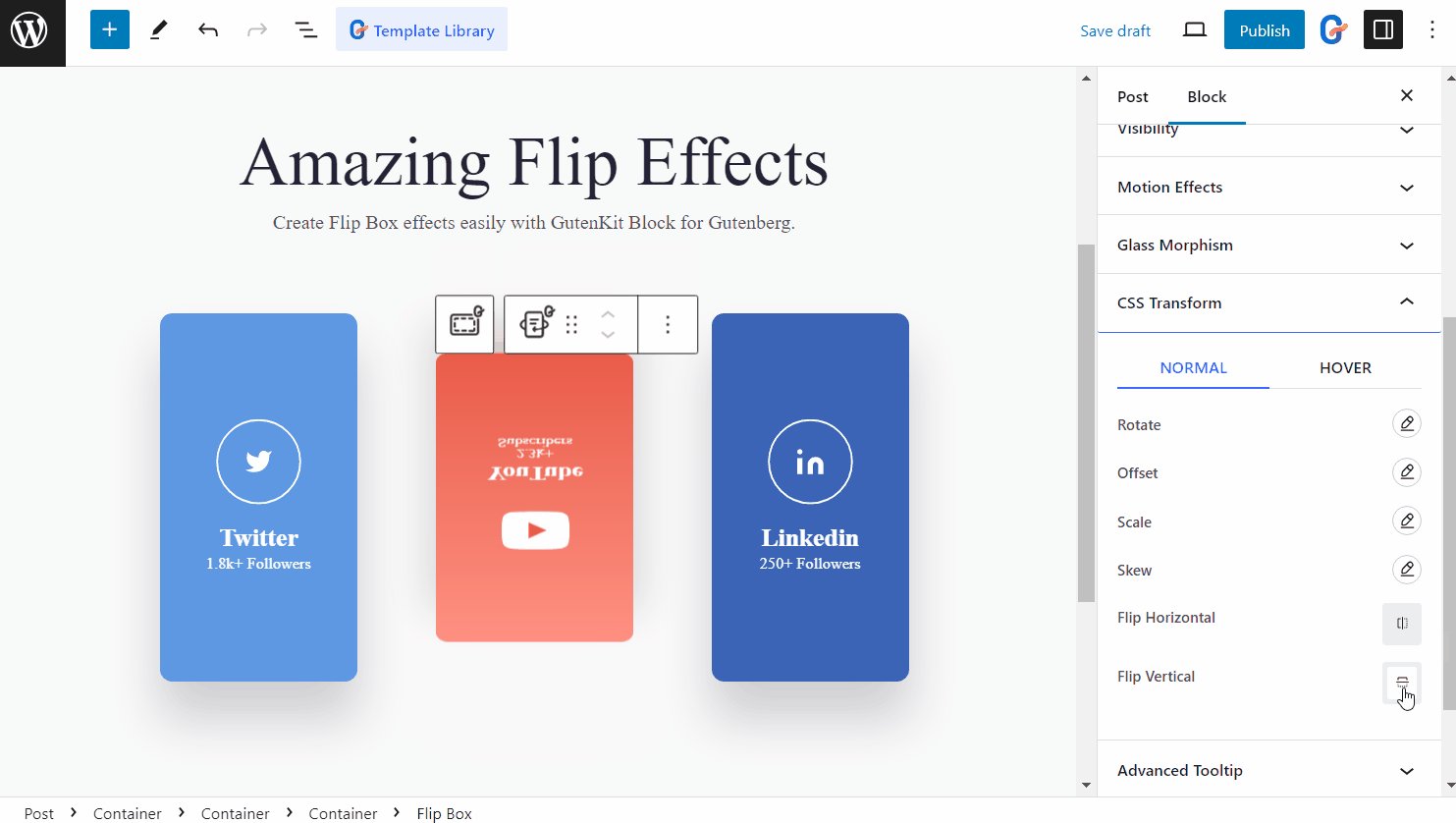
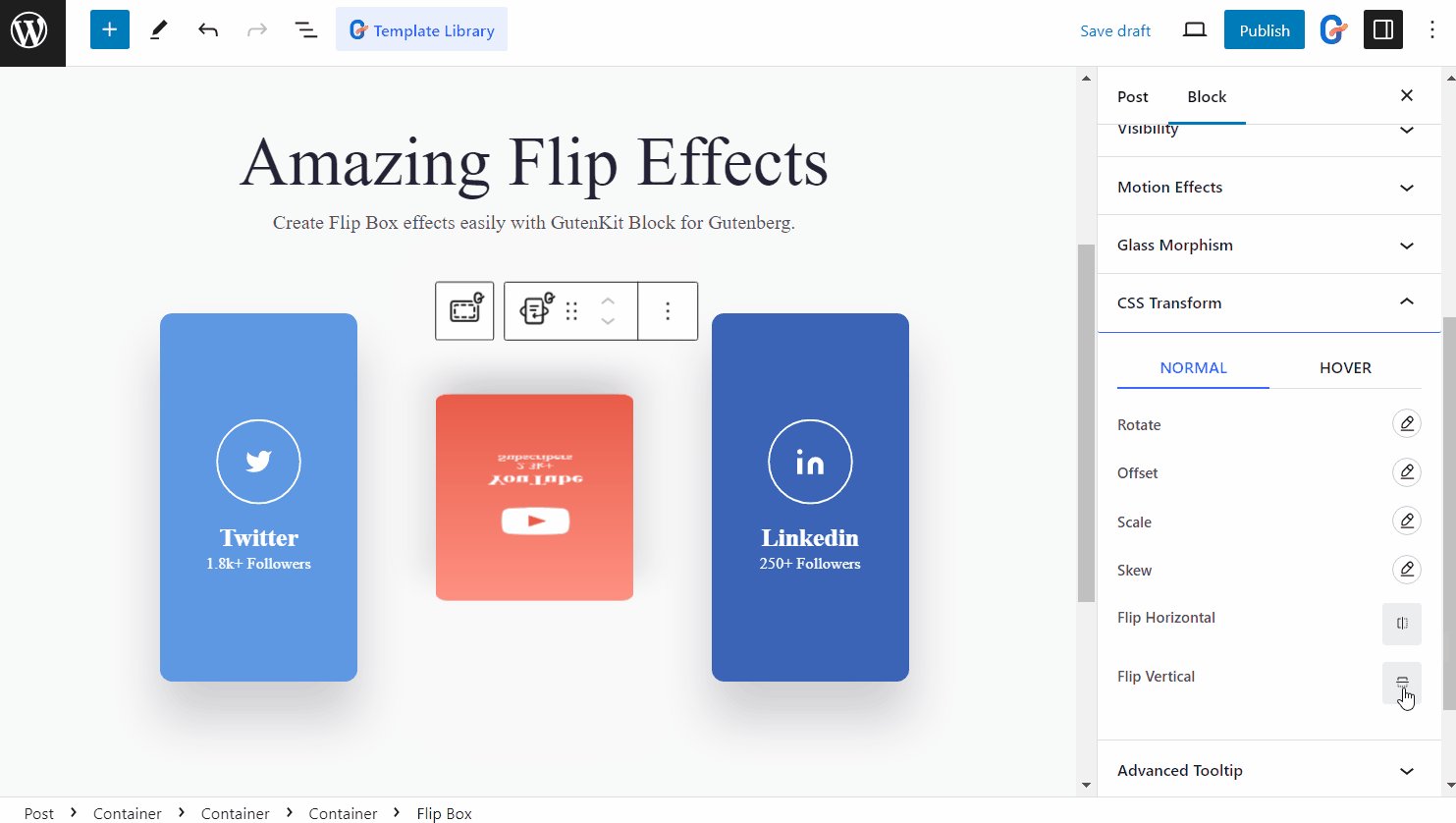
✅ Voltear vertical
Voltee los elementos en dirección vertical.

Al igual que los controles de transformación CSS, GutenKit viene con muchas funciones más avanzadas para el editor de bloques que incorporan las funciones del creador de páginas a su sitio web creado con Gutenberg.





