El módulo Interacciones de GutenKit le permite crear impresiones dinámicas e interactivas mediante la definición de activadores y acciones. Le permite responder a las interacciones del usuario y a los cambios en la ventana gráfica, lo que mejora la experiencia general del usuario.
Aprendamos cómo funciona el módulo.
Módulo de interacciones GutenKit # #
Es un módulo profesionalNo olvides obtenerlo de aquí.
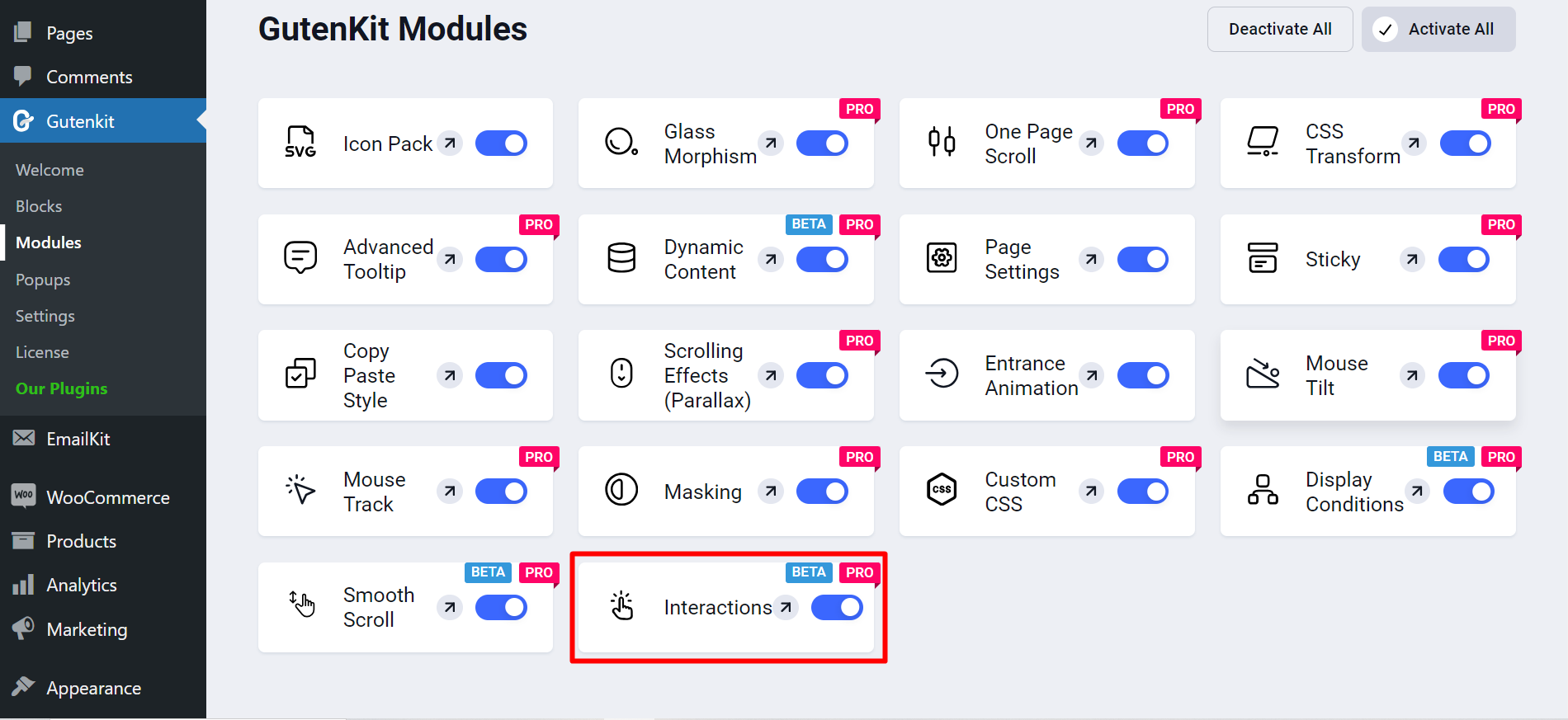
- Inicie sesión en su panel de WordPress
- Encuentra GutenKit y ve a Módulos
- Busque el módulo Interacciones y actívelo

Agregar el módulo a la página/publicación #
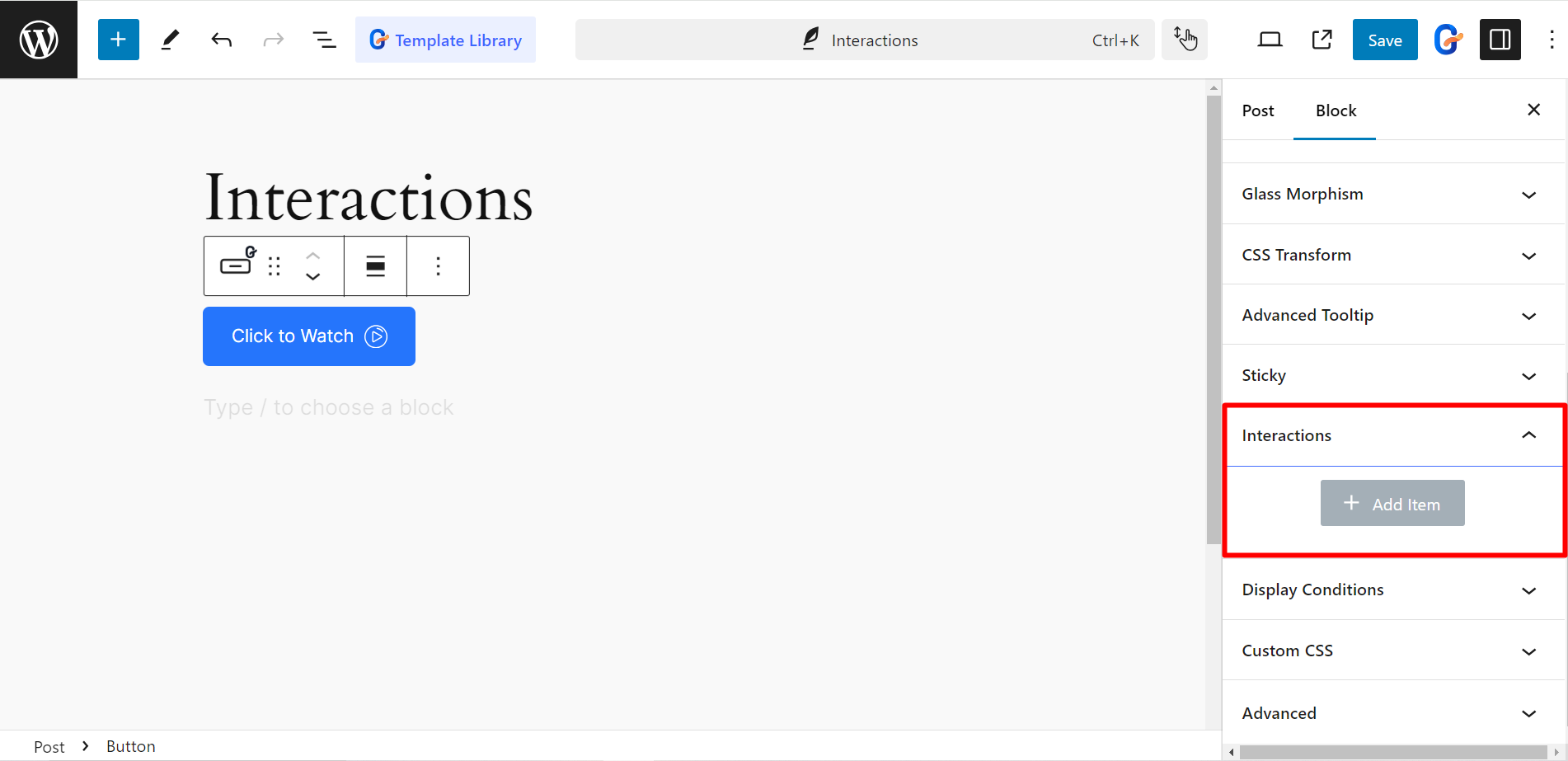
Ahora, abre la página/publicación que desees.
- Añade el bloque al que quieres aplicar la interacción.
- Ve a la Lengüeta avanzada y debajo de esta pestaña verás Interacciones módulo.

Opciones de personalización #
Después de expandir el módulo, obtendrá estas opciones de personalización:
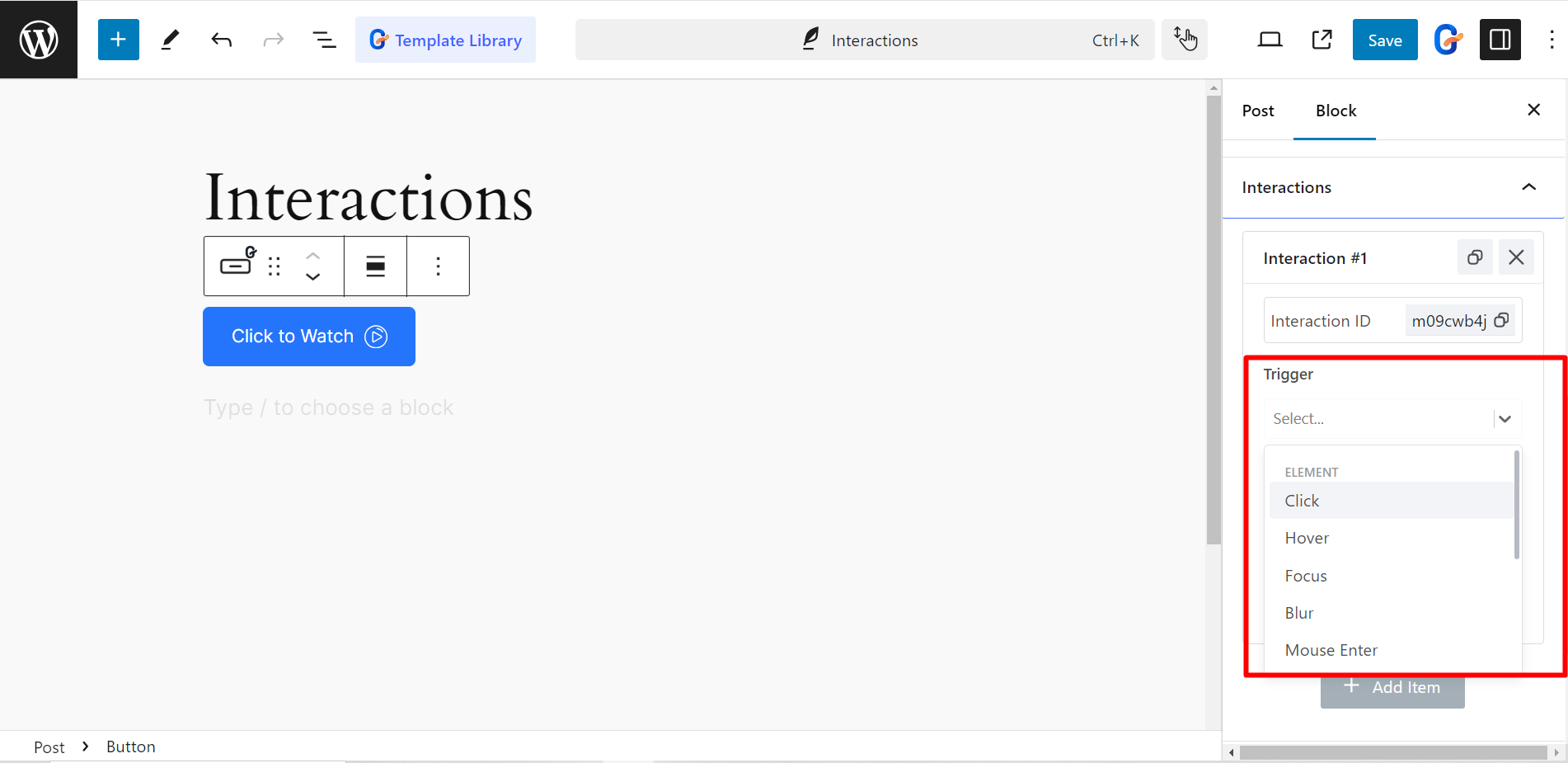
- Desencadenar: Le permite definir eventos específicos que iniciarán acciones dentro de sus bloques GutenKit. Depende de elementos como Clic, Desenfocar, Pasar el mouse, Entrar y salir del punto de vista, Entrar y salir del punto de vista, etc. Además, puede elegir opciones como Desplazarse, Contenido cargado, Mouse y Salir de la ventana para el navegador/ventana.
- Comportamiento: Esta función especifica qué sucede cuando se activa un disparador. Por ejemplo, Mostrar elemento, Activar/Desactivar atributo, Desplazarse a, Escalar, Trasladar, Rotar, Opacidad, etc.
- Selector: Determina qué elementos se ven afectados por el disparador y la acción. Aquí, obtendrás dos opciones: Self y selector CSS.

Utilizando el módulo de interacciones GutenKit #
Aquí hemos probado el módulo con un botón, vea el ejemplo.