Puedes agregar efectos visuales a tu sitio web de WordPress que creen la ilusión de movimiento o cambio. Para ello, el módulo Efectos de movimiento de GutenKit es una opción increíble. Es un módulo práctico que ofrece múltiples opciones de efectos.
Veamos cómo funciona el módulo.
Módulos de Efectos de movimiento #
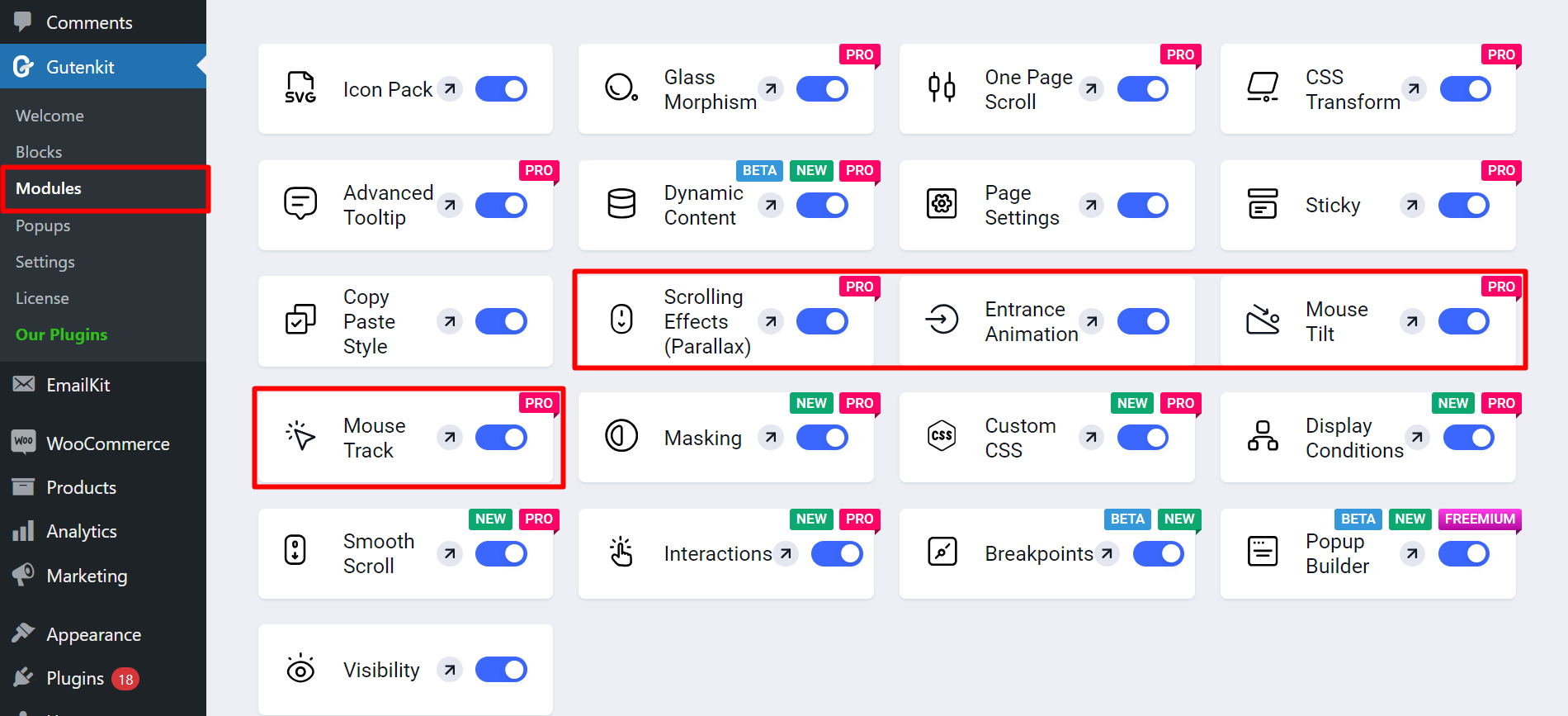
Inicie sesión en su panel de WordPress > Busque GutenKit y vaya a Módulos > Aquí, Encontrarás efectos de desplazamiento, inclinación del mouse, seguimiento del mouse y animación de entrada. > Enciéndelos

¿Cómo funciona el módulo GutenKit Motion Effects? #
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
- Seleccione cualquier bloque de GutenKit que desee.
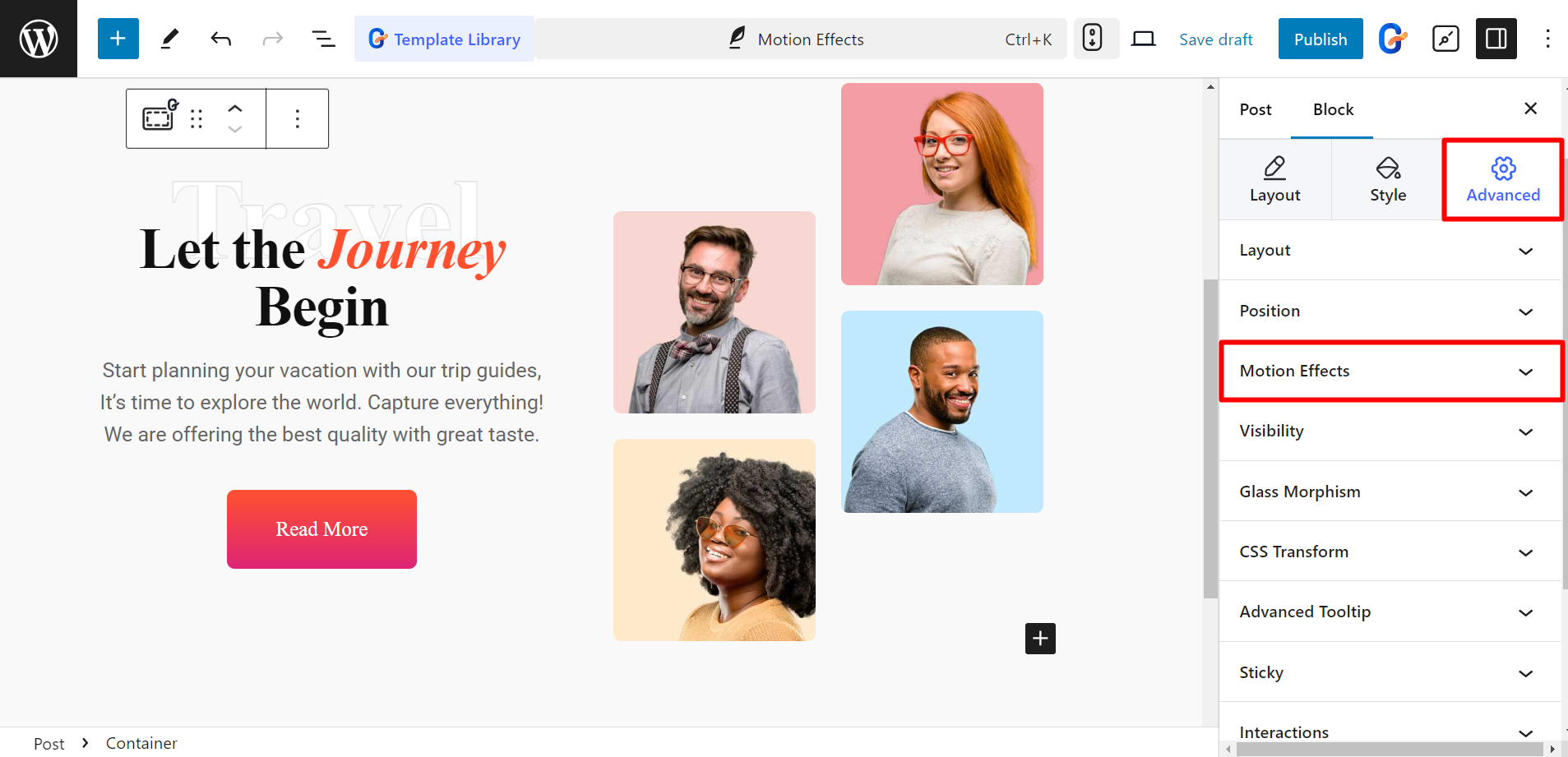
- Vaya a la sección Avanzado.
- Buscar efectos de movimiento

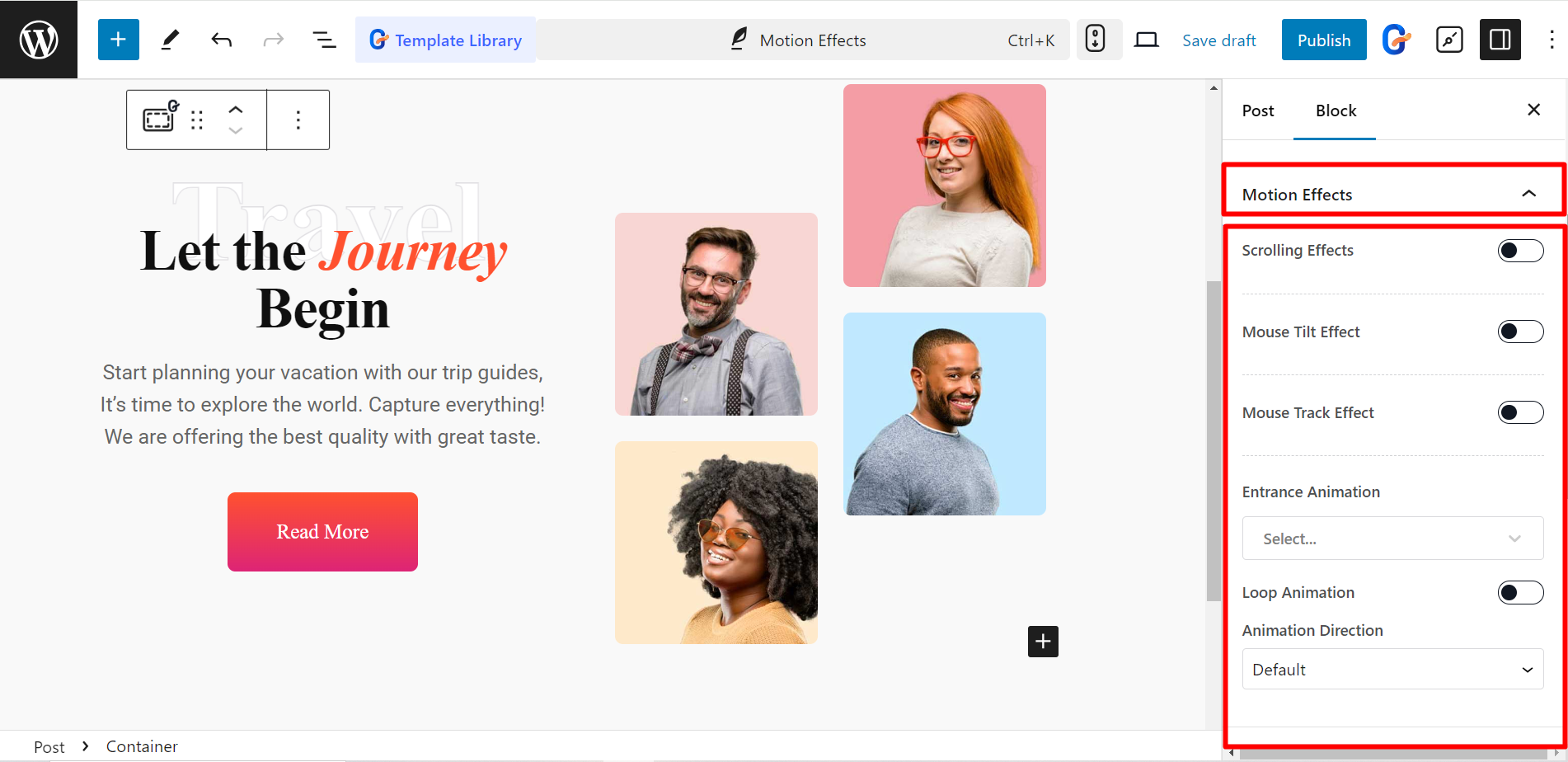
Después de expandir el módulo, verás:

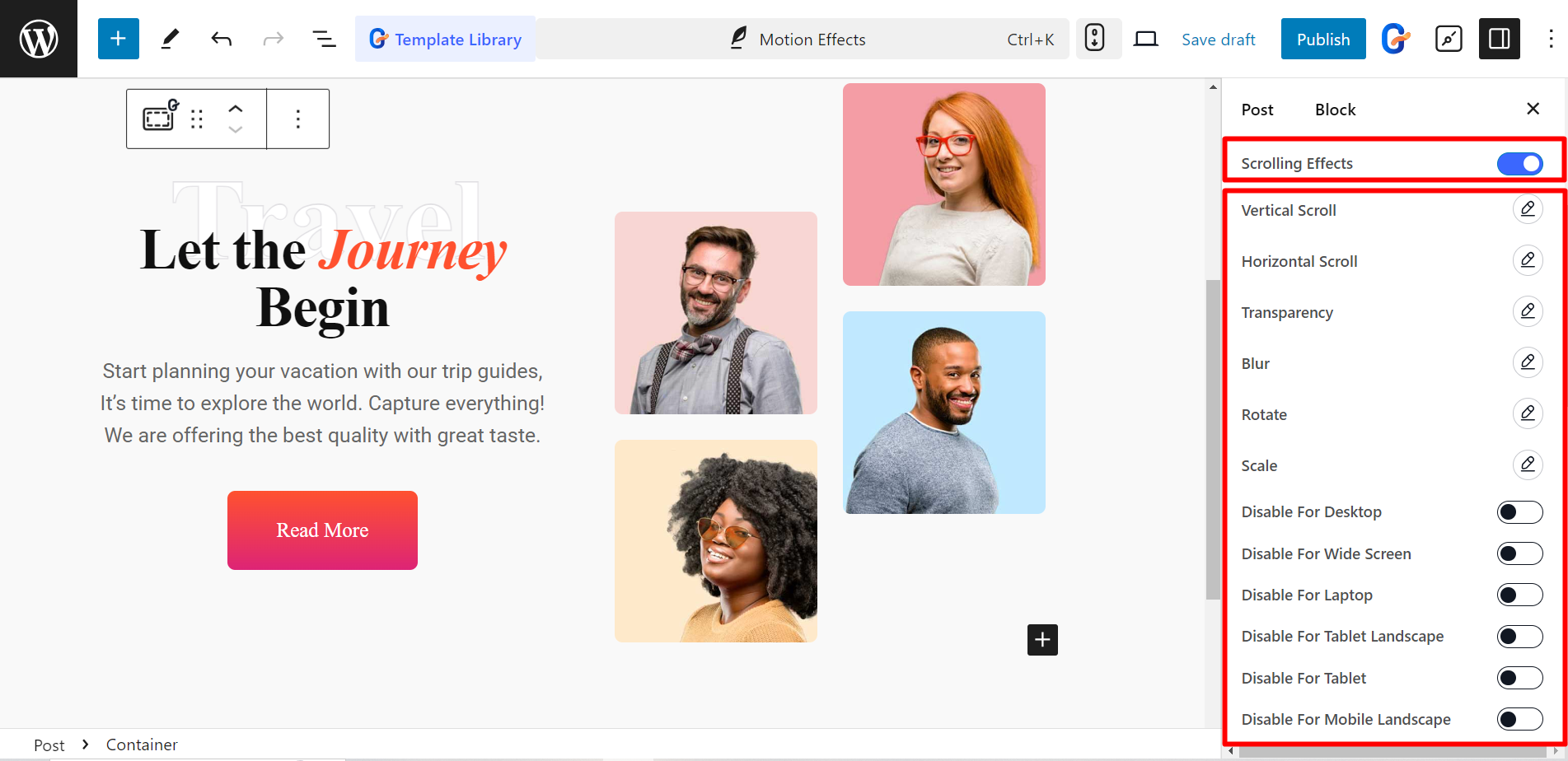
Editar efectos de desplazamiento #
Cuando habilites el botón, verás estas funciones:
- Desplazamiento vertical: El contenido se mueve hacia arriba y hacia abajo a medida que se desplaza.
- Desplazamiento horizontal: El contenido se mueve hacia la izquierda y hacia la derecha a medida que se desplaza.
- Transparencia: El contenido aparece o desaparece a medida que se desplaza.
- Difuminar: El contenido se vuelve borroso o se vuelve más nítido a medida que se desplaza.
- Girar: El contenido gira o voltea a medida que se desplaza.
- Escala: El contenido se reduce o crece a medida que se desplaza.
También puedes desactivar esta opción para computadoras de escritorio, tabletas, dispositivos móviles, etc.

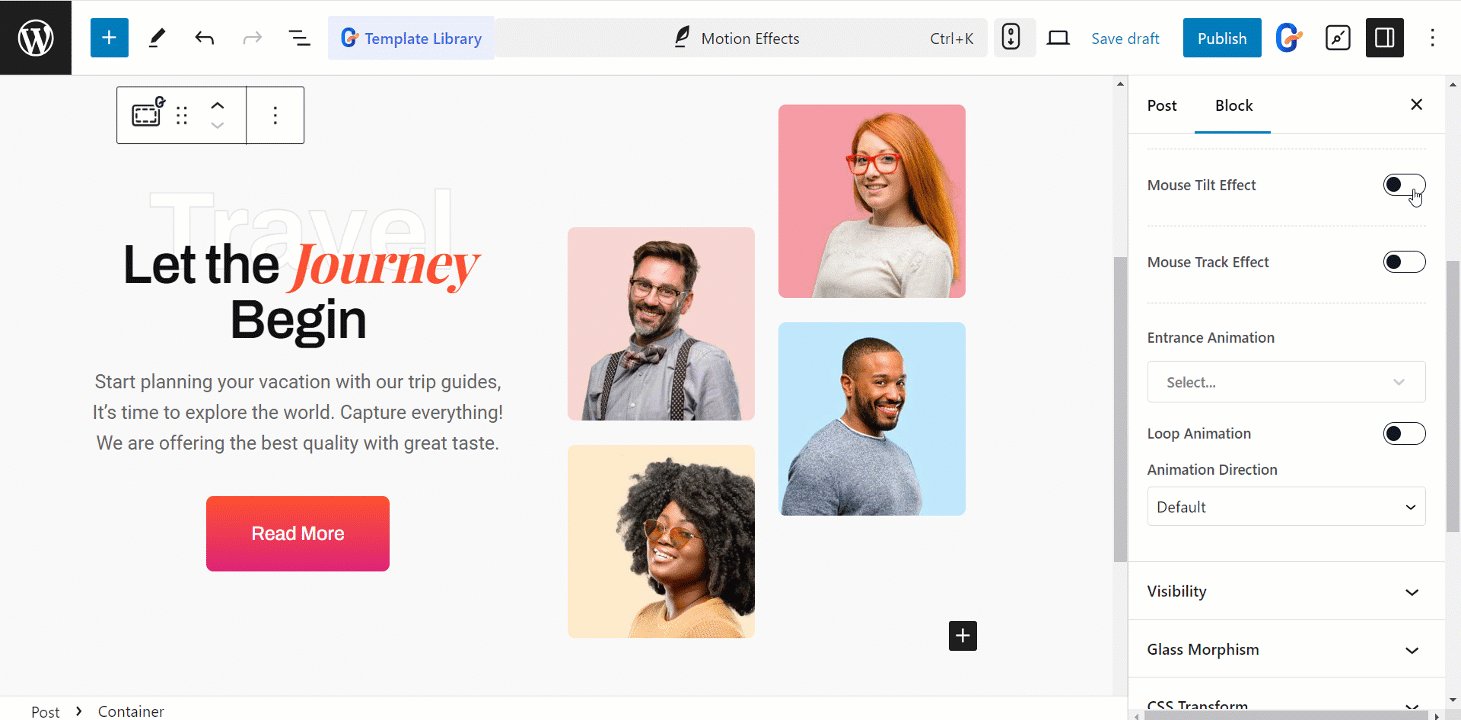
Editar efecto de inclinación del mouse #
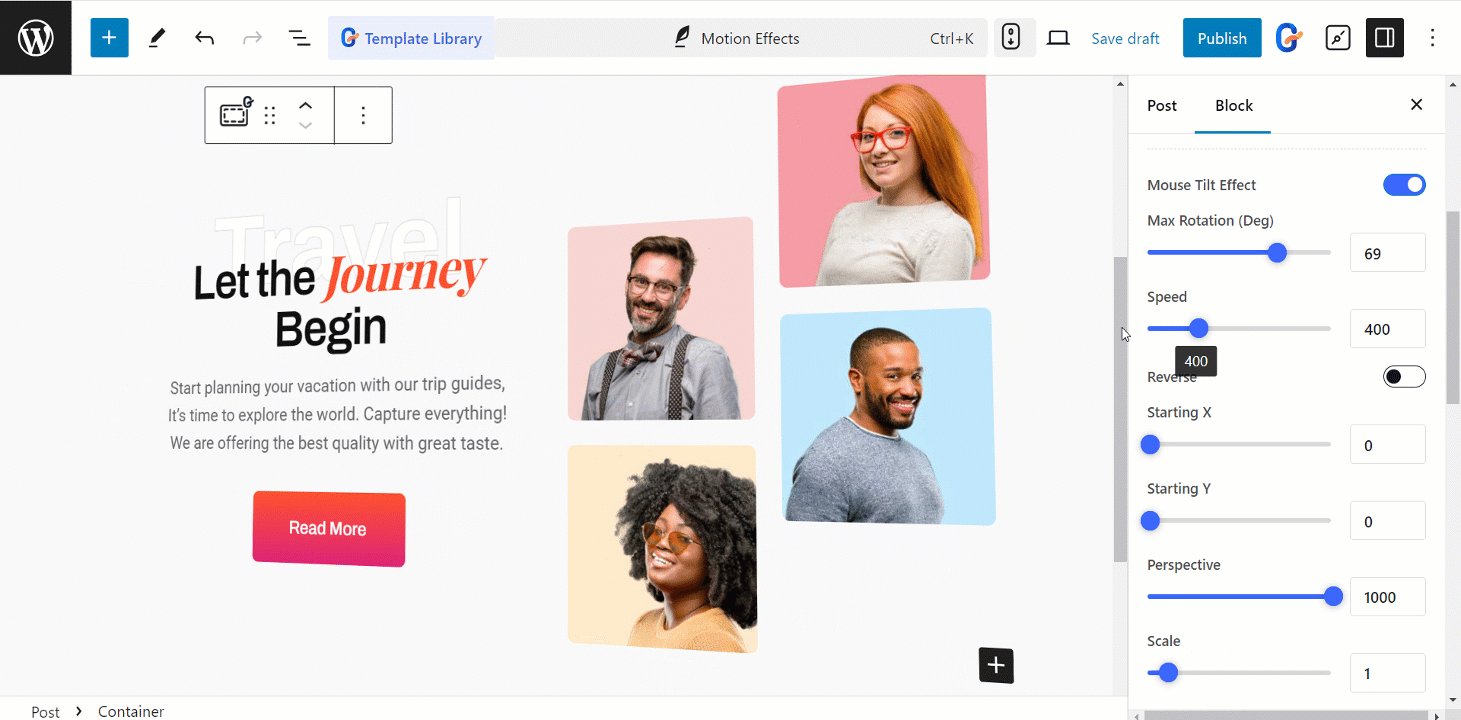
Cuando habilites el botón, verás estas funciones:
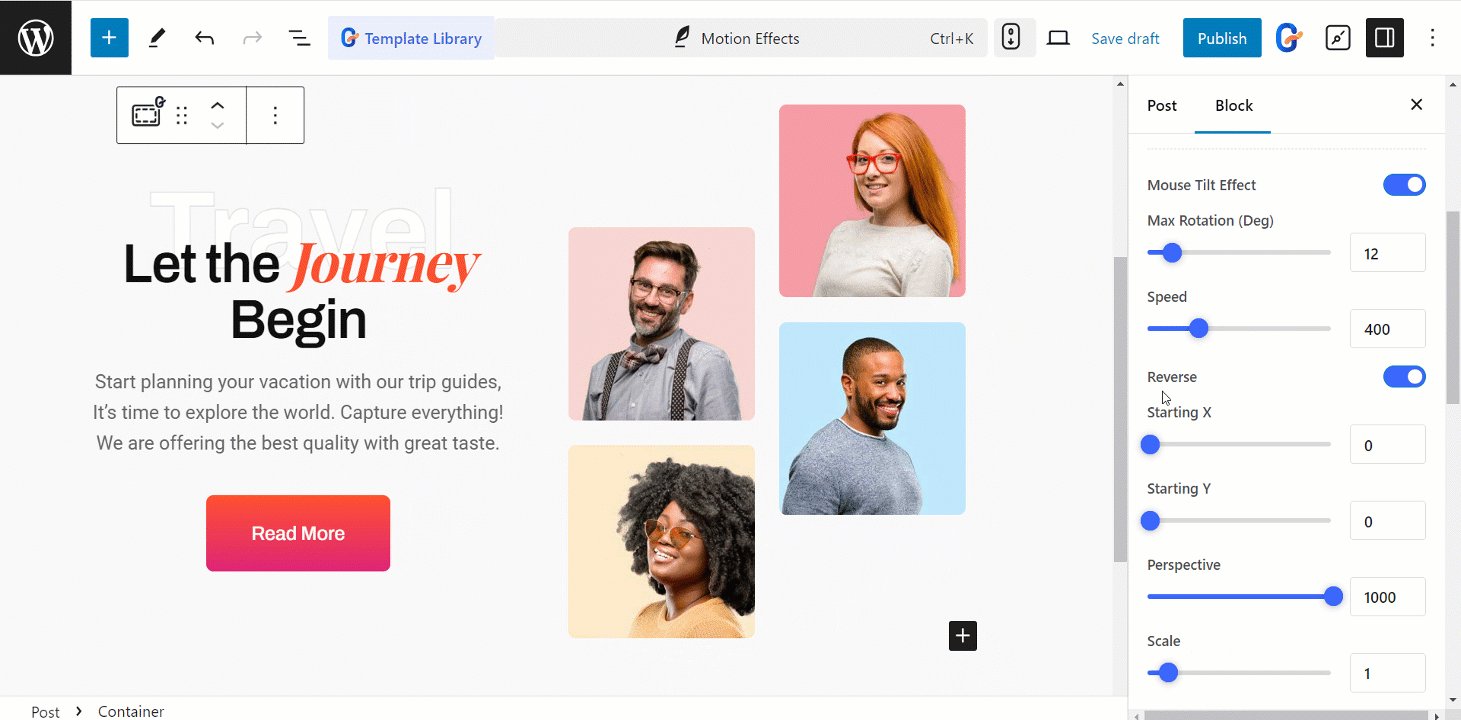
- Rotación máxima (grados): Establece el ángulo máximo en el que el elemento se inclina cuando se mueve el ratón (en grados).
- Velocidad: Controla la rapidez con la que el elemento se inclina en respuesta al movimiento del mouse.
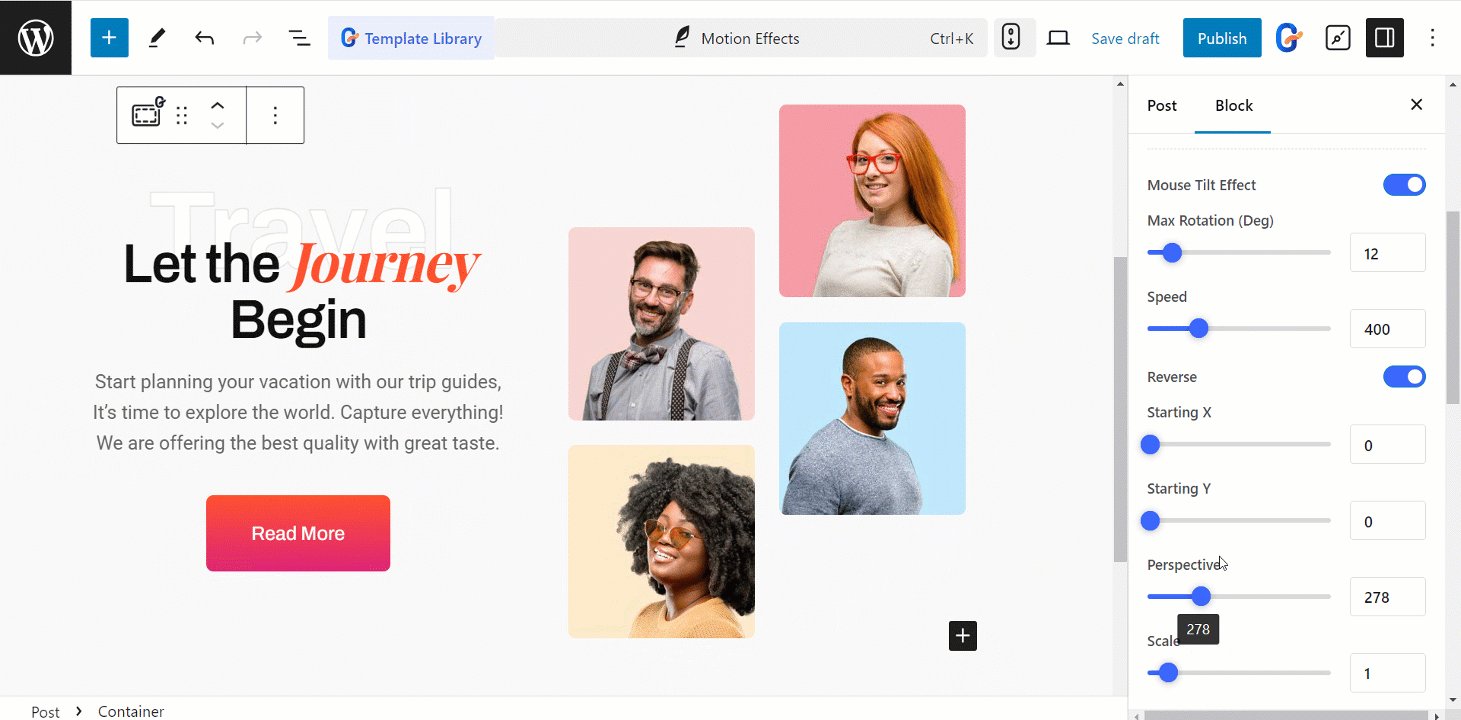
- Contrarrestar: Invierte la dirección de inclinación (se inclina en sentido opuesto al movimiento del mouse).
- Iniciando X/Y: Define la posición de inclinación inicial del elemento en los ejes horizontal y vertical.
- Perspectiva: Crea un efecto de profundidad 3D para la animación de inclinación.
- Escala: Hace que el elemento sea ligeramente más grande o más pequeño al inclinarlo.
- Habilitación de deslumbramiento: Activa un efecto brillante que se intensifica con la inclinación.
- Habilitar giroscopio: Utiliza el giroscopio de tu dispositivo para una inclinación más natural en función del movimiento.

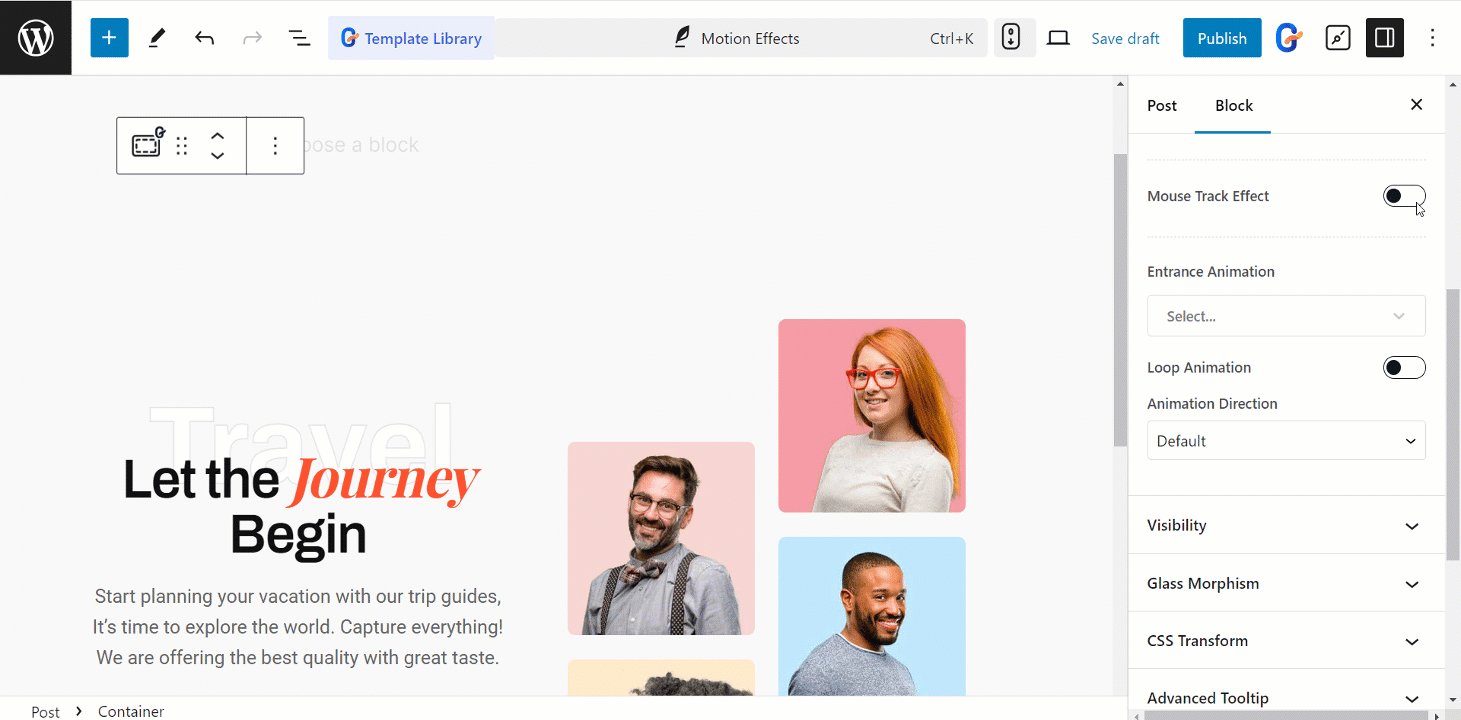
Editar efecto de seguimiento del mouse #
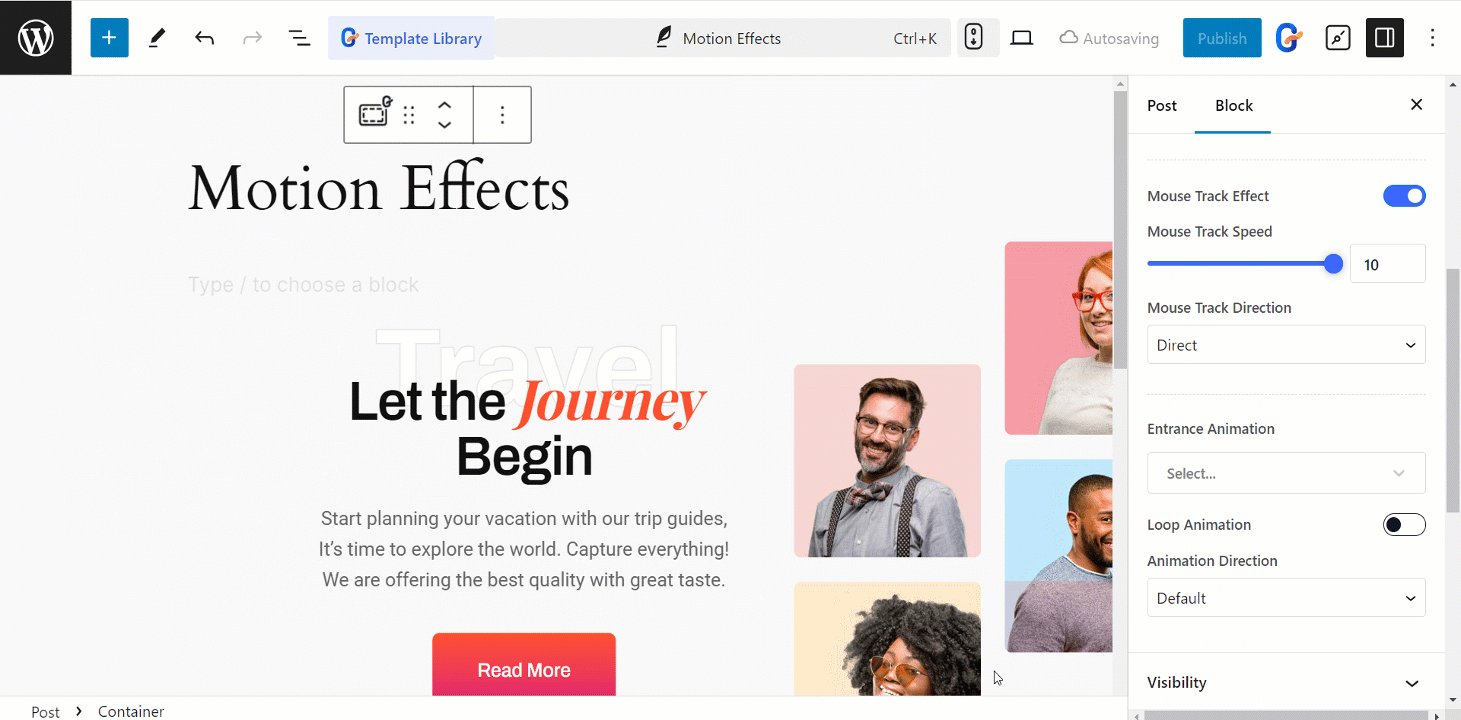
Cuando habilites el botón, verás estas funciones:
- Velocidad de seguimiento del mouse: Controla la rapidez con la que el elemento sigue el movimiento del mouse.
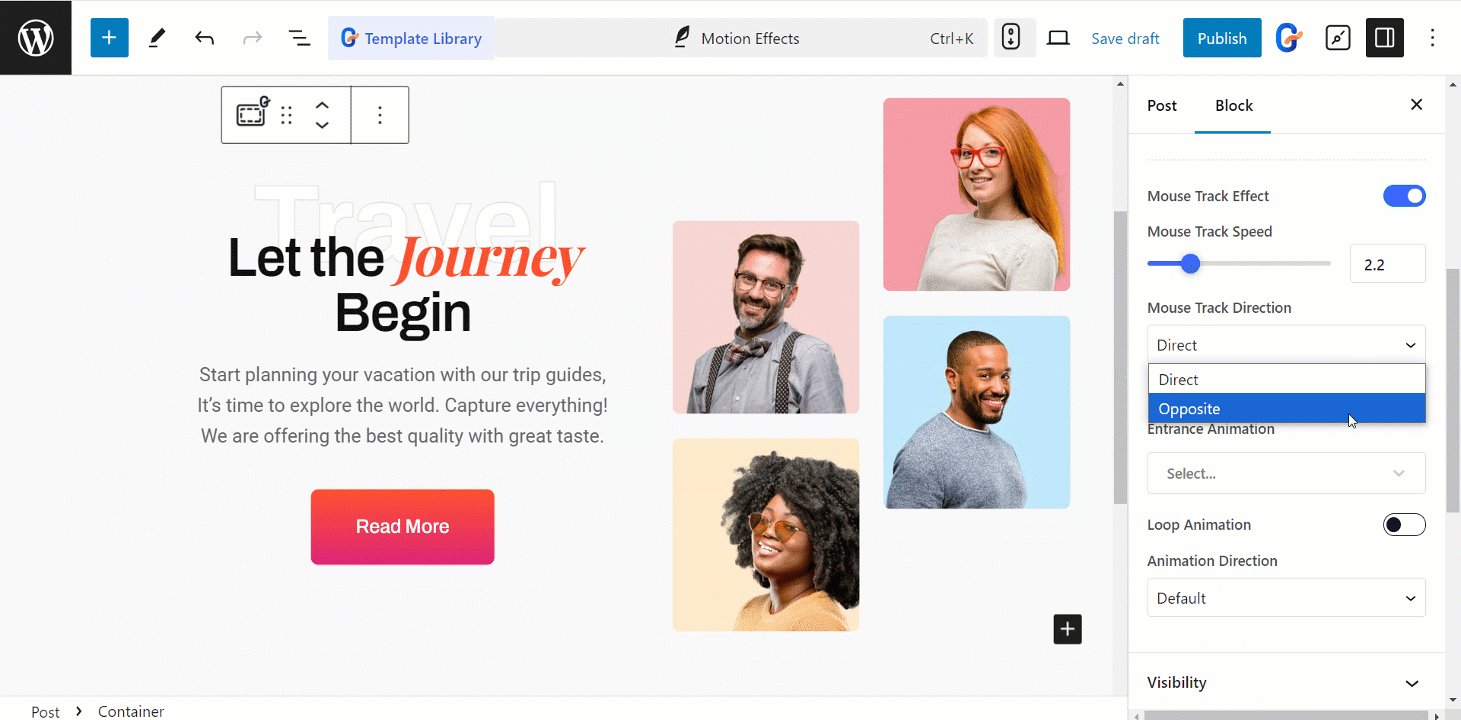
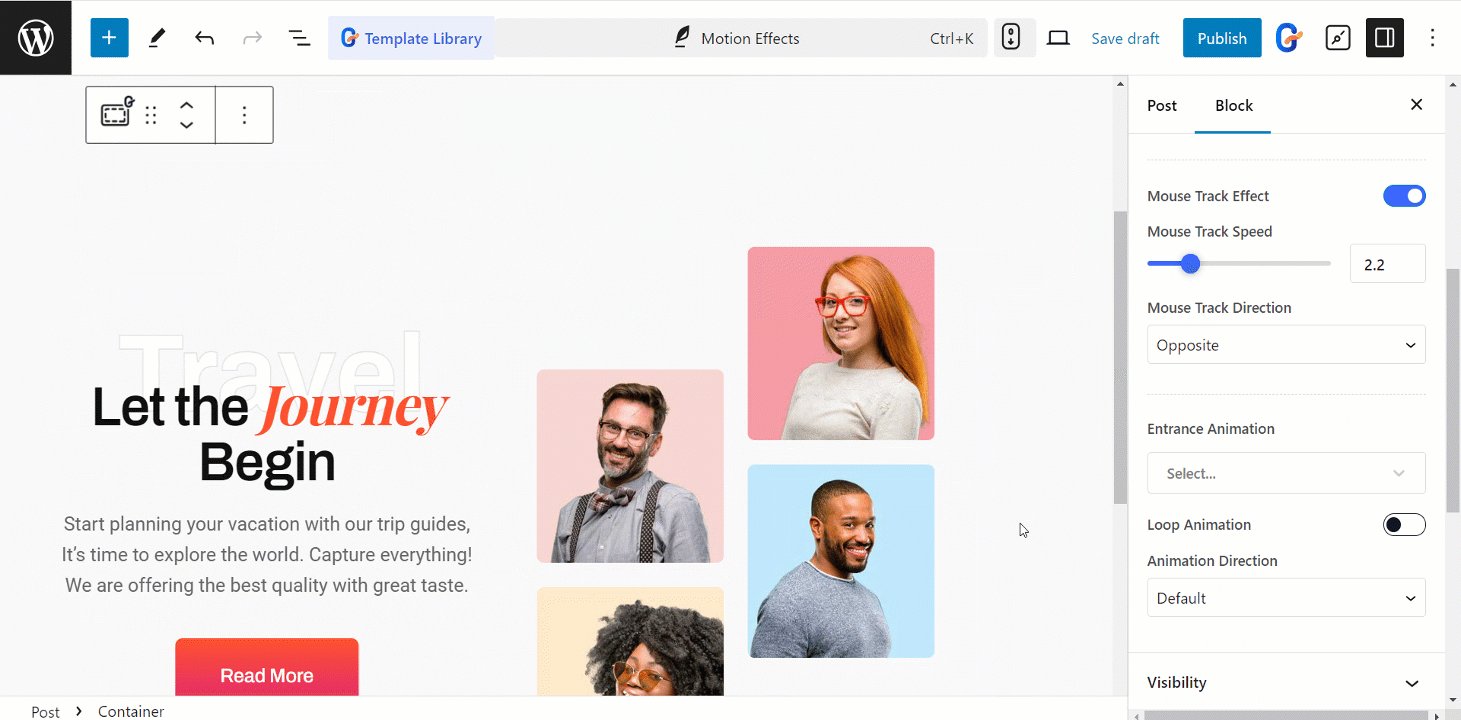
- Dirección de seguimiento del ratón: Determina si el elemento se mueve con el mouse (Directo) o en dirección opuesta (Opuesto).

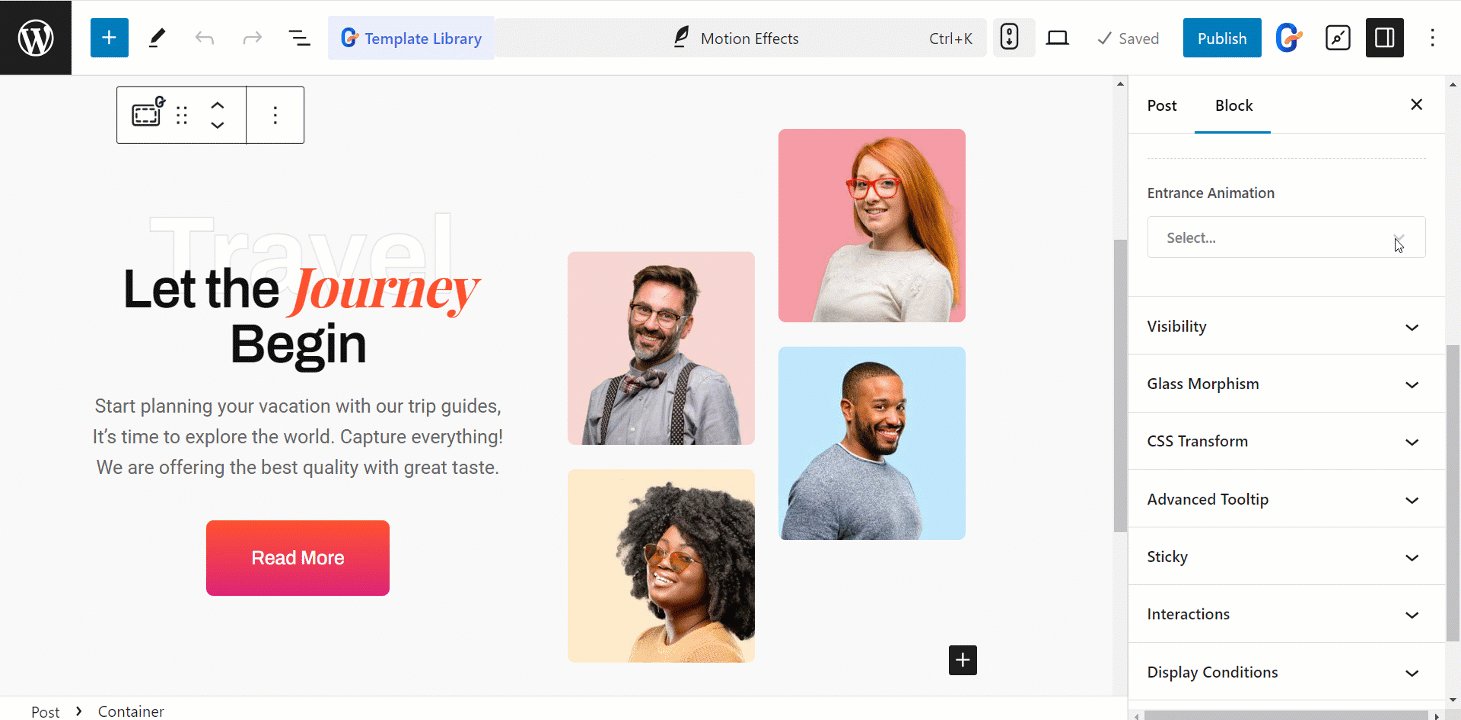
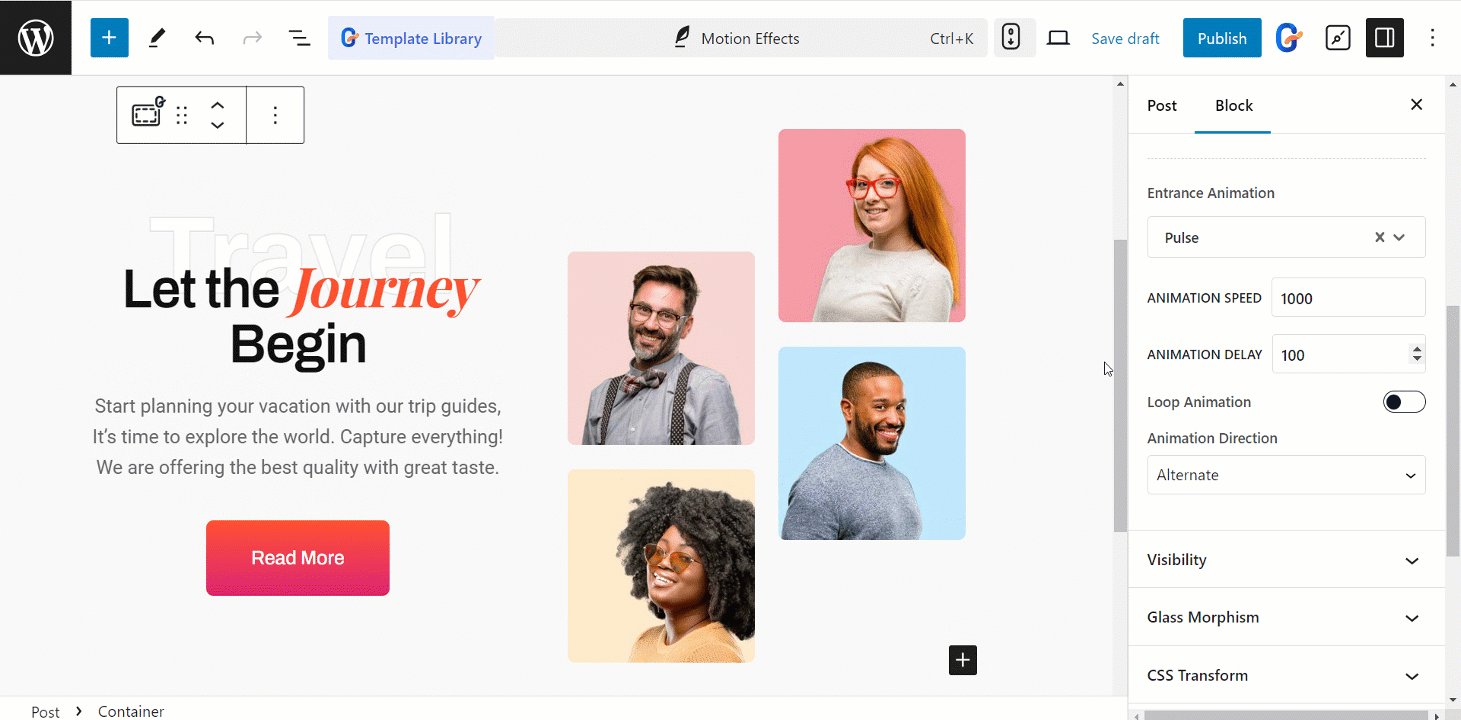
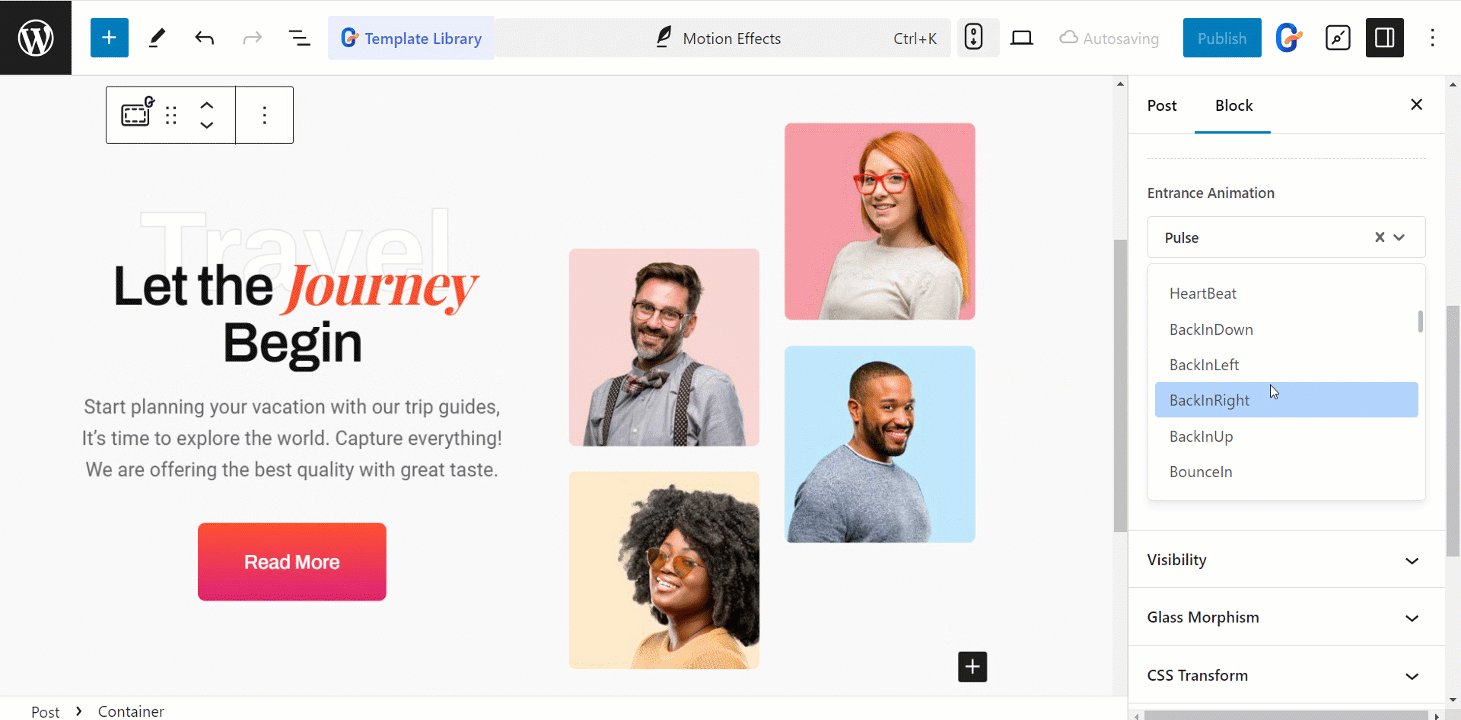
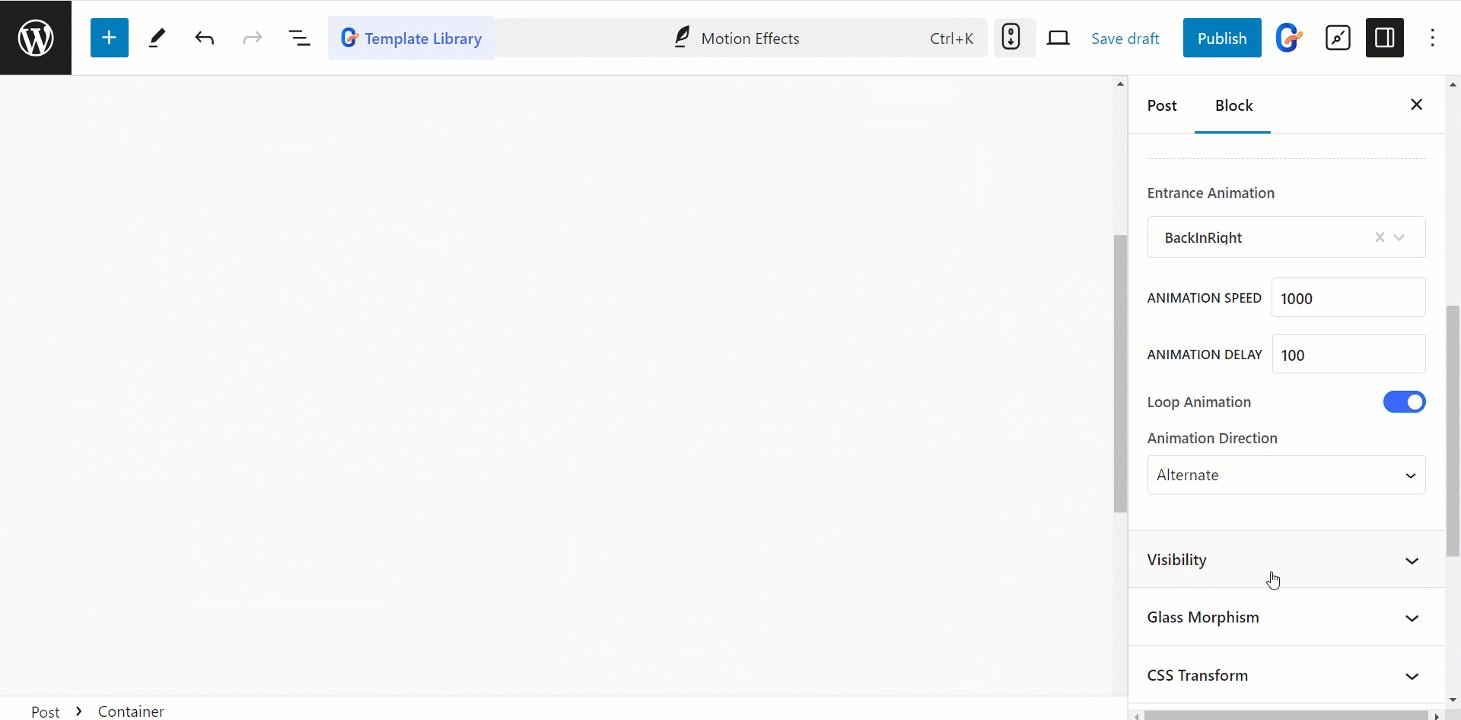
Editar animación de entrada #
Aquí tendrás estilos de animación como Bounce, Flash, BackInUp, FadeInLeft, RollIn, etc.