El menú de precios es algo tan común pero esencial que casi todas las personas interesadas miran cuando revisan los productos. Un diseño atractivo Con ElementsKit puedes crear un menú de precios para tus servicios, productos o artículos en un sitio web de WordPress. Este widget de menú de precios incluye un montón de opciones necesarias que son fáciles de personalizar.
Le enseñaremos el sencillo proceso de utilizar el widget del menú de precios de ElementsKit. Siga los pasos a continuación,
Agregar menú de precios en WordPress #
Vaya a Su panel -> Seleccione cualquier página o Crear -> Haga clic en editar con ElementsKit -> Buscar widget de menú de precios de ElementsKit -> Arrastre y suelte el widget
Sección de contenido #
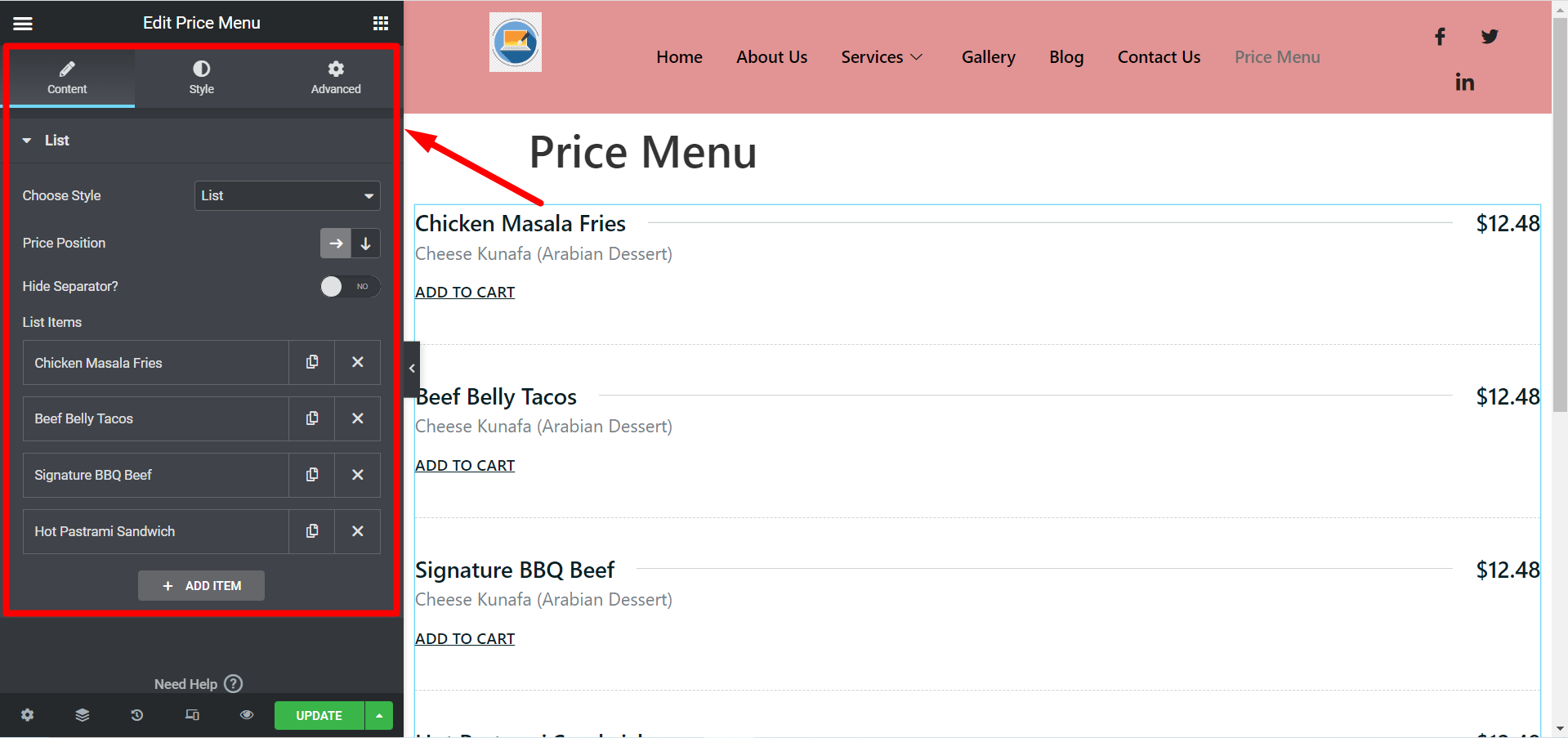
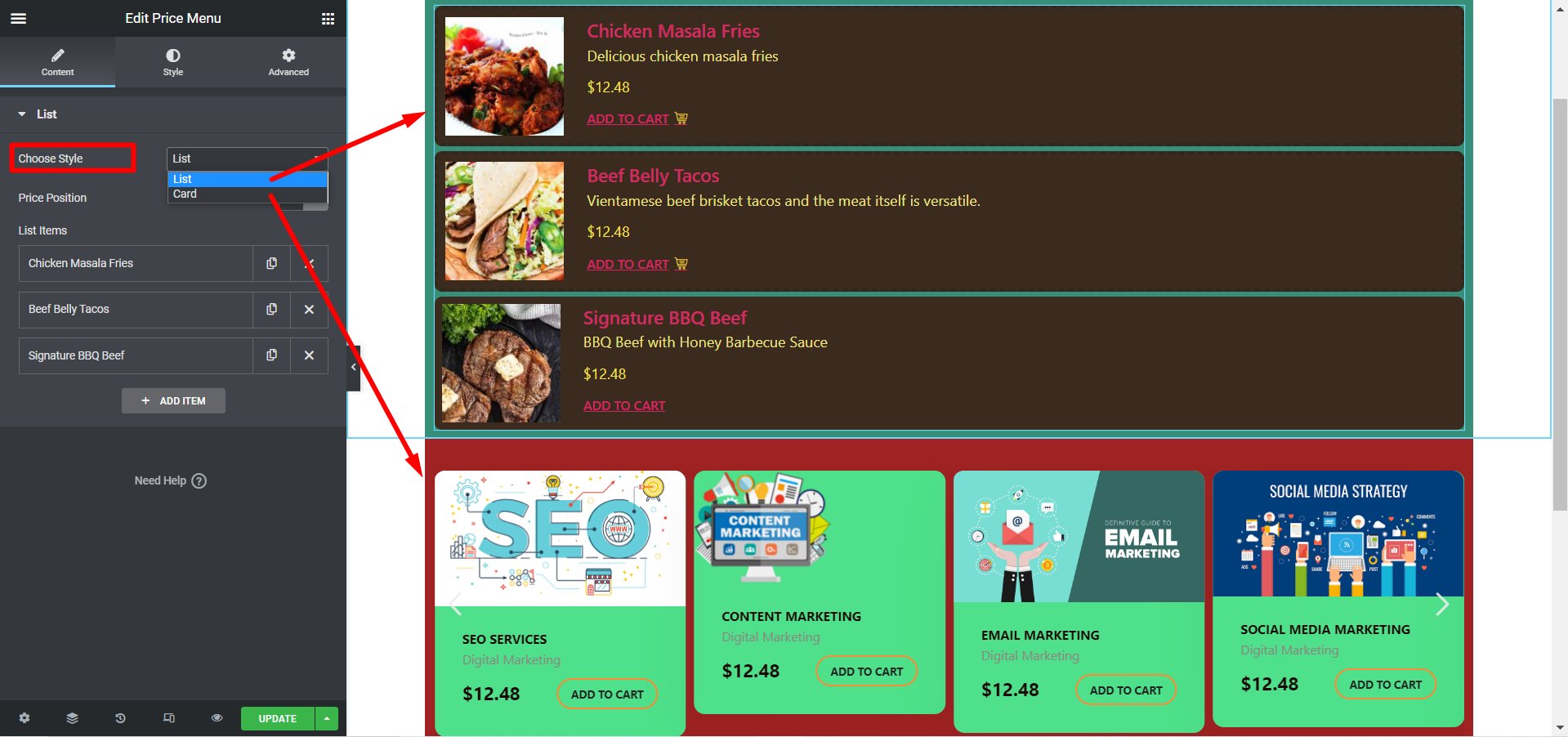
Verás el Opción de lista en la sección de contenido, contiene-
- Elige estilo– Puedes mostrar el menú en Lista o Tarjeta estilo.
Si tu eliges Listar como estilo de menú entonces los campos que verá son-
- Posición del precio– Ajustar la posición del precio. Derecha o abajo.
- ¿Ocultar separador?- Si quieres ocultar (SÍ) o mostrar (NO) separador.
- Listar elementos– Añade aquí la lista de tus productos o servicios.

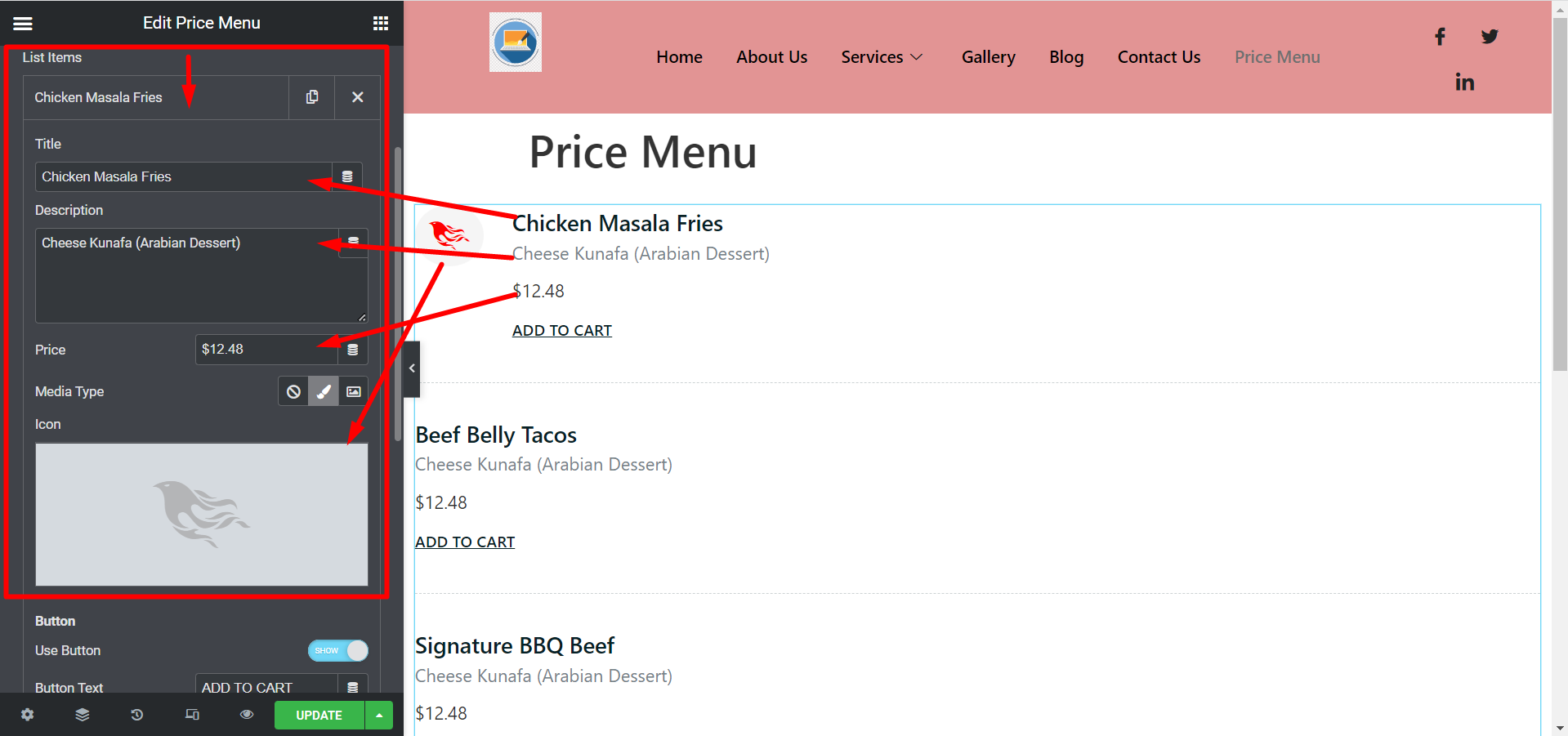
Cuando expandes un elemento, te mostrará estos campos,
- Título- Escribe el nombre del artículo o servicio.
- Descripción- Agrega un descripción relevante aquí.
- Precio- Añadir el producto precio y signo de moneda.
- Tipo de medio- Puedes elegir un Icono o Imagen del producto, o simplemente el Ninguna opción.

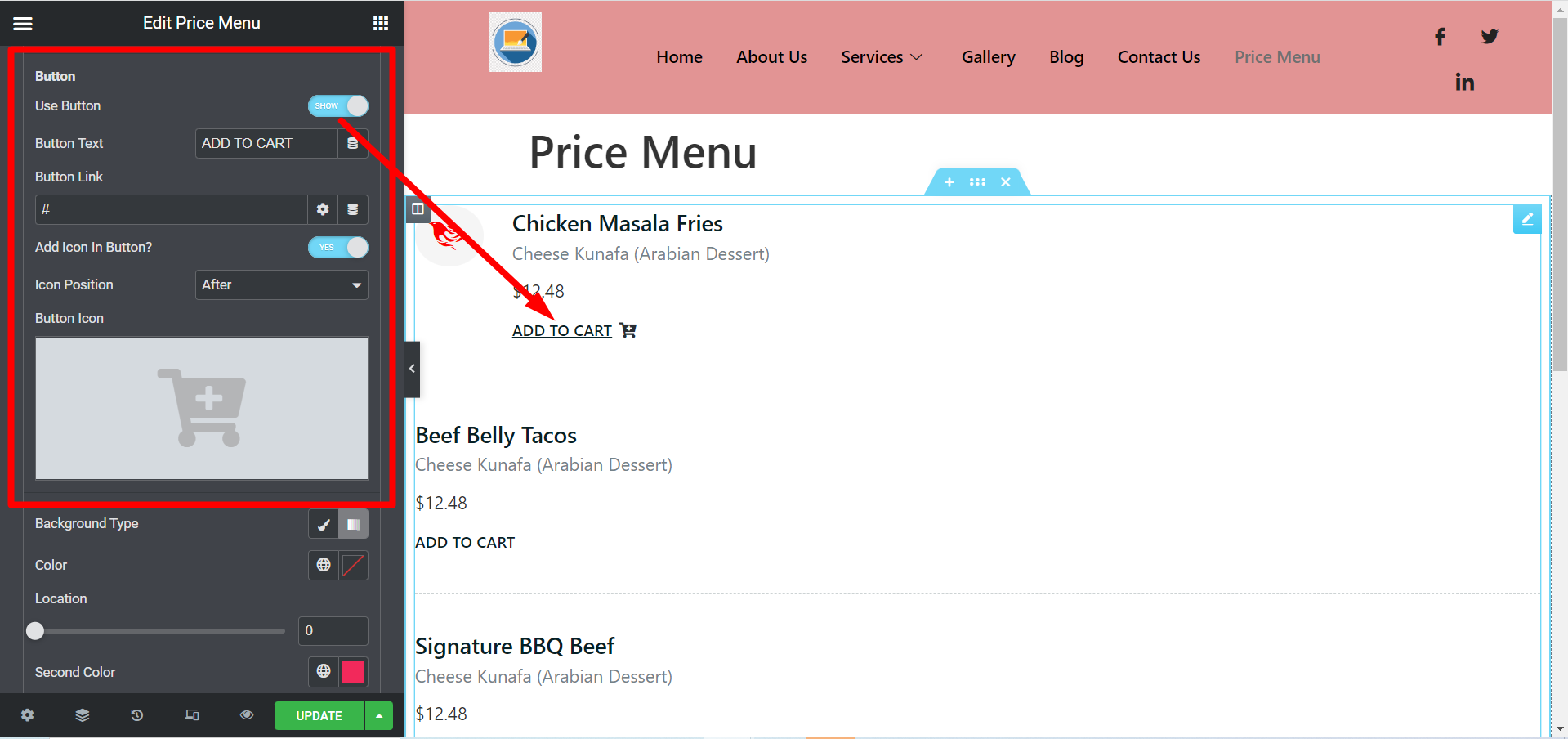
Botón:
- Usar botón- Aquí está la opción de agregar un botón si necesitas uno.
- Botón de texto- Colocar botón de texto utilizando este campo.
- Enlace de botón- Si quieres redirigir a los usuarios a través de este botón luego agregue ese enlace.
- ¿Agregar ícono en el botón? Si desea agregar un ícono, cambie la opción. Verá dos opciones aquí.
- Posición del icono- Las opciones son Antes y después.
- Icono de botón Puedes agregarlo desde el biblioteca de iconos o cargar el SVG de su elección.

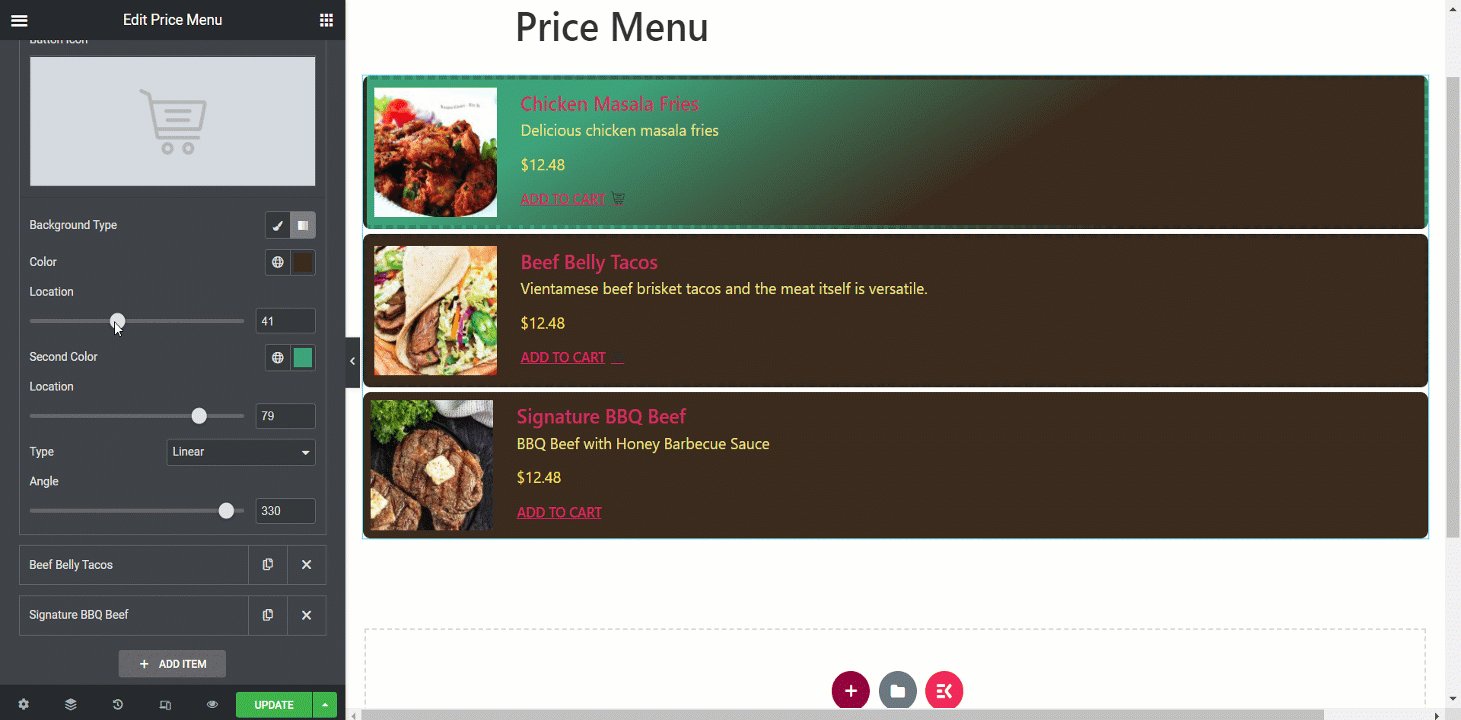
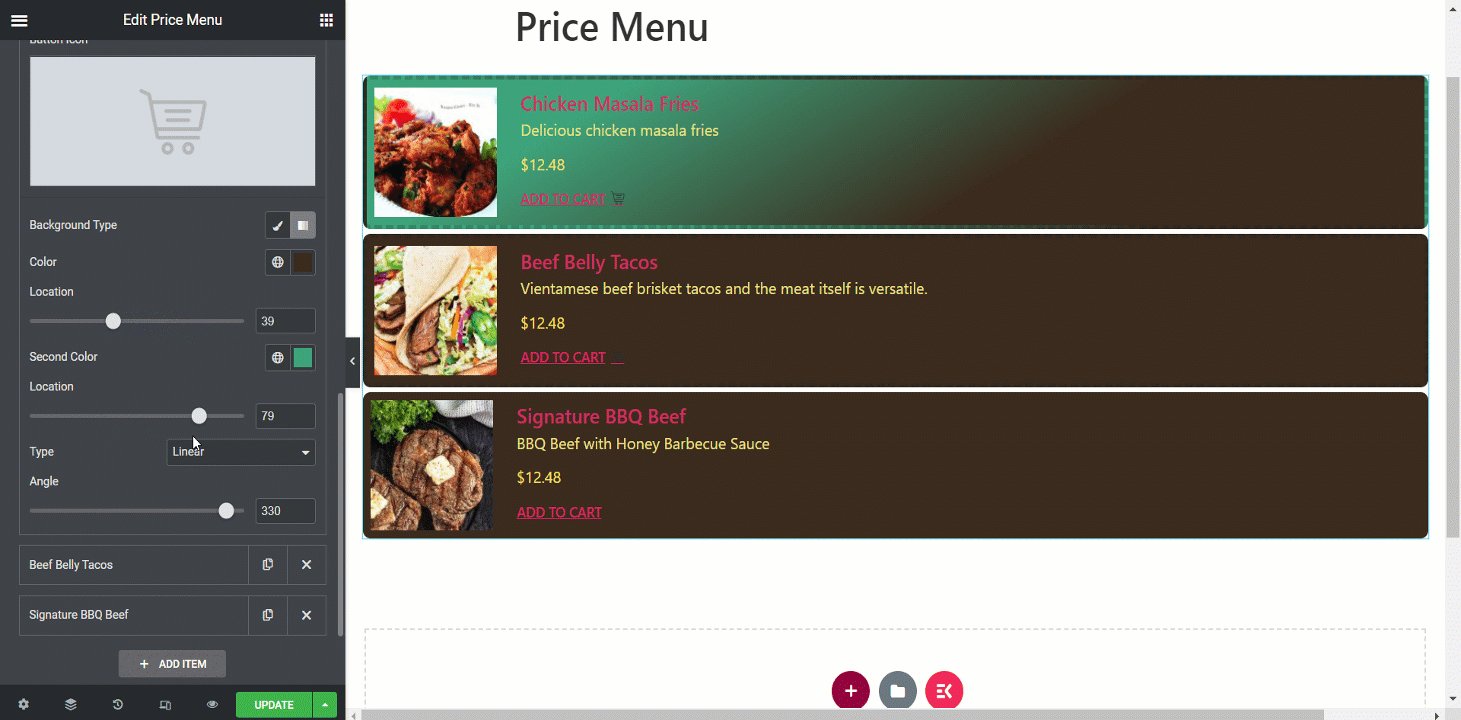
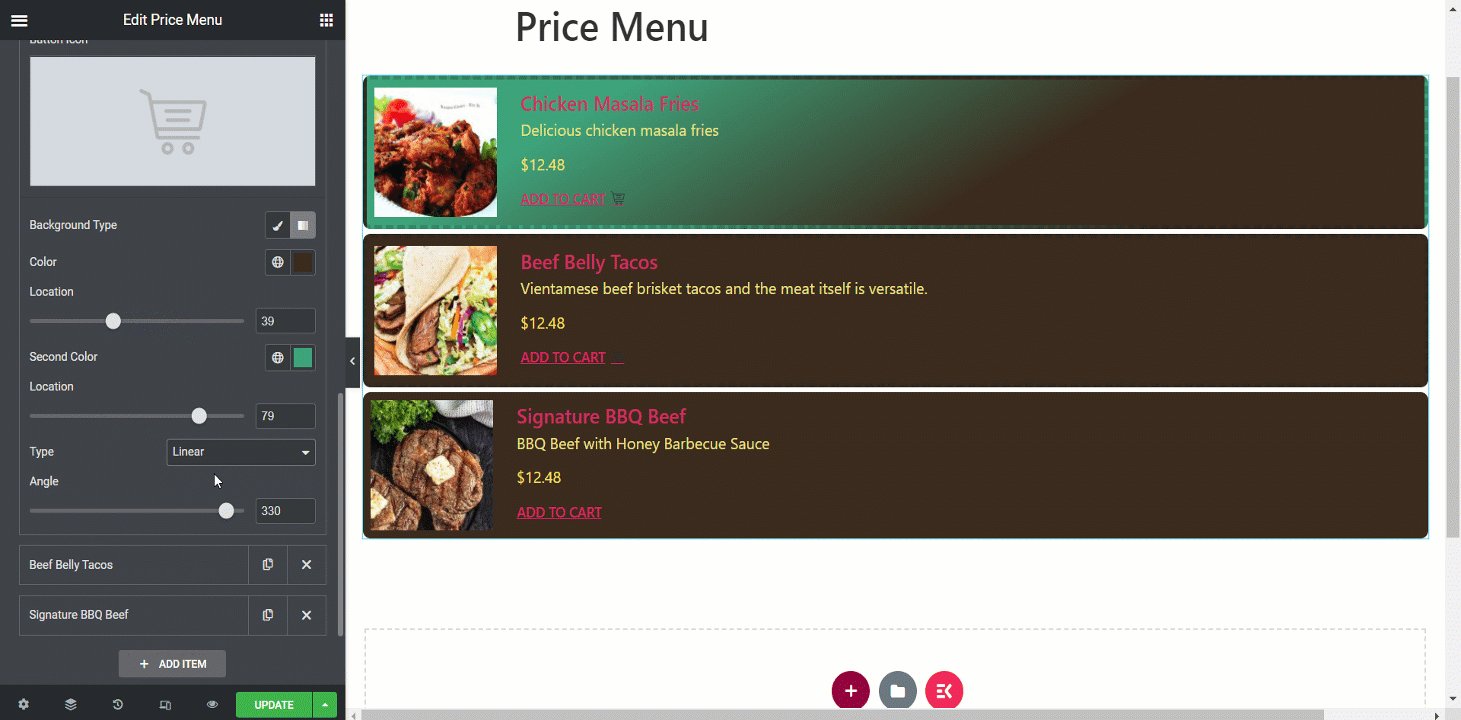
- Tipo de fondo- Al hacer clic en opción clásica puedes elegir un color de fondo, y hay otra opción para elegir el segundo color de la sección de degradado. También puede no establecer ningún color si lo desea.
- Ubicación- Ajuste las ubicaciones de color de las dos barras de ubicación si ha seleccionado colores.
- Tipo- Los tipos de colores son Lineal y Radial.
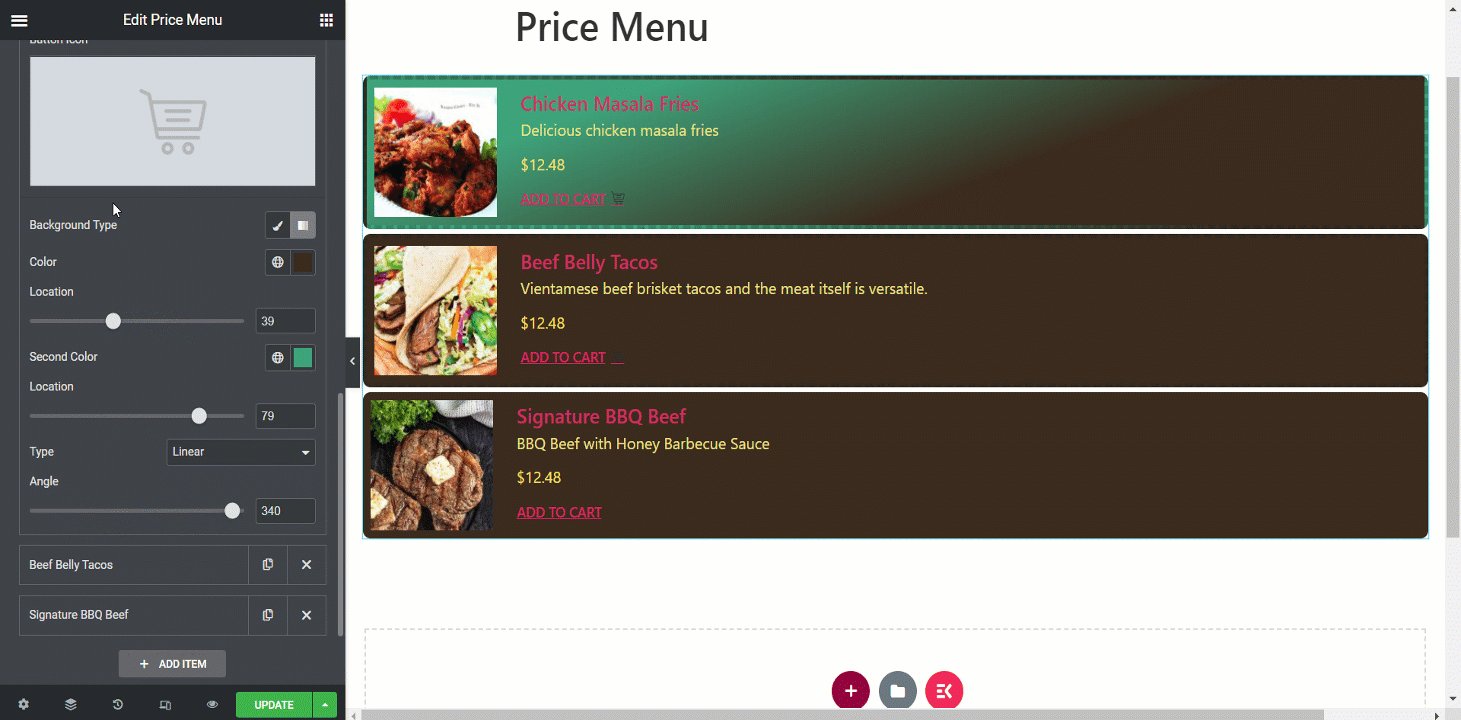
- Ángulo- Utilizar el barra de ajuste de color para configurar el aspecto según sus preferencias.

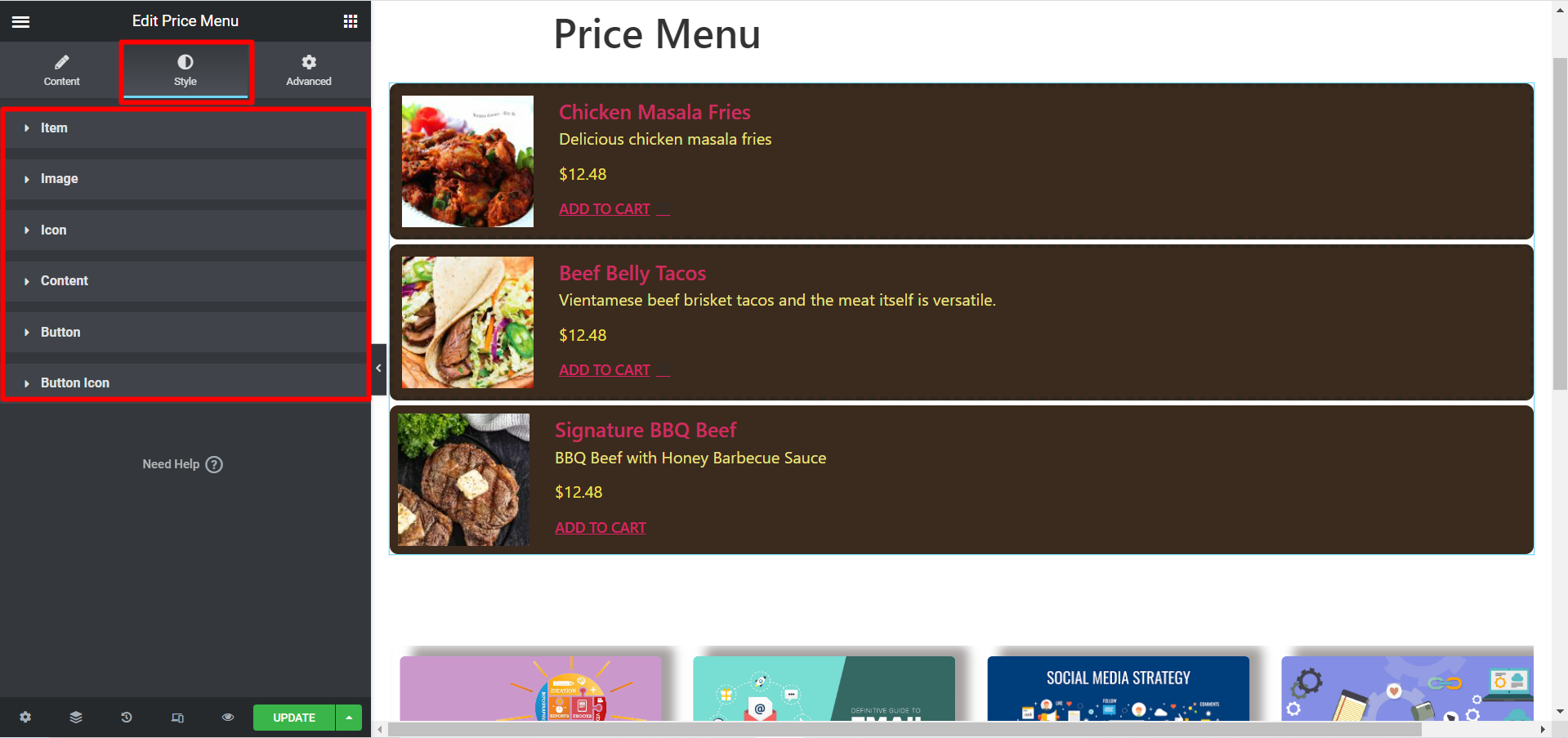
Sección de estilo #
- Artículo- Aquí puede ajustar la alineación, el espacio, el tipo de borde, el radio, etc. del menú de precios.
- Imagen- Si agrega imágenes de productos, puede diseñarlas desde aquí.
- Icono- Diseña el ícono que has configurado usando esta opción.
- Contenido- En esta parte, puede diseñar el título, la descripción, el precio y otro contenido.
- Botón- Si ha configurado botones, personalícelos según sus necesidades.
- Icono de botón Ajuste el color, el tamaño y el espaciado del icono aquí.

Ahora, si eliges Estilo de tarjeta, entonces los campos aquí son-
- Habilitar control deslizante Alternar el control deslizante MOSTRAR OCULTAR
- Artículos por fila Establezca el número de artículo que desea mostrar por fila.

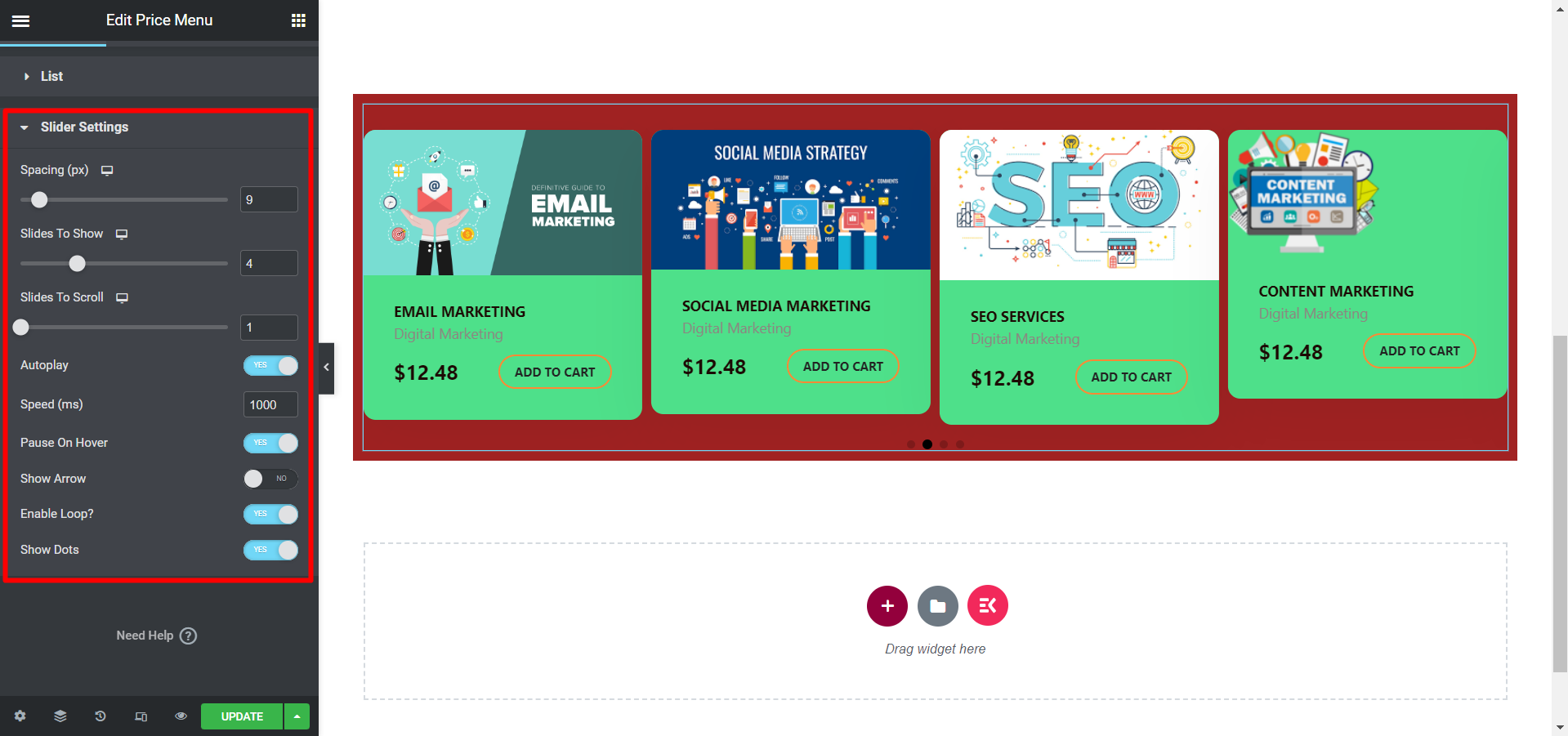
Configuración del control deslizante #
Nuevamente, si desea mostrar un control deslizante, obtendrá el Configuración del control deslizante opción-
Aquí puede ajustar el espaciado (px), diapositivas para mostrar y desplazarse, reproducción automática, velocidad (ms), pausar al pasar el mouse, mostrar una flecha, habilitar bucle y sembrar puntos.

Es más, en el Sección de estilo junto con otras opciones de estilo, verá opciones de ajuste, por ejemplo Flechas y puntos.
Actualización y vista final #
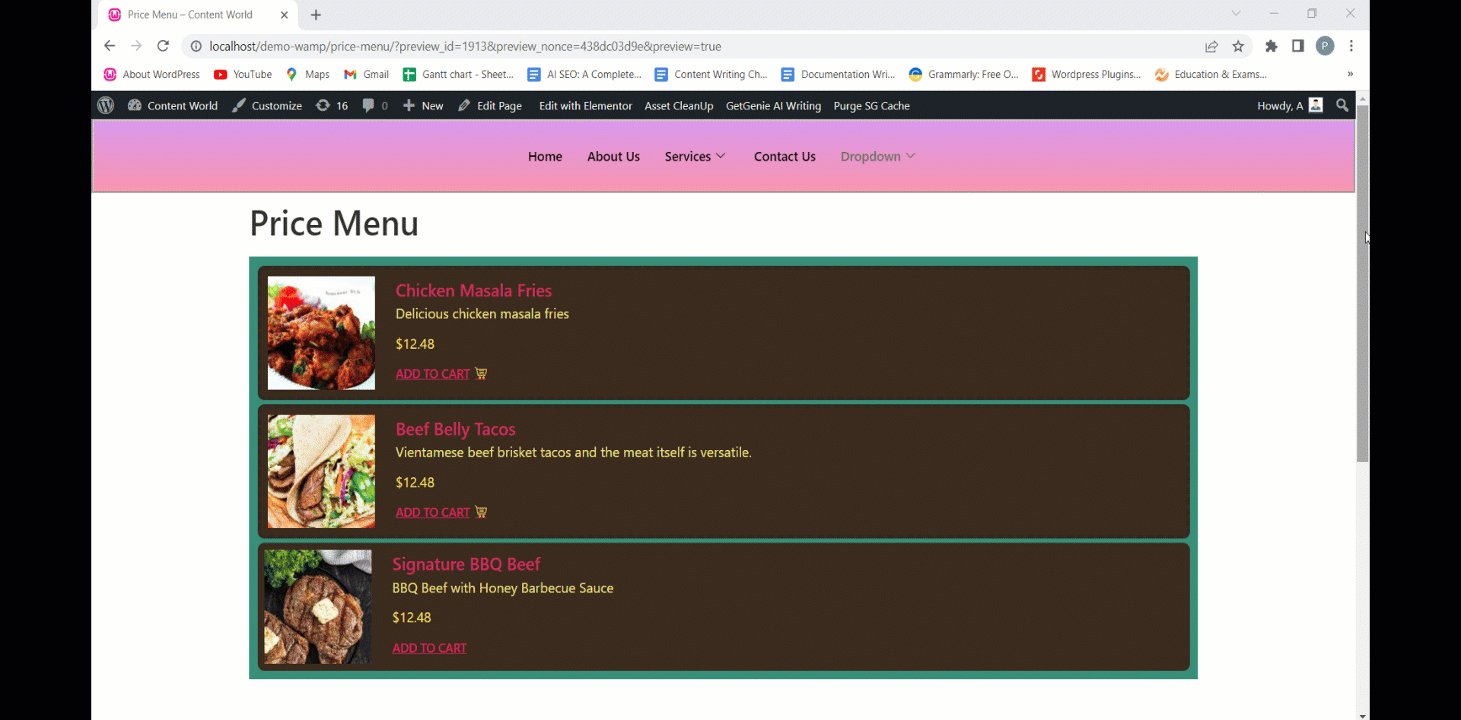
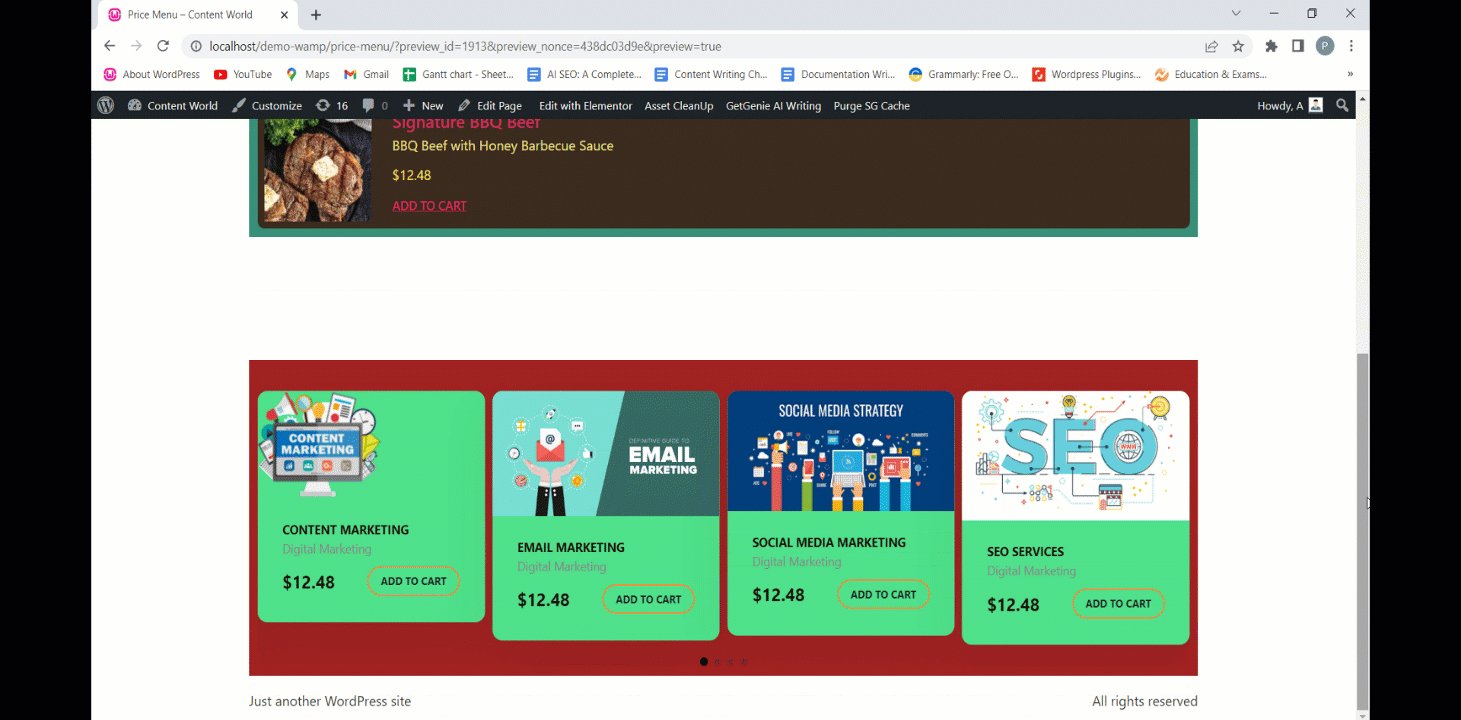
Después de finalizar su personalización, haga clic en actualizar y ahora se agregará su menú de precios. Nuestra personalización de muestra se ve así:

Utilice este poderoso widget para mejorar la capacidad de su sitio agregando un menú de precios. Es rápido y eficiente.




