¿Quiere insertar y mostrar Google Maps en su sitio web basado en WordPress de Gutenberg? Es útil mostrar la ubicación física de sus tiendas, organizaciones y eventos.
Inserte el bloque GutenKit Google Map directamente en el panel de su editor de WordPress para agregar Google Map sin ningún problema de codificación.
En este documento, le mostraremos cómo agregar un bloque de mapas de Google GutenKit a un sitio web de WordPress.
Cómo generar la clave API de Google Map #

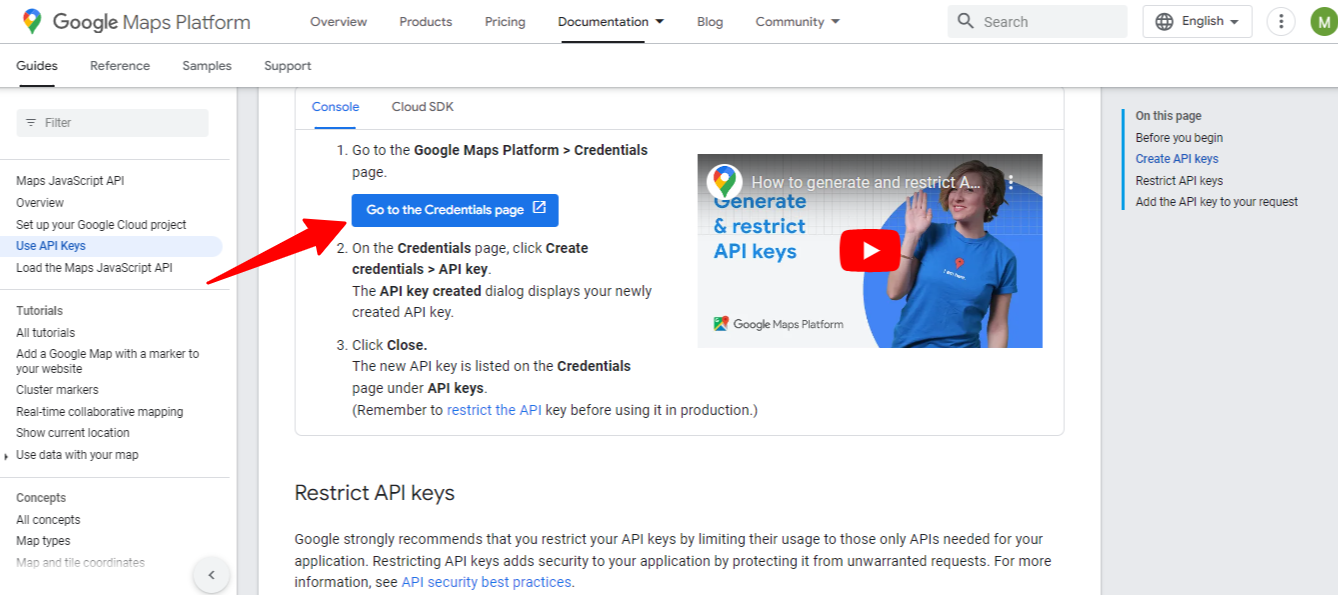
Dirígete a esta página 👉 “Consola de la plataforma Google Cloud”, desplácese hacia abajo y haga clic en “Haga clic en Ir a la página de Credenciales.”
Pero antes de eso ve al Consola de Google Cloud Platform y suscríbete para crear una cuenta.

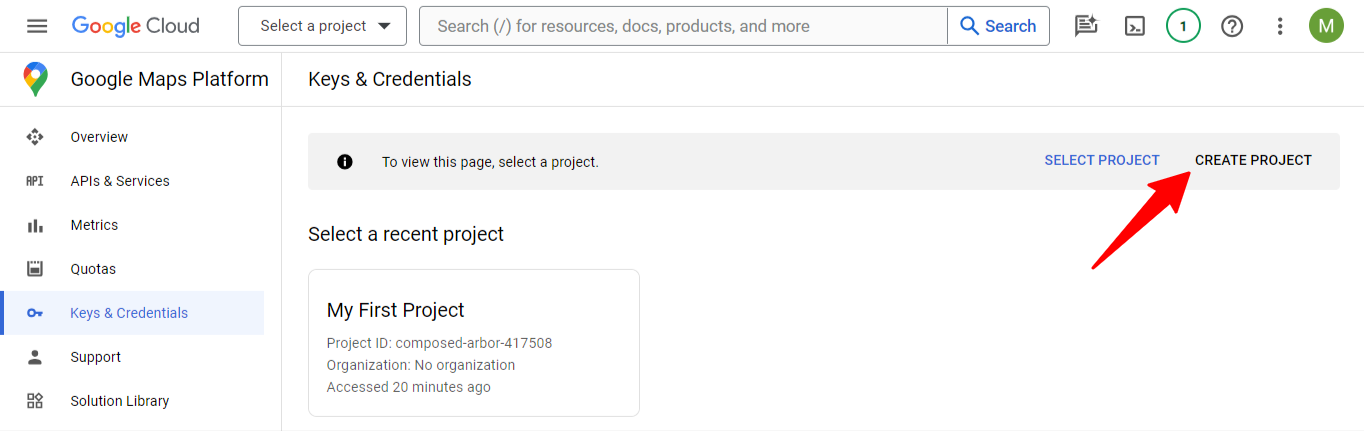
Cuando estás en el Página de credenciales, golpea el "Crear proyecto" opción.

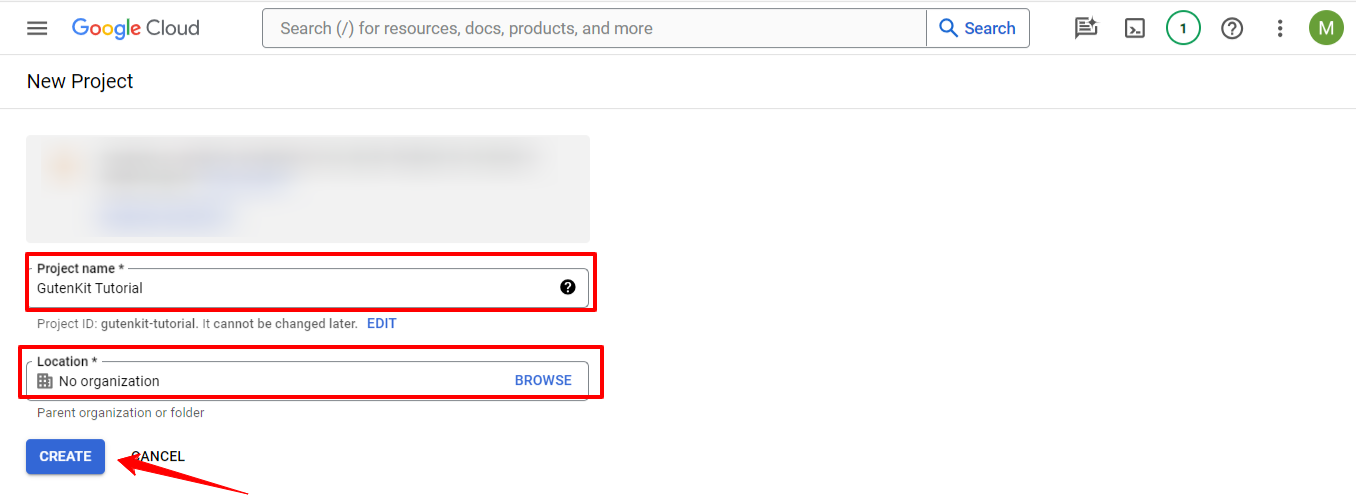
Ingrese el nombre del proyecto y establezca la ubicación. Luego, haga clic en "Crear" botón. Con esta acción, has registrado exitosamente un nuevo proyecto.

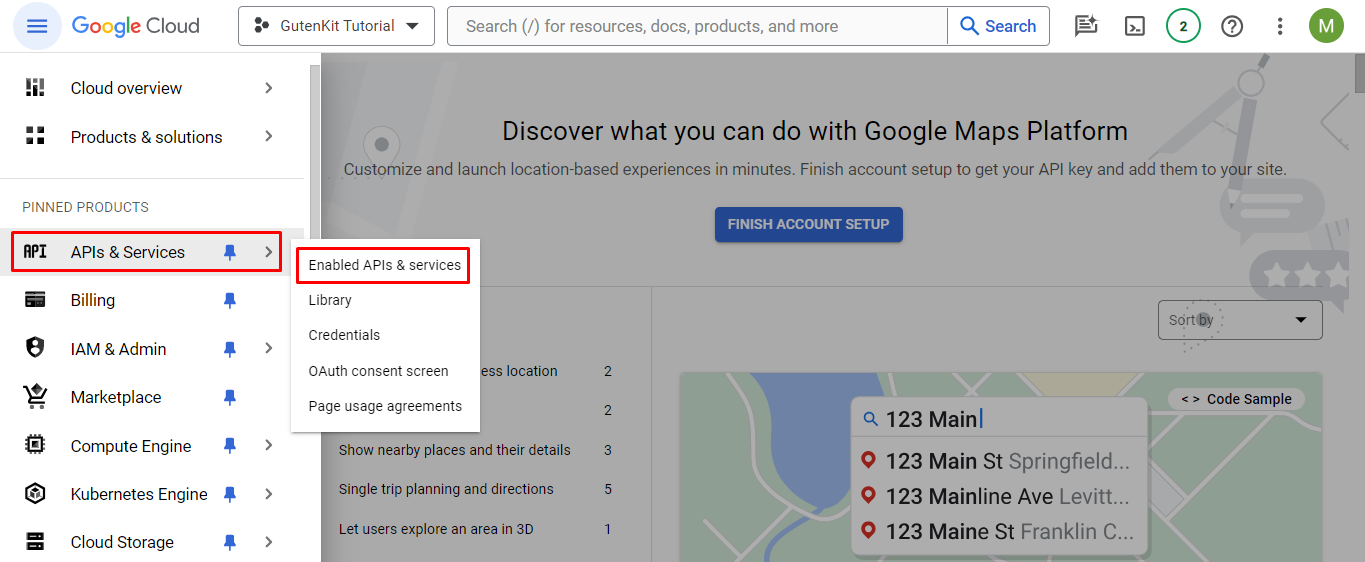
Luego, haga clic en el menú de hamburguesas en la parte superior izquierda de la pantalla. Ubique el “API y servicios"Opción y haga clic en el Opción de servicios y API habilitada bajo ello.
*Tenga en cuenta que es posible que estés viendo lo mismo API y servicios opción en la barra lateral izquierda de la pantalla. Pero debes encontrar el API y servicios a través del menú de hamburguesas.

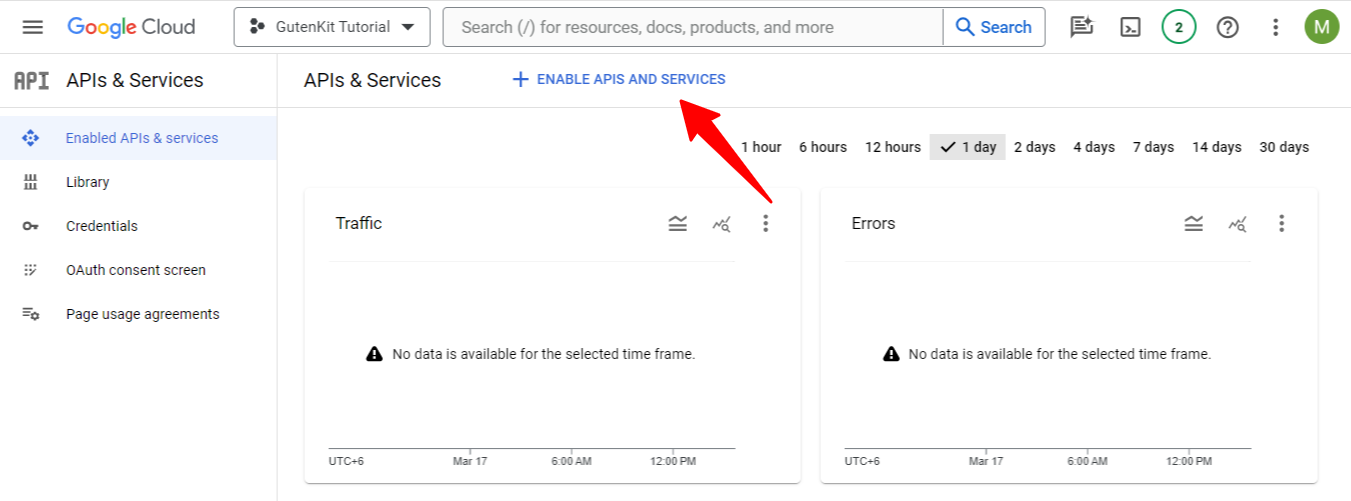
En la siguiente pantalla, seleccione “+ Habilite API y servicios”, lo llevará a la página de la Biblioteca API.

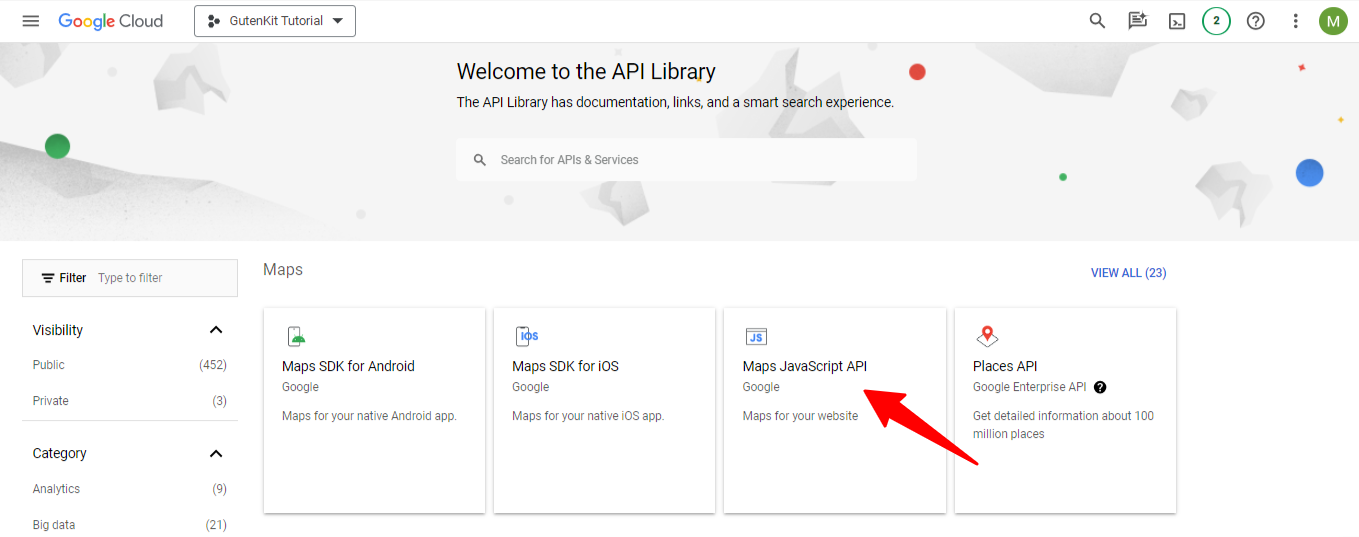
Desde la página de la biblioteca API, busque el API de JavaScript de mapas o puedes usar la barra de búsqueda para encontrar esta opción. Una vez que lo veas, haz clic en él.

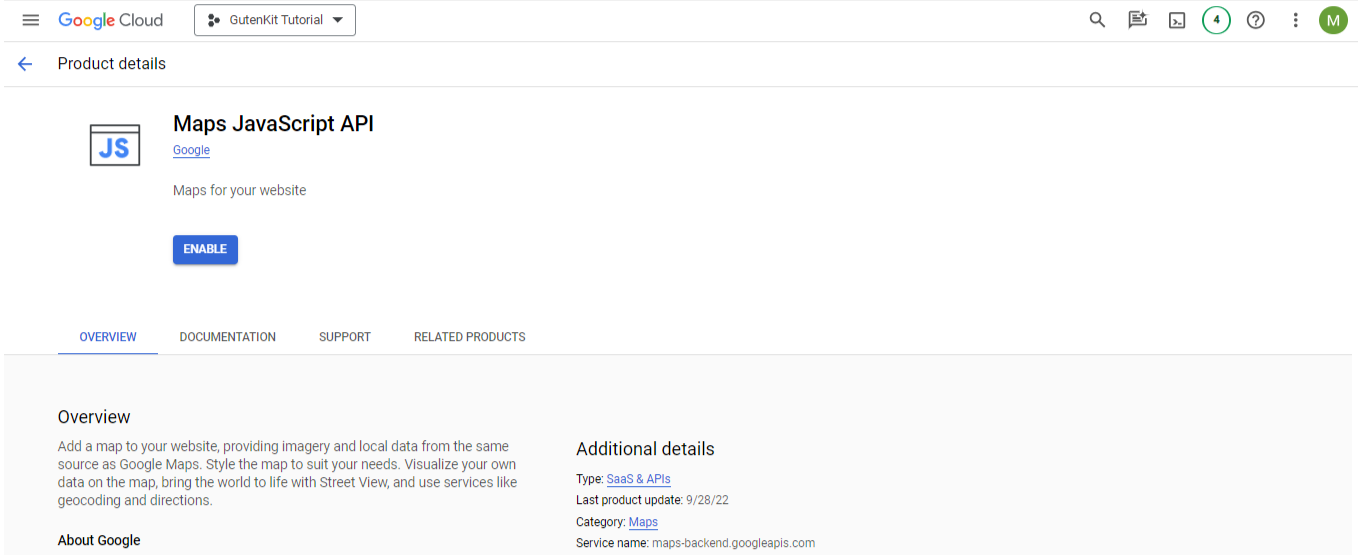
Aquí, haga clic en Permitir botón.

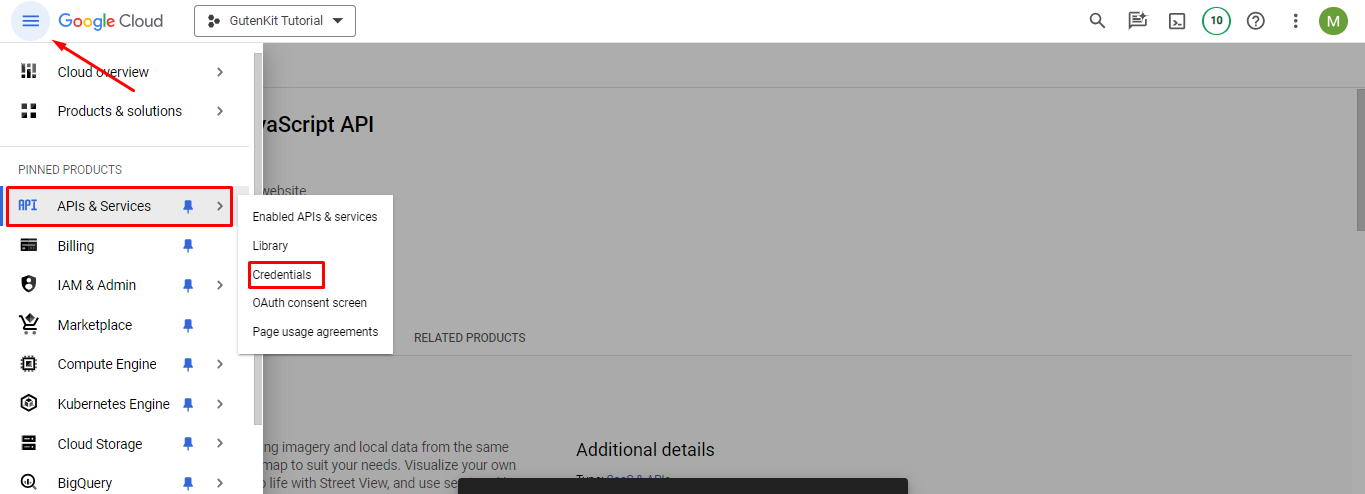
Ahora navega hasta API y servicios > Credenciales en el menú de hamburguesas.

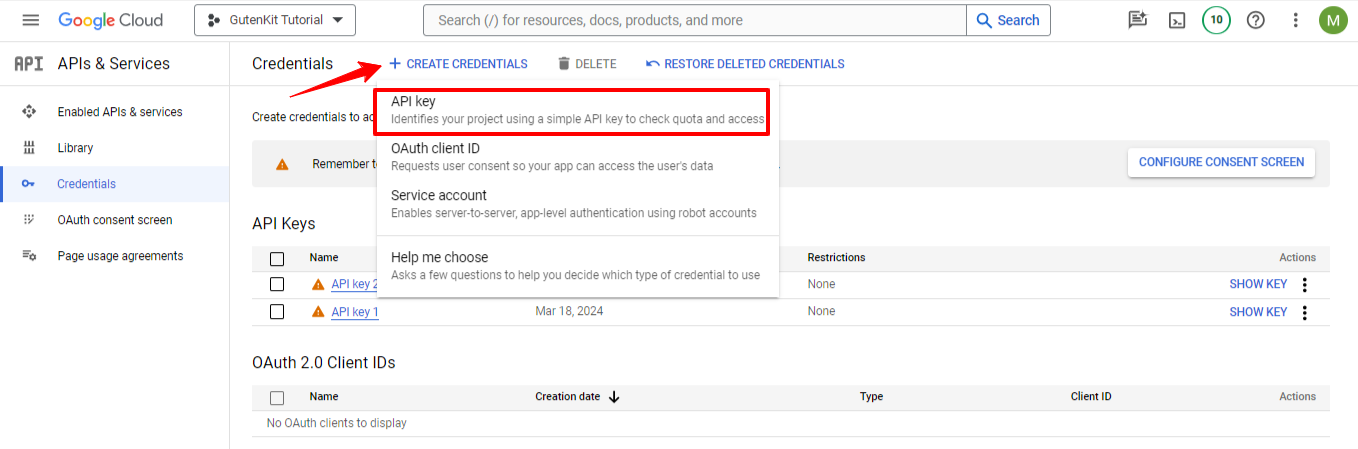
En la página siguiente, haga clic en "+ CREAR CREDENCIALES”. Luego, haga clic en “Clave API”.

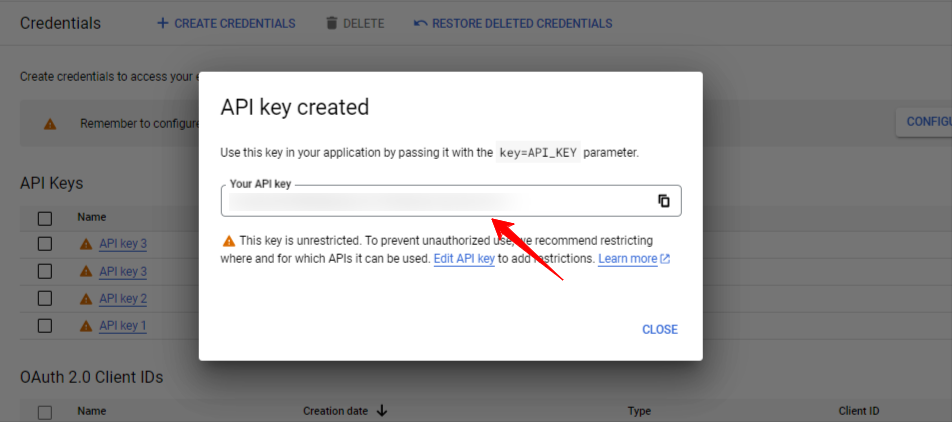
Aparecerá una ventana emergente con la clave API: cópiala y pégala donde la necesites.
Cómo incrustar la clave API de Google Map con GutenKit Google Map Block #
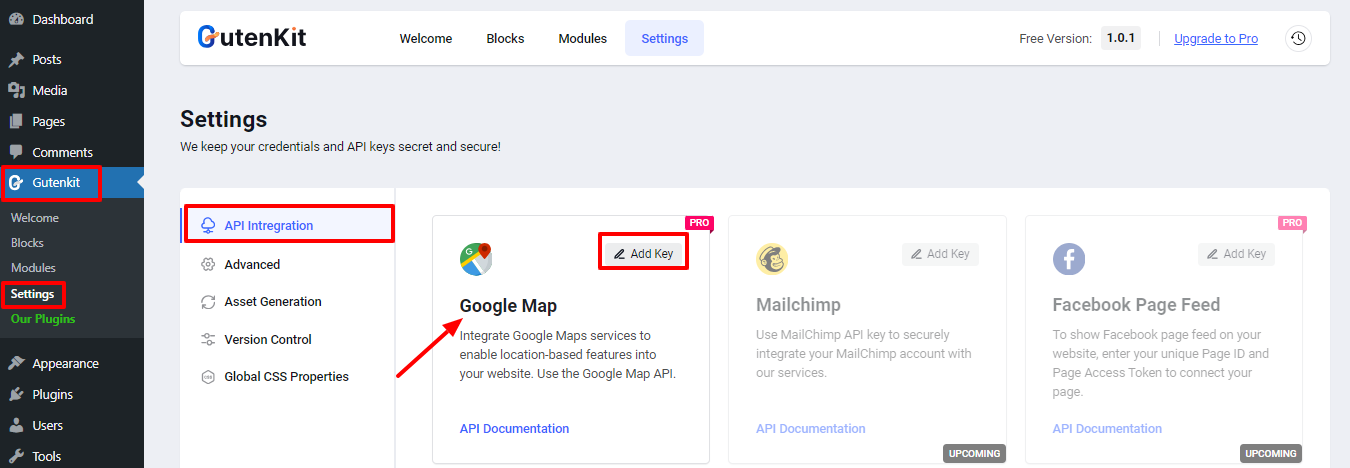
Ahora, regrese a su panel de WordPress y vaya a GutenKit > Configuración > Integración API. Aquí verás el Mapa de Google tarjeta, haga clic en el botón "Agregar clave" opción. Aparecerá con una ventana emergente como la imagen de abajo.
Pegue la clave API en el "Clave API”cuadro y presione el Guardar cambios botón.
Eso es todo. Ha integrado con éxito la clave API de Google en su sitio web de WordPress basado en Gutenberg.
Ahora, pasaremos a la parte de estilo del bloque GutenKit Google Map.
Paso 1: agregue el bloque de mapas de Google GutenKit #
- Ingrese a la pantalla del editor de bloques de WordPress.
- Haga clic en el "+”icono en la parte superior izquierda, y
- buscar el Mapa de Google de GutenKit bloquear.
- Arrastre y suelte el bloque en el panel del editor.
Paso 2: Configurar los ajustes del bloque de mapas de Google de GutenKit #
Ve a la Pestaña Contenido y bajo el “Ajustes”, verá las siguientes opciones para mostrar el mapa de Google.
- Básico: seleccione esta opción para mostrar un cuadro de mapa de Google simple.
- Marcador múltiple:
- Polilínea: Se mostrará una línea en el mapa con múltiples puntos consecutivos para definir múltiples ubicaciones.
- Polígonos: Utilice esta opción para mostrar su ubicación con límites para brindar una apariencia informativa y atractiva a Google Map.
- Cubrir:
- Con Rutas: Muestre Google Map con diferentes modos de viaje como Despertar, Conducir y Tránsito.
- Panorama: Ofrezca una representación virtual del entorno de su ubicación. Agregará flechas a su mapa de Google.
Y, dependiendo de la selección de estilos de Google Map, verá las siguientes opciones:
- Título: Introduzca el nombre de su ubicación.
- Latitud longitud: Ingrese su ubicación Latitud y Longitud. Estas son las unidades que representan las coordenadas GPS en Google Maps. Le permite establecer la ubicación precisa.
- Llegar Latitud longitud, abierto mapas de Google y busque su ubicación preferida.
- Coloque el cursor del mouse en ese punto de ubicación y haga clic derecho sobre él.
- Verás unidades de latitud y longitud, haz clic para copiarlas.
- Agregar icono de marcador personalizado: habilite este botón de alternancia para insertar un icono de marcador y también controlar su altura y ancho.
Mapa básico:
- Tipo de dirección: (Dirección y Coordenadas) Latitud y Longitud:
- Tipo de marcador: Título
- Agregar icono de marcador personalizado: (Personalización del icono de marcador)
Control S:
- Nivel de zoom: Ingrese un número para definir el nivel de zoom de Google Map.
- Controles de vista de calle: Habilite la opción de vista de la calle incluyendo un icono de pegman en el mapa de Google.
- Control de tipo de mapa: Elija un tipo de mapa entre Hoja de ruta y satélite.
- Zoom de la rueda de desplazamiento: Aumente o disminuya el zoom al desplazarse con un clic, hacia arriba o hacia abajo.
- Control de zoom: Activar el “+" y "-" botones para cambiar el nivel de zoom del mapa.
- Control de pantalla completa: permite a los visitantes ver el mapa de Google en una vista de pantalla completa.
Tema
- Tipo de tema:
- Elija el tema de Google: seleccione un tema del menú desplegable: Estándar, Plata, Retro, Oscuro, Noche, y Berenjena.
- Elija un tema elegante: Temas disponibles para seleccionar: Escala de grises, Aún más claro, Cobalto, Azul helado, y Naturaleza.
Pestaña Estilo

Desde la pestaña de estilo, personalizará el contenedor del mapa de Google definiendo su altura, ancho y definiendo su ubicación.



