Las listas son una excelente manera de mostrar sus tipos de servicios, características de productos, logros clave y otra información importante en una estructura de lista. Con el bloque Lista elegante de GutenKit, puede personalizar una lista elegante con amplias funciones que se ven geniales en todos los dispositivos.
Esta documentación le proporcionará una guía paso a paso sobre cómo crear y personalizar una lista hermosa y elegante en su sitio web de Gutenberg.
¿Cómo utilizar el bloque de lista elegante de GutenKit? #
Siga los pasos que se describen a continuación para agregar rápidamente un bloque de lista elegante en el sitio web de Gutenberg utilizando el bloque de lista elegante de GutenKit. Tenga en cuenta que este es un bloque Gutenberg premium, por lo que debe tener instaladas las versiones gratuita y pro de Gutenberg.
Paso 1: agregue el bloque de lista elegante de GutenKit #
Desde su panel de WordPress, comience a editar una página o publicación con el editor de bloques. Busca el "+”En la pantalla del editor y haga clic en él para revelar el menú de bloqueo. buscar el Lista elegante de GutenKit bloquee, luego arrástrelo y suéltelo en el panel del editor.
Paso 2: configurar los elementos de la lista #
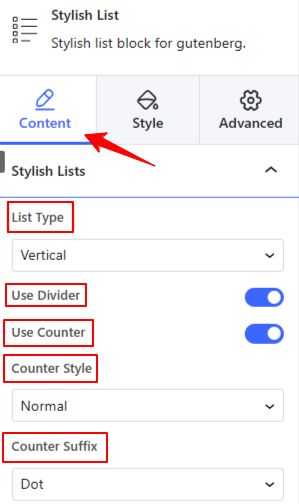
Lo primero es lo primero: debe agregar y configurar el elemento de su lista. Bajo la Pestaña Contenido,
Lista elegante:

- Tipo de lista: elija un tipo de lista entre vertical u horizontal para mostrar la lista hacia arriba o hacia abajo.
- Usar divisor: habilite este botón de alternancia para agregar un divisor entre las listas.
- Usar contador: Active este botón para abrir las siguientes opciones:
- Estilo de mostrador: Elija entre 7 listas de contadores diferentes en el menú desplegable.
- Sufijo de contador: agregue un punto, un corchete o dos puntos después del contador de la lista y también puede optar por no mostrar ninguno.

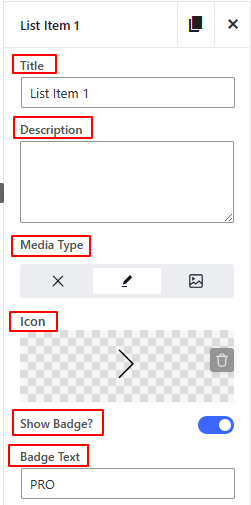
- Configuración de lista: Este bloque se carga automáticamente con 3 listas, haga clic en el botón de cruz para eliminar o presione el botón de copiar para agregar una nueva. Además, puede personalizar los elementos de la lista por separado haciendo clic en cualquiera de ellos.
- Descripción del Título: ingrese el contenido del texto para el título y la descripción.
- Tipo de medio: Muestra icono o imagen con elementos de la lista; también puede elegir ninguno.
- Mostrar insignia: habilite este botón de alternancia para abrir la configuración para escribir el texto de la insignia y personalizarlo.

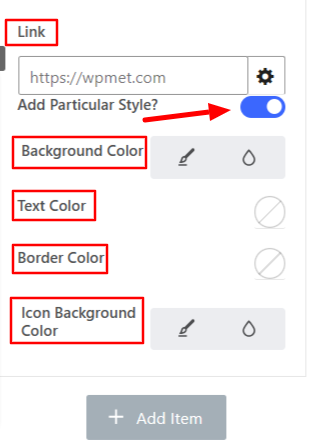
Agregar estilo particular: Activar este botón de alternancia le dará acceso para controlar alguna característica particular de un elemento de la lista. Como: texto o color de borde.
Paso 3: establecer el estilo de animación #
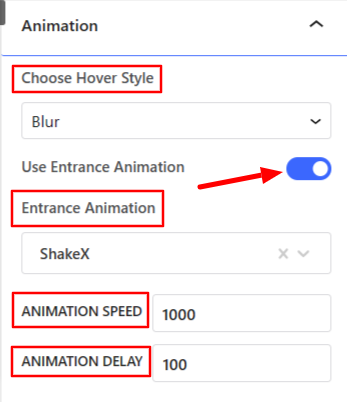
Animación: Con esta opción, controlarás todos los efectos de animación para el elegante bloque de lista.

- Elija el estilo de desplazamiento: embellezca el efecto de desplazamiento seleccionando opciones de desenfoque o control deslizante.
- Usar animación de entrada: active esta opción para revelar las siguientes opciones:
- Animación de entrada: seleccione un efecto de animación cuando el elemento de la lista se muestre a los visitantes por primera vez.
- Velocidad y retraso de la animación: establece la velocidad y el retraso de la animación.
Paso 4: elemento de la lista de estilos #
Ahora, ven al Pestaña Estilo aquí ajustará la posición y personalización del elemento de la lista.

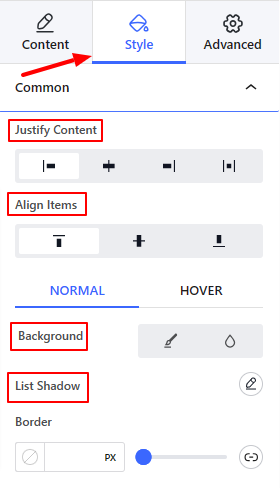
Común:
- Justificar contenido: establece la alineación horizontal de los elementos de la lista.
- Alinear elementos: define la alineación vertical de los elementos de la lista.
- Fondo: seleccione un tipo de fondo para los elementos de la lista.
- Sombra de lista: Agregue efectos de sombra para los elementos de la lista.

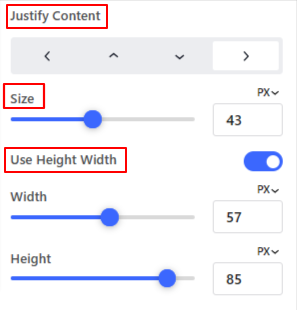
Imagen del icono:
- Justificar contenido: establece la posición del icono alrededor del elemento de la lista.
- Tamaño: utilice este control deslizante para definir el tamaño del icono.
- Usar alto ancho: Habilite esta opción para agregar alto/ancho alrededor del icono.

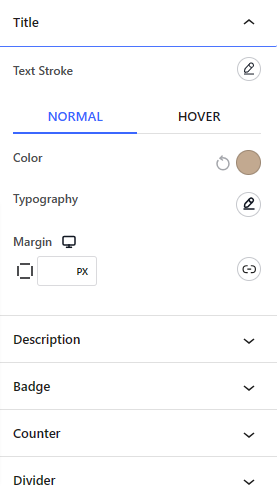
Título
- Trazo de texto: Decora tu texto con un contorno alrededor del texto.
Desde el Pestaña Estilo, también personalizará el texto de descripción, la insignia, el contador y el divisor.
En esta etapa, simplemente vaya a la página en vivo para ver si la lista elegante aparece correctamente. ¡Eso es todo!
Esperamos que este artículo le haya ayudado a aprender cómo agregar y diseñar una impresionante lista de funciones desde el panel del editor de bloques Gutenberg en su sitio web de WordPress.



