Un Widget de pestaña avanzada Está equipado con elementos esenciales y modernos. Con un widget de pestañas avanzado, puedes crear pestañas y colocar diferentes contenidos. Y hay instalaciones para diseñar contenidos con elementos de pestaña anidados. También puedes diseñar los elementos que deseas mantener en cada pestaña. Entonces, para un diseño de pestañas bien organizado, simplemente puede usar el widget avanzado de ElementsKit.
¿Pero cómo diseñar pestañas en WordPress? bueno, esto es exactamente lo que hemos discutido aquí con todos los detalles necesarios. Consulta el proceso a continuación.
Cómo diseñar pestañas en WordPress #
Navegar a: Su panel de control -> Elija o cree una nueva página -> Editar con ELementsKit -> Widget de pestaña Buscar avanzada
Al principio, arrastre y suelte el widget y podrá editar las opciones.
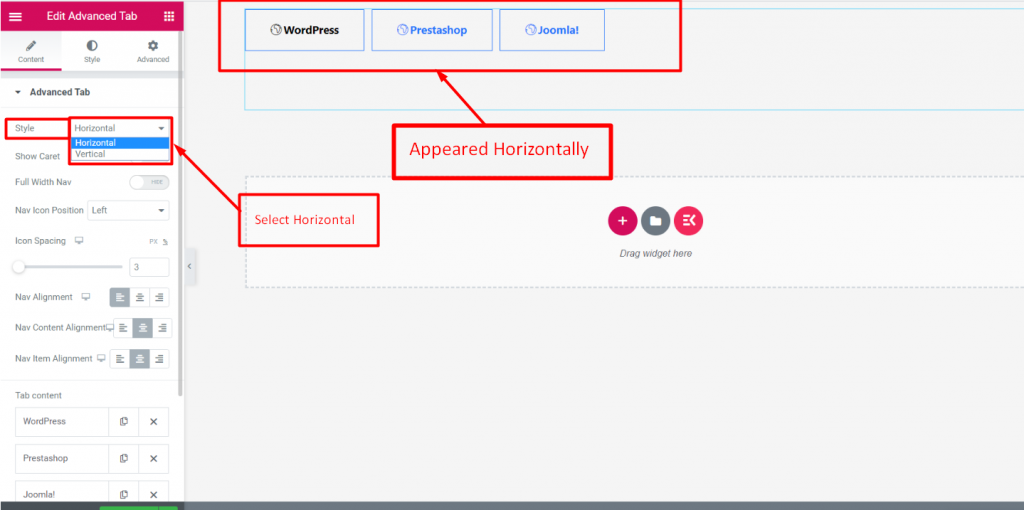
Estilo #
En el Sección de contenido, encontrarás el Opción de estilo en la pestaña Avanzado. Seleccionar estilo Horizontal o verticalmente.

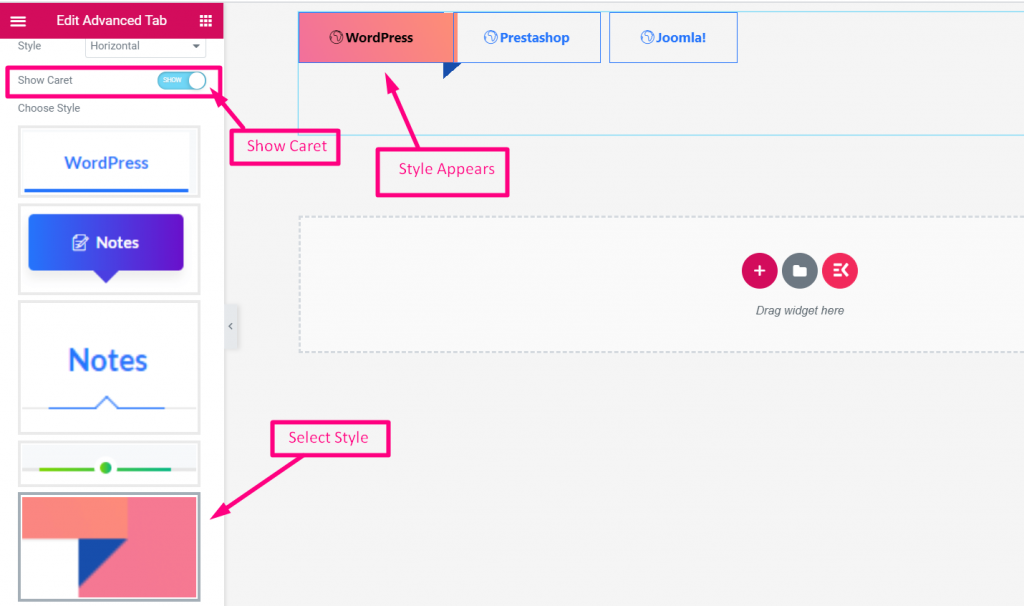
Mostrar cursor #
- Habilitar mostrar cursor
- Seleccionar estilo

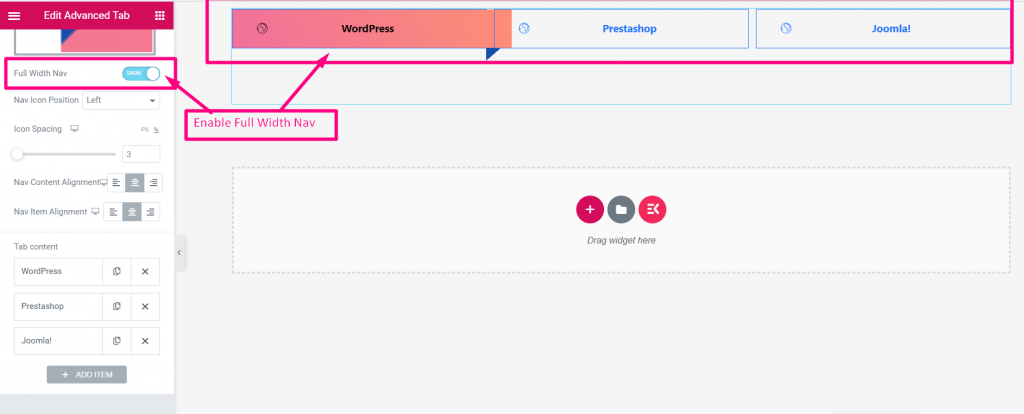
Navegación de ancho completo #
Habilitar (MOSTRAR)

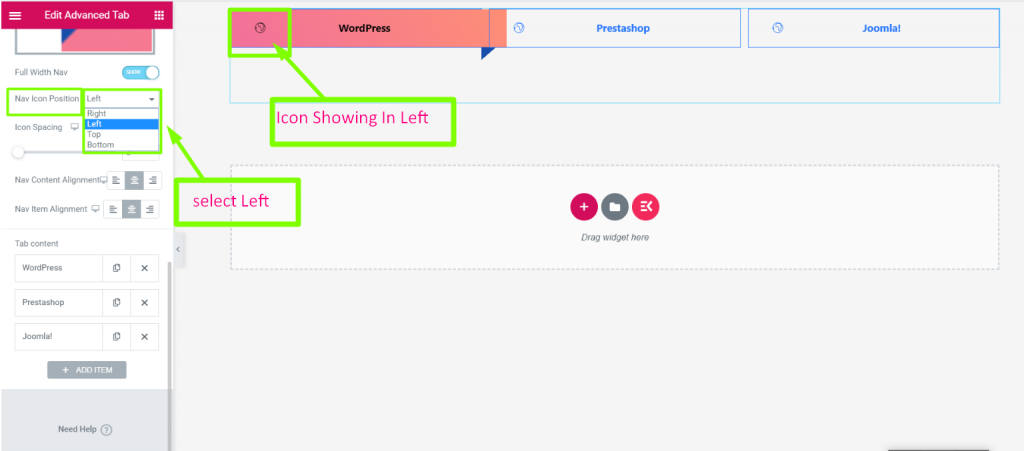
Posición del icono de navegación #
Seleccionar Posición: Derecha, Izquierda, Arriba o Abajo

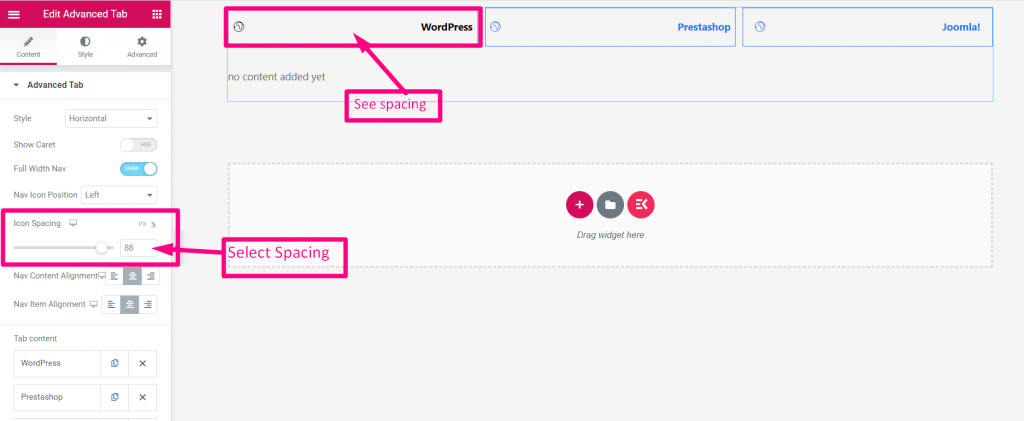
Espaciado de iconos #
Proporcionar Espaciado

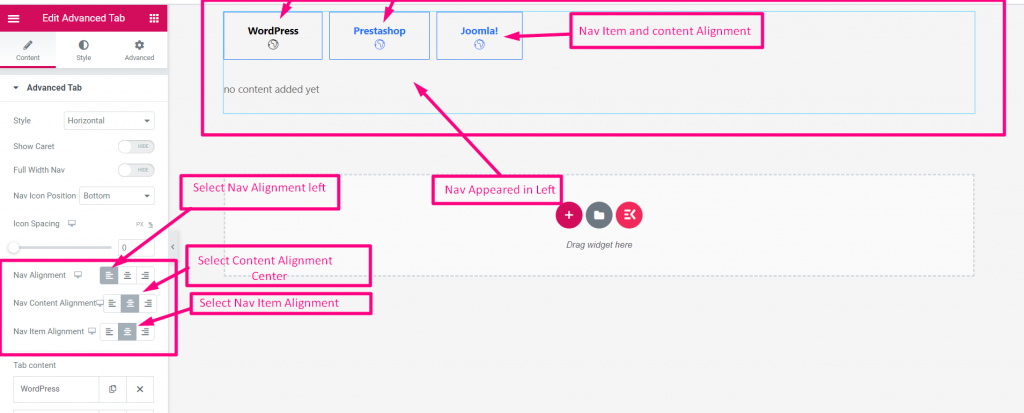
Seleccionar alineación #
Seleccionar alineación: Izquierda, Derecha o Centro

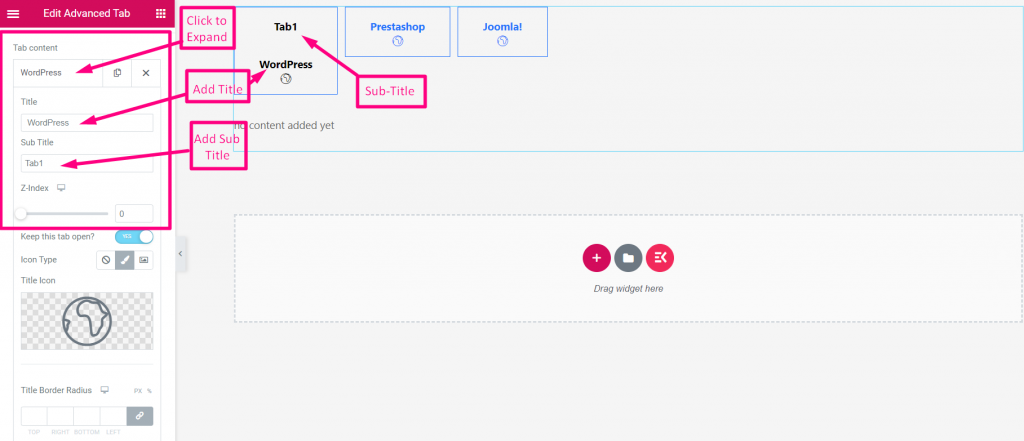
Contenido de la pestaña #
- Haga clic en el contenido para expandir
- Agregar o editar título
- Agregar subtítulo

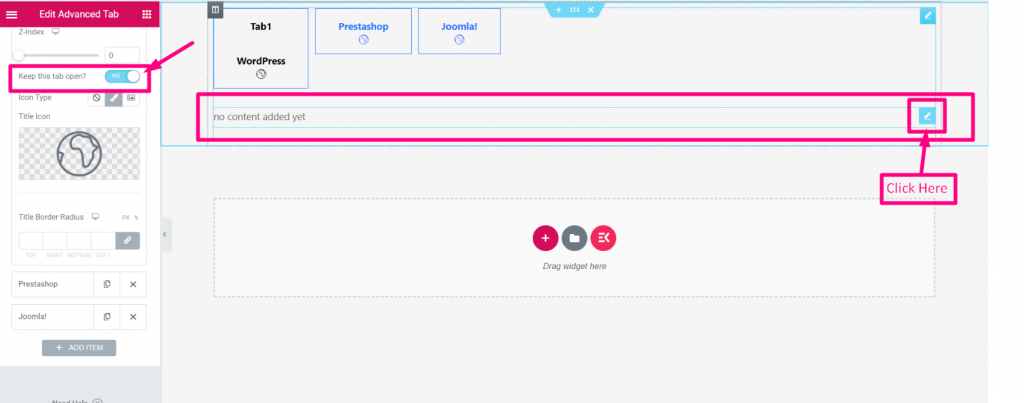
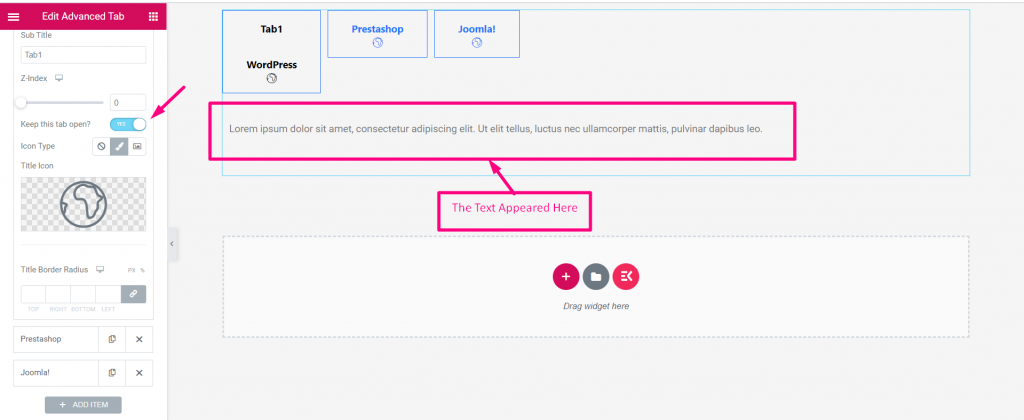
¿Mantener esta pestaña abierta? #
Agregue cualquier widget como texto de imagen después del título
- Permitir "Mantener esta pestaña abierta” alternar
- Clickea en el Icono para agregar cualquier widget

Ahora, busque el widget que desee y suelte

Edite el texto y haga clic en actualizar.

Cierra la ventana y aparecerá el texto correspondiente.

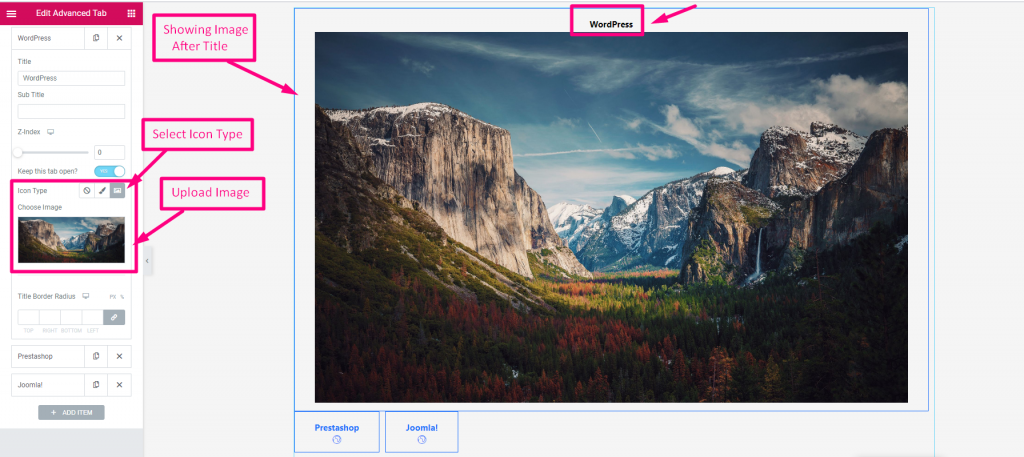
Tipo de icono #
- Seleccione el tipo de icono: Ninguno, Icono o Imagen
- Cargar imagen

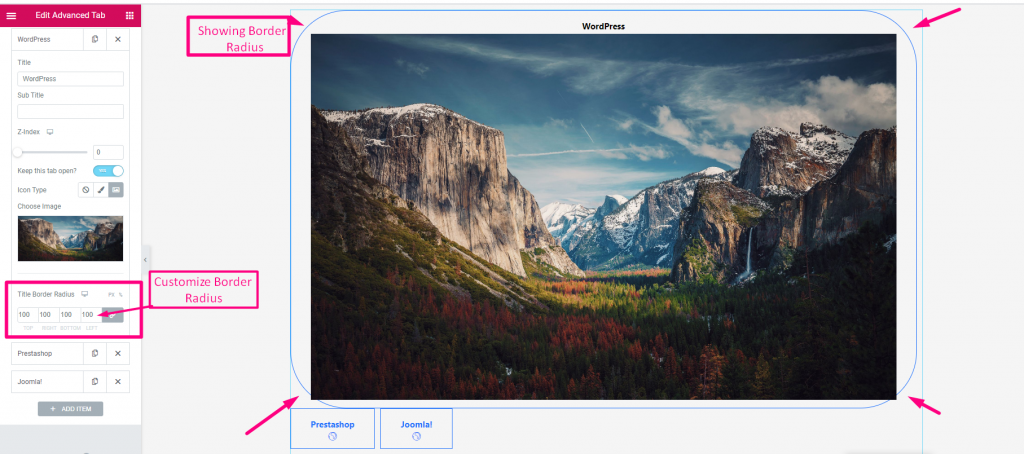
Radio del borde del título #
Personalizar el radio del borde

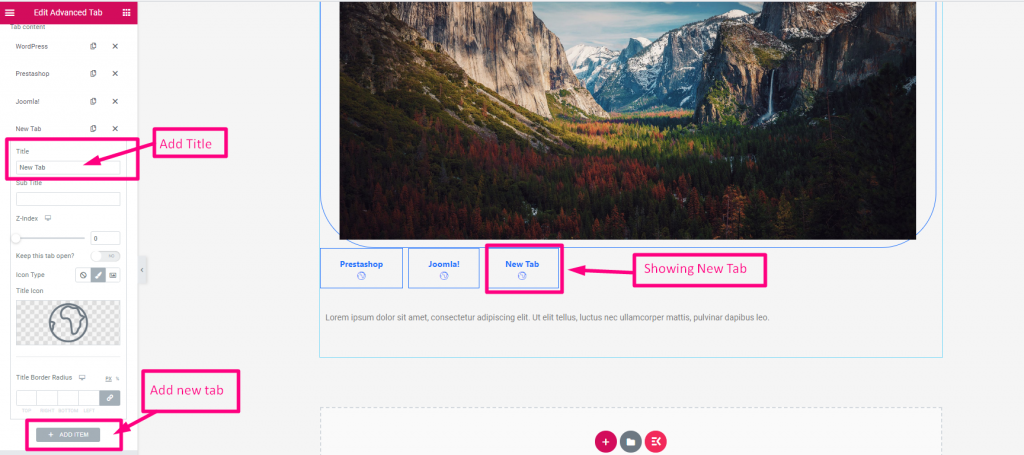
Agregar nueva pestaña #

Usando este widget avanzado, la personalización de tus pestañas será más fácil, rápida y efectiva. Y la flexibilidad aumentará sus ventas de diferentes maneras. Entonces, obtenga pestañas perfectas usando el widget de pestaña Avanzado hoy.




