Hagamos un recorrido por el panel de EmailKit. En esta documentación, presentaremos todas las funciones Kit de correo electrónico controles y configuraciones.
¿Cómo utilizar el panel de EmailKit? #
A medida que agregue un nuevo correo electrónico o comience a editar uno existente, obtendrá acceso al panel de EmailKit. En esta pantalla del editor, verá dos áreas separadas para controlar todas las configuraciones de funciones.
- Barra superior de EmailKit
- Panel izquierdo de EmailKit
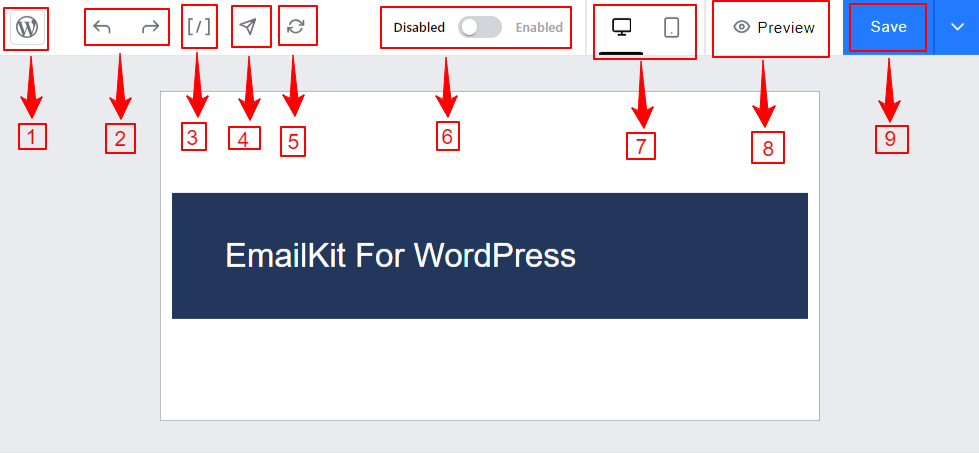
Barra superior de EmailKit #
La barra superior es esencialmente el área de encabezado horizontal del panel de EmailKit. Aquí están sus configuraciones:

- Ver páginas: Al hacer clic aquí, volverá al panel normal de WordPress. Asegúrese de haber guardado toda la personalización que realizó antes de presionar este botón.
- Deshacer rehacer: haga clic en la flecha hacia la izquierda (Deshacer) para recuperar una acción incorrecta. Y la flecha hacia la derecha (Rehacer) para rehacer algo deshecho.
- Códigos cortos: Esta opción abrirá todos los códigos cortos de WooCommerce para usar en el diseño de su correo electrónico. Utilice la opción de búsqueda para encontrar uno, luego cópielo y péguelo donde desee.
- Email de prueba: envíe un correo electrónico de prueba con solo un clic a cualquier dirección de correo electrónico para tener una idea de cómo se verá el correo electrónico.
- Reiniciar: Al hacer clic en este botón, volverá a las plantillas originales y perderá todas sus personalizaciones.
- Desactivar Activar: utilice este botón de alternancia para activar o desactivar una plantilla de correo electrónico. Habilitar una plantilla de EmailKit le permite reemplazar las plantillas de correo electrónico predeterminadas de WordPress o WooCommerce.
- Sensibilidad: Obtenga una vista previa instantánea de la plantilla de correo electrónico en el panel del editor según dispositivos móviles y de escritorio.
- Avance: Al hacer clic en él, accederá a otra pantalla, donde podrá ver la vista previa del correo electrónico según la pantalla de su computadora, tableta y dispositivo móvil. También puede seleccionar un modelo de dispositivo en el menú desplegable.
- Botón Guardar: Utilice este botón para guardar toda su personalización.
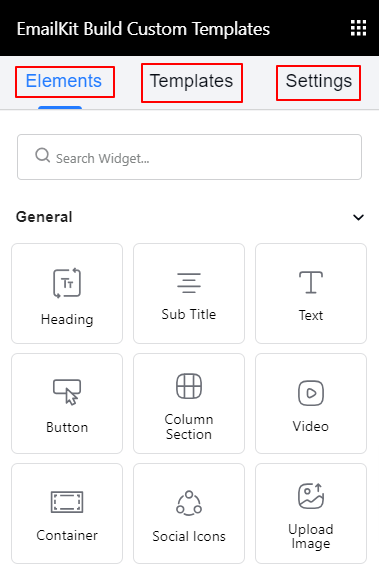
Panel izquierdo de EmailKit #
Desde el panel izquierdo de EmailKit, obtendrá acceso a todos los elementos, plantillas y personalización para el estilo del cuerpo del correo electrónico.

- Elementos: EmailKit viene con una colección masiva de elementos de contenido para diseñar una plantilla de correo electrónico completa. Estos elementos se dividen en tres categorías: General, WooCommerce y WordPress.
- General: encabezado, texto, botón, secciones de columna, íconos sociales, video, divisor, etc.
- WooCommerce: Dirección de envío, Dirección de facturación, Artículo del pedido, Restablecimiento de contraseña, etc.
- WordPress: Registro de nuevo usuario y restablecimiento de contraseña de WP.
- Plantilla: Guarde su plantilla personalizada para usarla en el futuro.

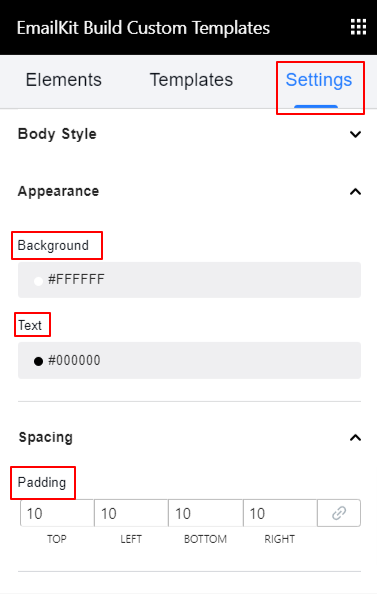
- Ajustes: Desde esta pestaña, diseñará el cuerpo del correo electrónico. Ve a la, Bajo estilos de cuerpo configuración y establezca la siguiente personalización.
Apariencia:
- Fondo: utilice los selectores de color para definir el color de fondo.
- Texto: elija un color para la tipografía de la plantilla del cuerpo del correo electrónico.
Espaciado:
Relleno: agregue más espacios al cuerpo del correo electrónico.



