Reach to a broader audience with emails. MetForm integrates with Kit (Formerly ConvertKit) to help you run your email campaigns smoothly in WordPress.
Requisito previo:
You need to have Elementor and MetForm Pro installed on your WordPress site.
Complementos necesarios:
- Elementor: Descargar complemento
- MetForm Pro: Obtener el complemento
👑 You need to have the MetForm Professional Plan to use this feature.
Step 1: Get Kit API keys for MetForm #
To integrate Kit (ConvertKit) to WordPress, you need to generate API keys for your website.
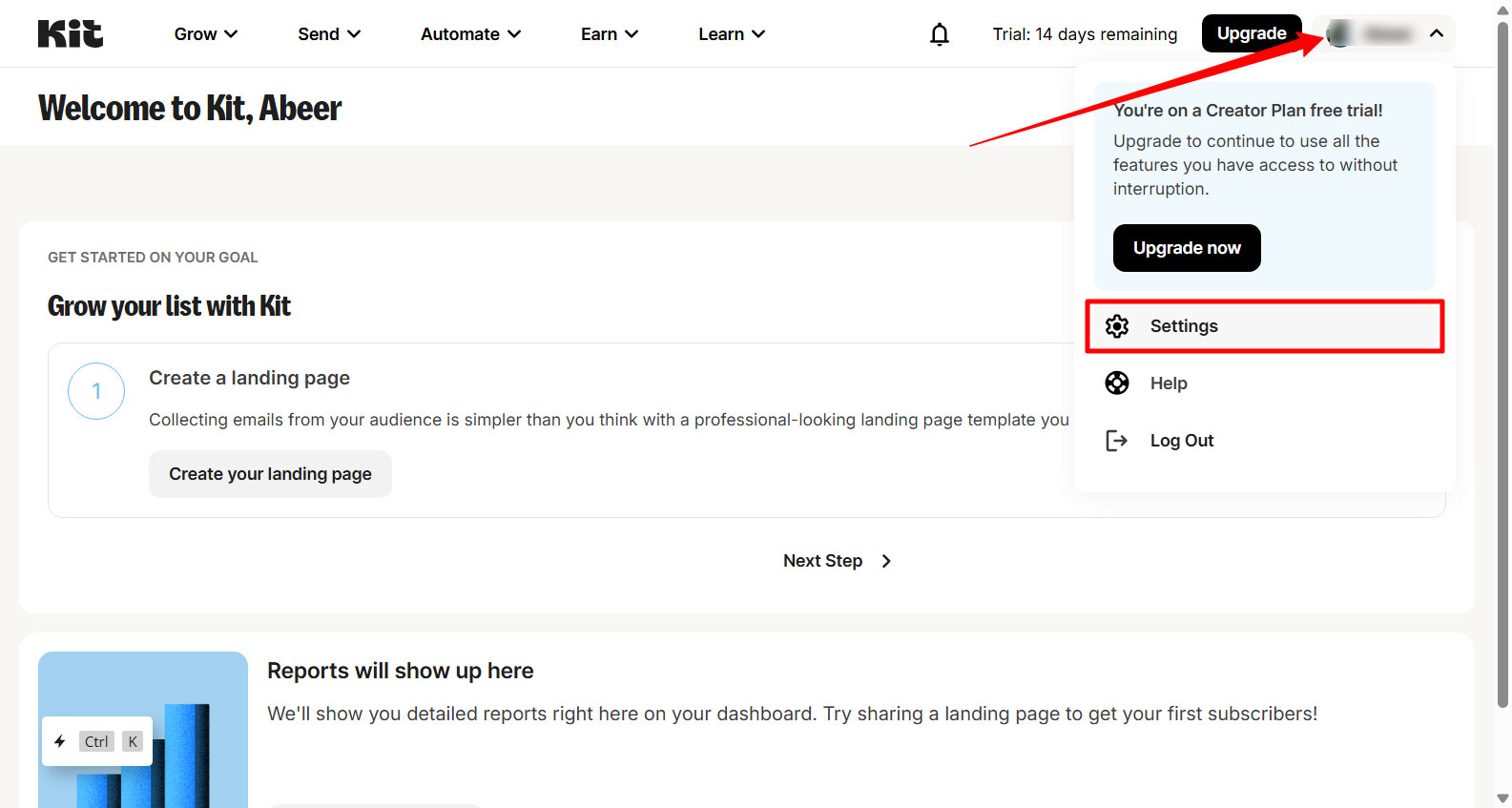
- To get the API keys, log in to your Kit (ConvertKit) account and go to account Ajustes. If you don’t have an account, you need to open one first.

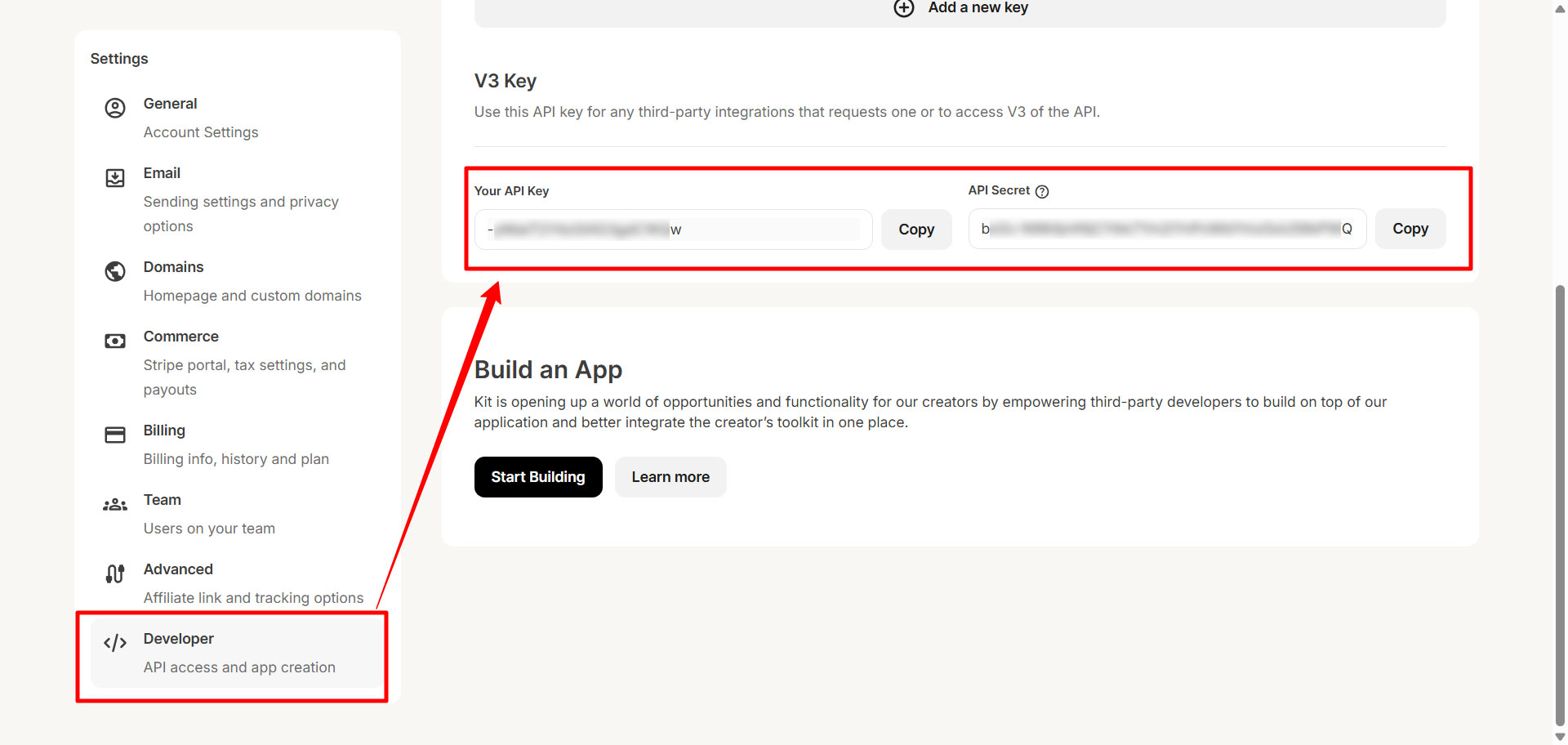
- In the settings, go to the Desarrollador ajustes.
- There you will find the Clave API y API Secret (Secret Key).

Step 2: Add Kit (ConvertKit) API keys to WordPress Site #
Now you can use these API keys to integrate this email campaign tool. For that, firstly
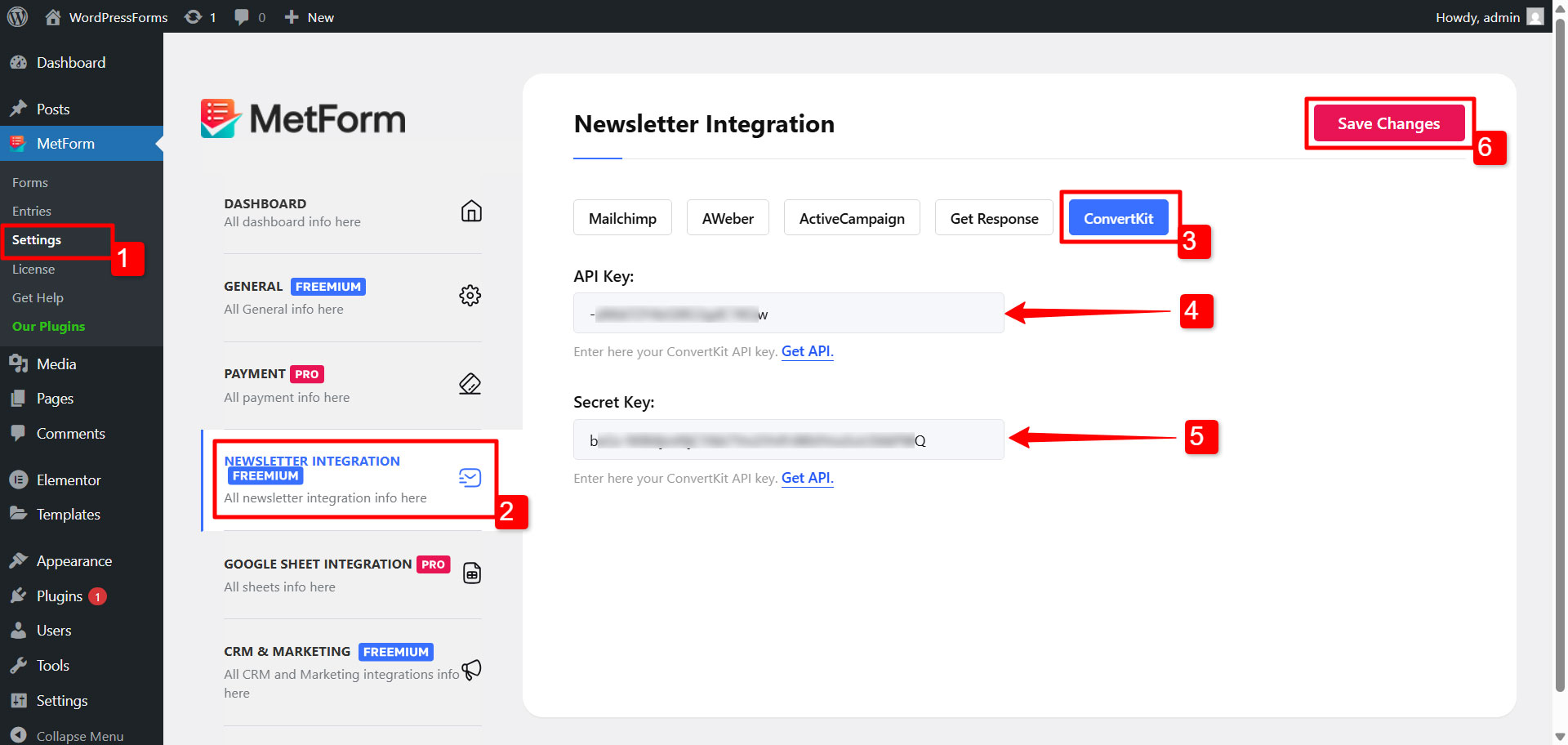
- Access your WordPress dashboard and navigate to MetForm → Settings.
- Ahora ve al NEWSLETTER INTEGRATION from MetForm settings.
- Then switch to Kit (ConvertKit) tab in the Newsletter Integration page.
- Now, enter the ConvertKit’s Clave API in the respective field.
- Enter the ConvertKit’s API Secret in the Secret Key field.
- Finalmente, haga clic en GUARDAR CAMBIOS botón en la esquina superior derecha.

Step 3: Create a form in Kit (ConvertKit) account #
To start capturing leads or growing your email list, the next step is to create a form within your ConvertKit (Kit) account. Here’s how you can do that:

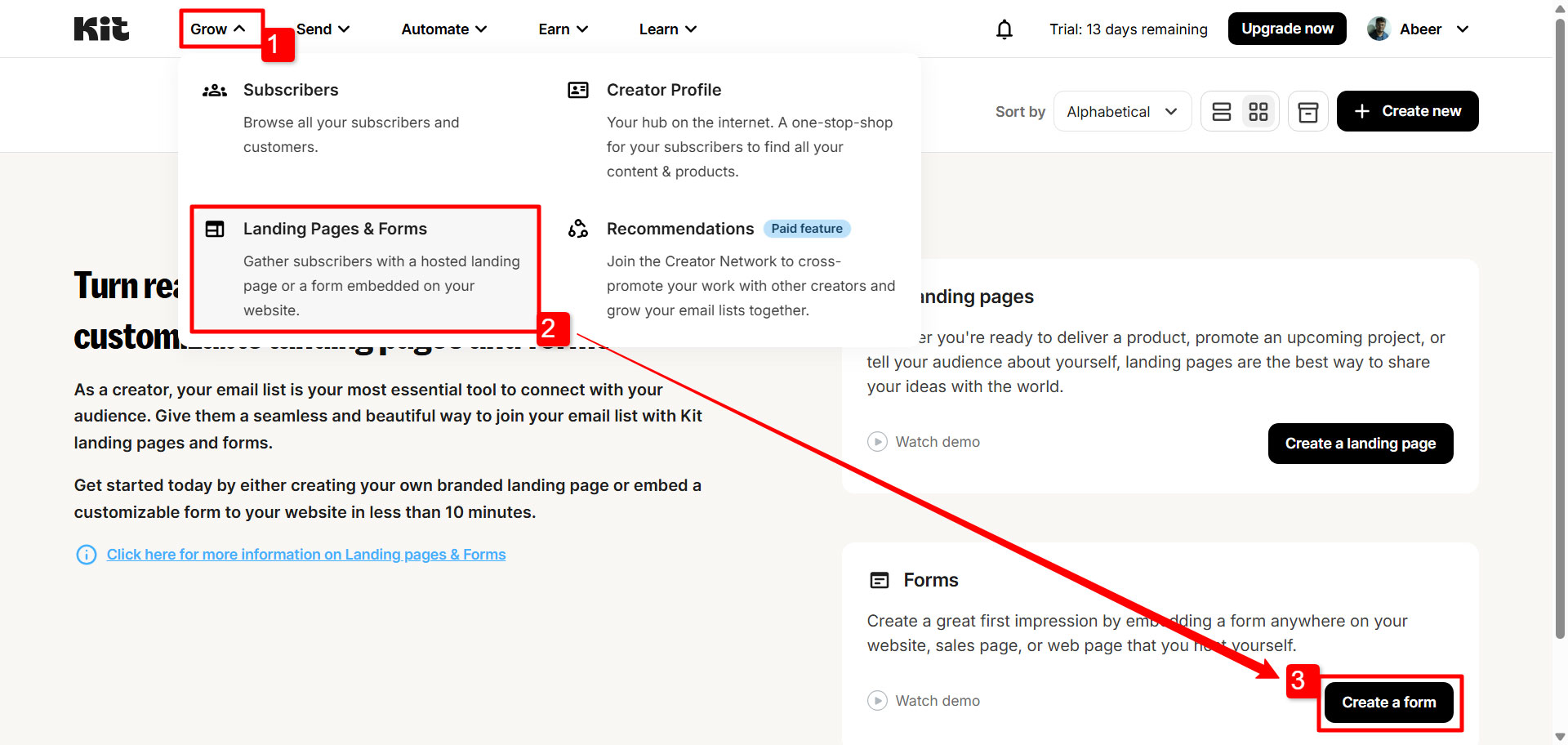
- Expand the “Crecer” menu in the site header.
- Luego haga clic en el Landing Pages & Forms.
- There, under the Forms section, click on Crear un formulario botón.
- Después, Choose the display format (how to form will appear to the user) from the following options: Inline, Modal, Slide in, Sticky bar.
- Próximo, Choose a Template para el formulario.
- Finally, after the customization, you can publicar the form.
Next up, you can connect this form to your WordPress form created with MetForm.
Step 4: Connect Kit (ConvertKit) to a WordPress Form #
Now you have to activate the Kit (ConvertKit) integration for the specific form you want to use as a lead generation form. If you don’t have a form created on your site, you have to create one.
After you create a form, go to the form settings to activate Kit (ConvertKit) for that form.

Para eso,
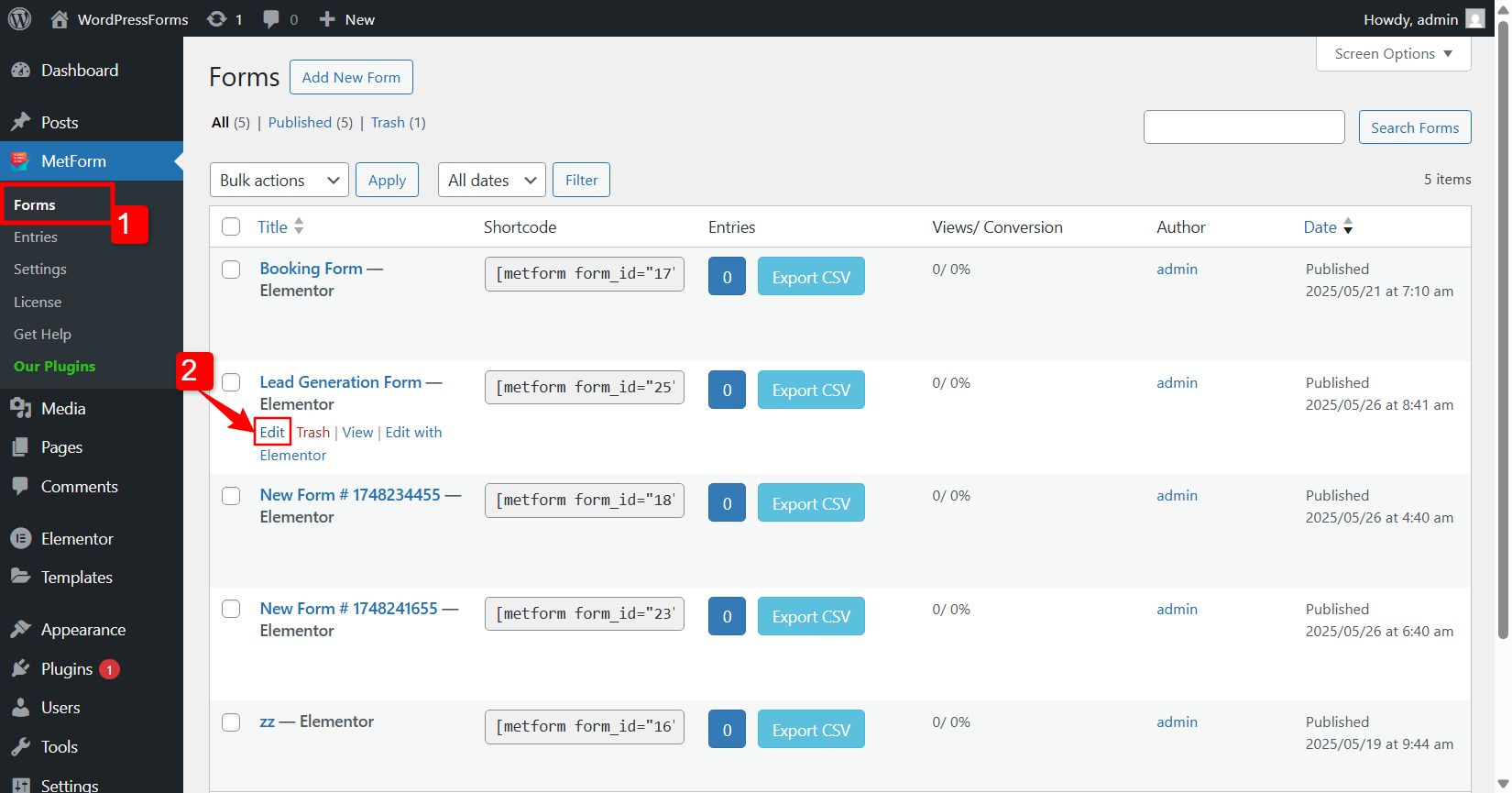
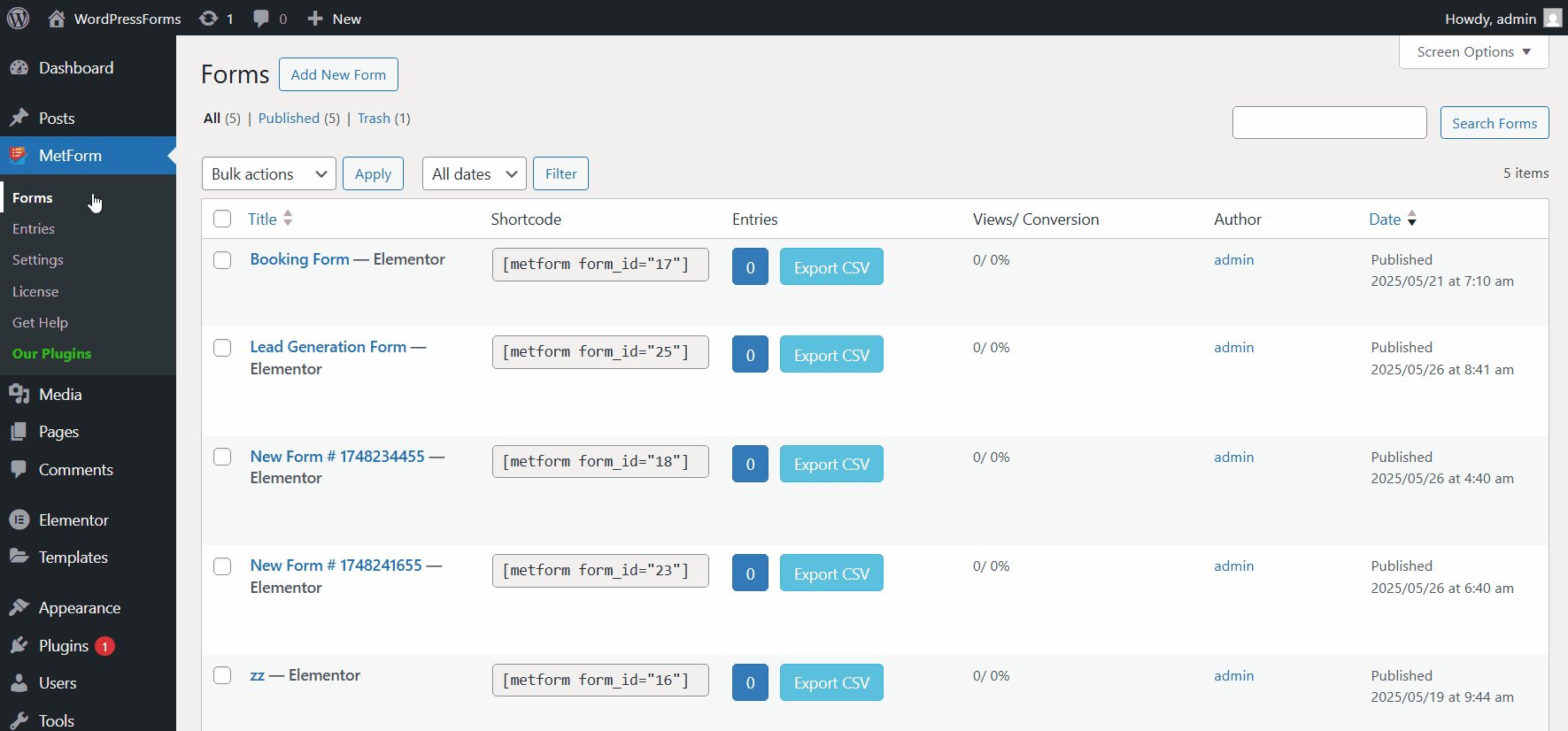
- Ir a MetForm -> Formularios.
- Clickea en el Editar option for the respective form. It will open the Configuración del formulario.
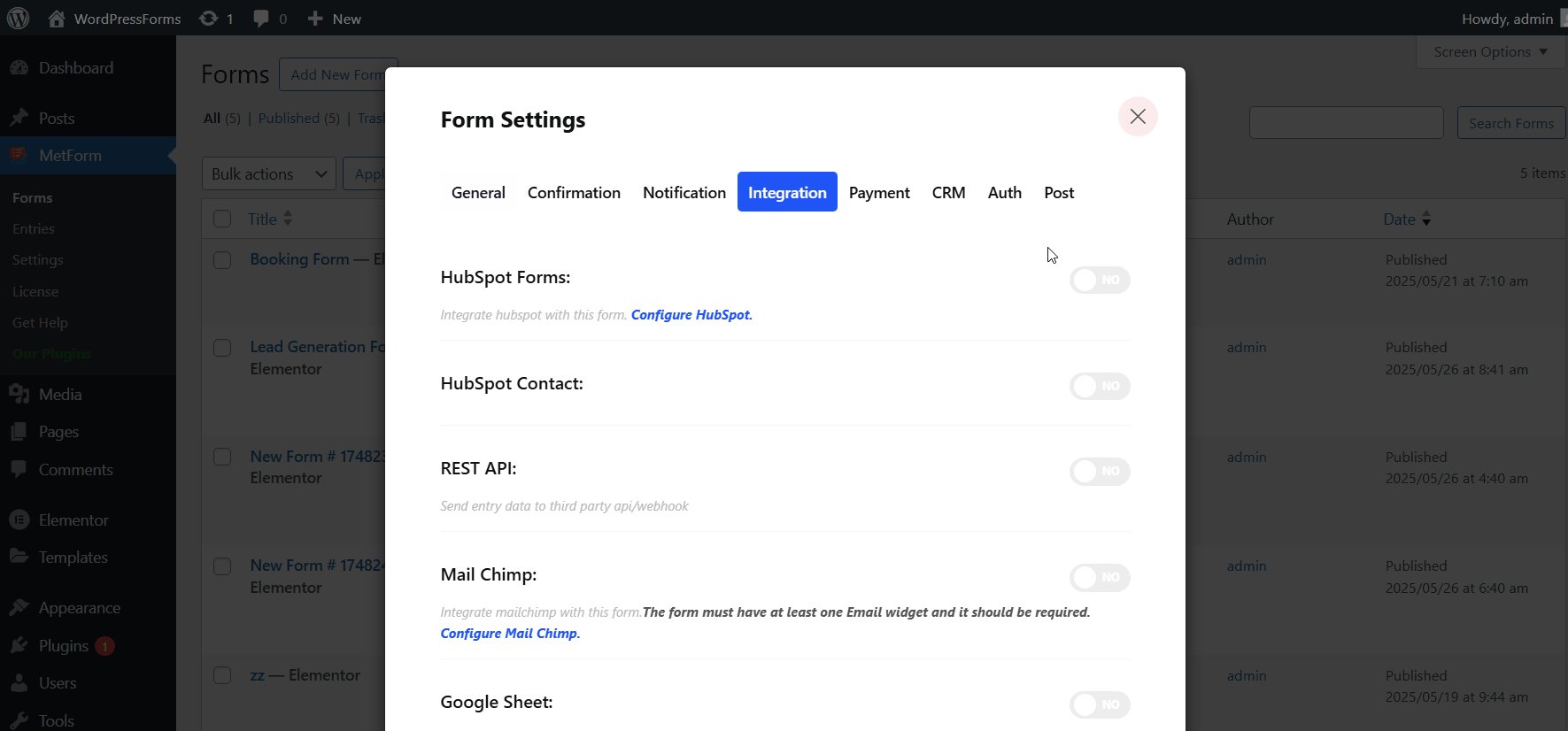
- In the Form Settings, switch to the Integración pestaña.
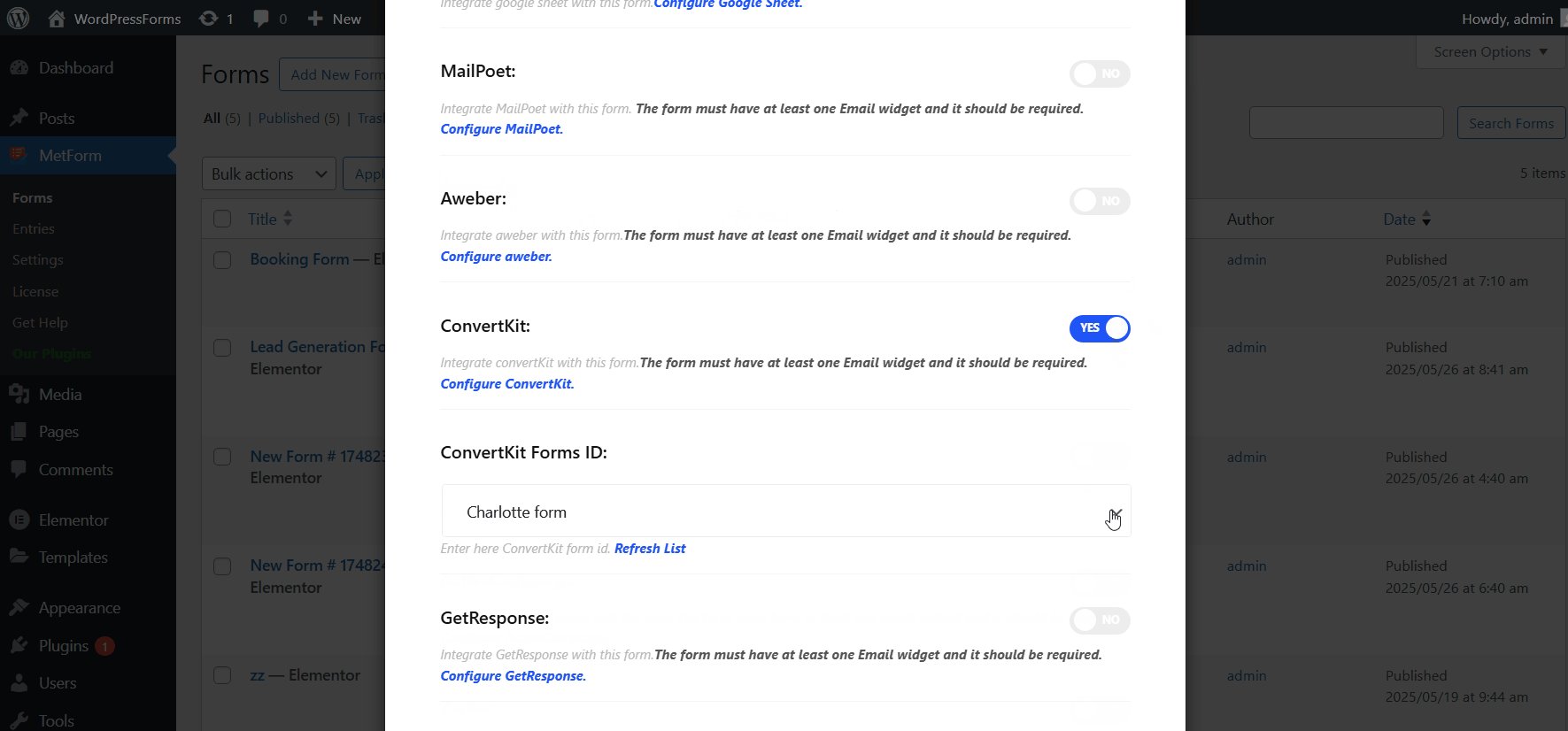
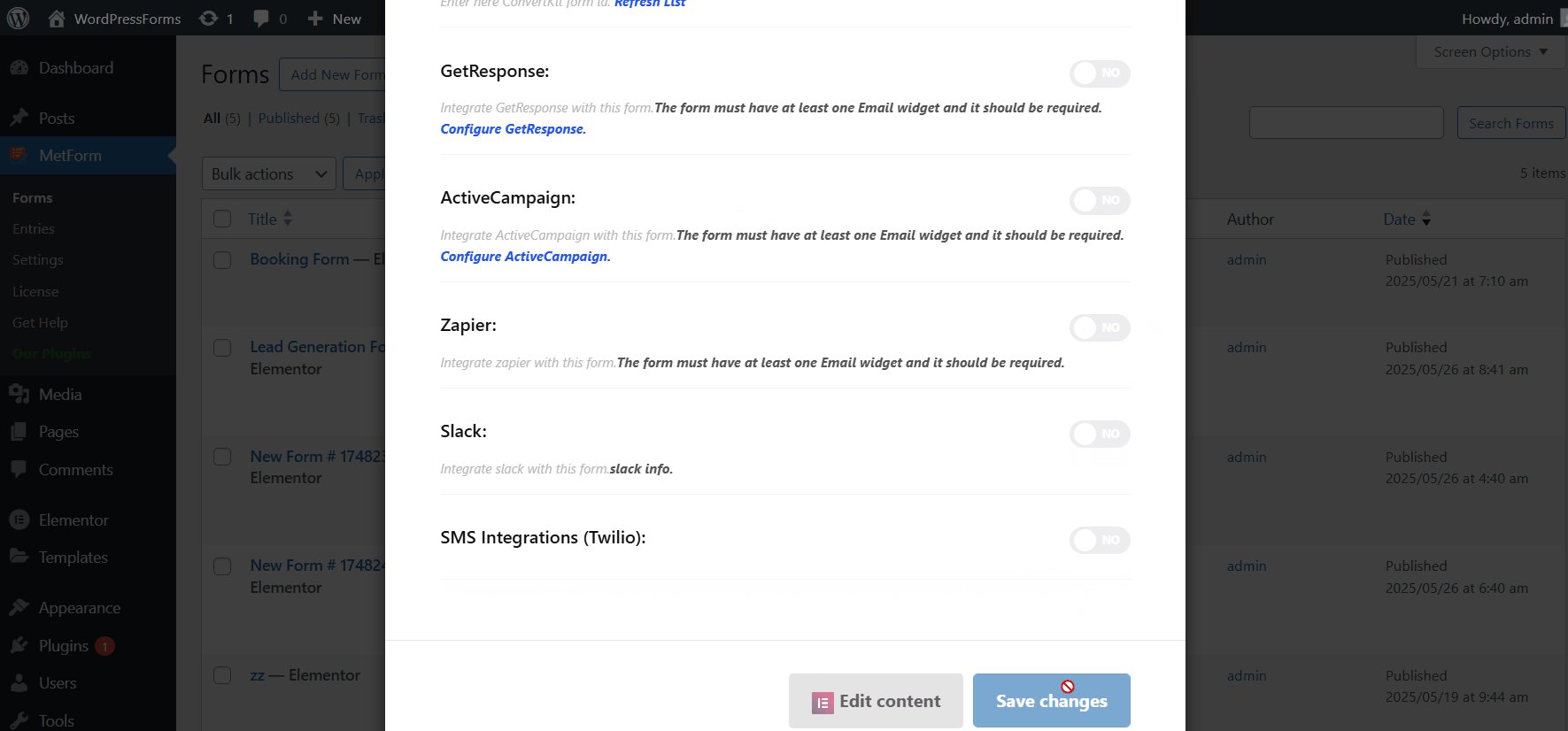
- Under the Integration tab, find Kit (ConvertKit) and enable the option.
- When enabled, select a ConvertKit Forms ID.
- Finalmente golpea el Guardar cambios botón.

Finally, when the user submits the form, a modal pop-up will appear to the user. There, they will have the option to enter their email.
¡Eso es todo! Si sigue los pasos cuidadosamente, podrá integrar ConvertKit con éxito con su formulario y agregar suscriptores.




