Weber #
AWeber es un proveedor de servicios de marketing por correo electrónico que ayuda a las personas a mantenerse en contacto con sus suscriptores que han solicitado estar en su lista de correo. La integración de AWeber con MetForm se puede realizar siguiendo unos sencillos pasos.
Con MetForm puede integrar fácilmente AWeber con el formulario Elementor. Lea esta documentación para conocer el proceso de integración de AWeber y MetForm.
Requisito previo: #
You must have the Cuenta de desarrollador Weber y Cuenta de usuario de AWeber to integrate the AWeber services into MetForm.
Complementos necesarios: #
- Elementor: Descargar complemento
- MetForm Pro: Obtener el complemento
👑 You need to have the MetForm Professional Plan to use this feature.
Paso 1: cree la aplicación API AWeber #
El primer paso de la integración Aweber - MetForm es crear la aplicación API AWeber.
- Inicie sesión en su cuenta de desarrollador de AWeber.
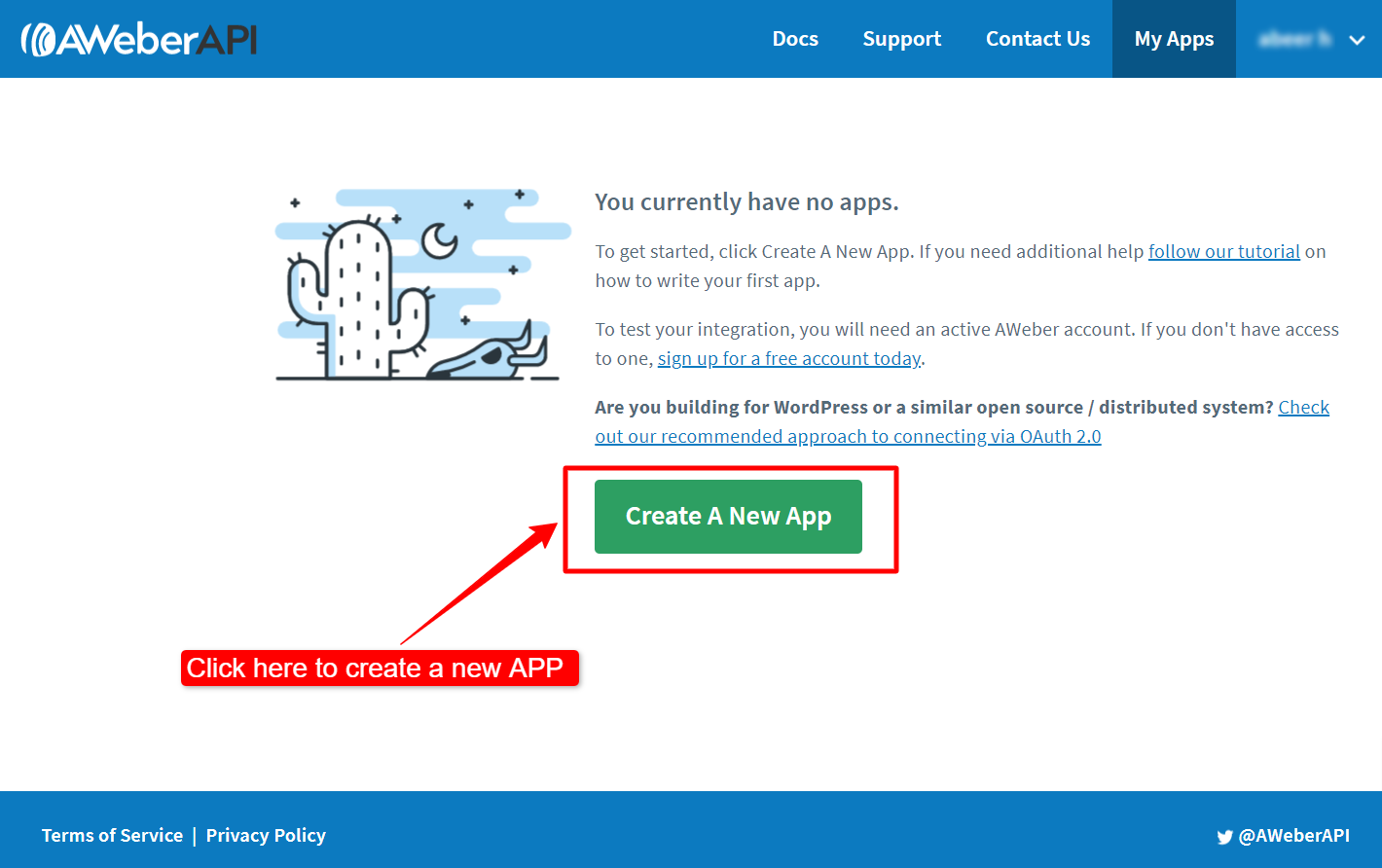
- Vaya a AWeber-MyApp (https://labs.aweber.com/apps).
- Clickea en el "Crear una nueva aplicación" botón.

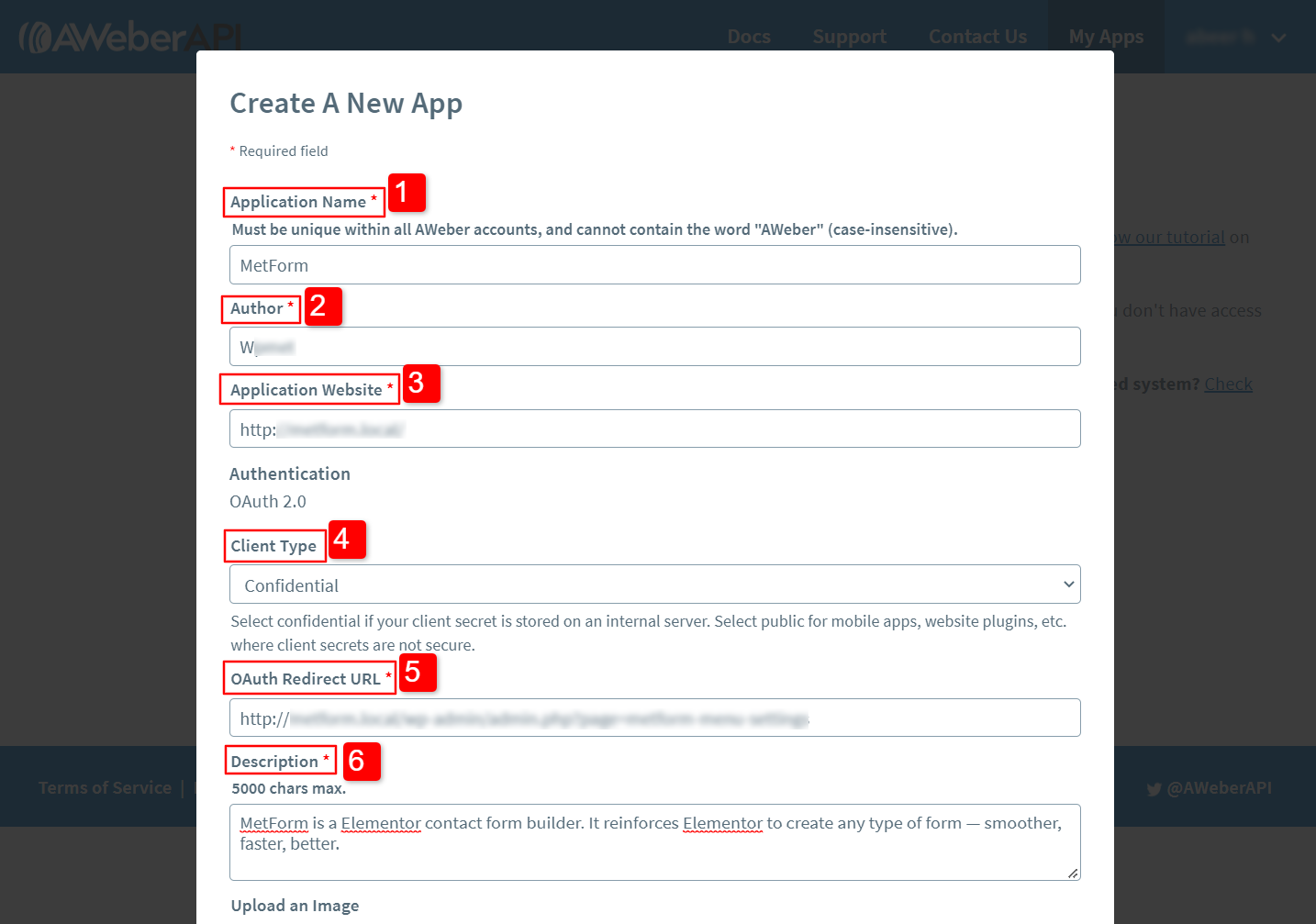
Ingrese las siguientes Credenciales:
- Nombre de la aplicación: Ingrese un nombre para la aplicación.
- Autor: Nombre del autor de la aplicación.
- Sitio web de la aplicación: La URL del sitio web que se utilizará para la integración.
- Tipo de cliente: Establezca el tipo de cliente en Credencial.
- URL de redireccionamiento de OAuth: Para obtener la “URL de redireccionamiento de OAuth”: 1. Abrir una nueva pestaña en su navegador, 2. iniciar sesión en WordPress tablero, 3. navegar MetForm >> Configuración >> INTEGRACIÓN DEL BOLETÍN, 4. allí encontrarás la URL de redireccionamiento, Copia la URL, 5. regrese a la pestaña de creación de la aplicación AWeber en su navegador, y 6. pega la URL en el campo URL de redireccionamiento de OAuth.
- Descripción: Agregue una descripción para la aplicación.

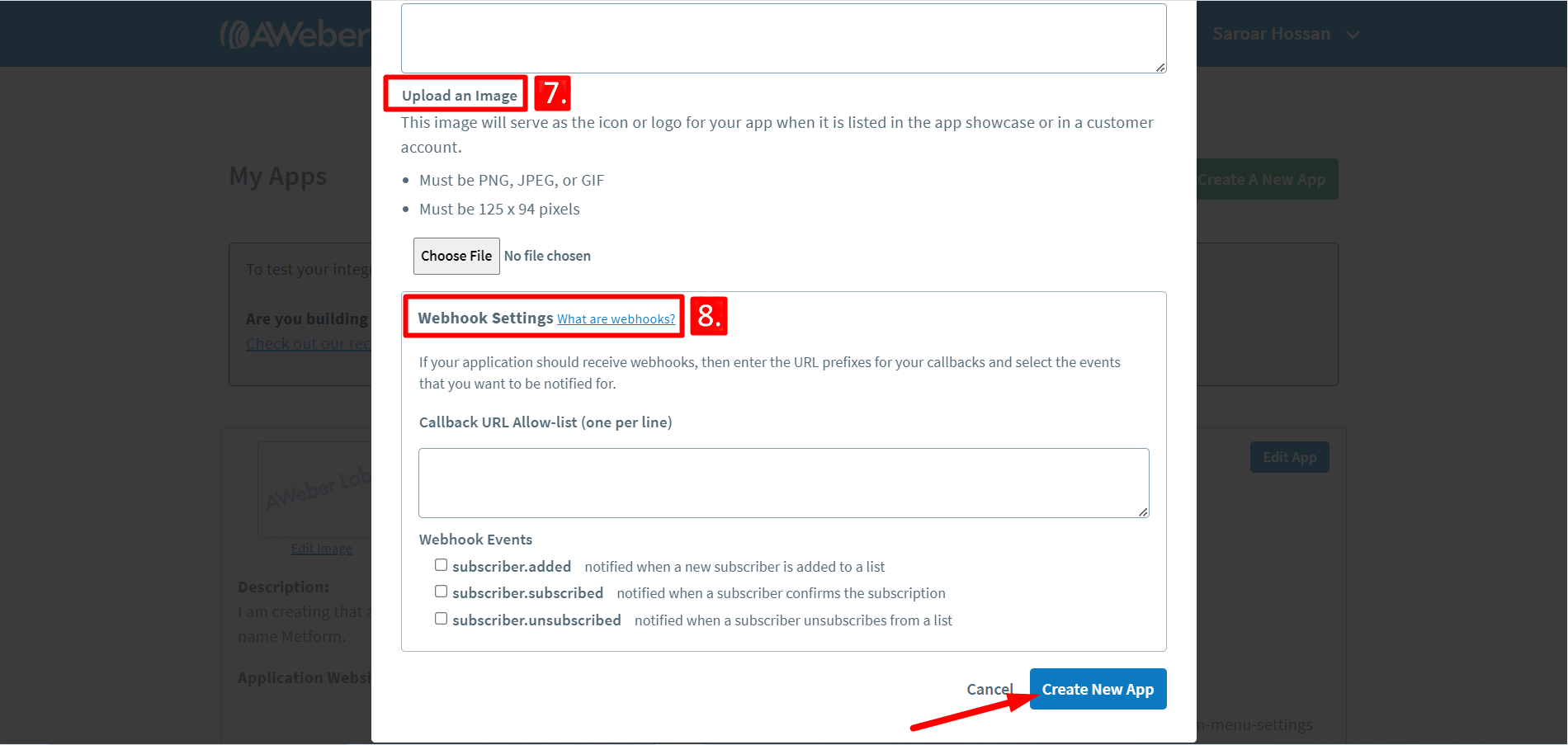
7. Subir una imagen: Puede cargar un archivo para configurar un ícono o logotipo para la aplicación.
8. Configuración del webhook: Si desea que su aplicación reciba webhooks
Finalmente, haga clic en el Crear nueva aplicación botón.

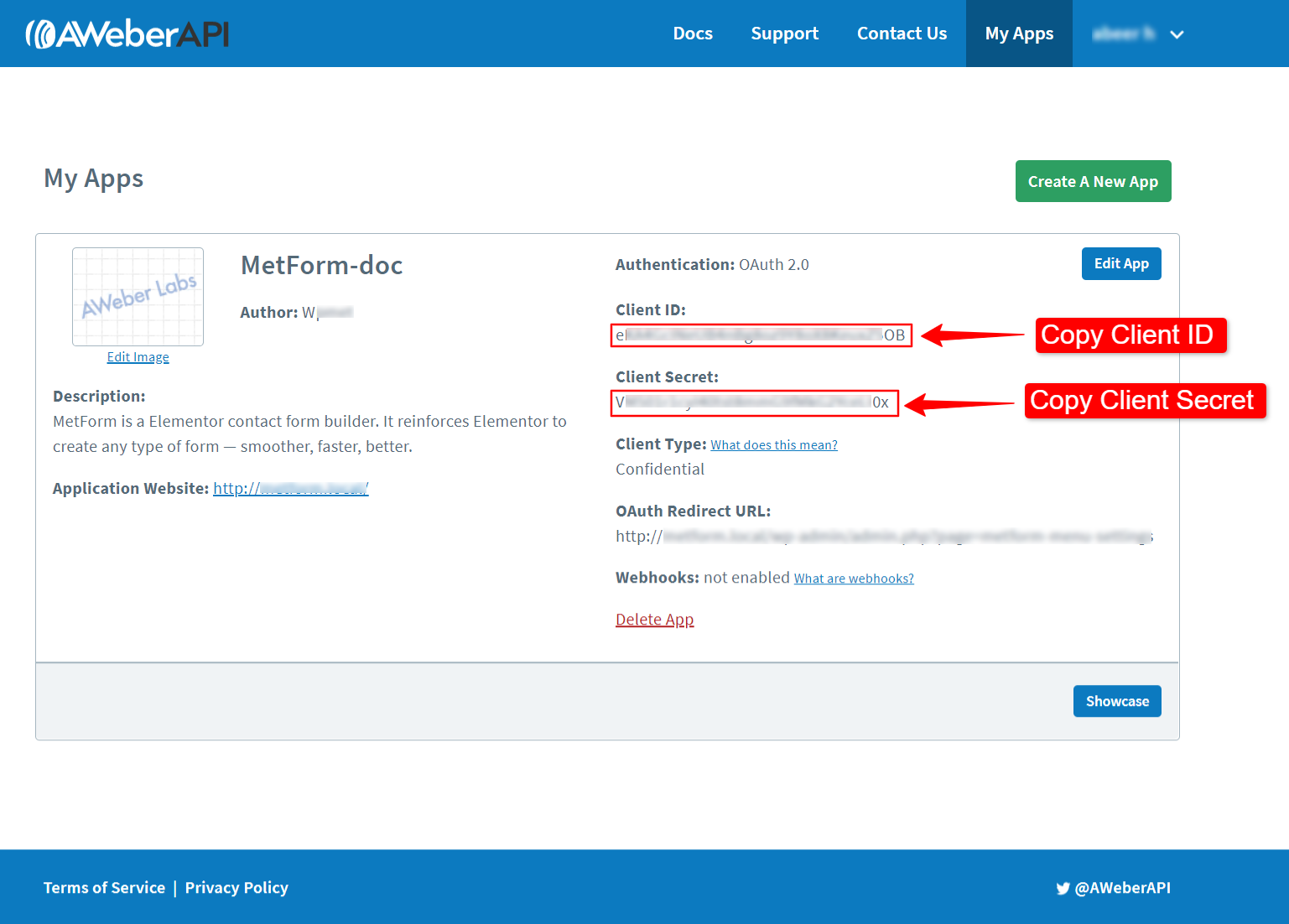
En la siguiente pantalla, obtendrá el Identificación del cliente y Cliente Secreto para la autenticación de la aplicación para su sitio web.

Paso 2: autenticación de la aplicación #
Para autenticar la aplicación Aweber:
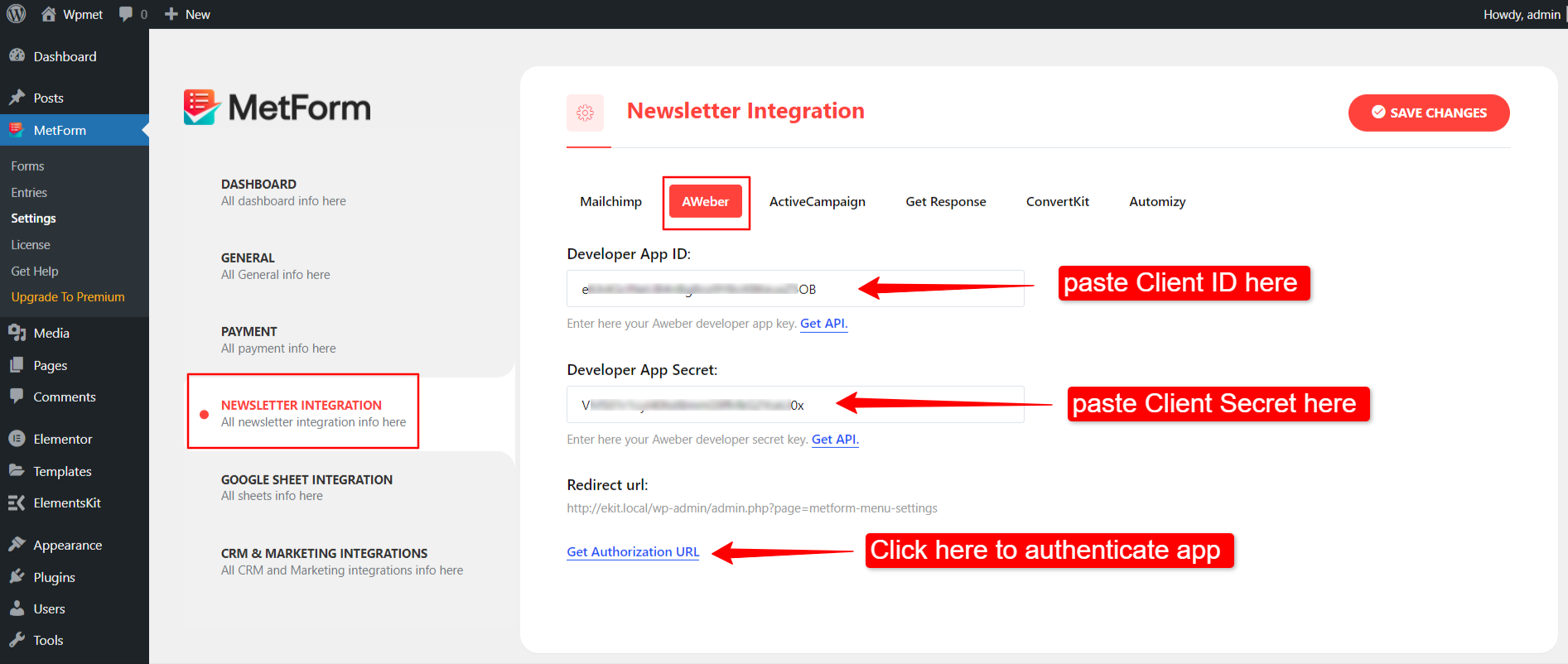
- Navegar a MetForm > Settings > NEWSLETTER INTEGRATION.
- Cambiar a la Weber pestaña.
- Pegue el ID del cliente en el ID de la aplicación del desarrollador campo.
- Pegue el secreto del cliente en el Secreto de la aplicación para desarrolladores campo.
- Clickea en el Obtener URL de autorización botón.

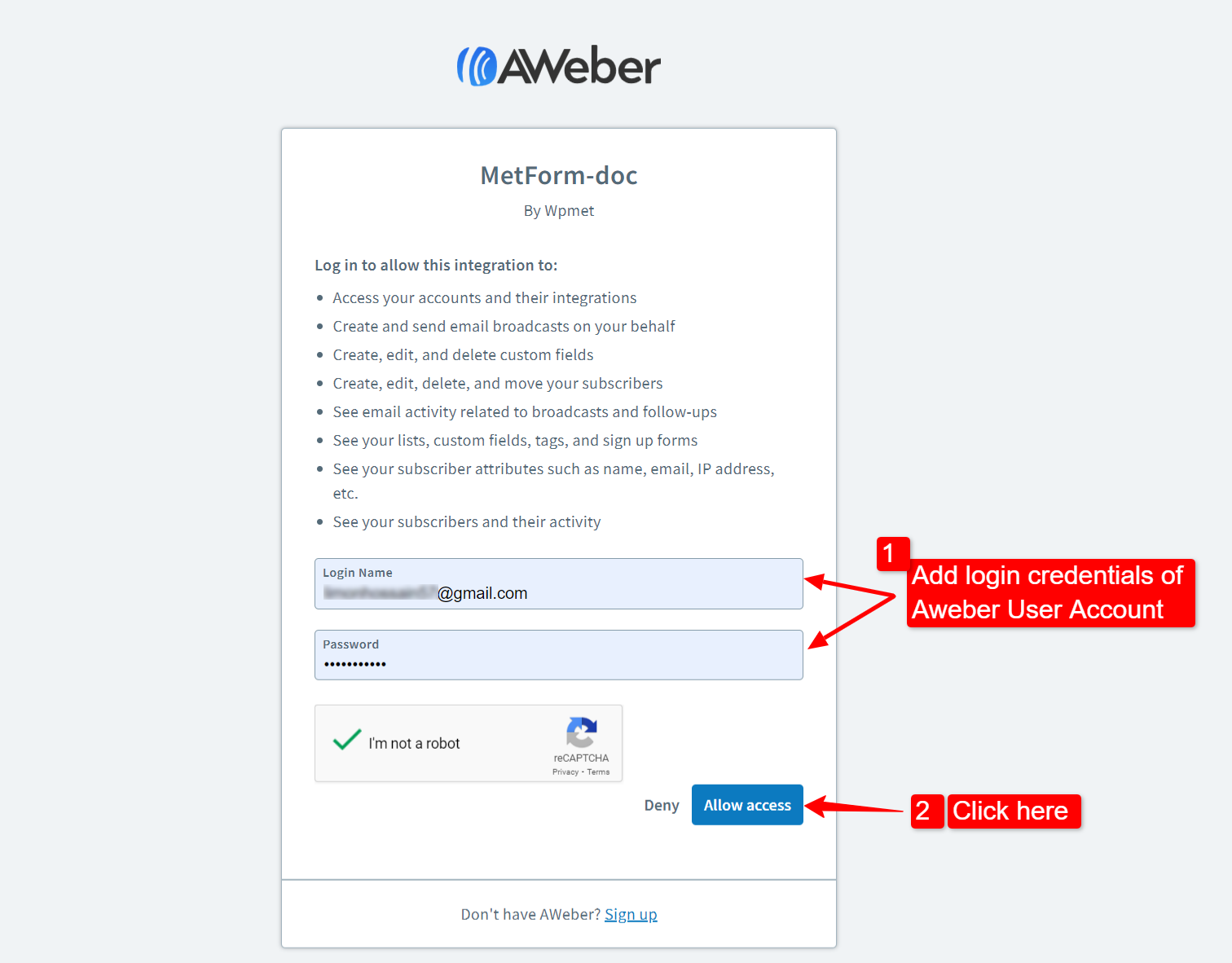
Después de hacer clic en el botón "Obtener URL de autorización", lo llevará a la página de permiso de acceso de AWeber.
- Inicie sesión con las credenciales de su cuenta de usuario de AWeber, y
- Haga clic en Permitir acceso para permitir la integración de MetForm.

Paso 3: cree una lista AWeber #
Para crear una lista AWeber:
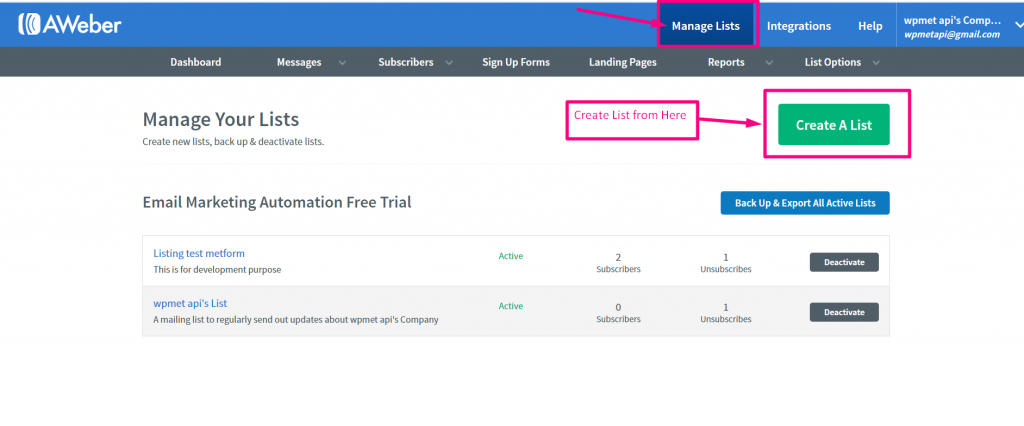
- Inicie sesión en su cuenta de usuario de AWeber.
- Ve a la Administrar listas.
- Clickea en el Crear una lista botón.
- Establezca un nombre de ID de lista y active la lista.

Paso 4: agregar campos personalizados #
MetForm admite campos personalizados para la integración de AWeber. Puede agregar campos personalizados en AWeber y usarlos para crear formularios de Elementor con MetForm.
Si desea utilizar campos personalizados en su formulario de Elementor, primero debe agregar campos personalizados en el panel de usuario de AWeber. En segundo lugar, defina esos campos personalizados de acuerdo con el campo del formulario (descrito en el Paso 5)
Para agregar campos personalizados:
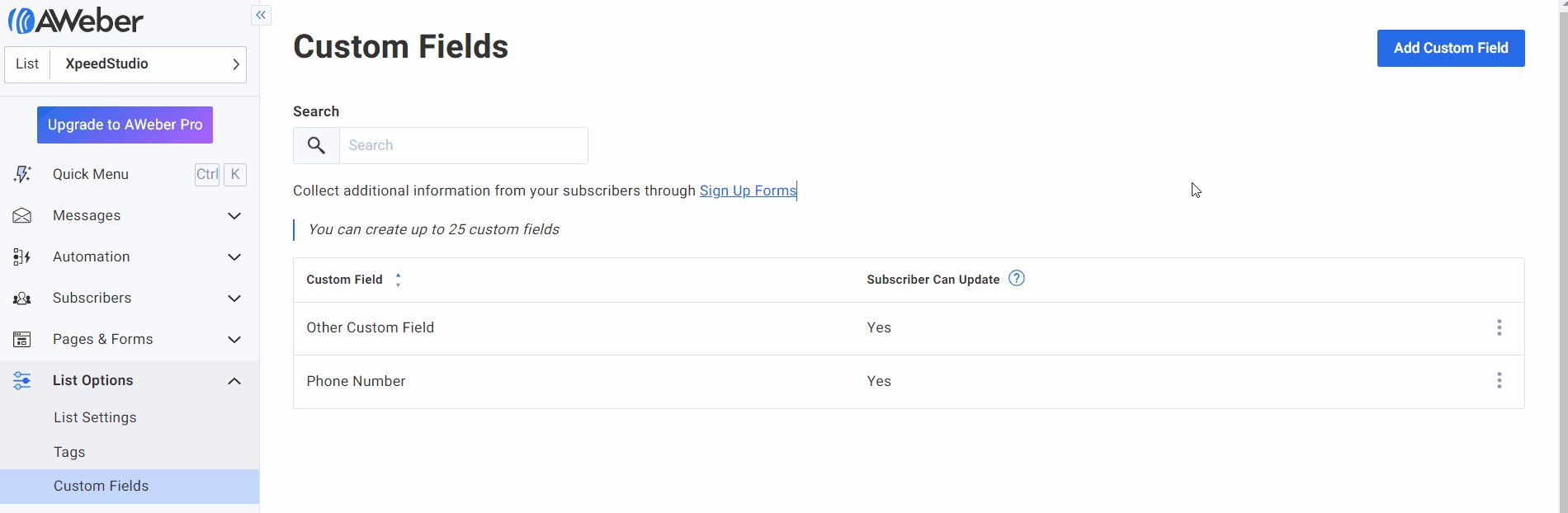
- Ir a Opciones de lista > Campos personalizados desde el panel de la cuenta de usuario de AWeber.
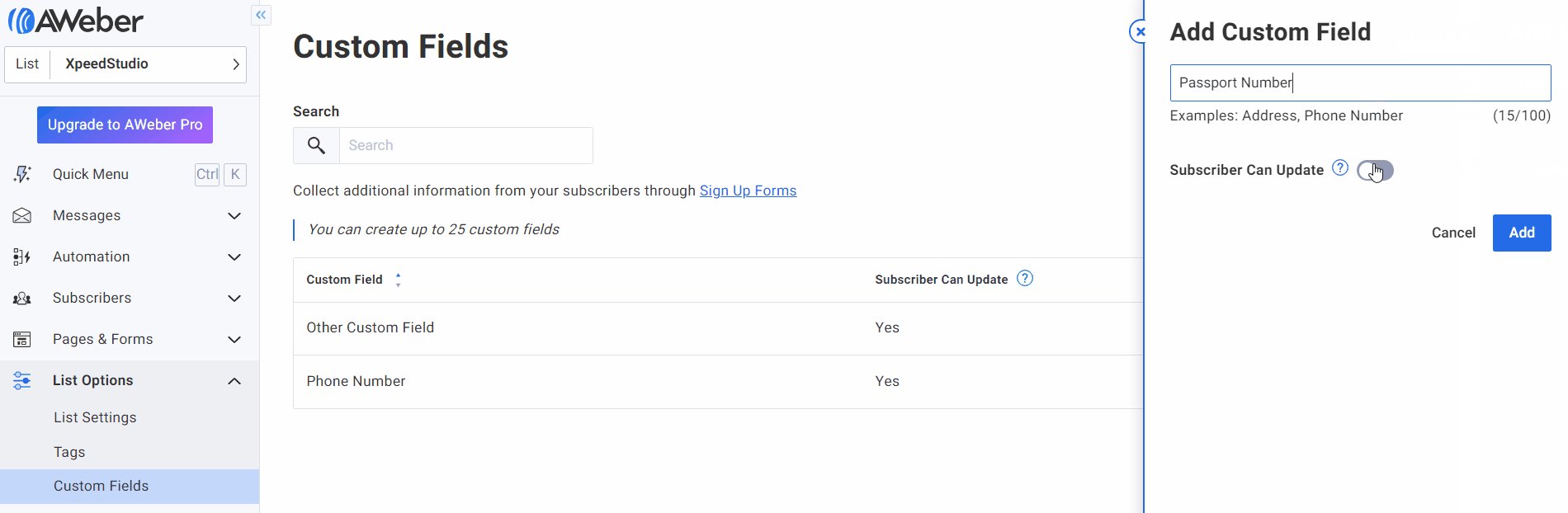
- Clickea en el Agregar campo personalizado botón.
- Introduzca el nombre del campo.
- Permitir El suscriptor puede actualizar opción.
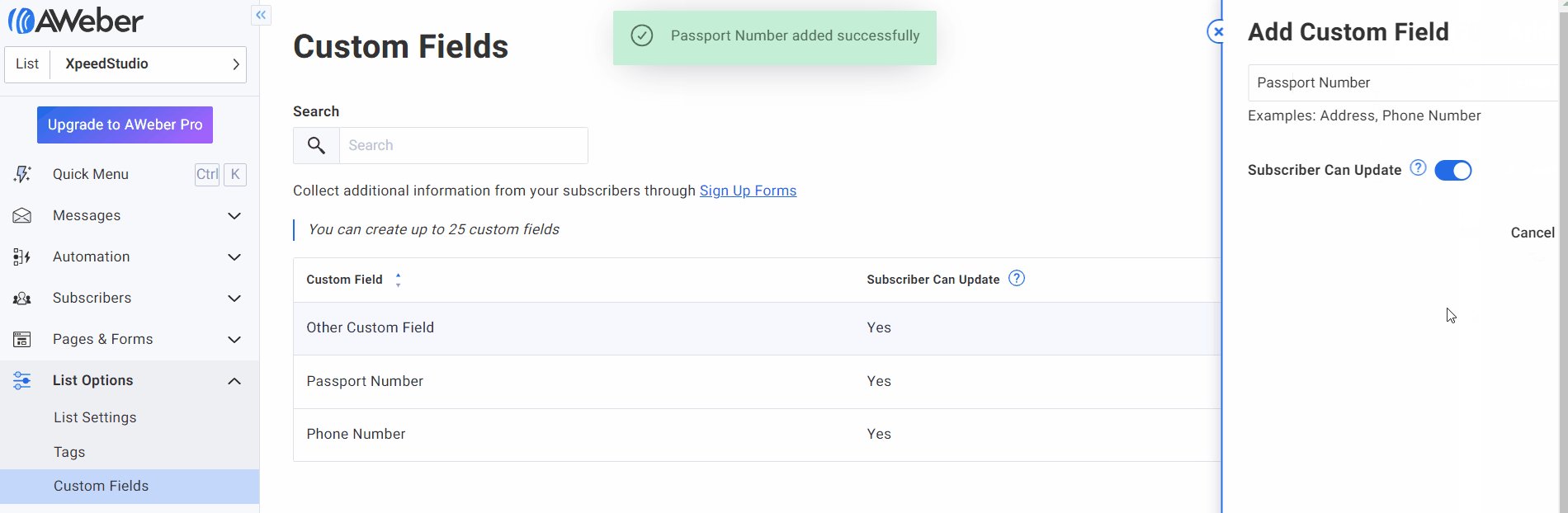
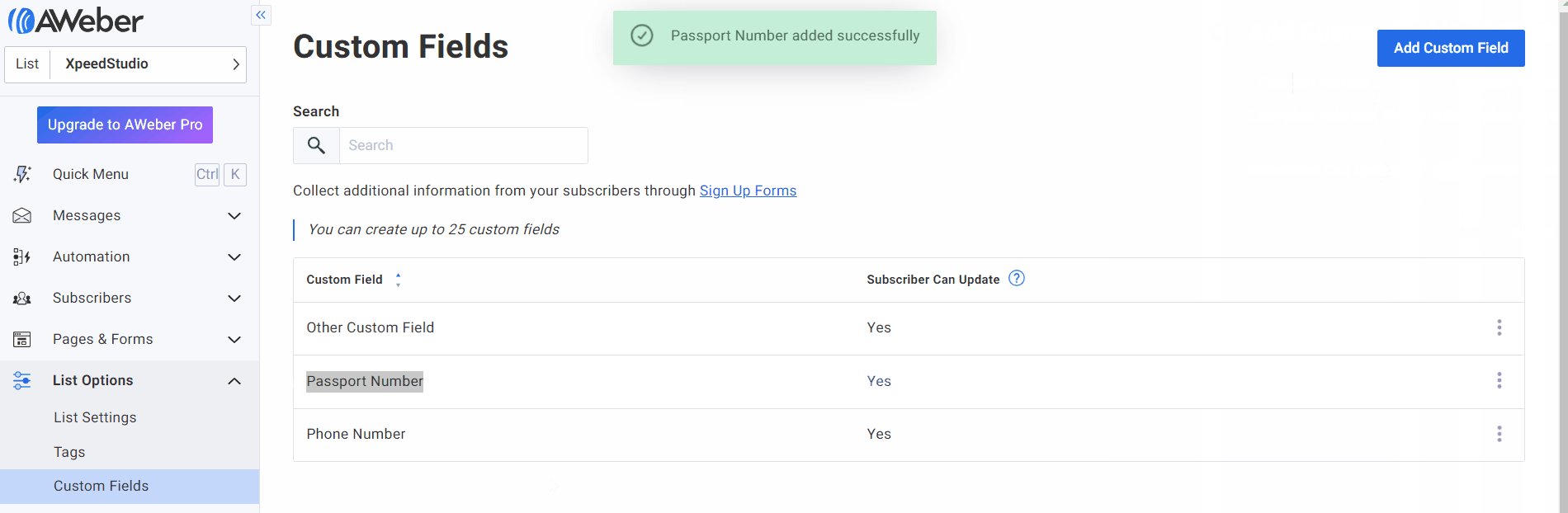
- Clickea en el Agregar botón.

Paso 5: crea un formulario de WordPress con MetForm #
El siguiente paso es crear un formulario de WordPress usando MetForm.
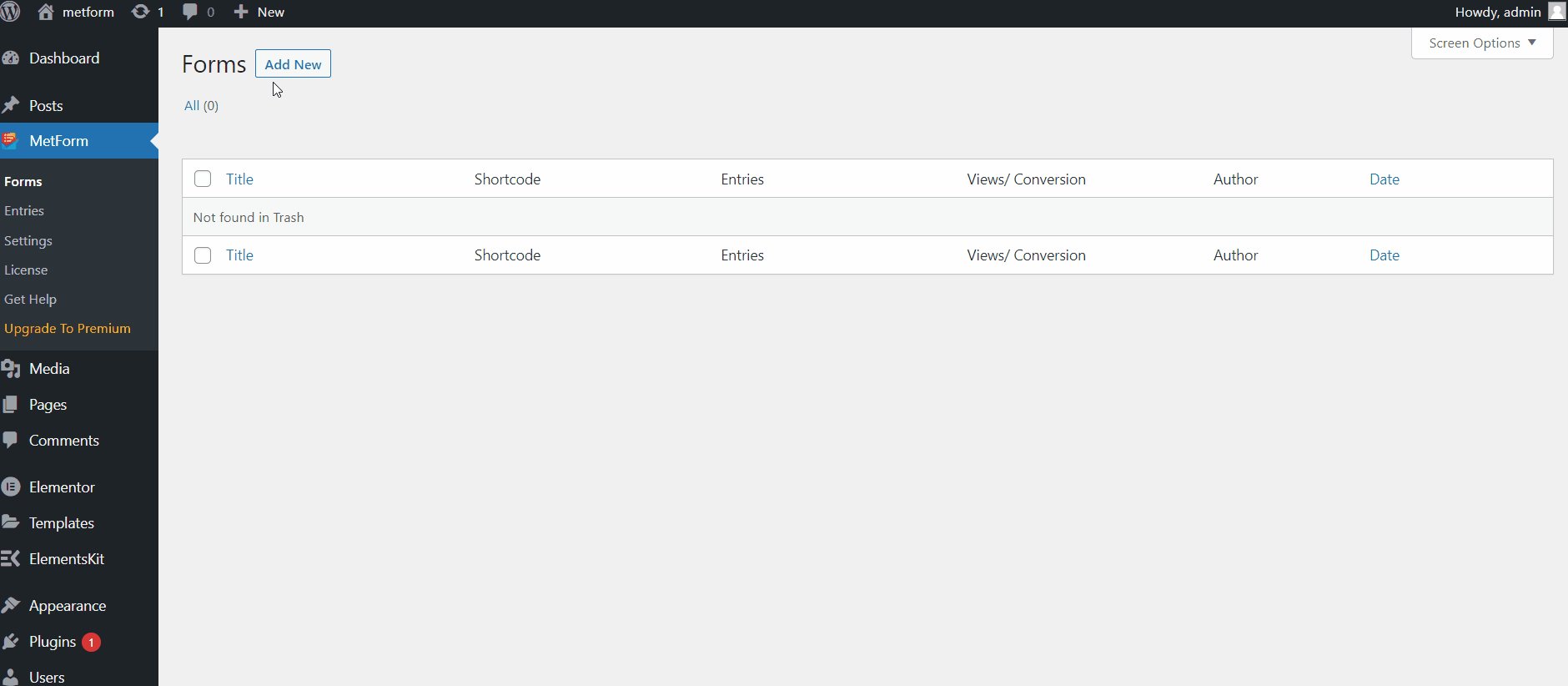
- Navegar a MetForm > Formularios desde el panel de WordPress.
- Clickea en el Agregar nuevo botón.
- Introduzca un nombre de formulario.
- Establezca el tipo de formulario en Formulario general.
- Seleccione una plantilla.
- Clickea en el Formulario de edición de Elementor botón.
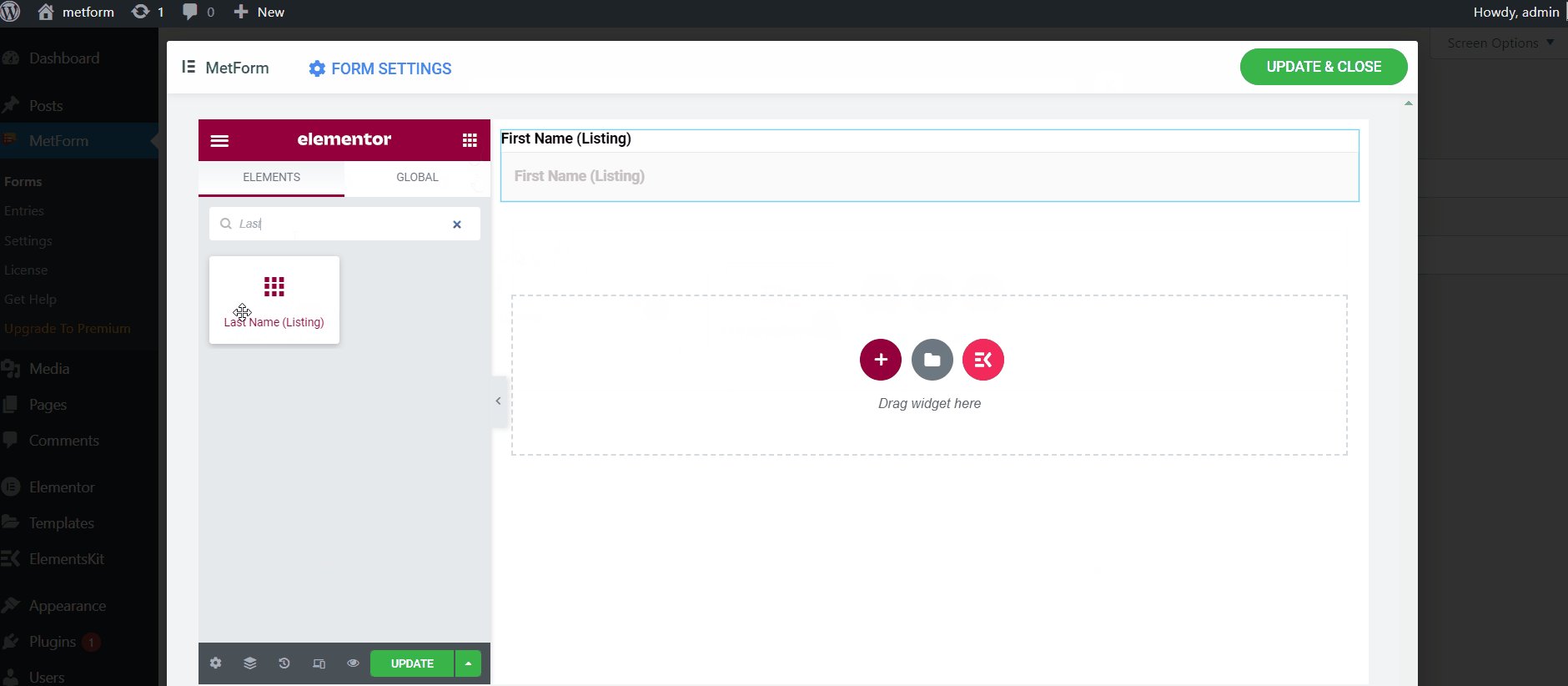
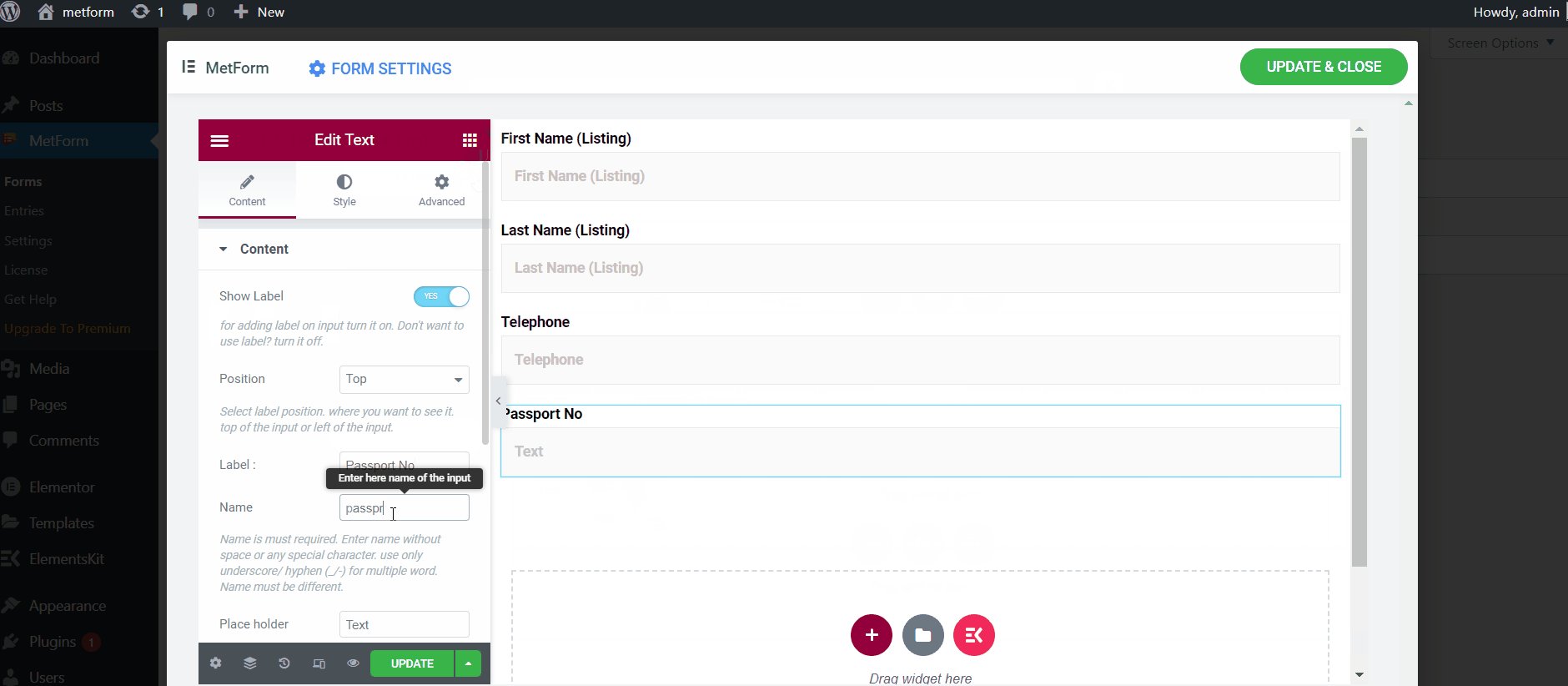
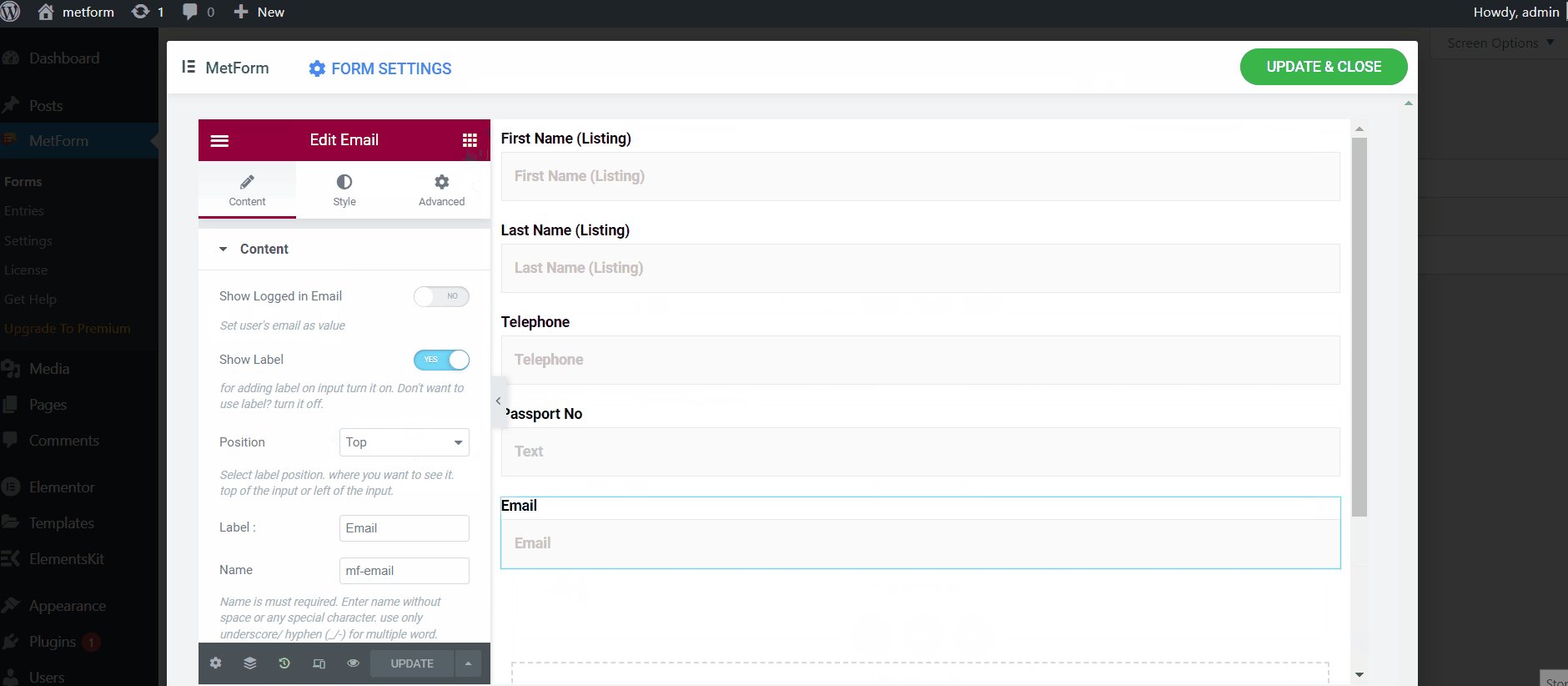
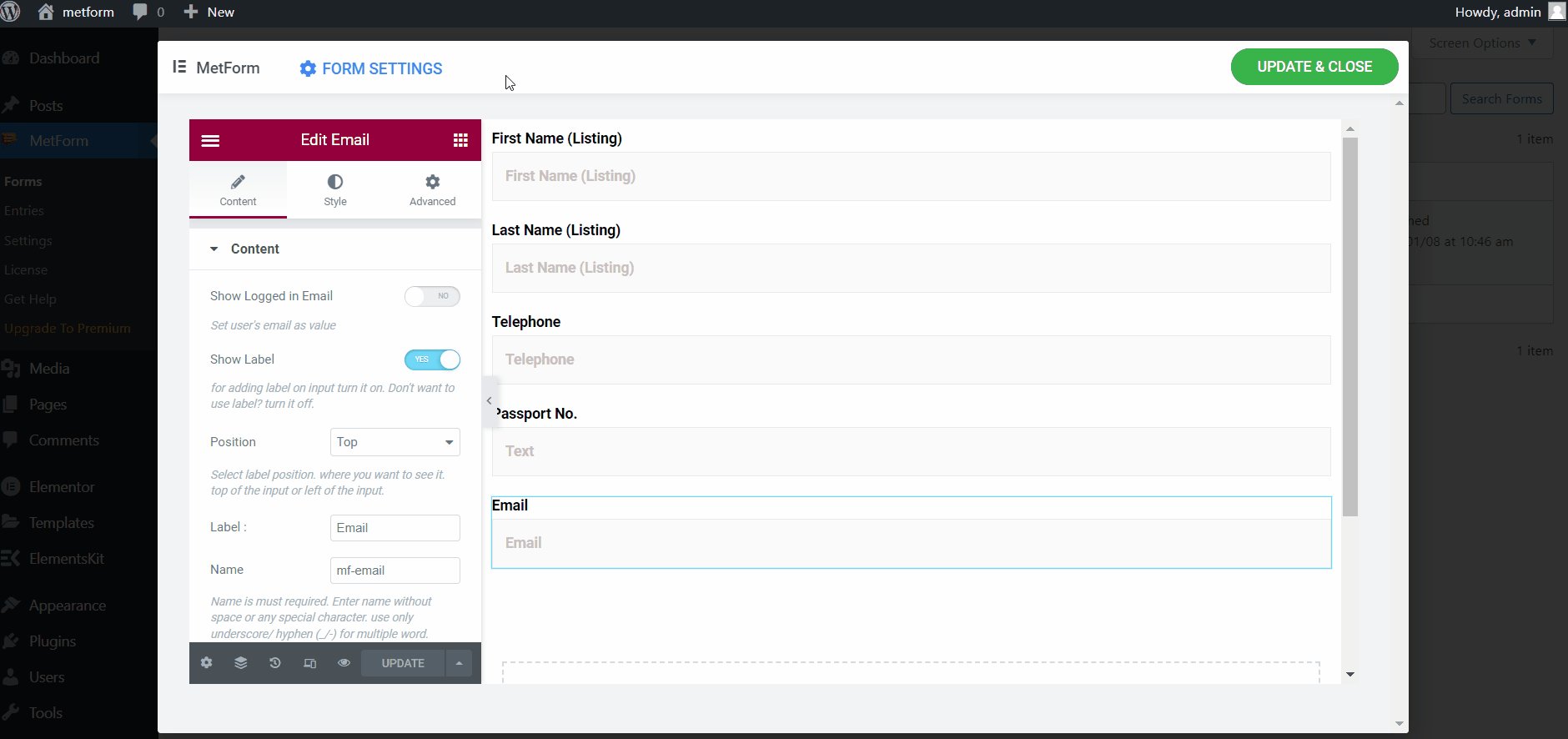
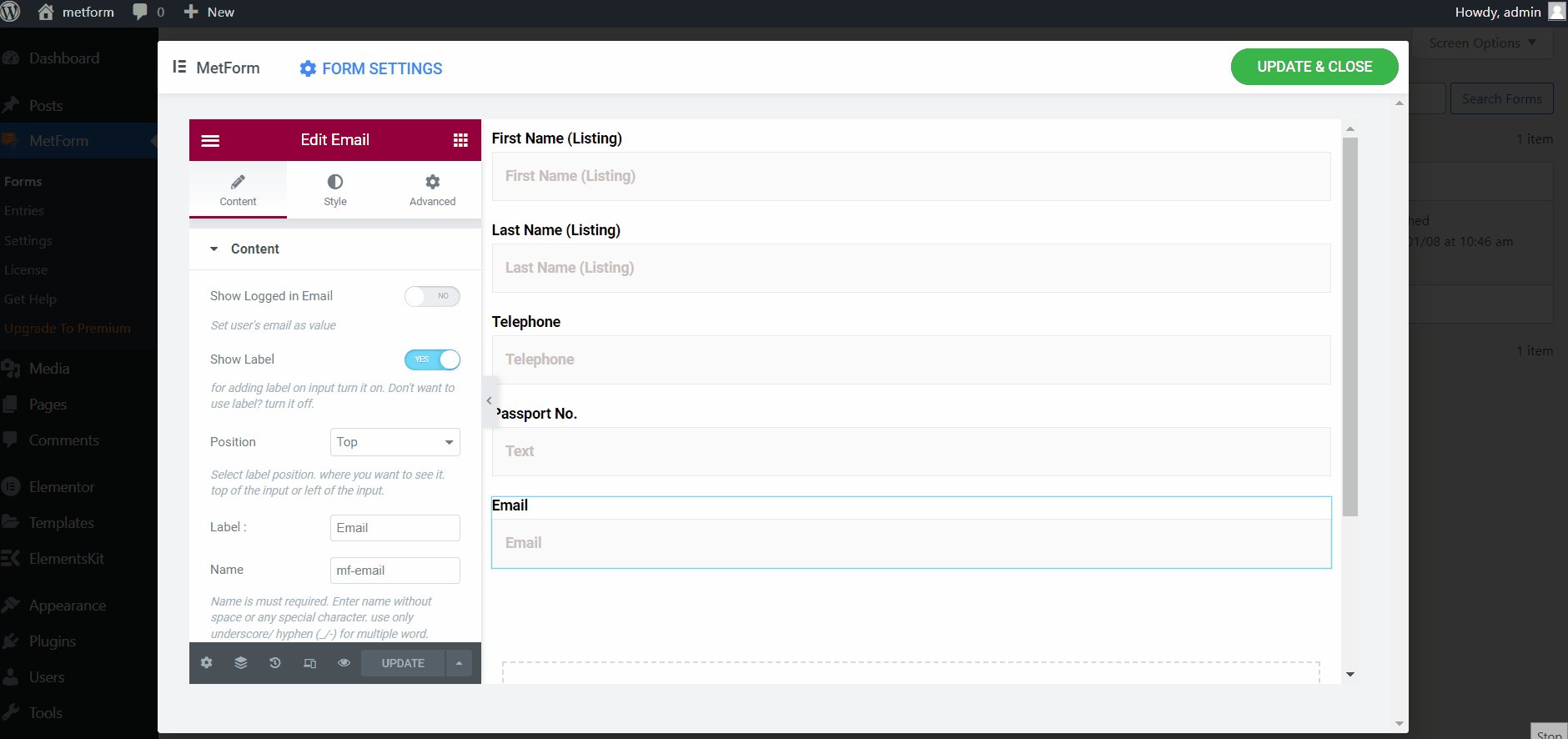
- En el editor de Elementor, diseña el formulario con diferentes campos.

Paso 6: integre AWeber con el formulario Elementor #
Después de eso, puedes integrar AWeber desde la configuración del formulario.
- Clickea en el Configuración del formulario.
- Ve a la Integración pestaña.
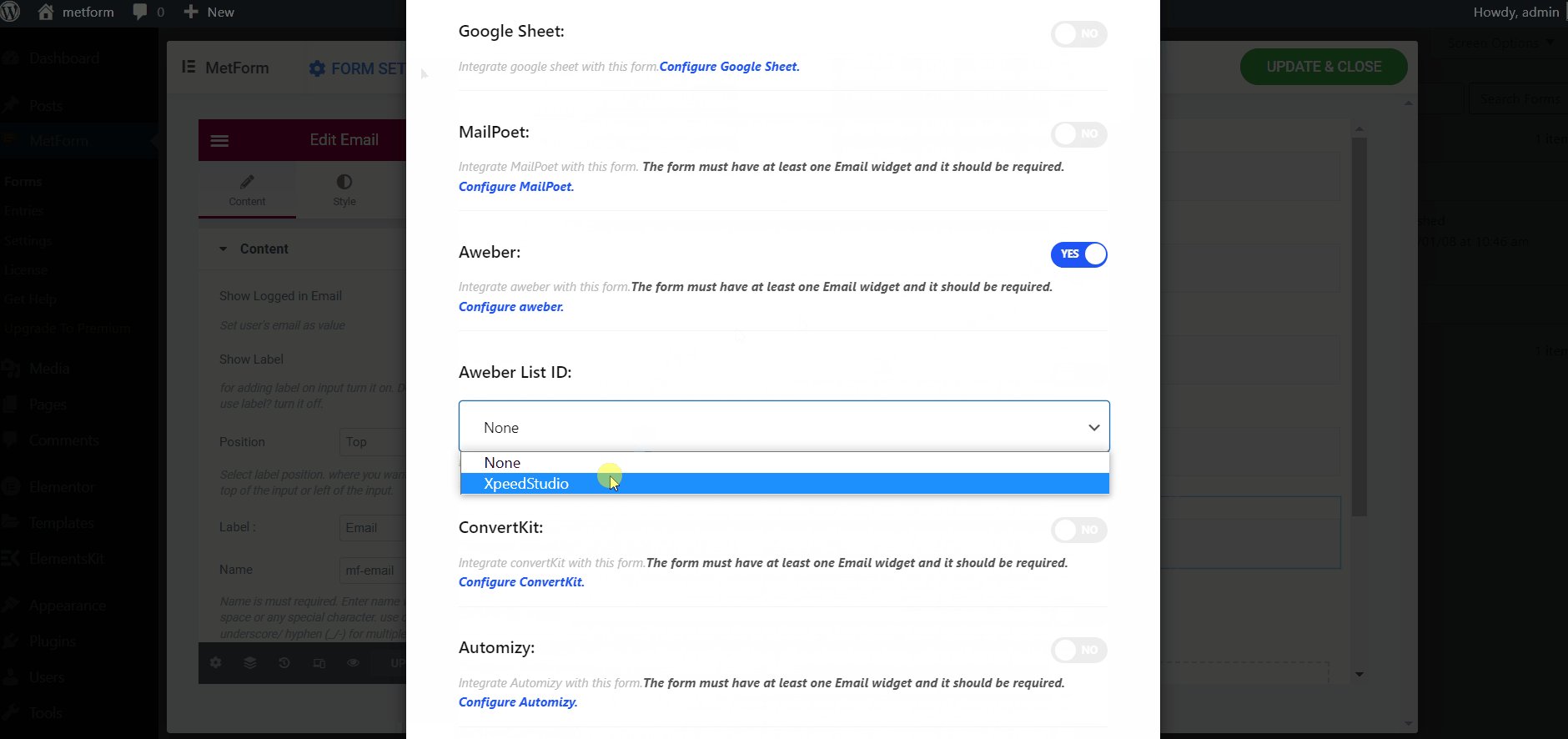
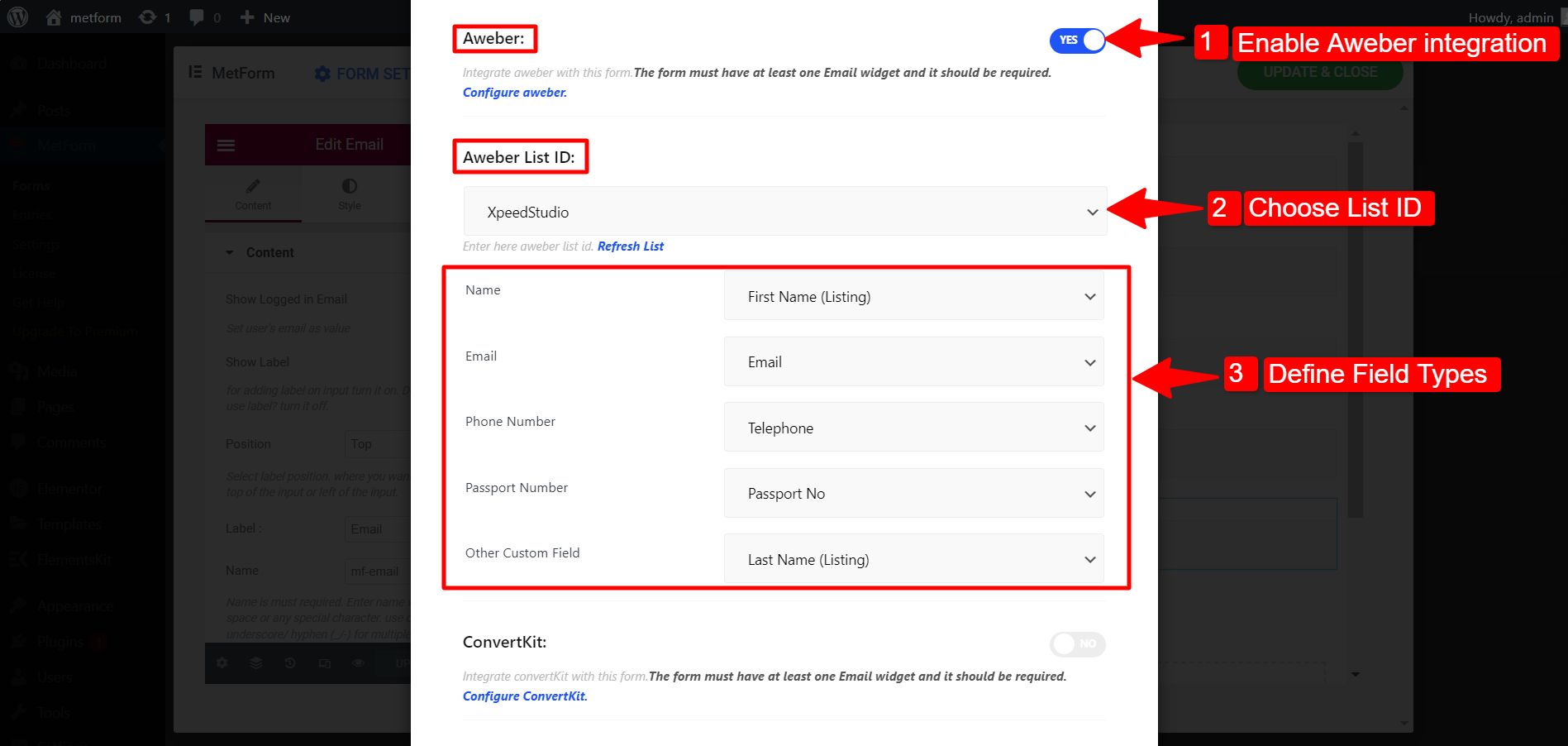
- Permitir Weber integración.
- Selecciona el ID de lista de AWeber.
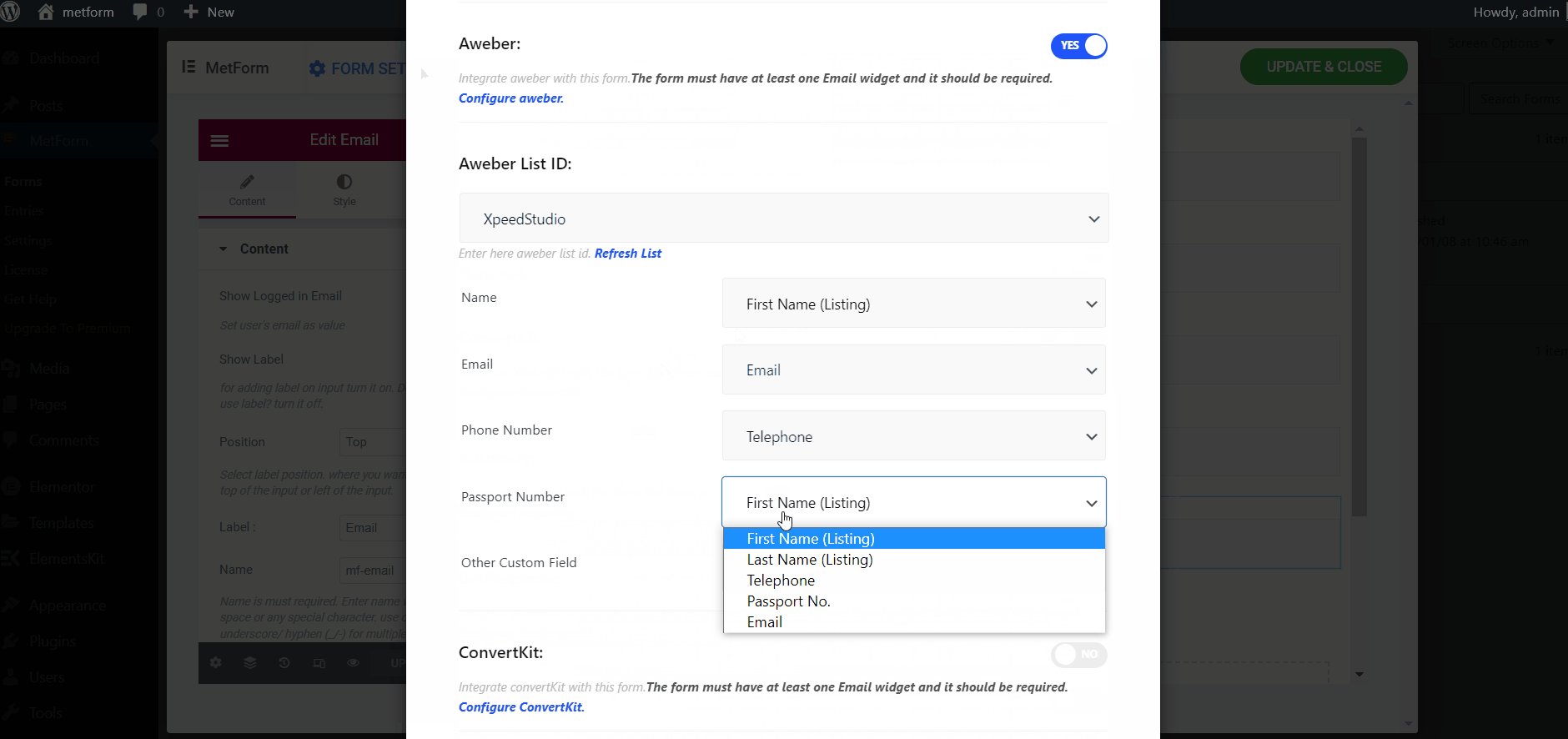
- Ahora defina los campos del formulario de acuerdo con los campos de formulario personalizados de AWeber.
- Clickea en el Guardar cambios botón.

Nota: Asigne con cuidado los campos del formulario personalizado. Porque afectará la exportación de los datos de envío del formulario a AWeber.

Finalmente, se completa la integración de AWeber con MetForn. Los datos de envío del formulario se exportarán a la lista de suscriptores de AWeber.
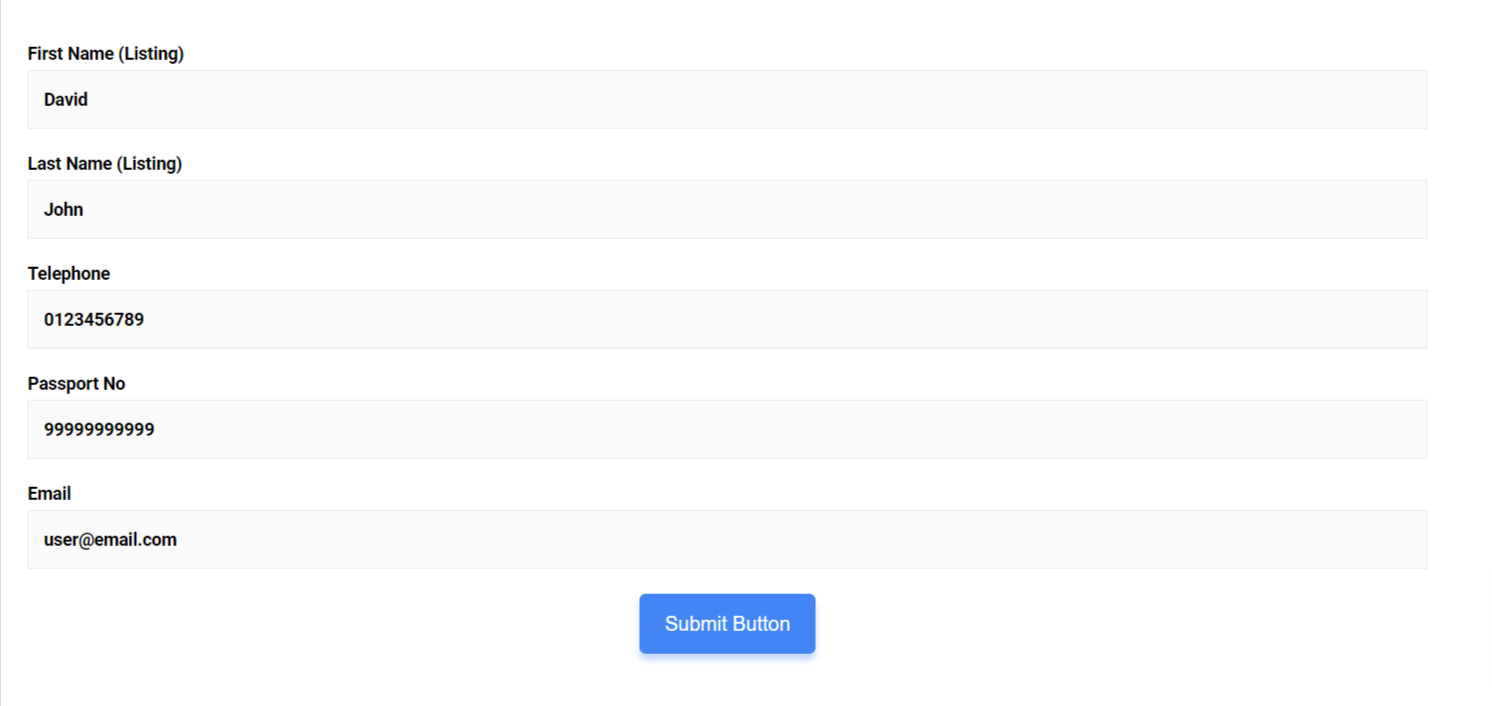
Para ver cómo funciona, abra el formulario en modo de visualización y envíelo con la información requerida.

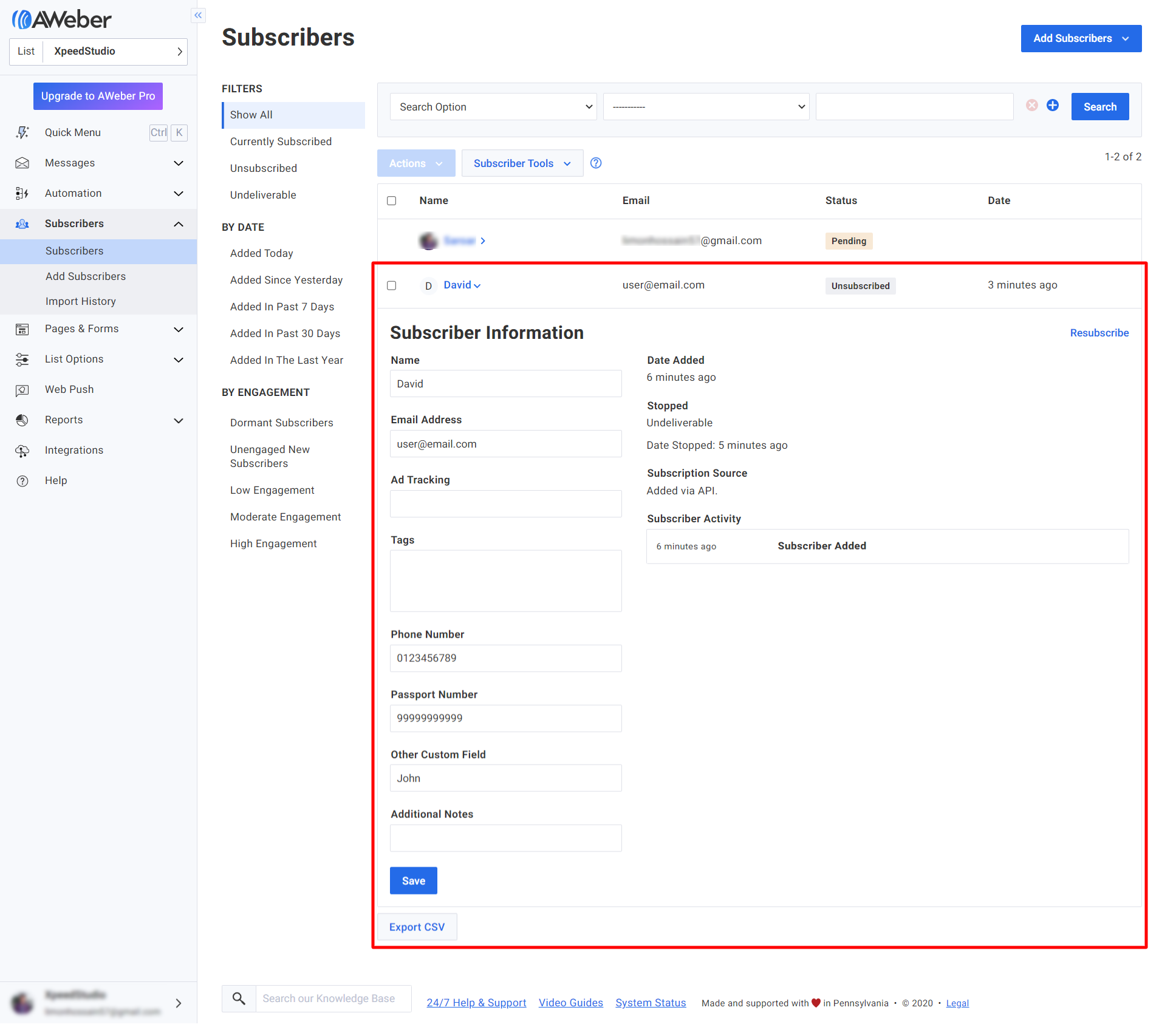
Ahora vaya al panel de su cuenta de usuario de AWeber y navegue hasta Suscriptor > suscriptor. Allí podrá ver la lista de suscriptores y los detalles de esos suscriptores. Aquí hay un ejemplo:

Al igual que la integración de AWeber, MetForm viene con cientos de funciones avanzadas. Obtenga MetForm y utilice esas funciones para la creación de formularios de WordPress y Elementor.




