El widget ElementsKit Funfact le permite mostrar datos fascinantes en números con íconos y opciones personalizables.
Lea esta documentación para aprender a utilizar el widget Elementor Funfact de ElementsKit.
Complemento requerido: #
- Elementor: Descargar complemento.
- ElementosKit Lite: Descargar complemento.
- ElementosKit Pro: Obtener el complemento.
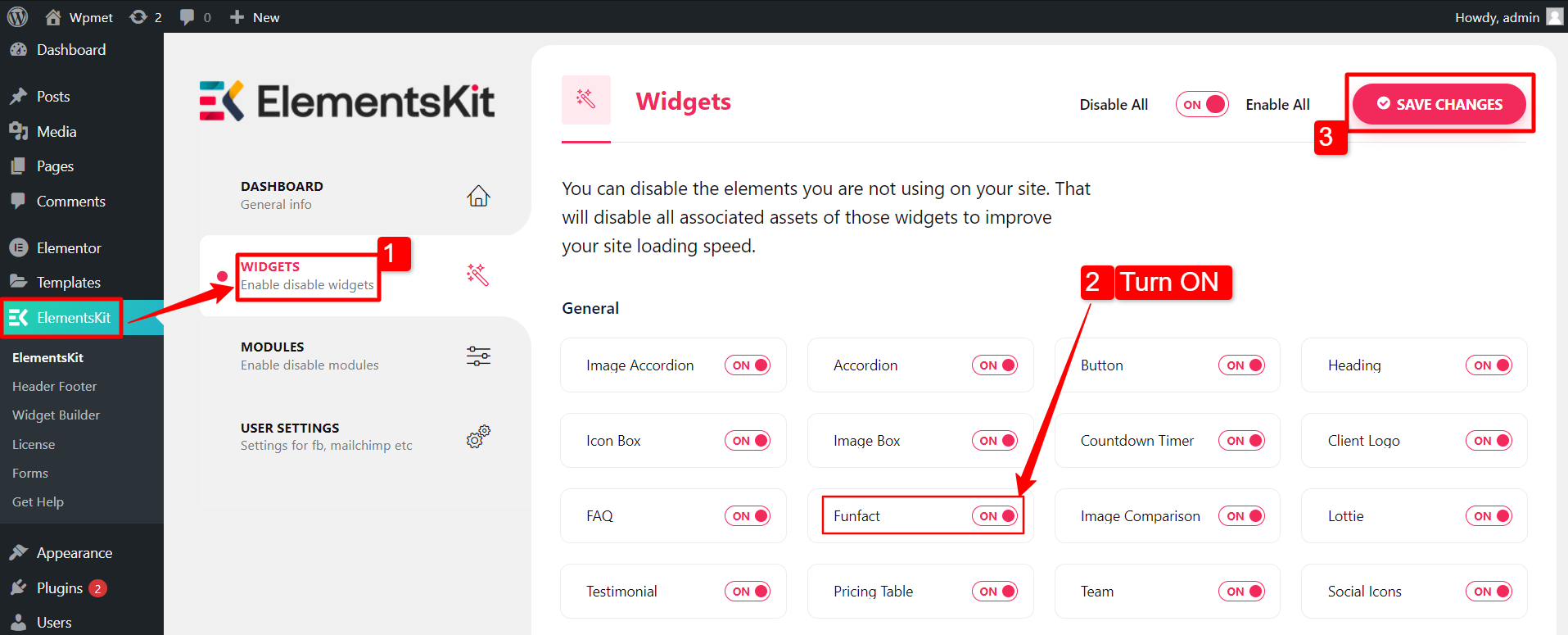
Paso 1: habilite el widget Funfact #
En primer lugar, debe habilitar el widget desde el panel de WordPress. Para habilitar el widget Funfact:
- Vaya a ElementsKit > Widgets.
- Encuentra el Hecho de la diversión de la lista y habilite el widget.
- Haga clic en GUARDAR CAMBIOS.

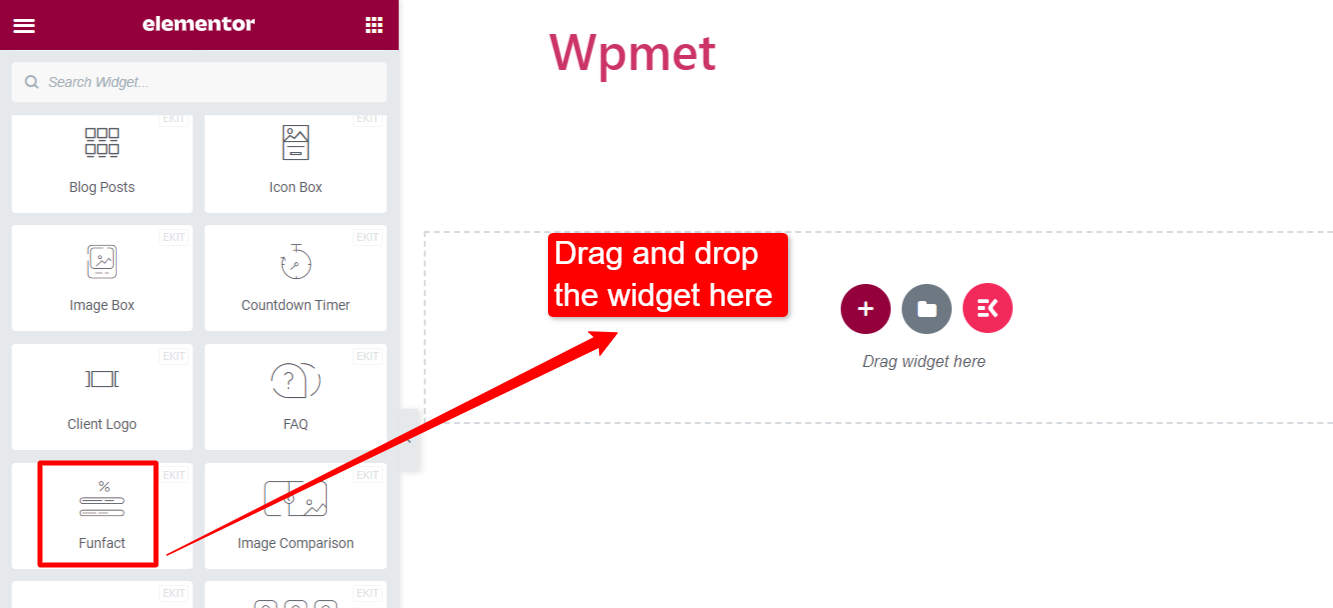
Paso 2: arrastra y suelta el widget #
Después de eso, arrastre y suelte el widget ElementsKit Funfact en el editor de Elementor.

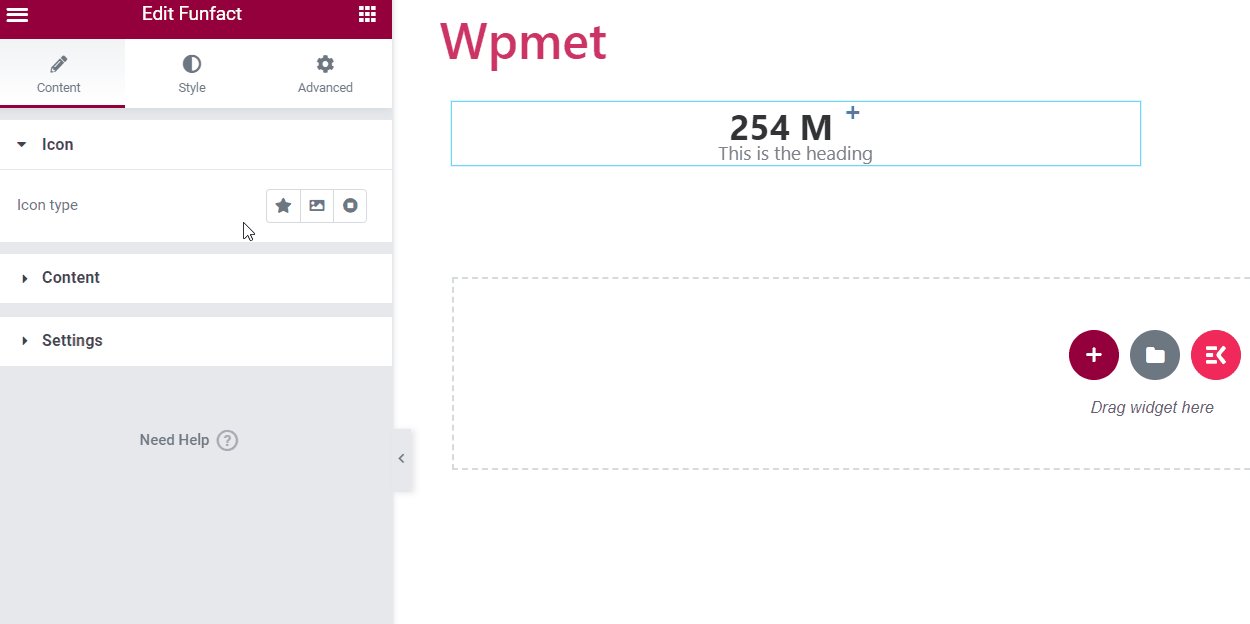
Paso 3: personaliza el widget Funfact #
Icono #
En la pestaña de contenido, puede personalizar el ícono.
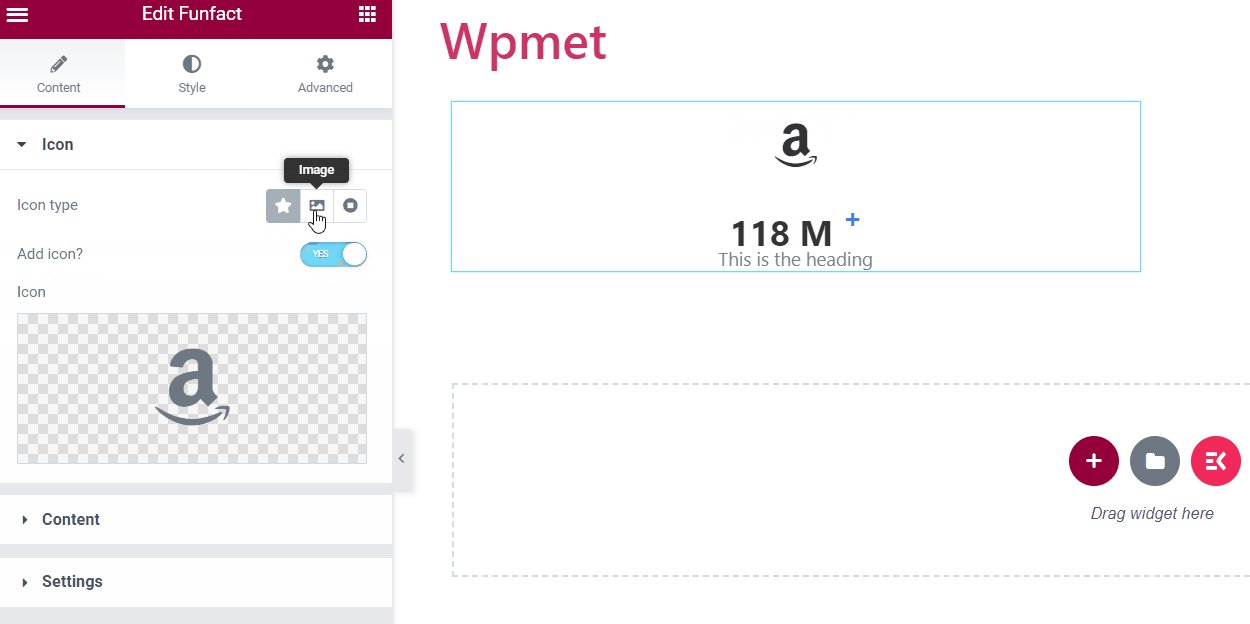
- Tipo de icono: Elija entre las opciones disponibles: Icono, Imagen o Ninguno.
- Agregar ícono: Esta opción está disponible para iconos.
- Icono: Elija un icono si elige "Icono".
- Imagen: Elija una imagen si elige "imagen"
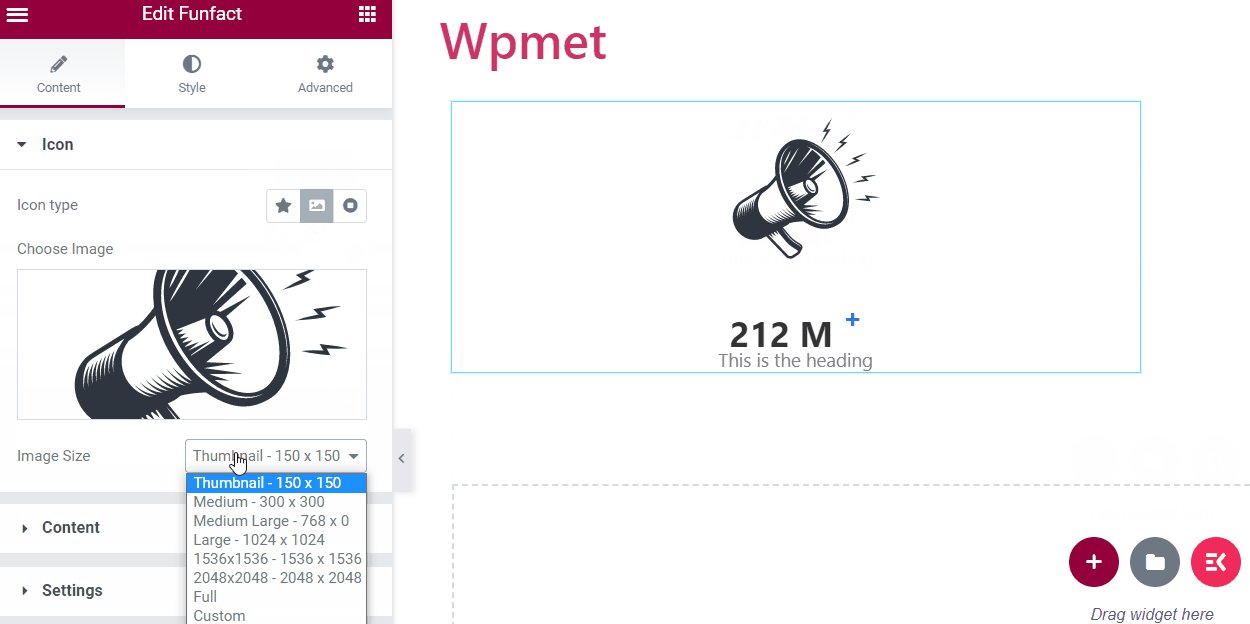
- Tamaño de la imagen: Seleccione el tamaño de la imagen para la imagen.

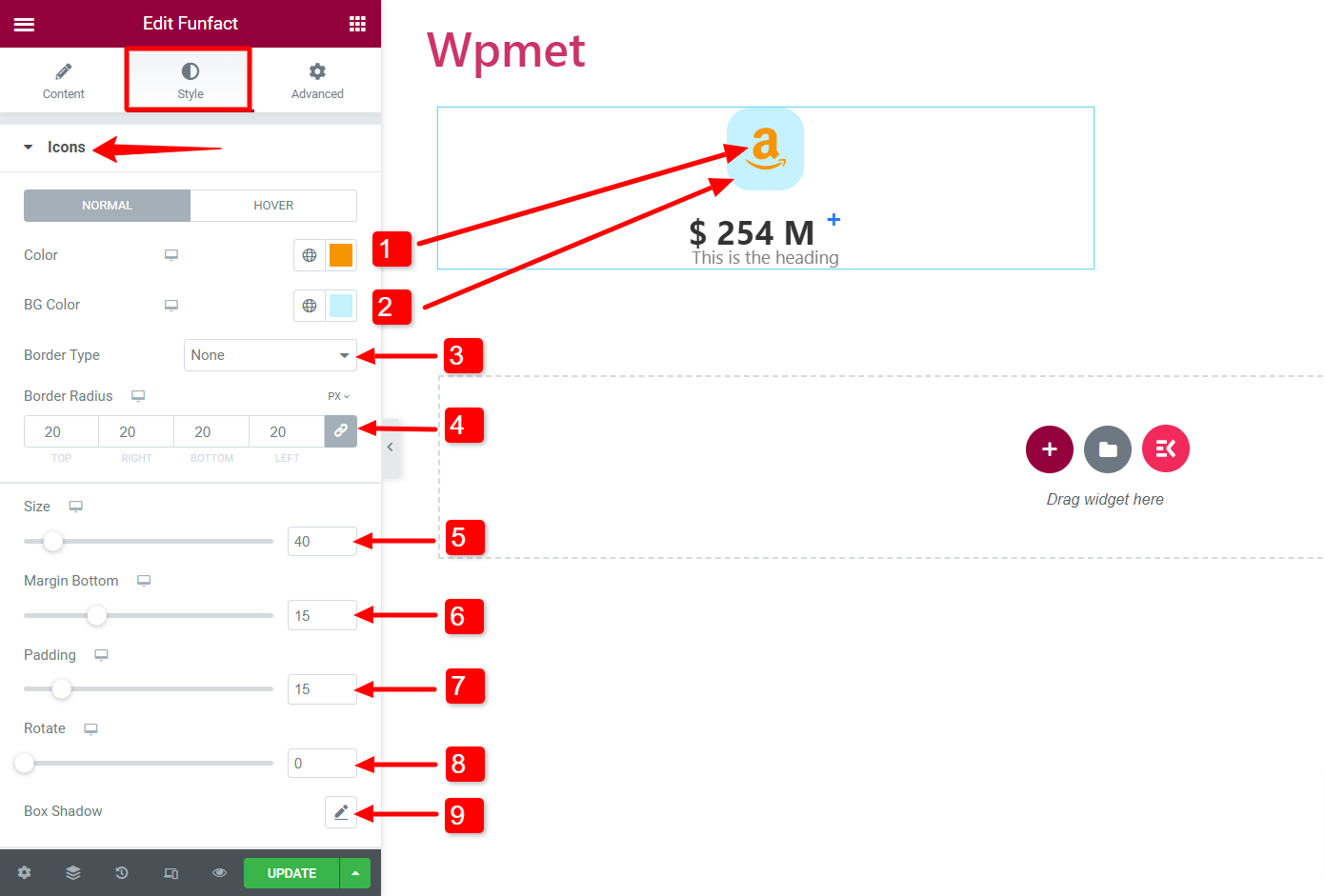
En la pestaña de estilo, puede cambiar los estilos del icono,
- Color: Elija un color de icono.
- Color BG: Elija un color de fondo para el icono.
- Tipo de borde: seleccione el tipo de borde del icono.
- Radio de frontera: Ajuste el radio del borde del icono.
- Tamaño: Ajusta el tamaño del icono.
- Margen inferior: El espacio del margen hacia la parte inferior.
- Relleno: ajusta el relleno alrededor del icono.
- Girar: Puede rotar el ícono alrededor de 360 grados.
- Sombra de la caja: Añade un estilo de sombra de cuadro si lo deseas.

Contenido #
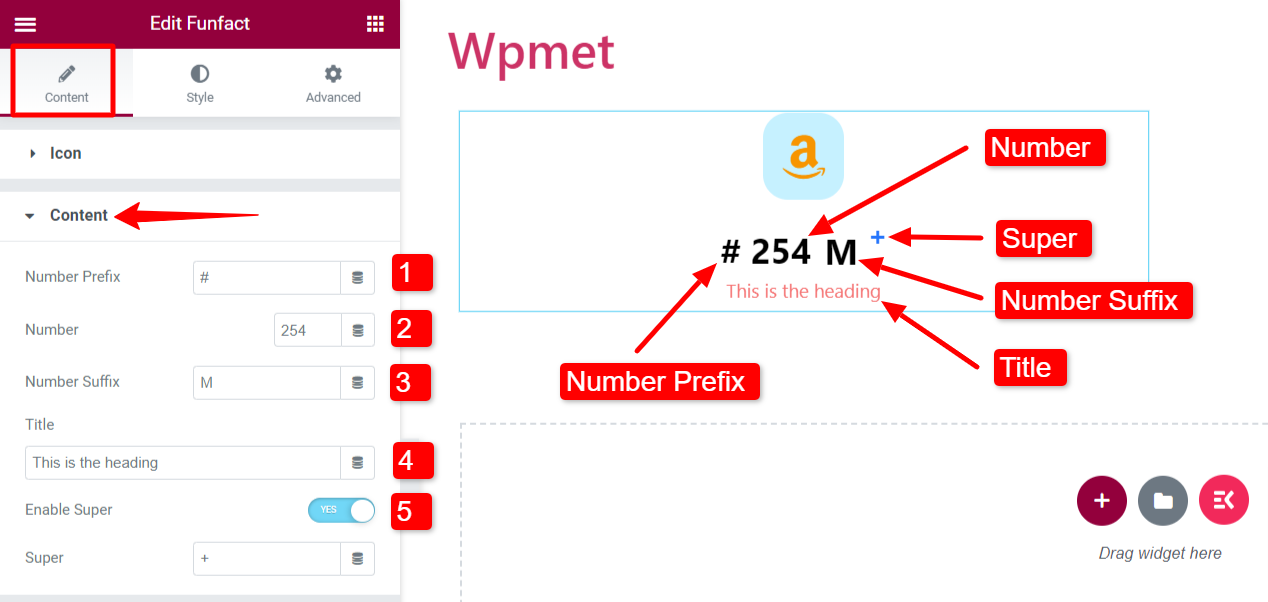
En la pestaña Contenido, puede personalizar el contenido,
- Prefijo numérico: Agregue un prefijo antes del número.
- Número: Agregue el número en este campo.
- Sufijo numérico: Agregue un sufijo antes del número.
- Título: Introduzca el contenido del título en este campo.
- Habilitar súper: Puedes habilitar la súper opción. Y agregue un texto o símbolo en el Súper campo.

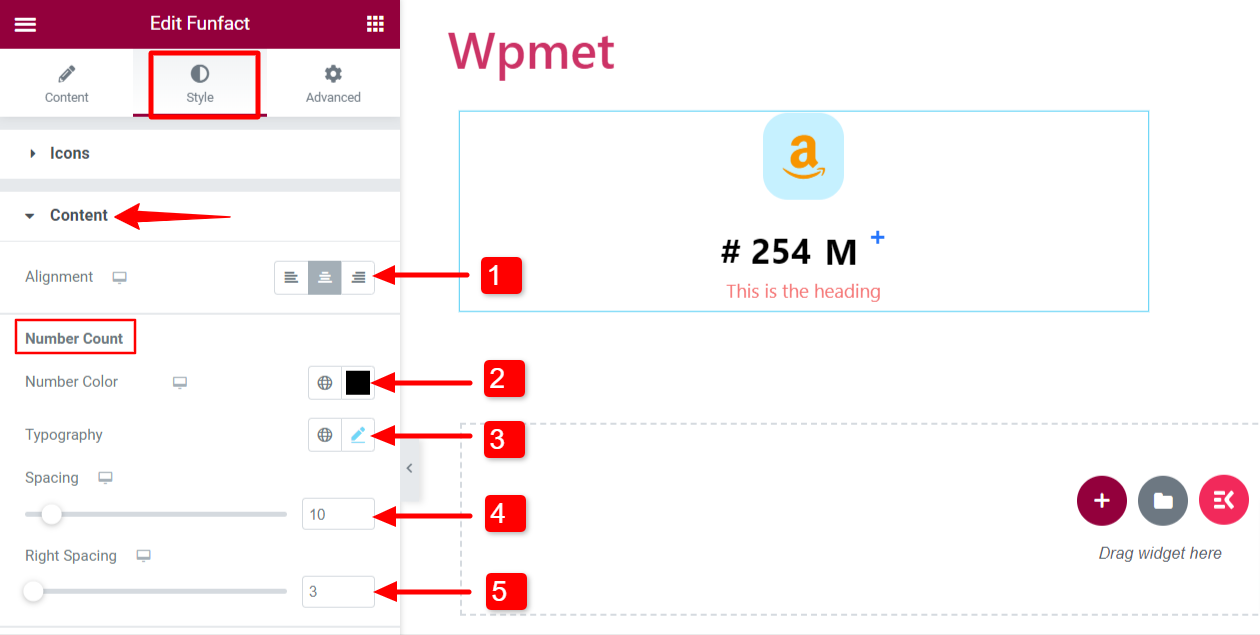
En la pestaña Estilo, puede cambiar los estilos del contenido,
- Alineación: Establece la alineación del contenido de Funfact.
Conteo de números:
- Color del número: Elija un color para el número.
- Tipografía: Establece la tipografía del número.
- Espaciado: Espacio entre el número y el título.
- Espaciado derecho: El espacio entre el número y el sufijo.

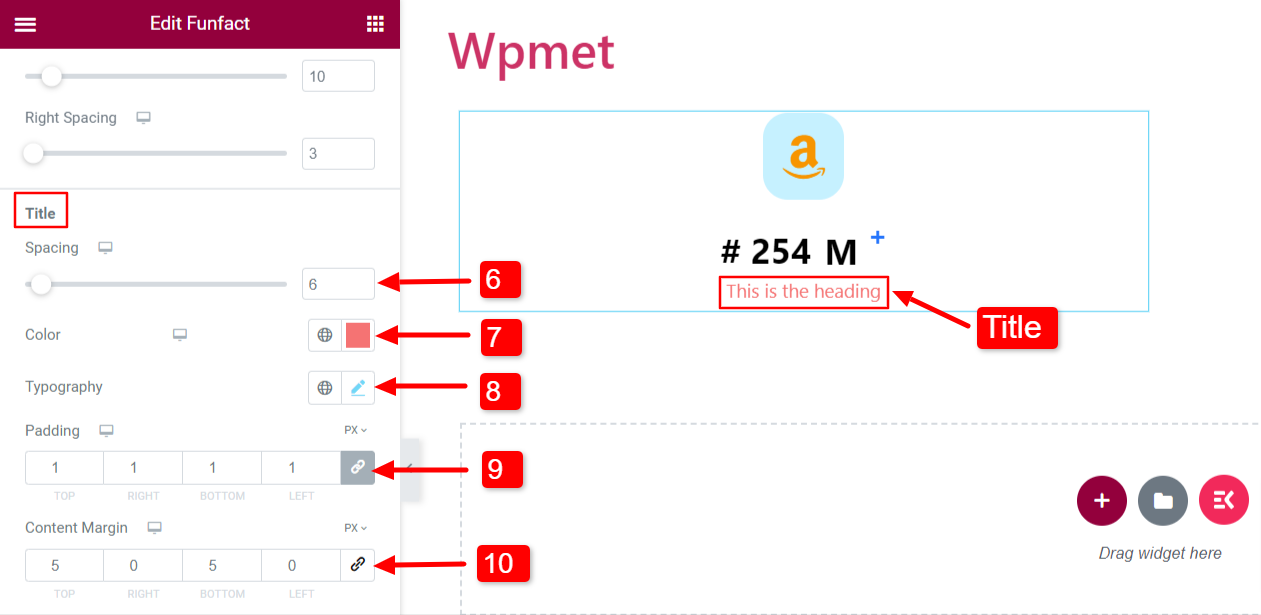
Título:
- Espaciado: Ajuste el espaciado inferior del título.
- Color: Elija un color de título.
- Tipografía: Establece la tipografía del título.
- Relleno: Ajuste el relleno del título del contenido.
- Margen de contenido: Ajuste el margen alrededor del contenido (número y título).

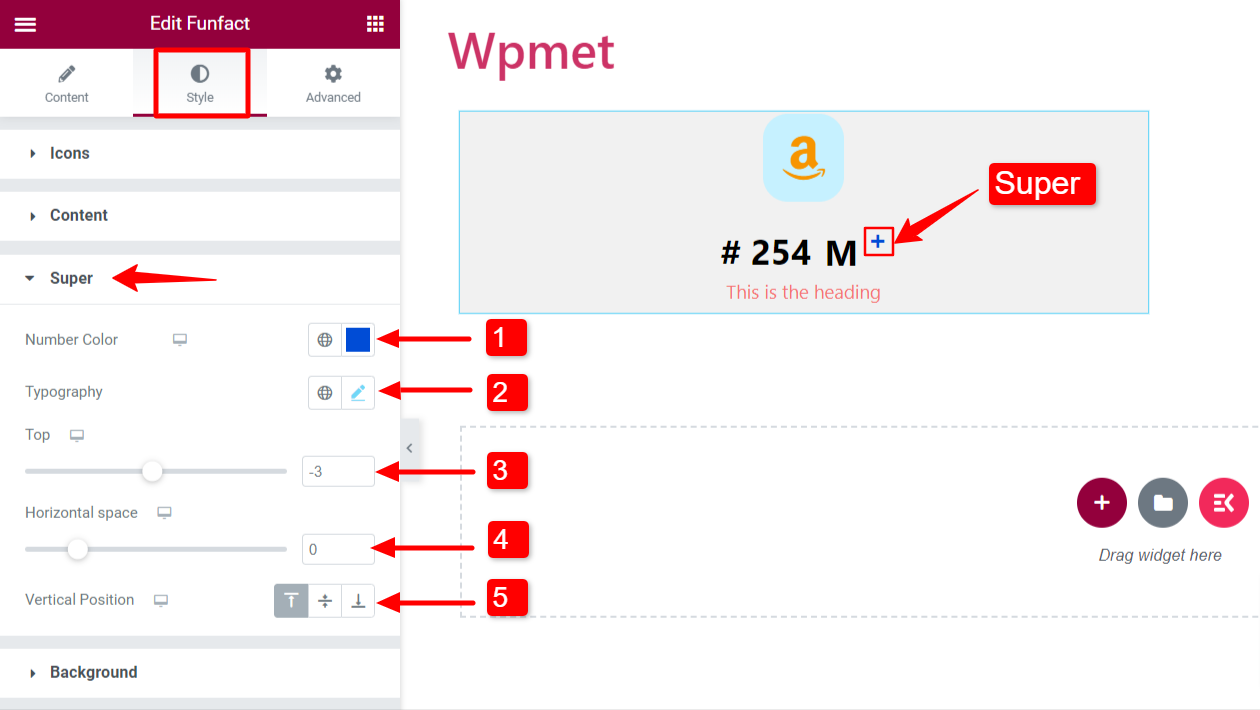
Súper:
Si habilita super, también puede personalizar sus estilos.
- Color del número: Elige un color.
- Tipografía: Establecer tipografía.
- Arriba: Ajusta la posición.
- Espacio horizontal: Ajusta el espacio desde la izquierda.
- Posición vertical: Establezca la posición vertical en la parte superior, media o inferior.

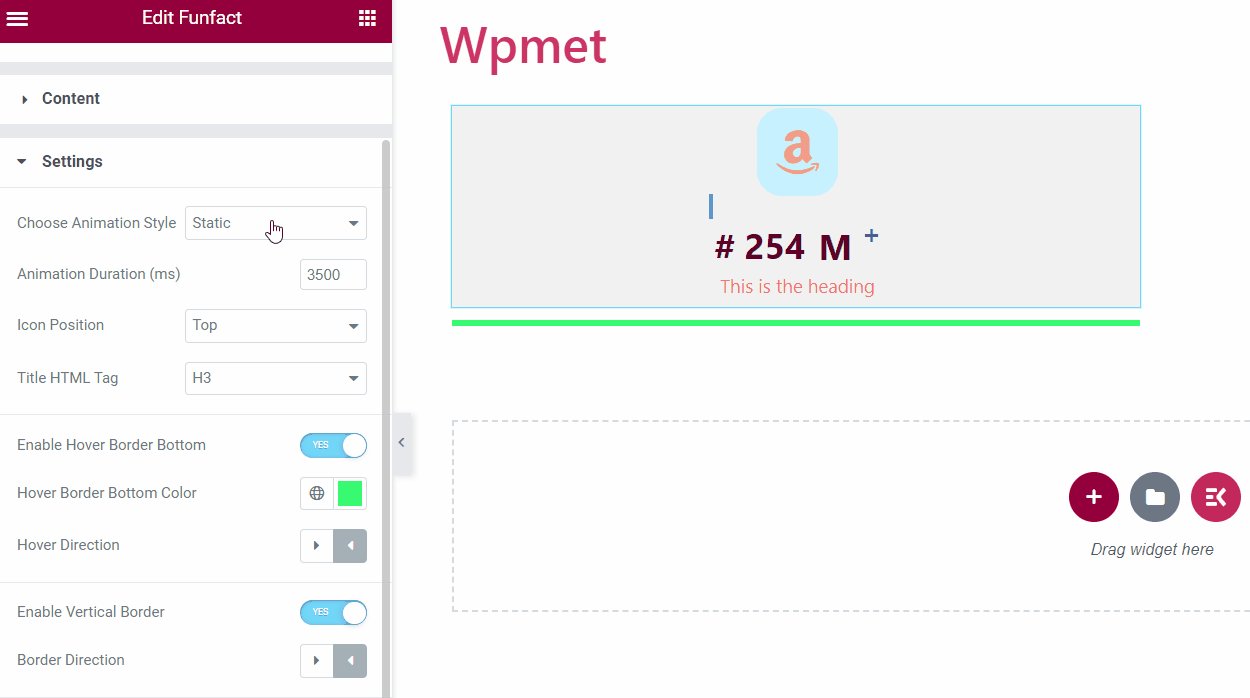
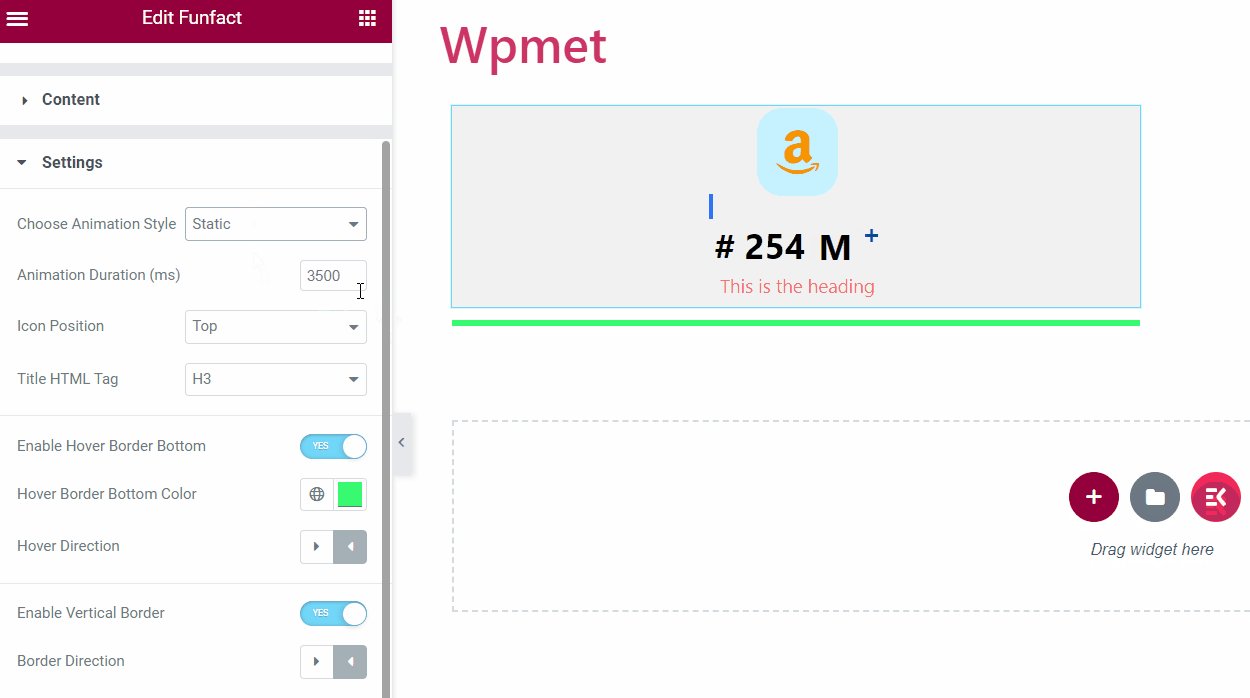
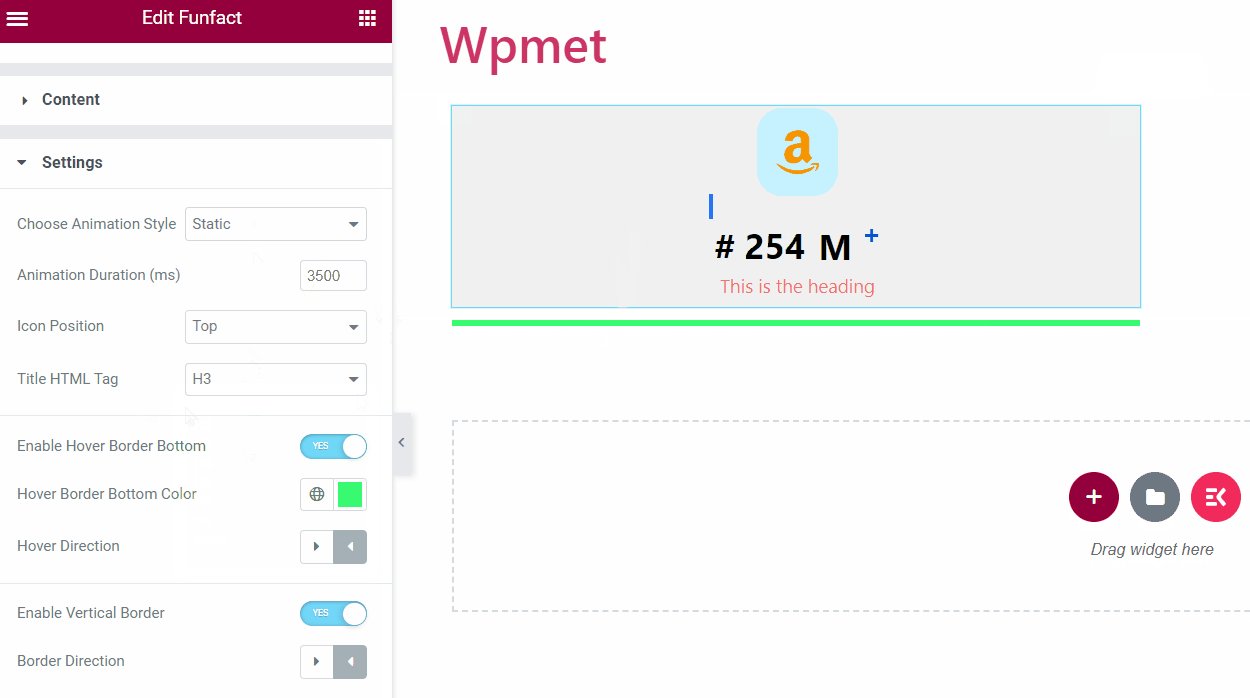
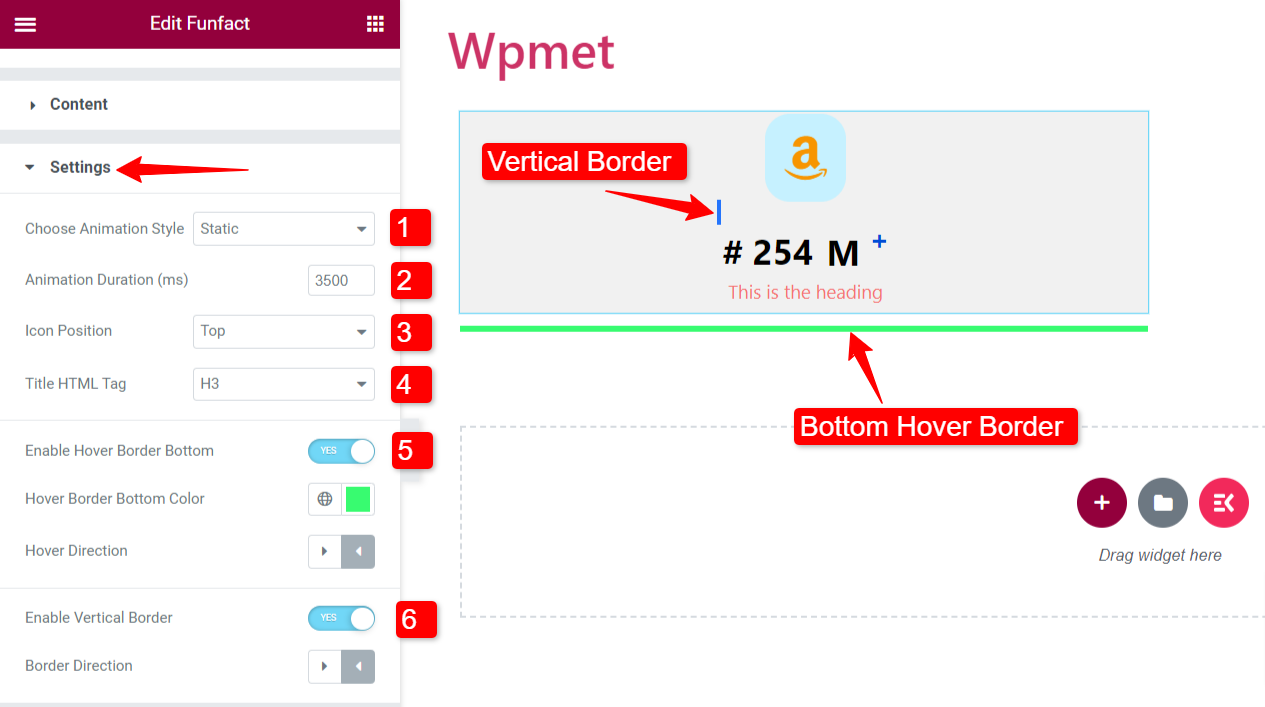
Ajustes #
Configure los ajustes para el widget Funfact.
- Elija estilo de animación: Seleccione un estilo de animación de las opciones dadas: Estático o Corredizo.
- Duración de la animación: Establezca la duración de la animación en milisegundos (ms).
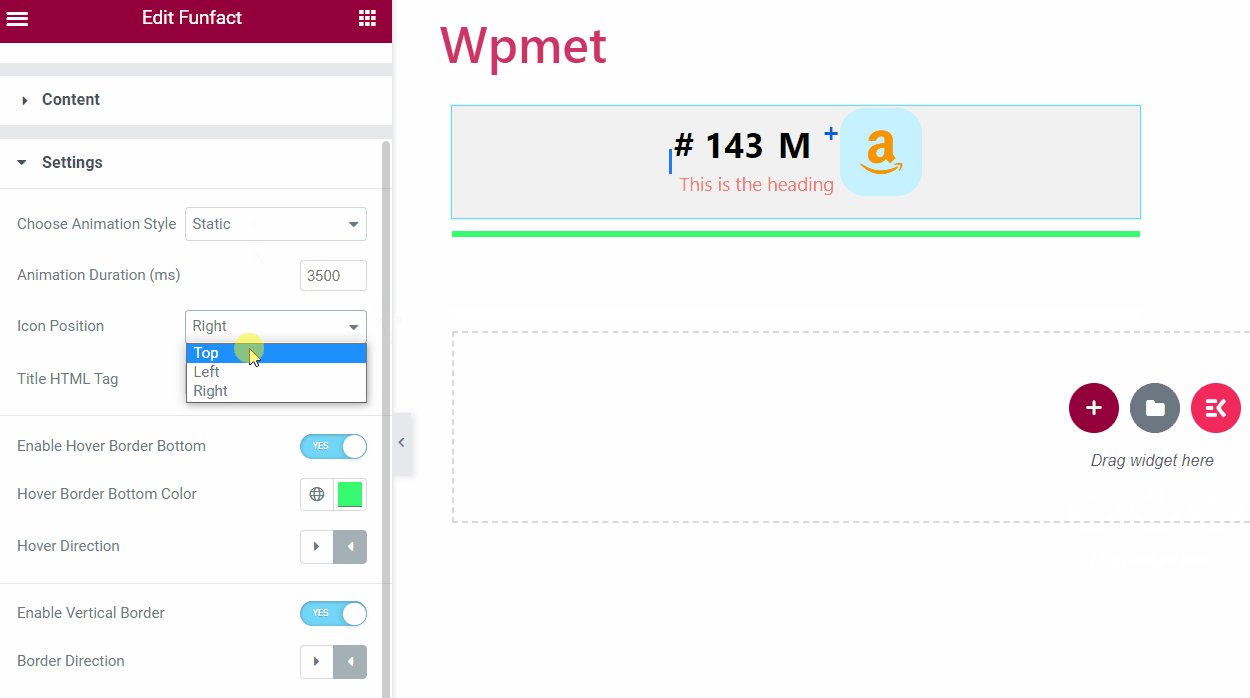
- Posición del icono: Establezca la posición del icono en Arriba, Izquierda o Derecha.
- Etiqueta HTML del título: Seleccione la etiqueta HTML del título.

- Habilitar la parte inferior del borde flotante: Puede agregar un borde inferior, que responda al movimiento del mouse.
- Color inferior del borde al pasar el cursor: Si Hover Border Bottom está habilitado, puede elegir un color.
- Dirección de desplazamiento: Establezca la dirección del desplazamiento hacia la izquierda o hacia la derecha.
- Habilitar borde vertical: También puedes agregar un borde vertical en el cuadro Funfact.
- Dirección Fronteriza: Si está habilitado, seleccione una dirección de borde Desde izquierda o Desde derecha.

Al igual que el widget Content Ticker, ElementsKit viene con cientos de elementos avanzados para Elementor. Obtenga ElementsKit y utilice esos elementos para crear sitios web de WordPress llenos de funciones.




