ElementsKit viene con el widget Contact Form 7 que se suma a las funcionalidades del complemento del creador de formularios. Puede personalizar los estilos del formulario de contacto 7 con Elementor utilizando al máximo la funcionalidad del creador de páginas.
Lea esta documentación para aprender cómo crear y personalizar el formulario usando Contact Form 7 con Elementor.
Requisito previo:
You need to have Complemento del formulario de contacto 7 instalado en su sitio de WordPress.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
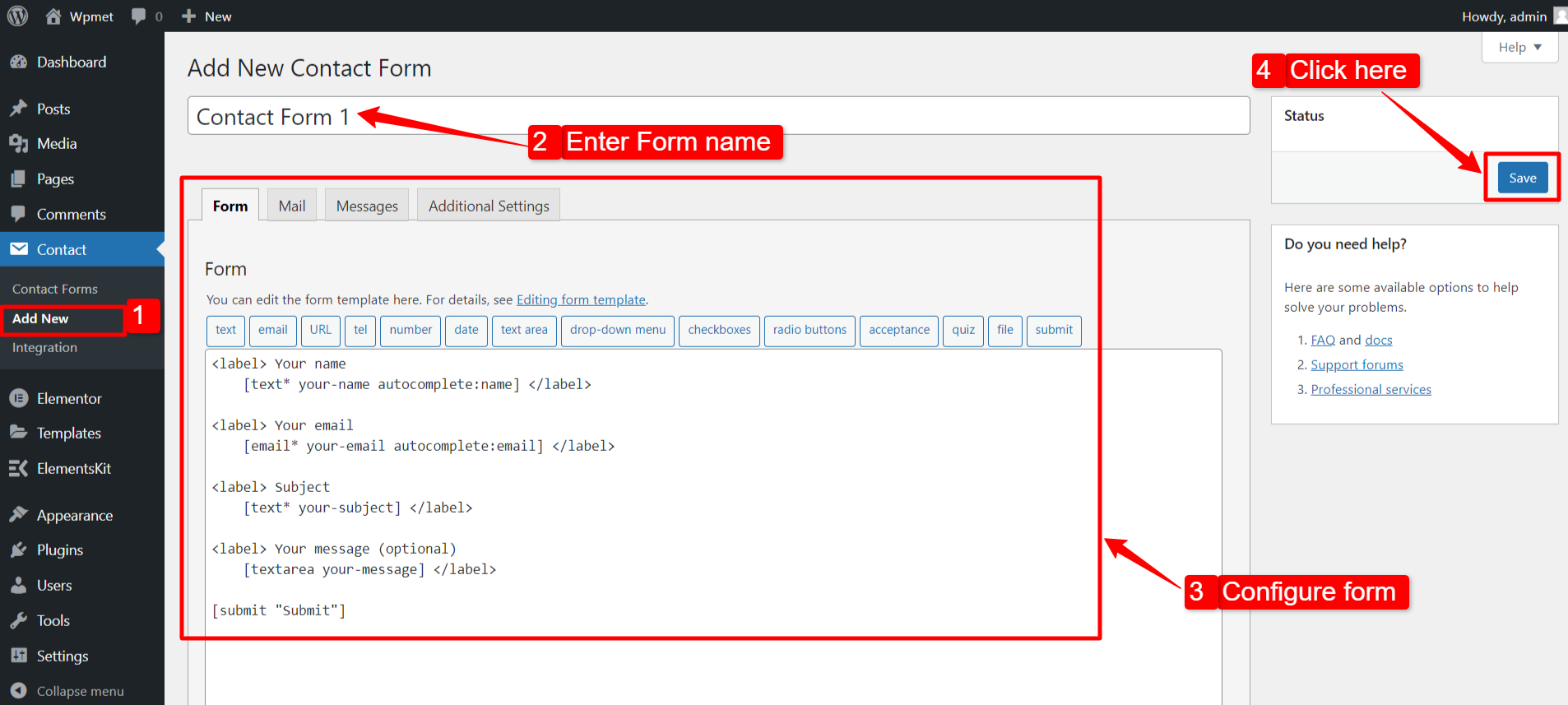
Step 1: Add New Contact Form #
- Ir a Contacto > Agregar nuevo.
- Introduzca un nombre de formulario.
- Configure los ajustes y atributos del formulario.
- Clickea en el Ahorrar botón.

Paso 2: obtenga el formulario de contacto 7 en Elementor #
Para obtener el Formulario de contacto 7 en Elementor, primero habilite el widget Formulario de contacto 7 de ElementsKit, luego abra el editor de Elementor y arrastre y suelte el widget en el área de diseño.
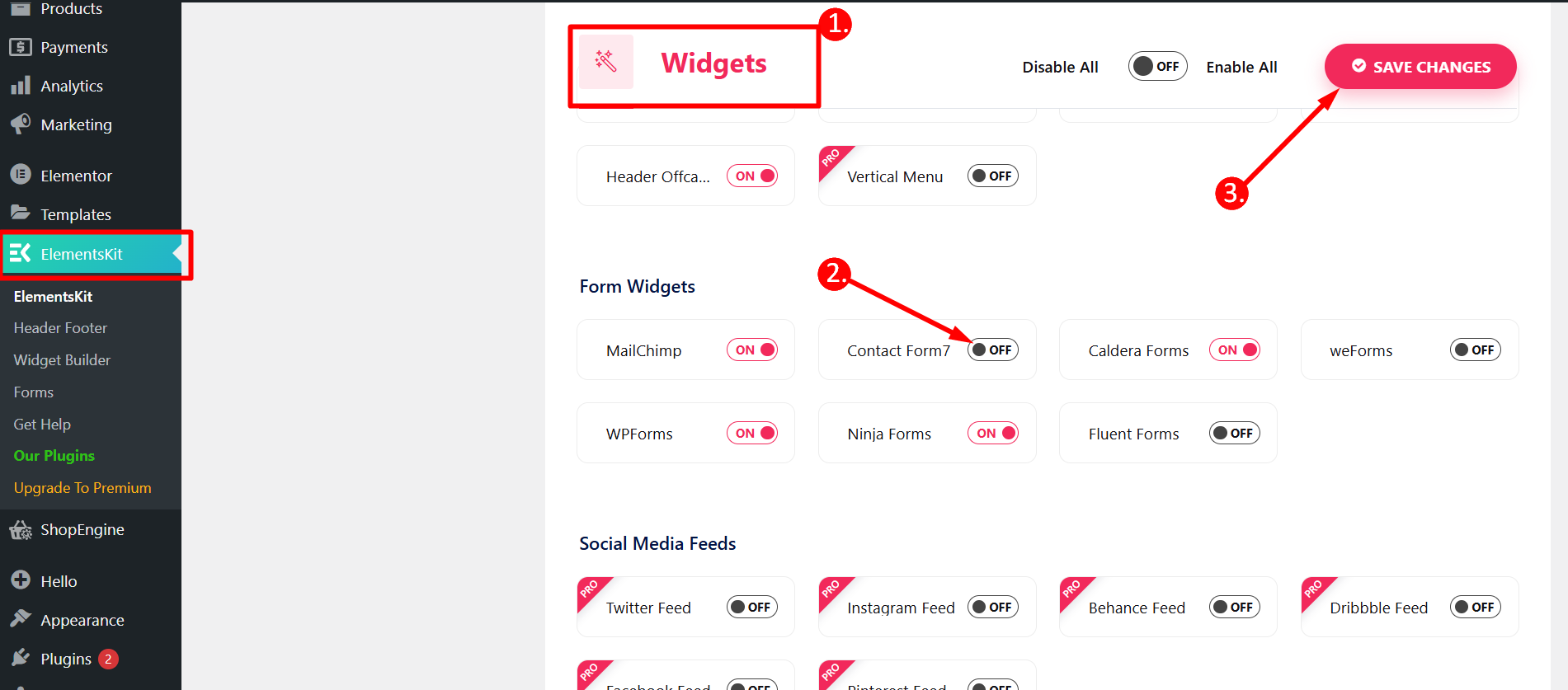
Habilitar el widget Formulario de contacto 7 #
Para habilitar el widget Content Ticker:
- Navegar a ElementosKit > Widgets desde el panel de WordPress.
- Encuentra el Formulario de contacto 7 widget de la lista y habilitar el widget.
- Clickea en el GUARDAR CAMBIOS.

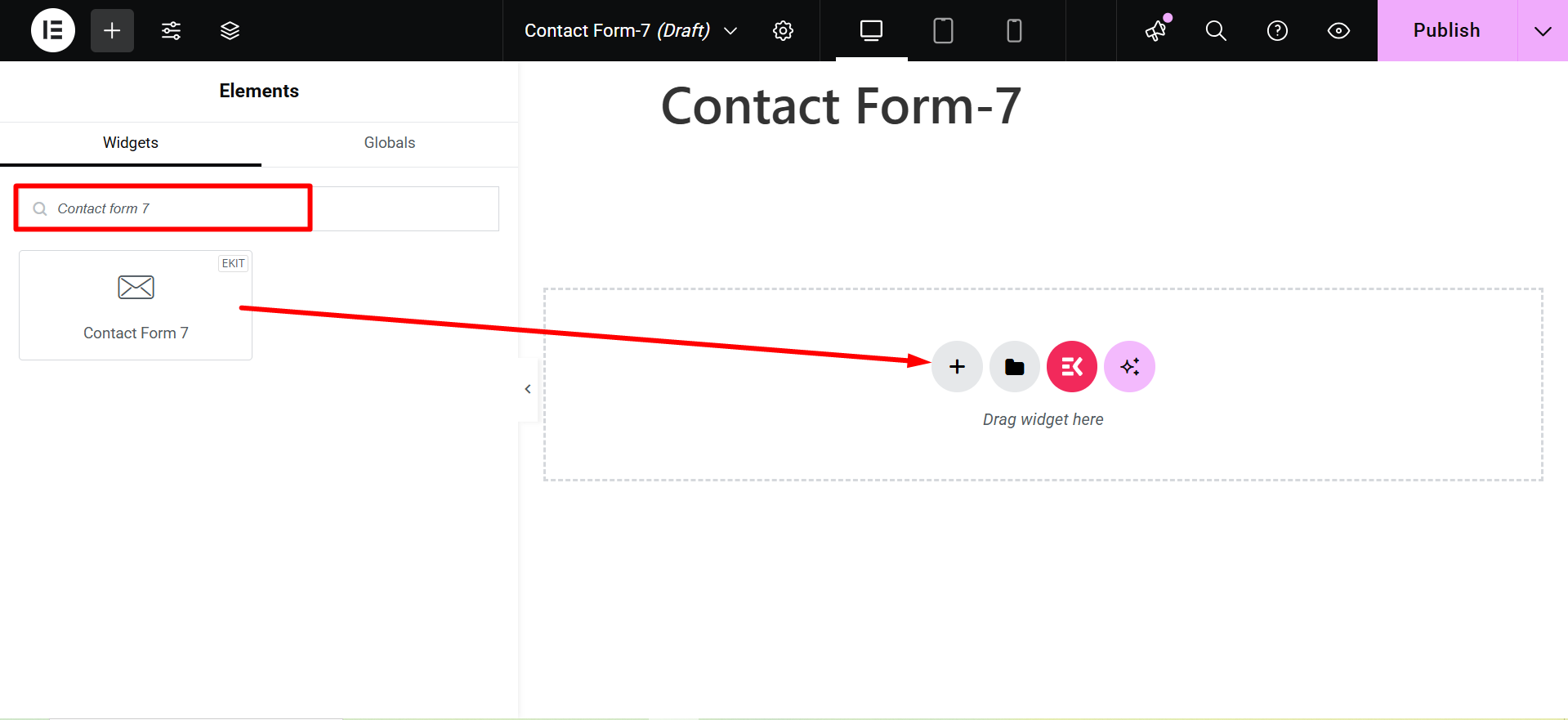
Arrastra y suelta el widget #
Después de eso, arrastre y suelte ElementsKit. Formulario de contacto 7 widget en el editor de Elementor.

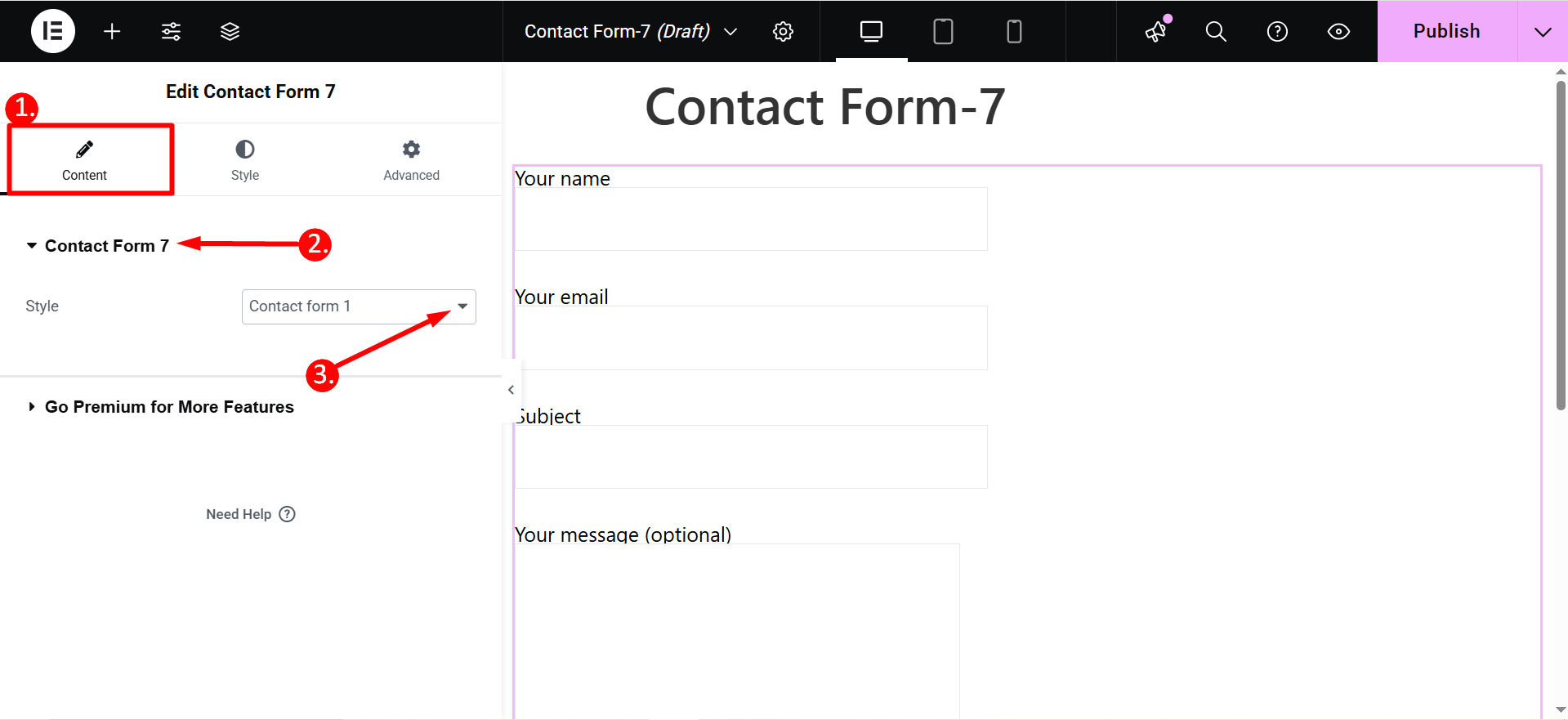
Paso 3: seleccione un formulario para editar con Elementor #
En este paso, puede seleccionar qué formulario desea editar. Para eso, puede seleccionar el formulario de la lista desplegable.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Paso 4: personaliza el formulario de contacto 7 con Elementor #
Ahora puedes personalizar los estilos de las etiquetas, el campo de entrada y el botón de Contact Form 7 con Elementor.
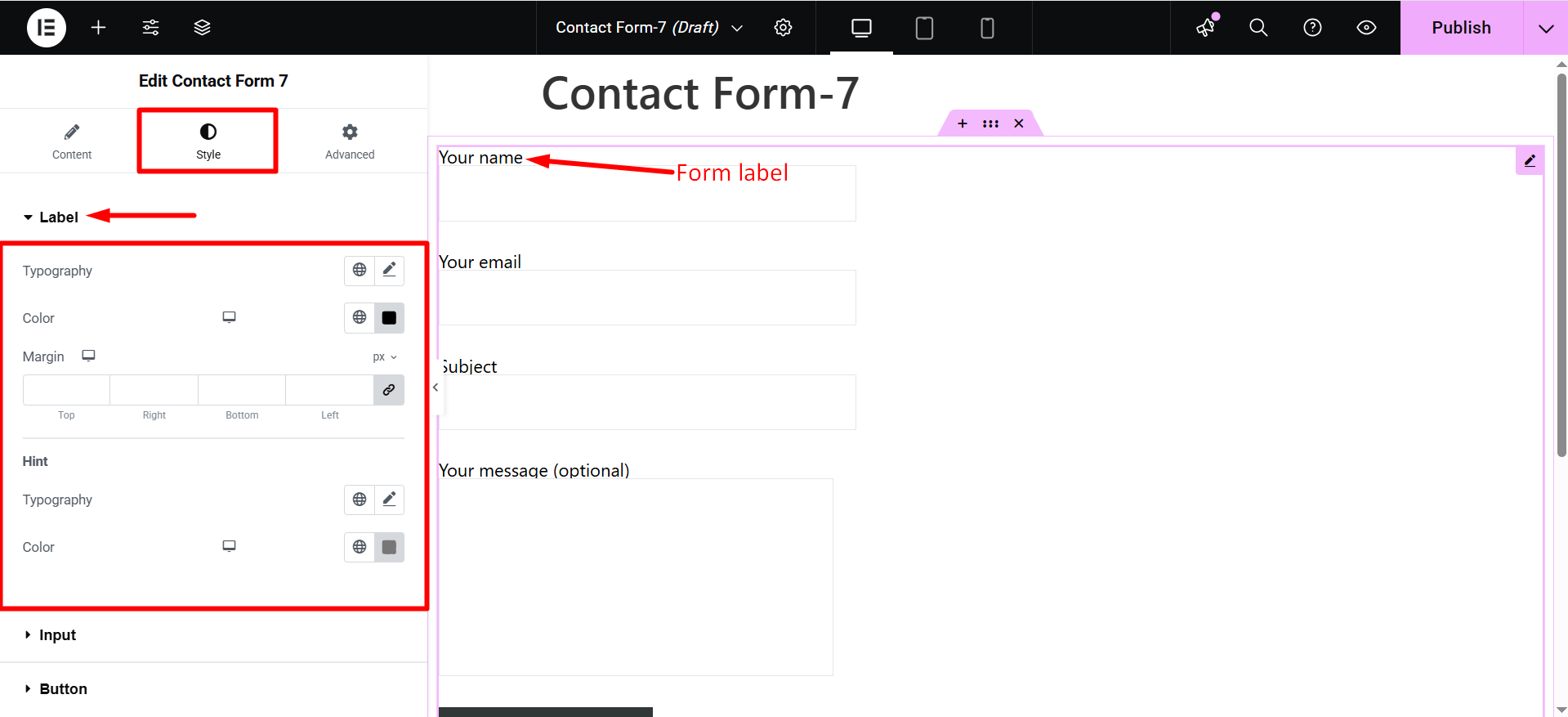
Etiqueta #
- Tipografía: Establezca la tipografía para el texto de la etiqueta.
- Color: Elija un texto de color para el texto de la etiqueta.
- Margen: Ajuste el Margen para la etiqueta del campo del formulario.
- Pista: También puedes cambiar la tipografía y el color del marcador de posición.

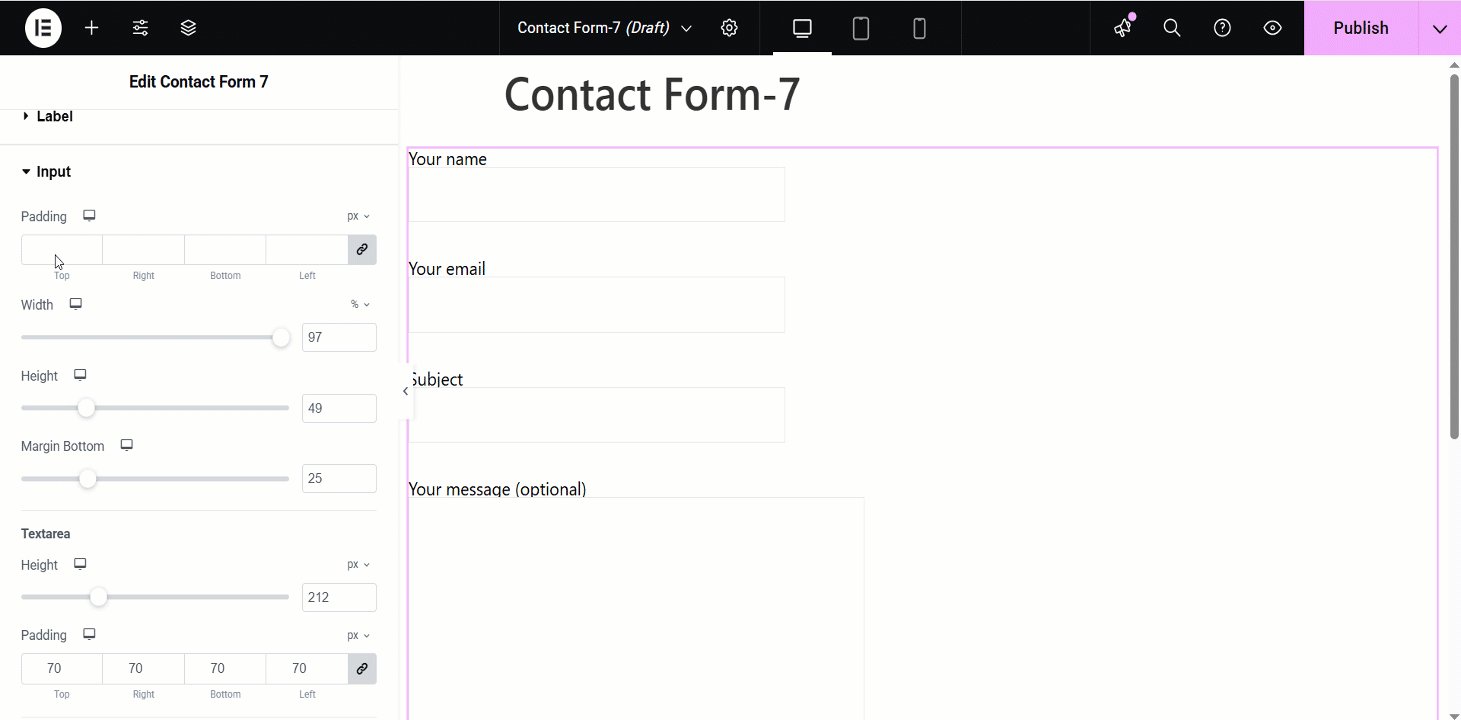
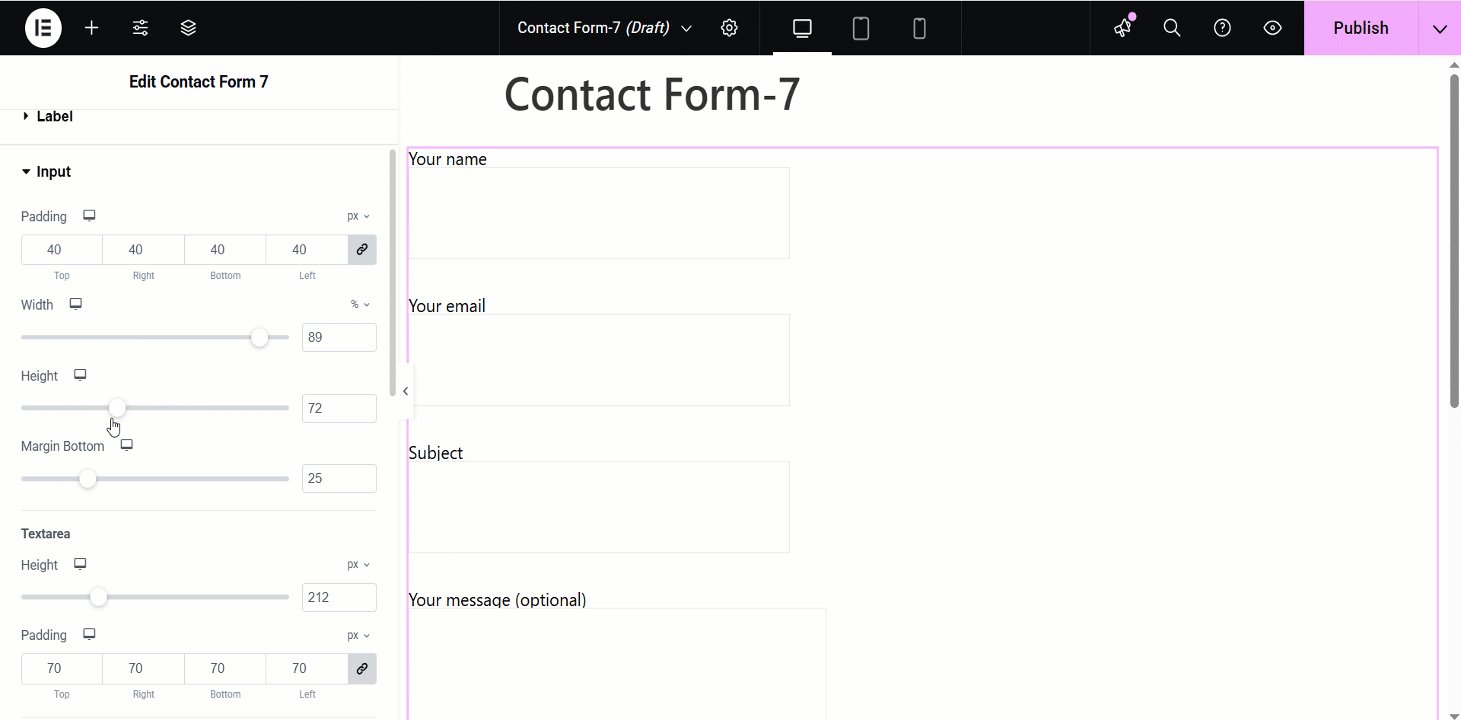
Aporte #
- Relleno: Ajuste el relleno del campo de entrada.
- Ancho: Puede ajustar el ancho del campo de entrada.
- Altura: Puede cambiar la altura del campo de entrada.
- Margen inferior: Cambie el margen en la parte inferior del campo de entrada.
- Altura del área de texto: Para el campo de área de texto largo, puede cambiar su altura.
- Relleno del área de texto: También puedes cambiar el relleno del área de texto.
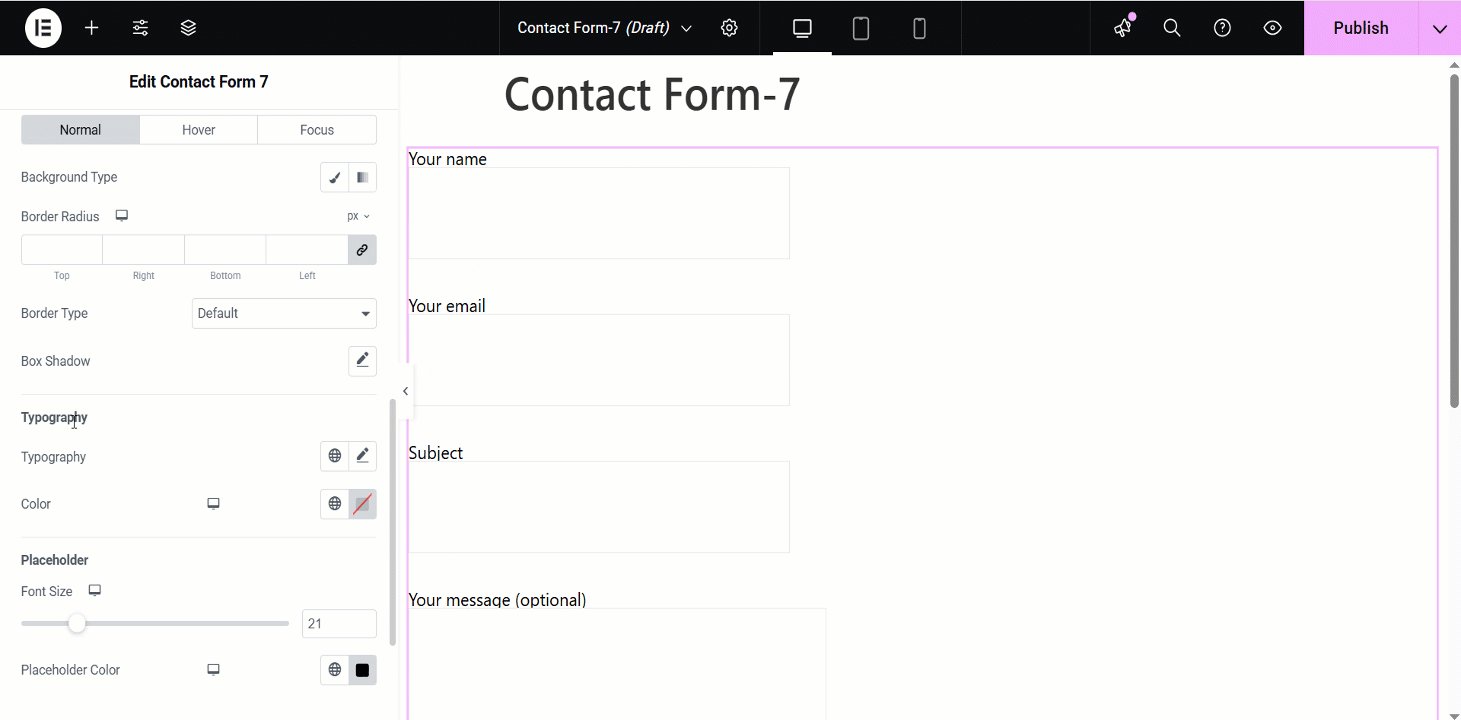
- Tipo de fondo: Elija un tipo de color de fondo (color clásico o degradado).
- Color: Elija un color de fondo para el campo de entrada.
- Radio de frontera: Establezca el radio del borde para el campo de entrada.
- Tipo de borde: Seleccione el tipo de borde del campo de entrada.
- Sombra de la caja: Puede configurar la sombra del cuadro para el campo de entrada.
Puede configurar estos atributos individualmente para Normal, Flotar, y Modos de enfoque.
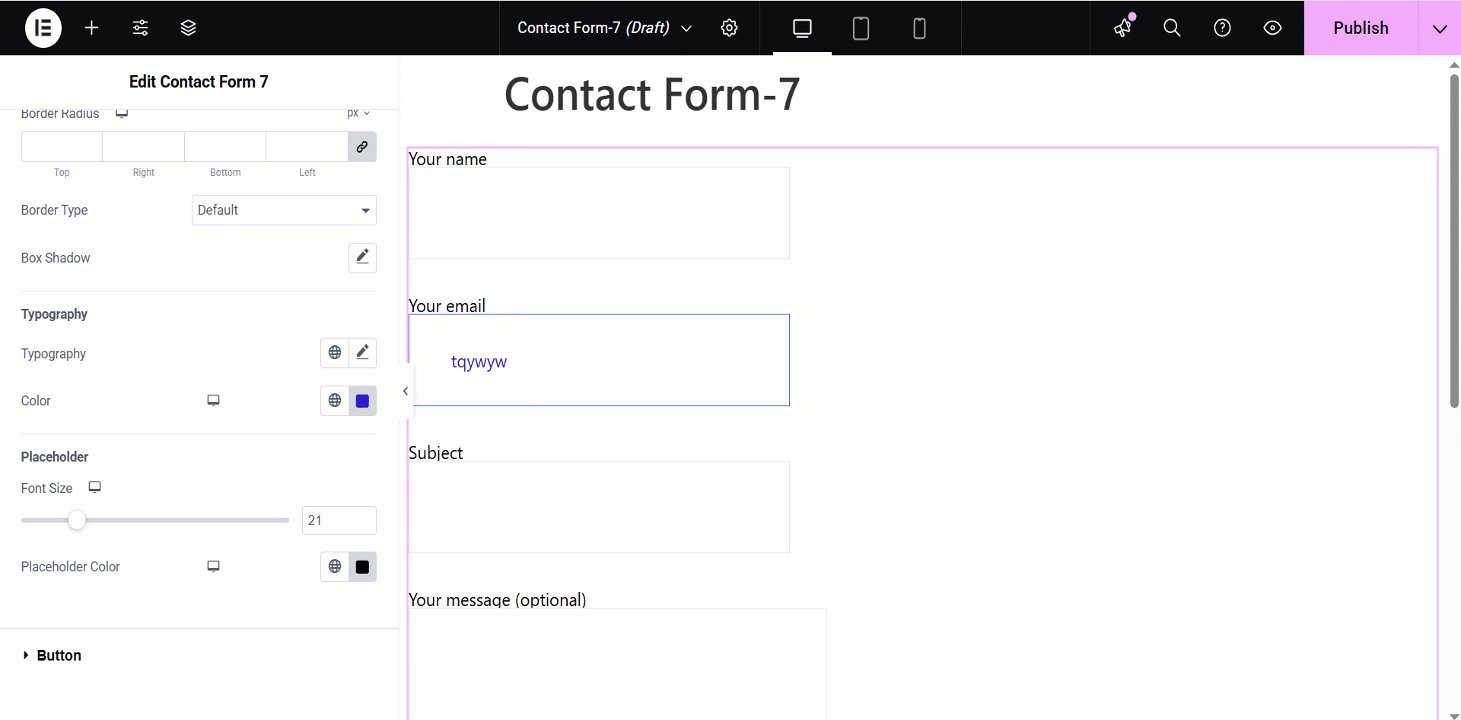
- Tipografía: Establezca la tipografía para el texto de entrada.
- Color de texto: Elija un color para el texto de entrada.
- Tamaño de fuente del marcador de posición: Ajuste el tamaño de fuente del marcador de posición.
- Color del marcador de posición: Elija un color para el texto del marcador de posición.

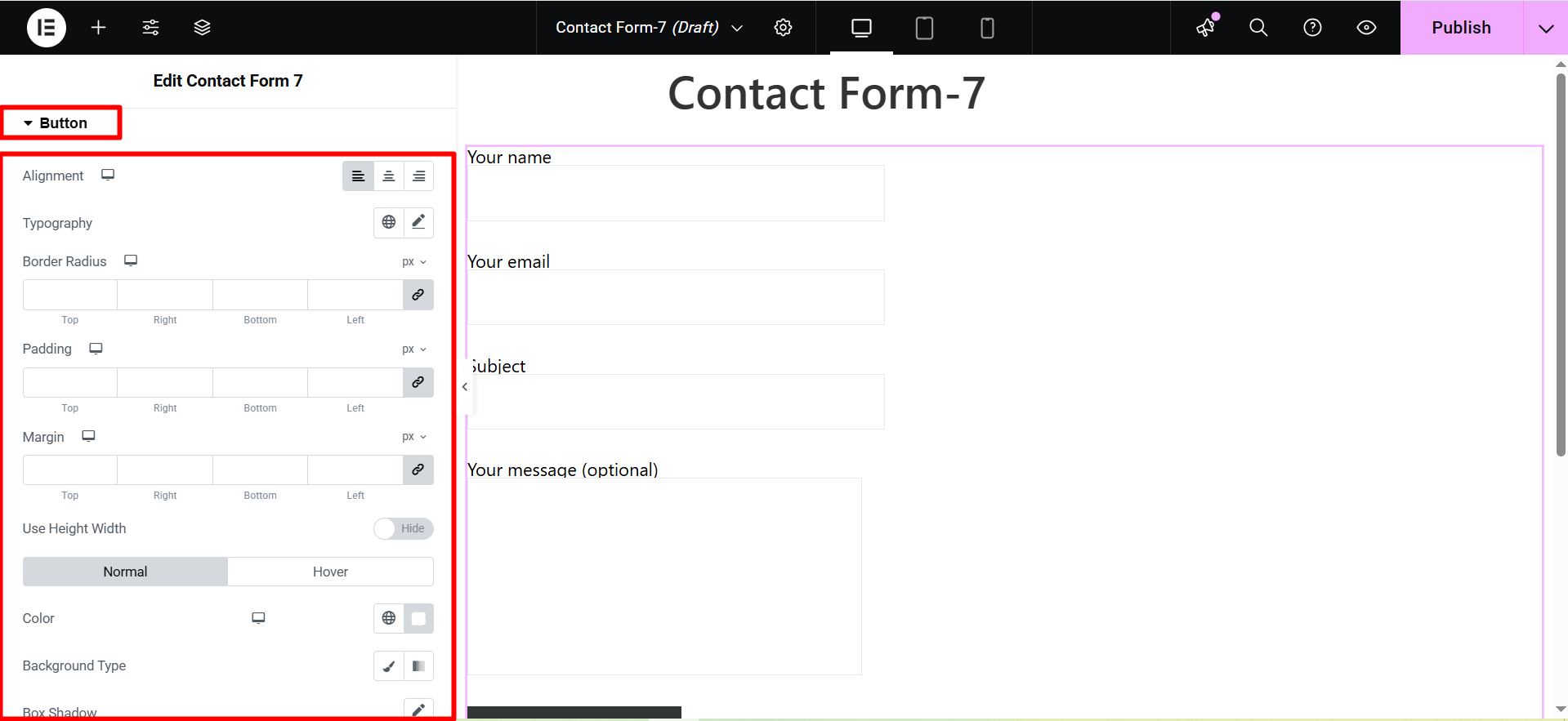
Botón #
- Alineación: Adjust the horizontal placement of the button text (left, center, right).
- Tipografía: Control the font family, size, weight, line height, and letter spacing of the button text.
- Radio de frontera: Define the roundness of the button corners.
- Relleno: Set the internal spacing between the button text and the button border.
- Margen: Control the external spacing around the button, separating it from other elements.
- Utilice Alto Ancho: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Sombra de la caja: Add a shadow effect around the button to create depth or emphasis.
- Tipo de borde: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Sombra de texto: Apply a shadow effect to the button’s text for visual interest.

Comprobar el advanced features of ElementsKit 👇




