ElementsKit viene con el menú de encabezado fuera del lienzo que le permite crear un menú fuera del lienzo de WordPress en Elementor con la mayor cantidad de opciones personalizables.
Para crear un menú fuera del lienzo de Elementor, habilitar el widget de encabezado fuera del lienzo >> arrastre y suelte el widget en el área de diseño >> editar contenido fuera del lienzo >> personalizar los estilos.
Lea esta documentación para conocer los detalles sobre cómo crear un menú fuera del lienzo de Elementor usando ElementsKit.
Cómo crear un menú fuera del lienzo de WordPress en Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Complementos requeridos:
- Elementor: Descarga el complemento
- ElementosKit Lite: Descarga el complemento
- ElementosKit Pro: Obtener el complemento
Paso 1: habilite el widget de encabezado fuera del lienzo #
Para utilizar el widget Encabezado fuera del lienzo, primero debe habilitarlo. Para habilitar el widget, Inicie sesión en su sitio de WordPress y,
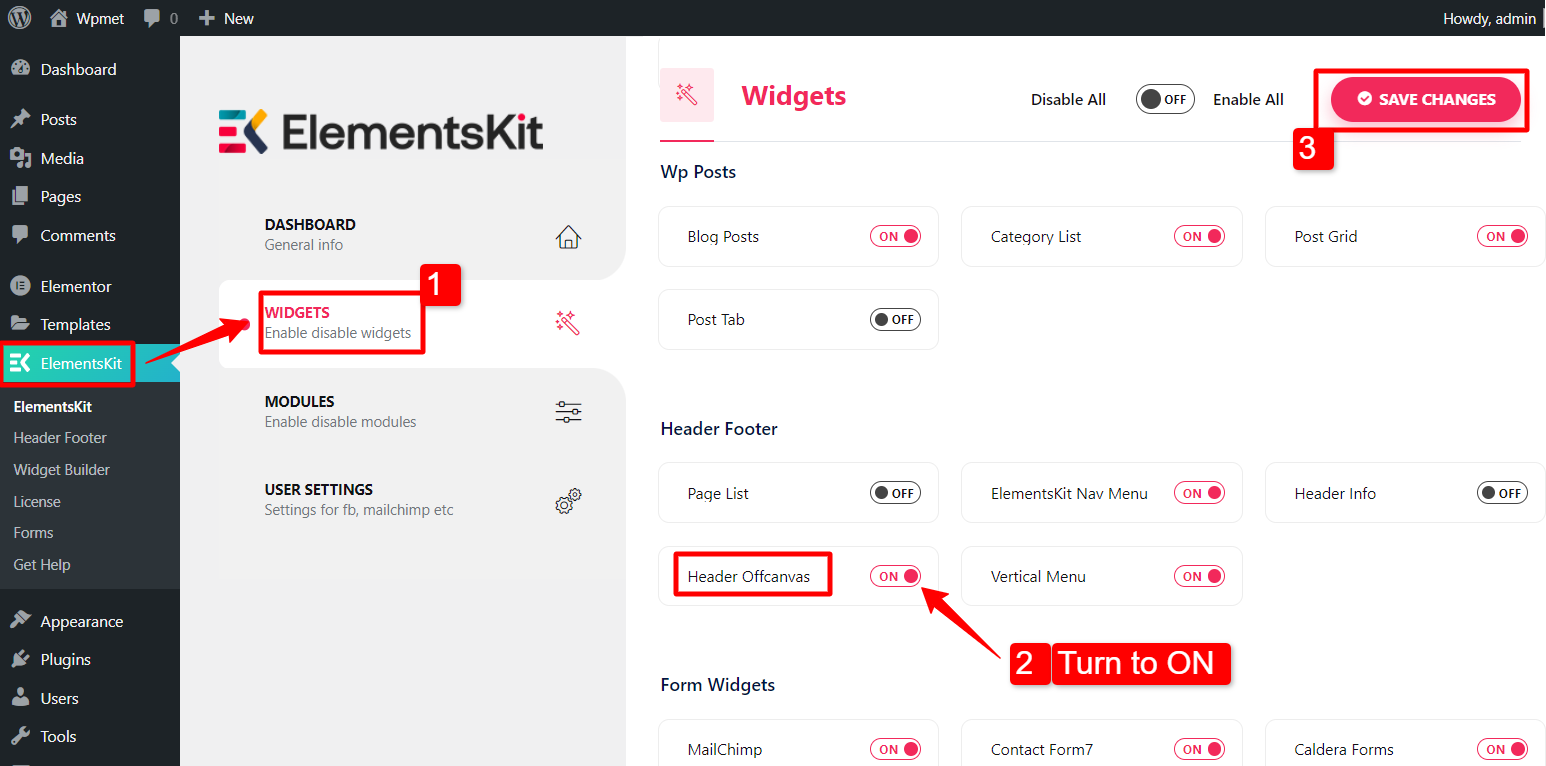
- Navegar a ElementosKit > Widgets.
- Encontrar Encabezado fuera del lienzo y habilite el widget.
- Clickea en el GUARDAR CAMBIOS botón en la esquina superior derecha.

Paso 2: configurar el widget #
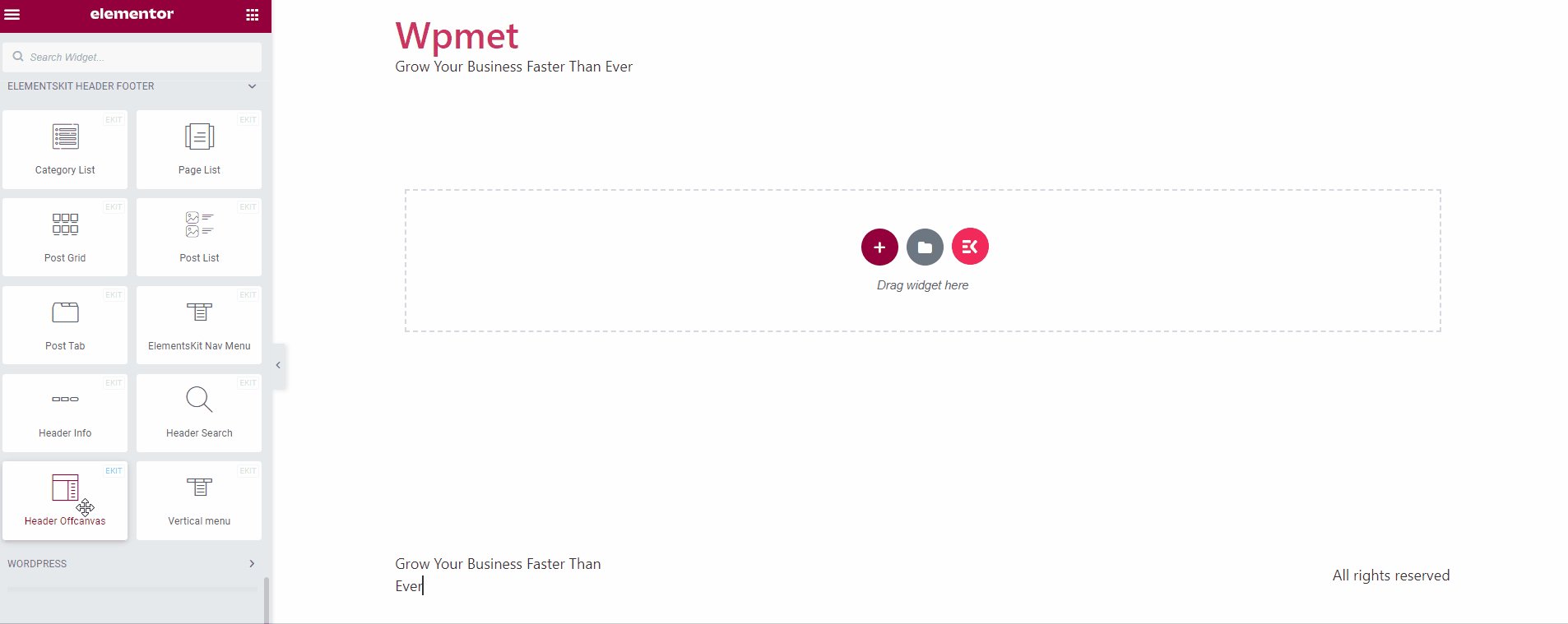
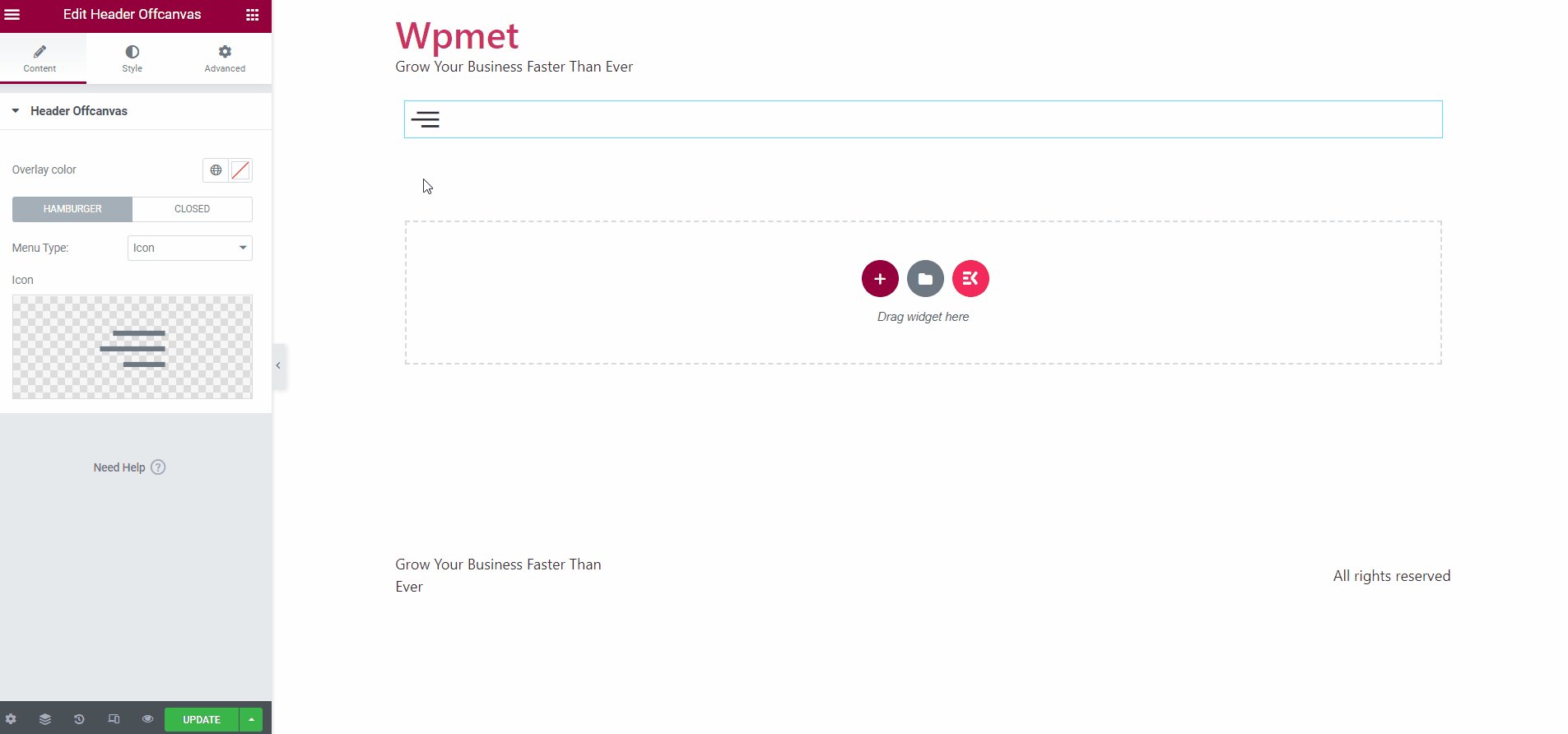
Ahora abra el editor de Elementor, luego arrastre y suelte el widget de encabezado fuera del lienzo al área de diseño.
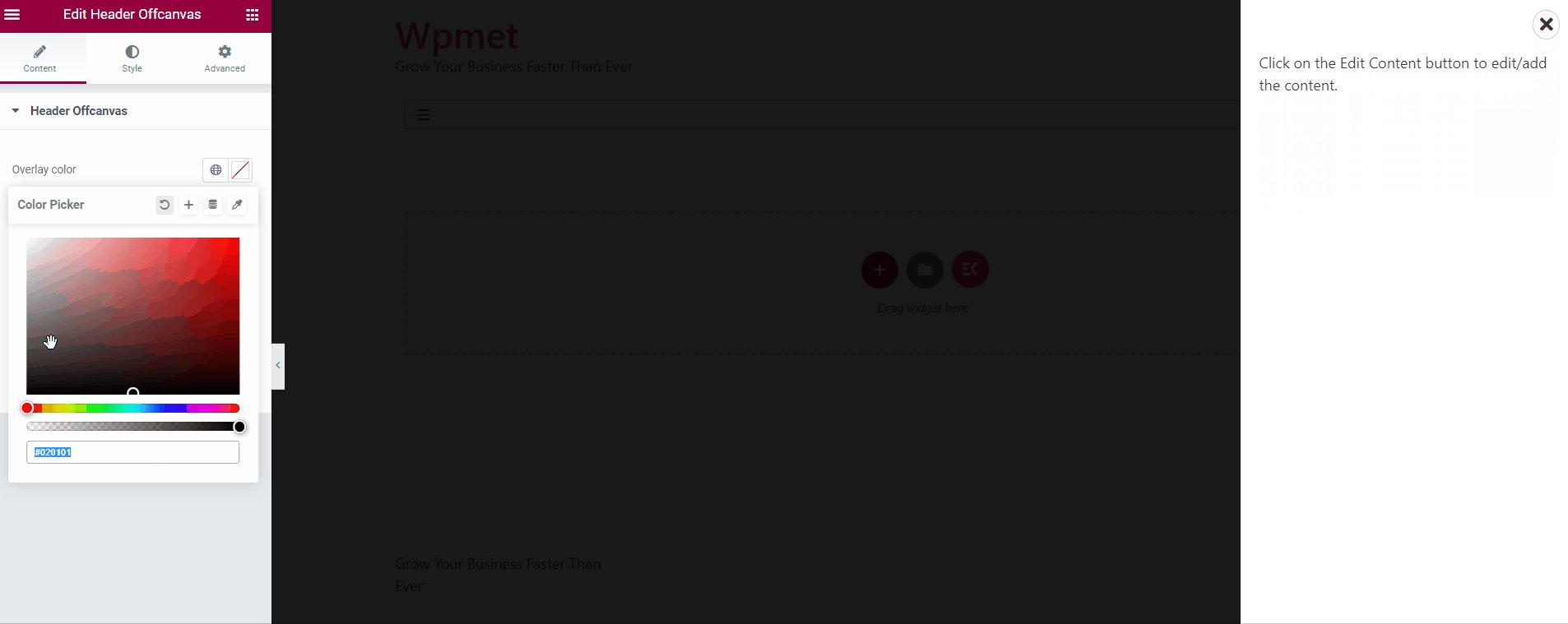
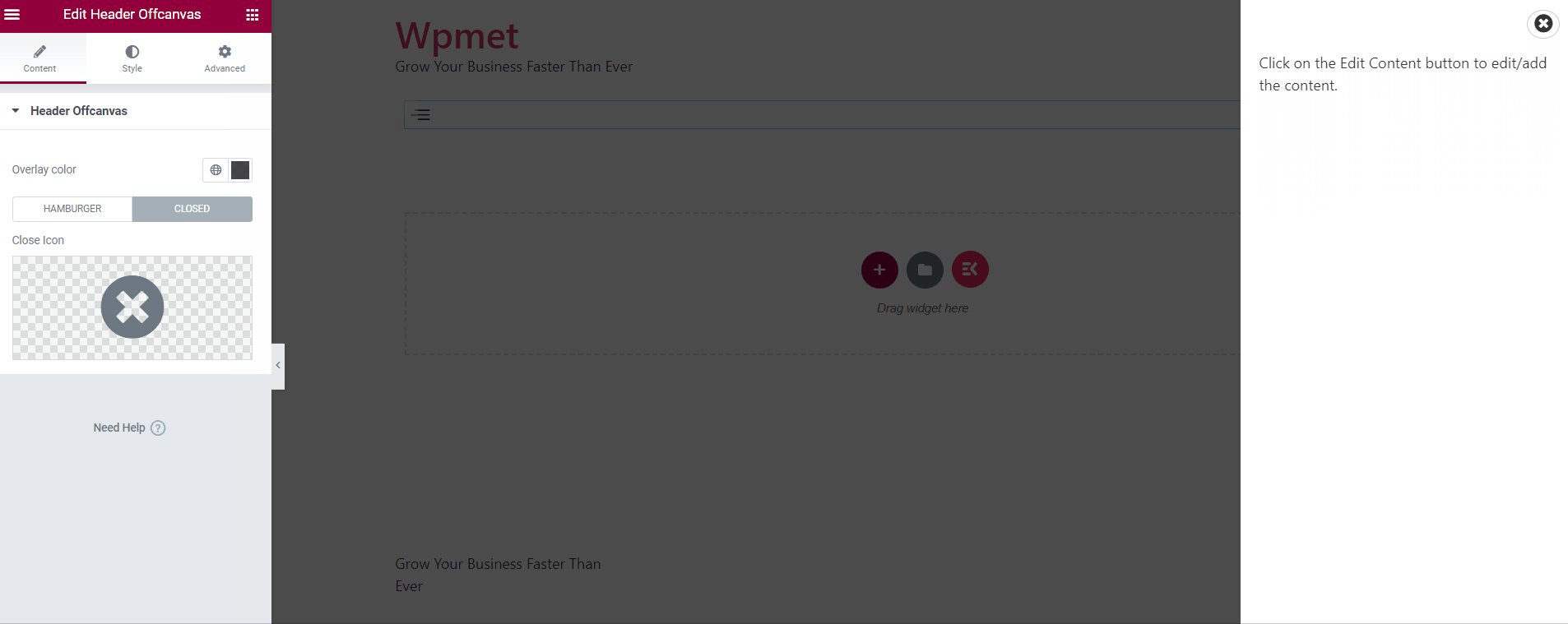
En el Contenido pestaña, puedes
- Cambiar el Color de superposición.
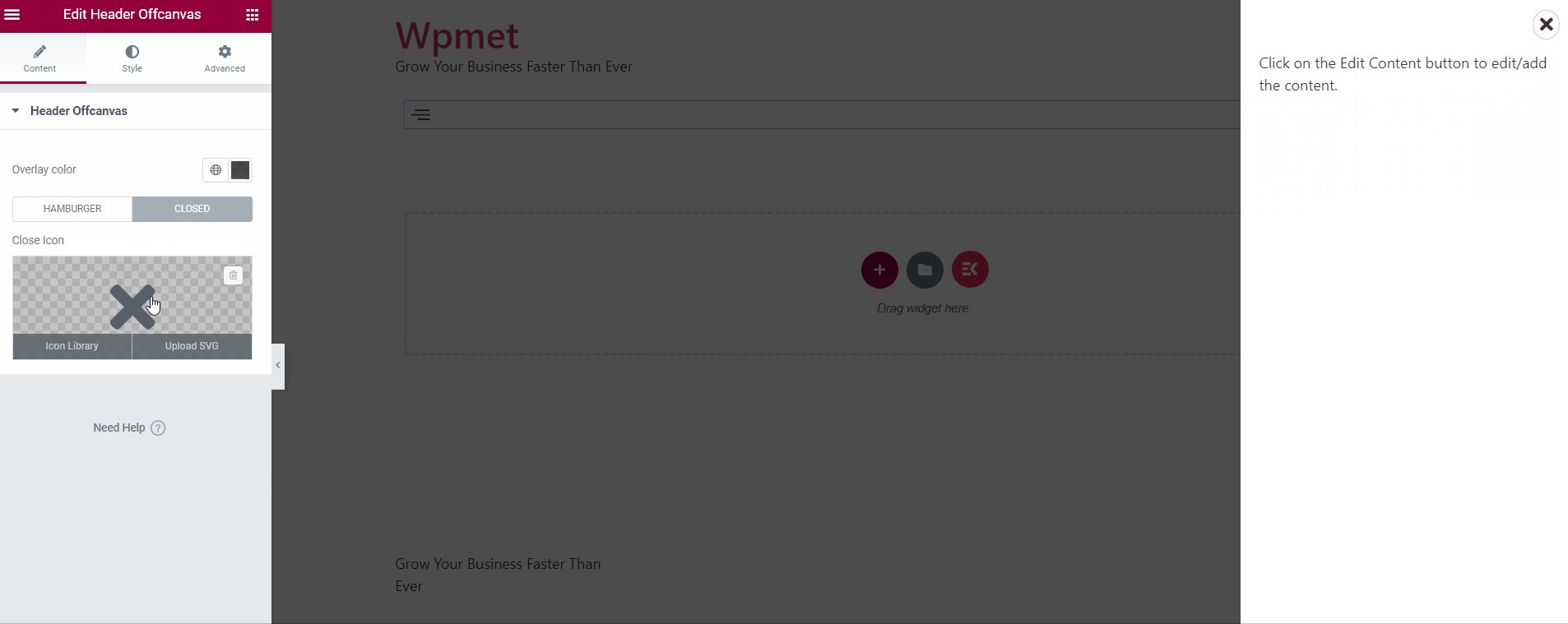
- Colocar Cerrar icono de contenido fuera del lienzo.
- Elegir Tipo de menú de hamburguesas.

Hay tres opciones disponibles con Menú Hamburguesa.
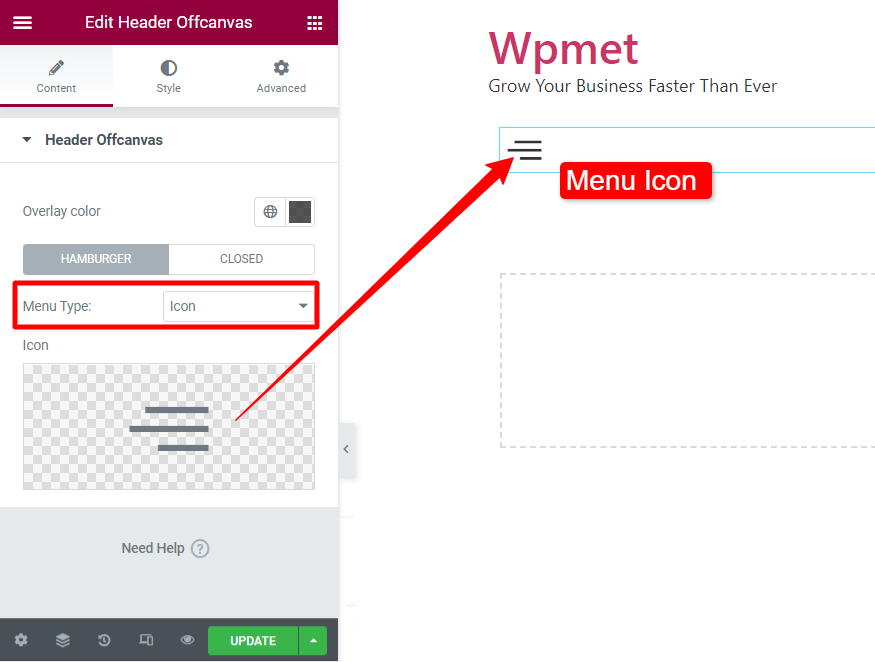
Tipo de menú de hamburguesa: Icono
Establezca el Tipo de menú en "Icono" y seleccione el icono de la biblioteca.
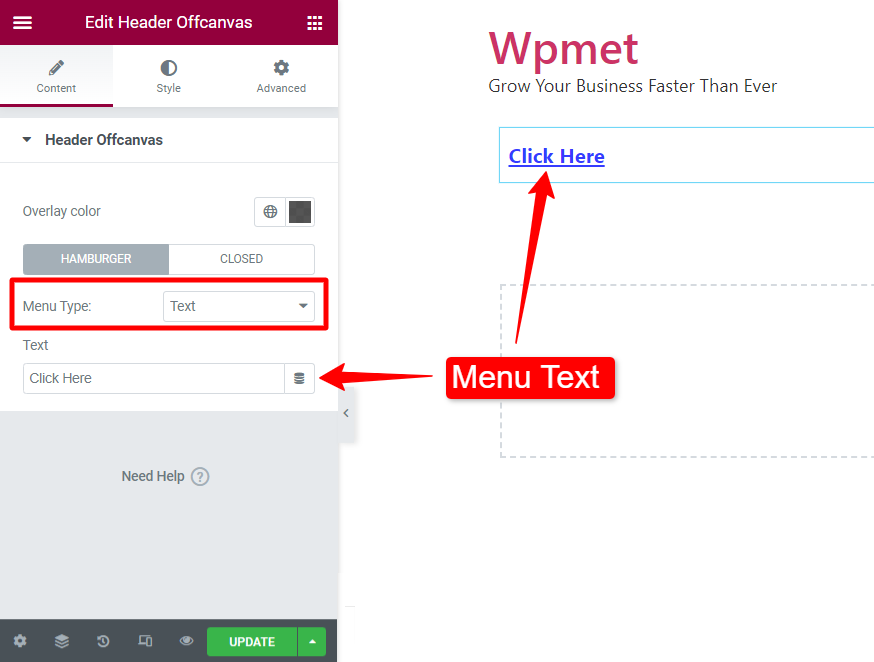
Tipo de menú de hamburguesas: Texto
Establezca el Tipo de menú en "Texto" e ingrese un texto.


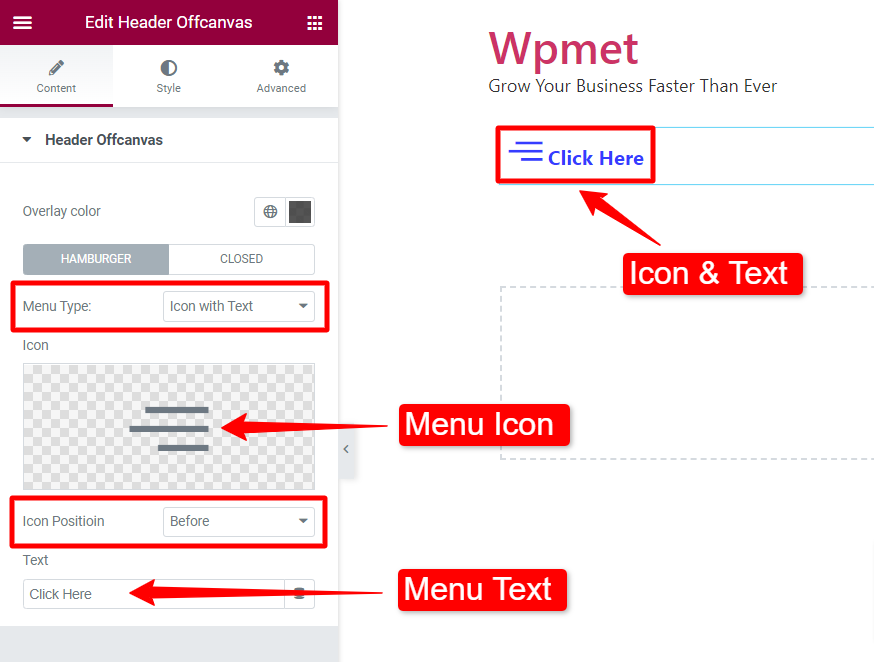
Tipo de menú de hamburguesa: icono con texto
Establezca el tipo de menú en "Icono con texto". En este caso, puede elegir un icono, ingresar texto, y establecer el Posición del icono antes o después del texto.

Paso 3: edite el contenido fuera del lienzo #
Puede editar el contenido del menú fuera del lienzo de WordPress utilizando el widget Encabezado fuera del lienzo.
- Activa el ícono de la hamburguesa.
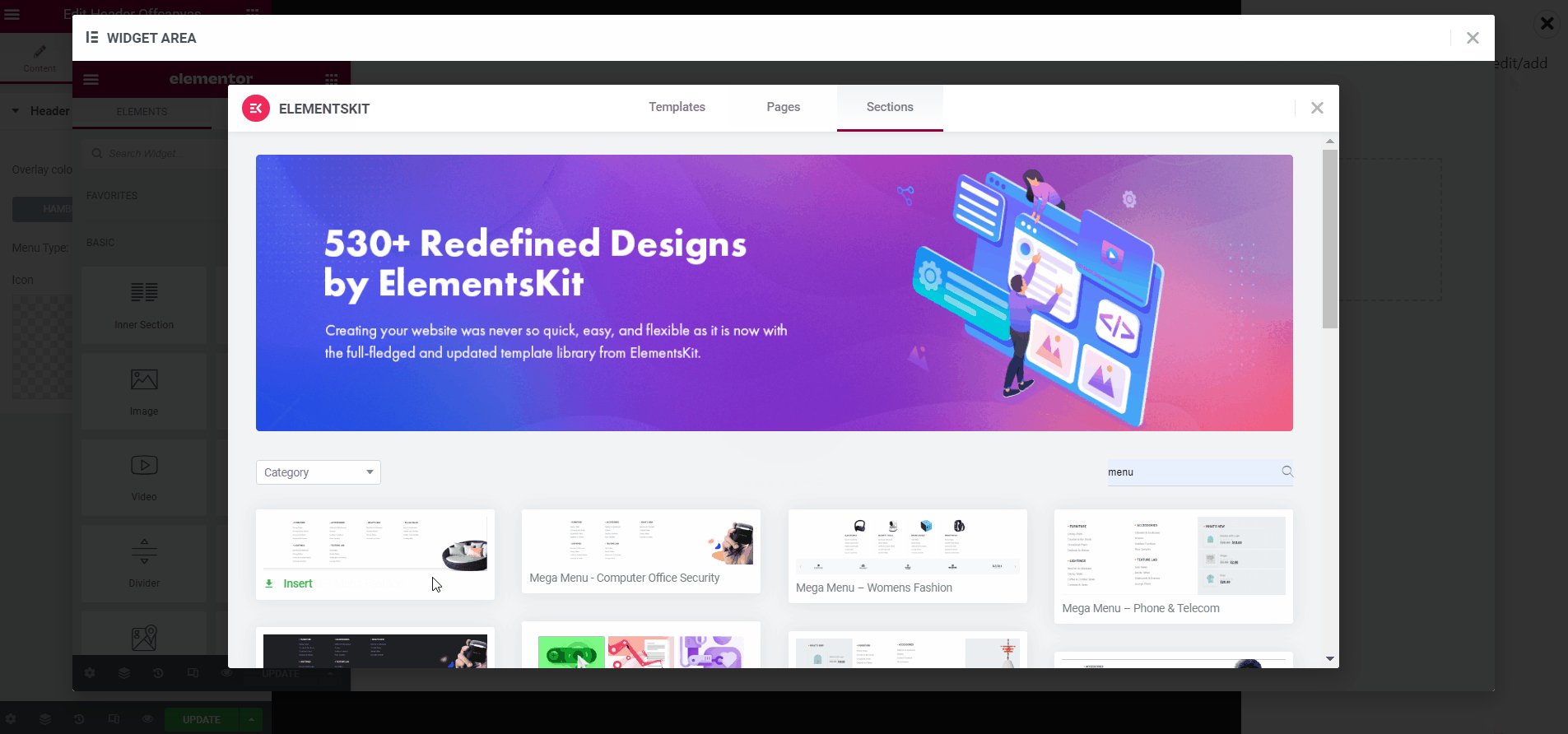
- Haga clic en Contenido editado fuera del lienzo.
- Luego, en el área de widgets, diseñe el contenido fuera del lienzo utilizando widgets de Elementor o plantillas listas para usar.
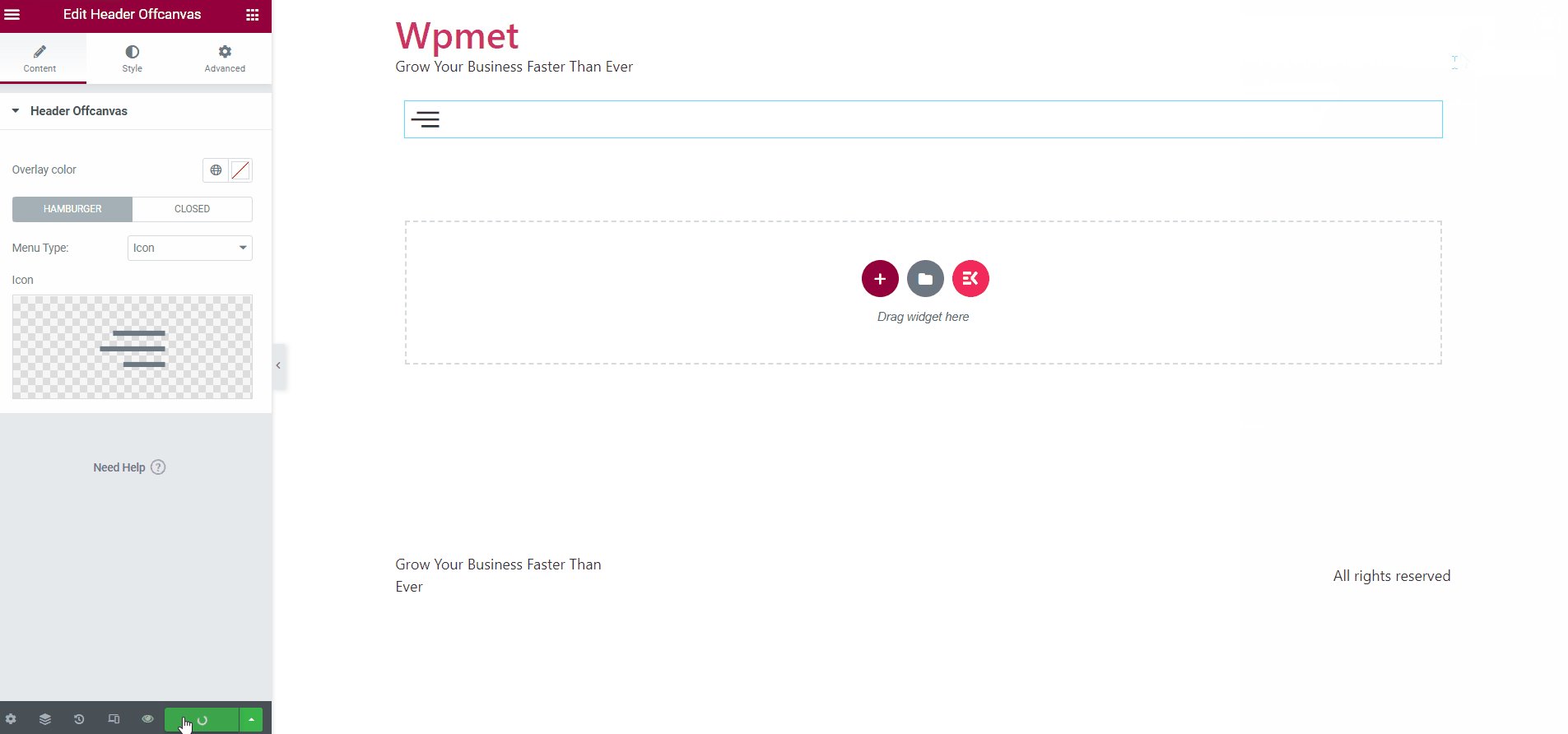
- Clickea en el Actualizar y cierre la ventana del Área de widgets.
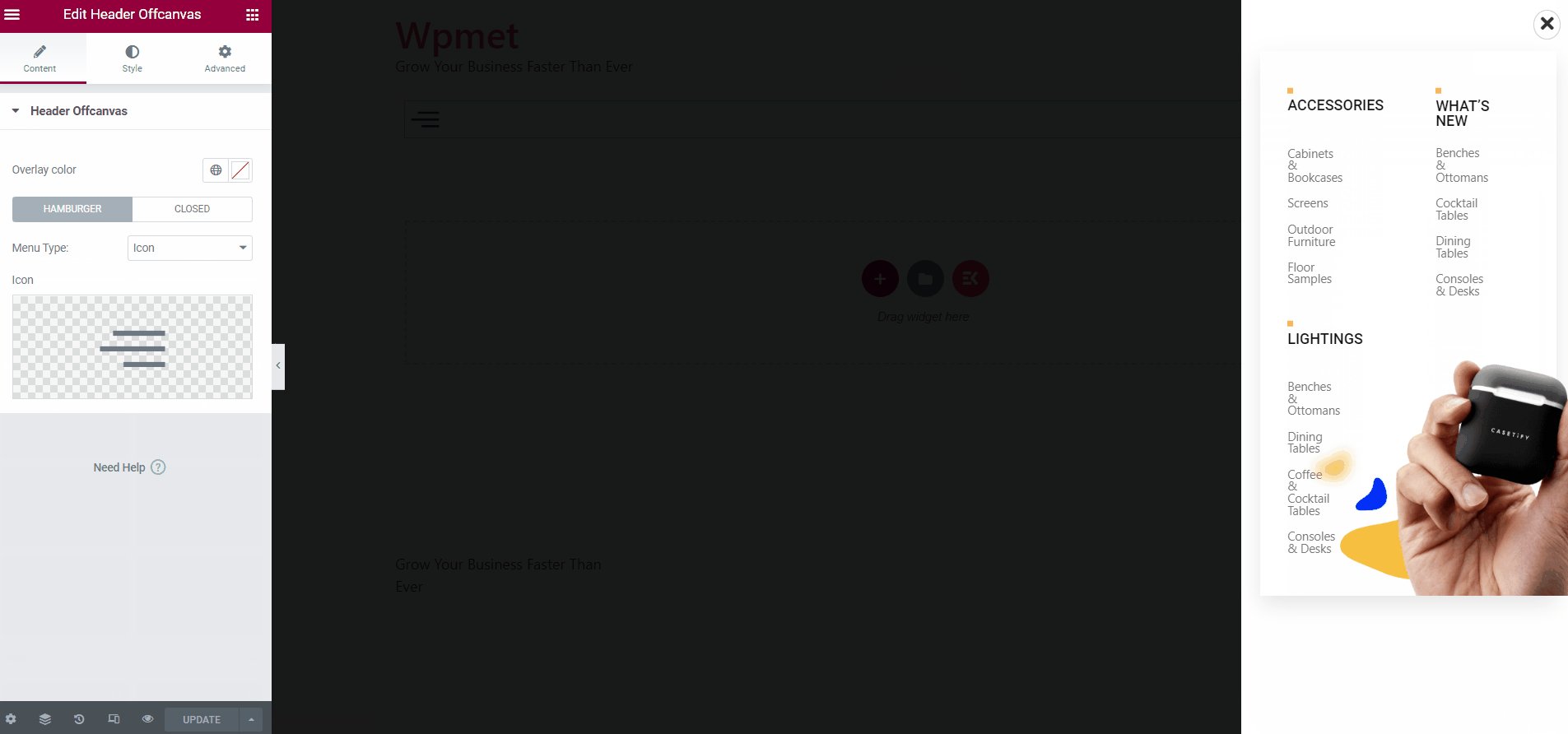
Si el contenido no aparece fuera del lienzo, vuelva a cargar la página y verifique nuevamente.

Paso 4: personaliza los estilos #
En la pestaña de estilo, personalice el menú fuera del lienzo y los estilos de contenido.
4.1 Fuera del lienzo #
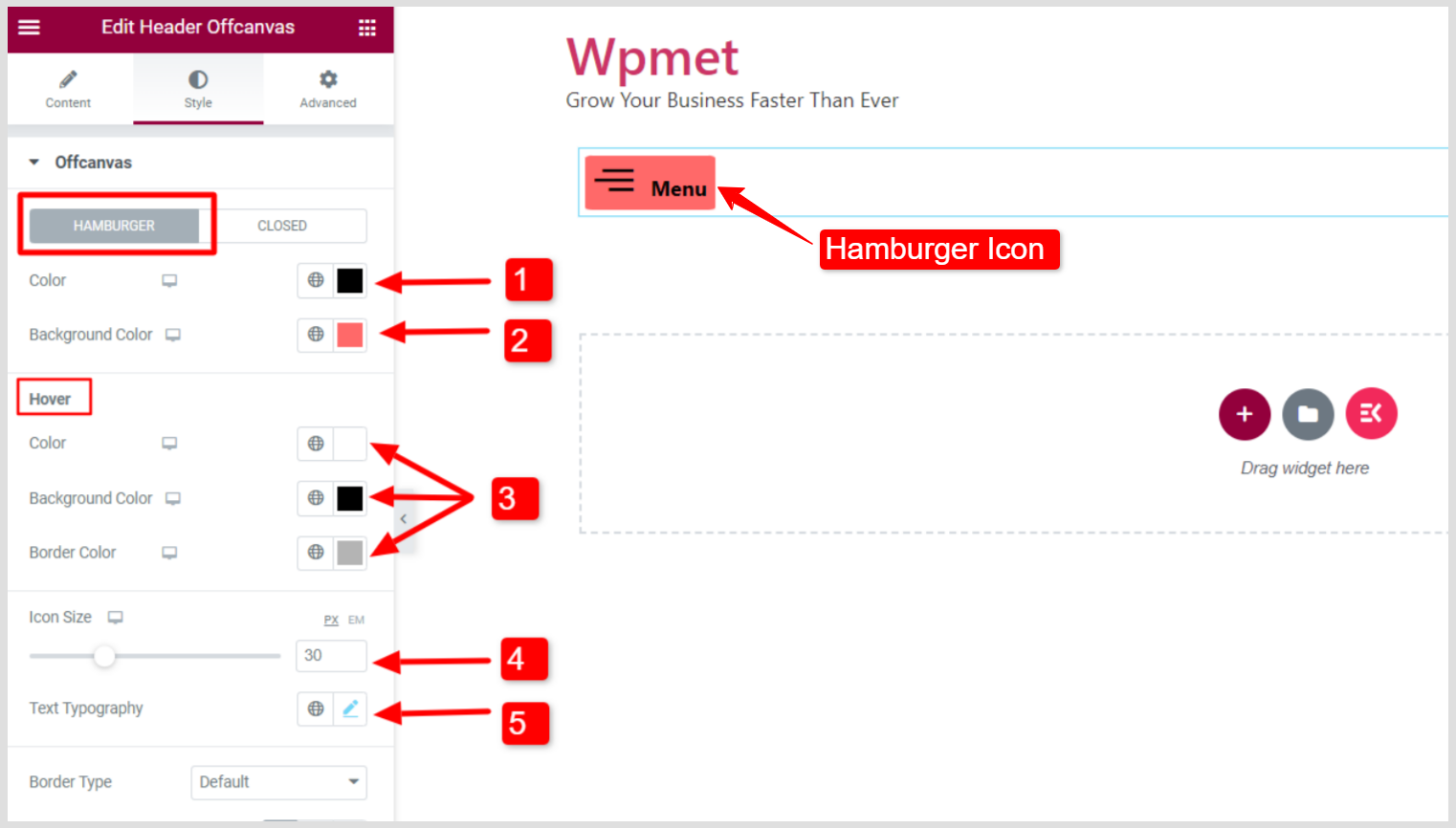
En la sección Fuera del lienzo, personalice el Hamburguesa botón y Cerrar icono.
Para el botón de hamburguesa:
- Escoge un Color para el icono y el texto del menú.
- Establecer un Color de fondo para el icono y el texto.
- En términos de Flotar estilos, elija un color, un color de fondo y un color de borde.
- Ajustar el Icono tamaño. (Esta opción aparecerá si configura el Tipo de menú en “Icono” o “Icono con texto”.)
- Selecciona el Tipografía de texto. (Esta opción aparecerá si configura el Tipo de menú en “Texto” o “Icono con texto”.)

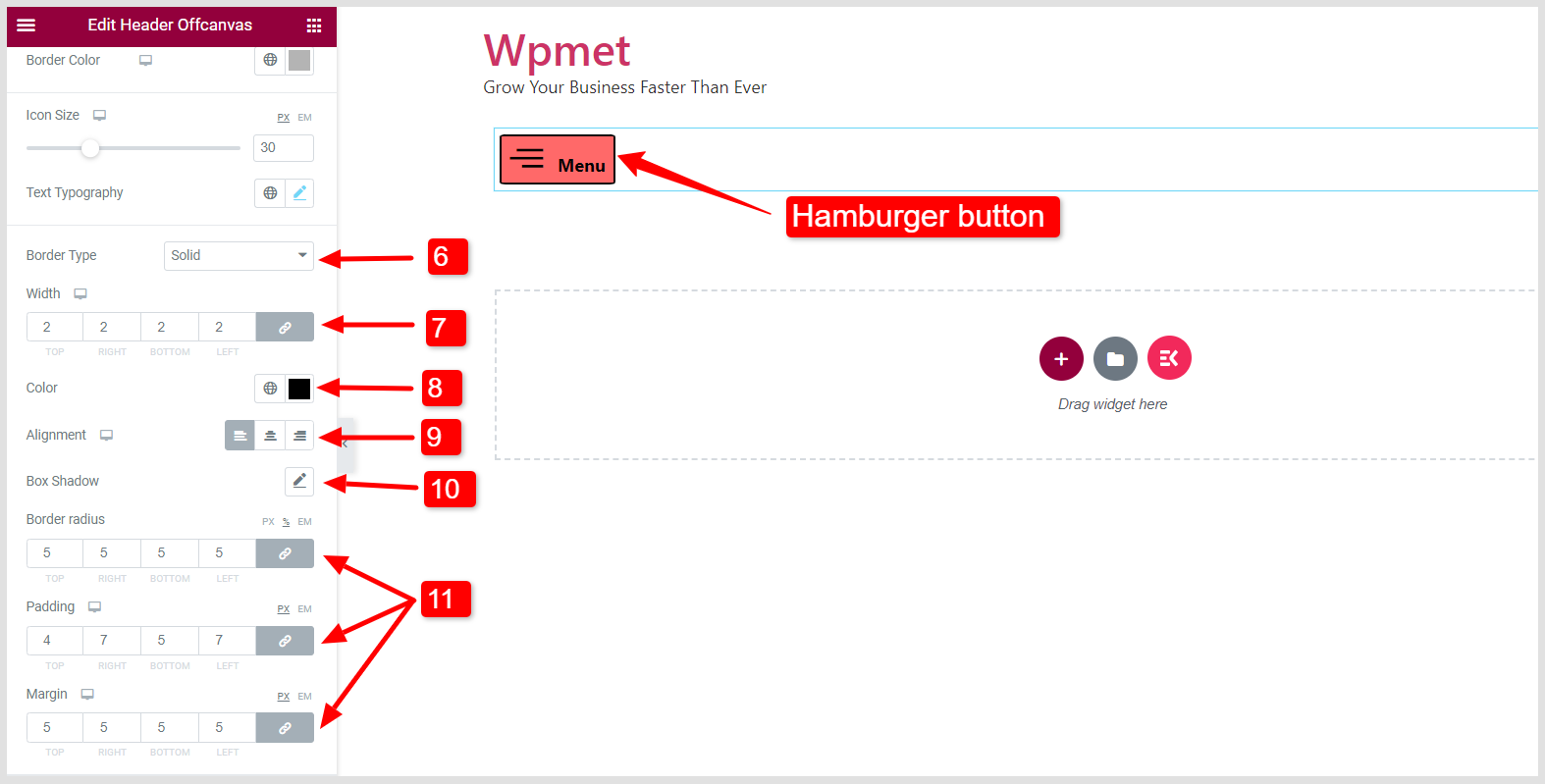
- Escoge un Tipo de borde para el botón Hamburguesa.
- Selecciona el Ancho de la frontera.
- Elige un borde Color.
- Selecciona el Alineación del botón hacia la izquierda, hacia la derecha o hacia el centro.
- Agregar Sombra de la caja.
- Ajustar Radio del borde, Relleno, y Margen.

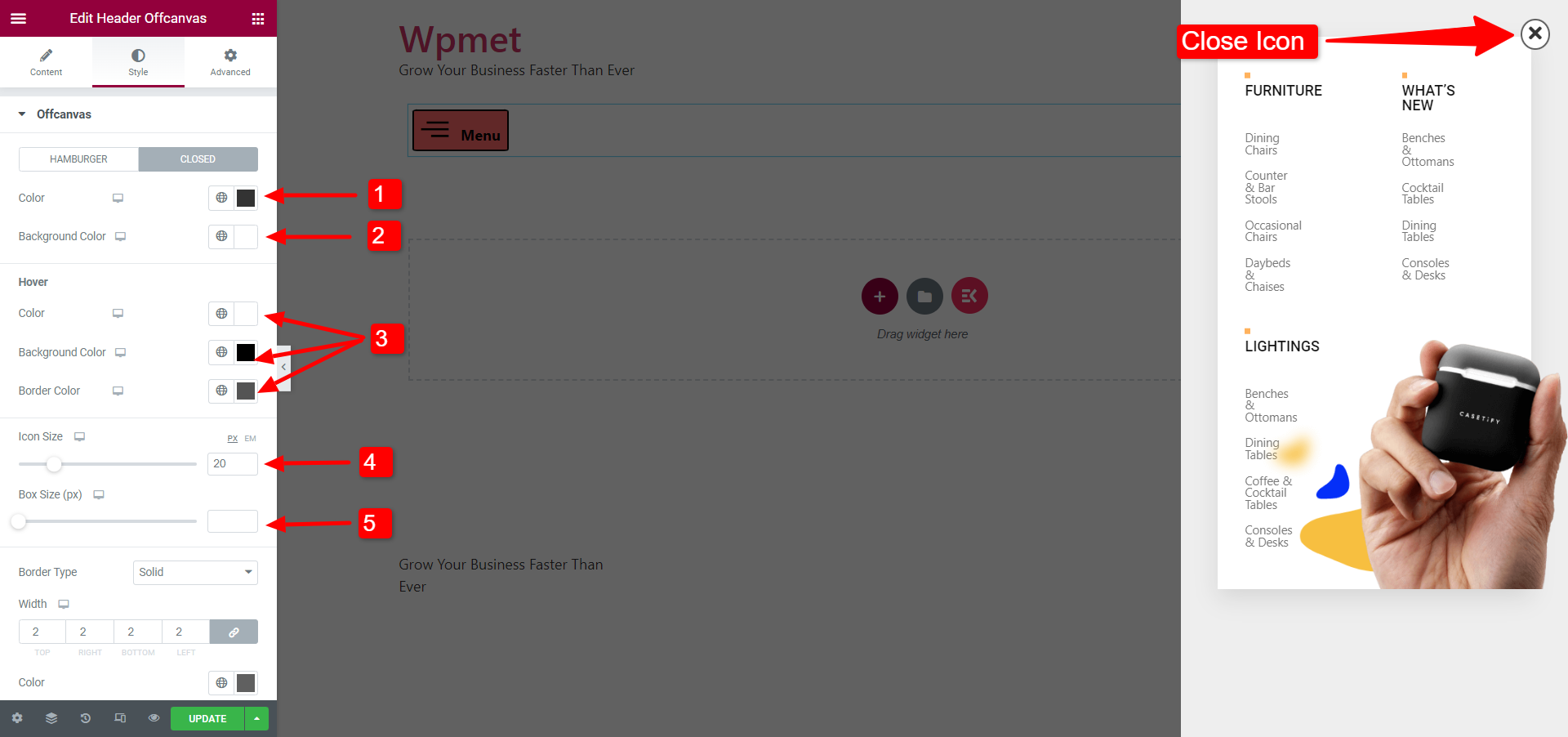
Para Cerrar icono de la ventana de contenido fuera del lienzo:
Active el fuera del lienzo para ver los cambios visuales del ícono Cerrar.
- Elige un icono Color.
- Establecer un Color de fondo para el ícono de cerrar.
- En términos de Flotar estilos, elija un color, un color de fondo y un color de borde.
- Ajustar el Icono tamaño.
- Ajustar el icono Tamaño de caja.

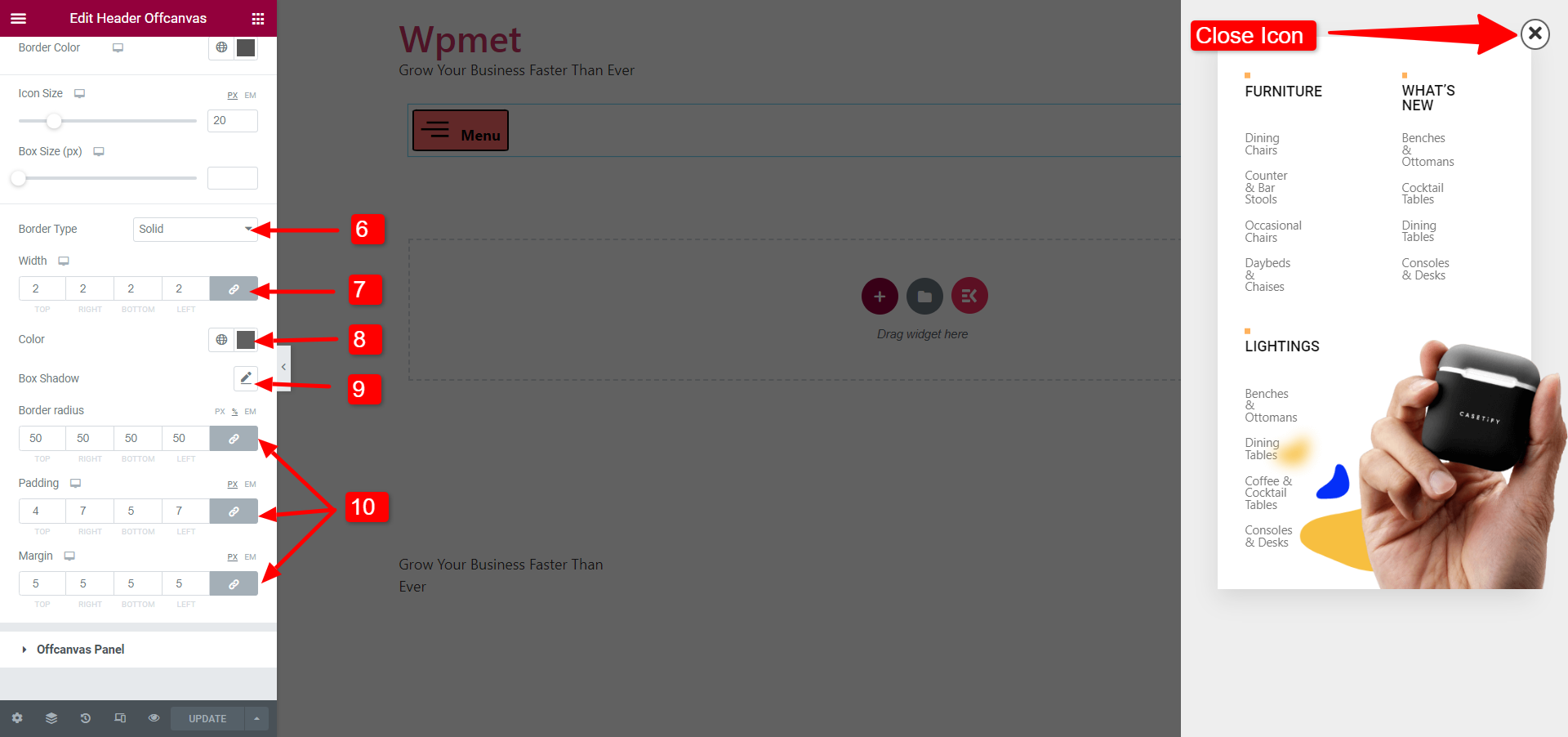
- Escoge un Tipo de borde para el ícono de cerrar.
- Selecciona el Ancho de la frontera.
- Elige un borde Color.
- Agregar Sombra de la caja.
- Ajustar Radio del borde, Relleno, y Margen.

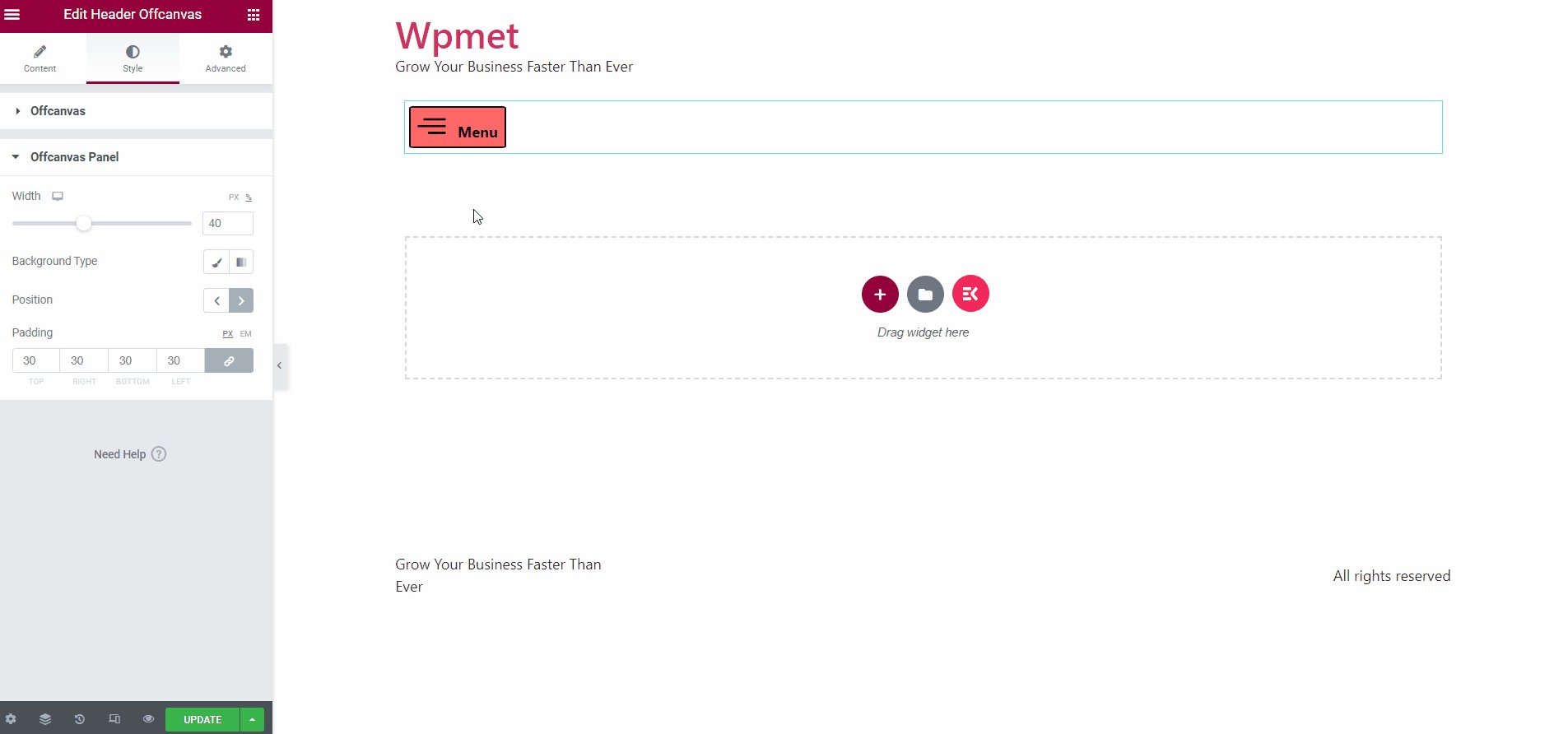
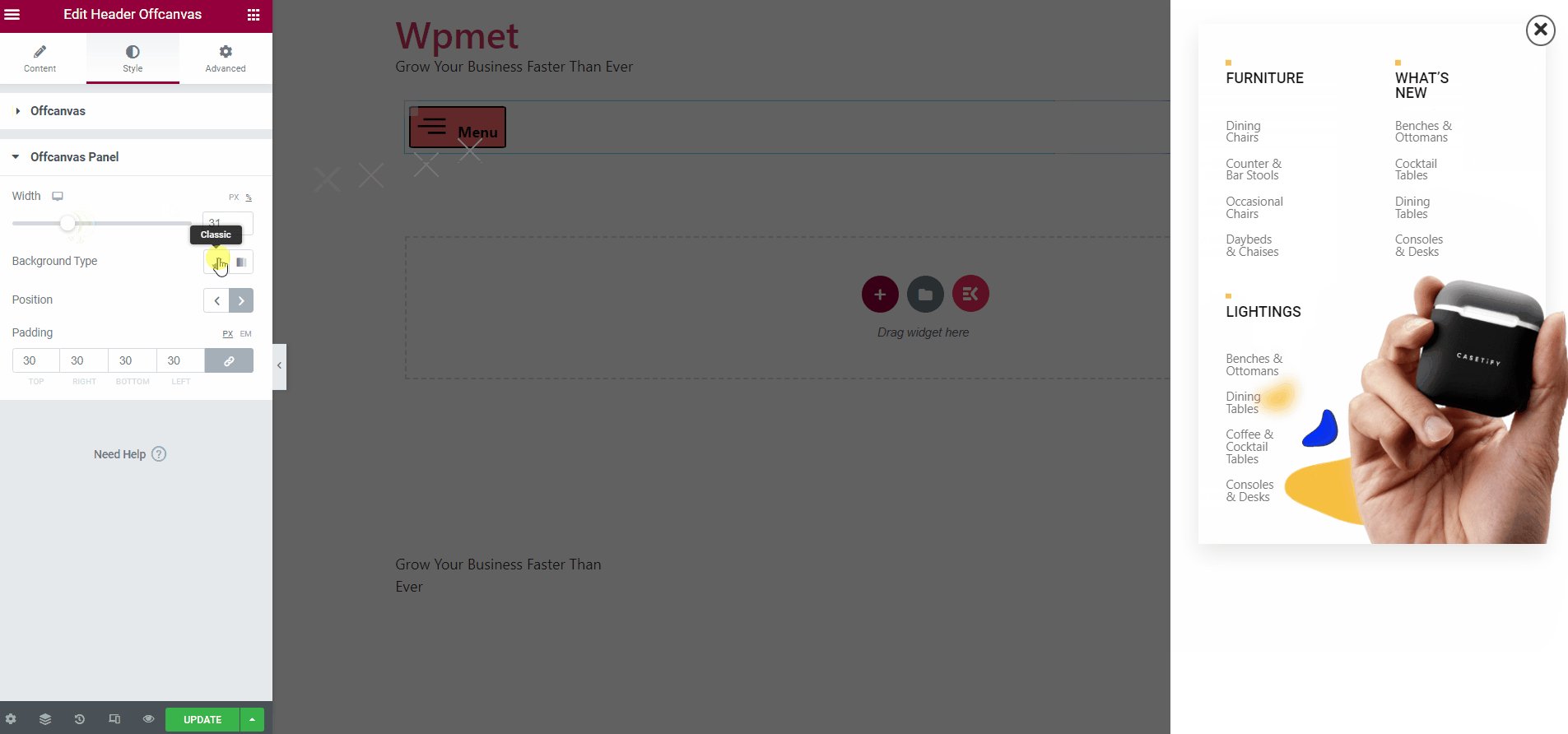
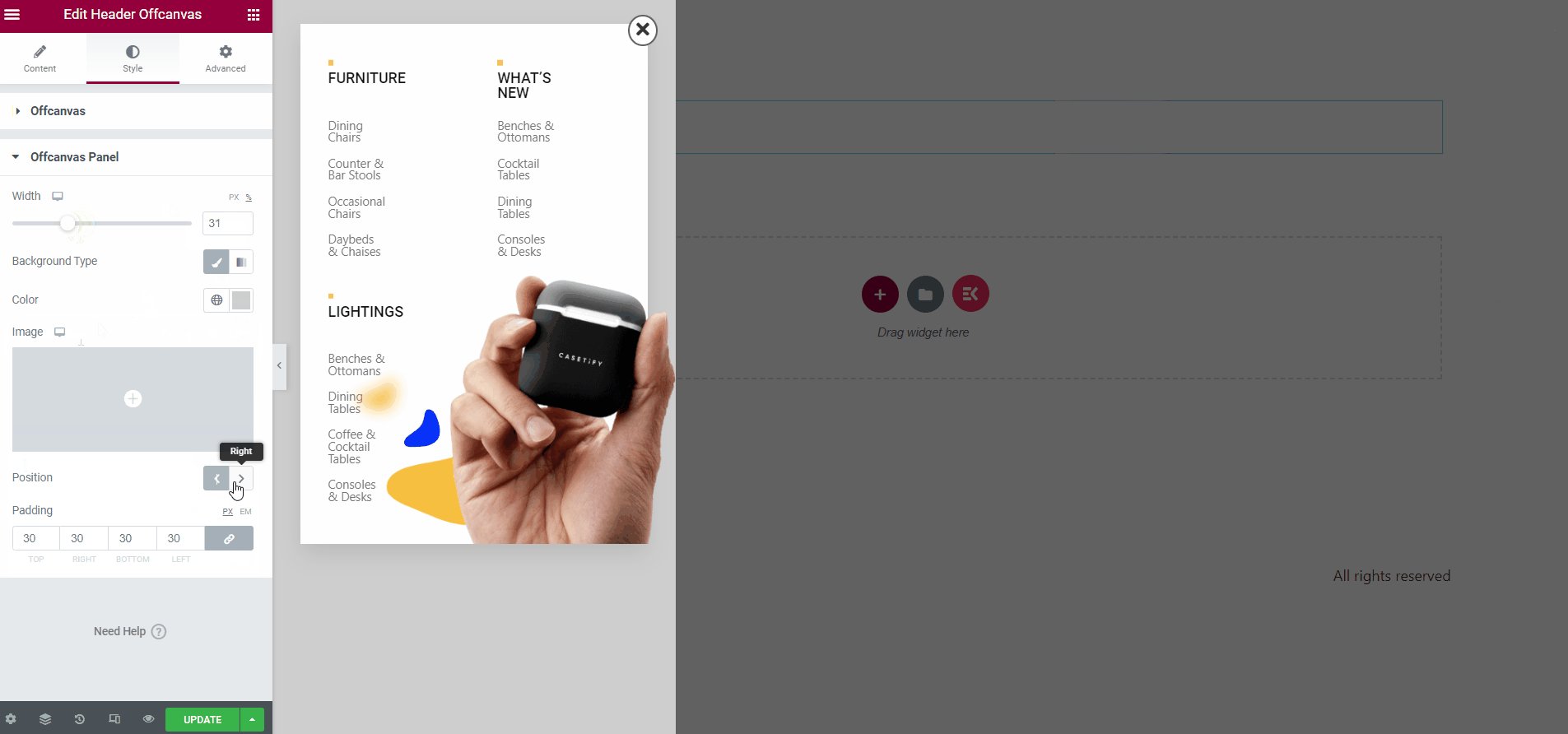
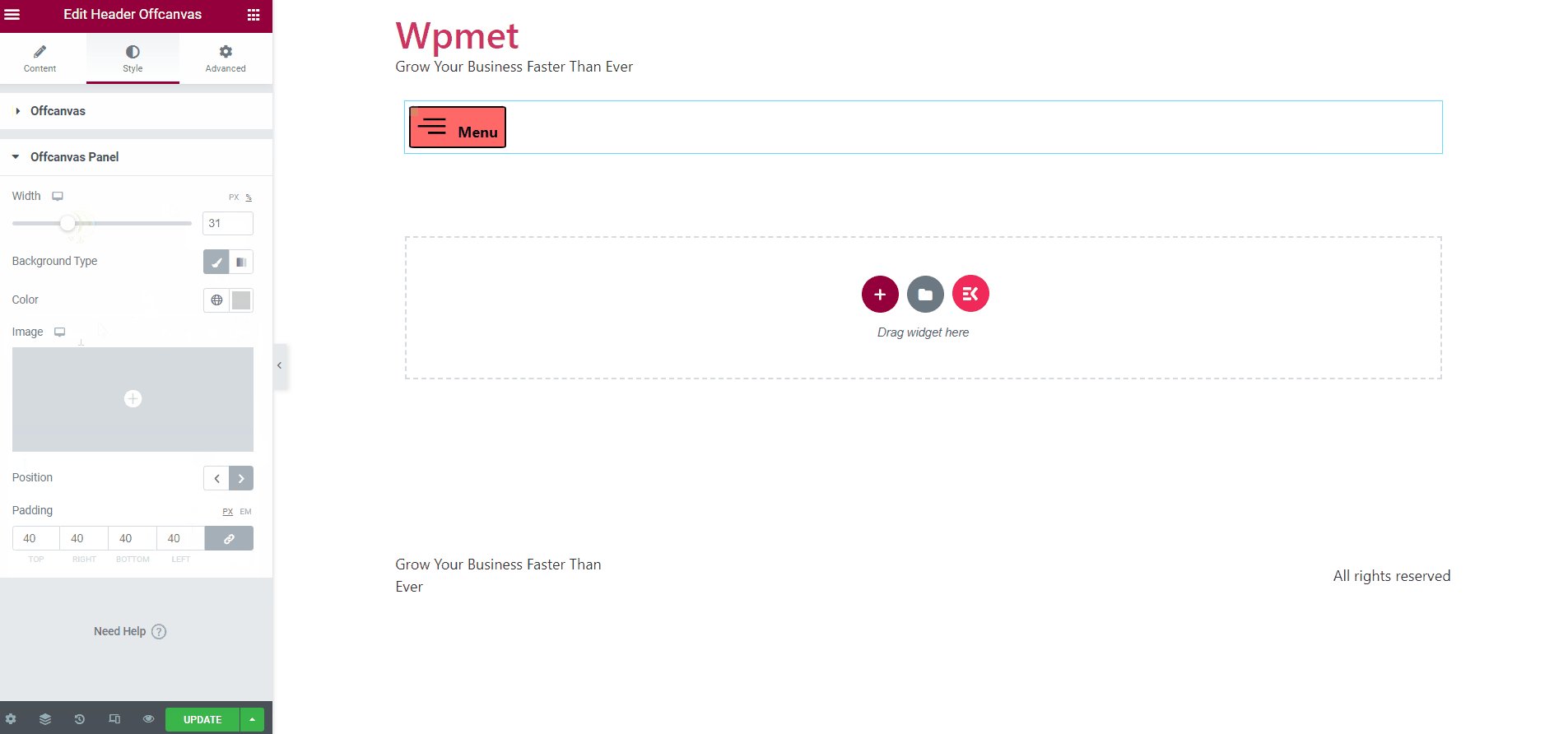
4.2 Panel fuera del lienzo #
Personalice el área de contenido fuera del lienzo en la sección Panel fuera del lienzo.
- Ajustar el Ancho del panel fuera del lienzo.
- Elegir el Tipo de fondo y establecer un fondo Color.
- También puedes utilizar un Imagen como fondo.
- Selecciona el Posición del panel fuera del lienzo a la izquierda o derecha de la pantalla.
- Ajuste el acolchado del panel fuera del lienzo.

Finalmente, puedes agregar el menú fuera del lienzo de WordPress en Elementor.
Al igual que el widget de encabezado fuera del lienzo, ElementsKit viene con cientos de elementos avanzados para Elementor. Obtenga ElementsKit y utilice esos elementos para crear sitios web de WordPress llenos de funciones.
Get ElementsKit Plugin 👇




