EmailKit tiene una colección diversa de elementos útiles para diseñar aplicaciones integrales. Plantillas de correo electrónicoLos encontrarás en tres categorías diferentes:
- Elementos generales
- Elementos de WooCommerce
- Elementos de WordPress
Elementos generales #
Los elementos generales incluyen varios elementos de contenido que puede utilizar para crear prácticamente cualquier tipo de plantilla de correo electrónico. Exploremos uno por uno:
Título #
Con este elemento, puede agregar un encabezado o título impresionante a la plantilla de correo electrónico.

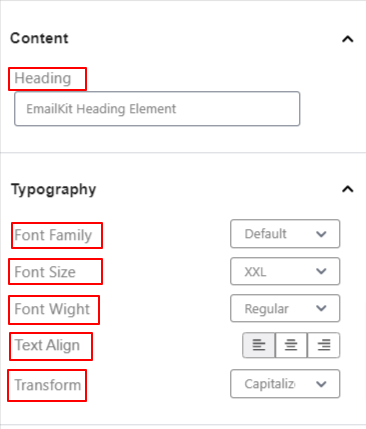
Contenido:
- Título: Introduzca el encabezado de su correo electrónico en este cuadro.
Tipografía:
- Familia tipográfica: seleccione la familia de fuentes preferida en el menú desplegable.
- Tamaño de fuente: elija un tamaño de fuente para el título.
- Peso de fuente: establece el peso o la negrita de la fuente (Regular, Media y Negrita).
- Texto alineado: ajusta la posición de tu texto hacia la izquierda, el centro o la derecha.
- Transformar: ajusta el uso de mayúsculas en el contenido del texto.

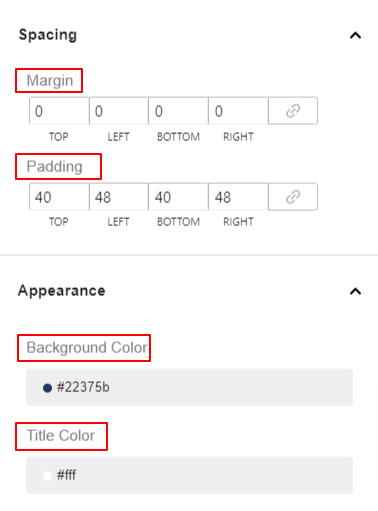
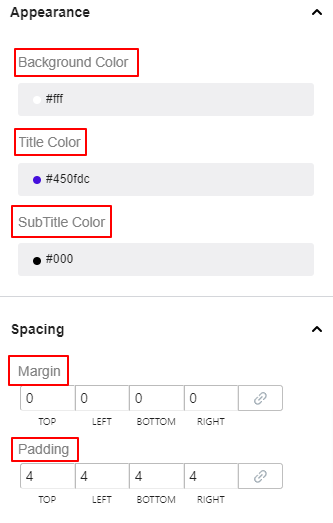
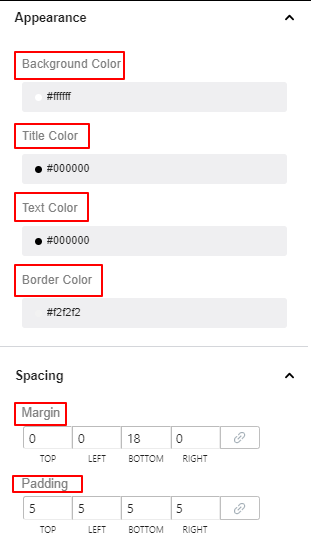
Espaciado:
- Margen: Especifique los espacios alrededor del elemento de encabezado.
- Relleno: agregue espacios alrededor del texto del encabezado dentro del cuadro.
Apariencia:
- Color de fondo: elija un color para el fondo del elemento del encabezado.
- Color del título: utilice el selector de color para establecer el color del título.

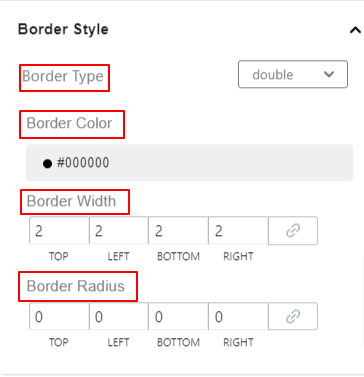
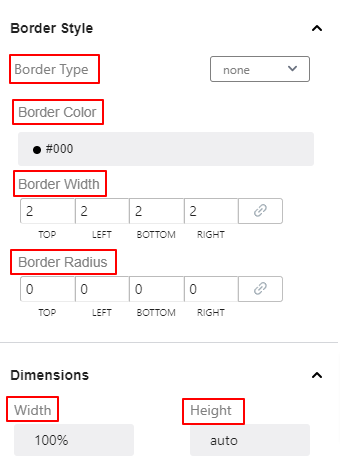
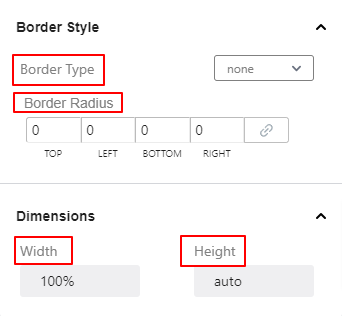
Estilo de borde:
- Tipo de borde: establece el tipo de borde del encabezado entre 8 opciones diferentes.
- Color del borde: Añade un color al borde.
- Ancho del borde: establece el grosor del borde.
- Radio del borde: ajusta la redondez del borde.
Subtitular #
Agregue este elemento para mostrar más información sobre el correo electrónico junto al título.

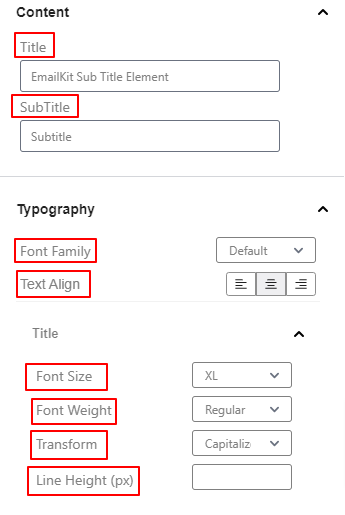
Contenido:
- Título: Escriba el texto de su título en este cuadro.
- Subtitular: Ingrese el texto que desea mostrar como subtítulo.
Tipografía:
- Familia tipográfica: seleccione una familia de fuentes del menú desplegable.
- Texto alineado: Coloque el elemento del subtítulo a la izquierda, al centro o a la derecha.
Personalización de títulos y subtítulos #
En la configuración de personalización de títulos y subtítulos, habrá características similares.
- Tamaño de fuente: seleccione una opción del menú desplegable para determinar el tamaño de la fuente.
- Peso de fuente: define el grosor o densidad del texto.
- Transformar: Especifique el uso de mayúsculas en el elemento de texto.
- Altura de línea (px): ajusta el espaciado superior e inferior del título o subtítulo.

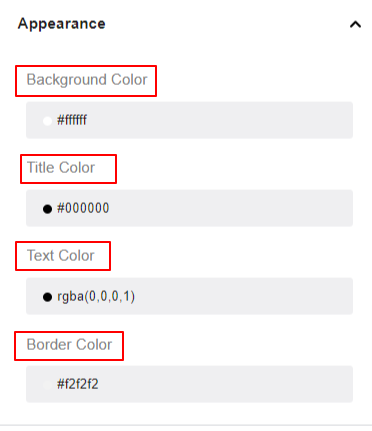
Apariencia:
- Color de fondo: proporcione un color de fondo en el área de subtítulos usando el selector de color.
- Color del título: elija un color para el texto del título.
- Color de subtítulo: Da un color al texto del subtítulo.
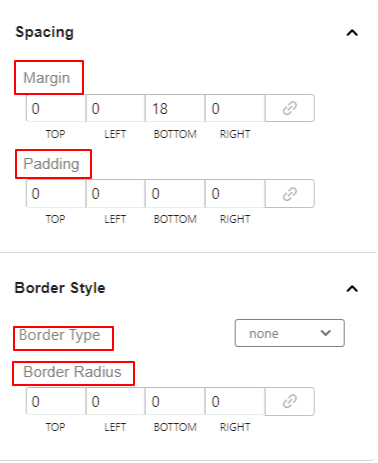
Espaciado:
- Margen: define el espacio del elemento del subtítulo con otros elementos del correo electrónico.
- Relleno: Añade espacio interior al área de subtítulos.
Estilo de borde:
- Tipo de borde: seleccione un tipo de borde para el subtítulo entre 8 opciones diferentes.
- Color del borde: Añade un color al borde.
- Ancho del borde: ajusta el grosor del borde.
- Radio del borde: establece la redondez del borde.
Dimensiones:
- Ancho y alto: establece el tamaño horizontal y vertical de todo el elemento del subtítulo.
Texto #
Agregue texto en cualquier lugar de su plantilla de correo electrónico y personalice su apariencia con el elemento de texto.
Contenido,
- Texto: Escribe tu texto en este cuadro.
Tipografía:
- Familia tipográfica: elija una familia de fuentes del menú desplegable.
- Tamaño de fuente: define el tamaño de fuente de su texto.
- Peso de fuente: define el grosor o densidad del texto.
- Texto alineado: Coloque el elemento del subtítulo a la izquierda, al centro o a la derecha.
- Transformar: Especifique el uso de mayúsculas en el elemento de texto.
Apariencia:
- Color de fondo: elija un color de fondo para el área de texto.
- Color del título: elija un color para el texto.
Espaciado:
- Margen: define el espacio alrededor del área de texto.
- Relleno: Añade espacio interior al área de texto.

Estilo de borde:
- Tipo de borde: seleccione un tipo de borde para texto entre 8 opciones diferentes.
- Color del borde: Añade un color al borde.
- Ancho del borde: ajusta el grosor del borde.
- Radio del borde: establece la redondez del borde.
Dimensiones:
- Ancho y alto: establece el tamaño horizontal y vertical de todo el elemento de texto.
Botón #
Permite que su lector de correo electrónico actúe mostrando un botón interactivo.

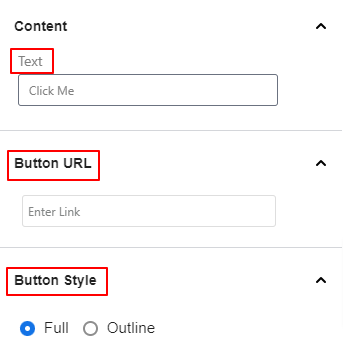
Contenido: agregue el texto del botón en este cuadro.
URL del botón: Introduzca la URL
Estilo de botón: elija un estilo de botón entre Completo y Contorno.
Tipografía:
- Familia tipográfica: elija una familia de fuentes del menú desplegable.
- Tamaño de fuente: define el tamaño de fuente de su texto.
- Peso de fuente: define el grosor o densidad del texto.
- Texto alineado: Coloque el elemento del subtítulo a la izquierda, al centro o a la derecha.
- Transformar: Especifique el uso de mayúsculas en el elemento de texto.
Apariencia:
- Fondo: Dale un color de fondo al área de subtítulos usando el selector de color.
Texto: elija un color para el texto del título.

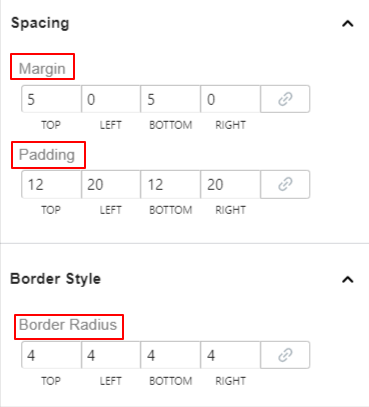
Espaciado:
- Margen: define el espacio del elemento del subtítulo con otros elementos del correo electrónico.
- Relleno: Añade espacio interior al área de subtítulos.
Estilo de borde:
- Radio del borde: establece la redondez del borde.
Sección de columna #
El elemento de sección de columna se carga con dos columnas de forma predeterminada. Después de agregar este elemento, aparecerán dos secciones en la pantalla del editor de correo electrónico. Al hacer clic en cualquiera de ellos, se abrirá su configuración individual en la barra lateral izquierda.

Apariencia:
- Fondo: Dale un color de fondo al área de subtítulos usando el selector de color.
Espaciado:
- Margen: define el espacio entre el elemento del subtítulo y otros elementos del correo electrónico.
- Relleno: Añade espacio interior al área de subtítulos.

Estilo de borde:
- Tipo de borde: seleccione un tipo de borde para texto entre 8 opciones diferentes.
- Color del borde: Añade un color al borde.
- Ancho del borde: ajusta el grosor del borde.
- Radio del borde: establece la redondez del borde.
Video #
Sube desde tu dispositivo o agrega un enlace de otras fuentes para mostrar un video en tu plantilla de correo electrónico.

Dimensiones:
- Ancho y alto: define el tamaño horizontal y vertical de todo el elemento de vídeo.
Miniatura: cargue la imagen en miniatura del video desde su dispositivo.
URL del vídeo: Introduce el enlace de tu vídeo.

Espaciado:
- Margen: agregue espacios alrededor del elemento de video.
Estilo de borde:
- Radio del borde: define la redondez del borde del borde del vídeo.
Envase #
El elemento contenedor es como un bloque de área que puede contener otros elementos de EmailKit.

Tipografía:
- Familia tipográfica: seleccione la familia de fuentes que desee en el menú desplegable.
Apariencia:
- Fondo: Usando el selector de color, dé un color de fondo al contenedor.
- Imagen: cargue una imagen para usarla como fondo del contenedor.

Espaciado:
- Margen: Ingrese valores en los cuadros para cambiar el espacio entre el contenedor y otros elementos
- Relleno: Aumenta el espacio interior del área del contenedor.
- Radio del borde: utilice esta configuración para ajustar la redondez del borde del contenedor.
Estilos de borde:
Iconos sociales #
Agregue y personalice íconos sociales en la plantilla de correo electrónico.

Iconos: Haga clic en cualquier ícono e inserte un enlace para habilitar el canal de redes sociales en el correo electrónico. También puedes presionar el botón Eliminar para eliminar un ícono social.
Dimensiones:
- Tamaño de ícono: utilice este control deslizante para configurar el tamaño del ícono de redes sociales.

Espaciado: agregue espacios alrededor del ícono y ajuste el espacio entre los íconos sociales.
Alineación:
- Fila columna: Elija su tipo de diseño preferido entre fila y columna.
- Justificar: establece la ubicación horizontal de los íconos sociales.
Cargar imagen #
Utilice este elemento para cargar y mostrar una imagen en su plantilla de correo electrónico.

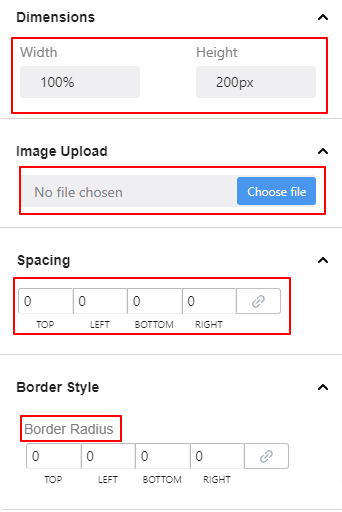
Dimensiones:
- Ancho y alto: define el tamaño horizontal y vertical de todo el elemento de vídeo.
Miniatura: cargue la imagen en miniatura del video desde su dispositivo.
Espaciado:
- Margen: agregue espacios alrededor del elemento de video.
Estilo de borde:
- Radio del borde: define la redondez del borde del borde del vídeo.
Divisor #
Utilice las siguientes configuraciones para agregar un divisor entre elementos.

Dimensiones:
- Ancho: utilice este control deslizante para ampliar el tamaño horizontal del divisor.
- Altura: define el grosor del divisor.
Apariencia,
- Fondo: Seleccione un color para el divisor.
Espaciado:
- Margen: ingrese un valor positivo o negativo para crear menos o más espacio alrededor del divisor.
Alineación:
- Justificar: Utilice esta opción para ajustar la posición del elemento divisor.
Espacio #
Utilice este elemento para establecer un espacio entre los elementos de su plantilla de correo electrónico.

Dimensiones:
- Altura: define el tamaño horizontal y vertical de todo el elemento de vídeo.
Apariencia:
- Fondo: Dale un color de fondo al área de subtítulos usando el selector de color.
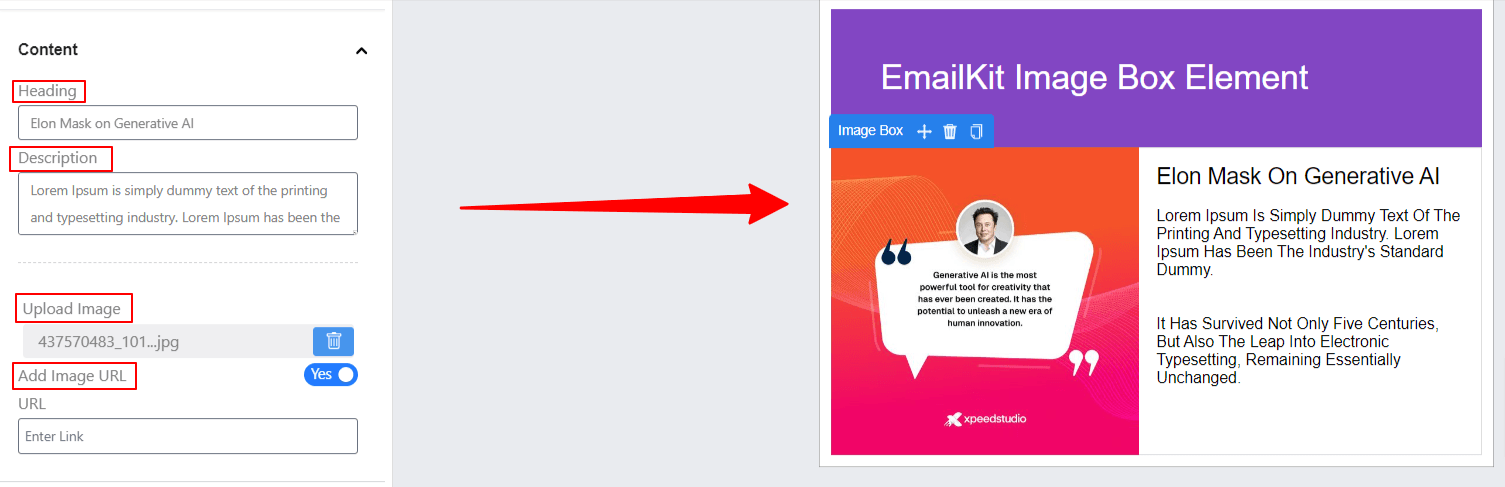
Cuadro de imagen #

Muestra una imagen con un encabezado y una descripción en el diseño de tu correo electrónico para que el contenido visual sea atractivo. También puedes cargar imágenes con una URL.
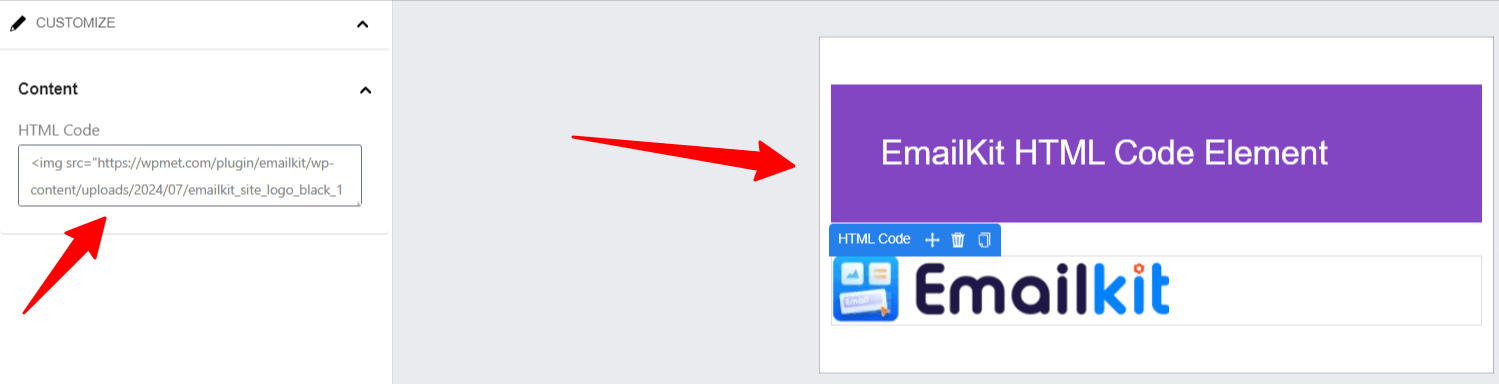
Código HTML #

Inserte código HTML personalizado directamente en una plantilla de correo electrónico. Esta función brinda flexibilidad para agregar contenido avanzado, como estilos personalizados (CSS), elementos multimedia integrados (videos, iframes) y elementos interactivos (botones, formularios).
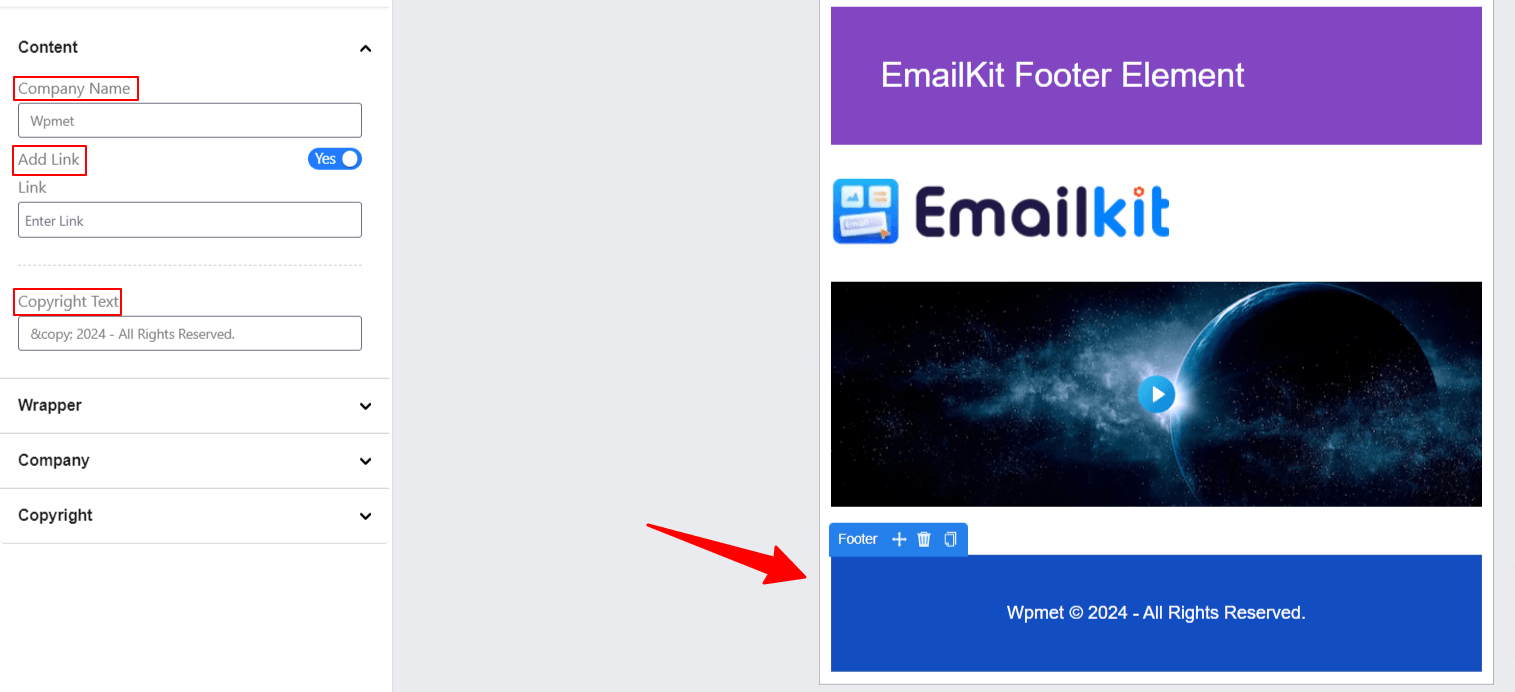
Pie de página #

Permite a los usuarios personalizar la sección inferior de un correo electrónico. Generalmente incluye espacio para: información de contacto (dirección, número de teléfono, correo electrónico), enlaces a redes sociales, avisos de derechos de autor, enlaces para cancelar la suscripción o exenciones de responsabilidad. El pie de página suele ser esencial para la marca, el cumplimiento legal y para proporcionar a los destinatarios la información necesaria.
Elementos de WordPress #
Los siguientes elementos son parte de las funciones de WordPress. El "Registro de nuevo usuarioEl elemento "se utiliza para incorporar nuevos usuarios y configurar sus contraseñas. Y el "Restablecer contraseña de WP”ayuda a crear una plantilla de correo electrónico para restablecer la contraseña.
Registro de nuevo usuario y restablecimiento de contraseña de WP #
Ambos elementos vienen con la misma configuración que se muestra a continuación.

Dimensiones:
- Ancho y alto: define el tamaño horizontal y vertical de toda el área de contenido.
Tipografía:
Las opciones de configuración a continuación le permiten controlar la configuración de tipografía de todo el formulario de Registro de nuevo usuario.
- Familia tipográfica: seleccione un tipo de familia de fuentes en el menú desplegable.
- Tamaño de fuente: determine el tamaño de fuente de su texto.
- Peso de fuente: define el grosor o densidad del texto.
- Texto alineado: Ubique el contenido del texto a la izquierda, al centro o a la derecha.
- Transformar: define el uso de mayúsculas en el elemento de texto.

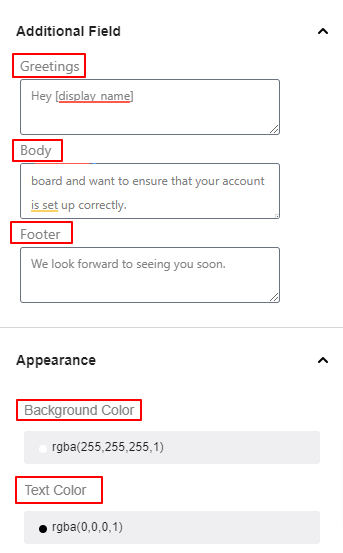
Campo adicional:
- Saludos: Escriba el saludo o declaración inicial del correo electrónico en este cuadro.
- Cuerpo: Utilice este cuadro para escribir la parte del cuerpo de su correo electrónico.
- ¿Qué es el correo electrónico y el enlace del usuario?
- Pie de página: Este cuadro le permite escribir la sección inferior del correo electrónico.
Apariencia:
- Color de fondo: utilice este selector de color para elegir un color sólido para el fondo.
- Color de texto: elija un color para el texto.

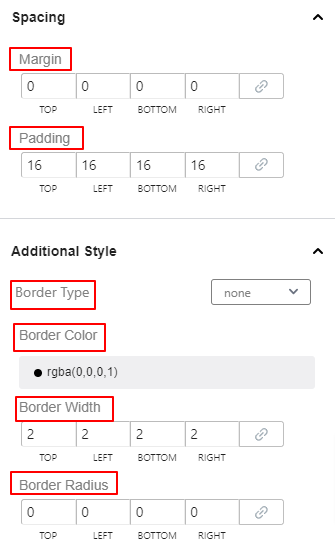
Espaciado:
- Margen: Introduzca valores en las casillas para cambiar el espacio entre el registro del nuevo usuario y otros elementos
- Relleno: aumenta el espacio interior dentro del elemento de registro de nuevo usuario y su borde.
Estilo adicional:
- Tipo de borde: elija el estilo de borde en el menú desplegable.
- Color del borde: agregue un color para el borde.
- Ancho del borde: define el grosor del borde.
- Radio del borde: ajusta la redondez del borde.
Elementos de WooCommerce #
Con los elementos de EmailKit WooCommerce puede personalizar y reemplazar las plantillas predeterminadas de WooCommerce.
Dirección de envío, Dirección de facturación y Dirección de facturación y envío #
Agregue la dirección de envío o facturación, o ambas, a la plantilla de correo electrónico. Estos tres elementos aparecen con la misma configuración de funciones:

- Contenido: Ingrese su título personalizado en este cuadro.
- Título de facturación: agregue un título para la dirección de facturación.
- Título de envío: Agregue un título para la dirección de envío.
Tipografía:
Las opciones de configuración siguientes le permiten controlar la configuración de tipografía de todo el elemento de dirección de envío y facturación.
- Familia tipográfica: seleccione un tipo de familia de fuentes en el menú desplegable.
- Tamaño de fuente: determine el tamaño de fuente de su texto.
- Peso de fuente: define el grosor o densidad del texto.
- Texto alineado: Ubique el contenido del texto a la izquierda, al centro o a la derecha.
- Transformar: define el uso de mayúsculas en el elemento de texto.

Apariencia: En esta área de configuración, usted establece el color del fondo del elemento y su título, texto y colores de borde.
Espaciado:
- Margen: utilice esta configuración para crear espacio alrededor de los elementos.
- Relleno: aumenta el espacio dentro del área del elemento.

Estilos de borde:
- Tipo de borde: elija un tipo de borde en el menú desplegable.
- Radio del borde: define la redondez del borde del elemento.
Dimensiones: Desde aquí, cambiará todo el espacio horizontal (Ancho) y vertical (Alto) de todo el elemento.
Articulo ordenado #
Muestre todos los detalles del producto solicitado, como cantidad o precio, en una tabla.

Dimensiones: Desde aquí, cambiará todo el espacio horizontal (Ancho) y vertical (Alto) de todo el elemento.
Tipografía:
Usando todas estas configuraciones aquí, establecerá cómo se ve el texto del elemento del pedido para el lector.
- Familia tipográfica: seleccione un tipo de familia de fuentes en el menú desplegable.
- Tamaño de fuente: determine el tamaño de fuente de su texto.
- Peso de fuente: define el grosor o densidad del texto.
- Texto alineado: Ubique el contenido del texto a la izquierda, al centro o a la derecha.
- Transformar: define el uso de mayúsculas en el elemento de texto.

Apariencia: En esta área de configuración, usted establece el color del fondo del elemento y su título, texto y colores de borde.

Espaciado:
- Margen: utilice esta configuración para crear espacio alrededor de los elementos.
- Relleno: aumenta el espacio dentro del área del elemento.
Estilos de borde:
- Tipo de borde: elija un tipo de borde en el menú desplegable.
- Radio del borde: define la redondez del borde del elemento.
Nota al cliente, registro de clientes y restablecimiento de contraseña #
Nota al cliente: utilice este elemento para permitir que sus compradores agreguen mensajes específicos del pedido en la página de pago.
Registro de clientes: Personaliza el correo electrónico de registro de nuevo usuario.
Restablecimiento de contraseña: utilice este elemento en su plantilla de correo electrónico para restablecer la contraseña del cliente.
Estos elementos de WooCommerce tienen la misma configuración de funciones.

Contenido:
- Saludos: Comience su correo electrónico ingresando el texto del saludo en este cuadro.
- Cuerpo: Escriba la parte del cuerpo del mensaje de correo electrónico en este cuadro.
- Pie de página: Escriba el mensaje final de su correo electrónico.
Tipografía:
Las opciones de configuración siguientes le permiten controlar cómo aparecerá el texto en la pantalla.
- Familia tipográfica: seleccione un tipo de familia de fuentes en el menú desplegable.
- Tamaño de fuente: determine el tamaño de fuente de su texto.
- Peso de fuente: define el grosor o densidad del texto.
- Texto alineado: Ubique el contenido del texto a la izquierda, al centro o a la derecha.
- Transformar: define el uso de mayúsculas en el elemento de texto.

Apariencia: En esta área de configuración, usted establece el color del fondo del elemento y su título, texto y colores de borde.
Espaciado:
- Margen: utilice esta configuración para crear espacio alrededor de los elementos.
- Relleno: aumenta el espacio dentro del área del elemento.

Estilos de borde:
- Tipo de borde: elija un tipo de borde en el menú desplegable.
- Radio del borde: define la redondez del borde del elemento.
Dimensiones: Desde aquí, cambiará todo el espacio horizontal (Ancho) y vertical (Alto) de todo el elemento.
=




