¿Qué no hay en las plantillas de formulario de MetForm? Entre más de 30 plantillas, también puedes obtener una plantilla de formulario de reserva para insertar en tu sitio web de WordPress en unos segundos.
Cuando incluye un formulario de reserva en su sitio web, capturará todos los detalles de sus clientes y sus requisitos. Para que pueda planificar y ofrecer los mejores servicios posibles según sus deseos.
En ese caso, MetForm ofrece una plantilla de formulario de reserva completamente funcional. Este formulario también responde a todos los dispositivos, incluidos PC, tabletas y teléfonos inteligentes.
✔✔Requisitos:
👉👉Elemento: Descargar el complemento Elementor
👉👉MetForm: Descargar el complemento MetForm
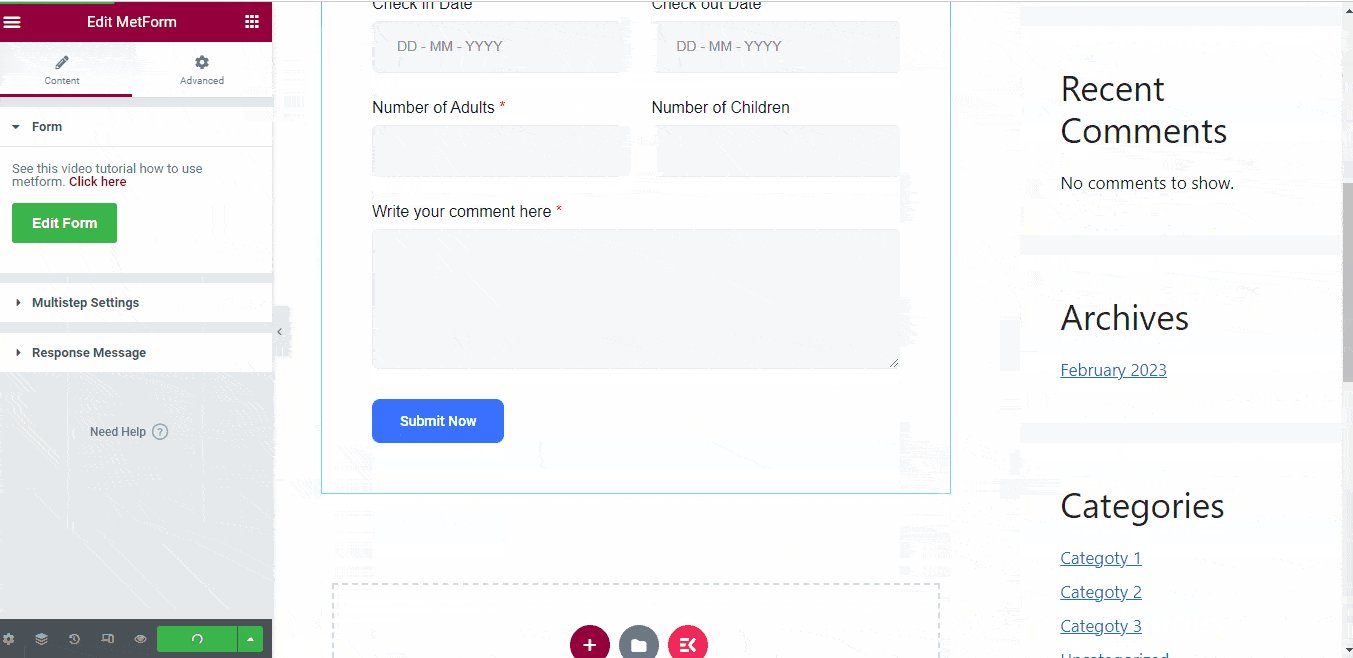
Elementos predeterminados para el formulario de reserva de MetForm #
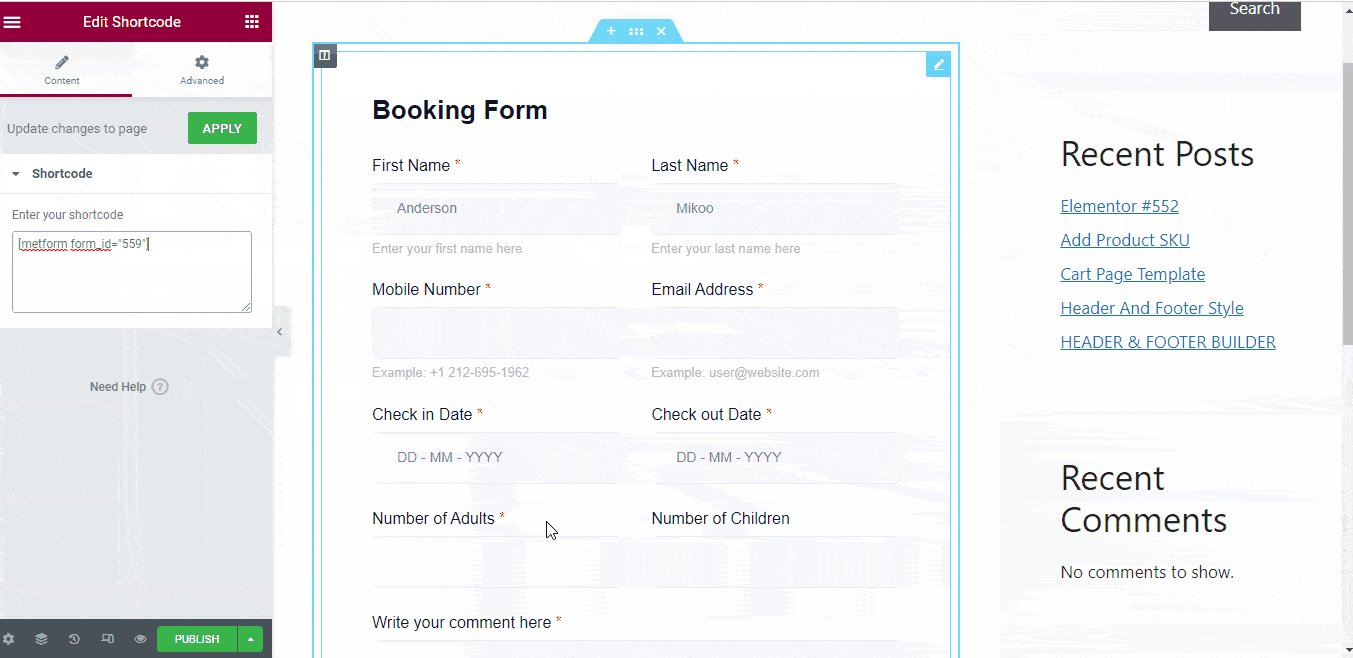
- Nombre de pila
- Apellido
- Número de teléfono móvil
- Dirección de correo electrónico
- Comprobar en la fecha
- Echa un vistazo a la fecha
- Número de Adultos
- Número de niños (opcional)
- Escribe tu comentario
- Botón de enviar
✨✨Nota
✅✅Todos los formularios, incluido el formulario de reserva de MetForm, son completamente compatibles con Elementor
✅✅Puedes agregar, editar o eliminar cualquier elemento según tus requisitos
Cómo crear un formulario de reserva usando MetForm (2 métodos) #
1. Inserte una nueva plantilla de formulario de reserva con Elementor #
Inserting a new booking form template directly with Elemetor is the easiest process.
- Cree una nueva página/publicación o abra una existente con Elementor
- buscar el Widget de MetForm entre los elementos de Elementor
- Arrastrar y soltar el widget de MetForm
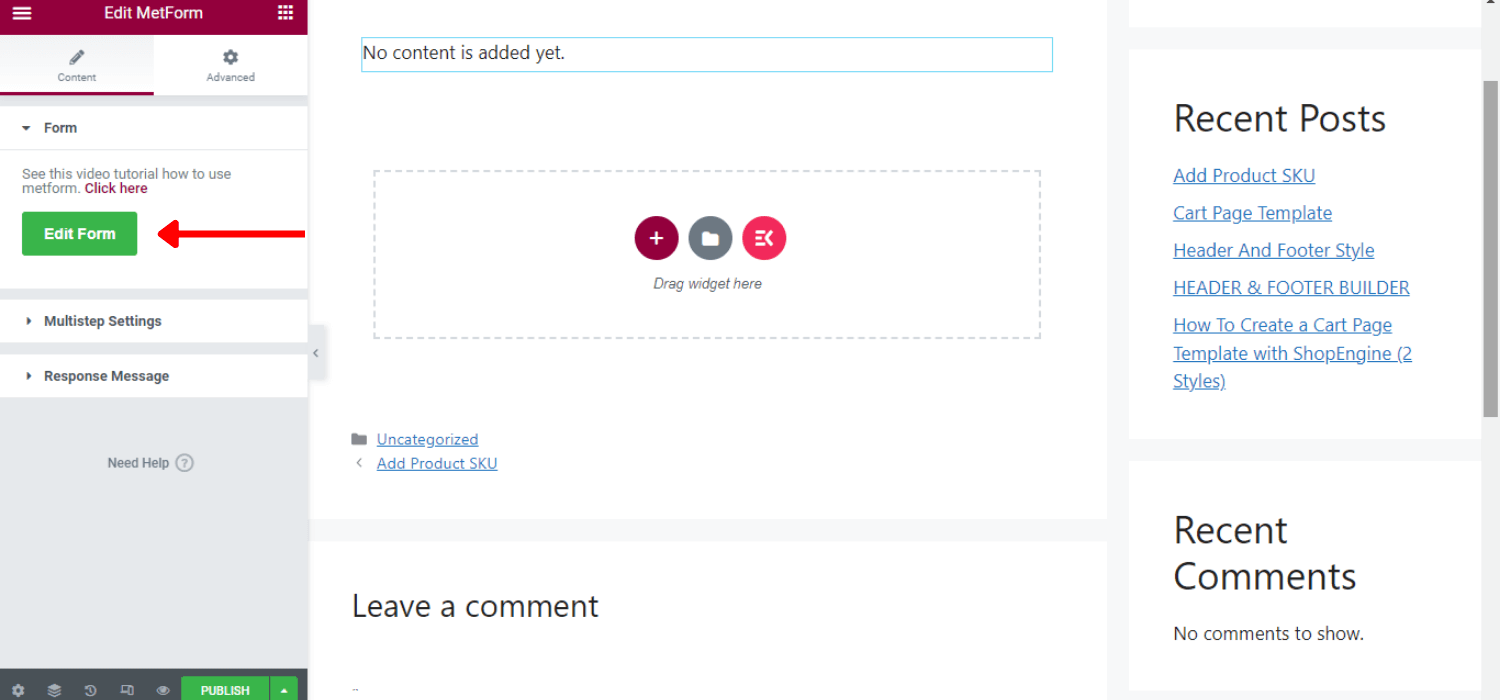
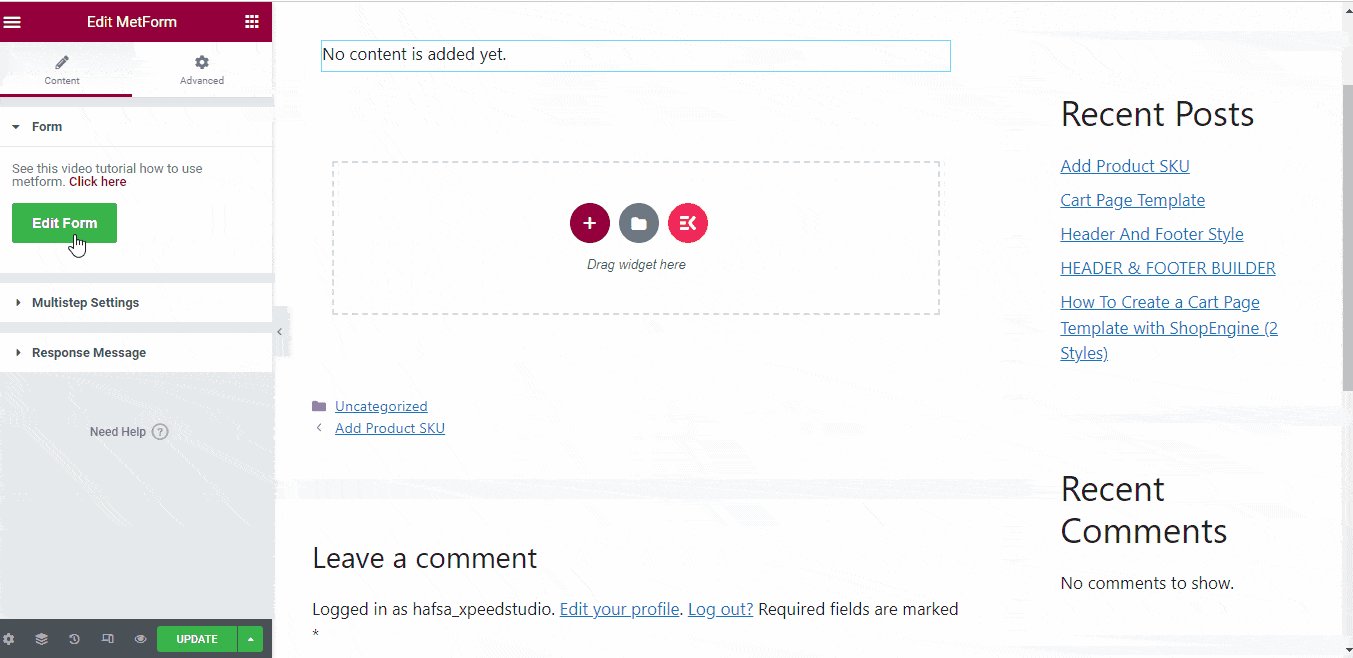
- Puedes ver el “Editar formulario” opción en la barra lateral izquierda
- Haga clic en “Editar formulario”

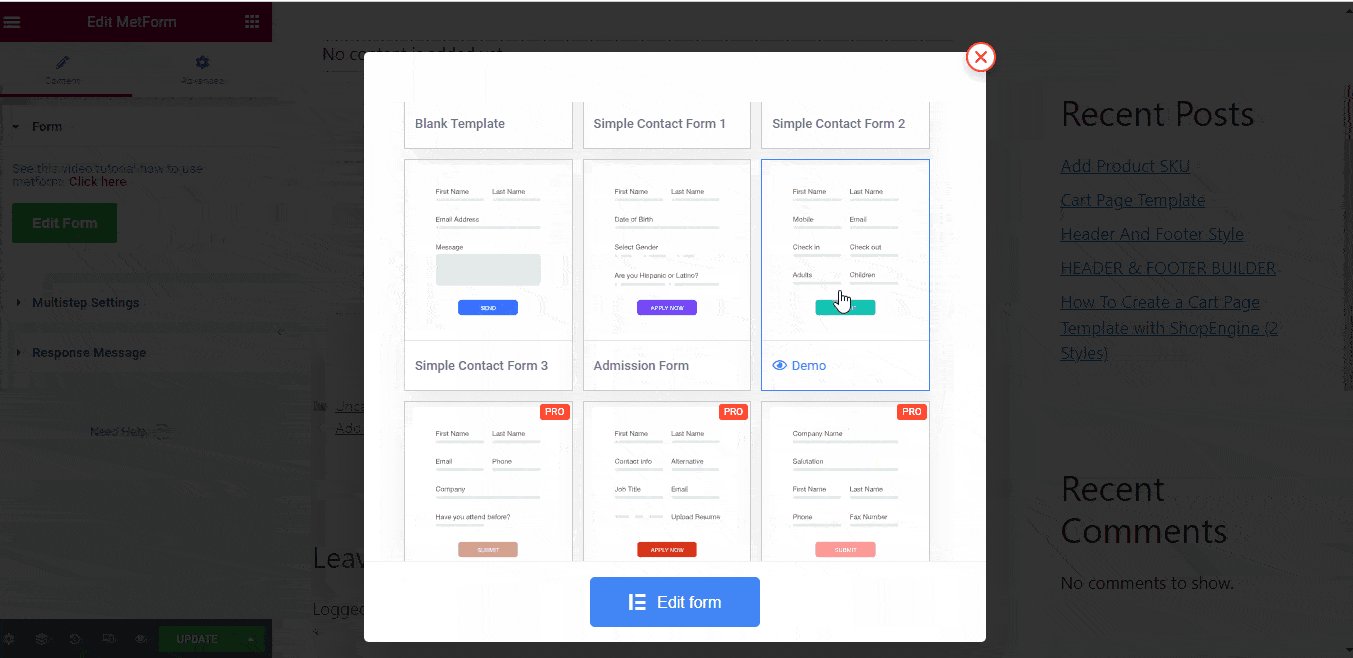
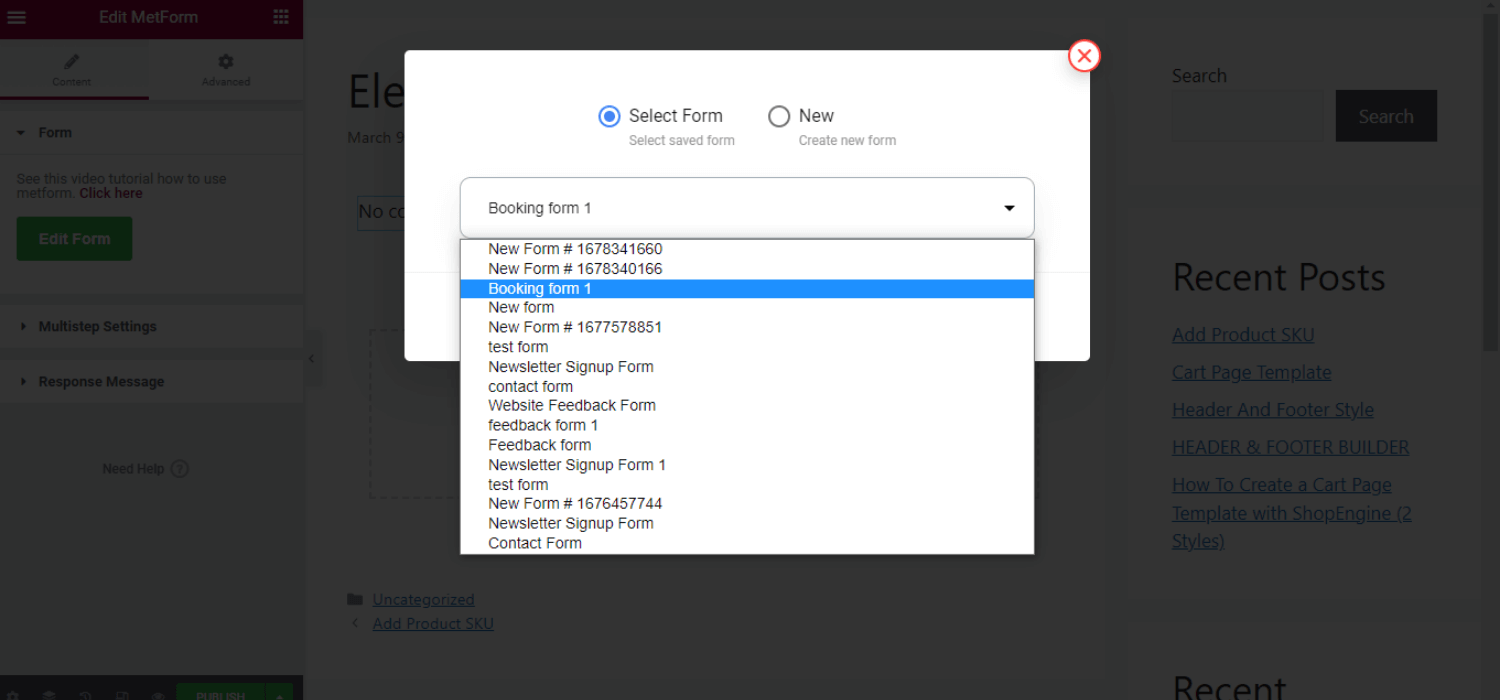
En este momento aparecerá una ventana emergente.
- Seleccionar "Nuevo" forma
- Establezca el nombre del formulario y seleccione el Plantilla de formulario de reserva
- Haga clic en “Editar formulario”
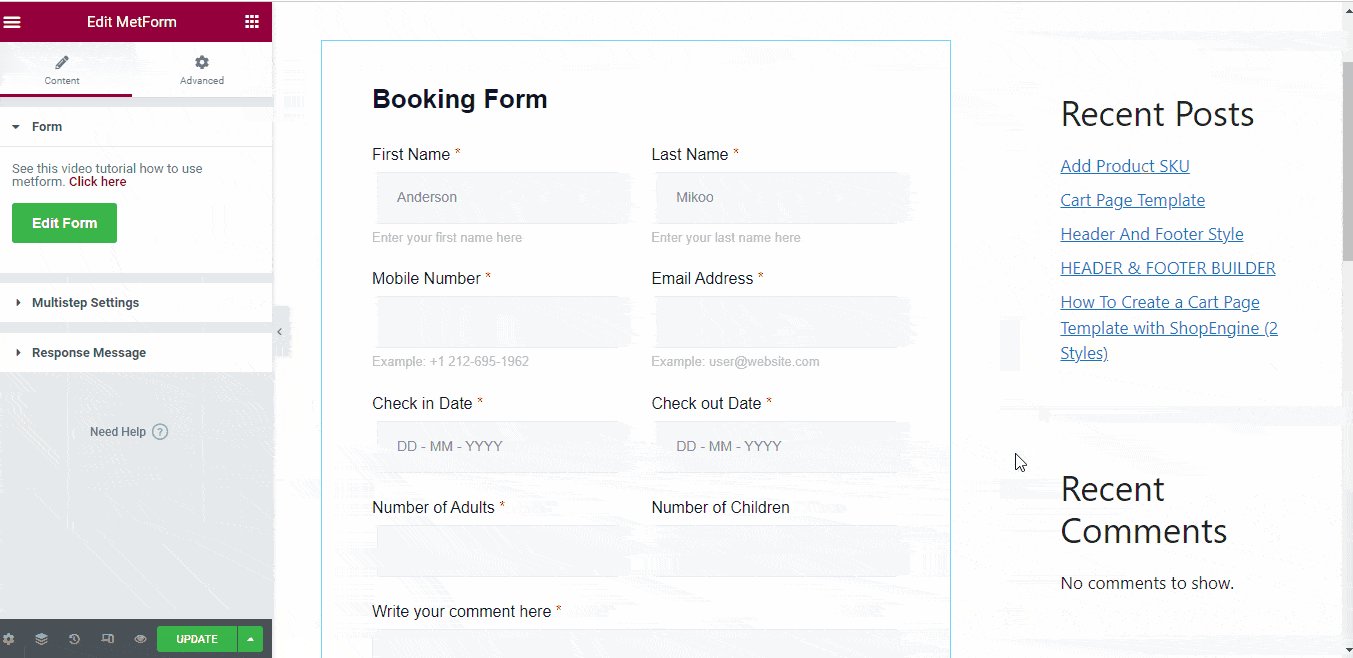
- Puedes personalizarlo o mantenerlo como está.
- Haga clic en “Actualizar y cerrar”
- Haga clic en "Publicar"

Personalice la plantilla de formulario de reserva de MetForm #
MetForm ofrece 3 controles de estilo para personalizar el formulario para el campo de entrada, los botones y todo el diseño del formulario.
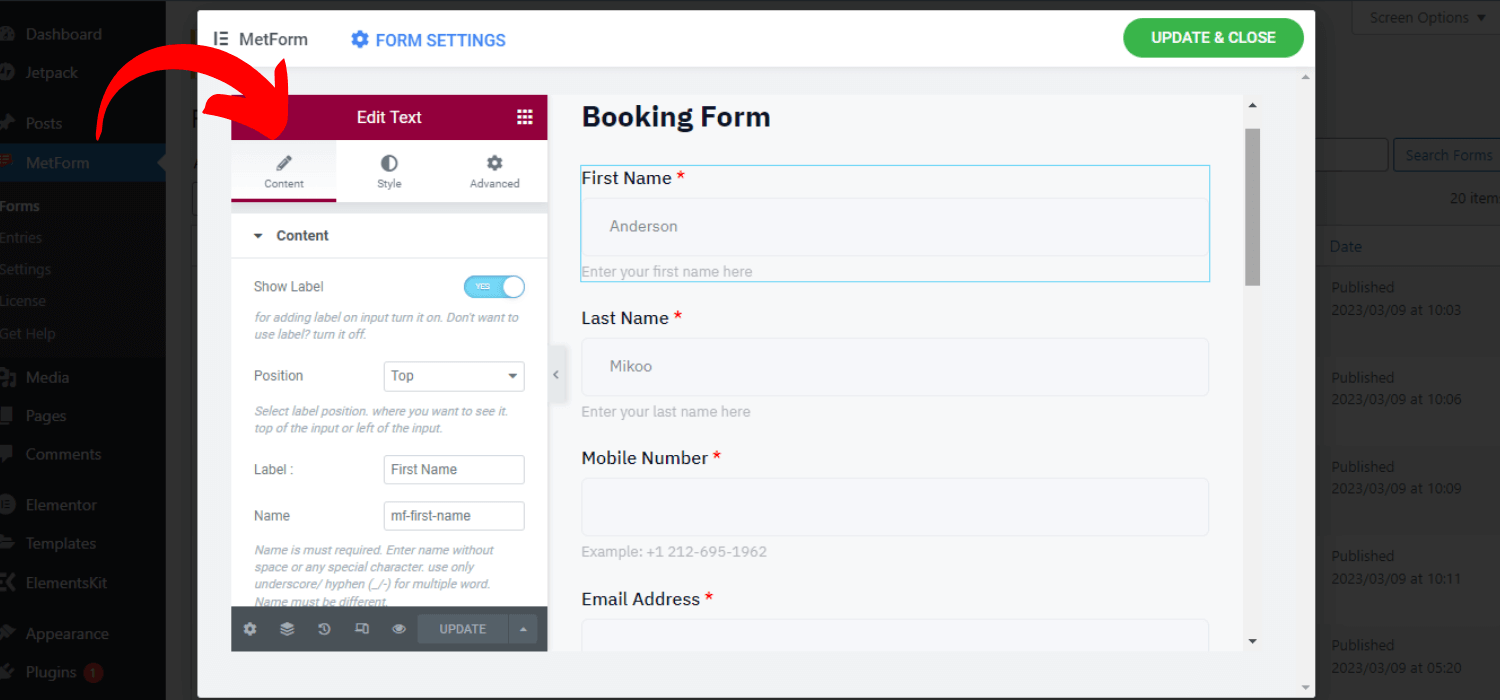
Personalización de contenido #
- Ocultar/mostrar la etiqueta del campo
- Establecer el tipo de validación del campo de entrada
- Cambiar el texto del marcador de posición
- Hacer un campo opcional u obligatorio
- Insertar el mensaje de advertencia
- Establecer texto de ayuda
- Incluir URL

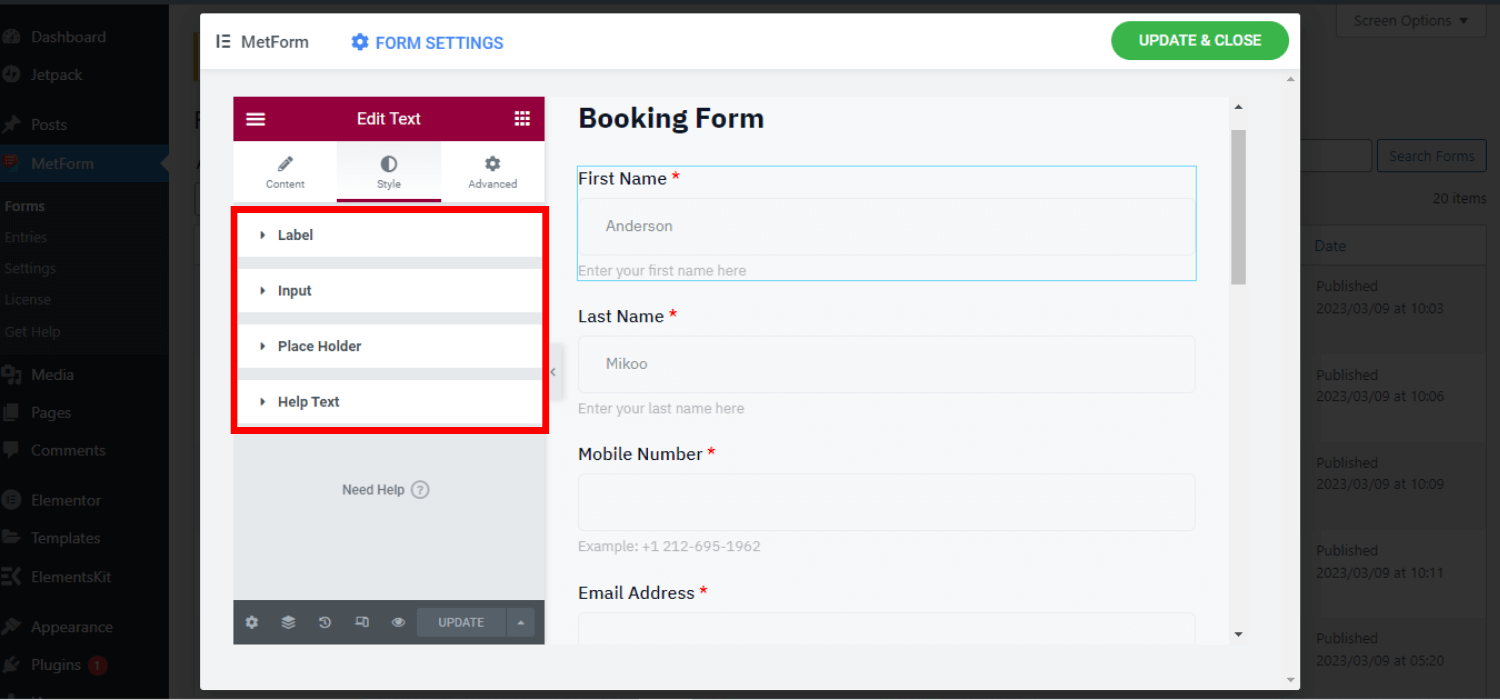
Personalización de estilo #
- Color de entrada, tipografía, relleno, personalización de márgenes.
- Personaliza el color del indicador requerido
- Fondo de imagen para el campo de entrada
- Borde personalizado, color del borde, radio
- Texto de advertencia, texto de ayuda, color del texto del marcador de posición y tipografía

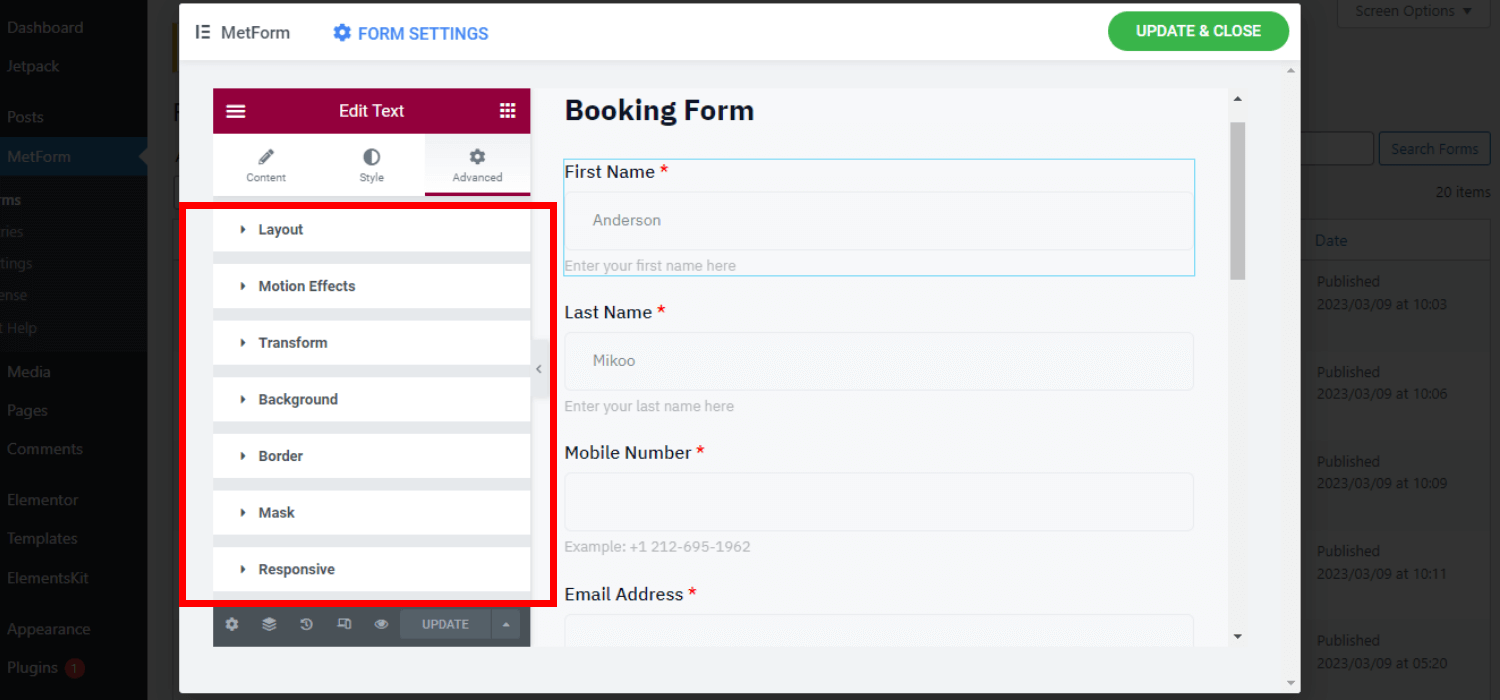
Personalización avanzada #
- Margen de diseño completo, relleno
- Establecer el ancho y la posición del diseño
- Múltiples efectos de movimiento para los campos de entrada.
- Personalización del fondo del formulario
- Propiedades de borde personalizadas
- Configurar la capacidad de respuesta del dispositivo
- Incluye CSS adicional y muchos más

2. Elija la plantilla de formulario de reserva e insértela en la página/publicación #
Esta forma de crear e insertar el formulario de reserva también es sencilla. Primero debe navegar por los formularios de MetForm y luego insertarlos en la página o publicación deseada.
Paso 1: cree un nuevo formulario de reserva #
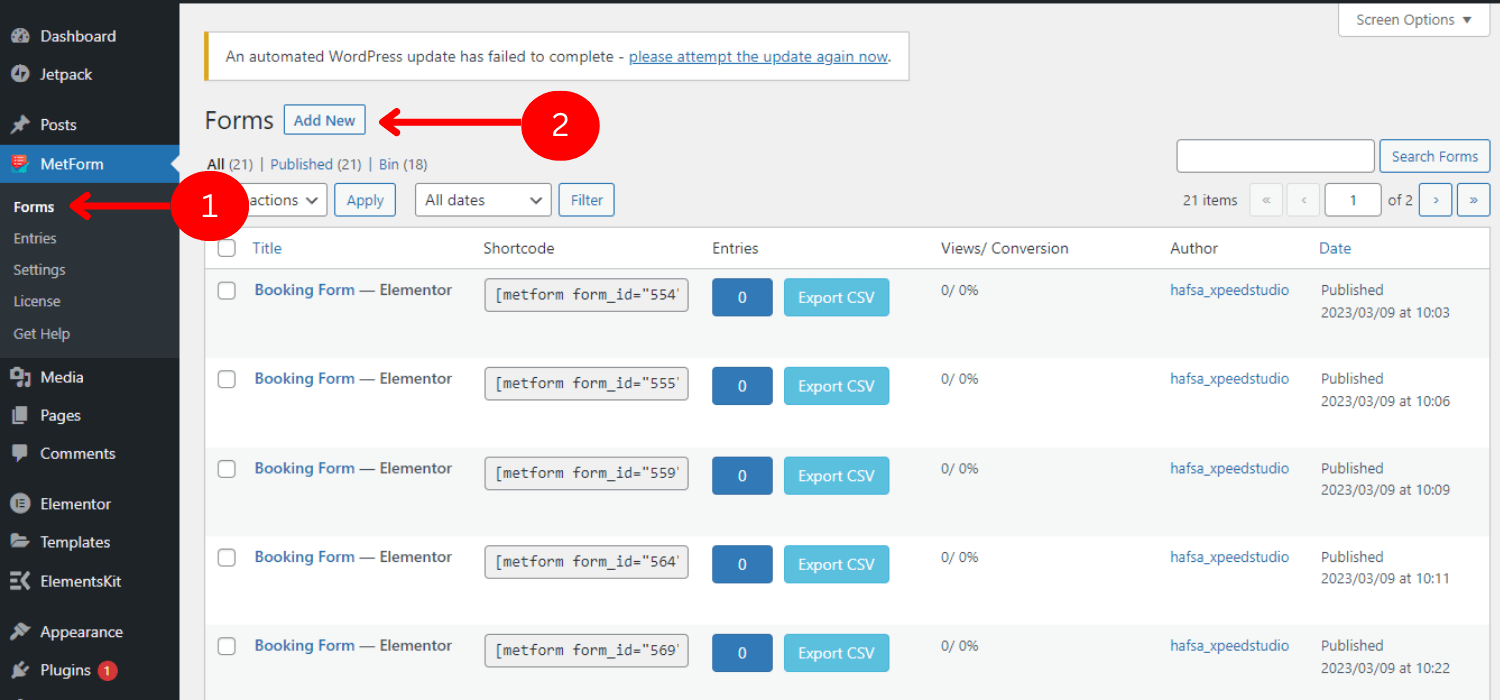
- Navega por tu panel de WordPress
- Coloca el cursor sobre MetForm
- Toque en formas
- Haga clic en “Agregar nuevo”

- Buscar formulario de comentarios
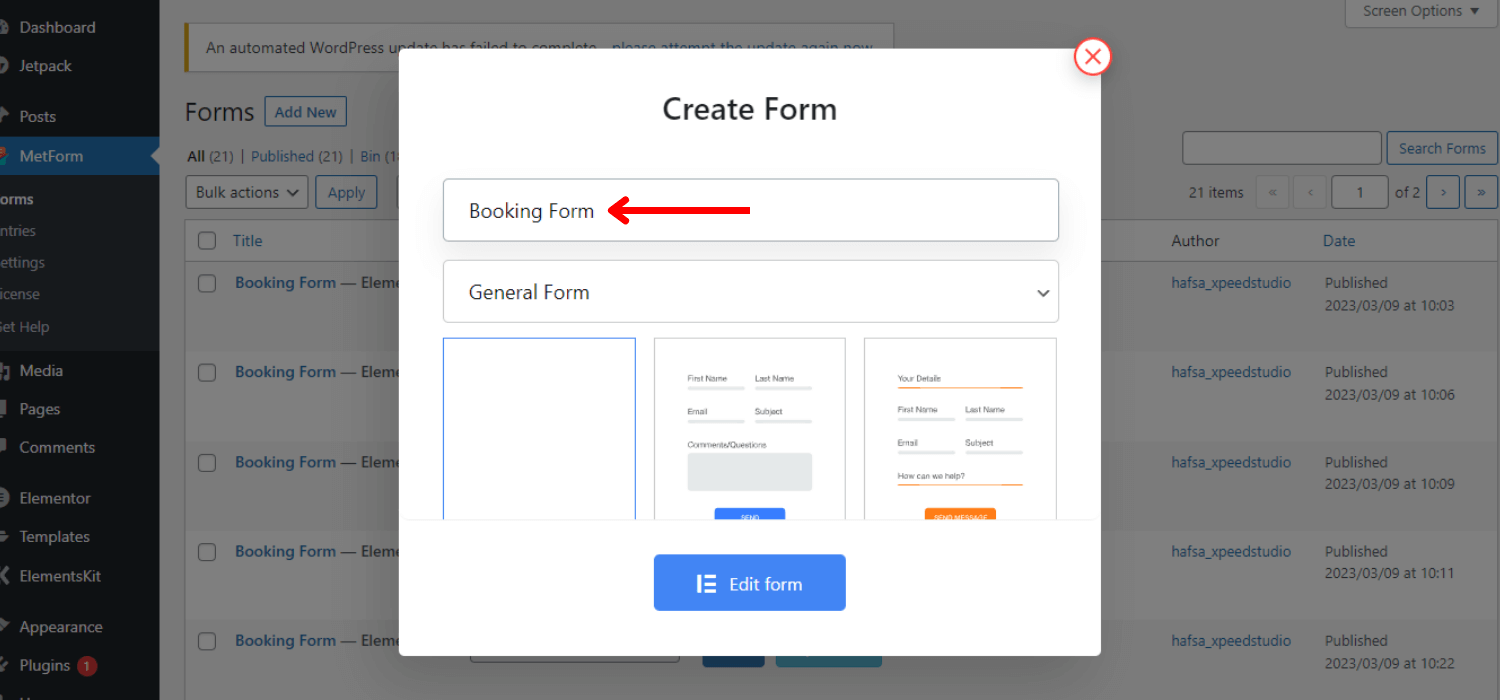
- Establecer el formulario nombre

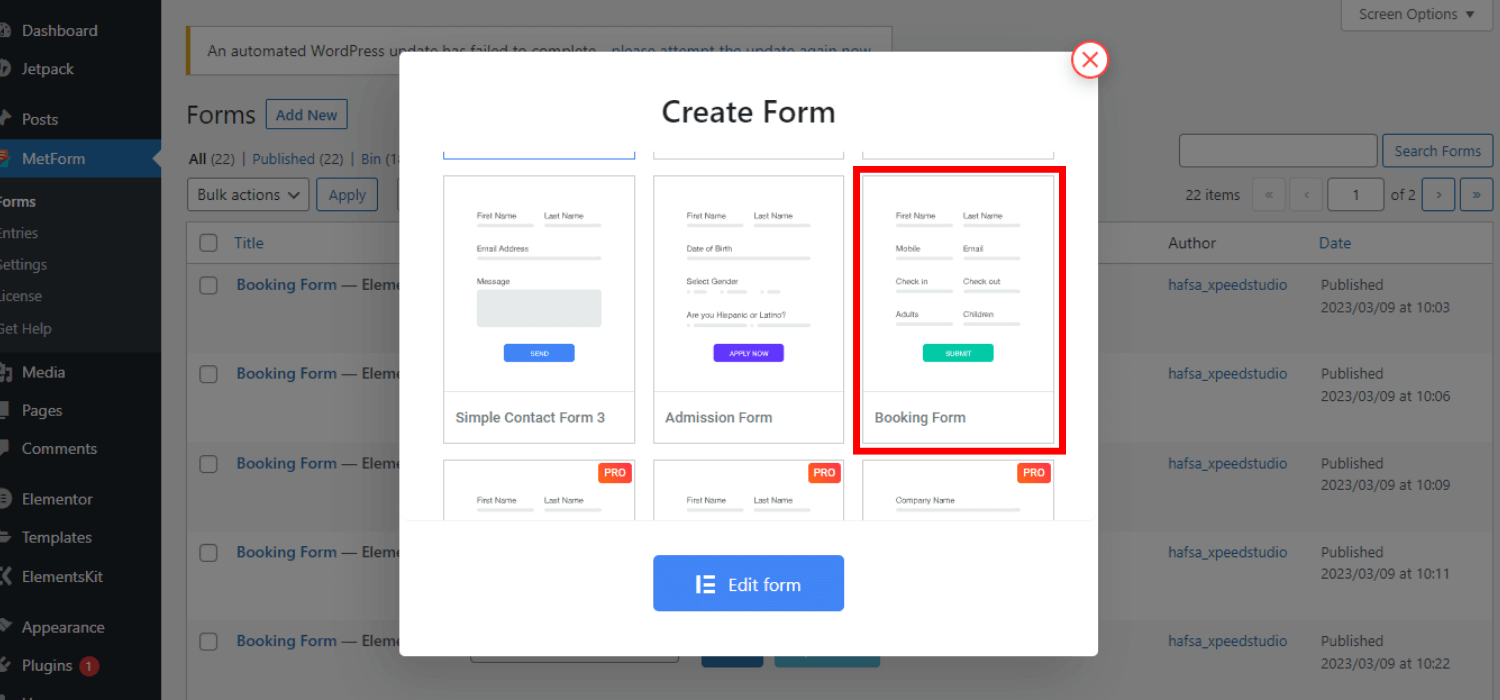
- Selecciona el "Formulario de reserva"
- Haga clic en “Editar formulario”

Paso 2: Inserta el formulario de reserva #
Después de crear un nuevo formulario o modificar el predeterminado, debe insertar la plantilla del formulario de reserva usando Elementor o shortcode.
Inserte el formulario de reserva con Elementor:
- Crea una nueva publicación/página o abre una existente con Elementor
- Elige un bloque de Elementor
- buscar el Widget de MetForm
- Arrástralo y suéltalo en el bloque.
- Haga clic en “Editar formulario”
- Selecciona el formulario de reserva nombre

- Haga clic en Guardar cerrar
- Haga clic en actualizar
Inserte el formulario de reserva usando Shortcode
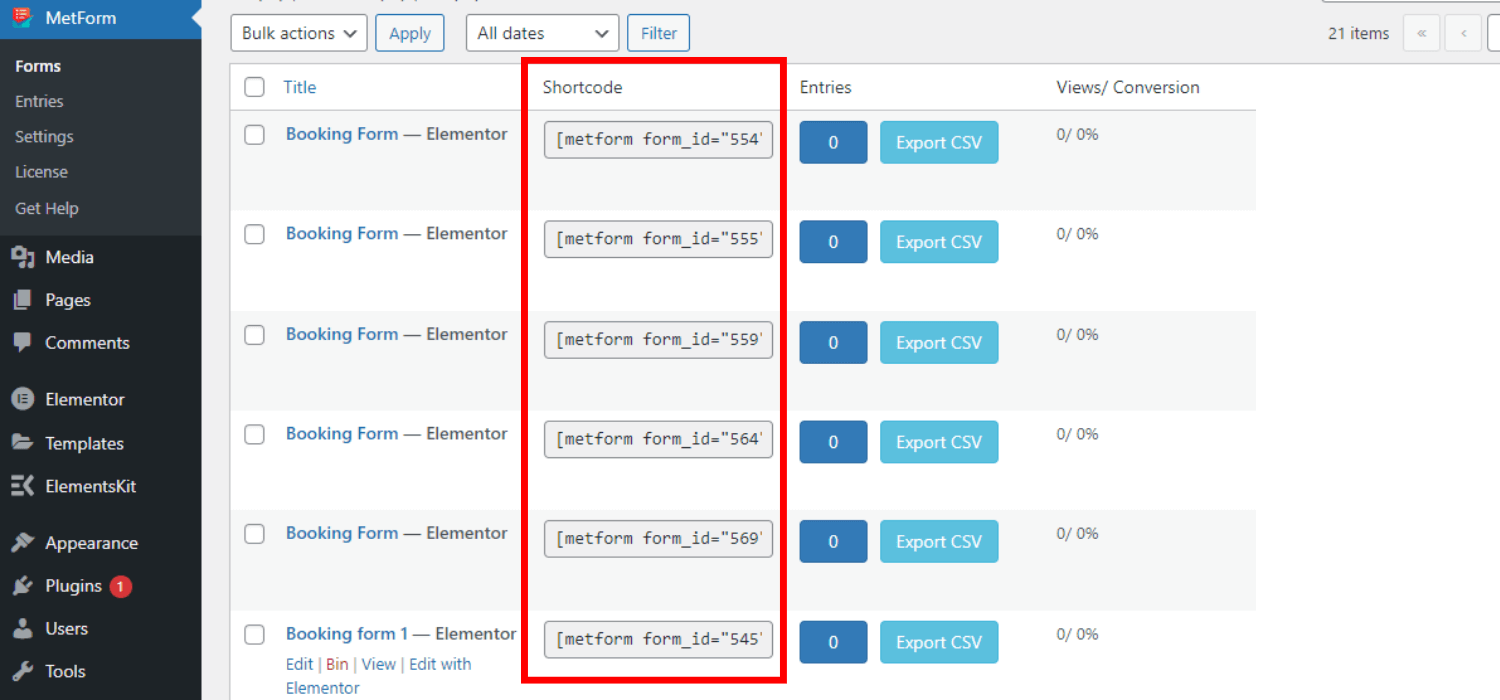
Navegar MetForm -> Formularios. Verá los códigos cortos junto con el nombre del formulario. Puedes simplemente copiarlos y pegarlos en un bloque o hacerlo con el widget de código corto de elemotor.

👉👉Copie y pegue el código corto
- Copiar el código corto del formulario de reserva
- Pegar el shortcode en el bloque de texto en el que desea insertar el formulario
- Haga clic en "Publicar"
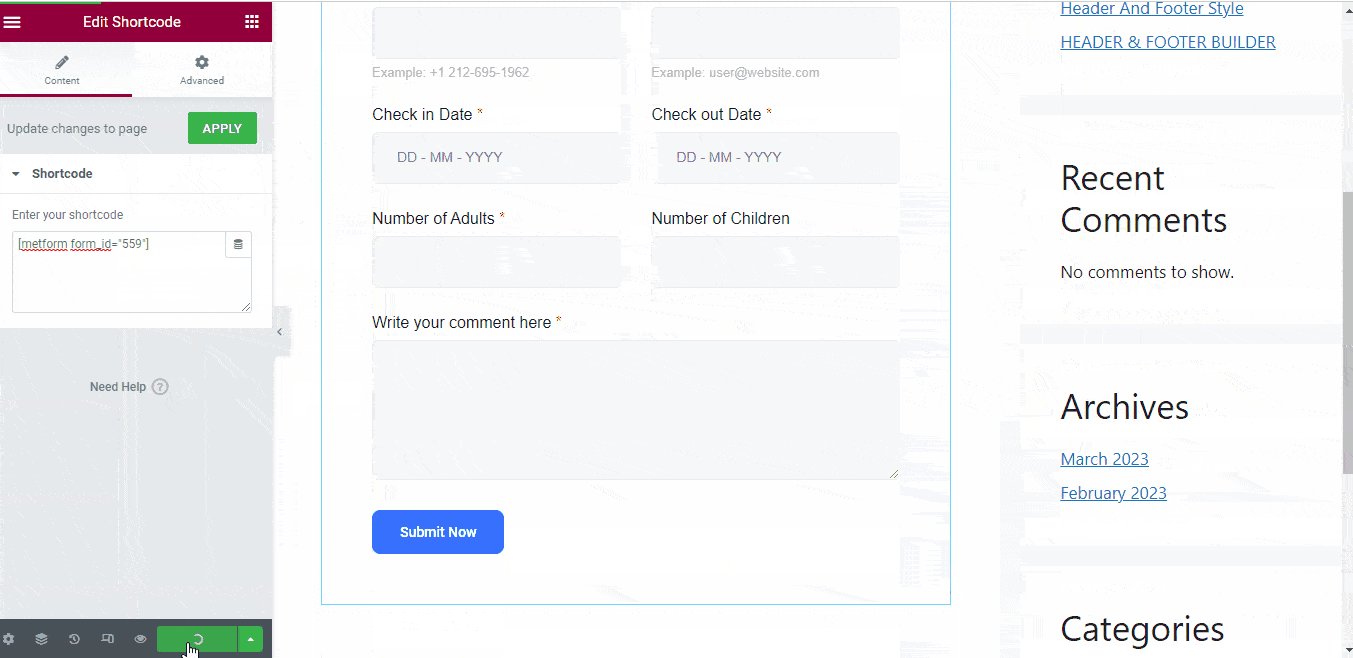
👉👉Usar el widget de código corto
- Copiar el código corto
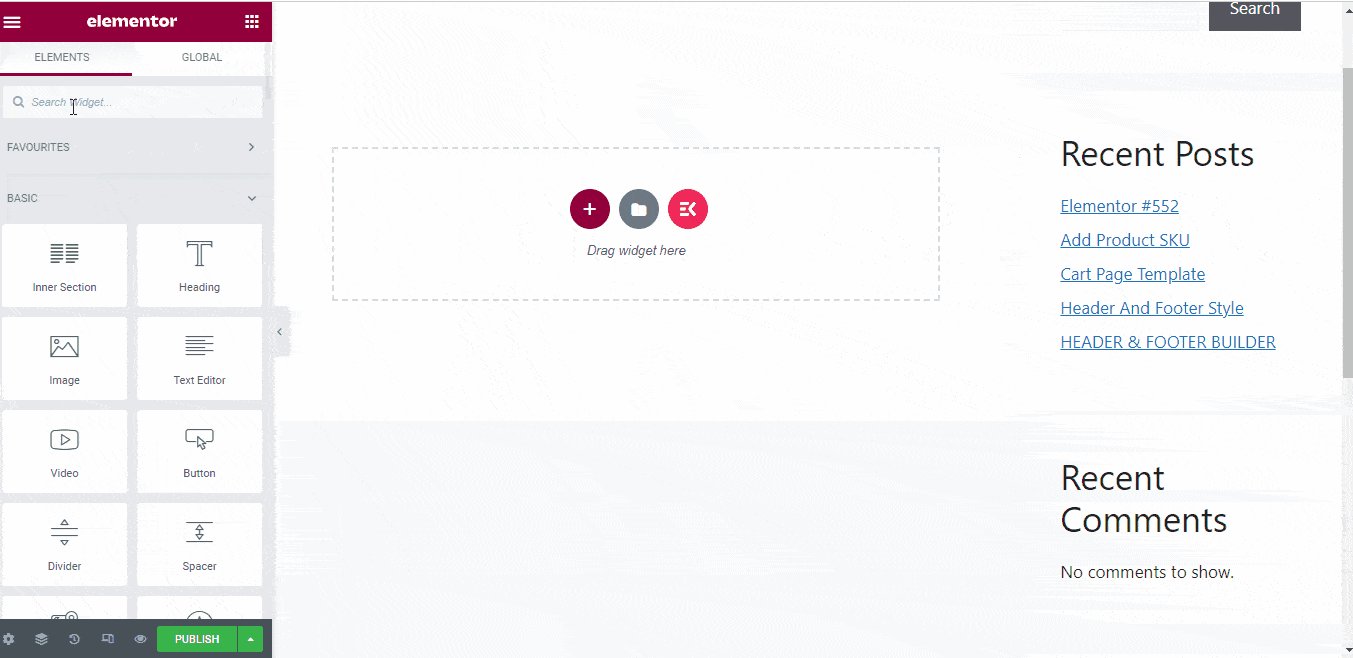
- Abra la página/publicación con elementor
- buscar el Widget de código corto
- Arrástrelo y suéltelo en la página.
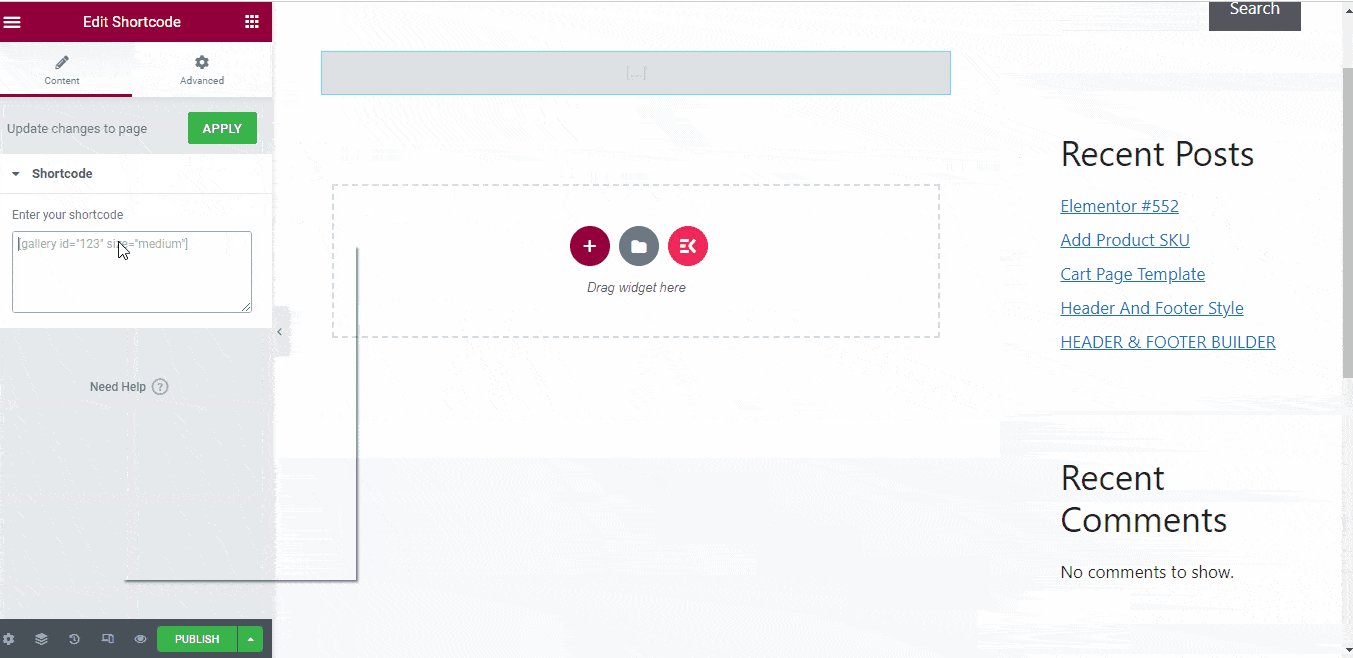
- Pegar el código corto en el campo de código corto
- Haga clic en "Publicar"

Hopefully, now you can easily insert the MetForm booking form into your WordPress website. You can follow any of the above procedures, all will result in the same – a fully functional and responsive booking form.
No dudes en preguntar cualquier consulta. ¡Manténganse al tanto!




