El complemento de creación de formularios MetForm viene con Más de 30 plantillas (por ejemplo, formulario de contacto, formulario de boletín informativo, formulario de comentarios, etc.) para crear cualquier tipo de formulario en el sitio web de WordPress.
MetForm también le permite crear cualquier formulario personalizado simplemente arrastrando y soltando elementos o elementos. Con Más de 40 estilos para la personalización, puede diseñar un formulario funcional y totalmente responsivo en unos minutos.
Cómo crear formularios con MetForm #
✨✨Requisitos:
👉👉 Elementor: Descargar el complemento Elementor
👉👉 MetForm: Descargar el complemento MetForm
Paso 1: elija una plantilla de formulario #
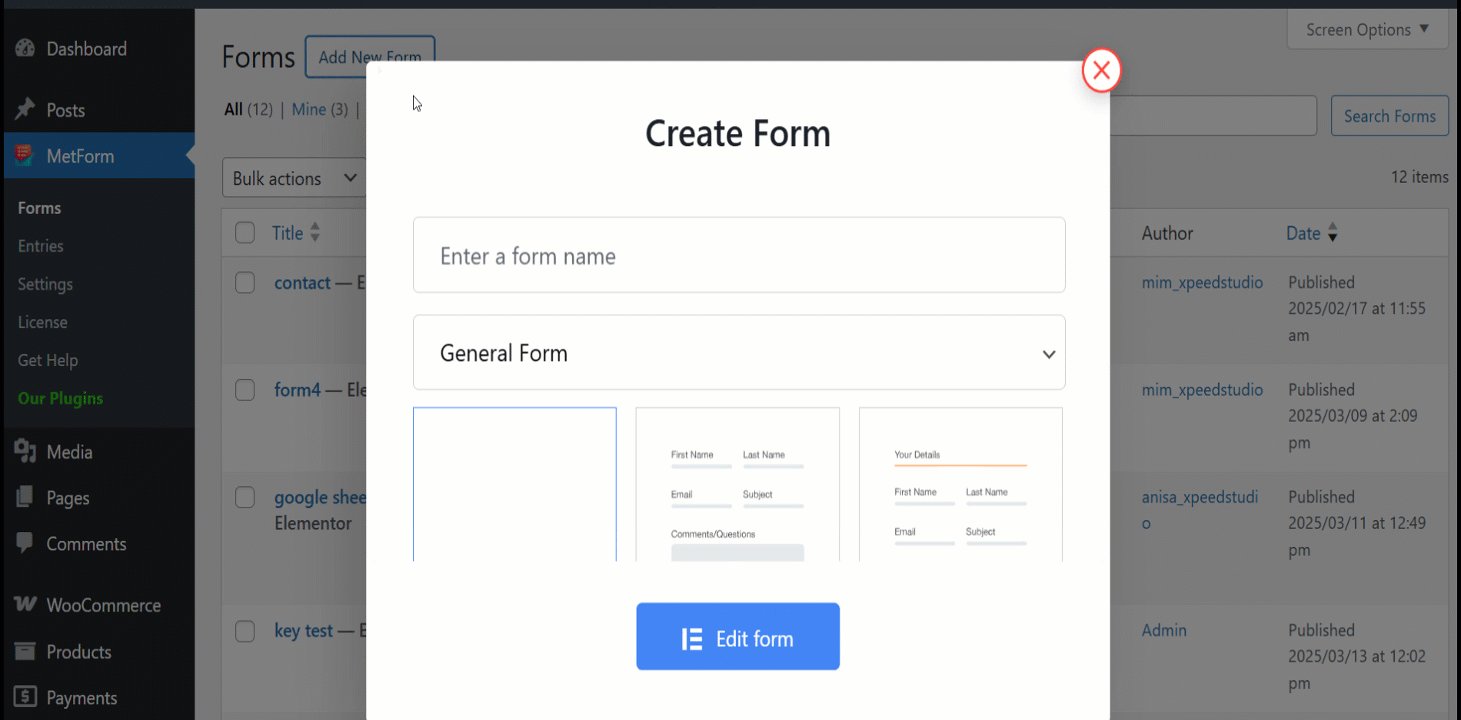
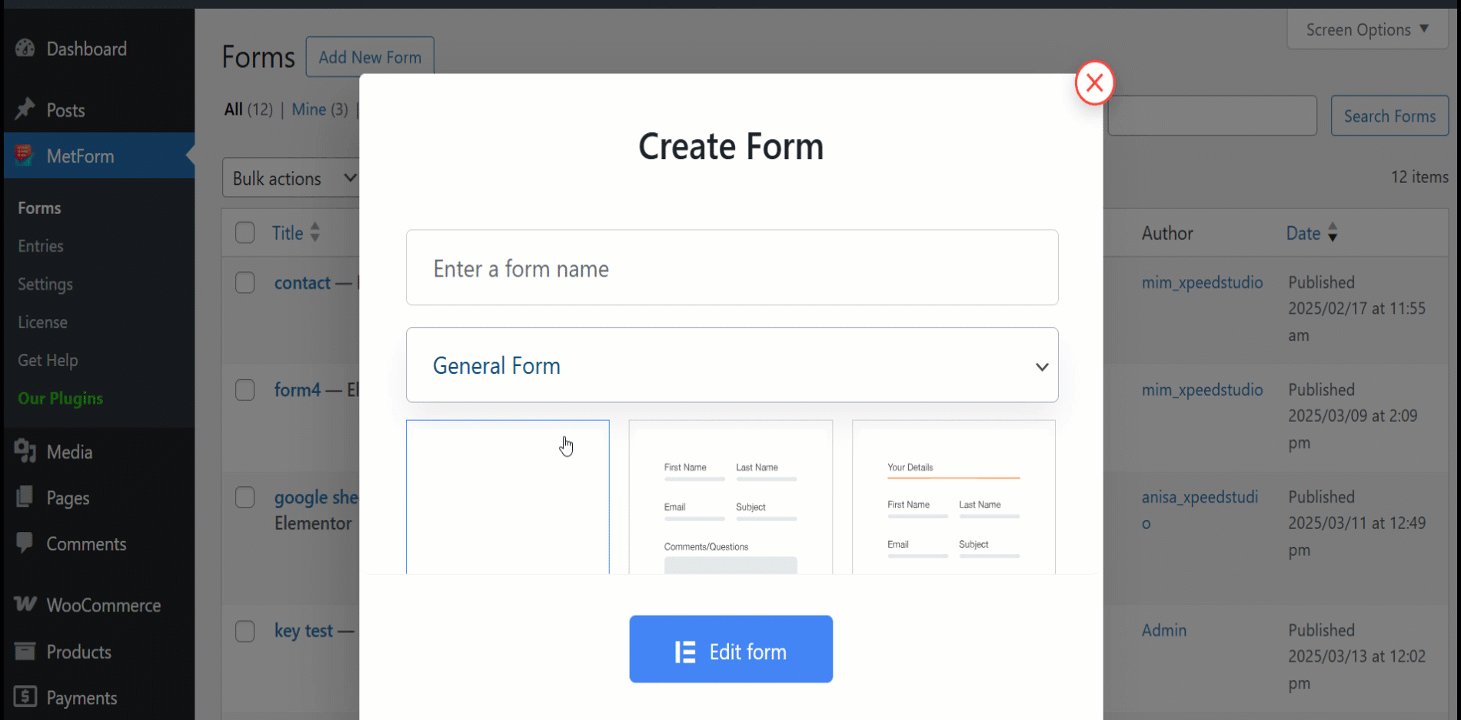
Vaya a 1. Panel de control -> 2. MetForm -> 3. Formularios -> 4. Haga clic en Agregar nuevo -> 5. Aparecerá una ventana emergente
Desde esta ventana emergente Crear formulario, verá:
- Campo de nombre del formulario
Puede comenzar a crear un formulario escribiendo su nombre en este campo.
- tipo de formulario
El tipo de formulario es Formulario General. Es por defecto, si usas MetForm pro puedes tener la opción aquí.
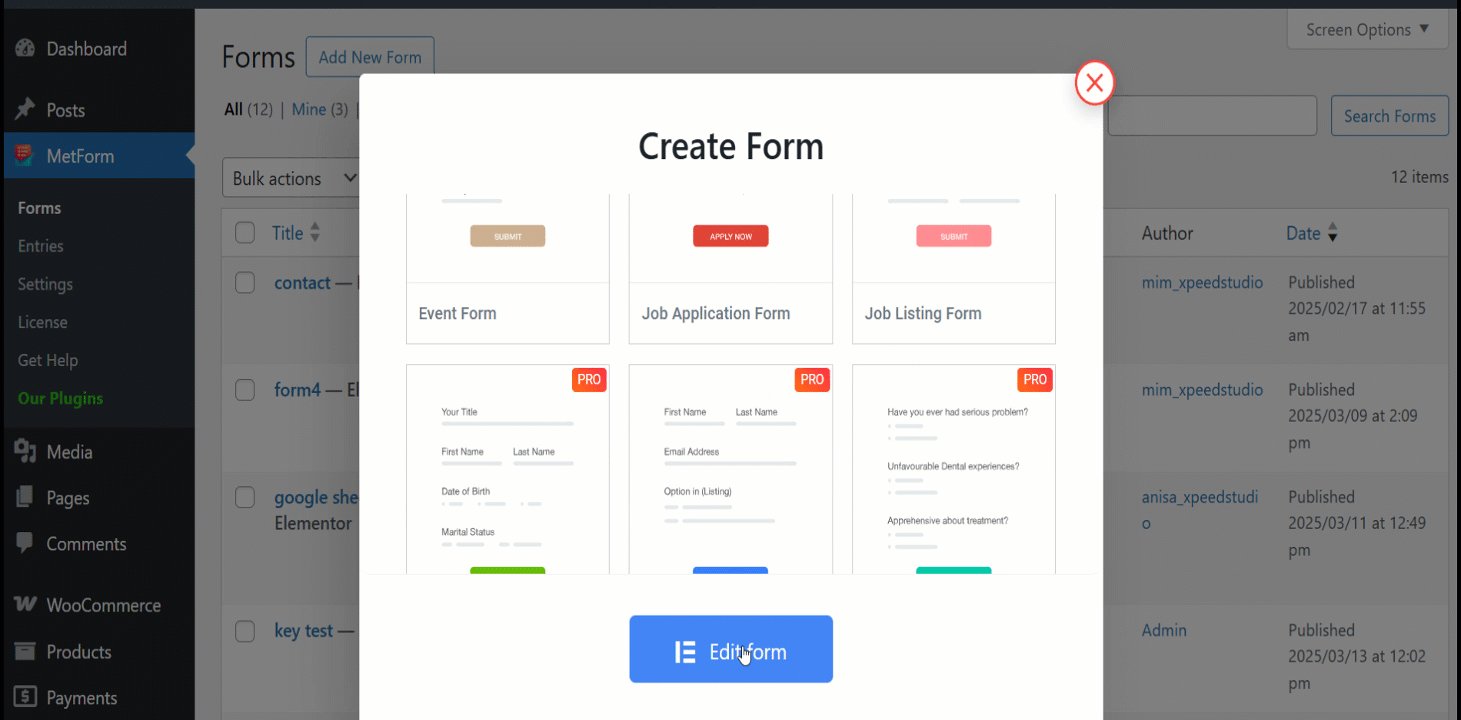
- Opciones de plantilla
Obtendrá más de 30 tipos diferentes de plantillas aquí.
- Haga clic en Editar
Al hacer clic en este botón, comenzará a editar el formulario con Elementor.

Paso 2: personaliza la plantilla de formulario #
Cada plantilla de formulario está completamente diseñada y desarrollada para diferentes propósitos (por ejemplo, formulario de comentarios para obtener comentarios de los clientes). Sin embargo, puedes personalizarlos de cualquier forma ya que son compatibles con elementor.
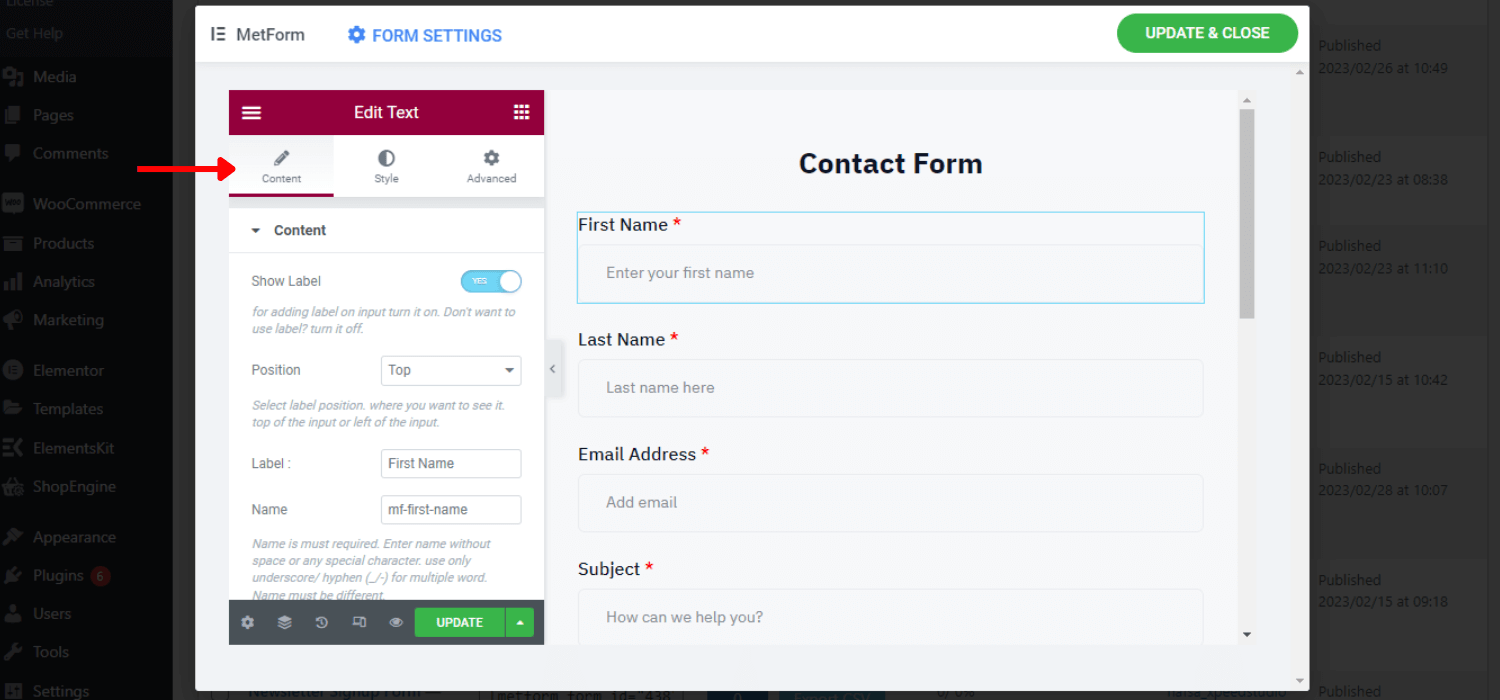
Obtendrá 3 configuraciones como contenido, estilo y avanzado para personalizar y controlar el campo de entrada y las propiedades del botón.
👉👉Personalización de contenido #
- Puede ocultar/mostrar la etiqueta
- Establecer posición para izquierda o arriba
- Puede cambiar el marcador de posición
- Agregar texto de ayuda
- Activar/desactivar la propiedad requerida
- Establecer el mensaje de advertencia
- Establecer el tipo de validación
- Insertar URL

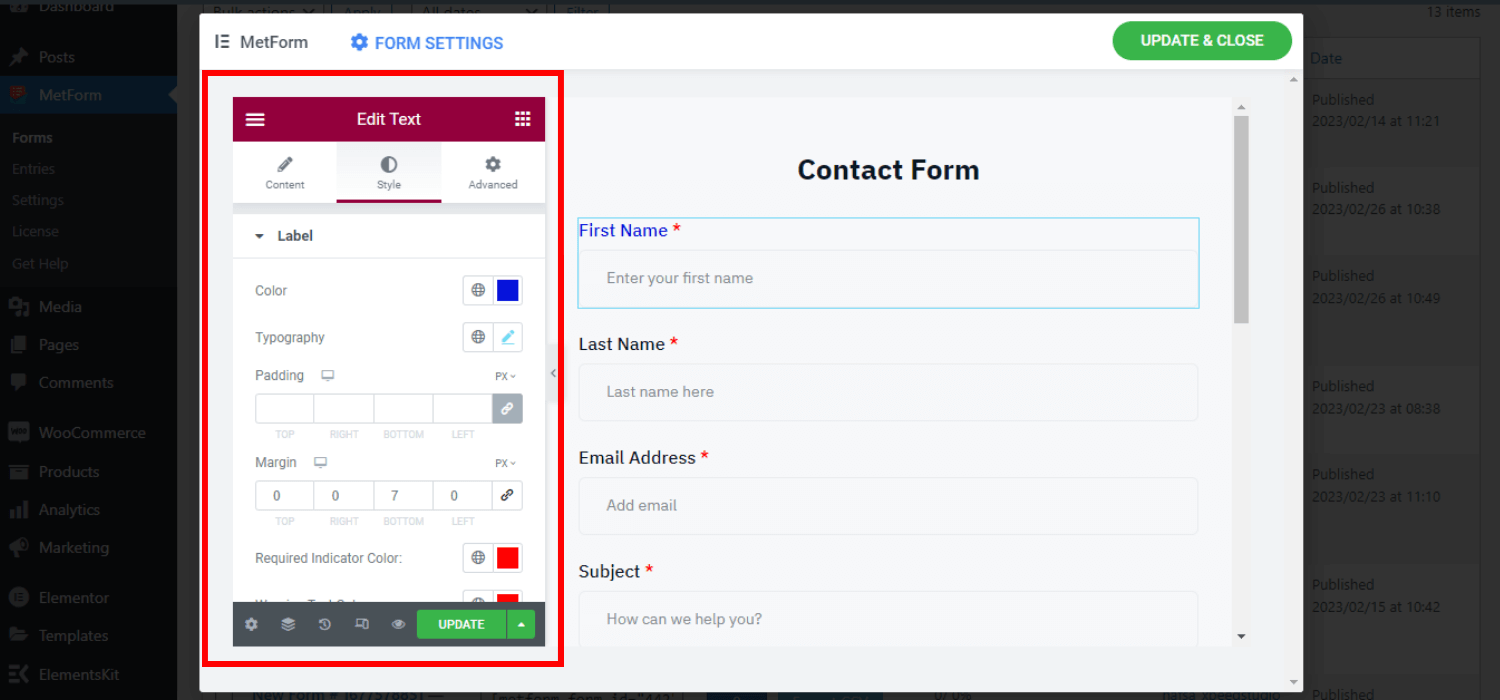
👉👉Personalización de estilo #
- Establecer ancho personalizado para el diseño
- Cambiar el color y la tipografía del texto del campo de entrada
- Personaliza el marcador de posición y ayuda al color y la tipografía del texto.
- Agregar color de fondo
- Establecer relleno personalizado, margen
- Seleccione un color de advertencia personalizado para el campo requerido
- Establecer alineación izquierda, central, justificada o derecha
- Insertar imagen de fondo para el campo de entrada
- Personaliza el borde, el color del borde y el radio del borde

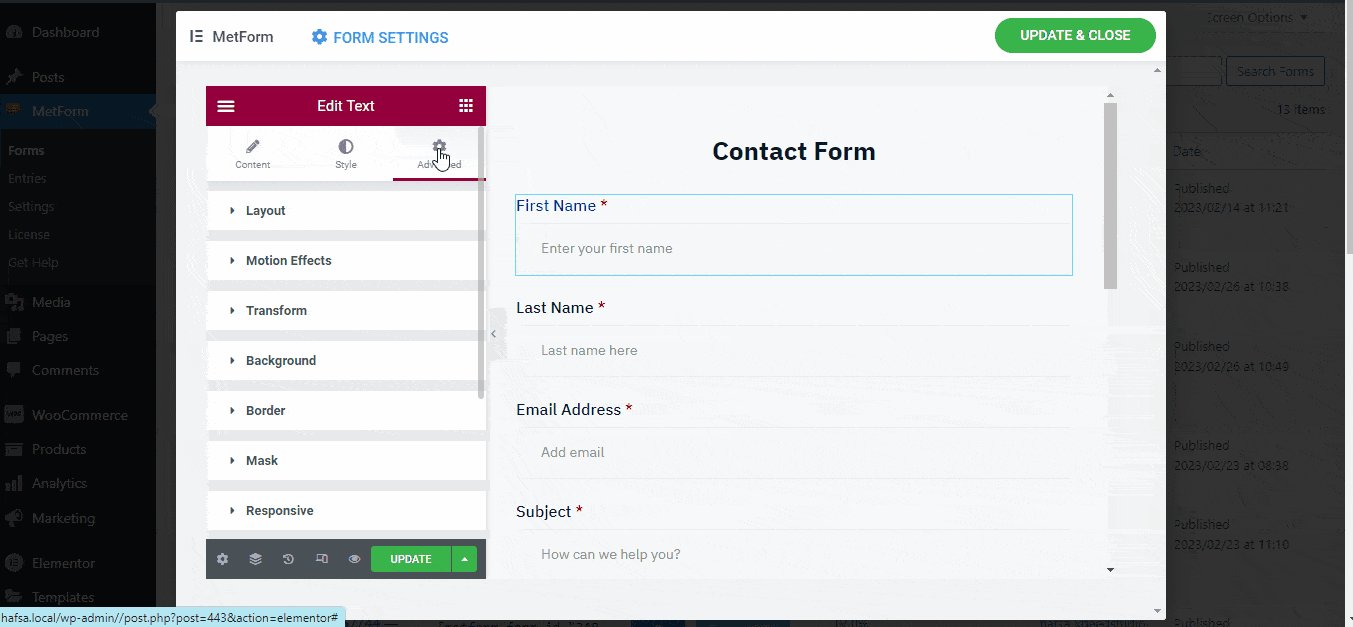
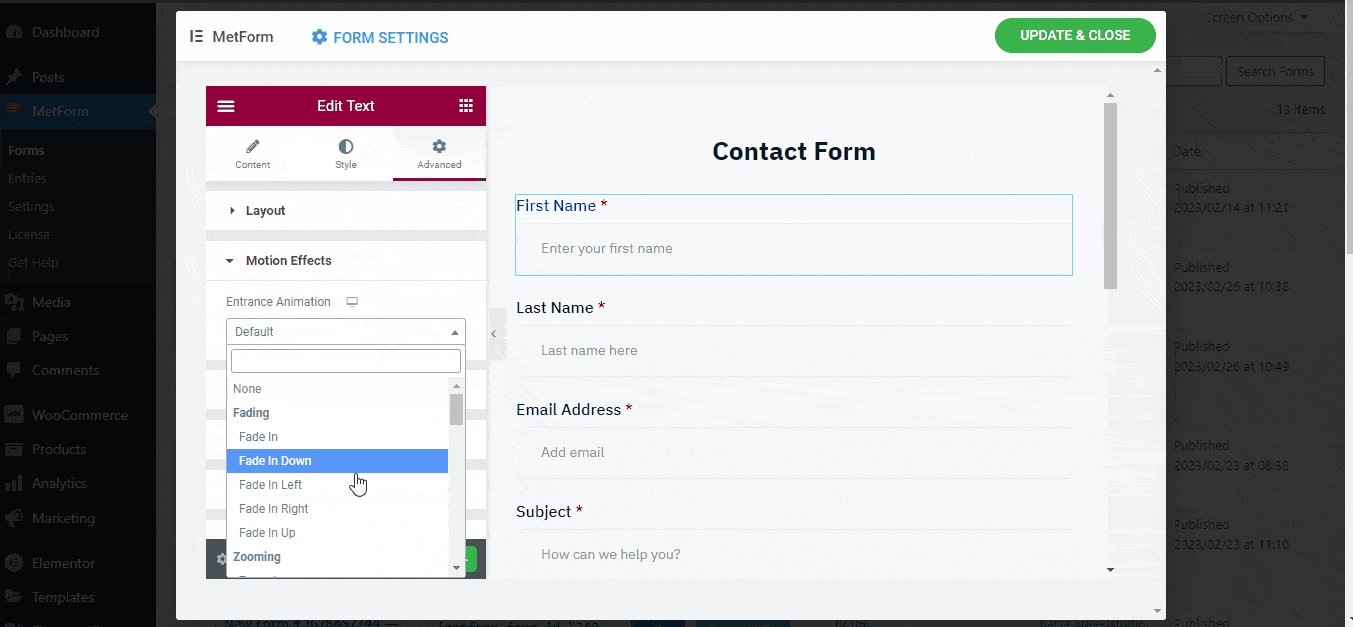
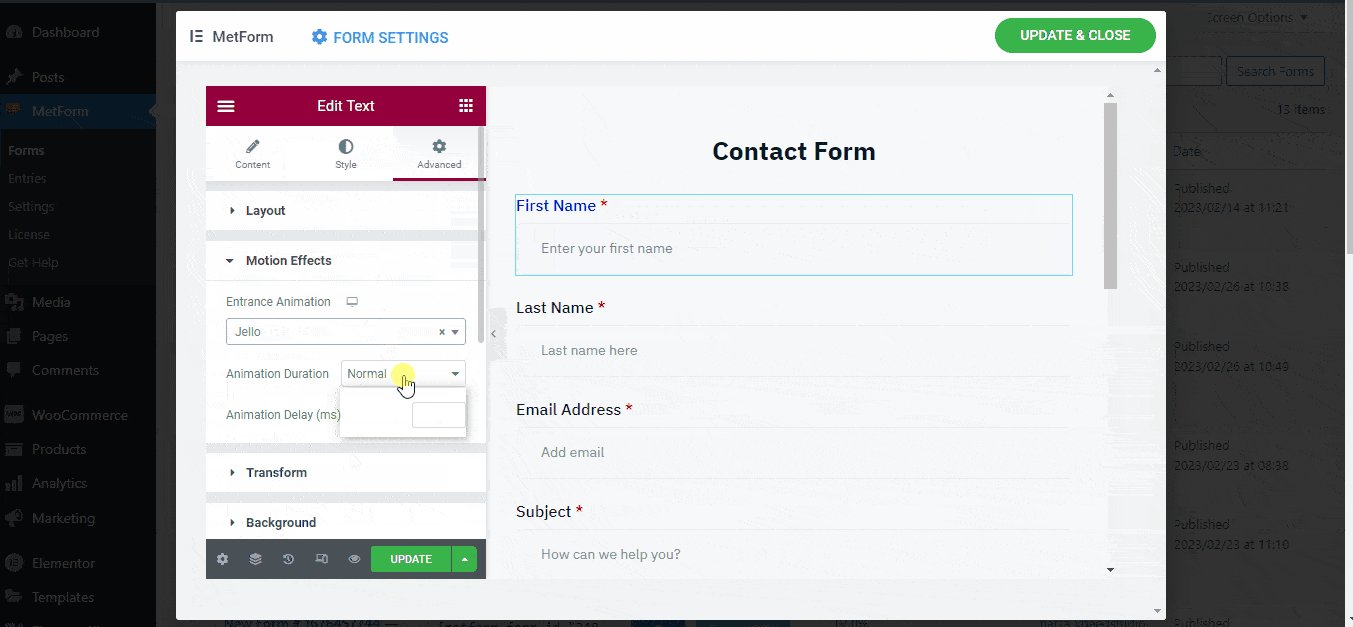
👉👉Personalización avanzada #
- Establezca margen, relleno, ancho y posición personalizados para el diseño del formulario
- Varios efectos de movimiento para los campos de entrada.
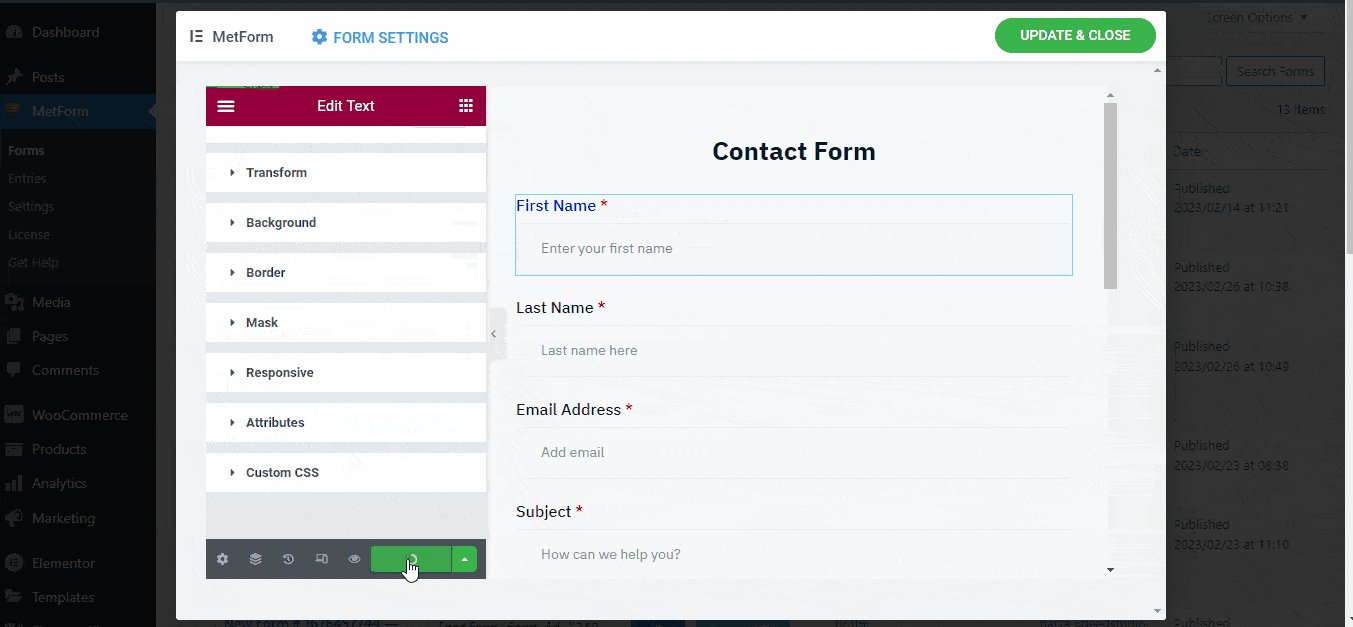
- Activar/desactivar la capacidad de respuesta para PC, pestañas y dispositivos móviles
- Agregue código CSS adicional y mucho más

Paso 3: Insertar formulario en una página/publicación #
A continuación, es hora de insertar el formulario en su página/publicación preferida. MetForm facilita la inserción del formulario en cualquier página o publicación de elementor. Además, puede insertar cualquier formulario utilizando el código corto del formulario.
1. Inserte el formulario MetForm usando Elementor #
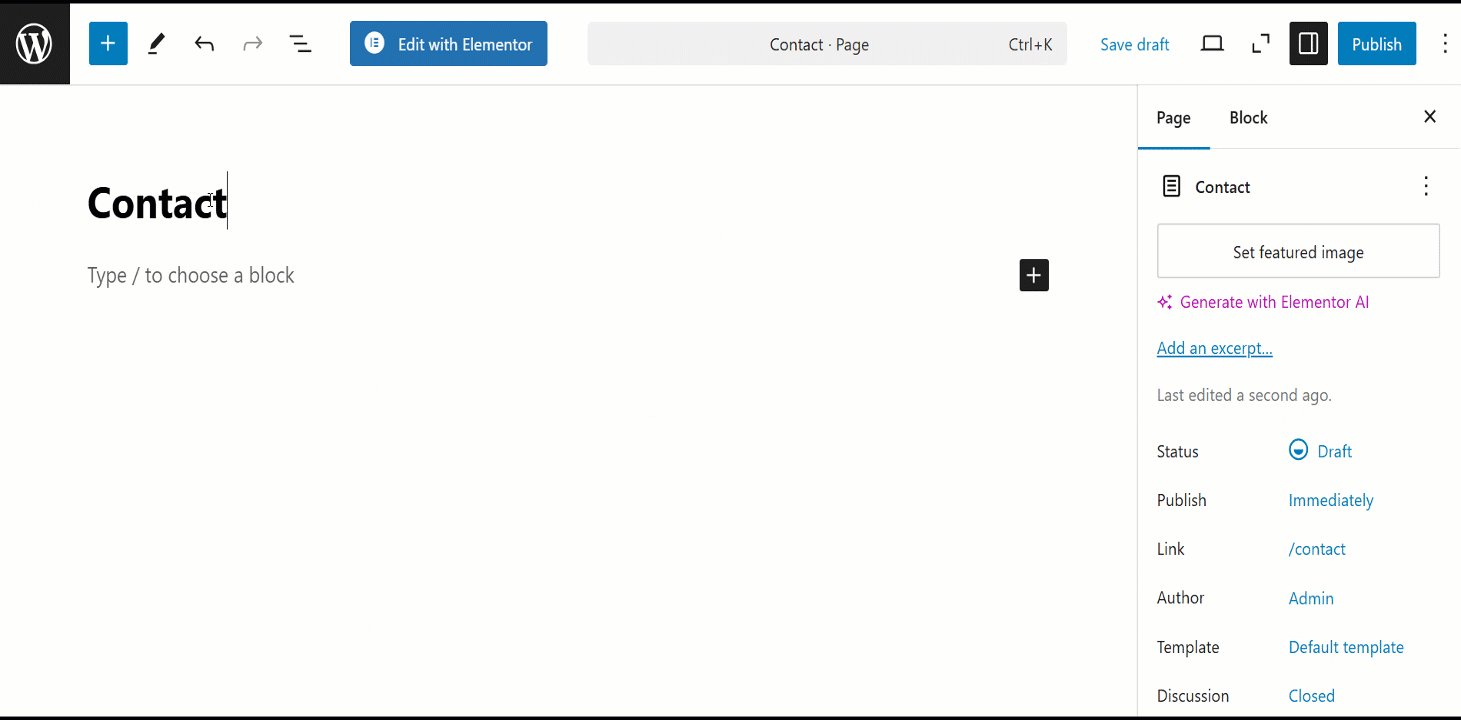
Primero, cree una nueva página/publicación o abra una existente.
- Empezar con "Editar con Elementor"
- Elige un bloque de elementos
- Buscar Widget de MetForm en elementos Elementor
- Arrastre y suelte el widget en el bloque seleccionado
- Haga clic en “Editar formulario”
- Verá los nombres de los formularios que ya ha creado.
- Elegir el nombre del formulario
El formulario se insertará en unos segundos. Ahora puedes realizar más personalizaciones o dejarlo como está.
- Haga clic en Guardar y cerrar
- Haga clic en "Actualizar"

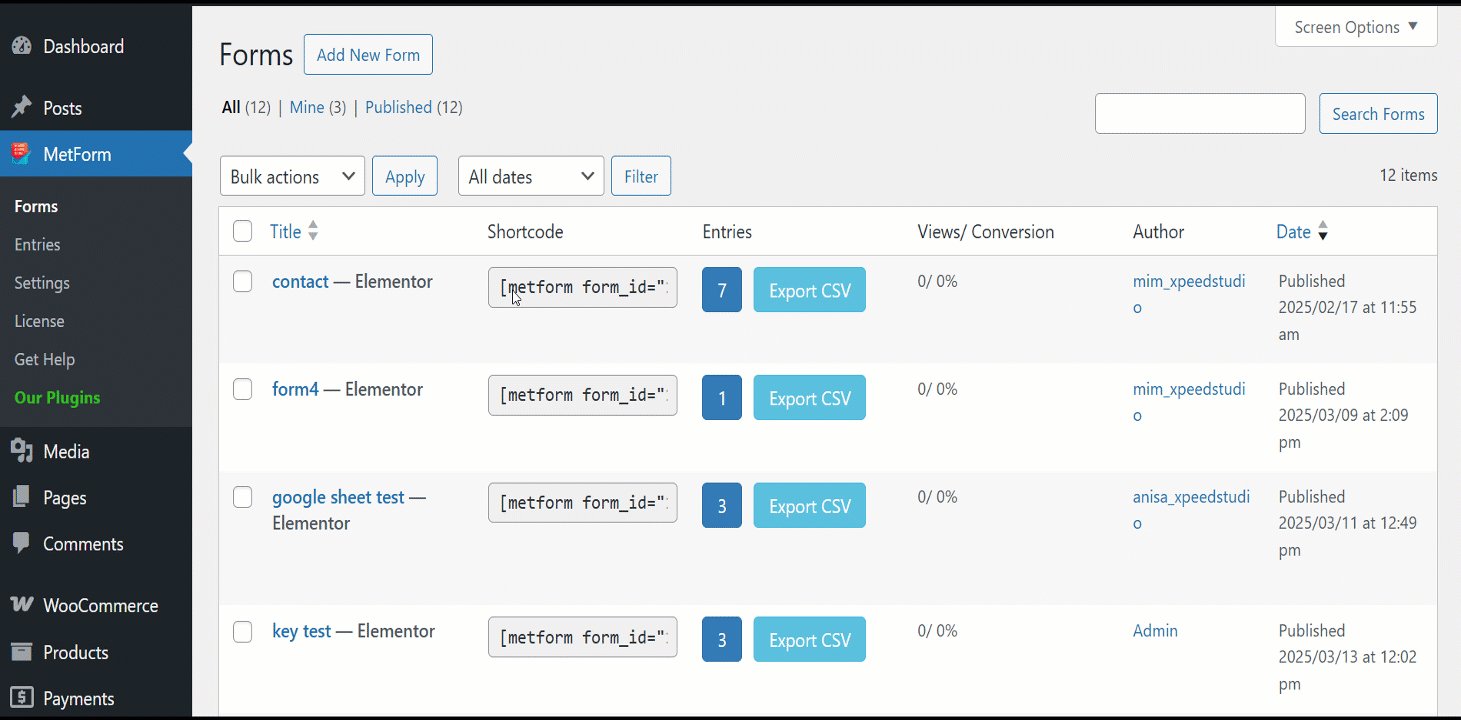
2. Inserte el formulario MetForm usando un código corto #
Insertar un formulario MetForm usando un código corto también es una forma más sencilla.
- Cree una nueva página/publicación o abra una página/publicación existente.
- Pase el cursor sobre MetForm -> Haga clic en formas
Verá todos los códigos cortos junto con el nombre del formulario.
- Copiar el shortcode que deseas insertar
- Pegar el shortcode en la página/publicación
- Haga clic en "Publicar"

¡Estás listo para partir! Espero que disfrute usando estas plantillas de formulario y haga que su sitio web sea más elegante y dinámico.




