Empezar #
Crea y personaliza tu propio widget de Elementor en cuestión de minutos. ¡No se necesitan conocimientos profundos de codificación! Simplemente sigue los pasos y podrás crear tu propio widget con un campo de control personalizado.
Ver el vídeo:
Crear un widget #
Mira la guía en vídeo:
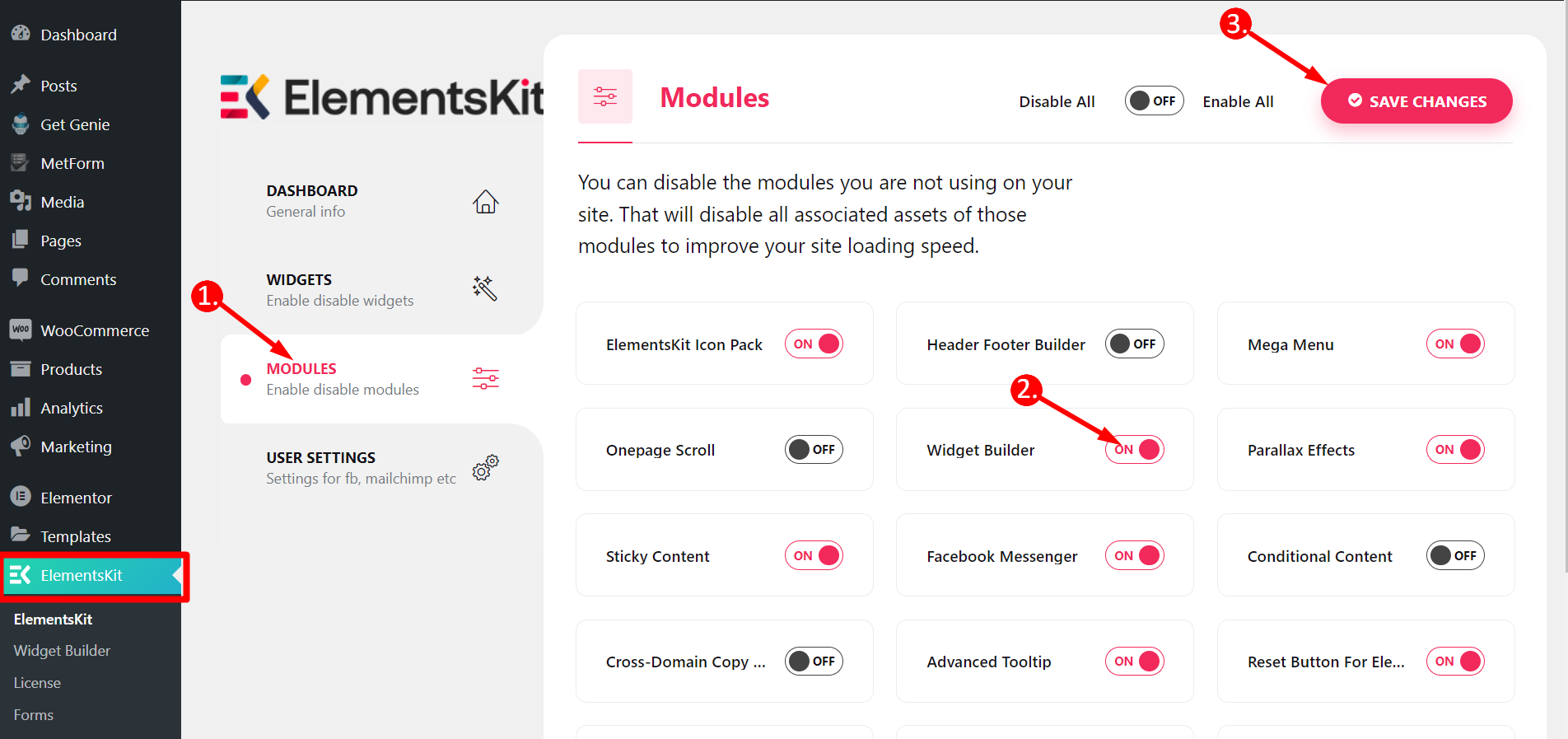
Paso=>1: Ir al kit de elementos
- Haga clic en Módulos
- Active la palanca Generador de widgets
- Guardar cambios

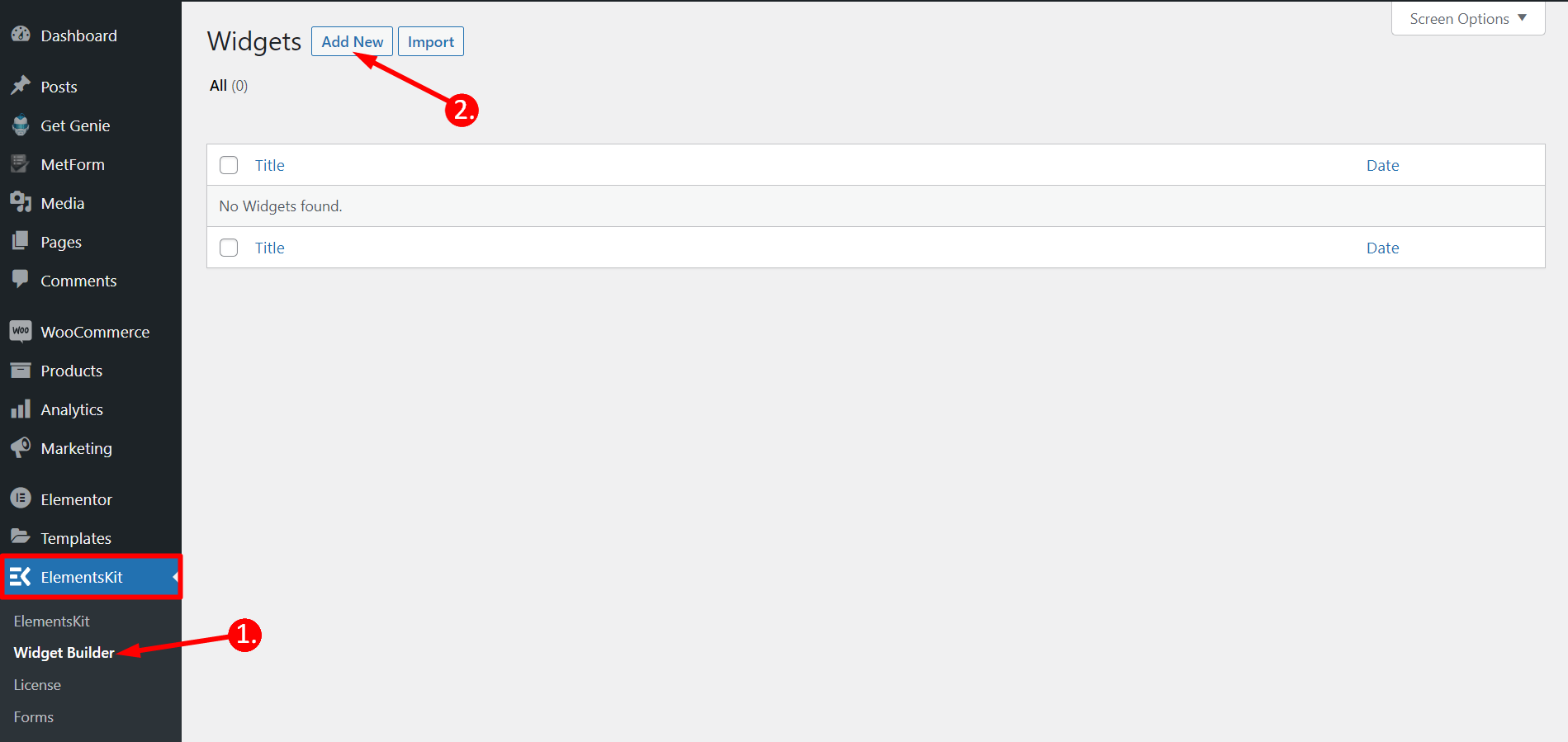
Paso=>2
- Haga clic en Generador de widgets
- Agregar nuevo

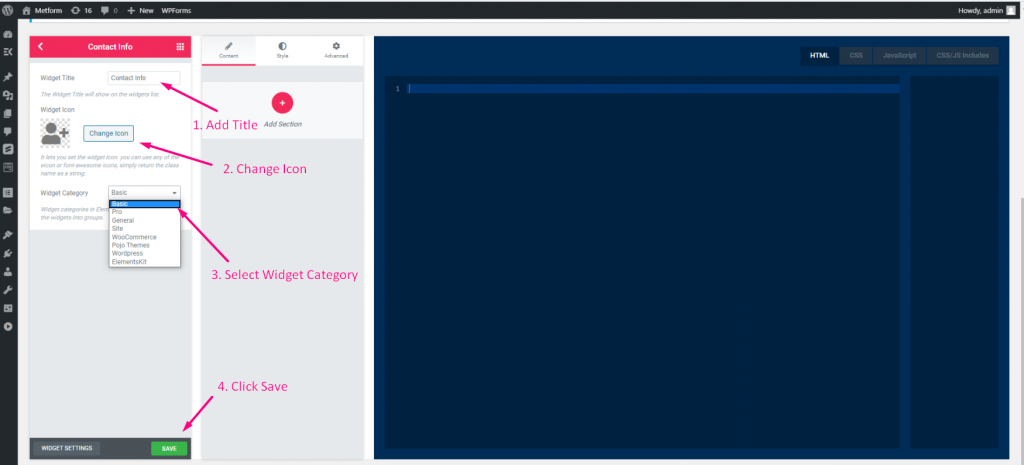
Paso=>3
- Agregar título del widget
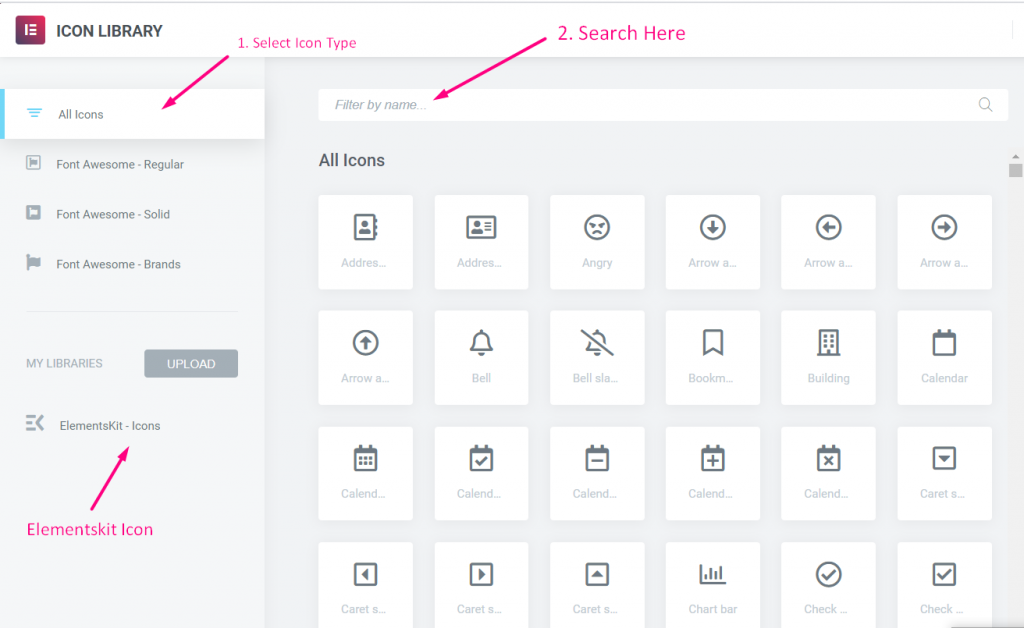
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

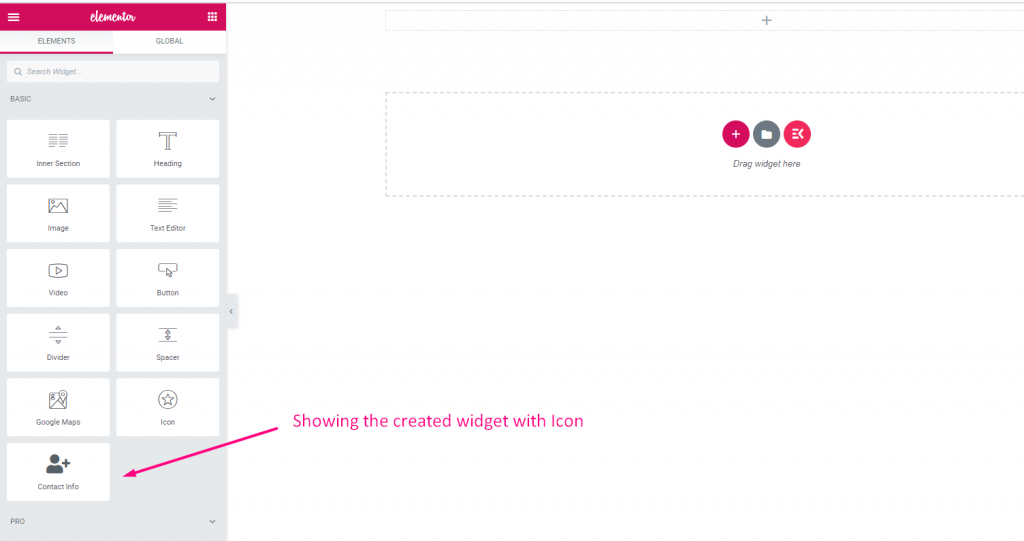
Paso=>4
- Ahora vaya a Elementor–> Puede ver que el widget se crea en la sección de categoría seleccionada

Texto #
Mira la guía en vídeo:
Paso=>1: crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar control de texto
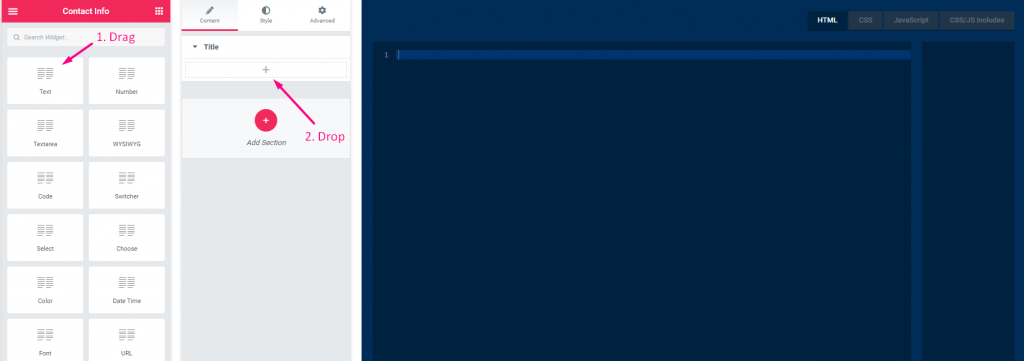
- Ahora haga clic en Agregar sección para agregar control de texto al widget

Paso=>3
- Buscar control de texto
- Arrastrar -> Soltar

Paso=>4
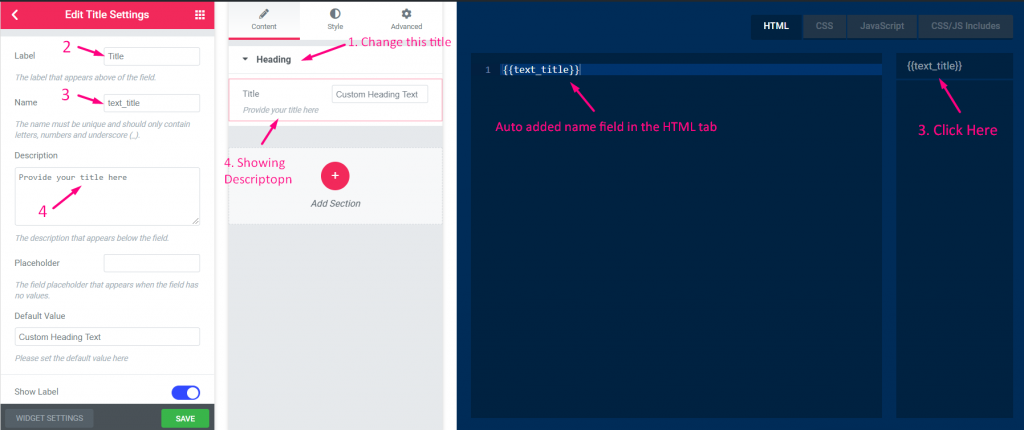
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

Paso=>5
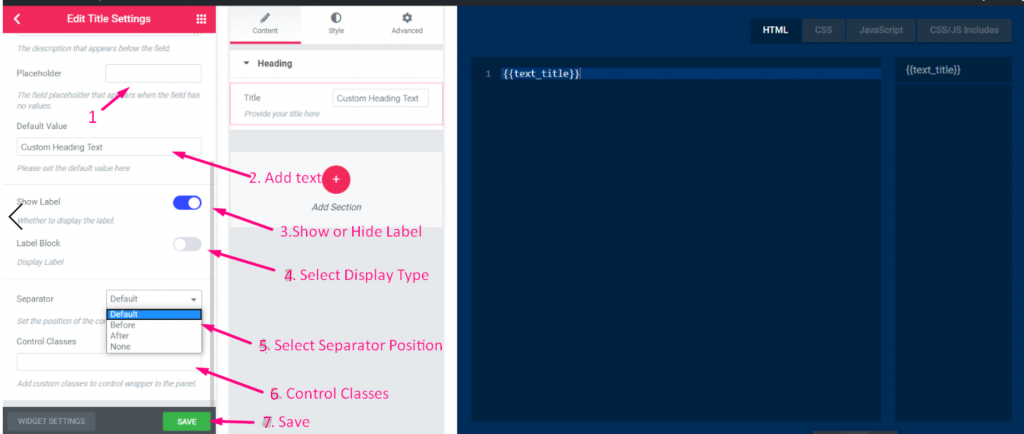
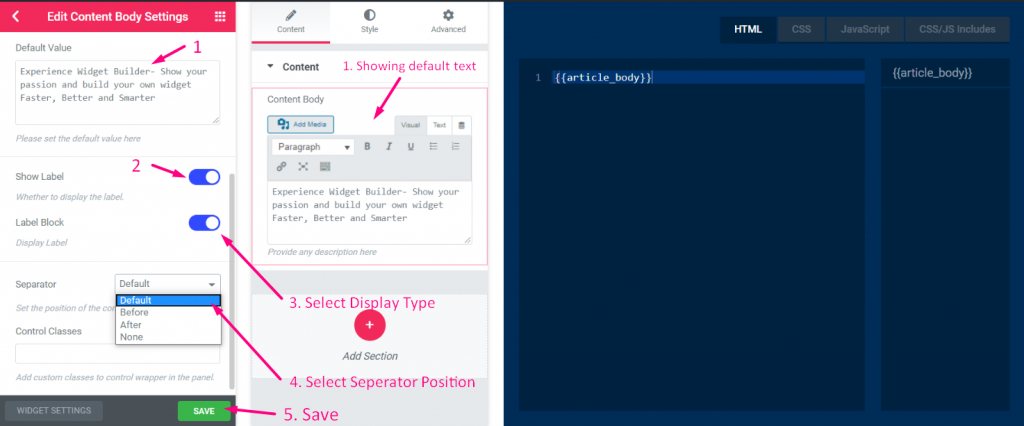
- Agregue cualquier marcador de posición que se mostrará como texto de ayuda para el usuario.
- Agregar texto predeterminado
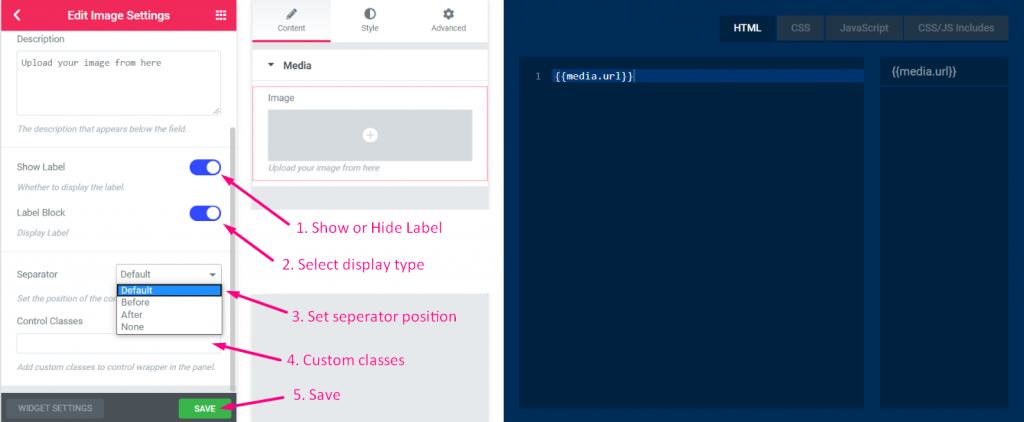
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

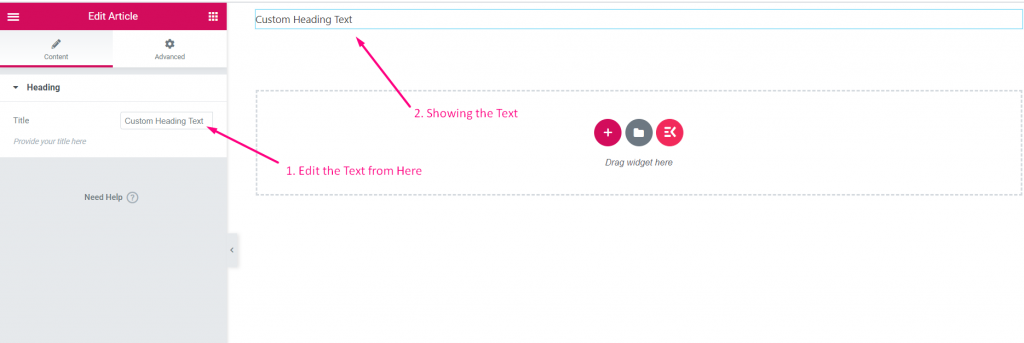
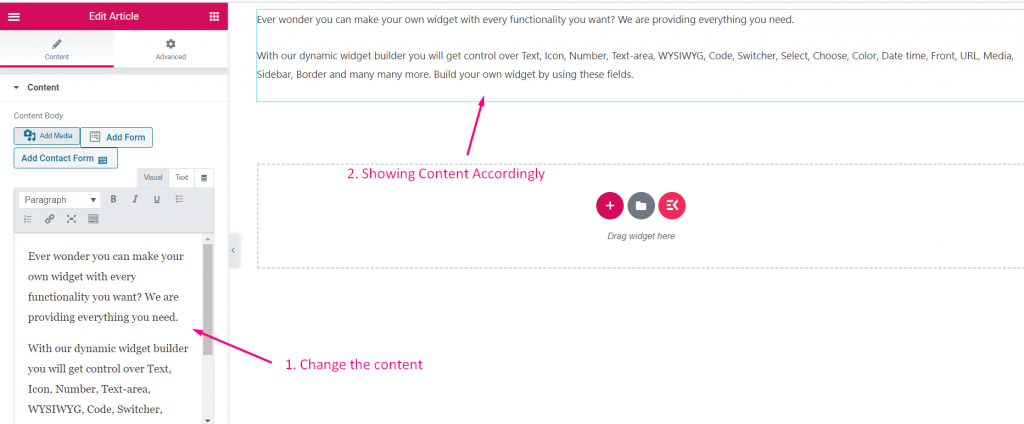
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puedes agregar o editar tu campo de texto desde aquí

Número #
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar control numérico
- Ahora haga clic en Agregar sección para agregar Número control al widget

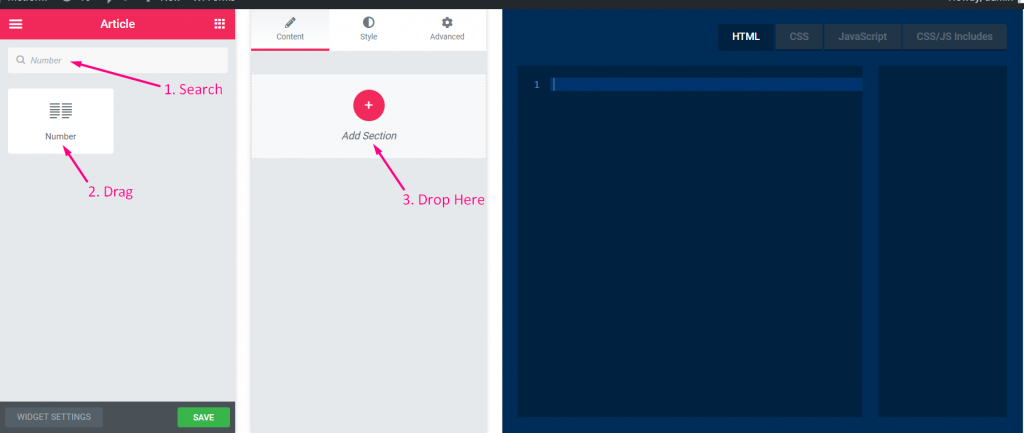
Paso=>3
- Buscar control numérico
- Arrastrar
- Gota

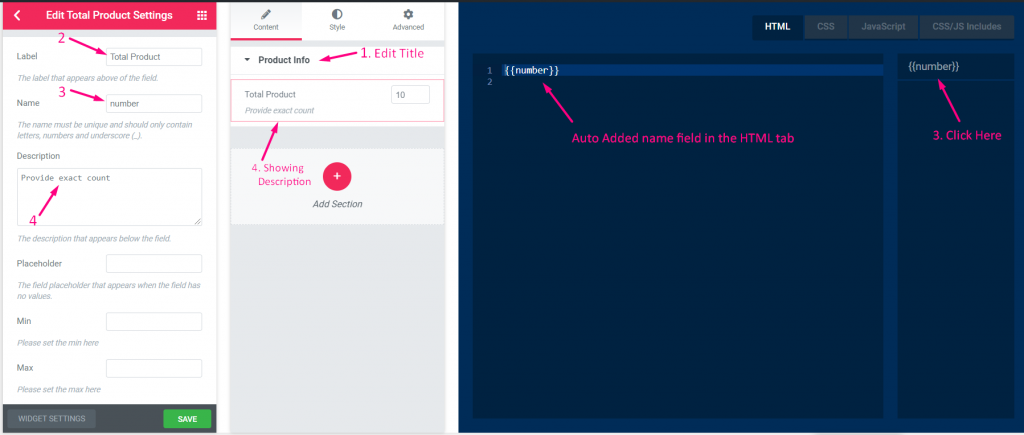
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

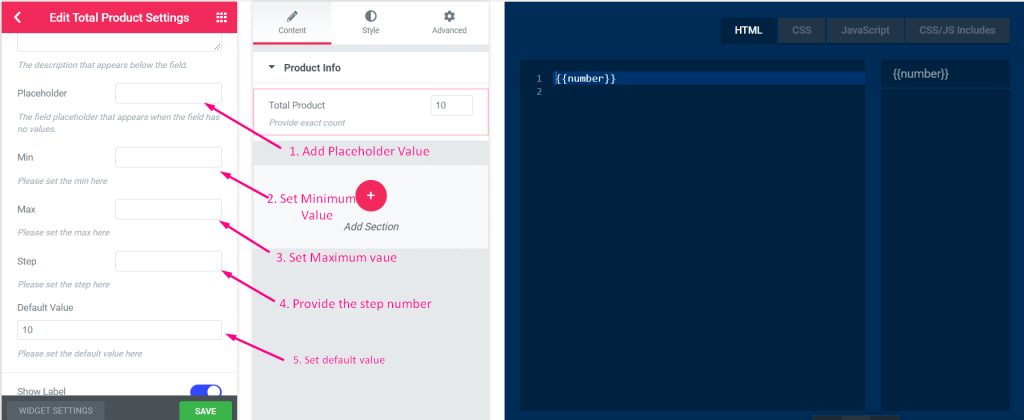
Paso=>5
- Agregue cualquier marcador de posición que se mostrará como texto de ayuda para el usuario.
- Establecer el valor mínimo
- Establecer el valor máximo
- Proporcione el paso (Número del valor incremental)
- Establecer el valor predeterminado

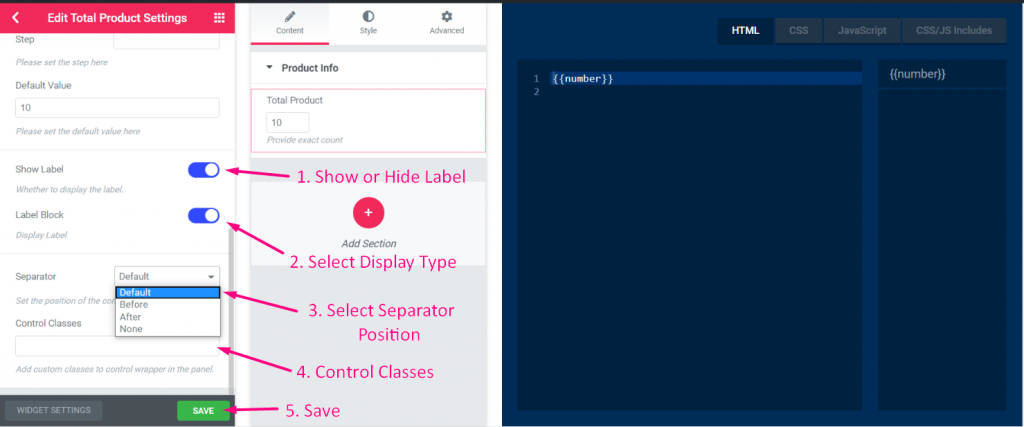
Paso=>6
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

Paso=>7: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

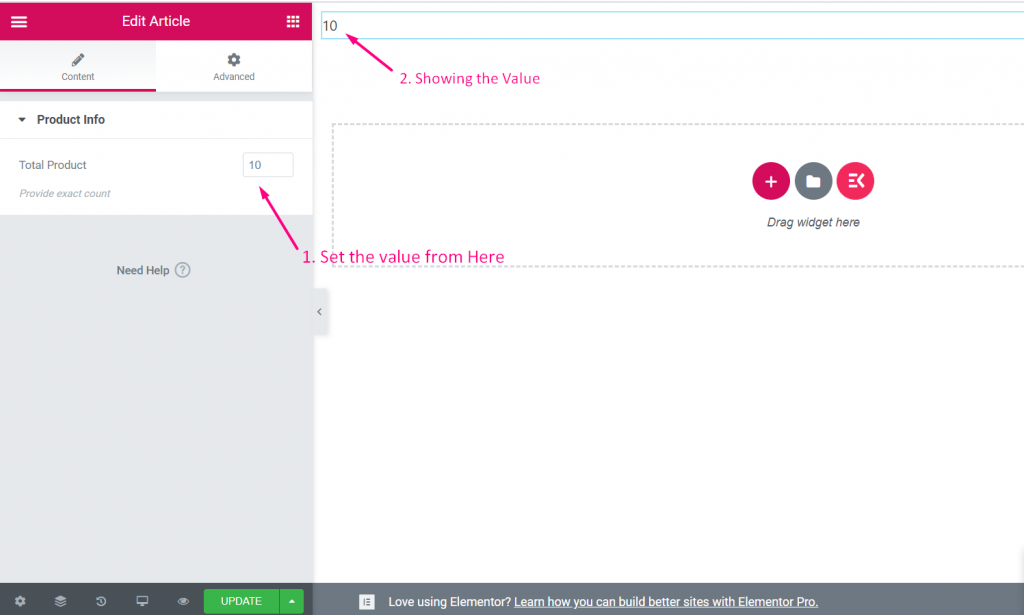
- Ahora puede agregar o editar su campo numérico desde aquí

Área de texto #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar control de área de texto
- Ahora haga clic en Agregar sección para agregar Área de texto control al widget

Paso=>3
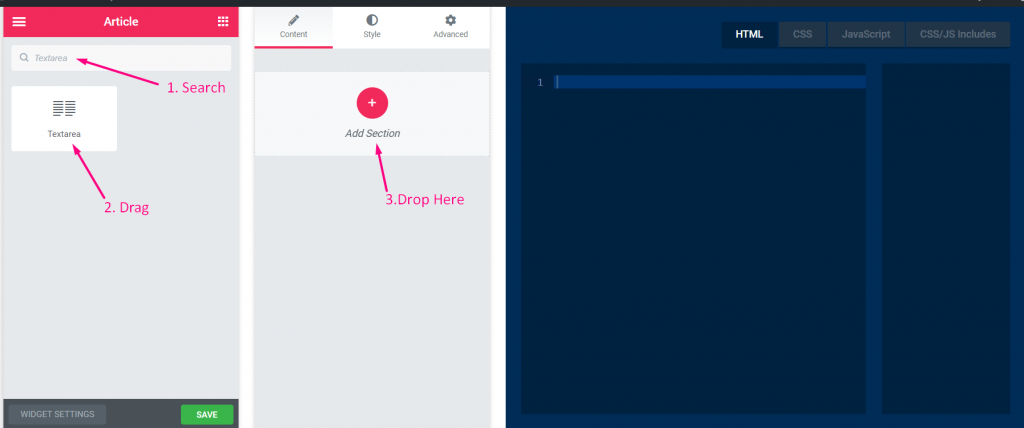
- Buscar control de área de texto
- Arrastrar
- Gota

Paso=>4
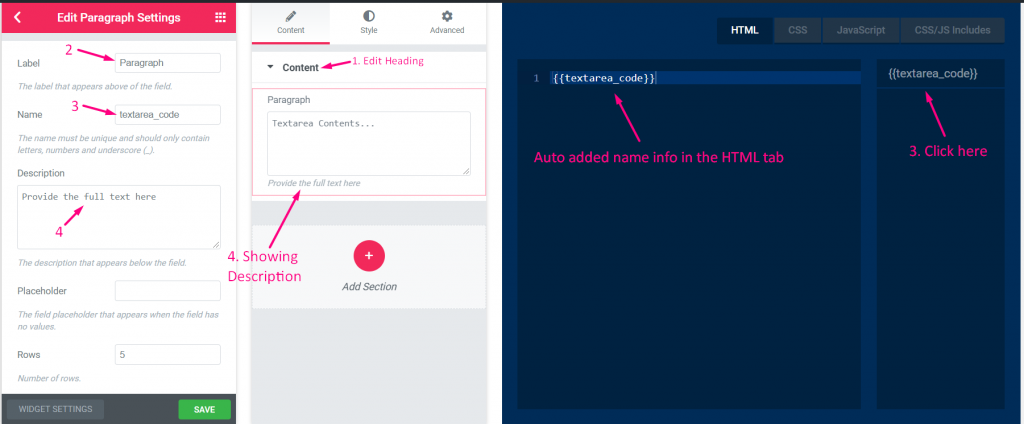
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

Paso=>5
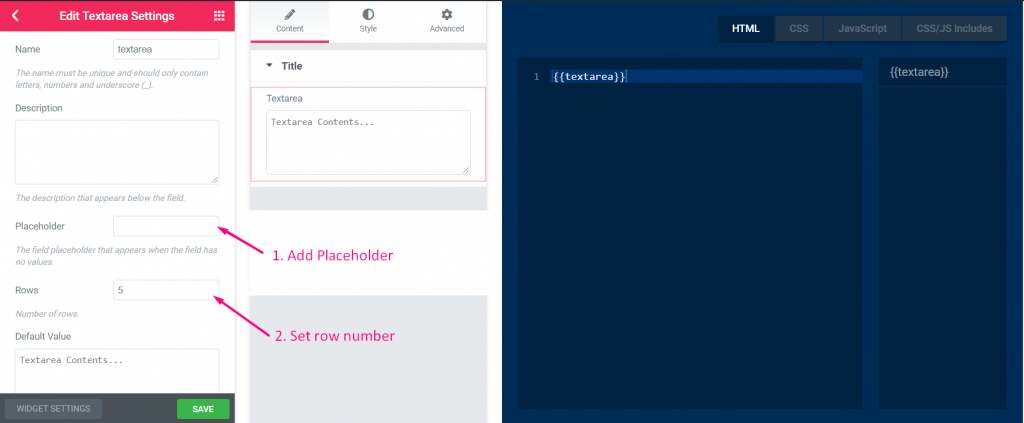
- Agregue cualquier marcador de posición que se mostrará como texto de ayuda para el usuario.
- Agregar número de filas

Paso=>6
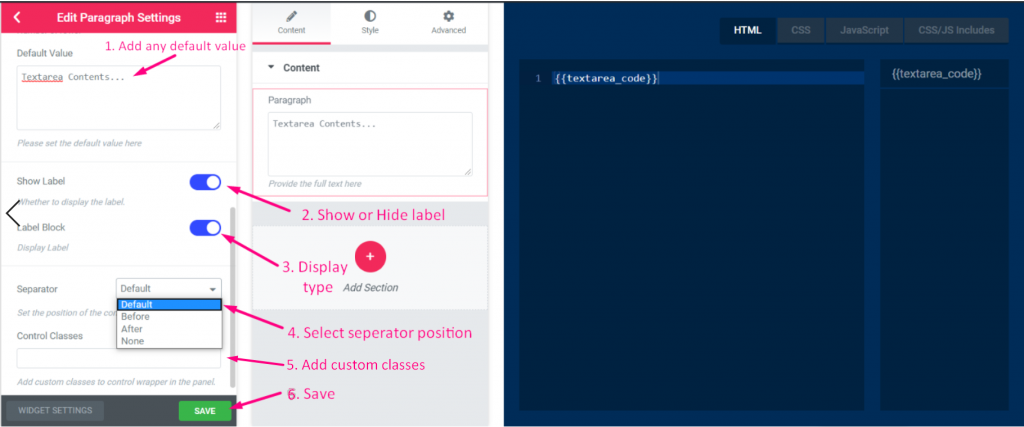
- Agregue cualquier valor predeterminado
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

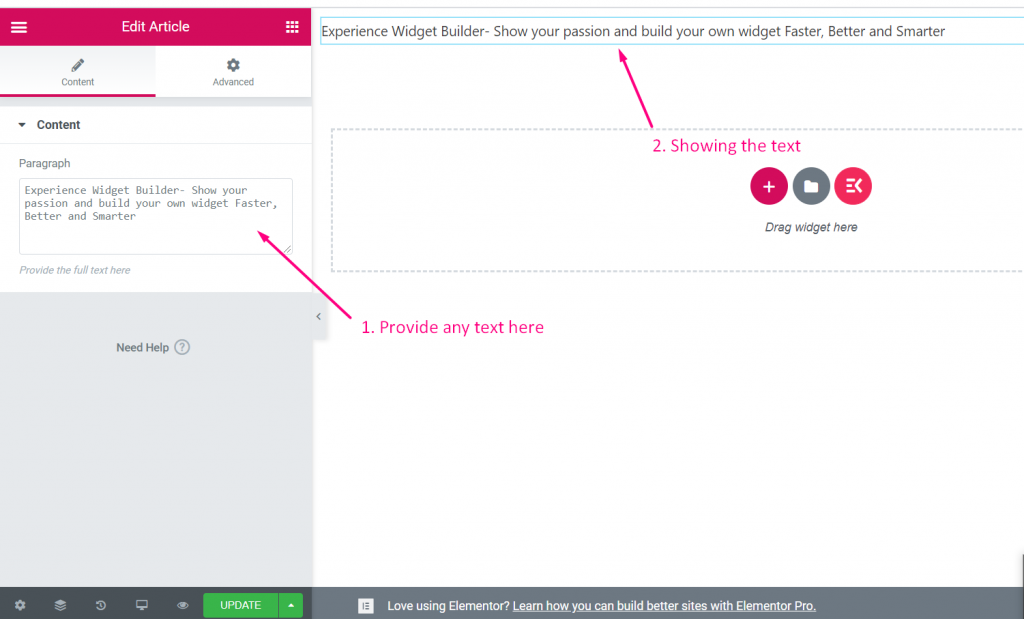
Paso=>7: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puede agregar o editar el contenido del área de texto desde aquí

WYSIWYG #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar control WYSIWYG
- Ahora haga clic en Agregar sección para agregar WYSIWYG control al widget

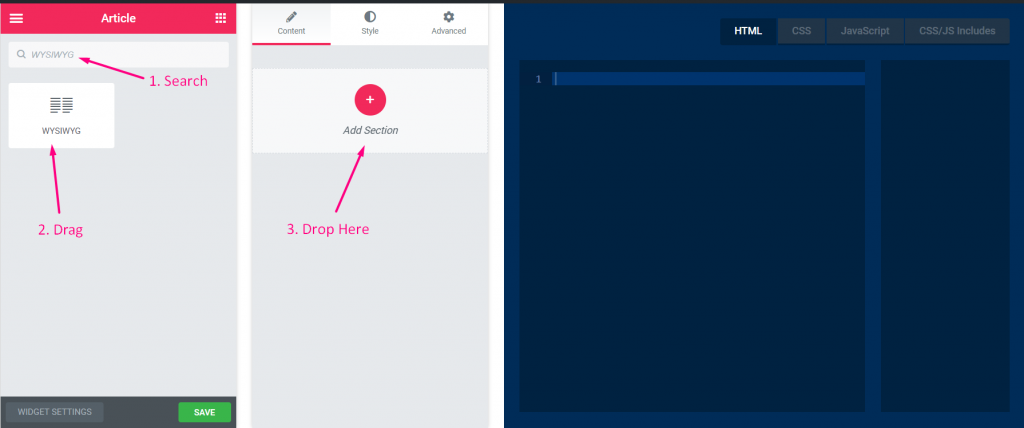
Paso=>3
- Buscar WYSIWYG control
- Arrastrar
- Gota

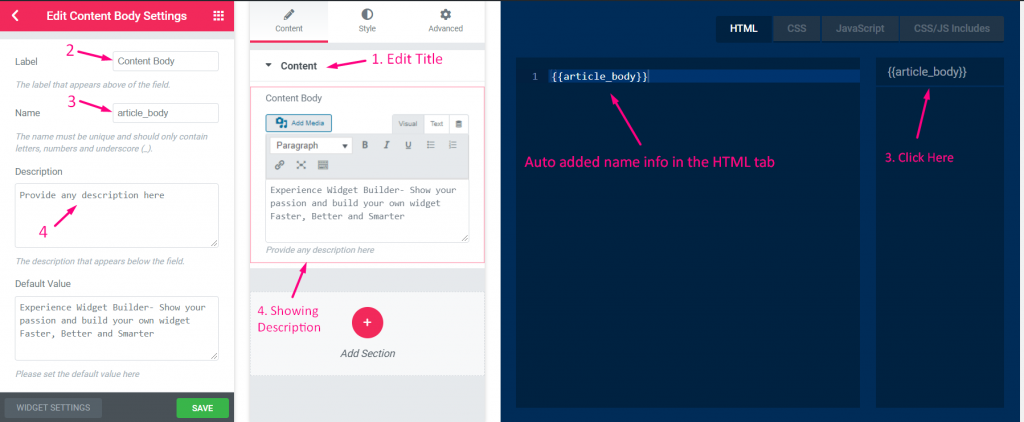
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

Paso=>5
- Agregar texto predeterminado
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puedes agregar o editar tu contenido desde aquí

Código #
Paso=>1: crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Código Control
- Ahora haga clic en Agregar sección para agregar Código control al widget

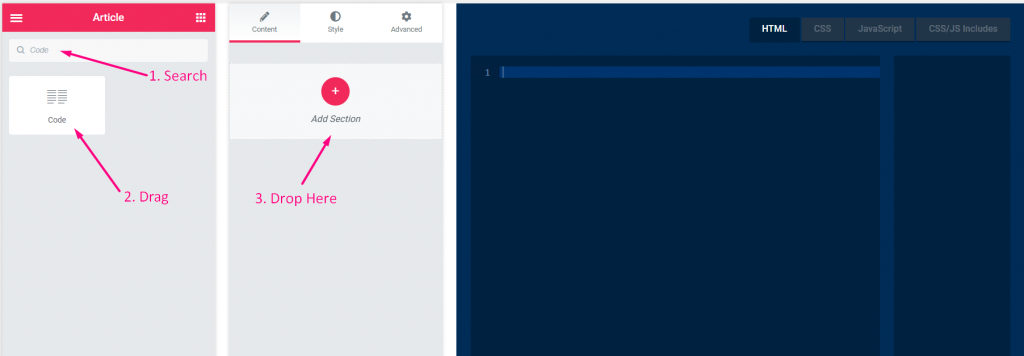
Paso=>3
- Buscar control de código
- Arrastrar
- Gota

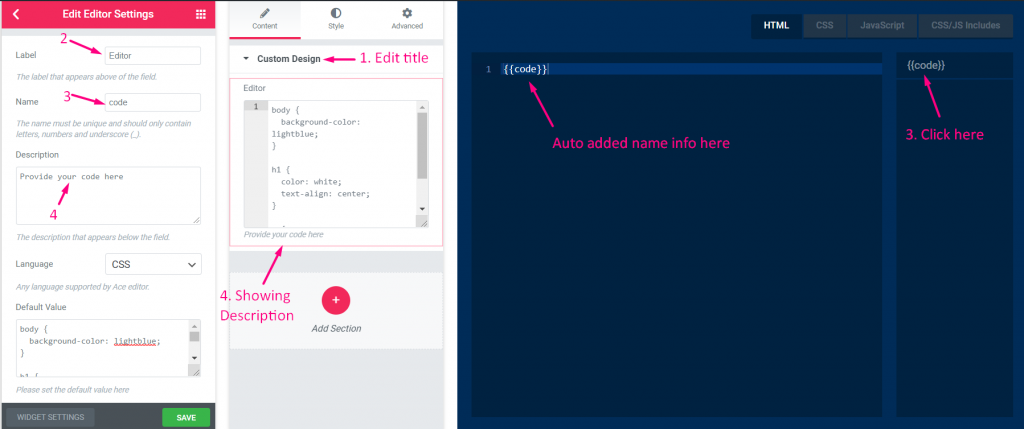
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

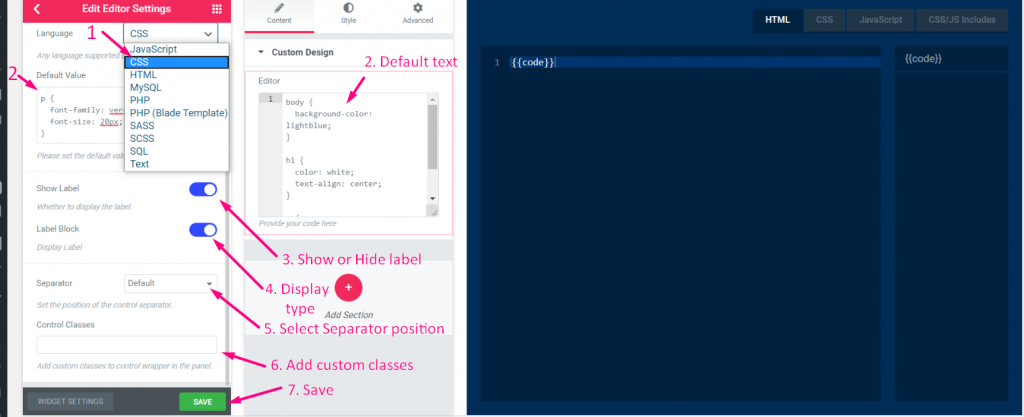
Paso=>5
- Seleccione su tipo de idioma–> JavaScript, CSS, HTML, MYSQL, PHP, PHP (plantilla Blade), SAAS, SCSS, SQL y texto
- Agregar valor predeterminado
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

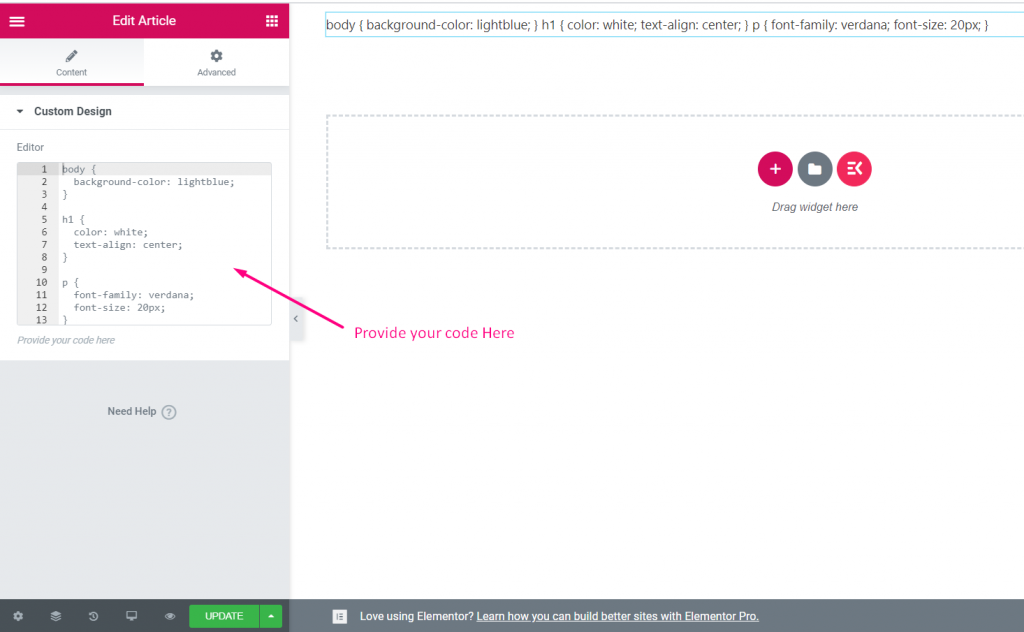
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puede agregar o editar su campo de código desde aquí

conmutador #
Mira la guía en vídeo:
Paso=>1: crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar interruptorejem Control
- Ahora haga clic en Agregar sección para agregar conmutador control al widget

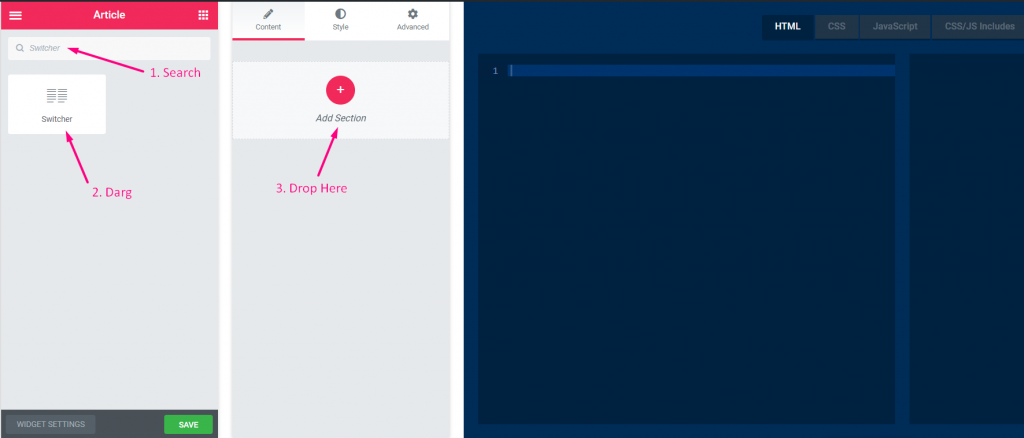
Paso=>3
- Buscar conmutador control
- Arrastrar
- Gota

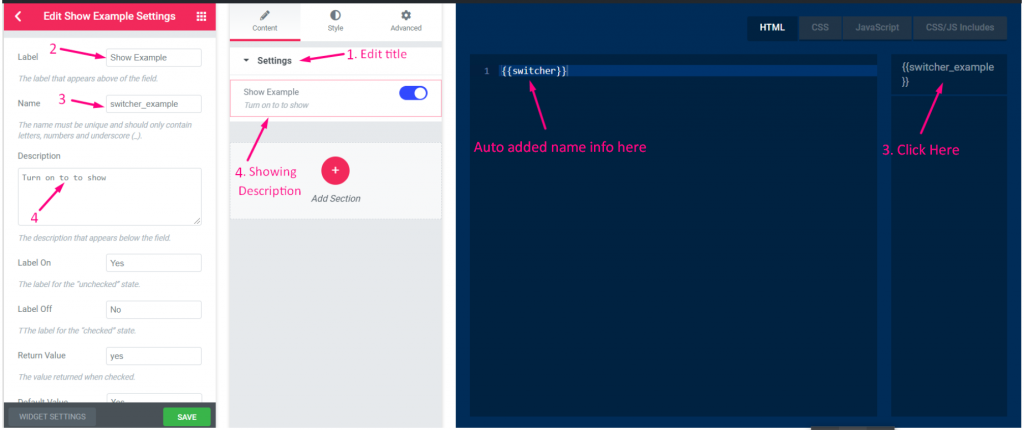
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

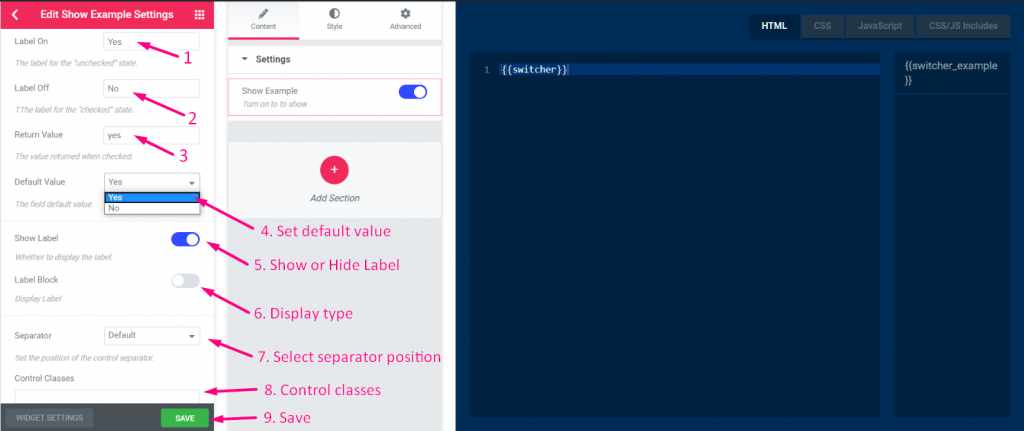
Paso=>5
- Etiqueta encendida: Sí ==> La etiqueta para el estado "desmarcado" que significa cuando el interruptor está EN se mostrará la etiqueta del conmutador SÍ texto.
- Etiqueta apagada: No==> La etiqueta para el estado "marcado" que significa cuando el interruptor está APAGADO se mostrará la etiqueta del conmutador Sin texto
- Agregar valor de retorno ==> El valor devuelto SÍ o NO cuando el conmutador marcó
- Seleccione cualquier valor predeterminado: Sí o No
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

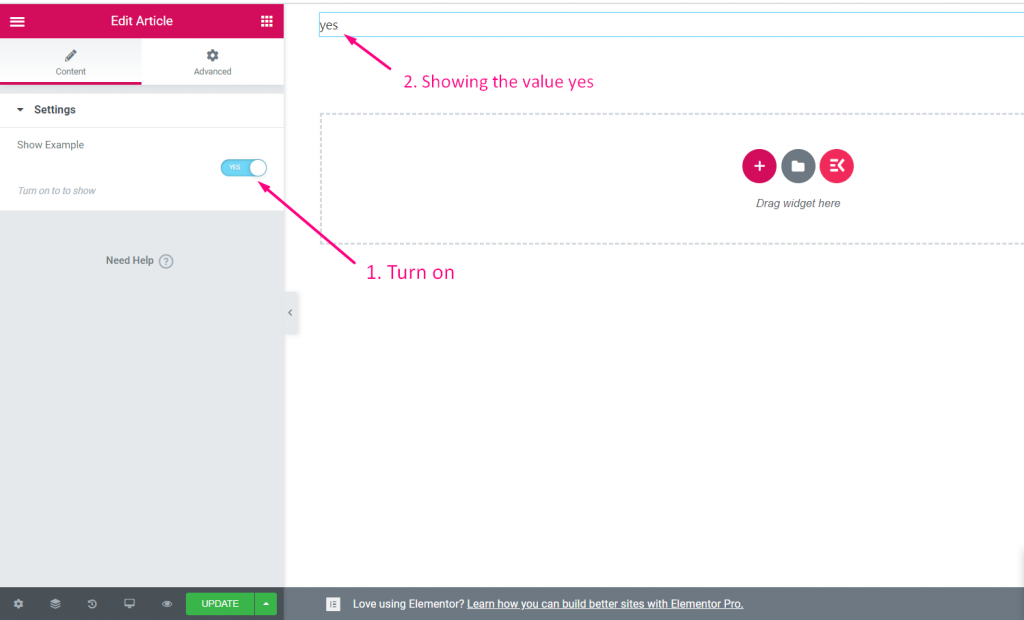
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora encienda el conmutador-> mostrando el valor predeterminado Sí

Seleccionar #
Mira la guía en vídeo:
Paso=>1: crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Seleccionar Control
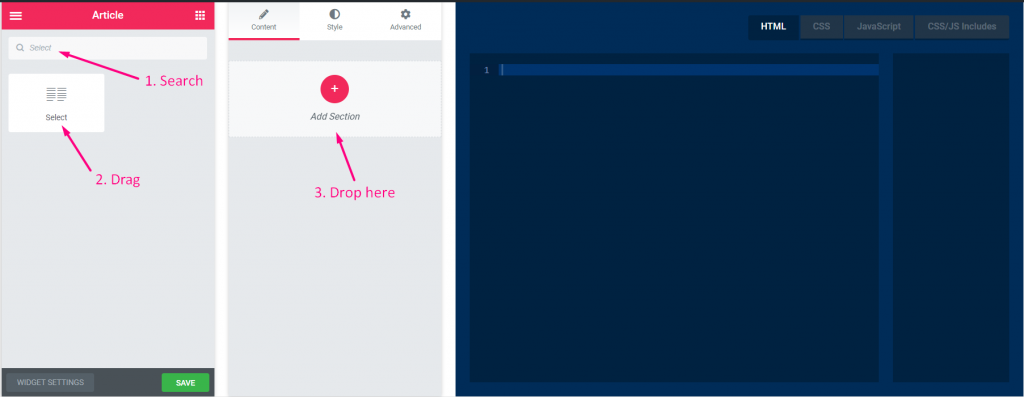
- Ahora haga clic en Agregar sección para agregar Seleccionar control al widget

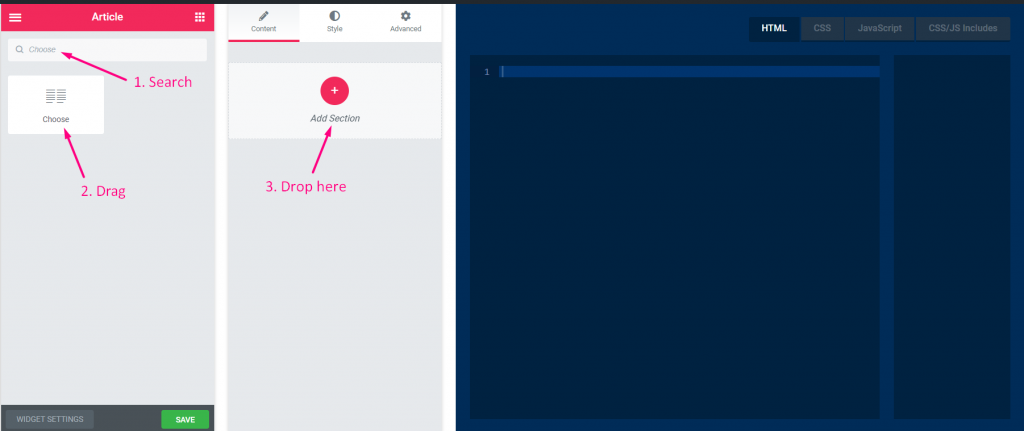
Paso=>3
- Buscar Seleccionar control
- Arrastrar
- Gota

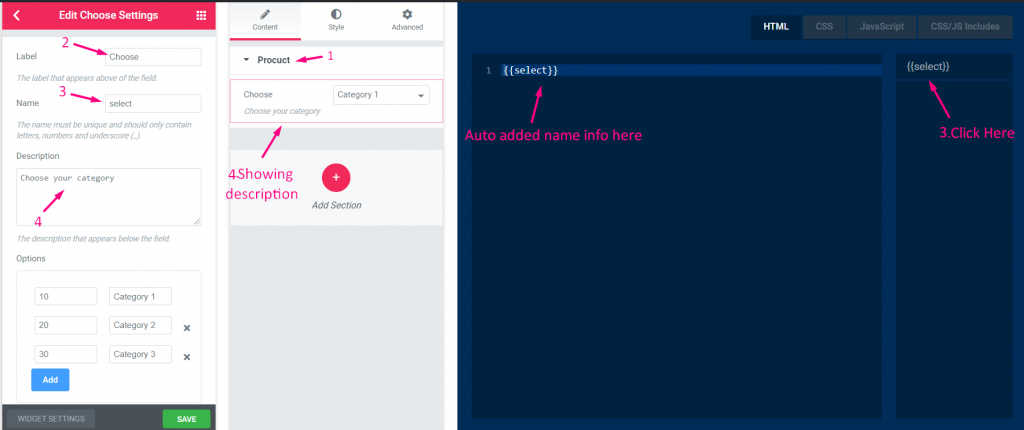
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

Paso=>5
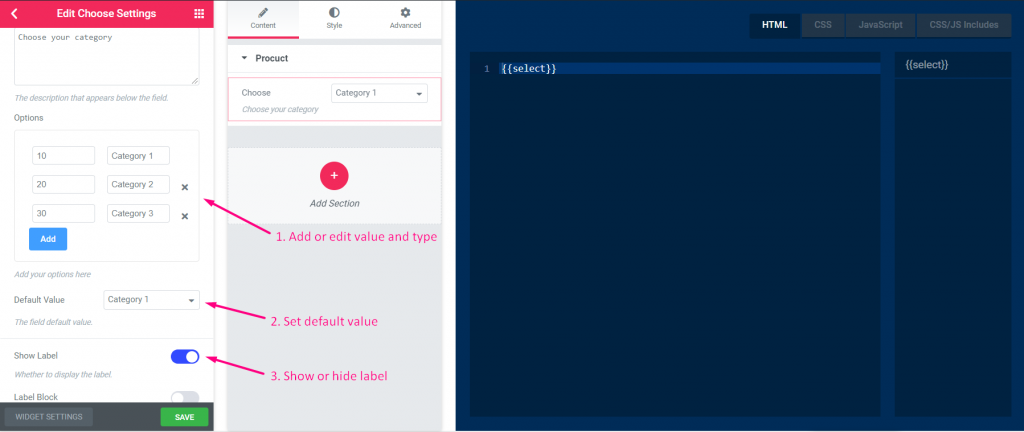
- Agregue o edite un valor y seleccione sus opciones para ese valor
- Agregar texto predeterminado
- Mostrar u ocultar etiqueta

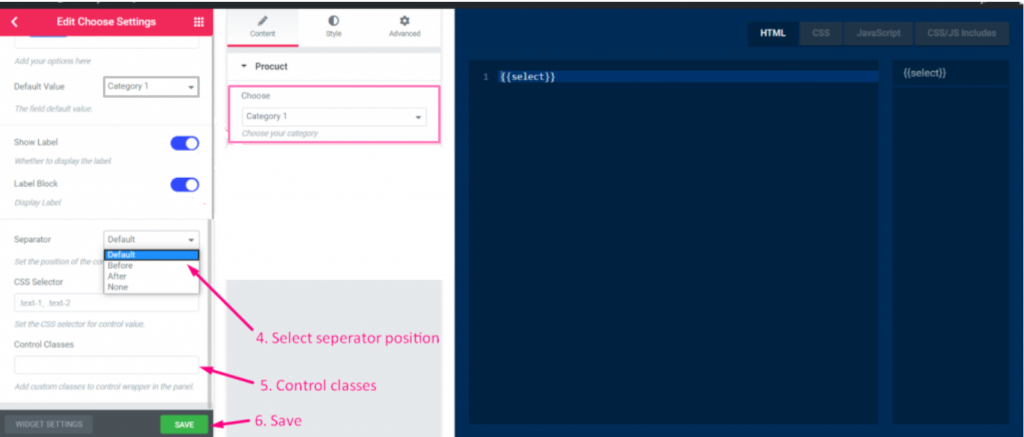
Paso=>6
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

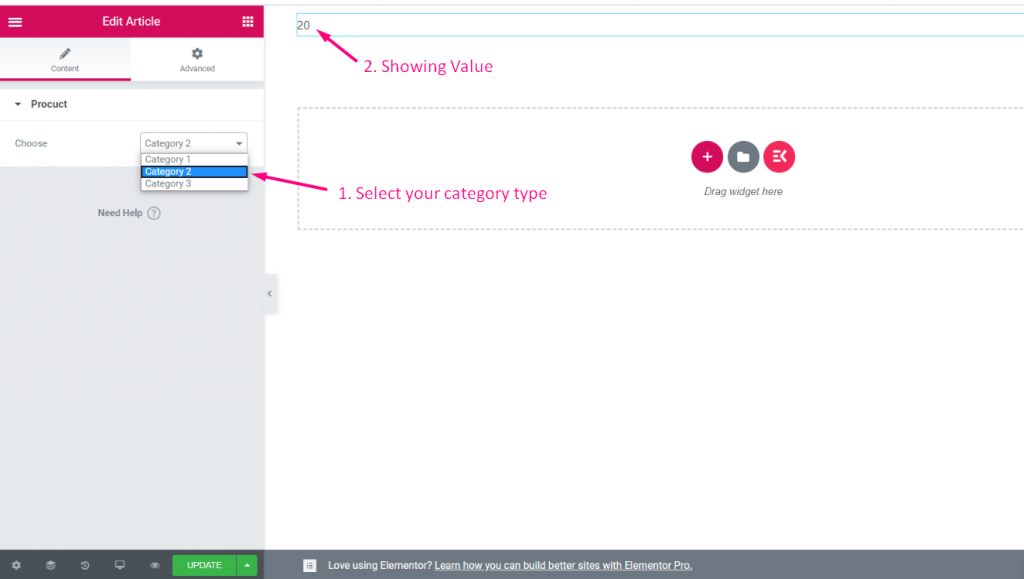
Paso=>7: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puede seleccionar su categoría y el valor se mostrará en consecuencia

Elegir #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Elegir Control
- Ahora haga clic en Agregar sección para agregar Elegir control al widget

Paso=>3
- Buscar Elegir control
- Arrastrar
- Gota

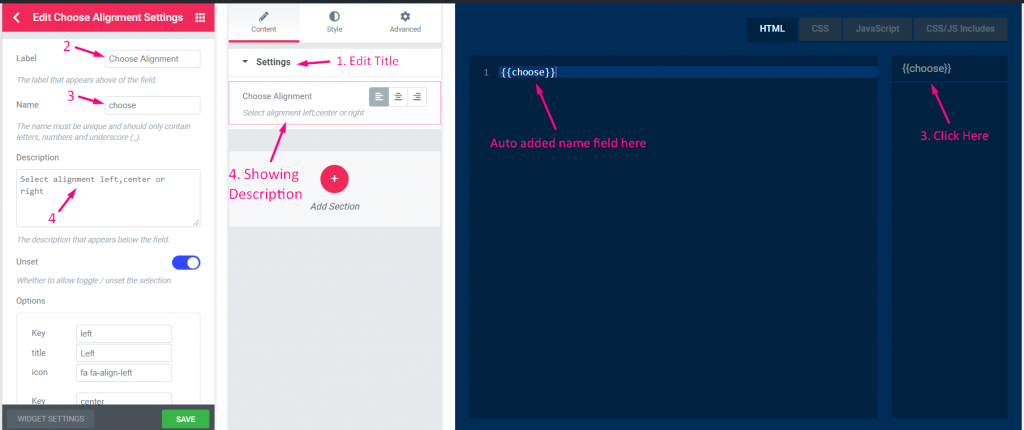
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

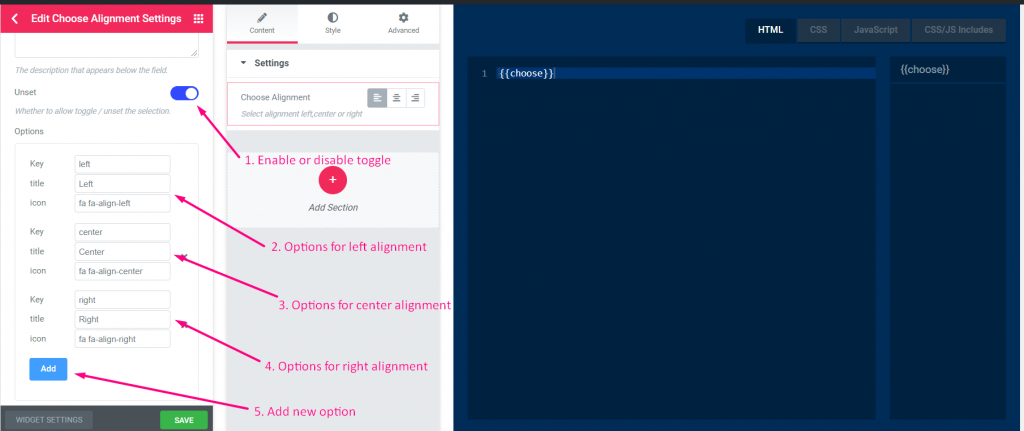
Paso=>5
- Si se permite alternar/deshabilitar para desarmar la selección.
- Proporcionar opciones para Izquierda Alineación. Por ejemplo: Clave: izquierda, Título: Izquierda, icono: fa fa-alinear-izquierda
- Proporcionar opciones para Centro Alineación. Por ejemplo: Clave: centro, Título: Centro, icono: fa fa-alinear-centro
- Proporcionar opciones para Bien Alineación. Por ejemplo: Clave: bien, Título: Bien, icono: fa fa-alinear-derecha
- Haga clic en Agregar para agregar una nueva opción

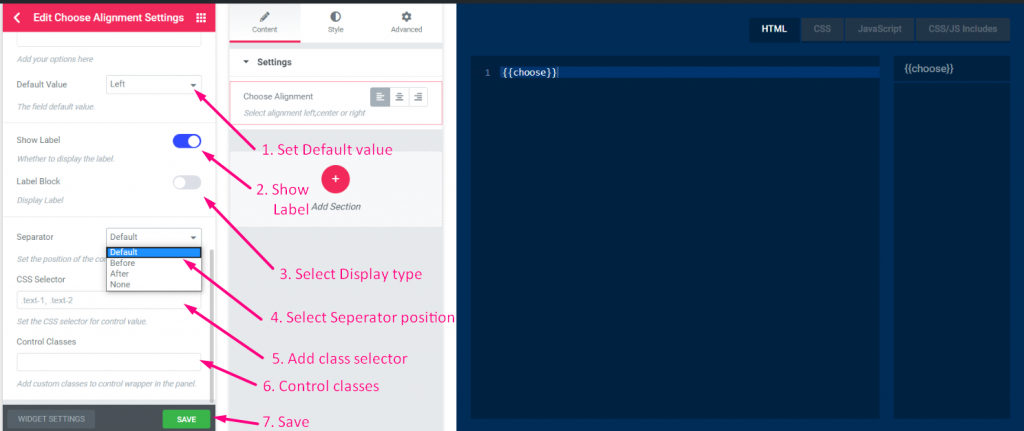
Paso=>6
- Establecer valor predeterminado
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

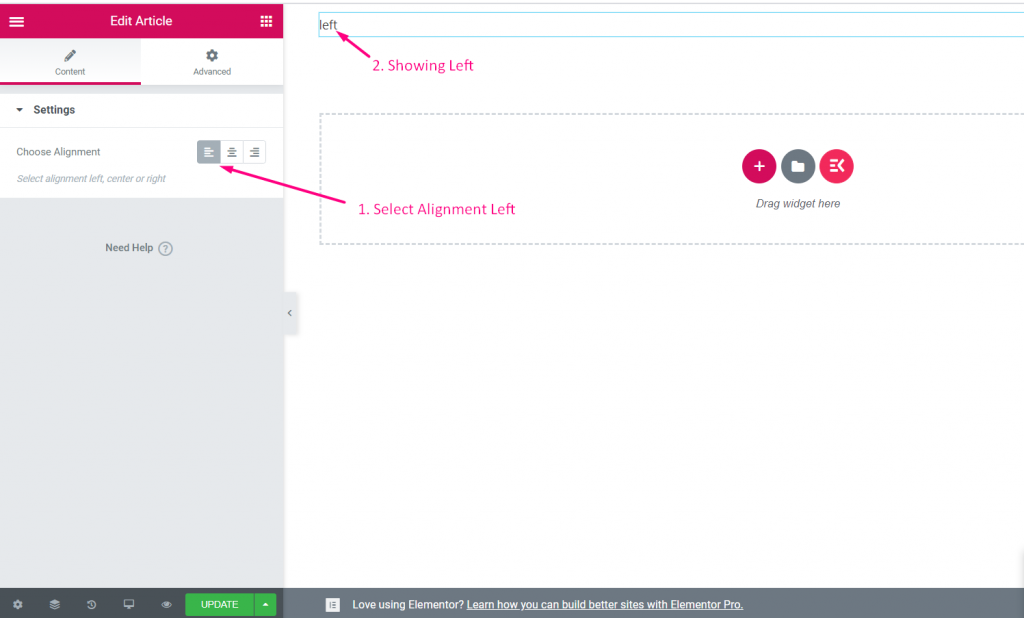
Paso=>7: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puede seleccionar su alineación hacia la izquierda, el centro o la derecha.

Color #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Color Control
- Ahora haga clic en Agregar sección para agregar Color control al widget

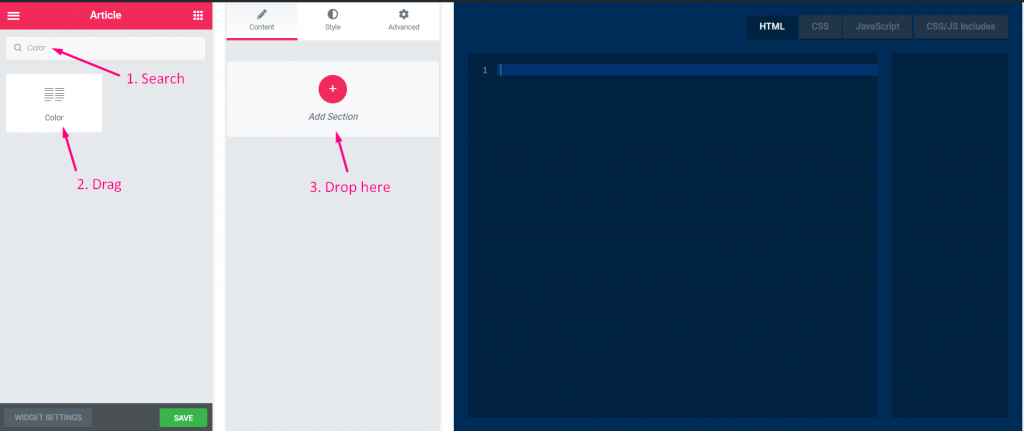
Paso=>3
- Buscar control de color
- Arrastrar
- Gota

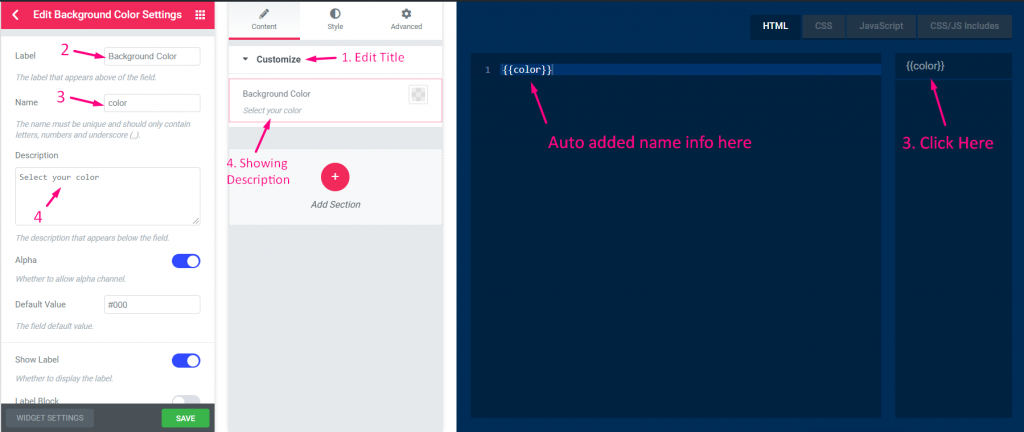
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

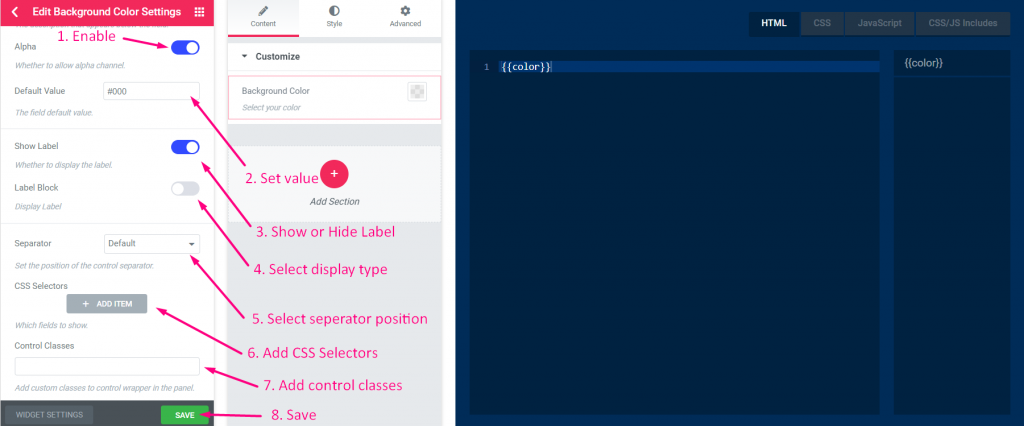
Paso=>5
- Habilitar para agregar valor alfa (valores de color)
- Agregar valor predeterminado
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregar selectores de CSS (establezca el selector de CSS para el valor de control)
- Agregar clases personalizadas (envoltorio de control en el panel)
- Ahorrar

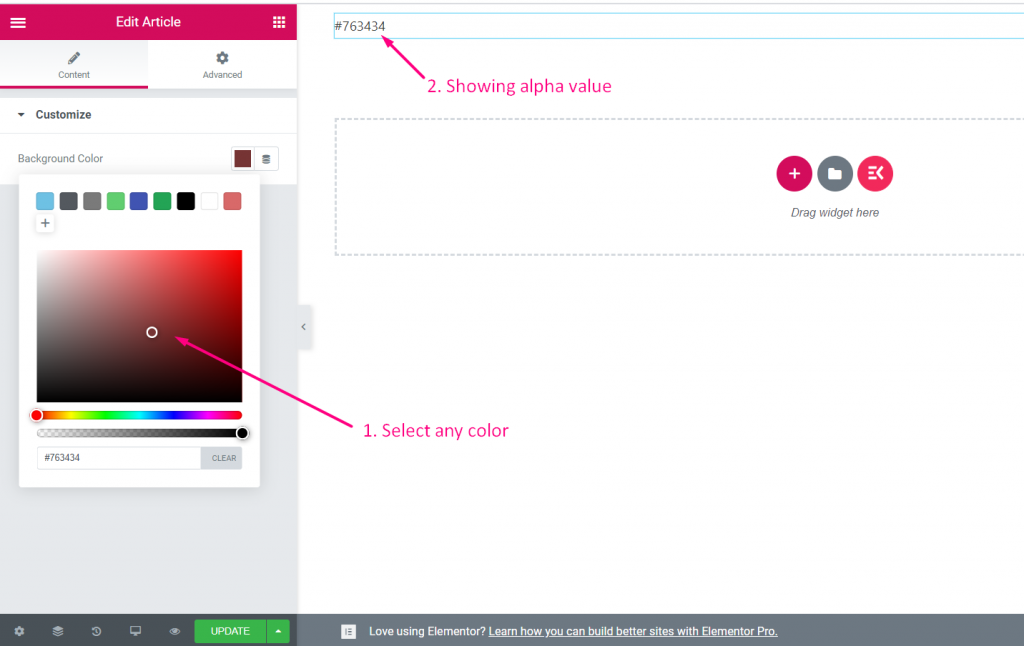
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Seleccione cualquier color de la paleta de colores.

Fecha y hora #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Fecha y hora Control
- Ahora haga clic en Agregar sección para agregar Fecha y hora control al widget

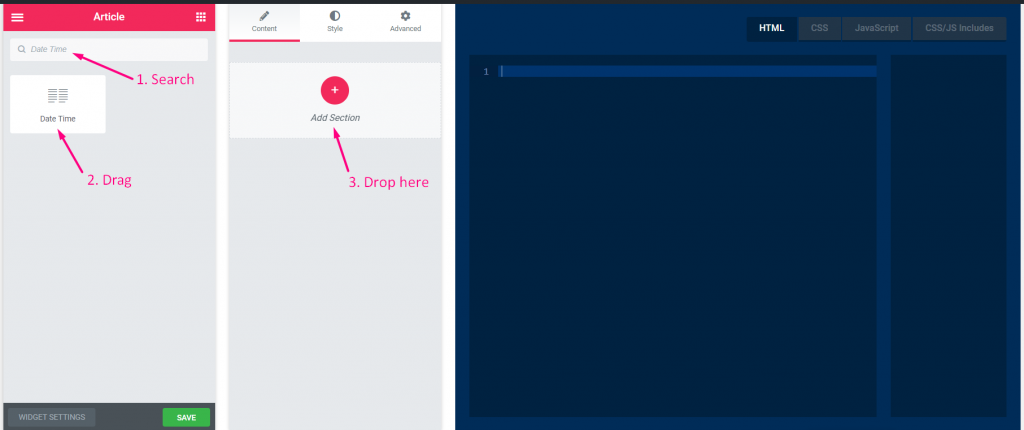
Paso=>3
- Buscar control de fecha y hora
- Arrastrar
- Gota

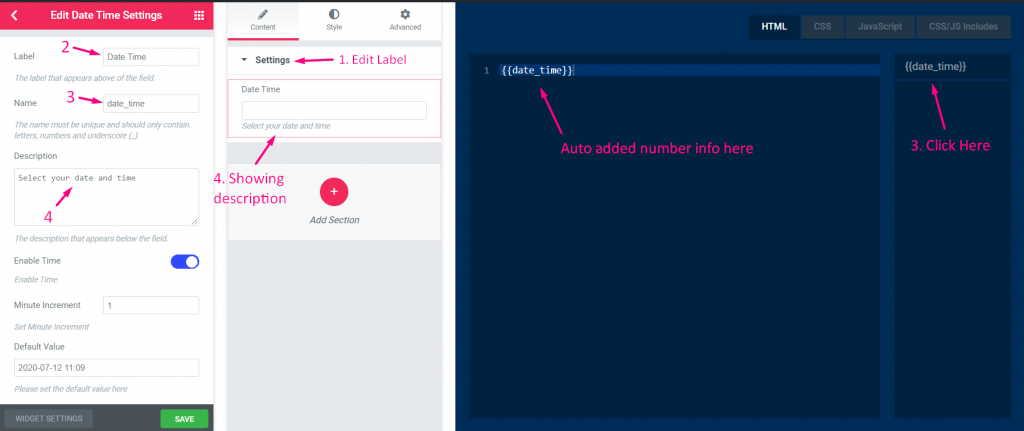
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

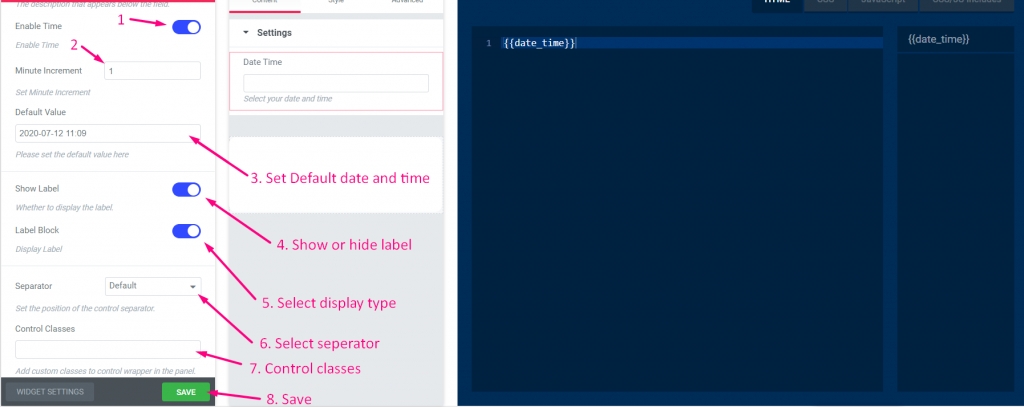
Paso=>5
- Habilite para mostrar o hora y deshabilite para ocultar
- Establecer incremento de minutos
- Agregar fecha y hora predeterminadas
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

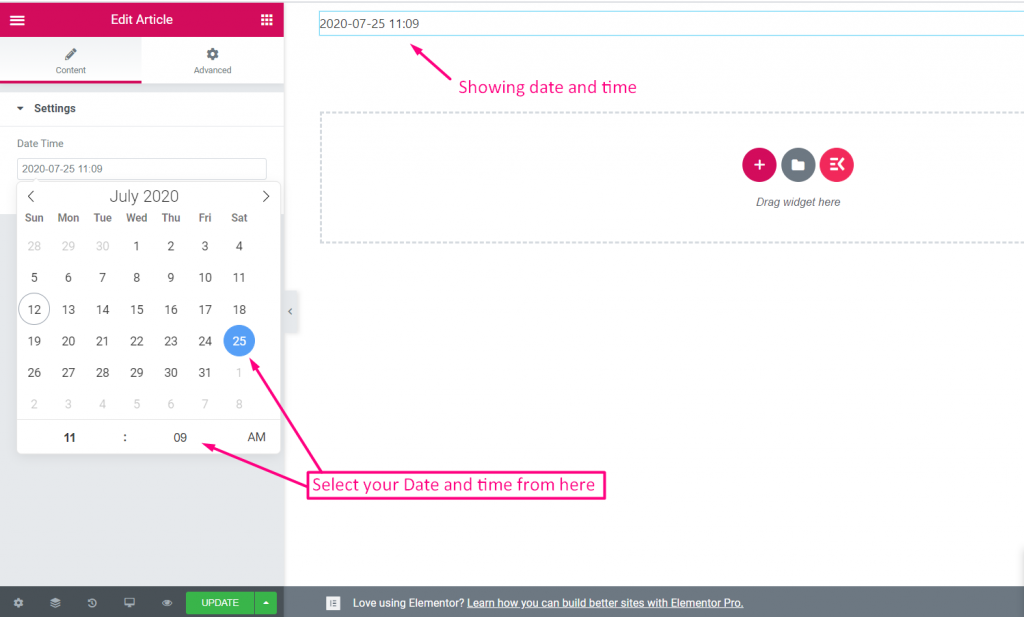
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puedes seleccionar tu fecha y hora desde aquí

Fuente #
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Fuente Control
- Ahora haga clic en Agregar sección para agregar Fuente control al widget

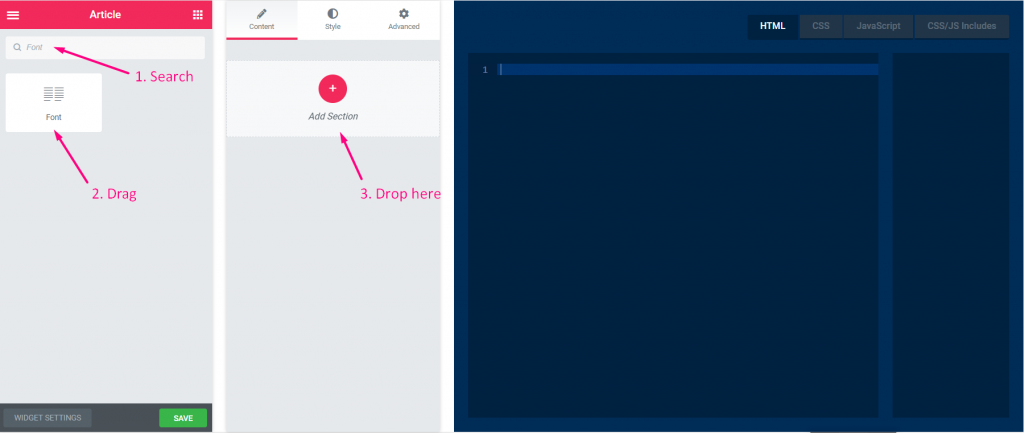
Paso=>3
- Buscar Fuente control
- Arrastrar
- Gota

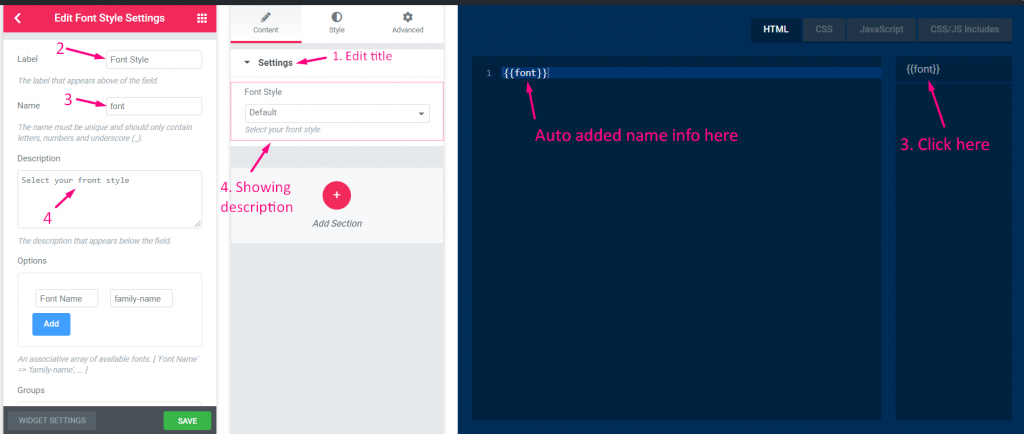
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

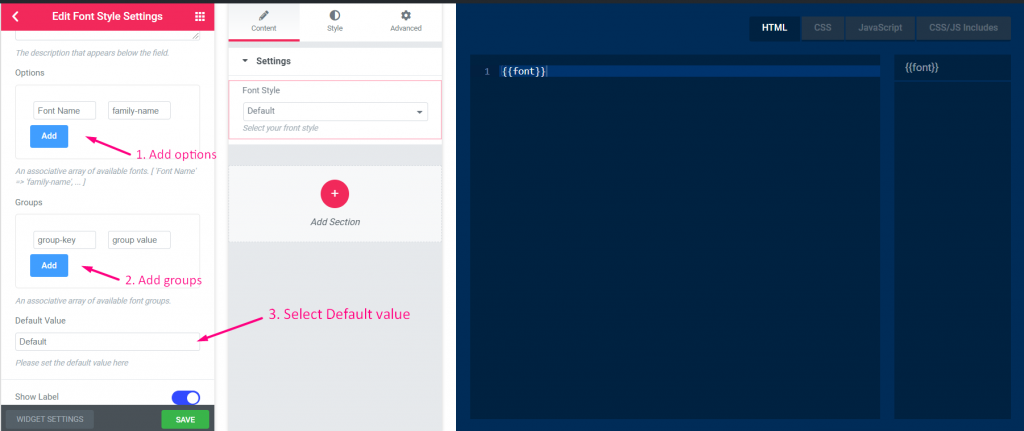
Paso=>5
- Agregar o editar opciones
- Agregar o editar grupos
- Agregar valor predeterminado

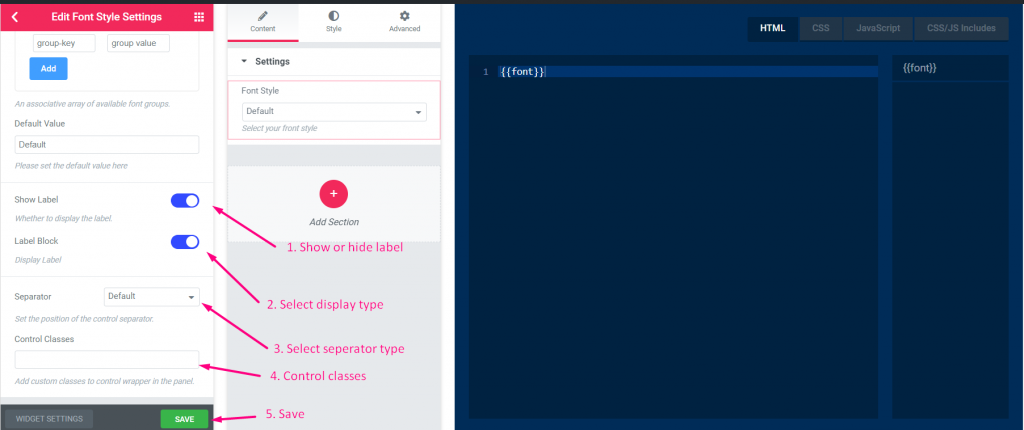
Paso=>6
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

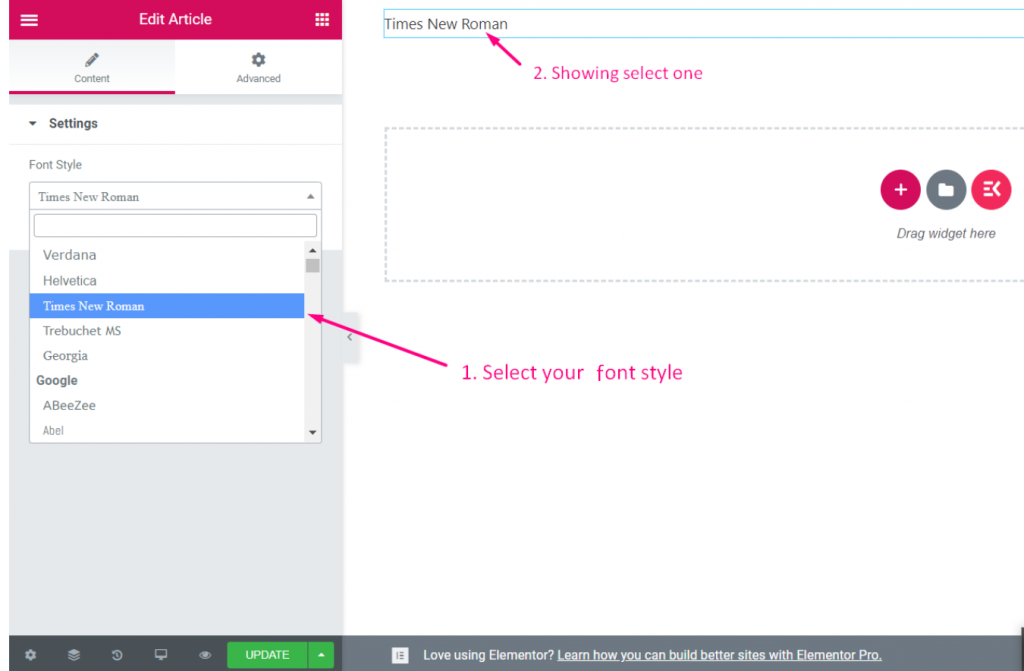
Paso=>7: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puede seleccionar su campo de fuente desde aquí

URL #
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar URL Control
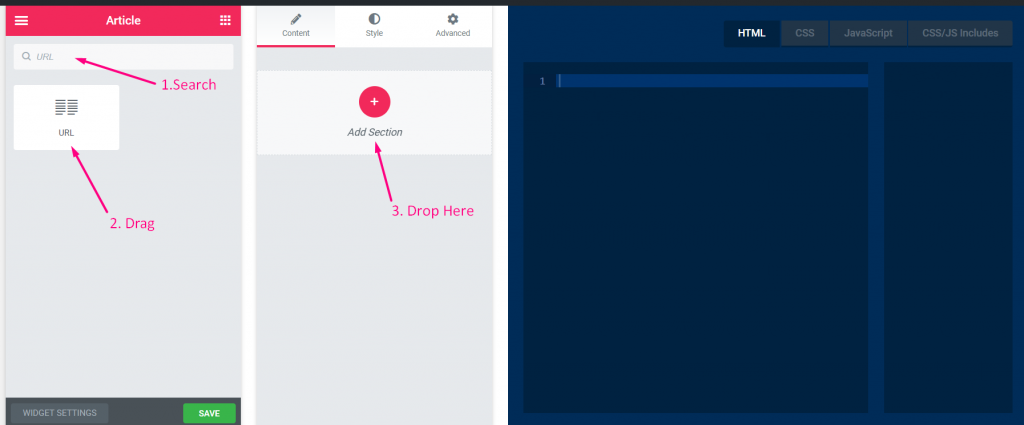
- Ahora haga clic en Agregar sección para agregar URL control al widget

Paso=>3
- Buscar URL control
- Arrastrar
- Gota

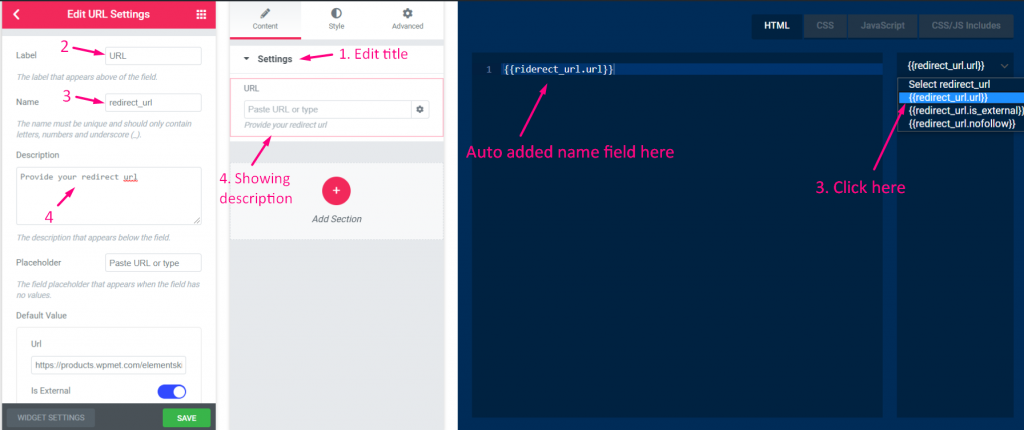
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

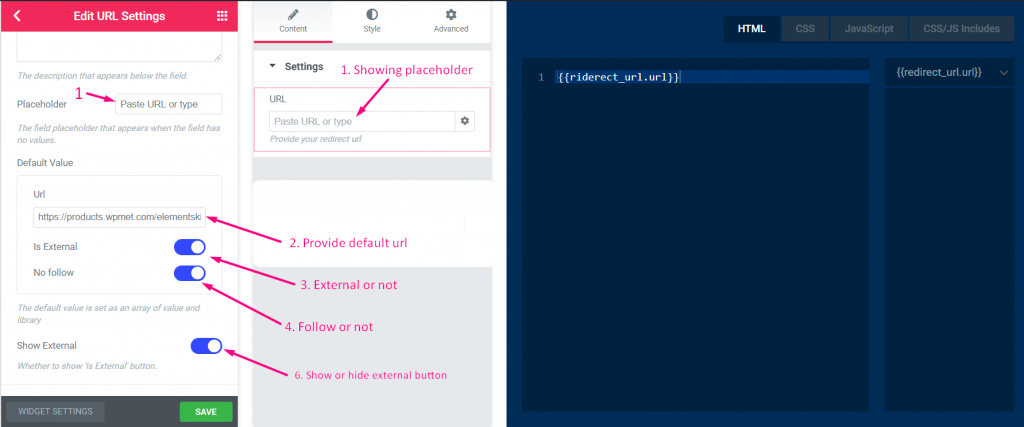
Paso=>5
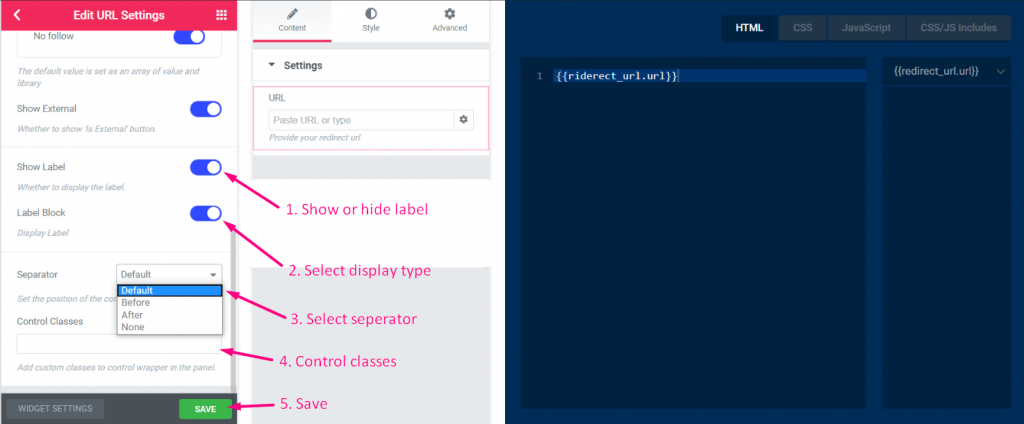
- Agregue cualquier marcador de posición que se mostrará como texto de ayuda para el usuario (El campo de marcador de posición aparece cuando el campo no tiene valores)
- Añade cualquier URL predeterminada
- Habilitar externo o no (Abrir enlace en nueva pestaña)
- Habilitar seguir o no
- Mostrar u ocultar botón externo

Paso=>6
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

Paso=>7: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

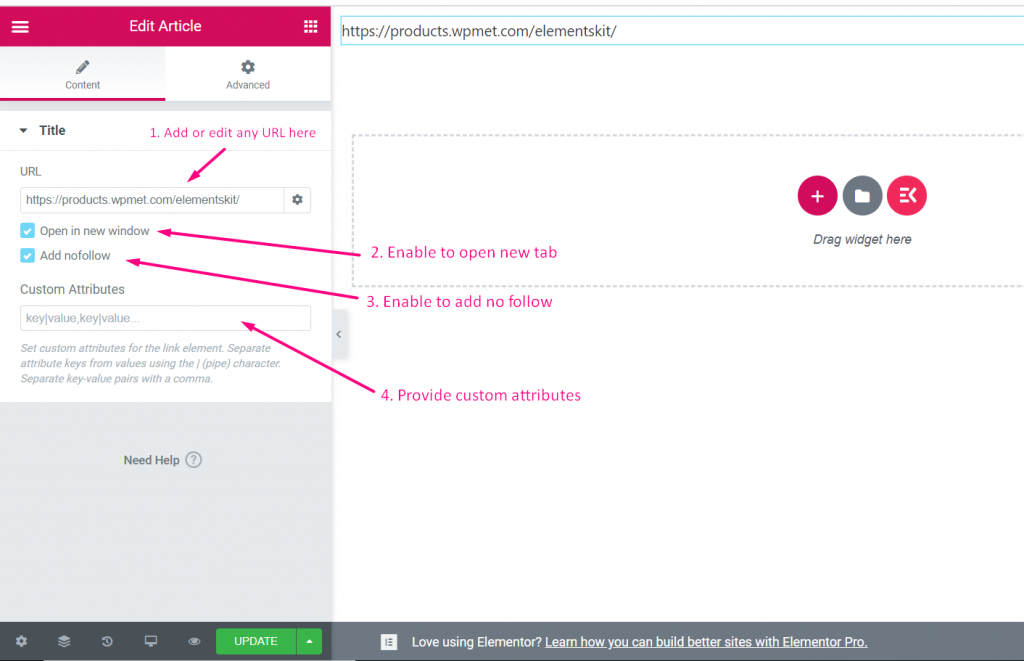
- Ahora puedes agregar o editar tu URL desde aquí
- Marque o desmarque el enlace abierto en una nueva pestaña
- Marque o desmarque para agregar no seguir
- Proporcionar atributos personalizados

Medios de comunicación #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Medios de comunicación Control
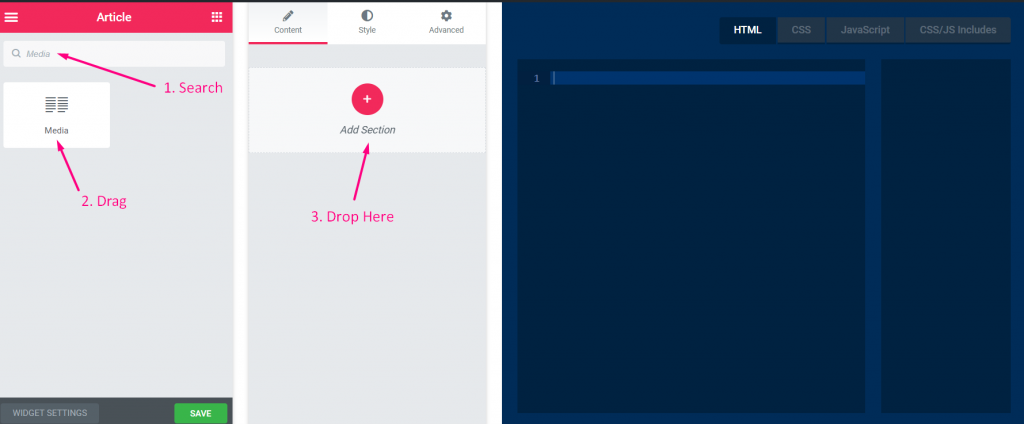
- Ahora haga clic en Agregar sección para agregar Medios de comunicación control al widget

Paso=>3
- Buscar Medios de comunicación control
- Arrastrar
- Gota

Paso=>4
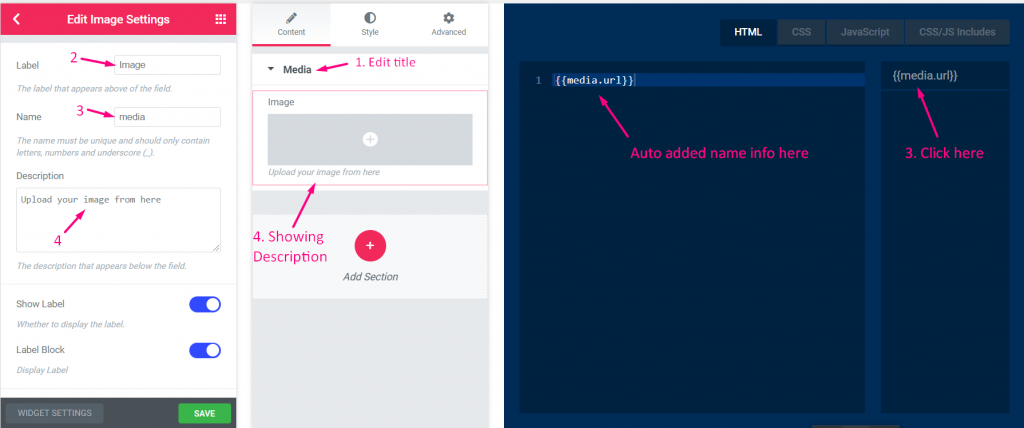
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

Paso=>5
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

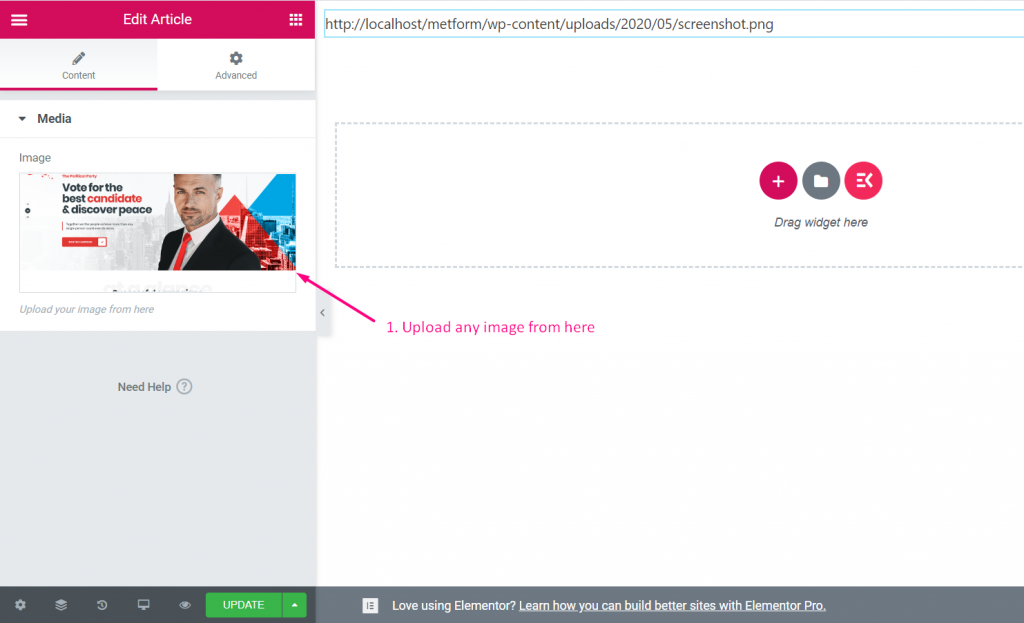
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puedes subir tu imagen desde aquí.

Icono #
Mira la guía en vídeo:
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Icono Control
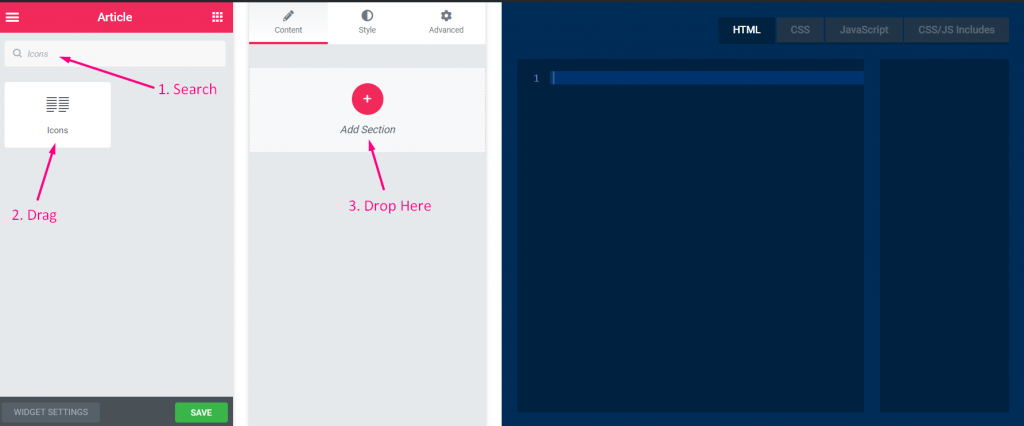
- Ahora haga clic en Agregar sección para agregar Icono control al widget

Paso=>3
- Buscar Icono control
- Arrastrar
- Gota

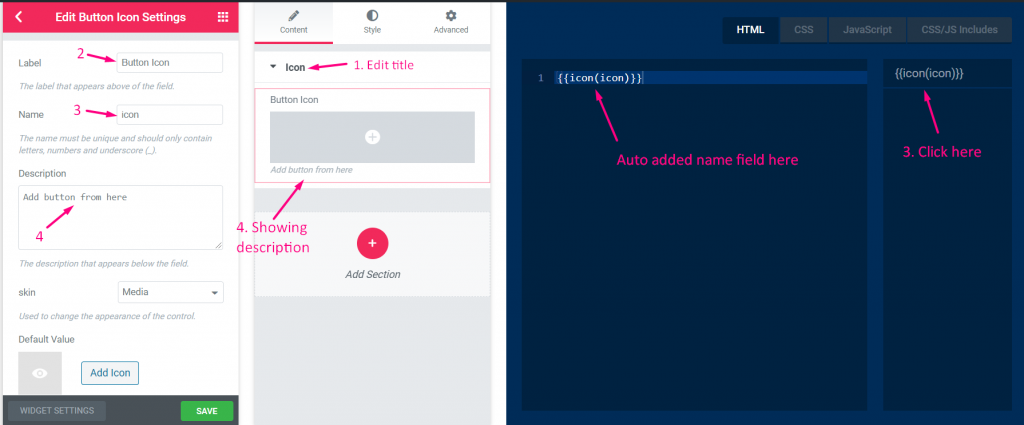
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

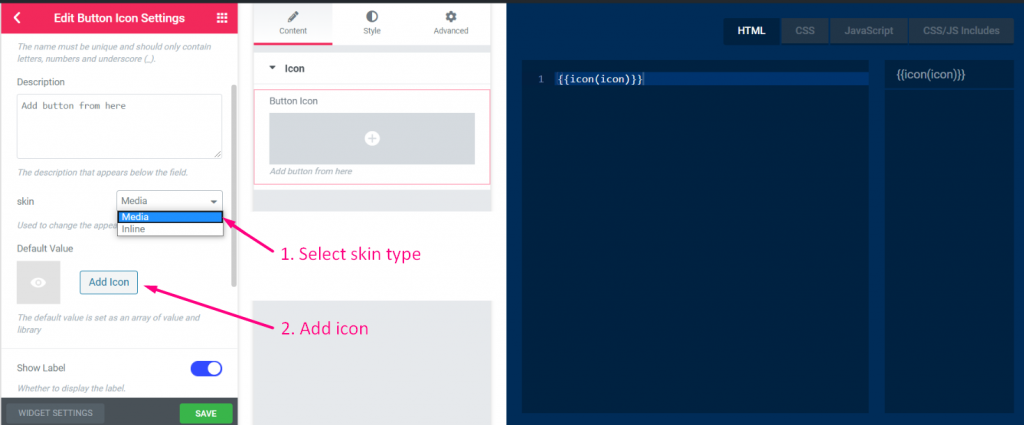
Paso=>5
- Selecciona el tipo de piel
- Agregar ícono

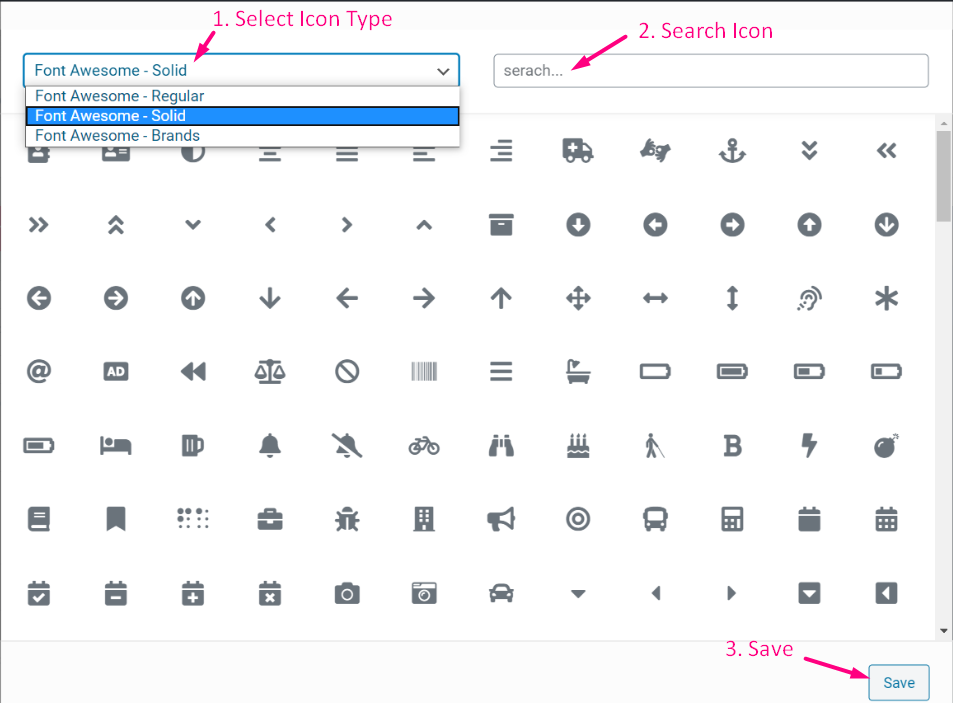
Paso=>6
- Selecciona tu tipo de icono
- Buscar icono

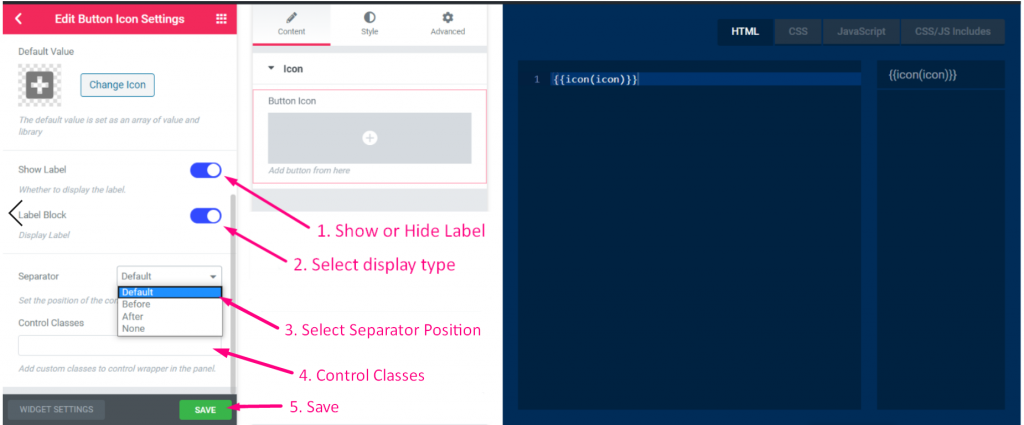
Paso=>7
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

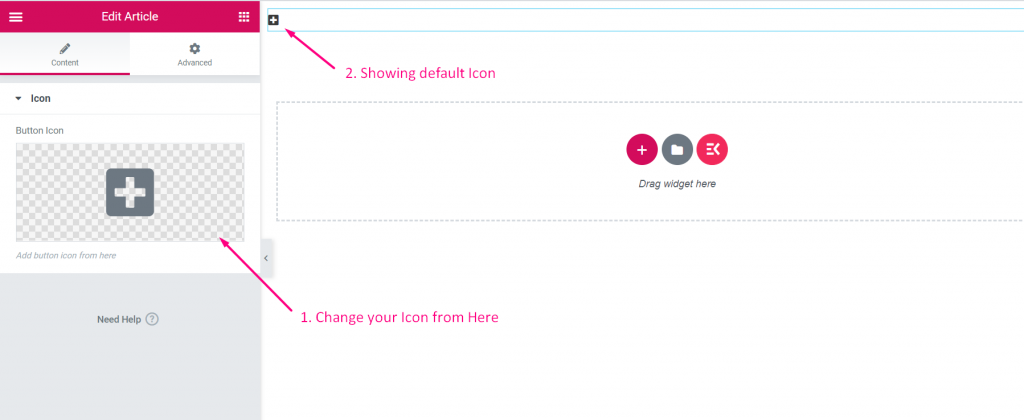
Paso=>8: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puedes agregar o cambiar tu campo de ícono desde aquí

- Selecciona tu tipo de icono
- Buscar icono

control deslizante #
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar control deslizante Control
- Ahora haga clic en Agregar sección para agregar control deslizante control al widget

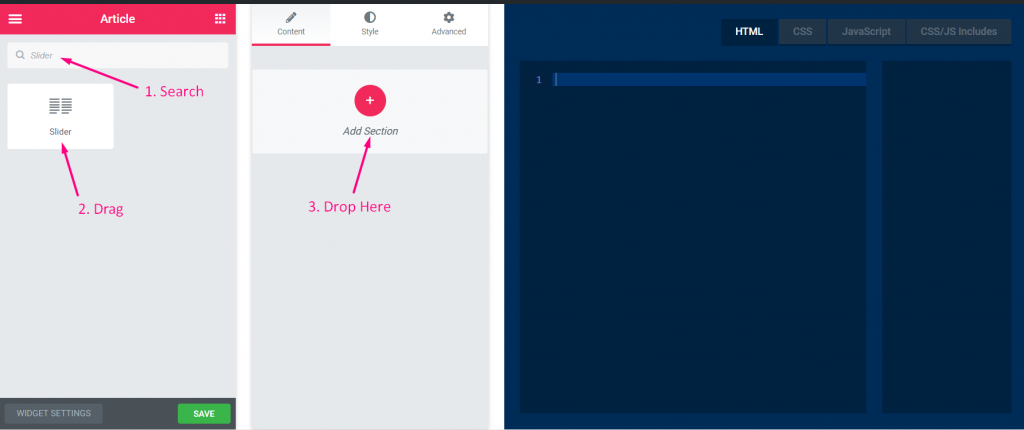
Paso=>3
- Buscar control deslizante control
- Arrastrar
- Gota

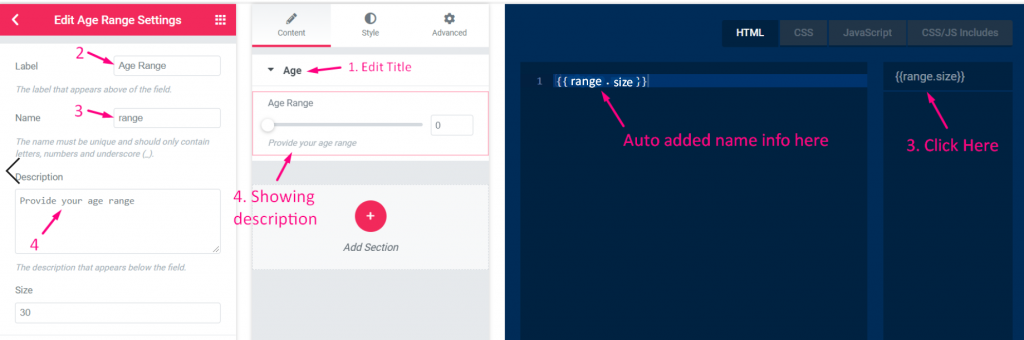
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

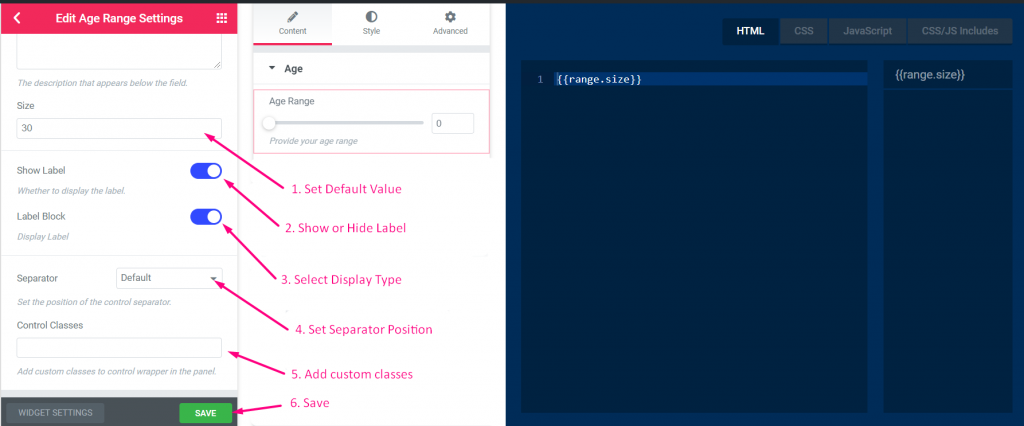
Paso=>5
- Establecer valor predeterminado
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

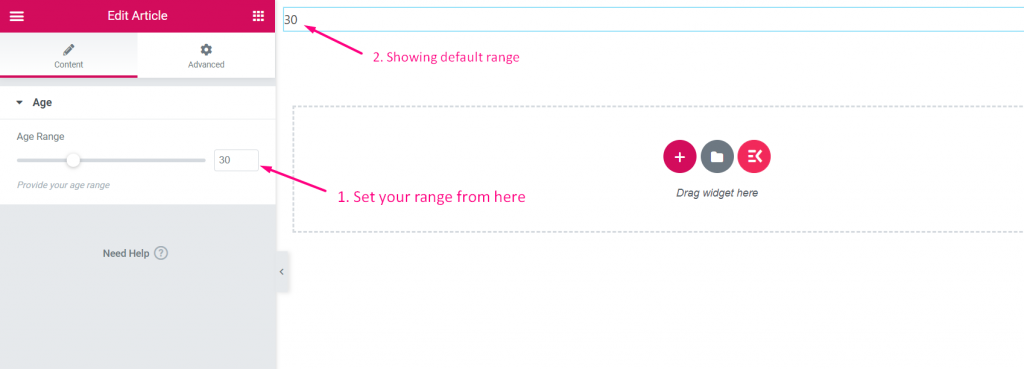
Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puedes seleccionar tu rango de edad desde aquí

Borde #
Paso=>1: Crear un widget
- Agregar título del widget
- Haga clic en cambiar ícono para agregar un nuevo ícono–> Seleccione su tipo de ícono–> Buscar ícono
- Seleccionar categoría de widget
- Haga clic en Guardar

Paso=>2: Agregar Borde Control
- Ahora haga clic en Agregar sección para agregar Borde control al widget

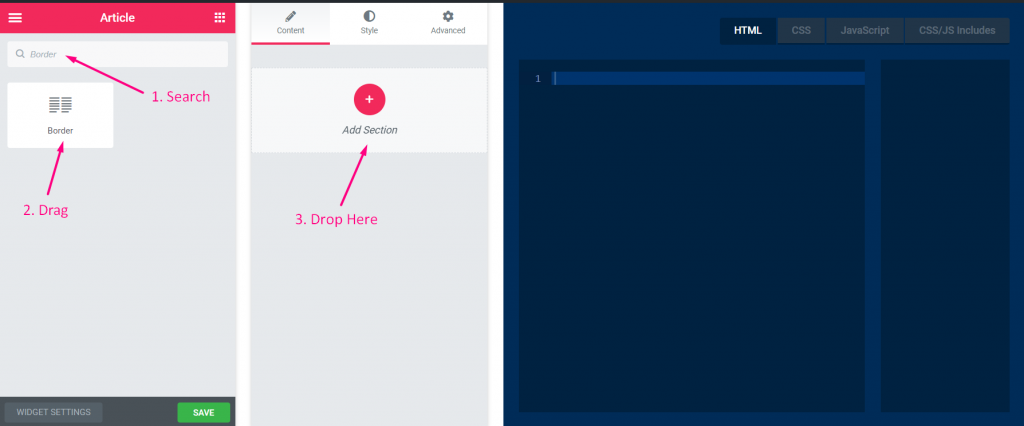
Paso=>3
- Buscar Borde control
- Arrastrar
- Gota

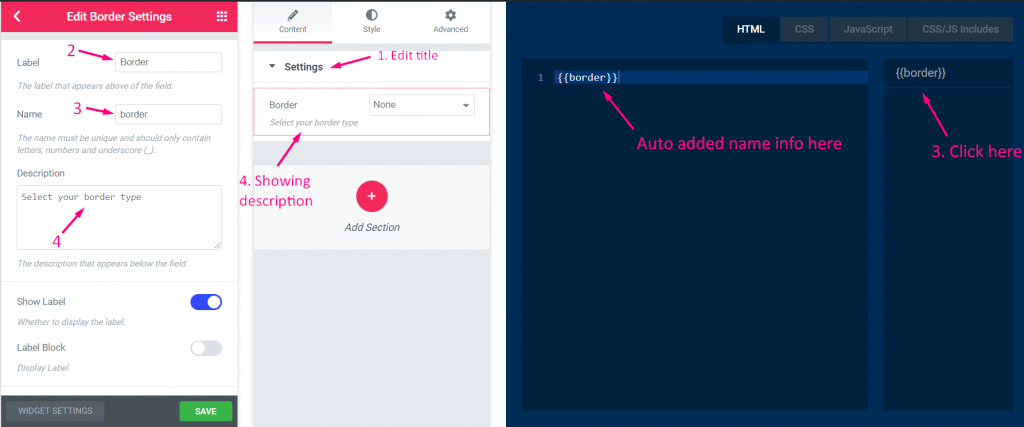
Paso=>4
- cambiar el titulo
- cambiar la etiqueta
- Cambiar el campo de nombre: haga clic en el campo de nombre–> el nombre se agregará automáticamente en la pestaña HTML. Nota** El nombre debe ser único y solo debe contener letras, números y guión bajo (_)
- Agregar cualquier descripción–> Mostrar la descripción proporcionada

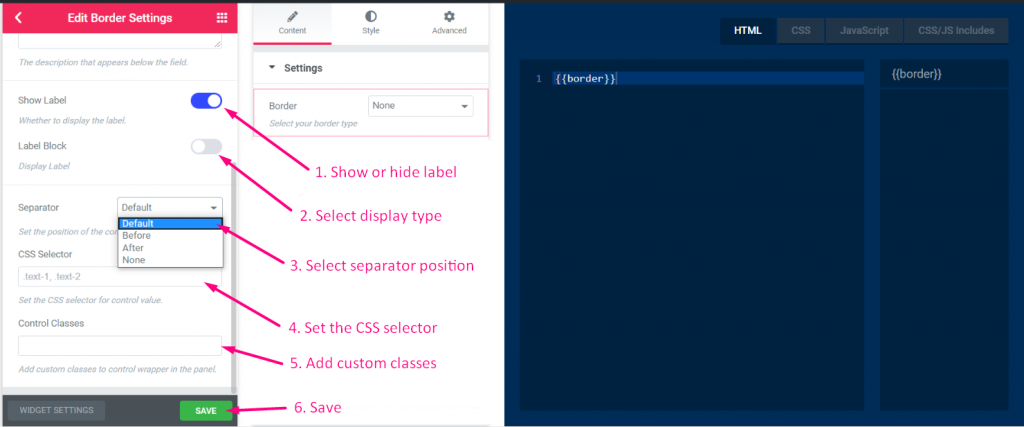
Paso=>5
- Mostrar u ocultar etiqueta
- Seleccionar tipo de visualización–> Mostrar u ocultar estilo de bloque
- Seleccione Posición del separador–> Predeterminado, Antes, Después o ninguno
- Agregar selector CSS
- Agregue clases personalizadas para controlar el contenedor en el panel
- Ahorrar

Paso=>6: Ahora vaya a Elementor–> Busque su widget creado –> Arrastre el widget–> Soltar

- Ahora puede seleccionar su tipo de borde, establecer el tamaño del ancho, seleccionar el color desde aquí




