Para diseñar tus páginas de WordPress puedes utilizar este increíble Función de configuración de página de GutenKit. Ayuda a agregar los elementos de estilo necesarios a las páginas a nivel mundial.
Cómo utilizar la configuración de página de GutenKit #
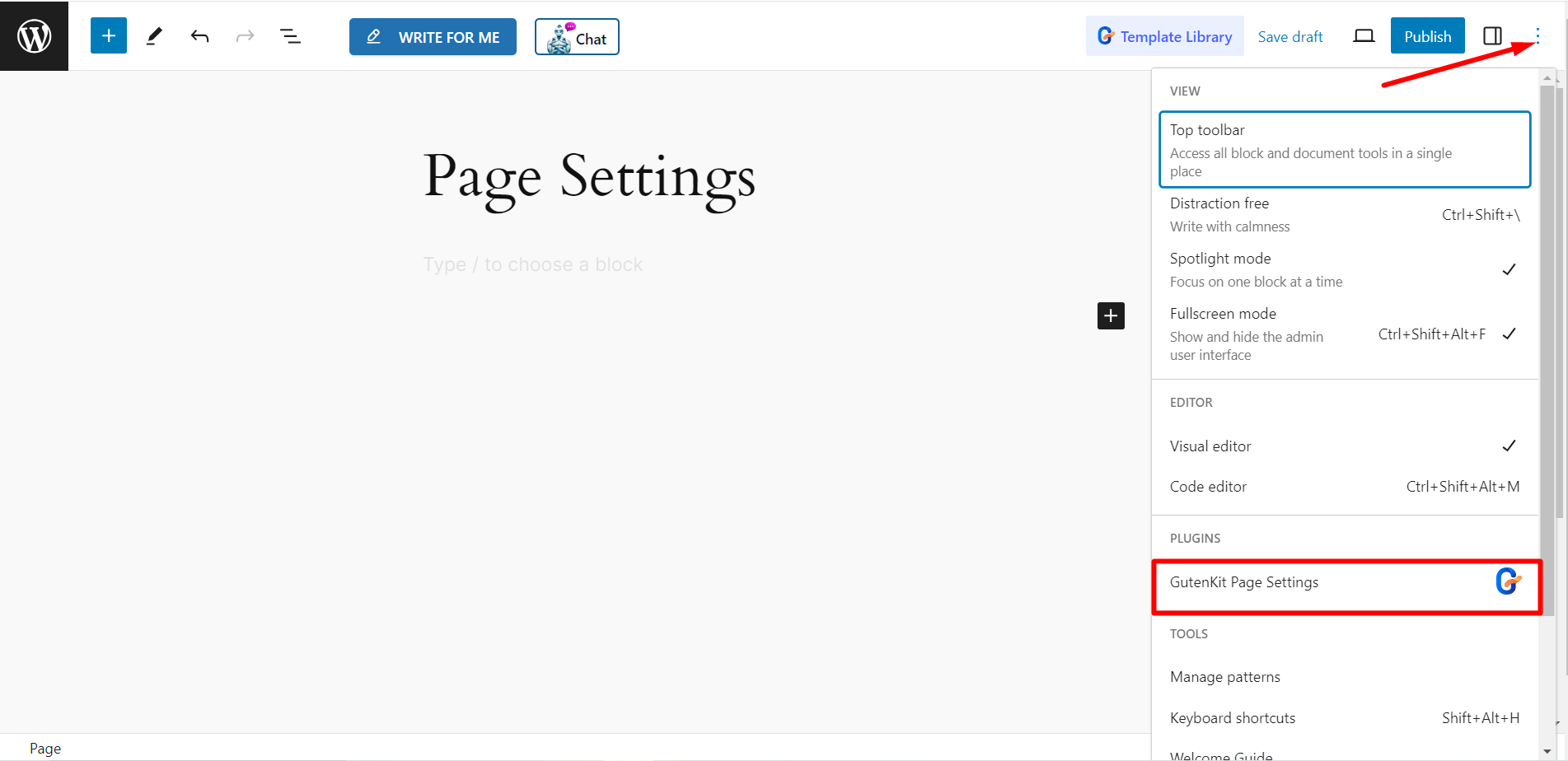
Desde cualquier página de su panel de WordPress, vaya a Opciones y encontrar Configuración de la página GutenKit de la lista. Simplemente haga clic en la función y la verá en la parte superior de la página.

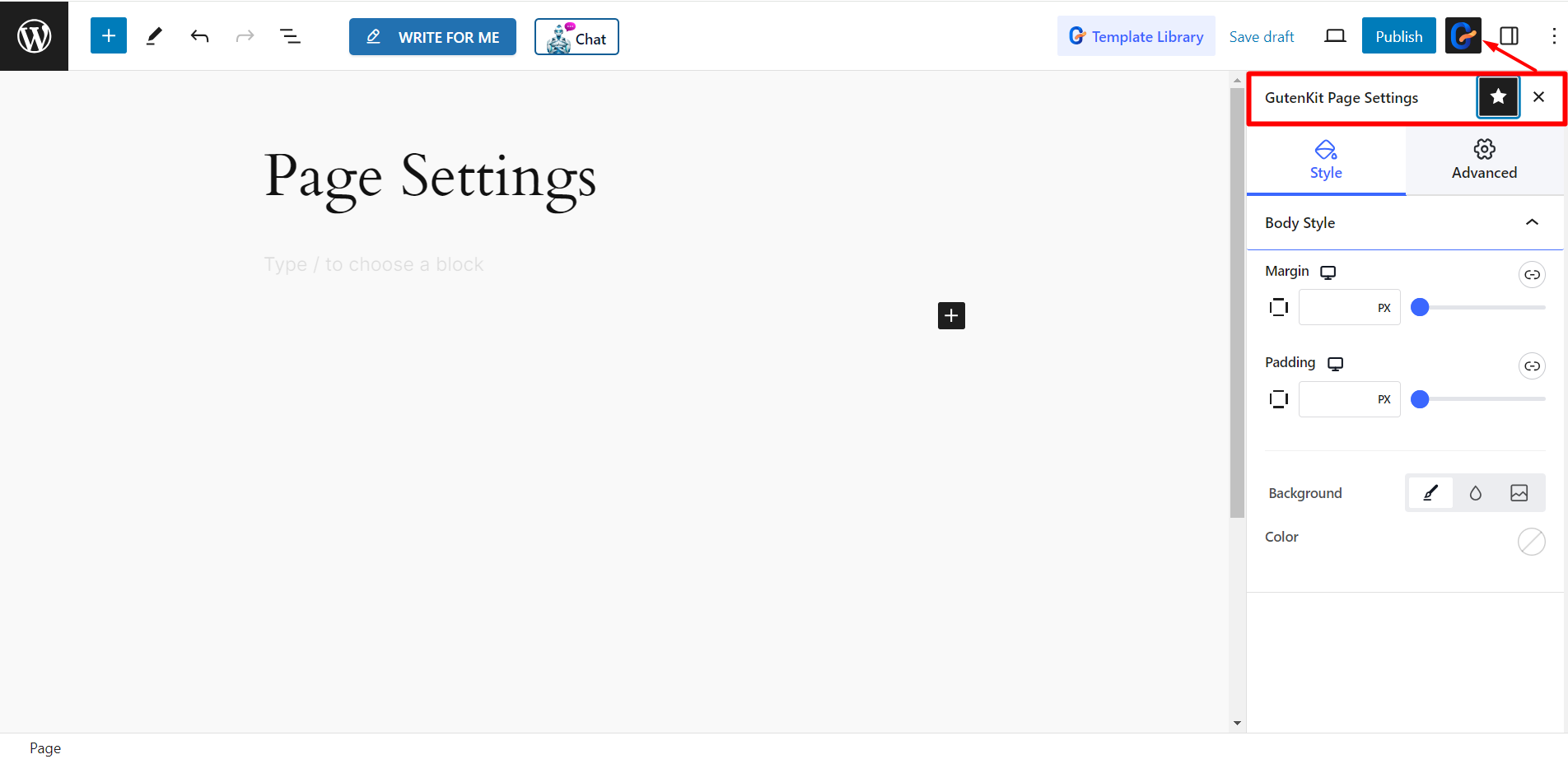
Puedes fijar la característica haciendo clic en el icono de estrella y ver el Icono de GutenKit en la barra superior.

¿Qué hay en la configuración de la página de GutenKit? #
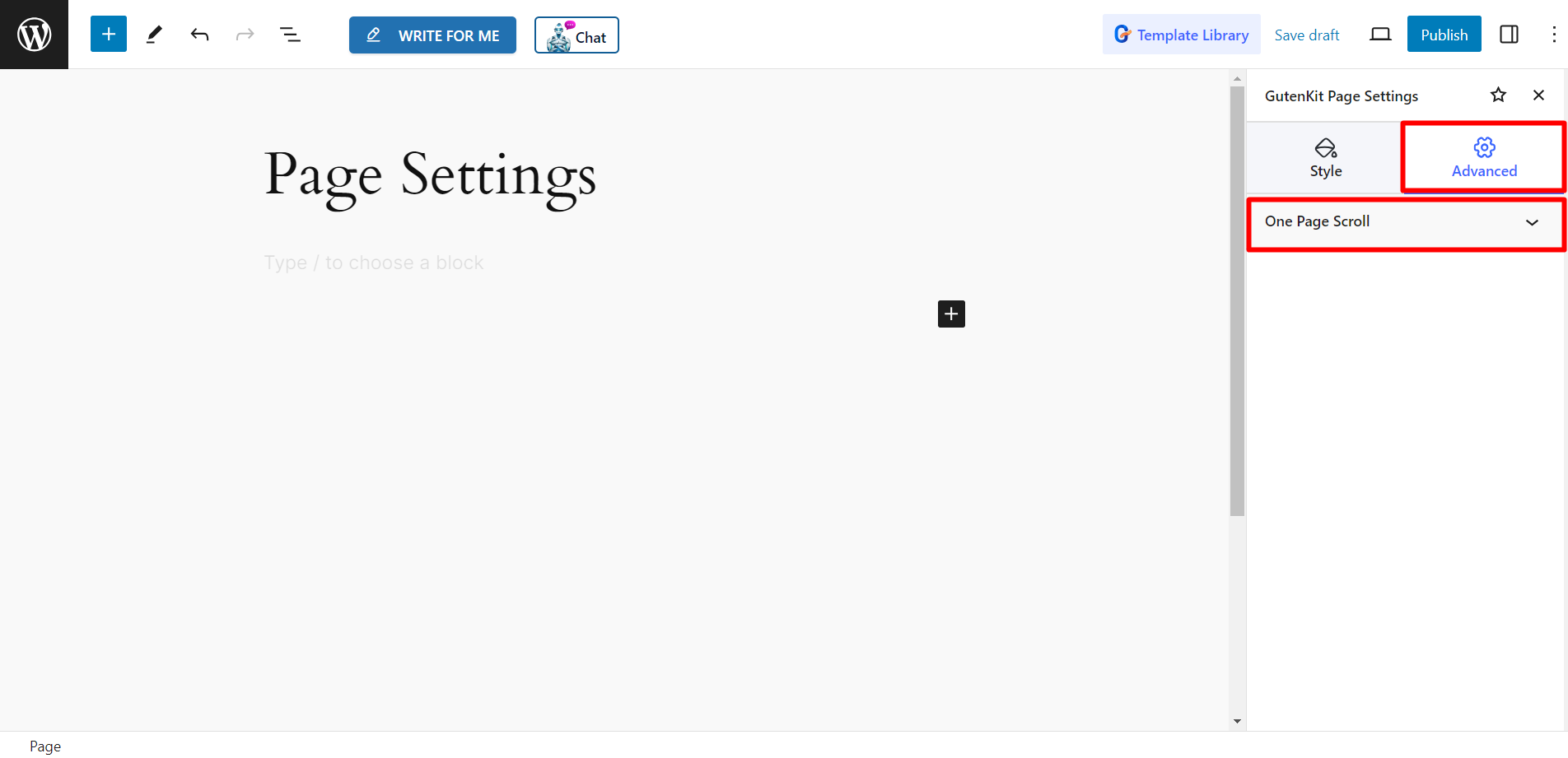
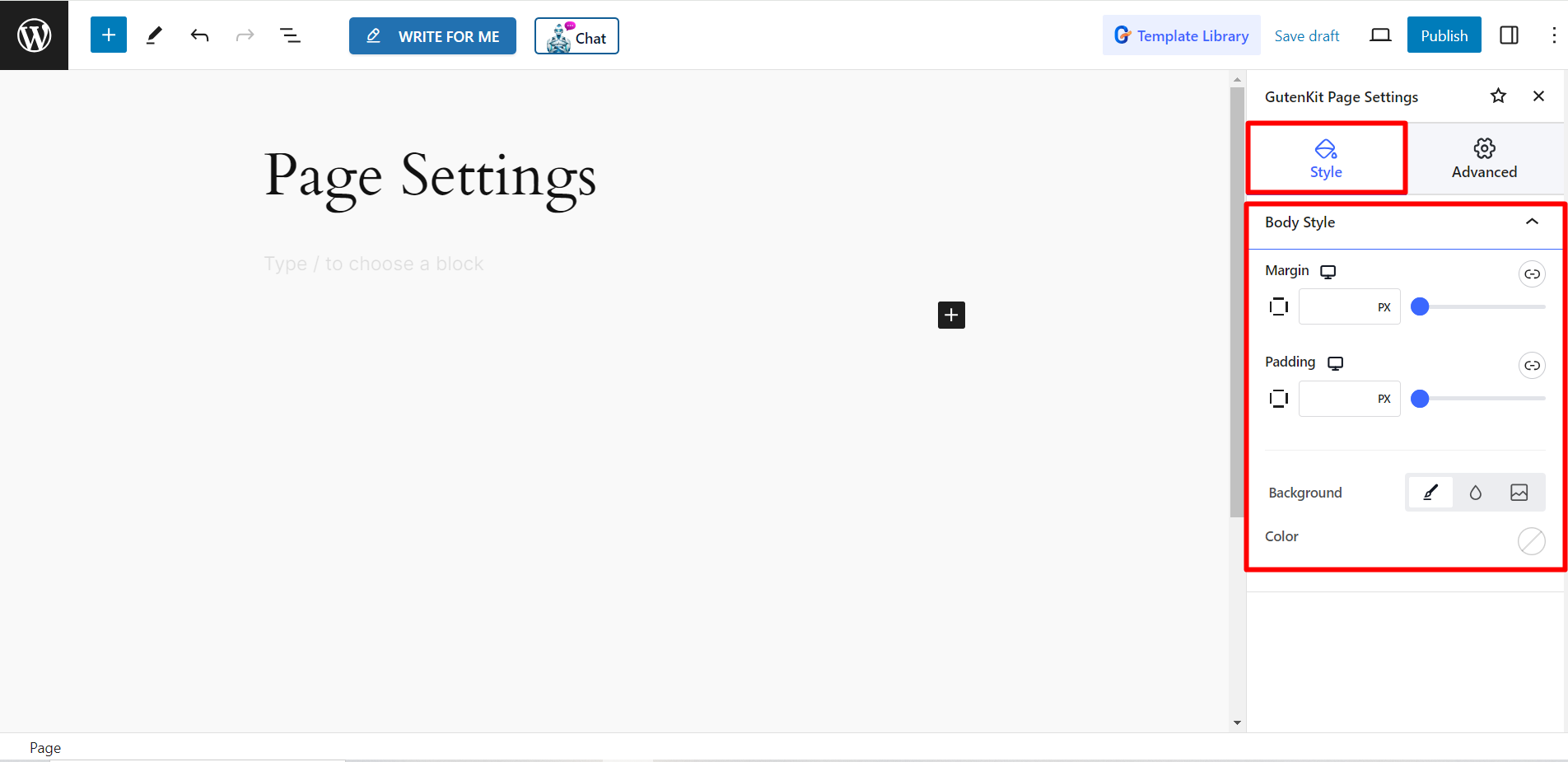
En Configuración de página de GutenKit, tendrá dos pestañas: Estilo y Avanzado
- Estilo - Tienes que expandir el campo llamado Tipo de cuerpo. Aquí obtendrás Margen, Relleno, Fondo y color cambiar opciones para su página.

- Avanzado - Aquí obtendrá el módulo One Page Scroll y garantizará un desplazamiento fluido y rápido de su página.
Para saber más sobre el módulo One Page Scroll, lea la documentación.