Este widget de galería de ElementsKit le permitirá mostrar imágenes de productos Elementor WooCommerce en su sitio web. Incluso puedes personalizar la galería de productos de Elementor con este widget de Elementor Gallery. Además, agregar un widget de galería de fotos de Elementor para el sitio web no llevará más de unos minutos.
¿Cómo crear una galería en WordPress? puede agregar un control deslizante de galería de productos WooCommerce sin complemento, pero eso sería difícil para los no codificadores. Ya que necesitas codificar para agregar esta galería de Elementor. Por eso crear una galería con ElementsKit es la forma más sencilla.
Cómo crear una galería en WordPress #
Página o contenido que deseas editar > Editar con Elementor > Widgets > ElementsKit > Galería

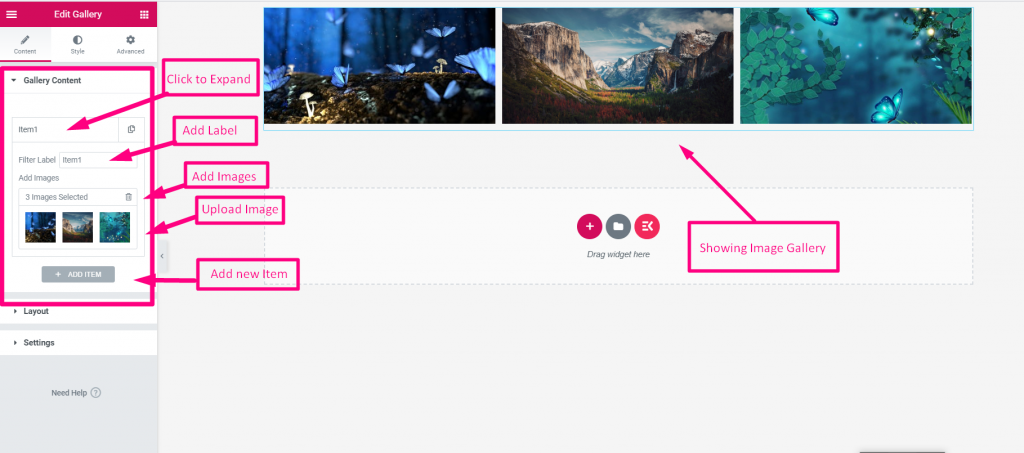
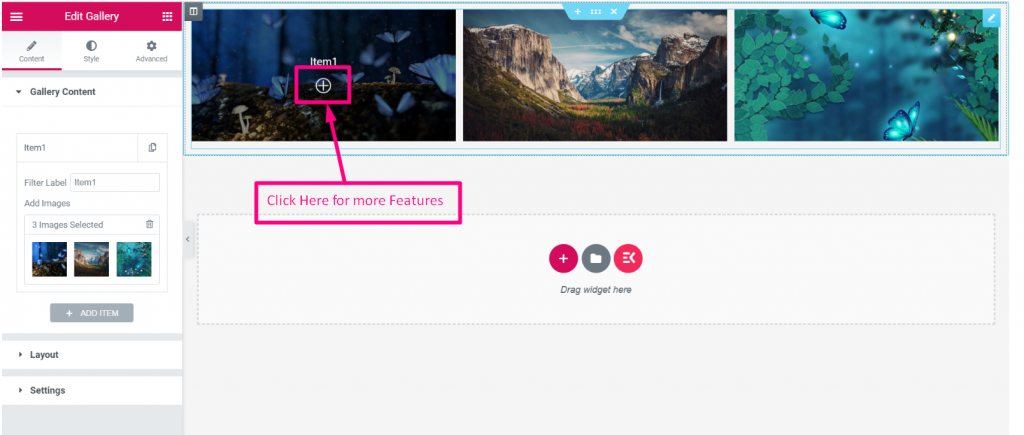
1. Contenido de la galería #
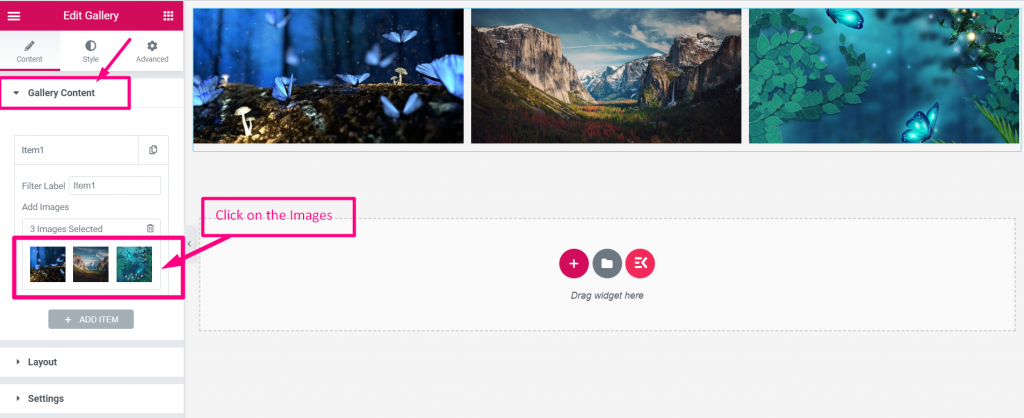
- Haga clic en el contenido para expandir
- Agregar etiqueta
- Añadir imágenes
- Cargar imagen
- Agregar ítem nuevo

Al agregar nuevos elementos, puede aumentar la cantidad de imágenes y verlas en la galería.
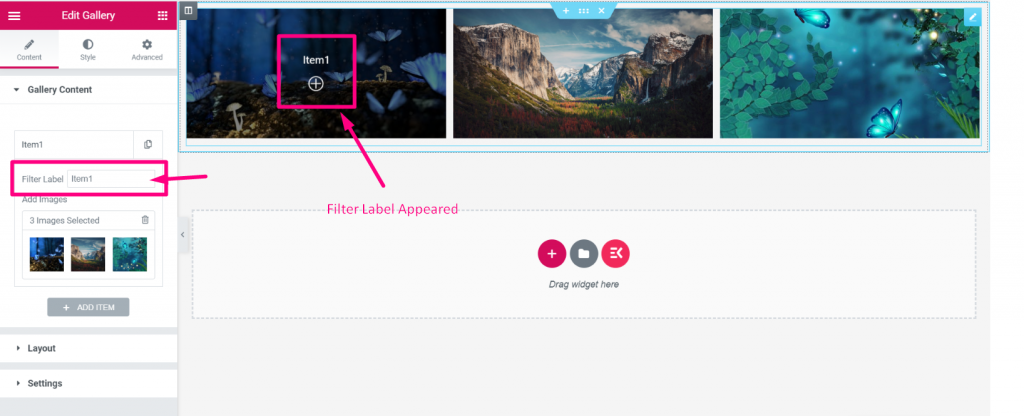
Etiqueta de filtro- Agregue o edite el nombre de la etiqueta de filtro para personalizar la galería de productos Elementor WooCommerce.

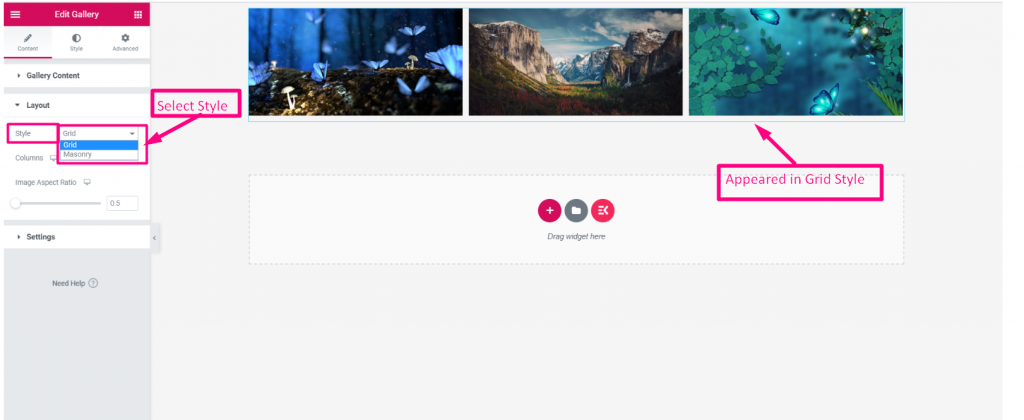
2. Diseño #
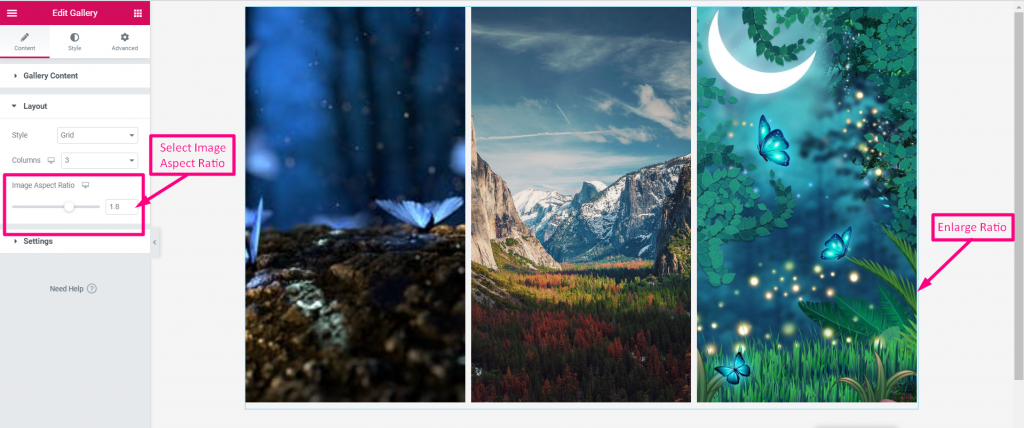
Estilo– En la sección Diseño puedes elegir el estilo. Rejilla o Masonería. La siguiente imagen muestra cómo el estilo de cuadrícula presenta las imágenes.

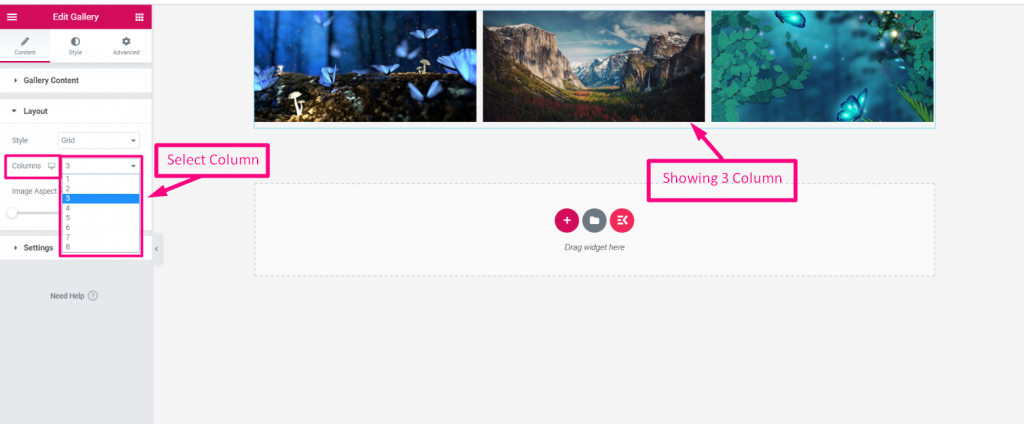
Seleccionar columna- Mostrar galería de imágenes en columnas. Aquí también puede configurar los números de columna según sus necesidades.

Relación de aspecto de la imagen- Puede controla la relación de aspecto de tu imagen respectivamente. Es fácil configurar el tamaño de la imagen con el control deslizante Rango del Diseño.

3. Configuración #
Puede encontrar todas las demás opciones de edición aquí.
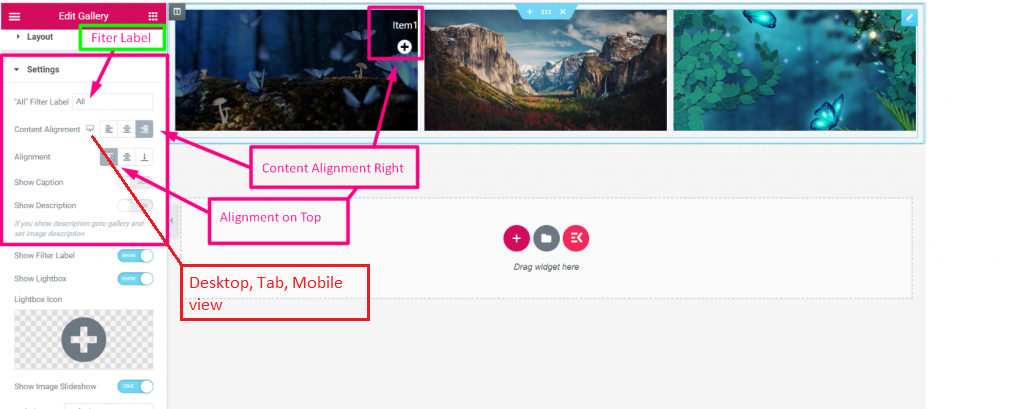
- Etiqueta de filtro 'Todos'- Agregar Todo
- Alineación de contenido Elija la vista para Escritorio, Pestaña o Móvil. Después de eso, si configuras Mostrar caja de luz opción como 'Mostrar' y luego configure su icono Izquierda centro derecha de la imagen
- Alineación– Establecer el icono Arriba/Centro/Abajo de la imagen

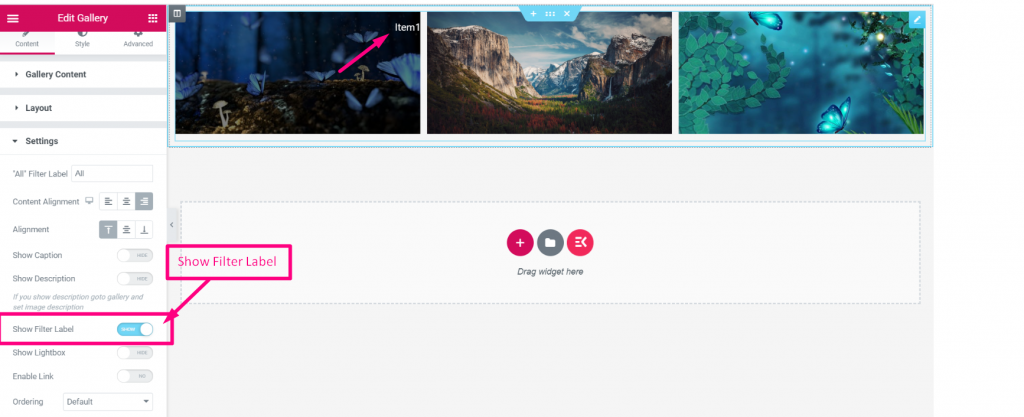
Mostrar etiqueta de filtro– Para mostrar el nombre de la etiqueta, debe habilitarla para 'Espectáculo'. Y verá el nombre de su etiqueta.

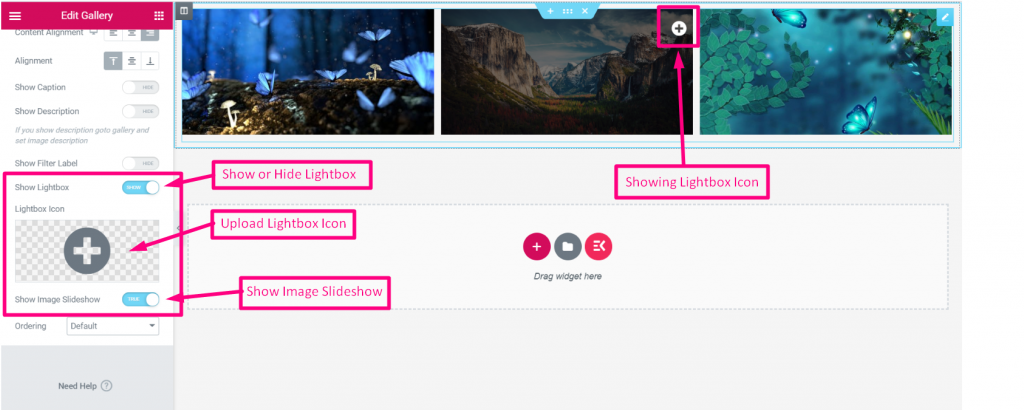
Mostrar caja de luz–
- Mostrar u ocultar Caja ligera
- si estableces 'Espectáculo' entonces Cargar icono de caja de luz según tu elección
- Mostrar presentación de diapositivas de imágenes– Establezca VERDADERO o FALSO según su elección

Nuevamente, después de seleccionar el ícono, lo verá en la imagen para ver más funciones. Y si eliges VERDADERO para Mostrar presentación de diapositivas de imágenes presentará una presentación de diapositivas.
Y puede alinear el ícono como lo describimos en la Alineación de contenido y Alineación.

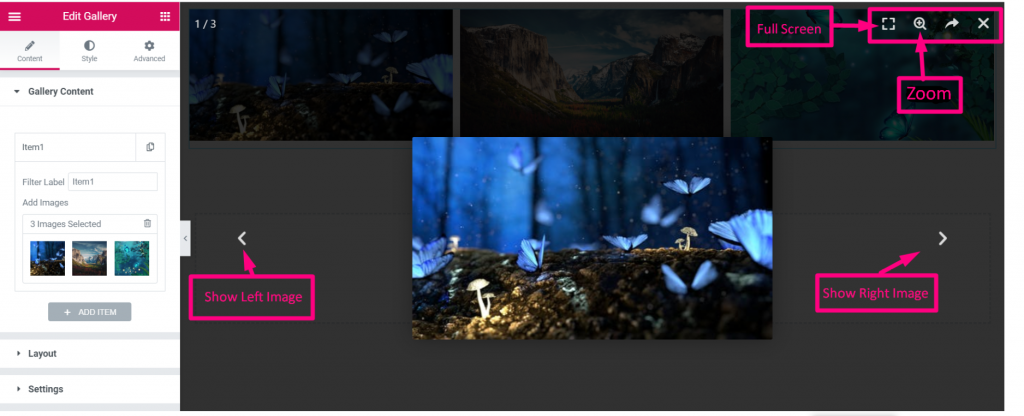
- Al hacer clic en el icono le permitirá ver la página en Pantalla completa
- Acercarse la imagen
- Clickea en el Icono derecho para mostrar la imagen del lado derecho
- Clickea en el Icono izquierdo para mostrar la imagen del lado izquierdo

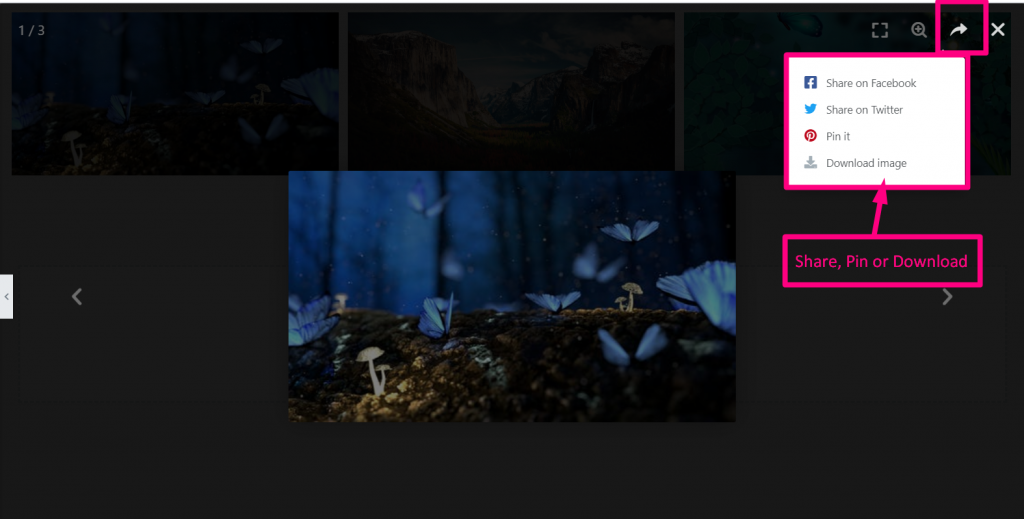
Puedes compartir la imagen en Facebook Twitter. Alfiler o descargar la imagen.

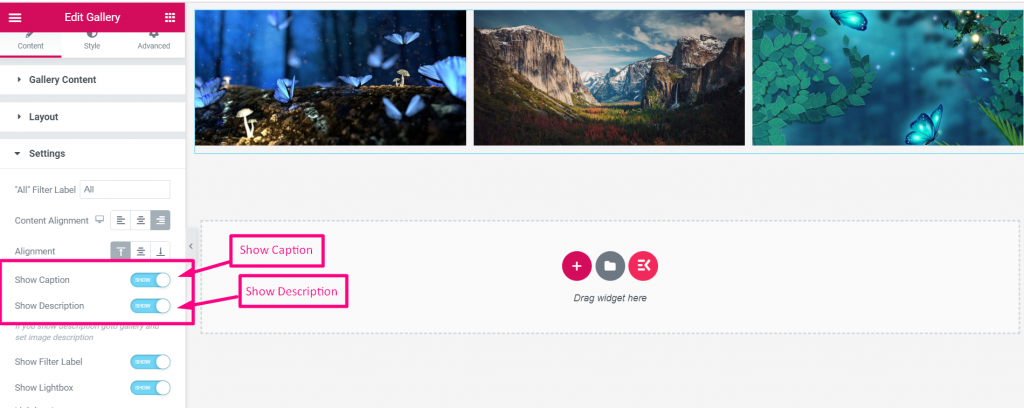
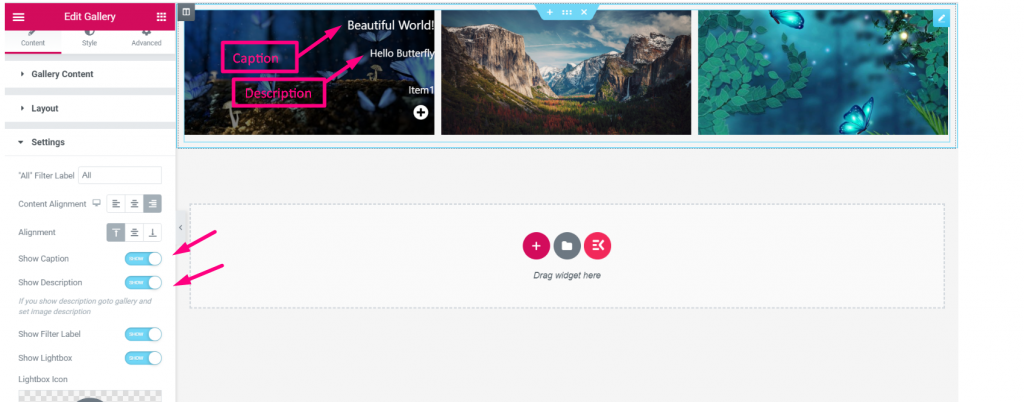
Mostrar título y descripción– En la sección de configuración puedes Mostrar ocultar opción para Título y descripción.

Ahora, Ir al contenido de la galería nuevamente si quieres escribir y mostrar alguna imagen Título y descripción.

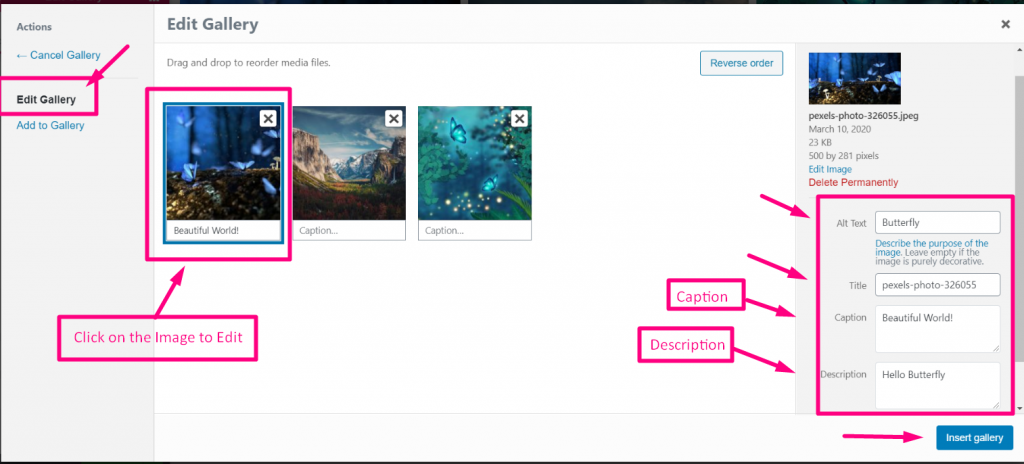
Haga clic en la imagen cargada para mostrar el título y la descripción.
- Ir a Editar galería > Haga clic en la imagen Para editar
- Escribir título
- Escribir descripción
- Haga clic en Insertar galería

Por último, puedes ver la imagen. Aparecen el título y la descripción en la imagen ahora.

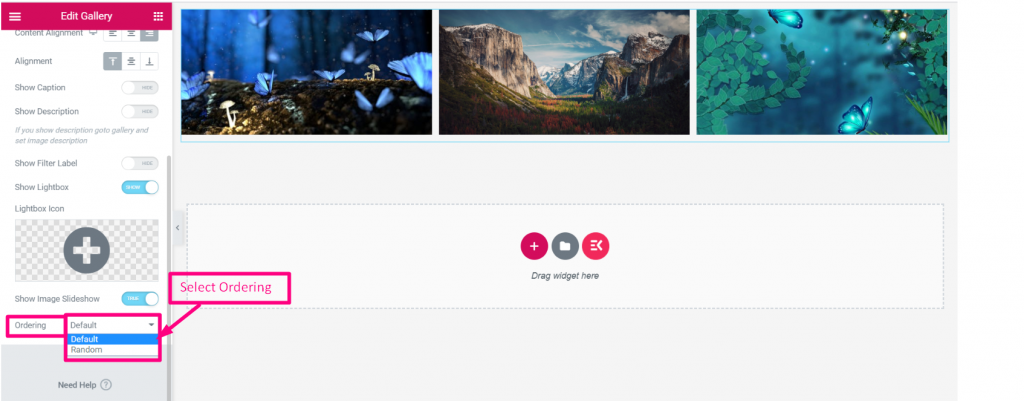
Mostrar pedidos- De Sección de configuración seleccione Realizar pedido Predeterminado o aleatorio para editar la posición de las imágenes de la galería de productos Elementor WooCommerce.

ElementsKit es un complemento de uso popular para el widget de galería de WordPress. Espero que esta documentación le informe sobre los sistemas simples de los widgets de ElementsKit. Y también comprende la importancia del widget de galería de fotos para el sitio web.



