¿Quiere crear un formulario de contacto responsivo y completamente funcional con solo un clic? MetForm Formulario de contacto es la mejor solución.
Metform es un complemento de creación de formularios de Elementor. Puedes crear y personalizar Más de 30 plantillas y más de 40 estilos de entrada incluyendo formularios de contacto.
Además, MetForm ofrece 3 estilos de plantillas de formulario de contacto con la plena oportunidad de realizar cualquier tipo de personalización. ¡Y puede insertar el formulario en la página de contacto con solo colocar la identificación y obtener una apariencia limpia y elegante!
✨✨Requisito:
👉👉Elementor: Descargar el complemento Elementor
👉👉MetForm: Descargar el complemento MetForm
Elementos predeterminados del formulario de contacto de MetForm #
- Nombre de pila
- Apellido
- Dirección de correo electrónico
- Sujeto
- Teléfono
- Sitio web
- ¿Cómo podemos ayudar? (campo de texto)
- Tu ubicación
- Comentarios/Preguntas
- reCHACHA
- Botón Enviar mensaje
Cómo crear un formulario de contacto usando MetForm #
Paso 1: cree un nuevo formulario #
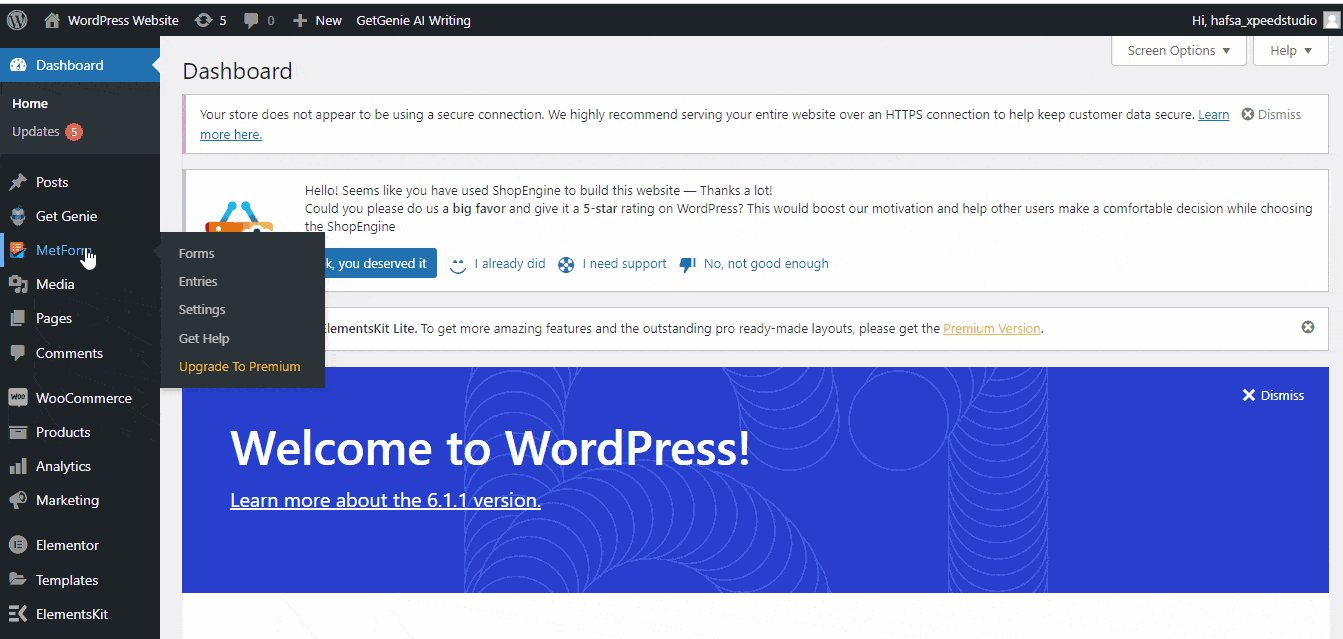
- Inicie sesión en su panel de WordPress
- Pase el cursor sobre MetForm – > haga clic “formas”
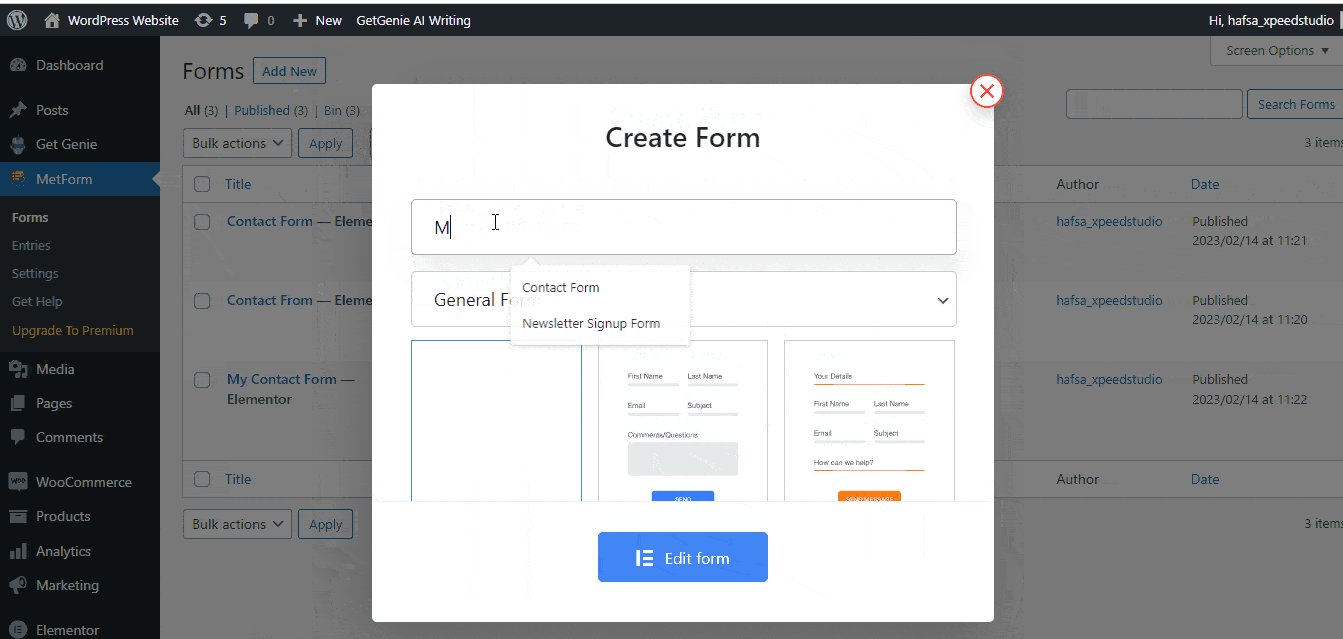
- Haga clic en “Agregar nuevo”
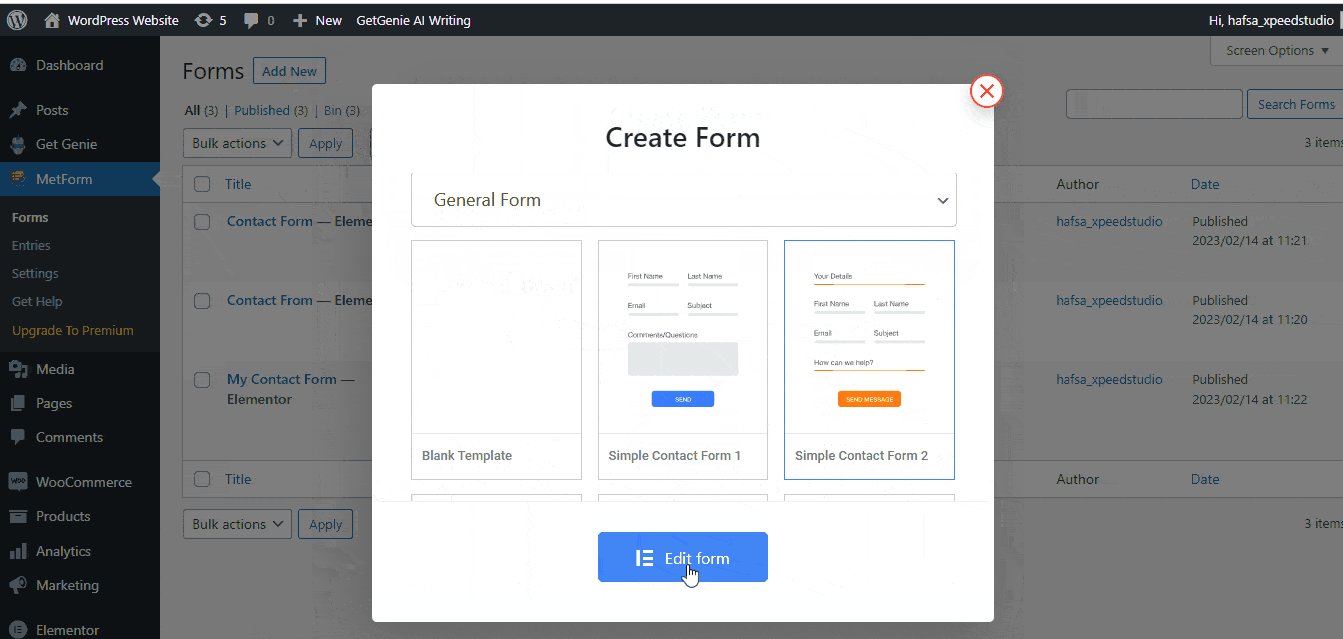
- Introducir el nombre del formulario y seleccione cualquiera de ellos entre 3 estilos del formulario de contacto
- Haga clic en “Editar formulario”
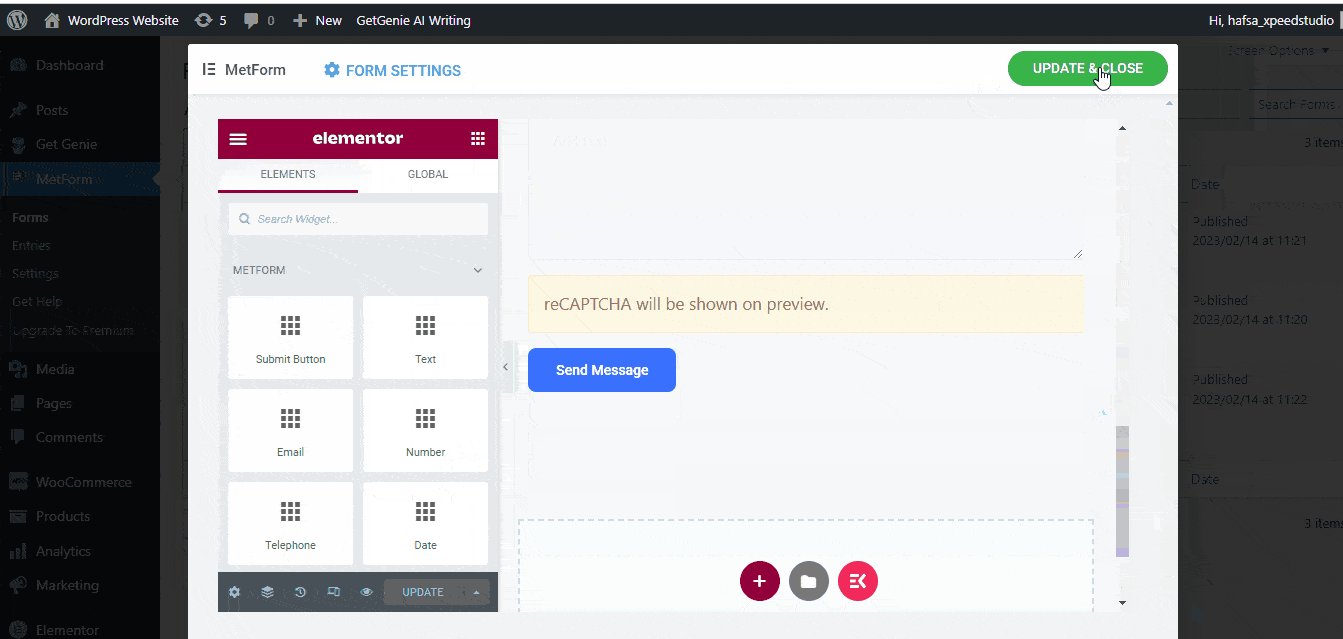
- Puedes ver la plantilla del formulario.
- Haga clic en “Actualizar y cerrar”

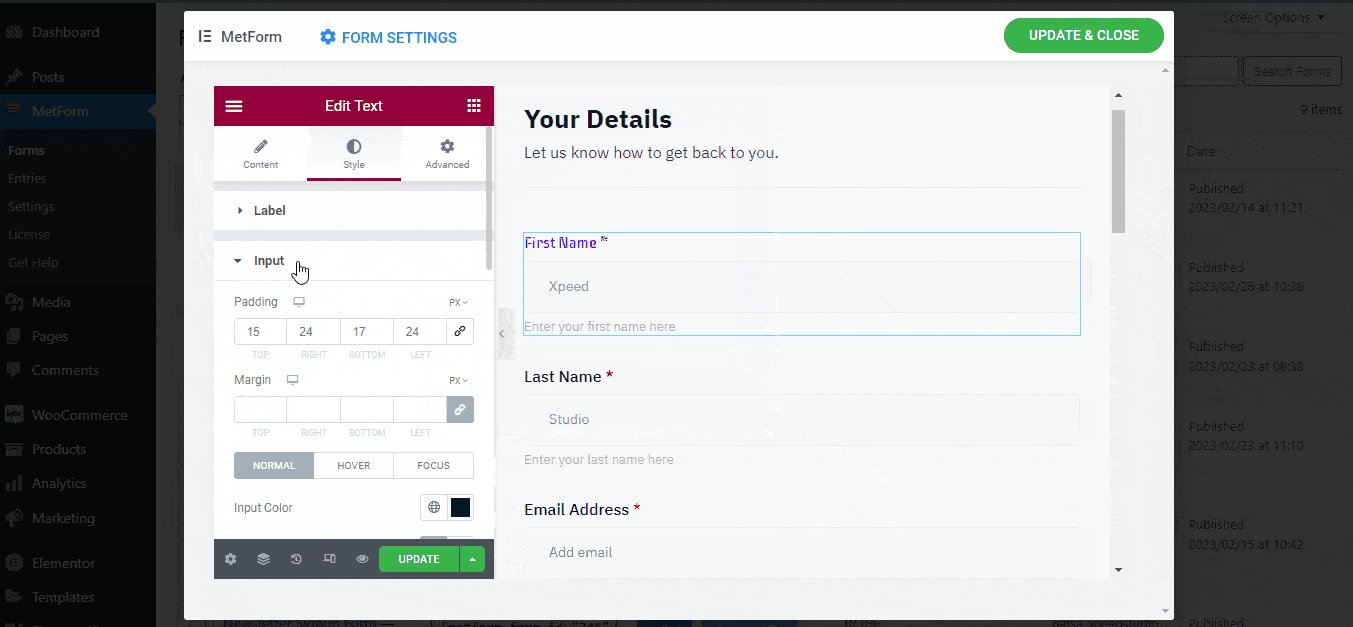
Paso 2: personaliza el formulario seleccionado #
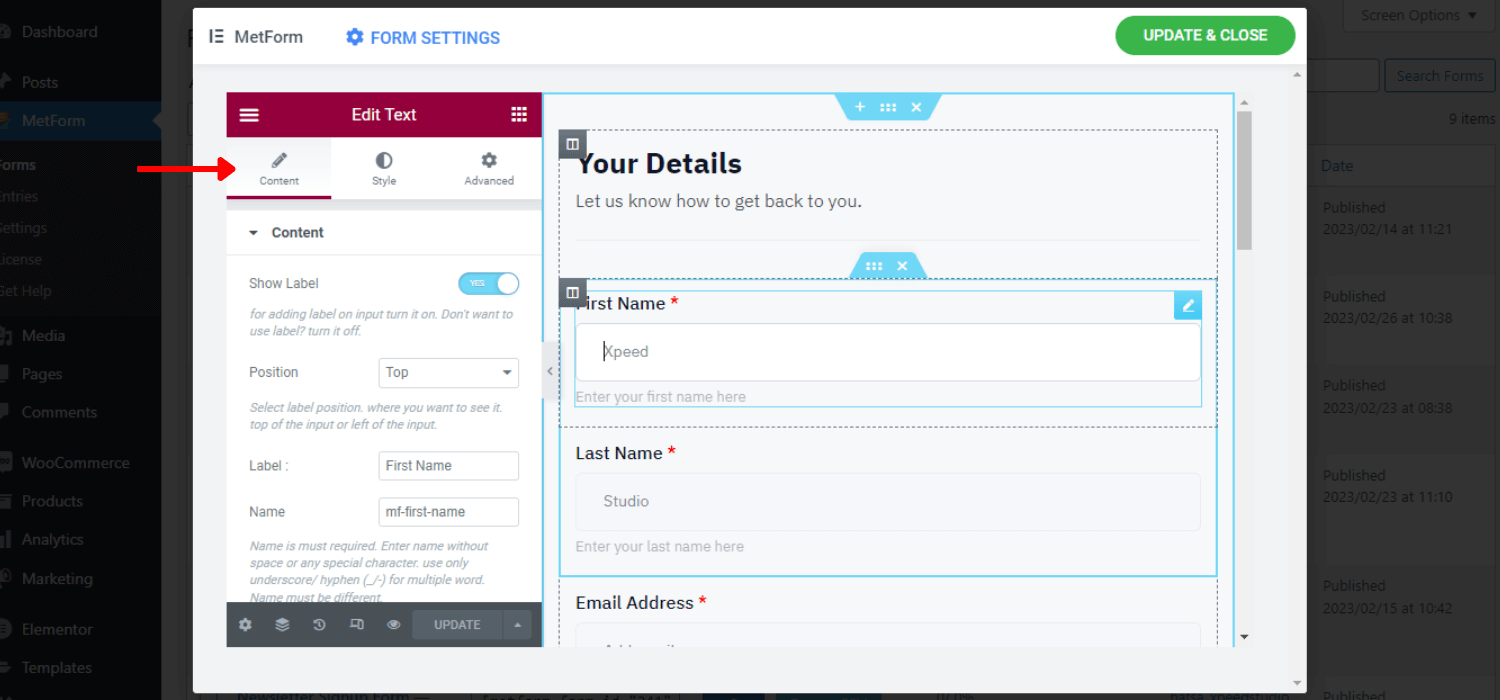
Puedes ver las 3 opciones de personalización en el lado izquierdo.
Contenido #
- Puede mostrar/ocultar la etiqueta
- Seleccione una posición para izquierda o arriba
- Cambiar el nombre y la etiqueta del campo de entrada
- Cambiar el marcador de posición
- Establezca el campo de entrada como obligatorio u opcional
- Inserta cualquier URL

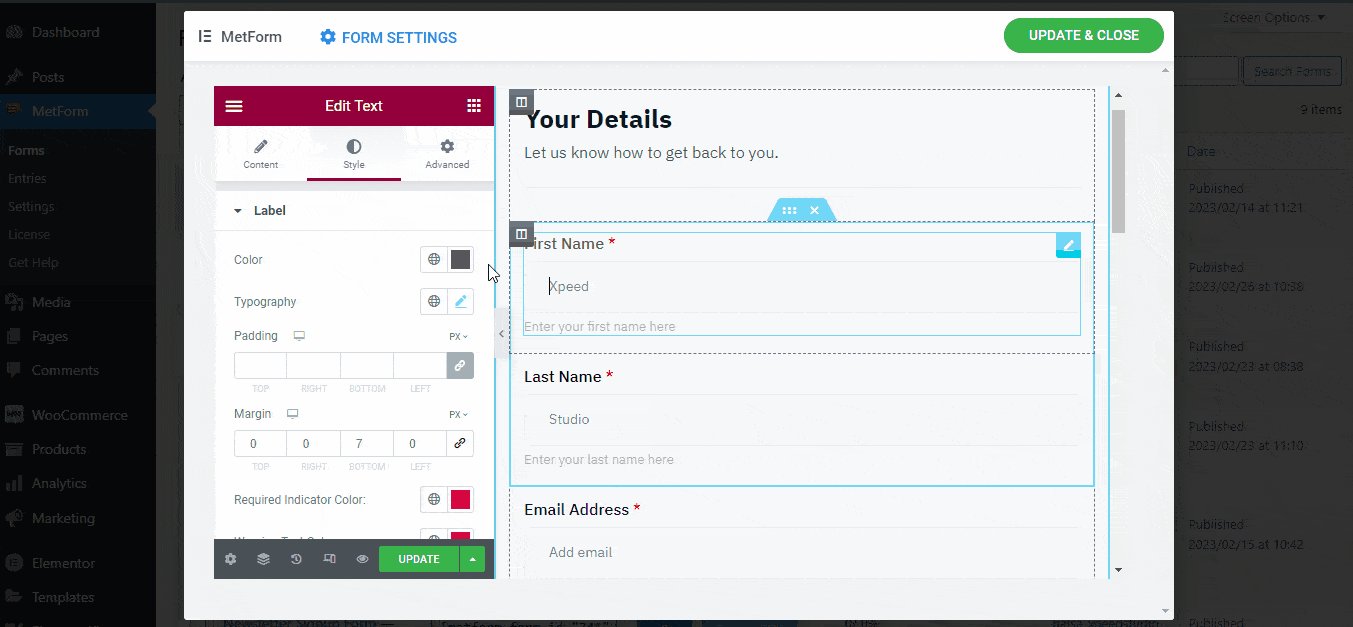
Estilo #
- Aumentar o disminuir el ancho.
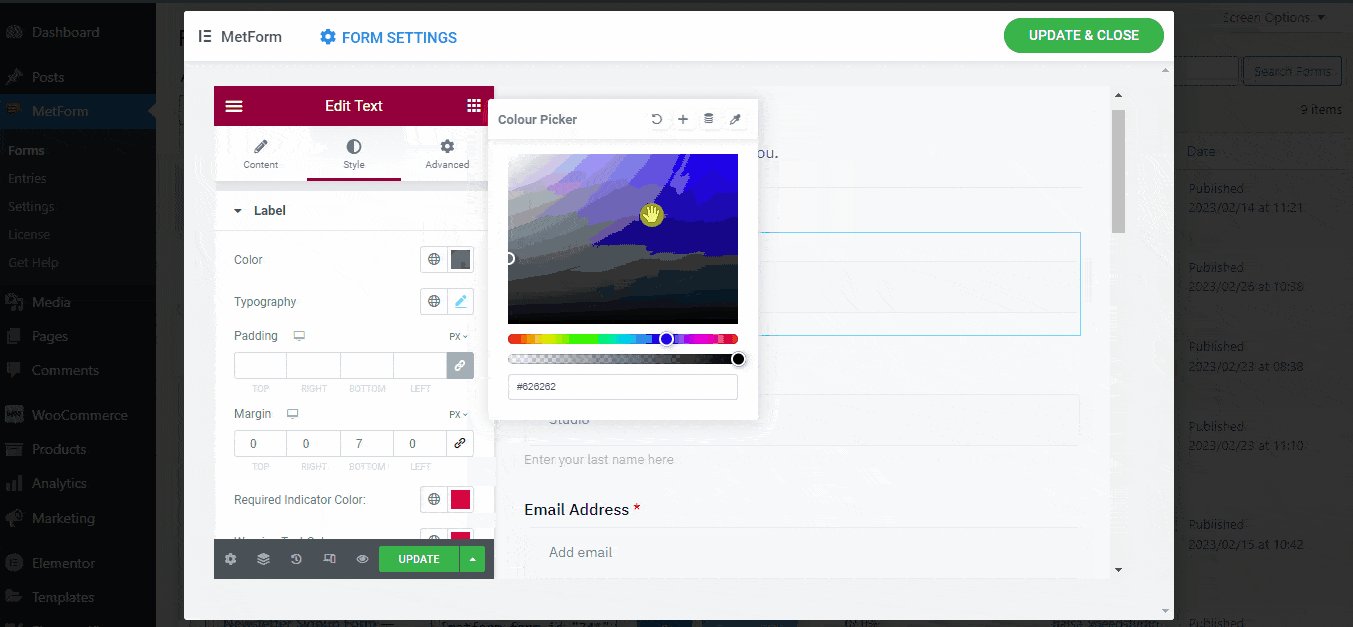
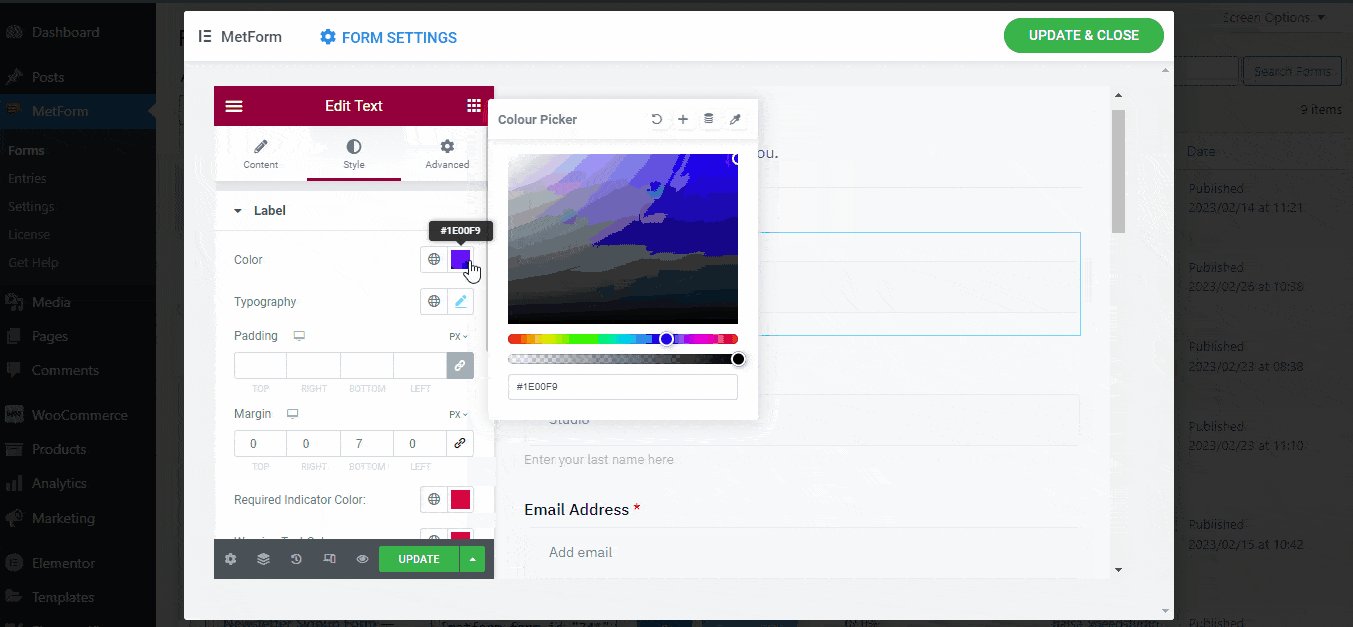
- Puede usar un color de fuente y un color de fondo personalizados
- Cambiar la tipografía
- Personaliza el relleno y los valores de los márgenes.
- Establecer color de advertencia personalizado para el campo obligatorio
- Alinear los campos en dirección izquierda, central, justificada o derecha

Avanzado #
- Puede agregar un borde
- Usar atributos y transformaciones.
- Verifique la capacidad de respuesta en diferentes dispositivos
- Agregue CSS personalizado para un estilo de formulario personalizado
✨✨ ¿Quieres agregar CSS personalizado?
👉👉 Aquí está lo fácil 4 formas de agregar CSS personalizado en Elementor
- Puedes agregar y editar cualquier elemento de Elementor en la plantilla del formulario de contacto
- Además, también puedes integrar reCAPTCHA con el formulario de contacto.
🙌🙌Quiere usar reCAPTCHA?
👉👉Consulte este blog para ¿Cómo integrar recaptcha en MetForm?
¿Cómo insertar una plantilla de formulario de contacto de MetForm en las páginas? #
Puede insertar la plantilla de formulario de contacto de MetForm en cualquier página de dos maneras. Puede usar Elementor o simplemente copiar y pegar el código corto del formulario en la página.
Insertar formulario de contacto de MetForm a través de Elementor #
Cree una página nueva o abra una página existente y "Edite con Elementor"
- buscar el “MetForm"widget
- Arrastra y suelta el widget en la página.
- Haga clic en “Editar formulario”
- Selecciona el nombre del formulario
- Haga clic en Guardar y cerrar
- Toque en "Actualizar"

Nota: Puede editar la plantilla desde aquí y también crear un nuevo formulario.
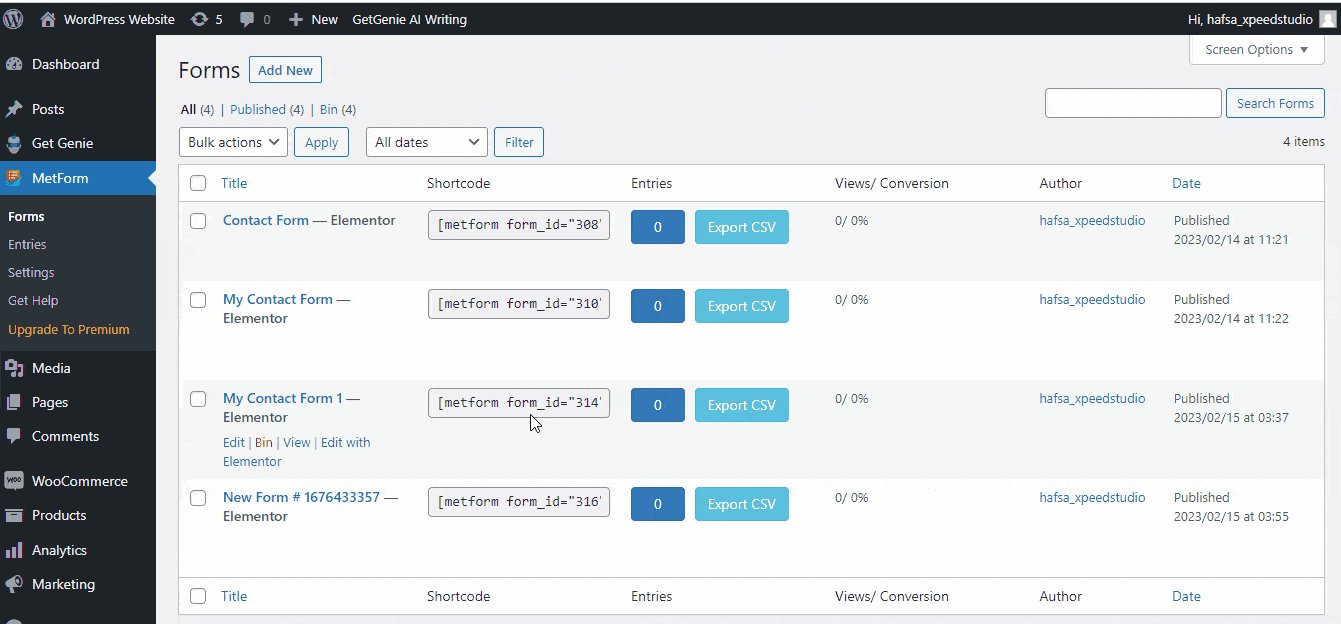
Inserte el formulario de contacto de MetForm usando un código corto #
Primero, ve al “formas” of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Copiar el código corto del formulario
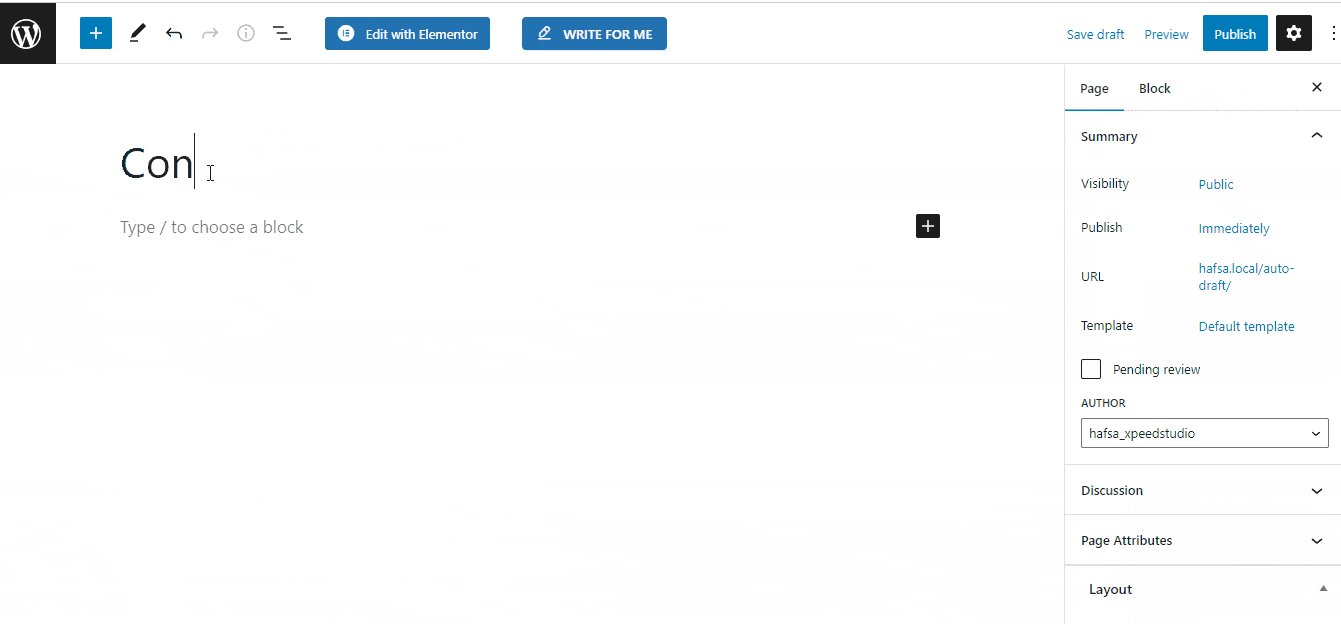
- Crear un nueva pagina
- O abra la página de contacto existente y haga clic en "Editar"
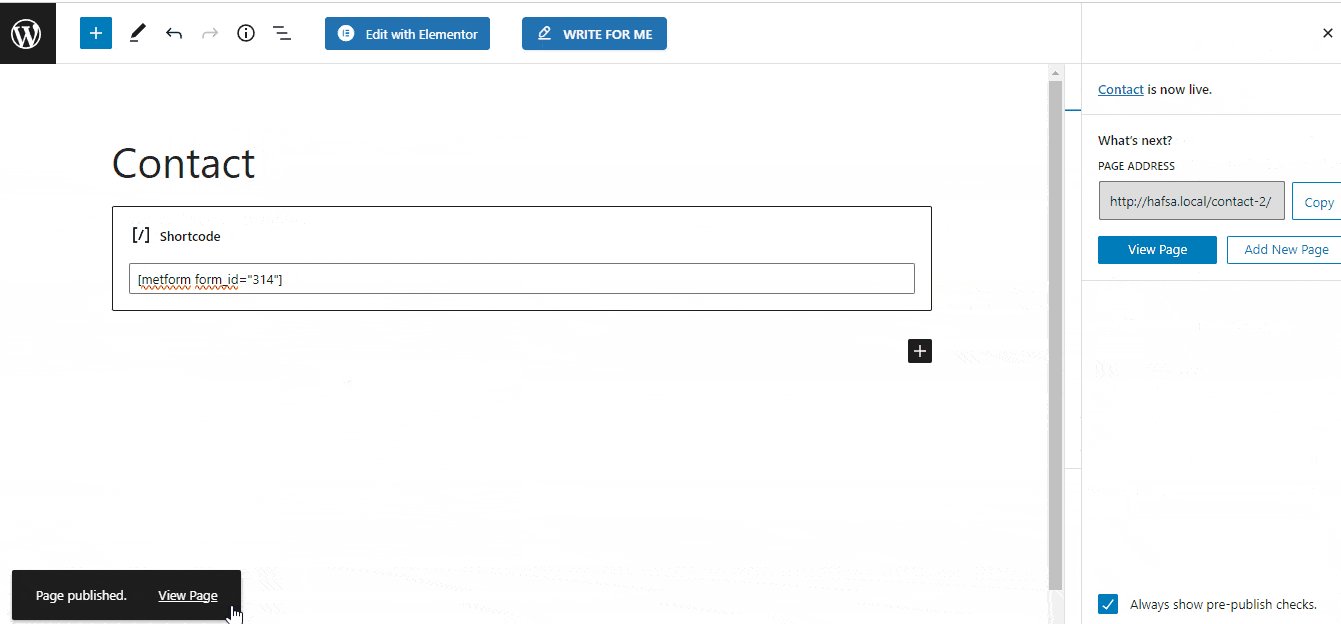
- Pegar el shortcode del formulario en la página donde desea insertar el formulario
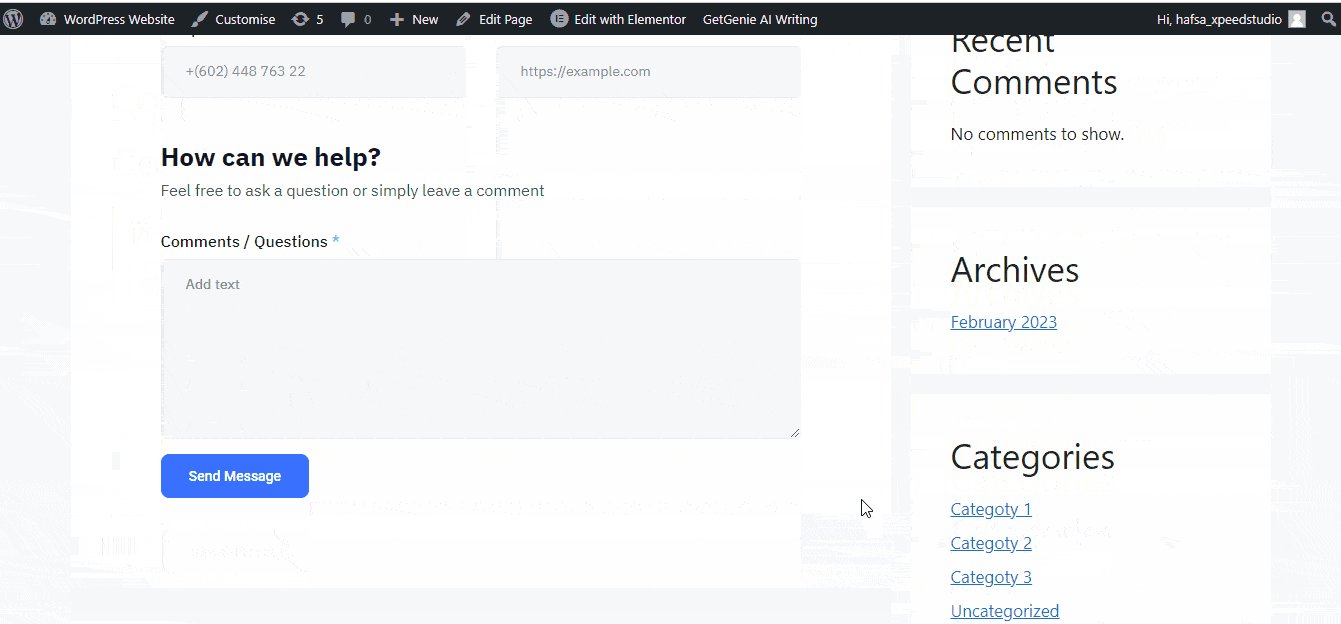
- Haga clic en "Publicar"