A muchos de ustedes no les preocupa el formulario de comentarios de su sitio web. Pero agregar un formulario de comentarios a su sitio web puede brindarle información sobre sus usuarios. Como resultado, sabrás si están satisfechos o no.
Ofertas metform un formulario de comentarios totalmente funcional y personalizable para agregar a su sitio web de WordPress para conocer la experiencia del usuario. Y luego, puede aplicar sus comentarios para mejorar la calidad de su producto y servicio.
✨✨Requisitos:
👉👉 Elementor: Descargar el complemento Elementor
👉👉 MetForm: Descargar el complemento MetForm
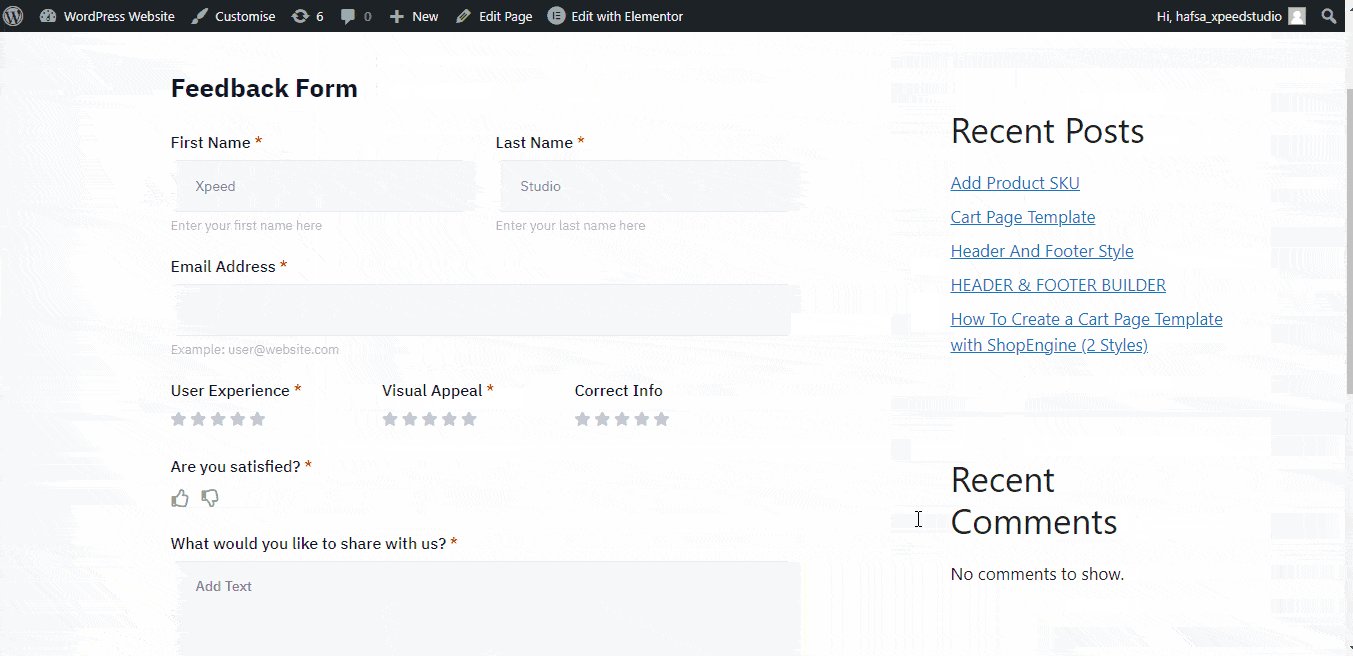
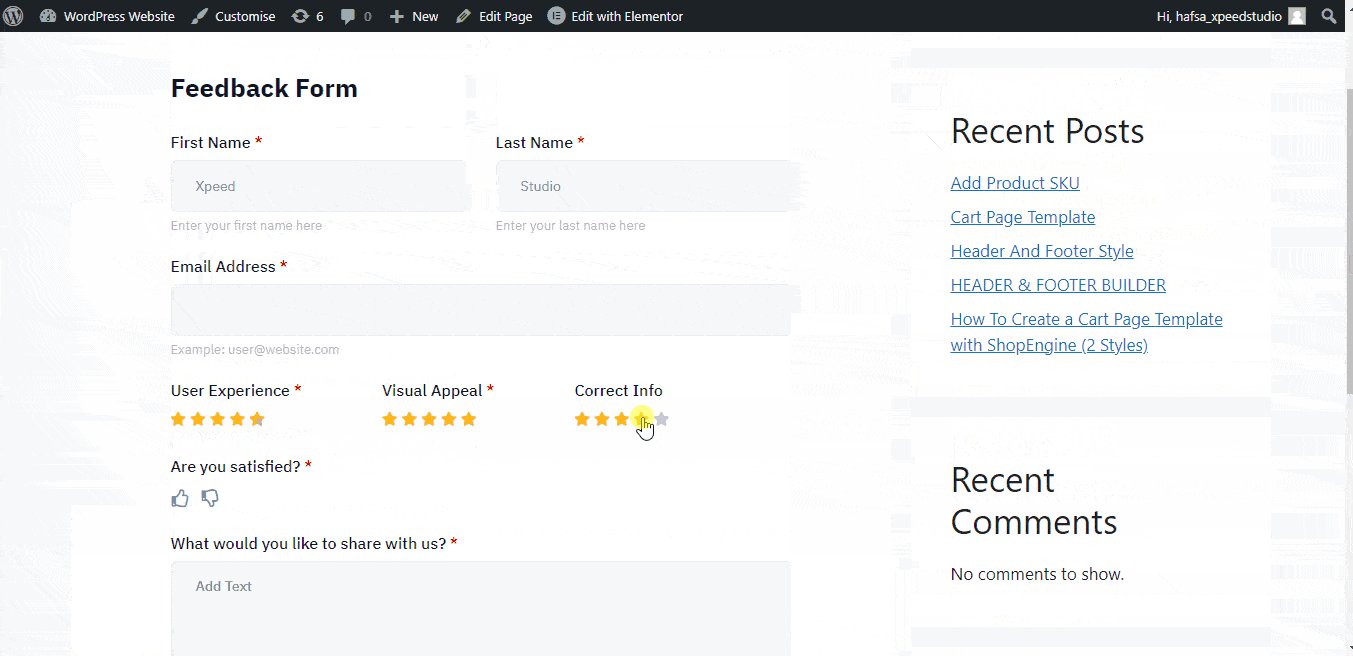
Elementos predeterminados del formulario de comentarios de MetForm #
- Nombre de pila
- Apellido
- Dirección de correo electrónico
- Experiencia de usuario (calificación de estrellas)
- Atractivo visual (calificación de estrellas)
- Información correcta (calificación de estrellas)
- ¿Está satisfecho (opciones de me gusta/no me gusta)?
- Cuadro de texto (¿Qué te gustaría compartir con nosotros?)
- Botón Enviar mensaje
Cómo crear un formulario de comentarios usando MetForm #
Paso 1: cree un nuevo formulario #
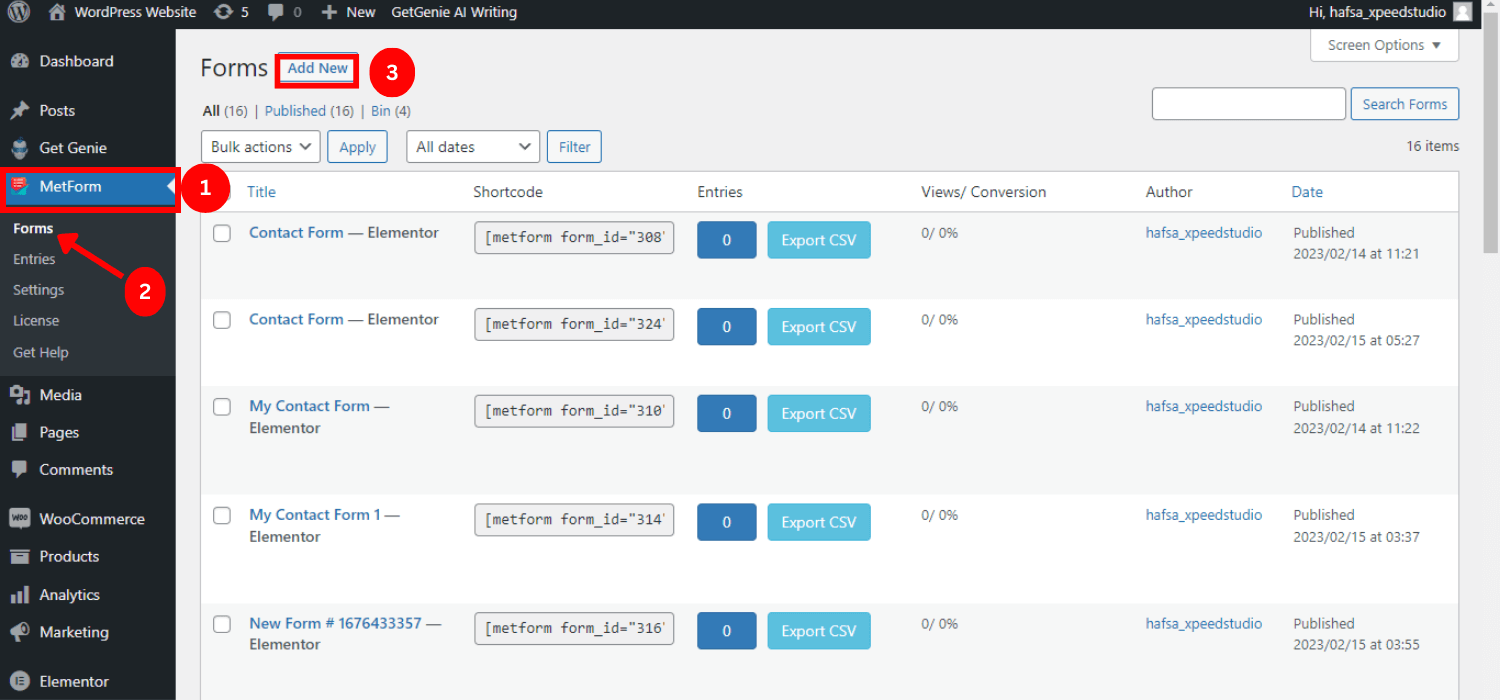
- Inicie sesión en su panel de WordPress
- Coloca el cursor sobre MetForm
- Haga clic en formas
- Toca "Agregar nuevo"

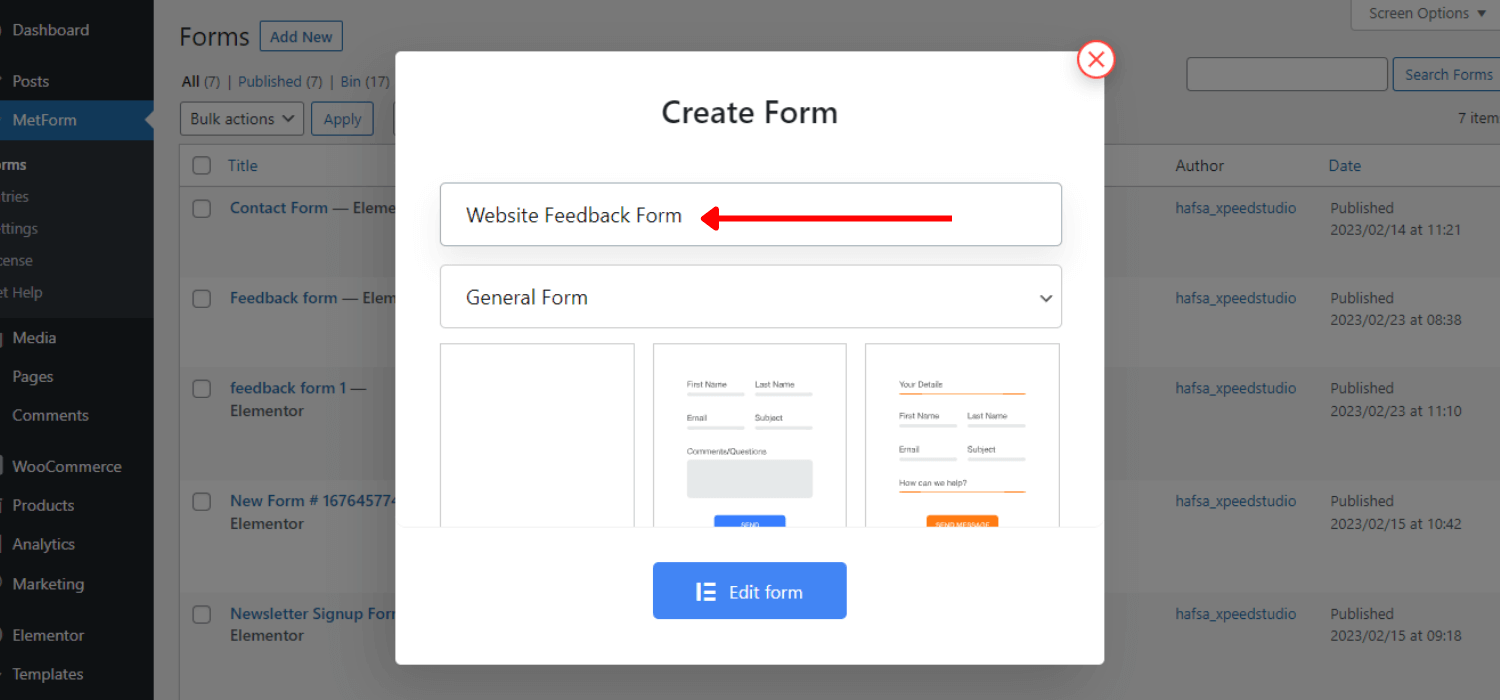
- dar el formulario nombre
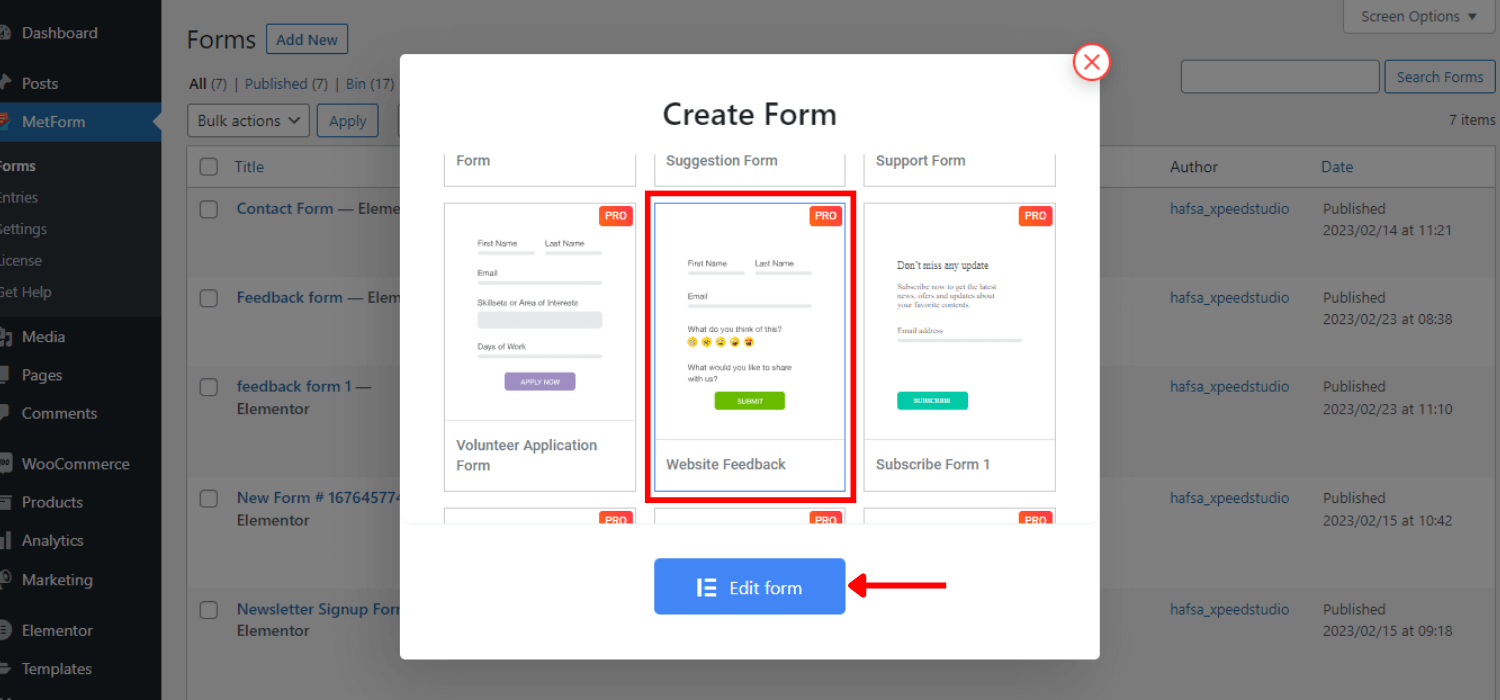
- Buscar formulario de comentarios

- Selecciona el “Formulario de comentarios del sitio web”
- Haga clic en “Editar formulario” to add custom form with WordPress feedback form plugin.

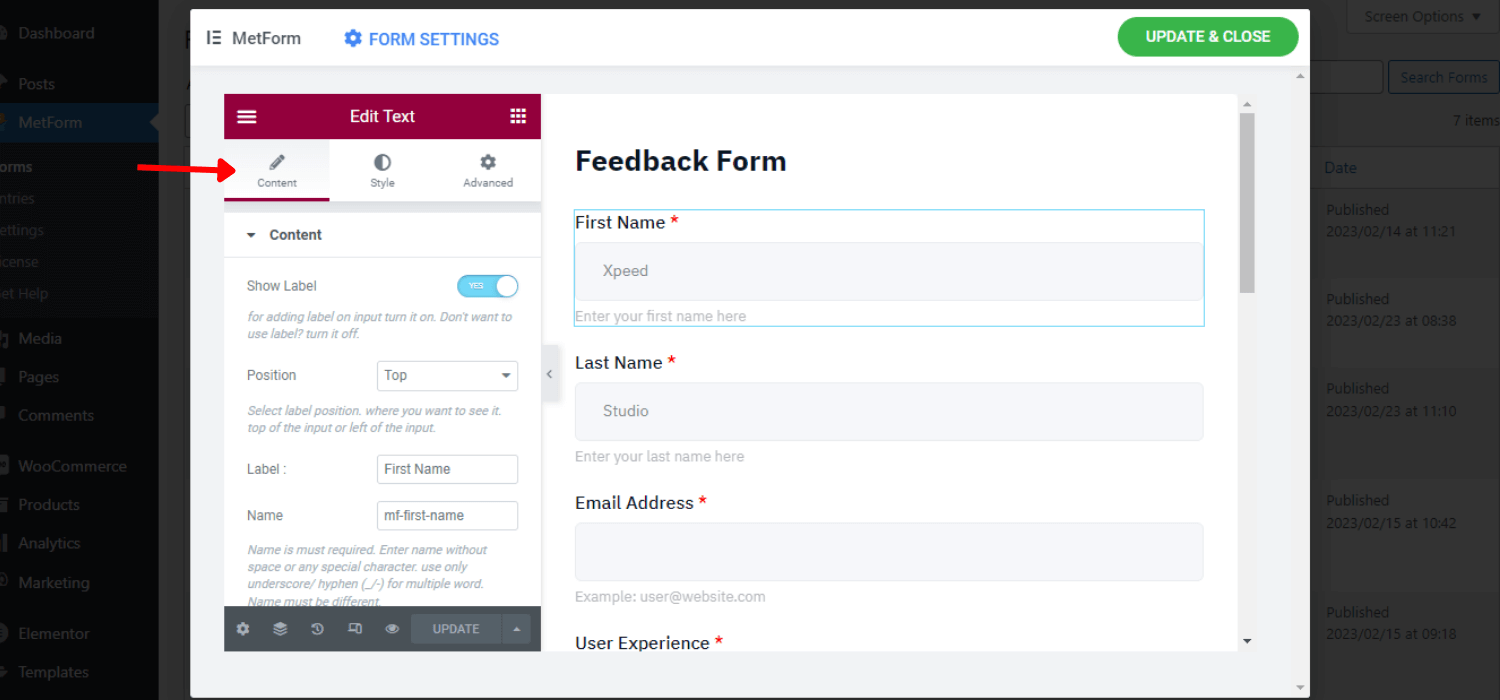
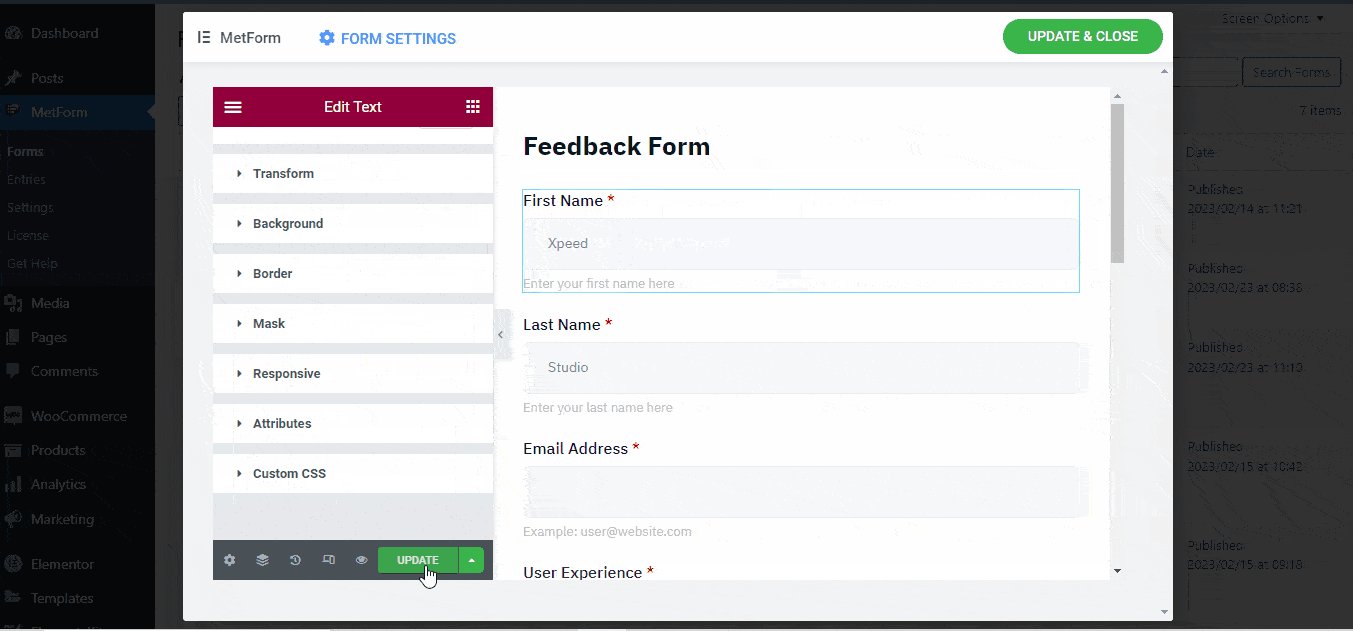
Paso 2: personalice el formulario de comentarios #
Puede mantener la plantilla tal como está o personalizarla según sus requisitos. Puede agregar todos los demás elementos de Elementor ya que MetForm es totalmente compatible con Elementor.
Sin embargo, puede obtener contenido, estilo y opciones de personalización avanzadas para controlar las propiedades de los campos de entrada.
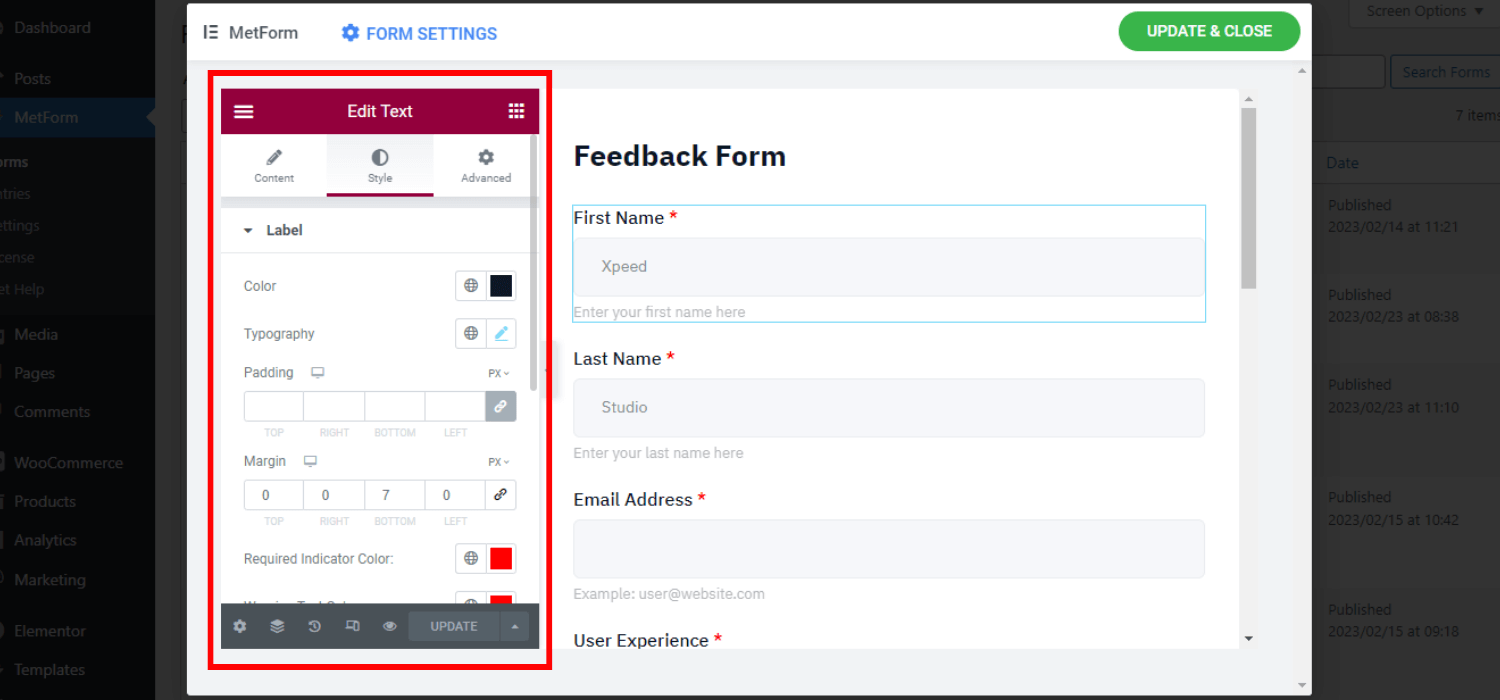
Personalización de contenido #
- Puede cambiar el texto del marcador de posición
- Cambiar la etiqueta del texto de entrada
- Insertar texto de ayuda
- Activar/desactivar la propiedad requerida
- Establecer el tipo de validación
- Establecer el mensaje de advertencia

Personalización de estilo #
- Puede personalizar el color, tipografía, relleno, margen.
- Establezca el color del indicador requerido,
- Personaliza el color y la tipografía del texto de advertencia.
- Insertar imagen para el campo de entrada
- Establecer el borde, el color del borde y el radio.
- Cambiar el marcador de posición y ayudar al color y la tipografía del texto.

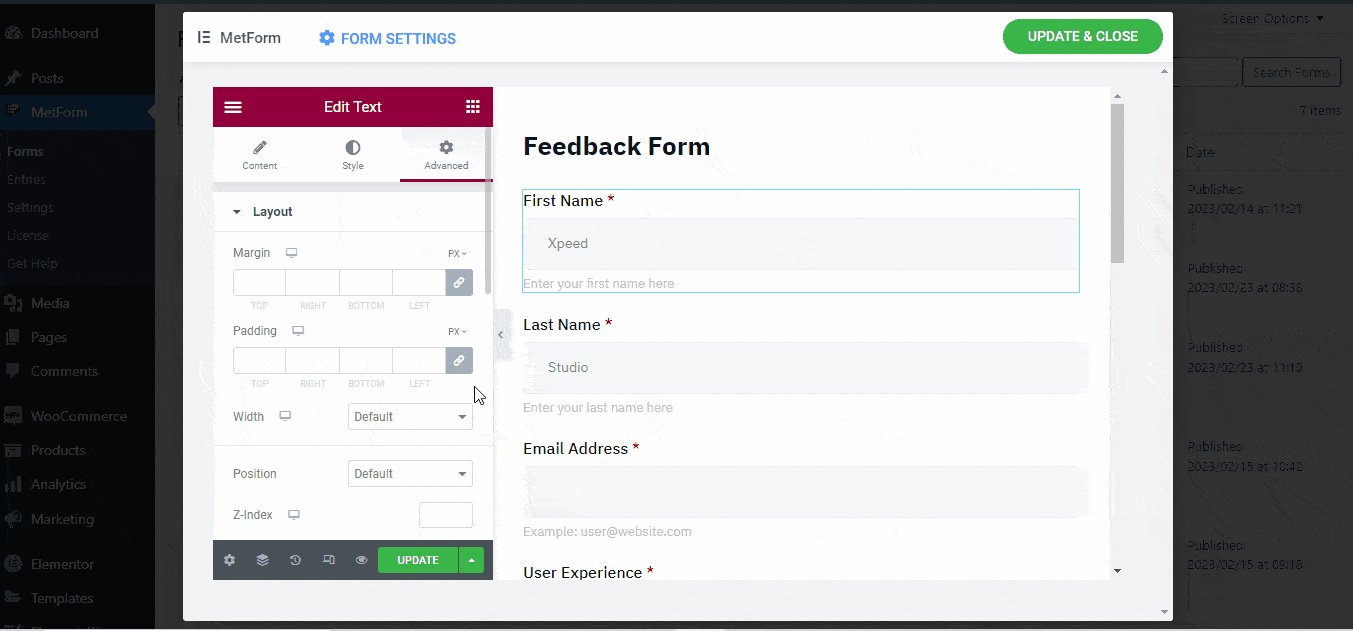
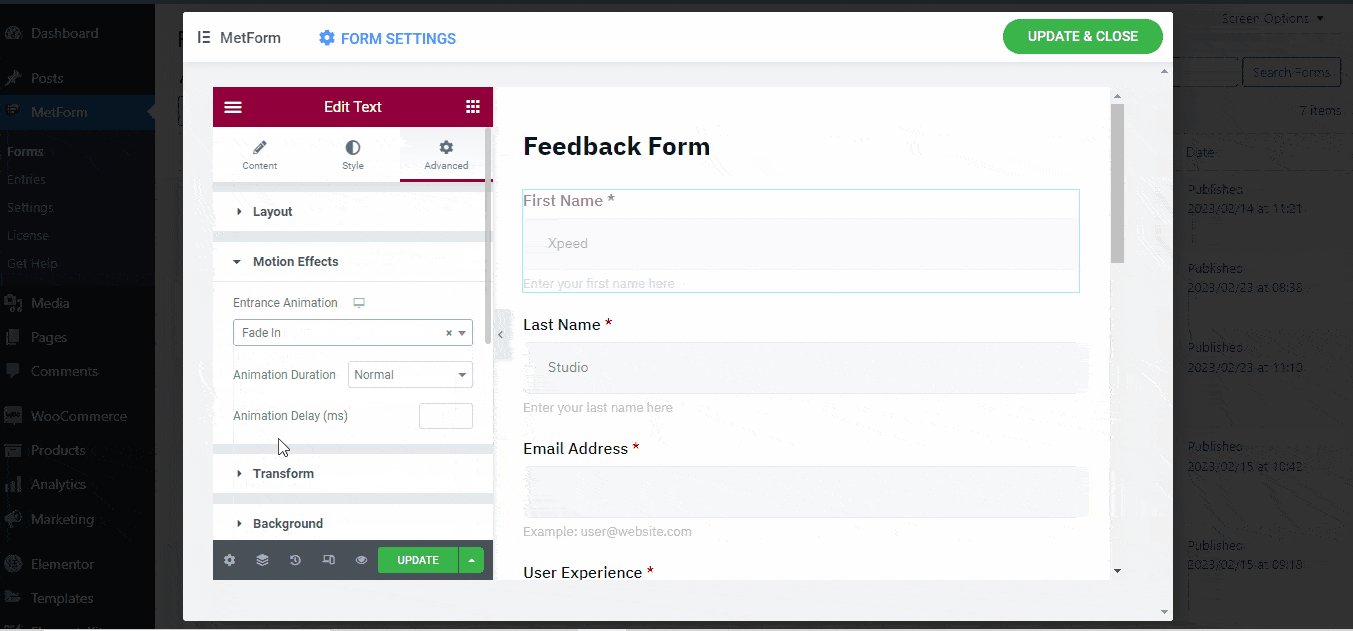
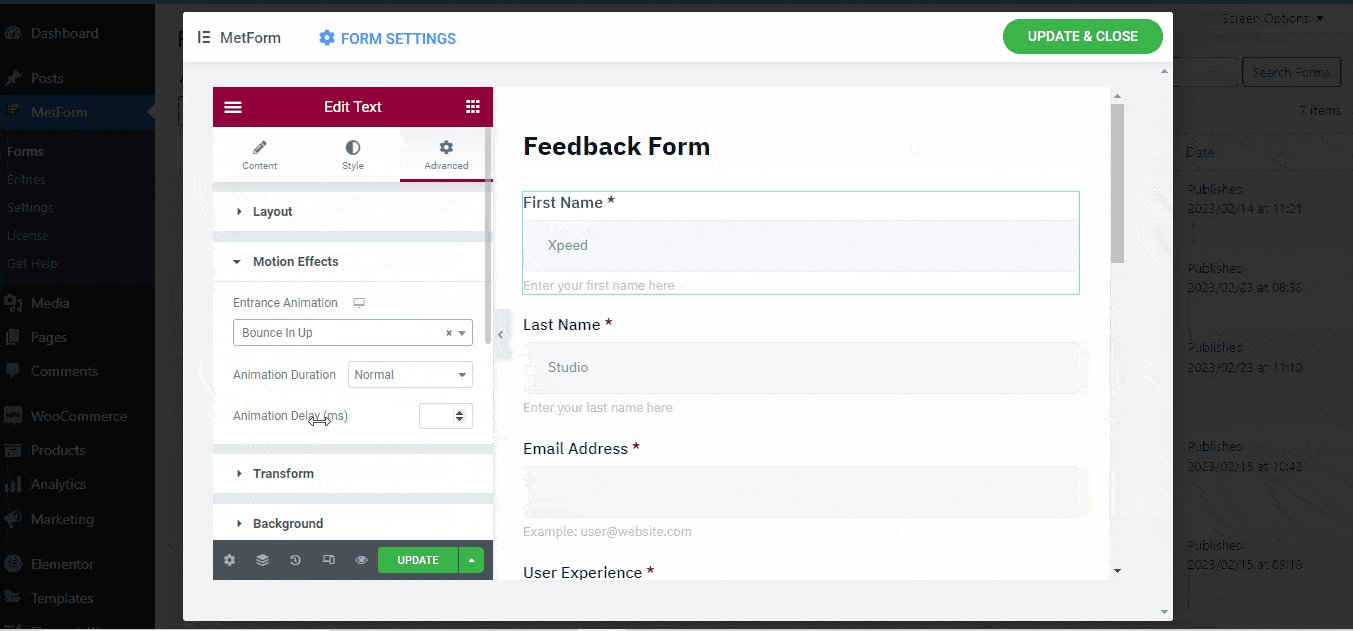
Personalización avanzada #
- Personalice el margen, el relleno, el ancho y la posición de todo el diseño
- Establecer varios efectos de movimiento para los campos de entrada
- Cambiar el color de fondo y la imagen.
- Inserta código CSS adicional y mucho más

Paso 3: Insertar el formulario en Pages/Publicar #
Puede insertar el formulario de comentarios directamente desde Elementor o utilizar el código corto.
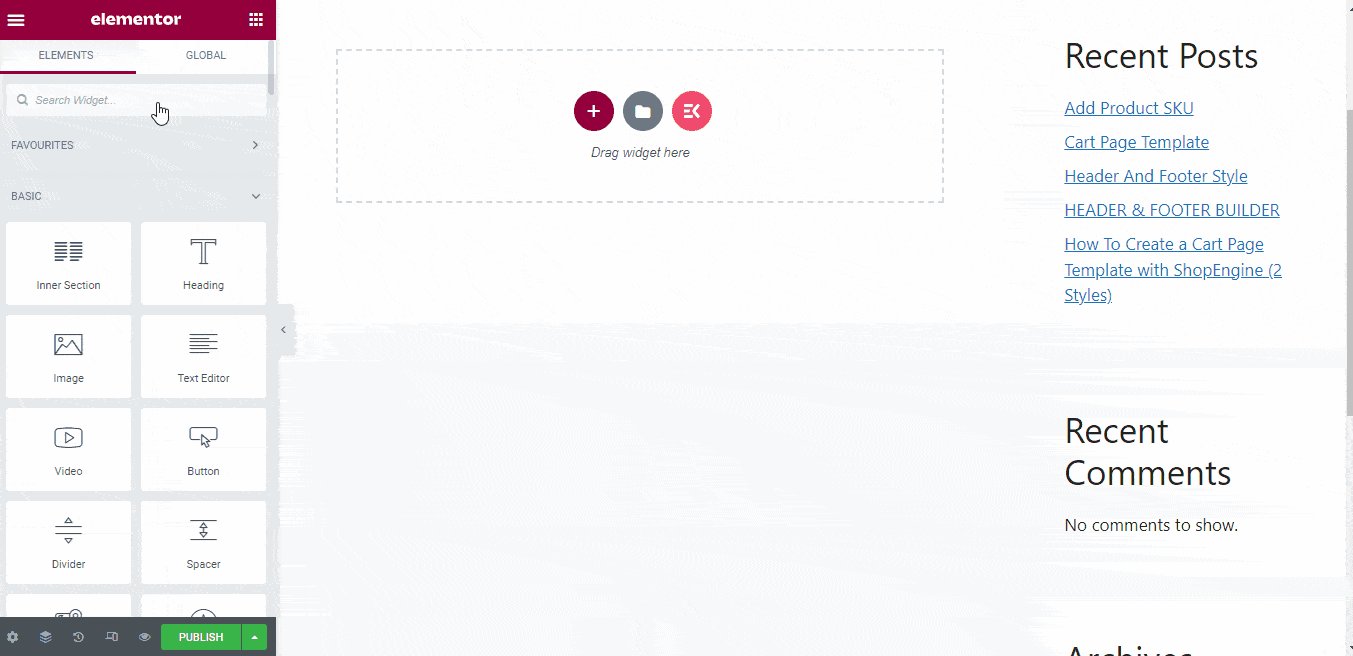
Insertar formulario de comentarios usando Elementor #
- Cree una nueva página o abra la página "Editar con Elementor"
- Elige un bloque
- buscar el “MetForm” widget entre elementos de Elementor
- Arrastrar y soltar el widget MetForm en el bloque seleccionado
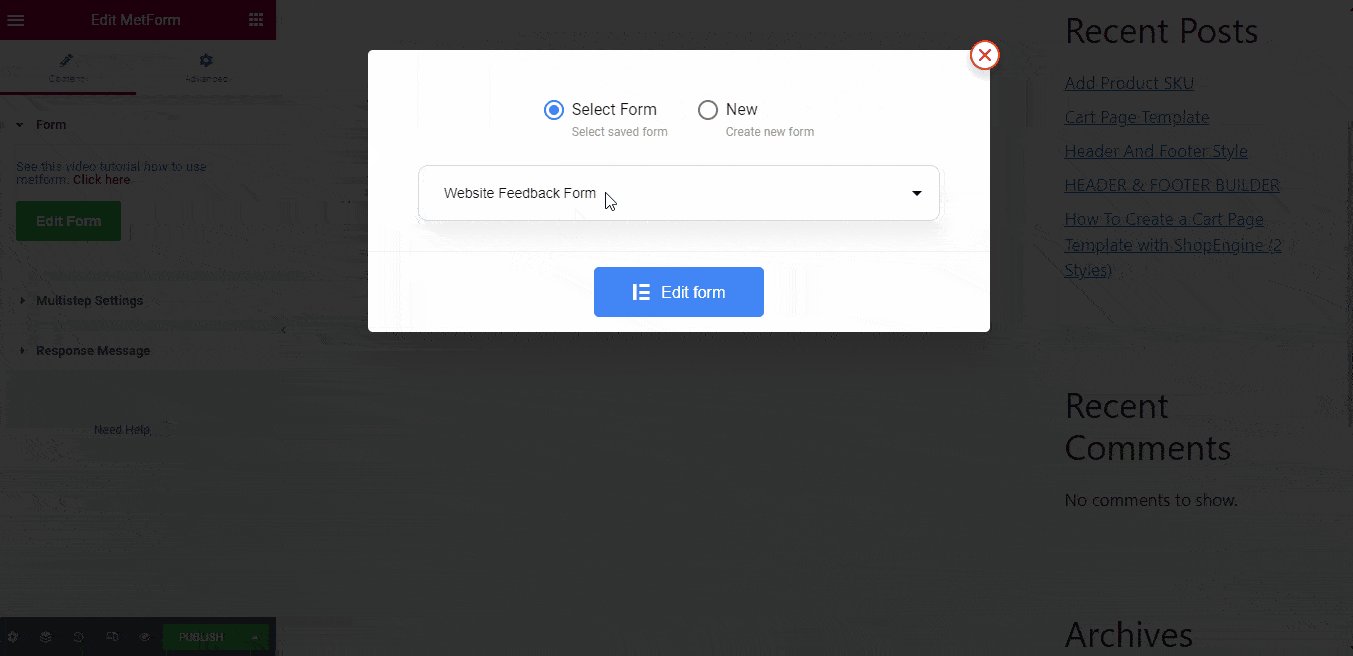
- Haga clic en “Editar formulario”
- Elija el nombre del formulario
- Toque en "Guardar cerrar"
- Haga clic en "Publicar"

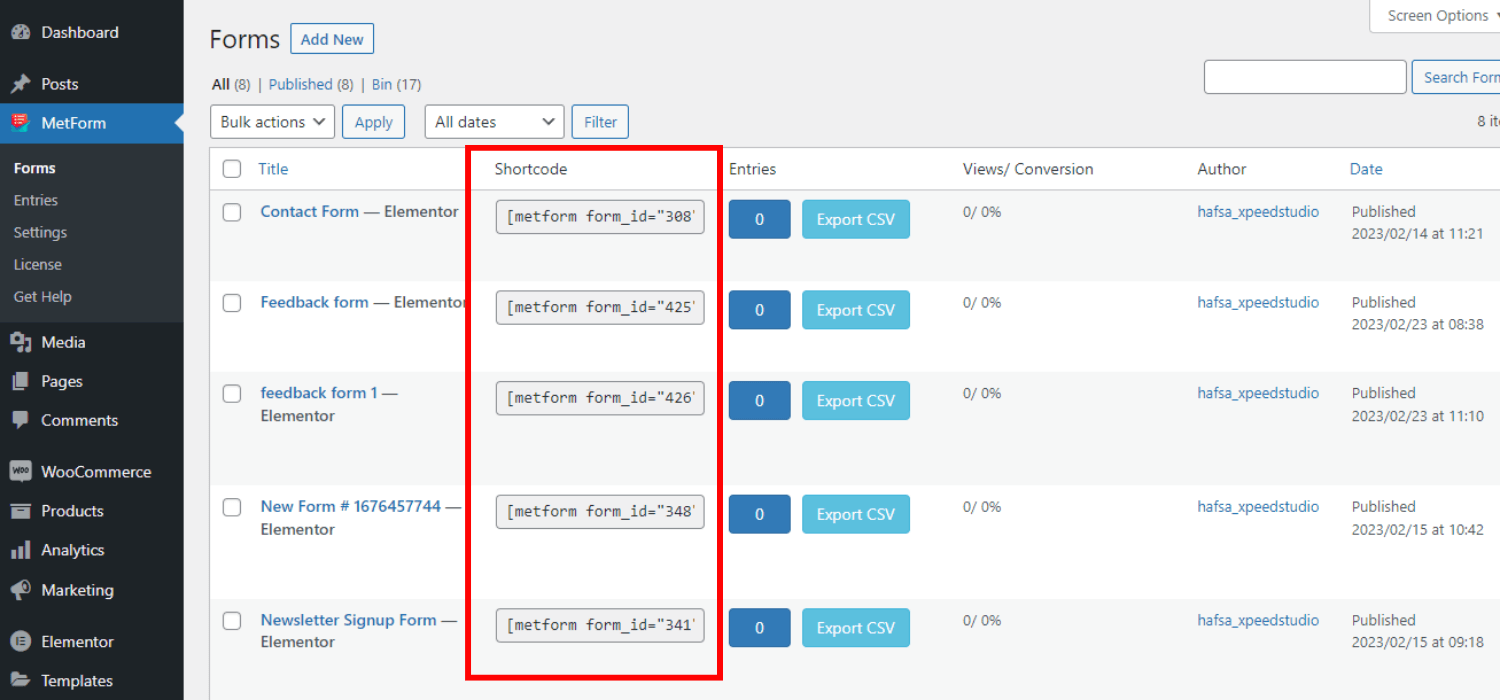
Insertar formulario de comentarios usando Shortcode #
- Ir al panel de WordPress
- Seleccionar MetForm -> formularios
- Puede ver los códigos cortos únicos asociados con los formularios de comentarios.
- Copiar el shortcode de tu forma preferida

- Pegar el shortcode en la página/publicación
- Haga clic en "Publicar"



