El widget de pestaña de publicaciones es una herramienta interesante para mostrar varias publicaciones en una pestaña. Y también puedes controlar varias pestañas para mostrar tus publicaciones. Es altamente personalizable y fácil de usar para los usuarios. De esta manera, sus visitantes pueden mejorar su experiencia de usuario y usted puede generar más ventas.
Estás pensando ¿Cómo agregar una pestaña de publicación en Elementor? Echemos un vistazo a esta breve pero detallada documentación.
Cómo agregar una pestaña de publicación en Elementor: widget de pestaña de publicación #
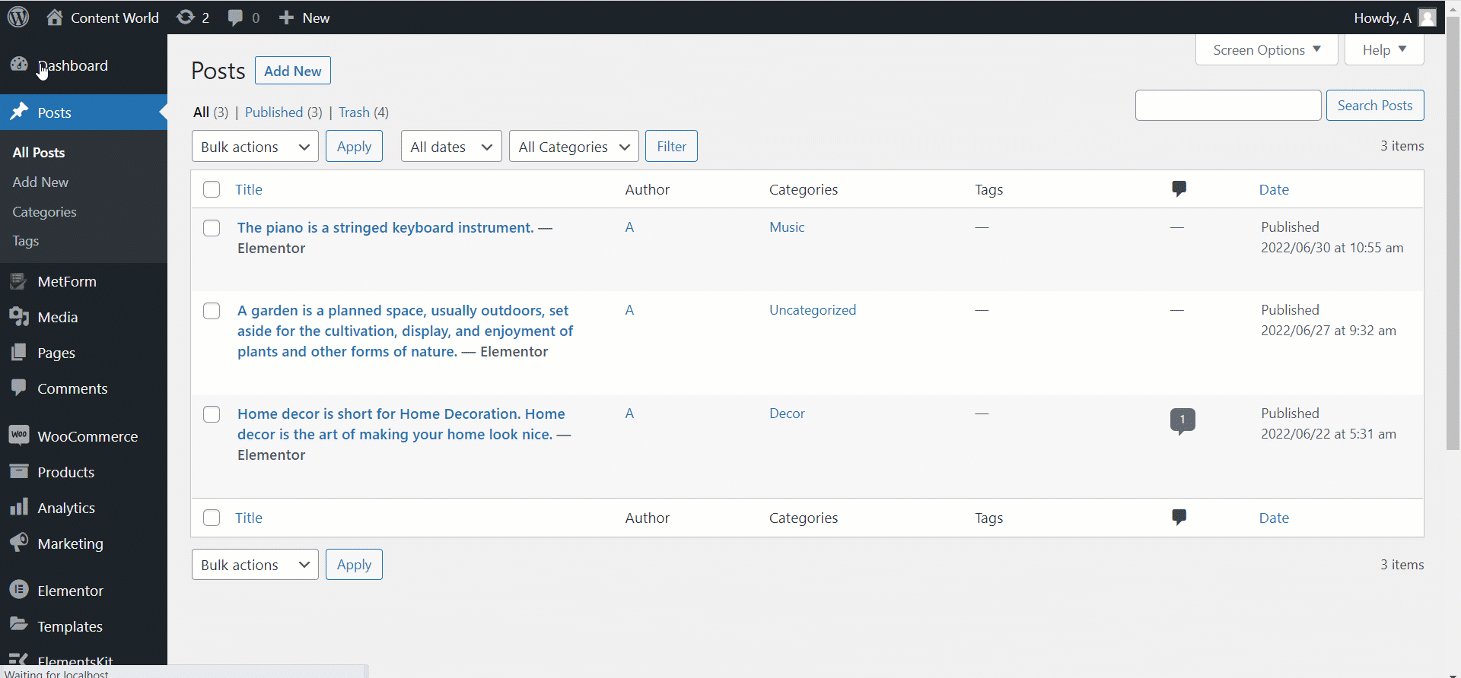
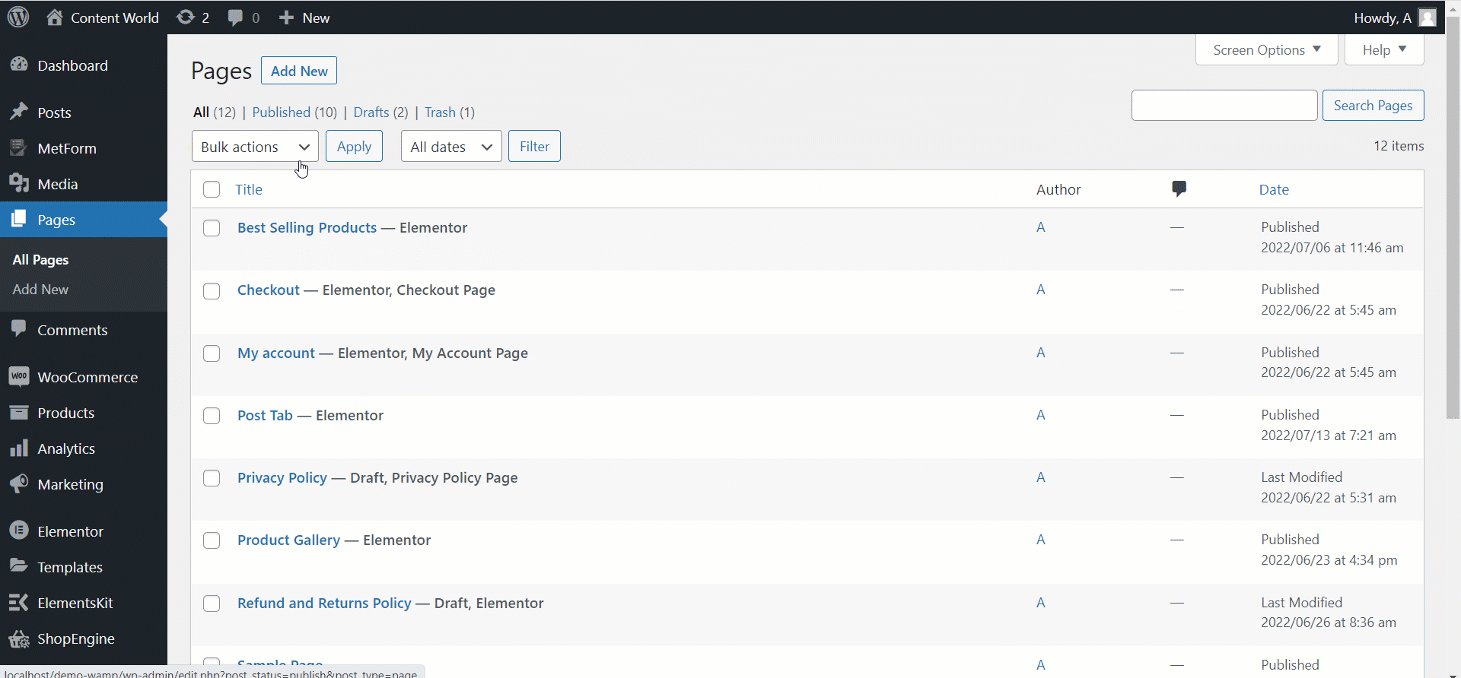
Navegue a su panel de control -> Seleccione cualquier página -> Editar con Elementor -> Pestaña Buscar publicación widget

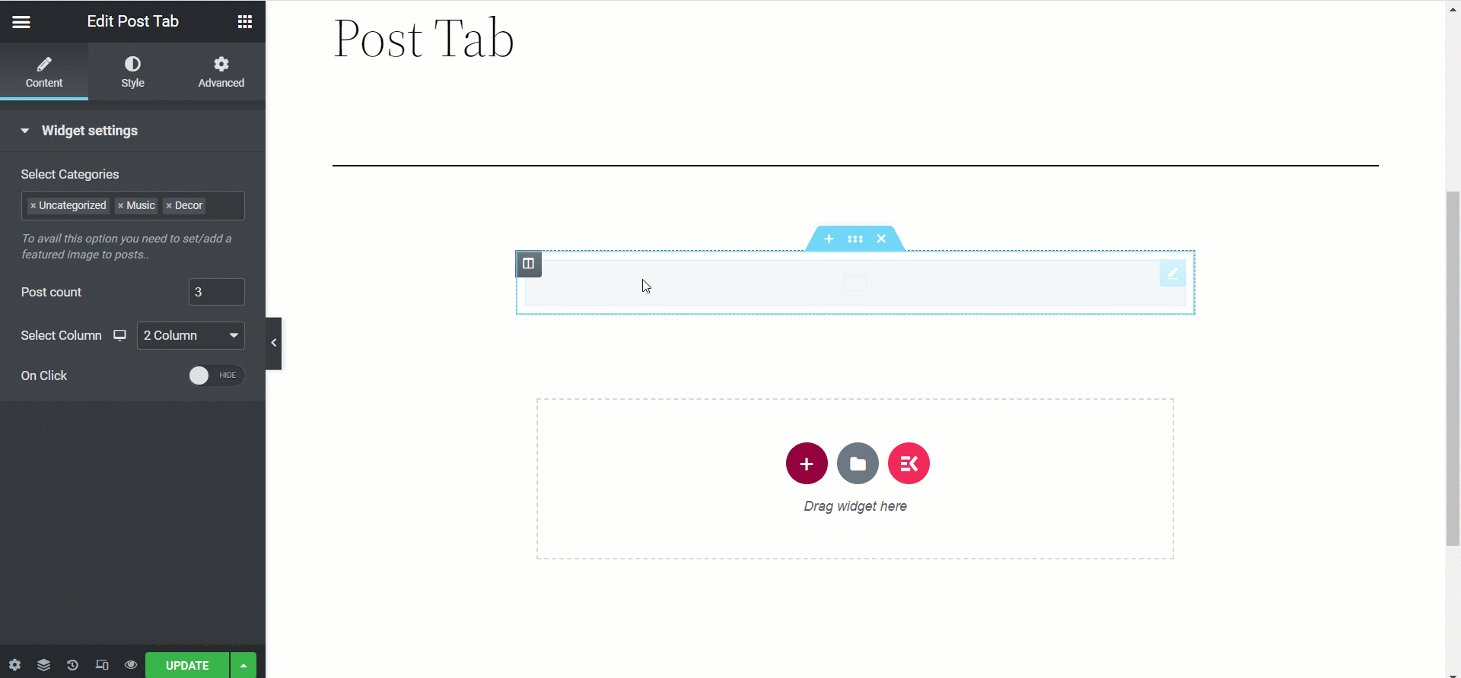
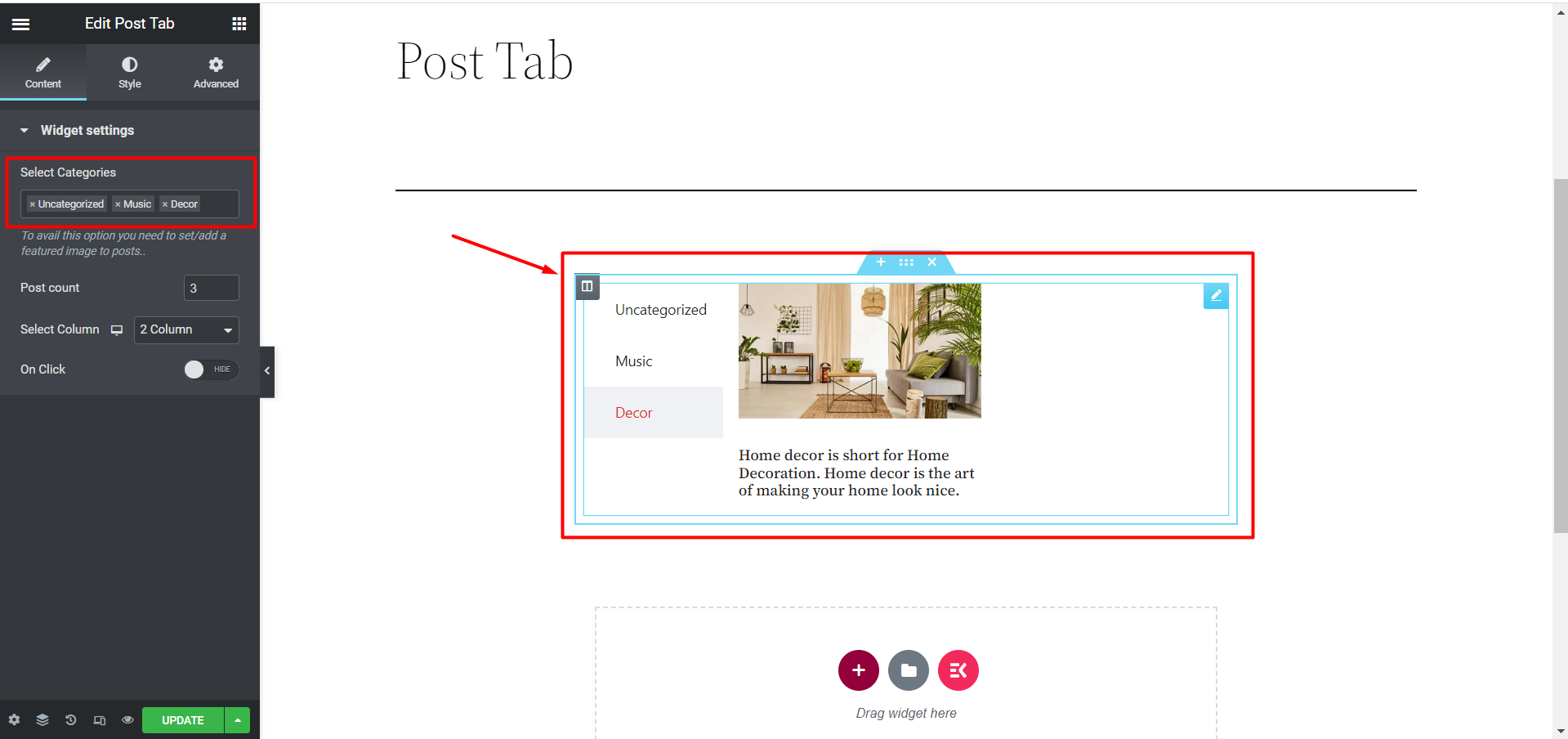
Después de arrastrar y soltar el widget, verá Configuración del widget en la sección Contenido. Aquí las opciones de edición son-
- Seleccionar categorías– Aquí puede seleccionar las categorías de publicaciones que configuró antes para cada publicación.

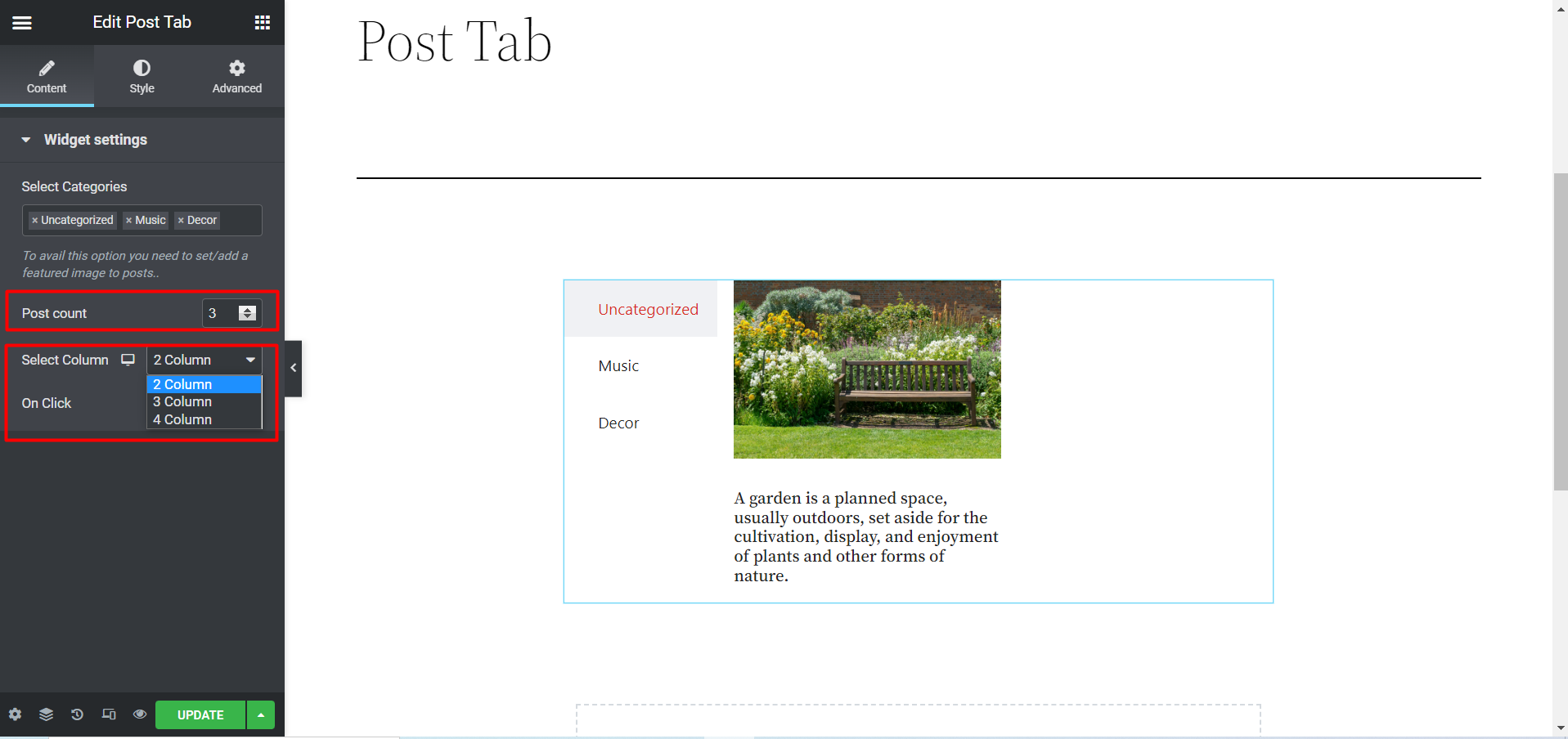
- Recuento de entradas– Seleccione la cantidad de publicaciones que desea mostrar en una pestaña.
- Seleccionar columna– Seleccione el número de columna de publicaciones y diseñe su pestaña.

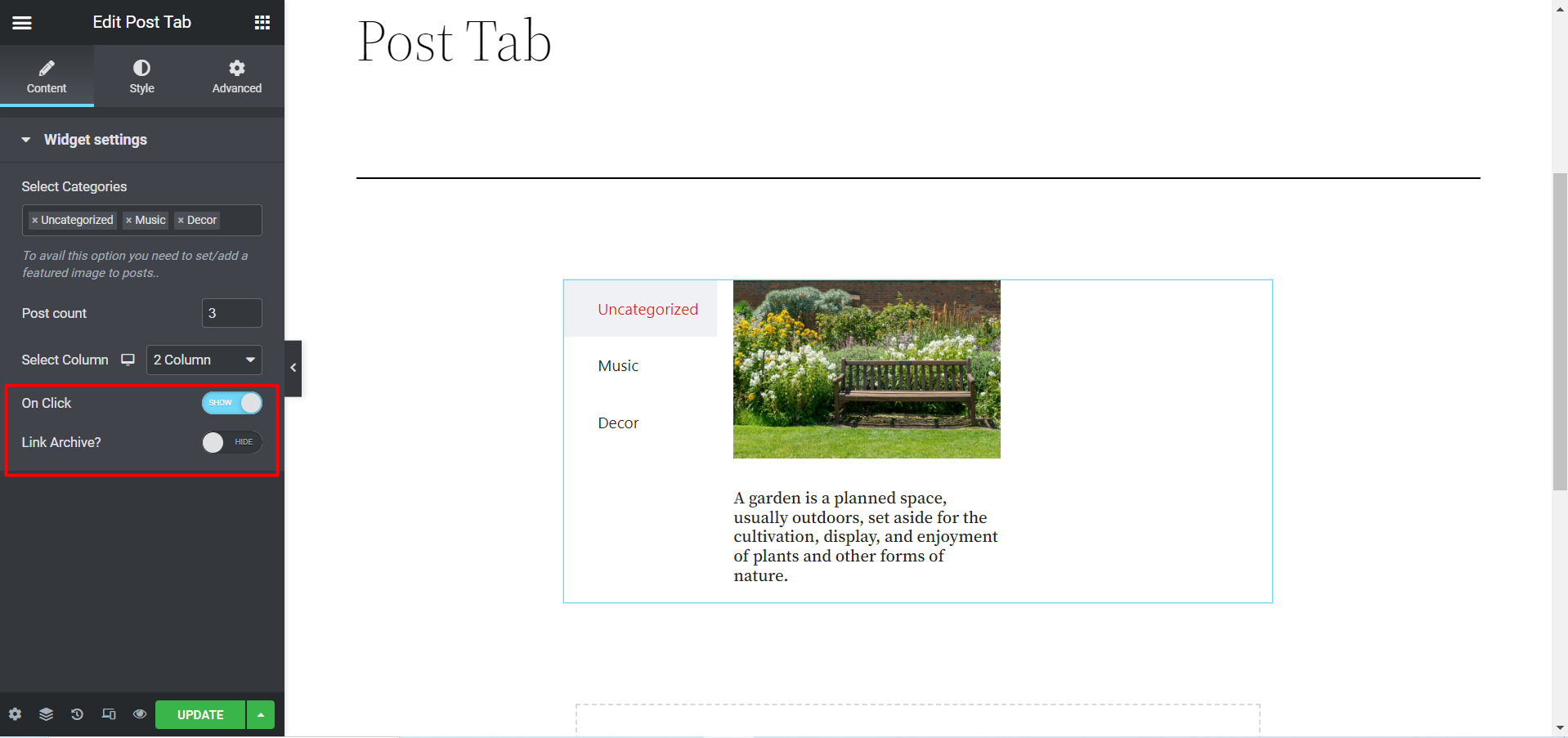
- Al hacer clic- Puede MOSTRAR OCULTAR esta opción. Si hace clic en MOSTRAR, aparecerá una nueva opción llamada ¿Archivo de enlaces? aparecerá. Y también puedes hacer clic MOSTRAR OCULTAR para esta solución de archivado.

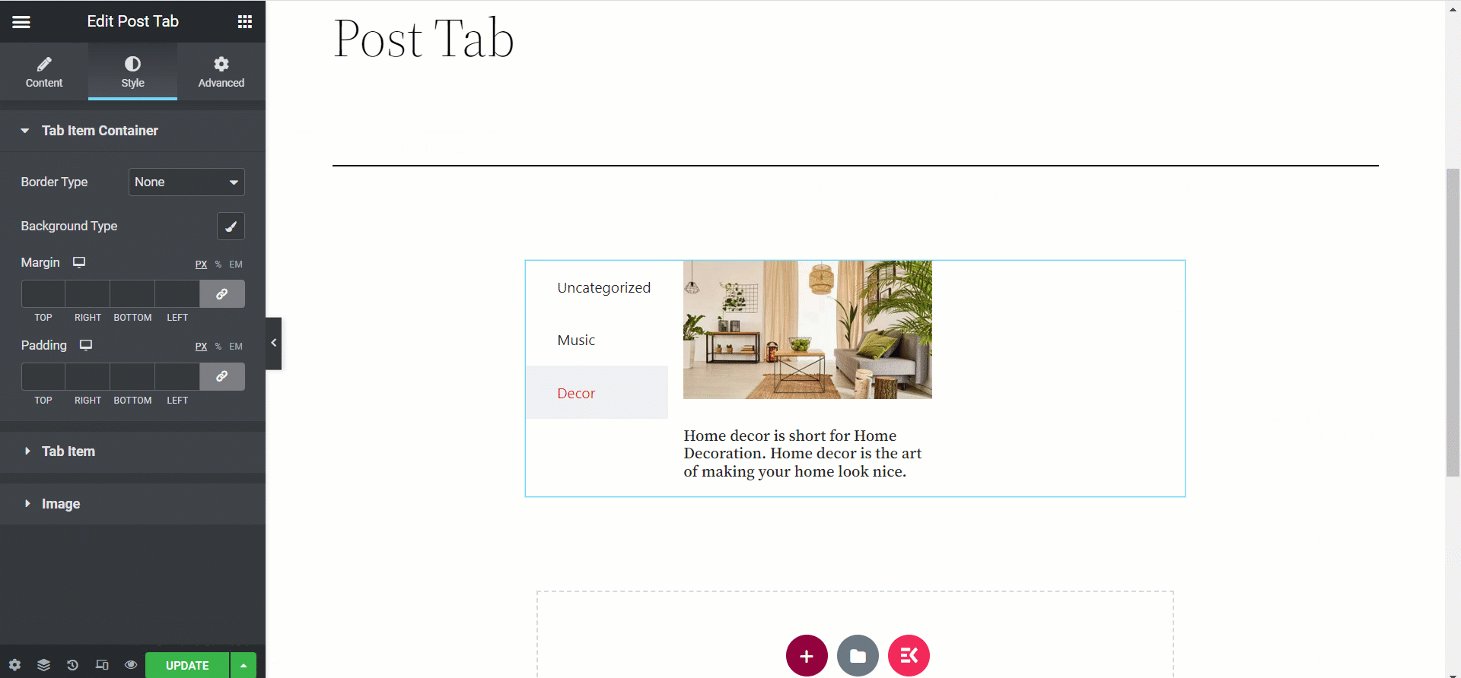
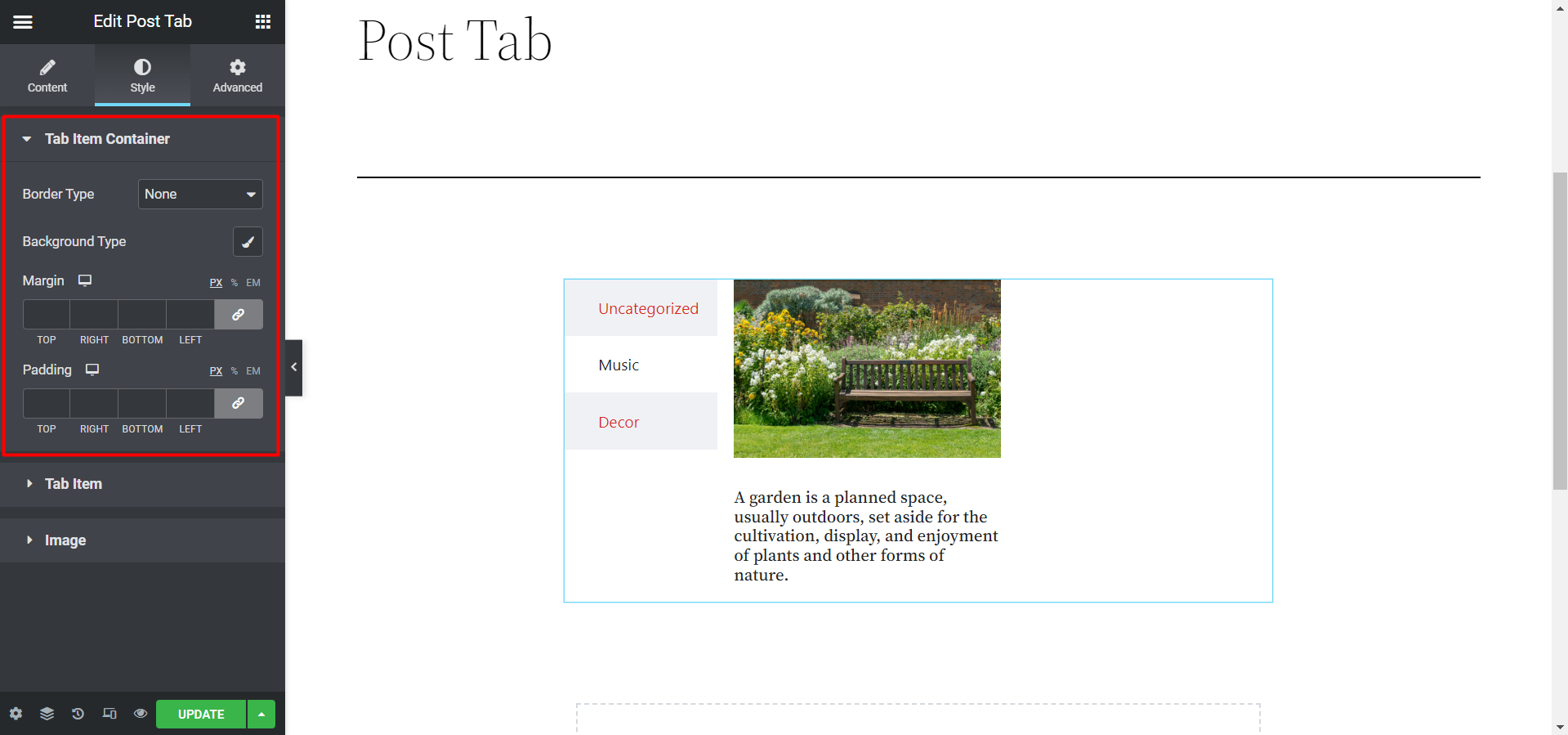
Ahora, en el Sección de estilo Obtendrá algunas opciones más para diseñar sus publicaciones y pestañas. Esos son-
- Contenedor de elementos de pestaña– En esta opción, los elementos de la pestaña de edición incluyen Tipo de borde, Tipo de fondo, Margen y Relleno.

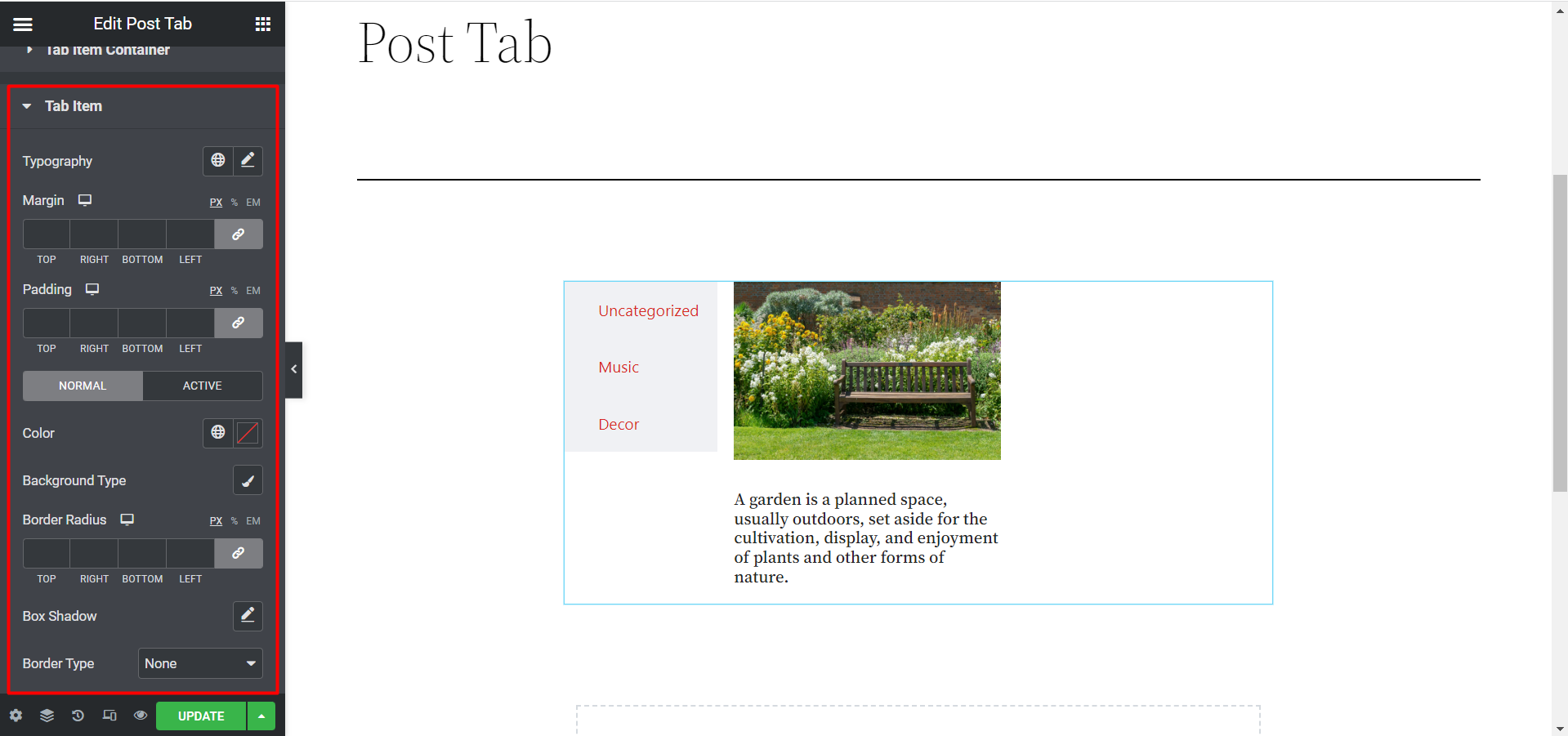
- Elemento de pestaña- Aquí encontrará opciones de edición como tipografía, color, sombra de cuadro, etc.

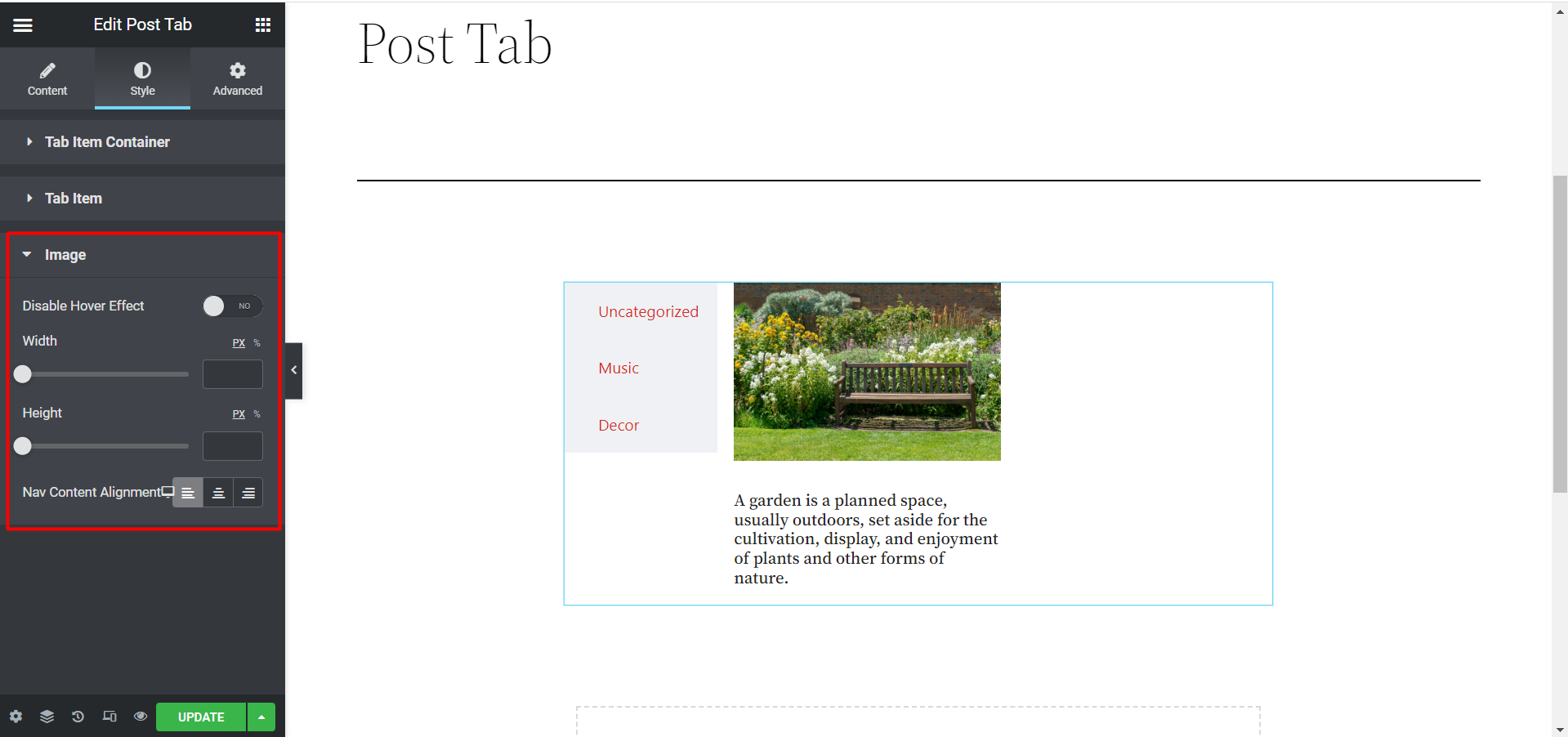
- Imagen- Muestra opciones para configurar el efecto de desplazamiento, el ancho y alto de la imagen y la alineación.

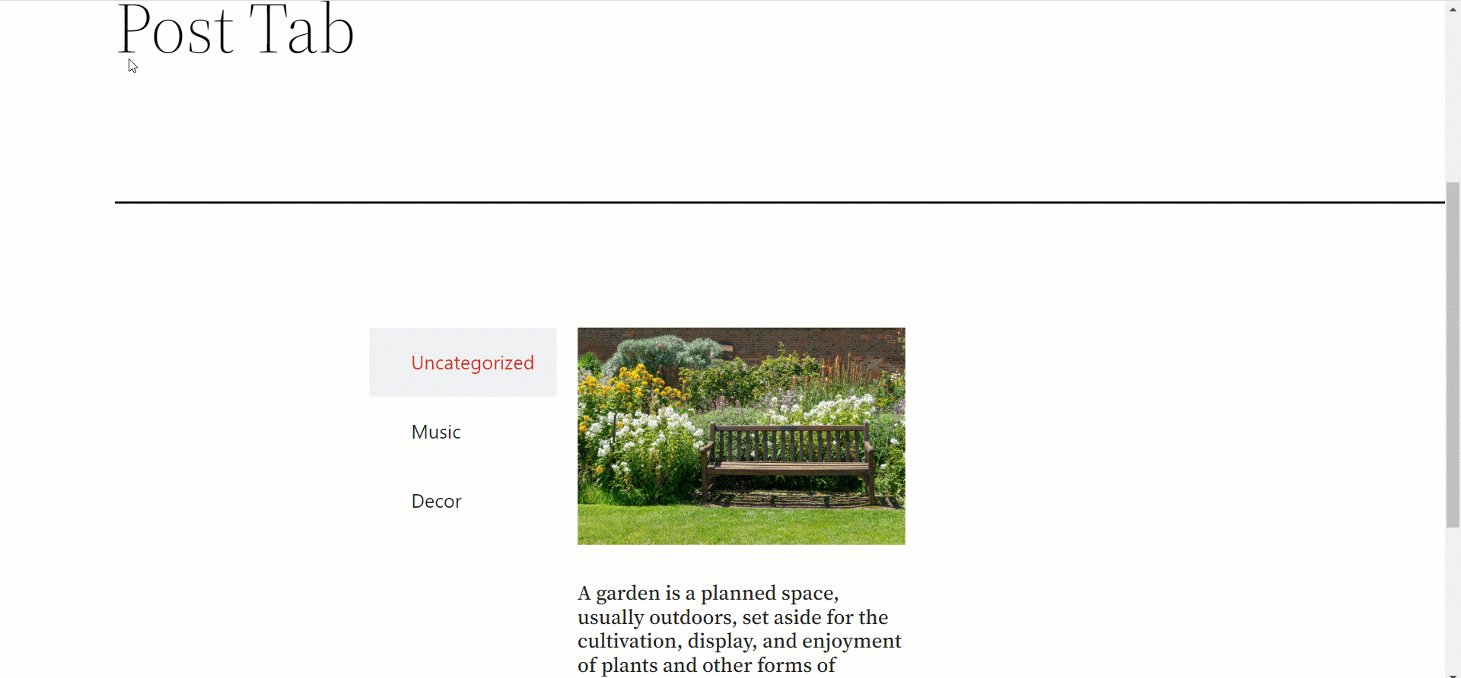
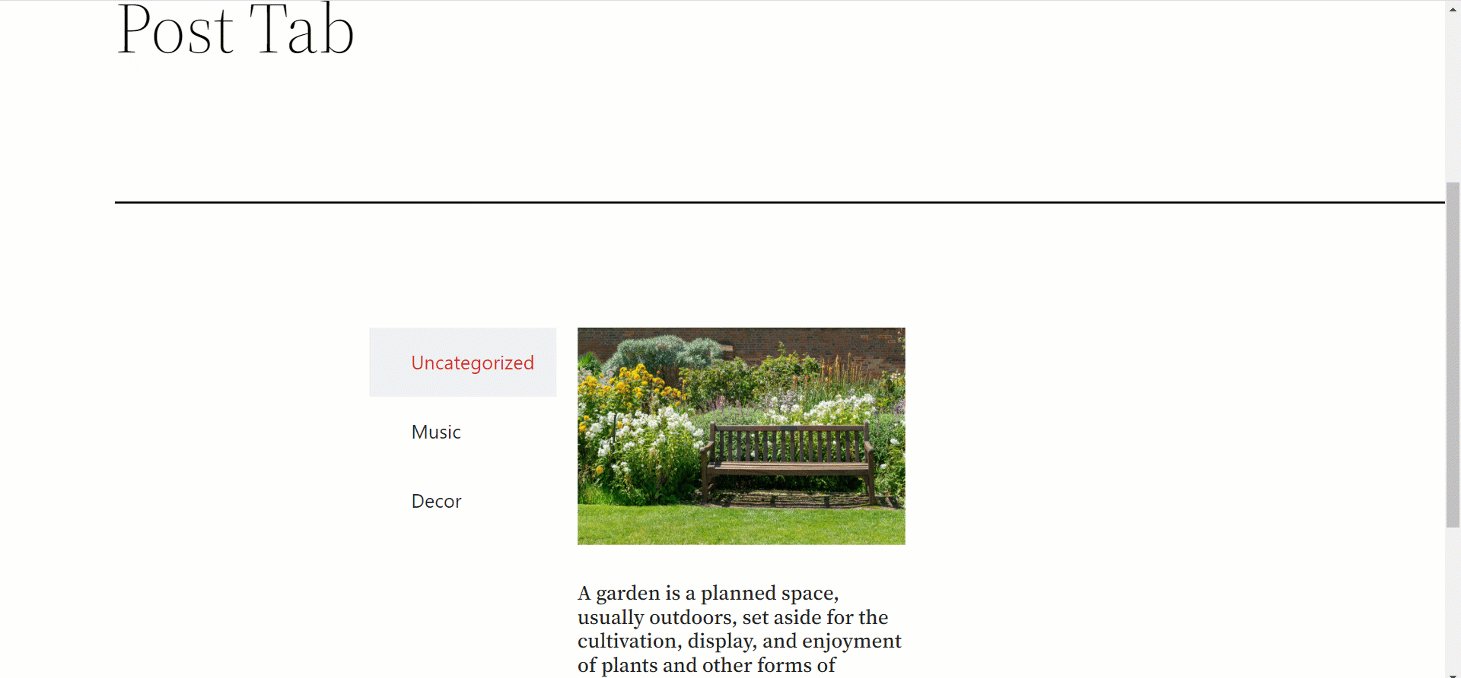
Finalmente, después de configurar todo lo que puede verse desde el frente de esta manera, aquí hemos configurado 1 publicación por pestaña.

Así es como puedes agregar este eficaz widget para organizar tus publicaciones y pestañas. Simplemente siga los sencillos pasos y cree algunas pestañas elegantes para atraer nuevos visitantes al sitio web.



