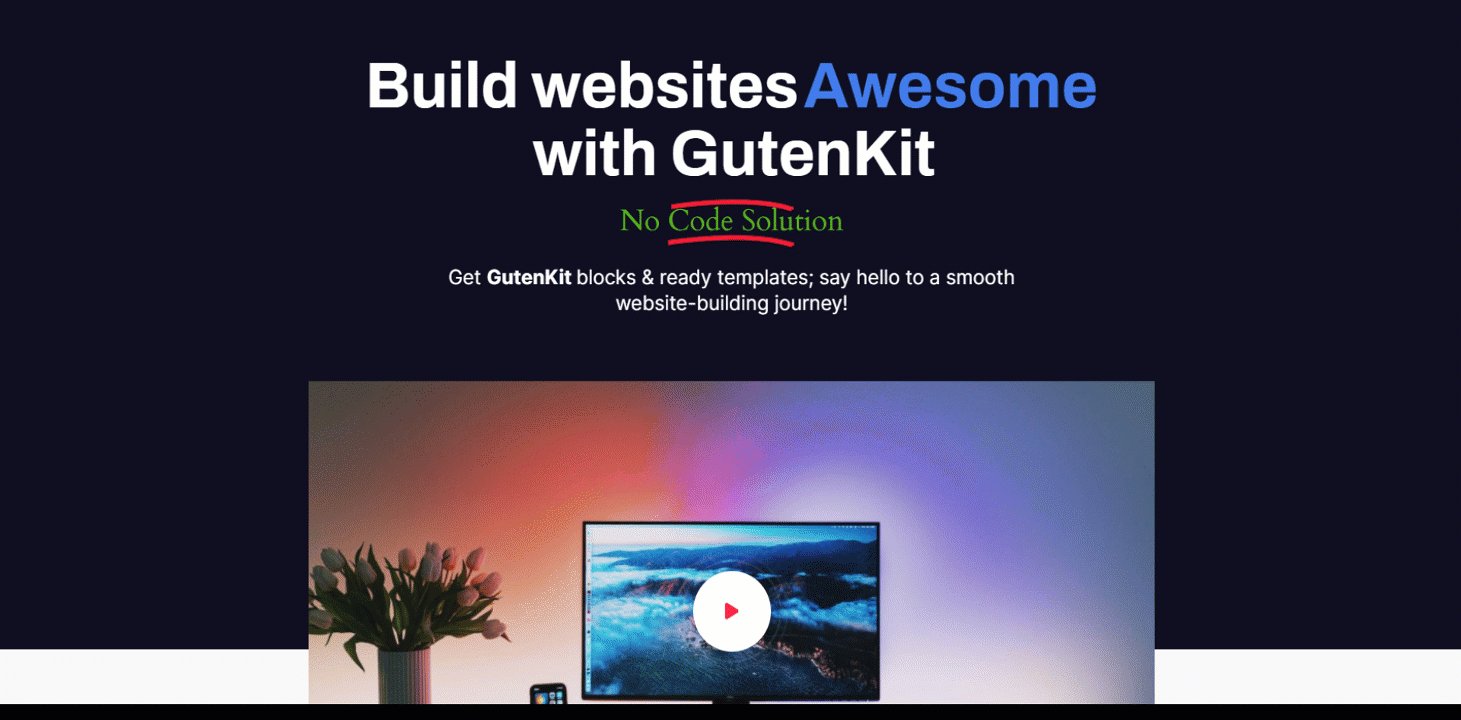
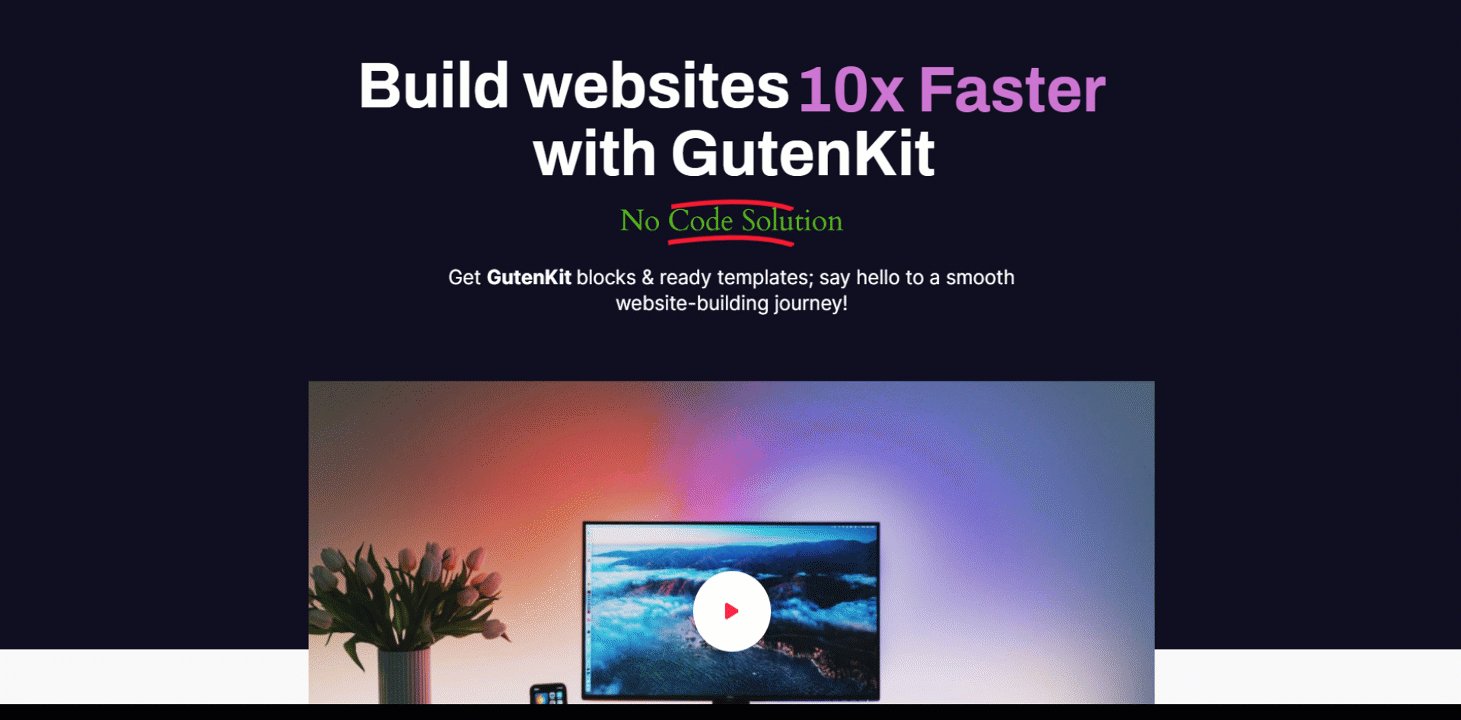
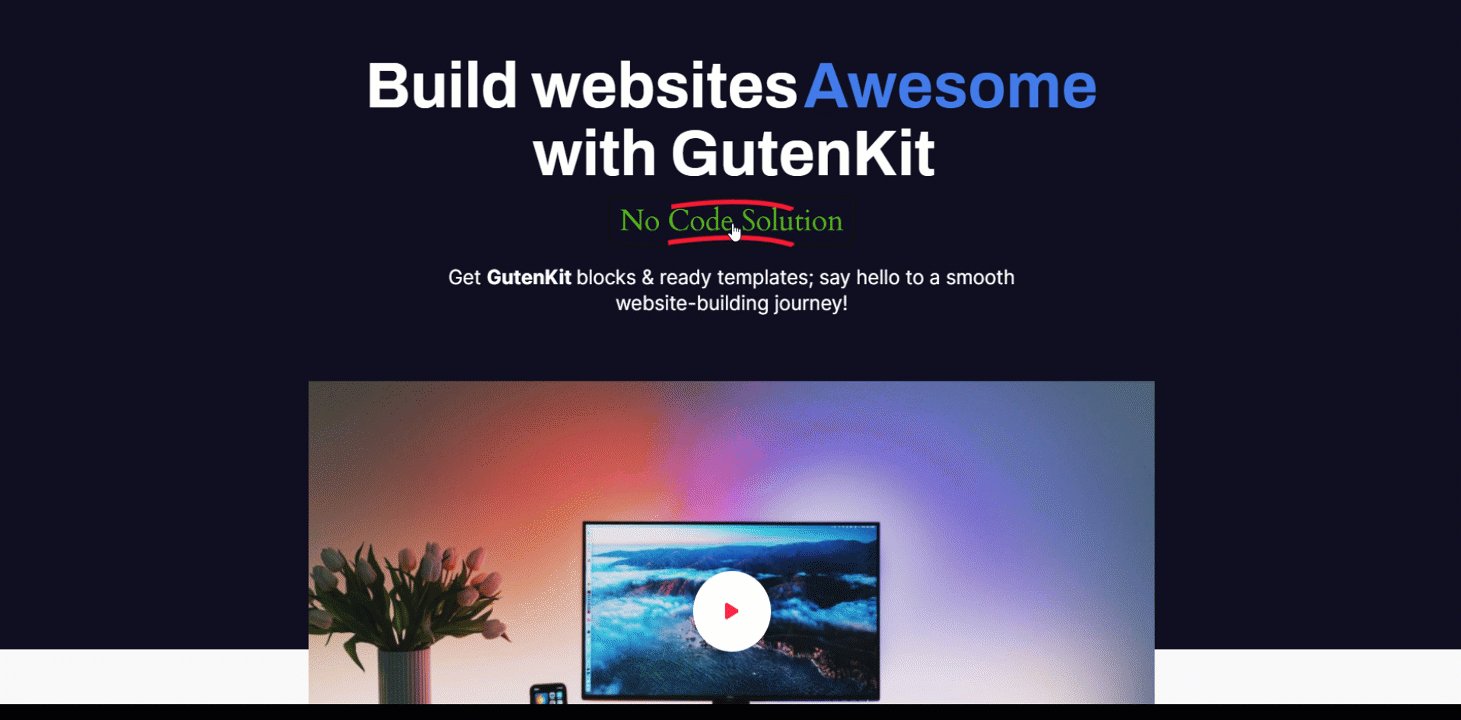
El bloque de texto animado elegante GutenKit toma texto estático y lo transforma con animaciones llamativas, creando una experiencia de usuario dinámica y atractiva.
Aprendamos cómo funciona el bloque.
GutenKit Texto animado elegante #
Vaya a GutenKit desde su panel de control -> Ir a bloques -> Encuentra texto animado elegante -> Enciéndelo

Buscar el bloque #
Abre cualquier página/publicación donde quieras agregar textos llamativos.
Busque GutenKit Fancy Animated Text, arrastre o haga clic en el bloque y agréguelo al editorial.

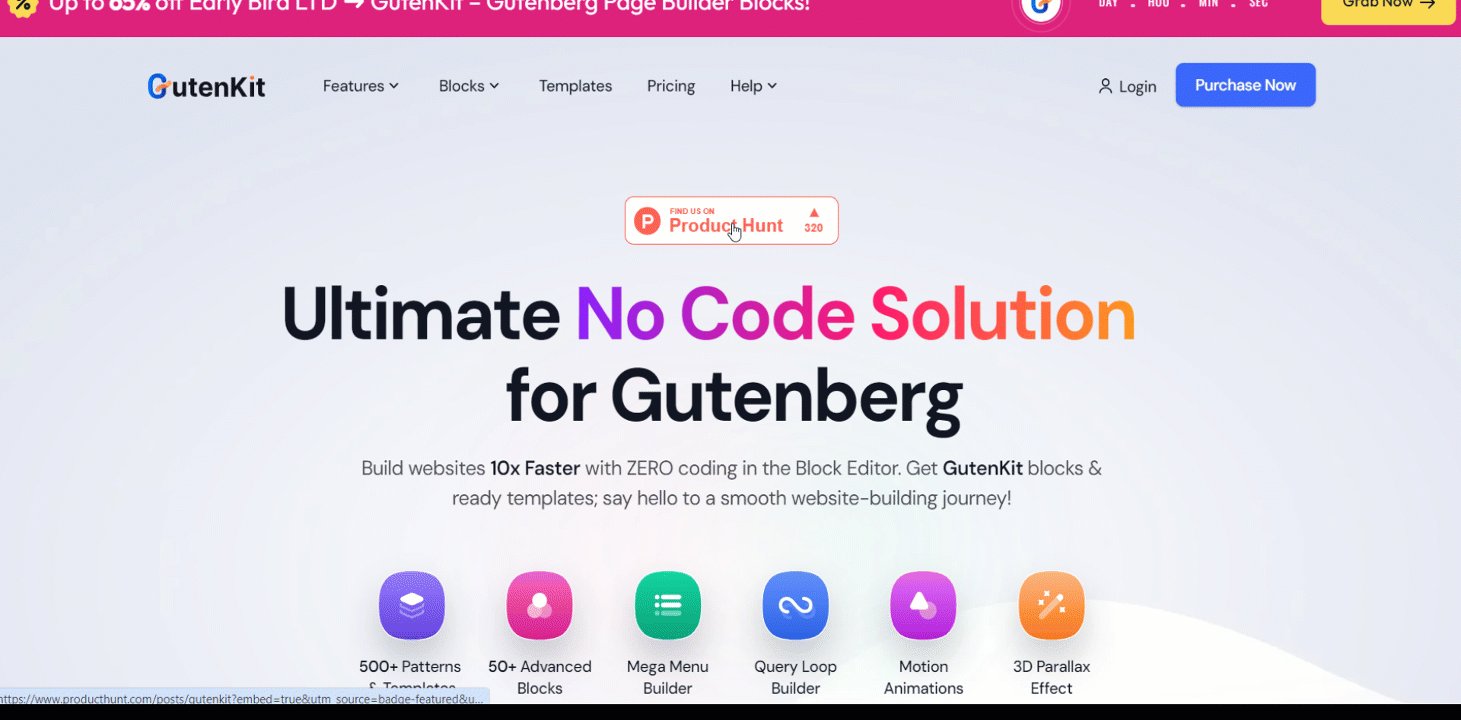
El bloque se ve así. También puedes usar una plantilla de texto animado GutenKit Fancy de la biblioteca.

Personalización de la parte de contenido #
En la parte de contenido, editarás la sección Texto animado elegante.
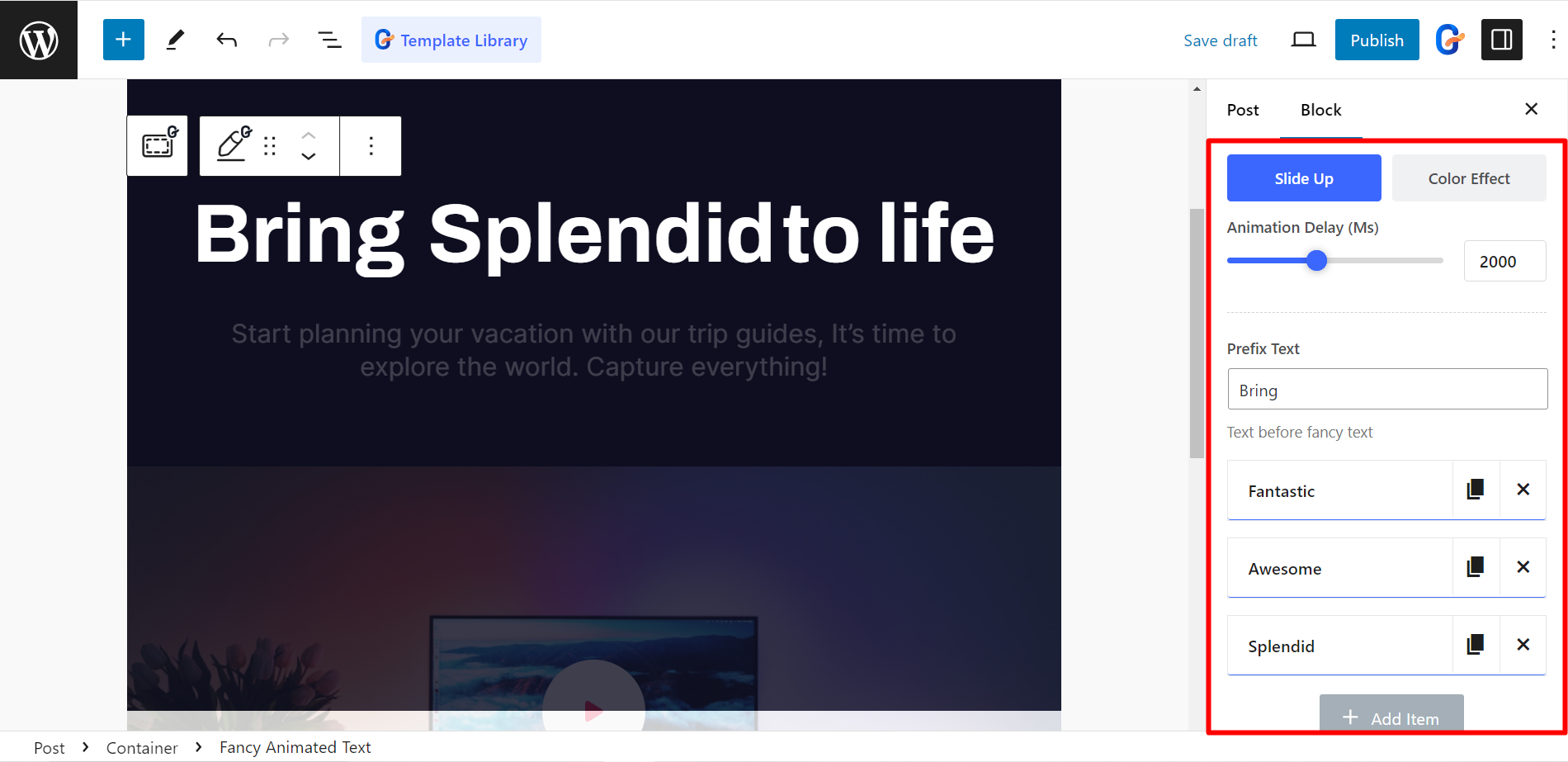
Estilo de animación (texto) #
Si tu eliges Estilo de texto, podrás adaptarte -
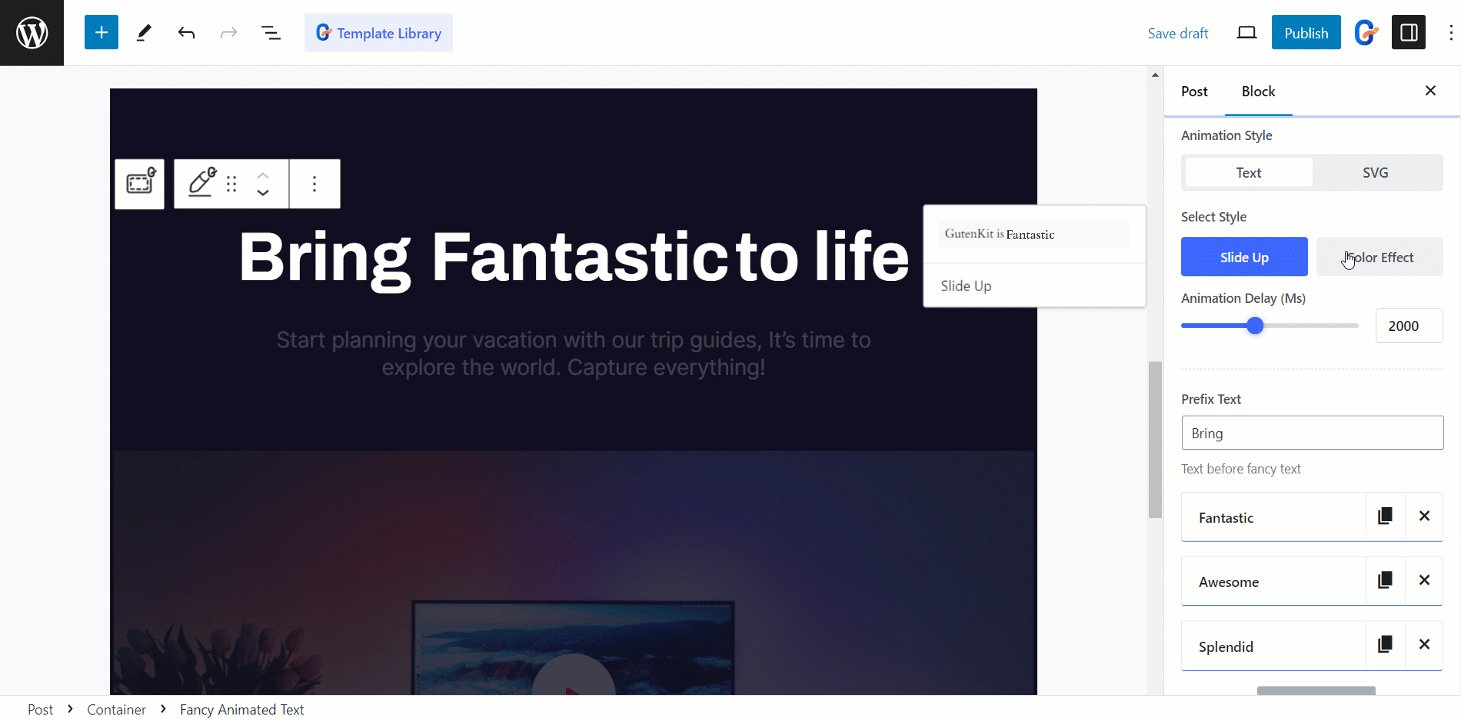
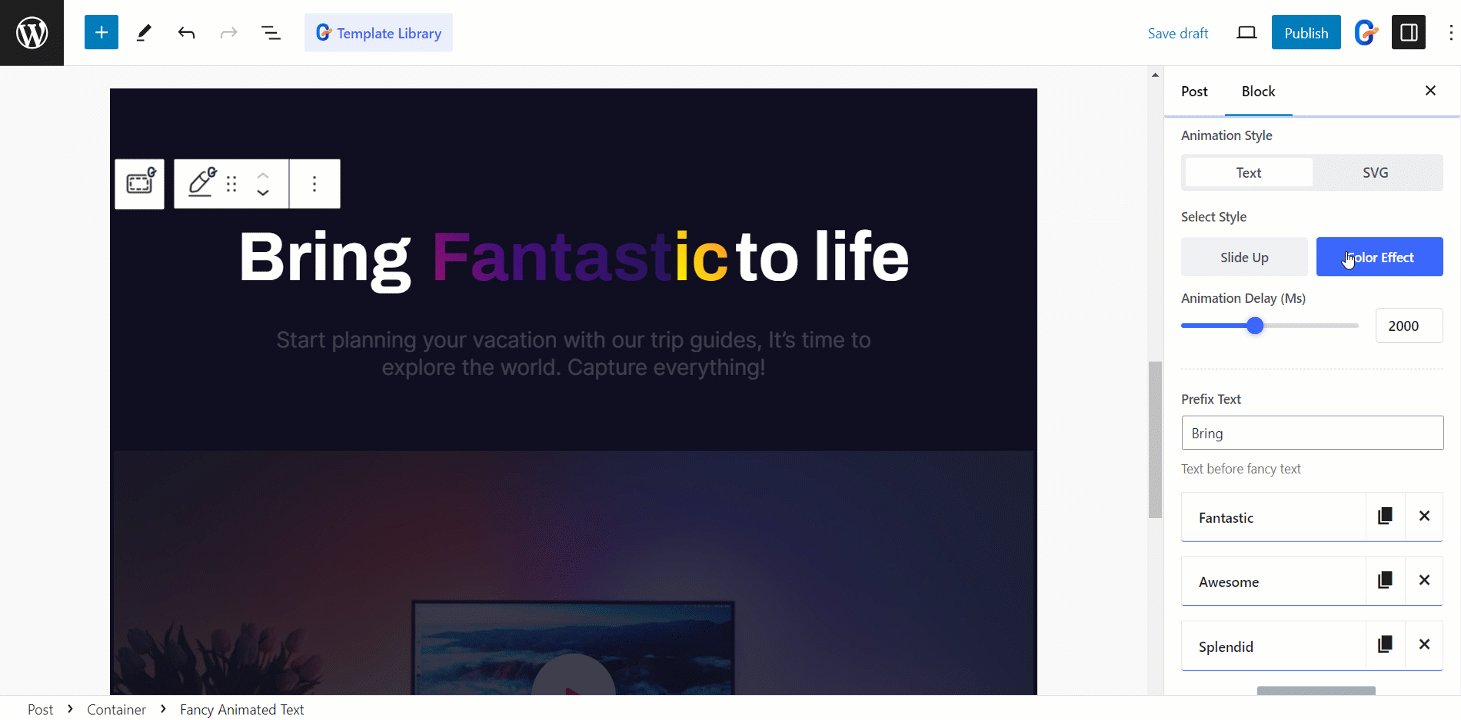
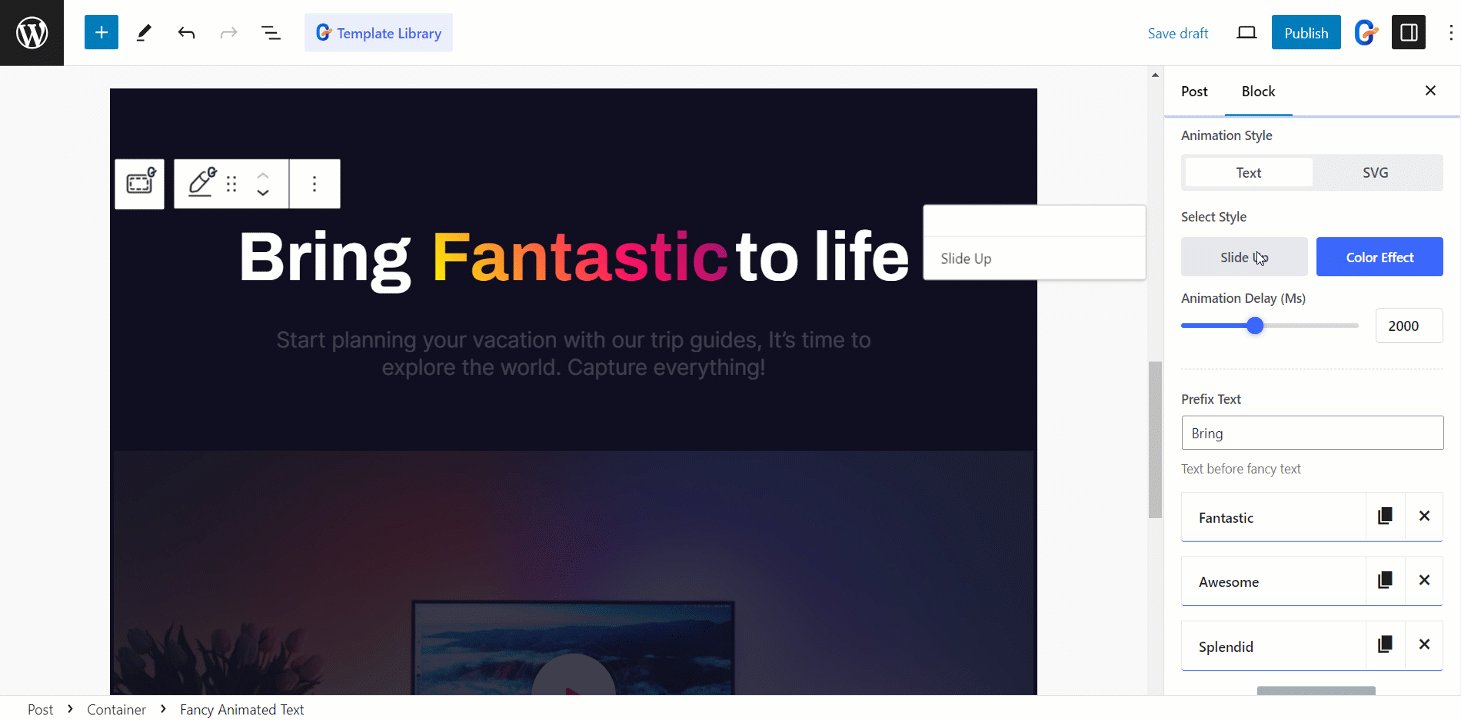
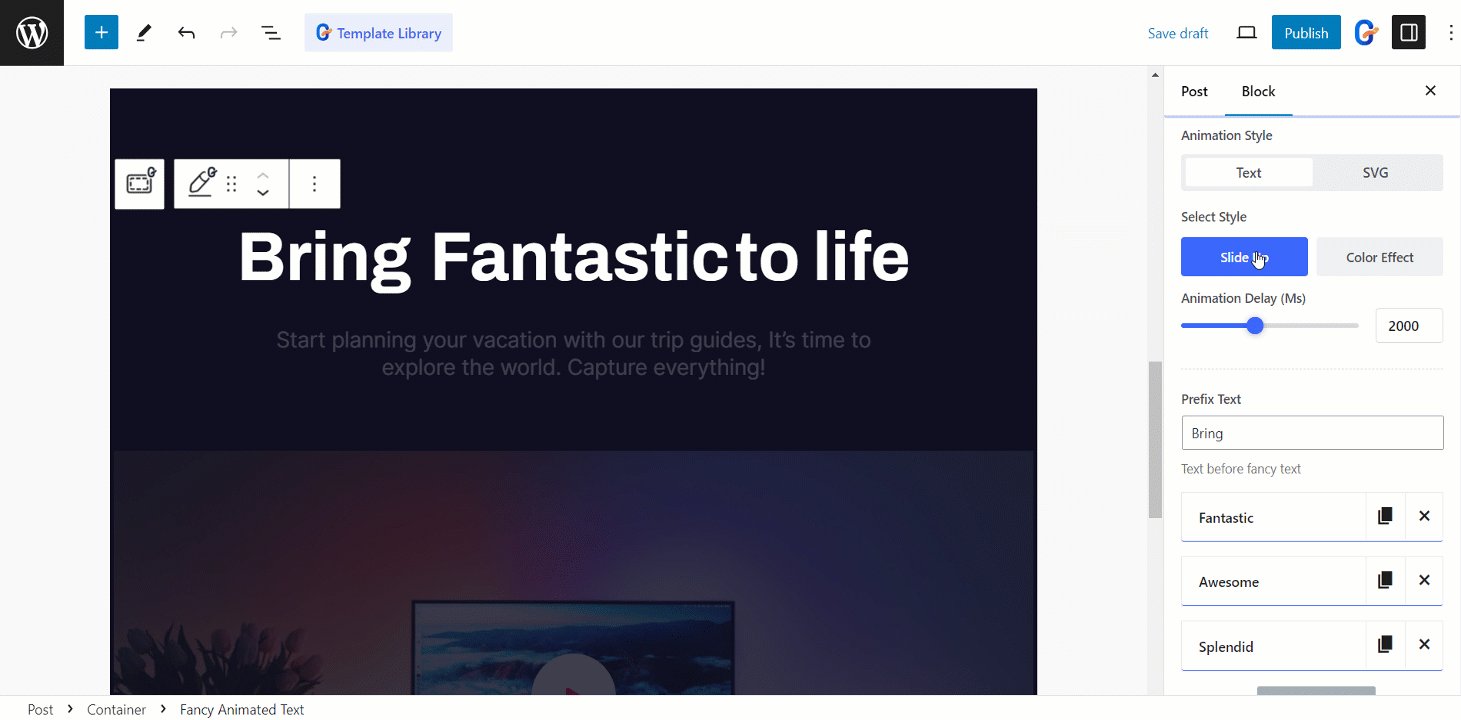
- Seleccionar estilo: Seleccionar Deslizar hacia arriba o efecto de color, mira las diferencias a continuación 👇

- Animación Retraso (Ms): Este es el número de milisegundos que se deben esperar antes de que comience la animación. Puede cambiarlo según sus preferencias.
- Texto del prefijo: Aquí puedes cambiar la palabra del prefijo. En la imagen, la palabra es "Bring".
- Texto antes del texto elegante: Puede agregar, editar y eliminar el texto antes del texto elegante.

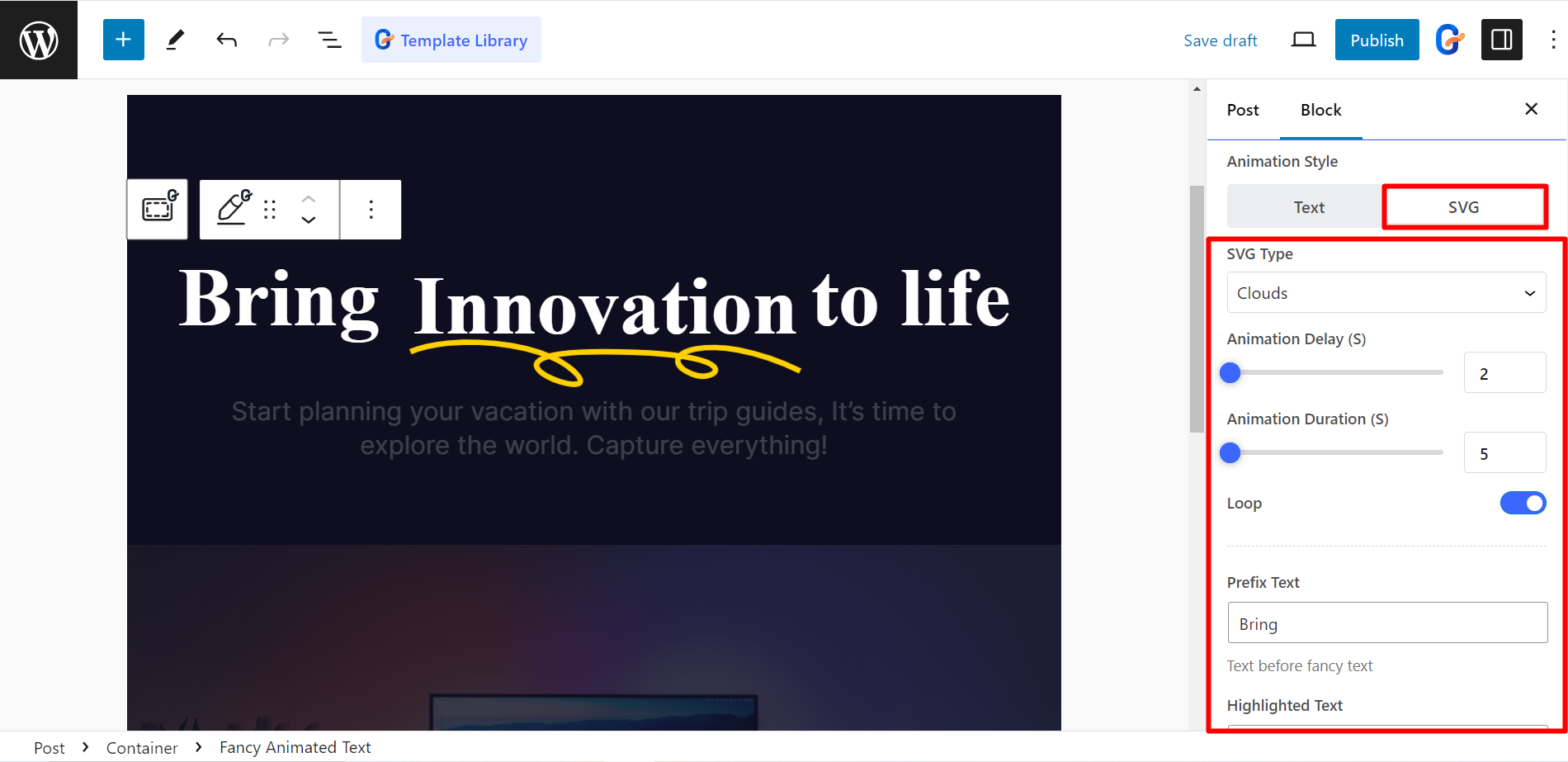
Estilo de animación (SVG) #
Si tu eliges Estilo SVG, podrás adaptarte -
- Tipo SVG: Aquí los tipos son Nubes, Rizado, Zigzag, Forma X, Ondas, etc.
- Animación Retraso (S): Establezca cuánto tiempo esperar antes de que comience la animación (en segundos).
- Animación Duración (S): Puedes controlar el tiempo que tarda la animación en completar un ciclo en segundos.
- Bucle: Elija si la animación se repite continuamente.
- Texto del prefijo: Aquí puedes cambiar la palabra del prefijo. En la imagen, la palabra es "Bring".
- Texto resaltado: Hacer que un texto específico se destaque dentro de la animación.

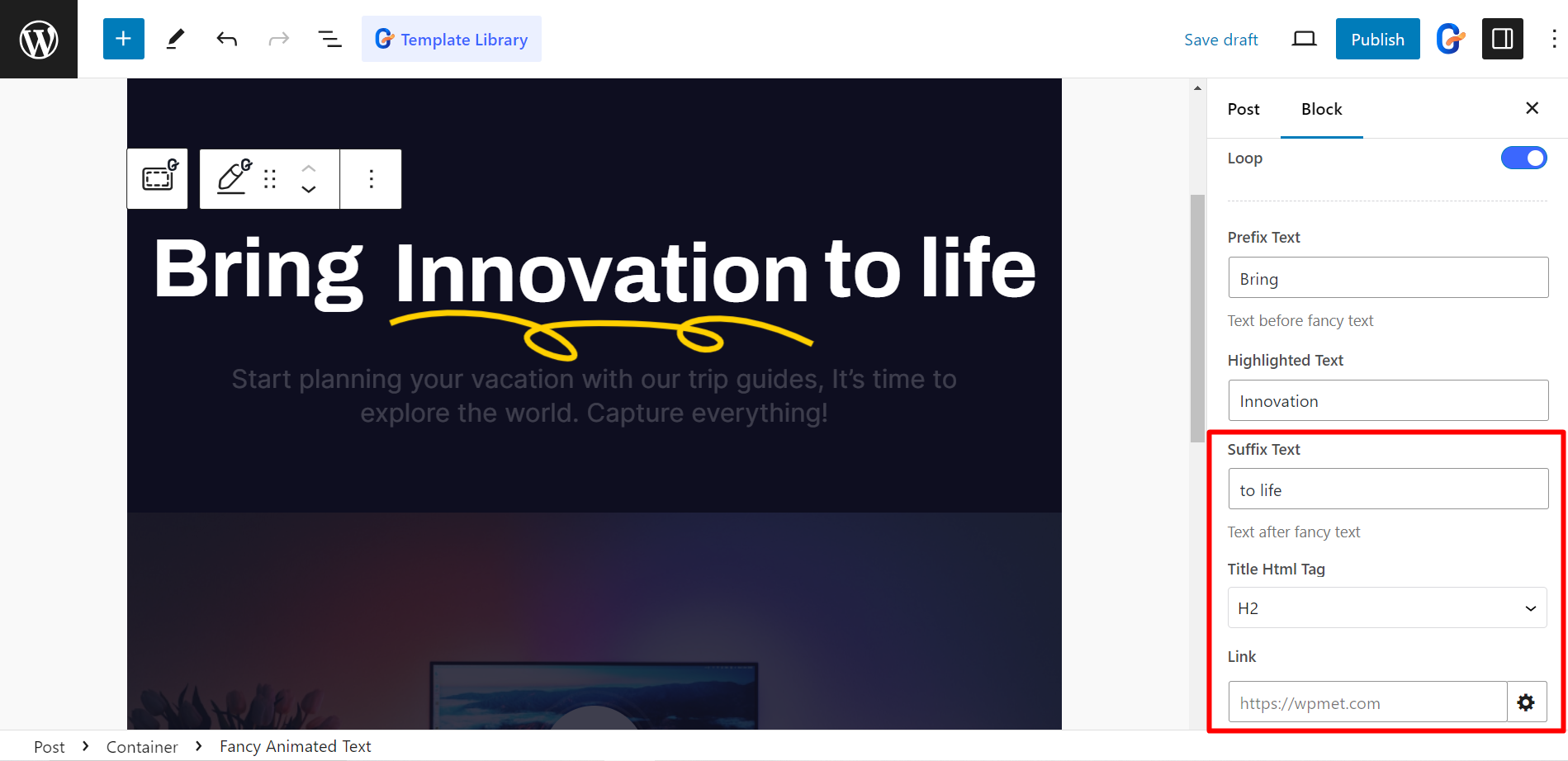
Esta parte es común para cada tipo de texto y SVG:
- Texto del sufijo: Estos son los textos que aparecen después del contenido principal del bloque.
- Título Etiqueta HTML: Aquí puedes elegir la etiqueta HTML para el título principal.
- Enlace: Establezca una URL en la que se pueda hacer clic si es necesario.

Estilo de edición #
- Texto del encabezado: Le permite cambiar la alineación, la tipografía, el color, el color al pasar el mouse y la sombra del texto.
- Listas de texto elegantes: Aquí puede ajustar la tipografía, el color, el tipo de fondo, el relleno, etc. para el texto importante.

Resultado final #
Este es un ejemplo personalizado 👇