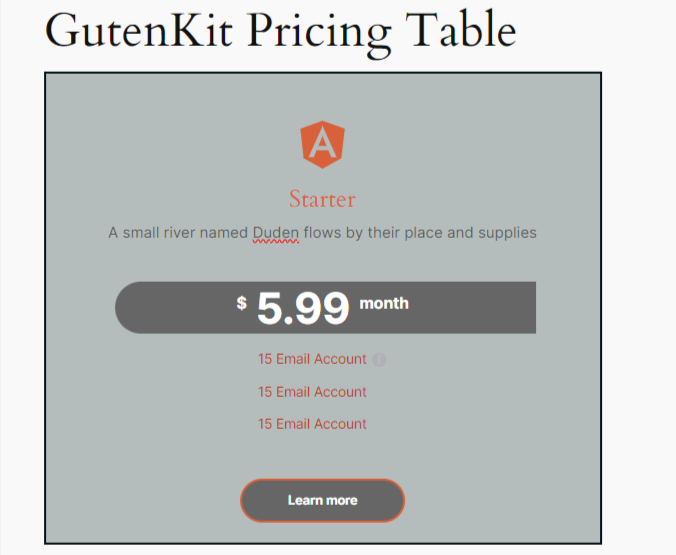
Puede crear fácilmente una tabla de precios sorprendente y descriptiva de características con varias opciones de estilo.
Conozcamos cómo crear una tabla de precios en el editor Gutenberg en su sitio web de WordPress.
Tu sitio de WordPress debe tener instalado el complemento GutenKit. Luego, sigue los pasos que se indican a continuación:
Cómo utilizar la tabla de precios de GutenKit #

Paso 1: Agregar el bloque de tabla de precios #
Comience a editar una página existente o agregue una nueva página y haga clic en “+” icono > Buscar el Tabla de precios en la biblioteca de bloques > Arrastre y suelte el bloque en la pantalla del editor.
Paso 2: Agregar contenido a la tabla de precios #
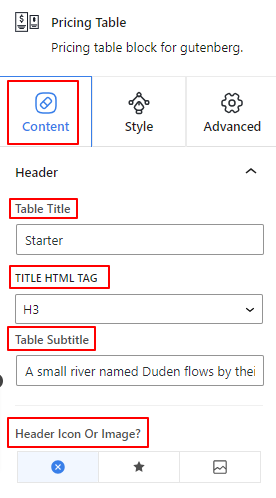
Abra la configuración del bloque y vaya a la pestaña de contenido. Primero, ingresaremos el nombre de la tabla de precios y la información adicional.
Encabezamiento: #

- Título de la tabla:Ingrese el texto del título del encabezado de su tabla.
- Etiqueta HTML de título:Seleccione la etiqueta HTML del encabezado entre H1-H6, Div, Span o Párrafo.
- Subtítulo de la tabla:Utilice este cuadro para escribir el subtítulo de la tabla de precios.
- Icono o imagen de encabezado:Agrega un ícono o imagen para el encabezado de la tabla. También puedes elegir no mostrar ninguno.
Paso 3: Ingrese la información de precios #
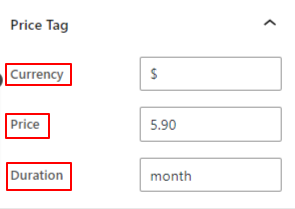
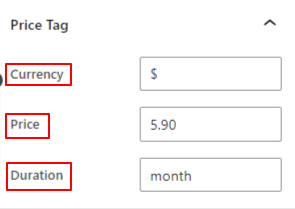
Etiqueta de precio: #

- Divisa:Añadir un signo o palabra para mostrar el patrón monetario.
- Precio:Introduzca un valor para el precio.
- Duración:Ingrese el texto para mostrar la duración del paquete.
Paso 4: Agregar detalles del paquete #
Desde el área de configuración de funciones, agregará los detalles de su paquete.
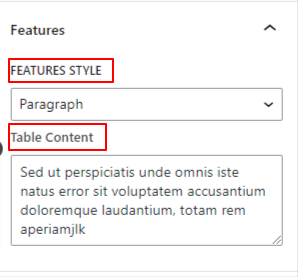
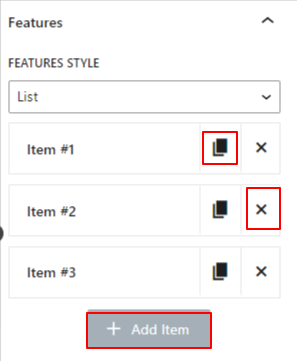
Características: #
- Características Estilo:Seleccione un estilo del menú desplegable para mostrar la función entre un párrafo o una lista.

- Contenido de la tabla:Si elige el estilo de párrafo, aparecerá esta opción. Ingrese los detalles del paquete en el cuadro.

- Lista:Al seleccionar la opción Lista, se abrirán las opciones para agregar una lista de funciones. Para agregar un elemento, presione el botón + Agregar artículo botón. También puede copiar un elemento haciendo clic en el botón "Clonar artículo” y elimine uno con el “X”. Ahora, haga clic en cualquiera de los elementos y aparecerán las siguientes opciones.

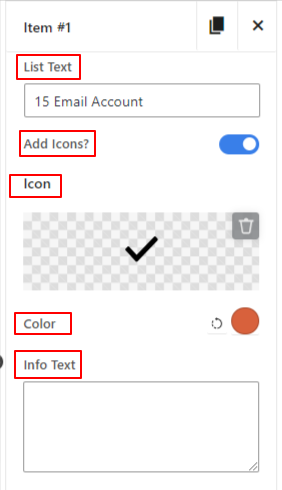
- Texto de lista:Ingrese texto para la función o paquete.
- Agregar iconos:Habilite este botón de alternancia para mostrar un ícono con la función.
- Icono:Seleccione un ícono de la biblioteca o cárguelo desde su dispositivo.
- Color:Seleccione un color para su icono.
- Texto informativo:Agregue información especial sobre la función en este cuadro. Habilitará un ícono de información.
Paso 5: Agregar botón de tabla de precios #
Utilizando esta área de configuración, puede agregar un botón dentro de la tabla de precios
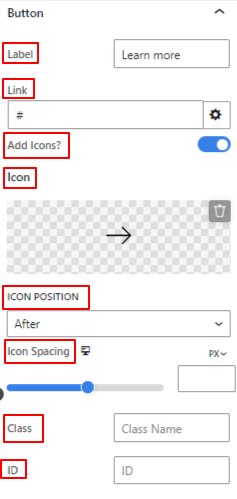
Botón: #

- Etiqueta: Introduzca el texto de su botón.
- Enlace:Introduzca la dirección del enlace de la página web a la que desea que acceda el visitante.
- Agregar icono:Muestra un icono con el texto del botón.
- Icono:Elige un ícono de la biblioteca o carga el tuyo propio.
- Posición:Coloca el icono antes o después del texto.
- Espaciado de iconos:Utilice el control deslizante para definir el espacio entre el texto del botón y el ícono.
- Clase e identificación:Agregue una clase y una identificación específicas en estos cuadros para apuntar al CSS personalizado desde la hoja de estilo.
Paso 6: Configurar el orden de los elementos #
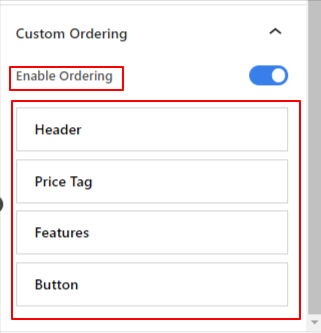
Pedido personalizado: #

- Habilitar pedidos: Active este botón para configurar el orden de los elementos. Arrastre un elemento hacia arriba o hacia abajo para colocarlo en la posición que prefiera.
Paso 7: Dar estilo al área de contenido #
Ahora, nos centraremos en dar estilo al contenido del texto de la historia de precios. Debes ingresar el "Pestaña Estilo”.
Cuerpo de precios: #

- Alineación:Establezca la posición horizontal de la tabla de precios a la izquierda, al centro o a la derecha.
A continuación, aparecerán las opciones Título de la tabla y Subtítulo. Ambas configuraciones tienen configuraciones similares.
Título de la tabla: #

- Alineación:Alinee el título de la tabla a la izquierda, al centro o a la derecha.
- Tipografía:Abra esta área de configuración para obtener toda la personalización tipográfica para el título de la tabla.
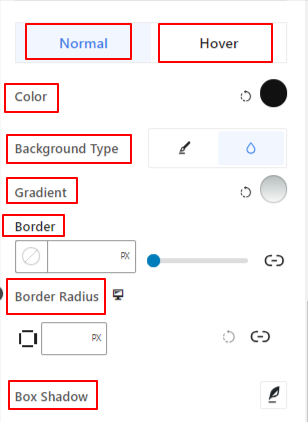
Las siguientes opciones son aplicables tanto para las opciones normales como para las opciones flotantes.
- Color:Utilice el selector de color para elegir un color para el título.
- Borde:Obtén todas las personalizaciones del borde, como color, estilo y grosor.
- Radio del borde:Define la redondez de la redondez del borde.

- Relleno:Añade espacios alrededor del título.
- Margen:Define la distancia del título con otros elementos.
Paso 8: Personaliza la información de precios #
Etiqueta de precio: #

- Posición derecha:Ajusta la posición izquierda/derecha del fondo de la etiqueta de precio.
- Ancho:Utilice el control deslizante para ampliar o reducir el ancho del fondo.
- Relleno:Agregue espacio interior a la etiqueta de precio.
- Margen:Ajuste la distancia de la etiqueta de precio con otros elementos.
- Tipografía:Abra esta configuración para diseñar la tipografía de la etiqueta de precio.
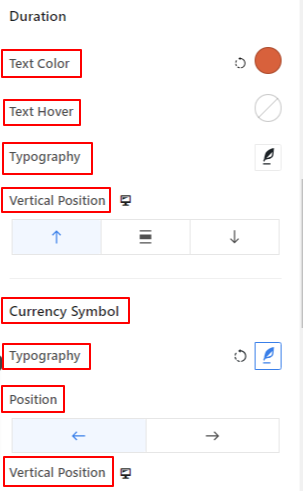
Duración:

- Color de texto:Elige un color para el texto de duración del estado normal.
- Texto flotante:Establezca el color del texto al pasar el mouse como en la opción anterior.
- Tipografíay: Obtenga todas las opciones de tipografía para el texto de duración.
- Posición vertical:Defina la posición vertical del texto de duración dentro de la etiqueta de precio. (Superior, Medio, Inferior)
Símbolo de moneda:

- Tipografía:Dale estilo al texto de la moneda.
- Posición:Coloque el símbolo de moneda antes o después del número de precio.
- Posición vertical:Establezca la posición vertical del símbolo de moneda.

- Color:Seleccione un color para mostrar su moneda.
- Tipo de fondo:Agrega un tipo de fondo entre color sólido y degradado.
- Borde:Establezca el grosor, el color y el estilo del borde.
- Radio del borde:Introduzca un valor para medir la redondez del borde.
- Sombra de la caja:Embellece esta parte con un efecto de animación de sombra de cuadro.
Paso 9: Personaliza los detalles del paquete #
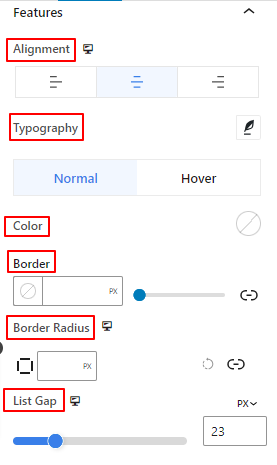
Características #

- Alineación:Alinee el texto del párrafo destacado o la lista a la izquierda, al centro o a la derecha.
- Tipografía:Cambie el estilo del texto característico, la familia de fuentes, el peso, la transformación, el espaciado, etc.
Las siguientes características de estilo se pueden aplicar tanto a las opciones normales como a las de desplazamiento.
- Color:Elige un color para el texto destacado.
- Borde:Personaliza el estilo, el color y el grosor del borde.
- Radio de frontera: Ajusta la redondez del borde.
- Lista de lagunas: Esta opción solo aparece cuando seleccionas la opción de lista en la configuración de funciones de la pestaña de contenido. Usa este control deslizante para definir el espacio entre todos los elementos de la lista.

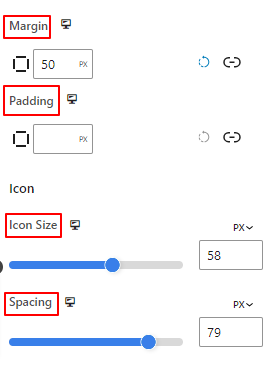
- Margen:Agrega espacios alrededor del área de texto destacado.
- Relleno:Amplíe el espacio alrededor del área de texto de la función ingresando un valor en este cuadro.
Icono:
- Tamaño del ícono: utilice este control deslizante para medir el tamaño del ícono de la lista.
- Espaciado: define el espacio entre el ícono y el texto de la lista.
Paso 10: Botón Personalizar tabla de precios #
Botón: #

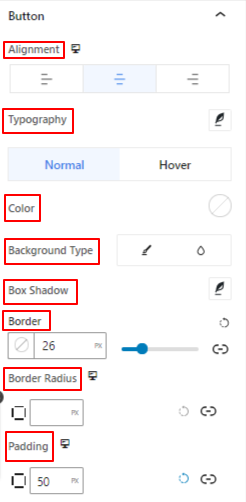
- Alineación:Coloca el botón a la izquierda, al centro o a la derecha.
- Tipografía:Obtenga varias opciones de estilo para el texto del botón.
- Color:Dale un color al texto del botón.
- Tipo de fondo:Elija un tipo de fondo clásico o degradado.
- Sombra de la caja:Dale un efecto de sombra a tu borde.
- Borde:Defina el grosor, el estilo y el color del borde.
- Radio del borde: ajusta la redondez del borde.
- Relleno:Aumenta el espacio dentro del borde del botón.
Paso 11: Configurar ajustes avanzados #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque de acordeón, el fondo, los estilos de borde y controlar su visibilidad.
Disposición: #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
¡Eso es todo! Ahora te toca a ti. Crea una tabla de precios increíble desde el editor de bloques de tu sitio web de WordPress.



