El bloque de sección Equipo GutenKit muestra todo tu equipo/grupo/organización de forma concisa y decorativa en cualquier lugar de tu sitio web (se usa principalmente en la página de información/equipo, así como en la página de inicio). Incluso puedes agregar una ventana emergente para brindar más información sobre un miembro en particular. Este bloque de Gutenberg está equipado con opciones de estilo versátiles.
Aprendamos cómo crear una sección de equipo en su sitio web de Gutenberg.
Cómo crear una sección de equipo en el sitio web de Gutenberg. #
Paso 1: Agregar bloque de equipo GutenKit #
Inicie sesión en su panel de WordPress,
- Ir a Páginas > Agregar nueva página o comience a editar una página existente con el editor de bloques.
- Busca el "+” en la parte superior de la pantalla del editor. Haz clic en él.
- Aparecerá un menú de bloqueo, busca “Equipo GutenKit”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.
Paso 2: Agregar información del miembro del equipo #
Contenido de miembro del equipo: #

- Seleccionar estilo:Más de 11 estilos de diseño de miembros del equipo disponibles para elegir.
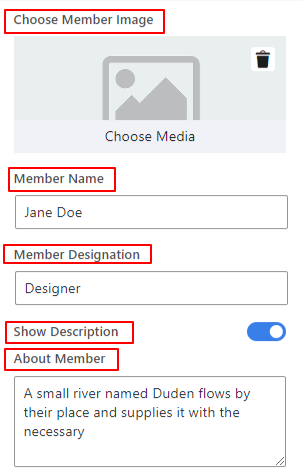
- Elija la imagen del miembro:Haga clic en el ícono “+” para cargar la imagen del miembro del equipo desde la biblioteca multimedia o el dispositivo.
- Tamaño de la imagen:Seleccione un tamaño de imagen del menú desplegable de este campo.
- Nombre del miembro:Escriba el nombre del miembro de su equipo.
- Designación de miembro:Inserta la designación del integrante de tu equipo.
- Mostrar descripcion:Habilite este botón para mostrar una descripción del miembro de su equipo.
- Acerca de los miembros:Escribe una breve descripción del miembro de tu equipo.
Paso 3: Insertar perfiles de redes sociales #
Las siguientes configuraciones le permiten integrar los perfiles de redes sociales de los miembros de su equipo en el sitio web de Gutenberg.
Perfiles sociales: #

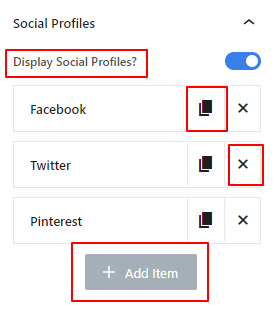
- Mostrar perfiles sociales: Inserte el perfil social del miembro del equipo. Desactive el botón de alternancia para no mostrar ningún perfil social. Este bloque se carga automáticamente con tres elementos de perfil social.
Puede agregar elementos adicionales haciendo clic en “:+ Agregar artículo” o presione el botón “X” para eliminar uno. También puedes copiar un elemento ya personalizado con el icono “Clonar artículo" botón.
A continuación, haga clic en cualquier elemento para abrir la configuración:

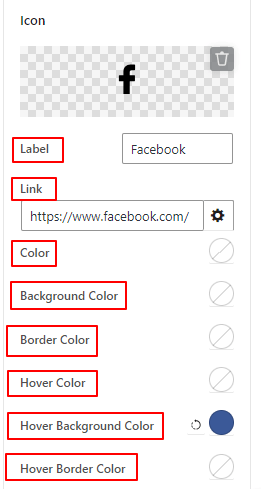
- Etiqueta:Ingrese el nombre del canal de redes sociales.
- Enlace:Incrusta el enlace de tu perfil social.
- Abrir en una nueva pestaña:Marque esta casilla para abrir su sitio de redes sociales en una nueva pestaña del navegador.
- Color:Elige un color para el ícono de las redes sociales.
- Color de fondo:Elige un color de fondo para el ícono de las redes sociales.
- Color de libración & Color de fondo al pasar el mouse:Utilice estas dos configuraciones para agregar color al ícono y al fondo de las redes sociales.
Paso 4: Agregar una ventana emergente #
Desde aquí, puedes habilitar una ventana emergente que aparecerá con más detalles sobre el miembro del equipo.
Surgir: #

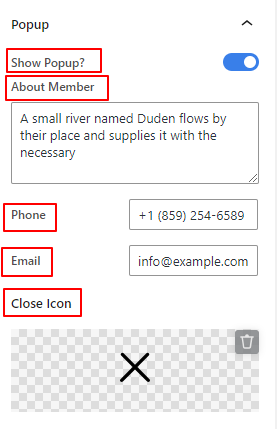
- Mostrar ventana emergente:Habilite este botón para mostrar información adicional sobre el miembro de su equipo en una ventana emergente cuando los usuarios hagan clic en la imagen del miembro del equipo.
- Acerca de los miembros:Escribe una breve biografía sobre el miembro del equipo.
- Teléfono:Agregar número de teléfono del miembro del equipo.
- Correo electrónico:Inserta el correo electrónico del miembro del equipo.
- Cerrar icono:Agregue un ícono de la biblioteca o cargue el suyo para cerrar la ventana emergente.
Paso 5: Dar estilo al contenido del texto #
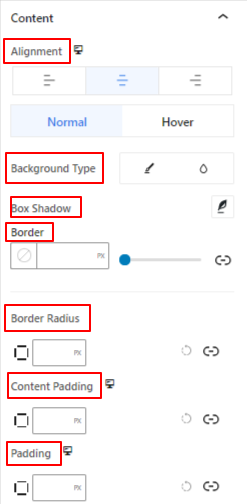
Contenido: #

- Alineación:Coloca el perfil del equipo a la izquierda, al centro o a la derecha.
- Tipo de fondo:Seleccione entre un color sólido o un tipo de fondo degradado
- Sombra de la caja:Adore la sección de miembros del equipo aplicando efectos de sombra.
- Borde & Radio del borde:Estas configuraciones le brindan control sobre el color del borde, el ancho, el estilo, la redondez, etc.
- Relleno de contenido:Agrega espacios alrededor del área de contenido.
- Relleno:Agrega espacios alrededor del perfil del equipo.
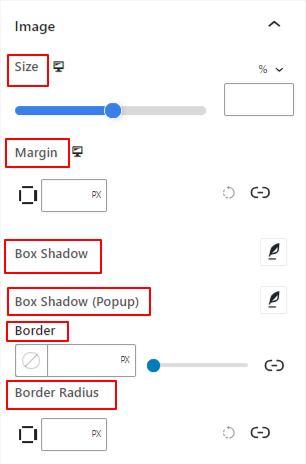
Imagen: #

- Tamaño:Utilice el control deslizante o proporcione un valor personalizado para ajustar el tamaño de su imagen.
- Margen:Controla los espacios alrededor de la imagen del miembro de tu equipo.
- Sombra de la caja:Añade efectos de sombra alrededor de la imagen.
- Sombra de caja (ventana emergente):Agrega un efecto de animación de sombra de cuadro a la ventana emergente del miembro del equipo.
- Borde:Utilice esta área de configuración para definir el ancho, el color y el estilo del borde.
- Radio del borde: ajusta la redondez del borde.
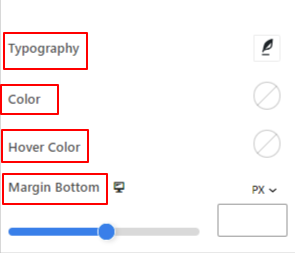
Verá las mismas opciones de configuración para el Nombre, Designación, y Descripción.

- Tipografía:Obtenga todos los controles relacionados con la tipografía, como familia de fuentes, tamaño, peso, transformación, estilo, decoración, espaciado entre letras, espaciado entre palabras y muchos más.
- Color:Agrega tu color de texto preferido.
- Color de libración:Elige un color para el texto al pasar el mouse sobre él.
- Margen inferior: Ajuste el espacio entre los tipos de contenido que aparecen a continuación. Por ejemplo, defina el espacio entre la designación y la descripción.
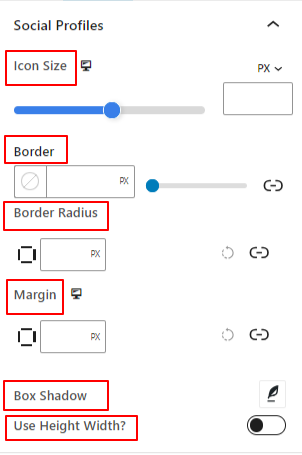
Perfiles sociales: #

- Tamaño del icono:Utilice este control deslizante para ajustar el tamaño del ícono de las redes sociales.
- Radio del borde:Establece el radio del borde de los íconos sociales.
- Margen:Define la brecha entre los íconos de las redes sociales.
- Usar alto ancho:Habilite este botón para obtener control de altura y ancho del ícono de redes sociales.
Ventana modal emergente: #
En esta área de configuración, obtendrá todas las funciones para diseñar la ventana emergente. Aquí, elegirá un tipo de fondo y personalizará el nombre, la función, la descripción, el teléfono y el correo electrónico.
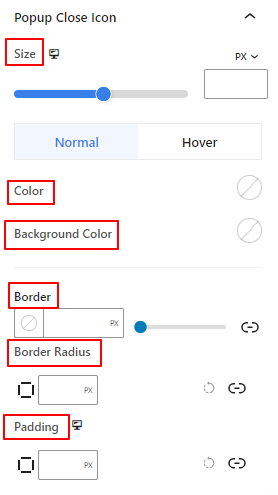
Icono de cerrar ventana emergente: #

Utilice esta área de configuración para ajustar el tamaño del icono de cierre y su color, el color de fondo, el relleno y todas las configuraciones del borde.
Paso 6: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque de la Sección de equipo, el fondo, los estilos de borde y controlar su visibilidad.
Disposición, #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
¡Eso es todo! Las configuraciones anteriores facilitan la creación de una increíble sección de equipo en su sitio web de WordPress mediante el editor de bloques de Gutenberg.



