El bloque GutenKit Advanced Tab en WordPress le permite agregar campos personalizados a sus publicaciones y páginas. Estos campos se pueden utilizar para almacenar información adicional sobre su contenido, como información del autor, publicaciones relacionadas o metadatos personalizados.
Consulta la documentación y aprende a utilizar el bloque Pestaña avanzada de GutenKit.
¿Cómo se puede utilizar el bloque de pestaña avanzada? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
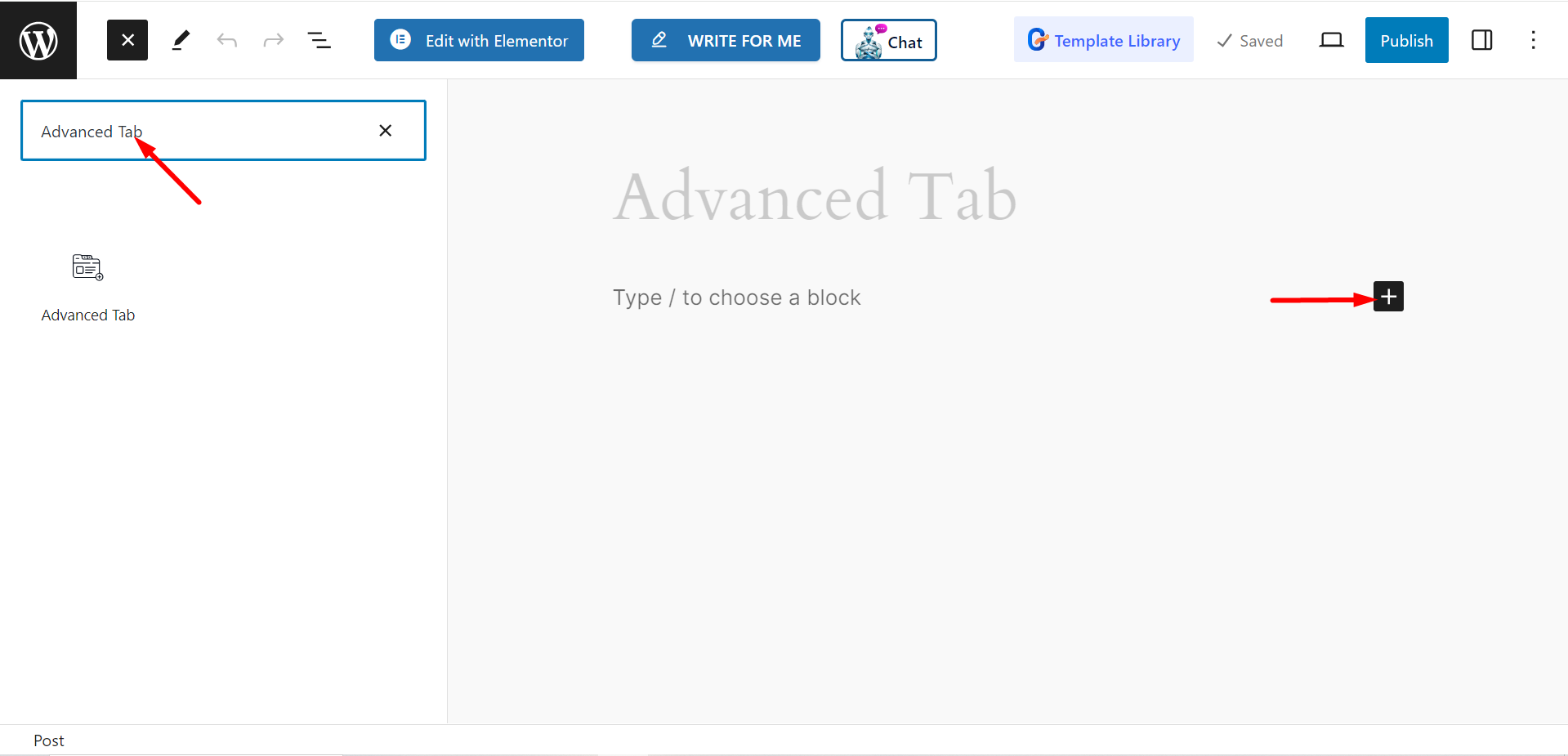
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Lengüeta avanzada”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

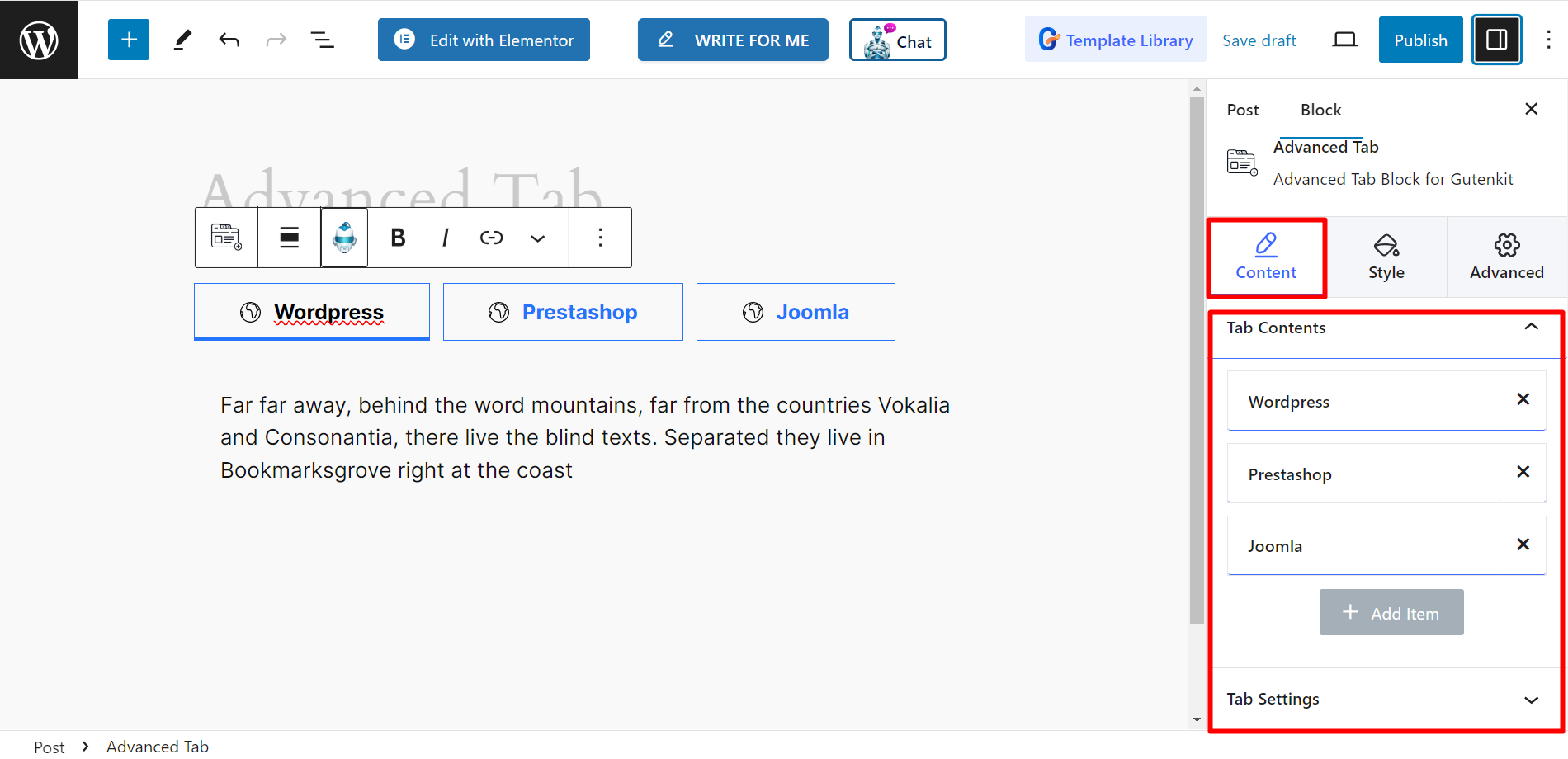
Editar parte del contenido #
Contenido de la pestaña – Aquí agregas pestañas según tus necesidades. Cuando expanda una pestaña, puede personalizar el nombre del elemento y establecer el ícono.

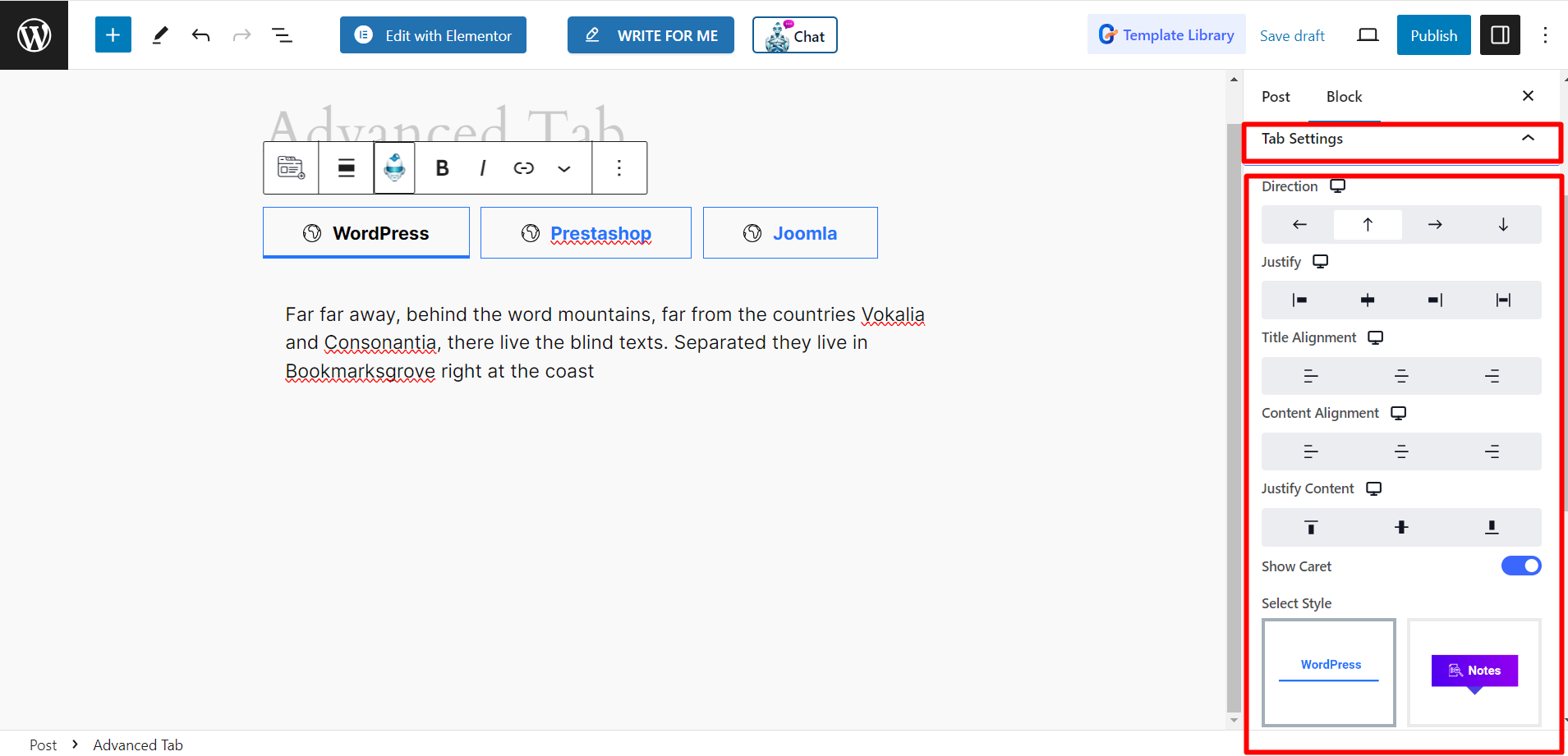
Configuración de pestañas – La opción de configuración le permitirá ajustar la Dirección de las pestañas, Justificar, Alineación de título, Alineación de contenido, Justificar contenido, elegir estilos de intercalación, Habilitar URL Hash y configurar Evento del mouse al hacer clic o pasar el mouse.
Lea la explicación a continuación para comprender el estilo Caret y las funciones Habilitar URL Hash.
➡️ Estilo de intercalación: Se refiere a una marca o diseño, adherido con una línea. Aquí, representa el estado actual de su pestaña.

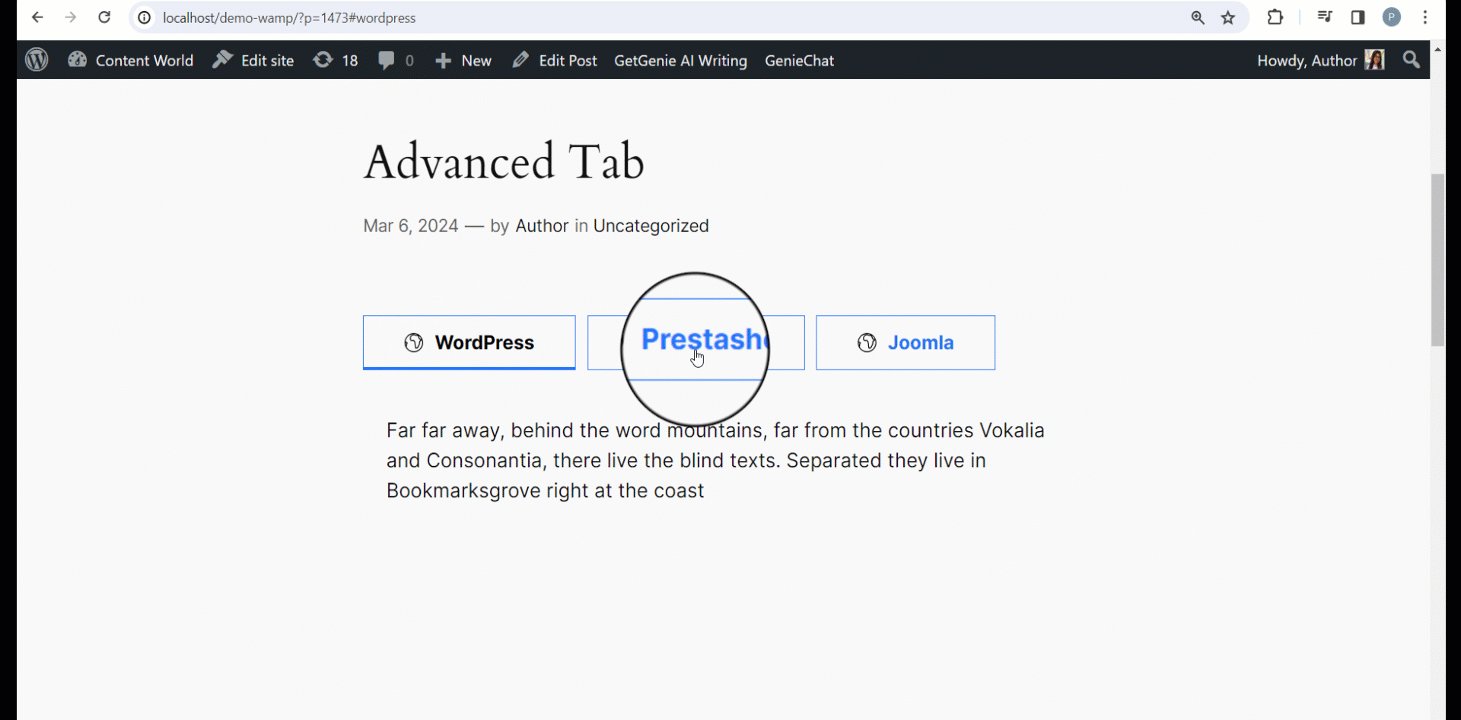
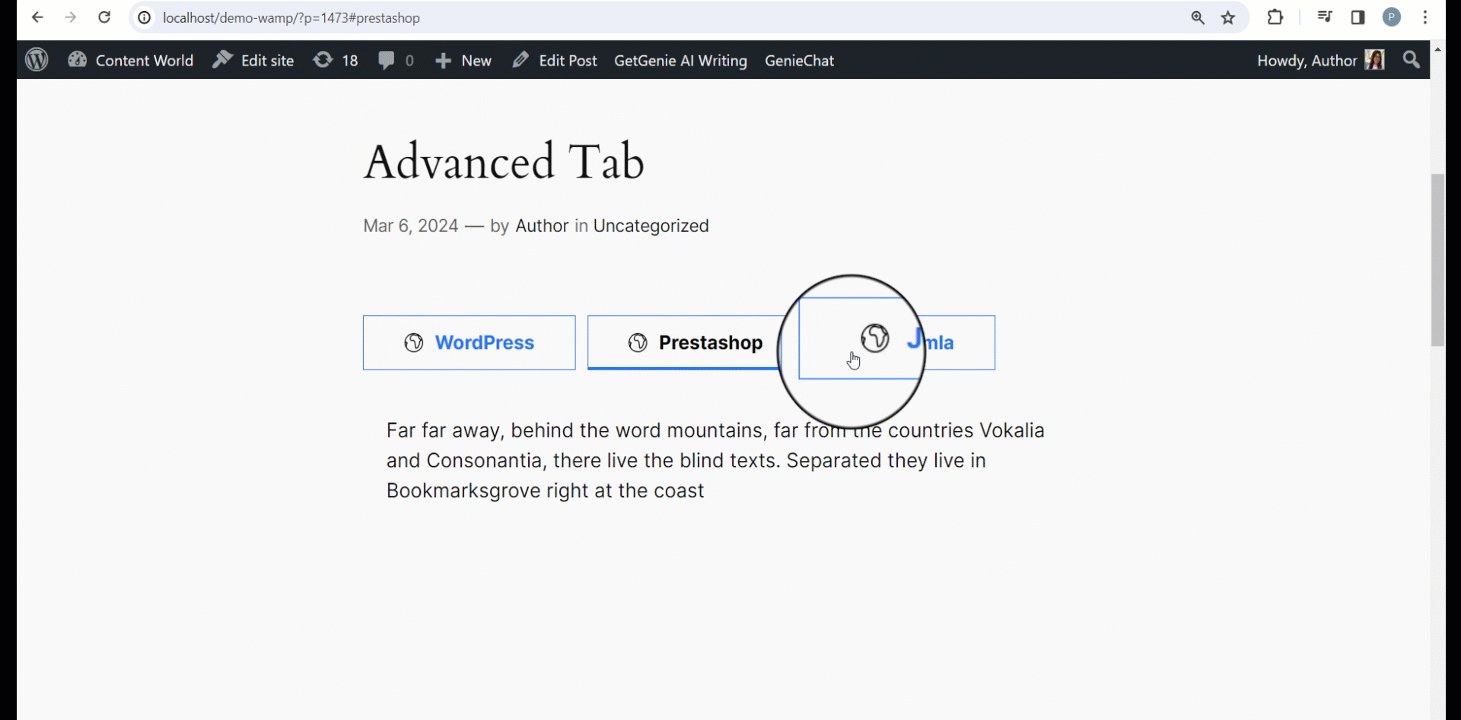
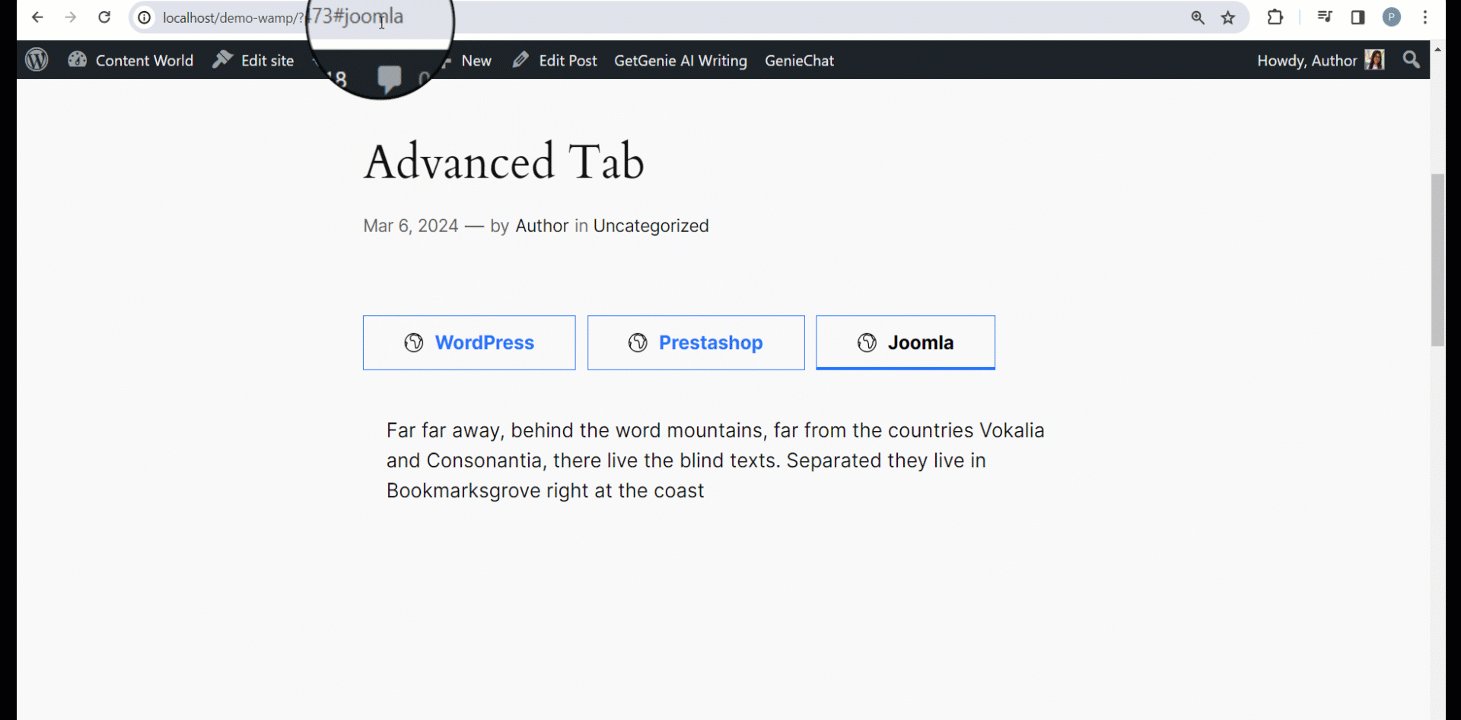
➡️ Habilitar hash de URL: Cuando habilita esta opción, la función le permitirá obtener enlaces únicos y diferentes de cada pestaña con un Hash (#). Puedes comprobarlo desde el frente.

Estilo #
Aquí puede cambiar el fondo, el borde, el relleno, la sombra del cuadro, la tipografía, el color, ajustar el ancho y el alto cuando sea necesario y otras cosas relevantes para:
- Envoltorio de navegación: Contiene todos los individuos Elementos de navegación (pestañas).
- Elementos de navegación: Desde aquí, puedes diseñar todos los elementos individuales.
- Cuerpo: Contiene la parte del contenido y te permite diseñarlo.
- Signo de intercalación: Puede diseñar el estilo de intercalación con esta función.

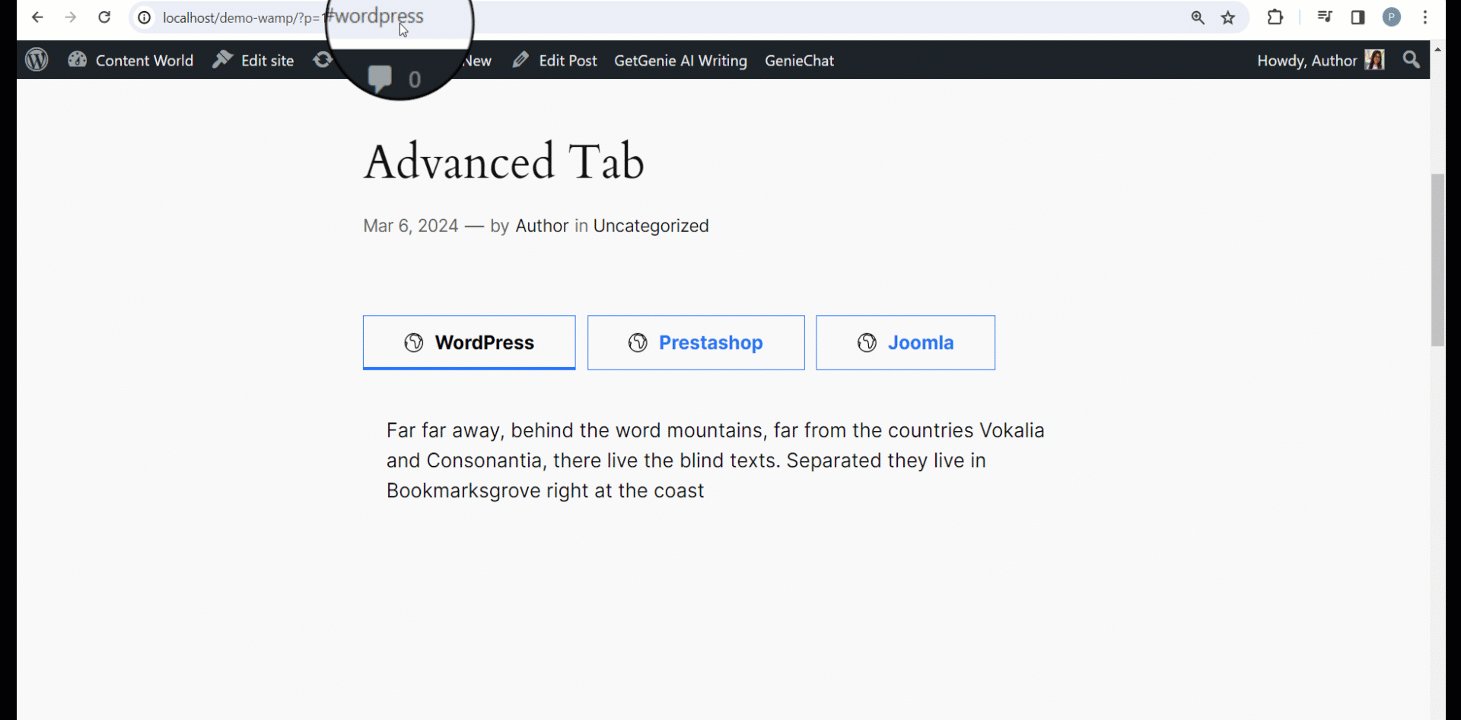
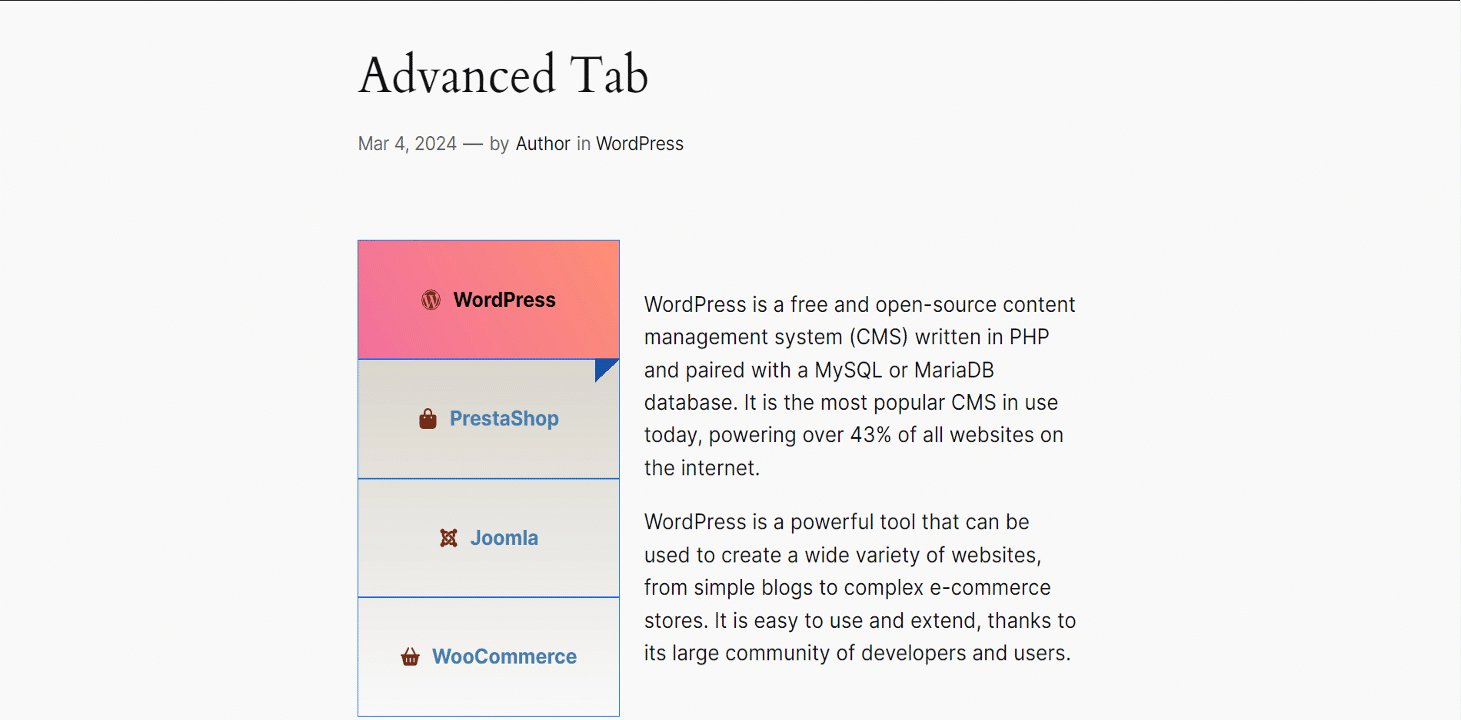
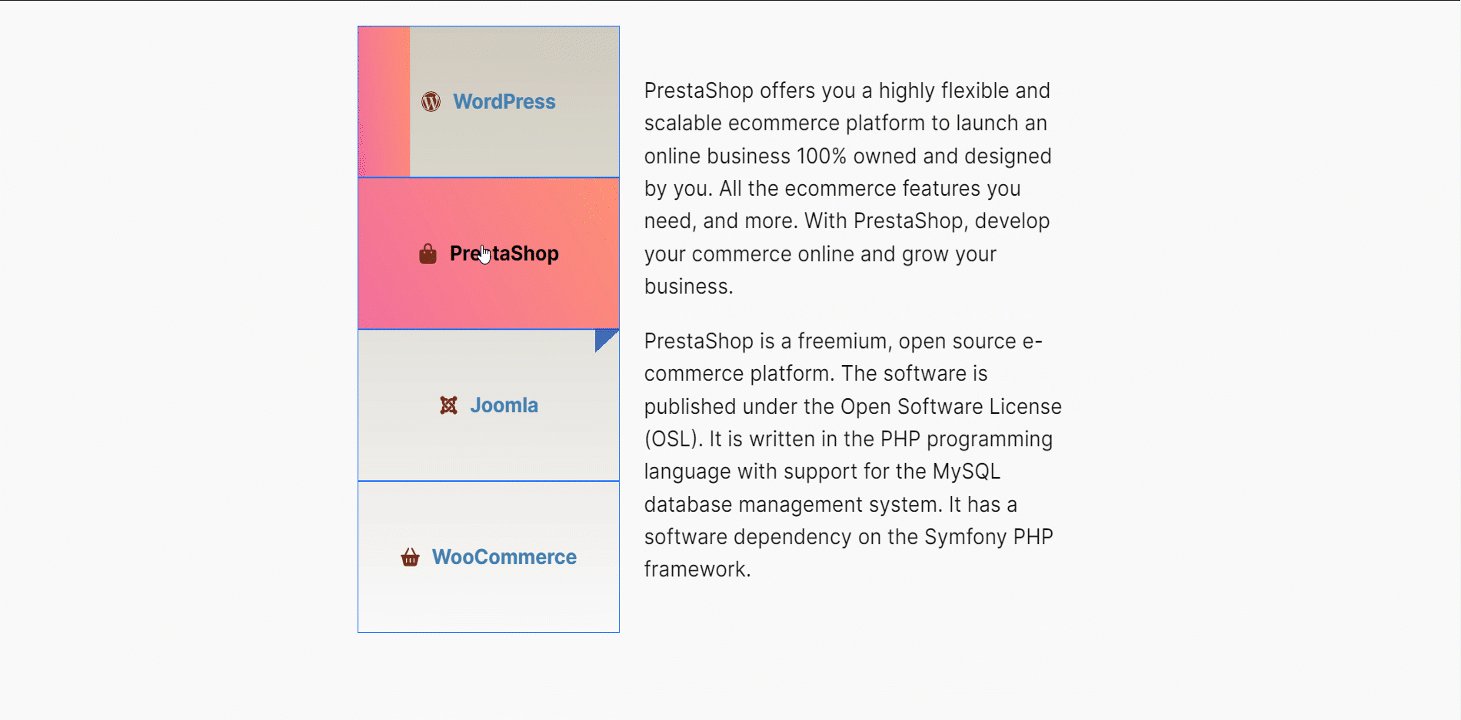
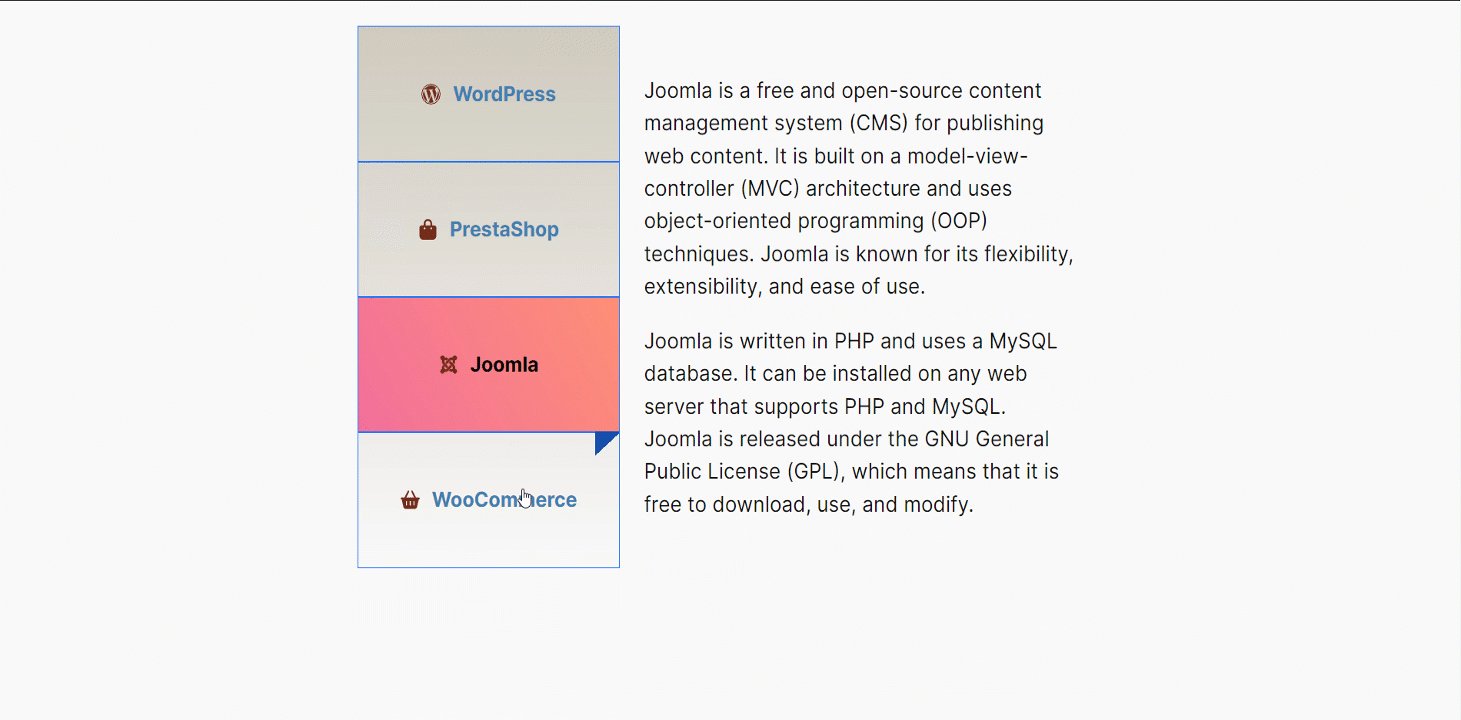
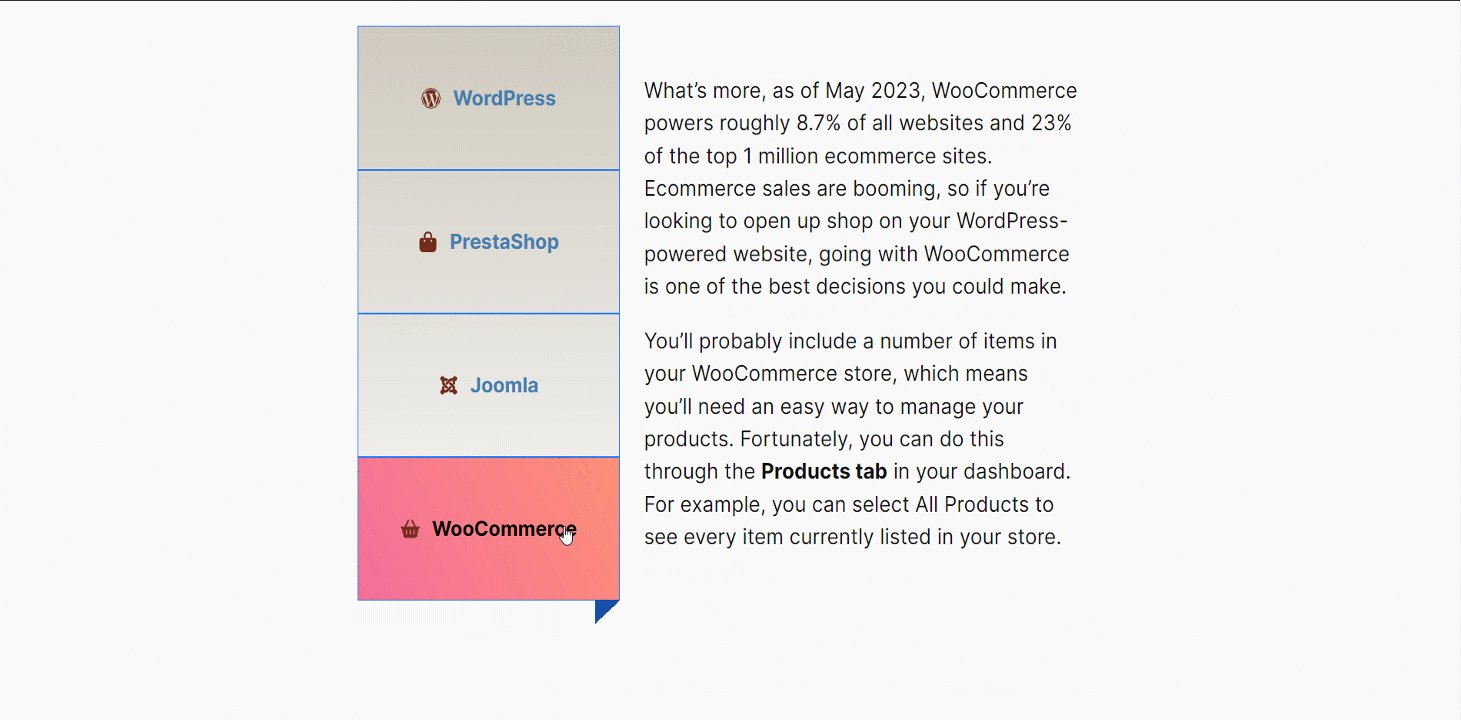
Salida final #
Hemos preparado un ejemplo para usted:

Has completado el tutorial. ¡Ahora es tu momento de intentarlo!



