Cree megamenús multidimensionales de WordPress en Gutenberg. Cree diseños de menú atractivos en submenús y menús desplegables con contenedores, carruseles, pestañas y más, y proporcione una experiencia de navegación más fluida con una mejor navegación en el megamenú de WordPress.
Requisito previo: #
Para crear un Mega Menú en Gutenberg, debes instalar los complementos GutenKit y GutenKit Pro en tu sitio de WordPress.
- GutenKit (Versión gratuita): Descargar complemento
- GutenKit Pro: Obtenga el complemento
Cómo crear un mega menú de WordPress en Gutenberg #
⚠️ Mega Menu es una extensión premium para el bloque de menú de navegación GutenKit. Por lo tanto, debe tener habilitado el menú de navegación.
Por lo tanto, primero cree un menú de navegación en su editor de bloques de WordPress.
💡 Aprenda a crear un menú de navegación de WordPress usando GutenKit
Paso 1: agregar submenú #
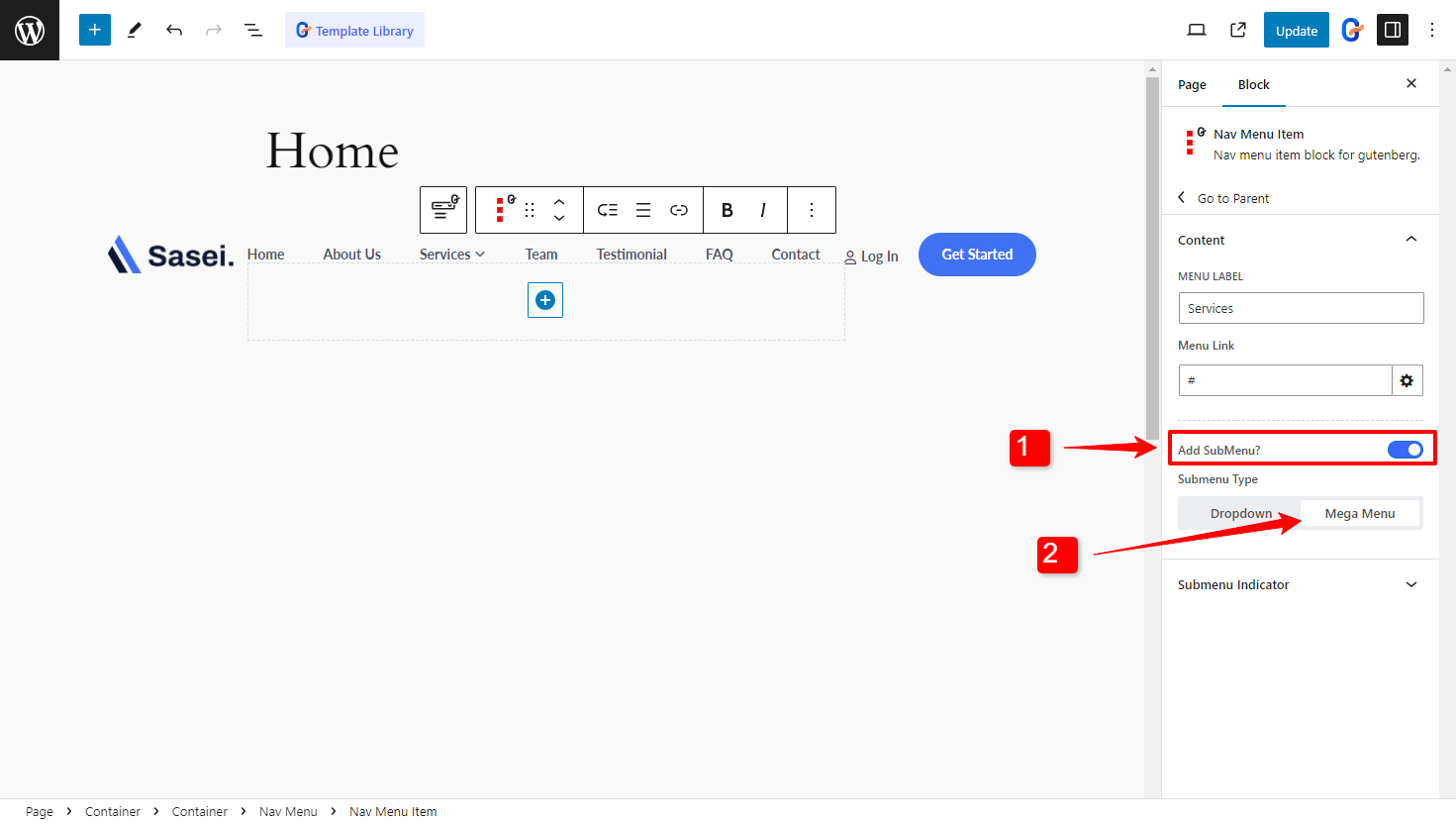
Una vez que cree un menú de navegación, puede añadir elementos del submenú y crear un Mega Menú. Para agregar un Mega Menú de WordPress en Gutenberg,
- Habilitar el Agregar submenú Opción para el menú de navegación.
- Seleccione el tipo de submenú para Mega Menú

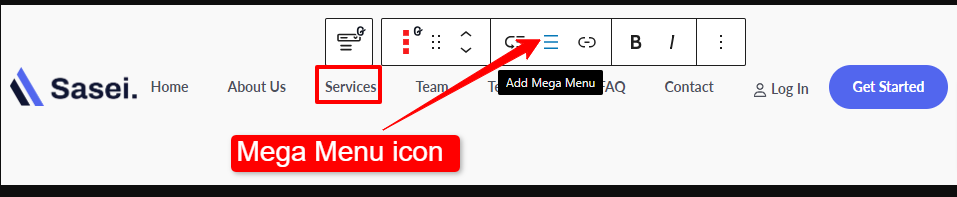
Alternativamente, haga clic en el botón Agregar mega menú en la barra de herramientas del bloque para habilitar el mega menú como submenú.

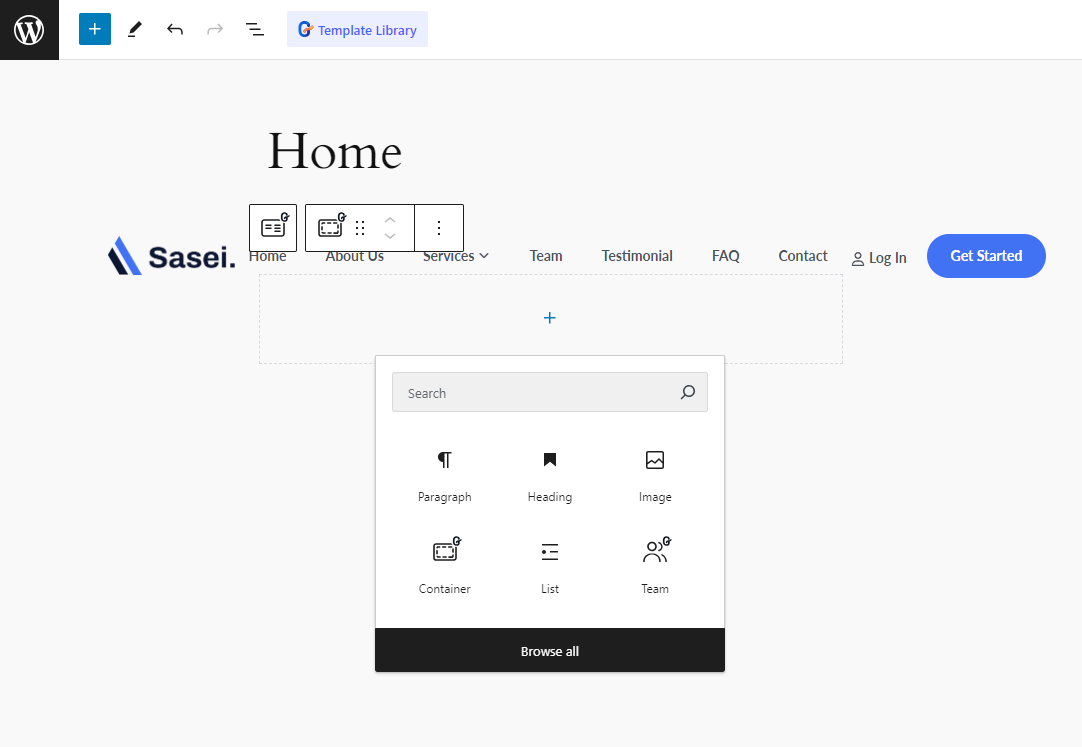
Paso 2: Diseña un mega menú con cualquier bloque #
Puede agregar cualquier bloque como elemento de menú en el mega menú. Con el bloque GutenKit Mega Menu, puede diseñar un menú con imágenes, mapas, acordeones, formularios, tablas de precios o cualquier bloque de Gutenberg en el submenú.

Aquí hemos agregado la pestaña Avanzada como un elemento de menú en el Mega menú.
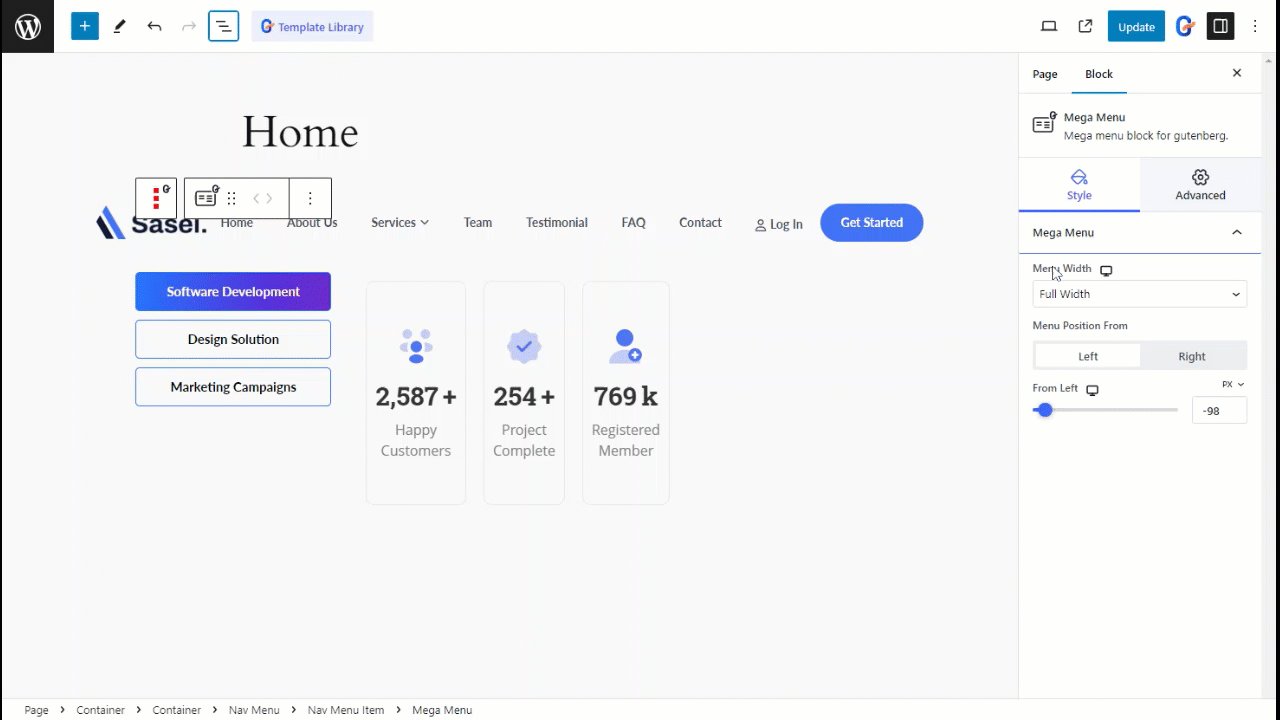
Paso 3: personaliza los estilos del mega menú de WordPress #
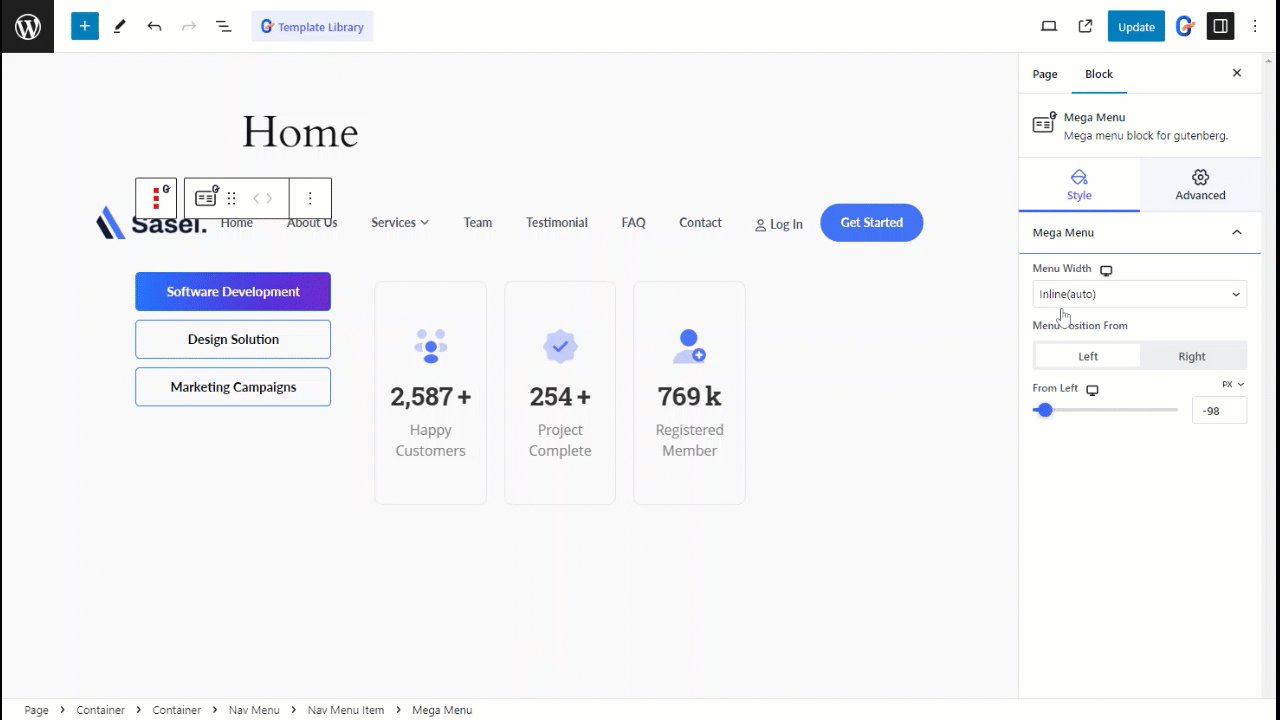
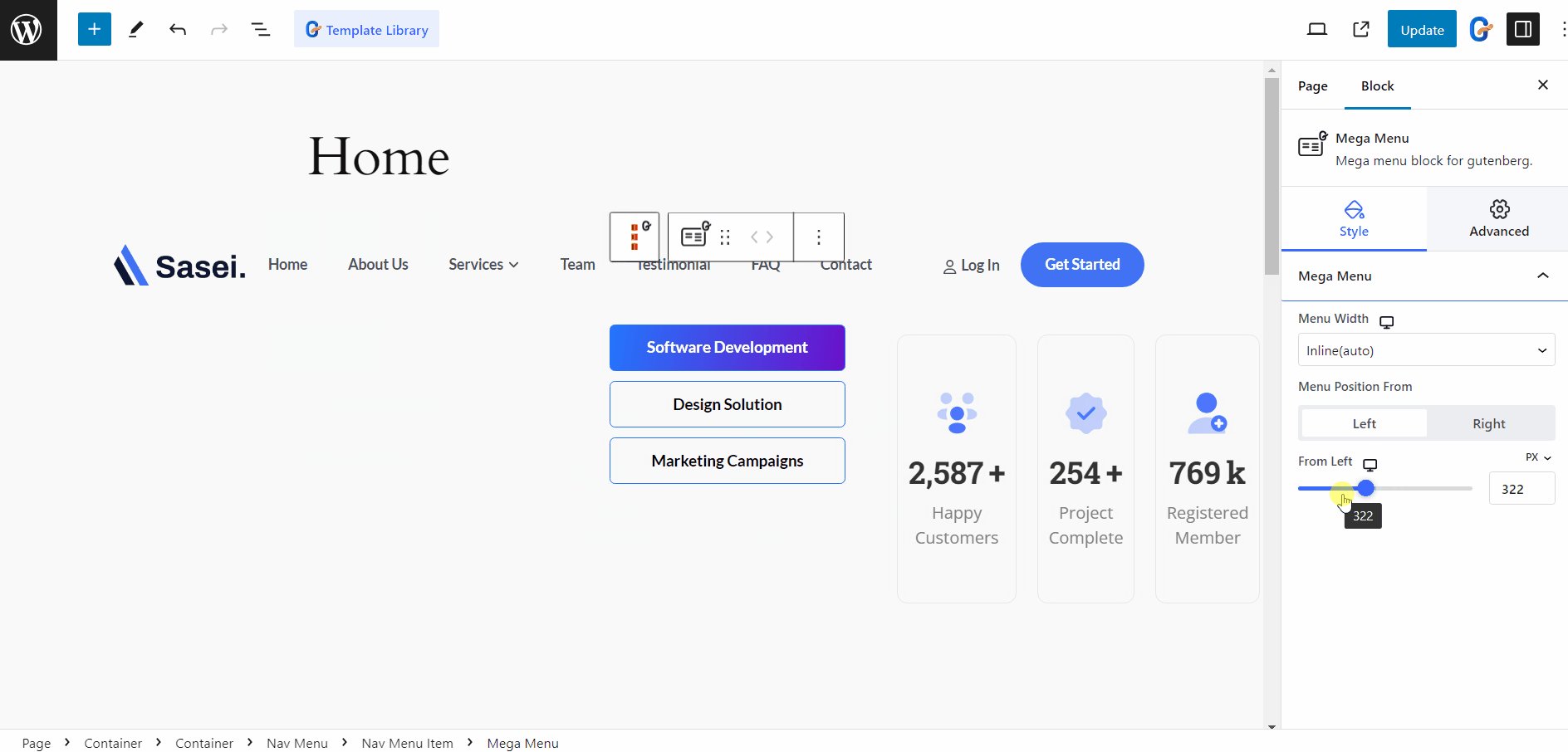
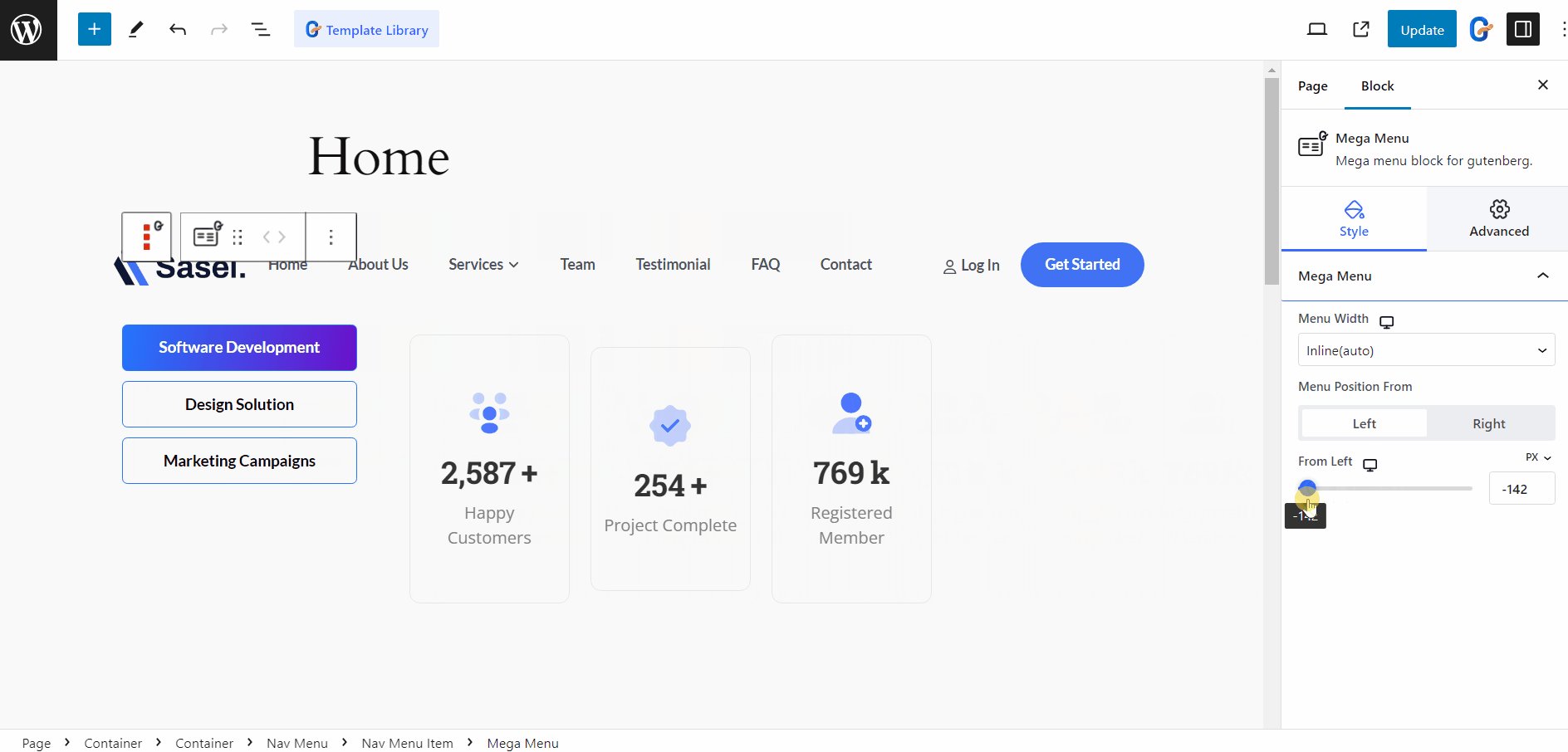
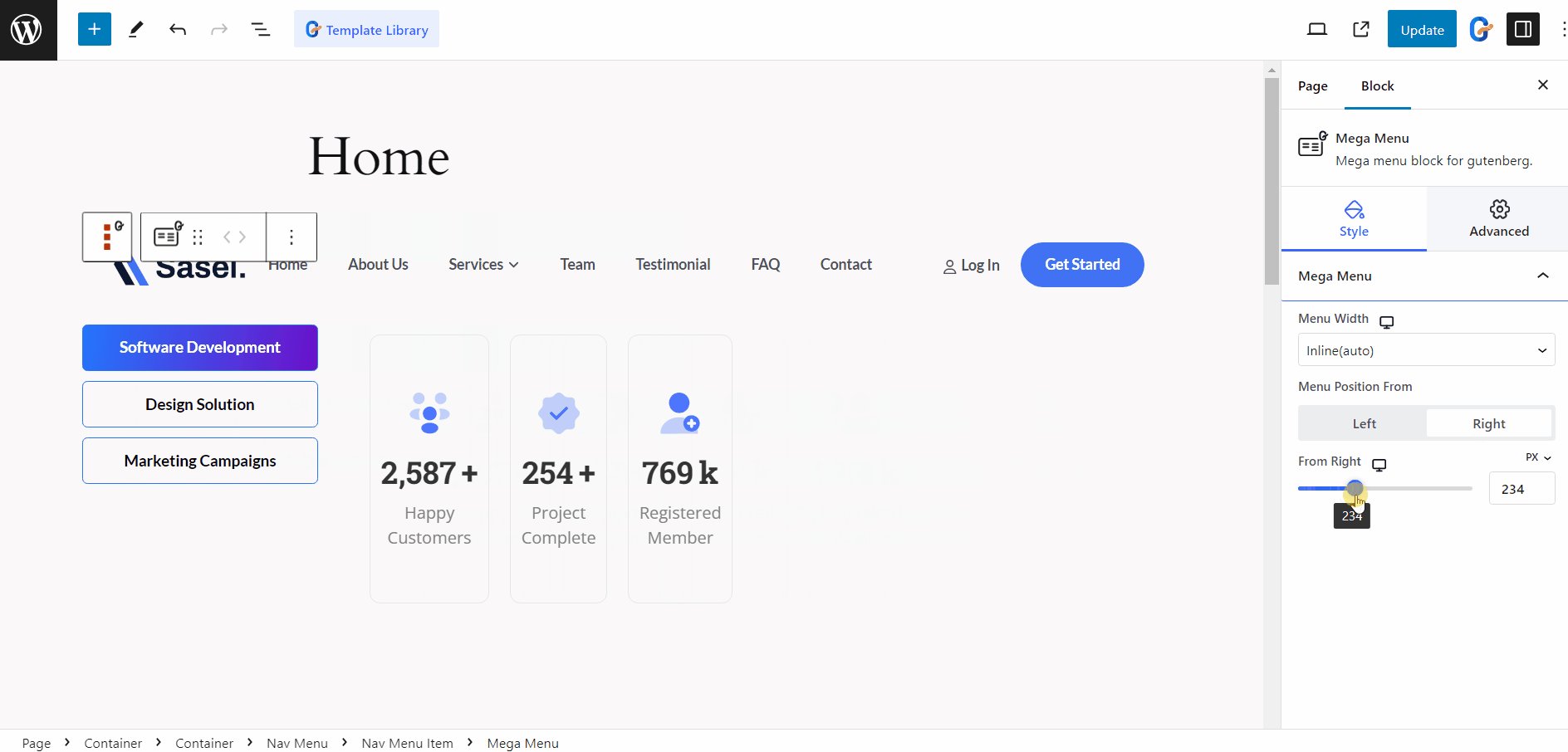
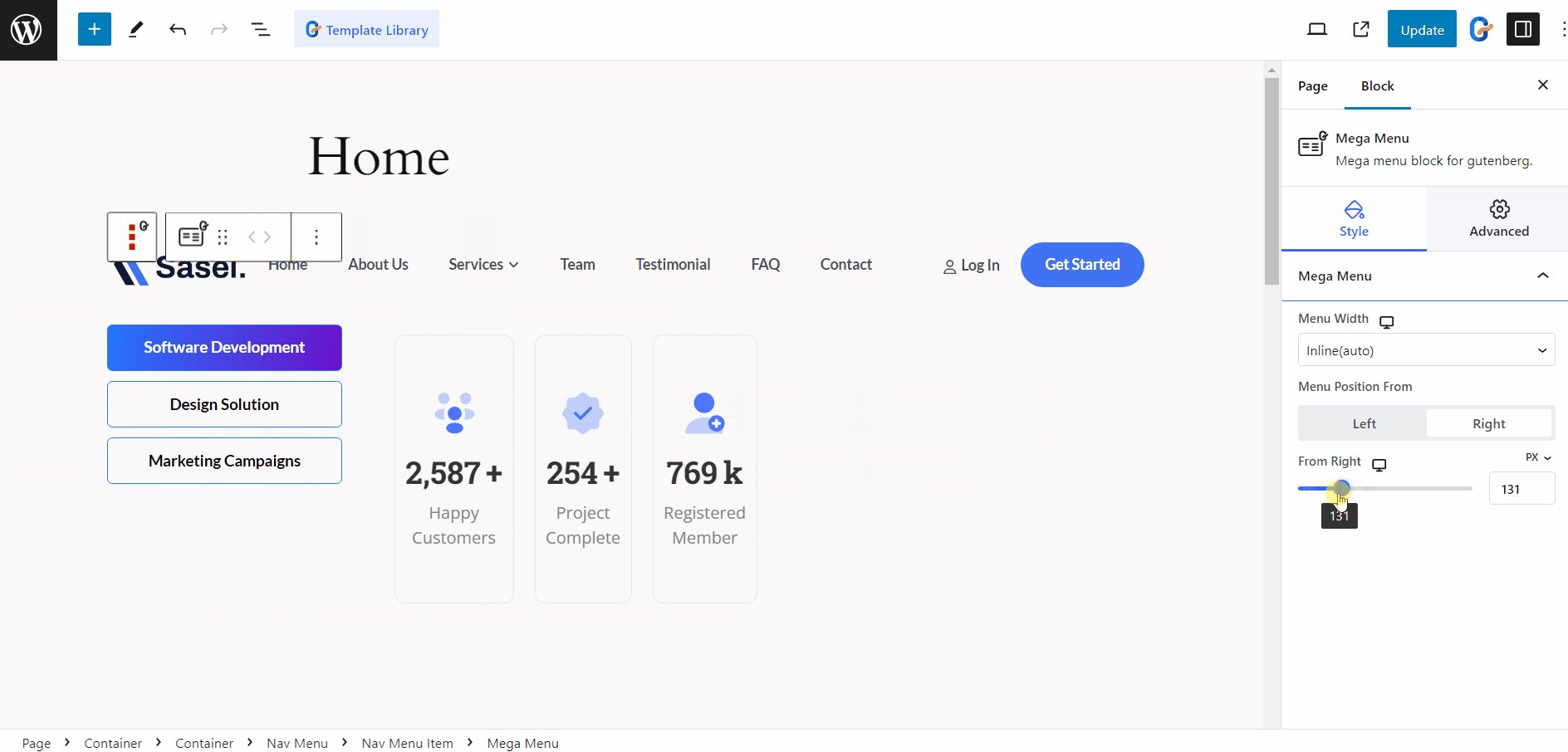
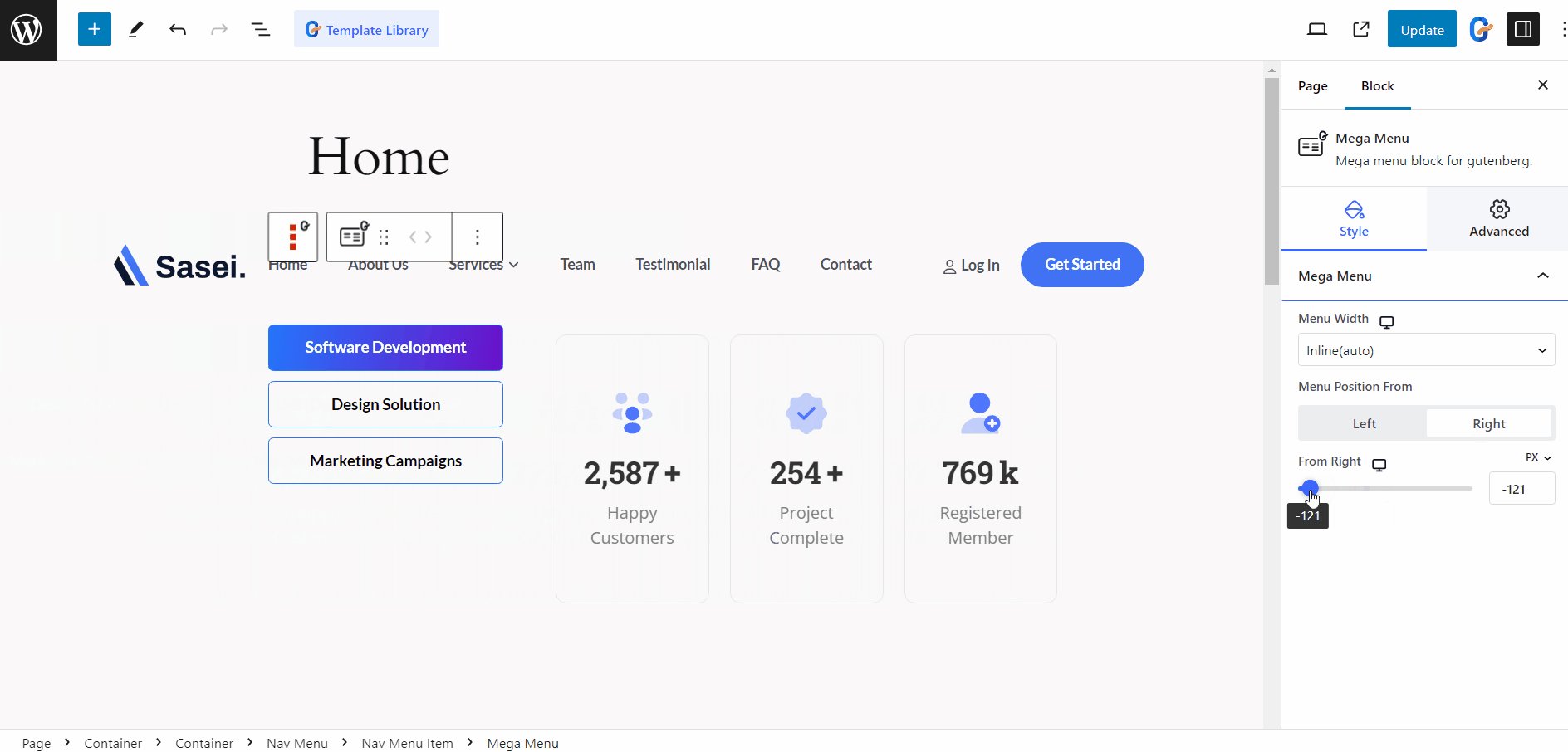
Ahora puedes personalizar la apariencia del mega menú de WordPress usando GutenKit. Puede personalizar el ancho y la posición del menú.
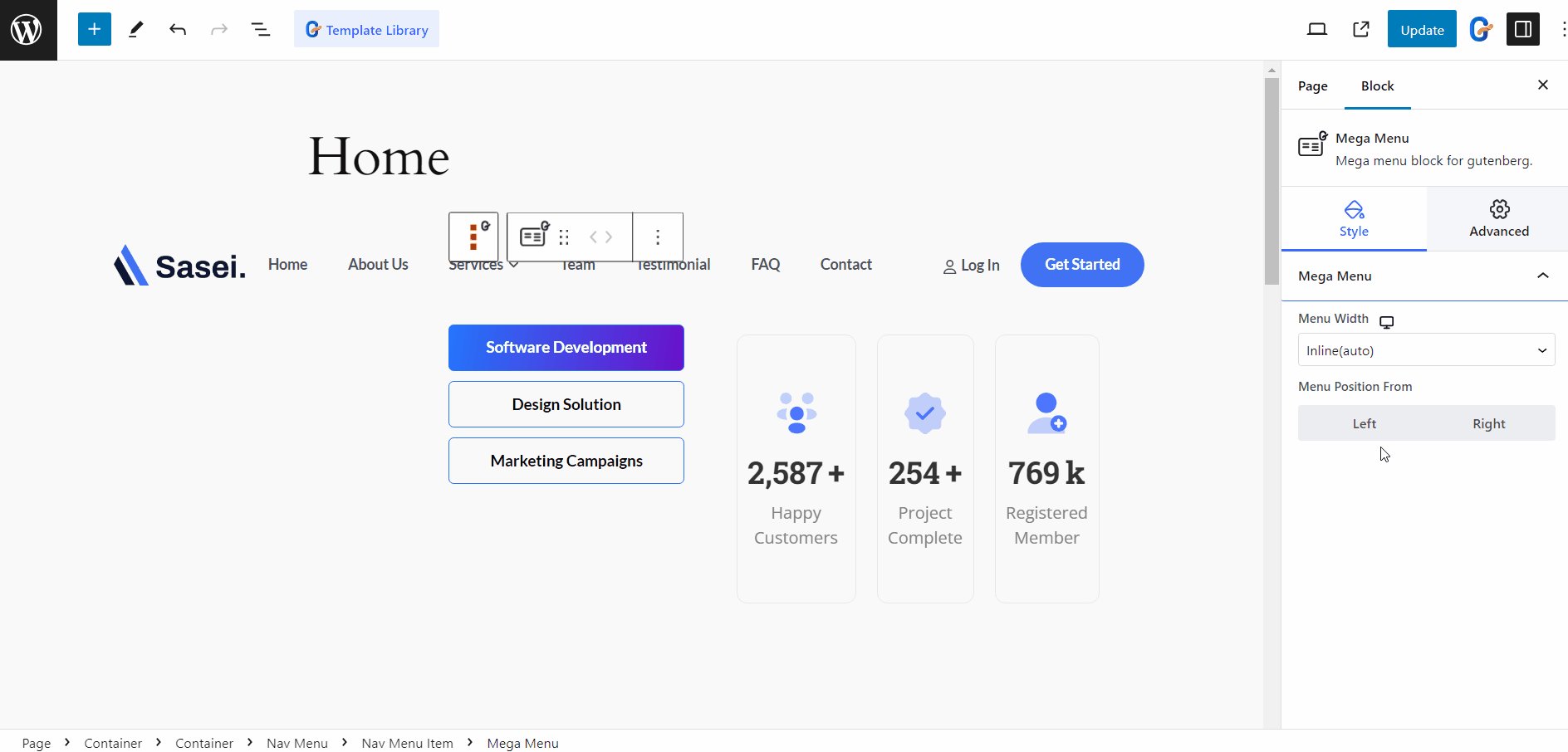
Selecciona el Ancho del menú a lo siguiente:
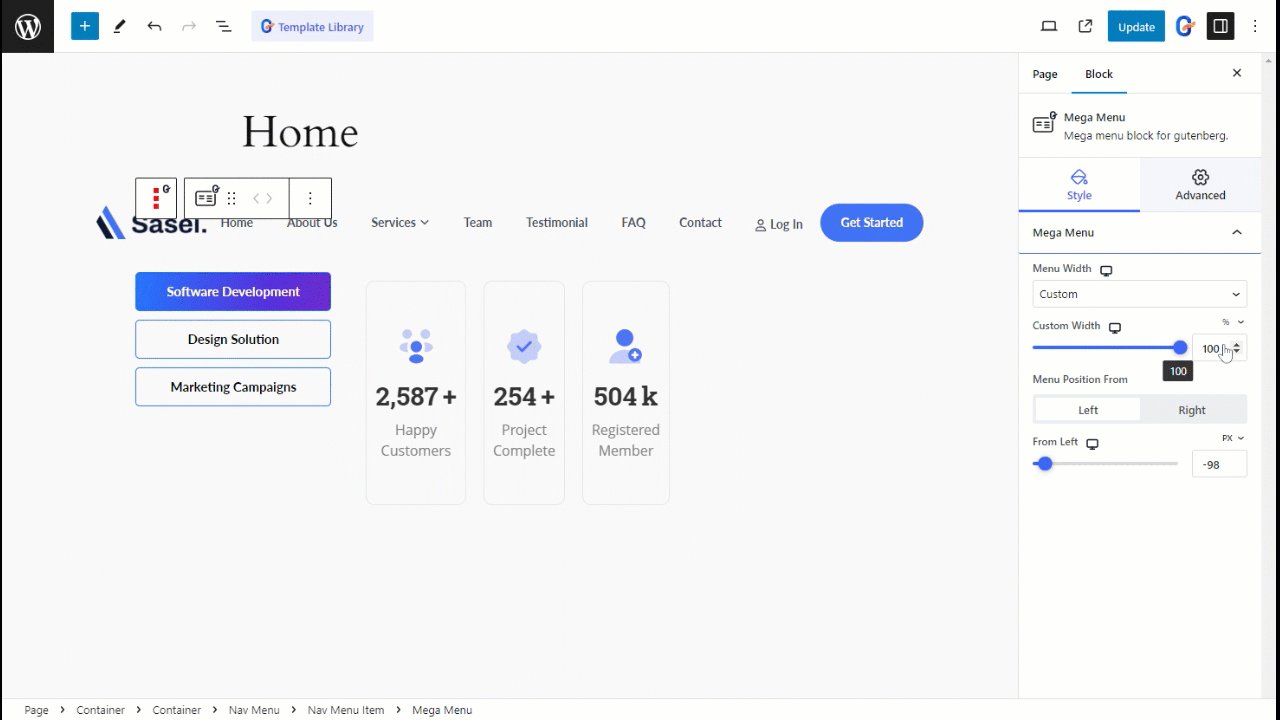
- Ancho completo
- En línea
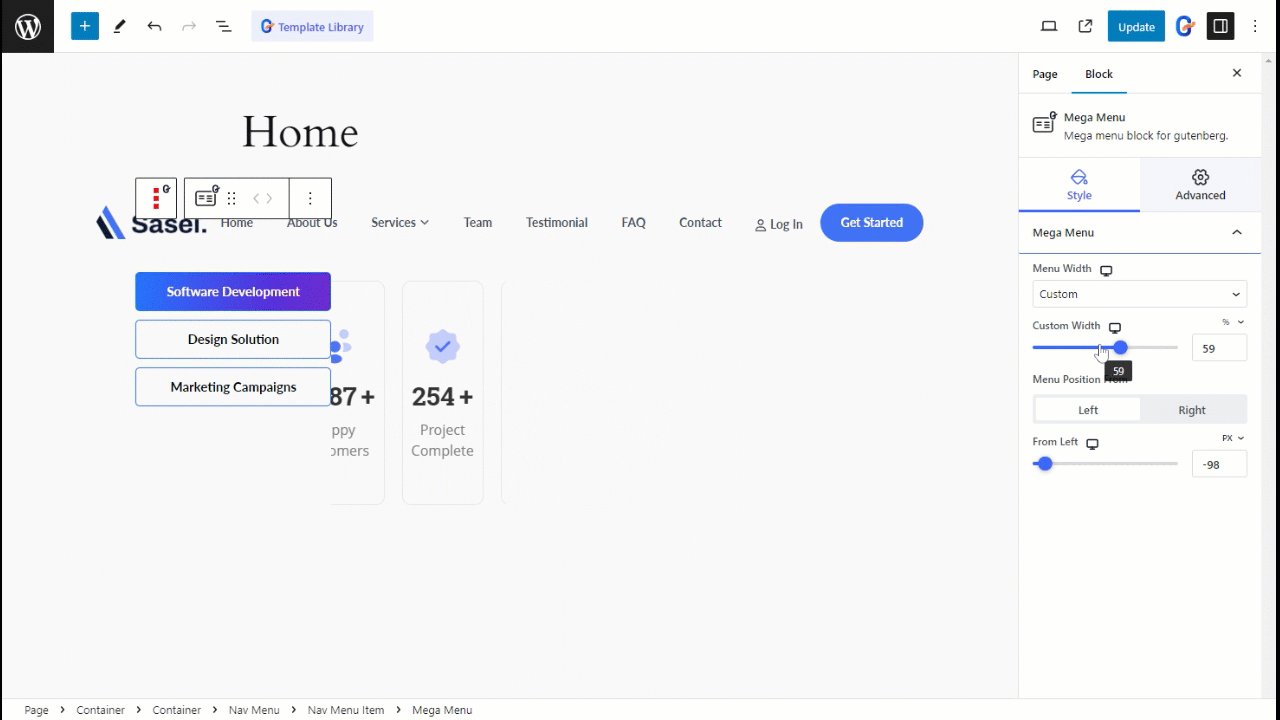
- Costumbre
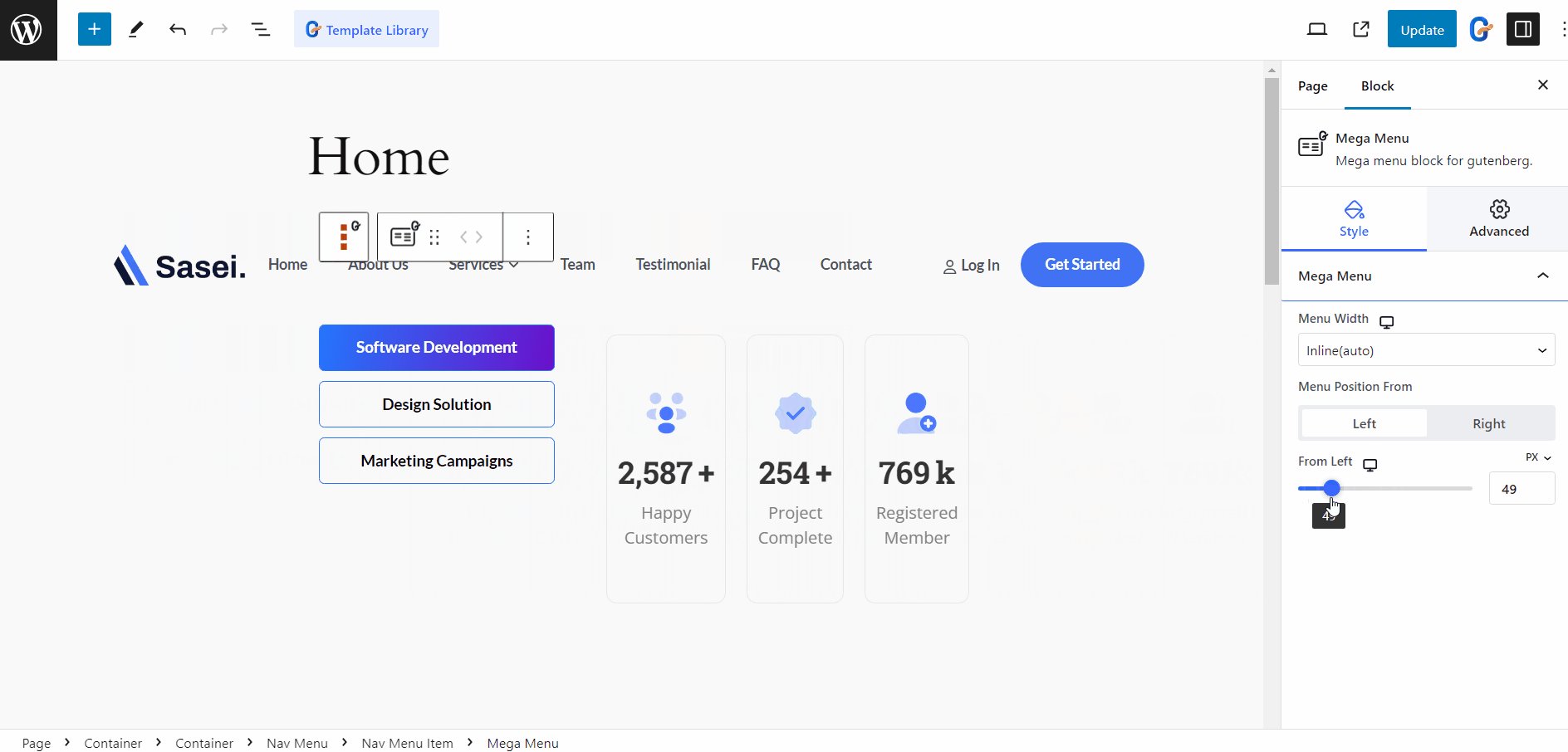
Para el ancho personalizado, puede ajustar el ancho del menú manualmente.

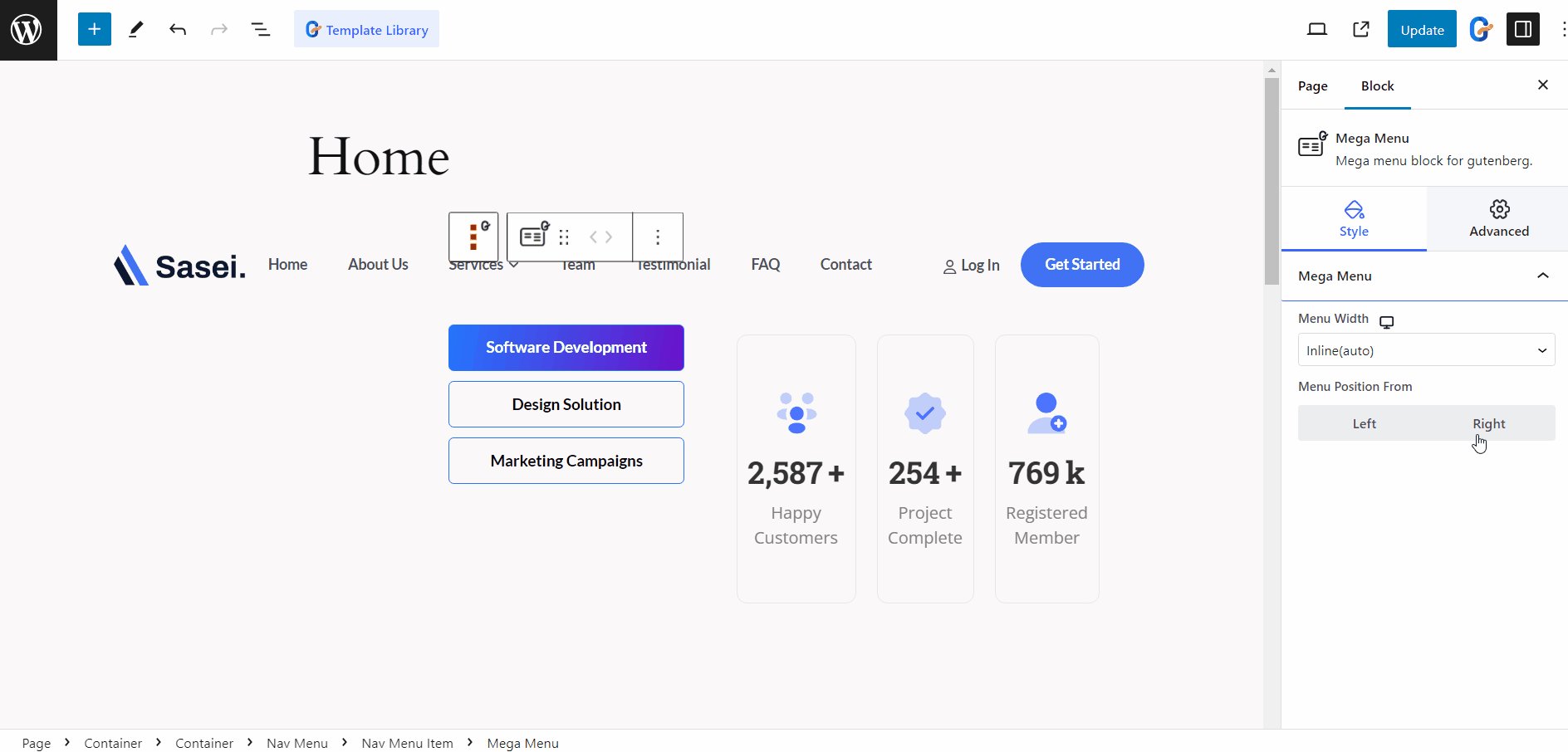
Posición del menú desde: izquierda o derecha
Puede configurar la posición del menú desde la izquierda o la derecha.
Posición desde: izquierda

Posición desde: derecha

¿No tienes ganas de leer? ¡Mira este video tutorial! 👇
Al igual que el bloque Mega Menú, GutenKit viene con toneladas de funciones avanzadas para el editor de bloques que incorporan las funciones del creador de páginas a su sitio web creado con Gutenberg.




