GutenKit Mailchimp es una bloquear that helps you to create easy signup forms for engaging email campaigns. Este bloque le permite incluir texto, imágenes, botones y otros elementos.
Consulta la documentación y aprende a utilizar el bloque GutenKit de Mailchimp.
¿Cómo puedes utilizar Mailchimp? #
Hemos mostrado el proceso en pasos sencillos.
PASO 1: Habilitar el bloque #
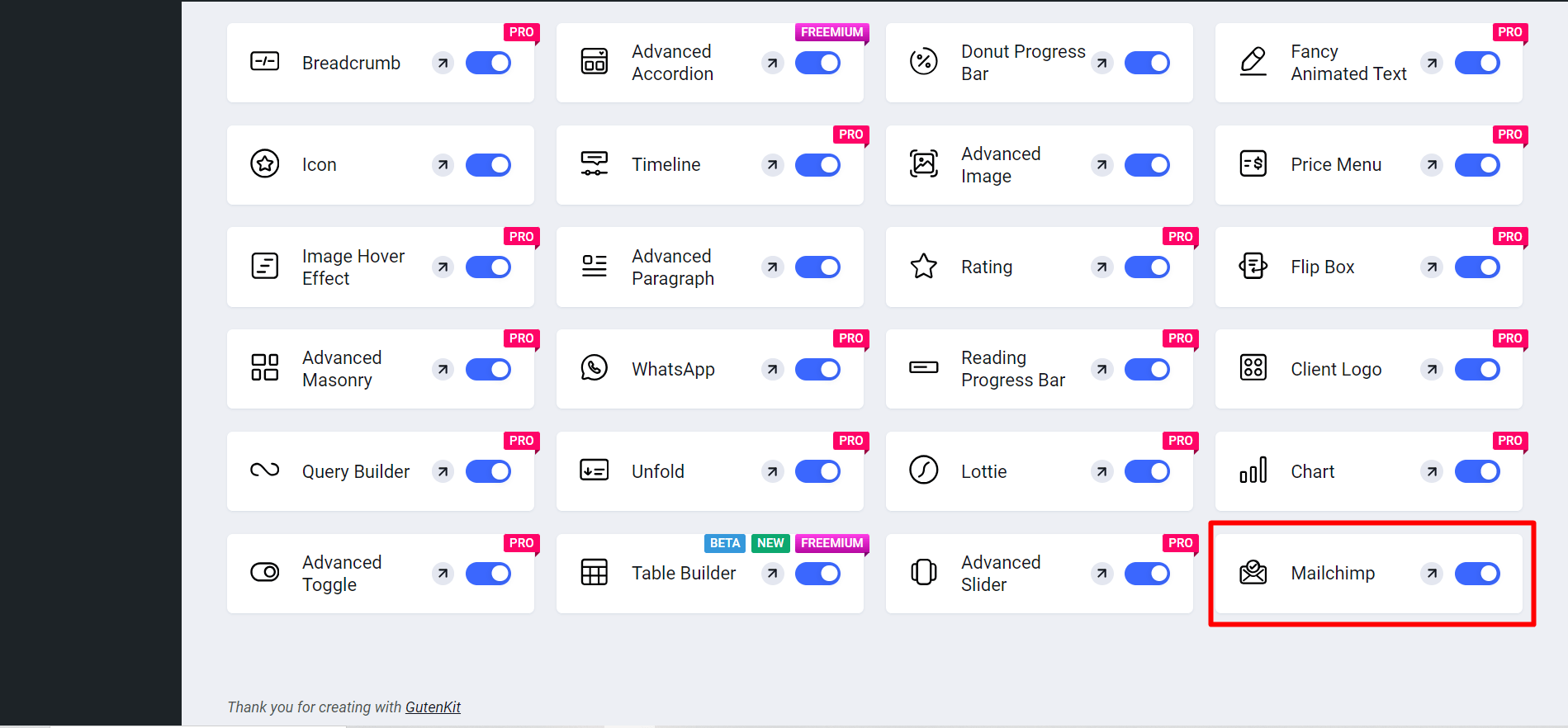
Acceda a su panel de control de WordPress > Ir a GutenKit > Módulos > Encuentra Mailchimp > Mueva el botón para encenderlo

Ahora,
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
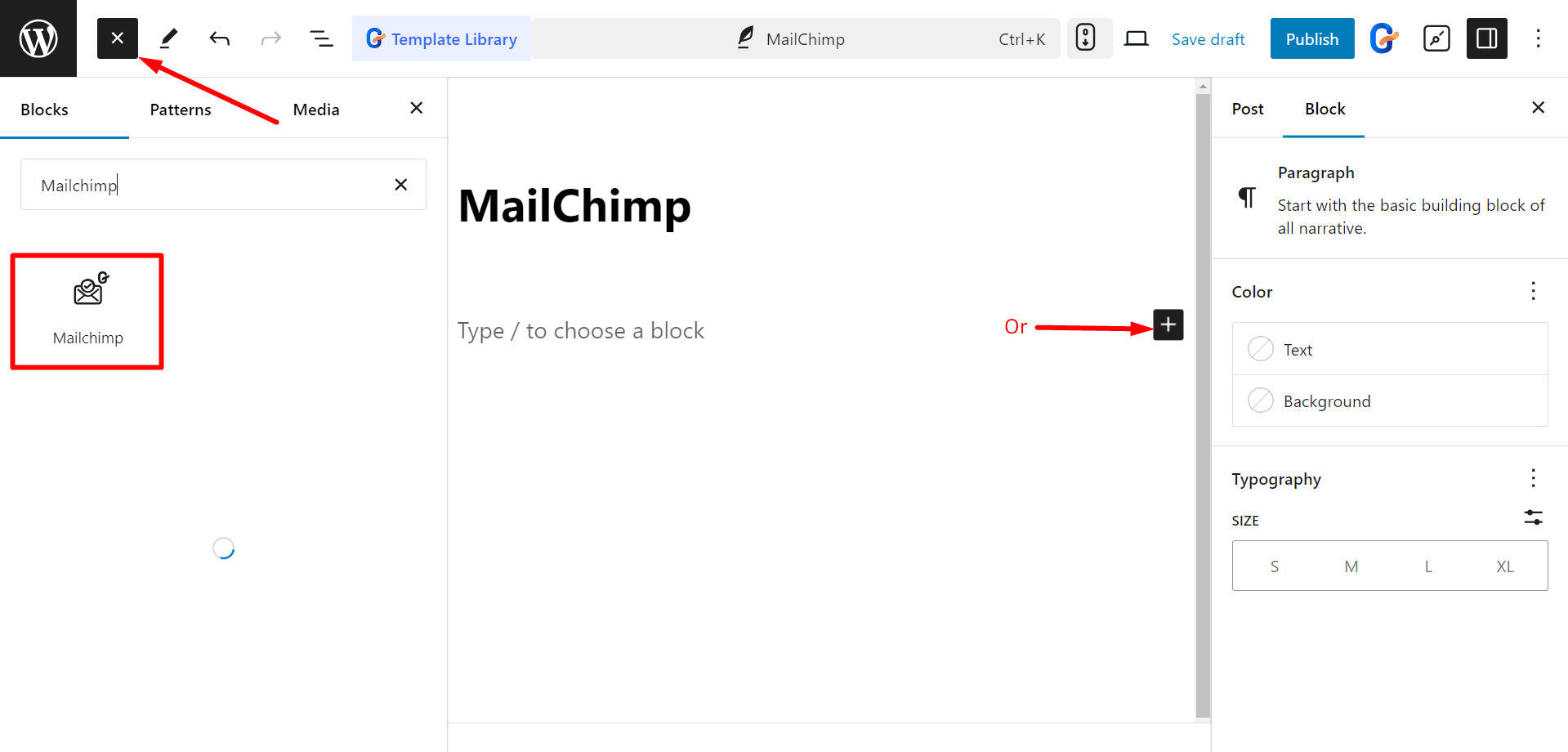
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “correochimp”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

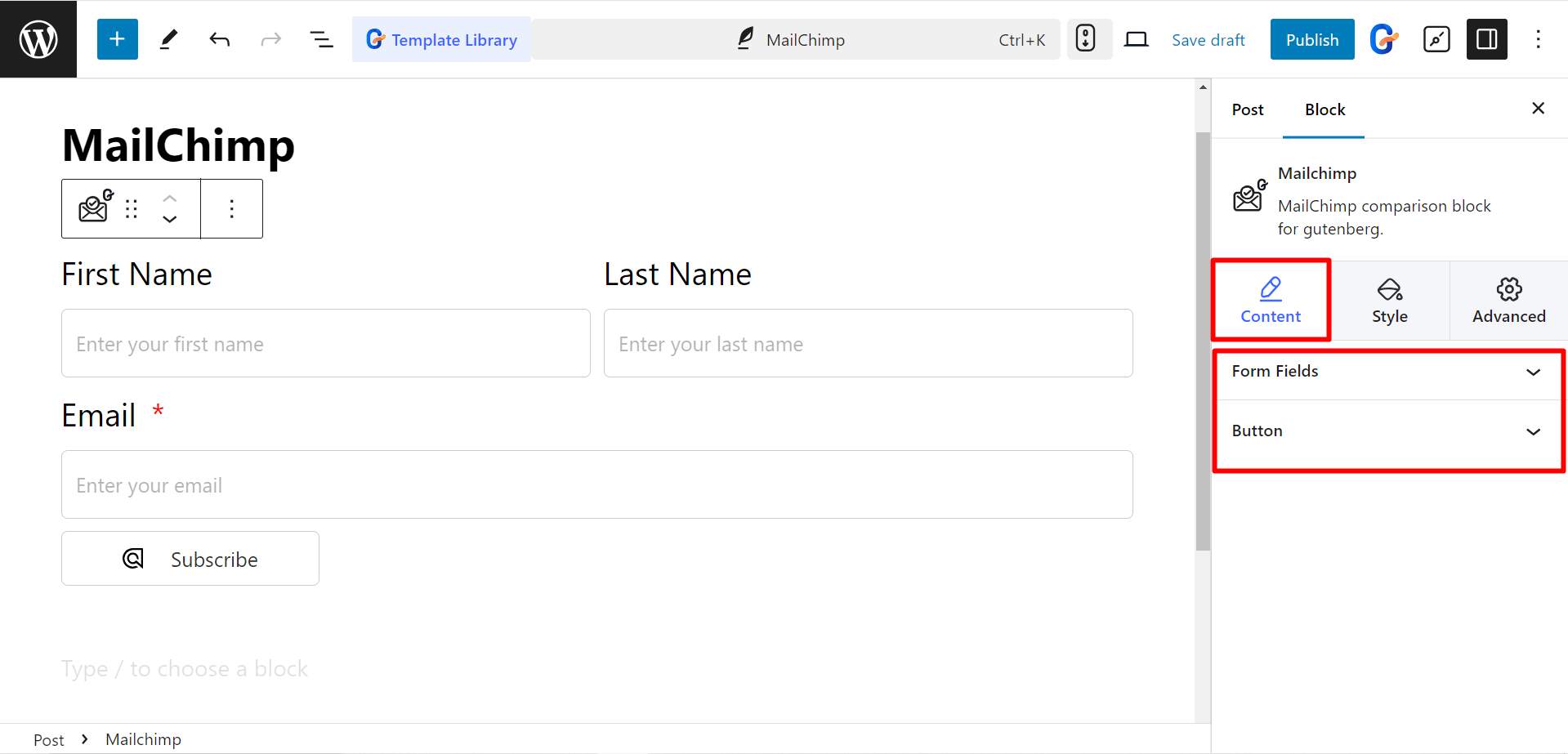
Edición de parte de contenido #
Aquí podrás editar Campos de formulario y botones.

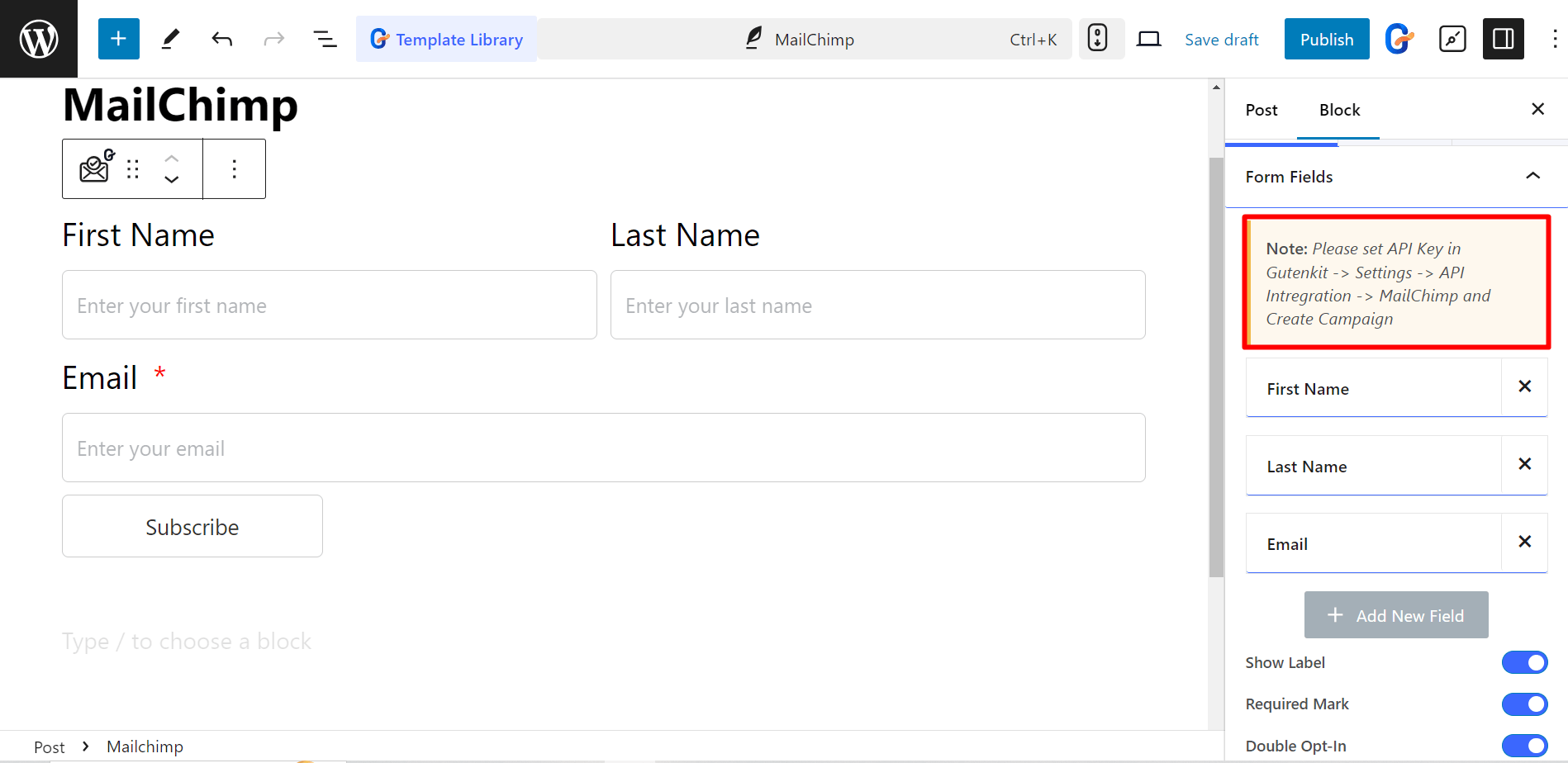
Cuando usted expandir campos de formularioVerá una nota que le indica que agregue una clave API para ejecutar su campaña de marketing por correo electrónico.

PASO 2: Generar clave API #
Entonces, visita el Sitio Mailchimp e inicie sesión en su cuenta. Después de eso,
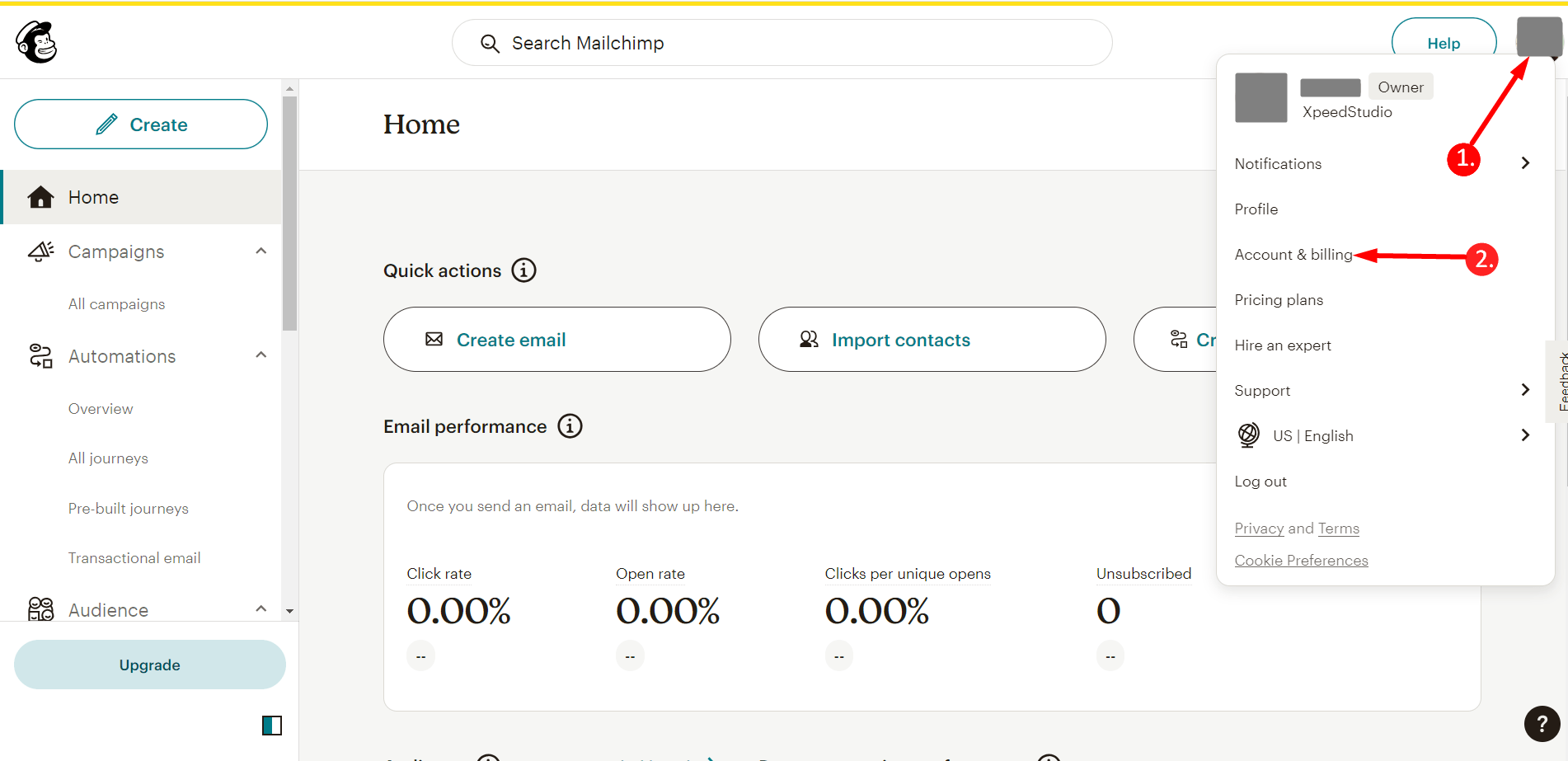
1. Haz clic en tu perfil
2. Vaya a Cuenta y facturación

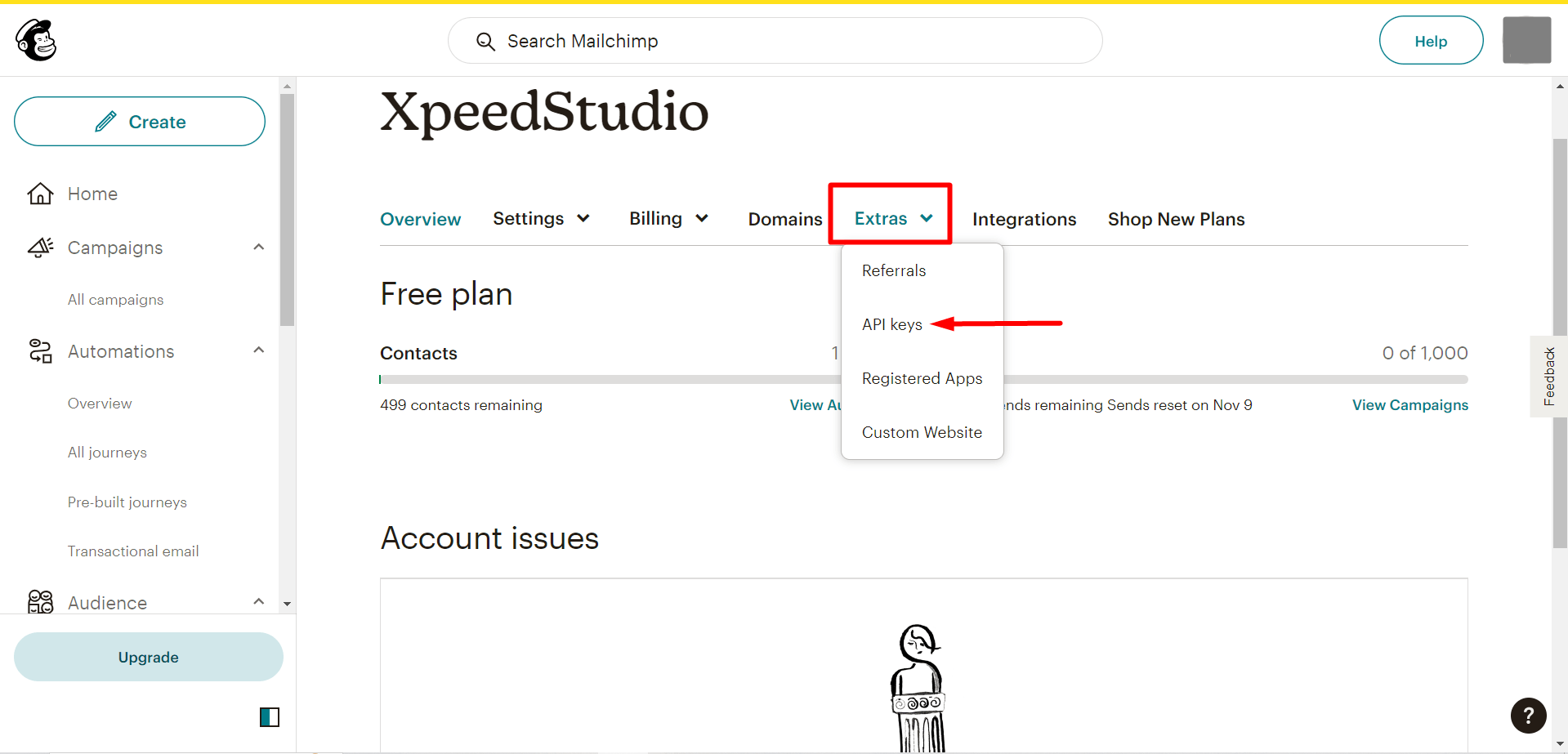
Busque Extras y haga clic en las claves API.

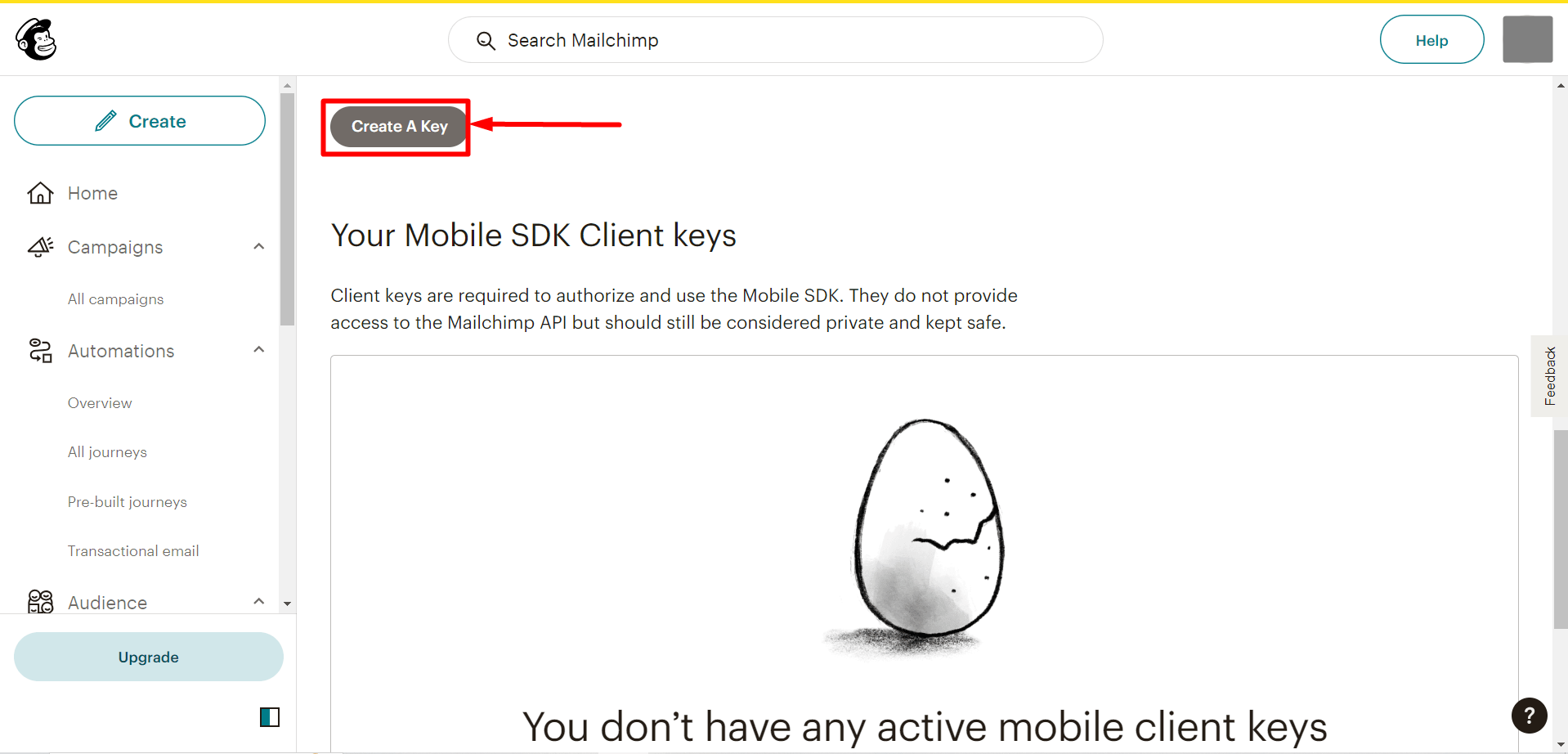
Próximo, Haga clic en el Botón Crear clave API para generar la clave API.

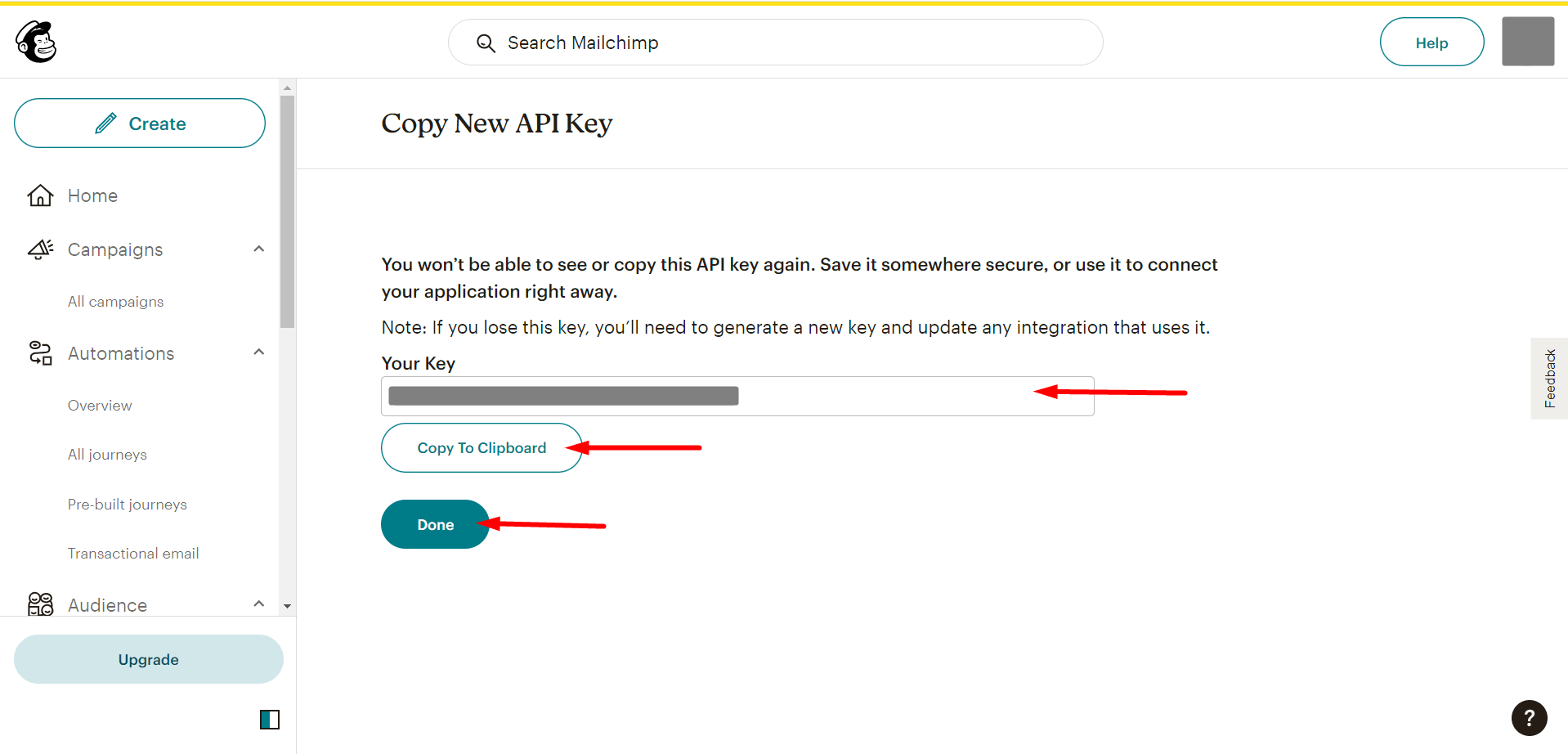
Copie la clave API generada y haga clic en el botón Listo

Now, you have to go to your WordPress dashboard:
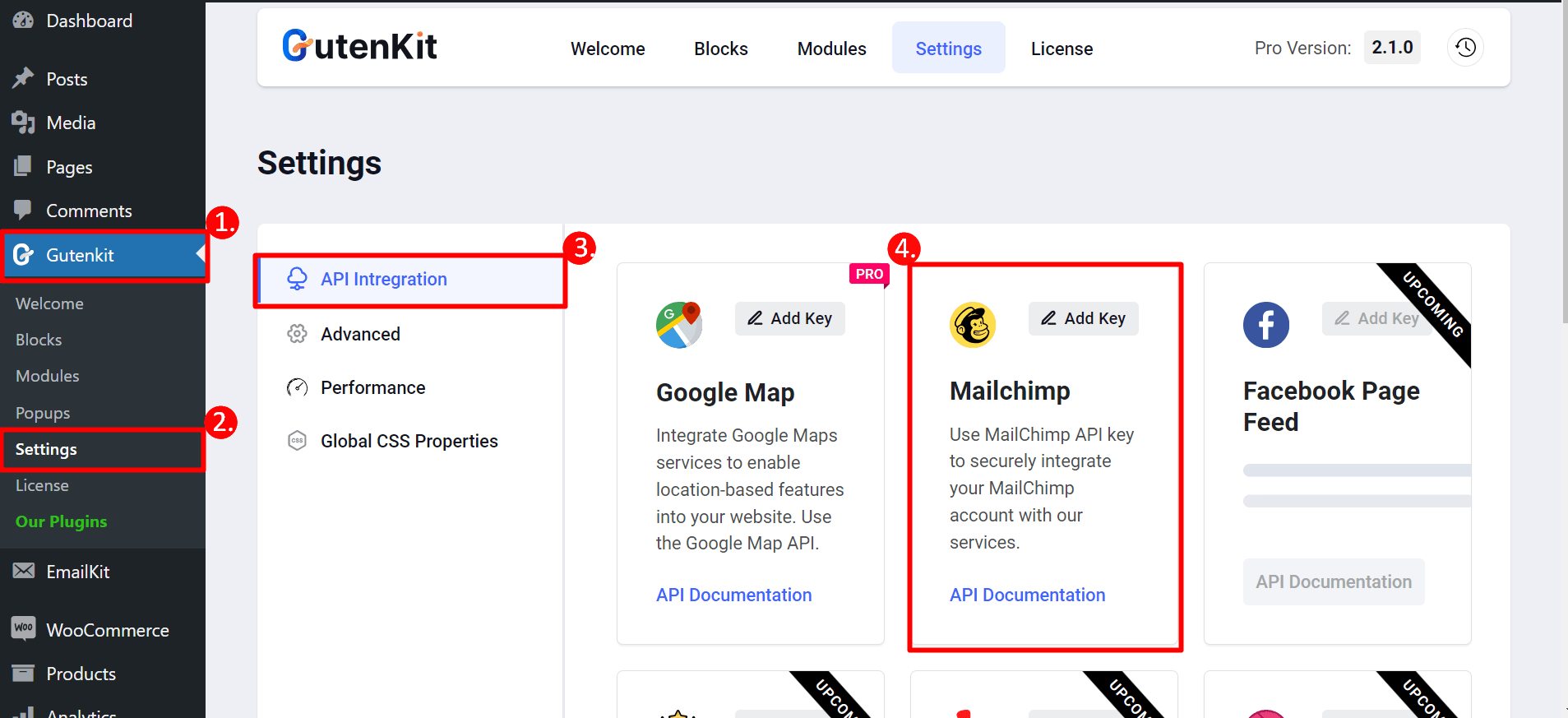
- Encuentra GutenKit
- Ajustes
- Integración API
- Busque Mailchimp y presione la opción Agregar clave para pegar la clave API copiada

PASO 3: Regresa a la página #
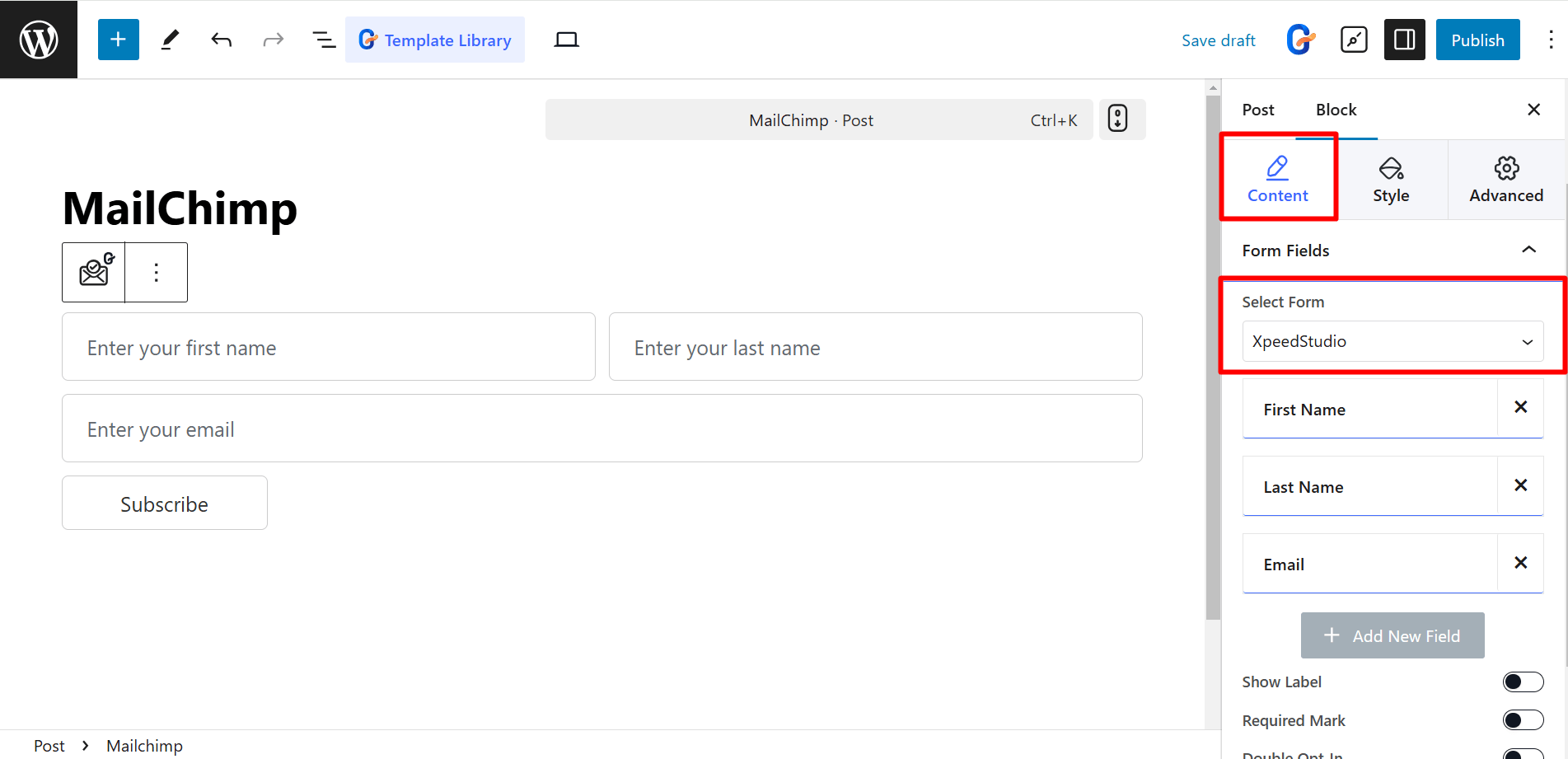
Ahora, puede seleccionar su formulario desde el menú desplegable.

En la parte de contenido, los controles en el Campos de formulario son:
- Elementos - Agregue elementos según sus necesidades, como nombre, apellido, correo electrónico, etc.
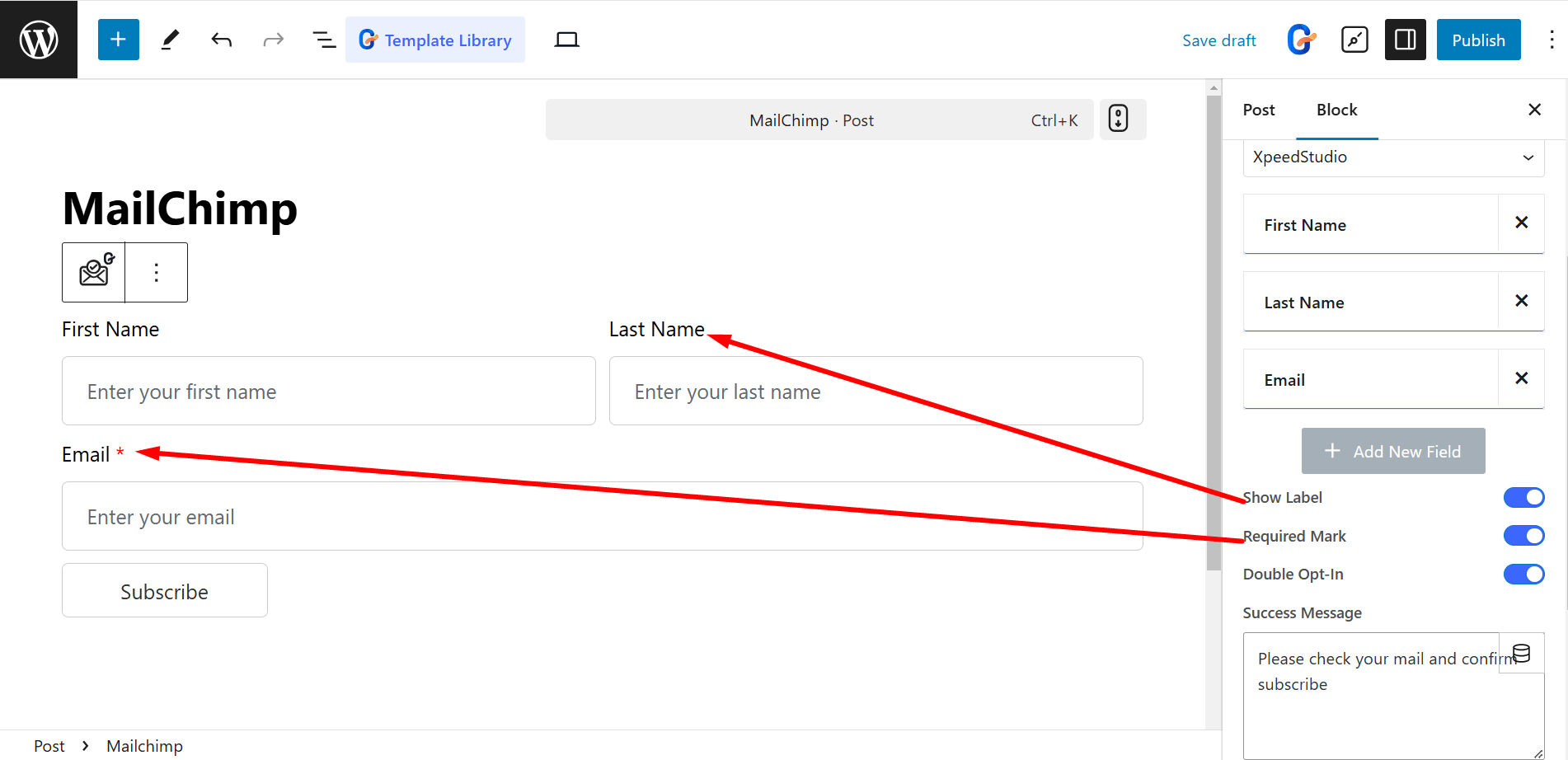
- Mostrar etiqueta – Muestra un nombre de etiqueta encima del campo de entrada.
- Marca requerida – Indica un campo obligatorio.
- Doble opt-in – Requiere correo electrónico de confirmación para registrarse.

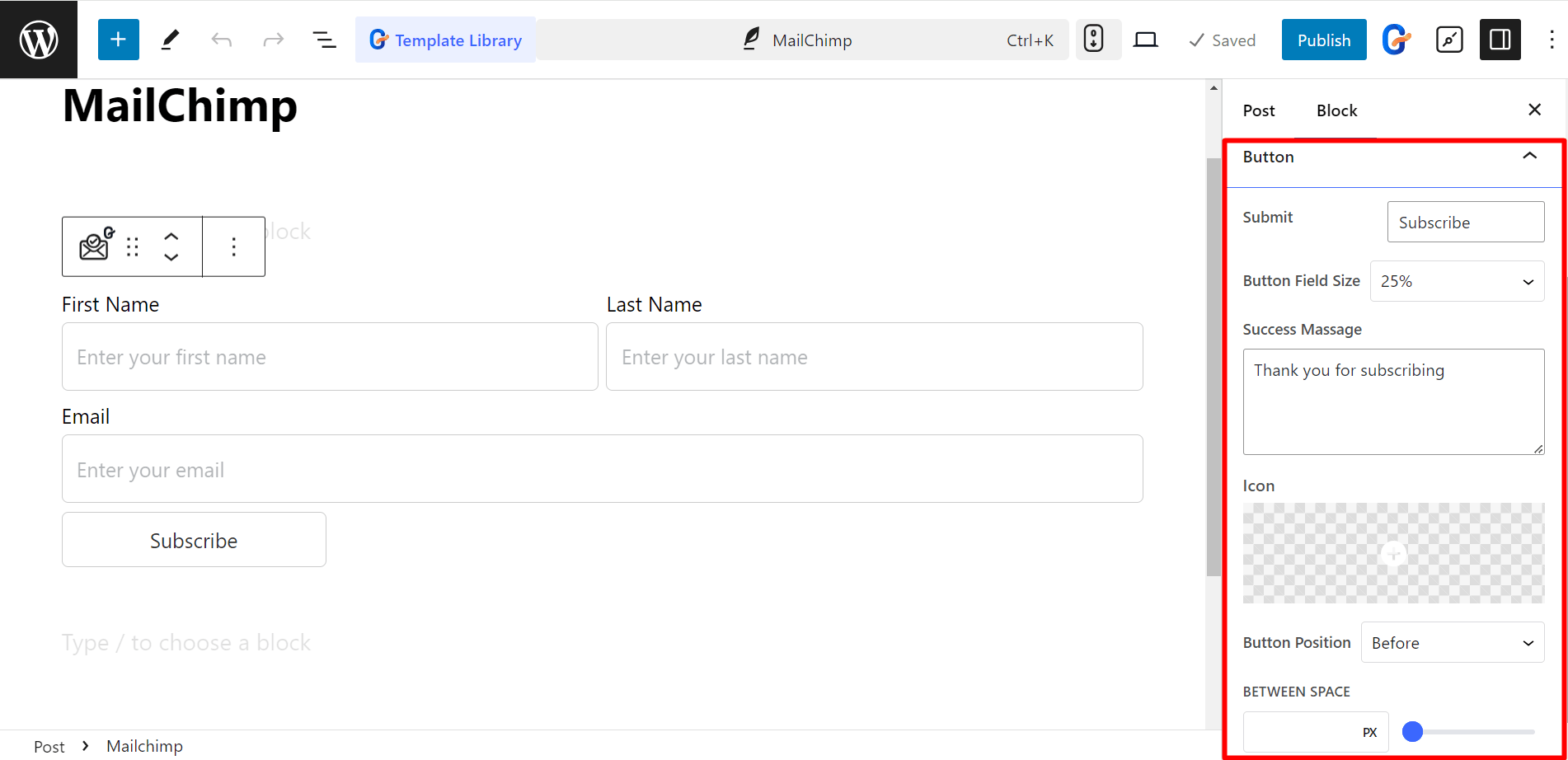
Los controles en el Botón son:
- Entregar: Escriba cualquier cosa en el campo que active el envío del formulario.
- Tamaño del campo del botón: Controla el tamaño del campo del botón (predeterminado, 20%, 50%, 100%, etc.).
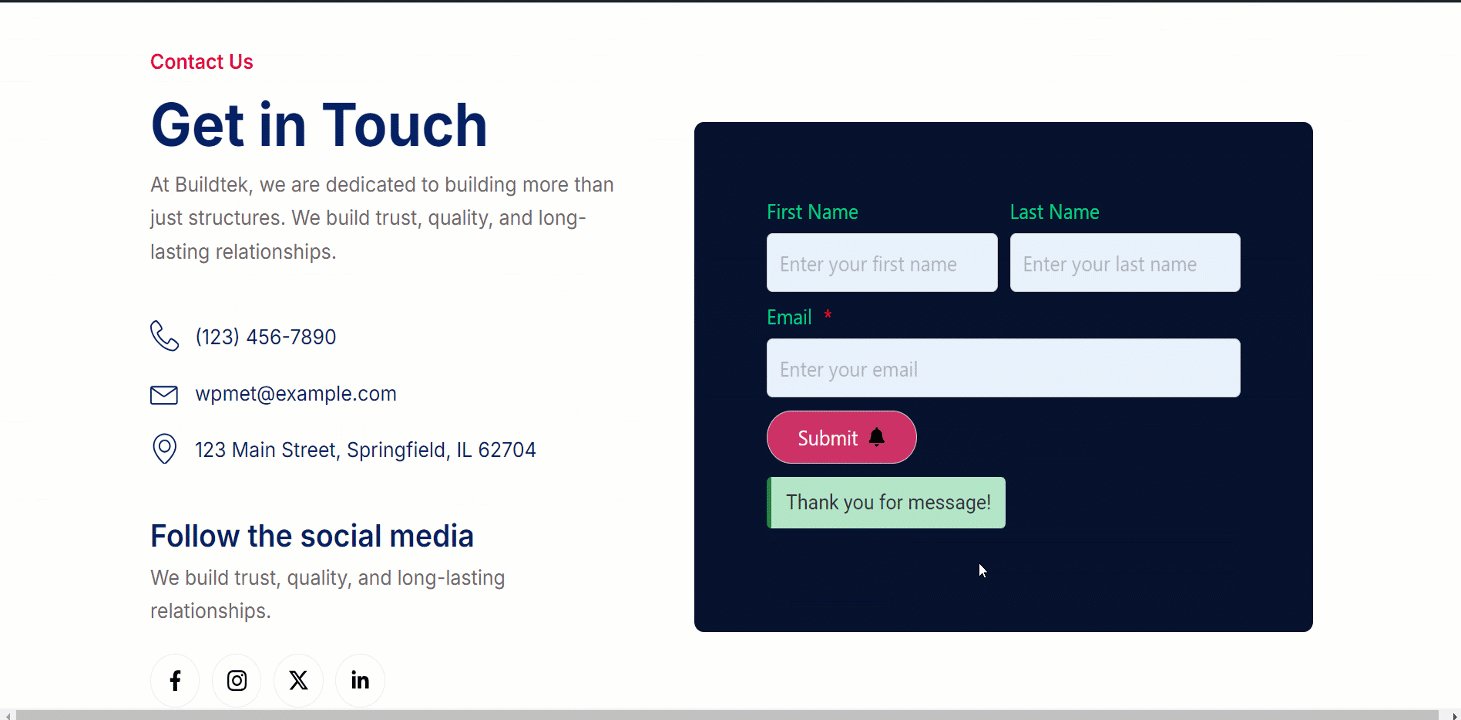
- Mensaje de éxito: Muestra un mensaje después de un envío exitoso.
- Icono: Agrega un ícono al botón desde la biblioteca o puedes cargar SVG.
- Botón Posición: Determina la ubicación del ícono (antes o después del texto).
- Entre el espacio – Ajusta el espaciado entre el texto del botón y el ícono.

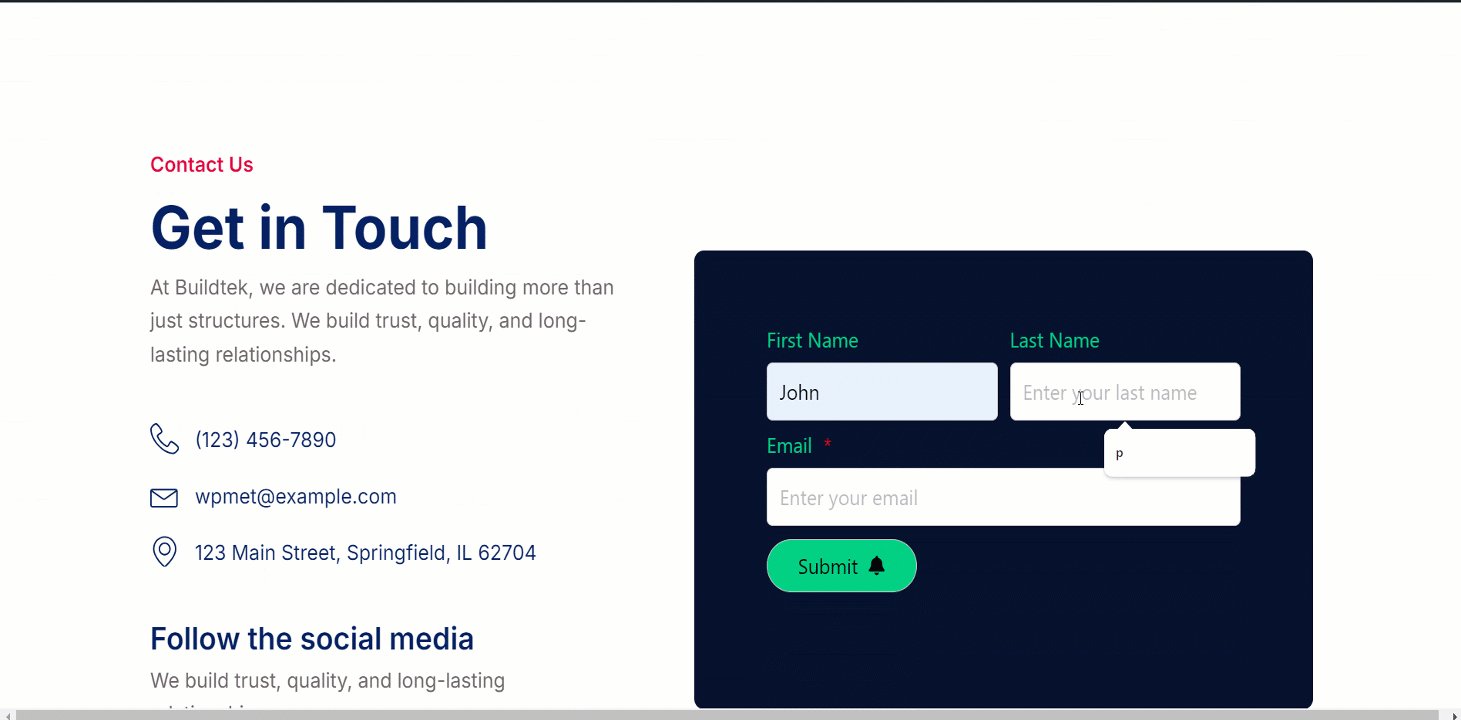
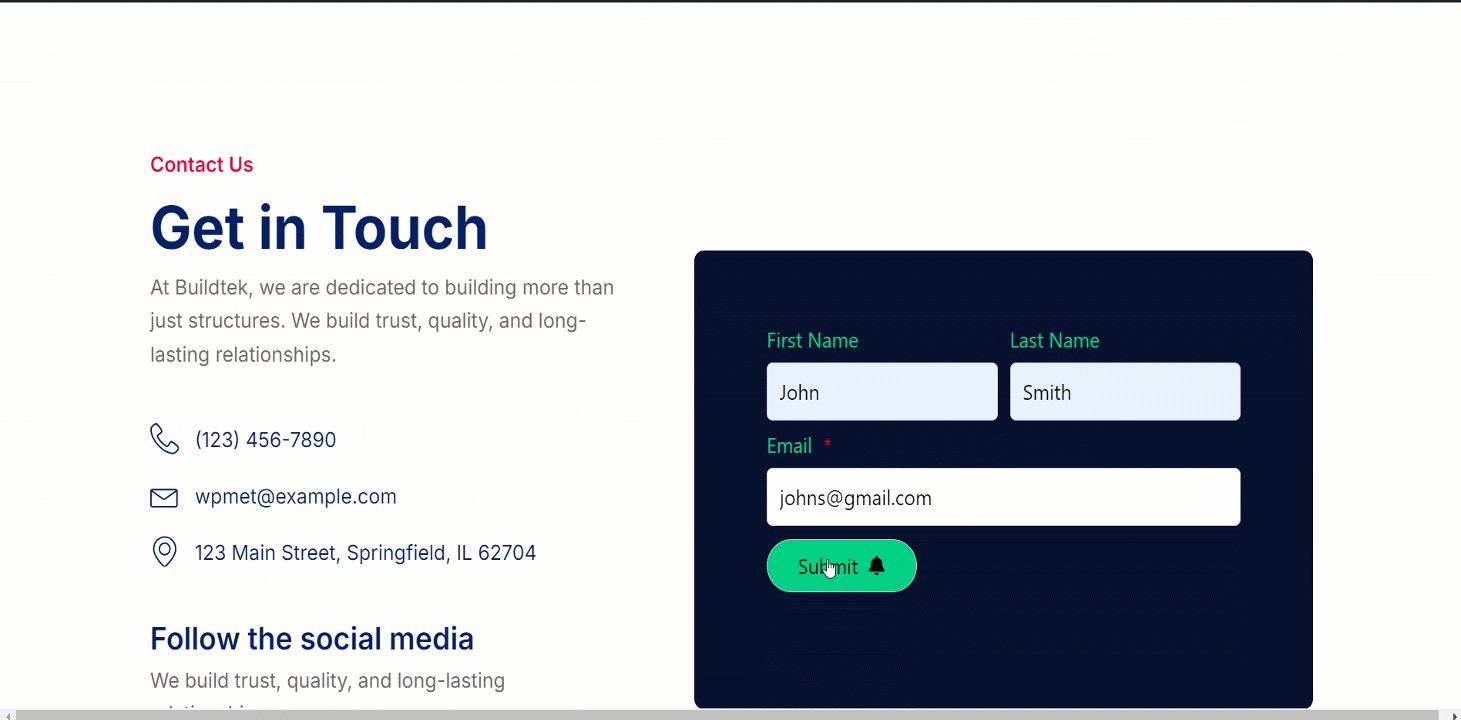
Dar estilo al formulario de Mailchimp #
- Forma - Puede diseñar el formulario ajustando el espacio entre columnas, el espacio entre filas, las etiquetas, los colores, etc.
- Campo - Para los campos puedes cambiar el color del texto y del fondo, la tipografía, el borde, el relleno, etc.
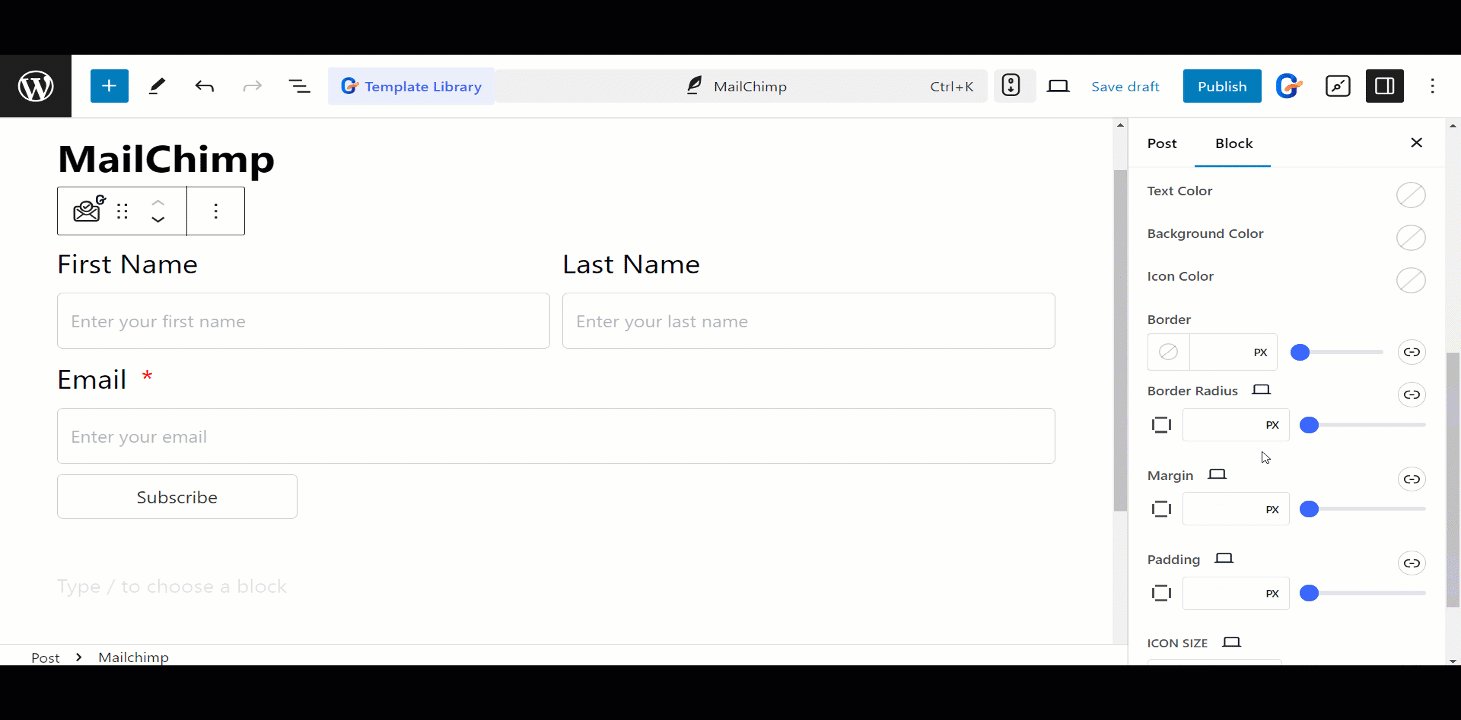
- Botón - Aquí puede configurar la posición del botón, el color del texto y del fondo, el color del icono, el margen, el relleno, etc.
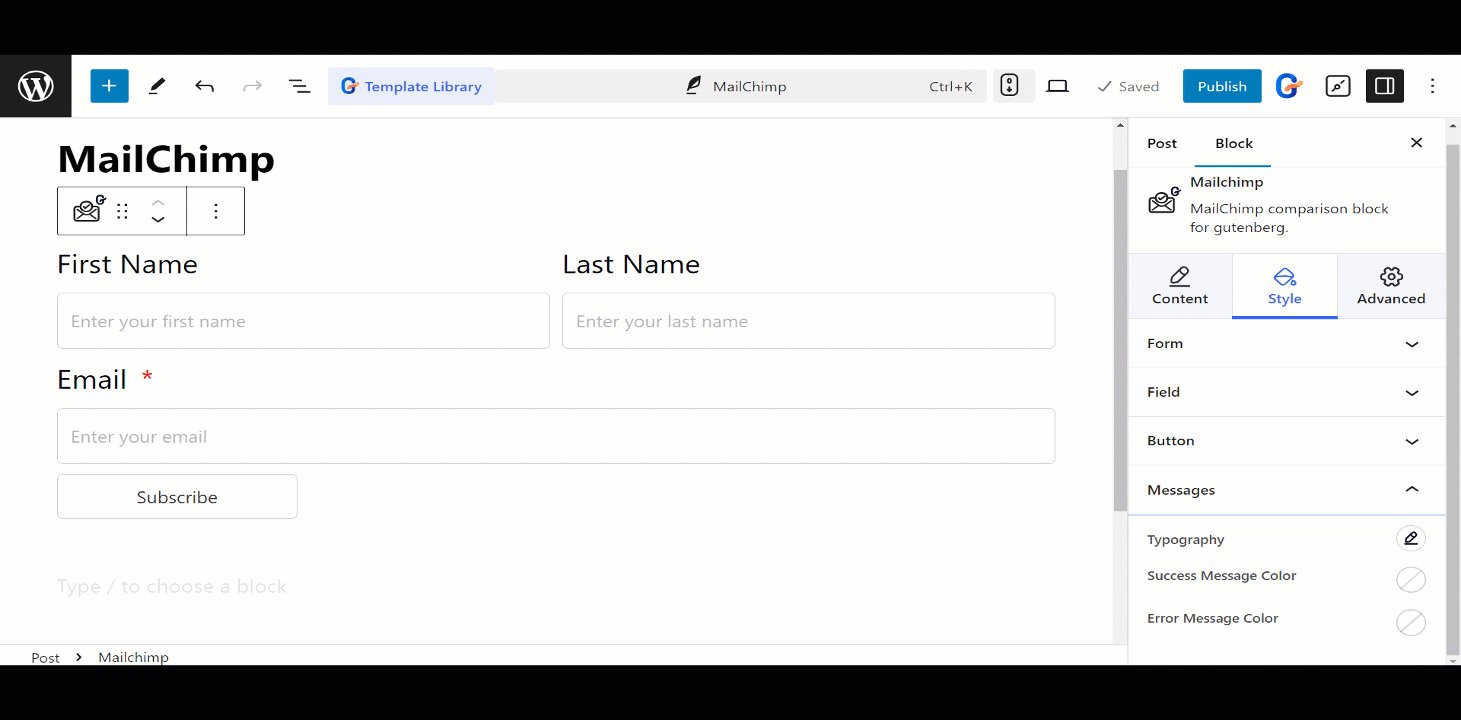
- Mensajes – Para escribir el mensaje de forma agradable, puedes cambiar la tipografía, el color del mensaje de éxito, el color del mensaje de error, etc.

Así es como funcionarán los formularios