Para mostrar una lista de páginas de su sitio web, puede elegir el bloque Lista de páginas GutenKit. Al personalizar la apariencia del bloque, puede mostrar las páginas en una variedad de estilos.
Aquí analizaremos cómo utilizar el bloque de lista de páginas GutenKit. ¡Comencemos!
¿Cómo puedes utilizar el bloque de lista de páginas? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
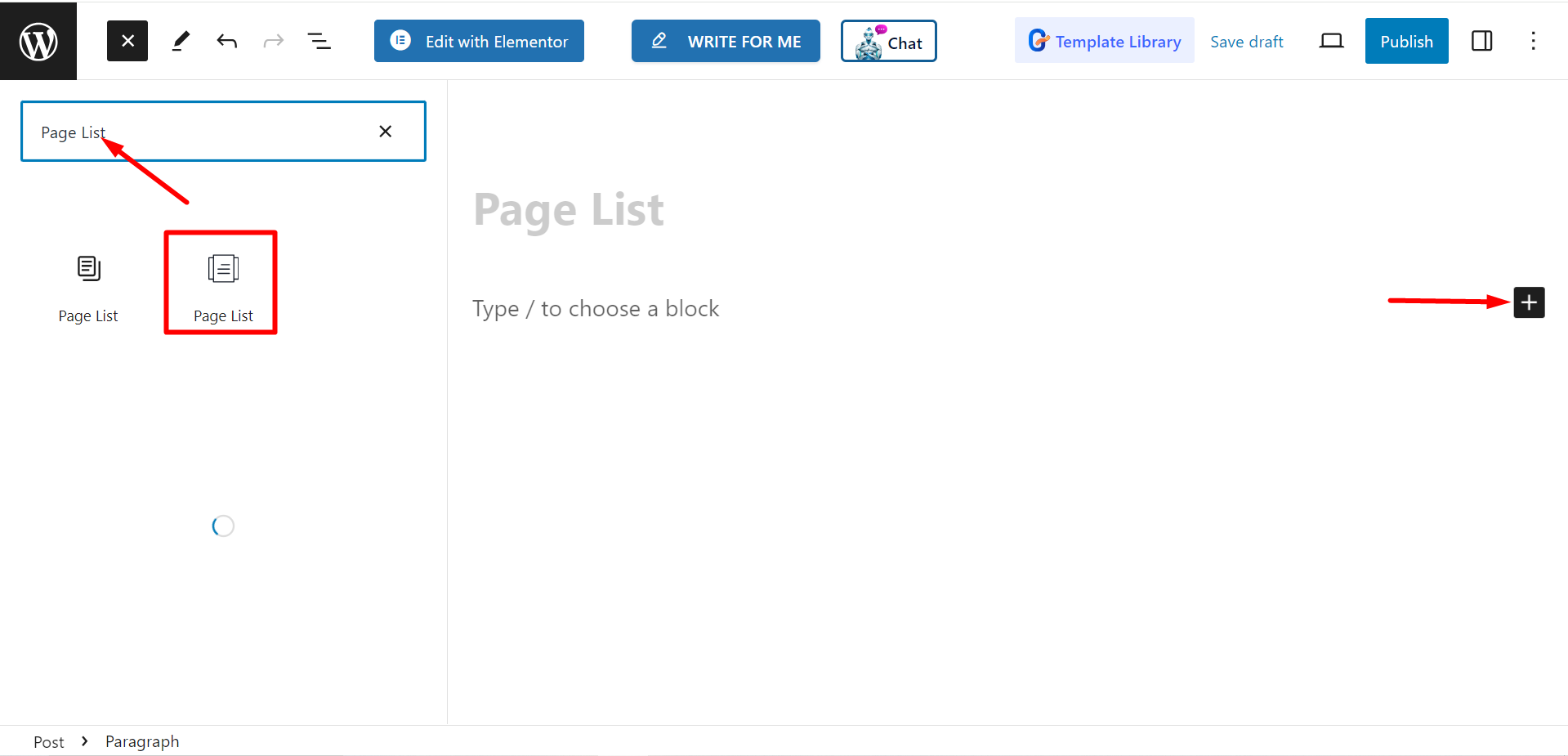
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Lista de páginas”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

Editar parte del contenido #
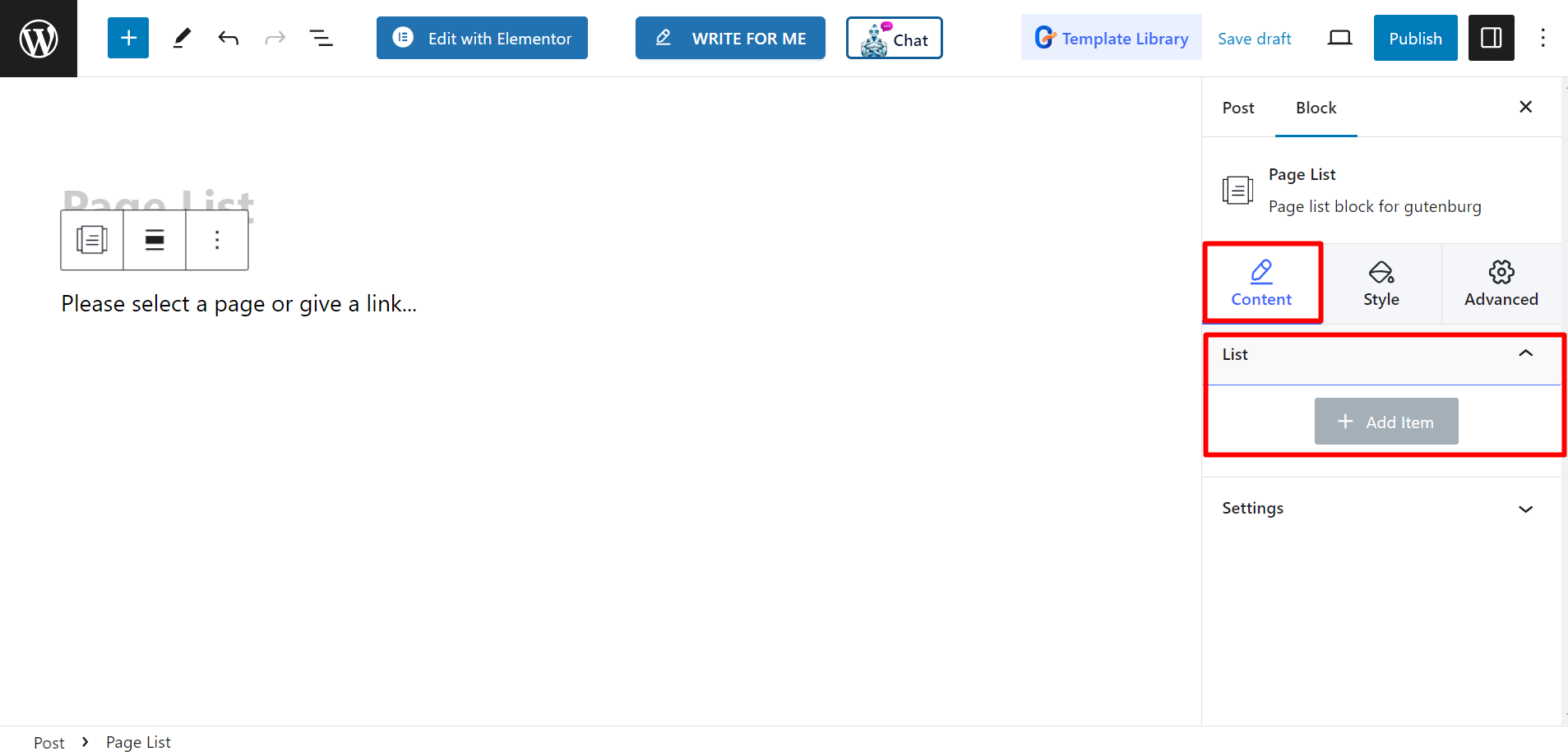
Hay dos partes, Lista y configuraciones. Al expandir los campos tendrás opciones de personalización.
Lista #
Desde la opción Lista, podrás agregar elementos según tus necesidades y personalizarlos.

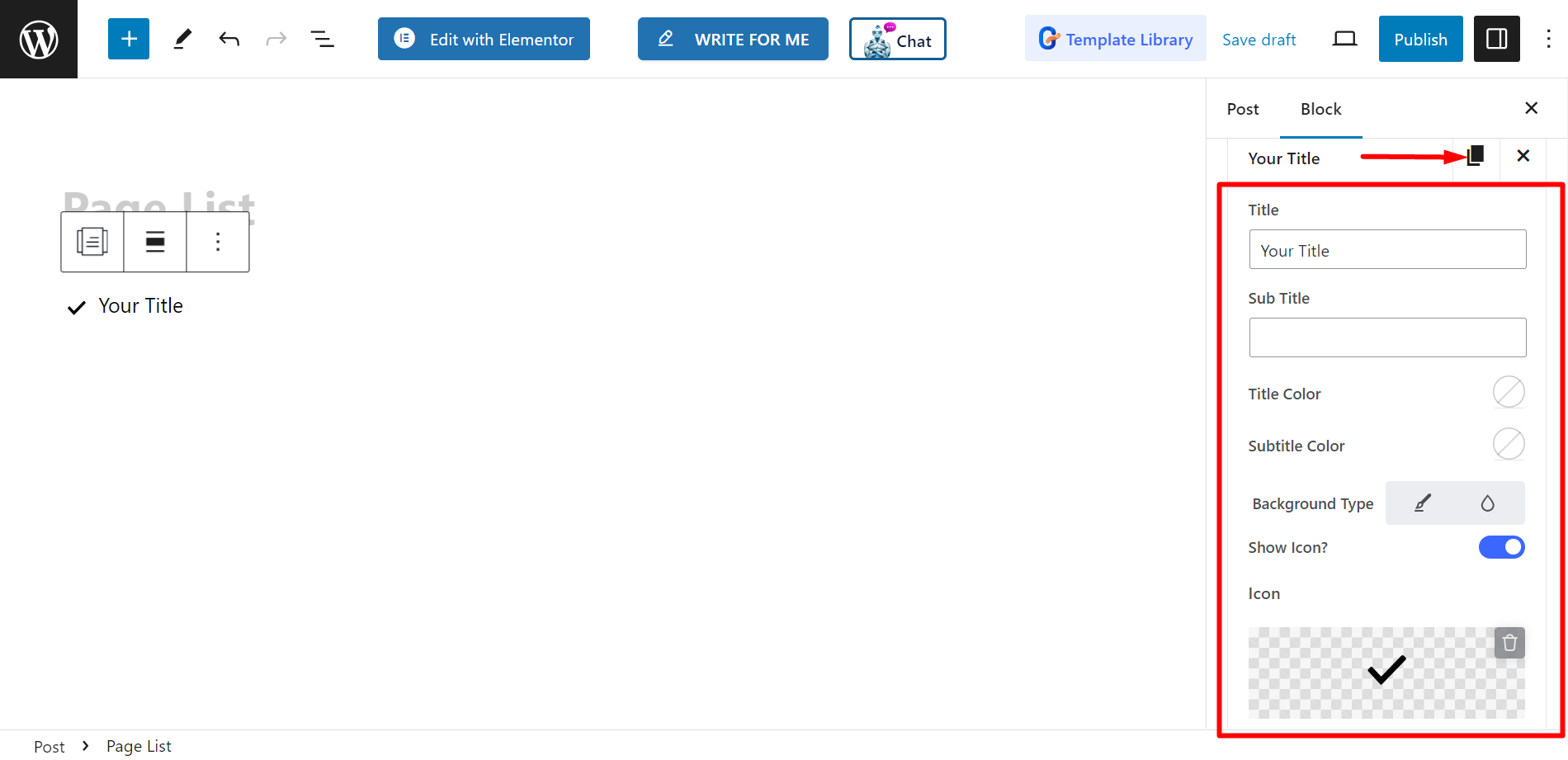
Después de agregar un elemento o nombre de página, puede configurar Título, Subtítulo, Color del título, Color de subtítulo, Tipo de fondo, Muestra el icono, Icono, Color del icono, Seleccionar página / Enlace personalizado, y Mostrar insignia.

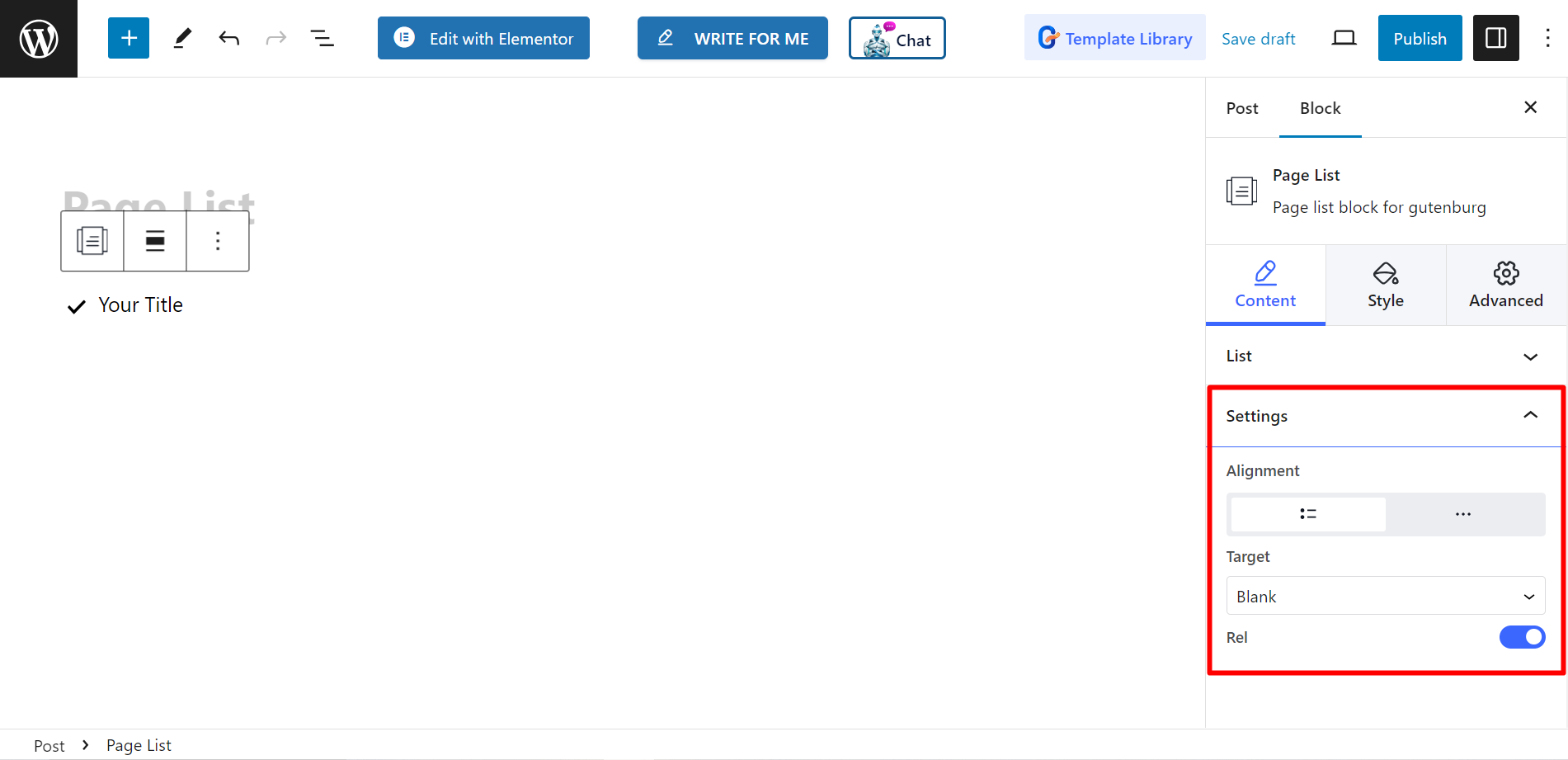
Ajustes #
- Alineación – Puedes ajustar la alineación eligiendo el estilo predeterminado o en línea. Sin embargo, si eliges el estilo en línea, también puedes ajustar la cuadrícula de columnas.
- Objetivo – Hay opciones para seleccionar el objetivo como en blanco o propio.
- Rel – Puedes mantenerlo encendido o apagado.

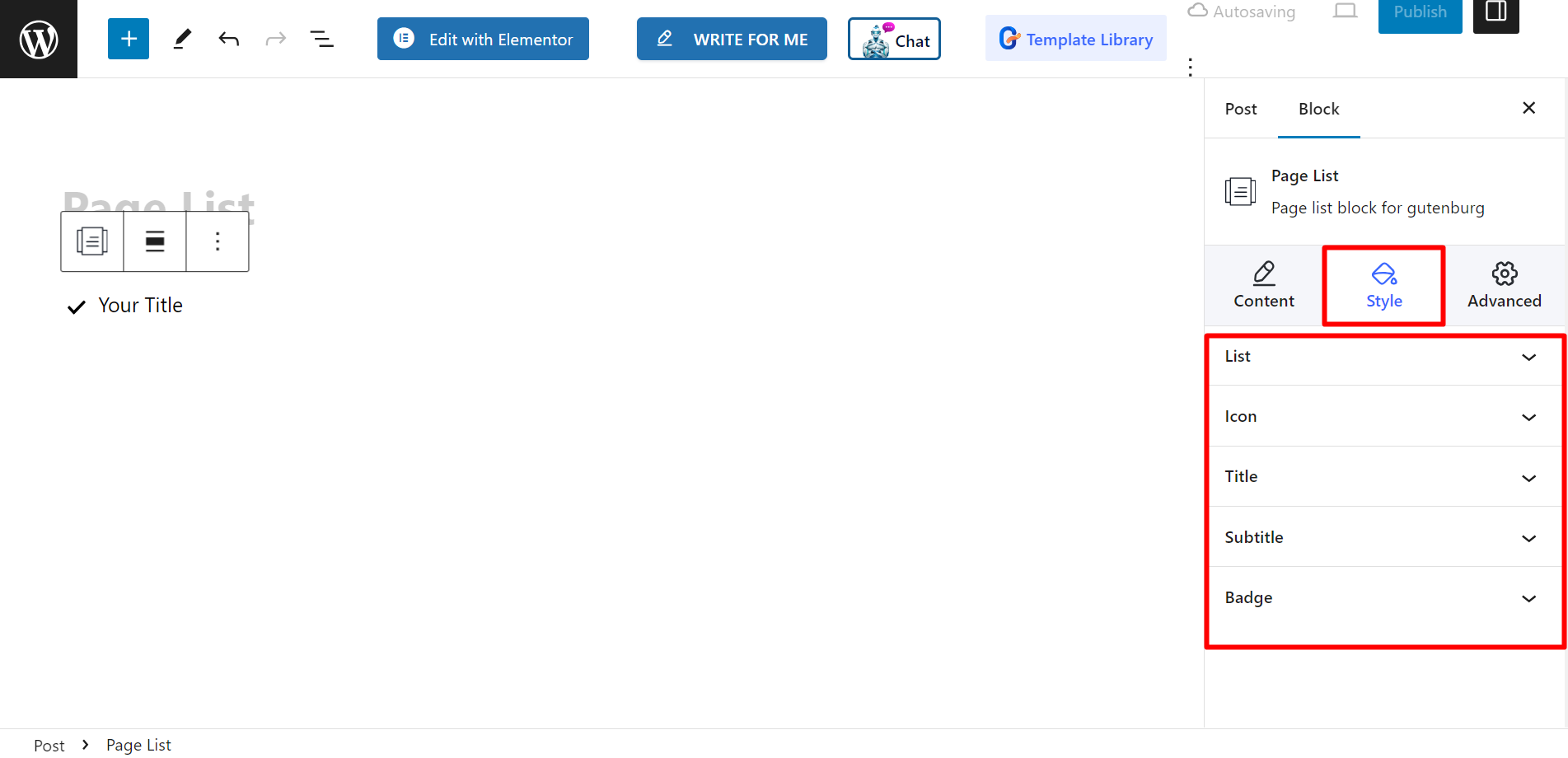
Estilo #
- Lista – Puede diseñar su lista de páginas con ancho personalizado, espacio entre filas, relleno, divisor, etc.
- Icono – Si lo desea, puede cambiar la alineación del icono, el color del icono, el relleno, etc.
- Título – Para personalizar el color del título, el margen, la tipografía, etc. puedes utilizar esta opción.
- Subtítulo – Hay opciones para ajustar el color al pasar el mouse sobre los subtítulos, el margen, la tipografía, etc.
- Insignia – Por último, puedes decorar la insignia cambiando tipografía, color, margen, etc. con esta opción.

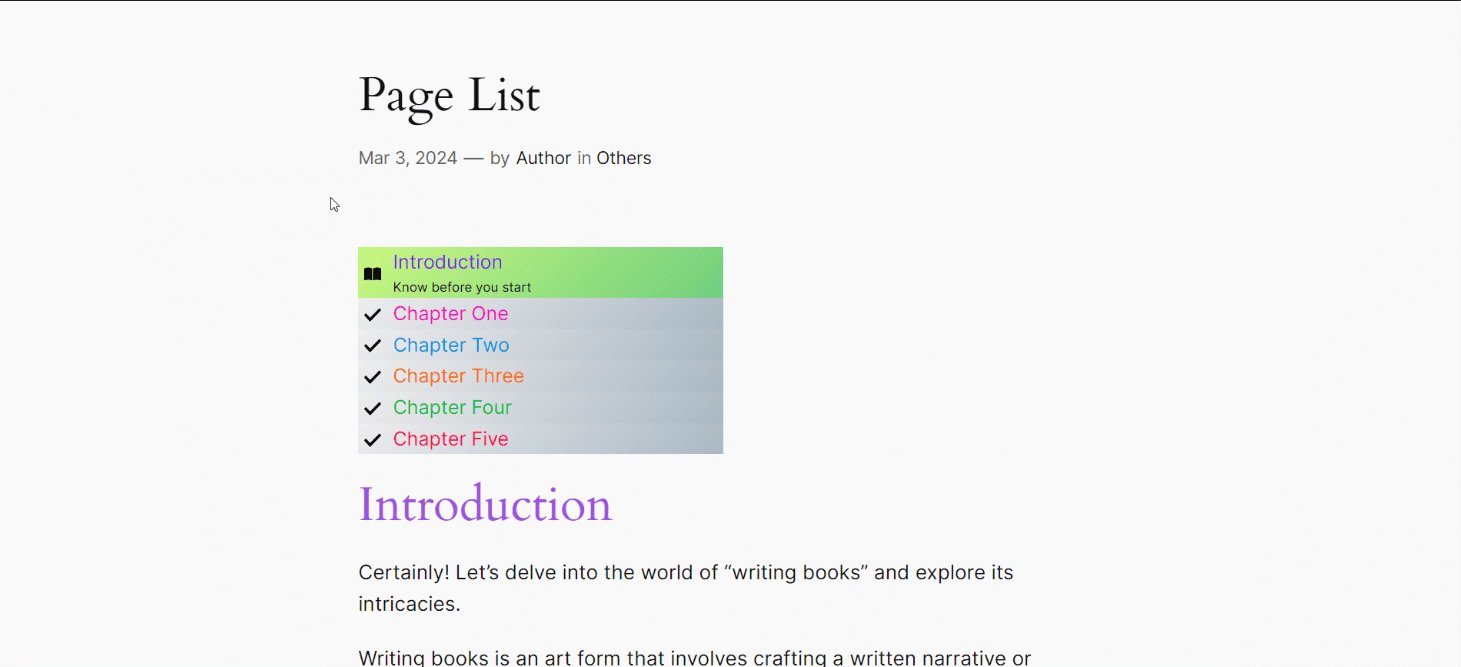
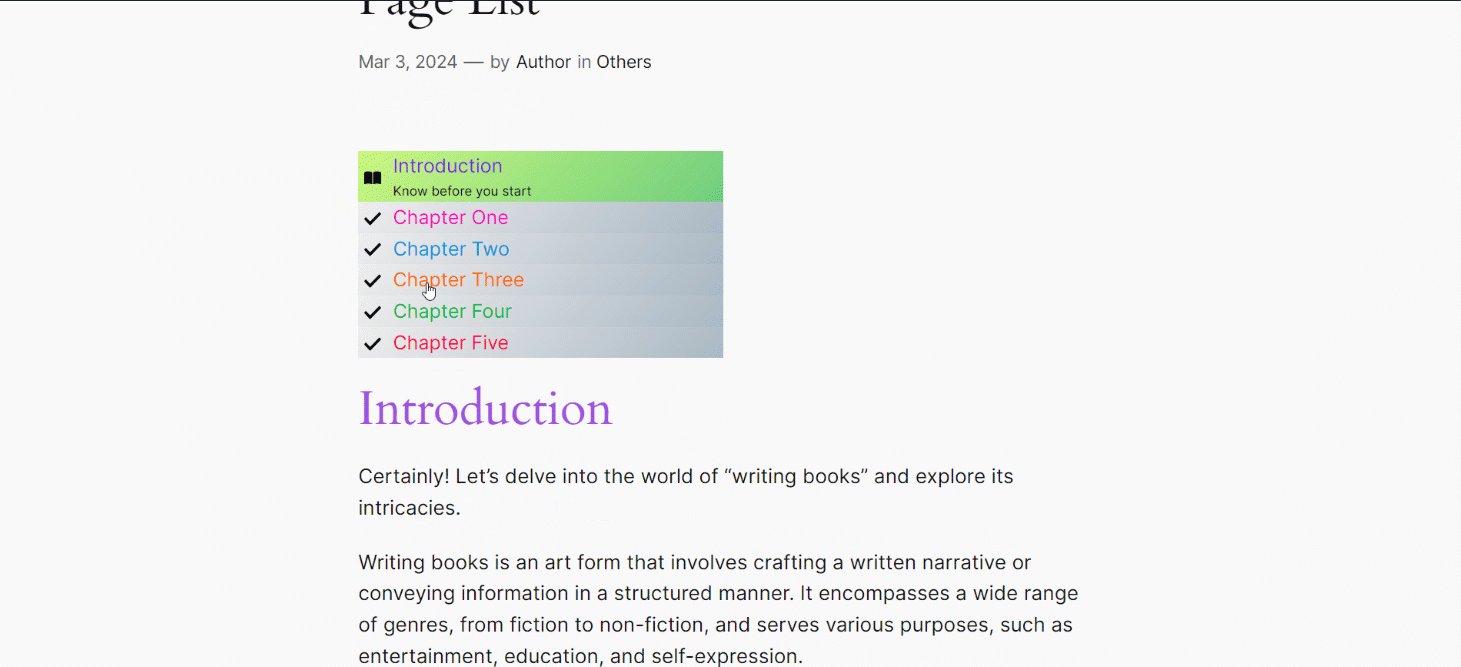
Salida final #
Mira cómo lo hemos personalizado –

Sigue estos pasos y podrás crear tu lista de páginas personalizada.




