Este bloque ayuda a presentar eventos, hitos o historia en un orden secuencial claro. El bloque GutenKit Timeline es más fácil de entender y diseñar para los usuarios en consecuencia. Puede utilizarlo como una estructura visual para agregar una línea de tiempo y mostrar cualquier información de manera atractiva.
Consulta la documentación y aprende a utilizar el bloque GutenKit Timeline.
¿Cómo se puede utilizar el bloque Línea de tiempo? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
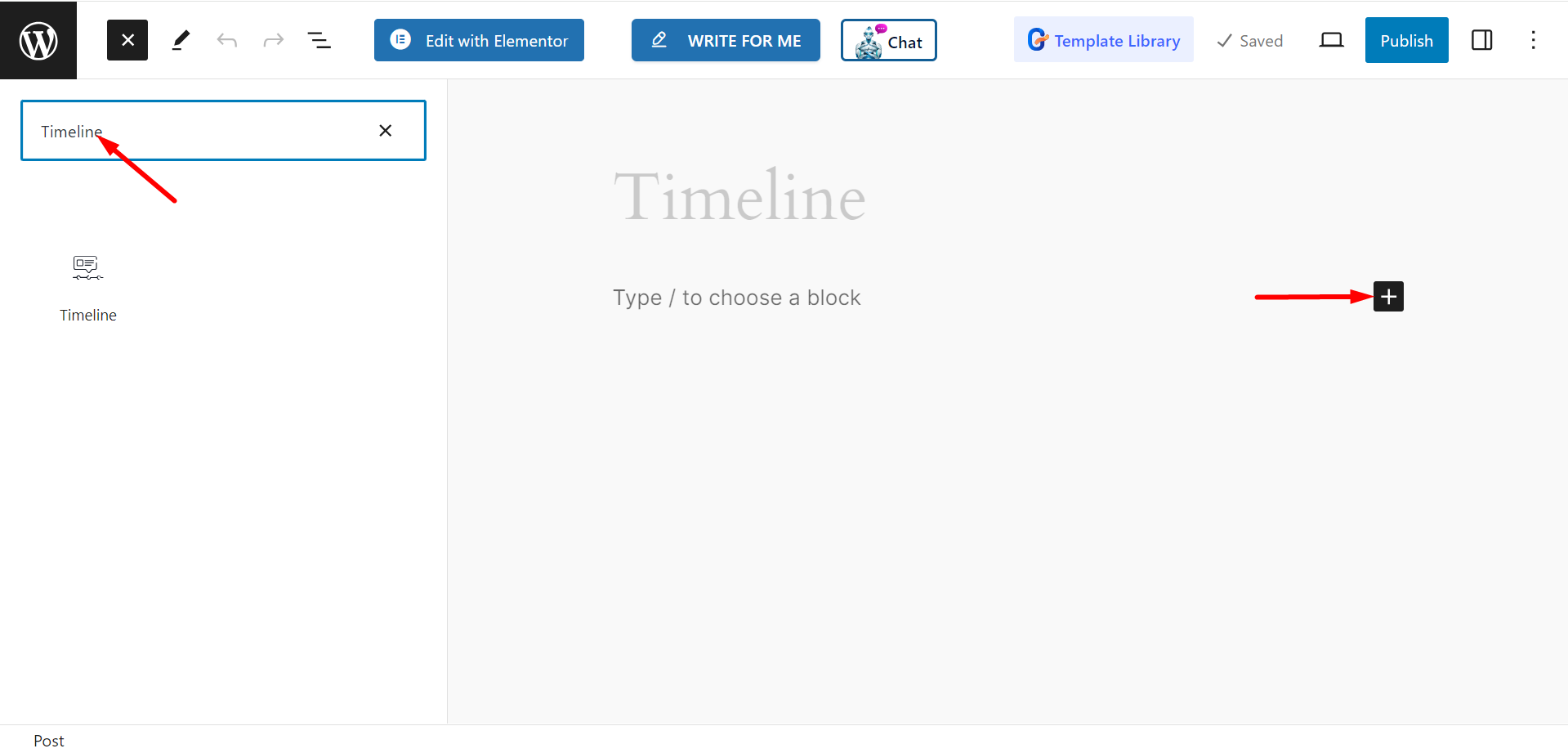
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Línea de tiempo”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

Edición de parte de contenido #
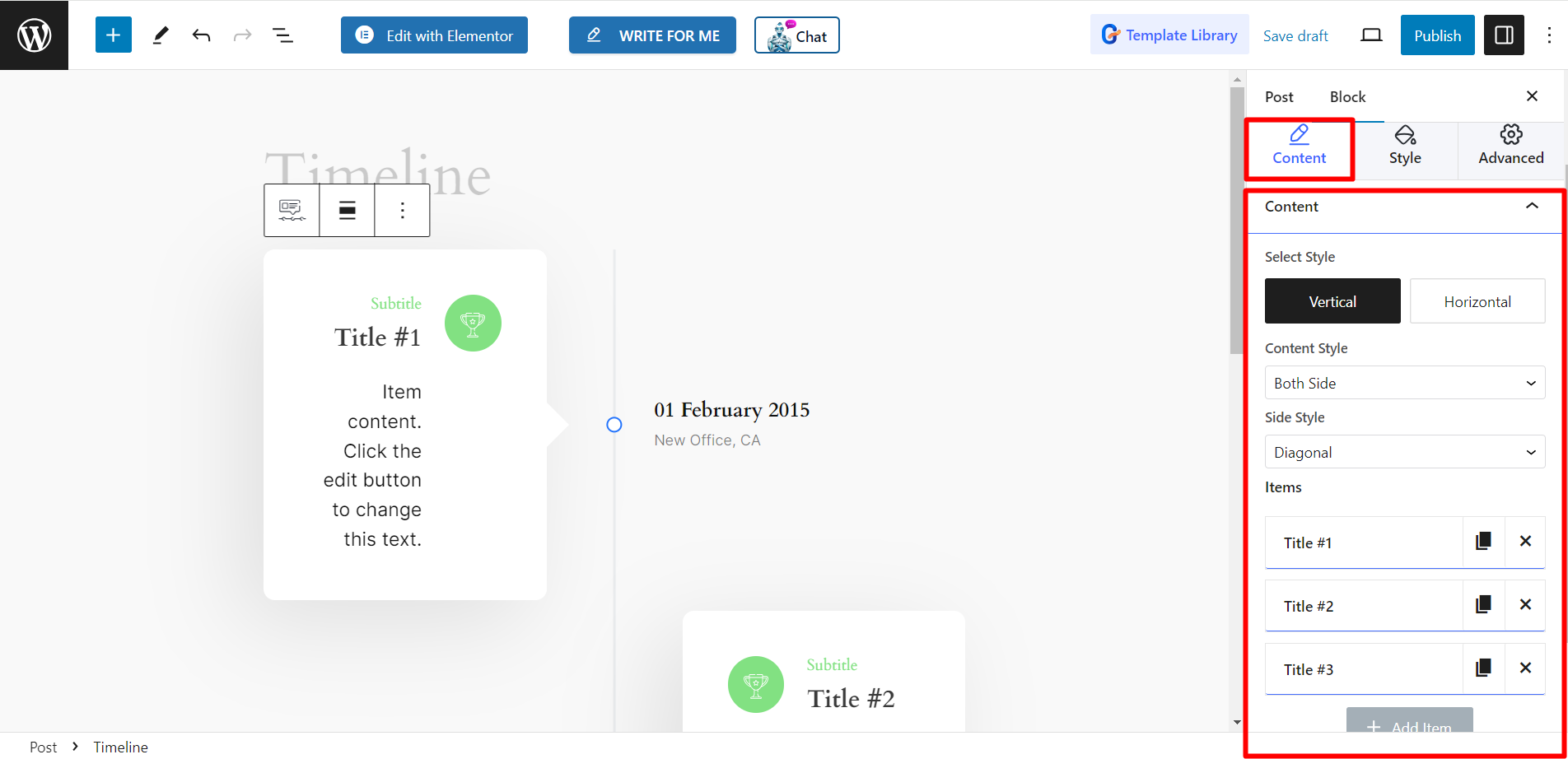
Contenido - Dentro de esta sección, puede configurar todo lo relacionado con el contenido de su línea de tiempo.
- Seleccionar estilo: Los dos estilos son: vertical y horizontal. Haz clic en los estilos y verás los looks.
- Estilo de contenido: Aquí las dos opciones son –
- Ambos lados: Puede mostrar el contenido en ambos lados.
- Mismo lado: Puede mostrar el contenido en el mismo lado.
- Estilo lateral: Los dos estilos son: Diagonal y Simple. Estilos laterales
- Elementos: Agregue tantos elementos como necesite y elimine elementos según sus preferencias.

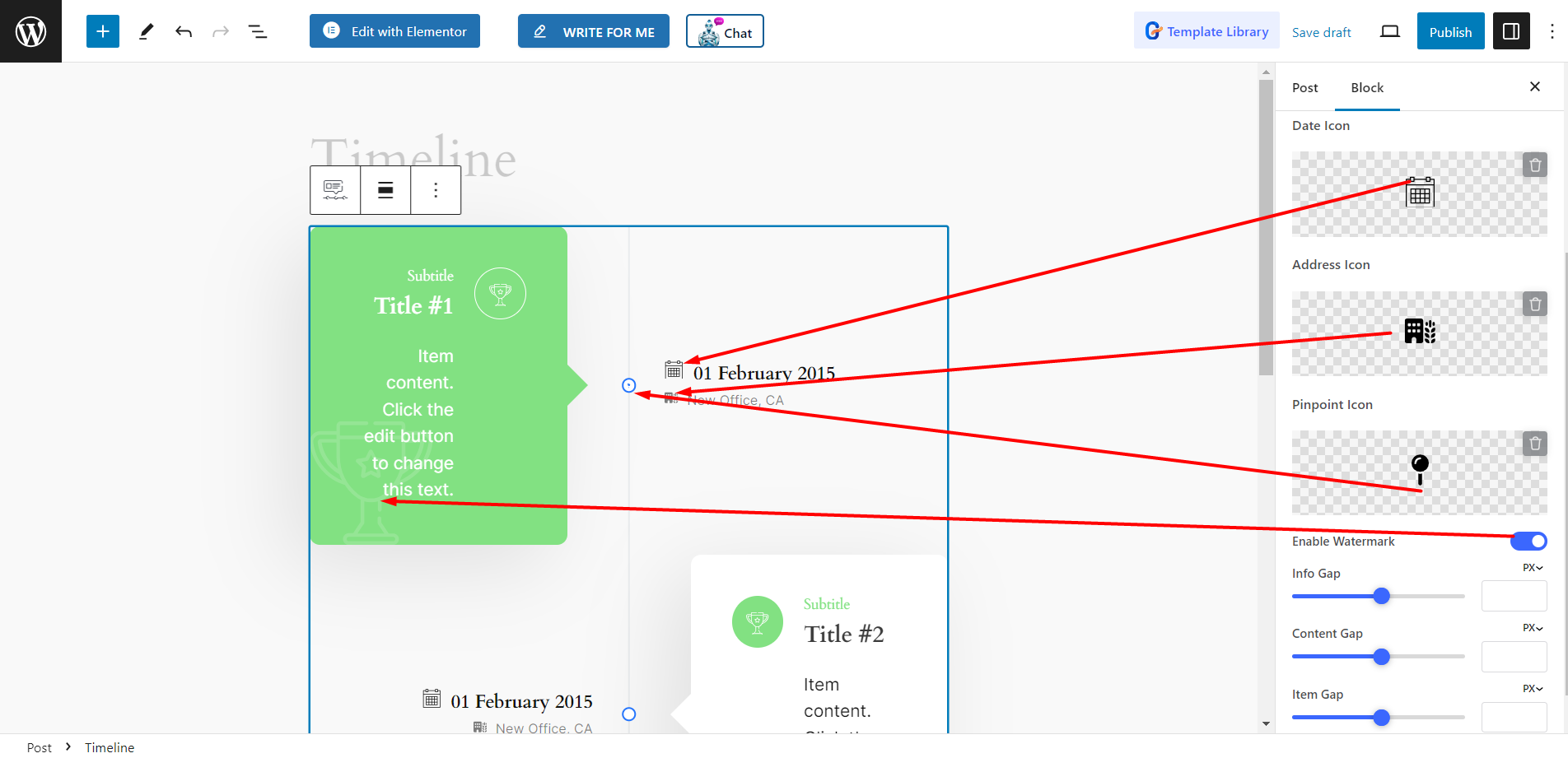
Ajustes - Esta opción consiste en –
- Iconos de configuración: Hay opciones para configurar íconos para Fecha, Dirección y Localización.
- Habilitar marca de agua: Para hacer que la línea de tiempo sea hermosa, puedes usar el efecto de marca de agua habilitando el botón.
- Ajuste de espacios: Para ajustar la brecha de información, la brecha de contenido y la brecha de elemento, existen diferentes barras.

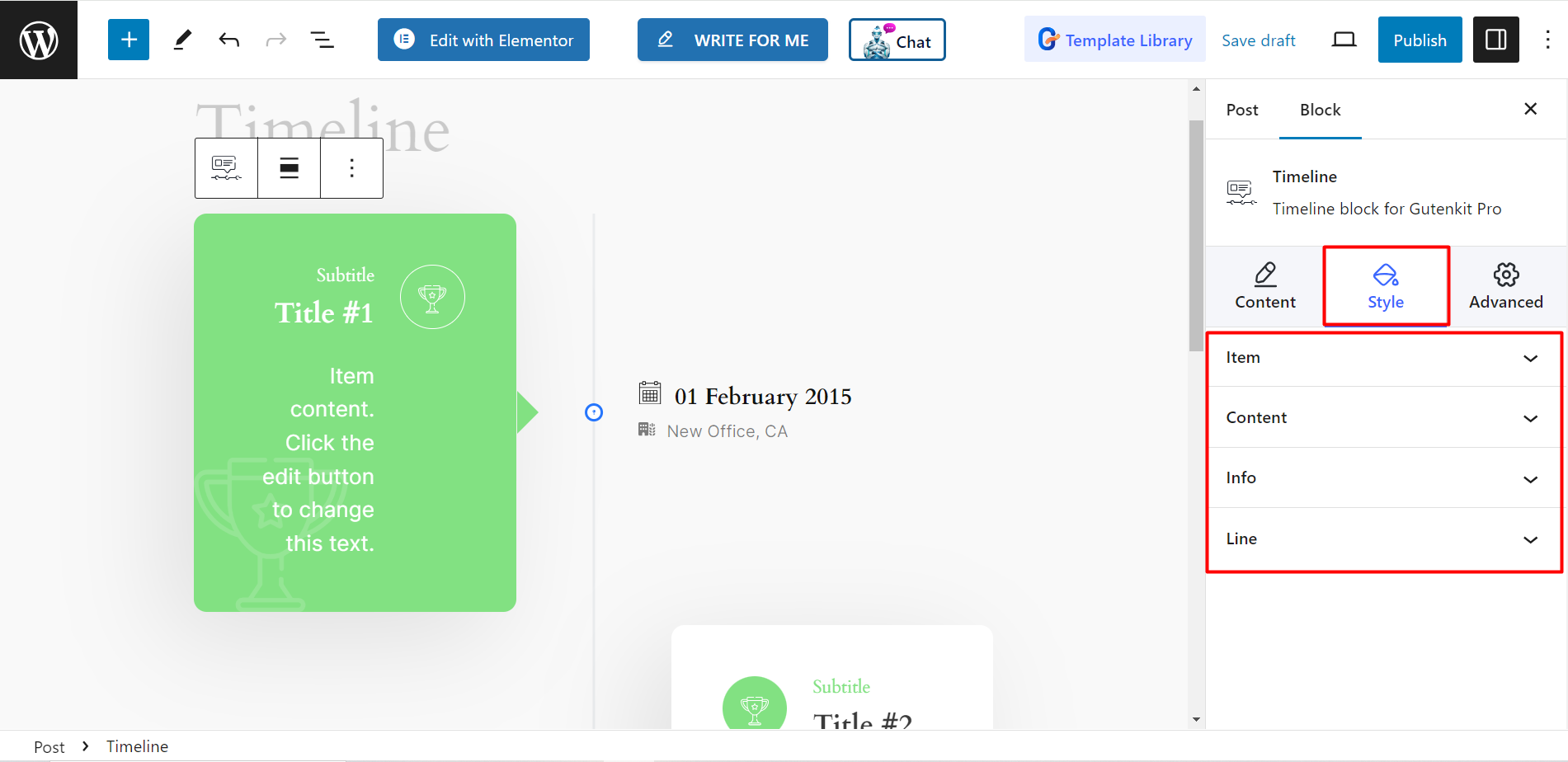
Estilo #
- Elementos: La opción le permite ajustar el relleno de los elementos, el radio del borde, la sombra, el color, etc.
- Contenido: Para cambiar el estilo de los títulos y subtítulos, puede ajustar la tipografía, el margen, los subtítulos, etc. según sus elecciones.
- Información: Para diseñar las partes de fecha y dirección, obtendrá opciones para ajustar la tipografía, el tamaño del icono, el margen, etc.
- Línea: Para aplicar estilo a la línea y señalar, puede cambiar el tamaño del punto, el tamaño del icono, la sombra del cuadro, el color de la línea, el ancho y otras cosas relacionadas aquí.

¡Los pasos son sencillos de seguir! Ahora, ponte a prueba y diseña hermosas líneas de tiempo.



