¿Quieres crear un encabezado atractivo con el editor de bloques de Gutenberg? El bloque de encabezado predeterminado no te permitirá hacer mucho. Sin embargo, puedes usar el bloque de encabezado GutenKit disponible con amplias funciones.
Puedes agregar un subtítulo, una descripción del título, un texto de sombra, un separador y un título destacado. Además, este bloque te permite tener un control total sobre la personalización.
De esta forma, acabarás creando un encabezado elegante para tu página o publicación. Veamos cómo utilizar el bloque de encabezado GutenKit dentro del editor de bloques.
¿Cómo utilizar el bloque de encabezado GutenKit? #
Siga los pasos a continuación para aprender sobre el uso del bloque de encabezado GutenKit.
Paso 1: Agregar bloque de encabezado GutenKit #
- Es necesario que tengas el GutenKit Plugin instalado.
- Luego, agrega una página o publicación e ingresa al editor de bloques.
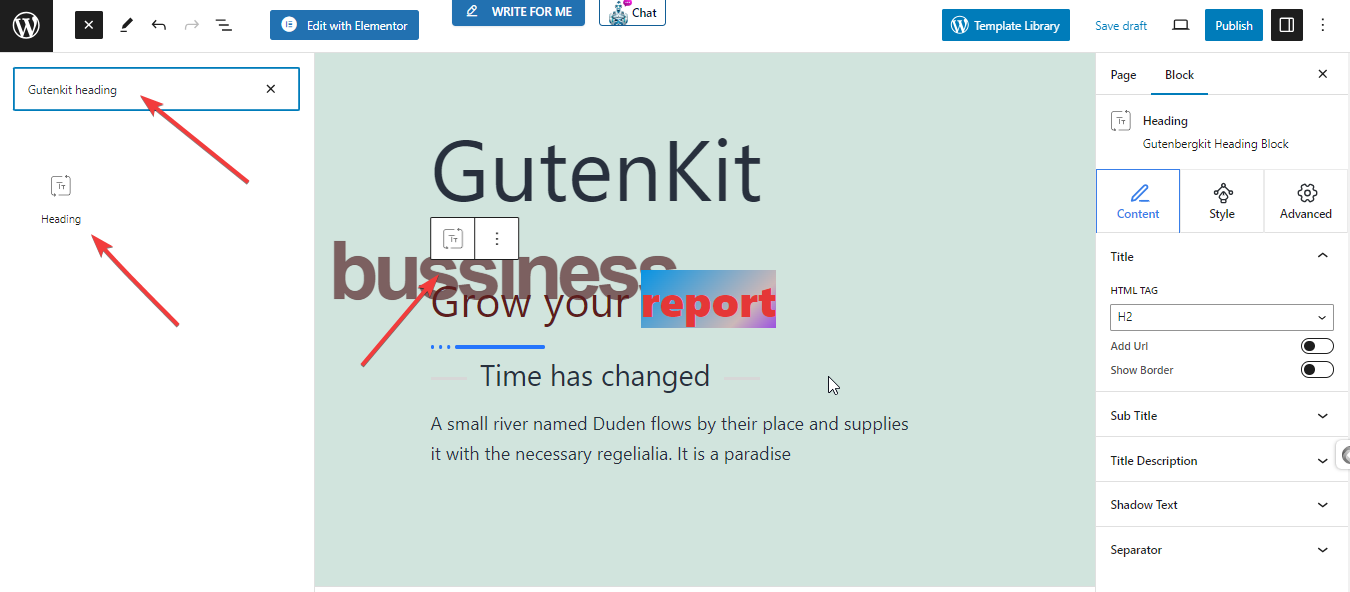
- Busca el "+” icono en la parte superior de la pantalla del editor.
- Haga clic en él y se revelará el menú de bloque.

- Pon el “Encabezado GutenKit" en la barra de búsqueda.
- Una vez que lo veas, haz clic o arrástralo y suéltalo en la pantalla del editor.
Una vez que el bloque de encabezado GutenKit esté en su pantalla, haga clic en él. Las configuraciones del bloque se abrirán en la barra lateral derecha, combinadas en Contenido, Estilo, y Avanzado Pestañas. Las Contenido La pestaña ayudará a agregar título, subtítulo, descripción, separador, etc.
Paso 2: Ingrese el título del encabezado y el subtítulo #
En la pestaña de contenido:
Título:Puedes escribir el título directamente en la pantalla del editor.

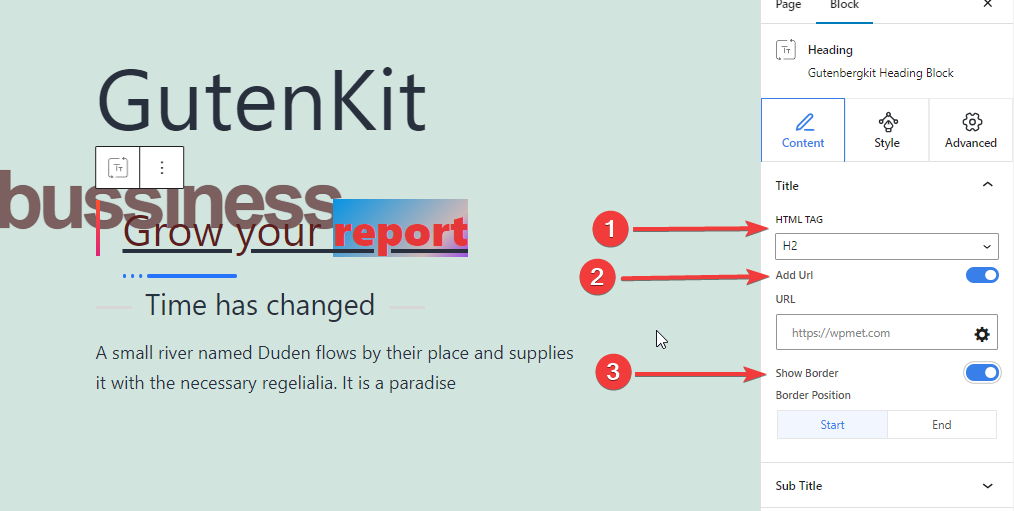
- Etiqueta HTML:Defina la etiqueta HTML del encabezado como H1-H6, Div, Span o P.
- URL:Alterne este botón para agregar un enlace al encabezado.
- Mostrar borde:Habilite este botón para mostrar el borde.
- Posición del borde: establece el borde al inicio o al final del título del encabezado.
Subtítulo:Desde aquí agregarás tu subtítulo.

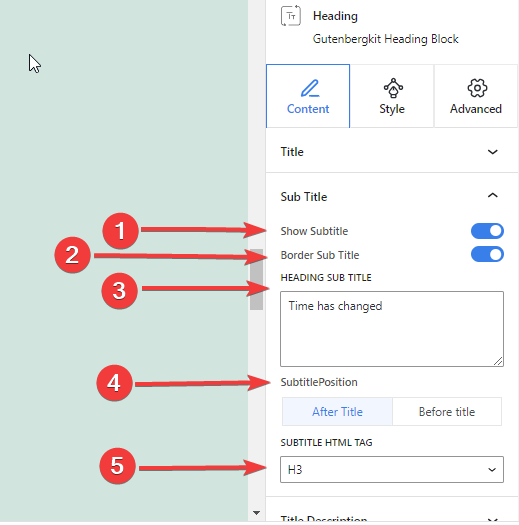
- Mostrar subtítulo:Haga clic en el botón de alternancia para ingresar al subtítulo.
- Subtítulo de borde:Alterna este botón para agregar un borde con un subtítulo.
- Título Subtítulo:Escribe tu subtítulo en este cuadro.
- Posición de subtítulos:Muestra el subtítulo antes o después del título del encabezado.
- Etiqueta HTML de subtítulos: Determinar la etiqueta del encabezado del subtítulo a (H1-H6, Div, Span o P)
Paso 3: Agregar descripción del título, texto de sombra y separador #
Descripción del Título:Esta función le brinda control sobre cómo agregar una descripción de título.

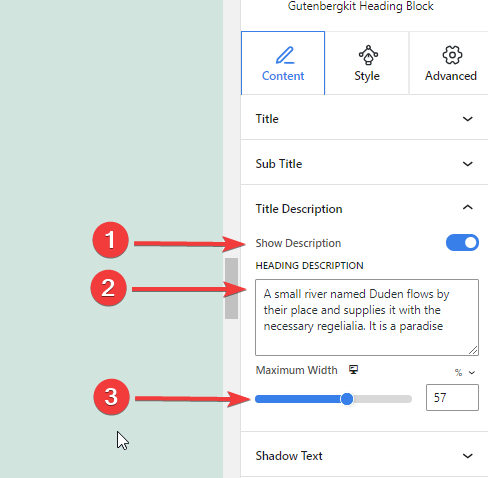
- Mostrar descripcion:Haga clic en este botón para insertar la descripción del título.
- Título Descripción:Ingrese aquí la descripción de su encabezado.
- Ancho máximo:Define el ancho para la descripción del título.
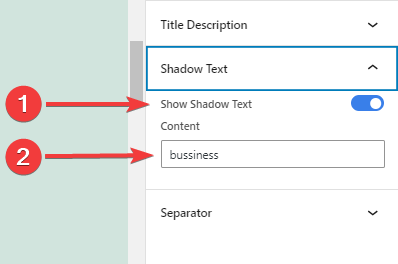
Texto de sombra: Aplica una hermosa sombra de texto a tus encabezados.

- Mostrar texto sombreado:Alterna este botón para habilitar la función de texto con sombra.
- Contenido:Agregue el contenido que desea mostrar como texto de sombra.
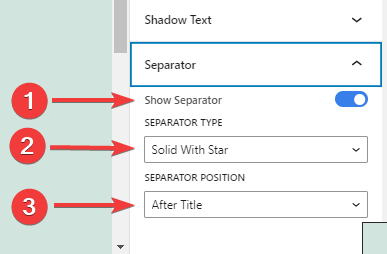
Separador:

- Mostrar separador:Active este botón para agregar un separador.
- Tipo de separador:Elija entre cuatro tipos de separadores diferentes.
- Posición del separador:Elige dónde colocar el separador.
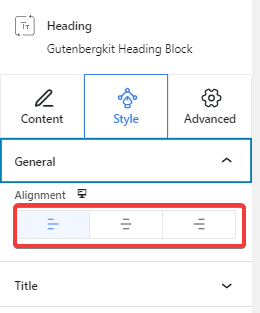
Paso 4: Alinear el título del encabezado #
Desde el Estilo pestaña, ven debajo de la General ajustes:

- Alineación:Alinee el estilo de su título a la izquierda, al centro o a la derecha.
Paso 5: Dar estilo al título del encabezado #
Las siguientes funciones le ayudarán a darle estilo al título de su encabezado:
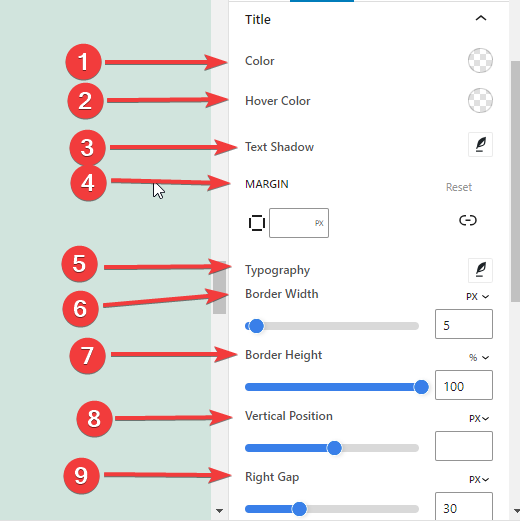
Título #

- Color: Dale un color a tu título.
- Color de libración: Establezca el color del encabezado al pasar el mouse sobre él.
- Sombra de texto: Añade efectos de sombra al texto del encabezado.
- Margen: Ajuste el margen para el diseño de su encabezado.
- Tipografía: Desde aquí controlarás todas las configuraciones de tipografía como Familia de fuentes, Tamaño, Peso, Transformación, Estilo, Decoración, Altura de línea, Espaciado entre líneas, Espaciado entre palabras, etc.
- Ancho del borde:Establezca el ancho del borde del encabezado.
- Altura del borde:Introduzca la altura para el borde del encabezado.
- Posición vertical:Ajusta la ubicación vertical del borde.
- Brecha derecha/izquierda:Define el espacio entre el título y el borde.
*Tenga en cuenta que Si muestra el borde al principio, deberá definir el espacio derecho. Y, al mostrar el borde al final, deberá definir el espacio izquierdo.
- Color del borde:Seleccione el color para el borde.
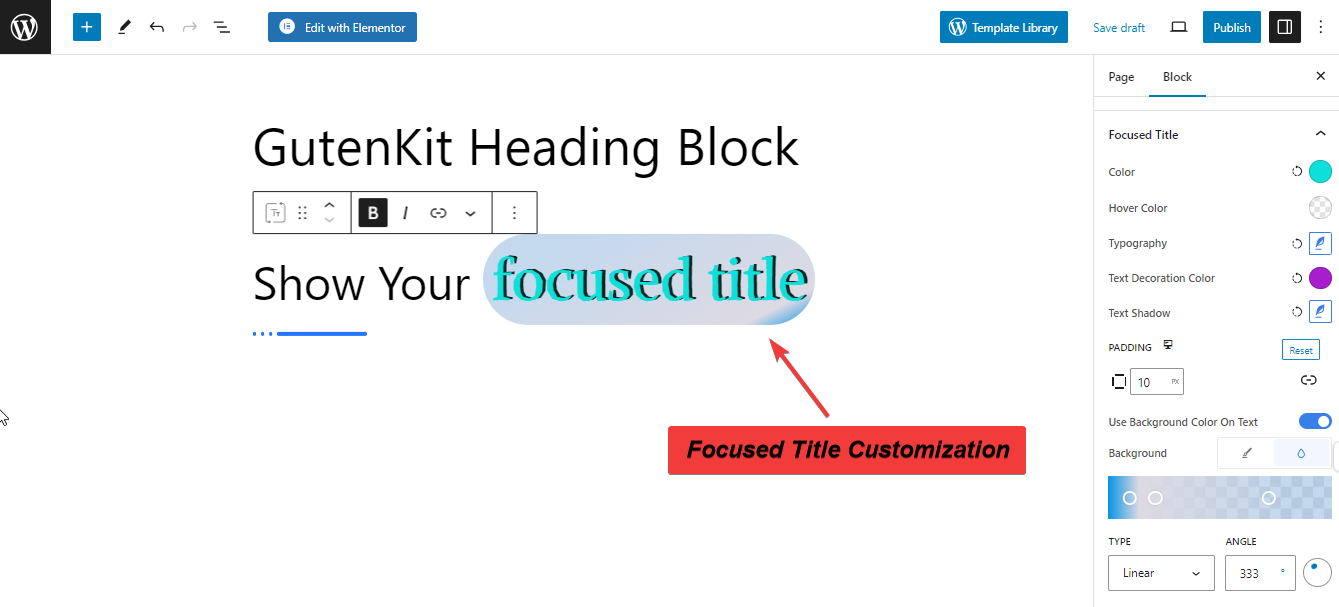
Paso 6: Crear un título de enfoque #
La función de título destacado hace que una parte importante del título sea más interesante y llamativa. Simplemente ponga en negrita (Ctrl+B) la parte del título en la que desea destacarse.
En la pestaña de estilo, obtendrás el Título enfocado característica. Vea su configuración a continuación.
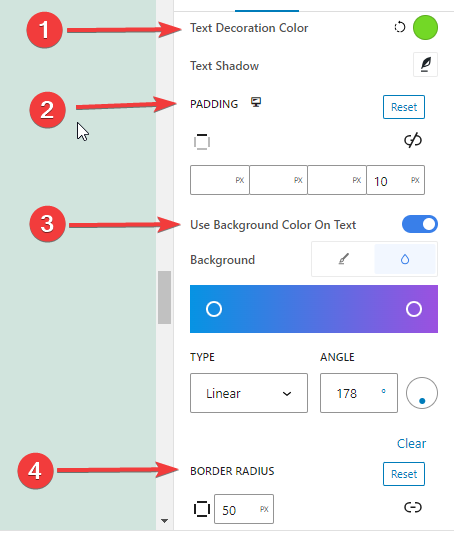
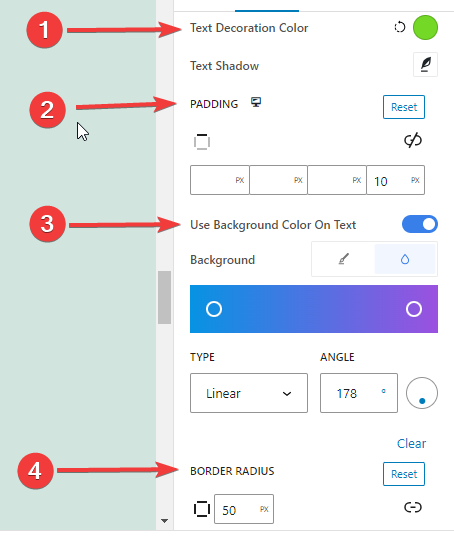
Título enfocado: Verá algunas funciones similares (color, color al pasar el mouse, tipografía, sombra de texto) a la configuración del título. Otras funciones son:

- Color de decoración del texto:Especifique el color de la decoración para el título enfocado.
- Relleno:Define el relleno alrededor del título enfocado.
- Usar color de fondo en el texto:Dale color al fondo del título enfocado.
- Radio del borde:Establezca la redondez del borde del título enfocado.
Aquí está nuestro título enfocado:

Paso 7: Personaliza el subtítulo y la descripción del título. #
Ahora, las siguientes funciones son aplicables al subtítulo y la descripción del título. Veamos cómo utilizarlas:
- Color:Desde aquí elegirás el color.
- Tipografía:Controle todas las personalizaciones relacionadas con la tipografía, como la familia de fuentes del texto, la transformación, el estilo, el color de la decoración, el espaciado entre letras, el espaciado entre palabras y la altura de la línea.
- Margen:Ampliar el espacio alrededor del texto.
- Usar relleno de texto:Agrega color o imagen de fondo a tus subtítulos. (Esta función solo se aplica a los subtítulos).
Paso 8: Personalizar el texto separador y de sombra #
Ahora, aprenderemos sobre el Separador y la personalización del texto.
Separador: #

- Ancho:Ingrese el valor del ancho del separador en este cuadro en píxeles.
- Altura: Defina la altura del separador. Introduzca un valor en píxeles.
- Margen:Establece espacio con otros elementos en tu diseño.
- Color separador:Elija un color de la paleta de colores para el separador.
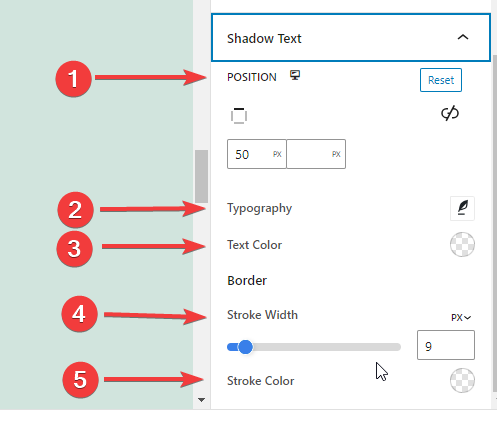
Texto de sombra: #

- Posición:Coloca el texto de la sombra ingresando los valores superior e izquierdo en píxeles.
- Tipografía:Obtenga todas las configuraciones de estilo tipográfico para texto con sombra.
- Color de texto:Añadir color al texto de la sombra.
- Ancho del trazo:Especifique el ancho de línea que envuelve el texto de la sombra.
- Accidente cerebrovascular Color: Elige un color para el trazo.
Paso 9: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque de encabezado GutenKit, el fondo, los estilos de borde y controlar su visibilidad.
Disposición, #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
Esperamos que este documento te haya ayudado a utilizar el bloque de encabezado GutenKit. Ahora, es tu turno de probar este bloque y crear encabezados increíbles para tus páginas.



