¿Quieres mostrar un botón dual con dos enlaces, etiquetas, íconos y texto separador diferentes en tu sitio web de WordPress? El bloque de botón dual de GutenKit te ayuda a agregar y personalizar fácilmente el botón dual directamente en tu editor de Gutenberg (bloques) sin ningún código corto.
Consulta esta documentación para aprender a crear un botón dual en el editor Gutenberg. Asegúrate de haber instalado el complemento GutenKit antes de continuar con el tutorial.
¿Cómo agregar un contador de datos curiosos en el editor de bloques de WordPress? #
Comencemos agregando el bloque de botón doble GutenKit.
Paso 1: Agregue el bloque de botones dobles GutenKit #
Inicie sesión en su panel de WordPress y luego
- Agrega una página o publicación y dirígete al editor de bloques.
- Haga clic en el "+” icono en la parte superior de la pantalla del editor.
- Verá que se revelará una biblioteca de bloques.
- Utilice la barra de búsqueda para encontrar el “Botón doble" bloquear.
- Cuando aparezca, haz clic o arrástralo y suéltalo en la pantalla del editor.
Paso 2: Agregar texto, icono y enlace al botón #
Abra la configuración del botón dual y vaya al botón dual. Luego,
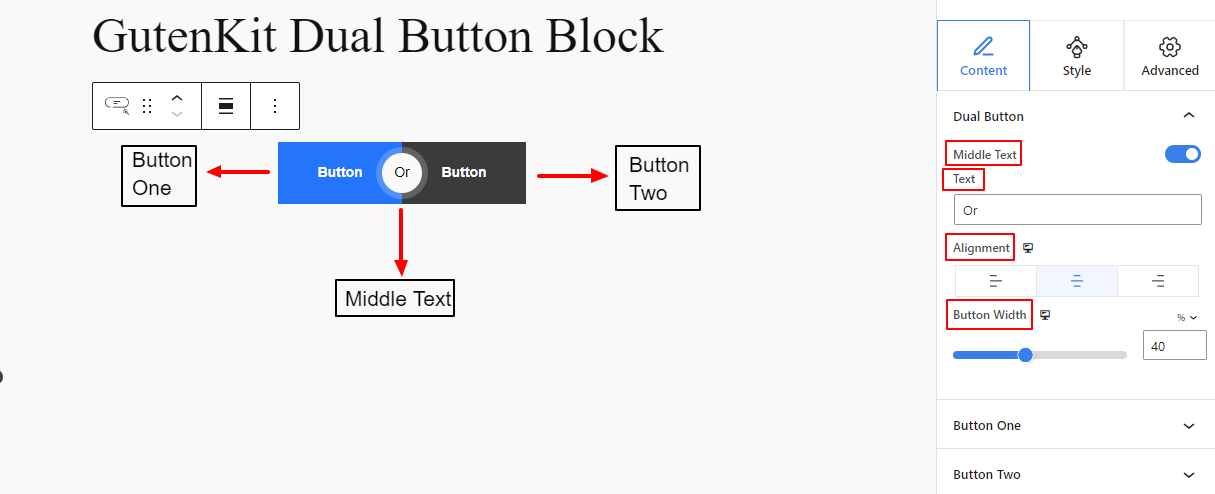
Bajo el botón dual: #

- Texto intermedio:Este botón está habilitado de forma predeterminada, deshabilítelo para ocultar el texto del medio.
- Texto:Ingrese el texto del medio en este cuadro.
- Alineación: Define la posición completa del botón dual (izquierda, centro, derecha)
- Ancho del botón:Utilice este control deslizante para determinar el grosor de ambos lados del botón.
A continuación, verás las configuraciones del Botón Uno y del Botón Dos. Ambas opciones tienen las mismas funciones:
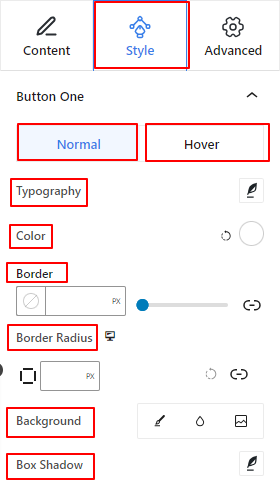
Debajo de los botones uno y dos: #

Tipografía:Controle toda la personalización relacionada con la tipografía de los botones, como la familia de fuentes, el tamaño, el peso, el estilo, el espaciado entre líneas y letras, y más.Color:Utilice este selector de color para establecer el color del texto del botón.Borde:Desde aquí establecerá el estilo, el grosor y el color del borde.Radio del borde: ingrese un valor en el cuadro para determinar la redondez del borde del botón.Fondo:Seleccione un tipo de fondo para el botón entre clásico, degradado o imagen.Sombra de la caja:Al hacer clic, se abrirá la configuración para agregar efectos de sombra alrededor del borde.

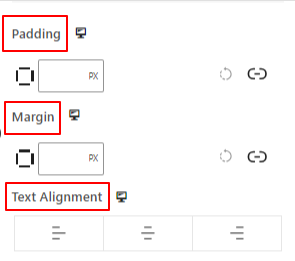
- Relleno:Ingrese un valor para agregar espacio interior alrededor del botón.
- Margen:
- Alineación del texto: Coloque el texto del botón a la izquierda, al centro o a la derecha.
A continuación, verá las opciones de personalización para el texto del medio.
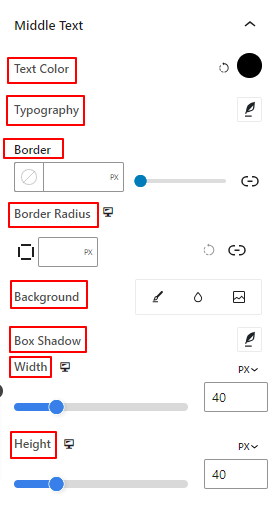
Texto medio: #

- Tipografía:Obtenga todas las configuraciones de tipografía como
- Color:Utilice este selector de color para agregar color al texto del medio.
- Borde:Obtenga todas las configuraciones de borde, como estilos de borde, grosor y color.
- Radio del borde:Defina un valor para establecer la redondez del borde.
- Fondo:Agrega un color de fondo al texto del medio.
- Sombra de la caja:Esta área de configuración le permite aplicar efectos de sombra al texto del medio.
- Ancho:Define el tamaño horizontal del área de texto del medio.
- Altura:Al igual que la configuración anterior, esta función le permite medir el tamaño vertical del texto del medio.
Paso 4: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque, el fondo, los estilos de borde y controlar su visibilidad.
Disposición, #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad
#

El módulo de visibilidad le permite controlar la visualización de los diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (Escritorio, Tableta, Móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo. Sin embargo, aún puede verlo en la vista del editor. Ahora que ha aprendido sobre todas las configuraciones del bloque de botón doble GutenKit, intente agregar un bloque llamativo y funcional a su editor de bloques de Gutenberg.




