Para crear una sección de contenido plegable que revele más información sobre la interacción del usuario, el bloque desplegable de GutenKit puede resultar de ayuda. Es ideal para descripciones detalladas de productos, para agregar imágenes o para ocultar contenido extenso.
Vea cómo funciona el bloque.
Bloque de despliegue GutenKit #
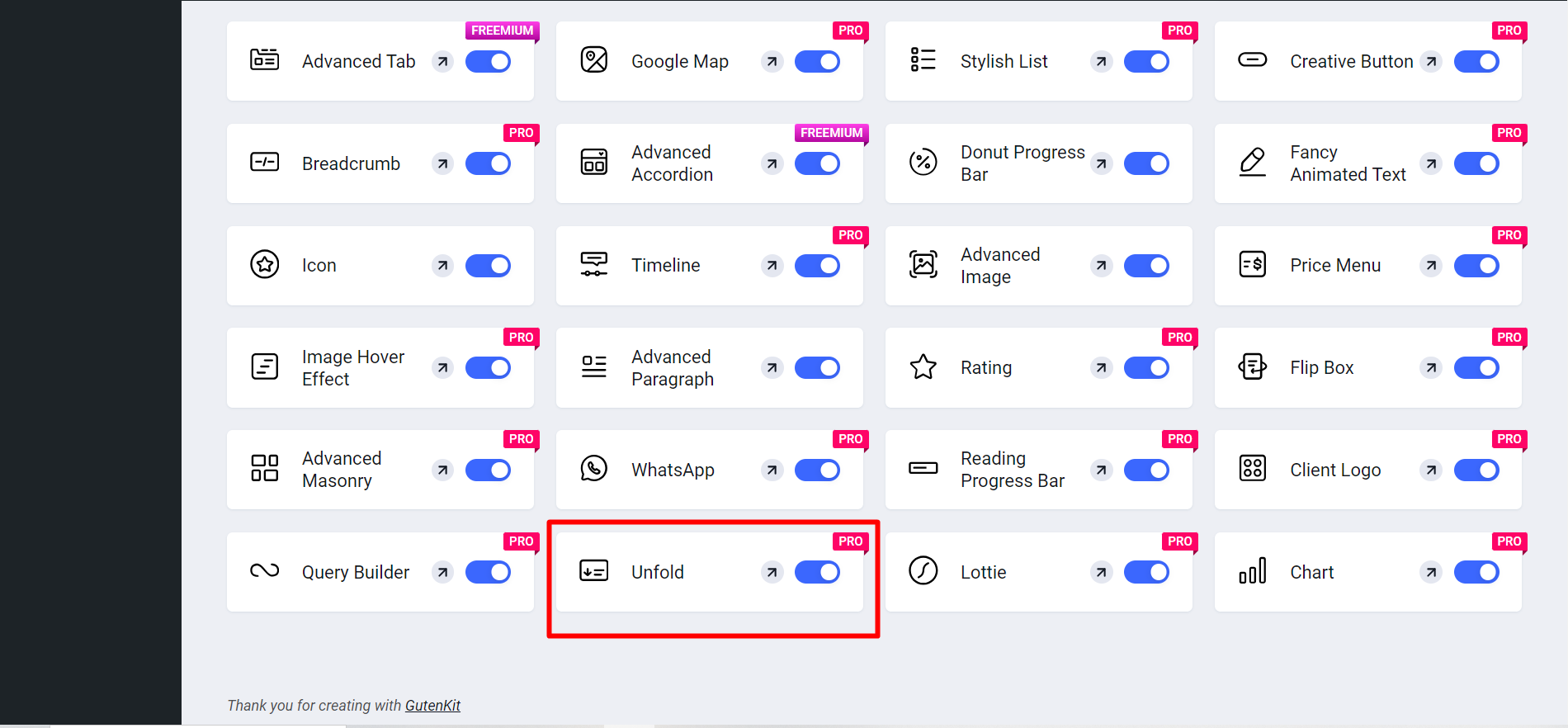
Vaya a GutenKit desde su panel de control -> Ir a bloques -> Encuentra Desplegar -> Enciéndelo

Buscar el bloque #
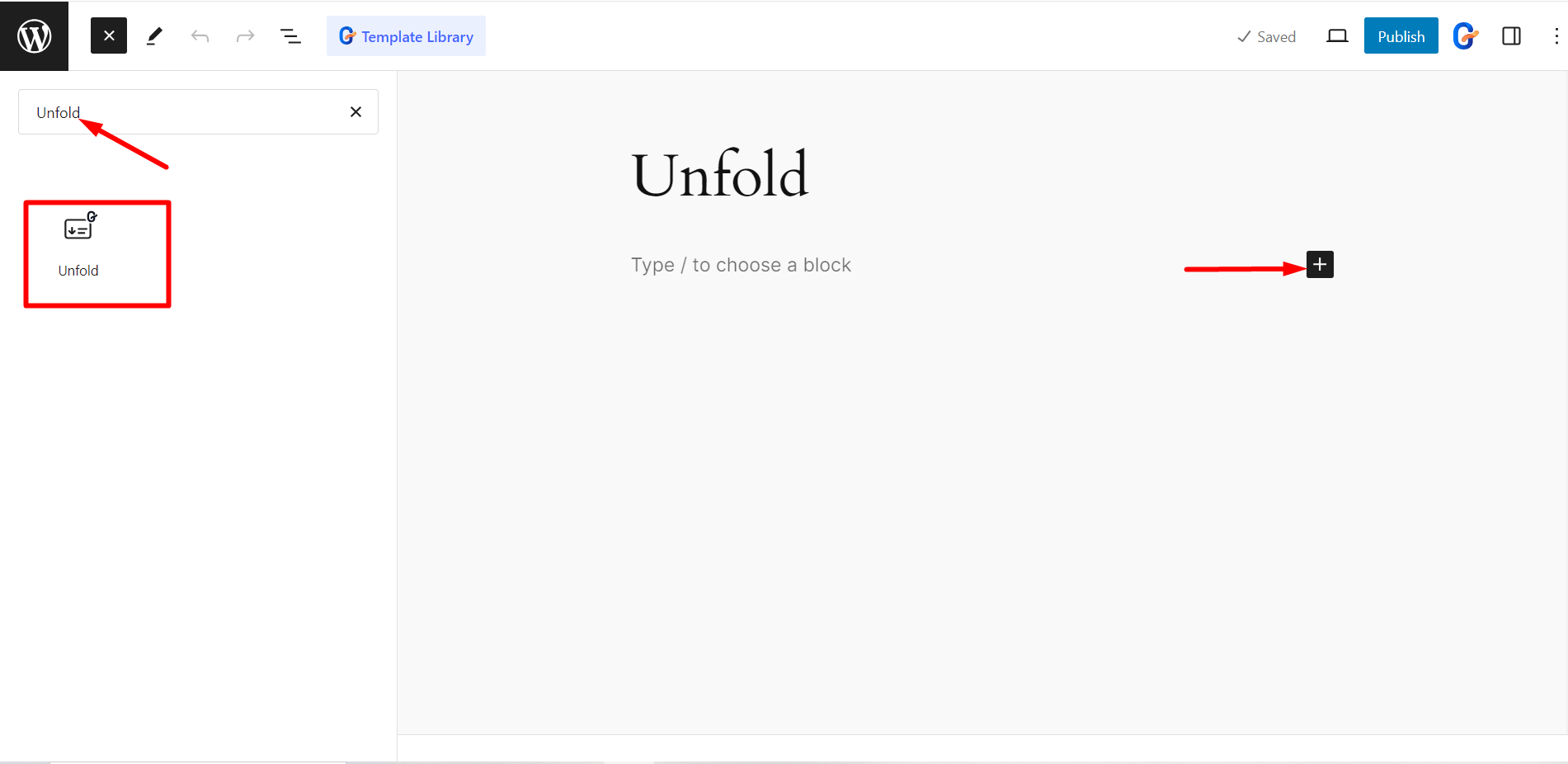
Desde el panel de WordPress, abra la página/publicación donde desea utilizar el bloque Desplegar.
Luego busque y simplemente haga clic/arrastre y suelte el bloque Desplegar GutenKit.

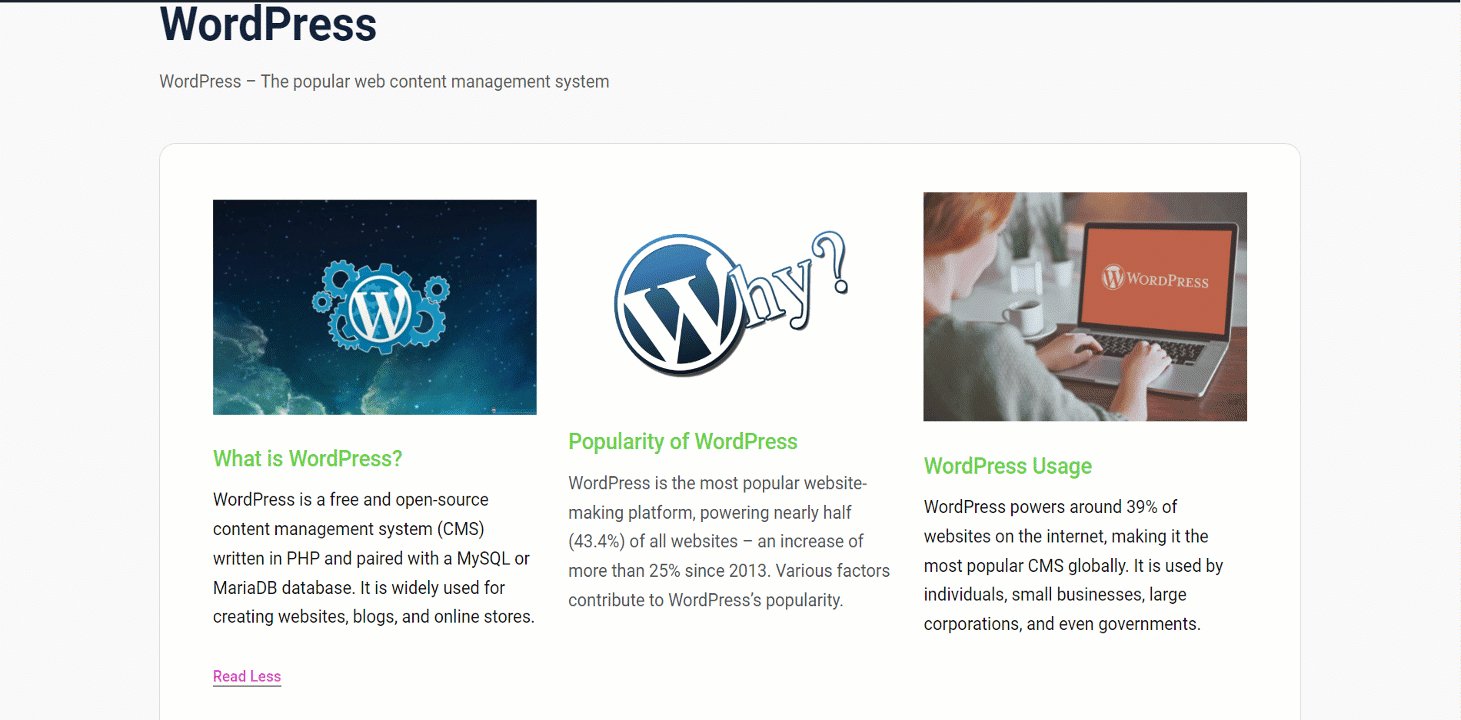
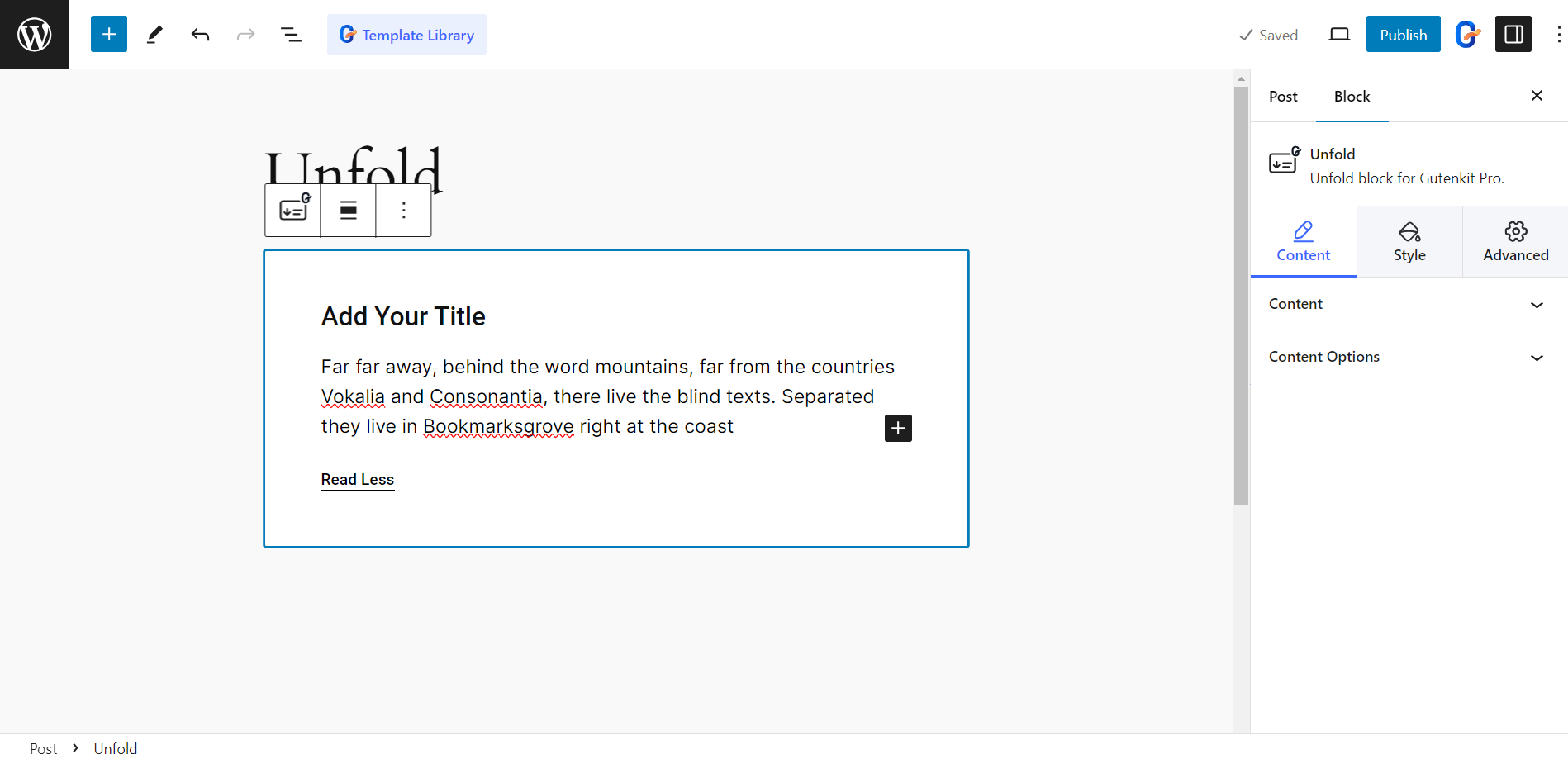
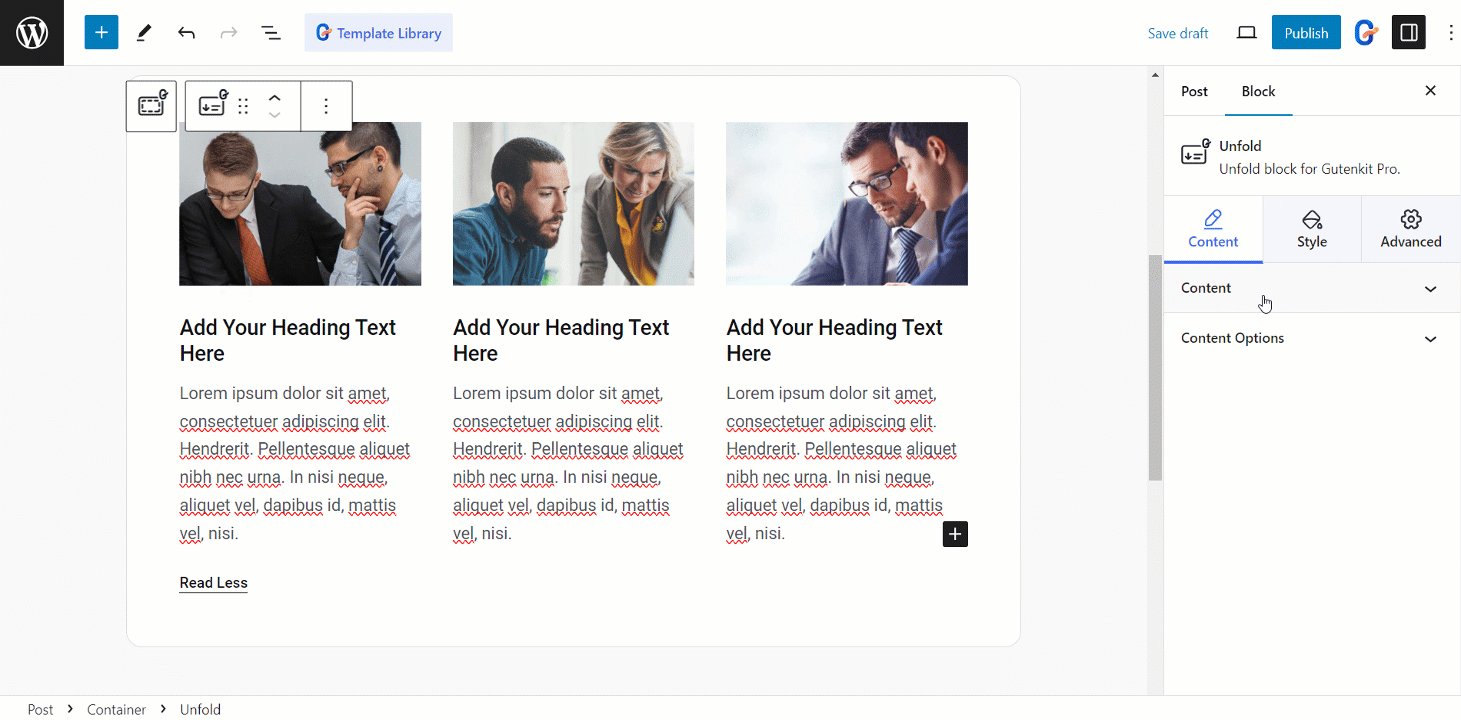
El bloque se ve así. También puedes usar una plantilla de despliegue GutenKit de la biblioteca.

Personalización de la parte de contenido #
Veamos las opciones de personalización:
Contenido #
- Título:Escribe el texto del título en el cuadro para la sección de despliegue.
- Expandir texto del botón: Insertar texto para el botón expandir.
- Texto del botón Contraer:Agregar texto de botón para el botón contraer.
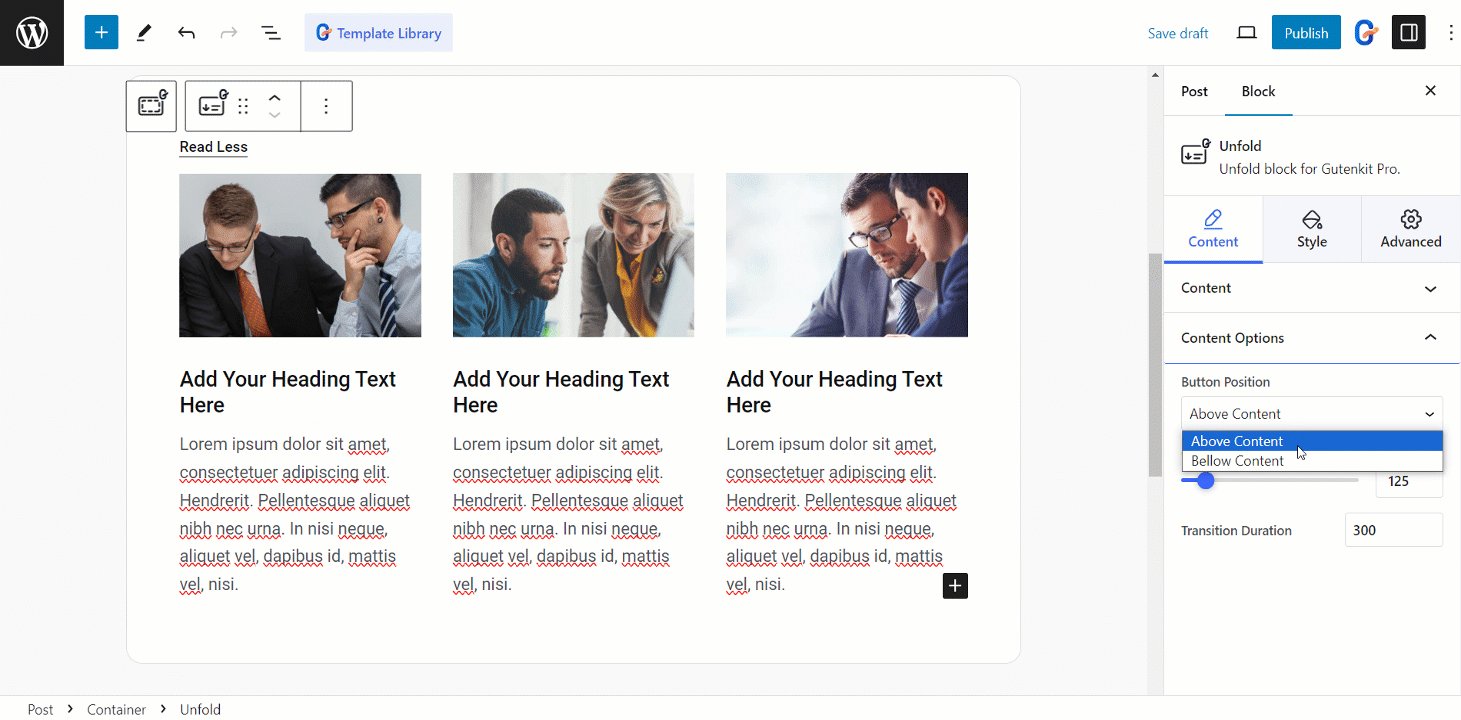
Opciones de contenido #
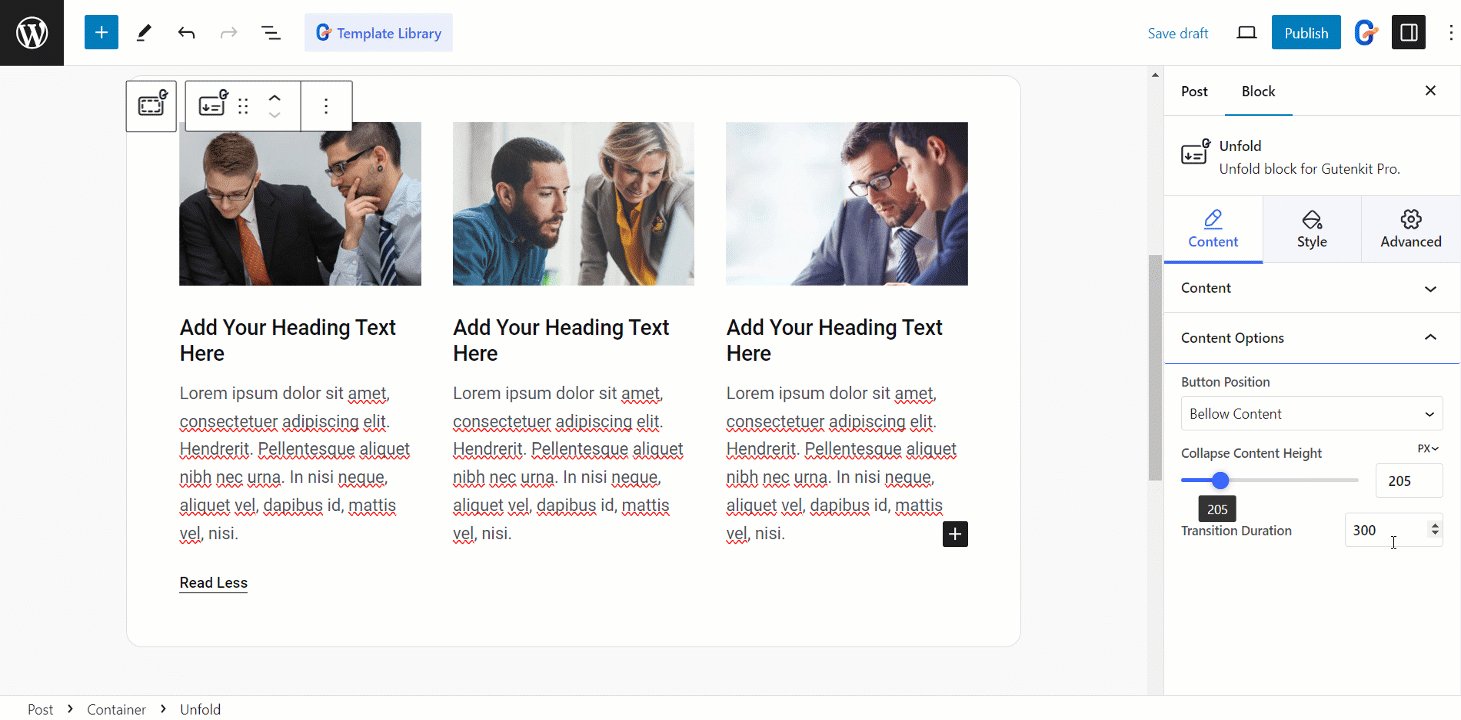
- Posición del botón: Mostrar el botón debajo o encima del contenido.
- Contraer contenido Altura: Utilice el control deslizante para establecer la altura del área de contenido contraída.
- Duración de la transición:Establezca la velocidad de despliegue del contenido.

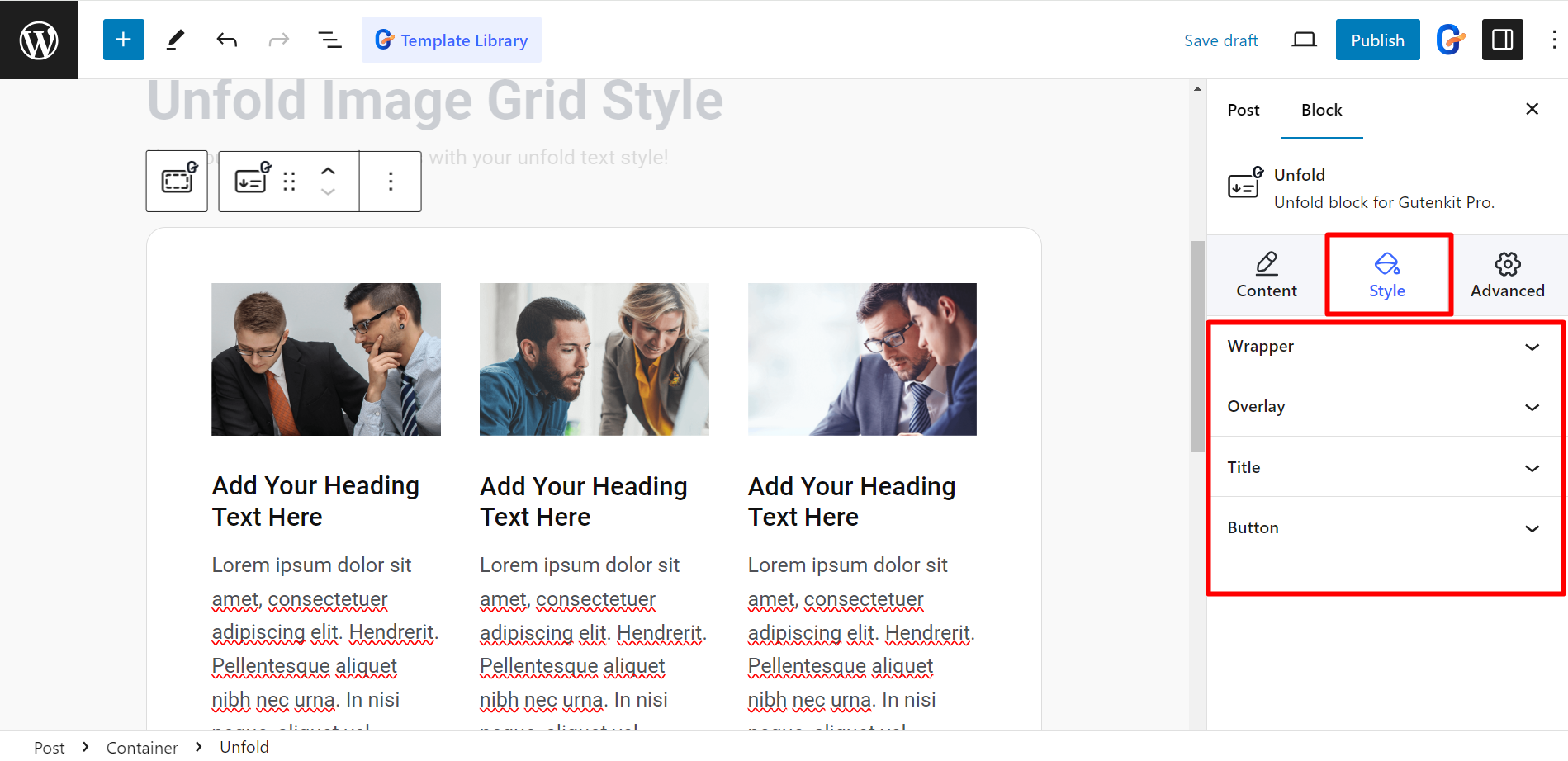
Estilo de edición #
- Envoltura: Las opciones de estilo del contenedor son Alineación del texto, Ancho, Color del texto, Tipo de fondo, Borde, Radio del borde, Relleno, Margen, Tipografía y Sombra del cuadro.
- Cubrir: Personalice el color de superposición, el color y la altura de superposición.
- Título: Ajustar el margen, la alineación, la tipografía y el color del texto del título.
- Botón: Aquí obtendrá opciones para cambiar el relleno, la alineación, la tipografía, la sombra del texto, el color del texto, el tipo de fondo, el borde, el radio del borde y la sombra del cuadro.

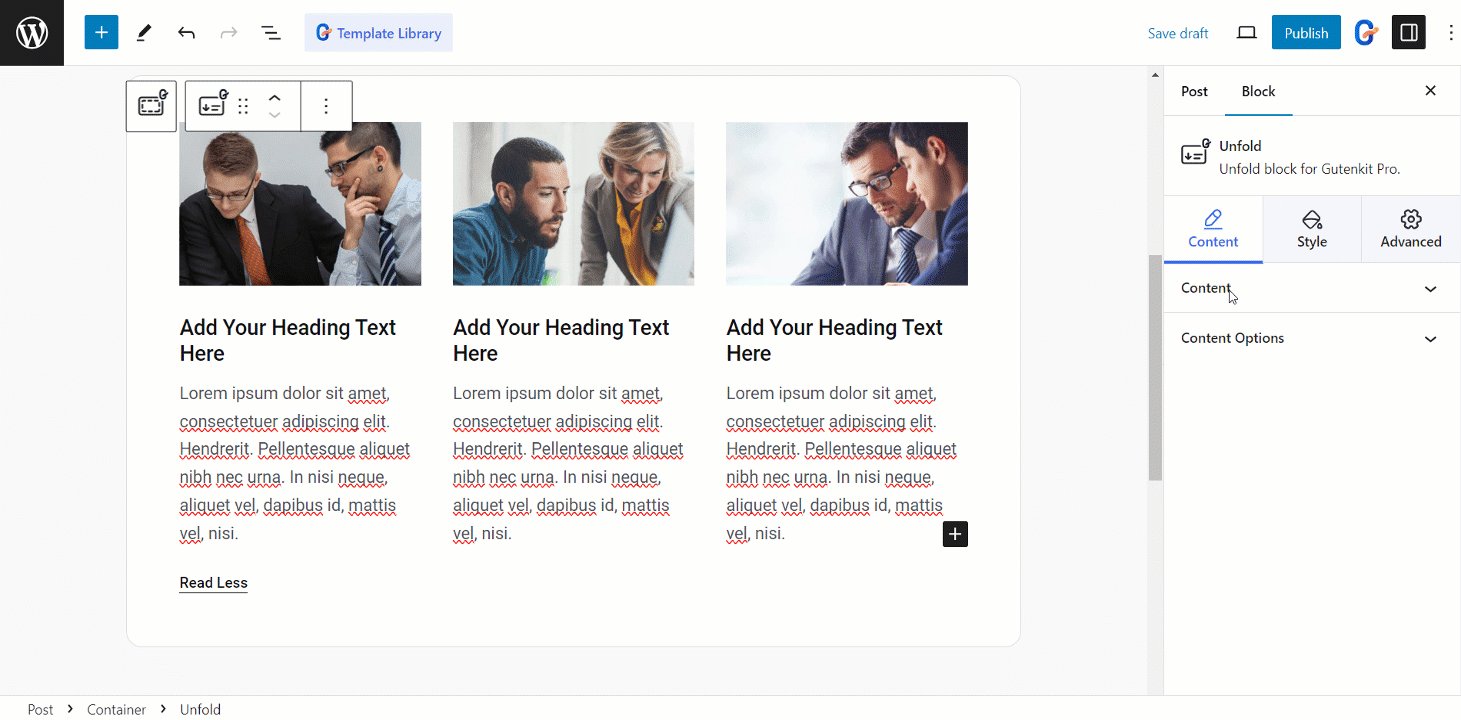
Resultado final #
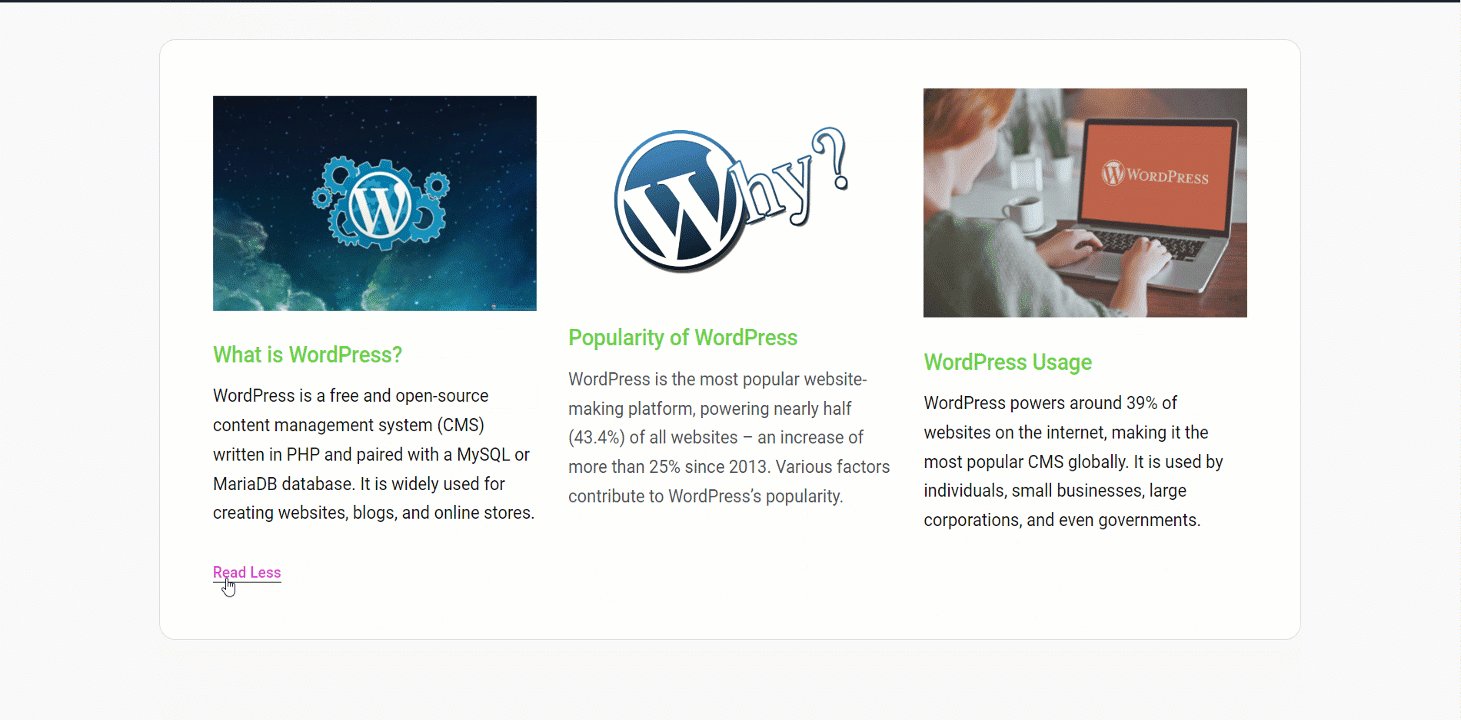
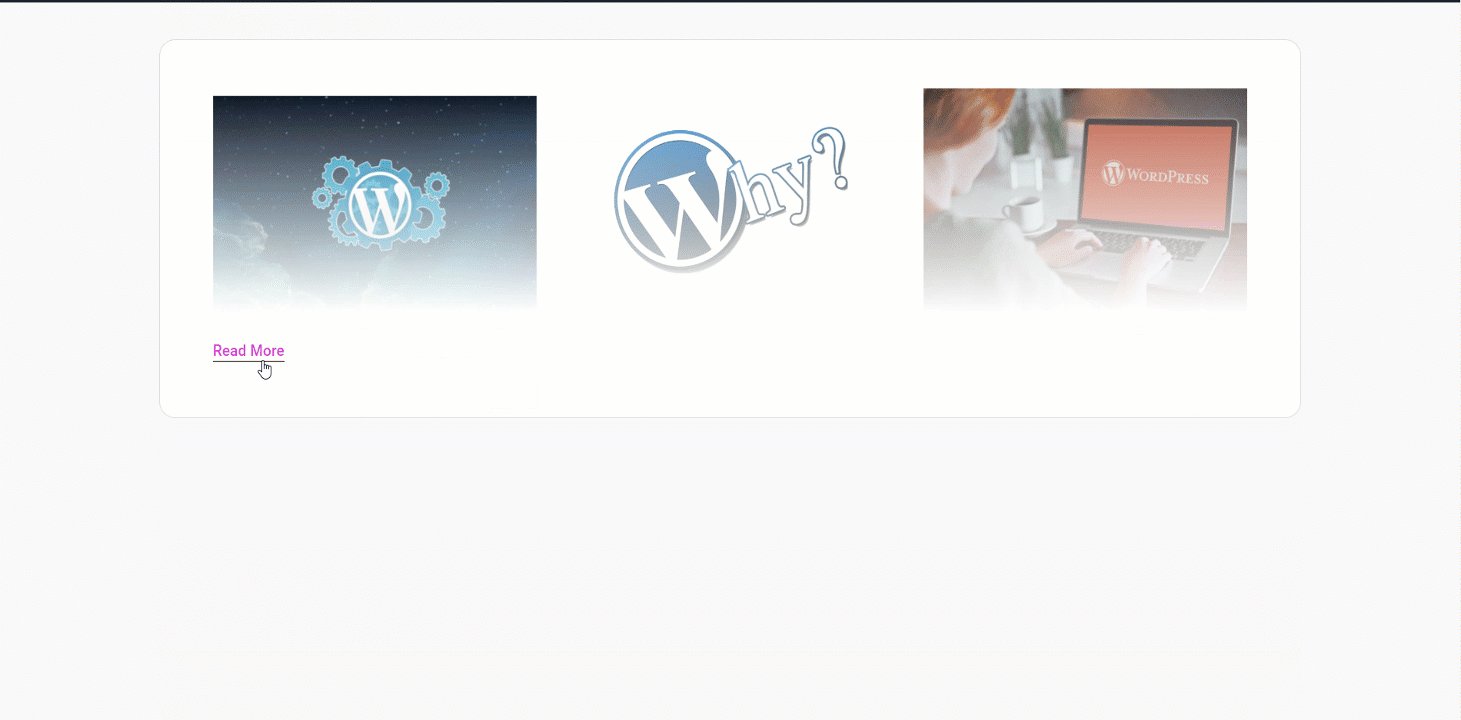
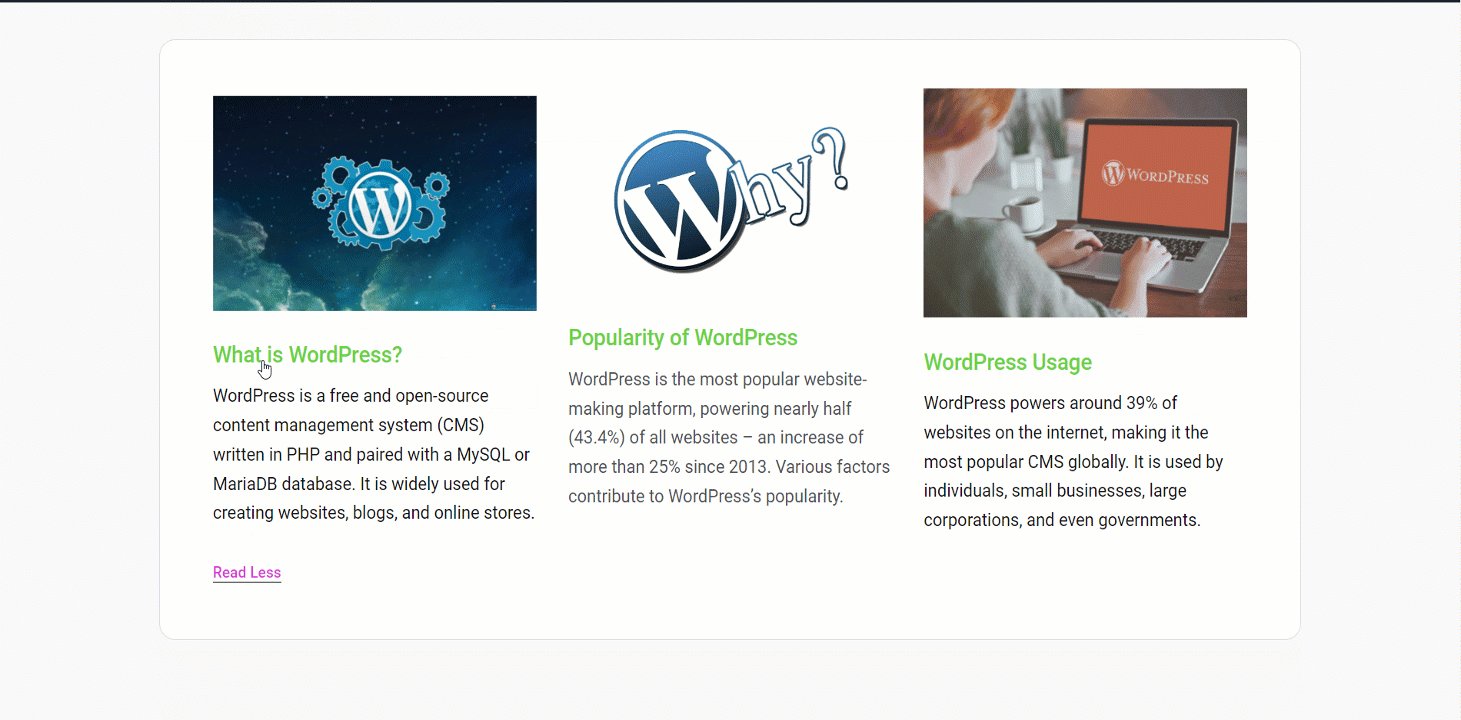
He aquí un ejemplo: