Las calificaciones de estrellas son básicamente una prueba social que brinda a sus visitantes un vistazo rápido a la calidad de sus productos y servicios.
GutenKit viene con un bloque de calificación de estrellas de WordPress que le permite mostrar reseñas de clientes y clientes con un sistema de calificación basado en estrellas en su sitio web.
Aprenda a mostrar calificaciones de estrellas en un sitio web de WordPress usando el bloque de calificación de GutenKit.
Requisito previo: #
Para utilizar el bloque de calificación de estrellas de WordPress en Gutenberg, debe tener instalados los complementos GutenKit Lite y GutenKit Pro en su sitio de WordPress.
- GutenKit Lite (versión gratuita): Descargar complemento
- GutenKit Pro: Obtenga el complemento
Cómo mostrar la calificación de estrellas en WordPress #
Usando el bloque de calificación de estrellas de GutenKit WordPress, puede configurar las calificaciones con una escala de calificación, valor de calificación, icono y posición; También personalice los estilos de los íconos de calificación, incluido el tamaño, el espaciado y los colores de los íconos.
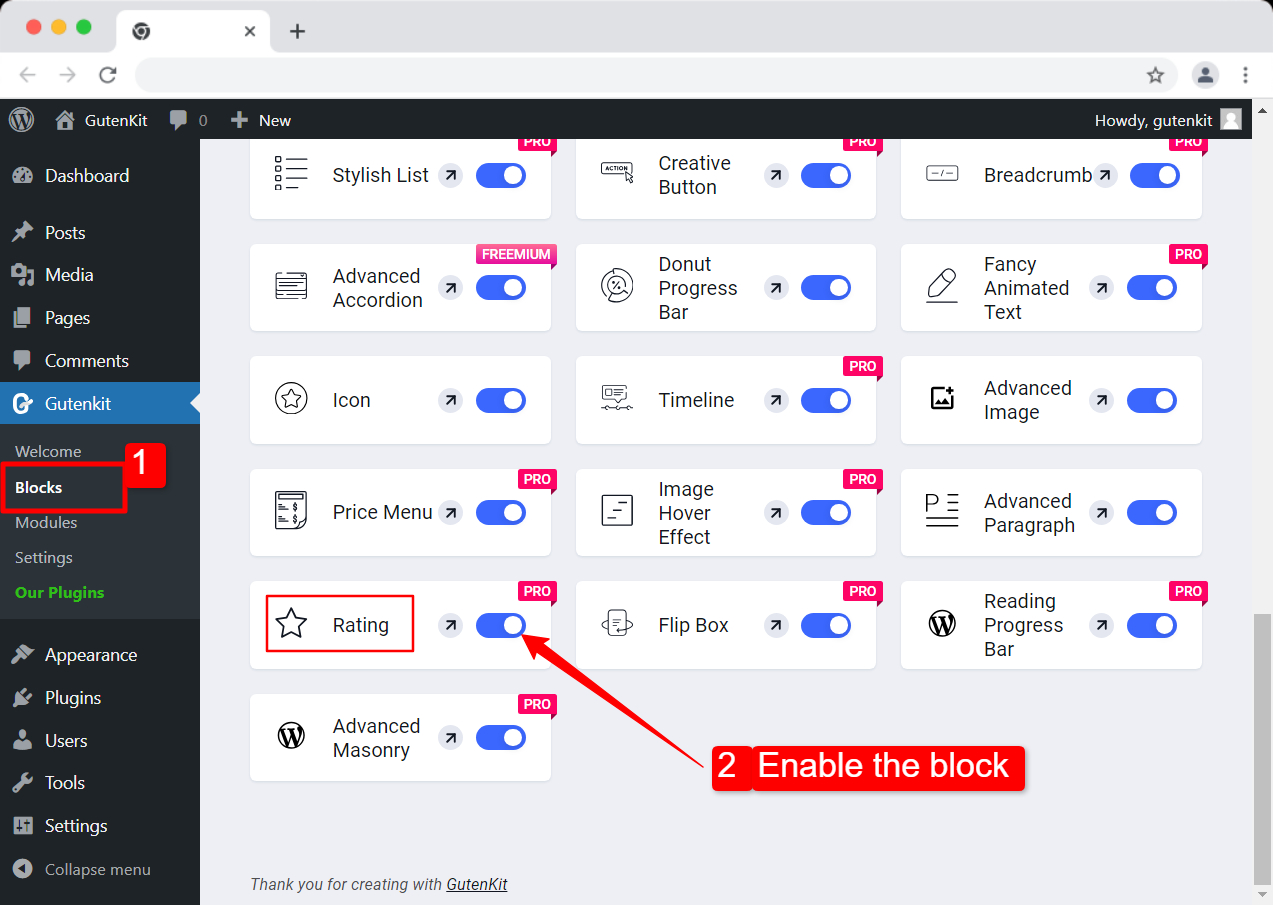
Paso 1: habilitar el bloque de calificación #
Para habilitar el bloque de calificación de estrellas, primero inicie sesión en su sitio de WordPress. Desde su panel de WordPress:
- Navegar a GutenKit > Bloques y encontrar Clasificación bloques de la lista.
- Habilitar el bloque activando el botón de alternancia.

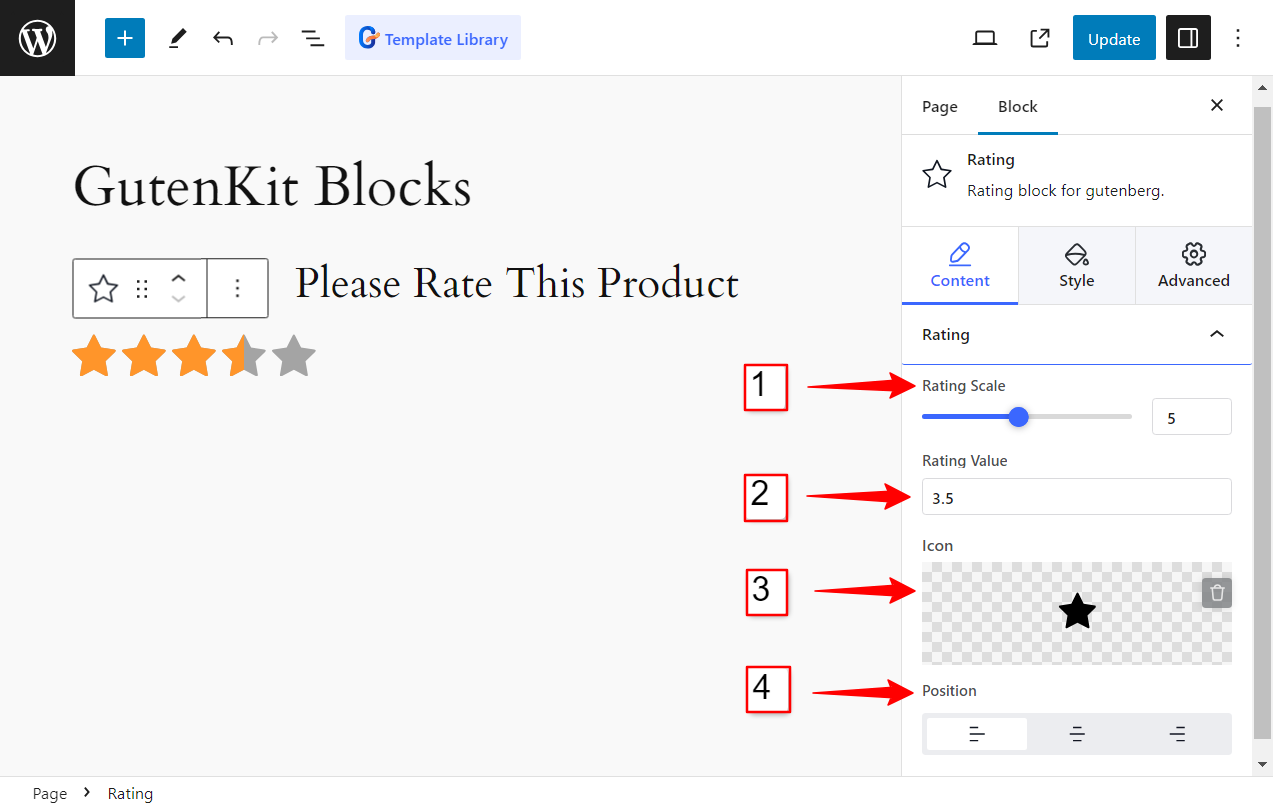
Paso 2: configurar la calificación de estrellas en WordPress #
- Escala de valoración: Selecciona el escala para la calificación de estrellas. Por ejemplo, si configura la escala de calificación en 5, la calificación en el sitio web se mostrará en una escala de 1 a 5 estrellas.
- Valor de calificación: Este es el Calificación de un producto, servicio o experiencia.. Ejemplo: si establece el valor de calificación de estrellas en 3,5, en una escala de 5 estrellas, esto significa que tiene una calificación de 3,5 de 5 estrellas.
- Icono: Elige un ícono para mostrar la calificación de estrellas en su sitio de WordPress. Puedes elegir cualquier icono del Amplia biblioteca de iconos de GutenKit. que viene con más de 900 íconos de fuentes SVG en línea.
- Posición: Puedes configurar el posicion horizontal (alineación) del bloque de calificación de estrellas de WordPress en su página web. Establezca la posición en Derecha, Izquierda o Centro.

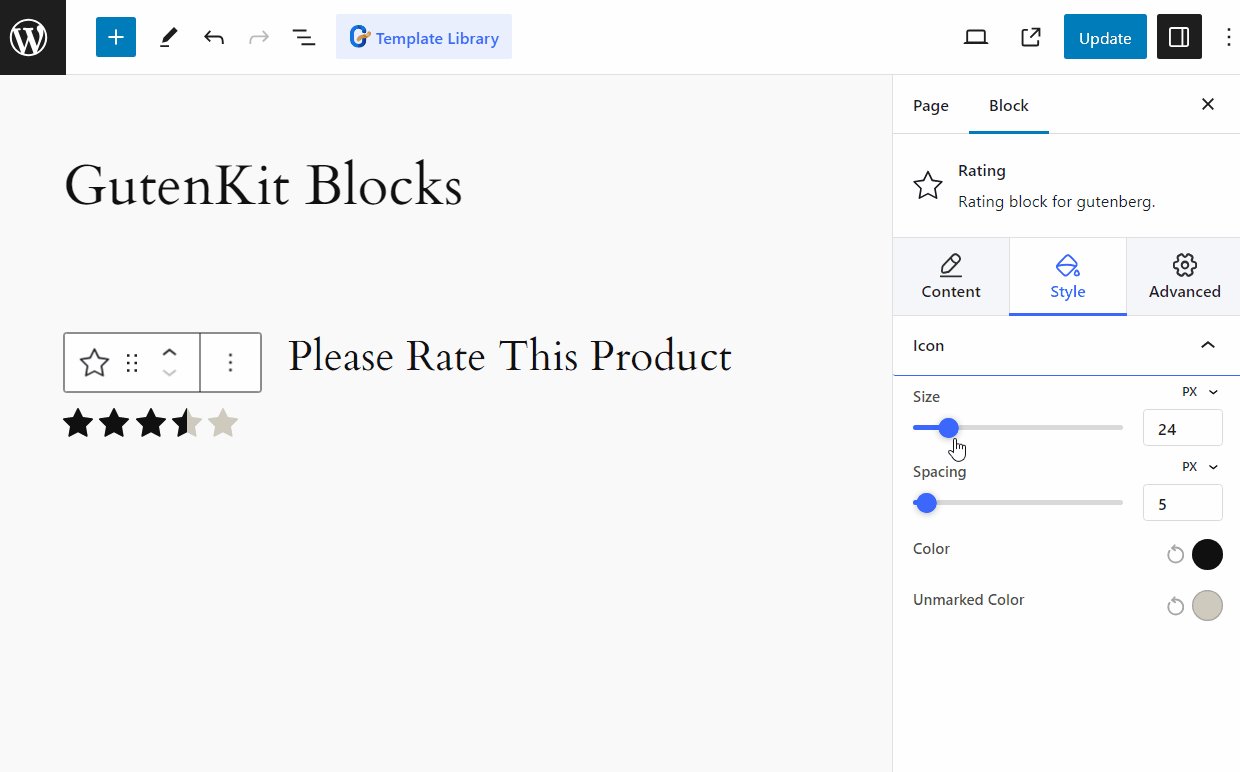
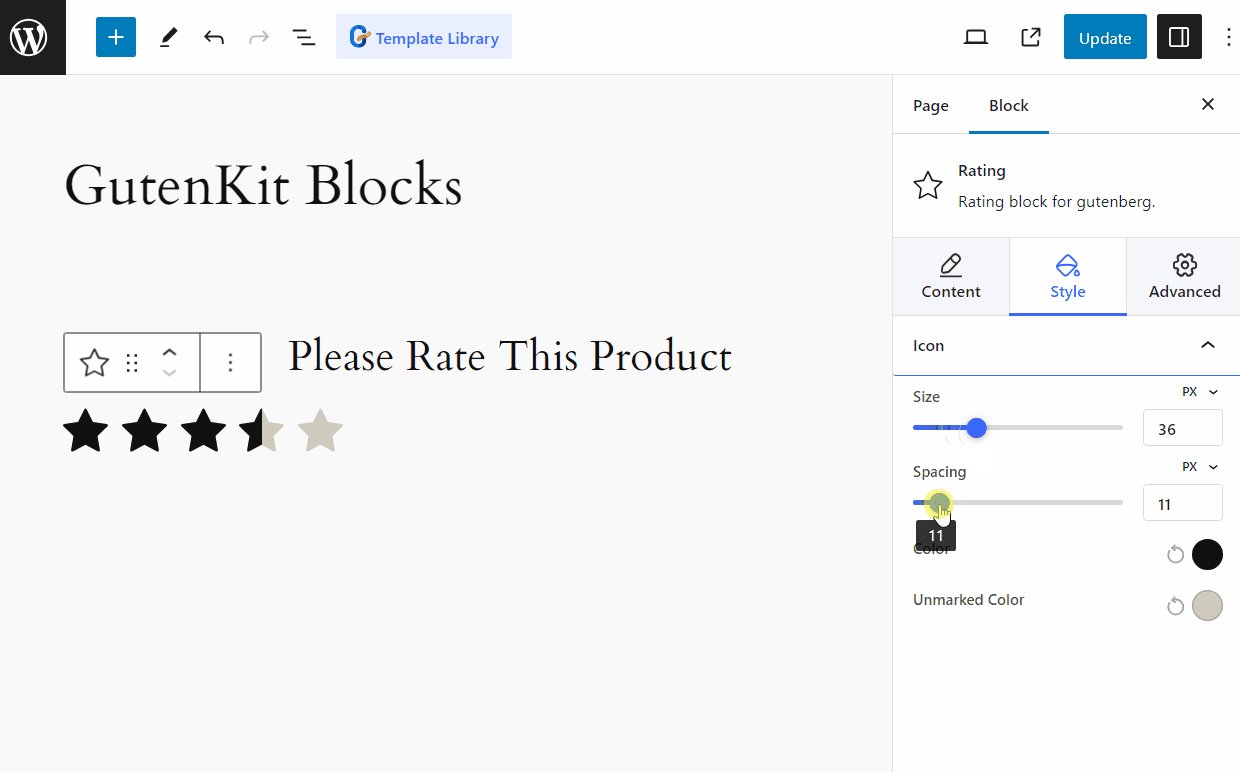
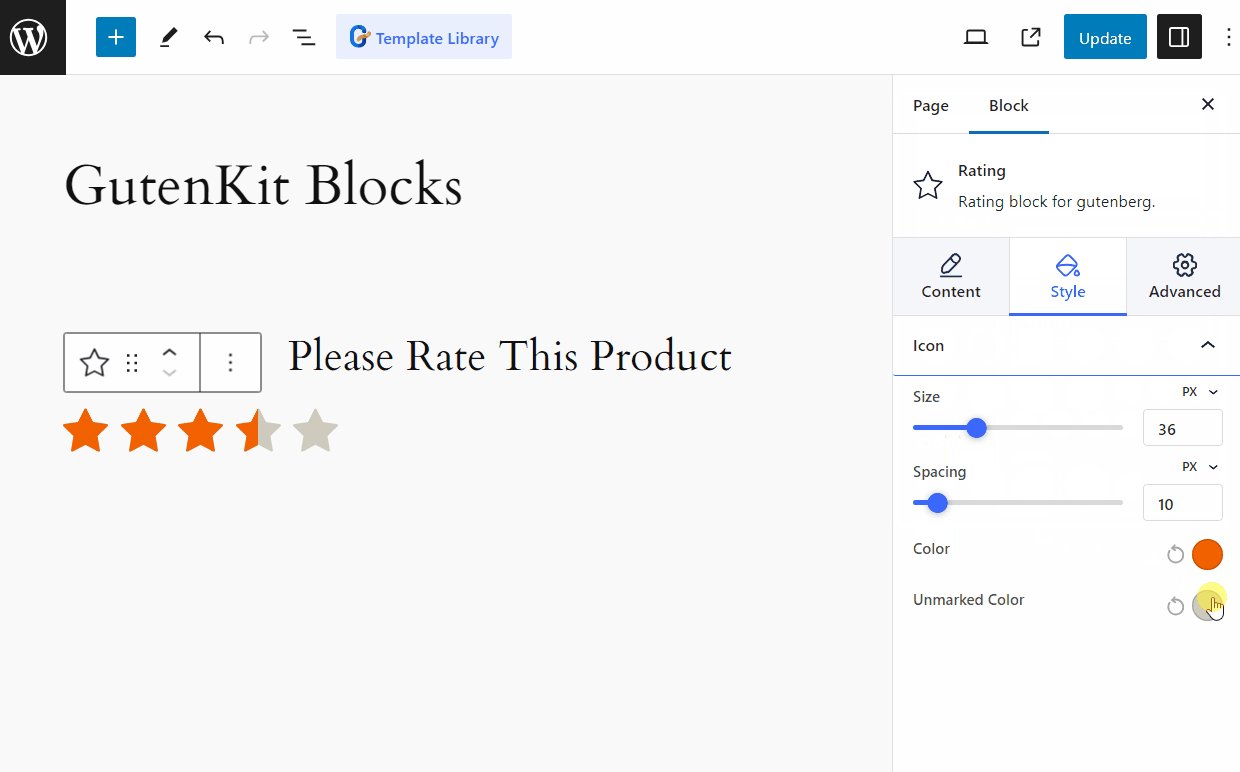
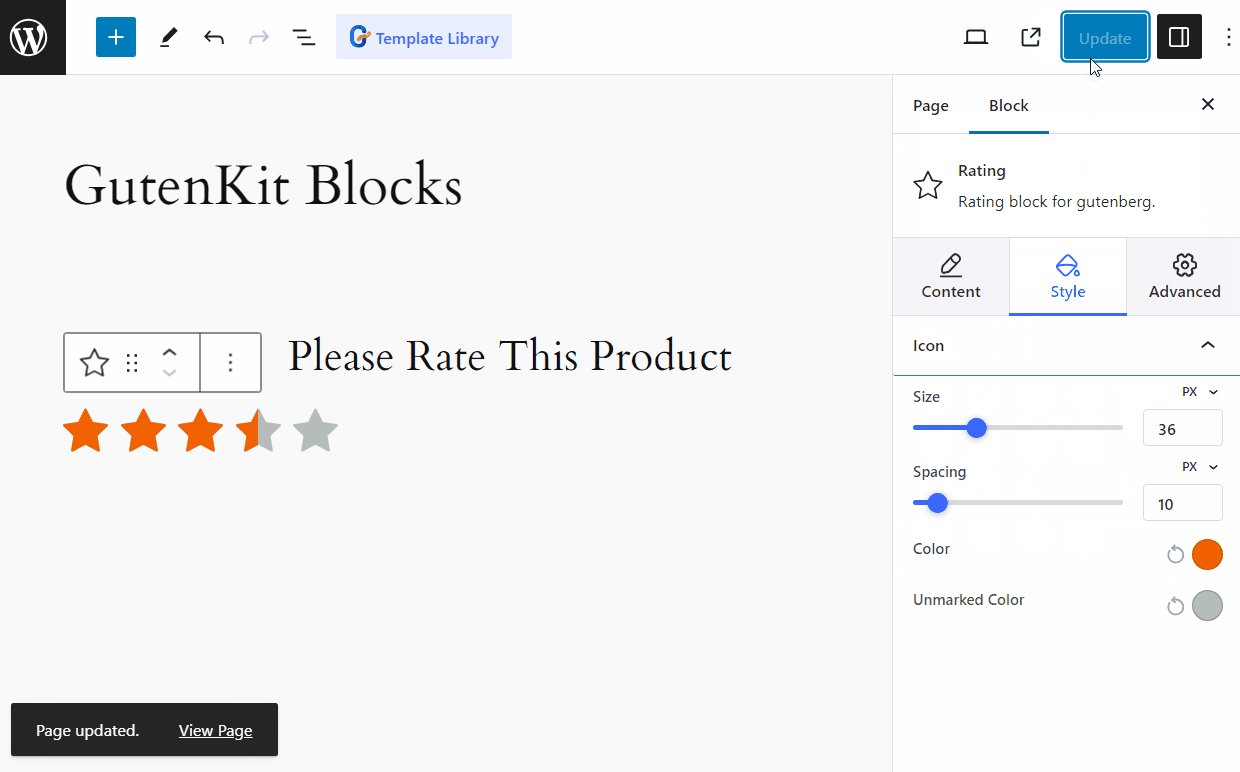
Paso 3: personaliza el ícono de calificación de estrellas de WordPress #
- Tamaño: Selecciona el tamaño del icono de estrella para ajustarlo a tu diseño web.
- Espaciado: Ajustar el espaciado entre iconos de estrellas.
- Color: Selecciona el color de la calificación activa. Por ejemplo: si establece el Valor de calificación en 3,5 estrellas, las tres estrellas y media se establecerán en este color.
- Color sin marcar: color para el iconos de estrellas restantes después de la calificación. Por ejemplo, si califica 3,5 de 5 estrellas, la estrella y media restante se establecerá en un color sin marcar.

Al igual que la compatibilidad con la paleta de colores global, GutenKit viene con muchas funciones más avanzadas para el editor de bloques que incorporan las funciones del creador de páginas a su sitio web creado con Gutenberg.





