ElementosKits es un complemento todo en uno para Elementor que le permite mejorar las capacidades de su sitio web. El complemento incluye widgets, extensiones y módulos completos para ayudarlo a agregar funcionalidades avanzadas a su sitio de WordPress usando un solo complemento.
El Barra de progreso de ElementsKit es una característica para mostrar estadísticas importantes de una manera elegante. Puedes visualizar el crecimiento numérico de cualquier tarea o hito usando la barra de progreso en Elementor. Lea esta documentación para aprender cómo usar el widget de la barra de progreso para Elementor.
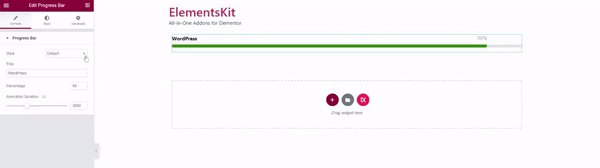
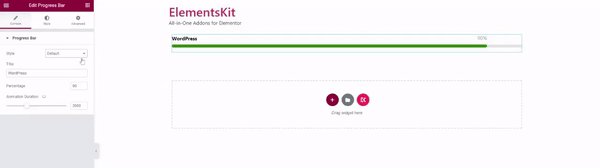
Paso 1: configurar la barra de progreso en Elementor #
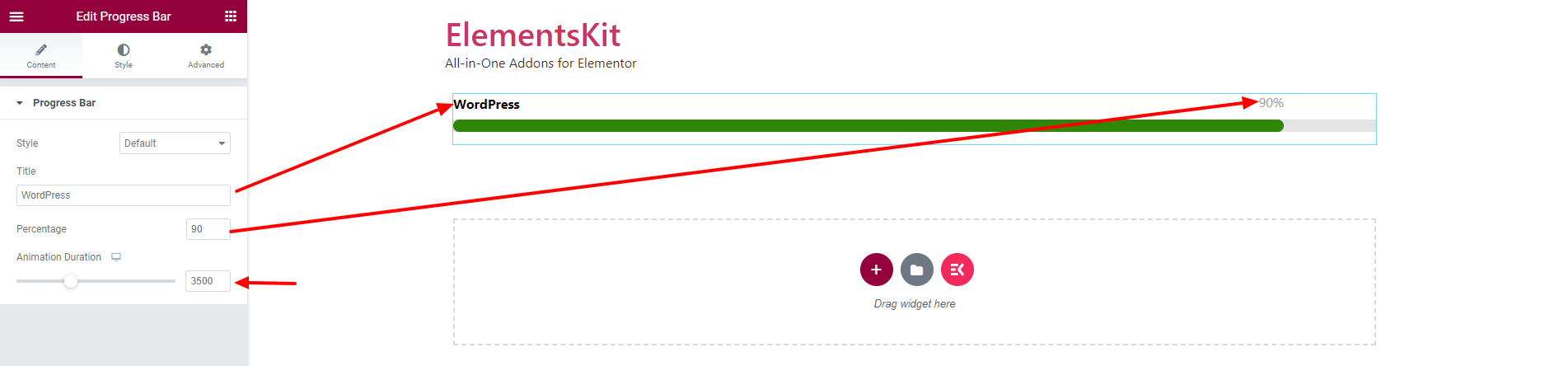
Primero, abra el editor de Elementor y arrastre el widget de la barra de progreso a su diseño. Luego configure la barra de progreso de WordPress en Elementor.
Para configurar el widget,
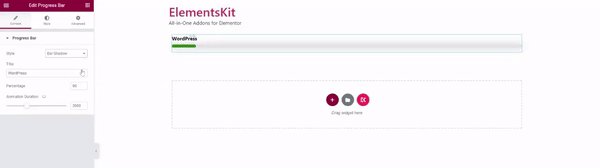
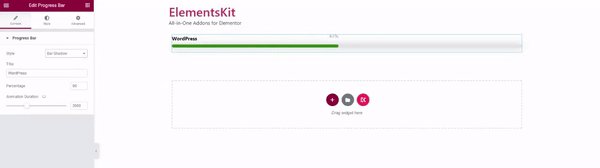
- Seleccione la barra de progreso Estilo de la lista de estilos disponibles. Si eliges el Contenido interno estilo, puedes Agregar icono a la barra de progreso.

- Selecciona el Título texto para la barra de progreso.
- Ingresar Porcentaje de progreso que mostrar.
- Ajustar Duración de la animación por mostrar la progresión.

Paso 2: personaliza los estilos de la barra de progreso #
En la pestaña Estilo, puede personalizar los estilos de barra, pista, título y porcentaje para la barra de progreso de WordPress en Elementor.
2.1 barra #
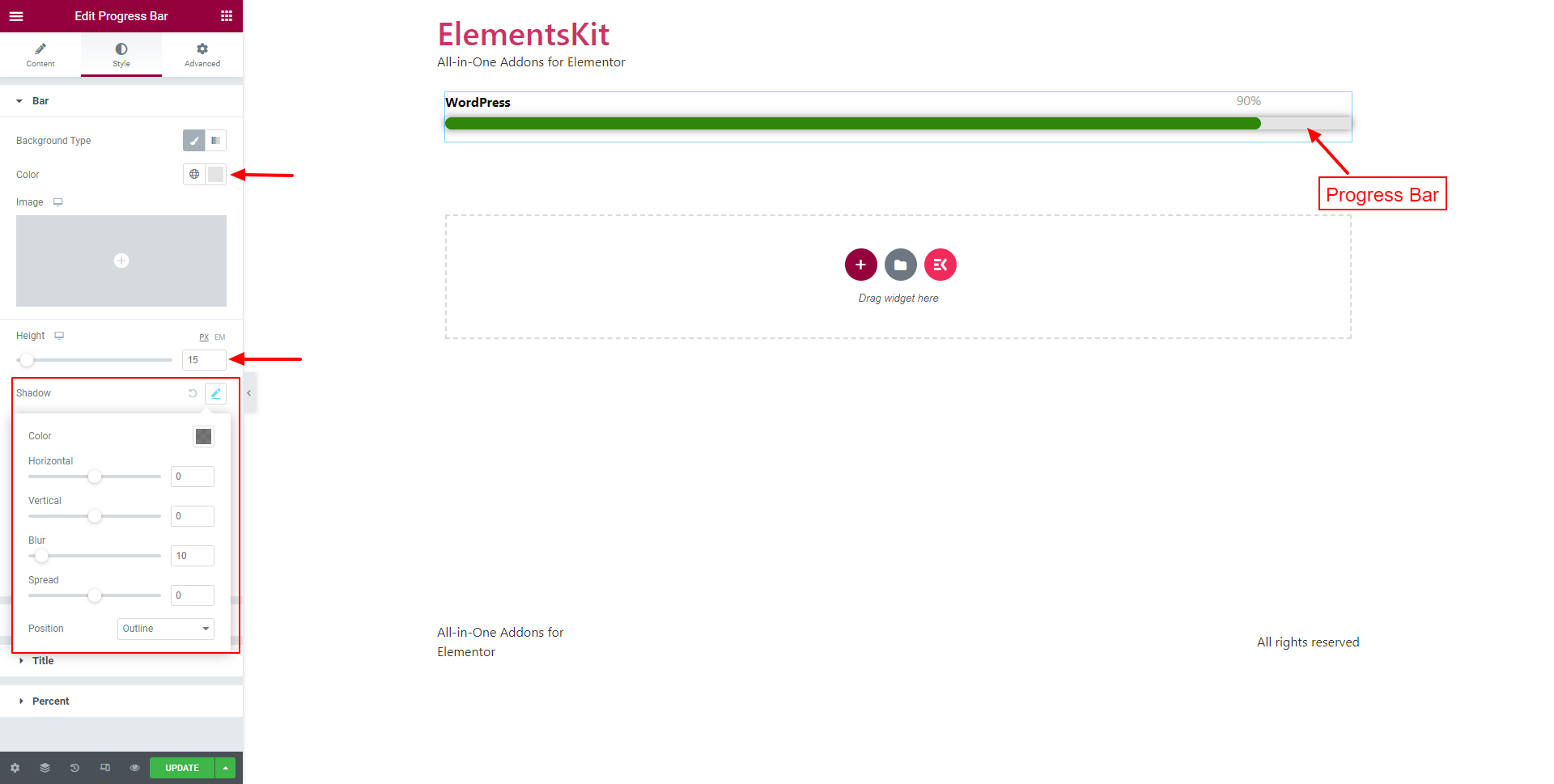
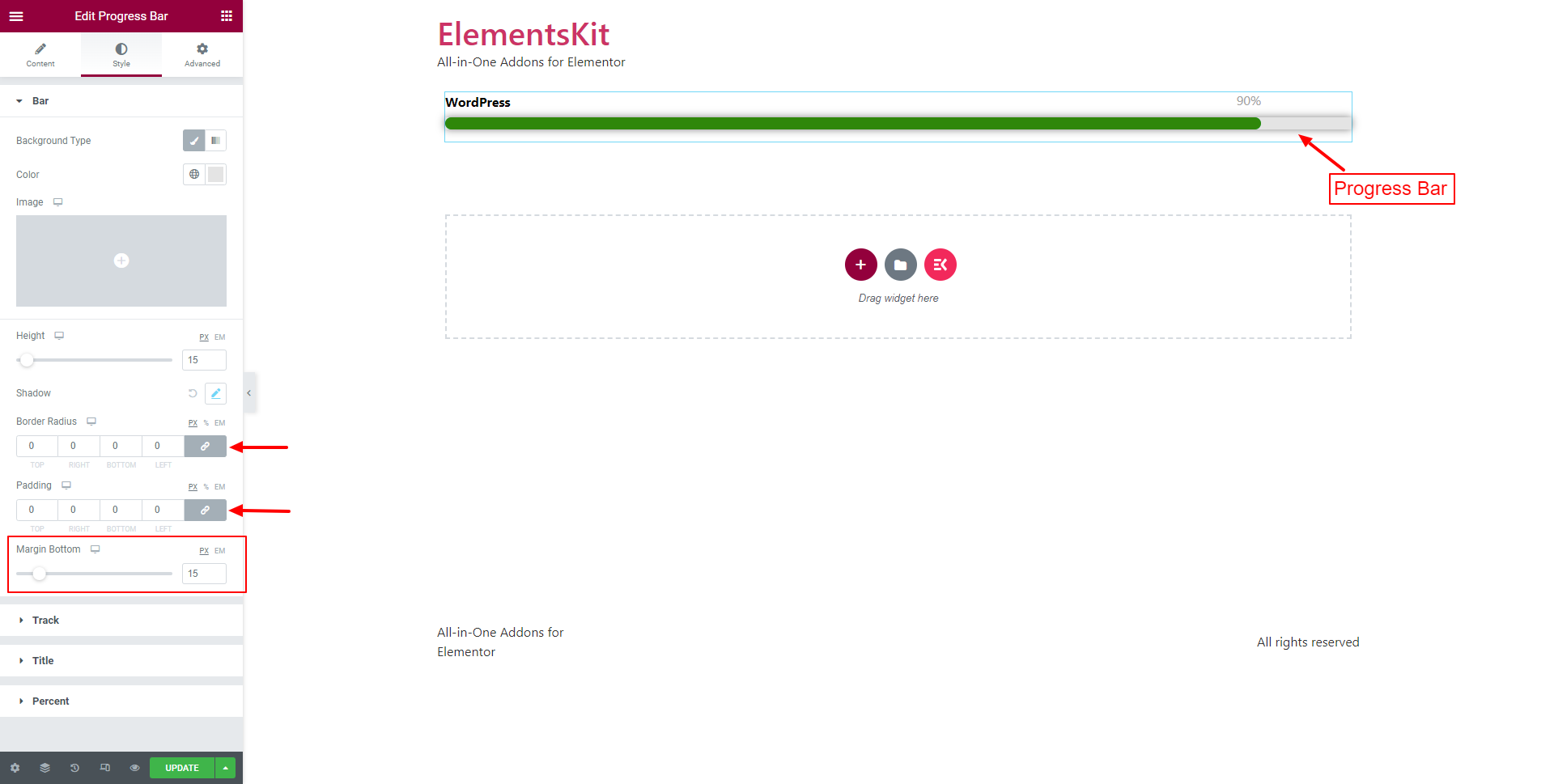
Para personalizar la barra de progreso,
- Selecciona el Tipo de fondoy elija un color de fondo.
- Ajustar el Altura de la barra.
- Luego personaliza el Sombra ajustes.

- Selecciona el Radio del borde y Relleno.
- Ajustar el Margen inferior de la barra.

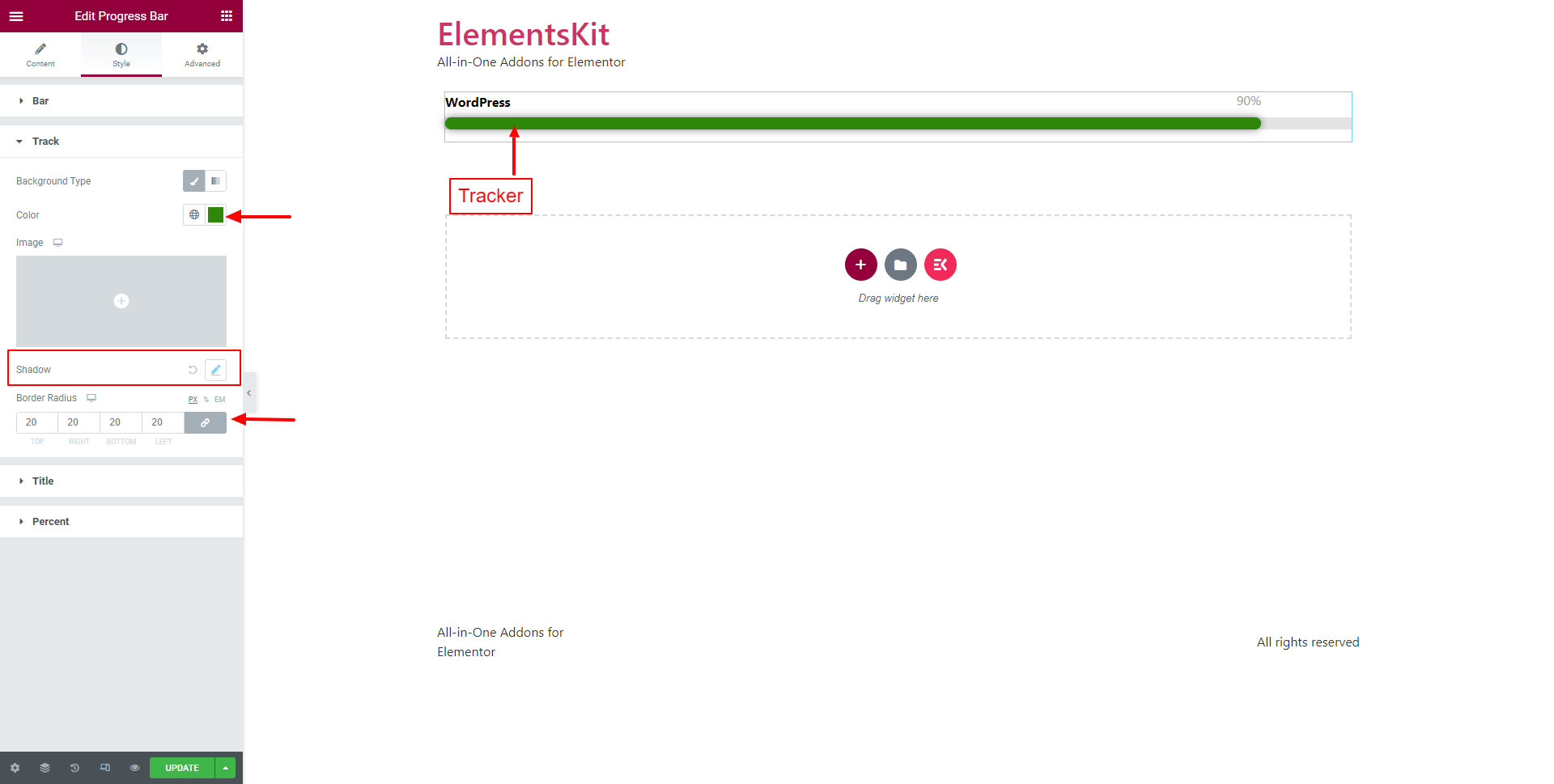
2.2 Pista #
Para personalizar la barra de seguimiento,
- Selecciona el Tipo de fondo y elige un color de fondo.
- Establecer los atributos para Sombra.
- Y establezca el Radio del borde.

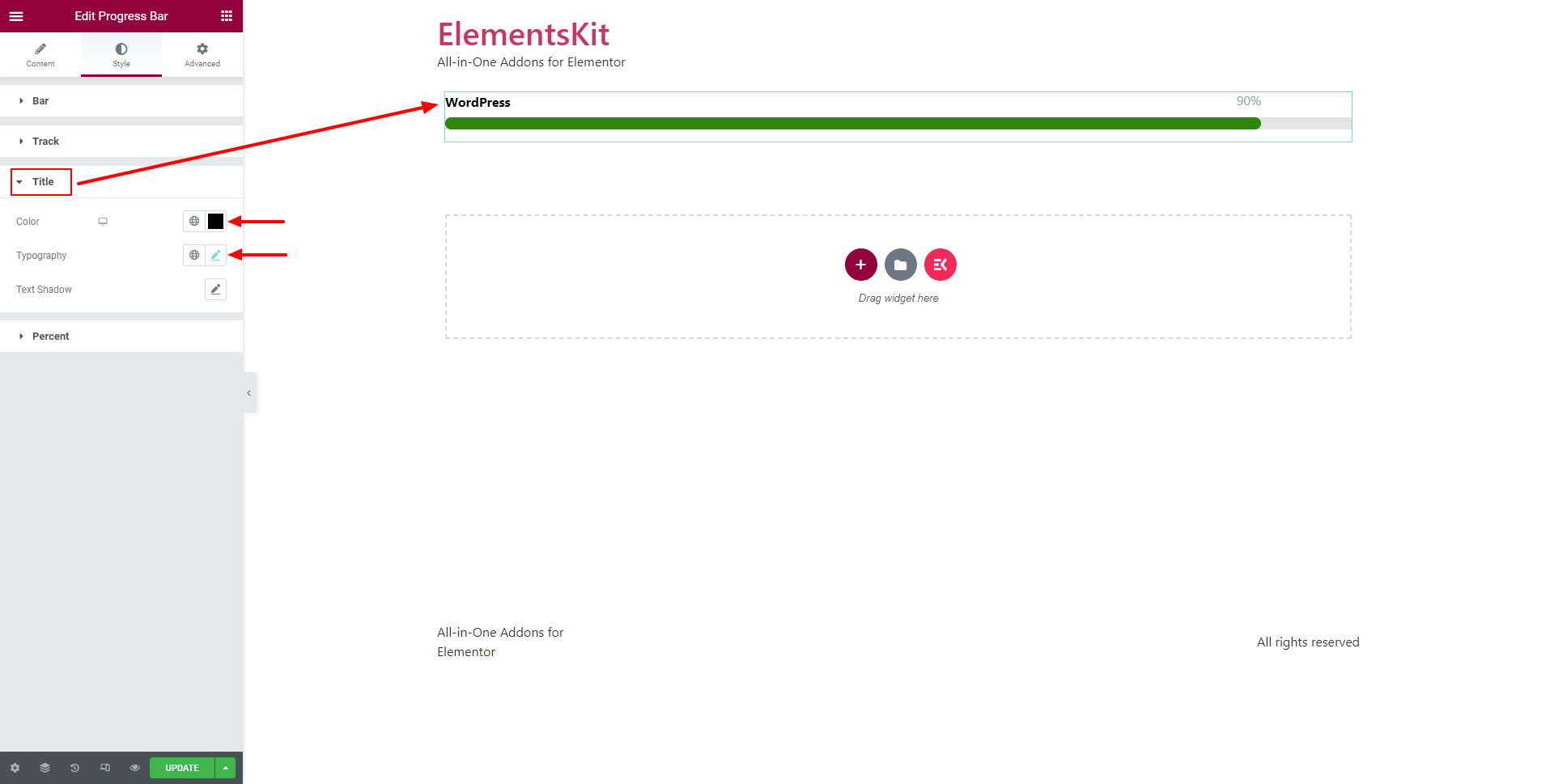
2.3 Título #
Para personalizar el título de la barra de progreso en Elementor,
- Elegir el Color del título.
- Tipografía del texto del título.
- Ajustar el Sombra de texto.

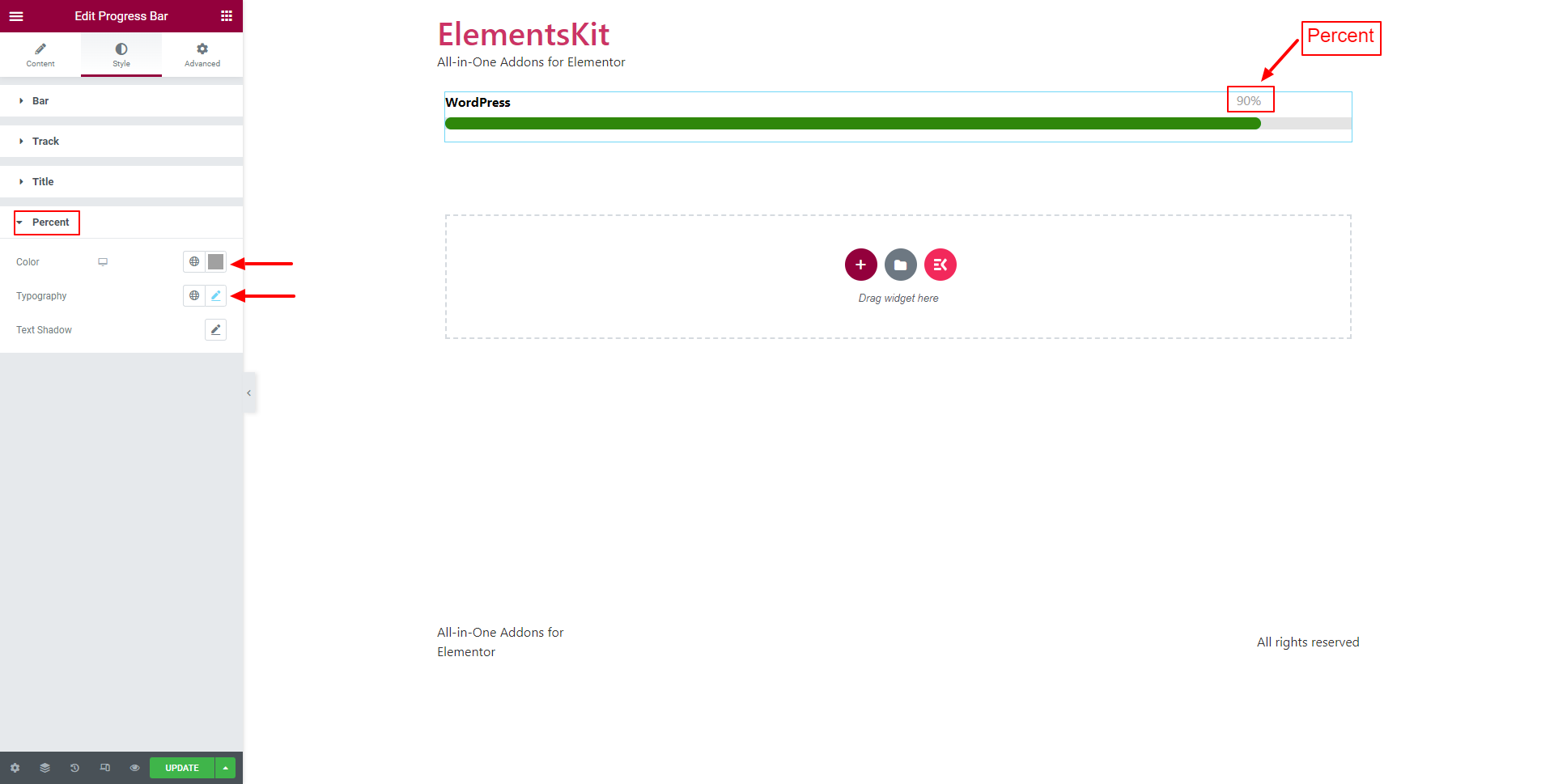
2,4 por ciento #
Para personalizar el porcentaje de la barra de progreso en Elementor,
- Elegir el Color porcentual.
- Tipografía del número porcentual.
- Ajustar el Sombra de texto.

Siguiendo los pasos anteriores, puede crear una llamativa barra de progreso de WordPress en Elementor.




