Mira nuestra guía en vídeo:
O siga las instrucciones paso a paso:
Generación de clave API de Facebook #
Empezando
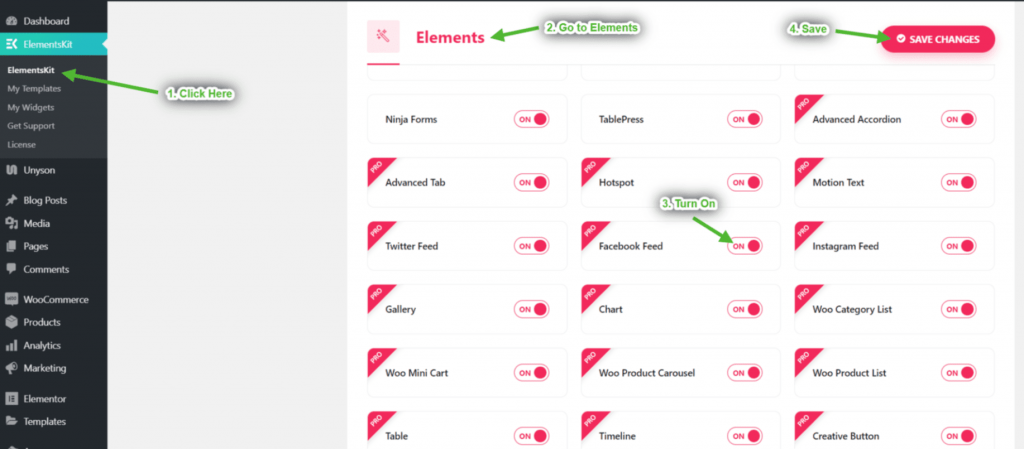
Paso=>1: Ir a kit de elementos=> Elementos=> Asegúrate de que tu Feed de Facebook está activo

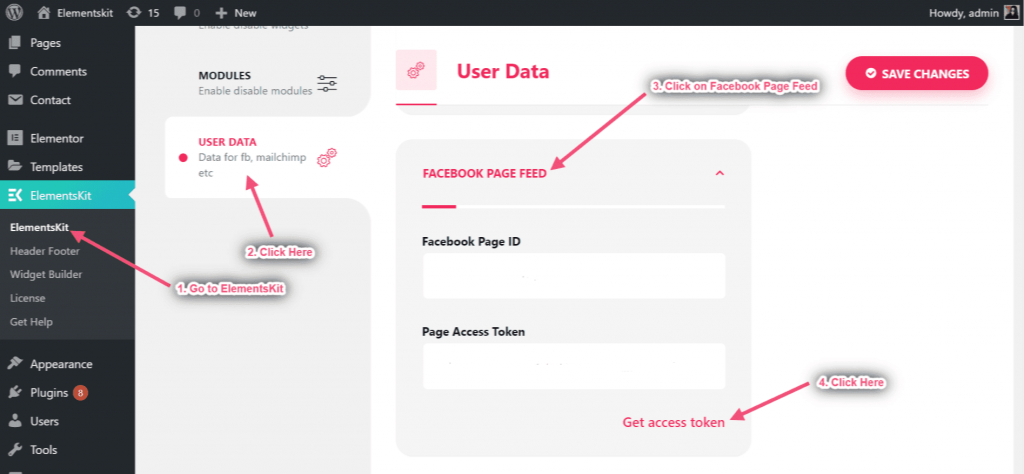
Paso=>2: Ir a Datos del usuario=> datos de usuario de facebook=> haga clic en Obtener token de acceso para obtener token de acceso

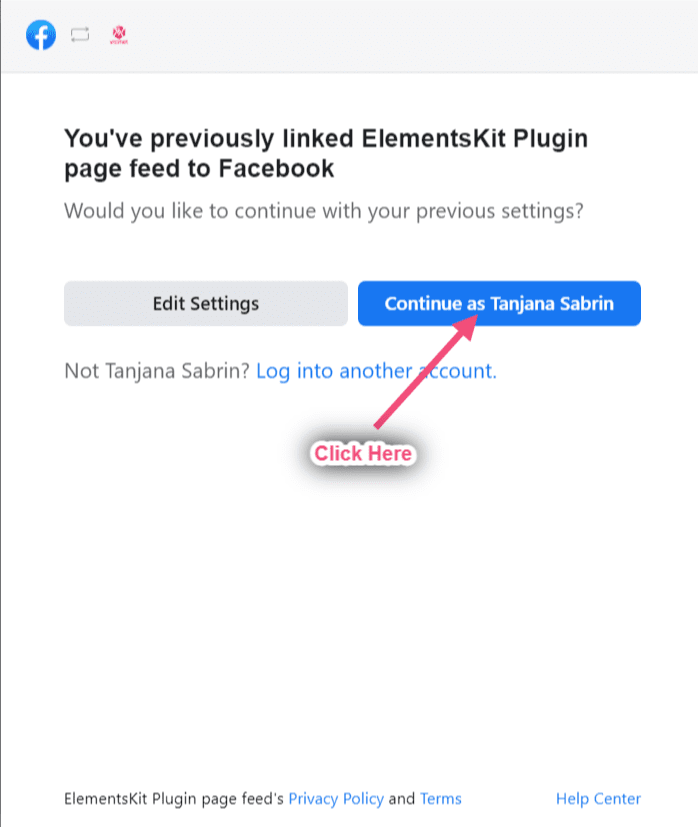
Paso=>3: Haga clic en Continuar

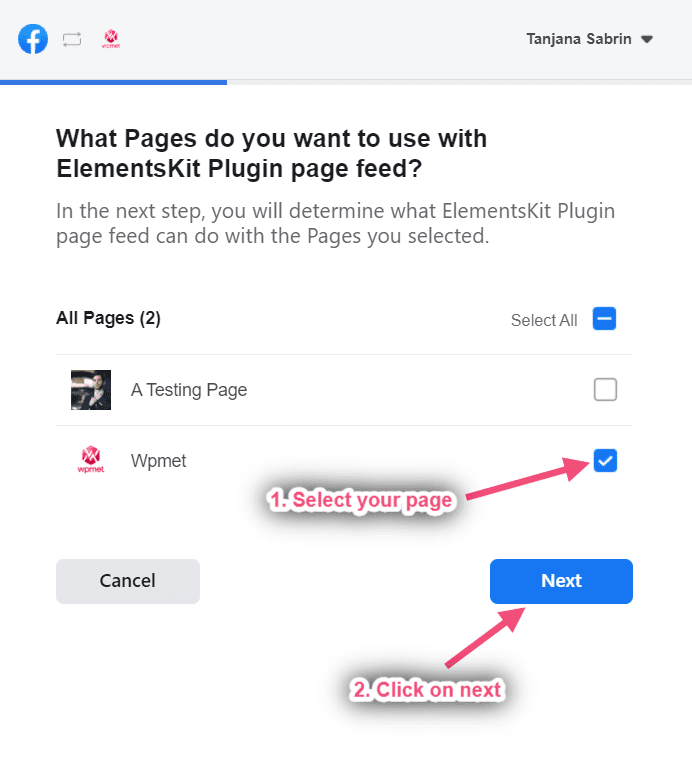
Paso=>4: Seleccione su página => Haga clic en Próximo

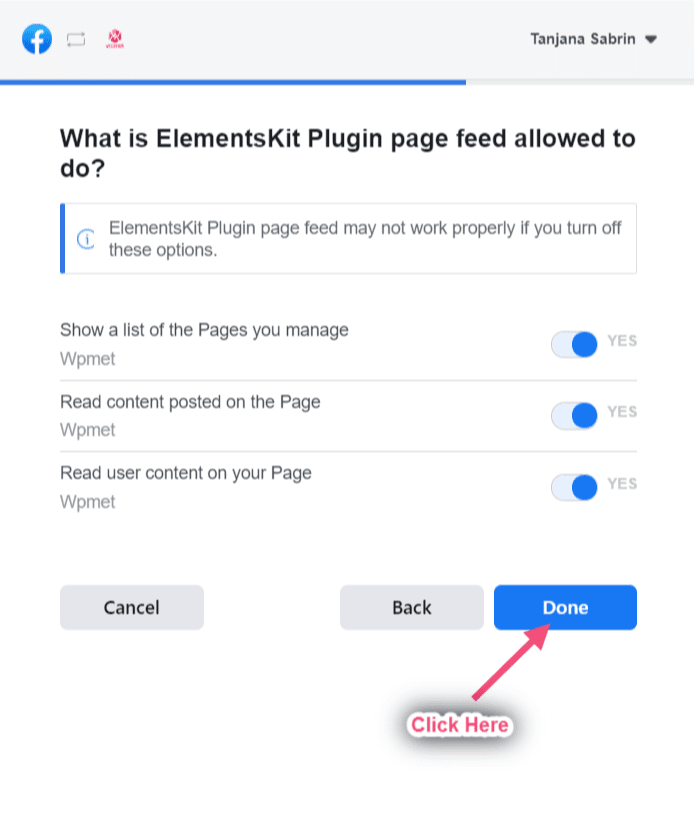
Paso=>5: Haga clic en Hecho

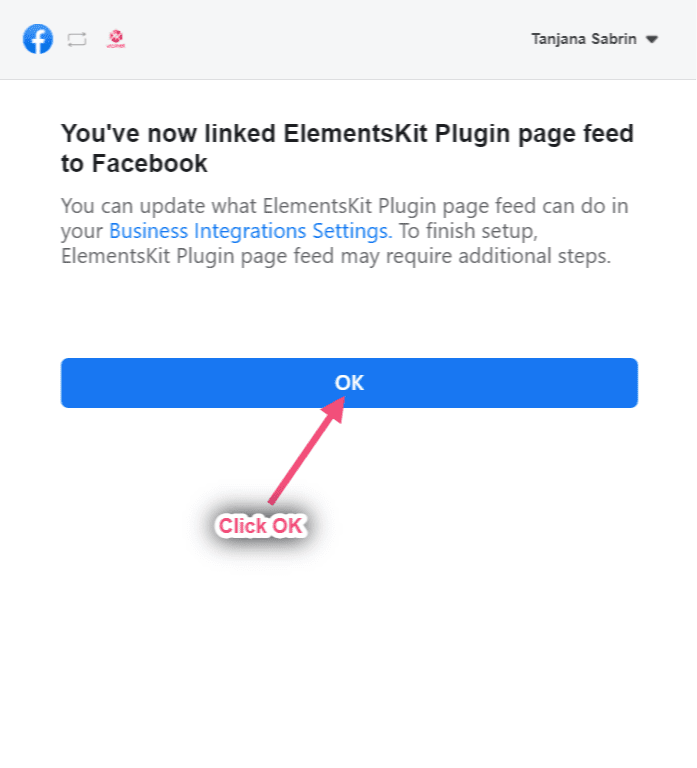
Paso=>6: Haga clic en DE ACUERDO

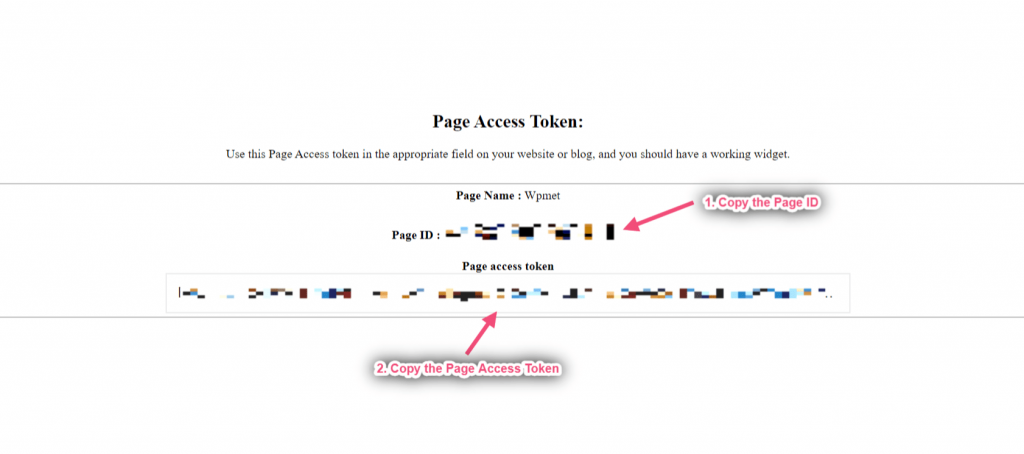
Paso=>7: Ahora obtendrá su ID de página y token de acceso. Justo Copiar ambos

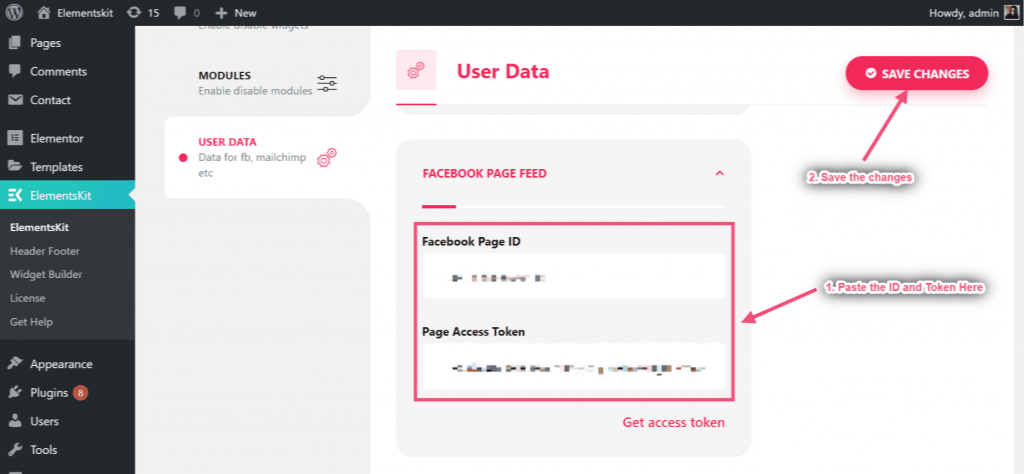
Paso=>8: Ahora ve a Feed de la página de Facebook=> Proporcionar ID de página=> Token de acceso a la página=> Guardar cambios

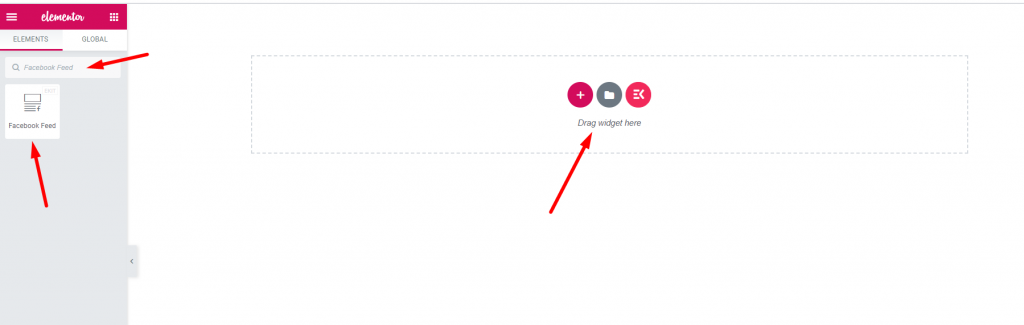
Paso=>9: Ir a Elementor=> Buscar Feed de Facebook=> Sólo Arrastra y suelta el campo

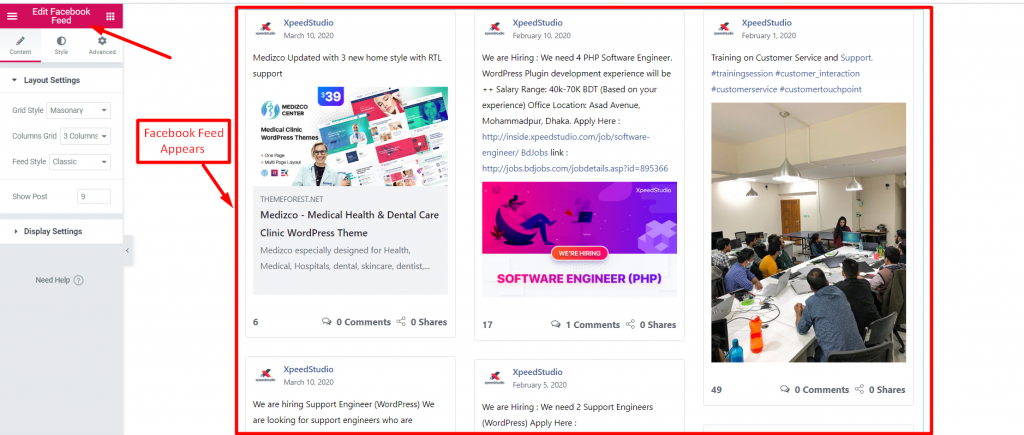
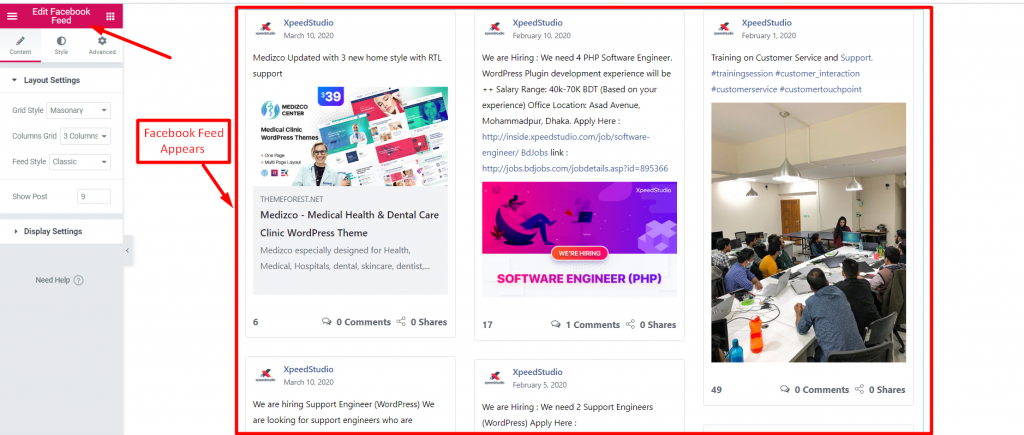
Ahora puedes mostrar tu publicación de Facebook en tu widget de feed de Facebook

Funcionalidades #
Contenido #
Configuración de diseño #
Paso=>1: Ir a Elementos=> Buscar Feed de Facebook=> Sólo Arrastra y suelta el campo

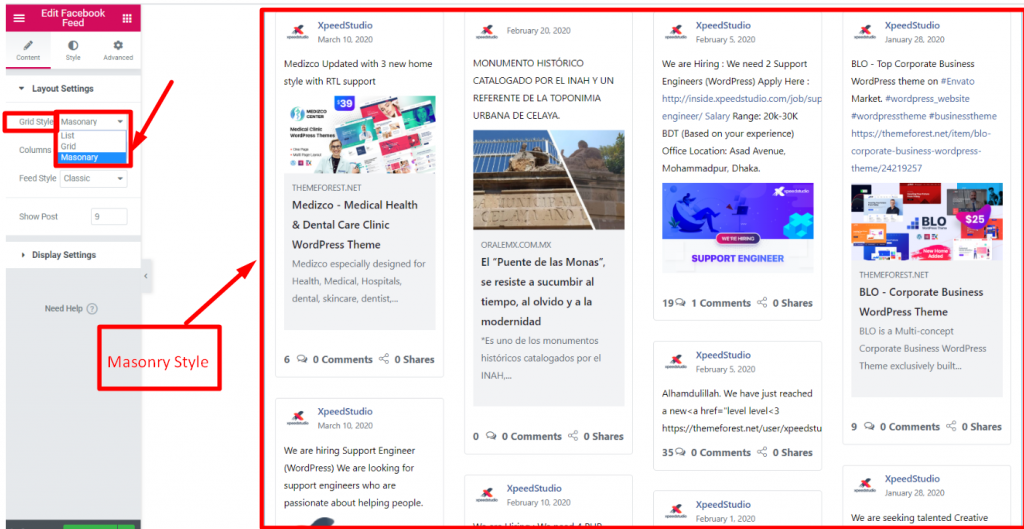
Paso=>2: Haga clic en Configuración de diseño=> Seleccionar Estilo de cuadrícula Lista, Cuadrícula o Mampostería

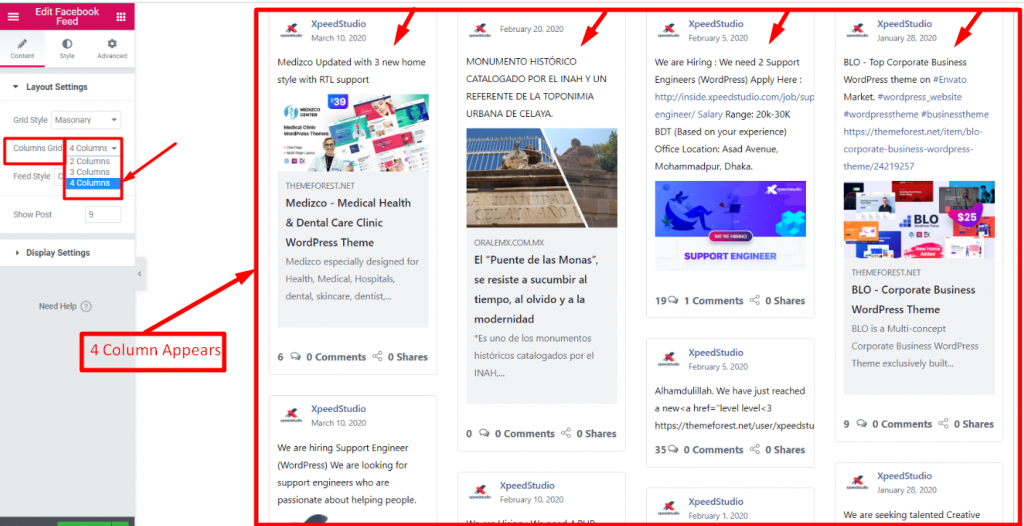
Paso=>3: Selecciona tu Cuadrícula de columnas 1,2,3 o 4 significa cuántas columnas desea elegir para mostrar imágenes.

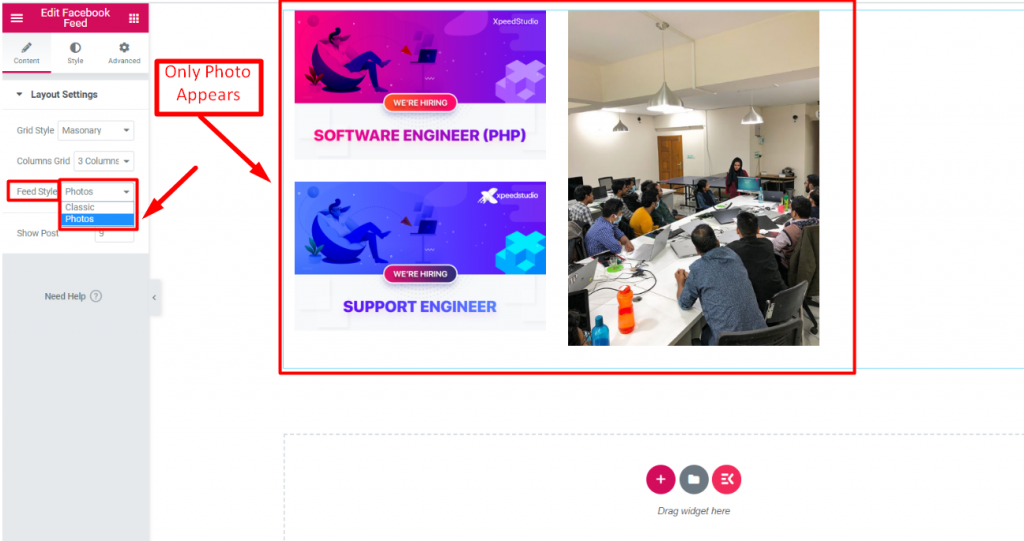
Paso=>4: Seleccionar Estilo de alimentación Clásico o Fotos

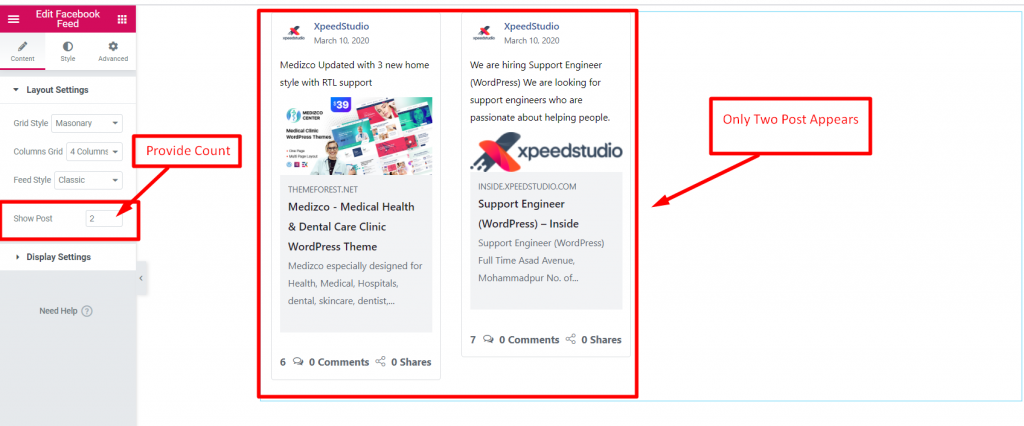
Paso=>5: Proporcionar valor de conteo de cuantas publicaciones quieres mostrar

Configuración de pantalla #
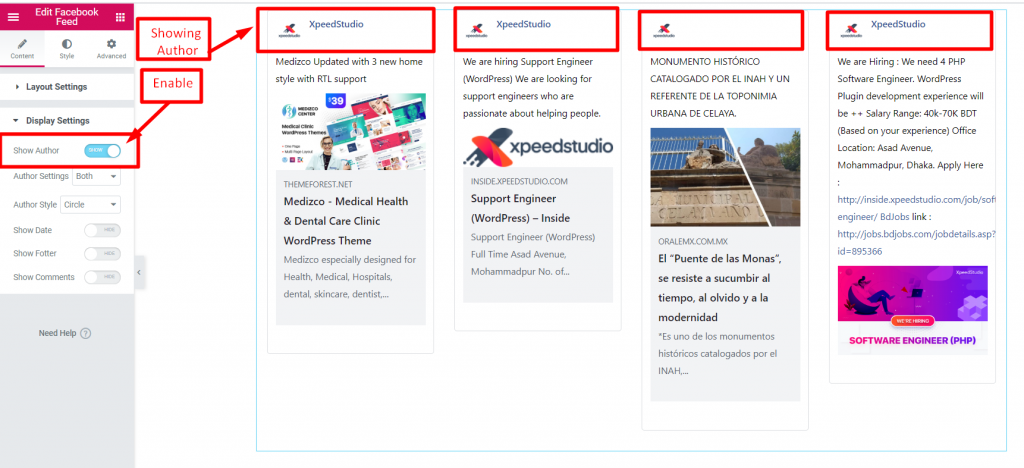
Paso=>1: Habilitar Mostrar autor mostrar Información del autor a tu publicación

Paso=>2: Configuración del autor=> Seleccionar Sólo imagen de perfil, Sólo nombre o Ambos

Paso=>3: Selecciona tu estilo de miniatura Círculo o cuadrado

Paso=>4: Habilitar mostrar fecha para proporcionar la fecha de carga de la publicación

Paso=>5: Habilitar Mostrar pie de página para mostrar la sección de pie de página

Paso=>6: Habilitar cuadro de comentarios para mostrar el comentario y la reacción del usuario a su publicación



