Mostrar varias imágenes en un espacio compacto en su sitio web de WordPress no es ciencia espacial. Kit de elementos es un paquete complementario completo para el creador de páginas Elementor y viene con el widget de acordeón de imagen.
El widget de acordeón de imágenes ofrece 7 plantillas diferentes para su negocio, viajes, médico, restaurante, construcción e imágenes personales. También obtendrá una plantilla predeterminada.
Todas estas plantillas son totalmente responsivo y personalizable. Estos le ayudarán a visualizar varias imágenes de una manera más atractiva.
✨✨ Complementos requeridos:
👉👉Elementor: Descargar Elementor
👉👉Kit de elementos: Descargar ElementsKit
Guía paso a paso para crear un acordeón con imágenes #
Paso 1: seleccione el widget de acordeón de imagen #
- Cree una página nueva o abra una página existente con "Editar con Elementor"
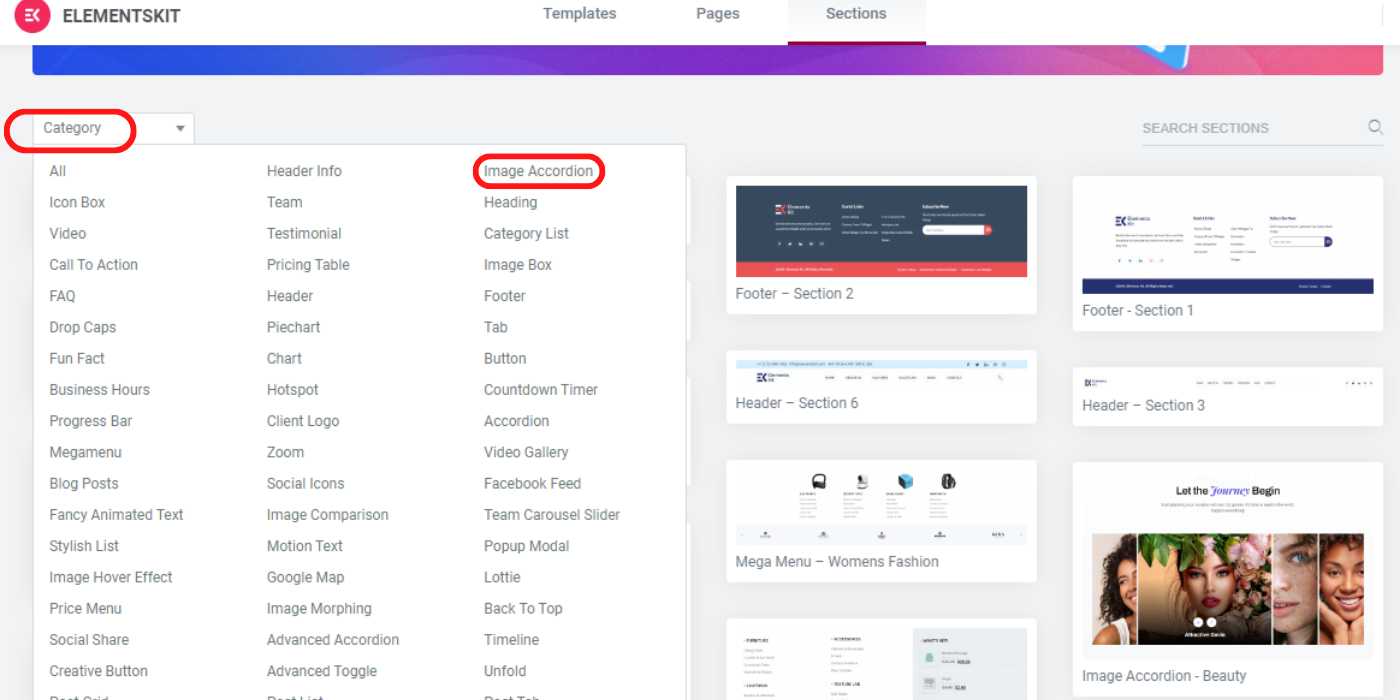
- Haga clic en Kit de elementos
- Selecciona el "Imagen Acordeón” desde el widget "Categoría"

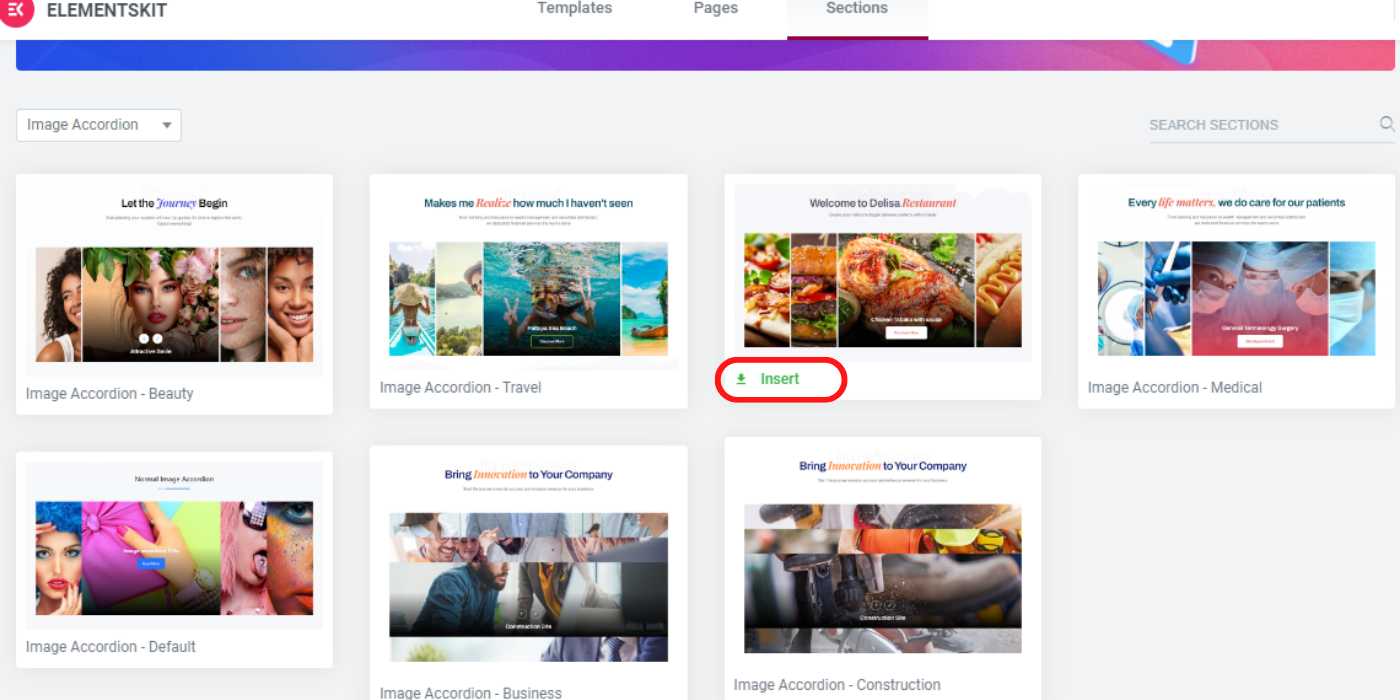
Paso 2: inserte la plantilla #
Puedes ver 7 plantillas diferentes que incluyen belleza, viajes, restaurante, medicina, negocios y construcción junto con una plantilla predeterminada.
- Seleccione una plantilla. Puedes ver la vista previa haciendo clic en el Vista previa en vivo pestaña.
- Insertar la plantilla seleccionada en su página

✅✅Nota: Puede insertar varias plantillas en una página siguiendo el mismo procedimiento.
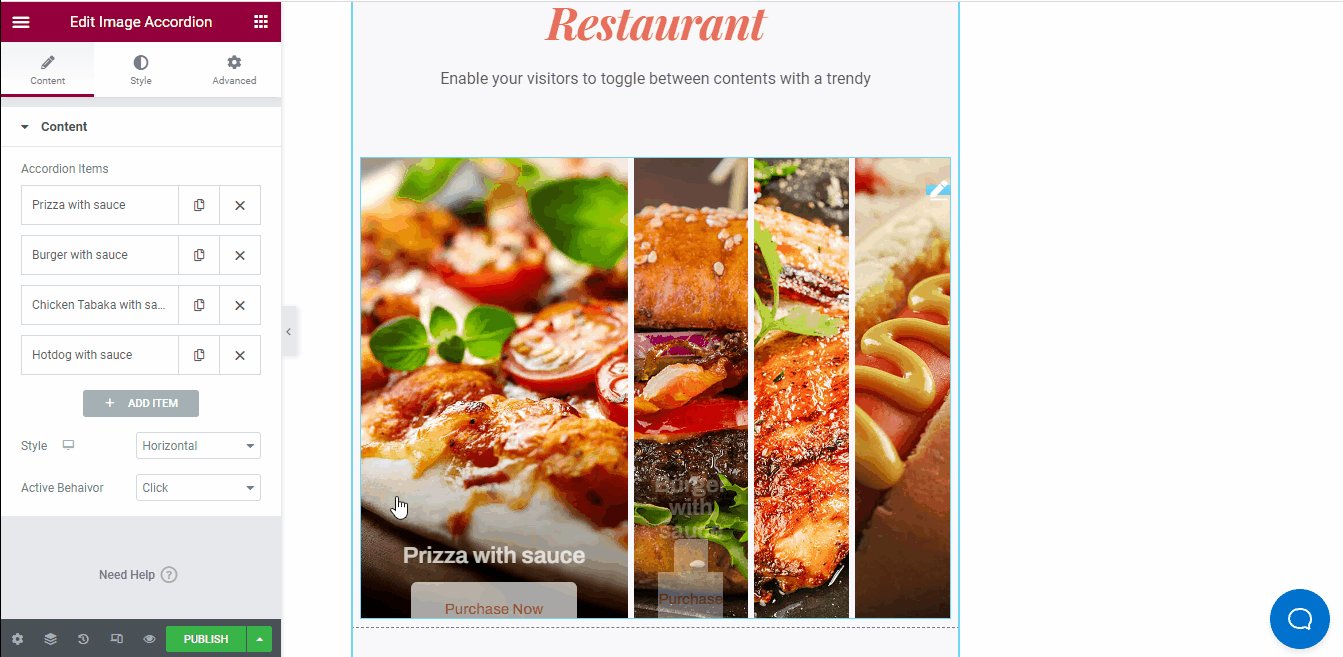
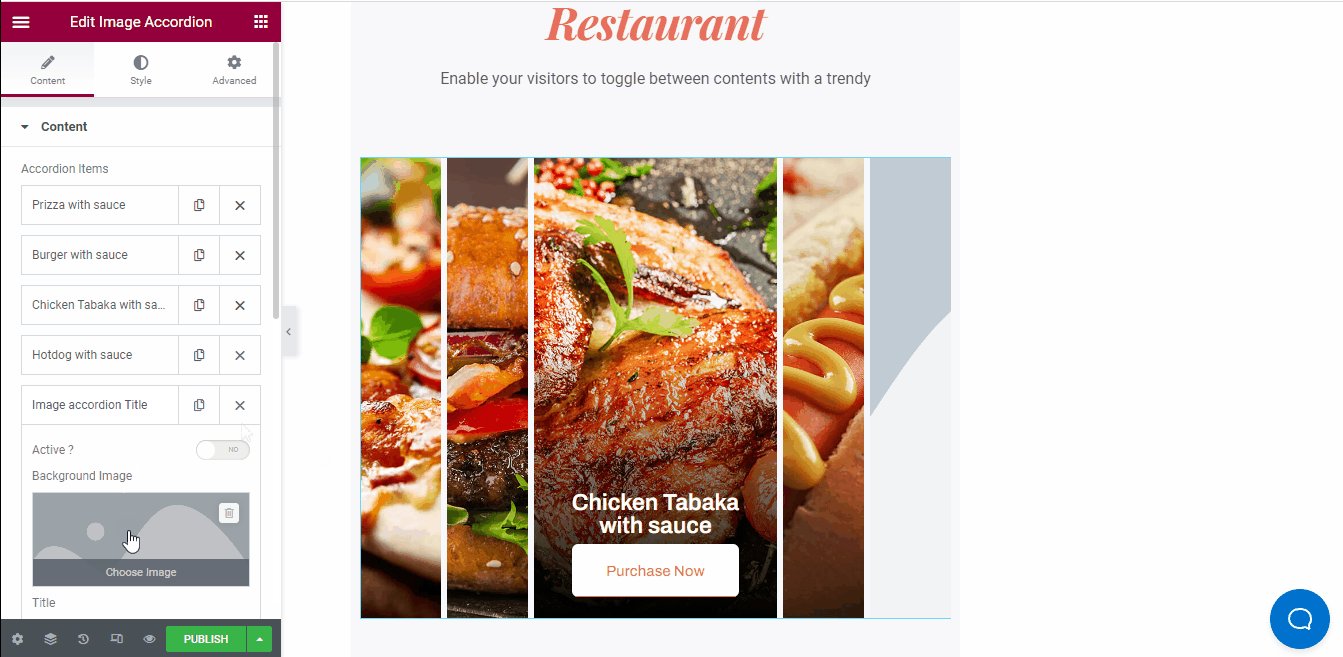
Paso 3: personaliza las plantillas insertadas #
Hay toneladas de opciones para personalizar las plantillas de acordeón de imágenes.
- Inserte imágenes, proporcione títulos e incluya la URL de cada imagen.
- Agregar más imágenes o eliminar ellos si es necesario
- Selecciona el "Acción" para la imagen que deseas enfocar entre otras imágenes
- Poder Copiar el mismo bloque
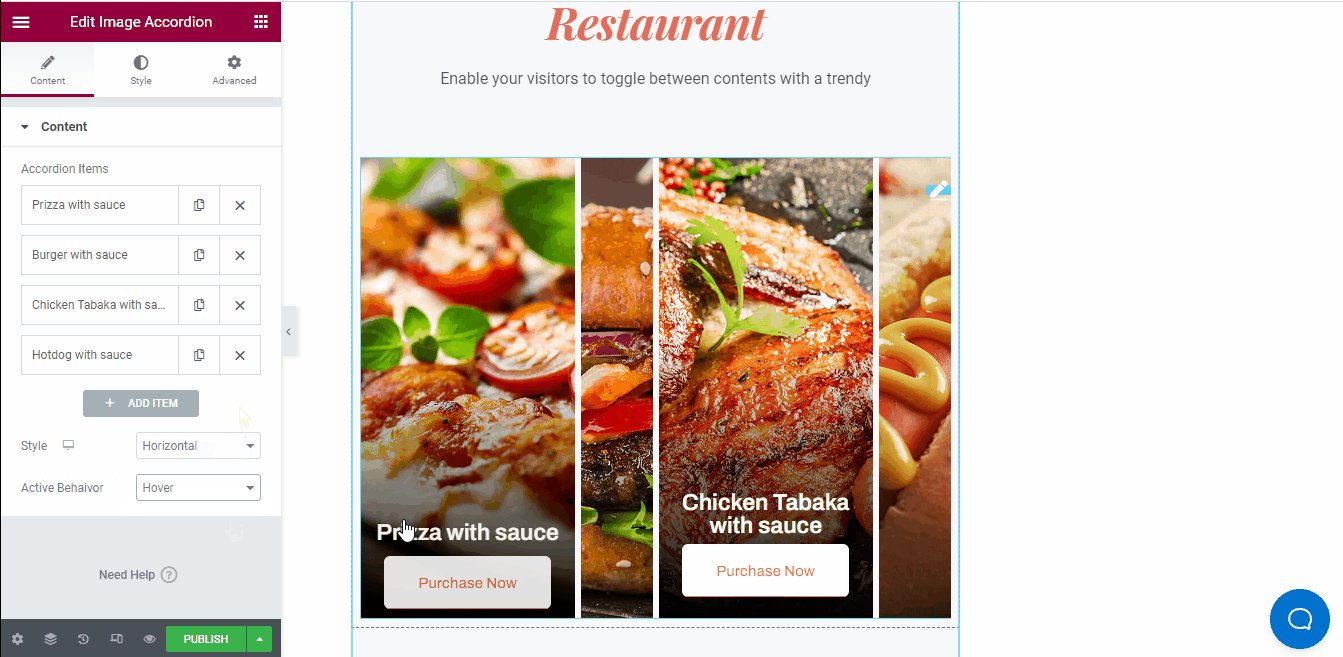
- Seleccione si "Hacer clic" o "Flotar" para mostrar el título y el botón
- Activar o desactivar la botón opción
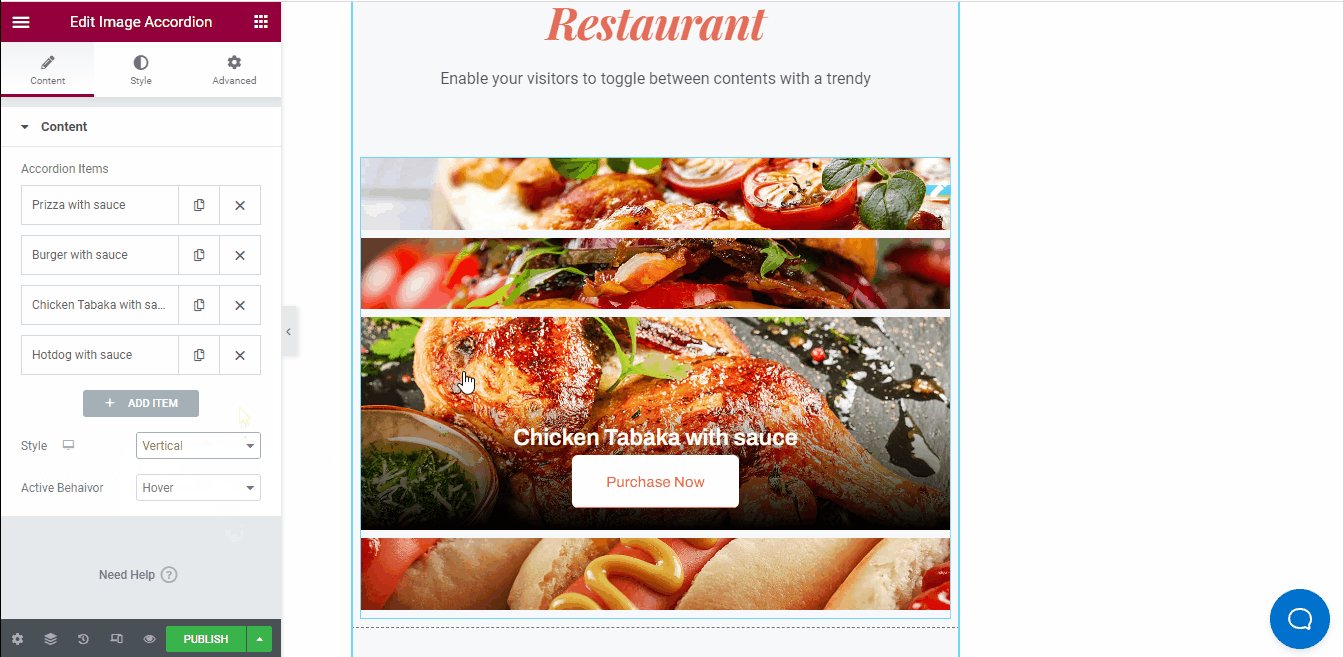
- La orientación puede ser horizontal (predeterminado) o vertical

- Acerque y aleje cada imagen, agregue un enlace y comparta las imágenes individualmente
- Establecer estilo de bloque como lineal o circular
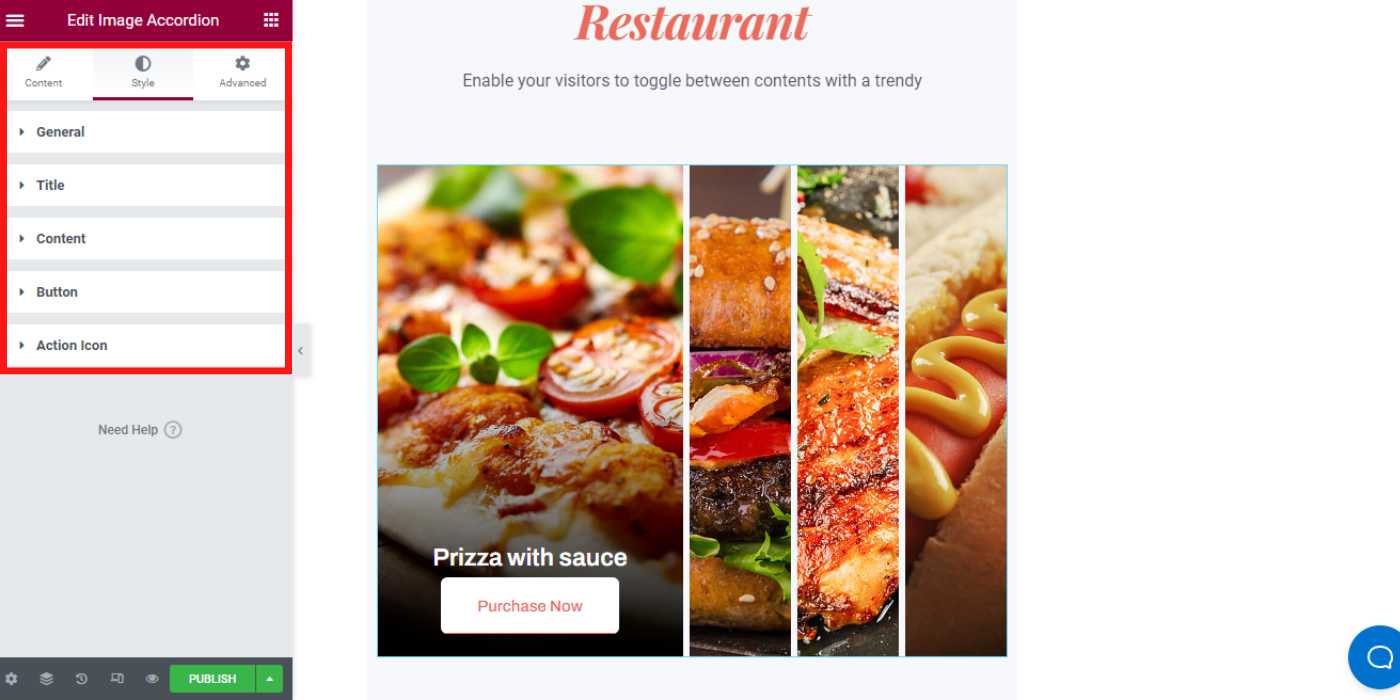
- Personalice el color, el fondo, el borde, el relleno, el margen, el tamaño y la tipografía de los títulos, imágenes y botones.
- Haga clic en "Publicar" después de la personalización

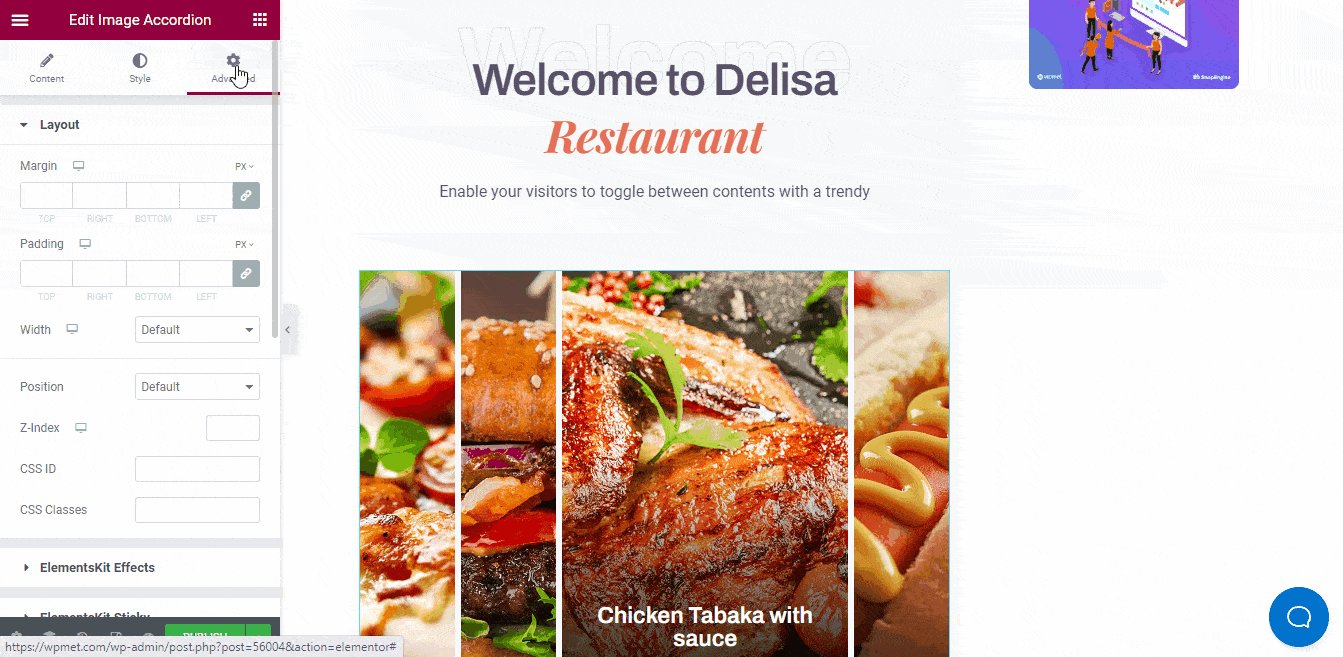
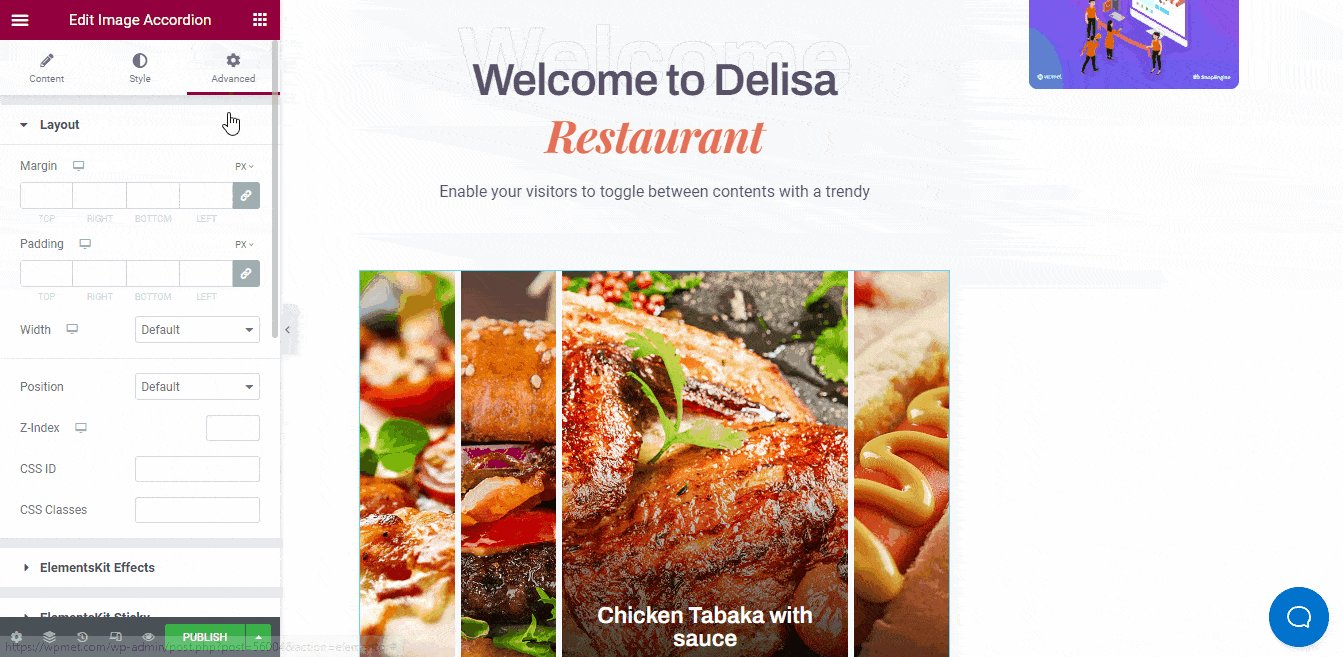
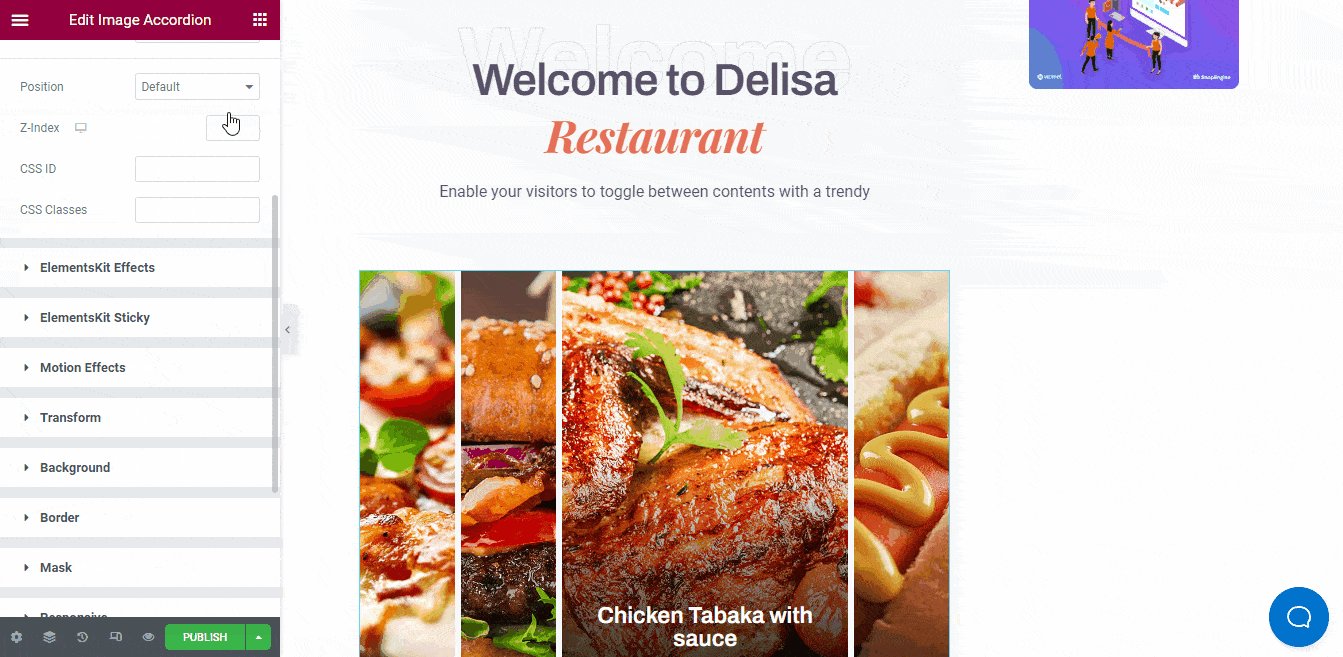
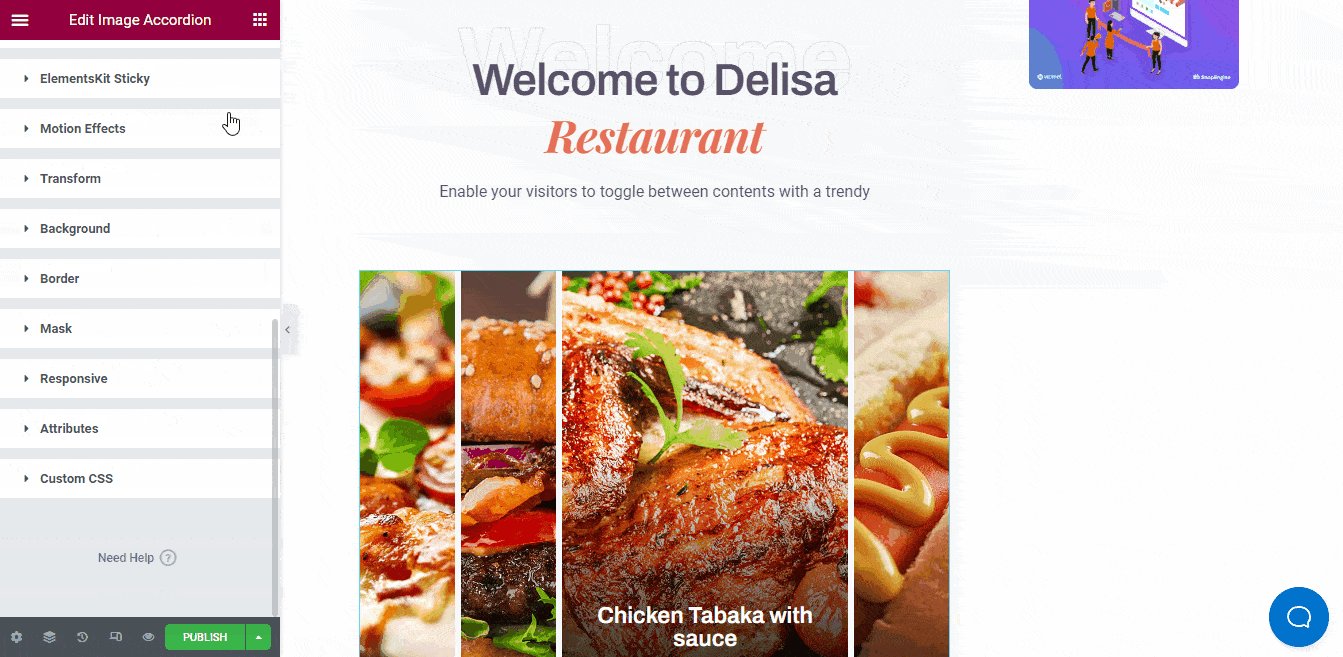
Widget de acordeón de imagen: configuración de diseño avanzada #
Puede personalizar el margen, el relleno, el ancho, el índice z, los efectos de movimiento, la transformación, la capacidad de respuesta y muchos más en "Avanzado" ajustes.
Además, puedes agregar CSS personalizado para cualquier diseño personalizado si lo deseas.

Con suerte, ahora puedes crear un impresionante diseño de acordeón de imágenes para tu sitio web de WordPress. Si tienes alguna consulta, no dudes en compartirla con nosotros.



