Haga que su contenido importante sea legible para el usuario con Accordion Elementor Widget en sus páginas sin tener que desplazarse hacia abajo
Personalizar acordeón #
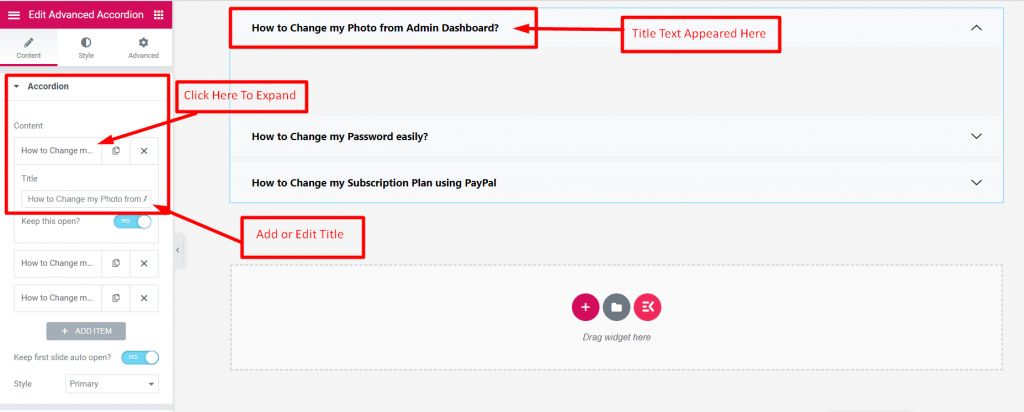
Contenido #
- Haga clic en el contenido para expandir
- Agregar o editar título

Agregue cualquier widget como texto de imagen después del título
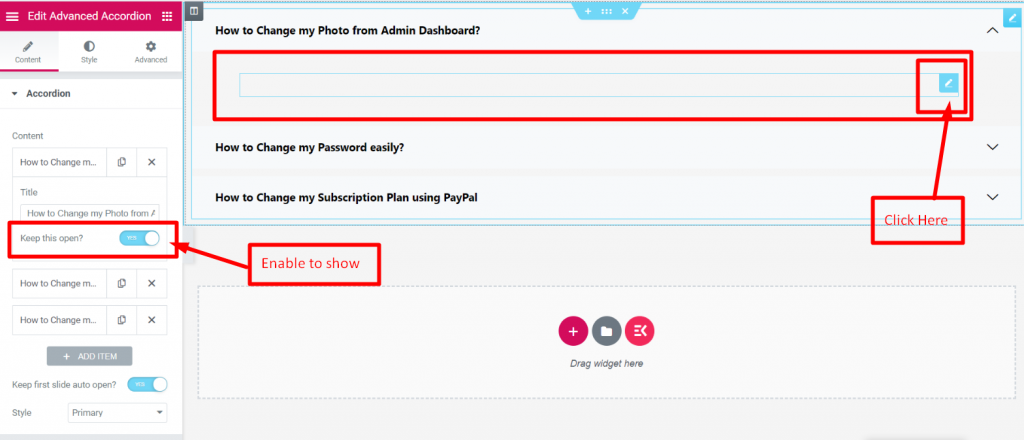
- Permitir "Mantener esto abierto” alternar
- Clickea en el Icono para agregar cualquier widget

Busque el widget que desee y suéltelo

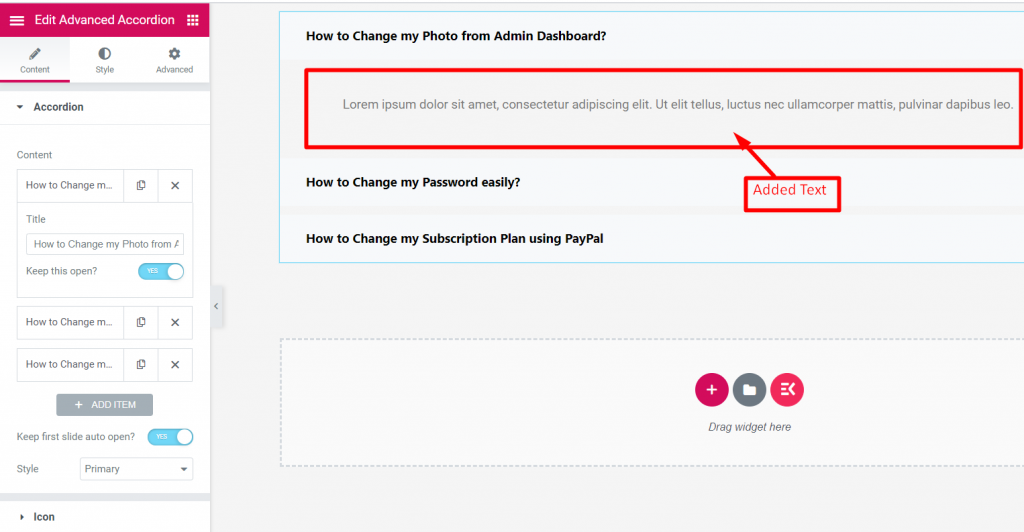
Edite el texto y haga clic en actualizar.

Cierra la ventana y aparecerá el texto correspondiente.

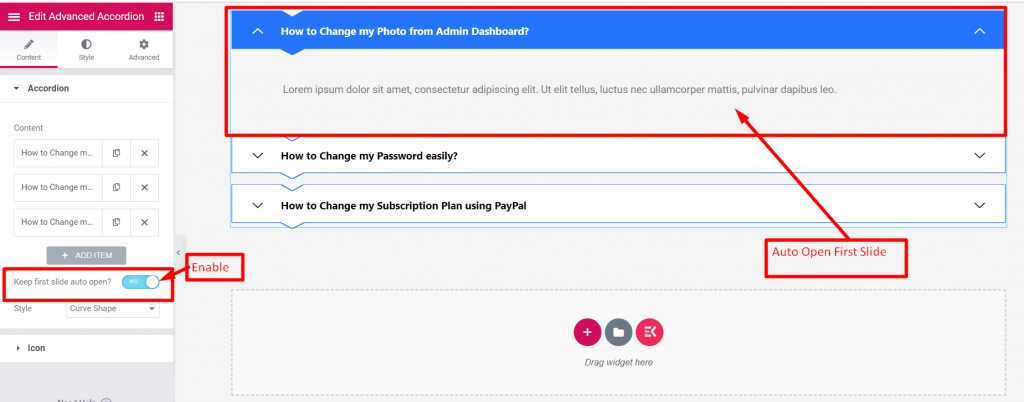
Apertura automática #

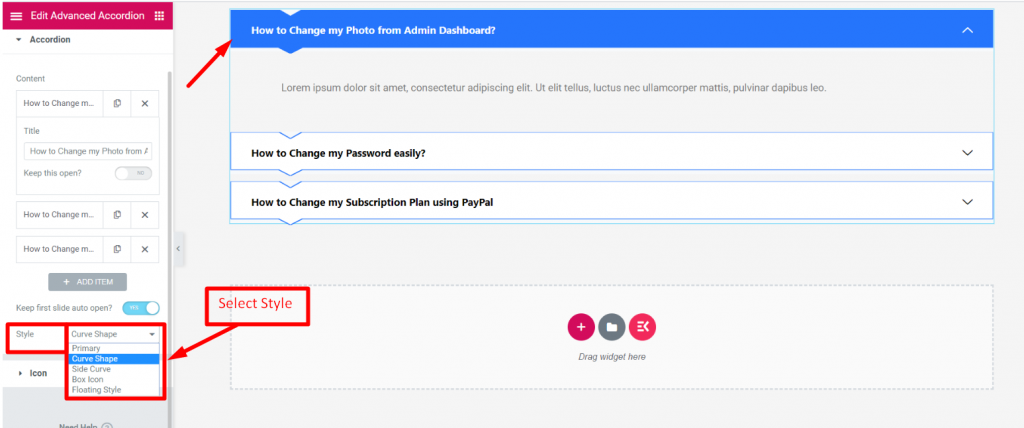
Agregar estilo #
Seleccionar estilo: Primario, Forma de curva, Curva lateral, Caja, Icono, Estilo flotante

Habilitar para mantener la primera diapositiva abierta automáticamente
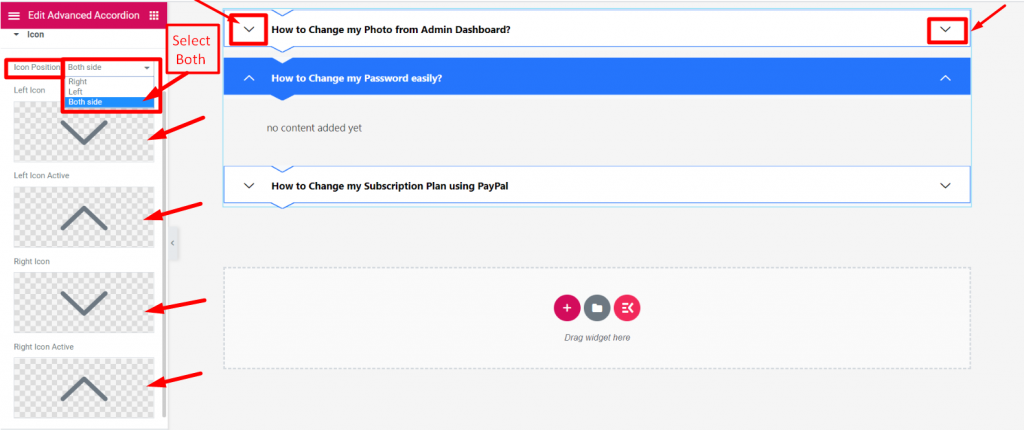
Icono #
Posición del icono #
- Seleccionar posición del icono: Derecha, izquierda o ambas
- Subir icono desde la biblioteca