Si está buscando agregar un poco de emoción a su sitio de WordPress, agregar un cuestionario puede ser una gran idea. Los cuestionarios son una excelente manera de atraer a su audiencia y animarlos a volver por más. También pueden ayudarlo a recopilar datos valiosos que puede utilizar para mejorar su sitio web.
But what is the easiest and probably the best way of creating a quiz on your website? If your website is built on WordPress, you are in luck. Creating quizzes is easy and effective with WordPress quiz form builders.
En este artículo, le mostraremos una de las formas de crear un cuestionario en WordPress utilizando un generador de cuestionarios de Elementor. Empecemos.
Quick Overview
Since coding is not user-friendly for all, here we have focused creating quiz form with the simplest form builder. The tutorial includes creating quiz form with templates.
Plugins needed: Elementor, MetForm free, & MetForm pro.
The complete process has three steps such as
- Add a quiz form with MetForm.
- Customize Elementor quizzes.
- Update settings needed for creating a quiz form.
¿Por qué los cuestionarios son excelentes para los sitios web?
Agregar cuestionarios hace que su sitio web sea interactivo. Los visitantes están más apegados a su sitio web a medida que participan respondiendo preguntas o brindando comentarios. Esto puede mejorar el tráfico del sitio web y impulsar el compromiso. Con una participación mejorada, el sitio web la tasa de rebote se reduce también.
En general, un cuestionario es una pregunta y una respuesta sencillas. Sin embargo, puede utilizar las funciones para encuestas, investigación, y para obtener comentarios de los usuarios. Por lo tanto, es una excelente manera de recopilar información.
Además, los cuestionarios se pueden utilizar para generar cables. Cuando un usuario envía un formulario de prueba, está ansioso por conocer los resultados y efectos de su envío. Entonces, los usuarios enviarán su correo electrónico para conocer el resultado por correo electrónico. Además, puede redirigir a los usuarios a determinadas páginas en las que desee generar clientes potenciales.
En general, los sitios web con cuestionarios tienen más éxito en términos de participación en el sitio web, obtención de comentarios y recopilación de información vital.
Cómo crear un cuestionario en WordPress con un creador de cuestionarios Elementor
Hay muchas formas de crear formularios de cuestionarios en sitios web. Algunas personas usan marcos, mientras que otras usan tablas de preguntas. La forma más común de crear un formulario de prueba en un sitio de WordPress es utilizar un complemento. Encontrará varios complementos de creación de formularios que vienen con funcionalidades de creación de cuestionarios.
Sin embargo, la forma más sencilla y avanzada de crear formularios de cuestionarios de WordPress viene con MetForm.
MetForm es un complemento de creación de formularios de WordPress que te permite crear formularios de prueba con Elementor en unos sencillos pasos. Siguiendo algunos pasos simples, puede crear un cuestionario en WordPress usando MetForm.
Paso 1: crea un formulario de prueba
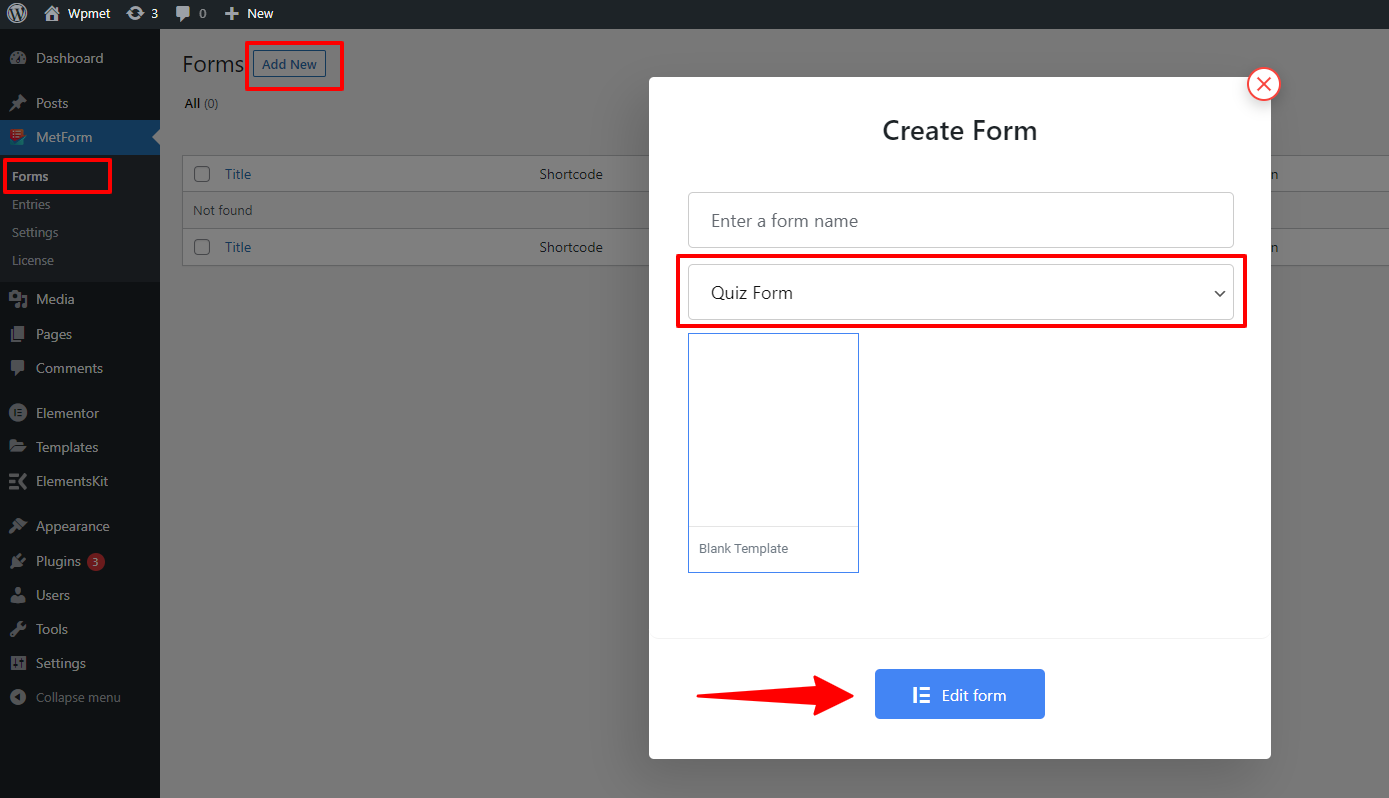
Para crear un formulario de prueba, primero navegue hasta MetForm > Formularios desde su panel de WordPress. Clickea en el Agregar nuevo botón en la esquina superior izquierda. Luego aparecerá una ventana emergente para crear un formulario. En la pantalla emergente,
- Entrar a nombre del formulario.
- Elija el tipo de formulario para Prueba de.
- Para el formulario de prueba, se seleccionará automáticamente la plantilla en blanco.
- Clickea en el Editar formulario para abrir el editor de Elementor.

Paso 2: diseñar un formulario de prueba de Elementor
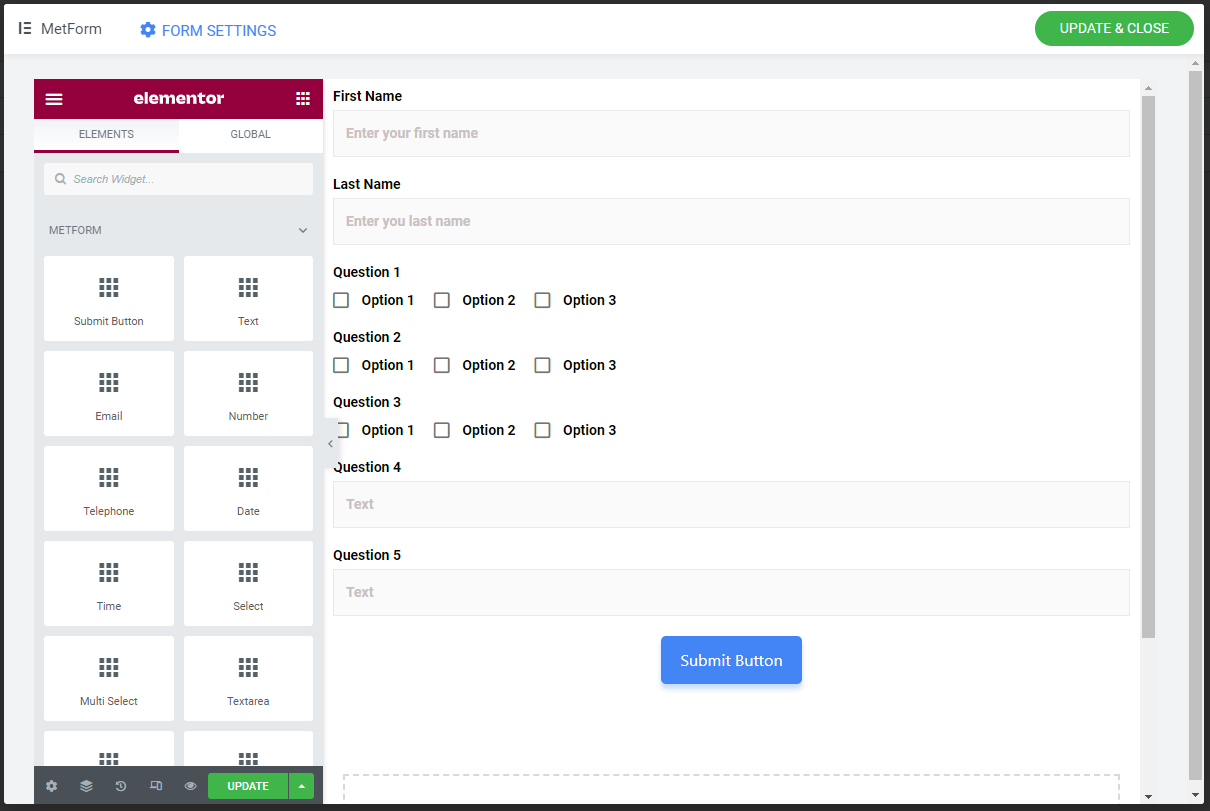
MetForm se integra con Elementor, lo que le brinda una experiencia fluida para crear un formulario de prueba en WordPress. Después de completar el Paso 1, se abrirá el editor de Elementor.
En el editor, puede crear formularios de prueba utilizando los widgets del generador de pruebas MetForm Elementor.

MetForm: el creador de cuestionarios de WordPress viene con widgets como texto, casilla de verificación, botón de opción, selección (desplegable), selección de imagen, selección de alternancia, etc. Estos widgets del creador de cuestionarios de Elementor le ayudan a crear formularios de cuestionarios eficientes.
Para cada campo, hay Contenido, Ajustes, y Lógica condicional secciones para configurar el campo del formulario para obtener el mejor resultado. Por ejemplo, en el campo de texto, la sección de contenido incluye:
Nombre: Establezca cualquier nombre único siguiendo las instrucciones proporcionadas en el campo.
Etiqueta: Escriba un nombre de etiqueta aquí; en realidad, es una pregunta de prueba. Por ejemplo, si escribes ¿Cuál es el nombre de tu país? Se mostrará aquí.
Punto: Tienes que establecer una marca o punto para esa pregunta del cuestionario.
Agregue respuesta a la pregunta: Cambie SÍ, debe establecer la respuesta a la pregunta. Si no establece ninguna respuesta, el sistema no podrá detectar la respuesta correcta.
Respuesta: Escriba la respuesta si ha configurado el botón de arriba en SÍ.
Añadir punto negativo: Puedes agregar un punto negativo por una respuesta incorrecta si lo deseas.
Marcador de posición: Escribe cualquier cosa para exhibir en el lugar. Por ejemplo, si escribe Texto, el usuario entenderá que tiene que escribir texto aquí.
Texto de ayuda: Este campo proporciona sugerencias o instrucciones para cualquier pregunta en beneficio de los usuarios.
En la sección Configuración del creador de pruebas MetForm Elementor, hay opciones como:
Requerido: Si cree que el campo de texto es obligatorio, configúrelo como SÍ. El usuario debe llenar o tocar la opción.
Mensaje de advertencia: Si el campo es obligatorio, establezca aquí un mensaje de advertencia. Por ejemplo: este campo es obligatorio.
Tipo de validación: Puede configurar la validación por longitud de carácter o palabra y longitud de expresión. Y según su configuración, puede ajustar los pequeños campos relacionados en consecuencia.
También puedes habilitar Lógica condicional y establecer Criterios de coincidencia de condiciones y Comportamiento para el campo condicional.
Estas opciones pueden variar según el tipo de campo de formulario que elija.
Paso 3: configurar los ajustes del formulario de prueba de Elementor
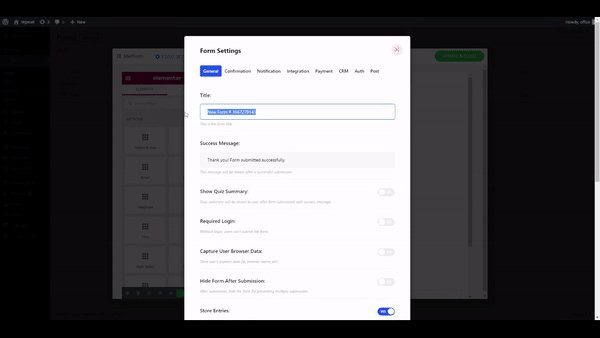
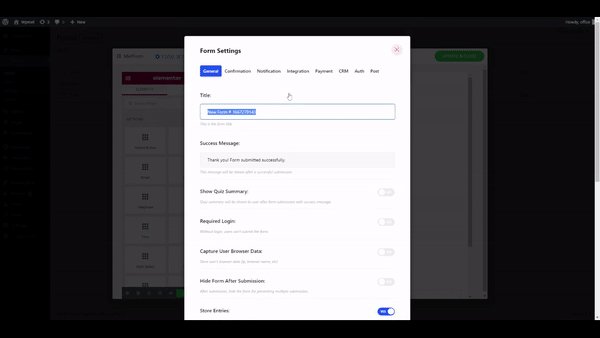
En Configuración del formulario, puede configurar el formulario del cuestionario. Bajo la configuración, existen las siguientes opciones:

Título: El nombre del cuestionario.
Mensaje de éxito: Un mensaje para mostrar después del envío exitoso.
Mostrar resumen del cuestionario: Si está habilitado, el resumen del cuestionario se mostrará al usuario después de enviar el formulario con un mensaje de éxito.
Inicio de sesión requerido: Si desea que el inicio de sesión sea obligatorio, habilite esta opción.
Capturar datos del navegador del usuario: Cuando esté habilitado, almacenará los datos del navegador del usuario.
Ocultar formulario después del envío: Oculta el formulario después del envío para evitar envíos múltiples.
Entradas de tienda: Debe habilitar esta opción para que los datos del cuestionario se almacenen en la entrada del formulario.
Después de eso haga clic en el Guardar cambios para guardar la configuración. Finalmente, haga clic en el ACTUALIZAR Y CERRAR para finalizar la edición del formulario.
También puede guardar el formulario como plantilla y utilizarlo como plantilla de cuestionario de Elementor para su uso posterior.
Leer el documentación completa del módulo MetForm Elementor Quiz Builder para obtener una guía completa sobre cómo utilizar este creador de formularios de WordPress de la manera más eficiente.
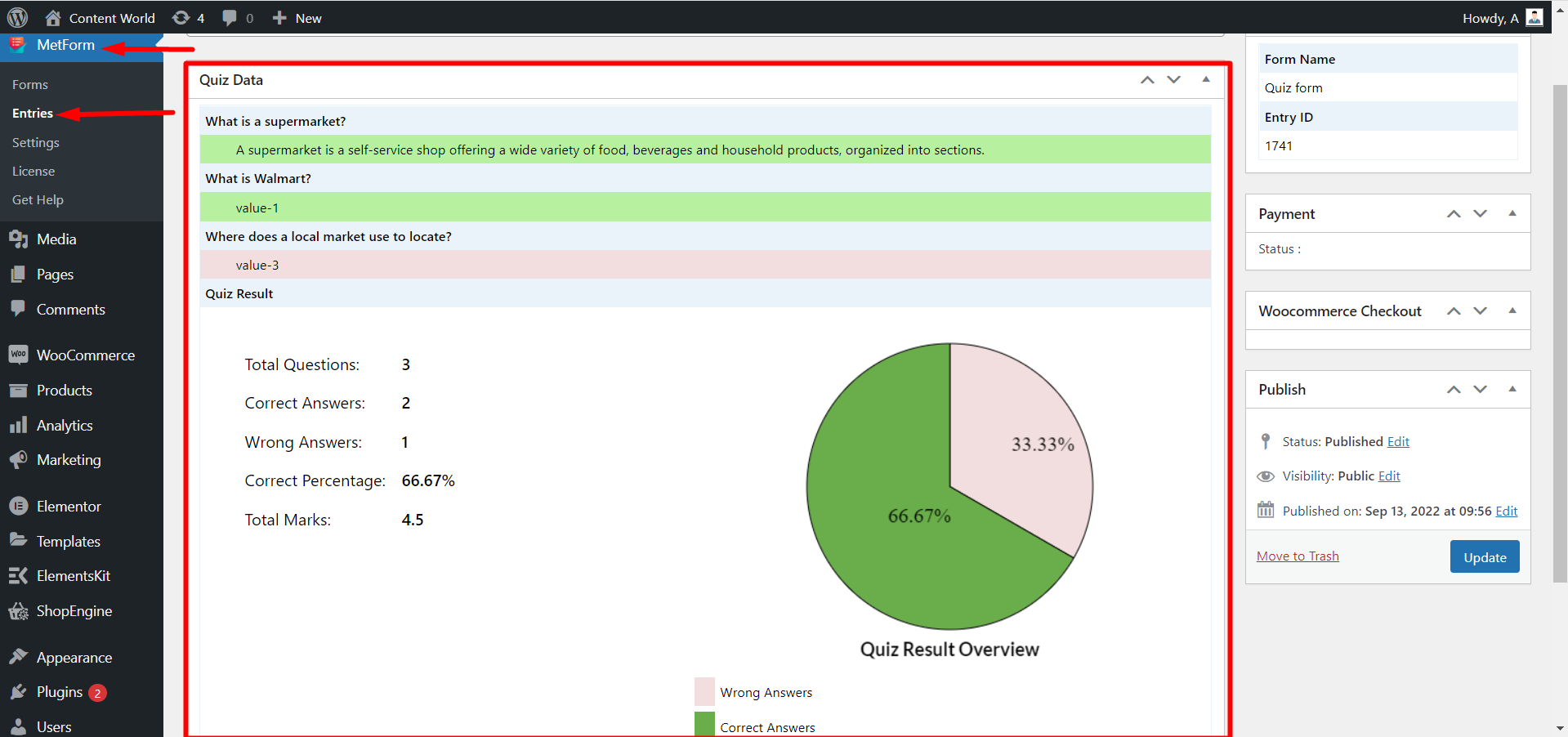
Puede consultar las entradas del formulario y los datos del cuestionario desde el Panel de WordPress > MetForm > Entradas.

Cómo elegir un creador de cuestionarios de Elementor para WordPress
Al elegir un creador de cuestionarios de Elementor, debe tener en cuenta ciertos factores para asegurarse de seleccionar el complemento correcto. Aquí hay algunos puntos clave a tener en cuenta:
- Formulario de prueba fácil de crear.
- UX fácil de usar.
- Muestra datos del cuestionario de forma organizada con números y gráficos.
- Disponibilidad de campos de formulario como casilla de verificación, radio, campos de texto, selección múltiple, etc.
- Almacena los datos del formulario enviado a una base de datos para su posterior análisis.
- Admite protección contra spam.
Al considerar estos factores, puede tomar una decisión informada y seleccionar un complemento de creación de cuestionarios de Elementor. Echa un vistazo a más Complementos del creador de formularios de cuestionarios en WordPress.
Why MetForm is the most complete WordPress quiz form builder for your website?
Teniendo en cuenta todo lo anterior, ¿debería elegir MetForm como su creador de cuestionarios de WordPress? ¡La respuesta es definitivamente sí! MetForm llena todas las casillas de verificación anteriores.
Al integrarse con Elementor, MetForm es sin duda el creador de formularios de cuestionarios más sencillo para WordPress. Puedes simplemente arrastrar y soltar los elementos en el editor y diseñar fácilmente un cuestionario funcional. Este creador de cuestionarios de Elementor también tiene una UX fácil de usar.
Lo más importante es que la recopilación de datos del módulo de prueba de MetForm es muy eficiente. Recopila datos de cuestionarios enviados y muestra una vista gráfica y numerada más organizada. Para que sea más fácil analizar los datos. Además, MetForm también viene con la opción de almacenar los datos del navegador de los usuarios.
Además, muestra un resumen del envío al usuario, para que pueda estar seguro de su envío. El módulo de prueba de MetForm tiene una función que evita múltiples entradas de formulario.
Overall, it can be said that, is the most complete WordPress form builder that lets you create quizzes on your website with all the major features.

Sí, puedes crear un cuestionario con Elementor. Si bien el creador de páginas se utiliza principalmente para diseñar y personalizar el diseño, puede combinarlo con los complementos del creador de cuestionarios de Elementor para crear cuestionarios interactivos. Por ejemplo, puedes utilizar el complemento MetForm.
Estos son los pasos a seguir al crear un cuestionario en WordPress con Elementor:
1. Instale Elementor.
2. Elija un creador de pruebas de Elementor.
3. Configure los ajustes.
4. Agregue campos del formulario de prueba.
5. Personaliza los estilos del formulario.

Deja una respuesta