¿Alguna vez has estado navegando por Internet y de repente te ha aparecido una ventana emergente? Una ventana emergente que aparece con una superposición mientras visitas una página web.
A veces, estas ventanas emergentes pueden resultar muy útiles y ofrecerle información útil o grandes ofertas, pero también pueden resultar un poco molestas e intrusivas.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
Para ayudarte con esto, te guiaremos paso a paso en la configuración de ventanas emergentes efectivas adaptadas a los objetivos de tu sitio web. Al finalizar esta guía, tendrás la forma más sencilla de crear ventanas emergentes que no solo llamen la atención, sino que también mejoren la experiencia del usuario.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- Enchufar: Kit emergente (free & pro)
- Tema: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- Agregar campaña
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
Las ventanas emergentes suelen requerir interacción, como entrar o salir de una página, hacer clic en un botón para cerrarlas o completar un formulario. Están diseñadas para destacarse del resto de la página y generar una interacción inmediata.
¿Cuándo suele utilizar la gente ventanas emergentes en sus sitios web?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- A Capturar clientes potenciales o crear una lista de correo electrónico con una suscripción.
- Promociona ofertas exclusivas, descuentos u ofertas por tiempo limitado.
- Anunciar nuevos productos, características o actualizaciones importantes.
- Para proporcionar avisos importantes para alertar a los visitantes.
- Pedir a los visitantes que Regístrese para obtener una cuenta en el sitio web.
- A Recopilar comentarios o realizar encuestas entre las audiencias.
- Espectáculo consentimiento de cookies o política de privacidad notificación.
- Dirigir a los usuarios a Registrarse para eventos, seminarios web o talleres.
Estos usos estratégicos de las ventanas emergentes ayudan a mejorar la participación y la conversión del usuario, pero es esencial implementarlos de manera cuidadosa para evitar interrumpir la experiencia del usuario.
Cómo crear ventanas emergentes en WordPress con Gutenberg
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the editor de bloques de Gutenberg.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Aquí se muestra el proceso paso a paso para crear una ventana emergente de Gutenberg en el editor de WordPress.
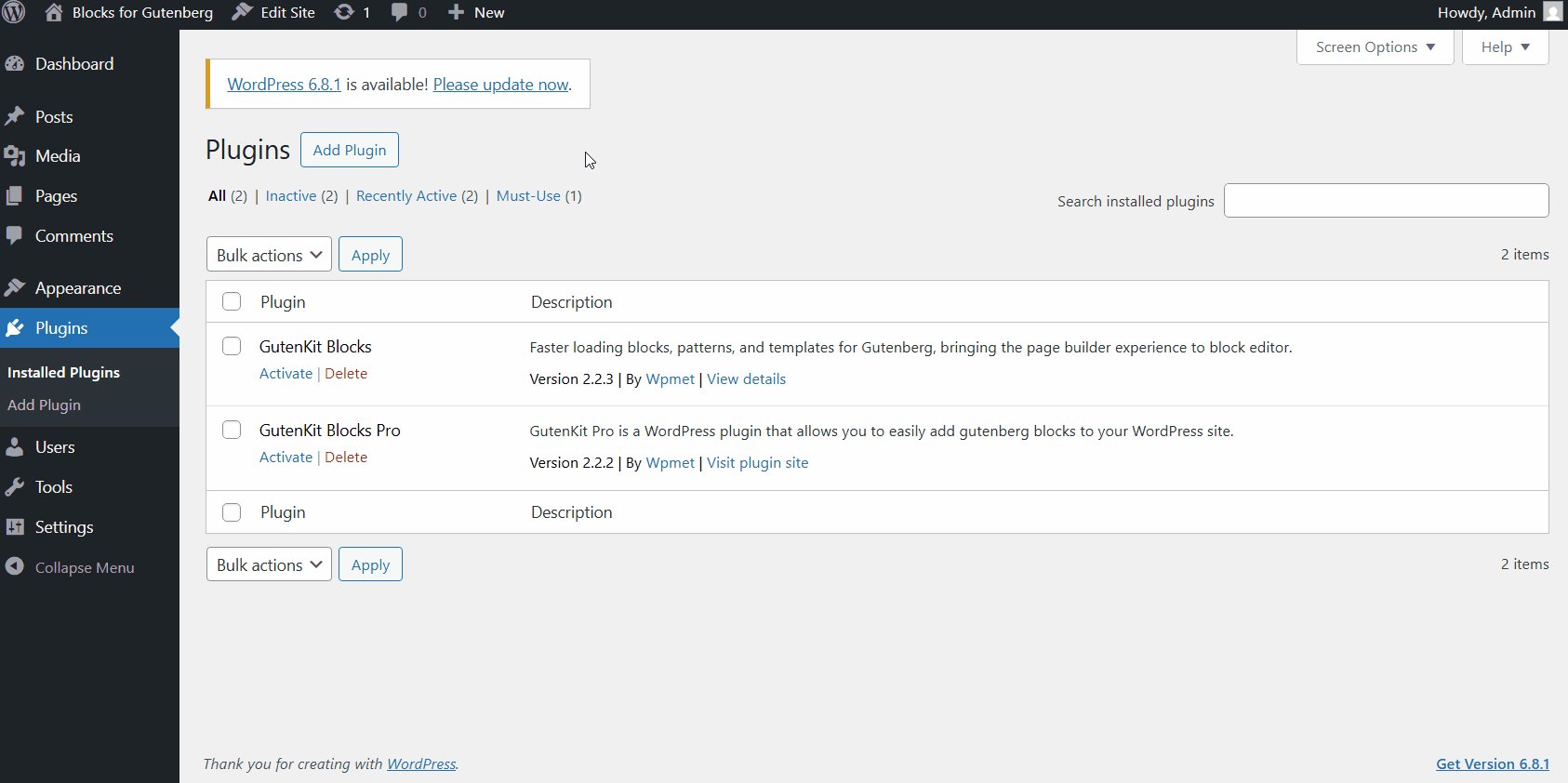
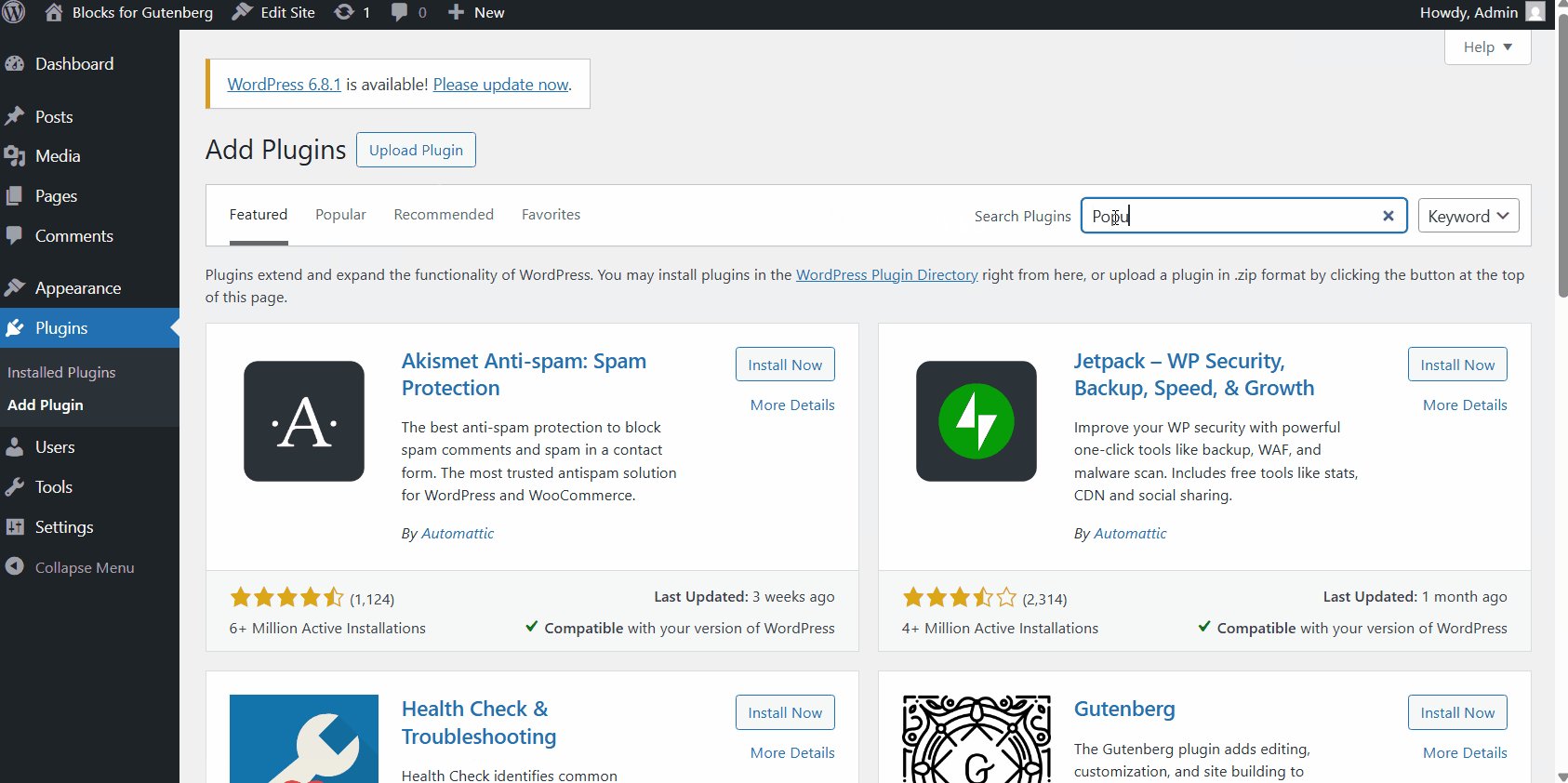
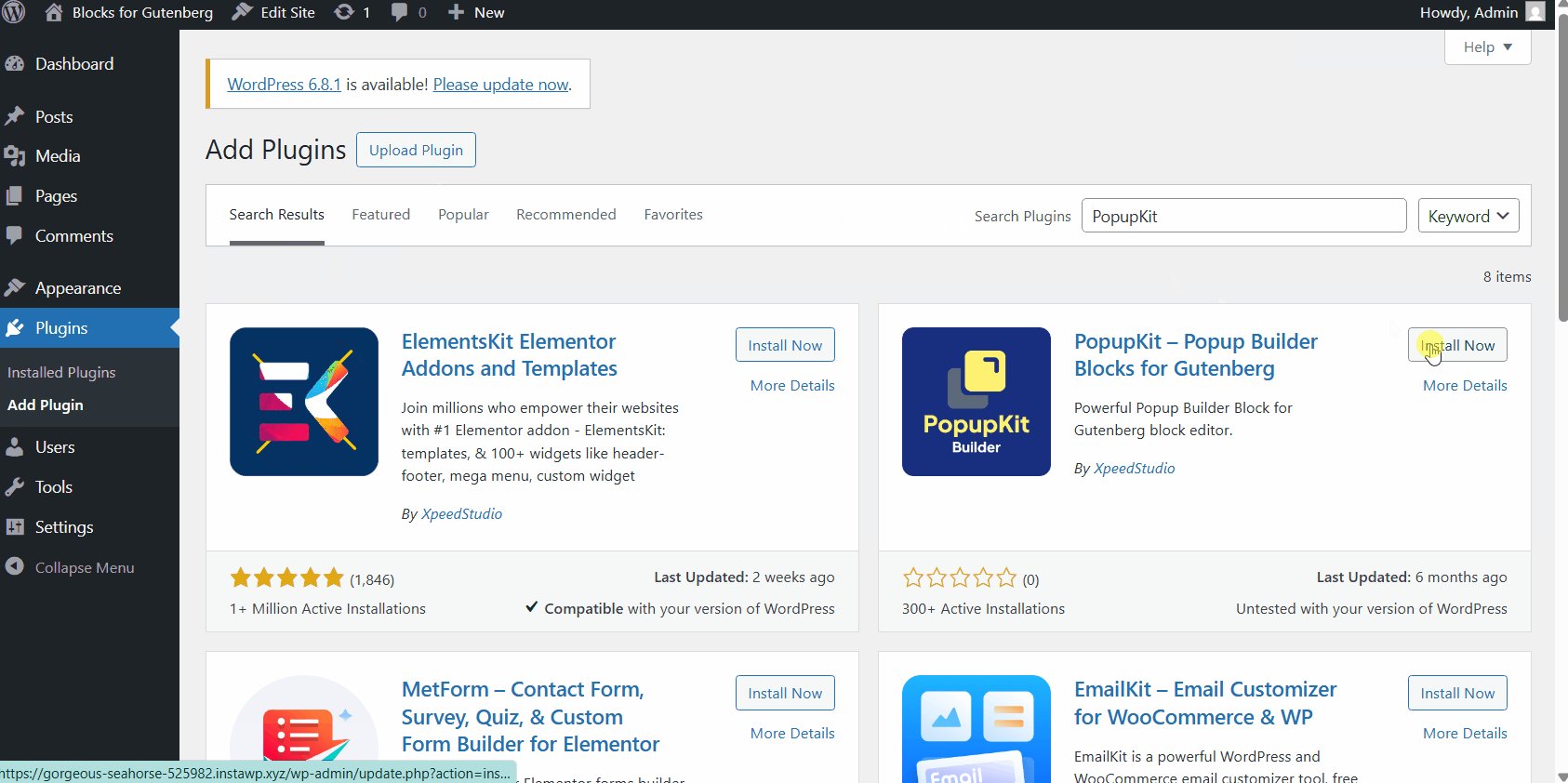
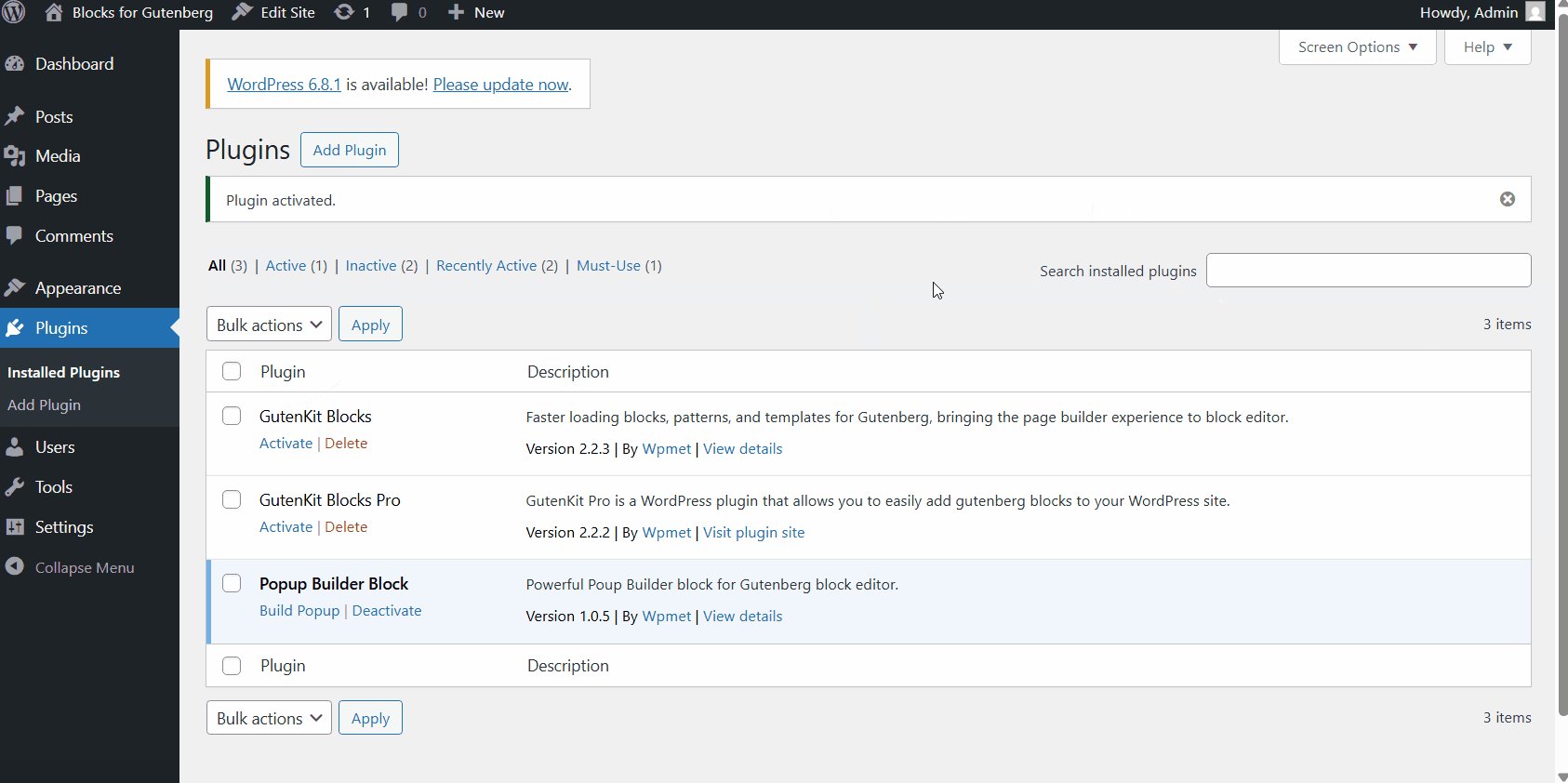
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- Kit emergente: Download free WordPress popup plugin
☑️ Tema: Tema de Hello Blocks or any WordPress block theme like Twenty Twenty-Five.

Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Campaña, get through the Abonado information, see the campaign Analytics, get advanced Integración, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
Mientras creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
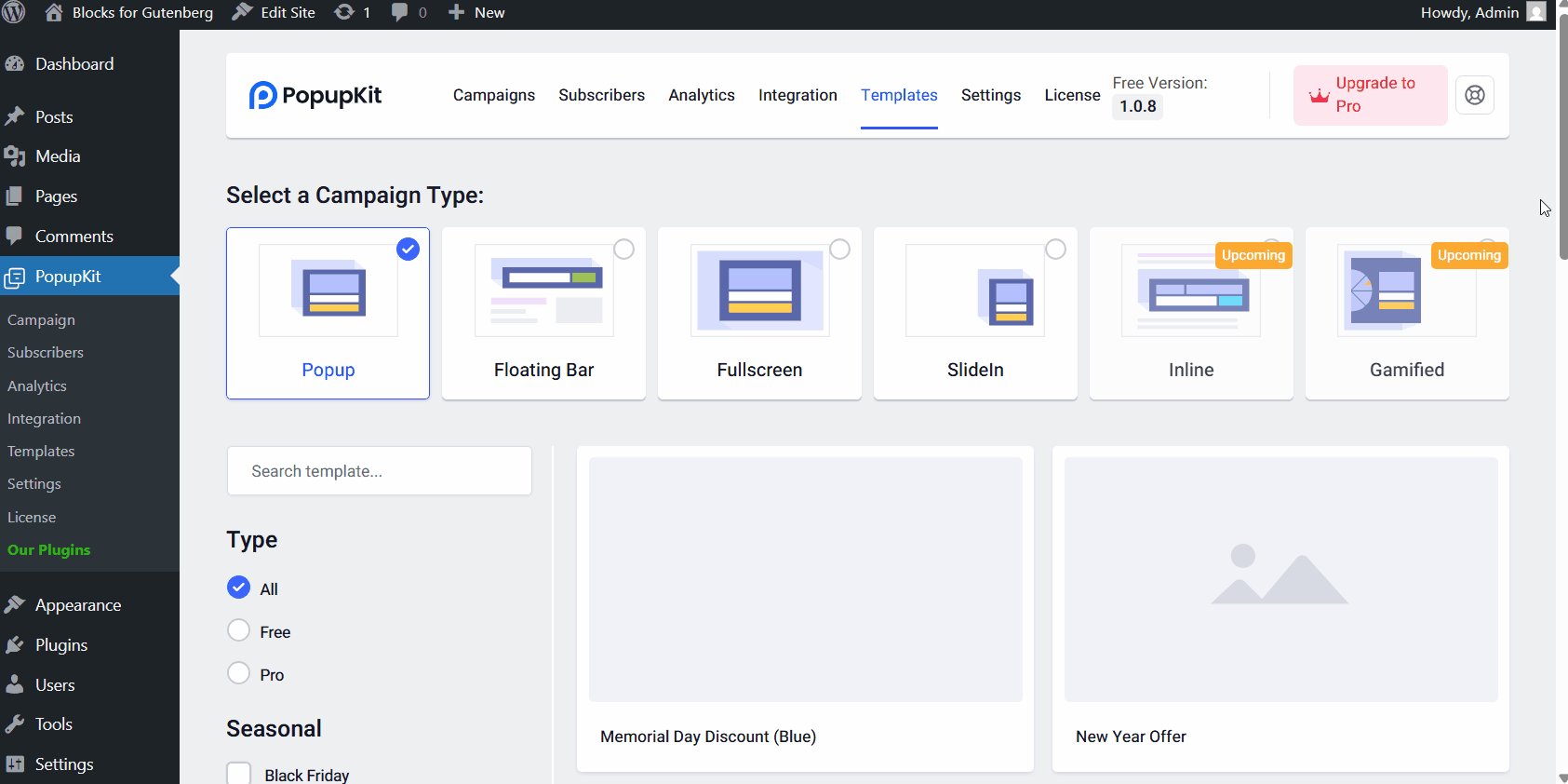
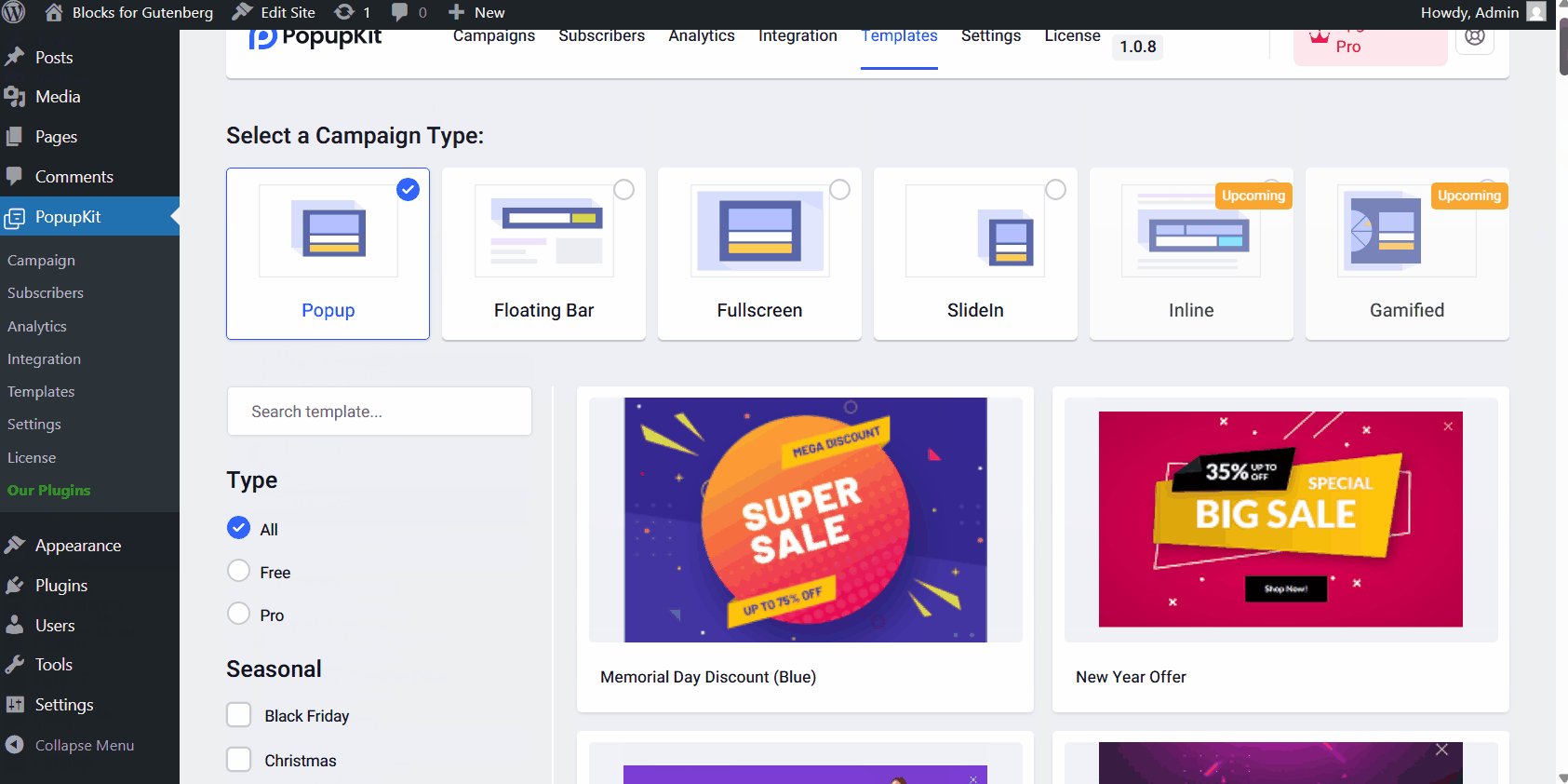
- Ir a PopupKit > Templates
- Clickea en el "Choose From the Template" botón.
- Set the campaign type to: Surgir
- Entonces browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Tipo:
- Todo: Browse both free and pro templates.
- Gratis: Show only the free ones.
- Pro: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
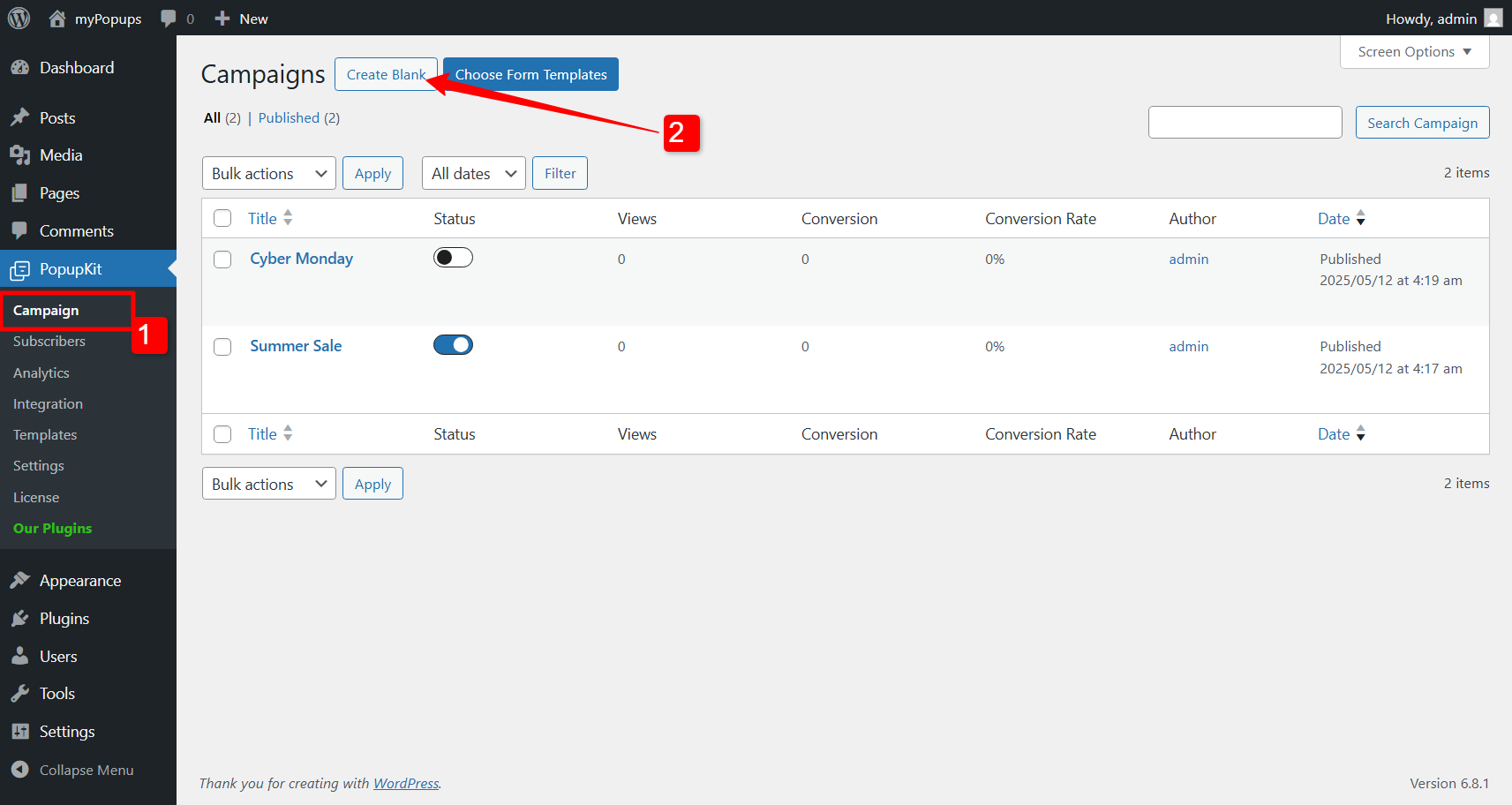
- Navegar a PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Luego haga clic en el Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Con GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Utilice condiciones inteligentes para mostrar ventanas emergentes de Gutenberg en su sitio web
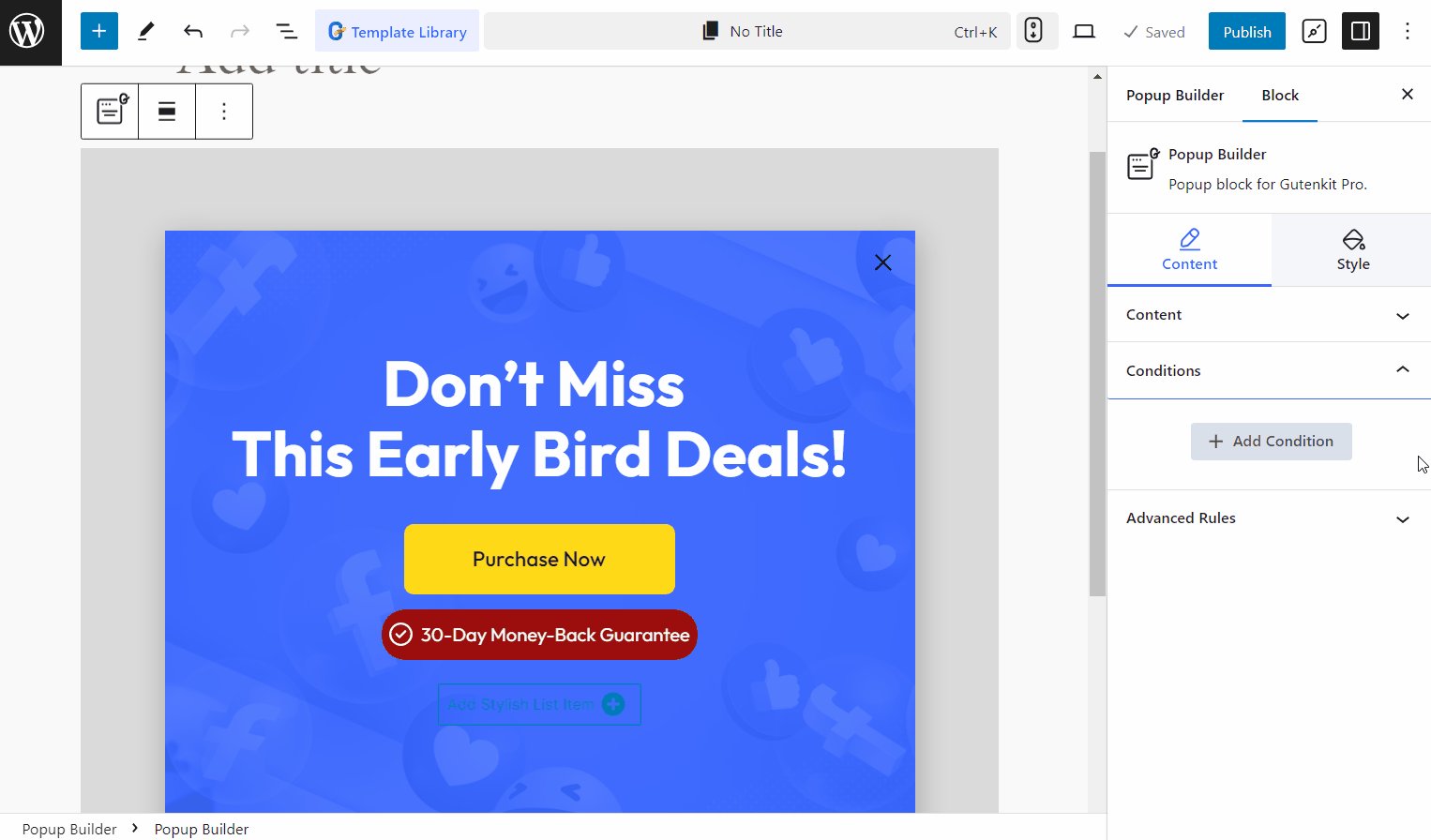
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
Desde allí, simplemente haga clic en el + Agregar condición y establece las reglas sobre dónde quieres que se muestre tu ventana emergente. ¡Así de fácil!
With the PopuKit, you can set the Include and Exclude conditions.
- Incluir condición: Con las condiciones Incluir, puedes agregar ventanas emergentes a todo el sitio web, páginas específicas o páginas de archivo.
- Condición de exclusión: Puedes decidir dónde no mostrar las ventanas emergentes en tu sitio con las condiciones de exclusión.

A continuación te mostramos cómo puedes mostrar ventanas emergentes en tu sitio web usando condiciones inteligentes:
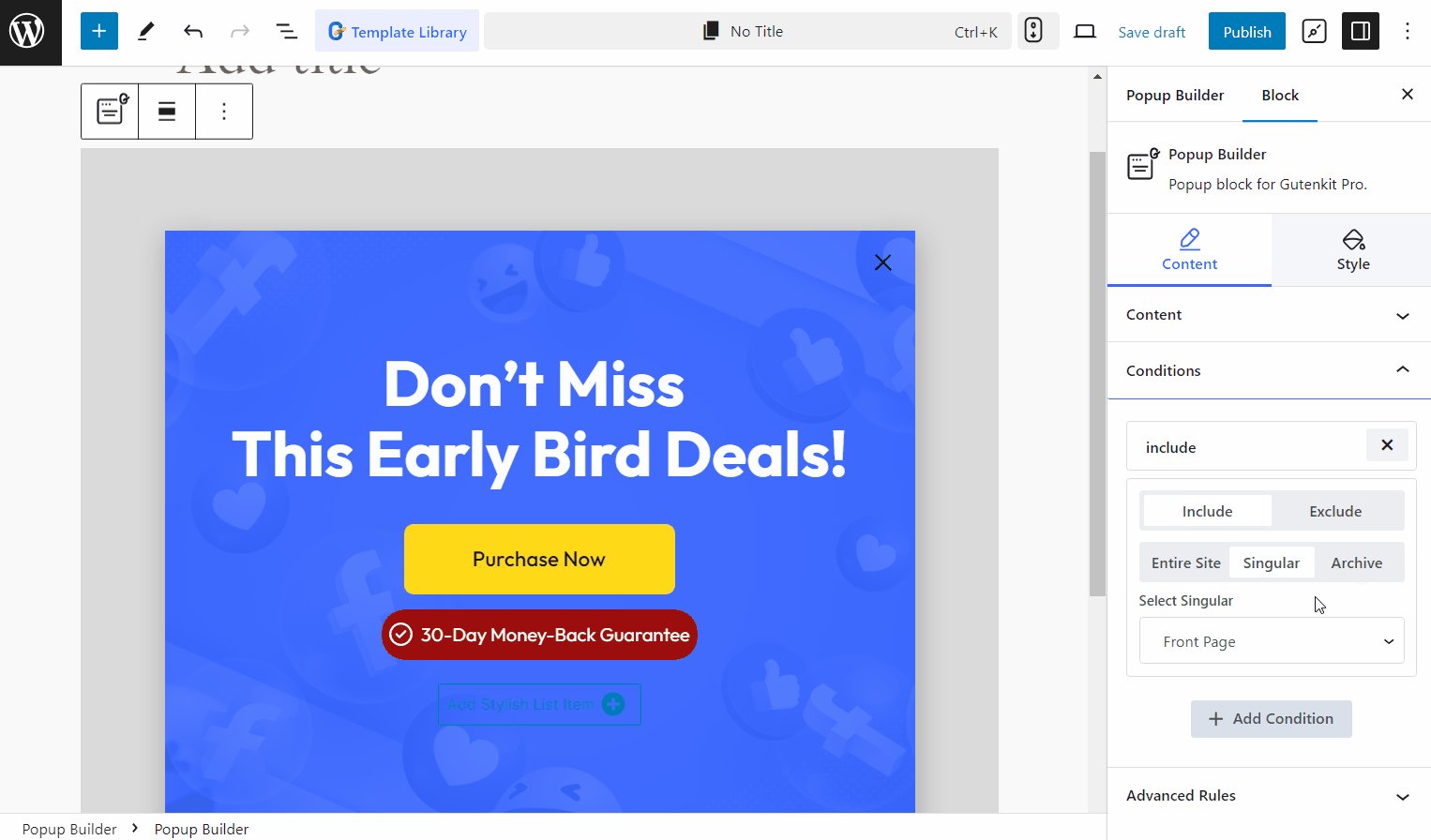
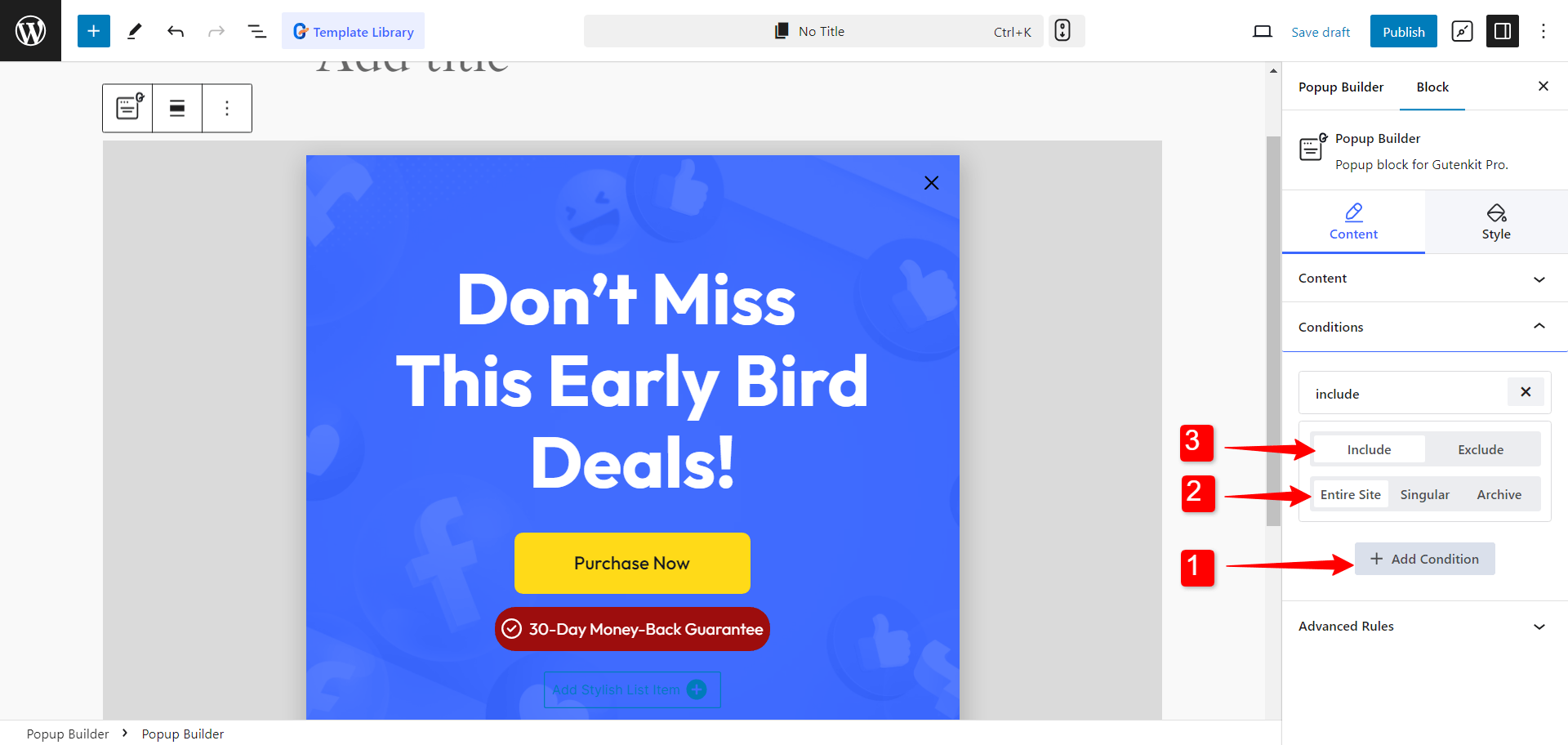
Show popups on the entire website
Para mostrar la ventana emergente en todas las páginas de su sitio web,
👉 Paso 1: Añadir una nueva condición para las ventanas emergentes.
👉 Paso 2: Seleccione la condición “Incluir”.
👉Paso 3: Seleccione “Todo el sitio” para mostrar una ventana emergente en cada página.

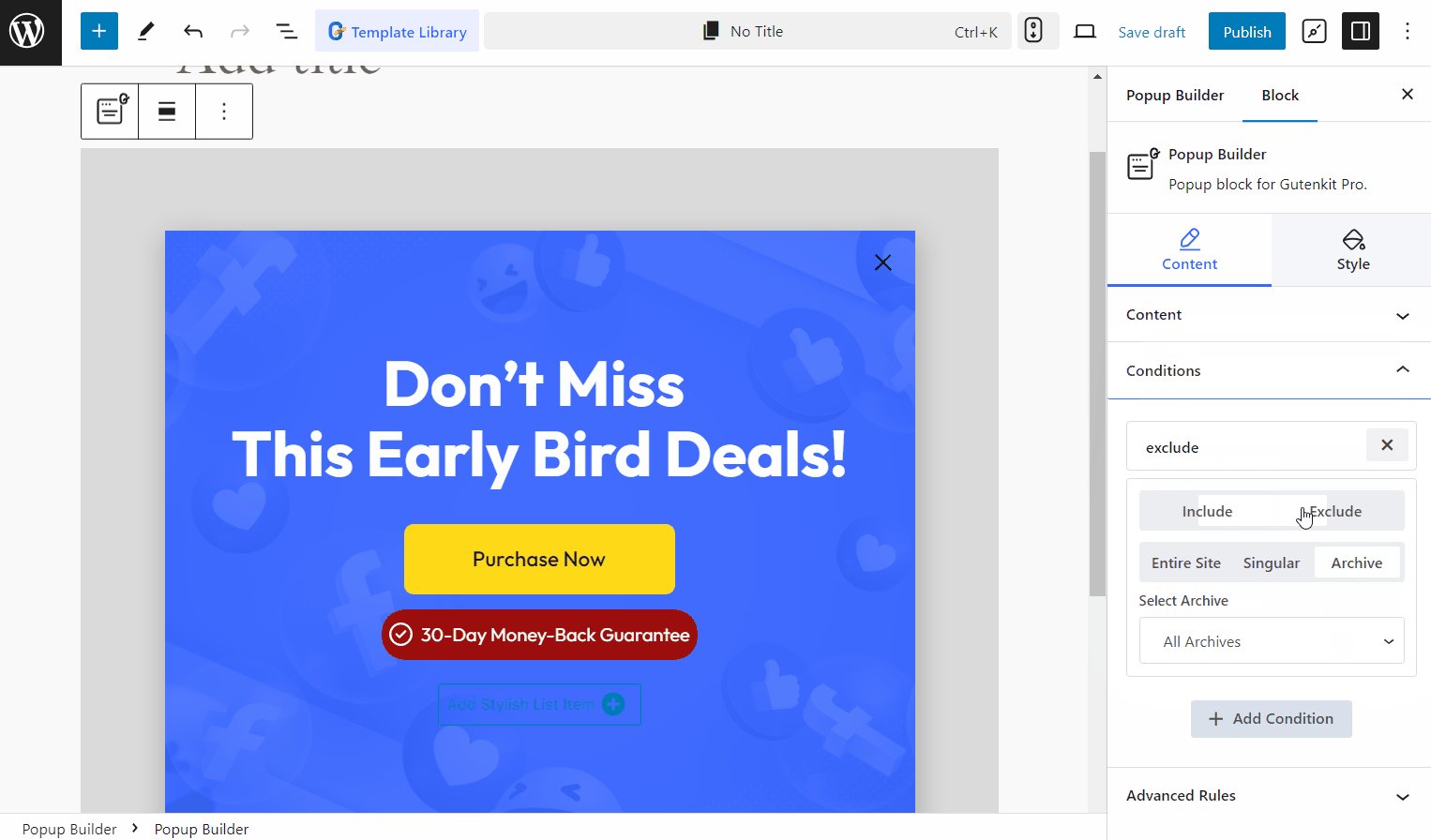
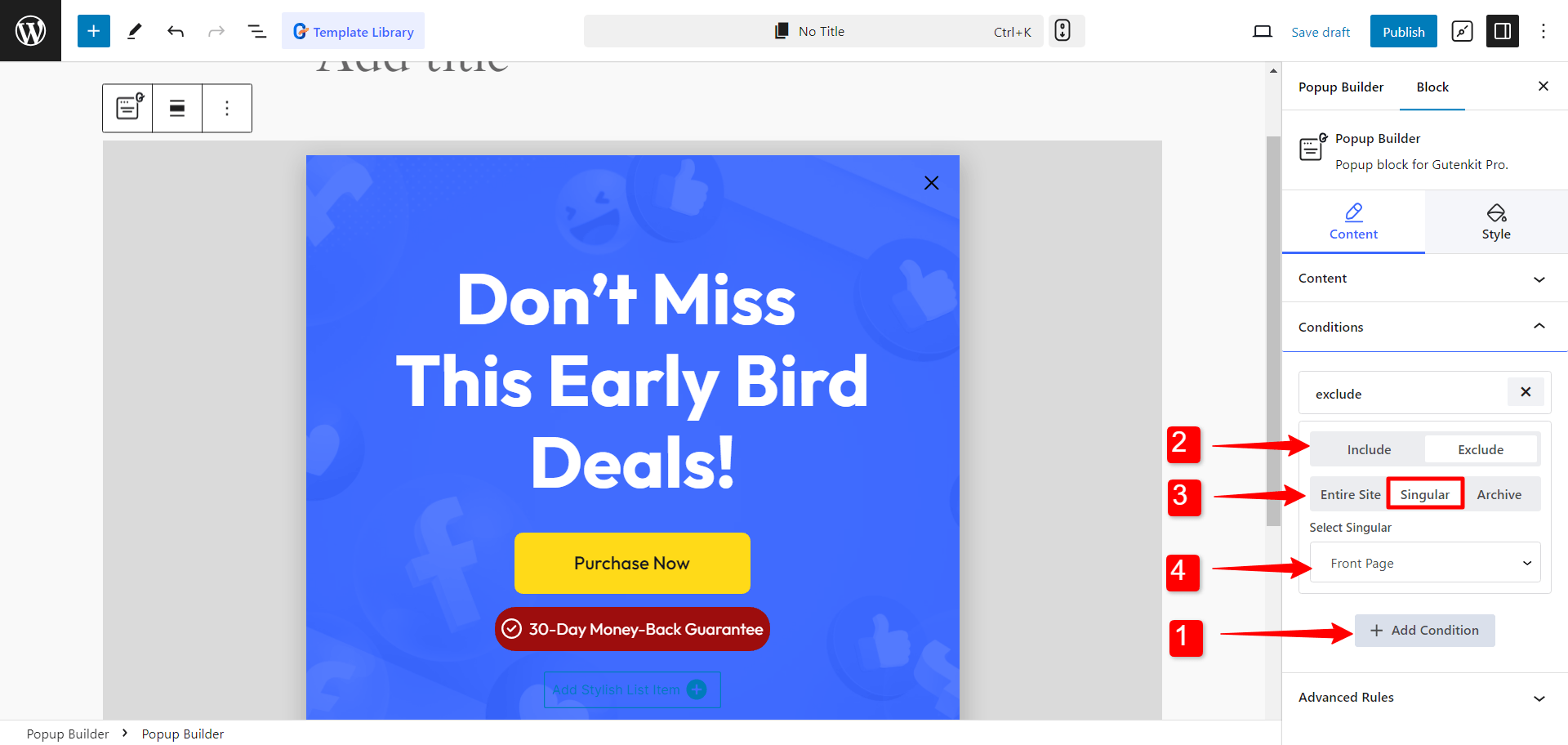
Cómo excluir páginas específicas de la visualización de ventanas emergentes
Puede haber ocasiones en las que no desee que aparezcan ventanas emergentes en determinadas páginas. Puede hacerlo con Excluir condiciones.
👉Paso 1: Añadir una nueva condición para las ventanas emergentes.
👉Paso 2: Seleccione la condición “Excluir”.
👉Paso 3: Seleccione “Singular”.
👉Paso 4: Seleccione una página para excluir la aparición de ventanas emergentes.

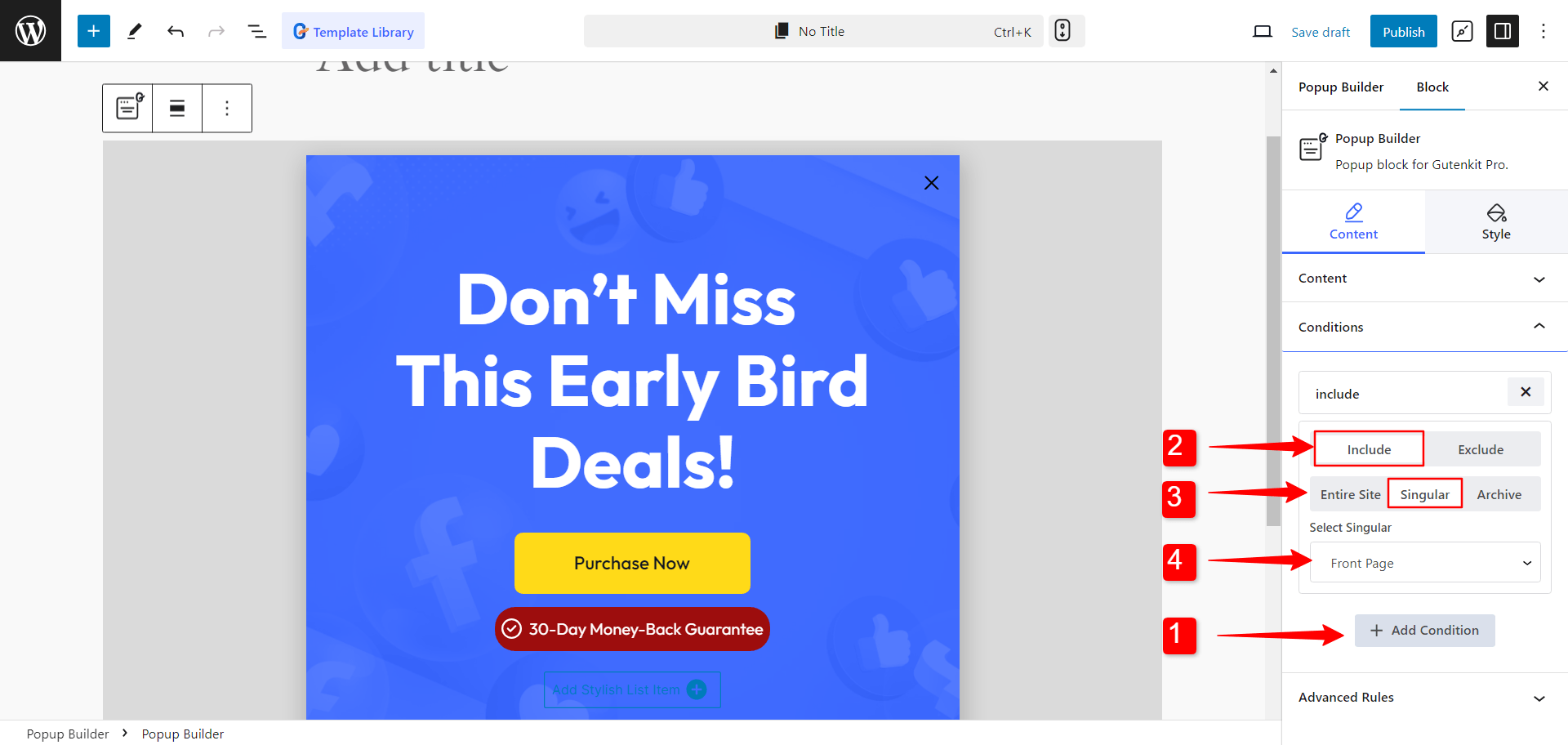
Mostrar ventanas emergentes solo en páginas específicas
Si buscas campañas más específicas, es posible que quieras mostrar ventanas emergentes en determinadas páginas de tu sitio web.
👉Paso 1: Añadir una nueva condición para las ventanas emergentes.
👉Paso 2: Seleccione la condición “Incluir”.
👉Paso 3: Seleccione “Singular”.
👉Paso 4: Seleccione una página para mostrar una ventana emergente.

Además, para asegurarse de que la ventana emergente no aparezca en otras páginas, puede agregar un condición de exclusióny seleccione todo el sitio para restringir que la ventana emergente se muestre en todo el sitio web.
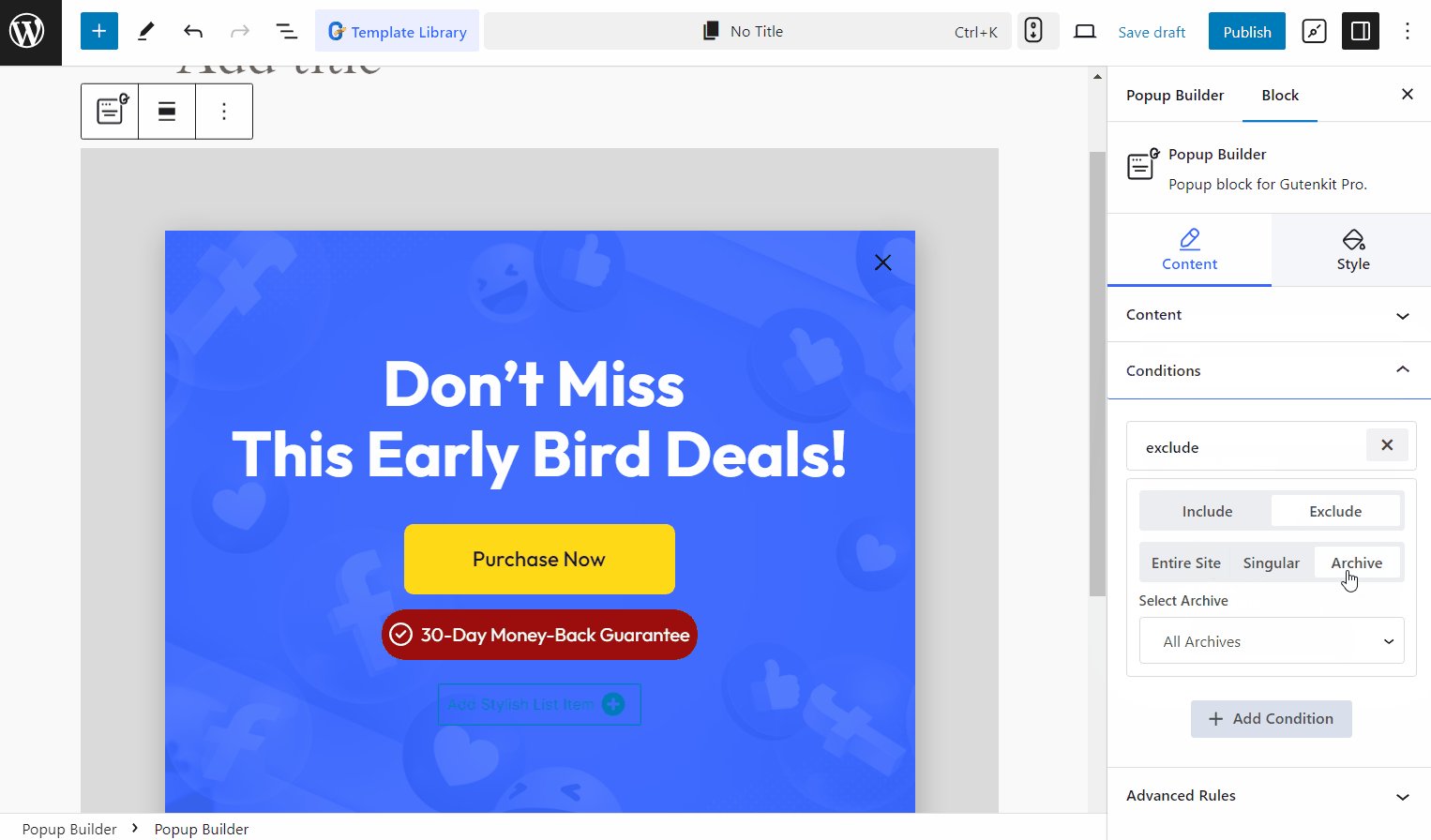
Ventanas emergentes de WordPress en las páginas de archivo
También puedes mostrar ventanas emergentes en cualquier página de archivo de WordPress estableciendo una condición. Para ello, Agregar condición > Incluir > Archivar > Seleccionar archivo página.
Por otro lado, si desea evitar que aparezcan ventanas emergentes en una página de archivo en particular, puede configurar una condición de exclusión. Simplemente siga los mismos pasos: Para eso, Agregar condición > Excluir > Archivar > Seleccionar archivo página.
Decide how and when to trigger the WordPress popups
Tienes control total sobre cómo aparecen las ventanas emergentes en las páginas de tu sitio web. Puedes decidir si las ventanas emergentes aparecerán al cargar la página, al salir de la página o después de una interacción.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Contenido > Eventos abiertos en el editor de bloques.
Esto te ayuda a desarrollar distintos tipos de ventanas emergentes en Gutenberg. Aquí están las tipos de ventanas emergentes de WordPress on Gutenberg you can design with Popup Builder.
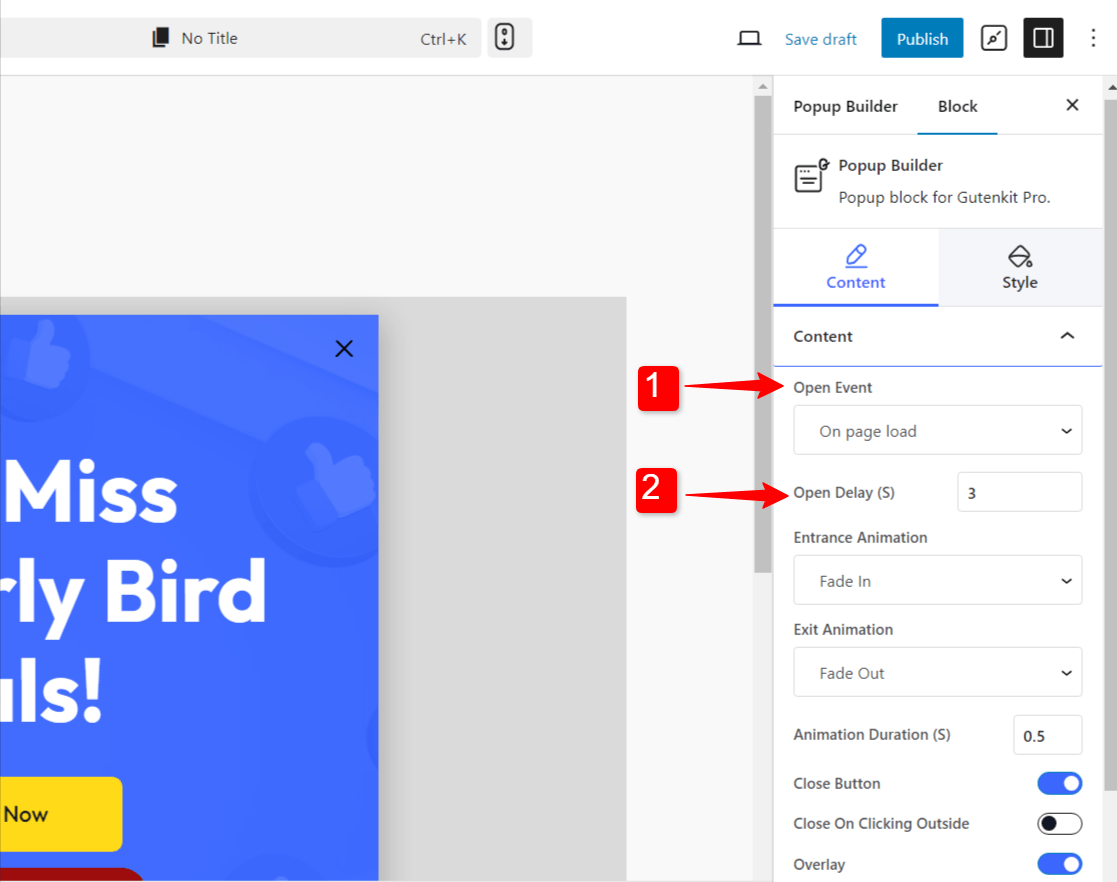
1. Ventanas emergentes de entrada
- Desencadenar: Se activa instantáneamente cuando la página se carga en el navegador del usuario.
- Objetivo: Atrae a los usuarios tan pronto como llegan al sitio web.
- Caso de uso: Da la bienvenida a los usuarios con un descuento, un anuncio de evento o solicita una suscripción de inmediato.
💡 ¿Cómo activarlo? Seleccione el evento abierto como “Al cargar la página"

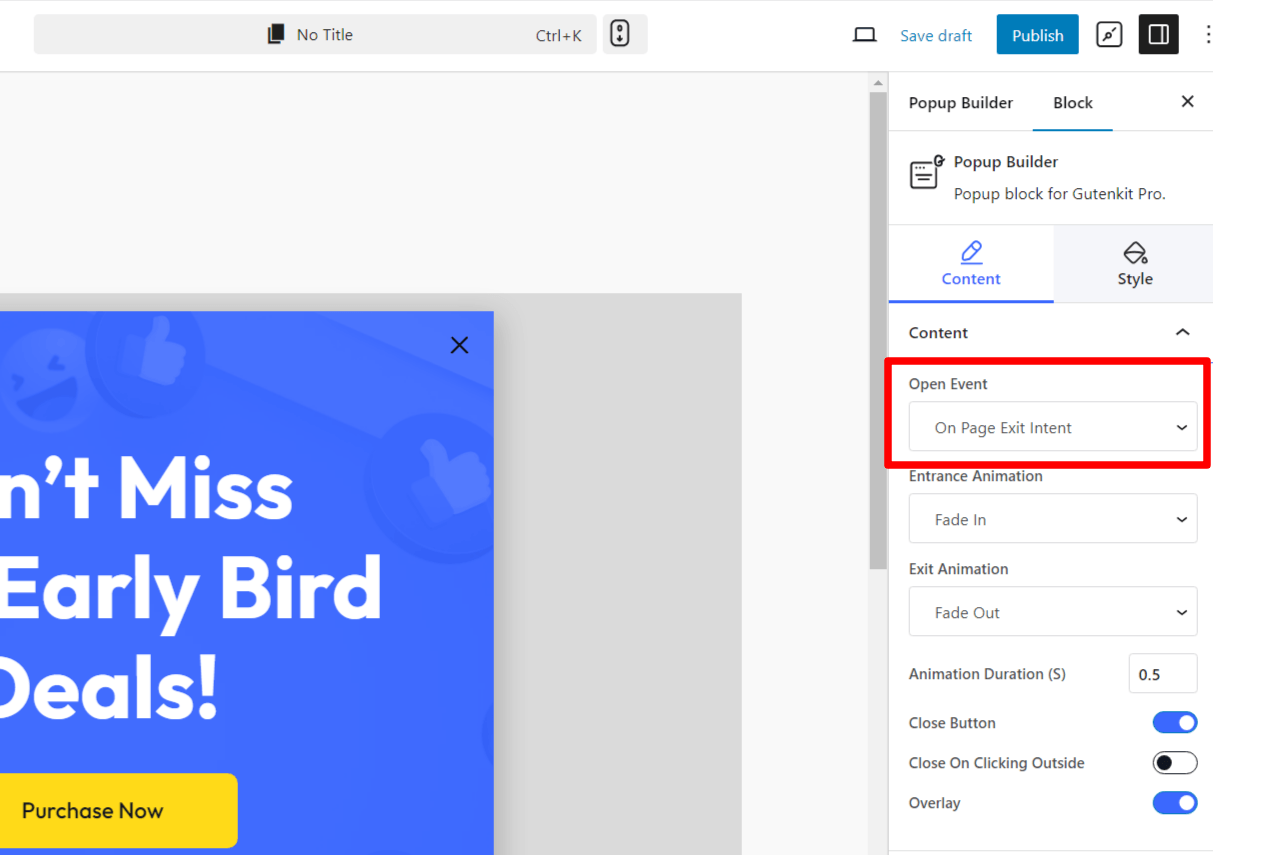
2. Ventanas emergentes con intención de salida
- Desencadenar: Se activa cuando el usuario desea cerrar la pestaña o el navegador.
- Objetivo: Captura a los usuarios antes de que abandonen el sitio.
- Caso de uso: Ofrece un descuento, suscripción a un boletín o una oferta especial.
💡 ¿Cómo activarlo? Seleccione el evento abierto como “Intención de salida de la página"

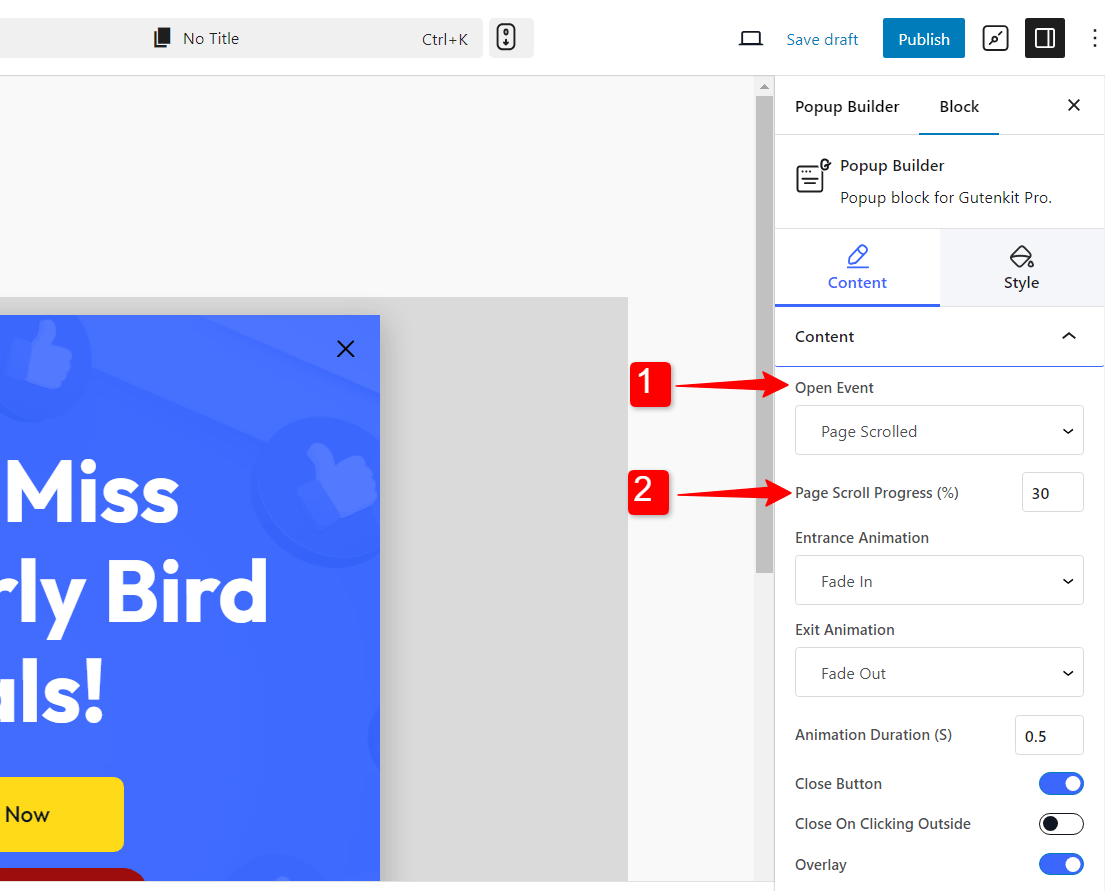
3. Ventanas emergentes de activación por desplazamiento
- Desencadenar: Se activa cuando el usuario se desplaza hacia abajo en una página.
- Objetivo: Ofrece una oferta promocional o solicita comentarios después de que el usuario haya explorado una determinada parte de la página.
- Caso de uso: Promociona contenido adicional, un formulario de registro o una oferta por tiempo limitado.
💡 ¿Cómo activarlo? Seleccione el evento abierto como “Página desplazada”.
Después de eso, configure el “Progreso del desplazamiento de la página para decidir en qué punto aparecerá la ventana emergente mientras el usuario se desplaza hacia abajo en la página.

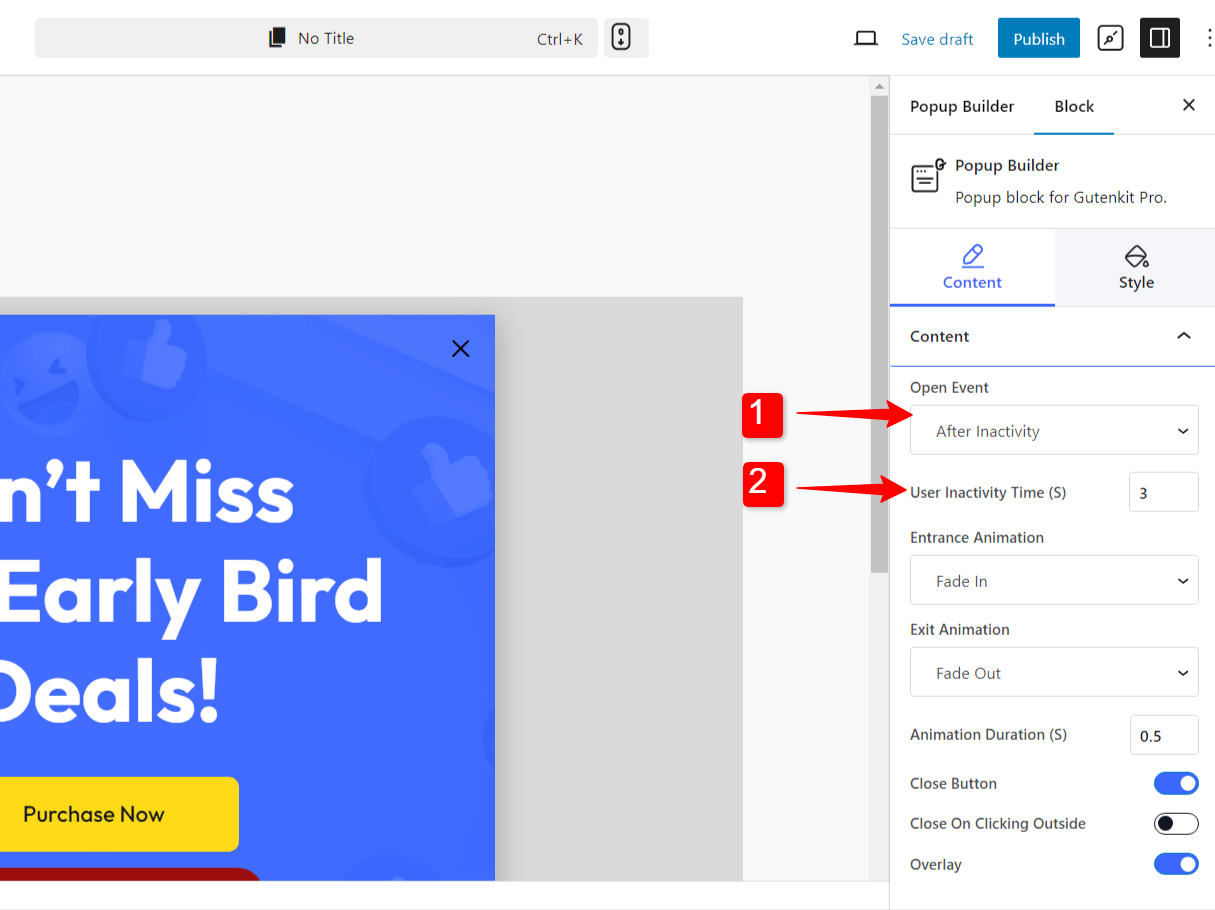
4. Ventanas emergentes de inactividad del usuario
- Desencadenar: Cuando el usuario está inactivo durante un tiempo determinado.
- Objetivo: Vuelva a involucrar a los usuarios que han estado inactivos durante un cierto período de tiempo en el sitio.
- Caso de uso: Recuerda a los usuarios sobre ofertas especiales, los incita a realizar acciones o les sugiere artículos que podrían haber dejado en su carrito.
💡 ¿Cómo activarlo? Seleccione el evento abierto como “Después de la inactividad”.
Ahora configura el Tiempo de inactividad del usuario en segundos para decidir cuándo aparecerá la ventana emergente después de que el usuario haya quedado inactivo.

5. Ventanas emergentes al hacer clic
- Desencadenar: Se activa mediante la interacción del usuario con una sección de la página.
- Objetivo: Muestra contenido cuando el usuario hace clic en un elemento específico de la página (por ejemplo, un botón o una imagen).
- Caso de uso: A menudo se utiliza para detalles de productos, envíos de formularios adicionales o reproducciones de videos.
💡 ¿Cómo activarlo? Seleccione el evento abierto como “Selector personalizado Haga clic”.
Ahora agrega Clase selectora para la sección.
Con estos distintos tipos de ventanas emergentes de WordPress disponibles en Gutenberg, tiene la flexibilidad de elegir el mejor formato que se alinee con sus objetivos y mejore la experiencia del usuario, haciendo que su sitio web sea más atractivo y efectivo para captar la atención y generar conversiones.
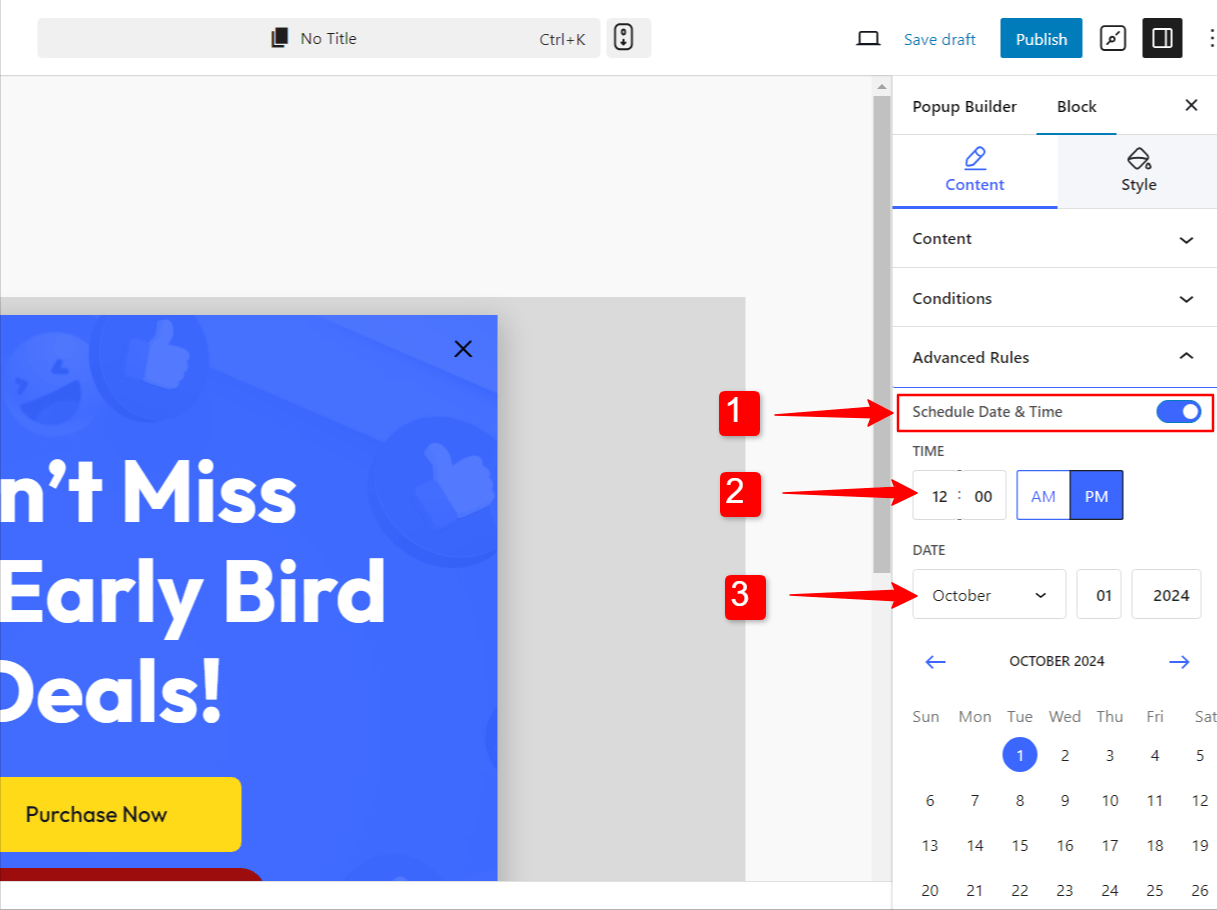
Programe la activación de ventanas emergentes para su campaña
En ocasiones, utilizarás las ventanas emergentes para promocionar campañas en tu sitio web. Ahora bien, estas campañas tienen una fecha y hora de lanzamiento determinadas, por lo que debes hacer coincidir ese momento exacto para activar la ventana emergente.
Puedes hacer eso con el Reglas avanzadas.
➡️ Paso 1: Activa el botón para “Fecha y hora programadas”.
➡️ Paso 2: Selecciona el Tiempo cuando quieras activar la ventana emergente.
➡️ Paso 3: Elegir el Fecha del lanzamiento de la campaña emergente.

Why Choose the PopupKit for WordPress?
El Kit emergente stands out as a top choice for creating popups in WordPress due to its easy integration with the editor de bloques de Gutenberg, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ Integración perfecta con Gutenberg:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Plantillas prediseñadas para una configuración rápida:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Reglas de visualización avanzadas:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
Esto garantiza que sus ventanas emergentes se muestren en los momentos más óptimos, mejorando la participación sin ser intrusivo.
✅ Múltiples opciones de activación:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
También puede activar ventanas emergentes cuando los usuarios interactúan con elementos específicos, lo que le otorga un control total sobre la experiencia del usuario.
✅ Personalización flexible
El Kit emergente, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Incluso puedes agregar CSS personalizado para un estilo más avanzado, garantizando que tus ventanas emergentes coincidan con el diseño y la marca únicos de tu sitio web.
✅ Responsivo y optimizado para dispositivos móviles
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Ligero y orientado al rendimiento.
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Esto significa que no tendrá que preocuparse de que las ventanas emergentes ralenticen su sitio, lo cual es crucial tanto para la experiencia del usuario como para el SEO.
Terminando
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
¡Tome los conocimientos de esta guía y comience a experimentar con diferentes estrategias emergentes para maximizar el potencial de su sitio!
Learn the steps, tricks, and best practices de 👉 Using Popups that Drive Lead Generation
Preguntas frecuentes
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
Condiciones de visualización lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings


Deja una respuesta