Si tienes una tienda WooCommerce, sabes lo importante que es ofrecer a tus clientes una experiencia de compra fluida. Tus objetivos comerciales generales o tus ventas dependen en gran medida de la experiencia de compra, que se puede mejorar integrando una página de pago emergente en WooCommerce.
Porque el pago emergente responsivo de WooCommerce permite a los clientes realizar pedidos instantáneamente sin redirigirlos a varias páginas, lo que hace que el proceso de pago sea rápido y sin esfuerzo.
En esta guía, le explicaremos cómo hacerlo de forma sencilla. Pasos para crear una ventana emergente de pago en WooCommerce para mejorar la experiencia y satisfacción del usuario.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), TiendaMotor (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
¿Qué es una página de pago emergente de WooCommerce?
Es un instante ventana emergente que permite tu Los clientes completan sus compras sin visitar la página de pago.El objetivo de agregar un sistema de pago de este tipo es redefinir el proceso de pago, lo que ayuda a reducir la tasa de abandono del carrito y a aumentar las conversiones.
Ventajas de utilizar una página de pago emergente de WooCommerce
El uso de la función de pago emergente de WooCommerce ofrece varias oportunidades comerciales, incluida la consecución de objetivos comerciales y el éxito. Aun así, los propietarios de tiendas se toman a la ligera la incorporación de esta función.
Por eso, aquí reuniremos todos los beneficios que ofrece una página de pago emergente. Veamos por qué debería considerar usar una función de pago emergente en su sitio:
- It provides better WooCommerce checkout experience y acorta el proceso eliminando la necesidad de visitar la página de pago para completar el pedido.
- Un pago emergente instantáneo de WooCommerce deja un impacto significativo en Minimizar la tasa de abandono del carrito de compras.
- Una caja emergente aumenta Las posibilidades de conversiones de clientes.
- Este carrito emergente de WooCommerce Aumenta las ventas y las ganancias del negocio.
- Hace que tu tienda lucir más profesional A sus visitantes.
- A responsive popup checkout Ahorra tiempo y esfuerzo a los clientes al realizar un pedido.
- Da la bienvenida y alienta a su público objetivo a convertirse en clientes habituales al ofrecer una experiencia de compra fluida.
✅ Leer Cómo personalizar la página de pago de WooCommerce en Elementor y Gutenberg.
Cómo crear una página de pago emergente en WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Por lo tanto, aquí demostraremos la guía completa utilizando un método que vale la pena. Creador de páginas WooCommerce Se llama ShopEngine. Con más de 20 módulos y más de 70 widgets, puedes agregar cualquier característica de WooCommerce a tu sitio. Además, sus más de 50 plantillas integradas y su interfaz de arrastrar y soltar hacen que la creación de sitios web sea aún más factible y rápida.

Sin embargo, es necesario instalar complementos adicionales para utilizar esta solución WooCommerce y agregar una página de pago emergente. Estos son los complementos que debe instalar y activar primero:
- WooCommerce (Gratis)
- Elementor (Gratis)
Paso 1: instala un generador de pago emergente de WooCommerce.
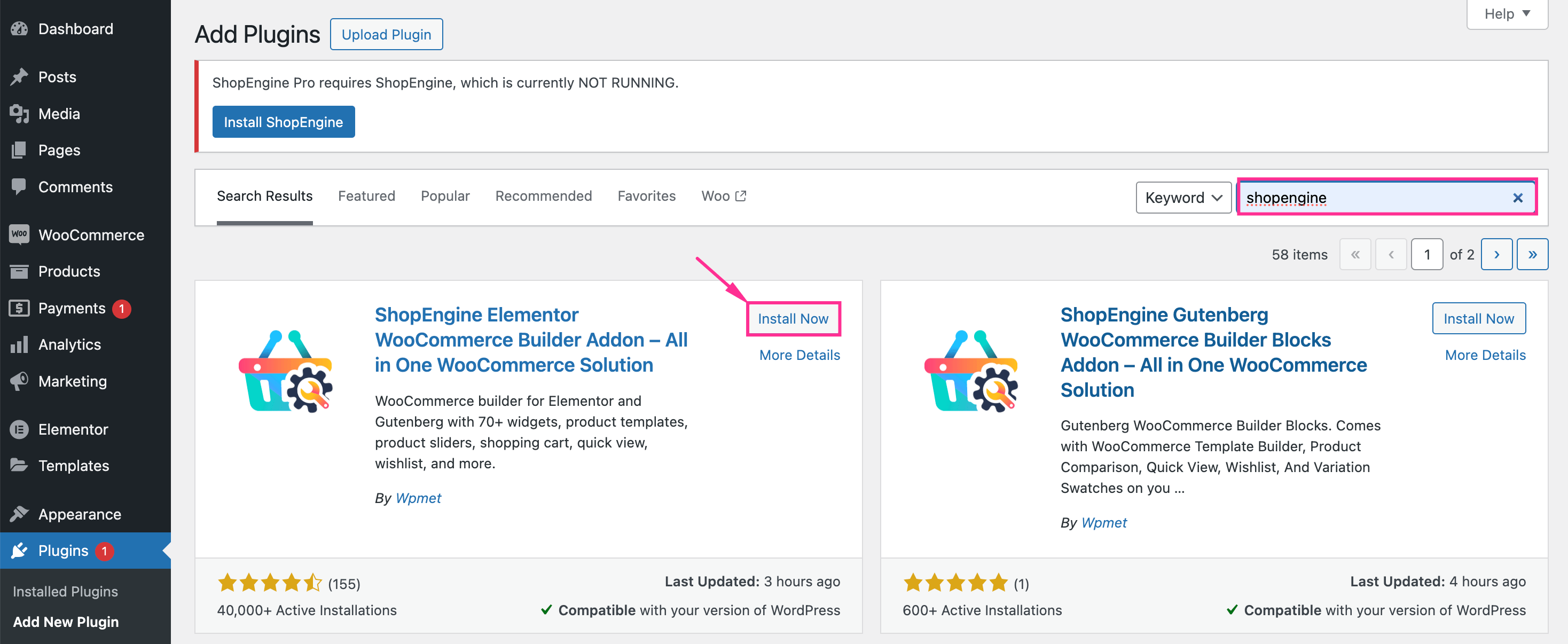
Después de instalar la versión gratuita de Elementor y WooCommerce, navegue a Complementos >> Agregar nuevo complemento. Entonces, buscar ShopEngine en la barra de búsqueda. Luego, Presione “Instalar ahora” button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
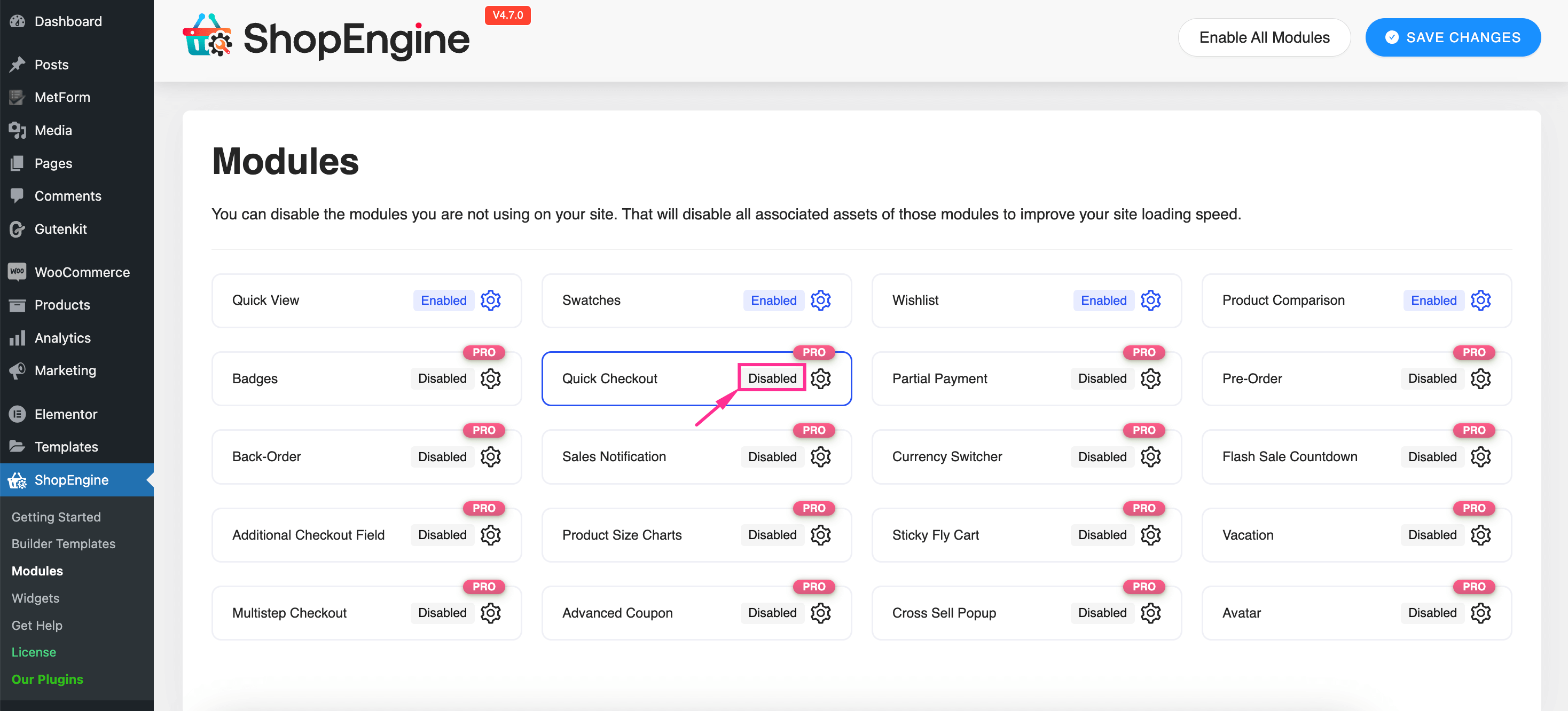
A continuación, tienes que habilitar el módulo “Pago rápido” para disfrutar de la función de pago emergente. Visita ShopEngine >> Módulos y Haga clic en “Pago rápido” módulo.

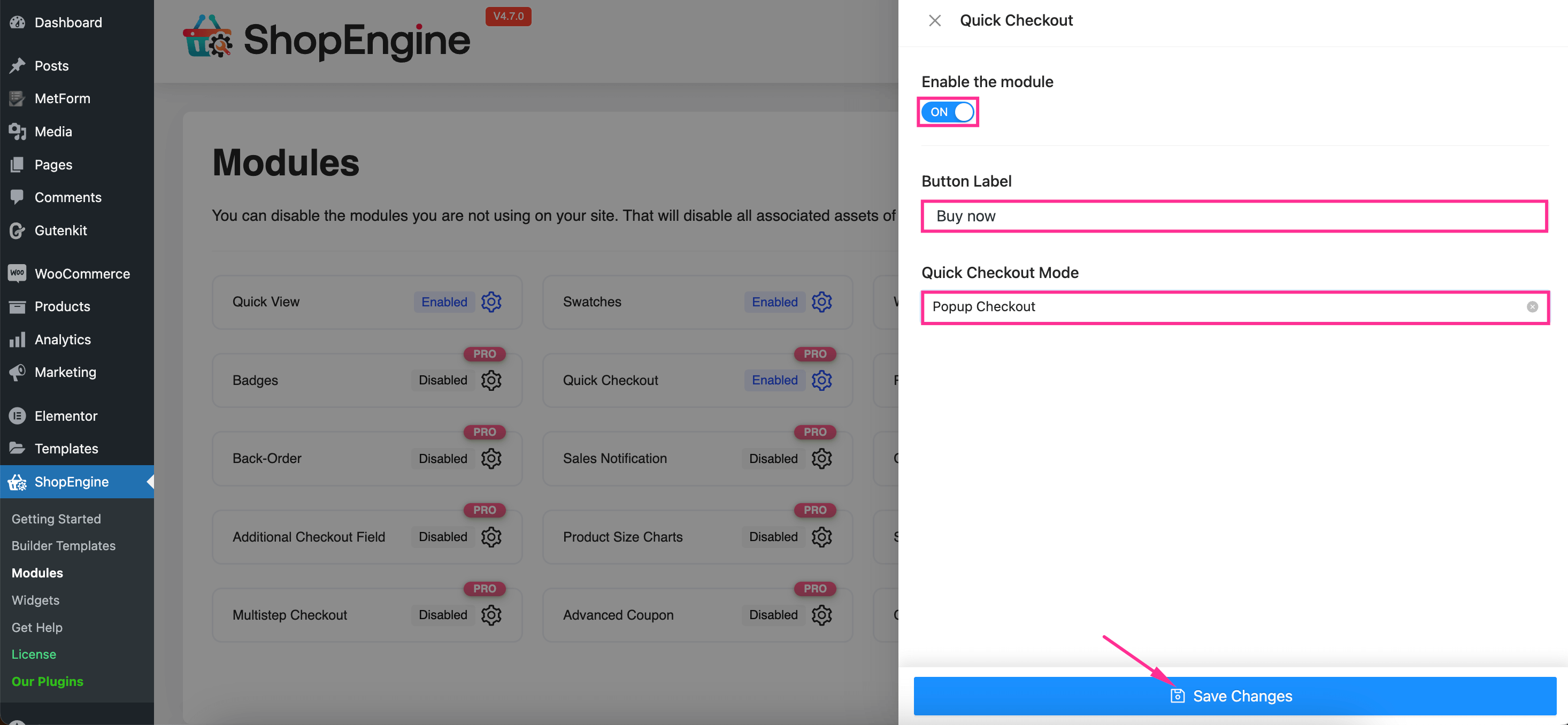
Se abrirá una pestaña desde el lado derecho. En esta pestaña, encontrará un botón de alternancia. Activar este interruptor Botón para habilitar el módulo de Pago rápido. Luego, Insertar la información para los siguientes campos:
- Etiqueta del botón: Fill this field with WooCommerce checkout button text.
- Modo de pago rápido: Select the Popup Checkout option for this WooCommerce quick checkout field.
Después de rellenar todos estos campos, Pulse “Guardar cambios” botón.

Paso 3: Crea una plantilla de pago emergente.
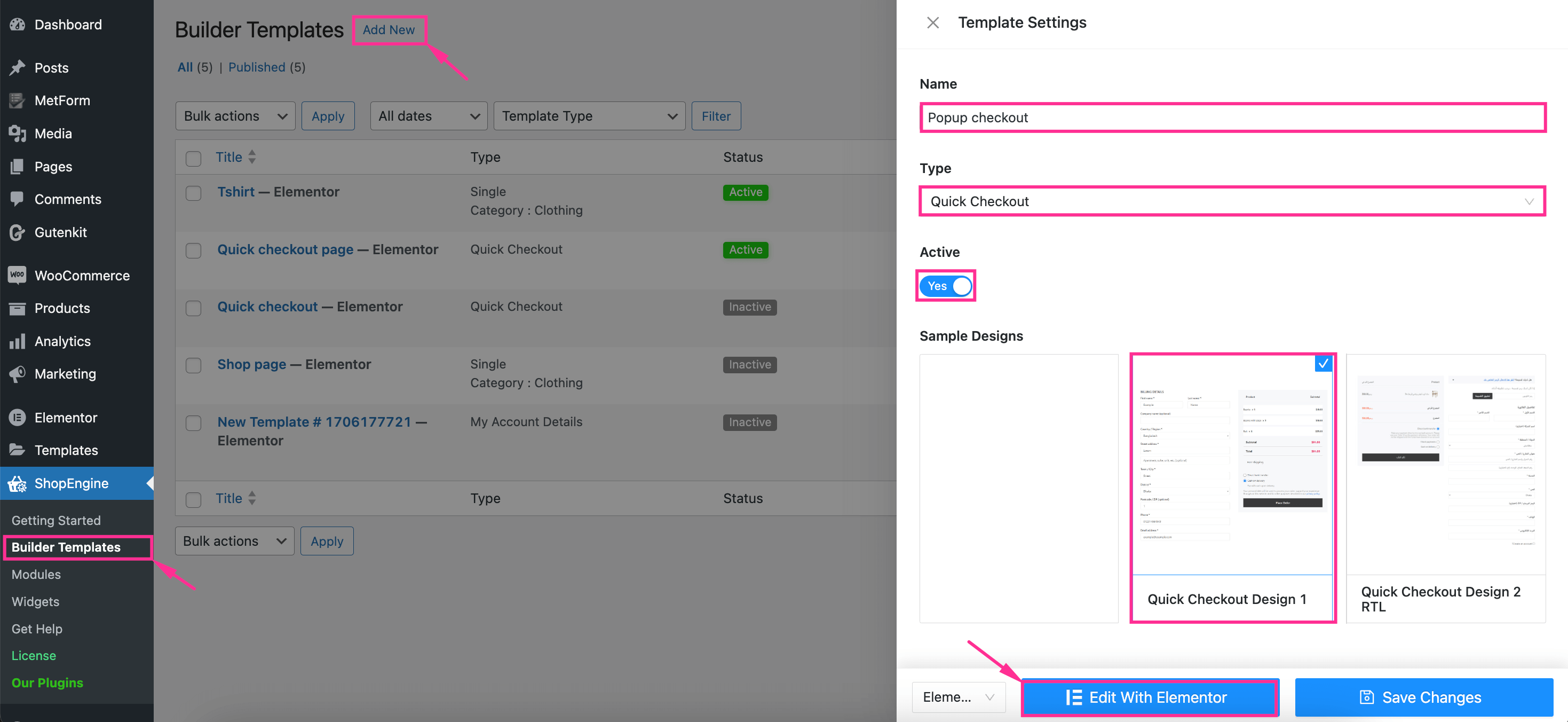
En el tercer paso, debes configurar una plantilla navegando a ShopEngine >> Plantillas de creación. Entonces, presiona "Agregar nuevo" Botón que abrirá una pestaña desde el lado derecho.
Aquí, necesitas Inserte la siguiente información Para completar la configuración de la plantilla de pago emergente de WooCommerce:
- Nombre: Ingrese un nombre para su plantilla de pago emergente de WooCommerce.
- Tipo: Seleccione Pago rápido para este campo.
- Activo: Activa este botón de alternancia.
- Diseños de muestra: Select a pre-built popup checkout design from the Sample Designs.
Ahora presione "Editar con Elementor" Botón para personalizar esta página de pago emergente de WooCommerce.

Paso 4: Personaliza la página de pago emergente de WooCommerce.
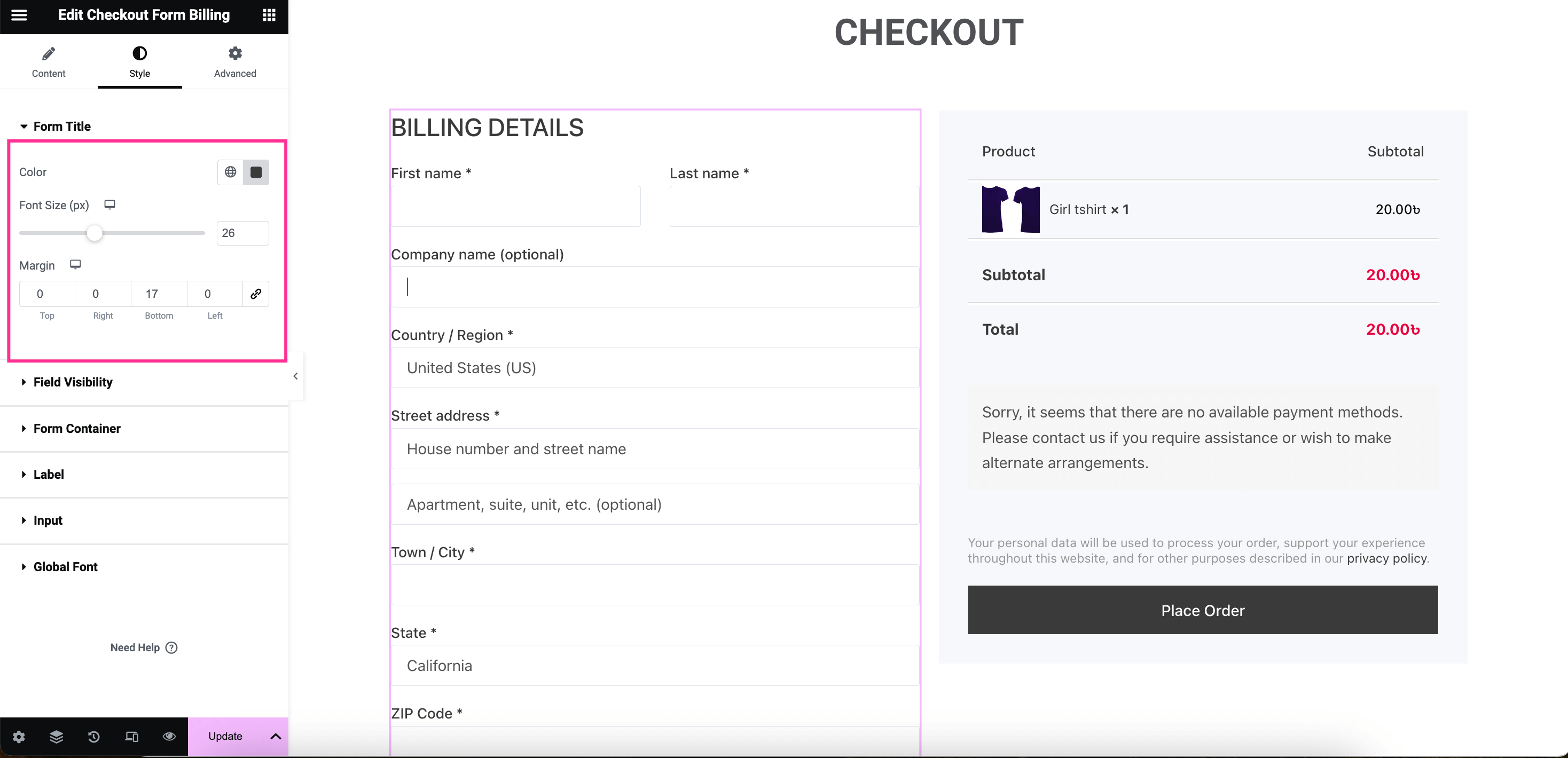
Este último paso trata sobre la personalización de la plantilla de pago emergente flotante de WooCommerce. Para crear una plantilla de pago emergente de WooCommerce personalizada, presione los campos y Visita la pestaña “Estilo”. Then, expand the WooCommerce popup checkout Form Title to Personaliza el color, el tamaño de fuente y el margen.

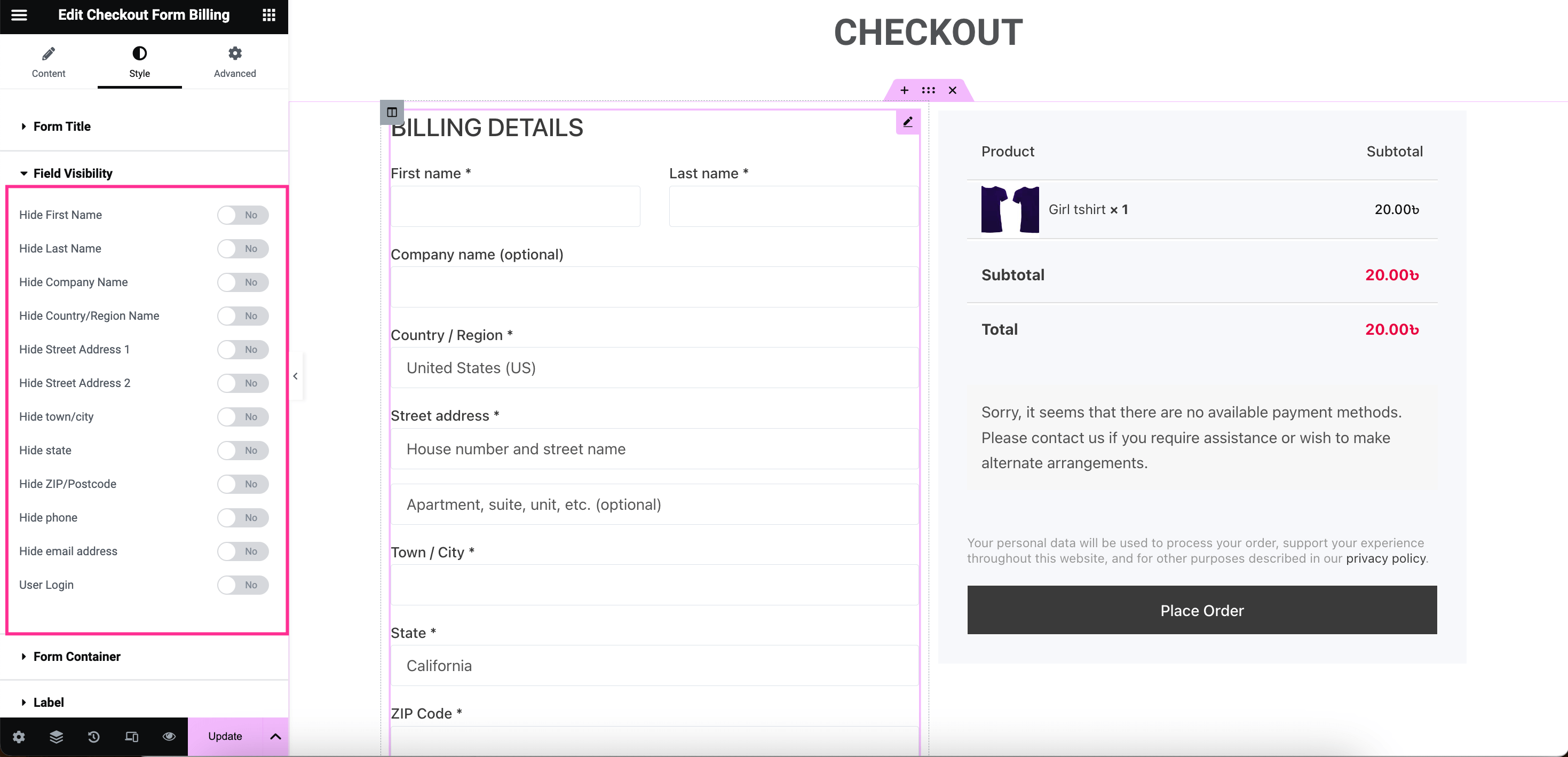
Después, Abre la visibilidad del campo Pestaña. Aquí encontrará opciones para ocultar todos los campos utilizados en la ventana emergente de pago rápido de WooCommerce.
Para ocultar estos campos, Activa el botón de alternancia de Nombre, Apellido, nombre de empresa, Nombre del país, Dirección de la calle 1, Dirección de la calle 2, pueblo/ciudad, Estado, Código postal, Teléfono, Dirección de correo electrónico, y Inicio de sesión de usuario.

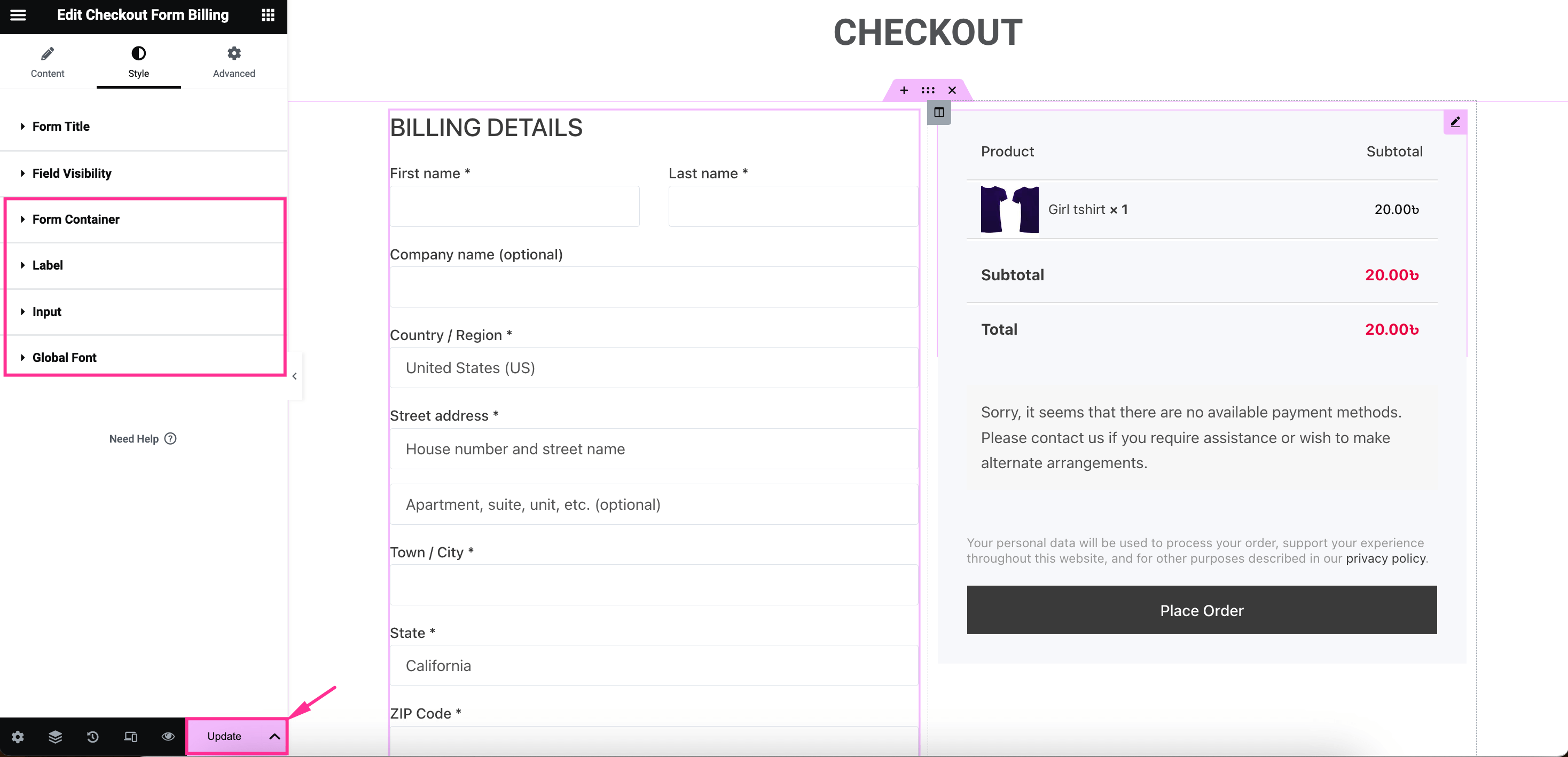
Tú también puedes Editar el estilo del contenedor de formulario, Etiqueta, Aporte, y Fuente globalFinalmente, después de completar la personalización de la ventana emergente de pago de WooCommerce, Pulsa la actualización botón para activarlo.

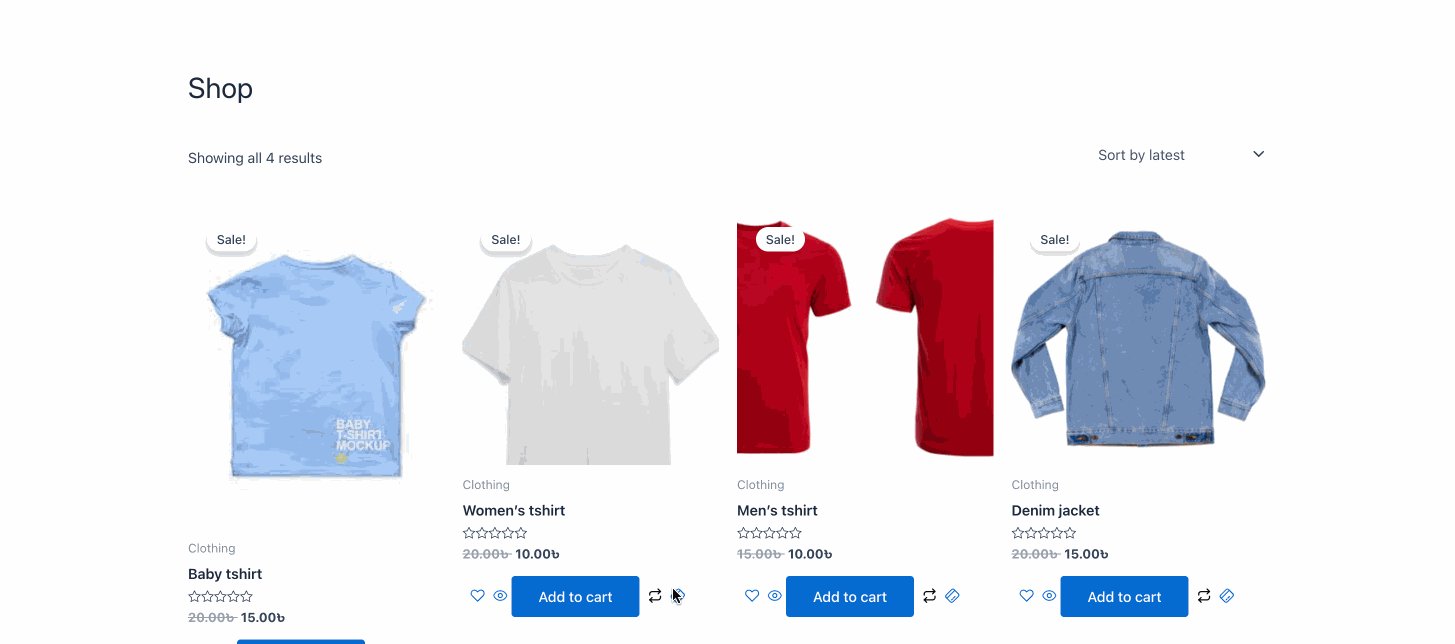
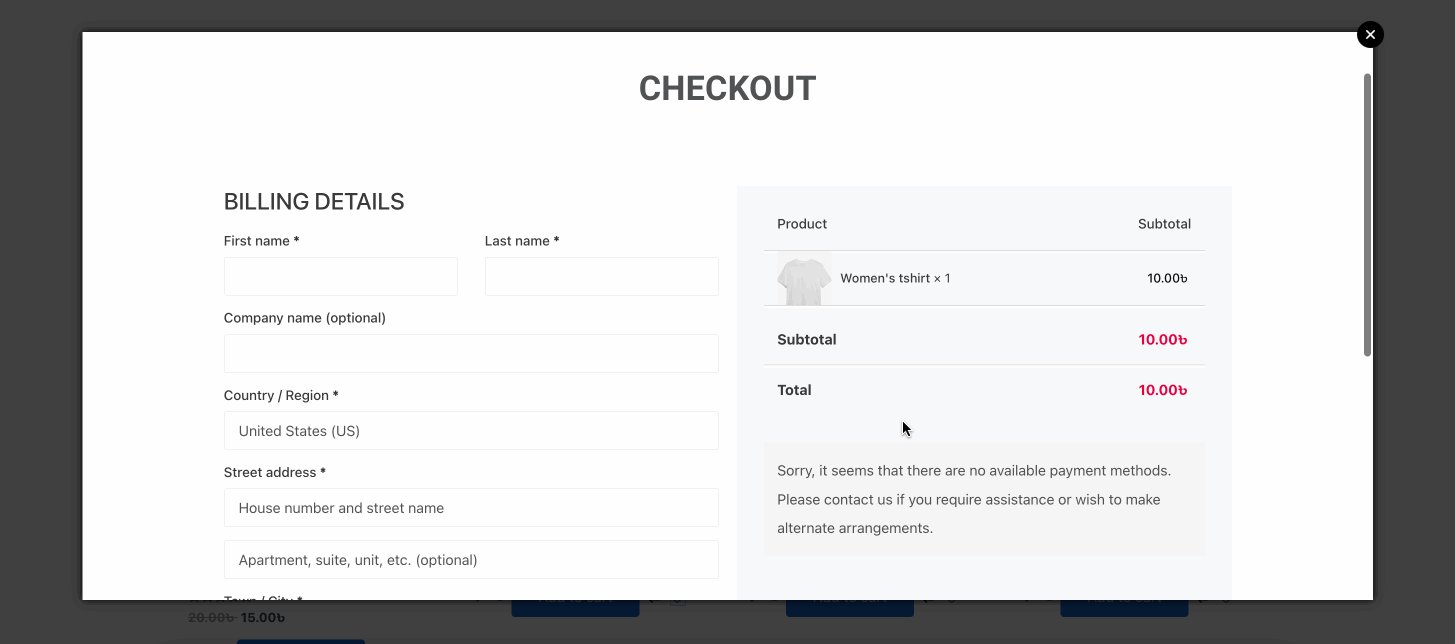
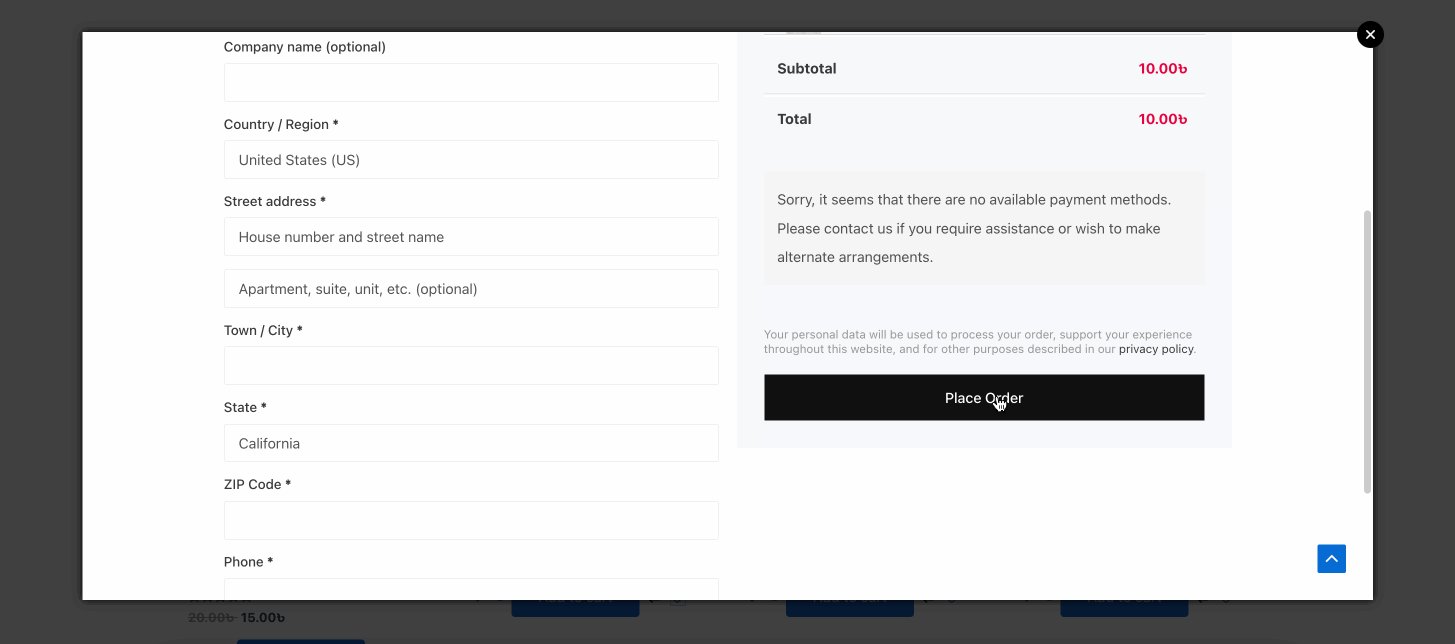
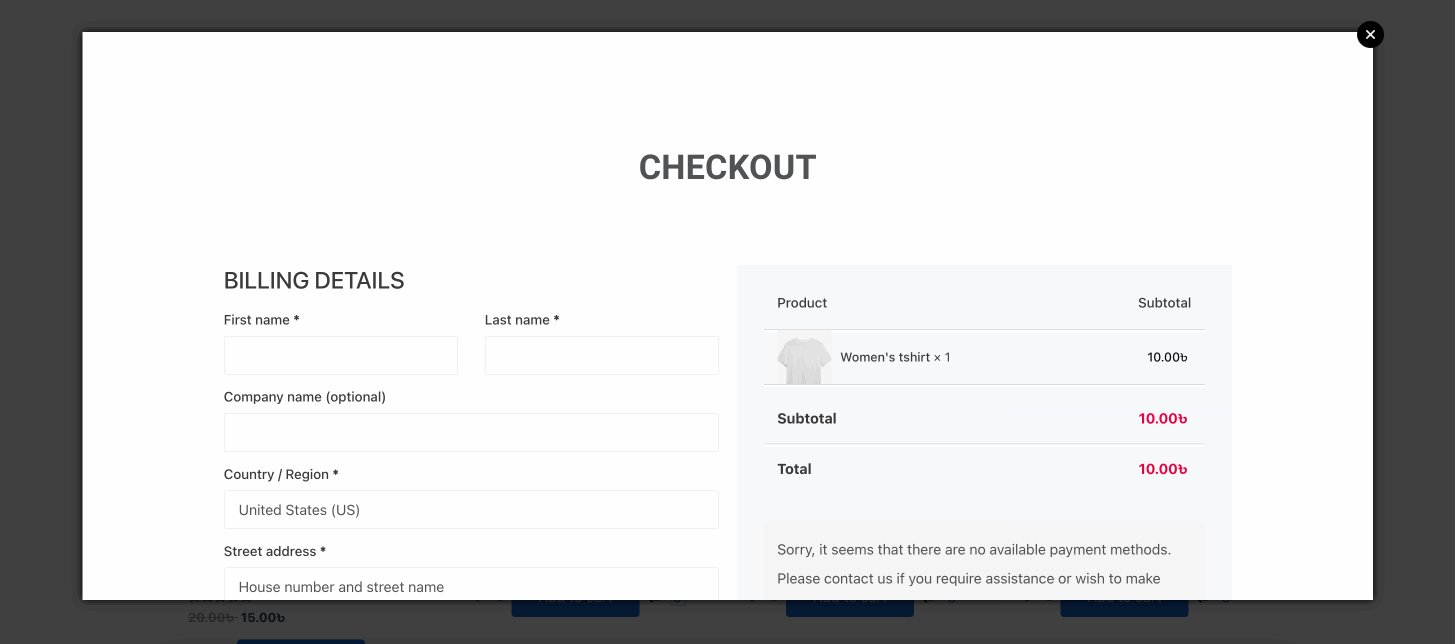
Así es como funciona su pago emergente en el front-end:


¡Comienza con la página de pago emergente de WooCommerce!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Deja una respuesta