¿Qué actualizar su sitio, complementos o temas de WordPress? ¿Pero no podría, ya que las nuevas actualizaciones pueden dañar su sitio? Si es así, entonces ya no deberías tener miedo. Porque ahora puedes resolver este problema configurando un sitio de prueba de WordPress.
Un sitio web provisional de WordPress creará un entorno privado donde podrá realizar cambios sin tener que enviarlos al sitio activo. Como resultado, su sitio en vivo sigue siendo el mismo que antes, sin importar cuántos intentos de actualización incorrectos haya realizado en su sitio de prueba.
Ahora la parte más preocupante es cómo configurar un sitio de prueba en WordPress. No te preocupes, cubriremos esto en este blog. En este blog sabrás todo sobre un puesta en escena del sitio web, su importancia, y como puedes crearlo.
¿Qué es un sitio de prueba de WordPress?
Un sitio de prueba de WordPress es un copia de su sitio en vivo Donde puedes prueba todas las actualizaciones importantes de complementos y temas sin dañar su sitio en vivo. Este sitio de preparación no estará disponible al público. Sólo usted puede ver este sitio y utilizarlo con fines de prueba.
Ahora, ¿estás pensando cuáles son los usos de los sitios de prueba en WordPress? Hay muchas ventajas. Sin un sitio web provisional, su sitio activo estará en riesgo. ¿Se pregunta cómo? Eche un vistazo a la siguiente sección donde conocerá cuáles son los beneficios de usar WordPress. entorno de puesta en escena.

¿Por qué necesita crear un entorno de prueba de WordPress?

Crear un sitio web provisional de WordPress es la primera precaución que puede tomar para mantener su sitio seguro antes de realizar actualizaciones incorrectas. Como no está conectado al sitio en vivo, significa que cualquier cambio en su sitio de prueba no afectará su sitio en vivo. Como resultado, puede probar todas las actualizaciones recientes de complementos y temas en su sitio de prueba y, después de verificarlas, puede migrarlas al sitio en vivo.
Pero, ¿por qué necesitas hacer eso?
A veces, las nuevas actualizaciones de complementos y temas pueden tener errores. Ahora, actualizar la versión con errores puede arruinar el sitio activo que había creado con mucho esfuerzo y tiempo. Por lo tanto, es ideal verificar las nuevas actualizaciones en el sitio de prueba y luego llevarlas al sitio en vivo.
Permítanme darles un ejemplo de la vida real. WordPress 6.0 se lanzó el 24 de mayo de 2022. Si va a su panel de administración, verá que WordPress le sugiere que instale su última versión. En este caso, actualizar su versión de WordPress sin consultar el sitio web de prueba puede causarle algunos problemas. Echemos un vistazo a ellos:
- Es posible que los complementos de su sitio tengan problemas de compatibilidad con la nueva versión de WordPress.
- La nueva versión de WordPress podría tener algunos errores.
- La última actualización podría traer algunos cambios a su sitio de WordPress.
Existe una mayor posibilidad de que su sitio falle debido a todos los problemas anteriores. Por lo tanto, primero debe verificar las nuevas actualizaciones en su sitio web de prueba de WordPress. Después de eso, hágalo en su sitio en vivo. Asimismo, el escenario es el mismo para las actualizaciones de complementos o temas.
Se recomienda encarecidamente comprobar cada actualización pequeña o grande en el sitio de prueba. Por eso es importante crear un entorno de prueba de WordPress que le ayude a mantener su sitio seguro y protegido contra actualizaciones con errores.
¿Quiere saber más sobre las actualizaciones recientes de WordPress, como su nueva versión, la edición completa del sitio y el tema Twenty Twenty-Two? En caso afirmativo, no olvide consultar los siguientes blogs:
1. La guía definitiva para la edición completa de un sitio en WordPress.
2. Un vistazo rápido a las nuevas características y mejoras de WordPress 6.0.
3. Cosas que necesitas saber sobre el tema del bloque Twenty Twenty-Two.
Cómo configurar el sitio de prueba de WordPress de dos formas sencillas
Puede crear un sitio de prueba con la función de sitio de prueba incorporada de su proveedor de alojamiento o puede crearlo manualmente usando cPanel o un complemento. Aquí nos saltamos la creación de un sitio de prueba con proveedores de alojamiento. Porque solo los proveedores de alojamiento populares tienen una opción de creación de sitios provisionales con un solo clic. Otros no populares no tienen eso.
Por lo tanto, es más apropiado mostrar la creación del sitio de preparación de WordPress utilizando cPanel o el complemento de preparación de WordPress. Por lo tanto, aquí conocerá cómo configurar WordPress. sitio web de preparación usando cPanel y complemento.
Configurar el entorno de prueba usando cPanel
Siga los siguientes pasos para configurar un sitio de prueba de WordPress manualmente usando cPanel:
Paso 1: crea un subdominio.
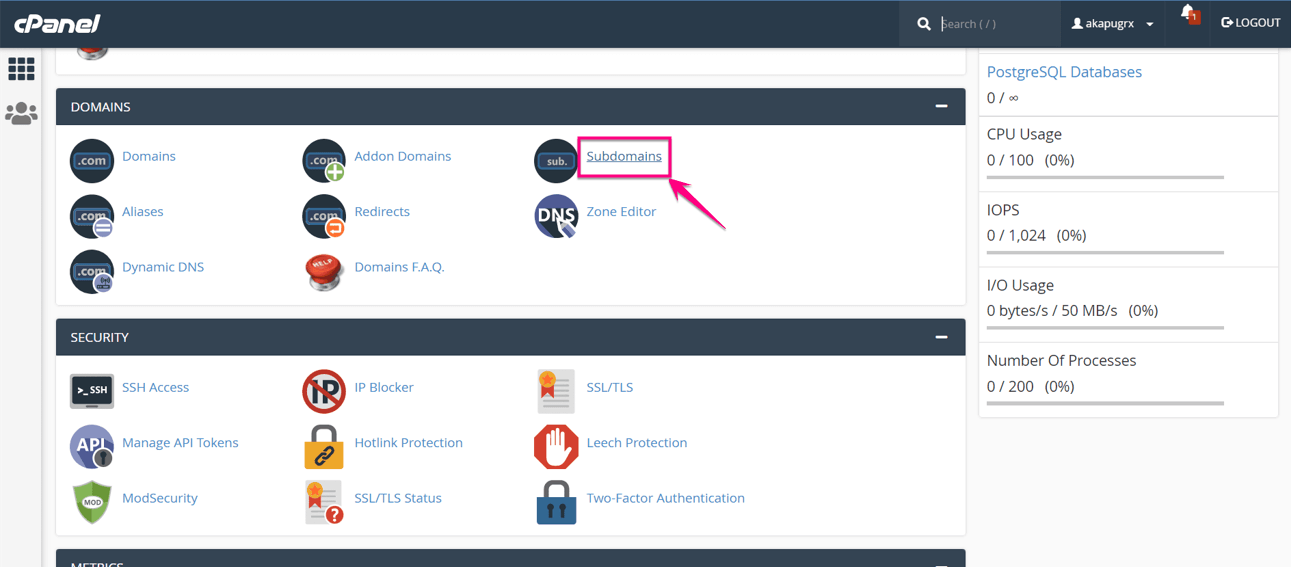
Para crear un sitio de prueba, primero debe crear un subdominio. Ir a tu cPanel y haga clic en el opción de subdominio como la siguiente imagen.

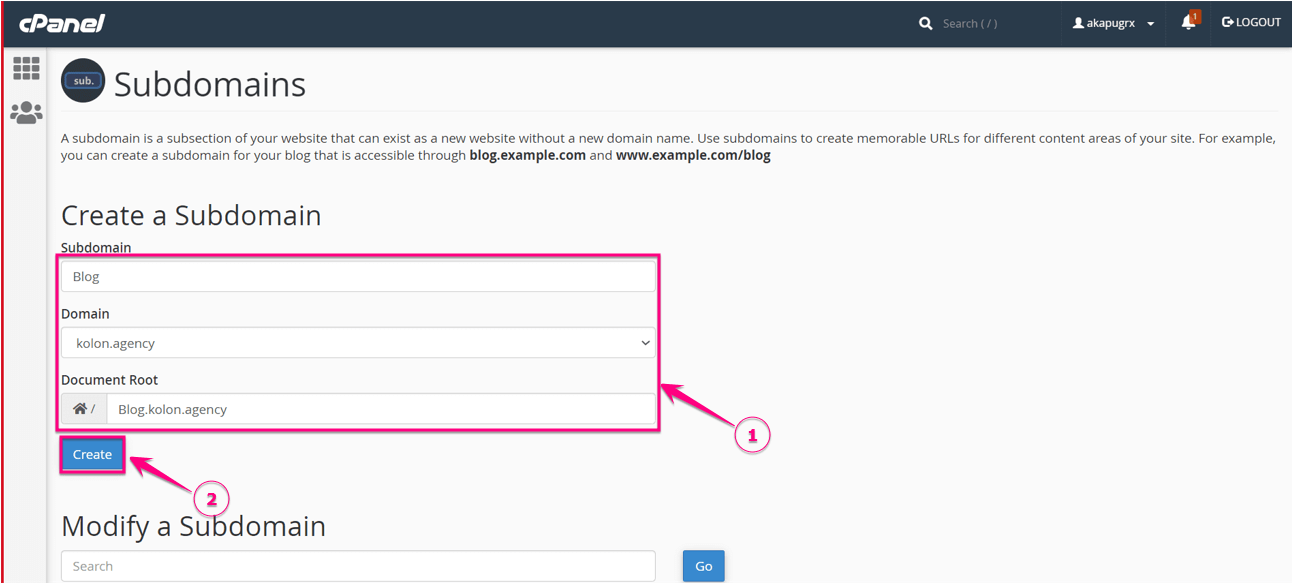
Después de eso, proporcione alguna información como Subdominio, dominio y raíz del documento para la creación de subdominios. Luego haga clic en Botón “Crear”.

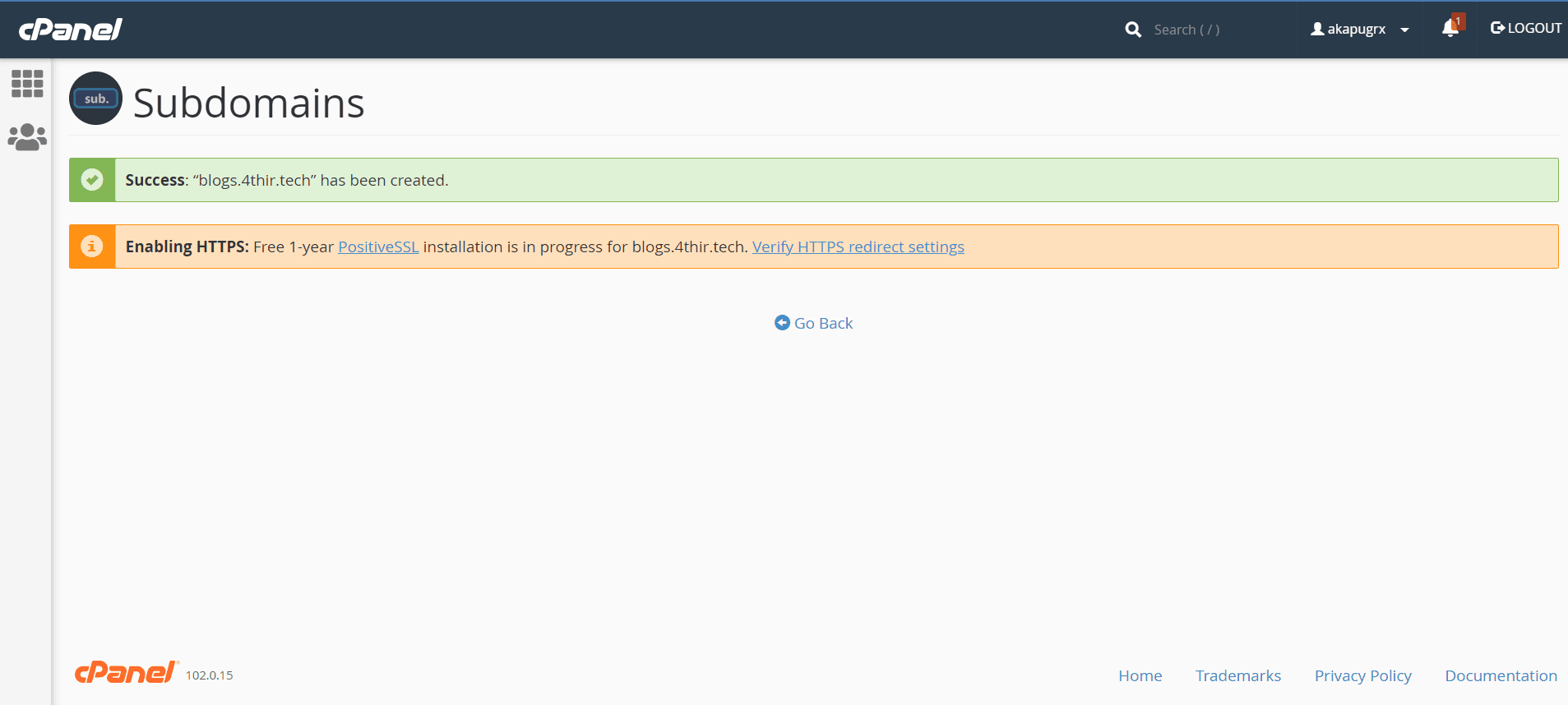
Aquí está su subdominio creado:

Paso 2: instale su sitio de prueba de WordPress.
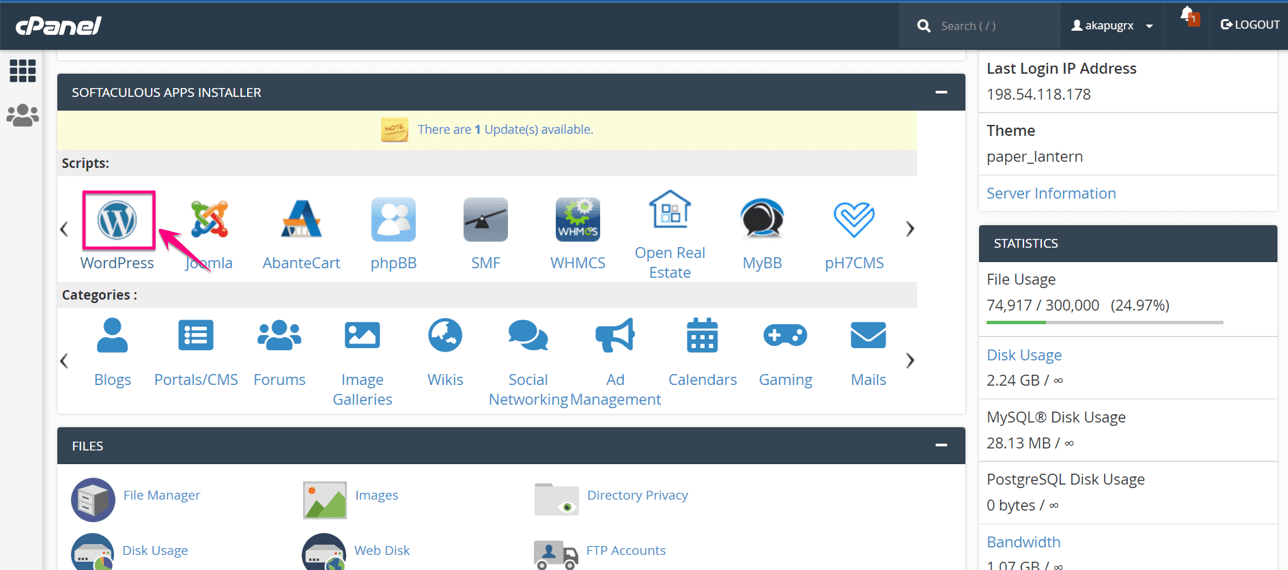
En el segundo paso, debe instalar un sitio web provisional de WordPress. Para hacer eso, hacer clic sobre el icono de WordPress desde el administrador de WordPress.

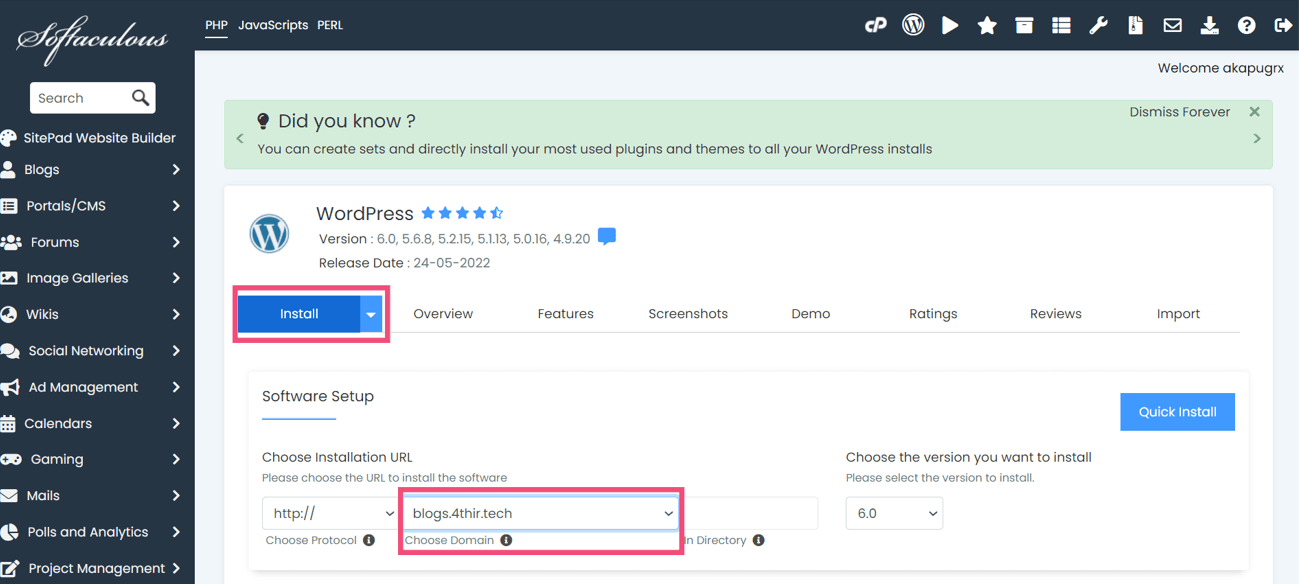
Ahora, ve al pestaña instalar y elegir el subdominio que acabas de crear.

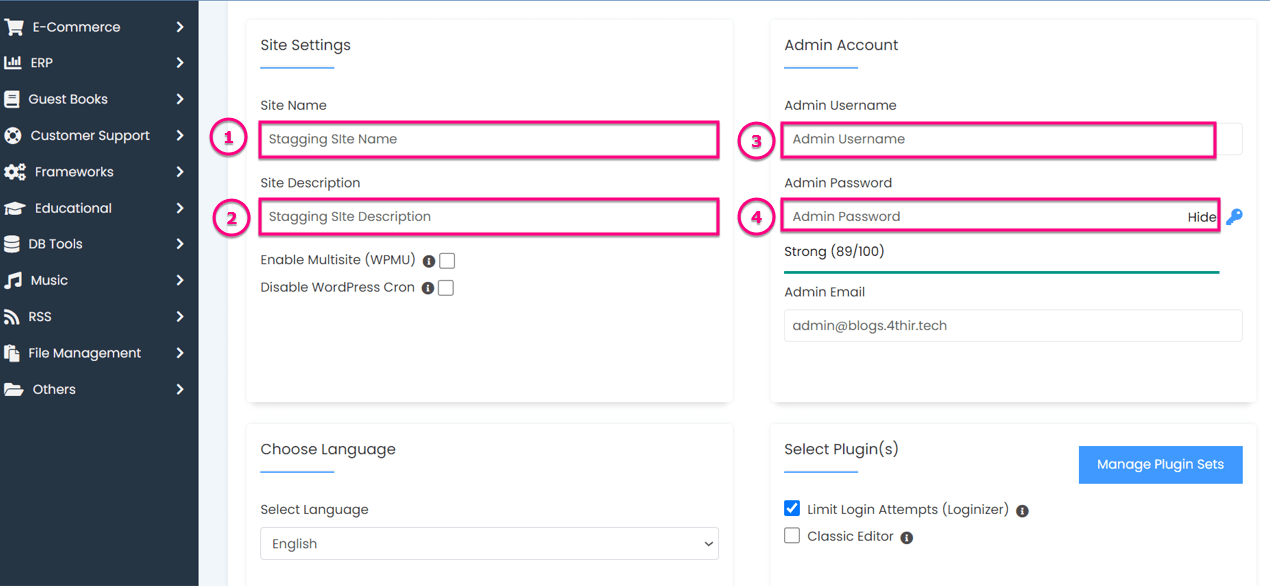
Después de eso, proporcione la siguiente información para instalar un sitio de prueba en WordPress:
- Nombre del sitio: Ingrese el nombre del sitio de su sitio web provisional.
- Descripción del lugar: Aquí debe proporcionar la descripción de su sitio.
- Nombre de usuario administrador: Coloque el nombre de usuario del administrador del sitio.
- Clave de administrador: Proporcione la contraseña para el inicio de sesión de administrador.

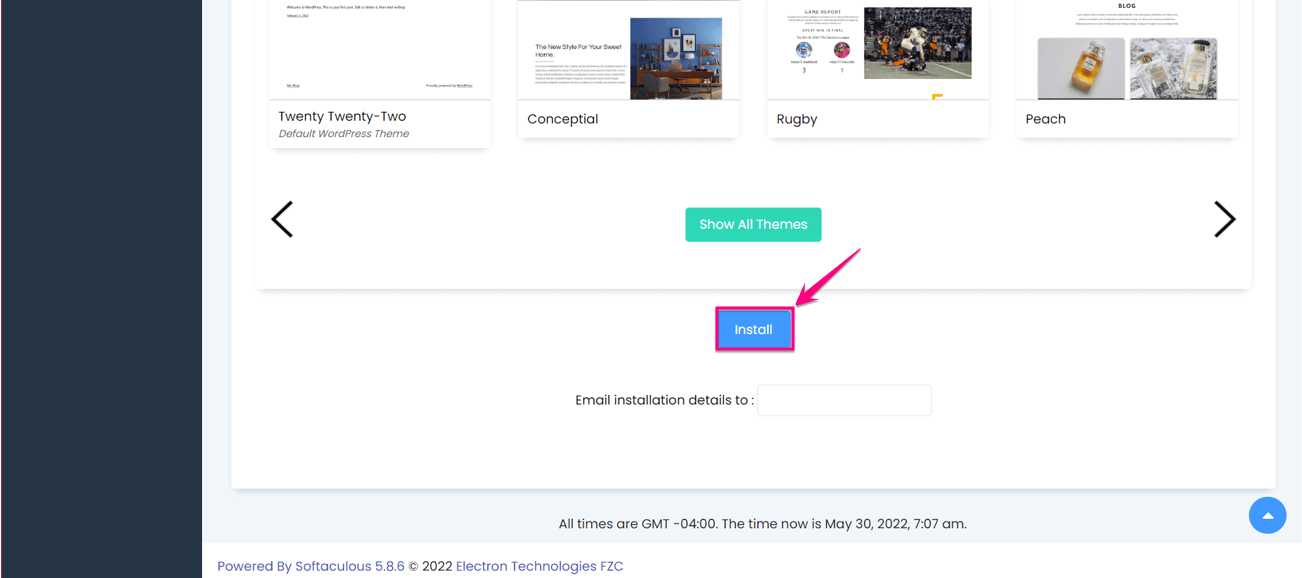
Finalmente, realizando todas las configuraciones, debe presionar el botón botón “instalar” para construir un sitio de prueba para WordPress.

Aquí está el aspecto final de su sitio de desarrollo de WordPress creado:

Crear un sitio de prueba usando un complemento
Como prometimos al comienzo de este blog, incluiremos la creación de sitios provisionales utilizando cPanel y un complemento. Ahora es el momento de proporcionar los pasos del complemento uno. Entonces, comencemos con cómo configurar el sitio de prueba de WordPress usando un complemento de prueba de WordPress:
Paso 1: instale y active el complemento de preparación de WordPress.
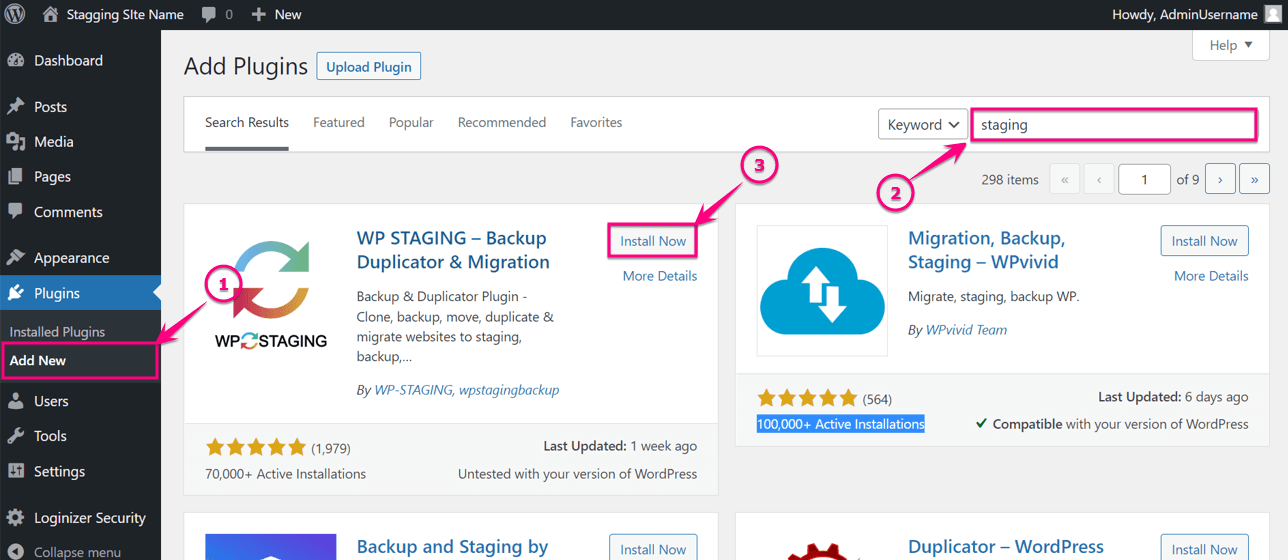
En el primer paso, necesitas instalar un complemento de preparación de WordPress. Para ello visita tu Panel de administrador E ir a Complementos >> Agregar nuevo. Ahora buscar la puesta en escena de WP complemento en el cuadro de búsqueda y presione el botón "instalar" botón como la imagen agregada. Después de instalar activar el complemento para crear un sitio de prueba para WordPress.

Paso 2: Clonar el complemento de preparación de WP.
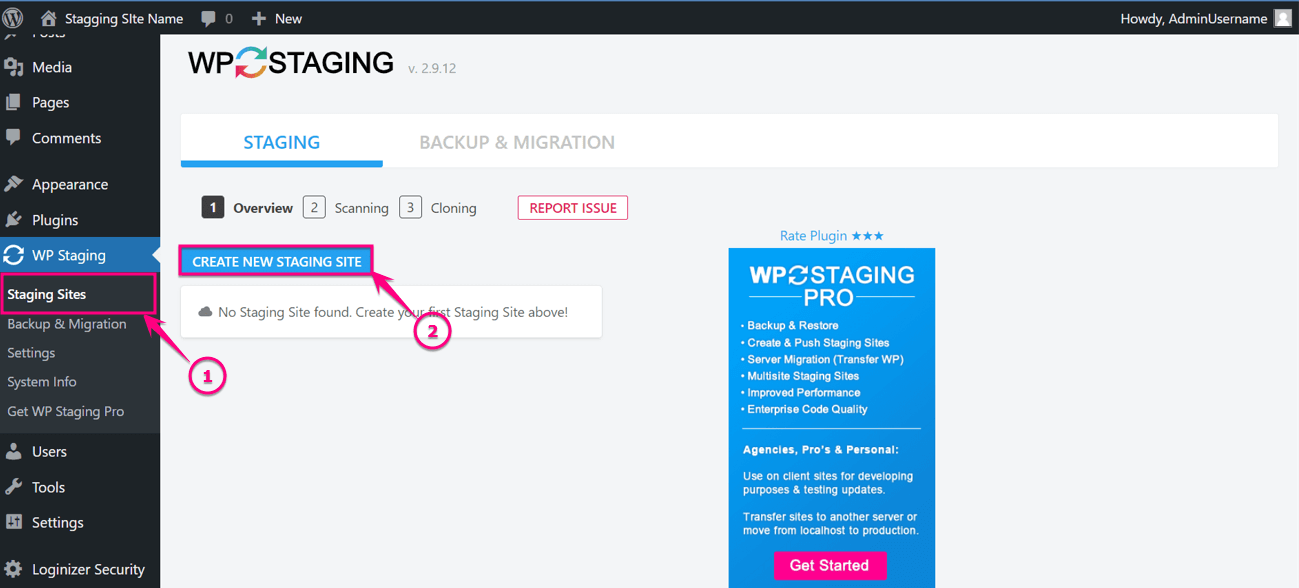
Ahora desde el panel de WordPress, vaya a Puesta en escena de WP >> Sitios de puesta en escena y presione el “Crear una nueva puesta en escena Sitio" botón.

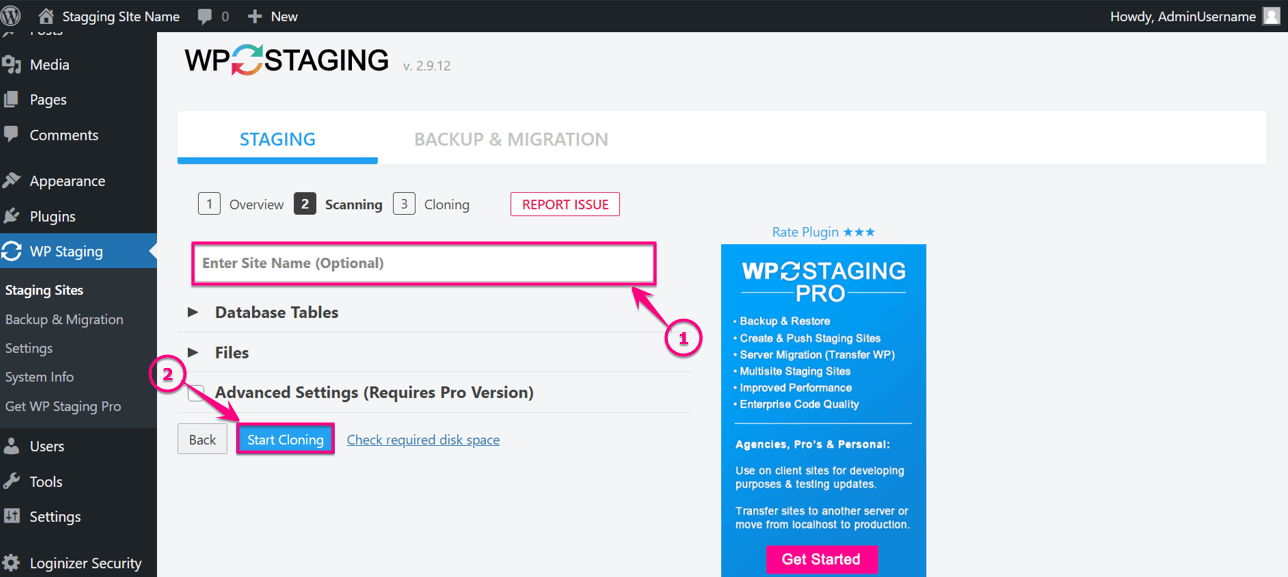
Después de eso, debe ingresar el nombre del sitio de ensayo (Es opcional) y comience a clonar el sitio haciendo clic en "Iniciar clonación" botón.

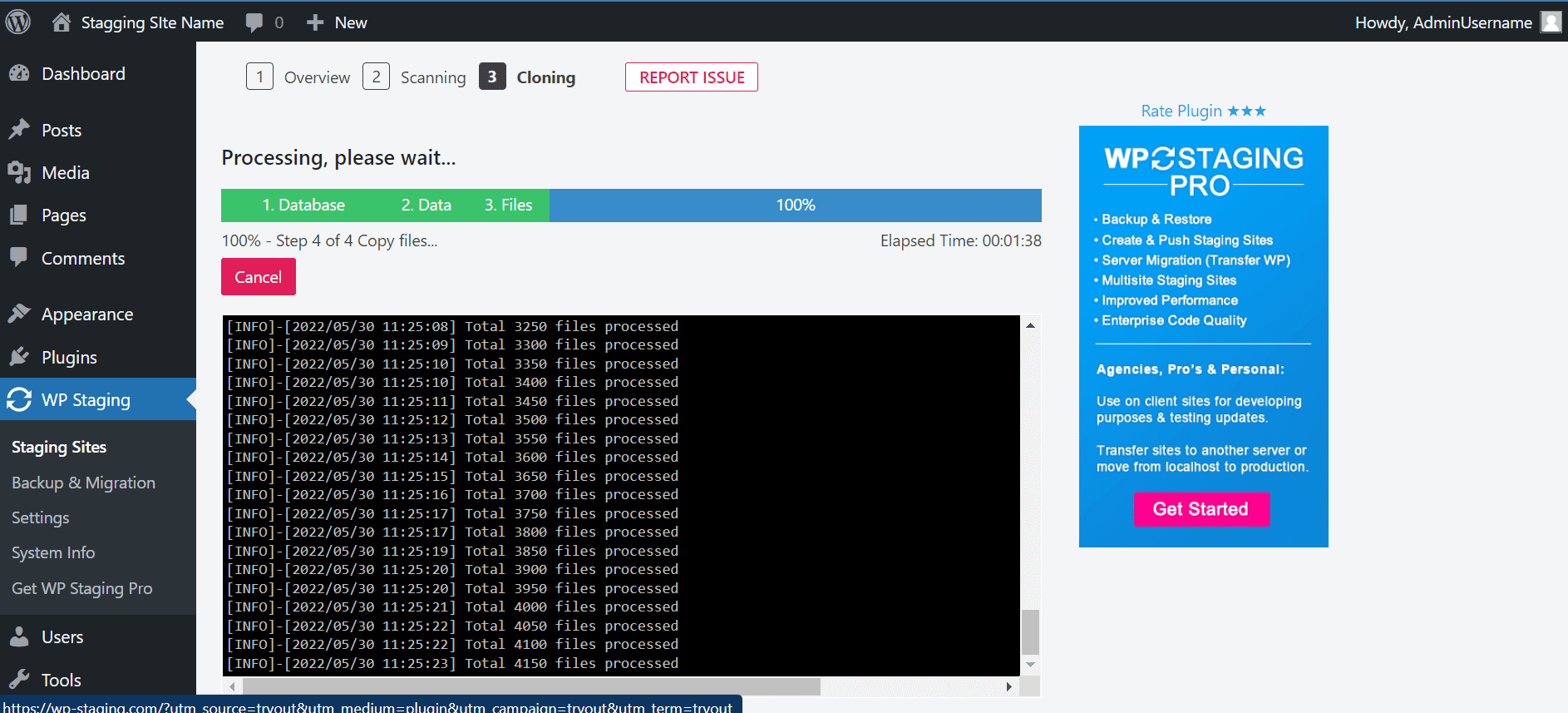
Aquí está su sitio, 100% clonado después de hacer clic en el botón de clonación:

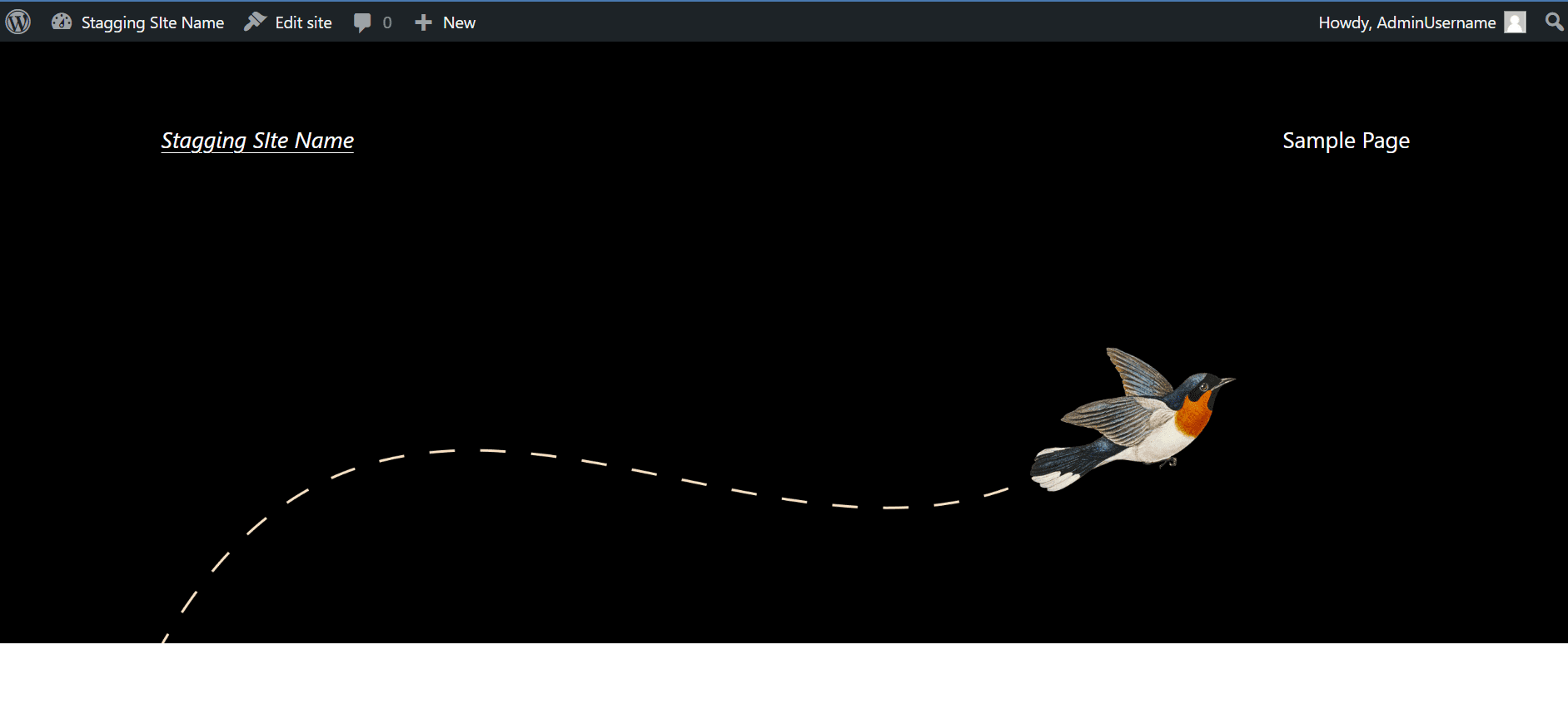
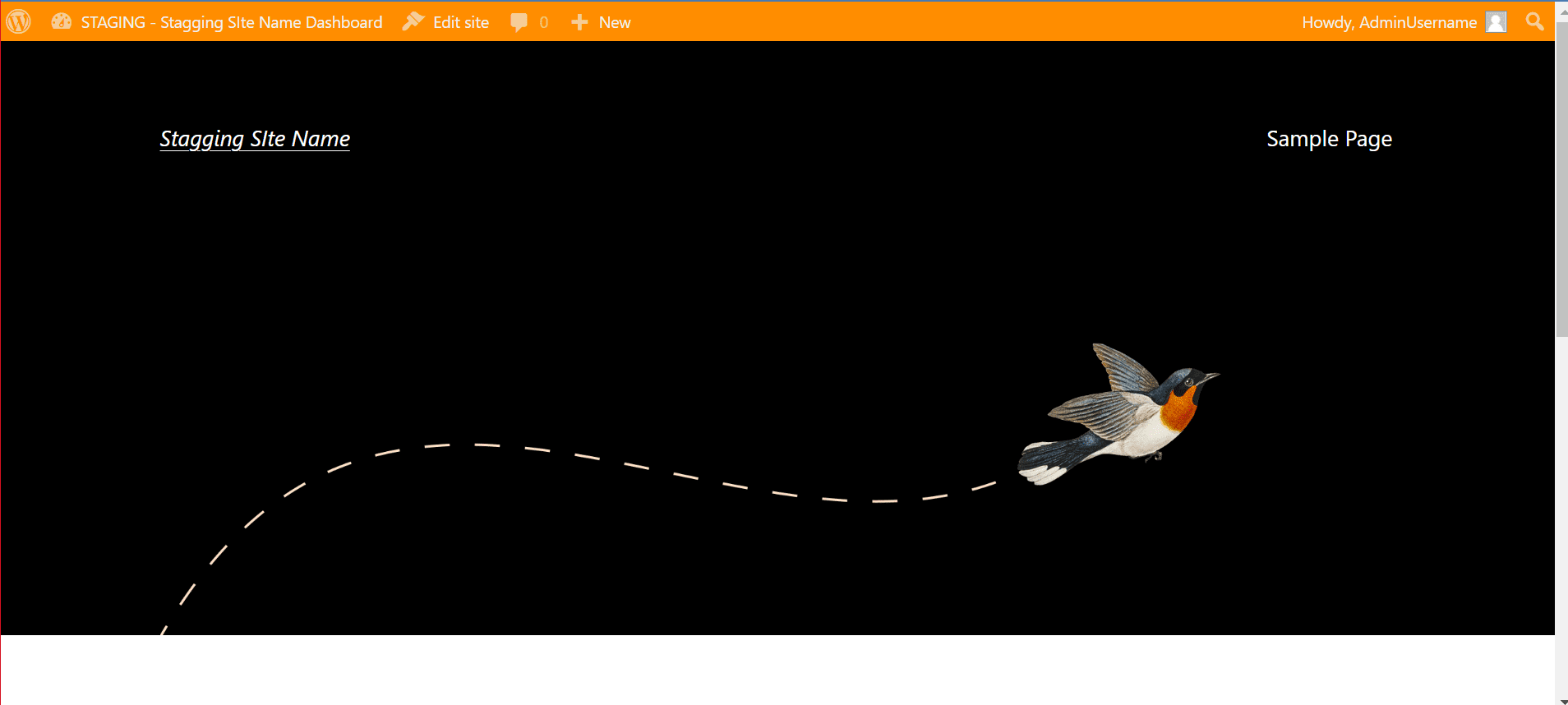
Ahora, aquí está el vistazo final a su sitio web de prueba clonado de WordPress:

¿Puedes configurar un sitio de prueba de forma gratuita?
Sí, puedes crear un sitio de prueba de forma gratuita. Hay muchos complementos de preparación gratuitos disponibles en WordPress que le permitirán crear su sitio de prueba. Pero las cosas gratis siempre tienen limitaciones. Por ejemplo, algunos complementos no le permitirán enviar cambios desde la etapa de prueba al sitio en vivo. Es por eso que si deseas otras funciones además de crear un entorno de puesta en escena, entonces debes comprar la versión premium.
Además, obtendrá una función de creación de sitios provisionales con un solo clic desde los servidores de alojamiento populares. En ese caso, deberá pagar un promedio de $100 para obtener esta función. Por lo tanto, primero decida cuánto desea gastar en su sitio de prueba y luego obtenga el servicio de acuerdo con eso.
Comience con un sitio de prueba de WordPress
¿Terminaste de explorar todas las formas de crear un sitio de prueba? Ahora cree uno para usted siguiendo cualquiera de los procesos mencionados anteriormente. Un sitio de prueba o un sitio de desarrollo de WordPress funcionará como un escudo protector contra todas las actualizaciones incorrectas. Esto siempre le ayudará a probar todas las actualizaciones en el sitio de prueba antes de publicarlas. Por lo tanto, garantice la seguridad de su sitio ahora creando un entorno de prueba para su sitio.


Deja una respuesta