¿Se pregunta por qué hay partículas animadas que se mueven en otros sitios web? Bueno, eso se llama efecto de partículas de WordPress. No te preocupes; También puedes llevar tu sitio web de WordPress a nuevas dimensiones con impresionantes efectos de partículas. Aprenda a crear un efecto de partículas en WordPress utilizando nuestro módulo de partículas ElementsKit. ¡No necesita tus habilidades de codificación!
¿Qué es el efecto de partículas de WordPress?
El efecto de partículas es animación visual y elementos dinámicos hechos con javascript y CSS. Esto también se llama animación de partículas en WordPress. Mejoran los sitios web añadiendo interactividad y toques cautivadores.
Estos efectos incluyen pequeñas partículas animadas. Se mueven, rotan e interactúan con las acciones del usuario, creando una experiencia atractiva. Sumerge a los usuarios en el contenido del sitio web.
Los efectos de partículas se pueden utilizar para mejorar el diseño, resaltar elementos importantes y dar vida a:
- Antecedentes
- Encabezados
- Deslizadores
- Cualquier otra sección de un sitio web de WordPress
Proporcionan una forma única y visualmente atractiva de captar la atención del espectador y causar una impresión duradera.
Puede incorporar efectos de partículas en WordPress utilizando complementos, temas o código personalizado. Estos efectos transforman páginas estáticas en experiencias interactivas que cautivan a los visitantes.
En esta guía, le mostraremos la forma más sencilla de agregar un efecto de partículas en WordPress utilizando nuestro módulo de partículas ElementsKit.
Comprensión del módulo de partículas ElementsKit
Hay varios complementos de efectos de partículas disponibles en el mercado hoy en día. Pero ¿Por qué elegir ElementsKit Particle Module como complemento de efectos de partículas de WordPress? ¿entre tantos?
Por qué elegir el módulo de partículas ElementsKit para el efecto de partículas en WordPress?

Módulo de partículas ElementsKit es un módulo de arrastrar y soltar y una de las funciones Pro de ElementsKit. Con esta función de ElementsKit, puedes diseñar fácilmente secciones específicas de diferentes páginas. Esta característica nueva y profesional de ElementsKit le permite agregar creatividad a su sitio de WordPress.
Ahora puedes mejorar la estética de tu sitio web personalizando cada sección con hermosos fondos. Es una excelente opción por sus excelentes características, que incluyen:
- Animación de partículas
- Opciones de personalización
- Comportamiento interactivo
- Capa de partículas múltiples
- Fácil integración
- Optimización del rendimiento
- Diseño de respuesta
Descripción general de cada característica
Animación de partículas:
Elija entre animaciones de partículas como copos de nieve, burbujas y luciérnagas. Estos efectos dinámicos añaden movimiento y vivacidad a su sitio web.
Opciones de personalización:
Personalice los atributos de las partículas, como el tamaño, el color, la velocidad y la densidad, para alinearlos con el diseño y la marca de su sitio web. Es aplicable a varias secciones de su sitio web, incluidas encabezados, antecedentes, secciones de héroe, y más.
Comportamiento interactivo:
Define comportamientos interactivos, involucrando a los usuarios con una navegación dinámica. Tiene una interfaz fácil de usar que te permite personalizar y controlar las partículas sin esfuerzo.
Múltiples capas de partículas:
Superponga diferentes efectos de partículas en muchas capas, agregando profundidad y complejidad a sus imágenes.
Fácil integración:
Puede habilitar el módulo y configurar sus ajustes sin conocimientos complejos de codificación. Te permite personalizar y controlar la partícula sin esfuerzo a través de su interfaz intuitiva.
Optimización del rendimiento:
El módulo optimiza el rendimiento, garantizando experiencias de usuario fluidas sin comprometer la velocidad de carga. Garantiza que los efectos de las partículas no tengan un impacto negativo en la velocidad de su sitio web. El código es liviano y está optimizado para una ejecución eficiente, lo que brinda una experiencia de usuario perfecta.
Diseño de respuesta:
Los efectos de partículas del módulo de partículas ElementsKit se adaptan a diferentes tamaños de pantalla y dispositivos. Puede seguir cautivando efectos de partículas en diferentes dispositivos y tamaños de pantalla. Crea una experiencia consistente y visualmente atractiva para todos los visitantes.

Guía paso a paso sobre cómo crear un efecto de partículas en WordPress
Comencemos ahora con el proceso paso a paso sobre cómo crear un efecto de partículas en WordPress usando el módulo de partículas ElementsKit.
2 pasos principales:
- Instalar ElementosKit Pro y active el Módulo de Partículas.
- Personaliza tu animación de partículas en WordPress para cumplir con sus requisitos.
Paso 1: active el módulo de partículas en su sitio web de WordPress
Su primer paso para aprender cómo agregar un efecto de partículas en WordPress es activar el módulo de partículas desde la versión Pro de su complemento ElementsKit.
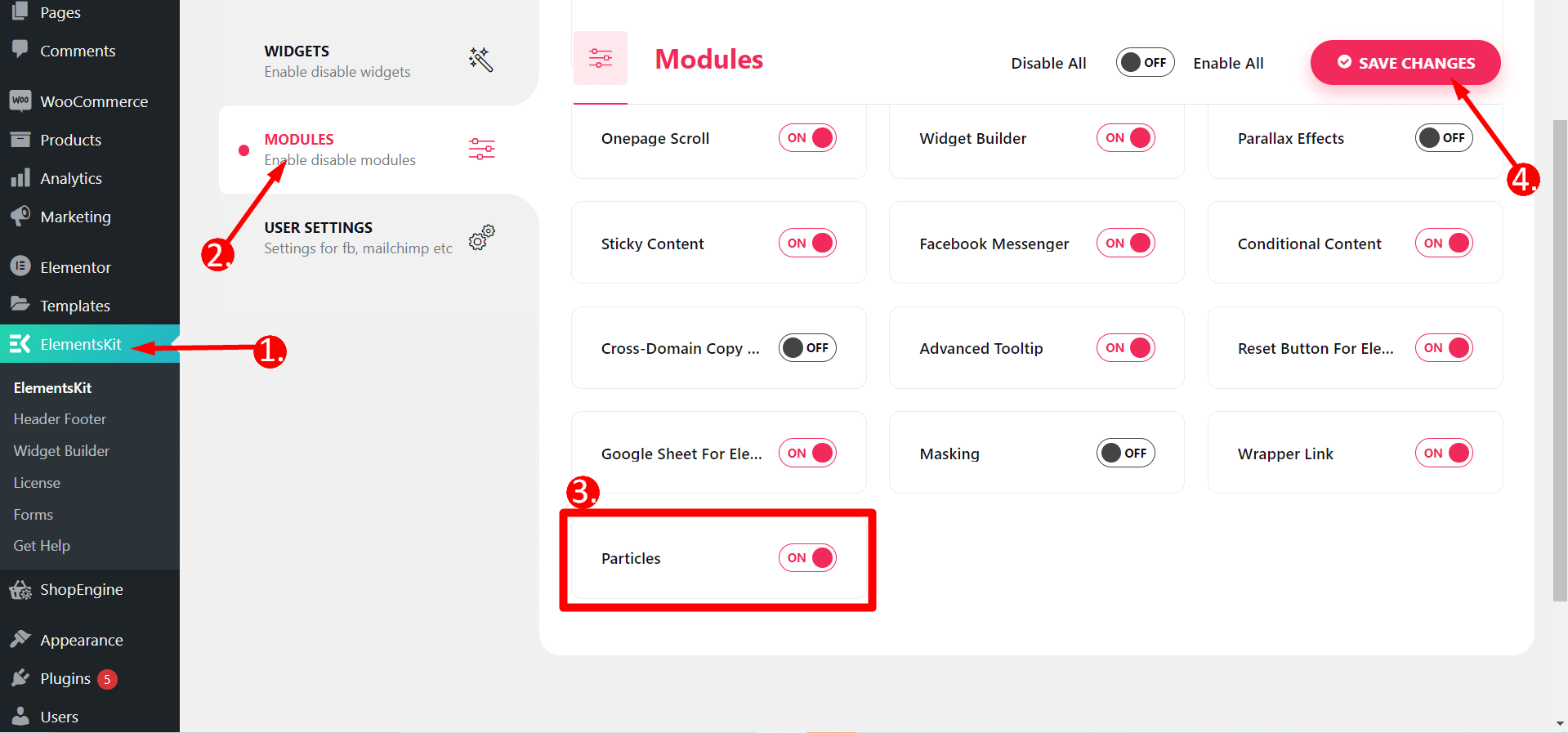
👉 Para activar el módulo de Partículas sigue estos pasos:
- Accede a tu panel de WordPress.
- Localizar Kit de elementos.
- Navega hasta el Sección de módulos.
- Encuentra el Módulo de partículas.
- guardar los cambios una vez que lo hayas habilitado.

Paso 2: edita tu página usando Elementor y comienza a personalizar tu efecto de partículas
👉 Para comenzar la personalización del efecto de partículas de WordPress, seleccione la página deseada para editar. También puedes crear una nueva página y cambiarla usando Elementor.
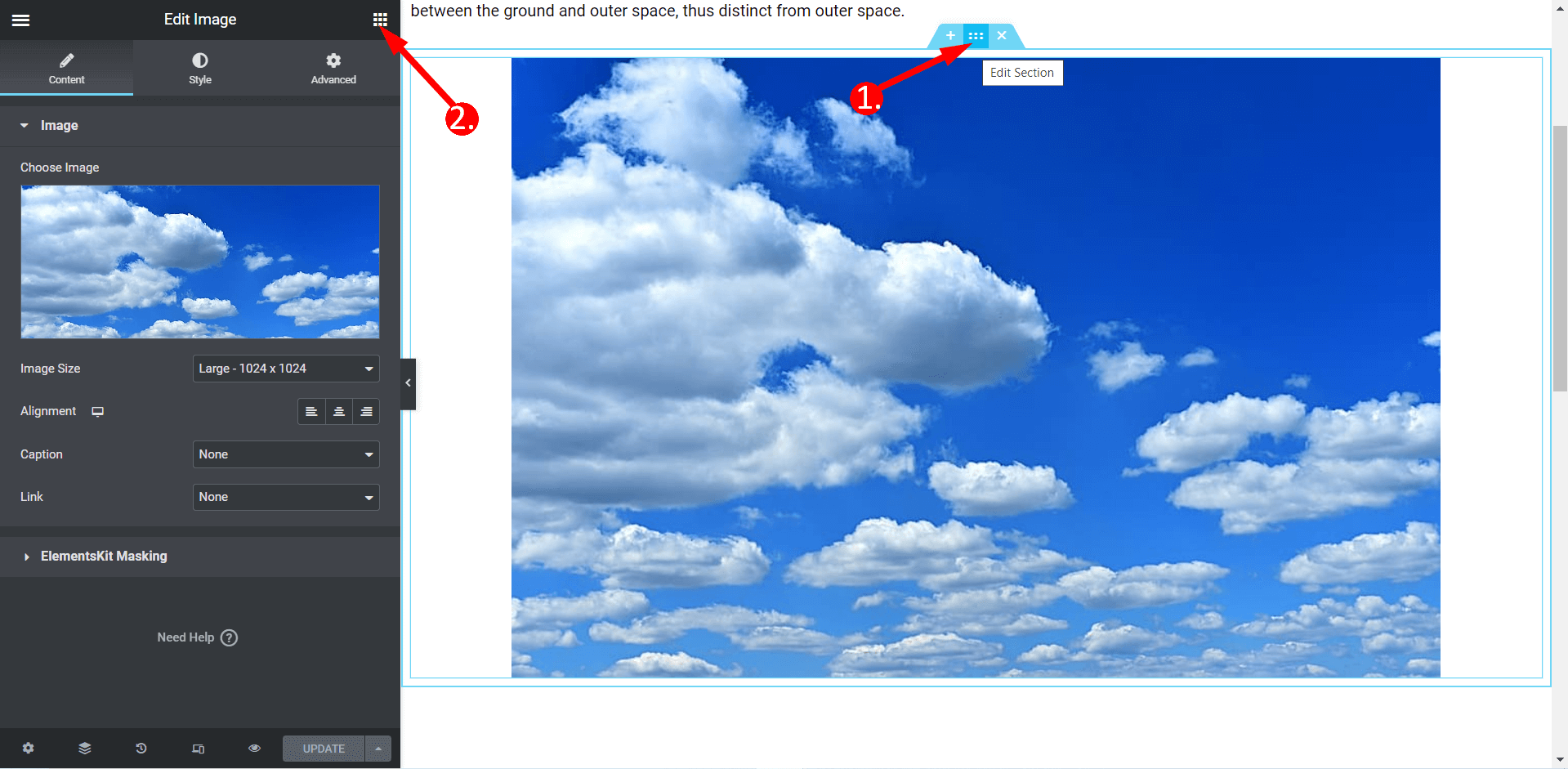
Para editar una sección específica de la página, siga estos pasos:
- Elija la sección que desea cambiar.
- Clickea en el "Editar sección" opción.
- A continuación, navegue hasta "Avanzado”Configuración para personalizar aún más la sección seleccionada.

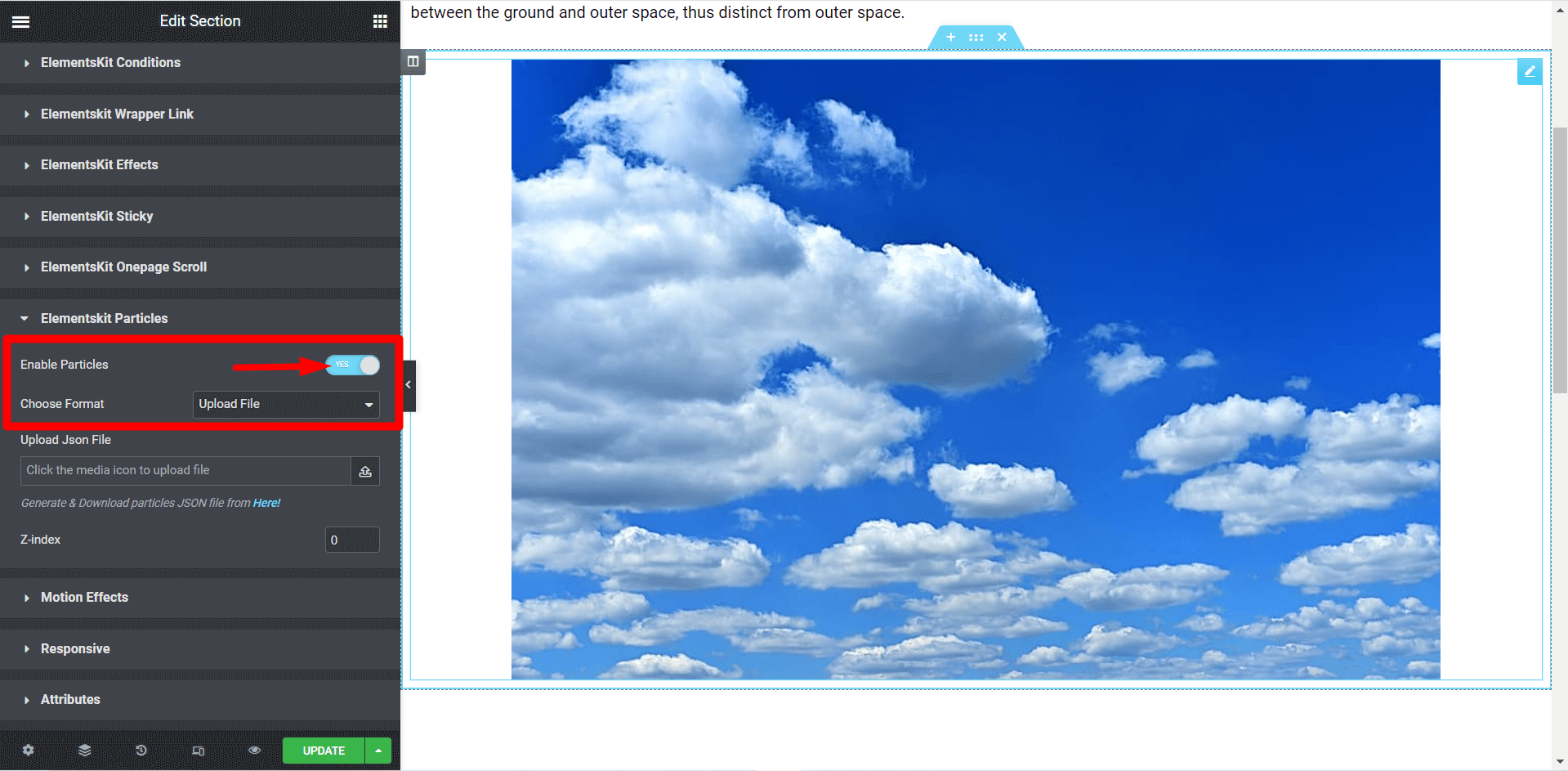
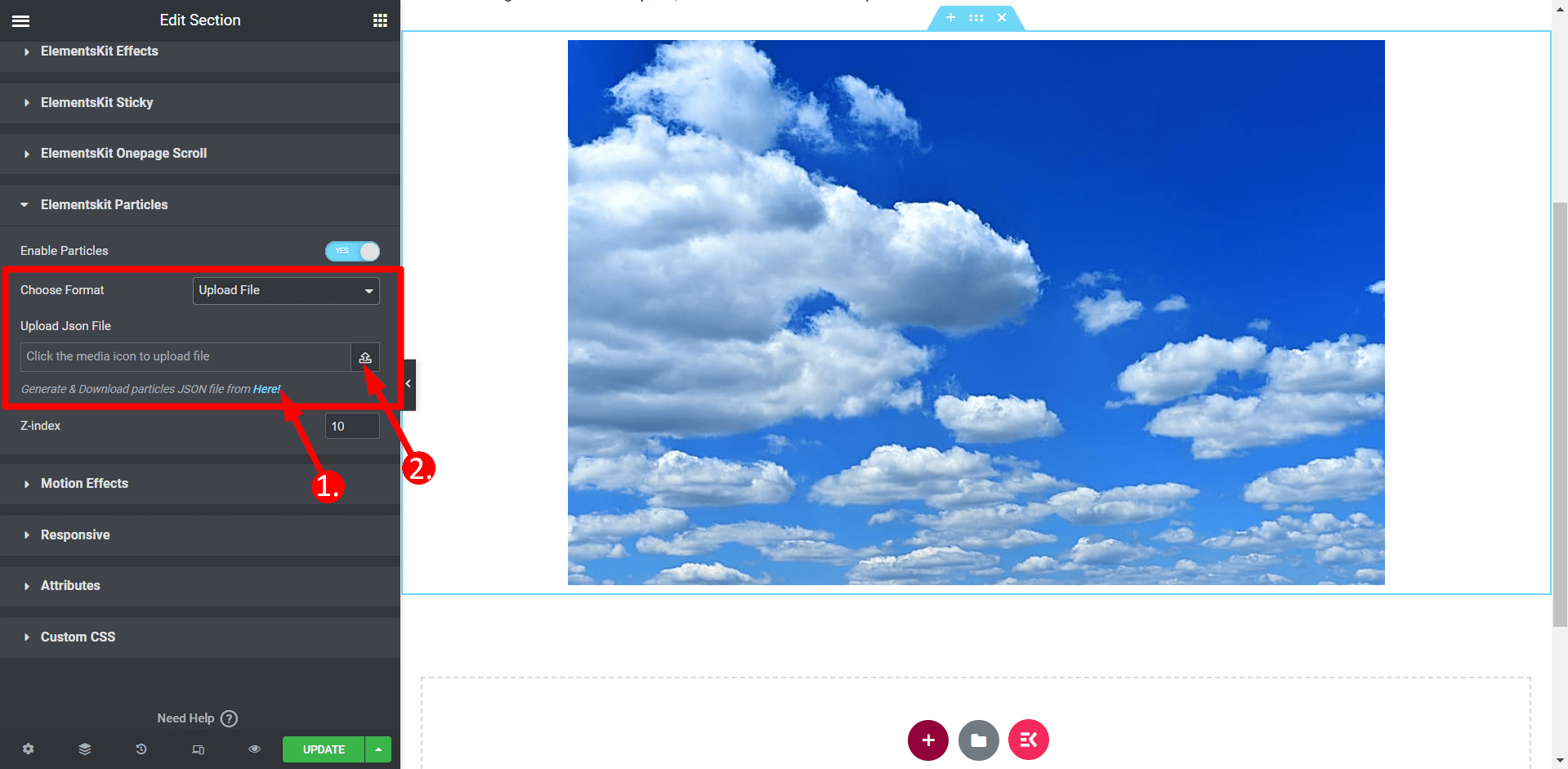
👉 Habilitar partículas de ElementsKit
- Localice el barra de funciones para partículas ElementsKit
- Mueva el interruptor a la "SÍ" posición.

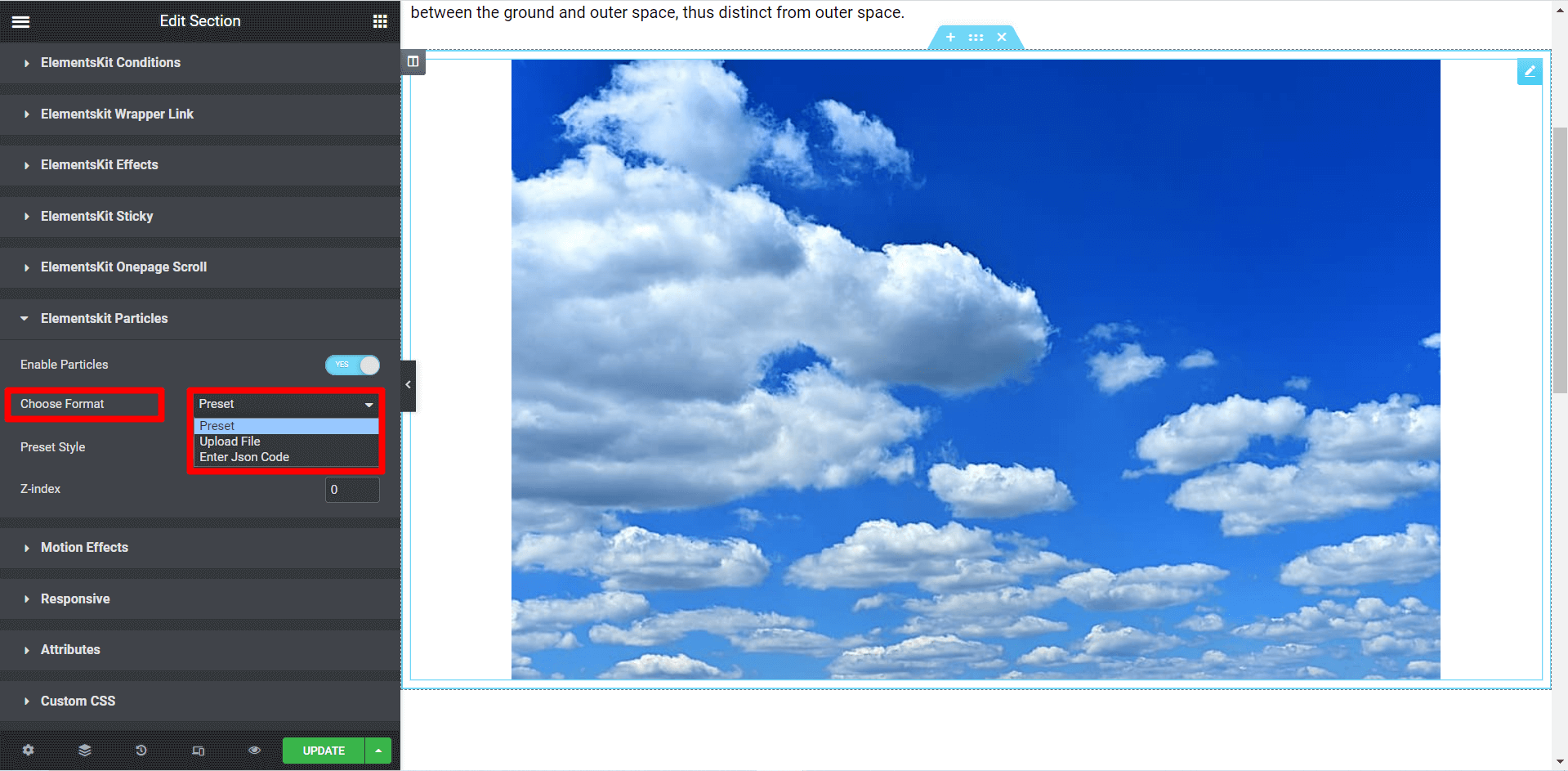
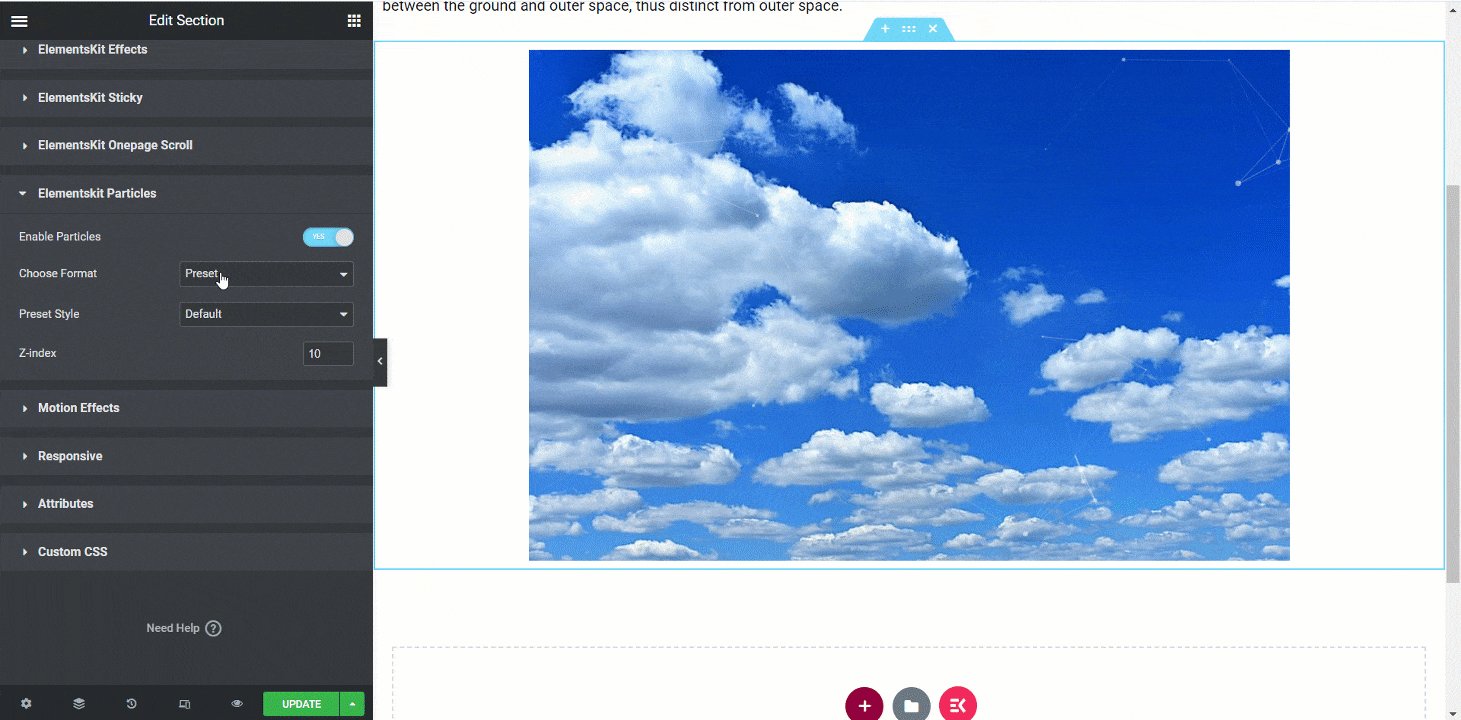
👉 Selecciona tu formato
3 formatos disponibles para seleccionar:
- Preestablecido
- Subir archivo
- Ingrese el código JSON

👉 Seleccionar el formato “Preestablecido”
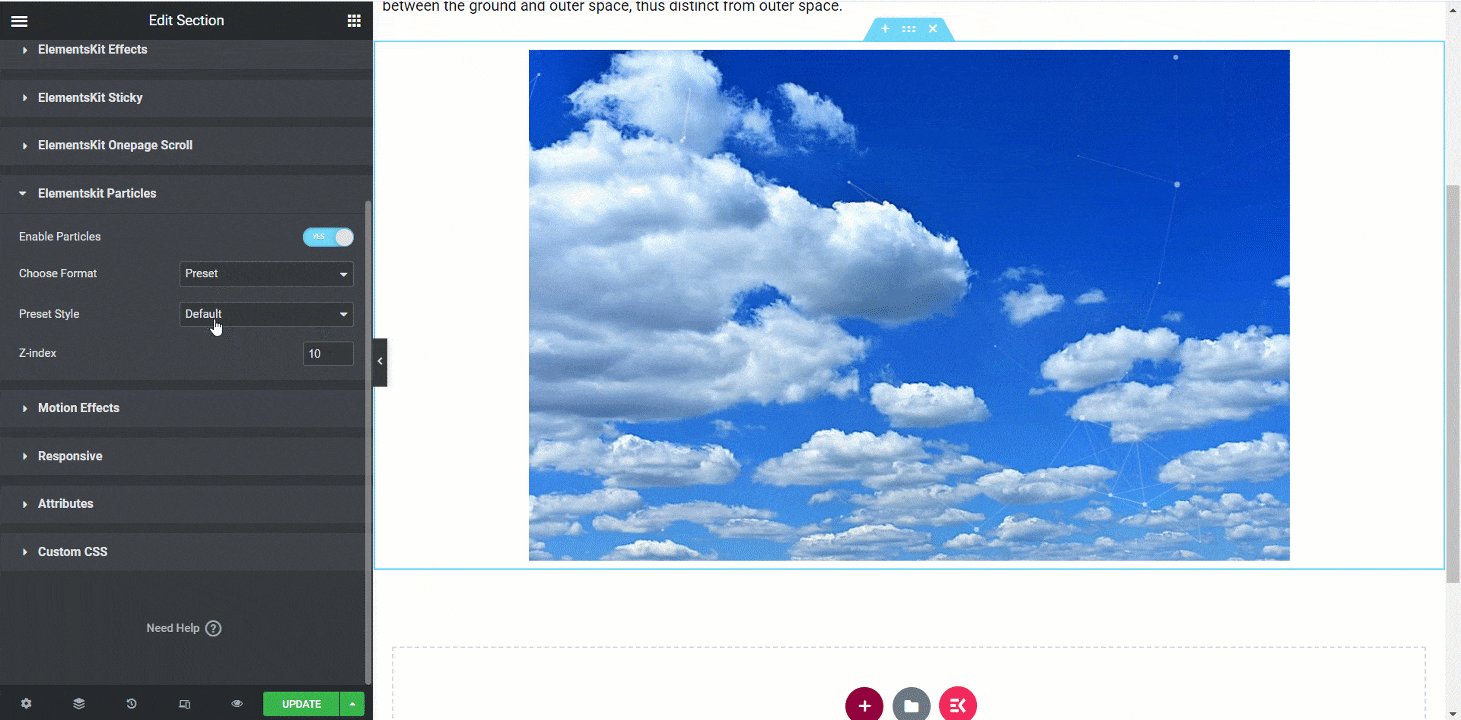
El formato Preset ofrece cinco estilos. Cada tipo proporciona efectos únicos y distintos:
- Por defecto
- NASA
- Burbuja
- Nieve
- nayán

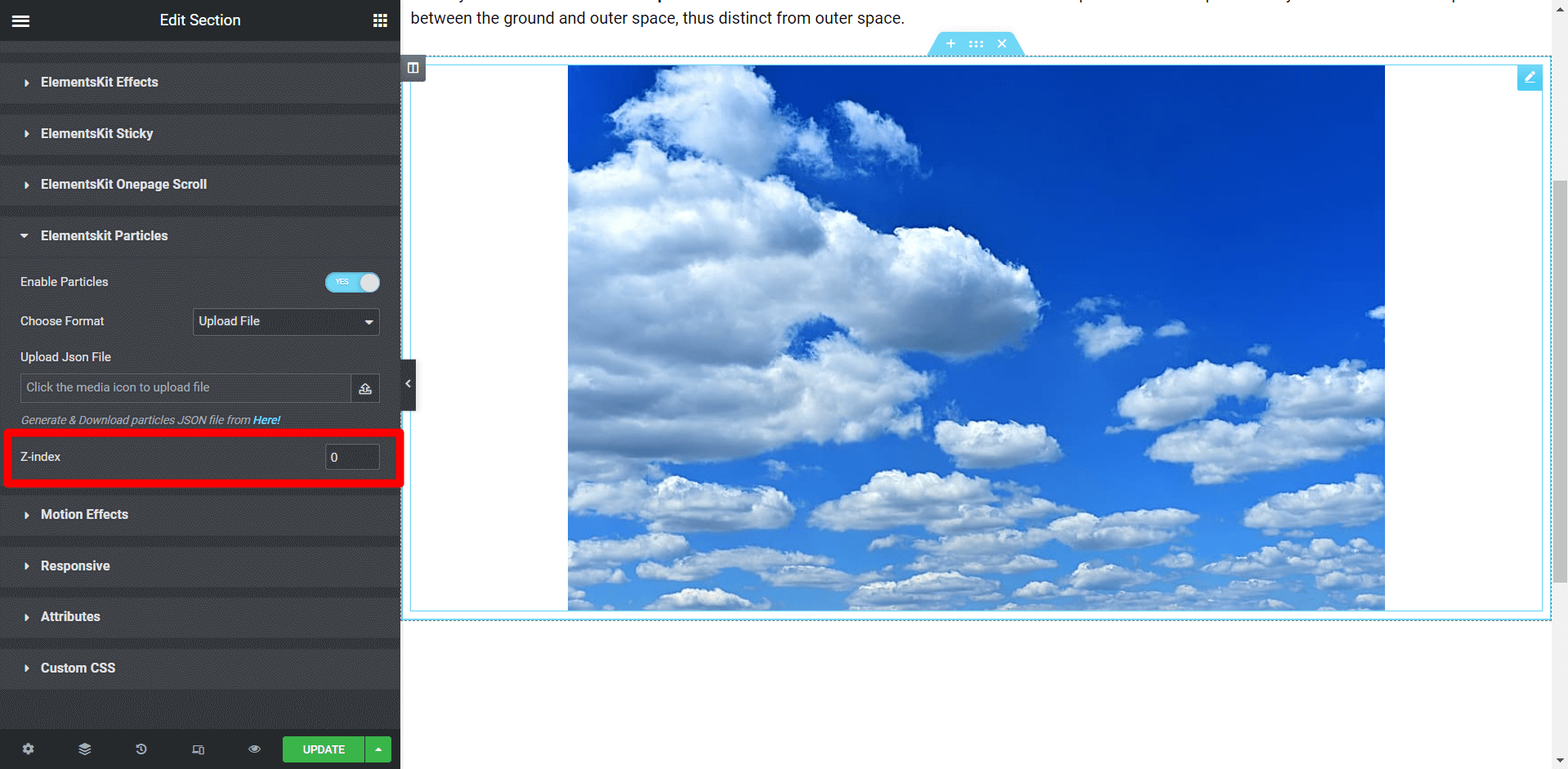
👉 Seleccionando el “Subir archivo" Fformato
🗸 Necesitas generar un archivo JSON para elegir el formato de carga de archivo. Al hacer clic en el enlace proporcionado, se le guiará a través del proceso.
🗸 Una vez que el archivo JSON esté listo, cárguelo en el campo designado con la etiqueta "Cargar archivo JSON“.

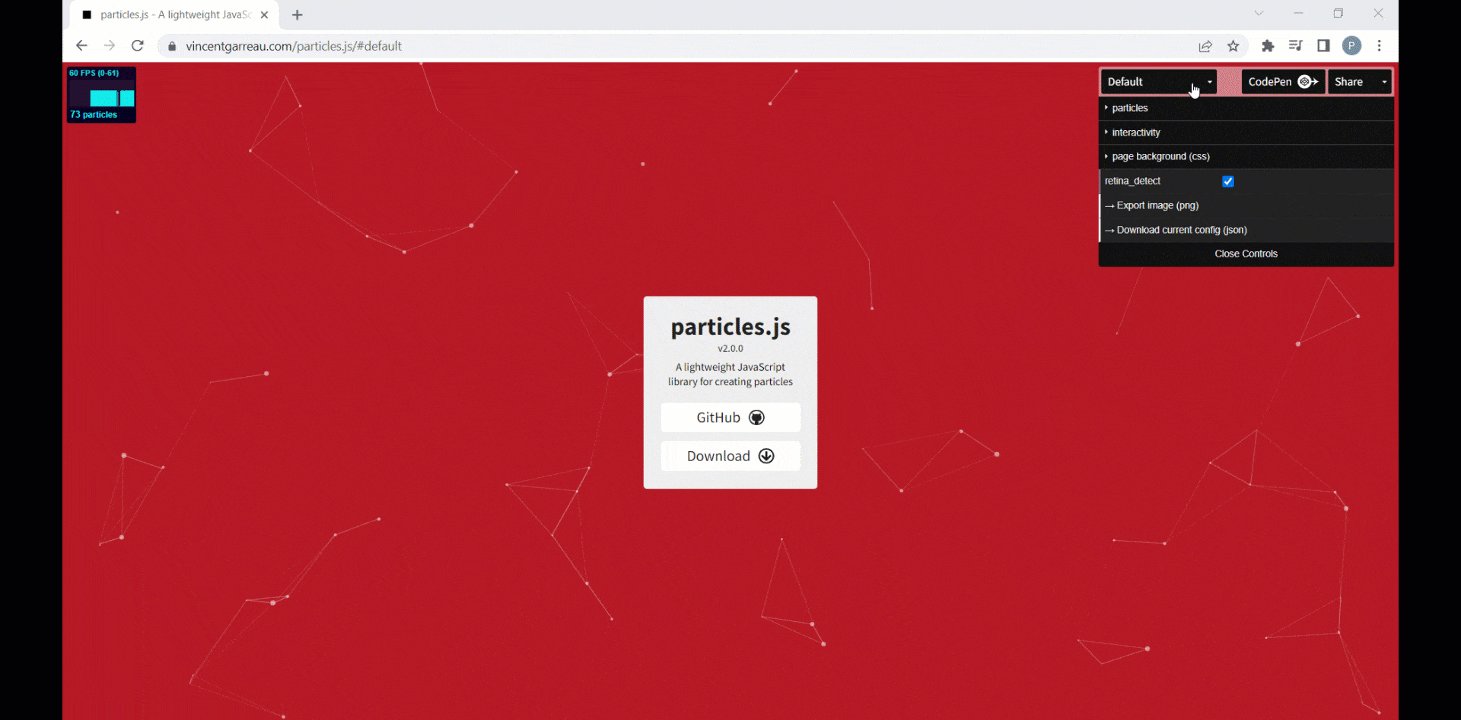
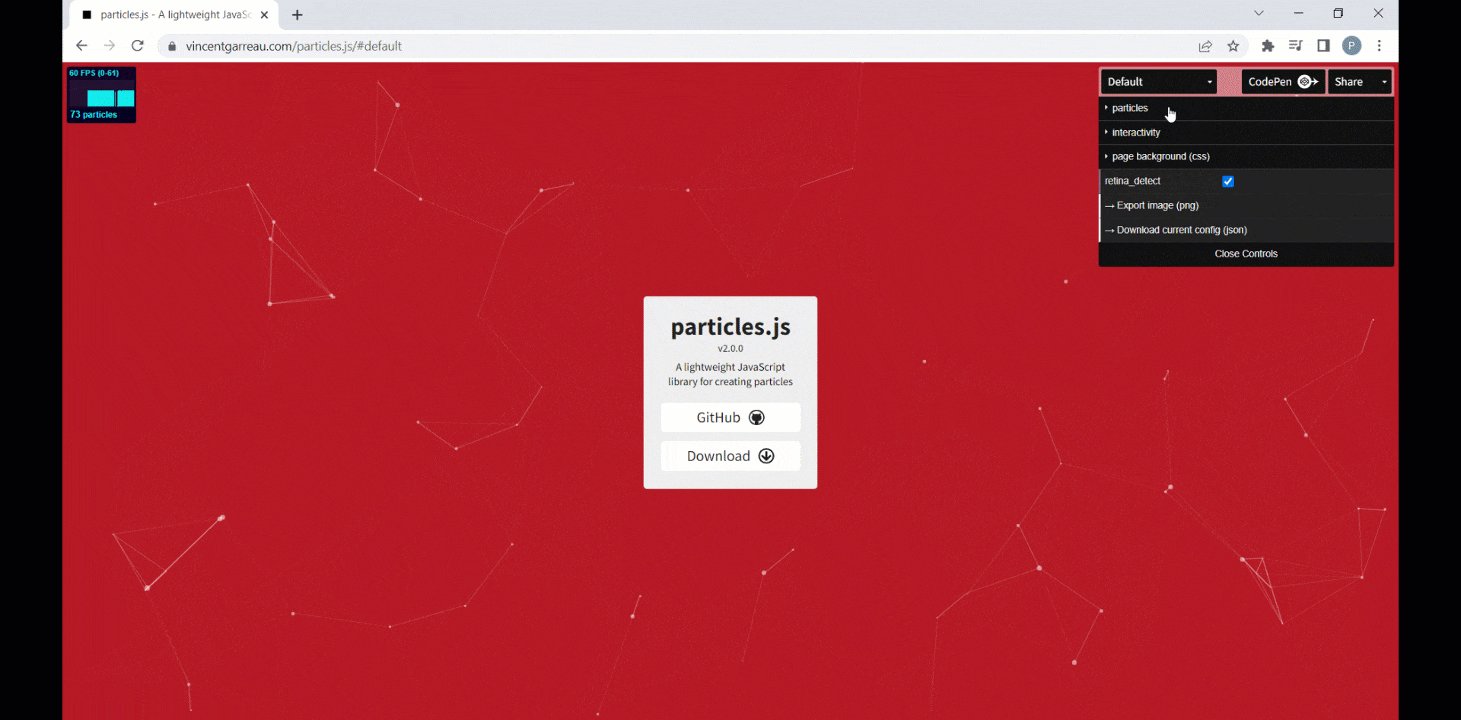
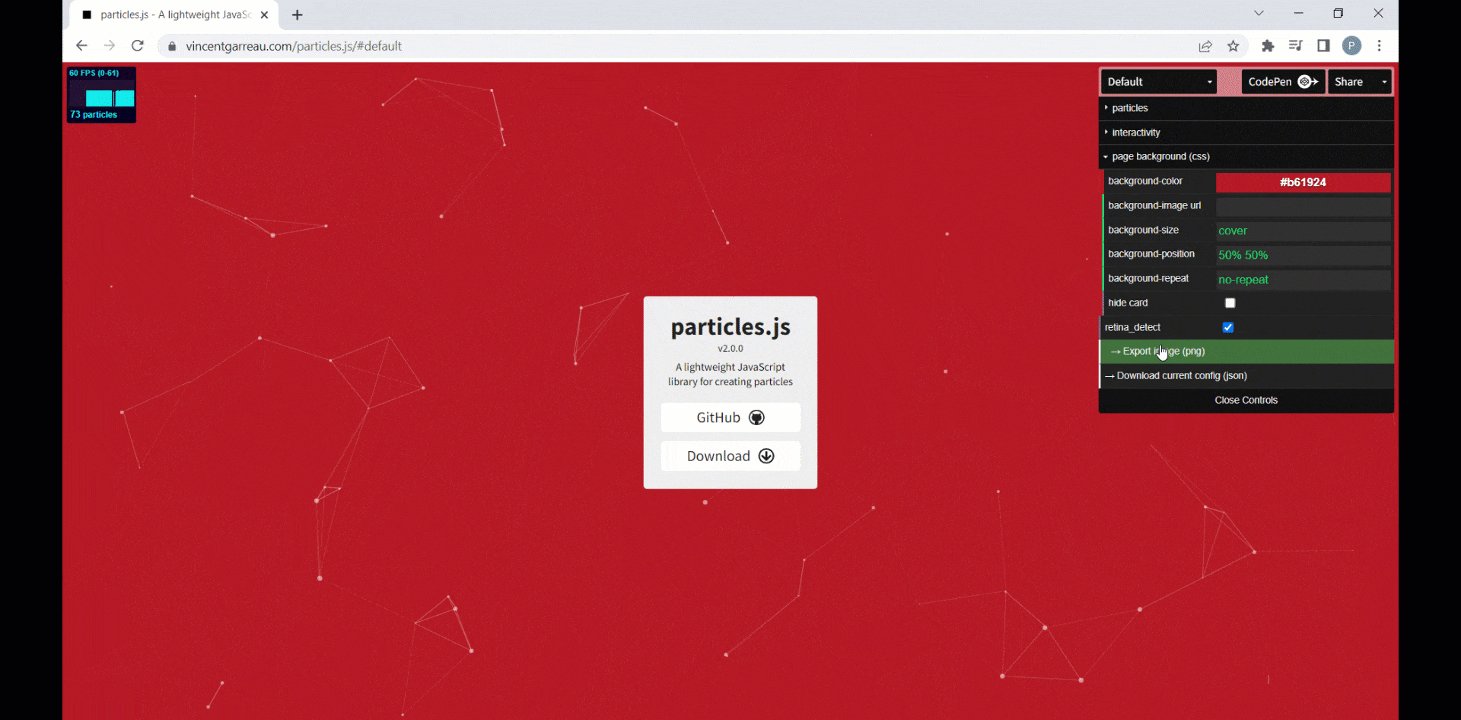
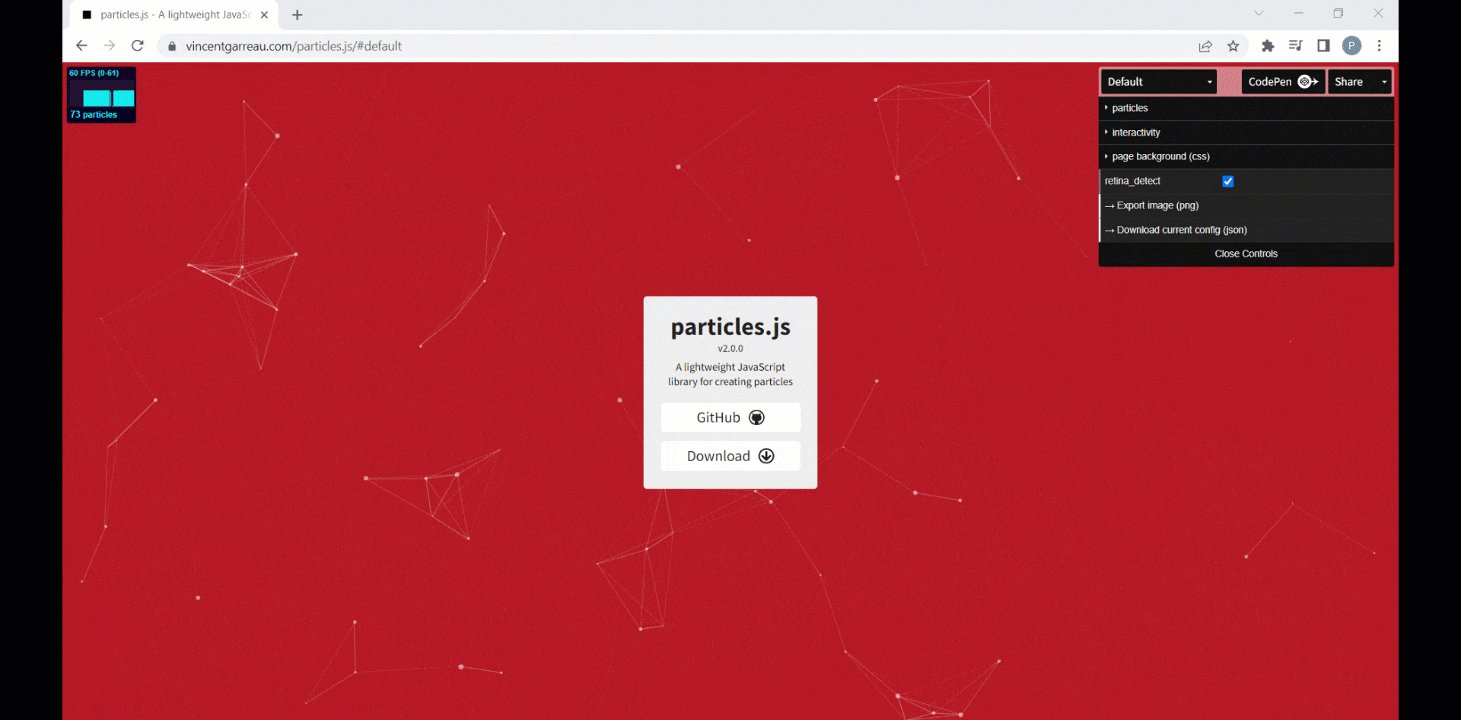
👉 Para descargar el archivo JSON, necesitas:
🗸 Haz clic en el enlace para personalizar tus secciones usando partículas según tu preferencia.
🗸 Una vez que haya terminado de personalizar, puede descargar el archivo de configuración actual (JSON).

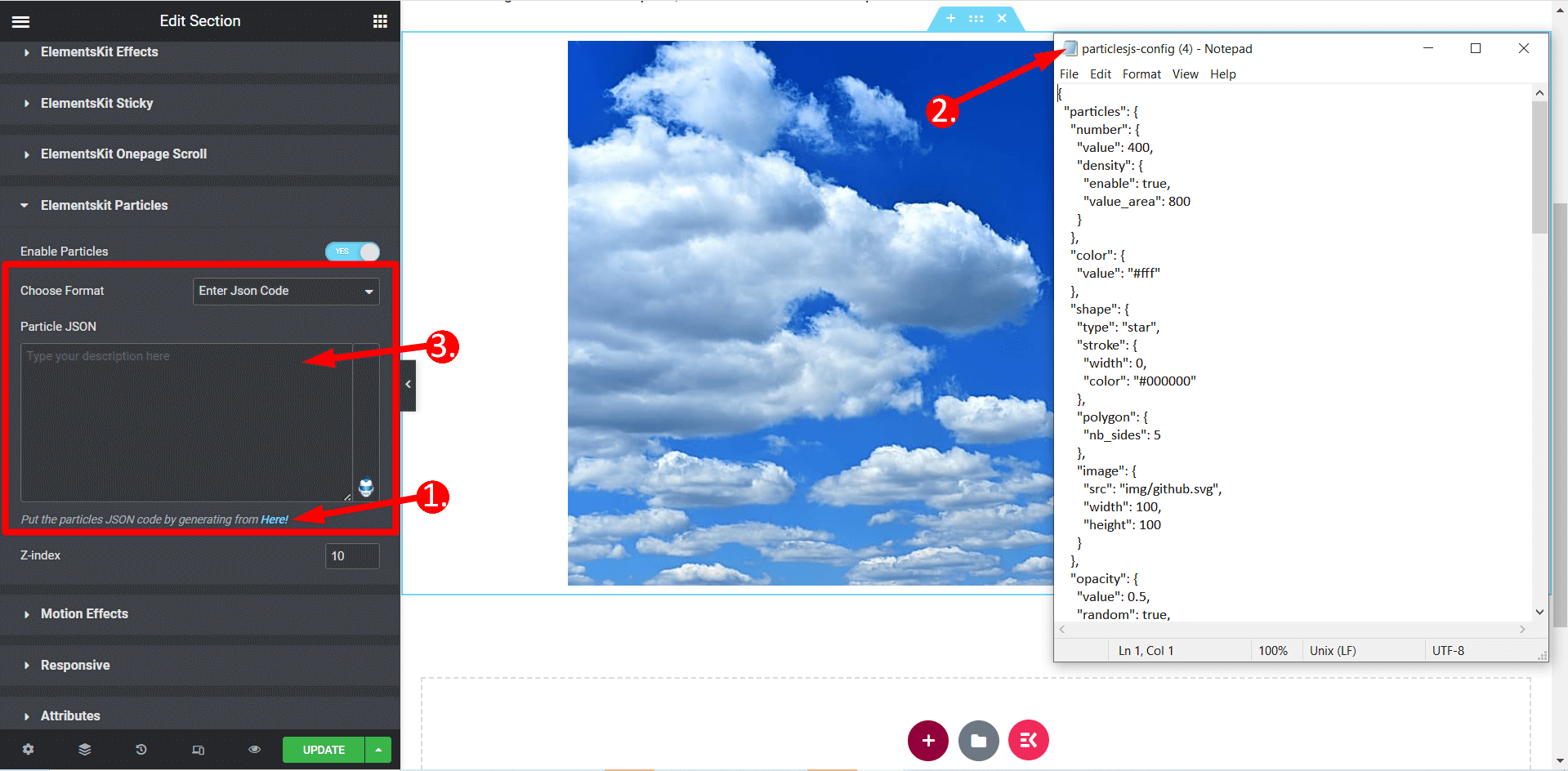
👉 Seleccionando “Ingrese el código JSON” formato
🗸 Para elegir el “Ingrese el formato del código JSON”, deberás generar un archivo JSON siguiendo el mismo proceso mencionado anteriormente.
🗸 Abra el archivo usando cualquier editor de texto o Bloc de notas, luego copie el código desde dentro.
🗸 Pegue el código copiado en el campo designado denominado "JSON de partículas.”

👉 Índice Z
En esta configuración, puede especificar un valor para colocar las partículas según sus requisitos.

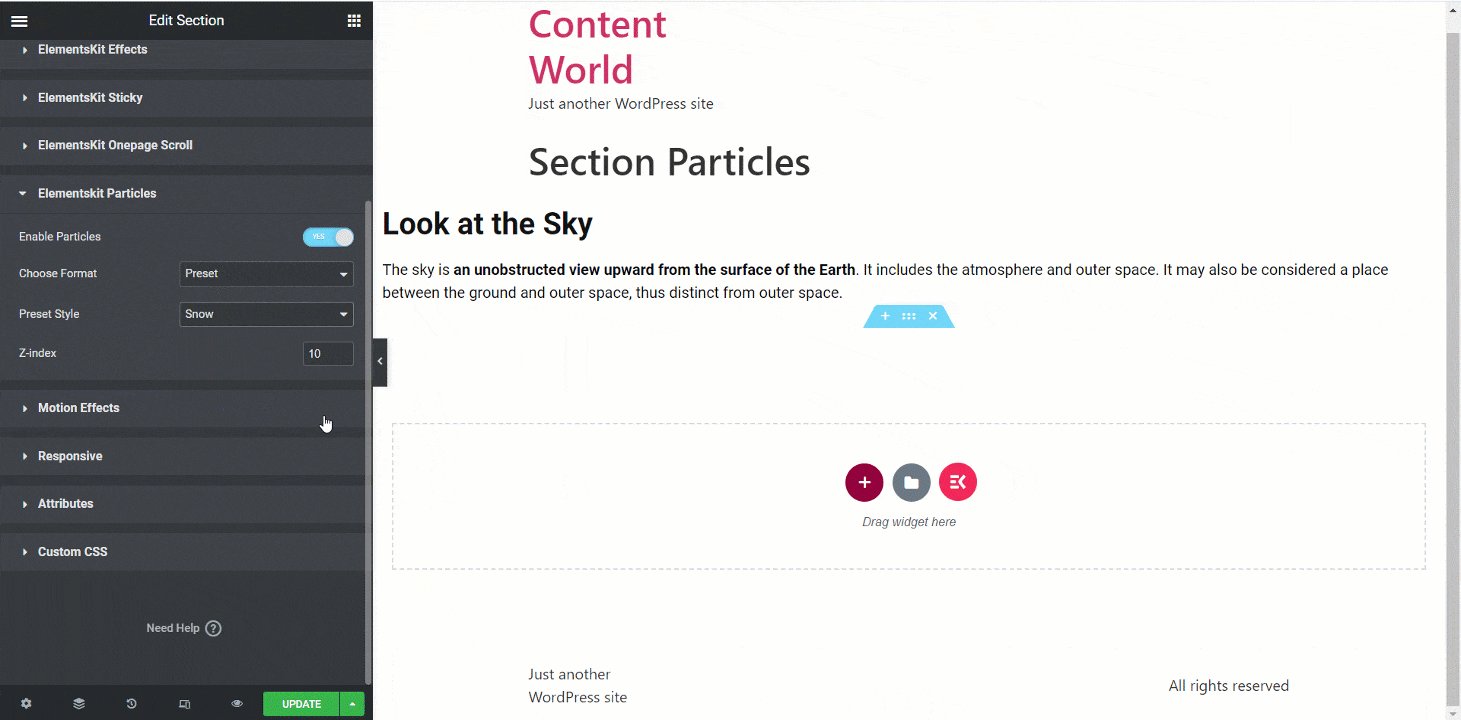
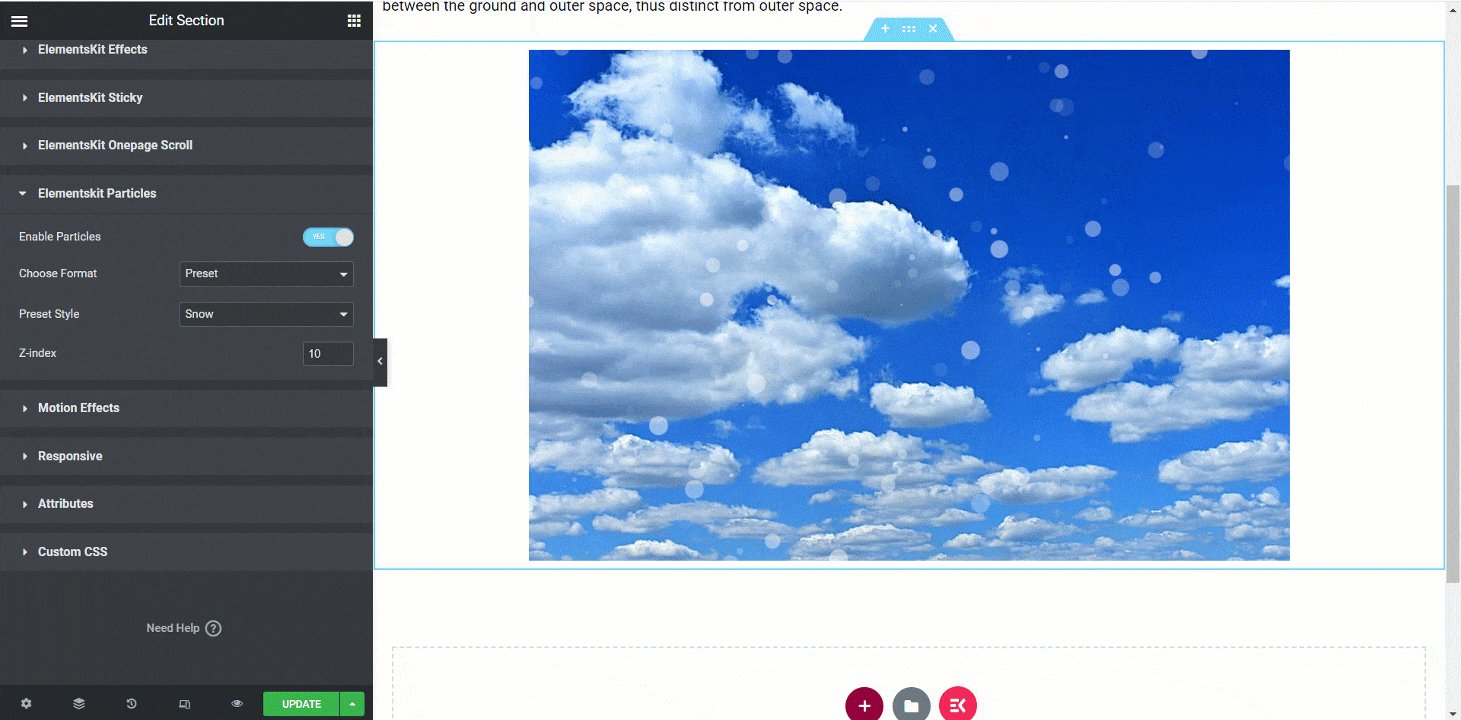
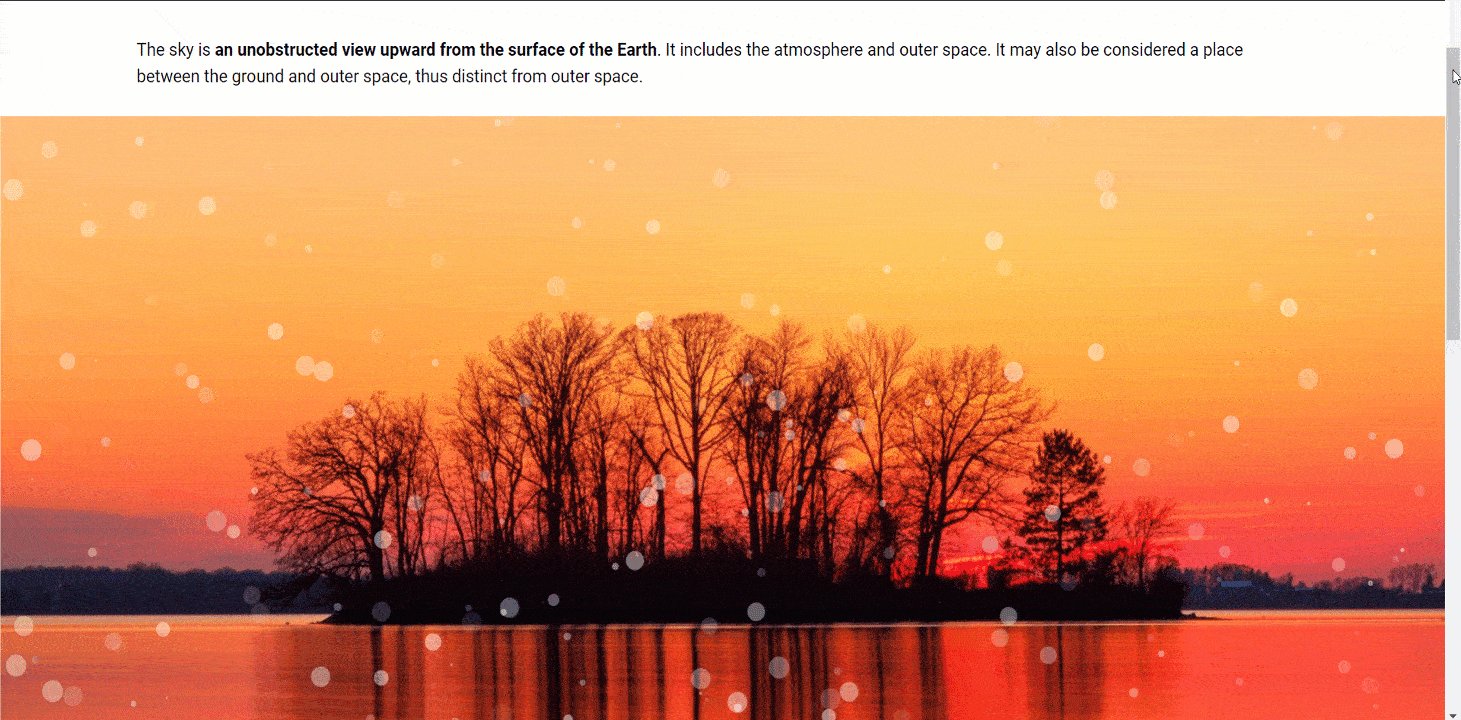
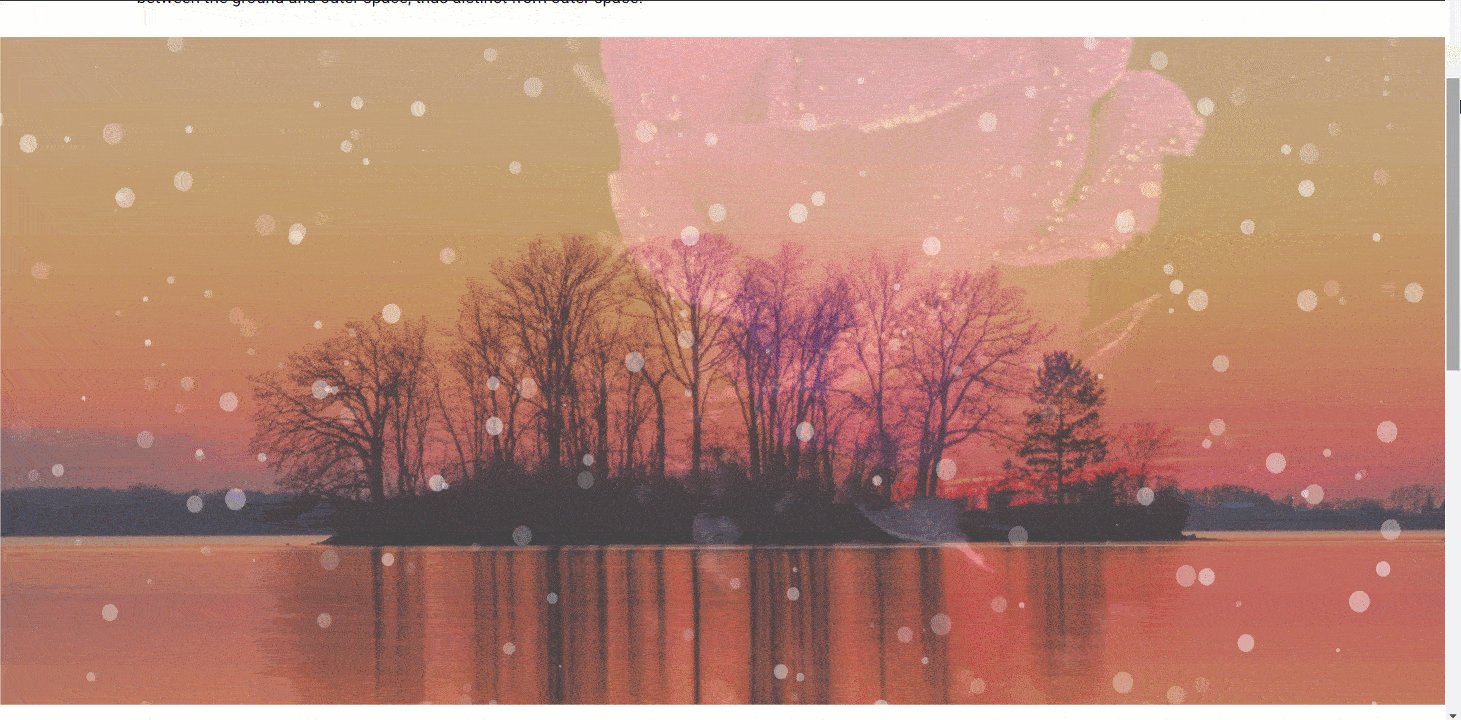
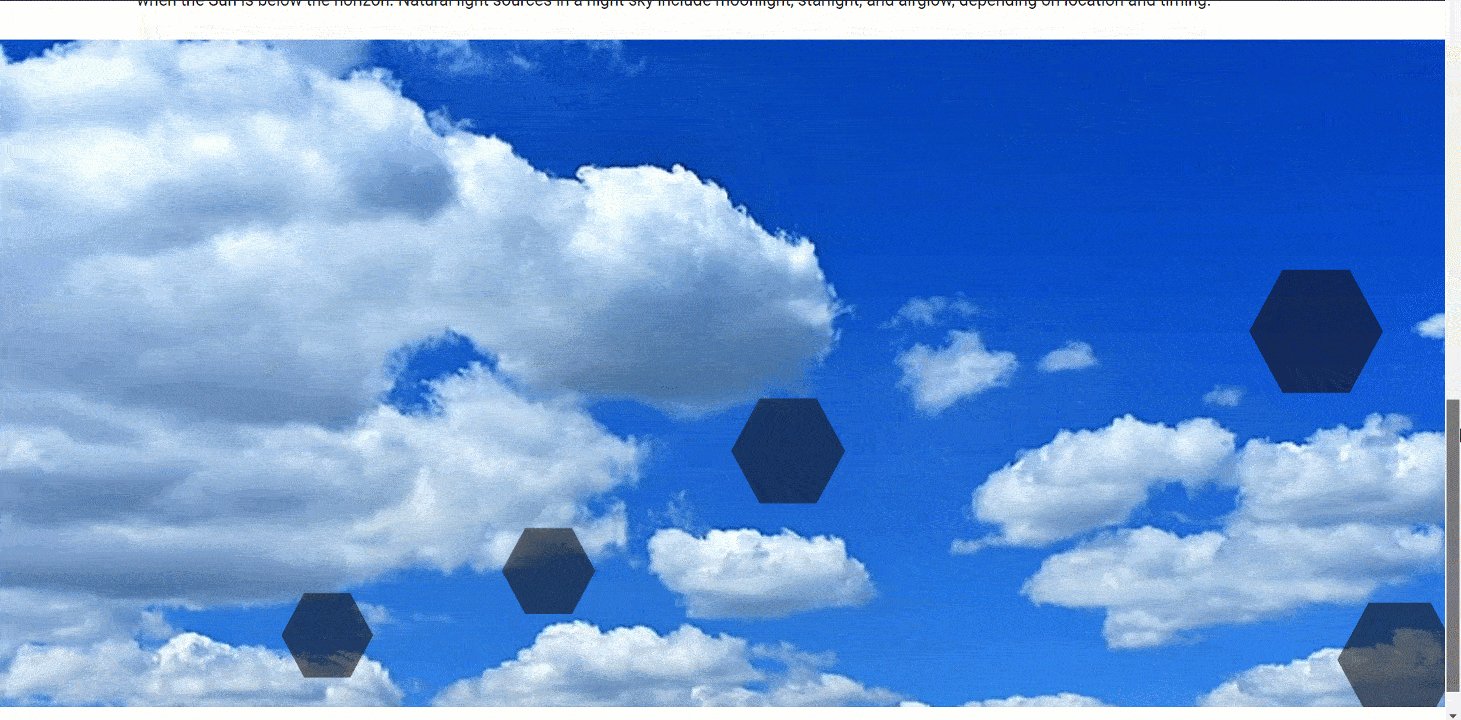
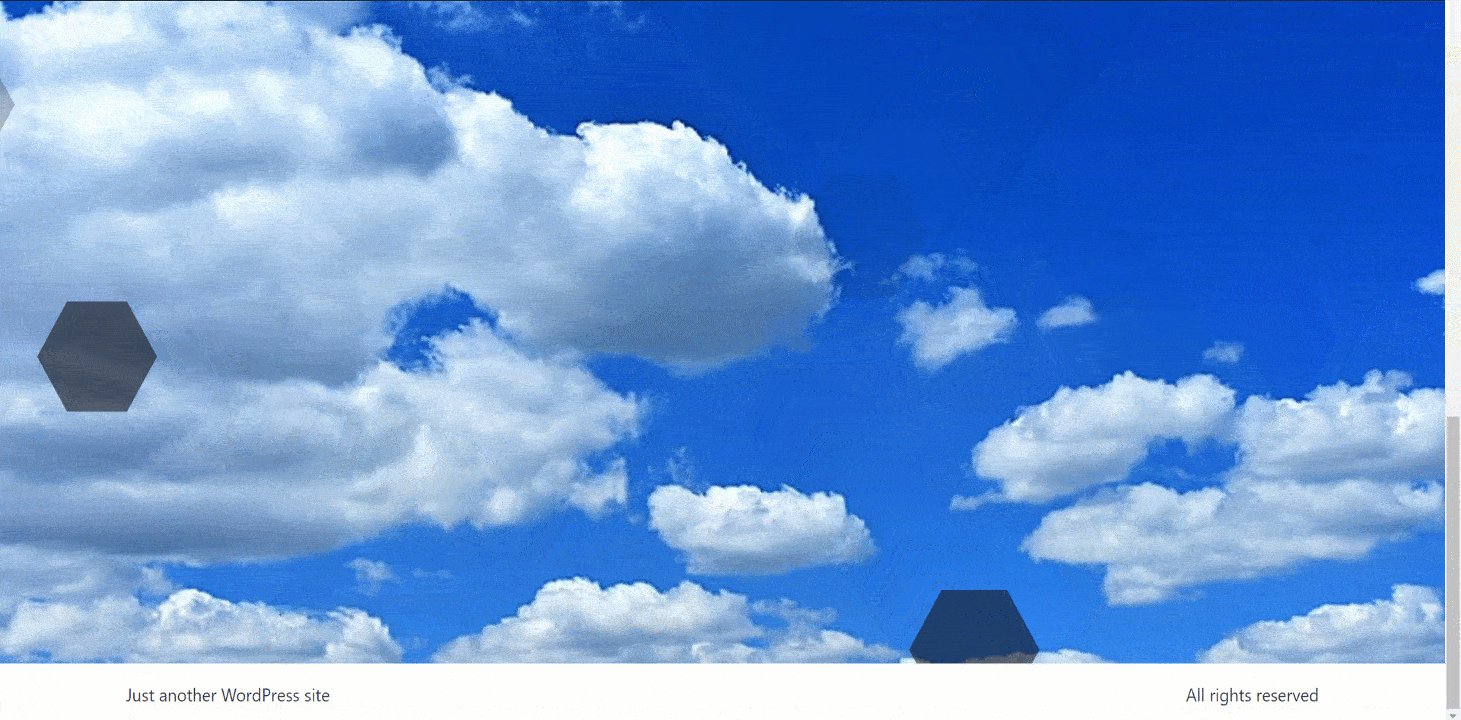
👉 Resultado final
Aquí está el resultado final resultante de nuestra personalización:

Solución de problemas comunes/Preguntas frecuentes
Problemas de rendimiento y soluciones:
El complemento ElementsKit está evolucionando para satisfacer las necesidades y preferencias de sus usuarios. ElementsKit publica actualizaciones dos veces al mes para una experiencia de usuario óptima. Estas actualizaciones garantizan la compatibilidad con las últimas versiones de WordPress e introducen nuevas funciones.
El equipo de ElementsKit escucha los comentarios de los usuarios, analiza la popularidad de las funciones y las mejora. ElementsKit brinda una experiencia fluida al agregar nuevas funciones y abordar conflictos. Le permite utilizar las últimas herramientas y funcionalidades de su sitio web de WordPress.
Búsqueda de soporte y recursos para solucionar problemas:
Con ElementsKit, disfrute de un soporte incomparable y de una gran cantidad de recursos para guiarlo en cada etapa. Disfrute de nuestra amplia base de conocimientos, que ofrece artículos, tutoriales y guías útiles.
Además, nuestra sección de soporte dedicada lo conecta con nuestro equipo de expertos para cualquier ayuda. Contamos con un equipo de soporte muy receptivo para brindar un servicio oportuno y confiable. Siempre puedes utilizar nuestros invaluables recursos para maximizar el potencial de ElementsKit. Siempre puedes contactar Equipo de soporte de Wpmet y ellos le ayudarán a encontrar soluciones a sus problemas.
👀 👀 👀aquí!!!!!!!! ElementsKit Lite no funciona: solucione los problemas
Comenzando con el efecto de partículas
La incorporación de efectos de partículas en su sitio web de WordPress aporta muchos beneficios. Los efectos de partículas dinámicos y animados de WordPress cautivan a los visitantes y mejoran la experiencia del usuario. Los efectos de partículas en WordPress ofrecen versatilidad con varios estilos. Incluye nevadas, fondos brillantes y vibrantes ráfagas de confeti. Garantiza la compatibilidad con las últimas versiones de WordPress y agrega funciones solicitadas por los usuarios.
Además, ElementsKit proporciona amplios recursos de soporte. Incluye una base de conocimientos y una sección de soporte dedicada. El equipo de soporte lo guiará para desbloquear todo el potencial de los efectos de partículas en WordPress.
No temas dar rienda suelta a tu imaginación y dejar que tus ideas florezcan con ElementsKit, tu complemento Elementor número uno. Adopte el módulo de partículas de ElementsKit aprovechando los pasos sobre cómo crear un efecto de partículas en WordPress y observe cómo su sitio web cobra vida con elementos dinámicos e impresionantes. La imaginación es el único límite, así que sumérgete y embárcate en una emocionante aventura de expresión creativa con el Módulo de Partículas.


Deja una respuesta