Guiar a los clientes hacia los productos que desean es una prioridad para los propietarios de sitios web de comercio electrónico. Una de las formas más efectivas de agilizar este proceso es agregar categorías de productos de WooCommerce a su menú de WordPress.
Cuando los visitantes pasan el cursor sobre un elemento del menú vinculado a una categoría de producto, pueden ver al instante las subcategorías, lo que permite mostrar mejor la categoría del producto en un espacio compacto. Esta práctica no solo mejora la navegación en el sitio, sino que también mejora la experiencia de compra en general.
En esta guía, le mostraremos cómo agregar la categoría de producto de WooCommerce en el menú de WordPress, ayudándolo a crear un entorno de compra eficiente y fácil de usar.
¿Por qué deberías agregar la categoría de producto de WooCommerce en el menú de WordPress?
Agregar categorías de productos de WooCommerce al menú del sitio web es importante porque aumenta sus ventas.
Esta función indica claramente dónde pueden encontrar los compradores los productos que desean en el menú, sin importar en qué parte del sitio web se encuentren. Gracias a la navegación sencilla, los clientes no tendrán problemas a la hora de seleccionar los productos que desean.
Una vez que hayas añadido una categoría de WooCommerce a un elemento del menú, también puedes incluir varios submenús para las subcategorías que se encuentren debajo de ella. Por ejemplo, la navegación del sitio web de una marca de ropa podría tener una categoría de WooCommerce para hombres y, dentro de ella, otras subcategorías como prendas para la parte superior o para la parte inferior.
De esta manera, los motores de búsqueda pueden priorizar las páginas importantes para indexarlas, lo que puede beneficiar el SEO general de su sitio web. Una de las principales ventajas de agregar una categoría de producto de WooCommerce al menú de navegación es para los usuarios móviles. En lugar de tener que desplazarse mucho, pueden acceder rápidamente a los productos directamente desde el área del encabezado.
Método 1: Agregar una categoría de producto de WooCommerce al menú usando el tema clásico de WordPress
En la primera parte, vamos a mostrar cómo agregar categorías de productos a los temas clásicos de WordPress. Sin embargo, si eres usuario de un tema basado en bloques de Gutenberg, puedes omitir esta parte y pasar al método dos.
Generalmente, los usuarios de temas tradicionales incorporan un constructor de páginas para agregar funcionalidades adicionales y personalización a sus sitios web.
En nuestro tutorial, utilizamos los siguientes temas y complementos. Instálalos y actívalos siguiendo esta guía.
Agregar categoría y etiqueta de producto al menú de WP
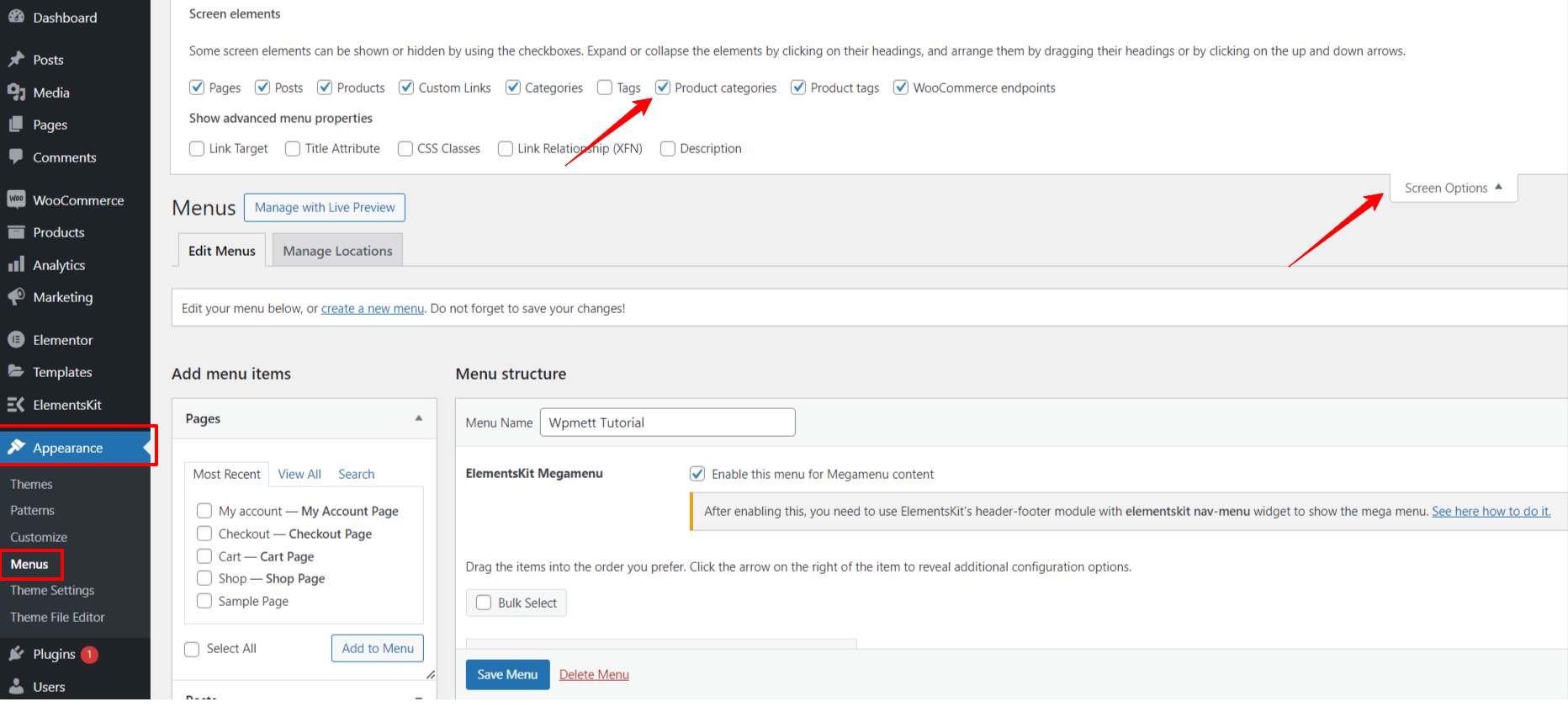
Para comenzar, navegue hasta Apariencia > Menús desde tu panel de WordPress. Si su sitio web no tiene un menú, cree uno primero. Luego, mire la parte superior derecha de la página del editor de menú y haga clic en “Opciones de pantalla”.

Se ampliará un área con varios elementos para agregar tu menú. Marca las casillas junto a “Categorías de productos”. Hacer esto le permitirá agregar todas las categorías y etiquetas de productos a sus opciones de menú.
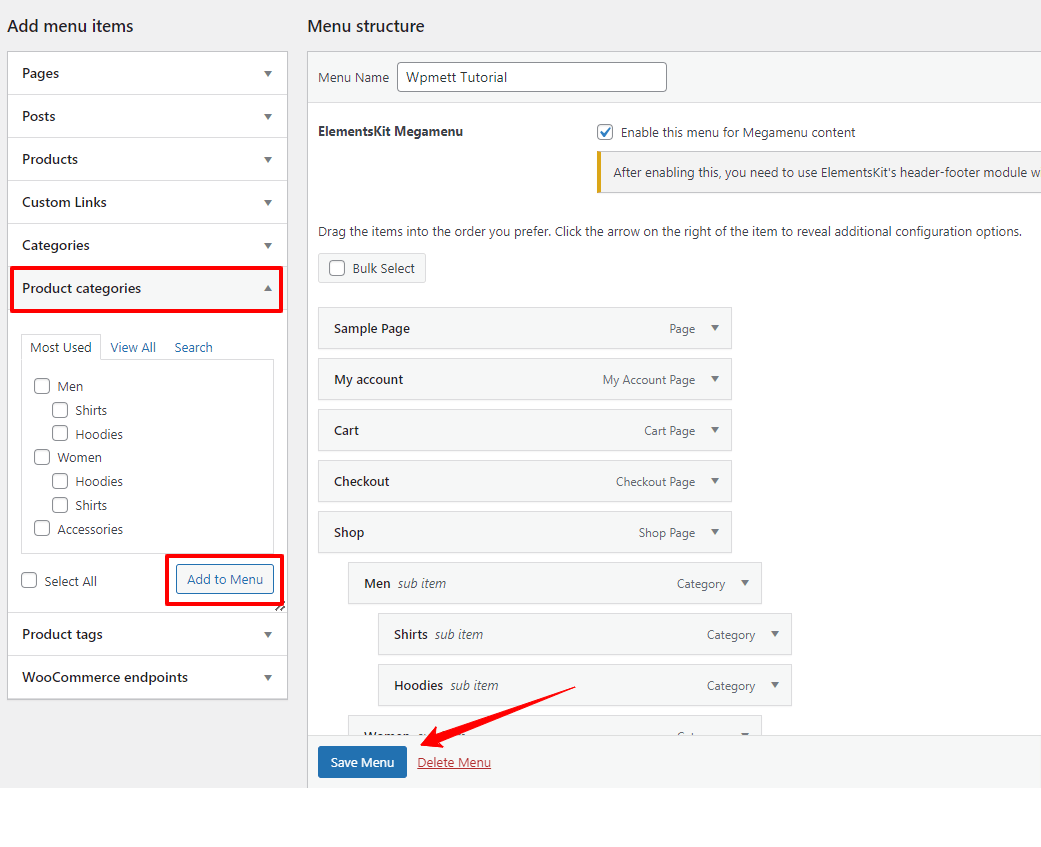
Aquí, solo te quedan algunas opciones que solo funcionan con un clic. En la columna de la izquierda de la pantalla, encontrarás nuevas opciones como Productos, Etiquetas de productos, y Categorías de Producto. Expanda el menú desplegable y seleccione las casillas de verificación de los elementos que desea incluir en el menú de navegación de su sitio web.

A continuación, pulsa el “Añadir al menú” Botón. Ajuste la jerarquía del menú según sus preferencias. Y, una vez que haya terminado, haga clic en el botón “Menú Guardar” botón.
Ahora bien, si realiza una vista previa o ve el menú de navegación de su sitio web de WordPress, no lo encontrará bien organizado ni responsivo. Los visitantes no pueden navegar a la categoría de producto deseada.
Entonces, ¿cuál es la solución aquí?
La mejor manera de mostrar una variedad de elementos de menú de una manera simplificada e interactiva es mediante el uso de un complemento de megamenú. Y recomendamos el complemento Megamenú de ElementsKit Constructor para un usuario de temas clásicos.
Este complemento de Elementor con todas las funciones te permite agregar Impresionantes mega menús horizontales y verticales para mostrar sin problemas de codificación.
Gamifique la categoría de producto en el menú de WP con el megamenú del widget ElementsKit
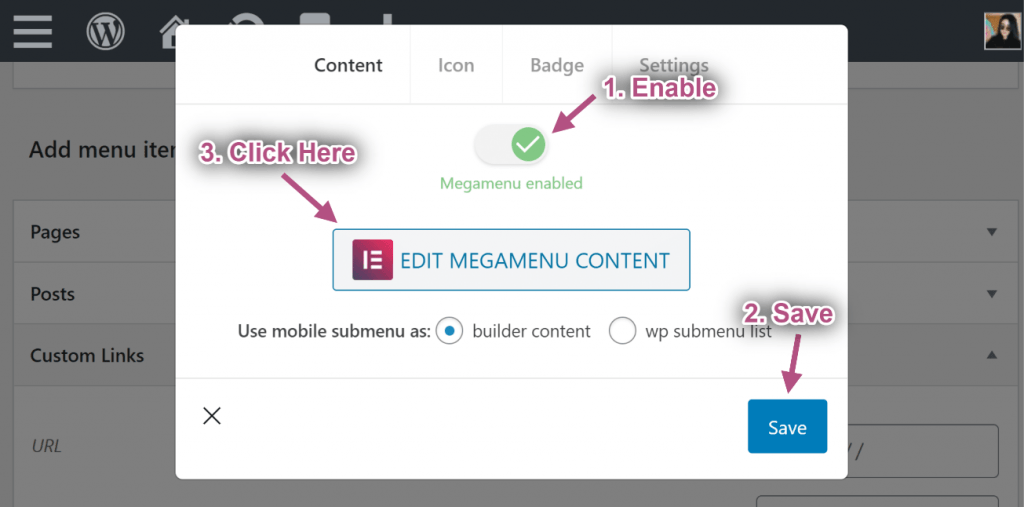
Para continuar con la función de mega menú de ElementsKit, debe marcar la casilla “Habilitar el menú para el contenido de Megamenu”. Luego, pase el cursor sobre cualquier elemento en el área del editor de menú y se mostrará el ícono de configuración del mega menú. Haga clic en él.

En este momento, aparecerá una ventana emergente en su pantalla. Aquí, active la casilla Megamenú Botón. Al hacer esto, se habilitará el botón “: EDITAR CONTENIDO DEL MEGAMENÚ” opción. Simplemente haga clic en ella.
A continuación, se iniciará el panel de creación de mega menú de ElementsKit ante usted. Ahora, tiene todo el control de Elementor y ElementsKit para crear y personalizar su menú de magos.

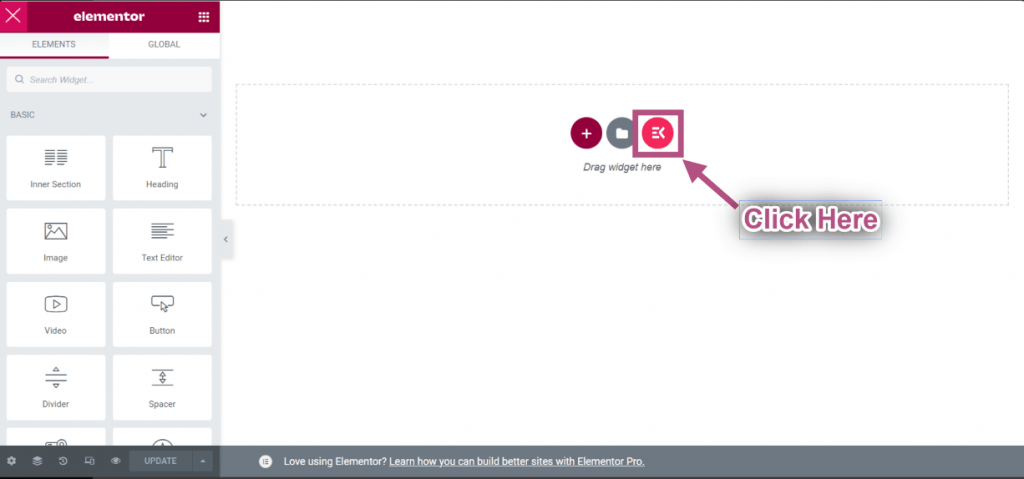
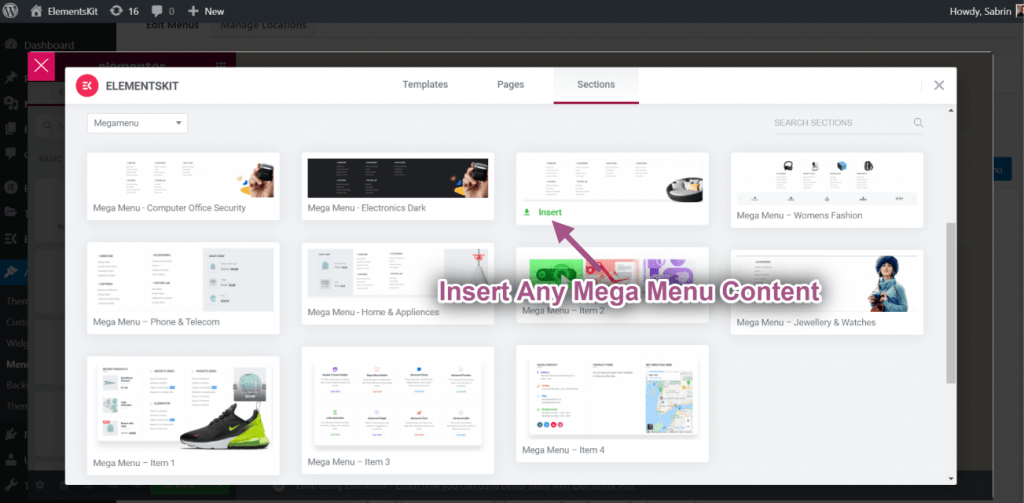
En nuestro tutorial, mostramos la forma más sencilla. Haga clic en el ícono de plantilla de ElementsKit. Aparecerá una pantalla con muchas plantillas.

Primero, haga clic en “Sección” opción de la parte superior derecha. Luego, vaya a la "Categoría” y seleccione el menú desplegable Megamenú" opción.
Una vez que elija la plantilla adecuada para el mega menú para mostrar la categoría de producto de su sitio web WooCommerce, haga clic en el botón Insertar y esperar un momento.

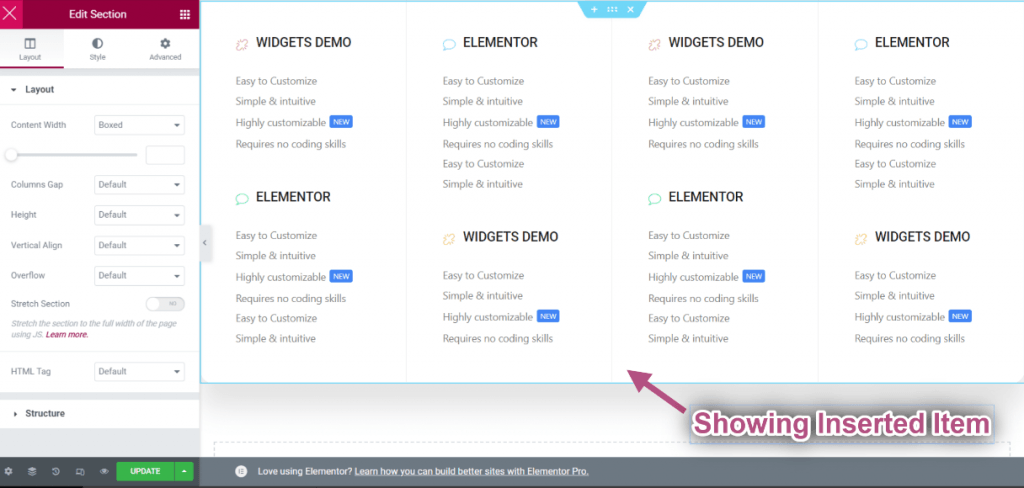
Cuando el elemento insertado se cargue correctamente, vaya a la configuración de la columna o del widget.
Aquí, ajustará el contenido y el diseño del diseño prediseñado para que coincida con el estilo de su marca. Una vez hecho esto, haga clic en el botón Actualizar y cierre la ventana.
A continuación, nos centraremos en personalizar el icono y la insignia, así como en ajustar la configuración del encabezado. Vaya a la pestaña Icono y configure el icono y su color. Además, haga lo mismo para personalizar el texto de la insignia.
La última pestaña de esta pestaña es “Ajustes" para configurar la posición y el ancho de tu mega menú y habilitar la carga de Ajax. Y, cuando hayas terminado con todo, pulsa el botón "Ahorrar" Botón. Para salir de esta ventana emergente, haga clic en el botón “X”. Y finalizaremos nuestro viaje sobre cómo agregar una categoría de producto de WooCommerce al menú de su tema clásico haciendo clic en el ícono “Guardar menú" opción.
Método 2: Agregar la categoría de producto de WooCommerce en el menú del tema basado en bloques
El segundo método de este tutorial muestra cómo agregar categorías de productos de WooCommerce al tema basado en bloques de Gutenberg. Y, en esta parte, usamos el Complemento GutenKit. Simplifica la creación y personalización de mega menús dentro del área del editor de bloques.
GutenKit admite un potente bloque de megamenú que elimina la necesidad de realizar tediosos esfuerzos técnicos por parte de los usuarios de Gutenberg. Simplemente arrastrarán y soltarán elementos de diseño como cualquier complemento de creación de páginas flexible.
Veamos un escenario real:
Agregar categoría de producto y etiqueta de producto al menú del editor de bloques
Es importante entender que en GutenKit o Gutenberg, los elementos del menú se agregan mediante enlaces a páginas web internas o externas. Por lo tanto, necesitará las URL de esas categorías y etiquetas de productos específicas para agregar una categoría o etiqueta de producto de WooCommerce al menú de navegación de su sitio web.

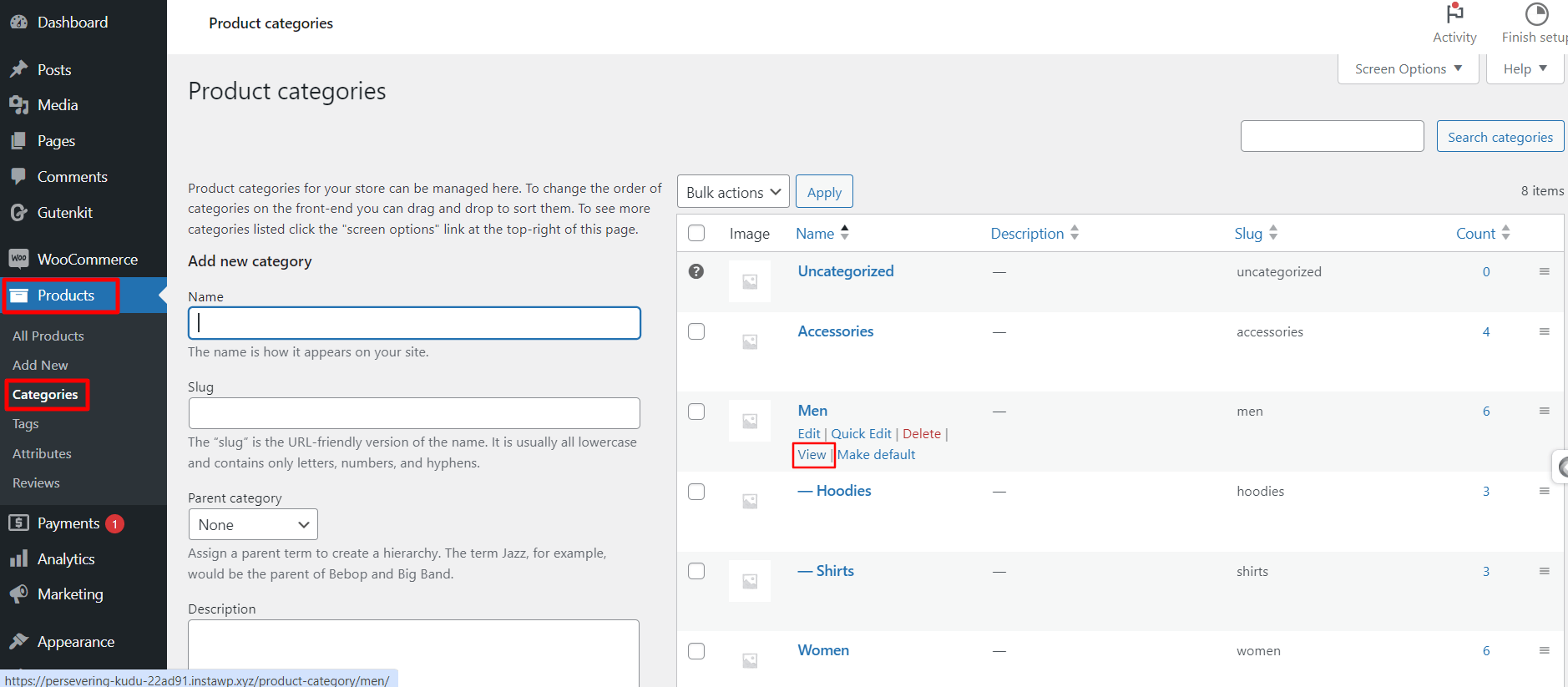
Para ello, desde el panel de control de su sitio web de Gutenberg, siga Productos > CategoríasVerá todas las categorías de productos de su sitio web WooCommerce. Desde esta página, haga clic en el botón "Vista" Opción de cualquier categoría, que cargará una página en una nueva pestaña de su navegador.
Luego, desde la barra de búsqueda del navegador, copie el URL y luego los agregará a la configuración del bloque del menú de navegación GutenKit como se muestra a continuación.
Ahora, le mostraremos cómo insertar la categoría de producto de WooCommerce en el menú del sitio web de WordPress.
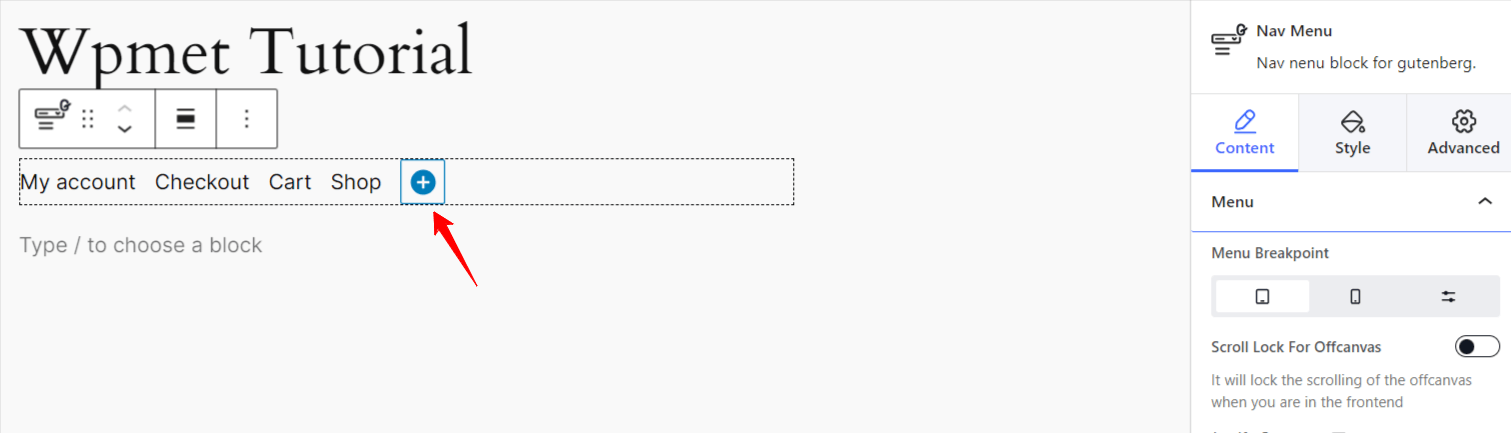
Vaya a su panel de WordPress, inserte una nueva página o visite una página existente. Haga clic en el botón ”+” Icono para agregar un bloque y buscar el bloque del menú de navegación GutenKit.
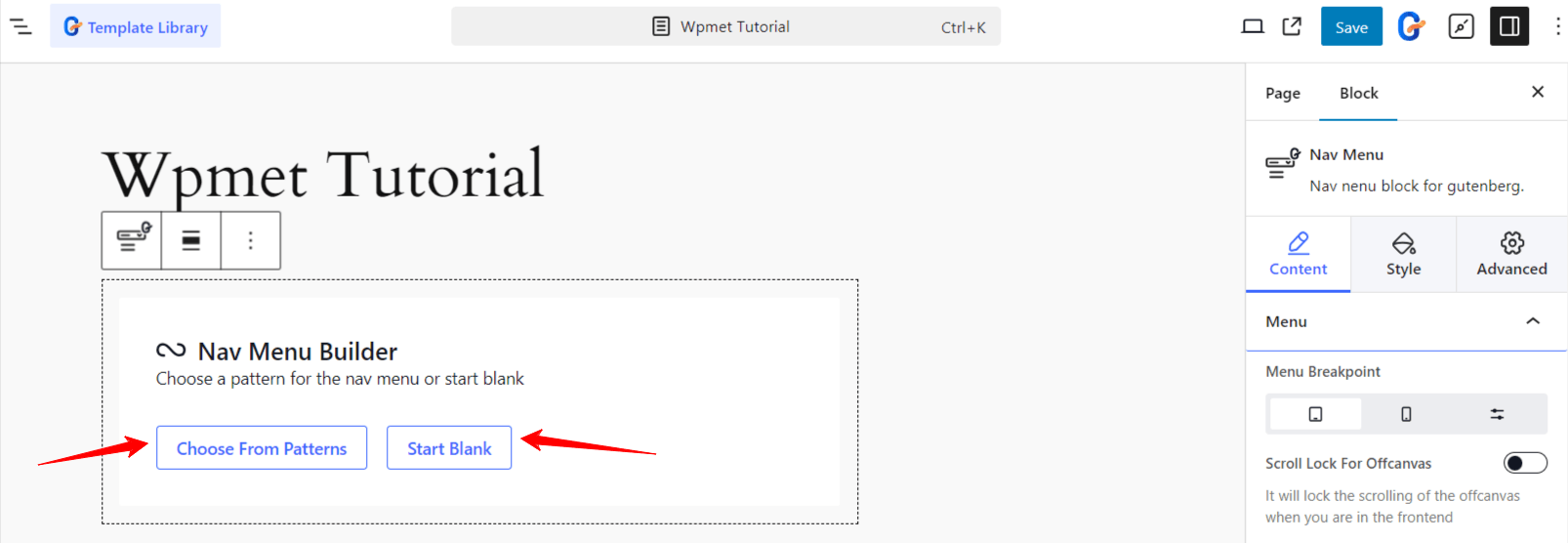
Una vez que lo veas, haz clic en él o arrástralo al área del editor. Bloque de menú de navegación GutenKit Cargas con dos opciones. Puedes elegir un patrón prefabricado o crear tu menú de sitio web de Gutenberg desde cero.

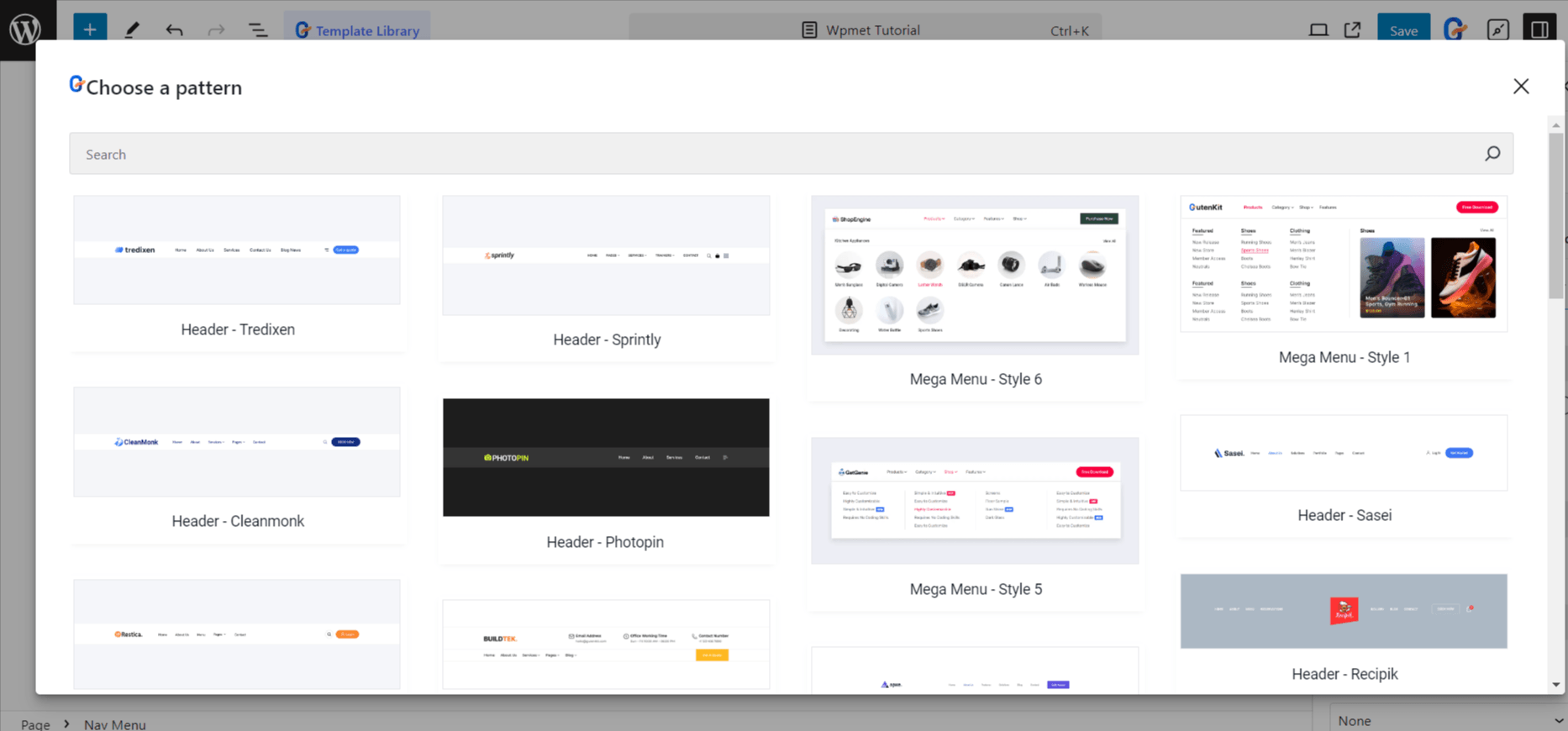
La forma más sencilla es trabajar con la plantilla de encabezado prediseñada. Haga clic en “Elija entre los patrones” y todos los patrones de encabezado GutenKit disponibles aparecerán en una ventana emergente.

A continuación, importe los patrones de menú que prefiera. Luego, puede insertar el enlace de la categoría de producto de WooCommerce en la barra de navegación. Además, podrá ajustar otros elementos del menú en función de la navegación de su sitio web.
Por otro lado, si deseas empezar desde cero, haz clic en el botón “Comienza en blanco” Botón. Luego, se cargará el bloque de menú de navegación de GutenKit con algunos elementos de menú basados en las páginas publicadas del sitio web. Puede conservarlos o eliminarlos.

Para agregar un nuevo elemento de menú, haga clic en el “+ en un círculo azul” Icono. Esto te permitirá agregar una página o URL publicada existente a tu sitio web. Solo necesitas insertar la URL de la categoría del producto y definir la etiqueta del menú. Así es como podemos agregar una categoría de producto de WooCommerce al menú de navegación de Gutenberg.
El bloque de menú de navegación de GutenKit es una solución robusta para personalizar el menú de su sitio web. Incluso, puede mostrar la categoría de su producto con un mega menú.

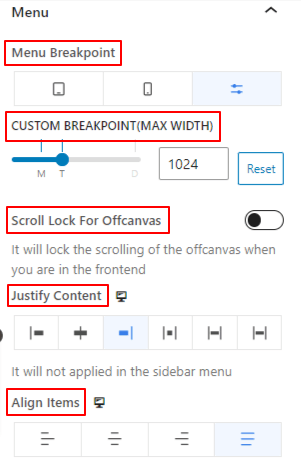
Desde la configuración del bloque del menú de navegación GutenKit, haga clic en el “Ir a la página de padres” opción. Verá varias configuraciones de personalización para darle estilo al menú de navegación de WordPress. "Contenido" En esta pestaña puedes establecer puntos de interrupción personalizados, definir animaciones para revelar submenús y mostrar el menú fuera del lienzo al desplazarte.
Además, puede personalizar el contenedor del menú y los elementos del menú para crear un menú de navegación visualmente más atractivo para las categorías de sus productos.
Para el menú móvil, el bloque de menú de navegación de GutenKit le permite seleccionar un logotipo diferente. Y, lo más importante, puede insertar un icono de hamburguesa de una gran biblioteca de iconos compatible con “Fuente Impresionante” y iconos GutenKit incorporados o carga un archivo SVG. Luego, diseña el ícono de la hamburguesa a tu manera.
Consejos adicionales para mostrar las categorías de productos de WooCommerce en el menú de WordPress
Agregar categorías de productos al menú de su sitio web es una cosa, pero hacer que sean visualmente atractivas para los visitantes puede ser un desafío. Si bien ya hemos hablado sobre la personalización y el estilo de la visualización de la categoría de productos en nuestro tutorial, existen algunas prácticas adicionales que debe tener en cuenta, como se indica a continuación:
👉 Lo primero es decidir qué categoría de producto quieres añadir al menú de navegación. Debes destacar las categorías más populares y más vendidas en tu menú superior para atraer a los clientes.
👉 Además, haz que los elementos del menú sean más interactivos con colores, íconos e insignias. Muestra tu ícono personalizado que represente tu marca. Los complementos que usamos en nuestro tutorial admiten la carga de archivos SVG para tu complemento.
👉 Para mostrar ofertas o productos con descuento, agregue enlaces rápidos para que los clientes puedan acceder a esas páginas directamente.
👉 Personaliza el área envolvente de la tarjeta del mega menú o la barra de navegación para brindar una apariencia estética.
👉 Configure los ajustes de respuesta del menú para mostrar las categorías de productos con precisión en dispositivos móviles y pequeños.
👉 Utilice un complemento sin código para configurar y personalizar sin esfuerzo la categoría de producto que se muestra en su menú de navegación.
¡Envolver!
Dado que el menú de navegación aparece en la parte superior de la página web, los visitantes pueden acceder fácilmente a las páginas y enlaces más importantes. Los propietarios de comercio electrónico desean insertar sus páginas principales como blog, tienda, mi cuenta y categorías de productos en el menú de navegación del sitio web.
En esta guía, hemos descrito dos métodos para agregar categorías de productos de WooCommerce al menú. Además, hemos destacado complementos útiles como GutenKit y Kit de elementos, que le permiten implementar esta funcionalidad y personalizar su menú con facilidad, sin necesidad de codificación.
Tómese un tiempo para explorar estas opciones y crear una apariencia atractiva y fácil de usar para sus categorías de productos de WooCommerce.



Deja una respuesta