Agregar un botón "Comprar en Amazon" a su sitio web afiliado de Amazon es útil para multiplicar las tasas de clics y las comisiones. Utiliza la reputación y credibilidad de Amazon para influir positivamente en las decisiones de compra de los clientes. Esto mejorará significativamente sus ventas e ingresos.
Ahora, si su sitio web afiliado está creado con WordPress y desea agregar botones de "comprar en Amazon", debe tener suficientes opciones de personalización que le permitan reflejar la identidad de marca de Amazon. Desafortunadamente, es posible que el bloque de botones predeterminado de WordPress no tenga la capacidad de personalización que tendría un complemento, por ejemplo, un complemento de bloque de Gutenberg.
Entonces, en esta publicación de blog, lo guiaremos a través de cómo agregar un botón "comprar en Amazon" en WordPress usando un complemento de bloque completo llamado GutenKit. Antes de sumergirnos en la guía, exploremos brevemente más sobre el botón "comprar en Amazon" y su significado...
¿Qué es un botón "Comprar en Amazon"?
Un botón "Comprar en Amazon" es un widget o enlace que redirige a su audiencia a la página de listado de productos de Amazon conectada con un programa de afiliados. Esto significa que recibirás una comisión cada vez que un usuario compre un producto utilizando este enlace.
¿Por qué utilizar el botón “Comprar en Amazon” en su sitio web?
Mostrar el botón “Comprar en Amazon” en su sitio ofrece numerosos beneficios que contribuyen al crecimiento, el éxito y la credibilidad de su negocio. Le permite establecer un negocio que crezca. Además de estos, también experimentará las siguientes ventajas de implementar el botón “Comprar o ver en Amazon” en su sitio:
- Alienta a su audiencia a realizar conversiones debido a la reputación y familiaridad de Amazon.
- Puede reducir los costos generales ya que Amazon se encarga de la gestión del inventario, el envío y la entrega.
- El botón "Comprar en Amazon" ayuda perfectamente a realizar negocios de afiliados y obtener ingresos tentadores.
- Estos botones agregan enlaces relevantes a sus publicaciones o páginas que se benefician mejorar el SEO de los sitios.
- Sus visitantes tendrán una excelente experiencia de compra ya que Amazon responde completamente a dispositivos móviles.
- Es posible obtener ingresos sin inversión a través de estos botones.
Método sin código para agregar el botón "Comprar en Amazon" en WordPress
Aquí demostraremos un proceso amigable y sin código sobre cómo agregar un botón "comprar en Amazon" a sus sitios de WordPress:
Paso 1: instale GutenKit para agregar el botón "Comprar ahora Amazon".
Agregar un botón de comprar en Amazon en WordPress requiere un complemento a través del cual puede crear un botón para promocionar productos de Amazon en su sitio. Aquí usaremos GutenKit, un Complemento de bloque de Gutenberg que ofrece numerosos bloques y módulos para Crea sitios web completos de afiliados de Amazon sin conocimientos previos de codificación. Además, también facilita la creación de sitios web con Plantillas de Gutenberg.
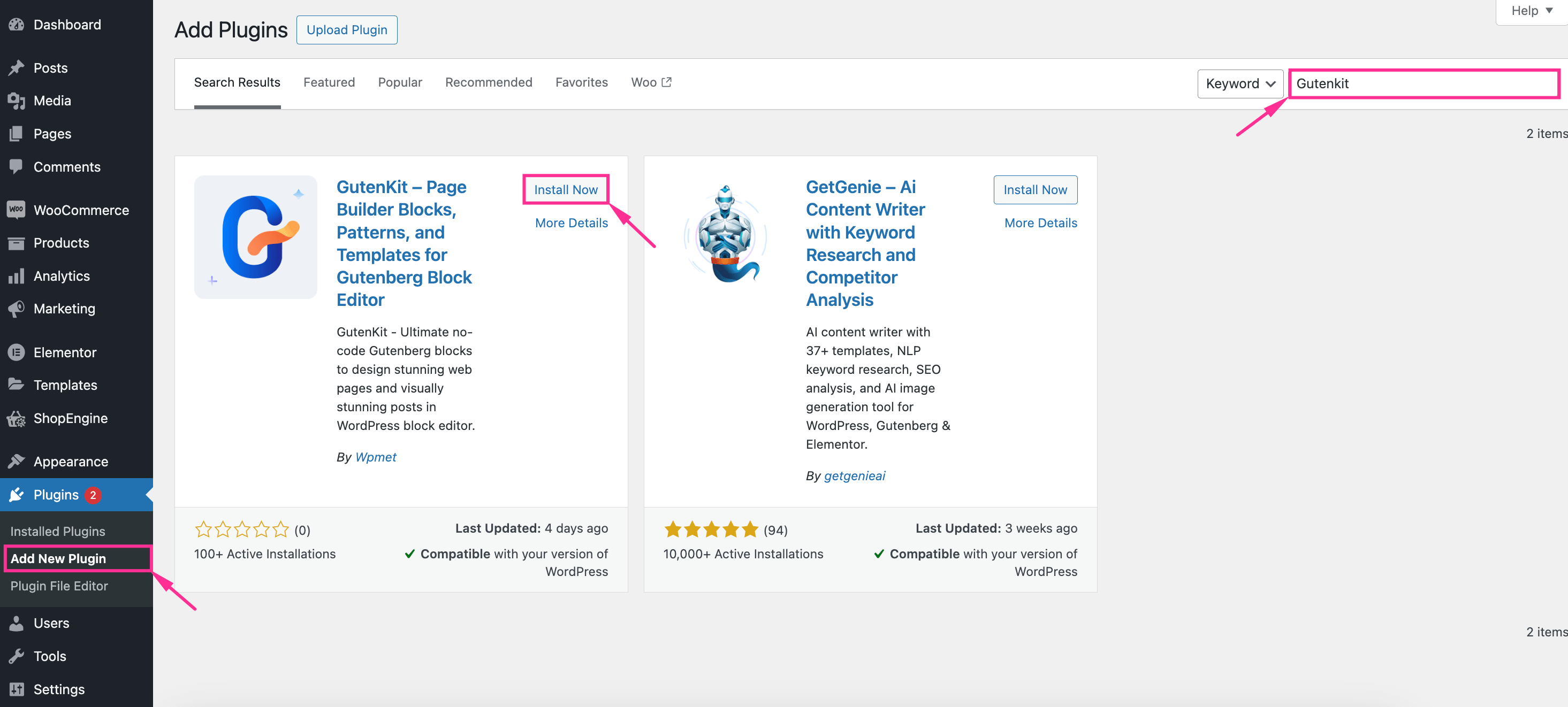
Para aprovechar las funciones amigables de GutenKit, primero debe instalarlo navegando a Complementos >> Agregar nuevo complemento. Entonces Busque “GutenKit” y presiona "Instalar ahora" botón. Después de completar la instalación, activar GutenKit.

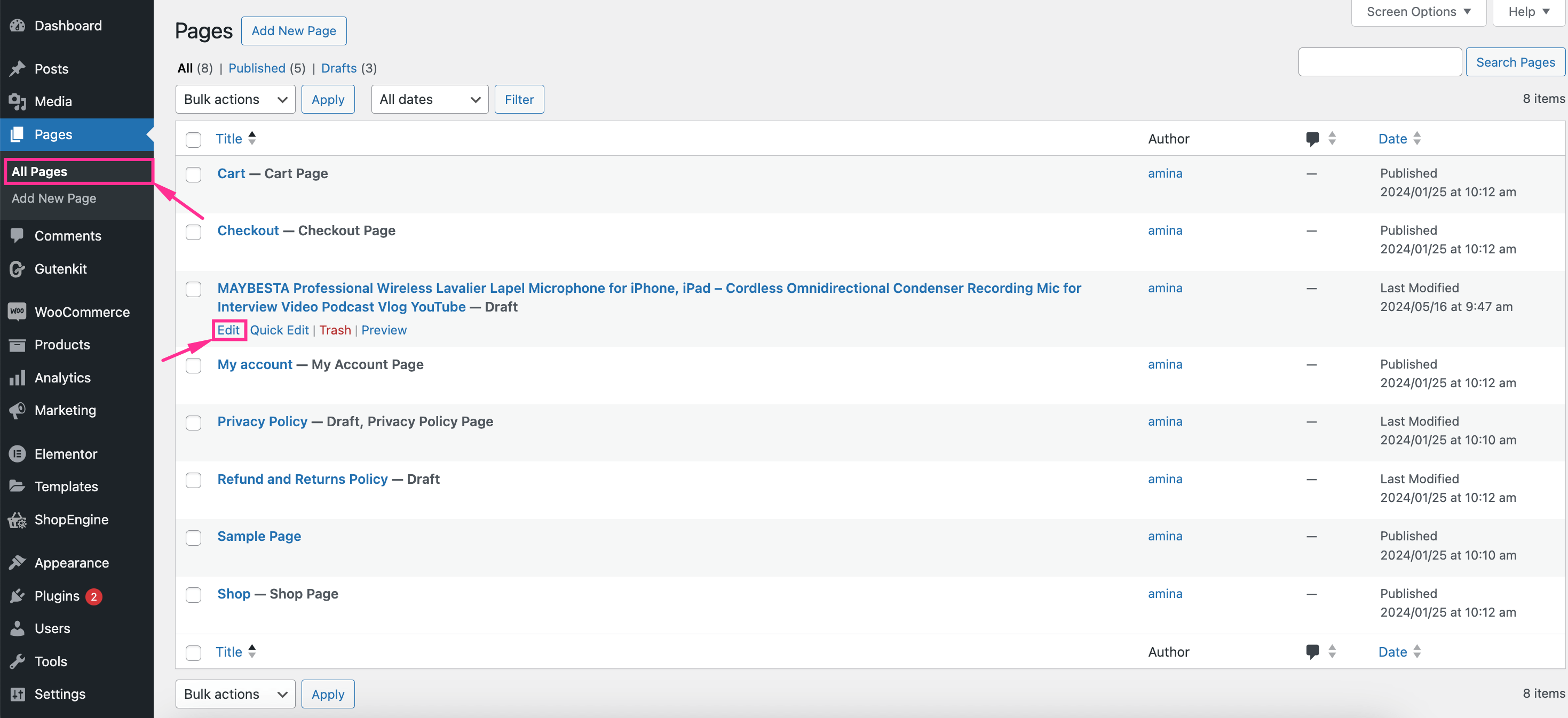
En este paso, debe abrir la página/publicación donde desea agregar el botón "comprar en Amazon". Ir a Páginas >> Agregar páginas y Editar una página o publicación para agregar el botón Comprar en Amazon de WordPress a su sitio web. De esta manera, será redirigido a esa página o publicación.

Paso 3: agregue un botón personalizado "Comprar en Amazon" e inserte un enlace de afiliado utilizando el complemento Block.
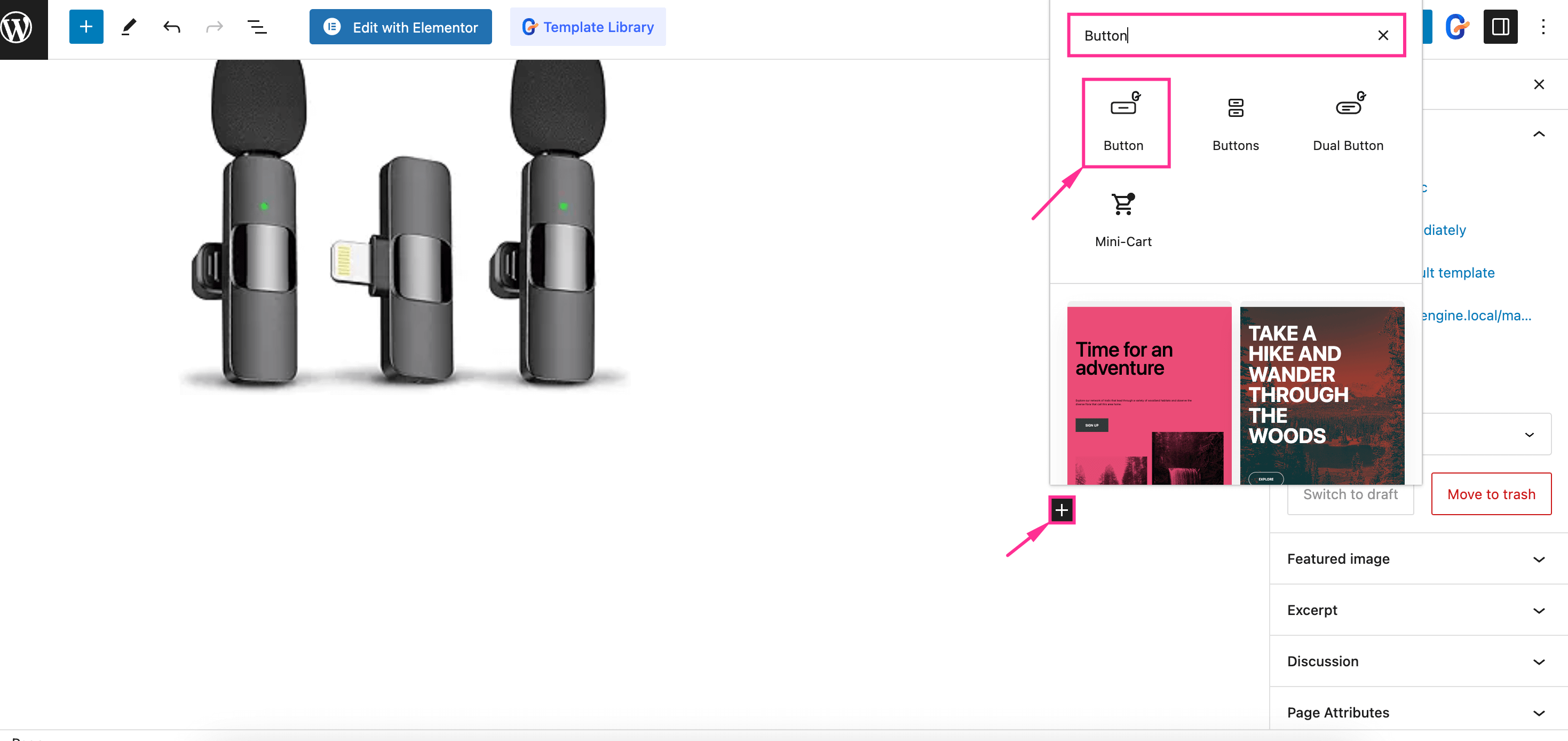
Después de navegar a una nueva página o publicación, presiona el ícono “+” y busca el “Botón” bloquear. Allí podrás ver un Bloque de “botones” con el GutenKit icono. Presione ese bloque para agregarlo a su sitio.

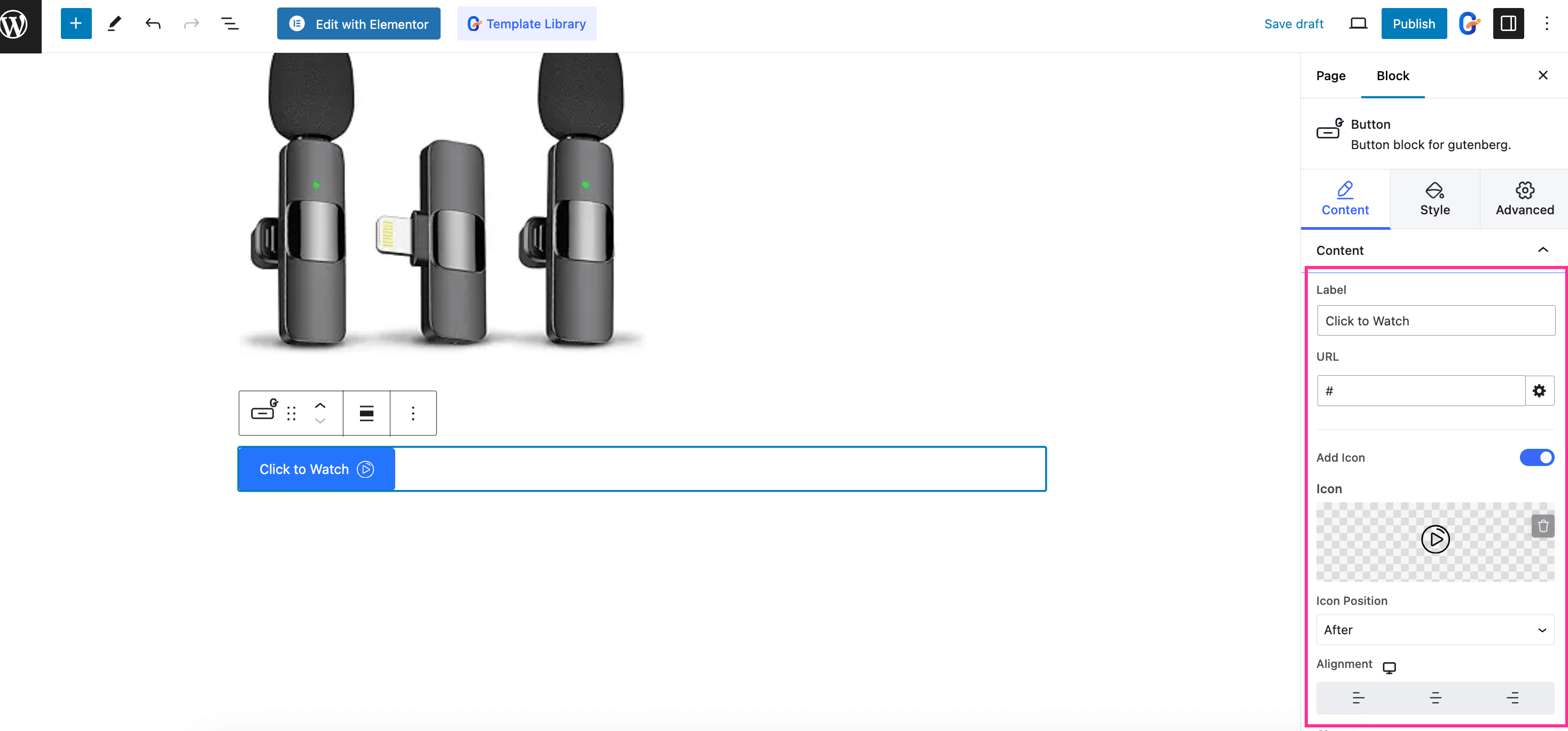
Ahora verás tres opciones de personalización: Contenido, Estilo, y Avanzado. En la pestaña de contenido, puedes personalizar las siguientes áreas:
- Etiqueta: Cambie el texto de la etiqueta de su botón "comprar en Amazon".
- URL: Ingrese la URL de afiliado de su producto de Amazon en este campo para crear un botón "Comprar en Amazon".
- Agregar ícono: Habilite esta opción para agregar un ícono con el texto del botón.
- Icono: Inserta el logotipo de tu botón de afiliado de Amazon desde aquí.
- Posición del icono: Seleccione la posición antes o después de su icono. Si selecciona antes, su logotipo de afiliado de Amazon se mostrará antes del texto de la etiqueta del botón. Y, si selecciona la posición después, se mostrará el icono de su botón después del texto de la etiqueta.
- Alineación: Elija la alineación para su botón.
- Clase: Ingrese la clase para su botón.
- IDENTIFICACIÓN: Inserte una ID de botón única.

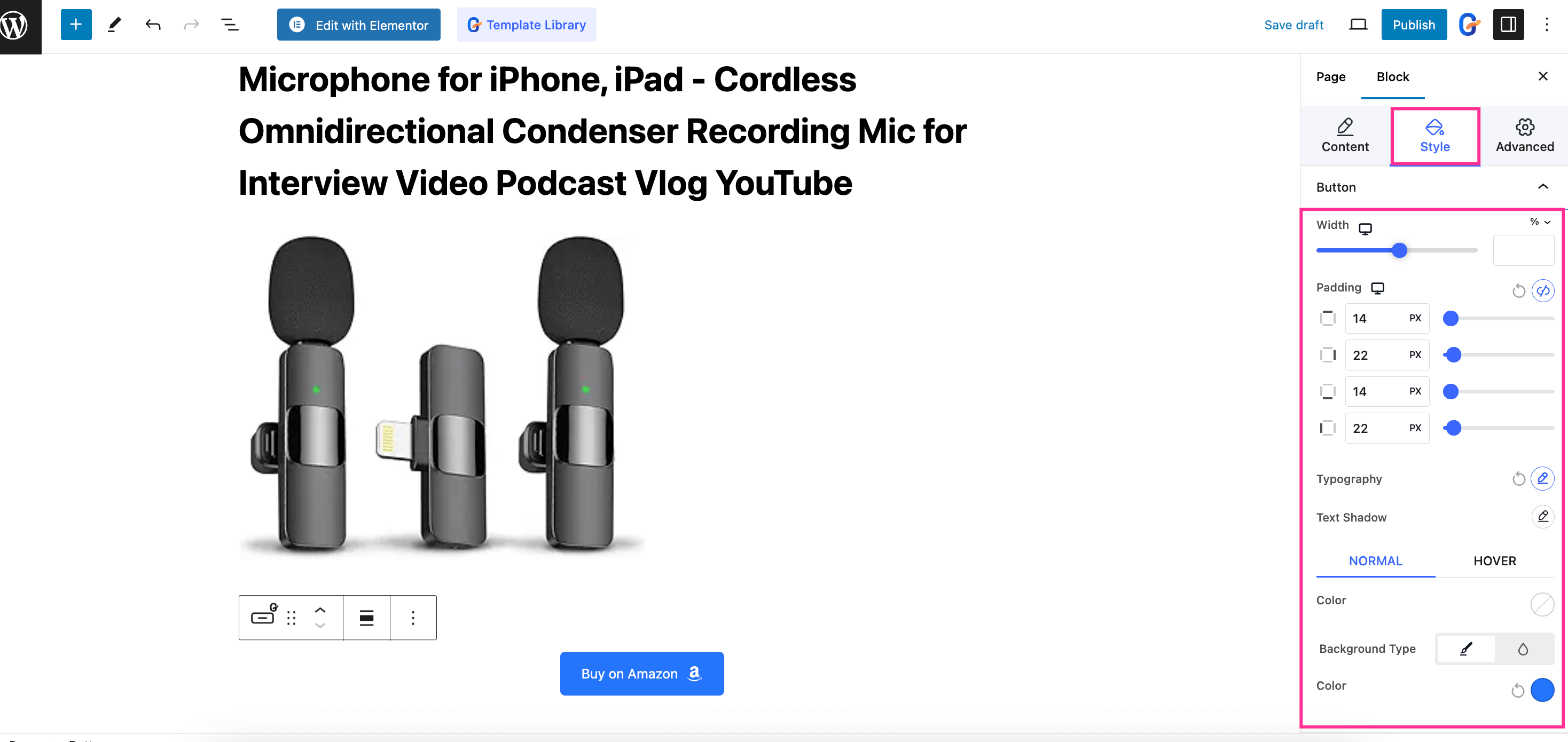
Ahora, navega hasta el Pestaña “Estilo” y ajustar el Ancho, Relleno, Tipografía, y Sombra de texto. Además, seleccione el color y fondo escriba para vistas generales o botón al pasar el mouse.

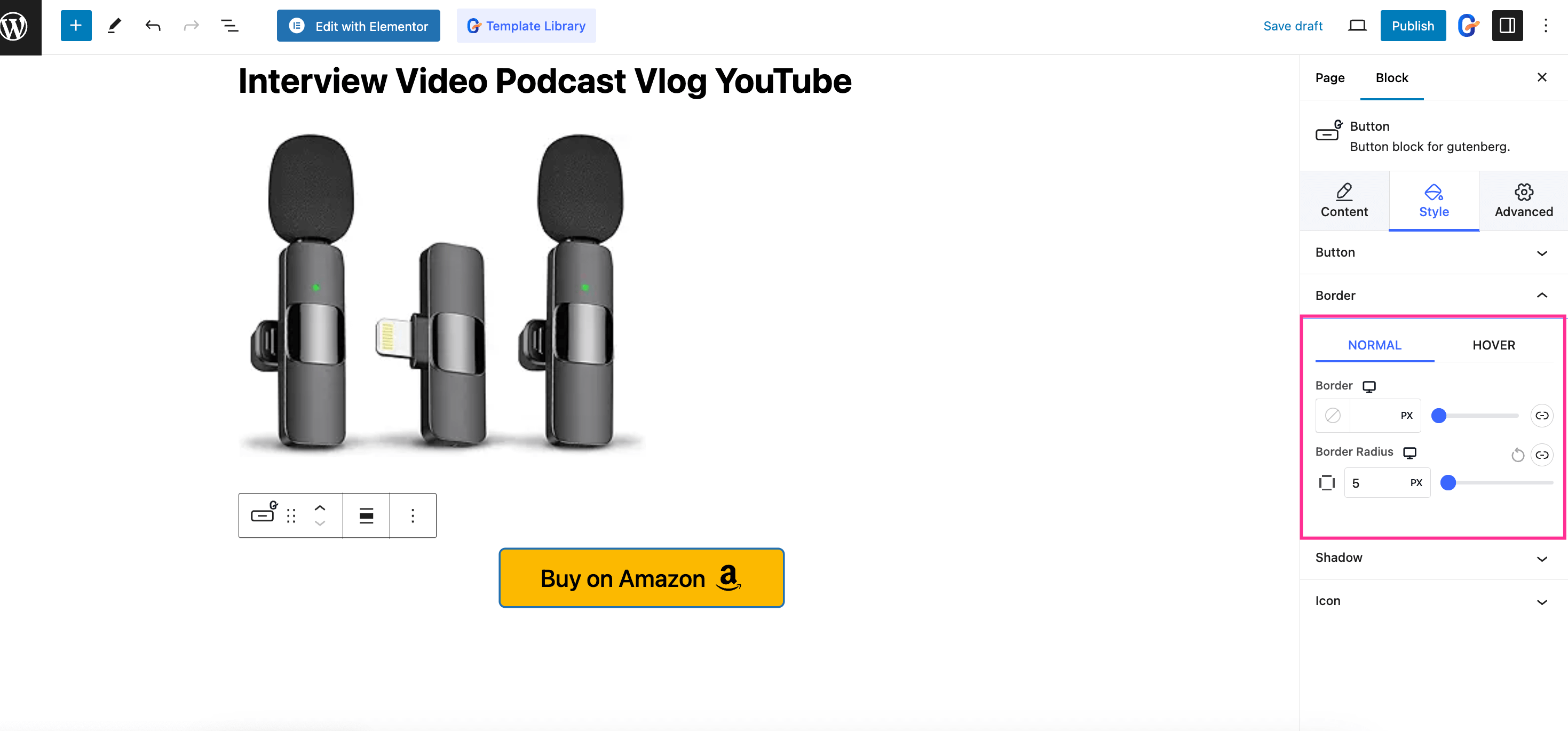
De nuevo, tienes que alterar la frontera y Radio del borde tanto para el Vista normal y flotante del botón. Entonces, agregar sombra a su botón “agregar al carrito” de WordPress Amazon.

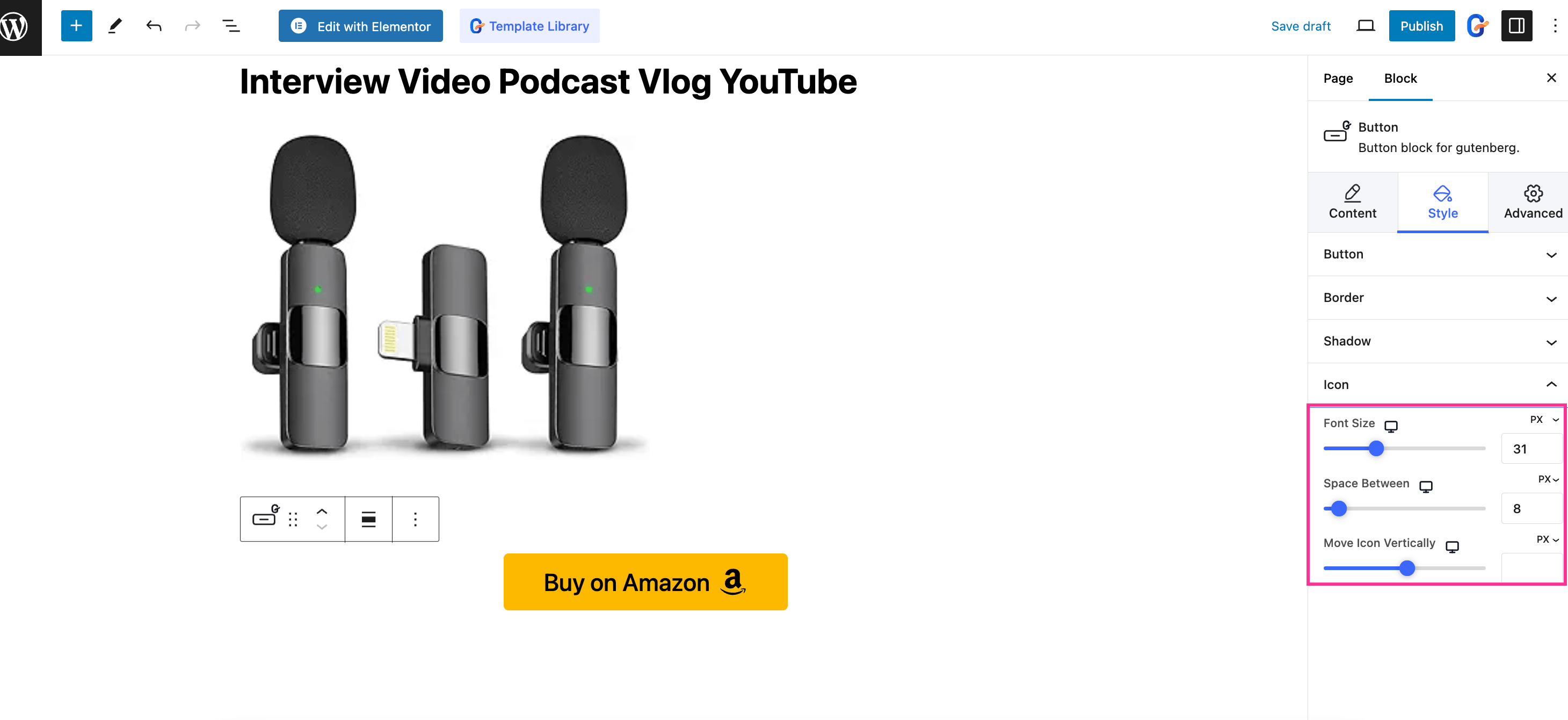
Ahora cambia el Tamaño de fuente, espacio entre y Mover icono Verticalmente para el ícono del botón.

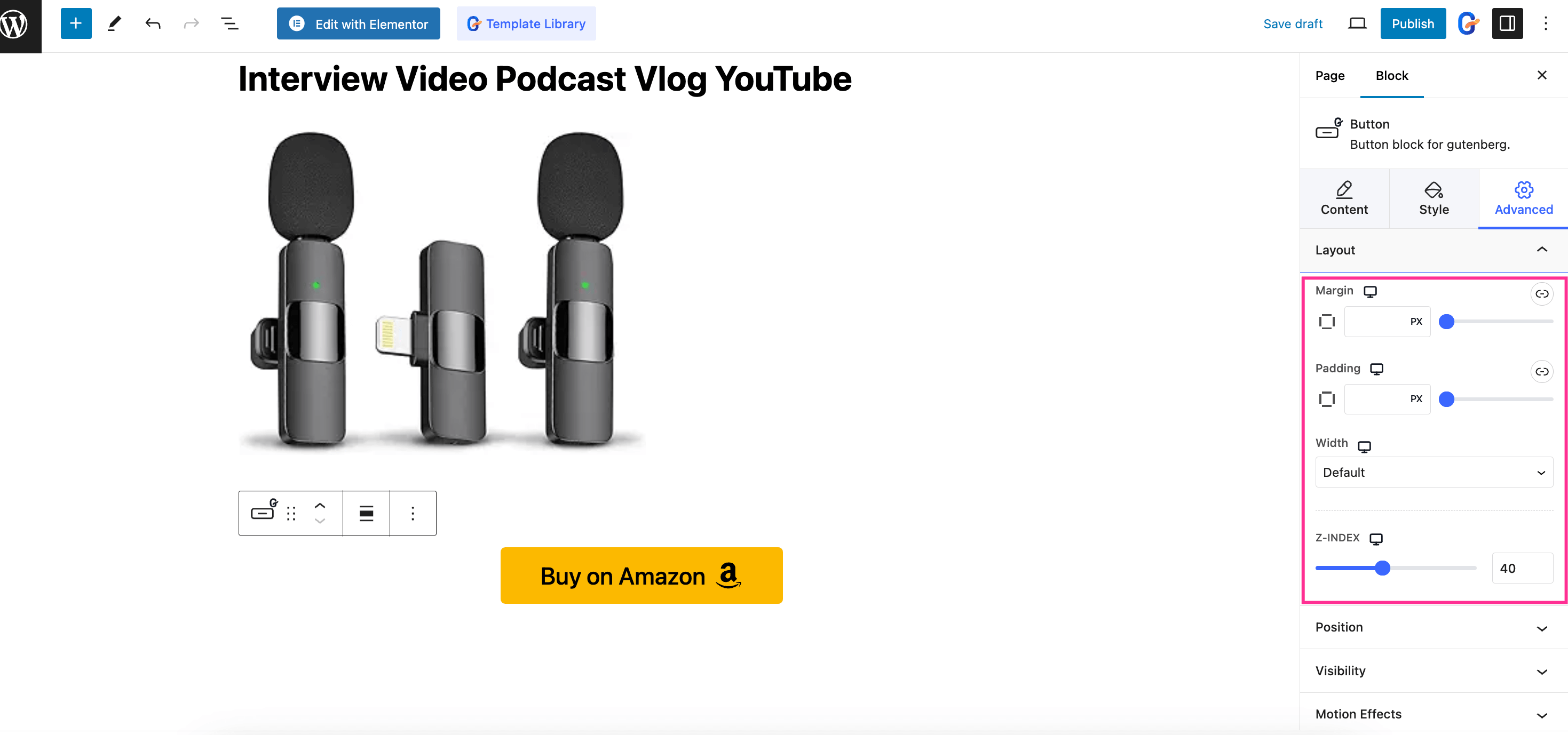
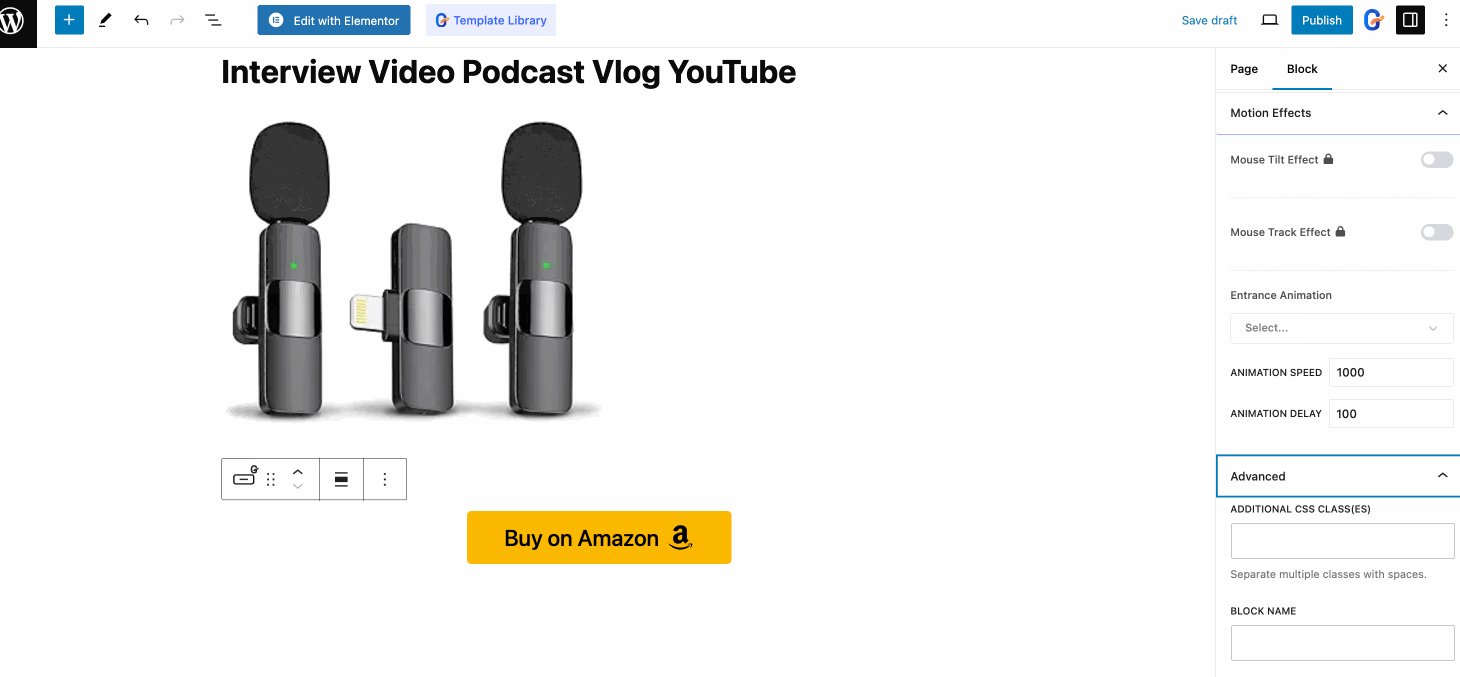
Ahora, visite la pestaña "Avanzado" y personalizar el Margen, relleno, ancho, y ÍNDICE Z para el diseño de su botón.

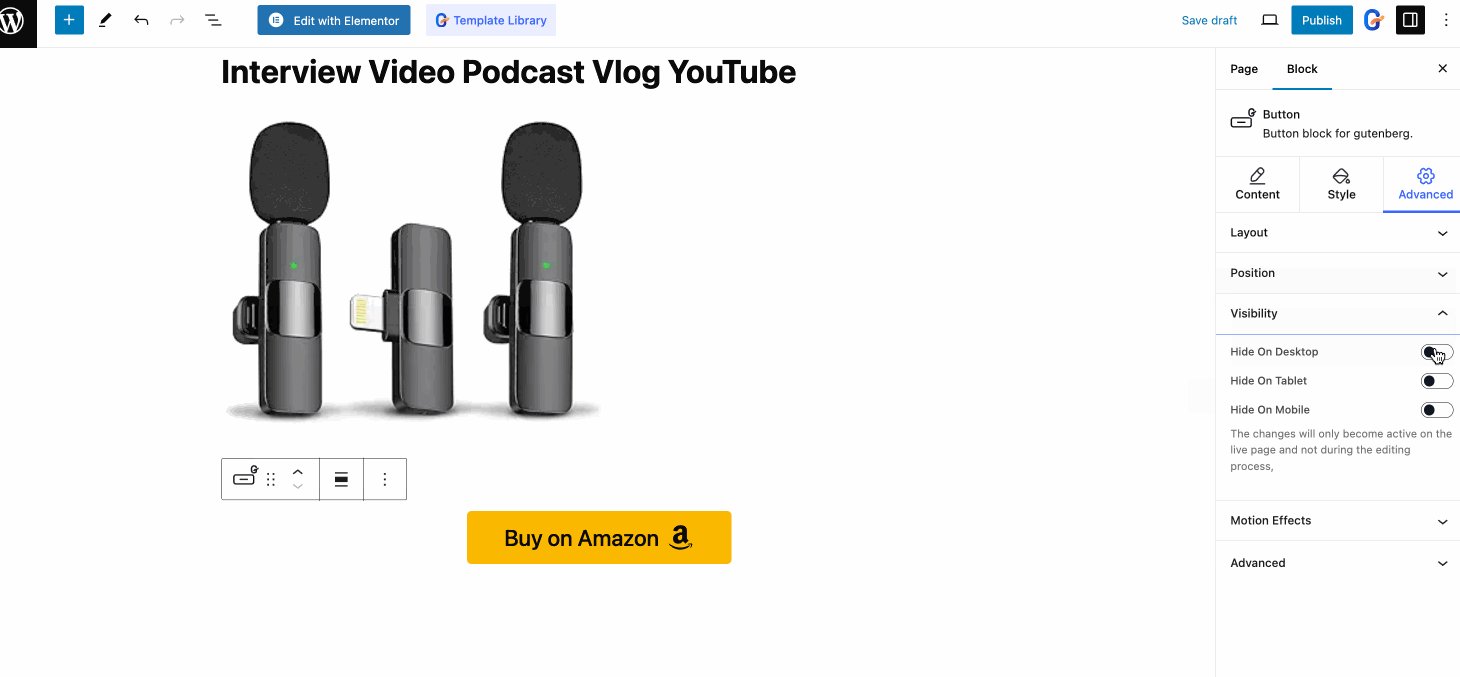
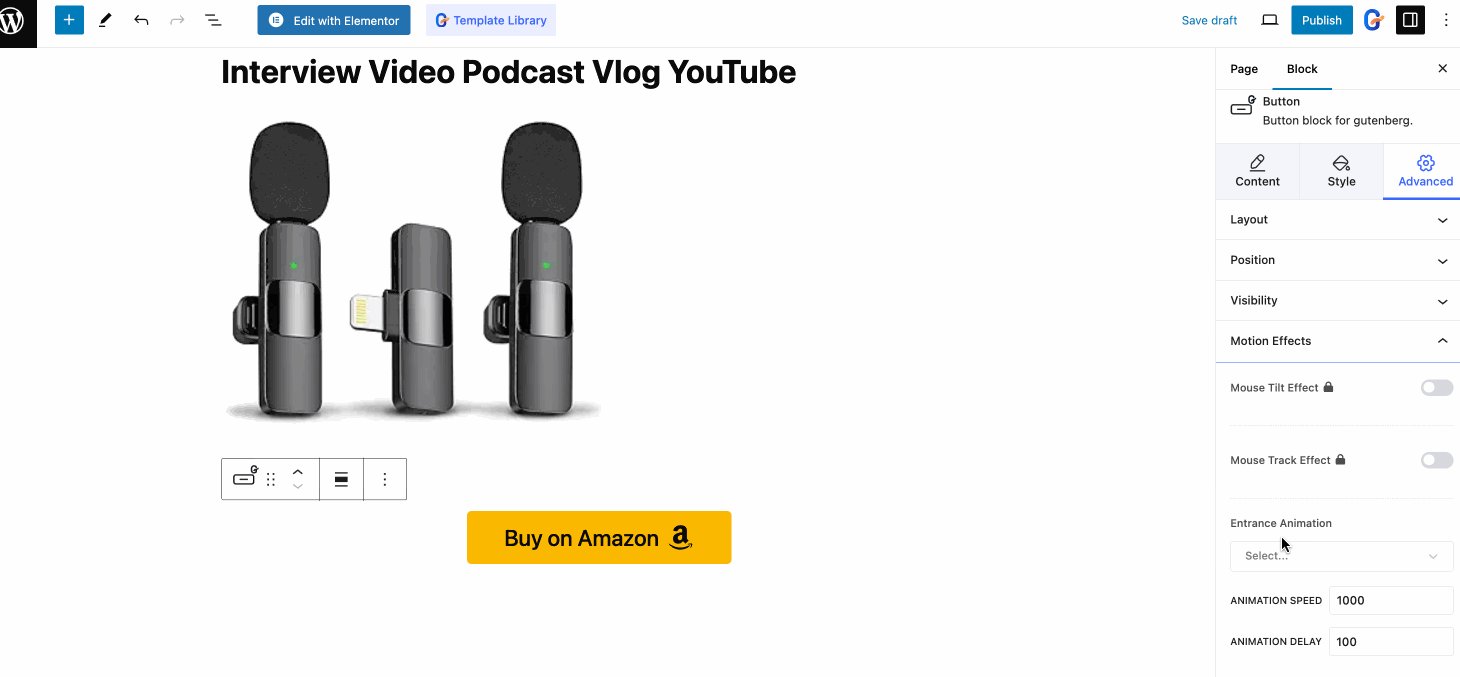
Tú también puedes personalizar posición, visibilidad, efectos de movimiento, y Avanzado opciones para el botón "Comprar en Amazon". Finalmente, después de personalizar todo, presiona el botón “Publicar” botón.

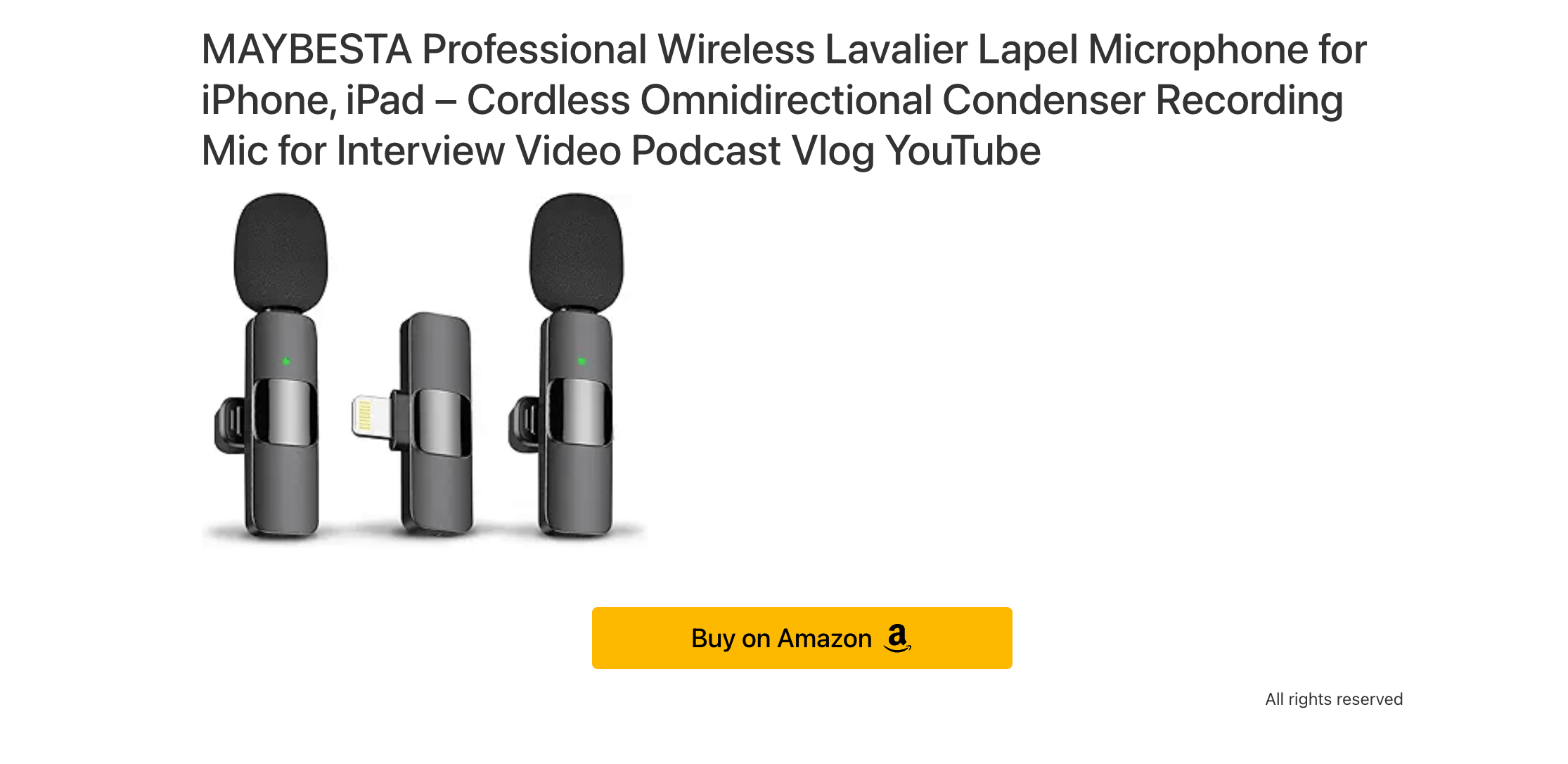
Aquí está el resultado final de su botón "Comprar en Amazon" y vea cómo funciona en su sitio web:

Preguntas más frecuentes
Sí, puedes mostrar el botón “Comprar en Amazon” en WooCommerce navegando a Productos >> Todos los productos y presionando la pestaña General. Luego, al usar la opción Producto externo/afiliado como Datos del producto, encontrarás la opción para agregar un botón “Comprar o consultar precio en Amazon” en WooCommerce.
Para agregar un enlace de Amazon a su sitio web, primero debe obtener el enlace de afiliado del producto de Amazon. Inicie sesión en su cuenta del programa de afiliados de Amazon y navegue hasta la página del producto seleccionado. Aquí debe presionar el banner lateral de afiliado de Amazon y presionar el botón "Obtener enlace". Ahora, inserte este enlace de afiliado en su botón "Comprar en Amazon".
Sí, puede promocionar y vender productos de Amazon en su sitio. No solo Amazon, los productos de cualquier sitio de comercio electrónico se pueden vender en su sitio utilizando sus cuentas de afiliados. Por lo tanto, recibirá una comisión por cada venta que se realice en su sitio.
El motivo por el que el botón Agregar al carrito de Amazon no funciona puede ser que no se haya agregado correctamente el enlace de afiliado del producto de Amazon al botón. Por lo tanto, verifique la URL del botón y actualice la URL editada para que el botón Agregar al carrito funcione correctamente.
Terminando
Ganar comisiones a través del marketing de afiliados de Amazon no es una estrategia comercial nueva. Casi todos los vendedores afiliados promocionan productos de Amazon en sus sitios de WP. Y la mejor manera de promocionar los productos de Amazon es agregar un botón personalizado de "comprar en Amazon".
En la guía anterior, presentamos Gutenkit, un avanzado editor de bloques de Gutenberg que ofrece funciones de personalización adicionales que el bloque de botones predeterminado de WordPress. Esto no sólo contribuye a la marca, sino que también aumenta la credibilidad del sitio web al conectarse con Amazon.
Entonces, siga este tutorial y aproveche todo el potencial del marketing de afiliación de Amazon.


Deja una respuesta