Mientras que Elementor facilita la creación de productos con una interfaz de arrastrar y soltar, WooCommerce incorpora capacidades de comercio electrónico a su tienda virtual. Estos dos complementos le brindan controles predeterminados para agregar y personalizar productos de WooCommerce.
Sin embargo, no puedes adelantarte a la carrera del comercio electrónico con estos controles y configuraciones básicos. Debes buscar otro complemento para reforzar la personalización avanzada de WooCommerce.
En este sentido, ShopEngine desempeña un papel importante para facilitar la creación de tiendas WooCommerce. Te permite ir más allá de lo básico y agregar sin problemas productos WooCommerce en Elementor con plantillas, widgets y módulos integrados.
Así pues, este blog destacará Cómo agregar un producto WooCommerce a Elementor para crear archivos, productos individuales y páginas de tienda desde cero o con plantillas prediseñadas. Acompáñenos hasta el final para descubrir la creación de tiendas definitiva con ShopEngine.
Creación de tiendas sin esfuerzo en Elementor con ShopEngine
Las páginas WooCommerce creadas con funciones predeterminadas ofrecen un aspecto general y básico para todos. Es imposible que su tienda tenga un mejor rendimiento con esta apariencia predeterminada.
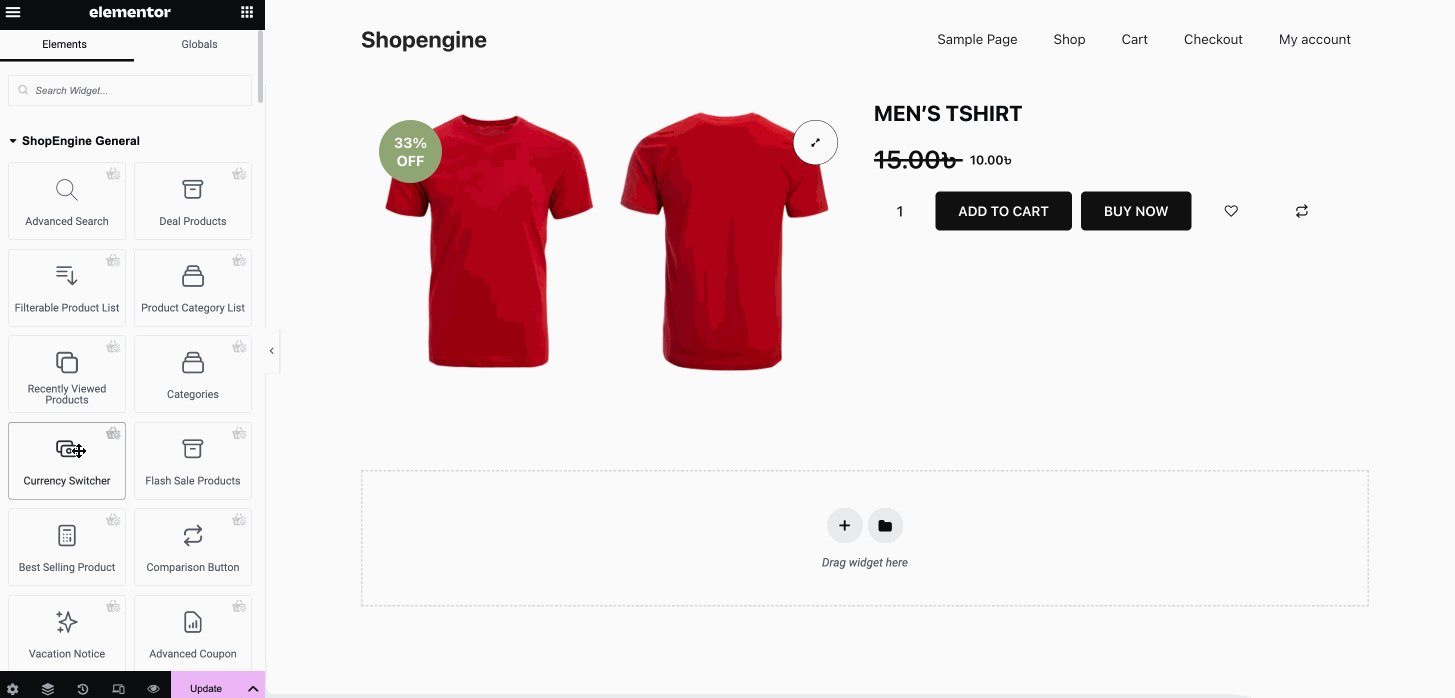
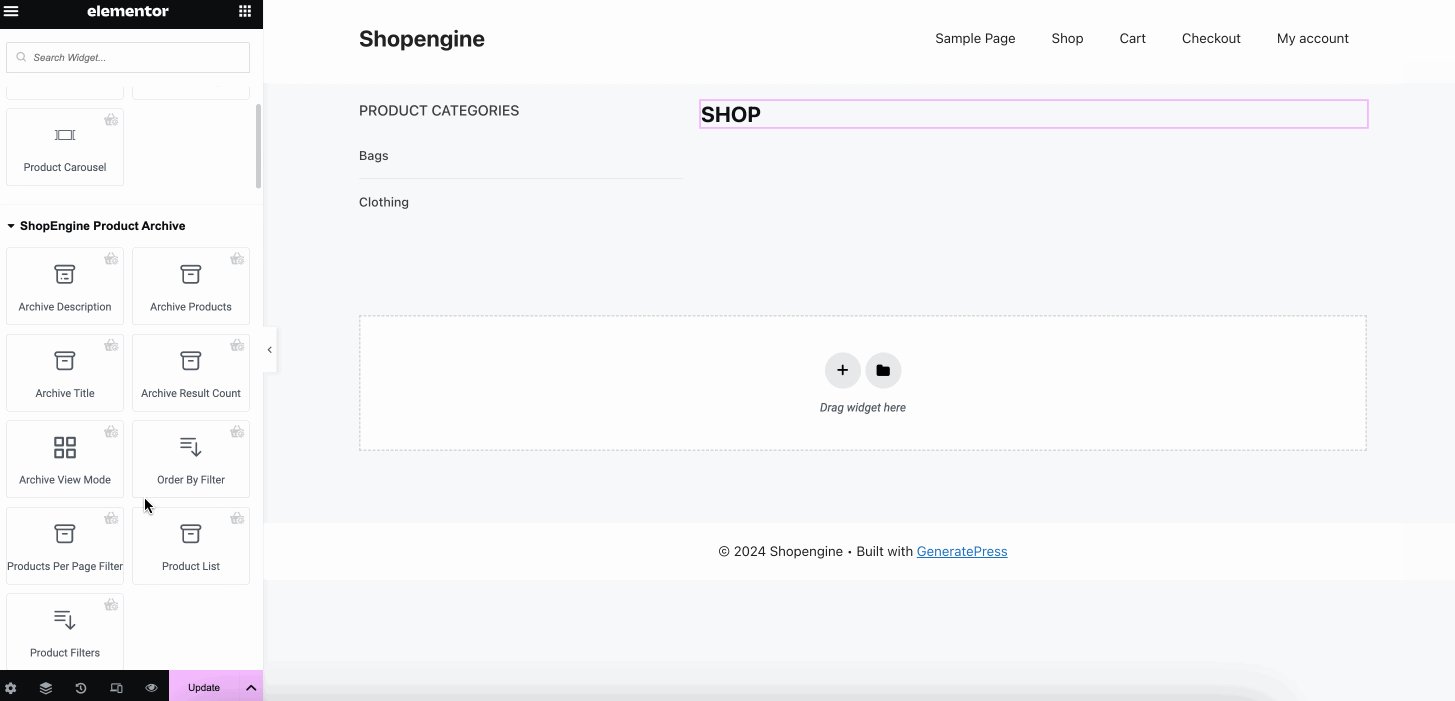
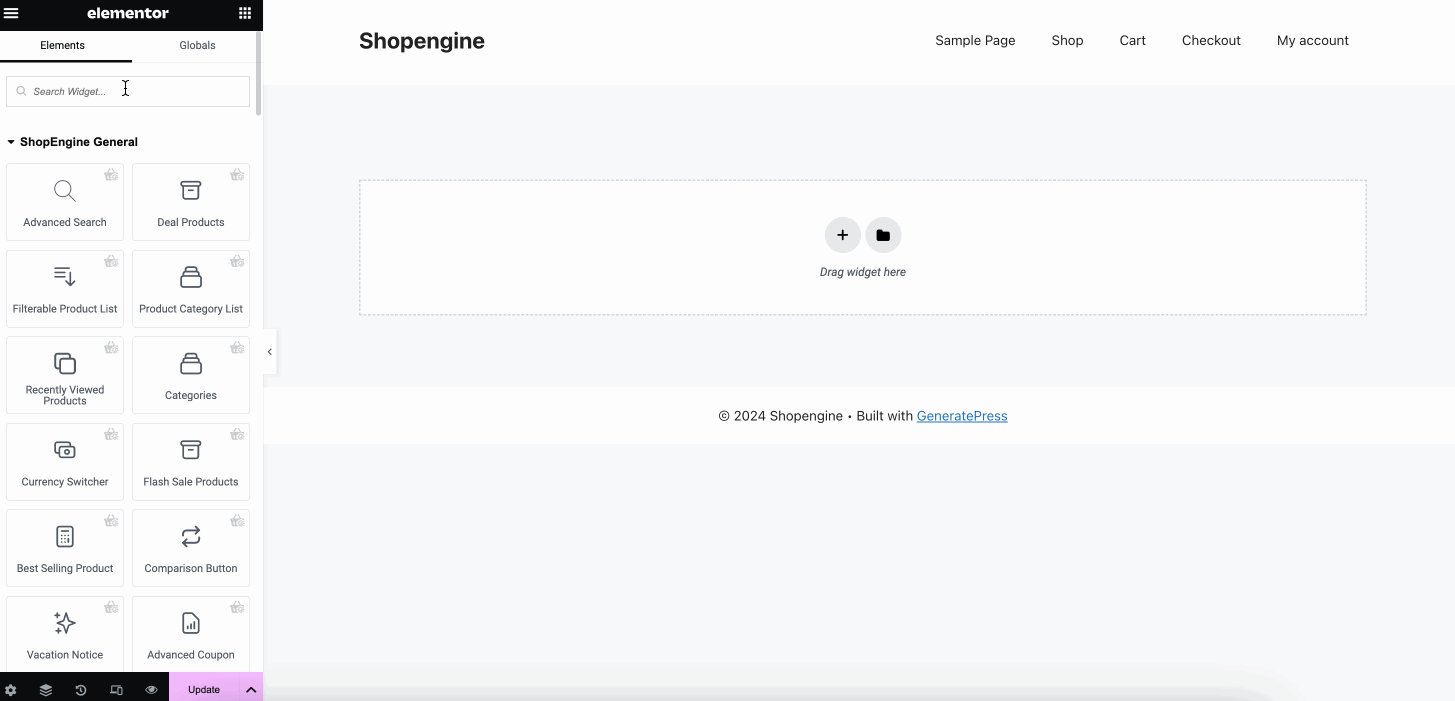
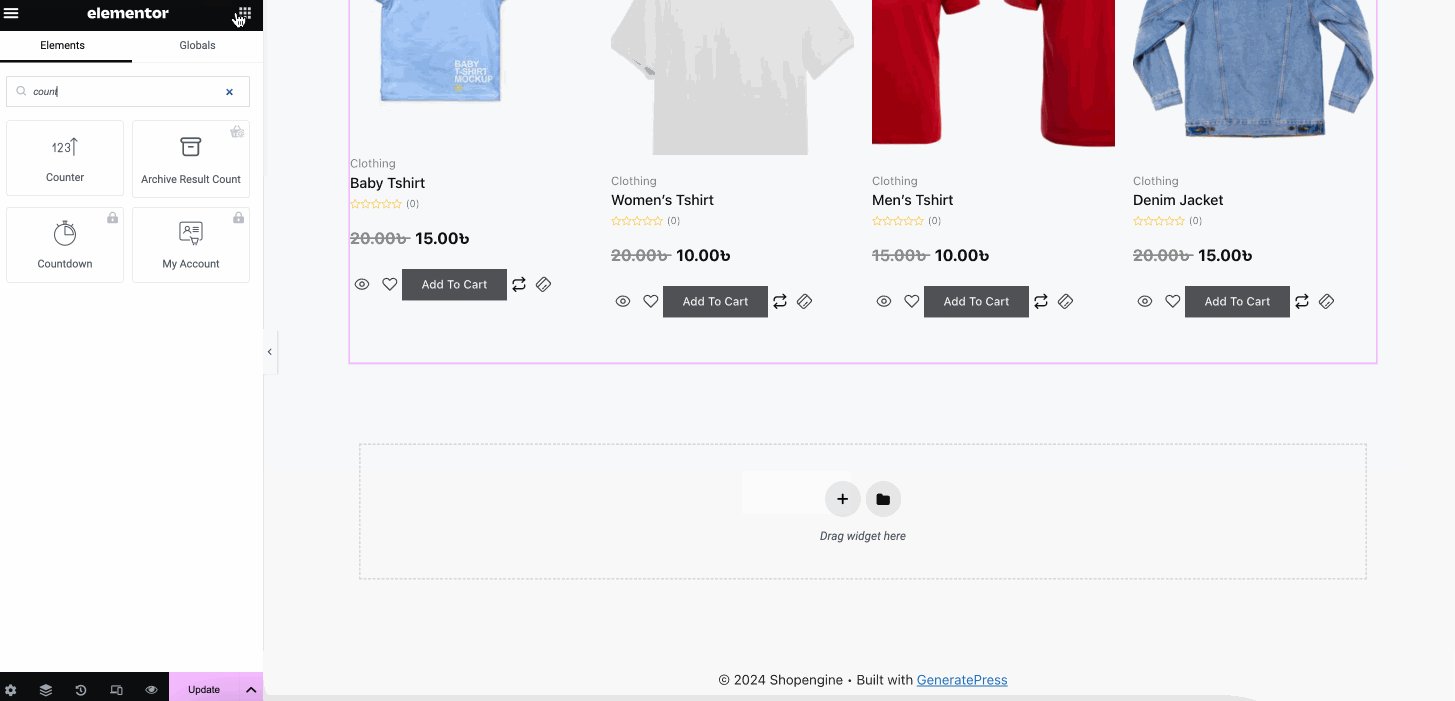
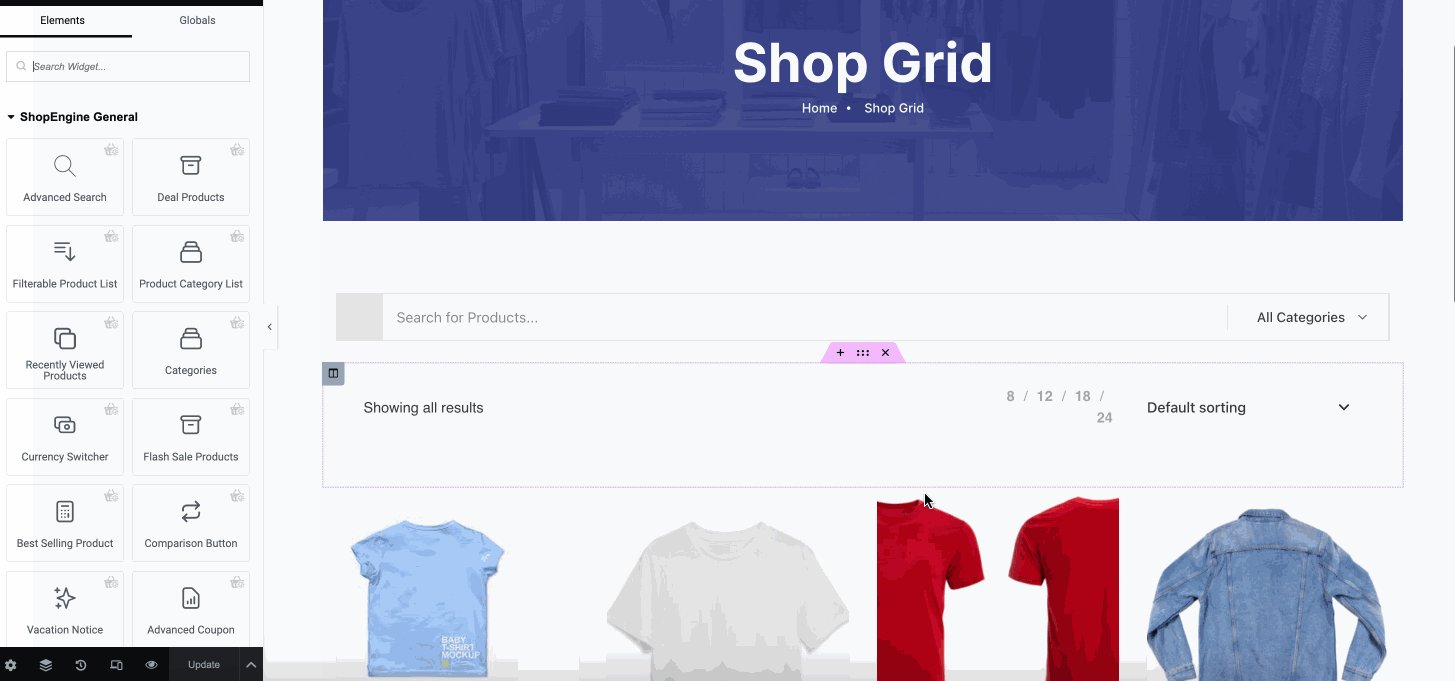
Sin embargo, puedes sobresalir en la personalización del sitio web con ShopEngine. 74+ widgets y Más de 20 módulos que te permiten personalizar páginas en una interfaz intuitiva de Elementor. Por ejemplo, puedes personalizar páginas de WooCommerce arrastrando y soltando los widgets necesarios en el editor de Elementor. Aquí tienes un ejemplo de cómo se puede crear una tienda sin problemas con los widgets que ofrece ShopEngine en el editor de Elementor:

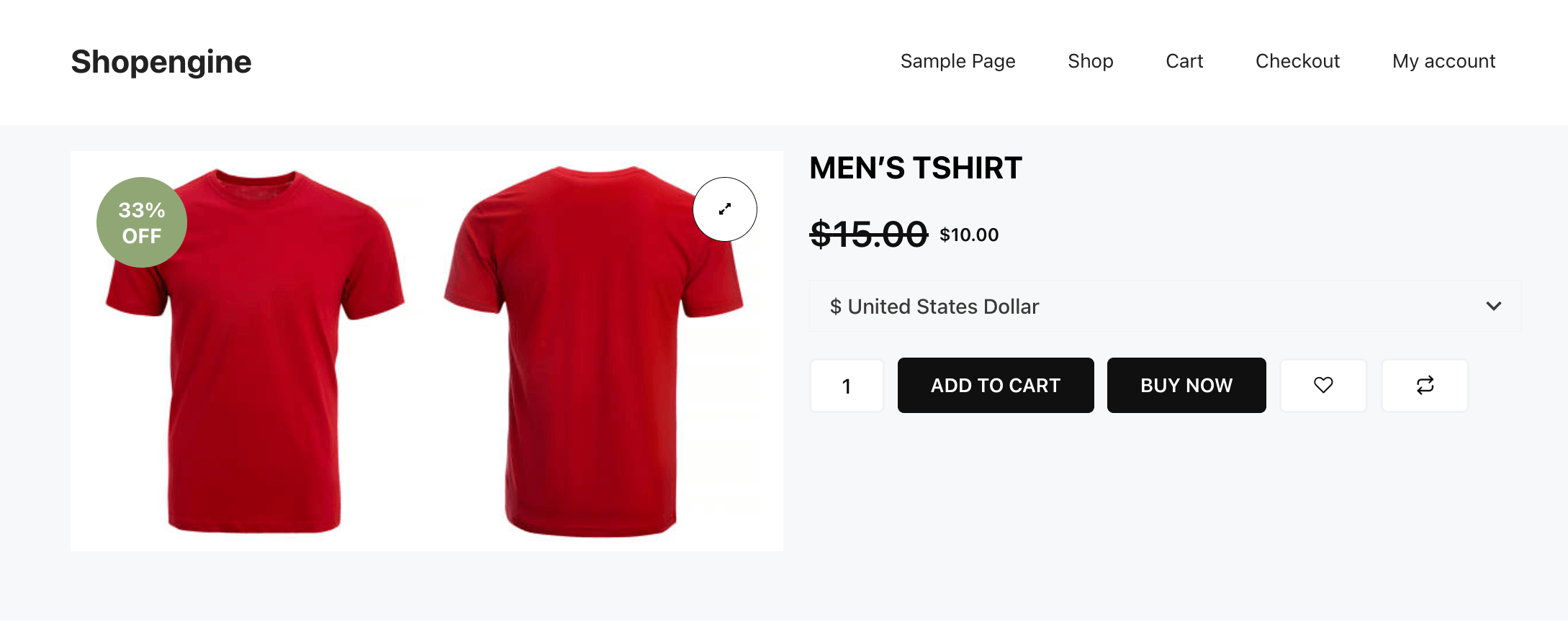
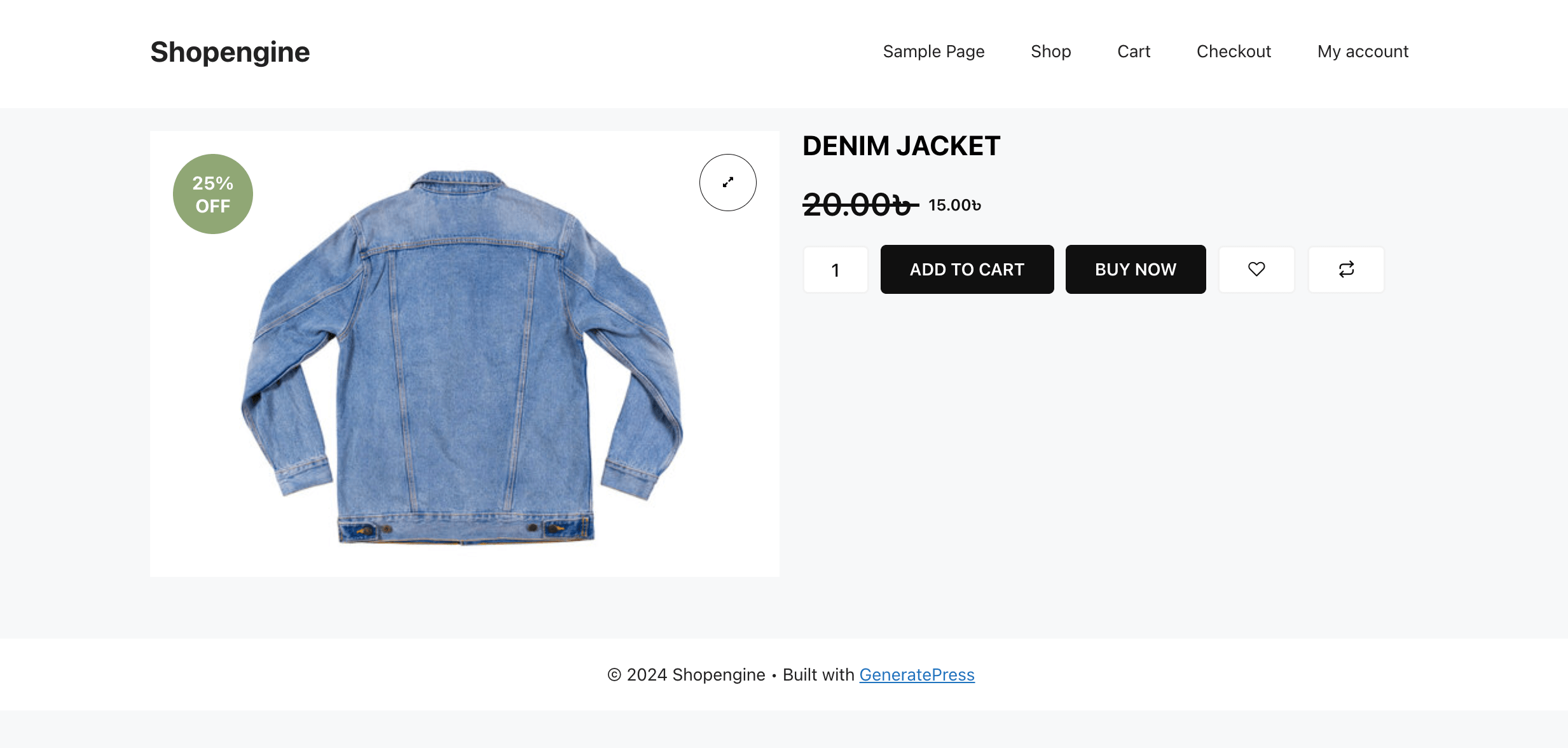
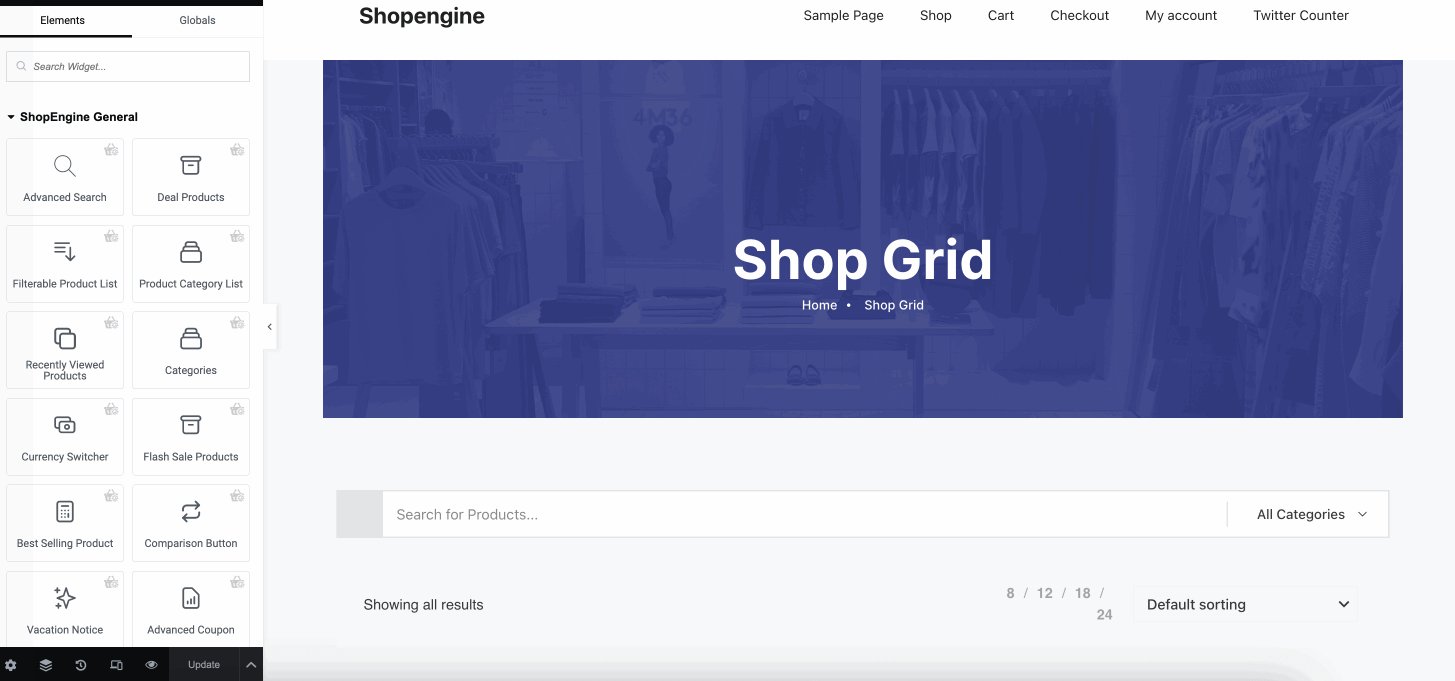
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Cómo agregar productos WooCommerce en Elementor
ShopEngine ofrece una manera sencilla de agregar y personalizar productos de WooCommerce en Elementor. Para agregar productos de WooCommerce en Elementor usando ShopEngine, debes seguir algunos pasos simples y rápidos.
Aquí te mostraremos cómo agregar un archivo, un producto individual y una página de tienda a tu tienda WooCommerce usando ShopEngine. Veamos la guía completa:
Crea y personaliza una página de archivo en Elementor
Para crear una página de archivo personalizada con ShopEngine se requieren tres pasos. Siga los pasos que se indican a continuación para agregar una página de archivo sin problemas:
Paso 1: Agregar una plantilla de página de archivo.
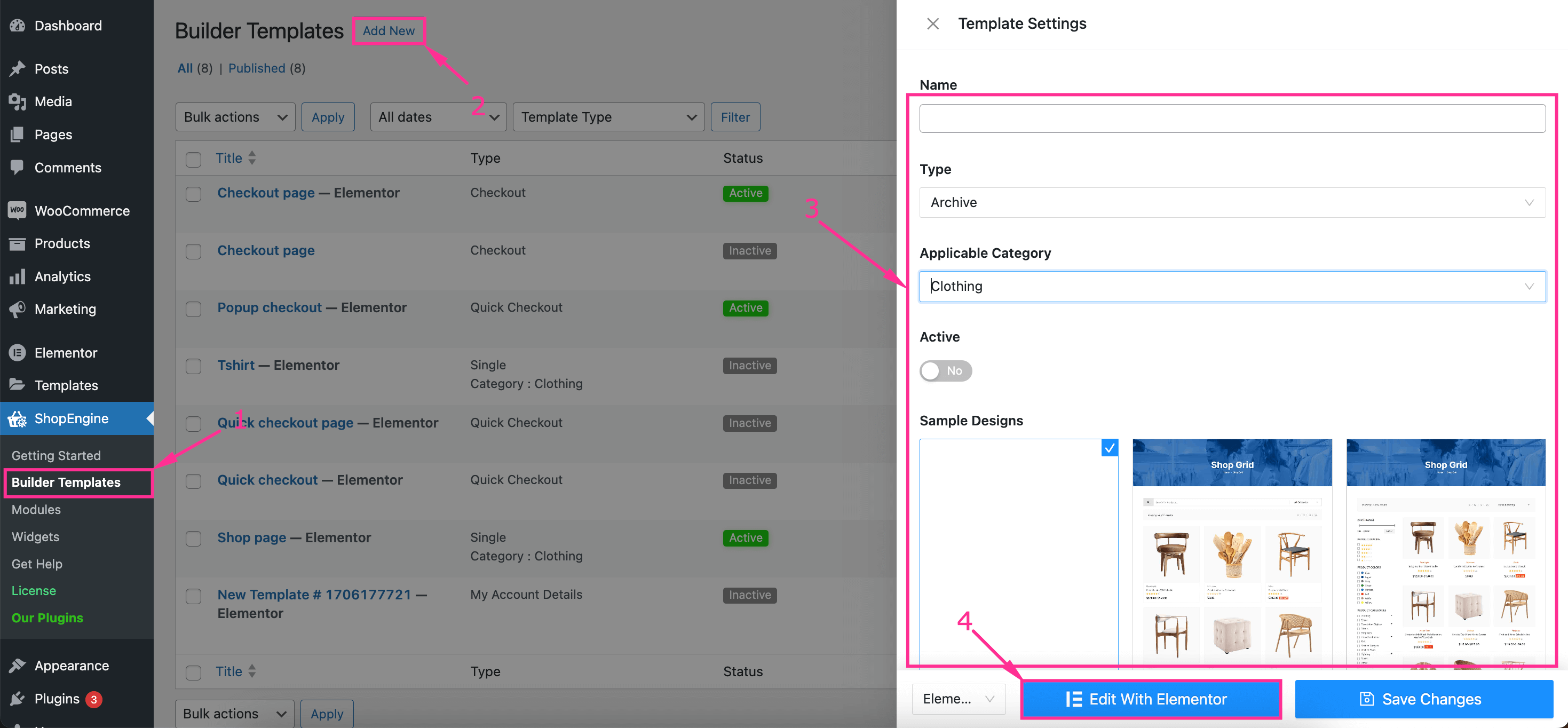
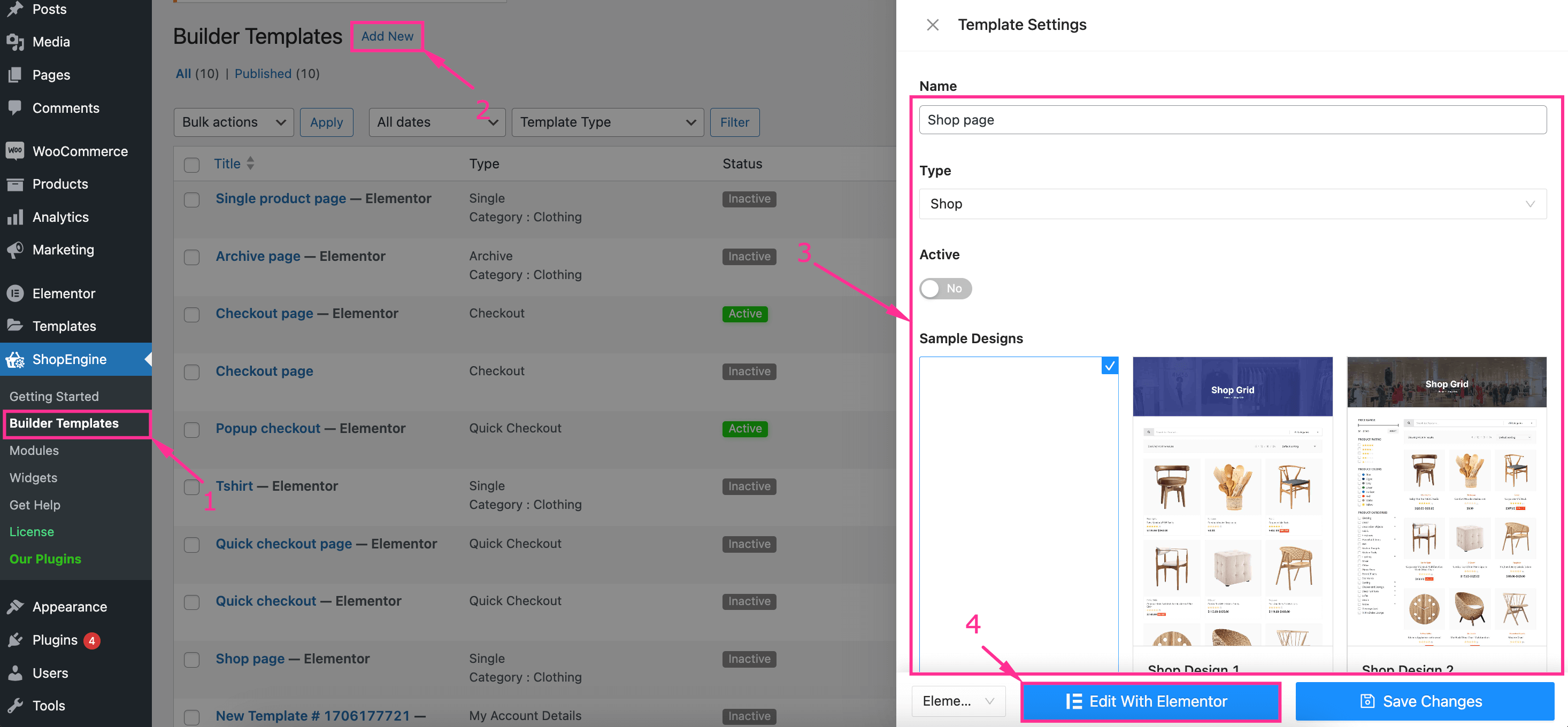
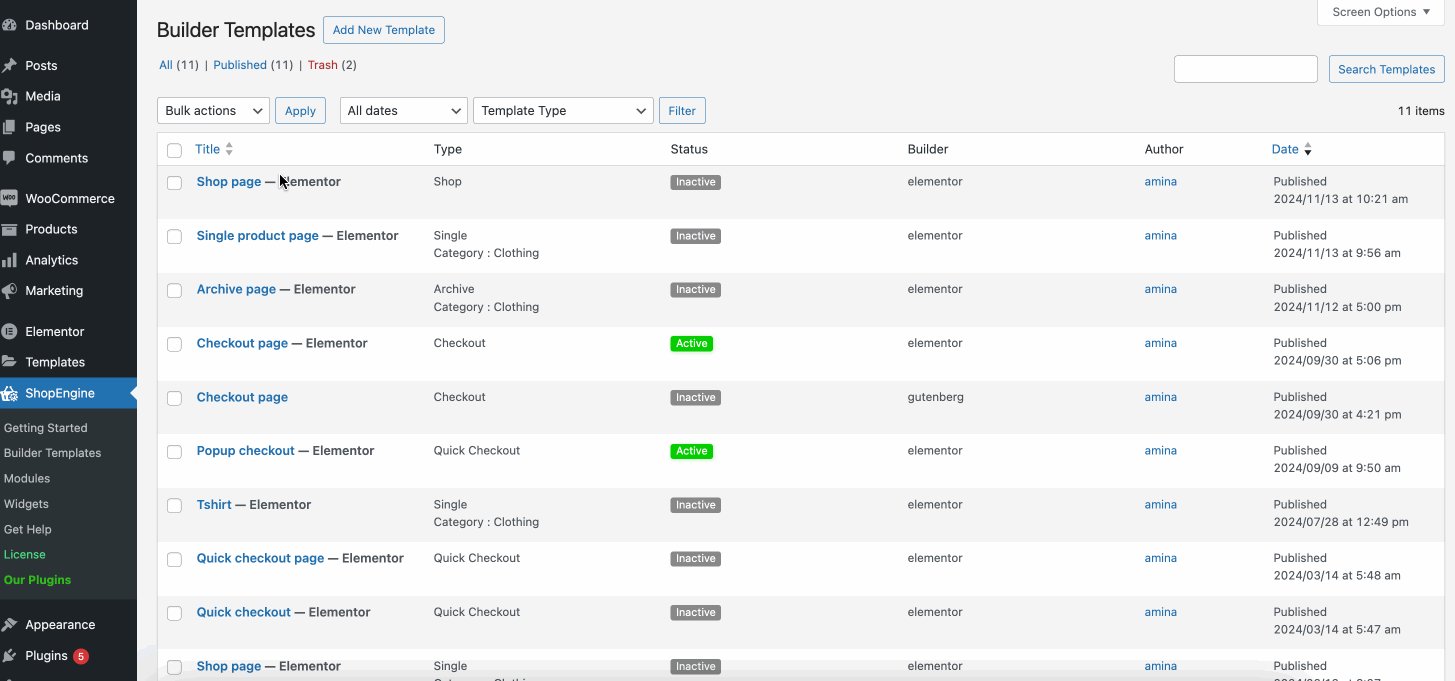
Para agregar una página de archivo, primero debe crear una plantilla de página de archivo. Vaya a ShopEngine >> Plantillas de creación y presiona "Agregar nuevo" botón.
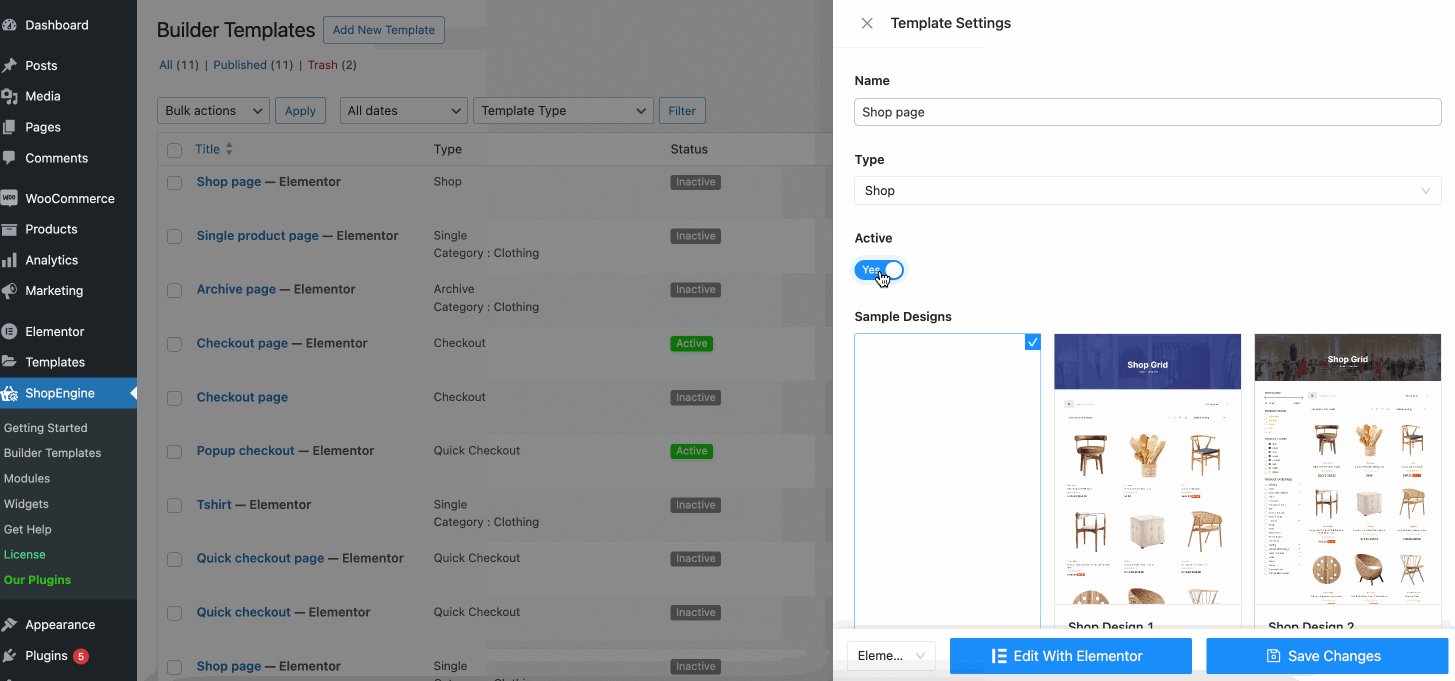
Esto abrirá una nueva pestaña en el lado derecho. Ahora, agregue una plantilla de archivo rellenando los siguientes campos:
- Nombre: Dale un nombre a tu plantilla como si fuera una página de archivo.
- Tipo: Seleccione Archivo en el menú desplegable.
- Categoría aplicable: Elija una categoría.
- Activo: Encienda el botón de alternancia para activarlo.
- Diseño de muestra: Elige la plantilla en blanco. También puedes seleccionar una plantilla predefinida si no quieres hacer todo desde cero.
Después de completar todos los campos anteriores, presione "Editar con Elementor" Botón. Ahora, serás llevado al editor de Elementor desde donde has creado una página de archivo usando diferentes widgets de página de archivo.

Paso 2: Diseña y personaliza una página de archivo.
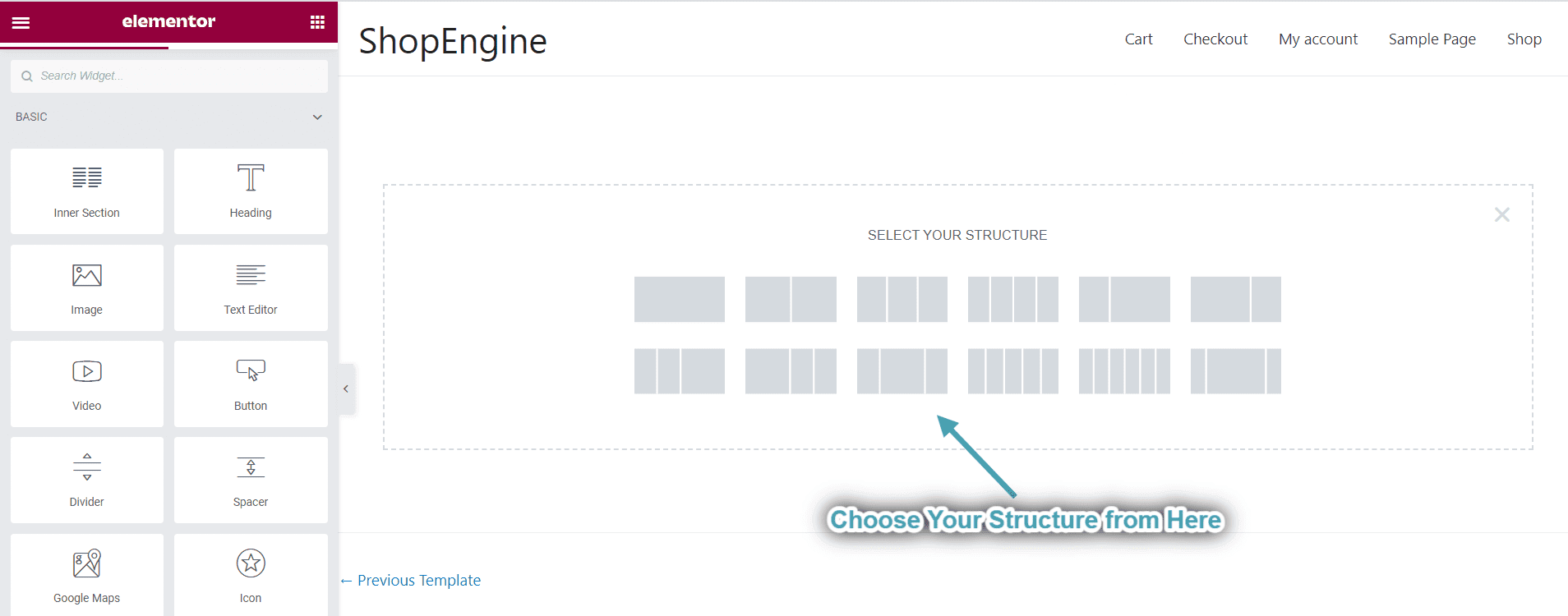
En el segundo paso, tienes que Seleccione una estructura para el diseño de su producto WooCommerce Elementor.

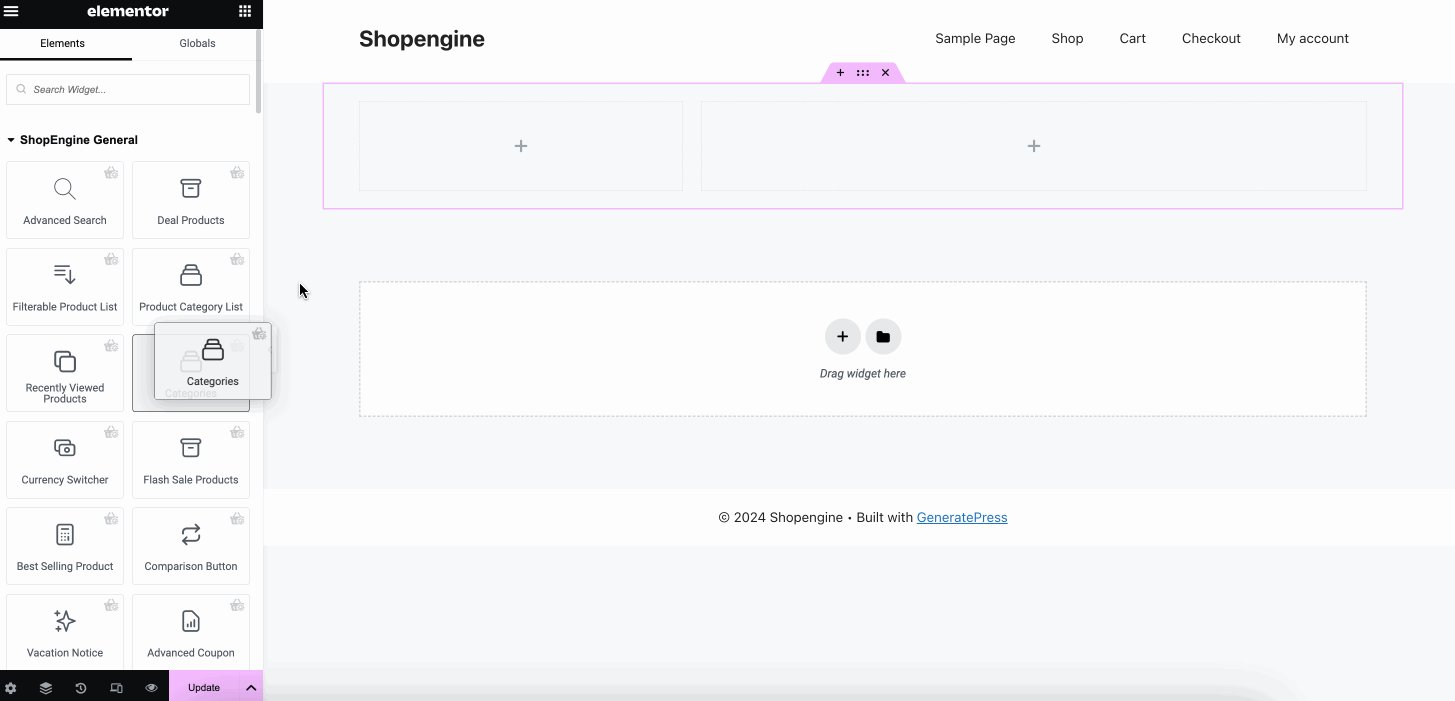
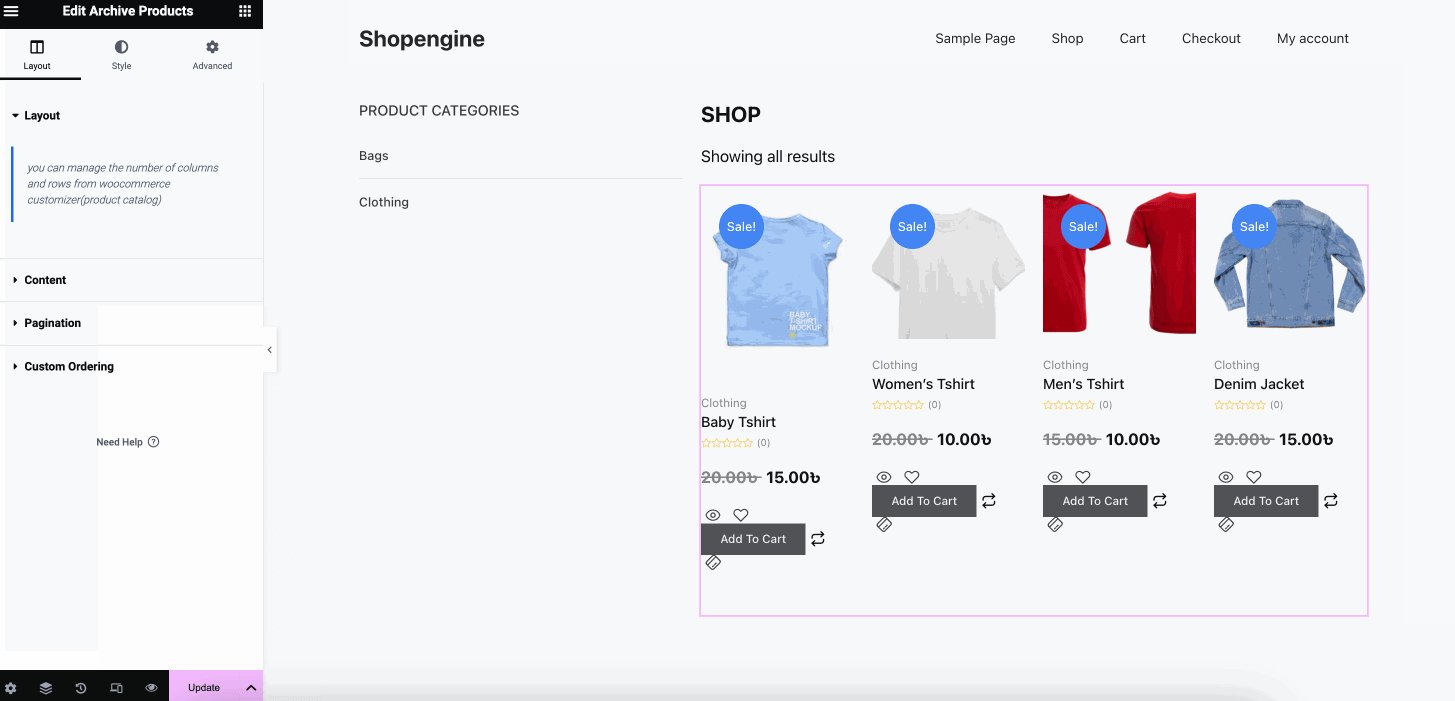
Ahora, crea una página de archivo mediante Arrastrar y soltar categorías, título del archivo, recuento de resultados del archivo, productos del archivo, etc. Además de crear una página de archivo, debes personalizar cada sección de tu página de archivo haciendo clic en esas secciones.

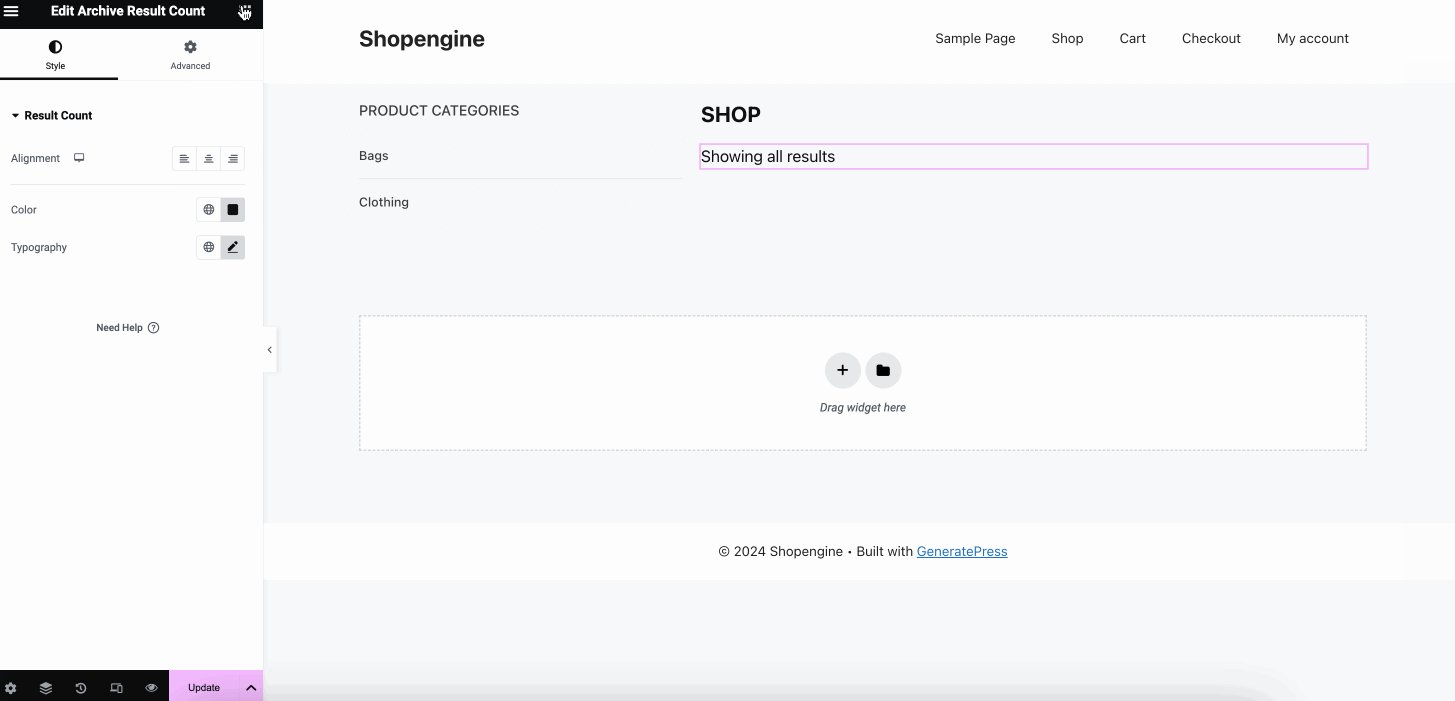
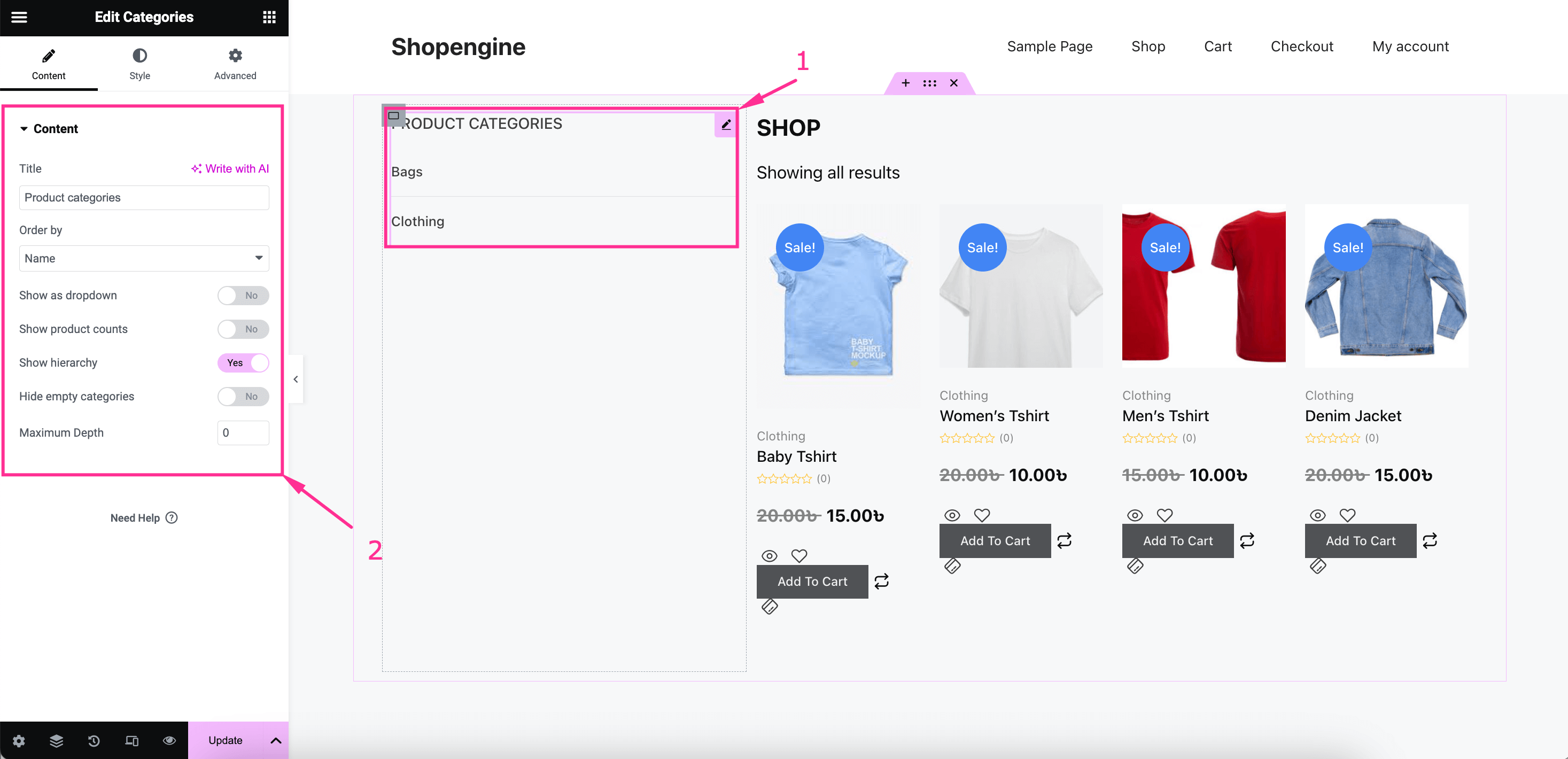
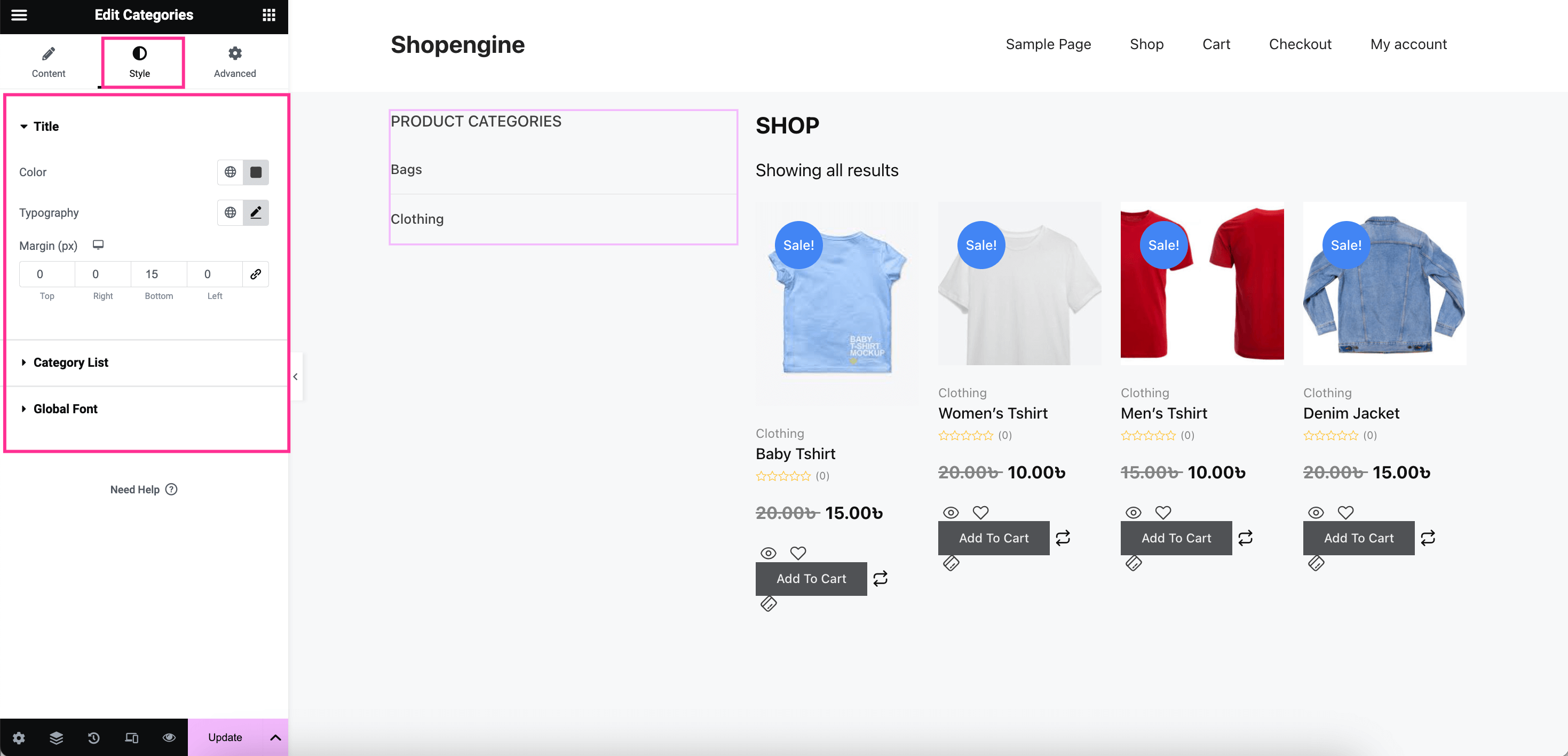
Por ejemplo, si quieres Personaliza la sección Categorías, presiónala, y en el lado izquierdo verás todas las opciones para editar contenido. En cuanto a Categorías, tendrás todas las opciones para ajustar los siguientes campos En la pestaña Contenido:
- Título: Insertar título para las categorías.
- Ordenar por: Seleccione el orden en que desea mostrar los elementos de su categoría.
- Mostrar como menú desplegable: Habilite esta opción para mostrar los elementos de la categoría en formato desplegable.
- Mostrar cantidad de productos: Active este botón de alternancia para mostrar los recuentos de productos junto con los artículos.
- Mostrar jerarquía: Muestra la jerarquía activándola.
- Ocultar categorías vacías: Active esta opción para ocultar categorías vacías.
- Profundidad máxima: También puede seleccionar la profundidad máxima para mostrar su categoría de producto Elementor WooCommerce.

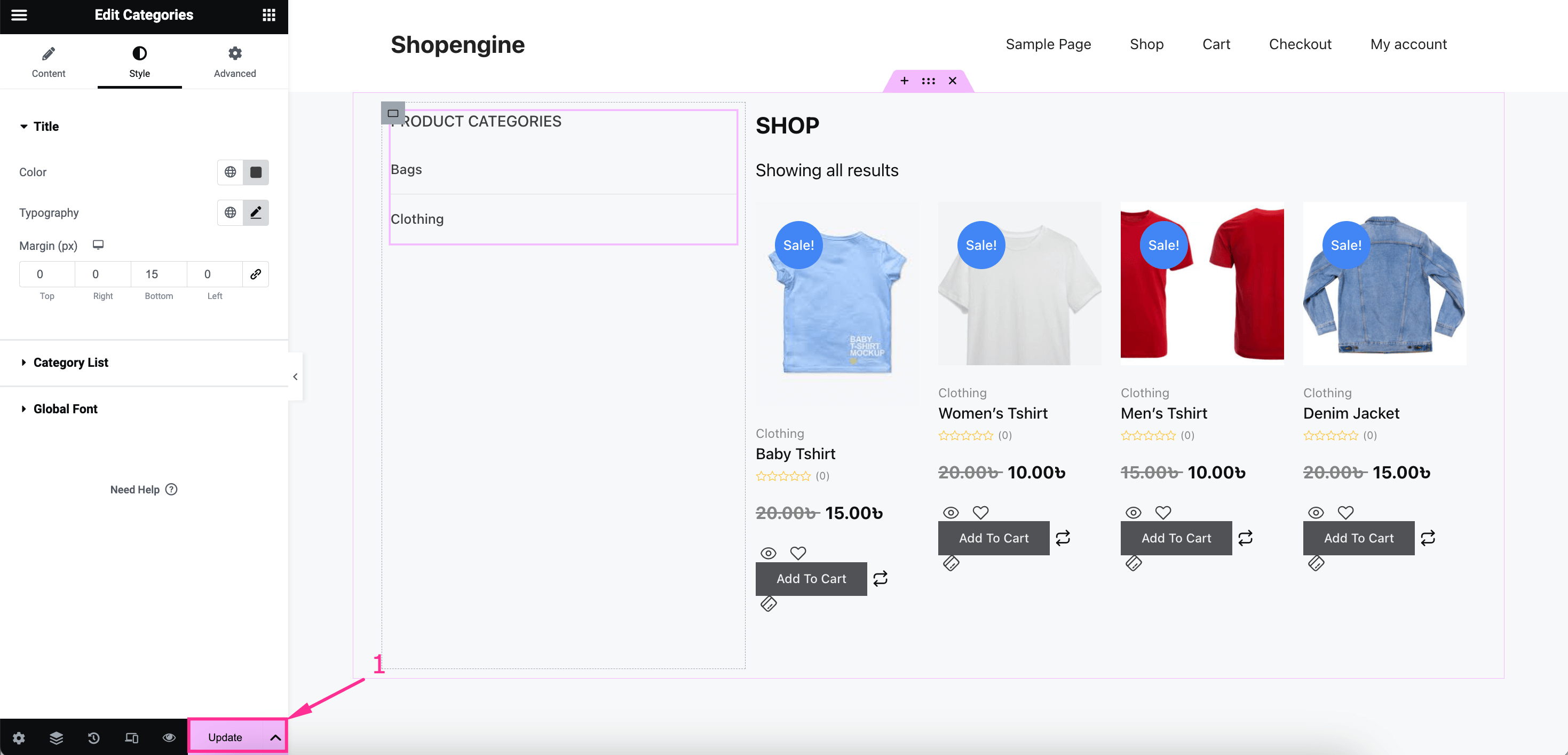
Entonces, cambiar a la pestaña de estilo y ajustar color, tipografía, margen, relleno, tipo de borde, ancho del borde, color del borde, etc. para tu Título, lista de categorías y fuente globalDe esta forma, puedes cambiar la visualización de tus productos WooCommerce en Elementor con estilos y edición de contenido.

Paso 3: Publicar la página de archivo.
En el último paso, Pulse el botón “Actualizar” para que su página de archivo esté activa en su sitio.

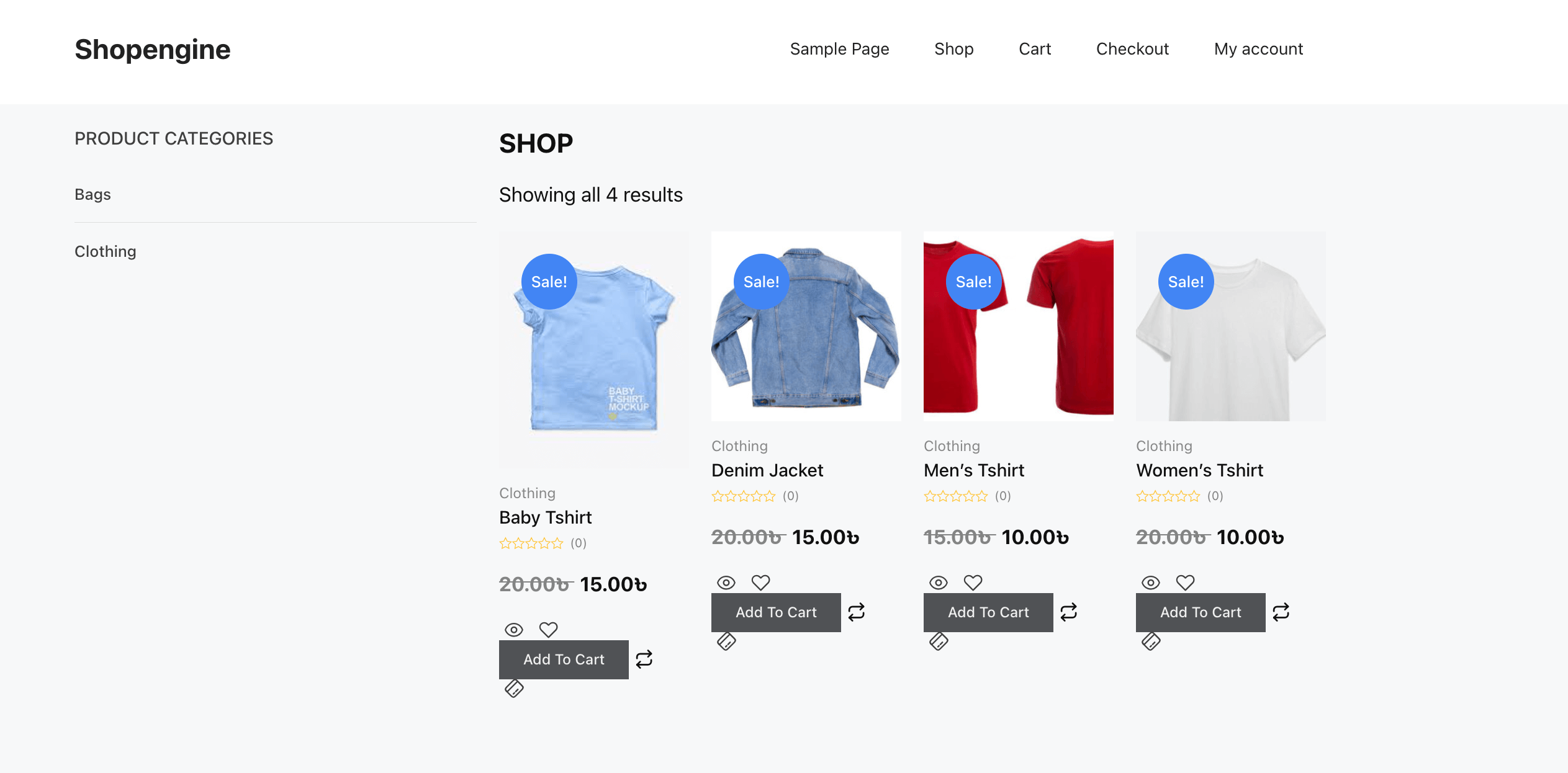
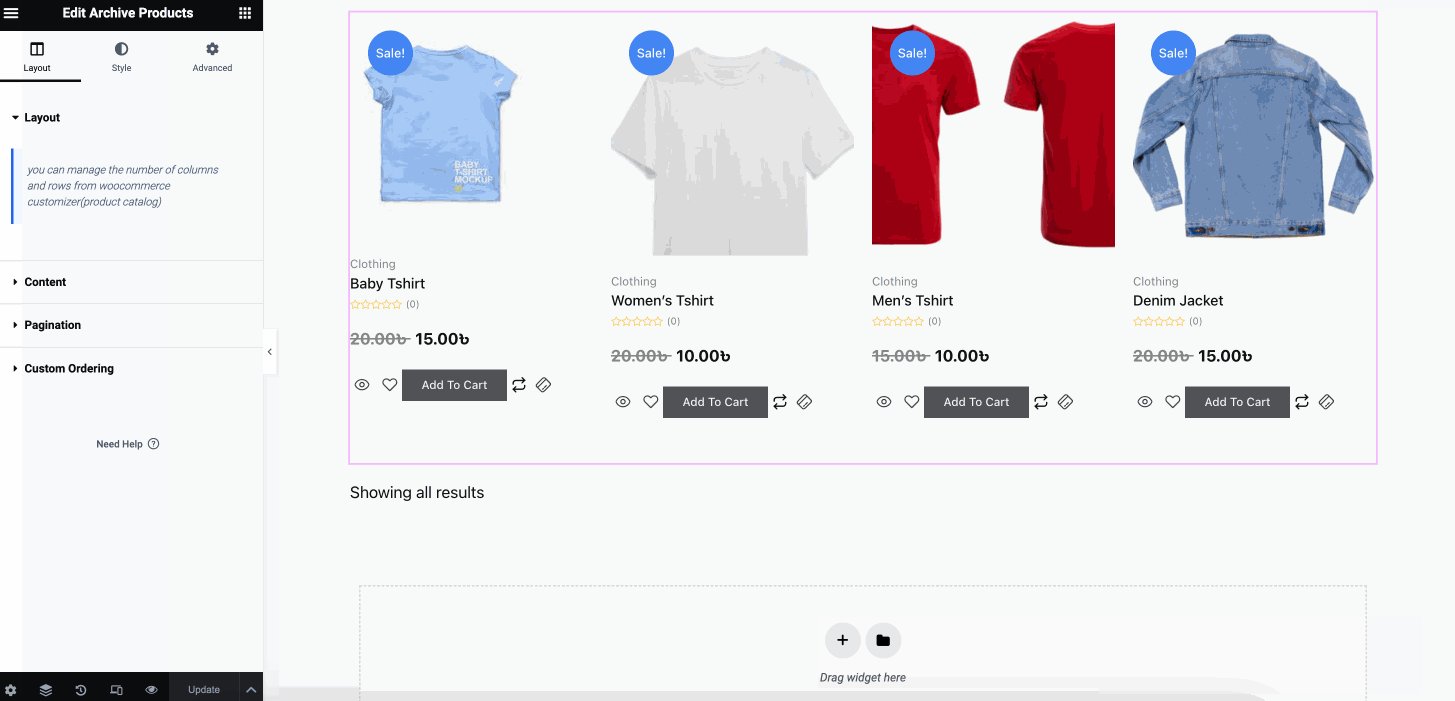
Aquí está el aspecto final de la página de archivo en la interfaz:

Crea y personaliza una sola página de producto en Elementor
Después de añadir una página de archivo, es necesario crear una página de producto individual siguiendo pasos similares a los de la página de archivo. De todos modos, aprendamos en detalle cómo añadir una página de producto individual mediante ShopEngine:
Paso 1: Crea una plantilla de página de producto única.
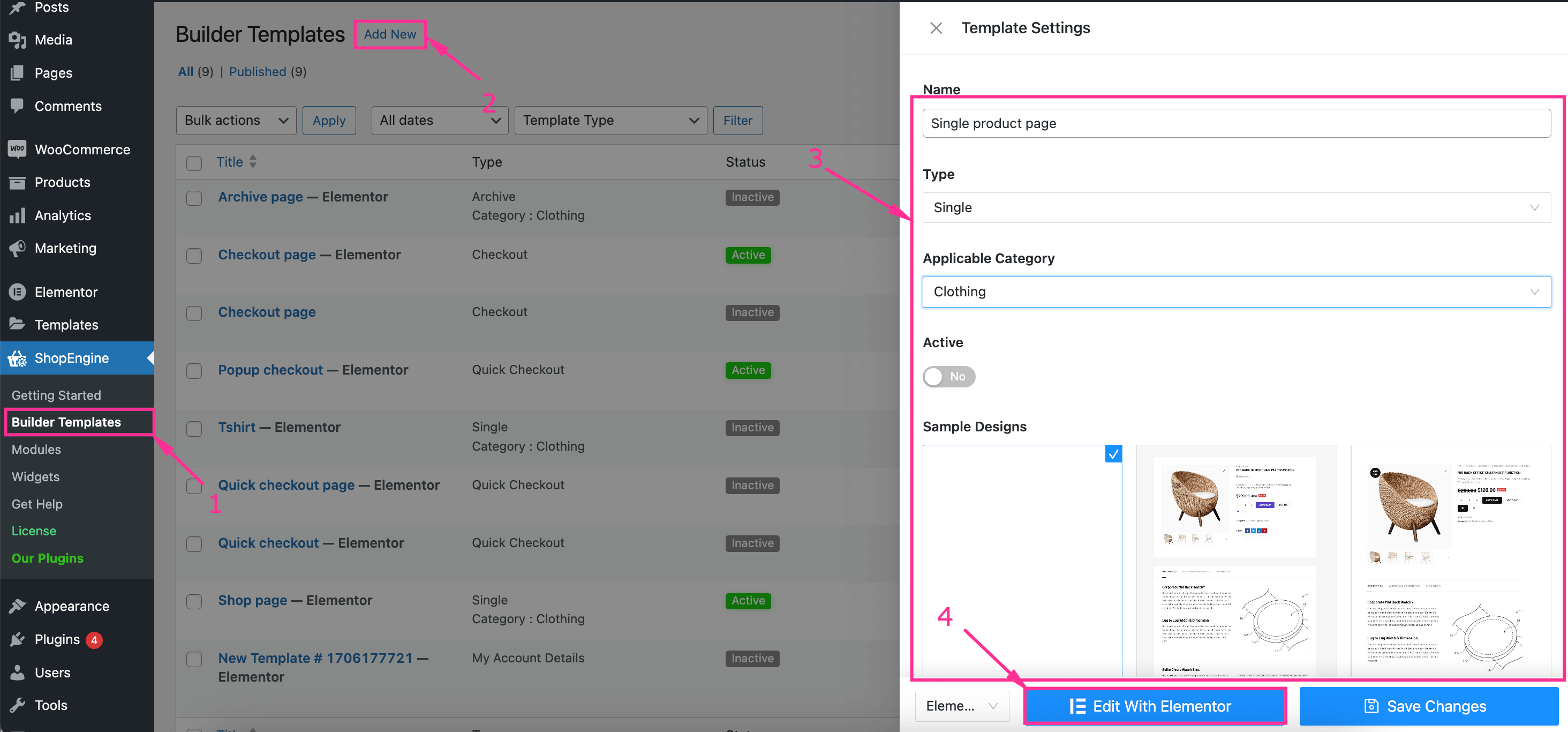
De manera similar a la página de archivo, agregue una sola plantilla de página de producto Visitando Plantillas de constructor >> Agregar nuevo y rellenar todos los campos siguientes de Configuración de plantilla:
- Nombre: Escriba “Página de producto único” en el campo Nombre.
- Tipo: Seleccione Individual en la opción desplegable.
- Categoría aplicable: Ingrese una categoría para su página de producto individual.
- Activo: Habilitar el botón de alternancia.
- Diseños de muestra: Seleccione una plantilla en blanco para comenzar todo desde cero.
Después, presione "Editar con Elementor" Botón para redirigir al editor de Elementor.

Paso 2: configura una única página de producto con plantillas integradas.
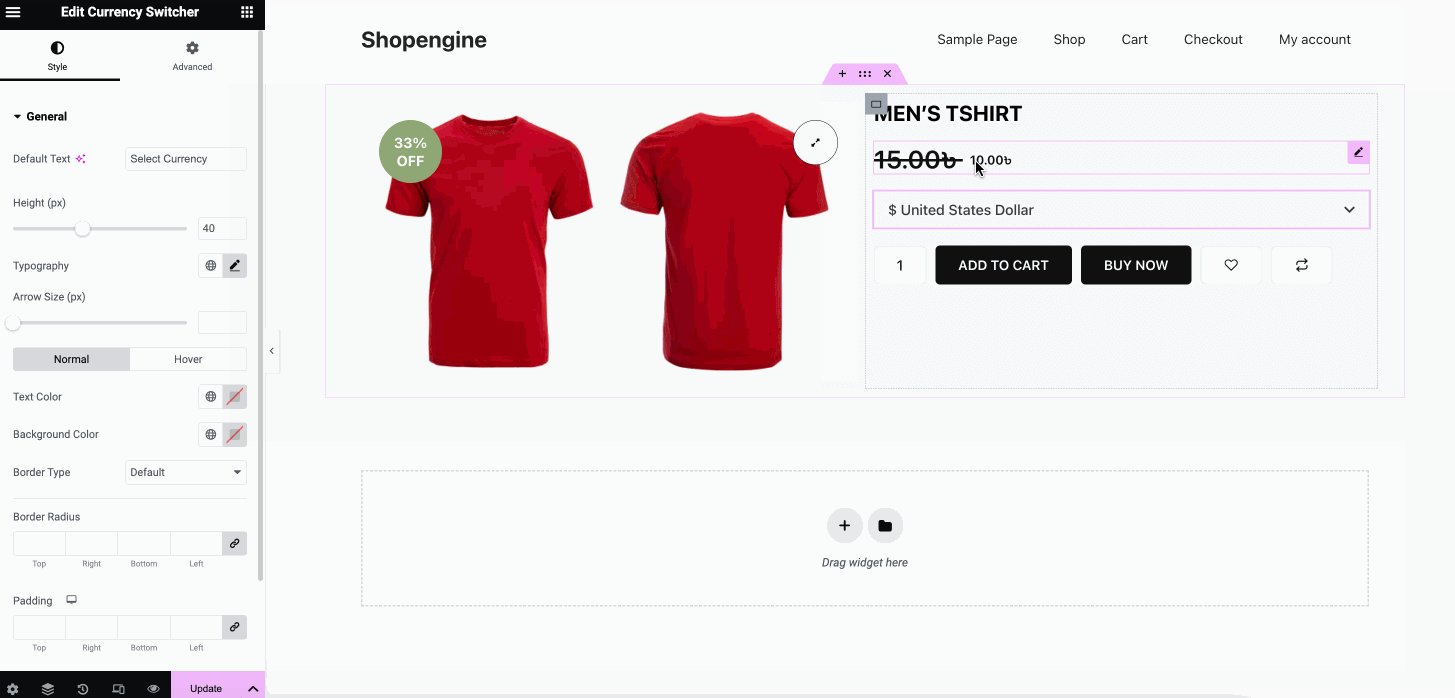
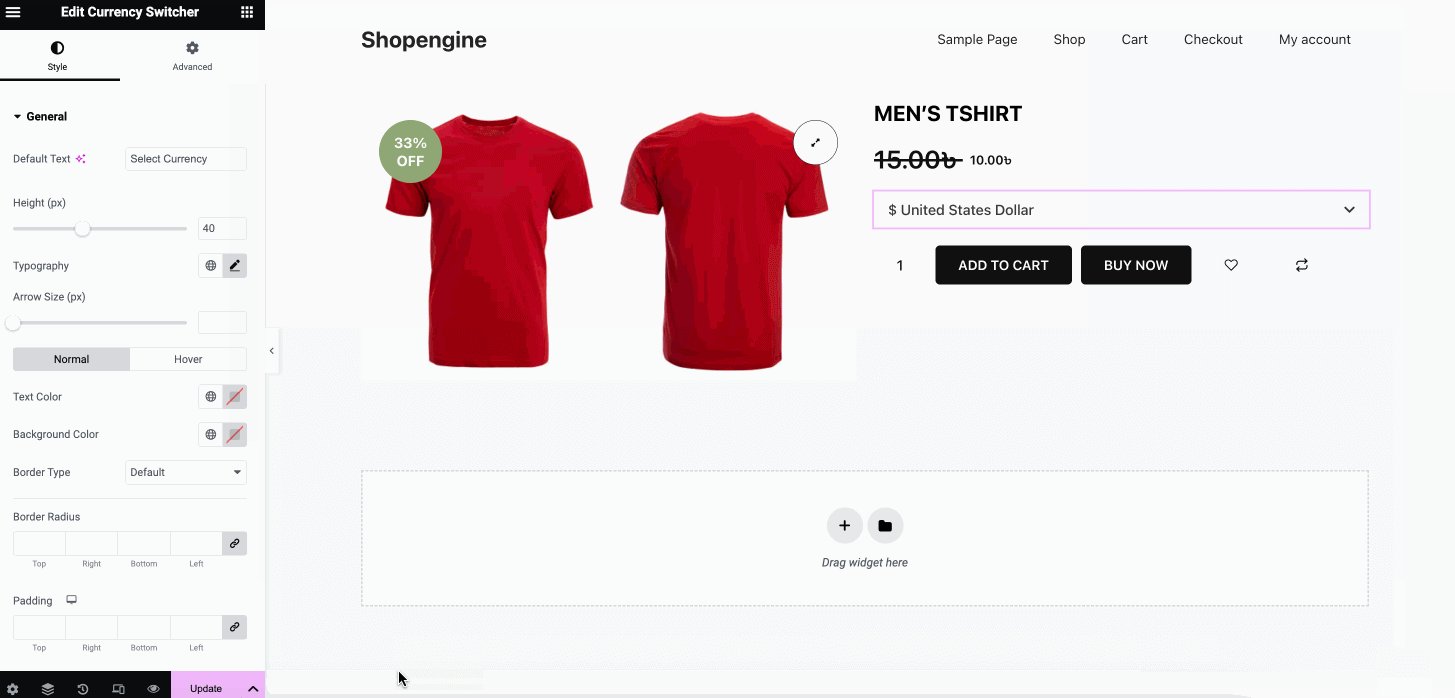
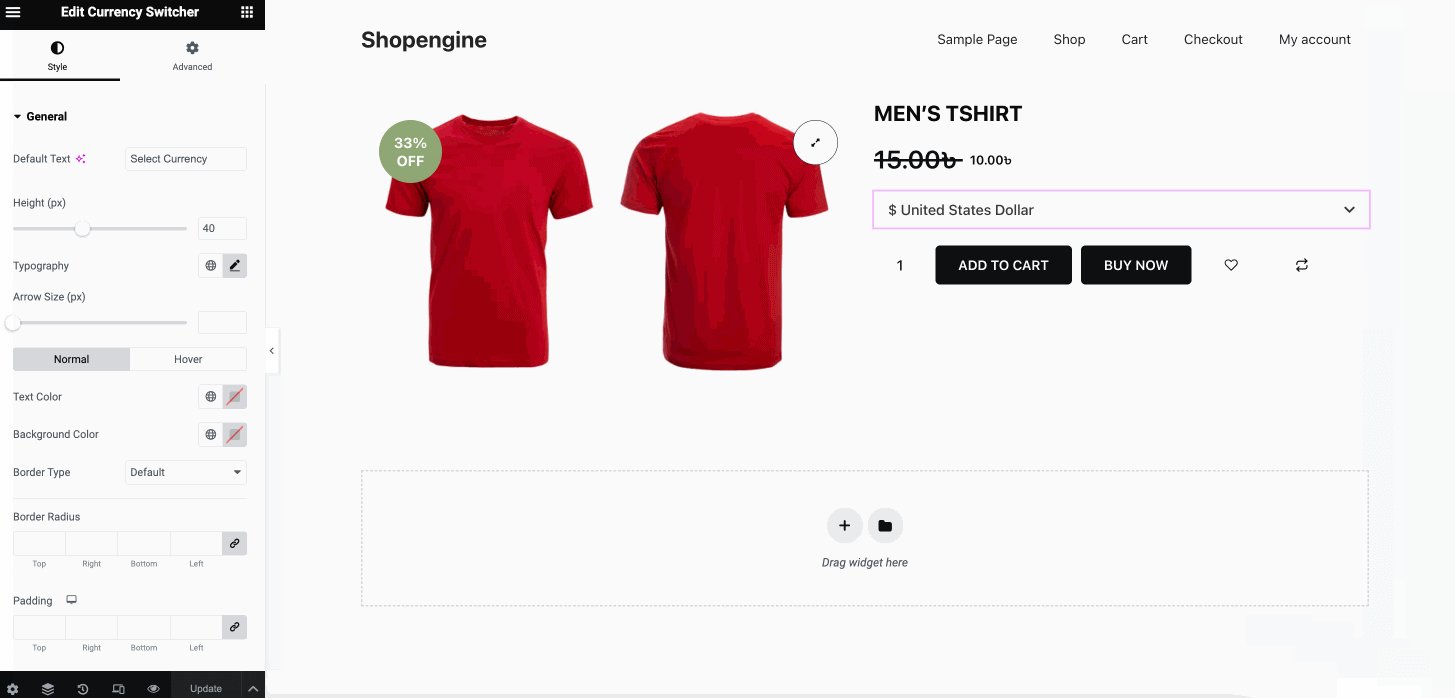
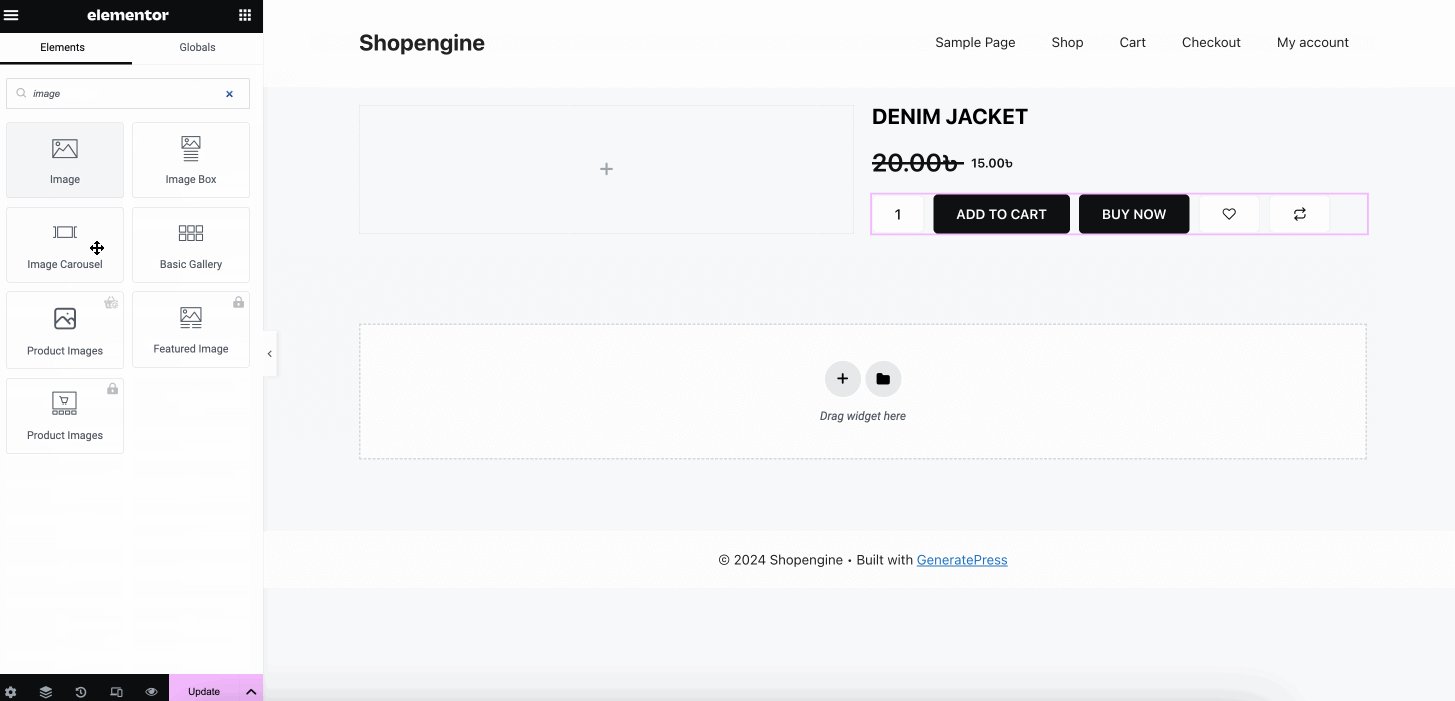
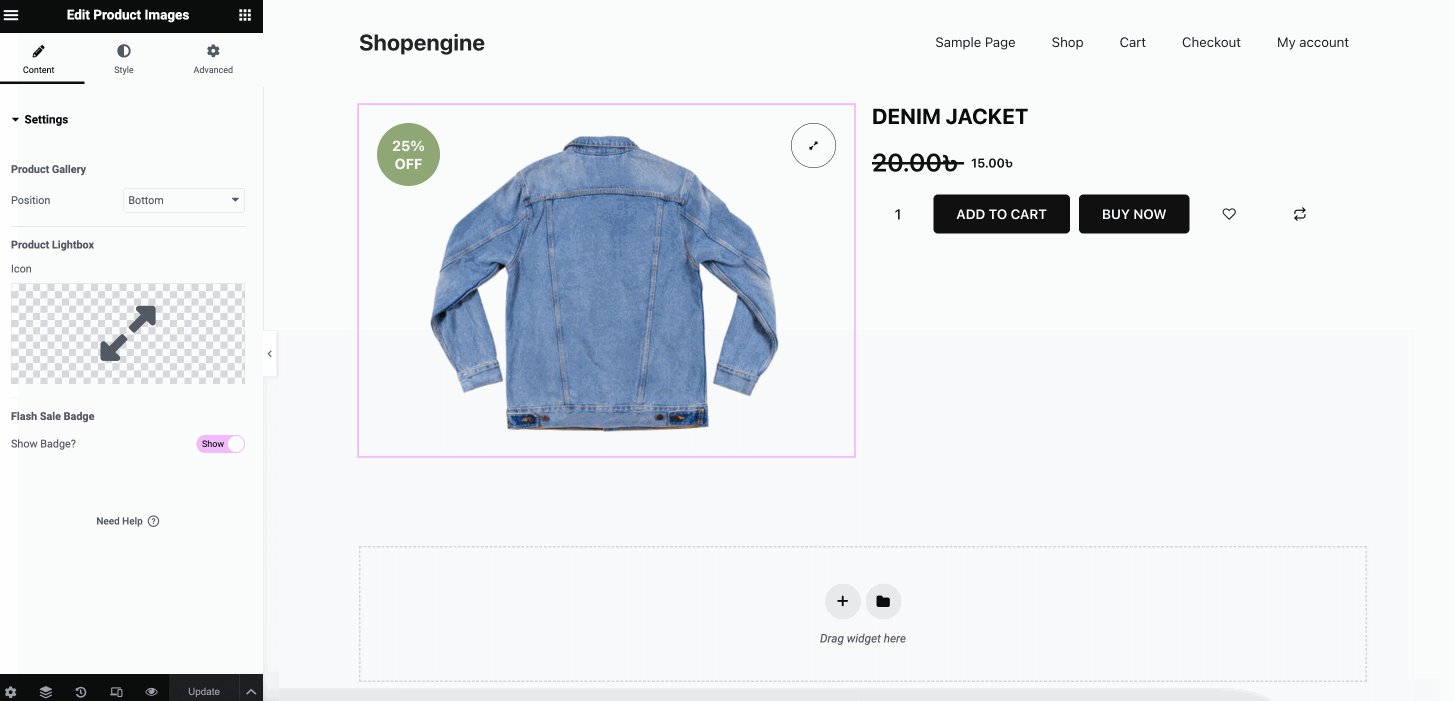
En este paso, debes crear tu página de producto único de WooCommerce en Elementor desde cero. Arrastrar y soltar el título del producto, el precio del producto, agregar al carrito, imágenes del producto, etc.
Después de agregar todos los widgets, Personaliza la visualización de tus productos WooCommerce en Elementor editando el contenido y el estilo desde el lado izquierdo.

Paso 3: Publica una página de producto individual personalizada.
En el tercer paso, necesitas: “Actualizar” o “Publicar” Tu página de producto individual personalizada de WooCommerce en Elementor. Después de actualizarla, tu página de producto individual de WooCommerce tendrá un aspecto similar al siguiente:

➡️ Consultar para Crear una página de pago emergente en WooCommerce.
Agregar una página de tienda personalizada en Elementor
Por último, debes agregar una página de tienda WooCommerce personalizada con widgets de ShopEngine siguiendo la guía que se describe a continuación:
Paso 1: agrega una plantilla de página de tienda.
Puede agregar una página de tienda a su tienda, como crear páginas de archivo y de productos individuales. Para agregar una plantilla, siga los pasos anteriores, como navegar a ShopEngine >> Plantillas de creación y haciendo clic en “Agregar nuevo” botón.
A continuación, ingrese los campos que se mencionan a continuación:
- Nombre: Llene este campo de nombre con “Página de la tienda”.
- Tipo: Seleccione tienda como tipo de plantilla.
- Activo: Habilitar el botón de alternancia.
- Diseños de muestra: Elija un diseño en blanco para la página de su tienda.
Después de completar todos los campos, presiona "Editar con Elementor" botón.

Paso 2: Diseña una página de tienda con widgets y una plantilla.
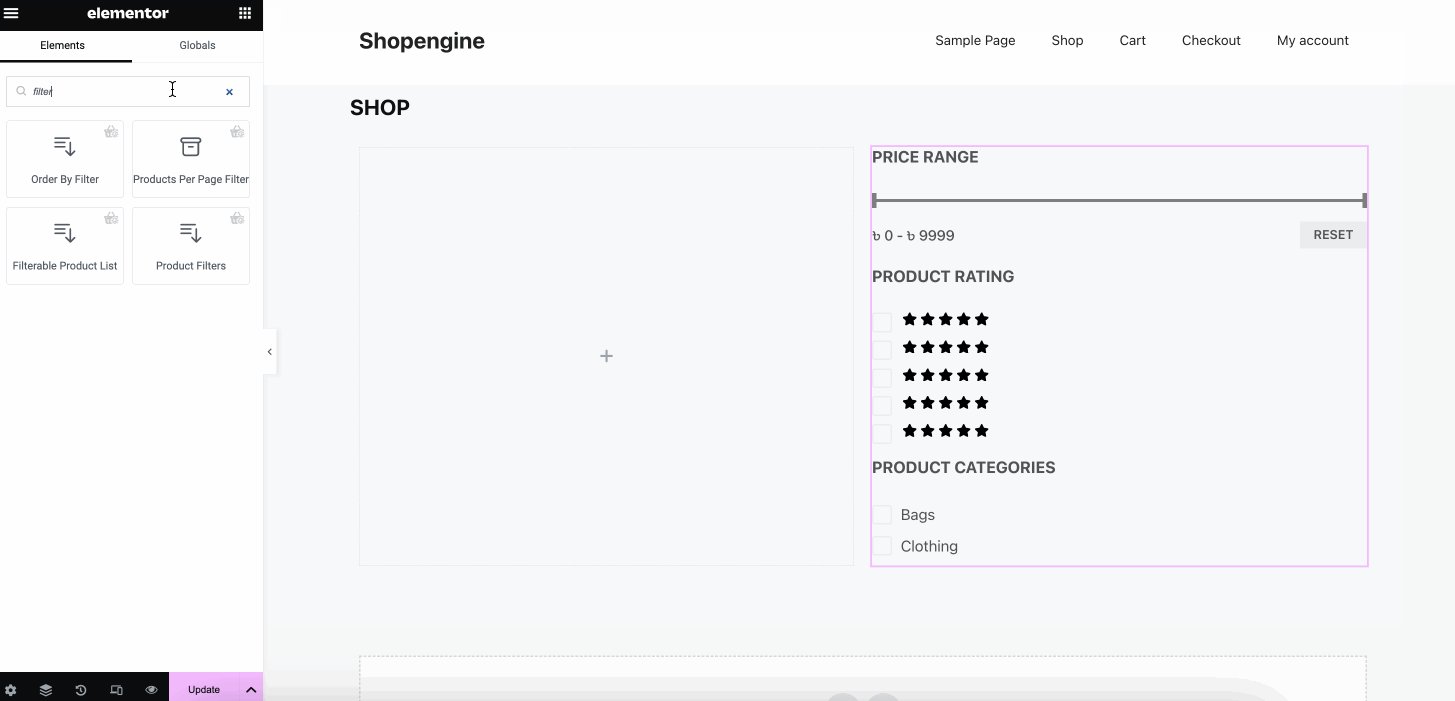
Además de agregar una plantilla, debes agregar diferentes widgets de productos de WooCommerce en Elementor arrastrándolos y soltándolos. Ahora Agregar título de archivo, filtro de producto, filtro de producto de archivo por página, productos de archivo, recuento de resultados de archivo, etc. widget uno por uno.
Después de agregar todos los widgets necesarios, Realizar la personalización de la página de la tienda Elementor WooCommerce desde la pestaña de contenido, estilo y avanzado.

Paso 3: Publica la página de tienda personalizada.
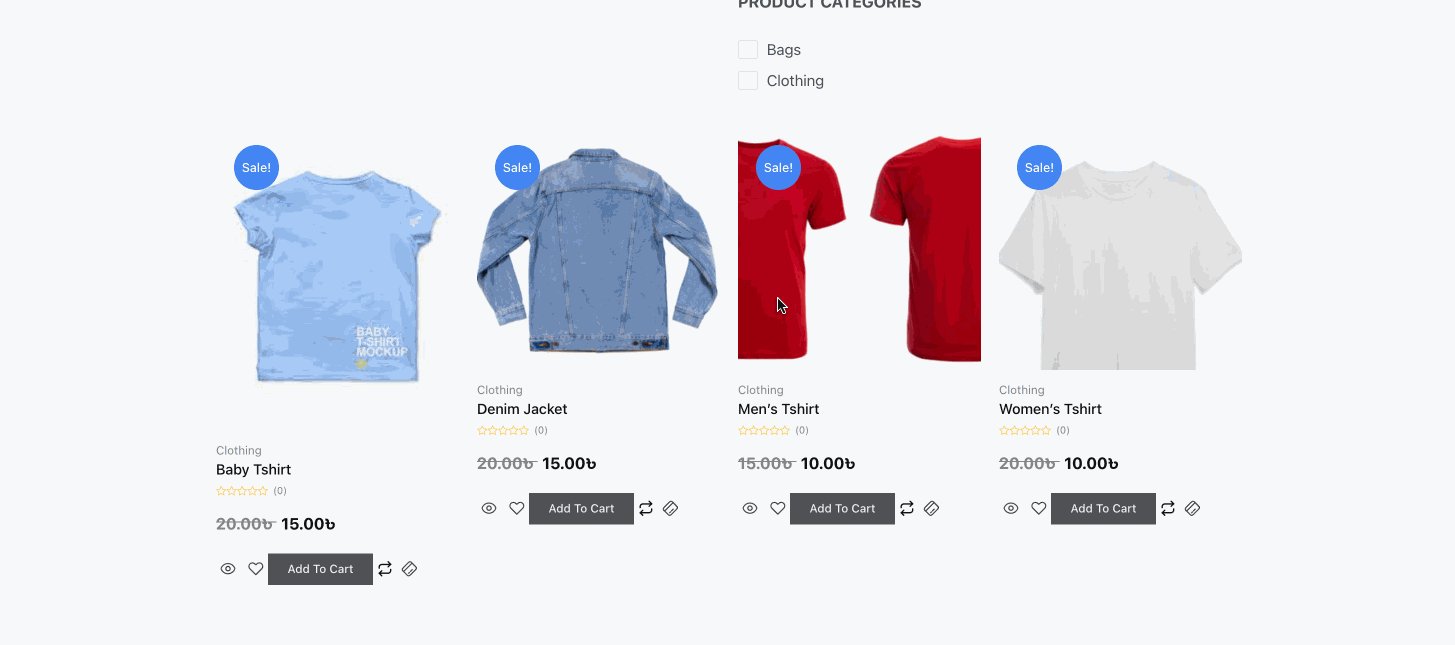
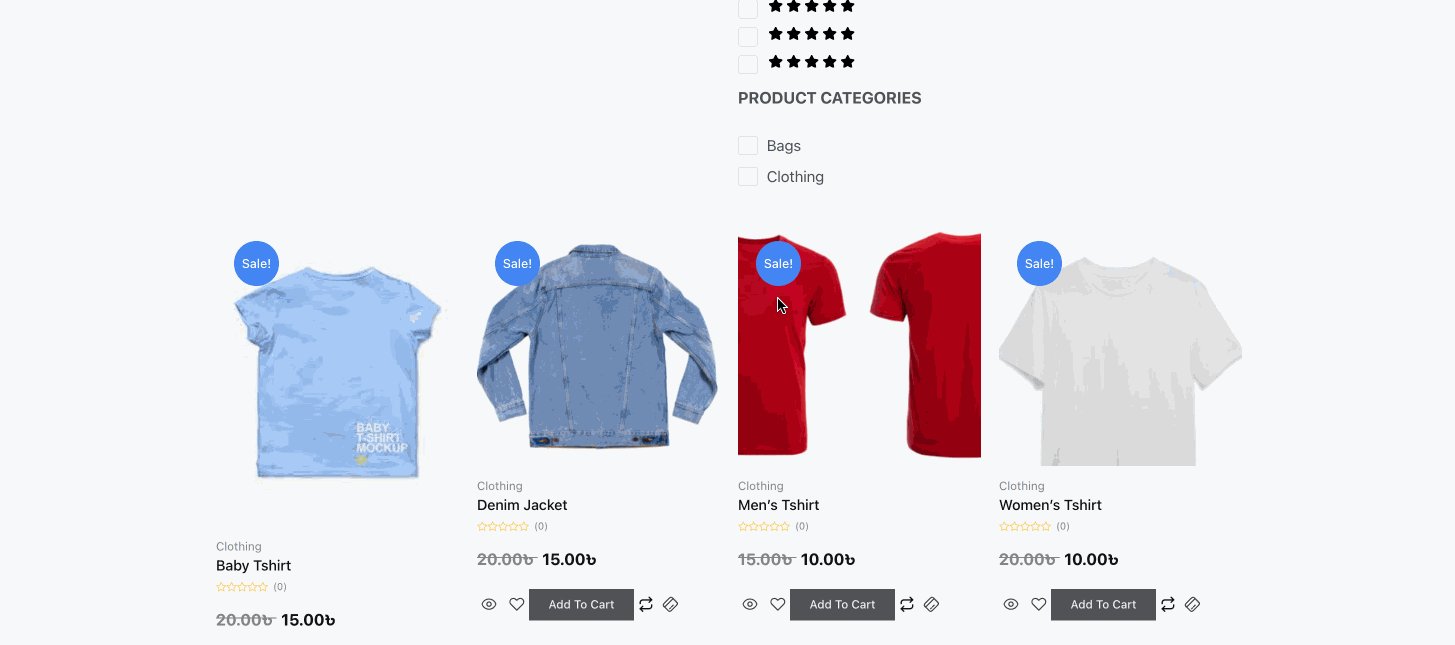
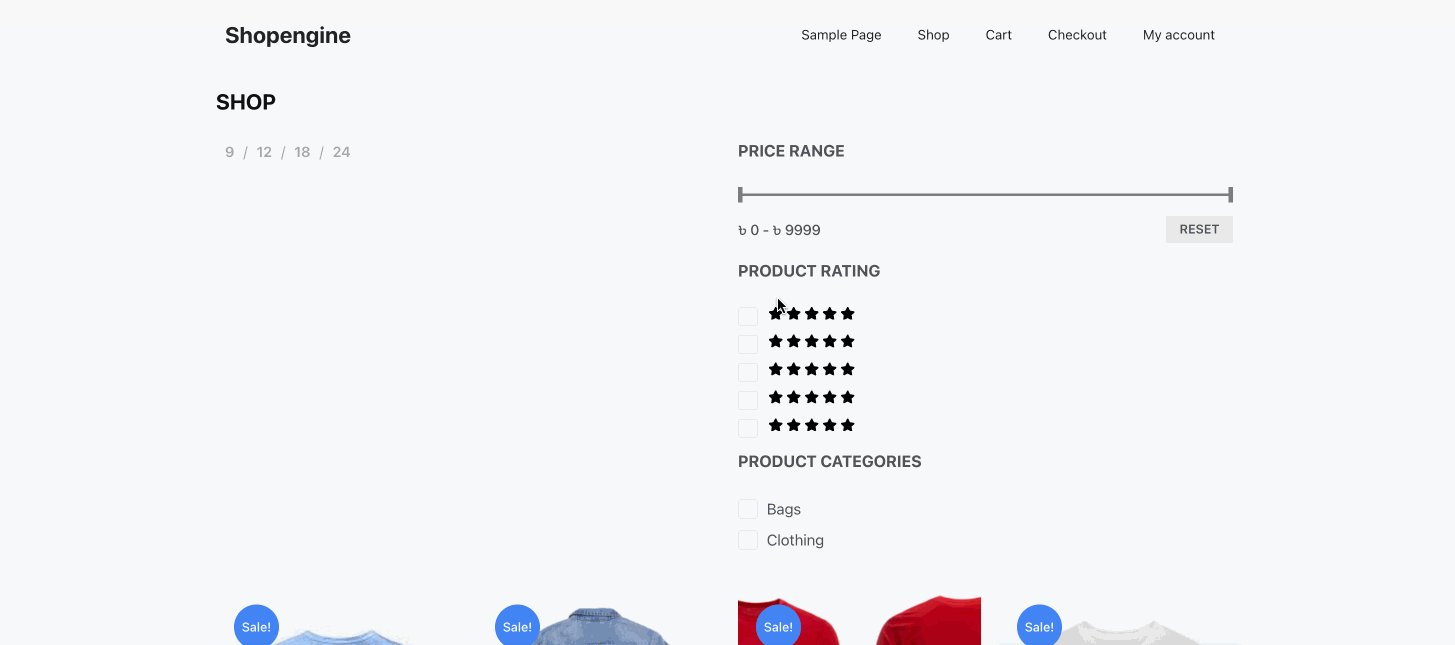
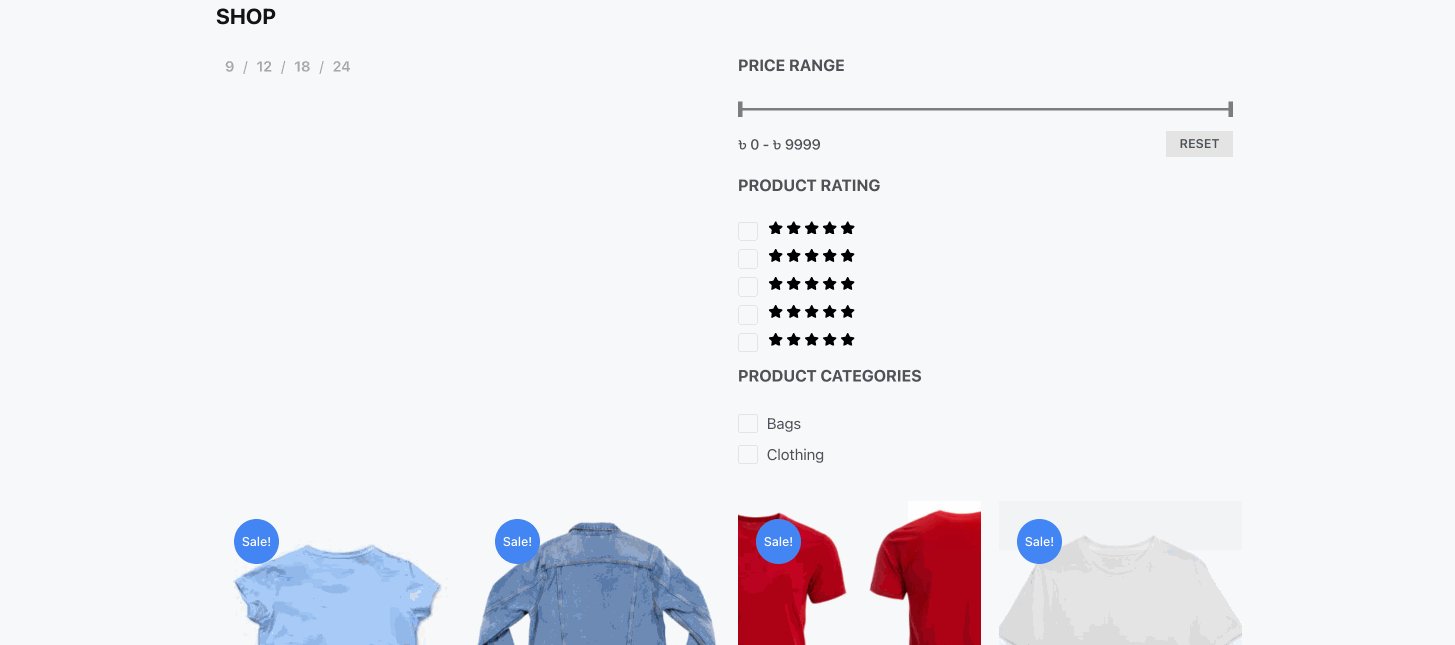
En el último paso, Pulse el botón “Actualizar” Para que la página de la tienda personalizada esté activa. Esta página de la tienda mostrará productos dinámicos de WooCommerce en su tienda Elementor y así es como se ve:

Cómo agregar páginas de productos de WooCommerce en Elementor con plantillas integradas
ShopEngine también te permitirá mostrar productos de WooCommerce en Elementor con plantillas integradas. El proceso es similar a crear páginas desde cero. Aquí, sin seleccionar una plantilla en blanco, tienes que elegir una plantilla predefinida después de navegar a ShopEngine >> Plantillas de creación y Presionando “Agregar nueva plantilla” botón.
Finalmente, presione "Editar con Elementor" Botón después de completar la selección de la plantilla. De esta forma, accederá a una página de tienda completa creada con la plantilla.

✅ Guía adicional: Cómo agregar una página de agradecimiento personalizada a WooCommerce.
Consejos para optimizar las páginas de WooCommerce en Elementor
Una página de WooCommerce no optimizada puede afectar drásticamente el rendimiento del sitio web, ya que la velocidad de carga, el proceso de pago y la fiabilidad son lentos. En una investigación, se ha descubierto que si su sitio web no optimizado, 1 a 3s a carga Entonces la posibilidad de que sus visitantes reboten en su sitio aumentará. aumentar en 32%.
Esta tasa de rebote puede aumentar notablemente con el aumento del tiempo de carga. Además, un sistema de pago extenso y páginas WooCommerce poco confiables pueden aumentar la tasa de abandono del carrito. Por lo tanto, debes optimizar tus páginas WooCommerce para evitar estas crisis.
Aquí hay algunos consejos para optimizar sus páginas de WooCommerce en Elementor:
- Siempre comprime tus imágenes y archivos Antes de subirlos a su sitio, las imágenes o archivos sin comprimir ni optimizar aumentan la velocidad de carga del sitio.
- Aumente la credibilidad de su sitio web WooCommerce mediante Integrando pruebas sociales como reseñas, comentarios, calificaciones, etc.
- Eliminar widgets y columnas innecesarios que disminuyen el rendimiento de su sitio web con baja velocidad de carga.
- Minimice la tasa de abandono del carrito de compras manteniendo su página de pago breve y concisa.
- Optimice sus páginas de WooCommerce para dispositivos móviles como más de 60% del tráfico son visitantes móviles.
- Utilice imágenes, vídeos y CTA de forma inteligente en todas sus páginas de WooCommerce.
- Oferta descuentos por intención de salida y cupones para crear un sentido de urgencia.
- Mantenga su sitio web WooCommerce fácil de navegar integrando migas de pan.
⭐️ Aprende consejos para Aumentar la tasa de conversión de la página de producto de WooCommerce.
Resumiendo
Ahora estás a un paso de tu próximo emprendimiento en línea. Ya sea que prefieras agregar productos WooCommerce en Elementor desde cero o usar una plantilla incorporada, esta guía lo cubre todo. Con las plantillas profesionales de ShopEngine o los controles de diseño flexibles, puedes superar las limitaciones de las funciones predeterminadas de WooCommerce y crear páginas de productos WooCommerce totalmente personalizables en poco tiempo.


Deja una respuesta