Haben Sie beim Surfen im Internet schon einmal ein Popup-Fenster gesehen? Ein Popup-Fenster, das mit Overlay angezeigt wird, während Sie eine Webseite besuchen.
Manchmal können diese Popups sehr hilfreich sein und Ihnen nützliche Informationen oder tolle Angebote bieten. Sie können aber auch etwas nervig und aufdringlich wirken.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
Um Ihnen dabei zu helfen, führen wir Sie Schritt für Schritt durch die Einrichtung effektiver Popups, die auf die Ziele Ihrer Website zugeschnitten sind. Am Ende dieses Handbuchs kennen Sie die einfachste Möglichkeit, Popups zu erstellen, die nicht nur Aufmerksamkeit erregen, sondern auch das Benutzererlebnis verbessern.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- Plugin: PopupKit (free & pro)
- Thema: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- Kampagne hinzufügen
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
Popups erfordern häufig eine Interaktion, z. B. das Aufrufen oder Verlassen einer Seite, das Klicken auf eine Schaltfläche zum Schließen oder das Ausfüllen eines Formulars. Sie sind so konzipiert, dass sie sich vom Rest der Seite abheben und sofortige Interaktion auslösen.
Wann verwenden Benutzer normalerweise Popups auf ihren Websites?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- Zu Leads erfassen oder Erstellen Sie eine E-Mail-Liste mit einem Abonnement.
- Bewerben Sie exklusive Angebote, Rabatte oder zeitlich begrenzte Angebote.
- Neue Produkte ankündigen, Funktionen oder wichtige Updates.
- Zur Verfügung stellen Wichtige Hinweise um Besucher aufmerksam zu machen.
- Bitten Sie die Besucher, Registrieren Sie sich für ein Konto auf der Website.
- Zu Feedback sammeln oder Umfragen durchführen unter dem Publikum.
- Zeigen Cookie-Einwilligung oder Datenschutzrichtlinie Benachrichtigung.
- Bringen Sie die Benutzer dazu, Für Veranstaltungen anmelden, Webinare oder Workshops.
Diese strategische Verwendung von Popups trägt dazu bei, die Benutzereinbindung und Konvertierung zu verbessern. Es ist jedoch wichtig, sie mit Bedacht zu implementieren, um eine Beeinträchtigung des Benutzererlebnisses zu vermeiden.
So erstellen Sie WordPress-Popups in Gutenberg
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the Gutenberg-Blockeditor.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Hier ist die Schritt-für-Schritt-Anleitung zum Erstellen eines Gutenberg-Popups im WordPress-Editor.
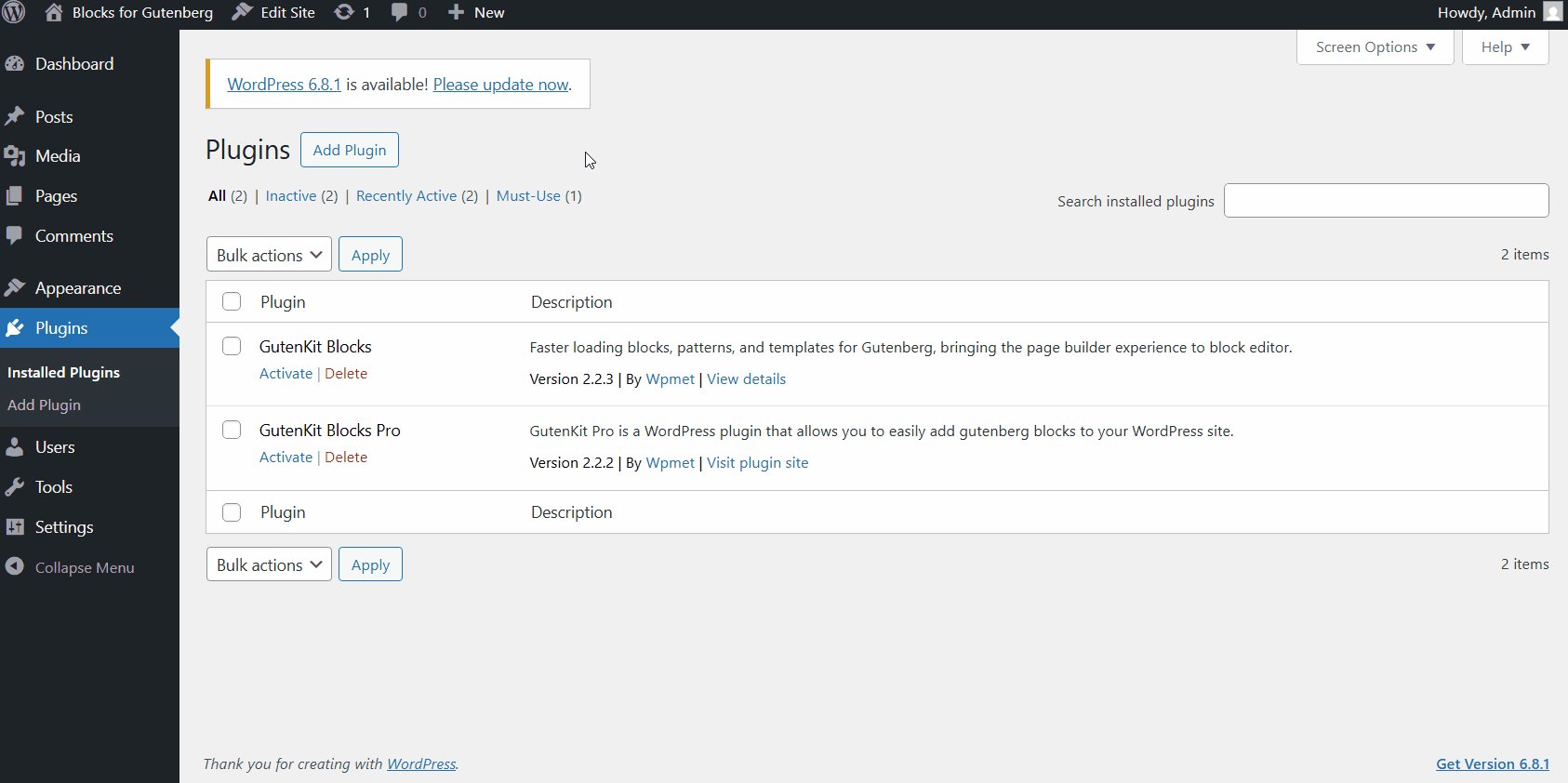
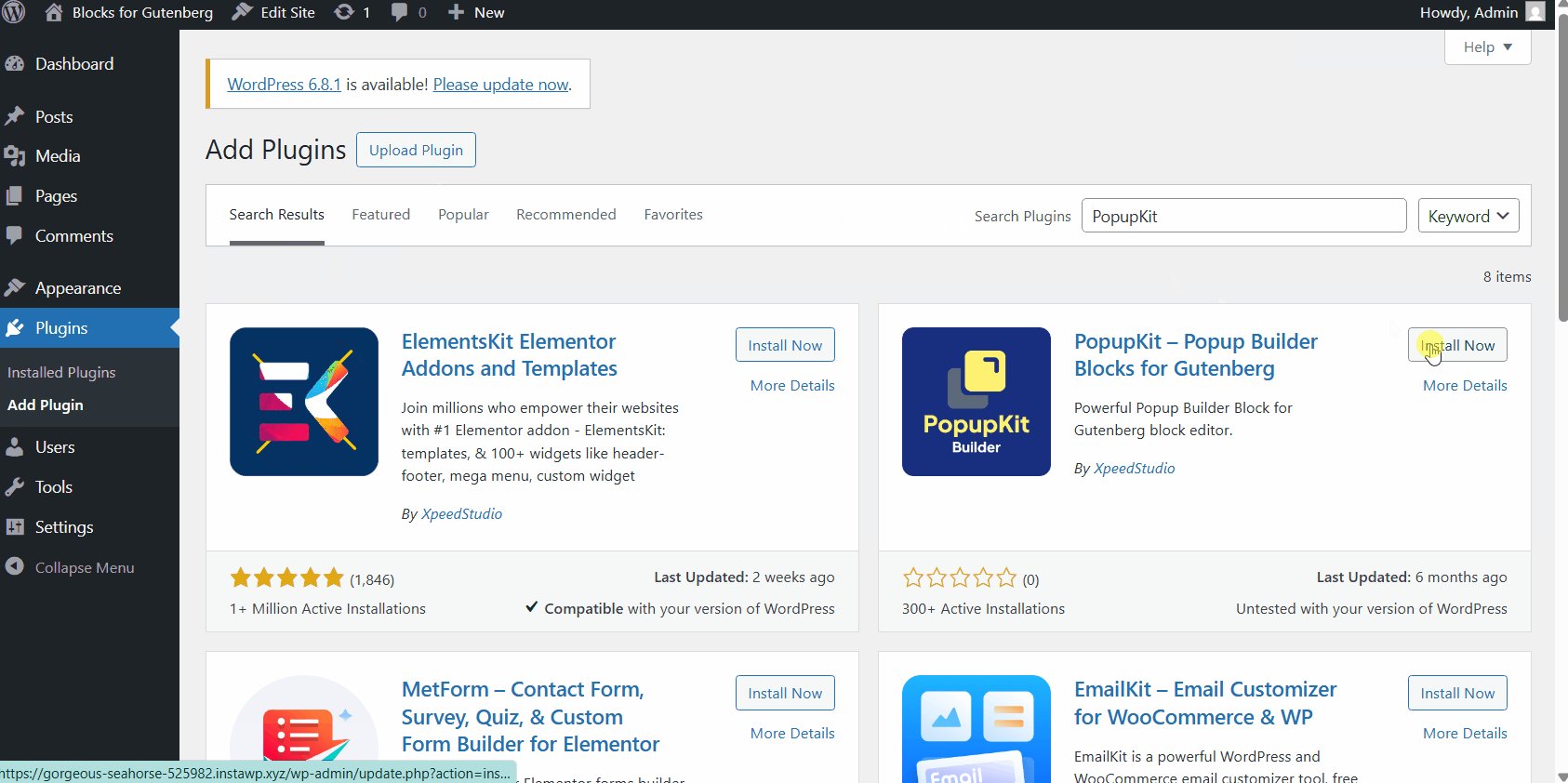
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- PopupKit: Download free WordPress popup plugin
☑️ Thema: Hallo Blöcke Thema or any WordPress block theme like Twenty Twenty-Five.

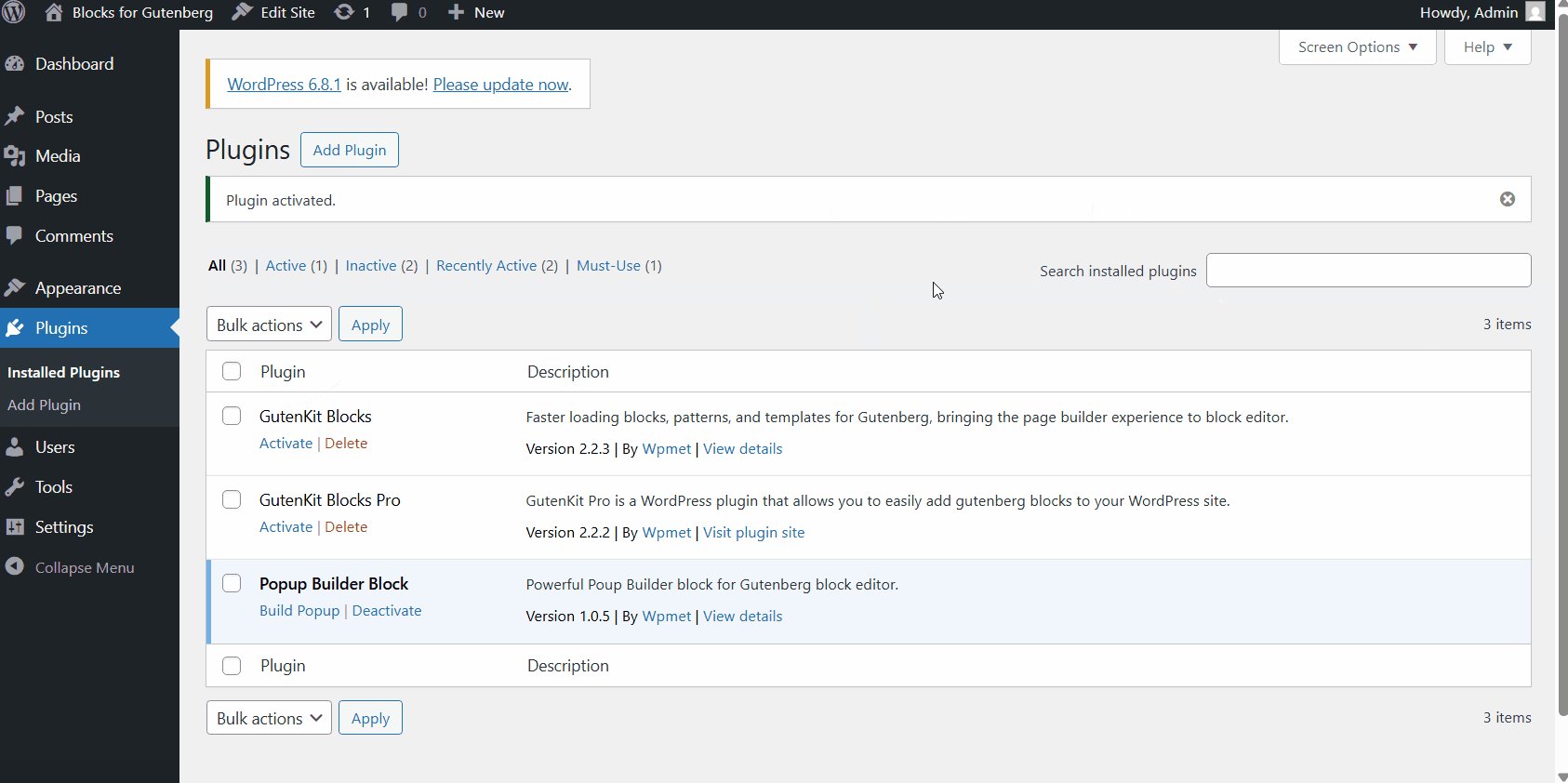
Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Kampagne, get through the Teilnehmer information, see the campaign Analytics, get advanced Integration, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
Während creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
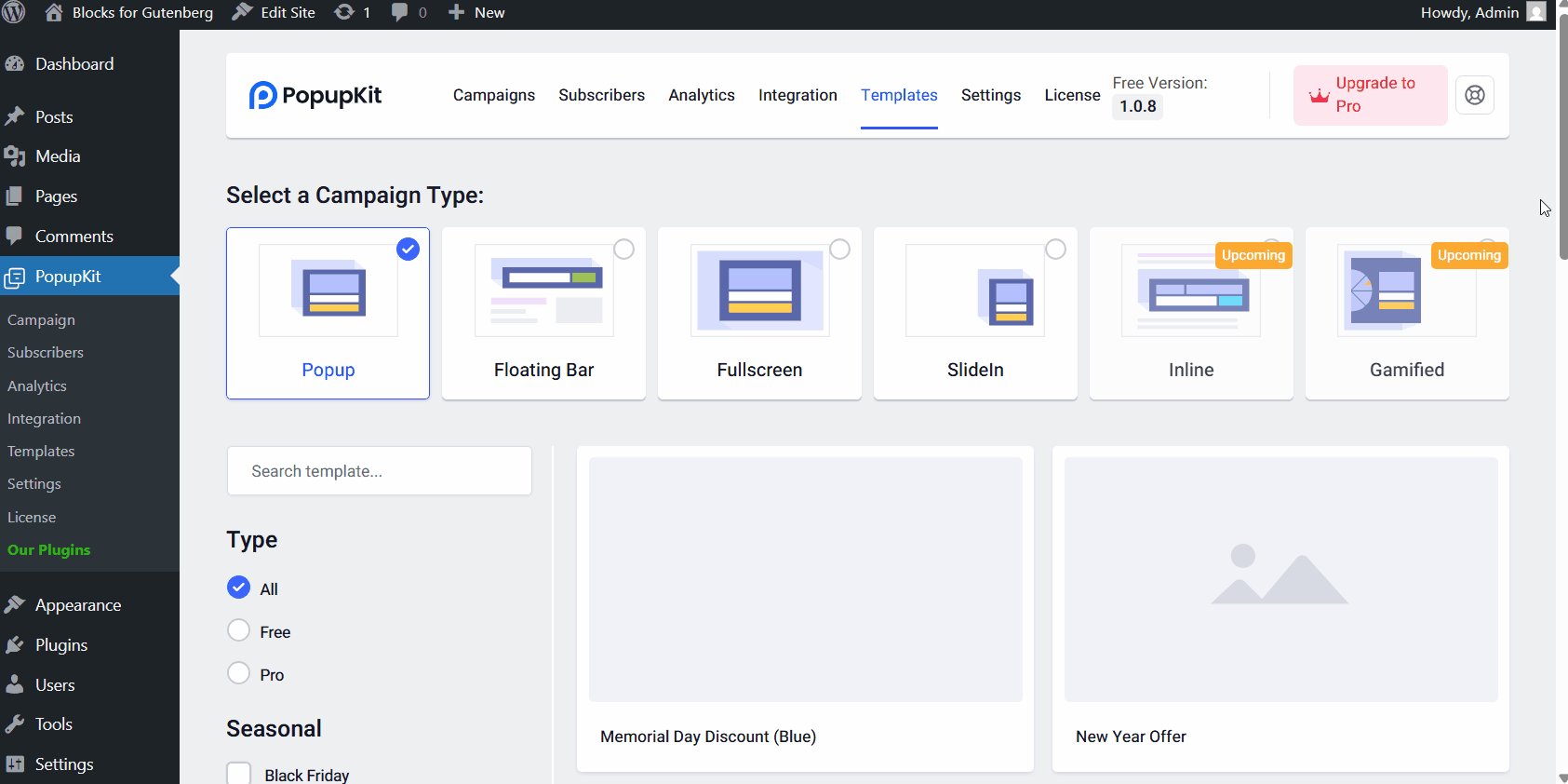
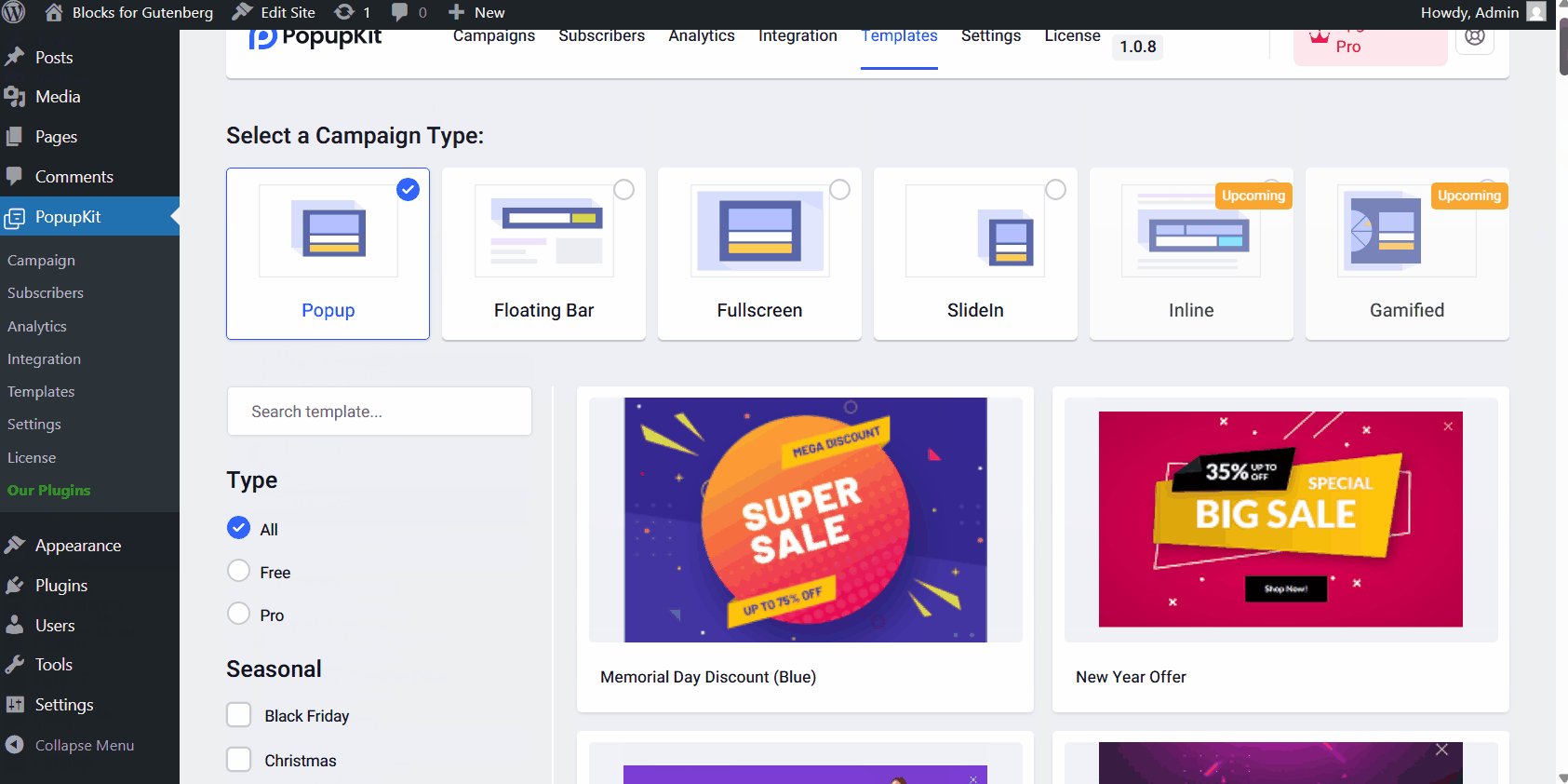
- Gehe zu PopupKit > Templates
- Klick auf das "Choose From the Template" Taste.
- Set the campaign type to: Aufpoppen
- Dann browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Typ:
- Alle: Browse both free and pro templates.
- Frei: Show only the free ones.
- Profi: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
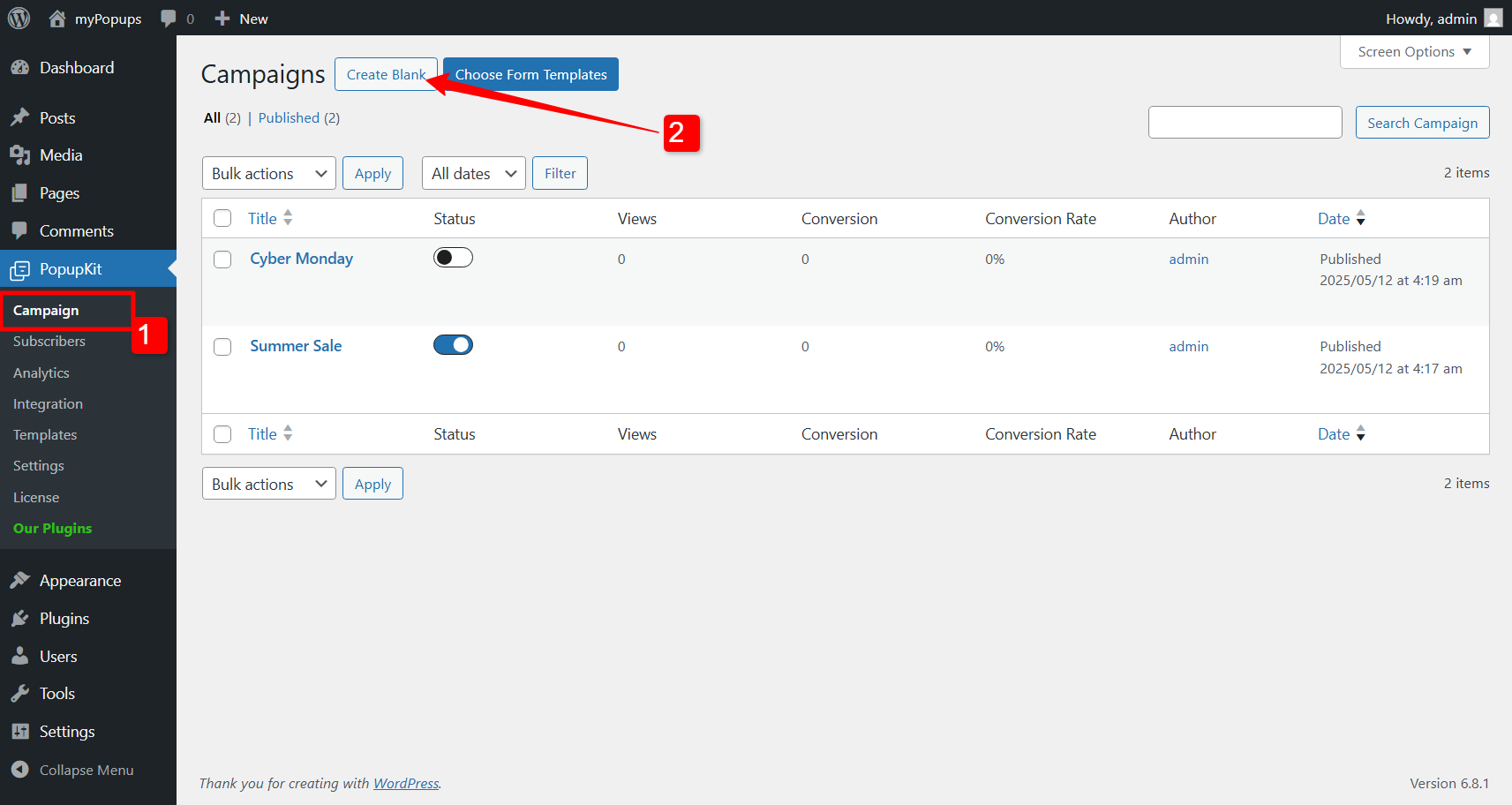
- Navigieren Sie zu PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Klicken Sie dann auf Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Mit GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Verwenden Sie intelligente Bedingungen, um Gutenberg-Popups auf Ihrer Website anzuzeigen
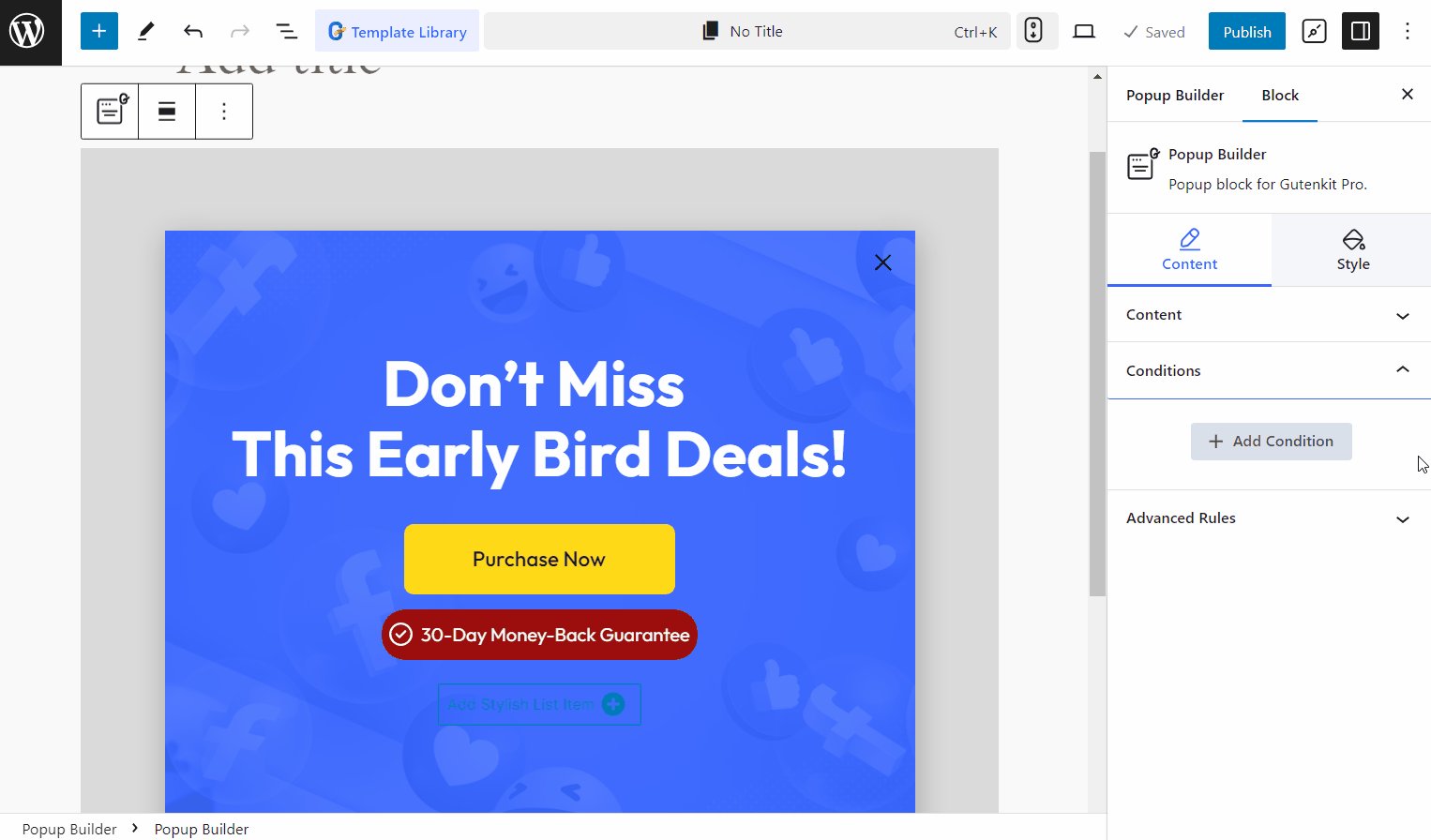
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
Klicken Sie dort einfach auf + Bedingung hinzufügen und legen Sie die Regeln fest, wo Ihr Popup angezeigt werden soll. So einfach ist das!
With the PopuKit, you can set the Include and Exclude conditions.
- Bedingung einschließen: Mit den Einschlussbedingungen können Sie Popups zur gesamten Website, zu bestimmten Seiten oder zu Archivseiten hinzufügen.
- Ausschlussbedingung: Mit den Ausschlussbedingungen können Sie entscheiden, wo auf Ihrer Site die Popups nicht angezeigt werden sollen.

So können Sie mithilfe intelligenter Bedingungen Popups auf Ihrer Website anzeigen:
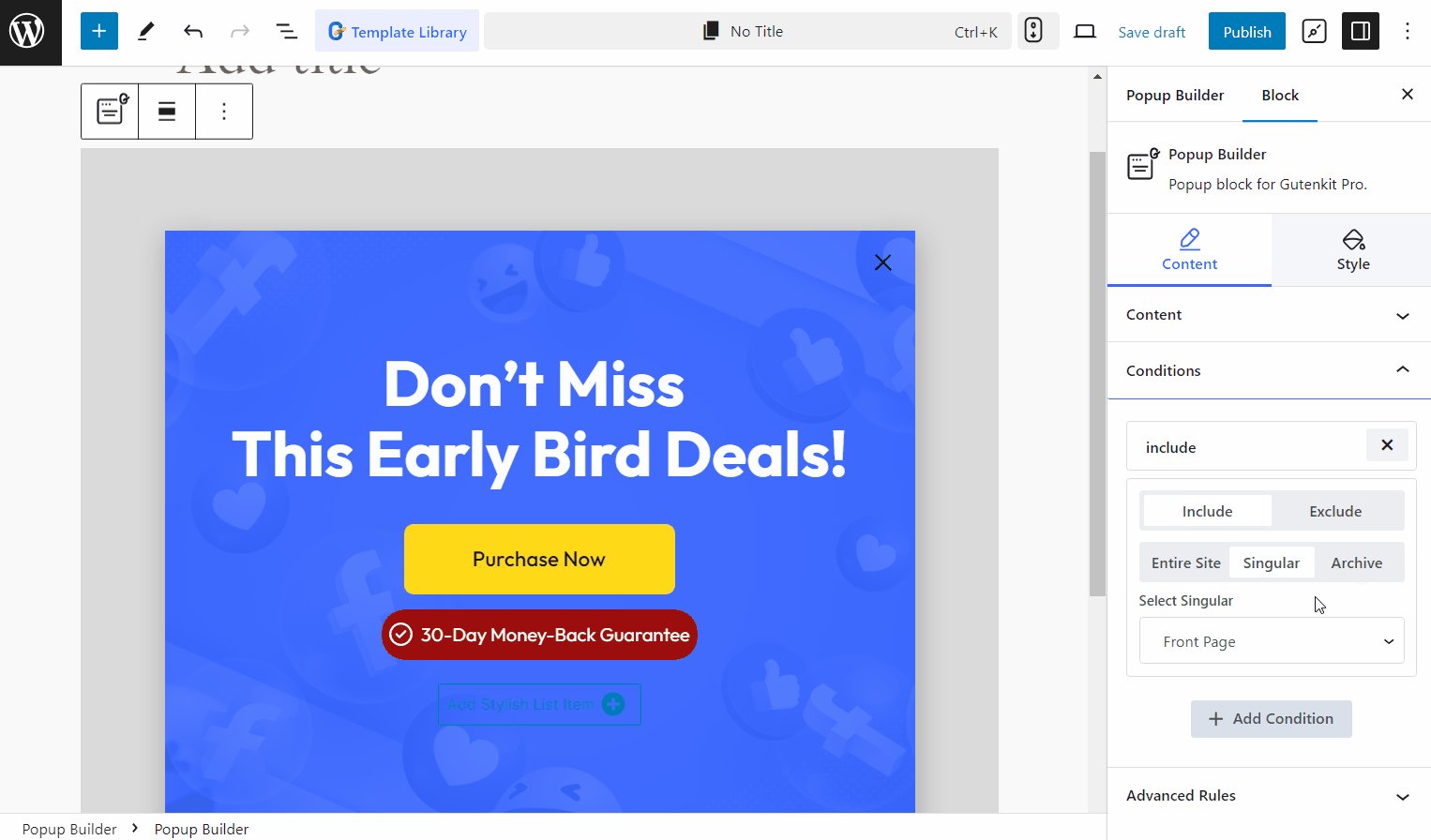
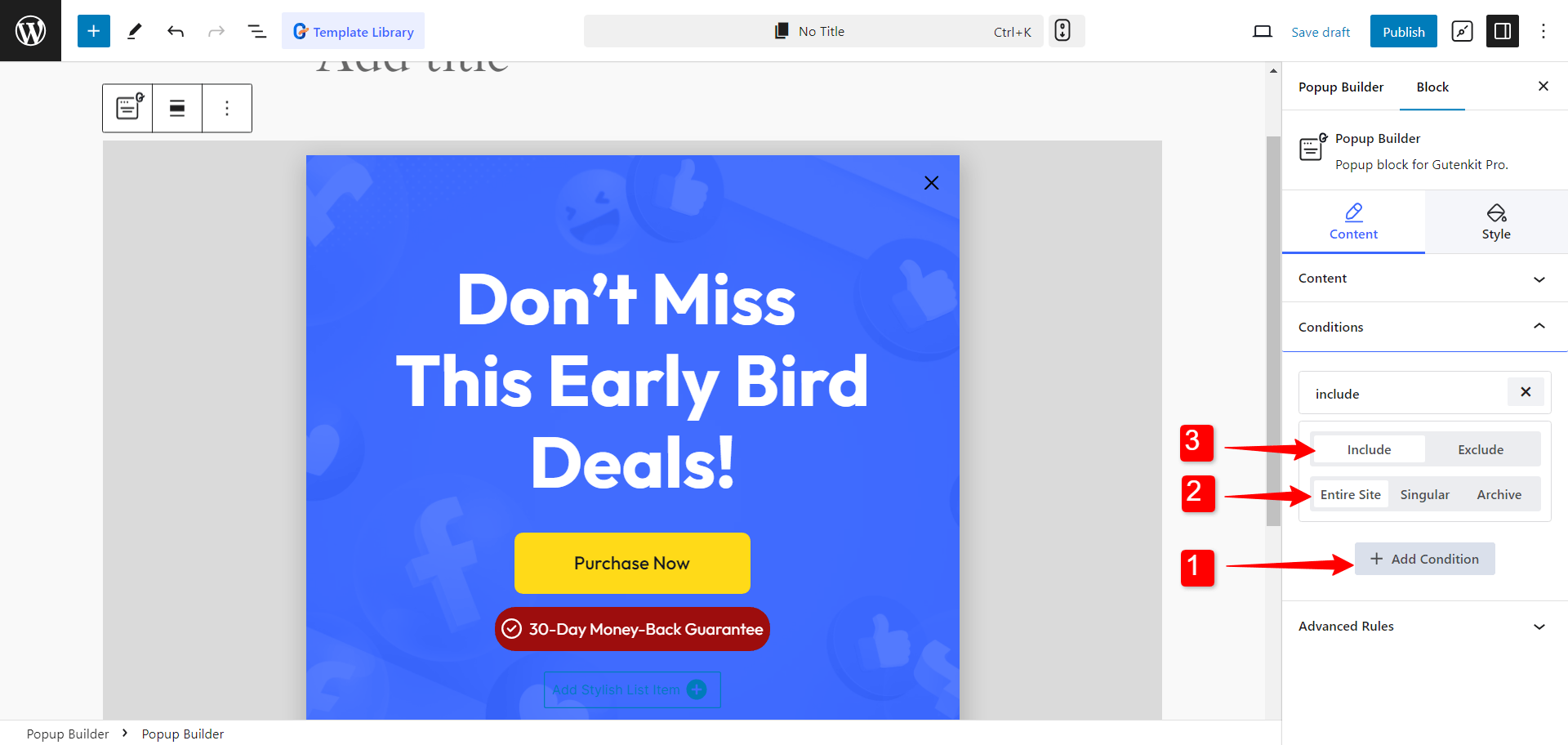
Show popups on the entire website
Um das Popup auf allen Seiten Ihrer Website anzuzeigen,
👉 Schritt 1: Fügen Sie eine neue Bedingung für Popups hinzu.
👉 Schritt 2: Wählen Sie die Bedingung „Einschließen“ aus.
👉 Schritt 3: Wählen Sie „Gesamte Site“, um auf jeder Seite ein Popup anzuzeigen.

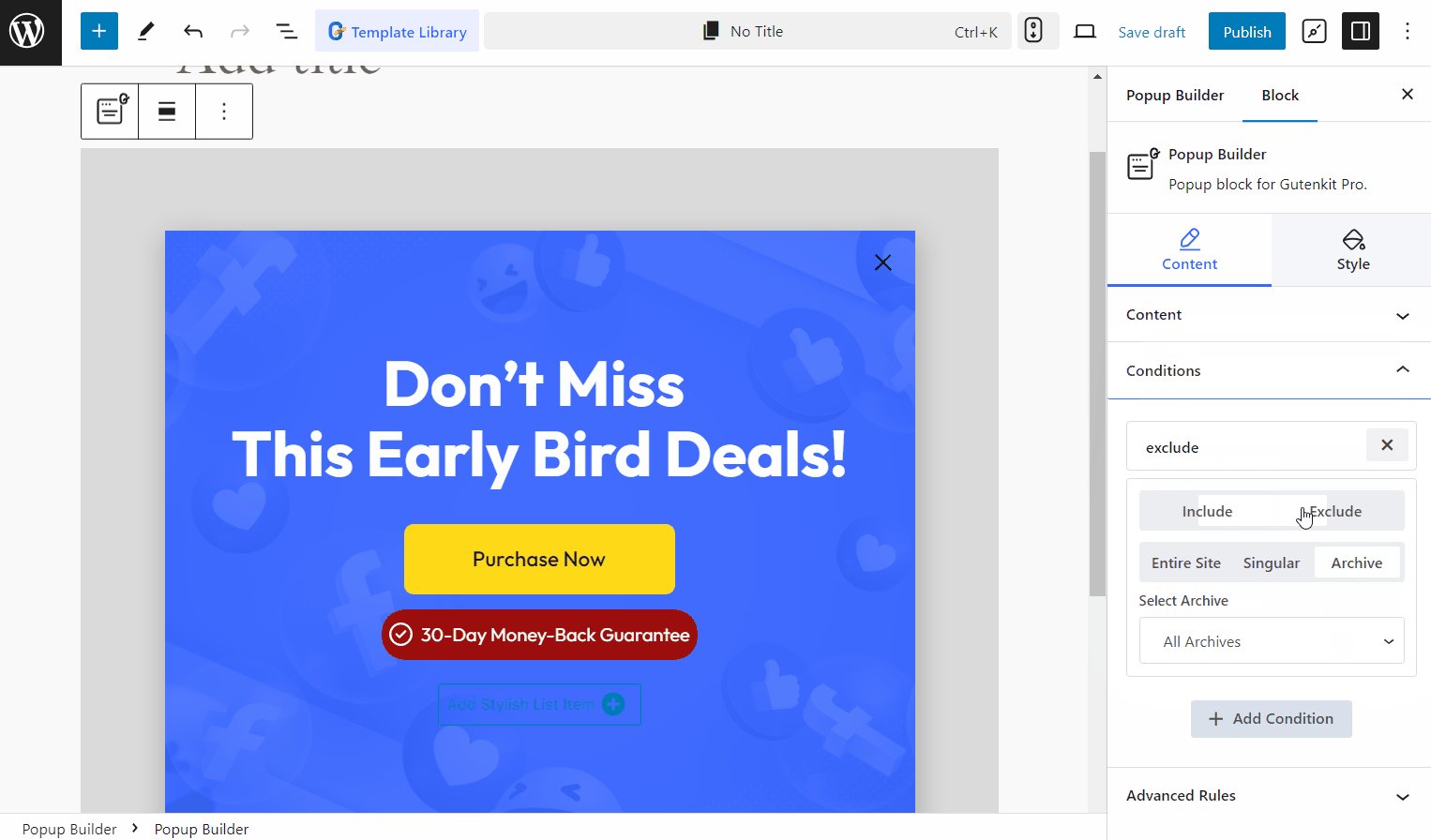
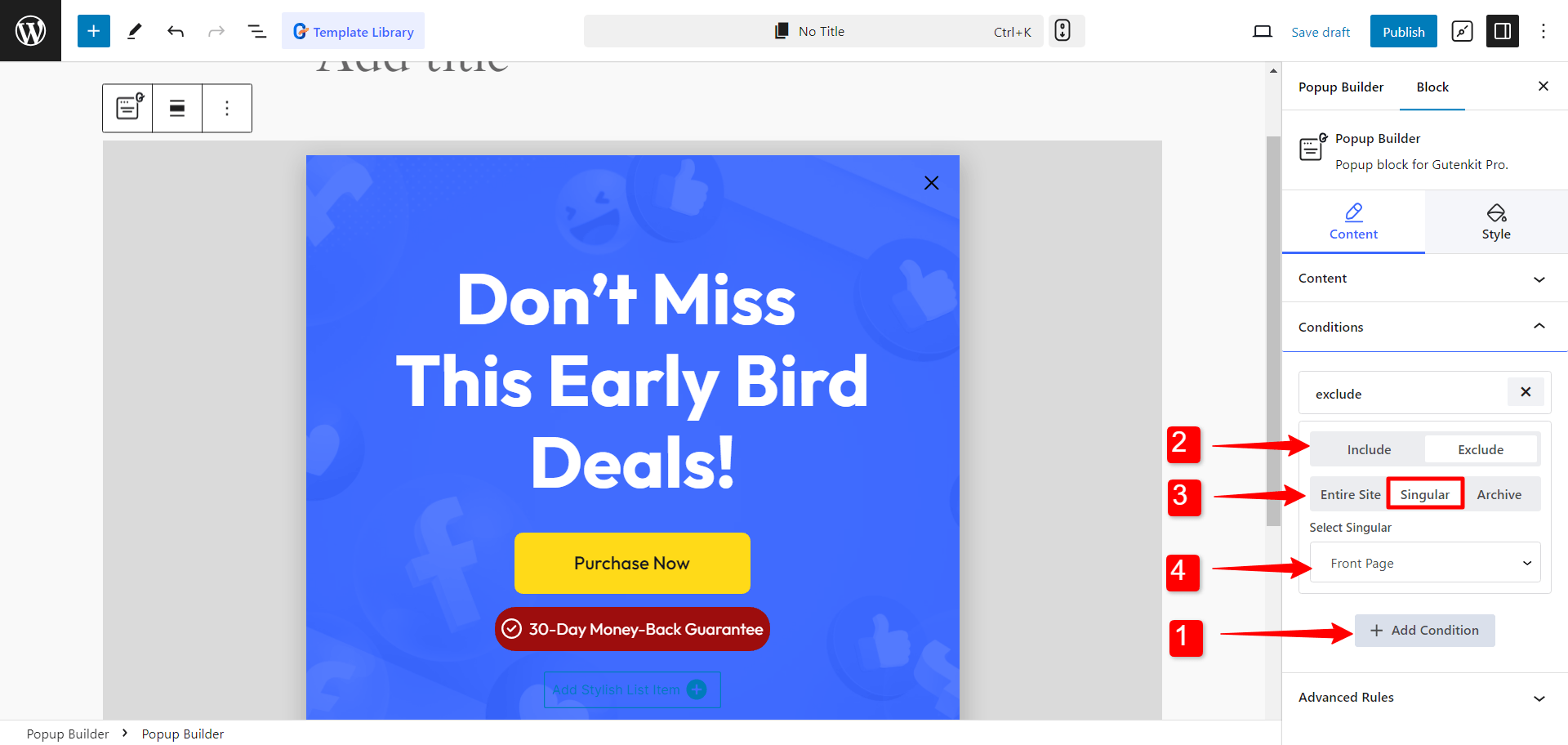
Deaktivieren Sie die Anzeige von Popups auf bestimmten Seiten
Es kann vorkommen, dass Sie nicht möchten, dass Popups auf bestimmten Seiten angezeigt werden. Sie können dies tun mit Ausschließen Bedingungen.
👉 Schritt 1: Fügen Sie eine neue Bedingung für Popups hinzu.
👉 Schritt 2: Wählen Sie die Bedingung „Ausschließen“ aus.
👉 Schritt 3: Wählen Sie „Singular“.
👉 Schritt 4: Wählen Sie eine Seite aus, auf der die Popups nicht angezeigt werden sollen.

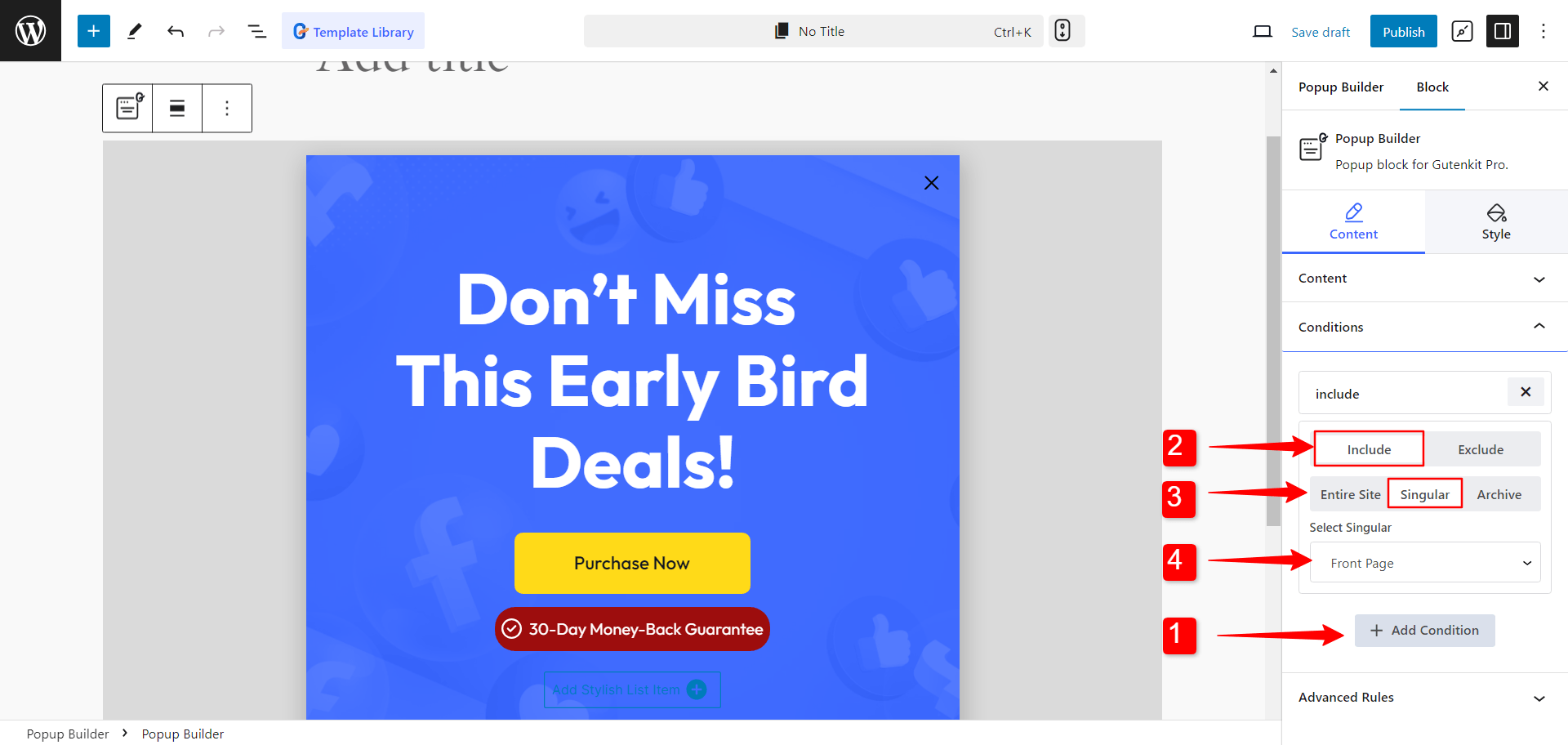
Popups nur auf bestimmten Seiten anzeigen
Wenn Sie gezieltere Kampagnen anstreben, möchten Sie möglicherweise auf bestimmten Seiten Ihrer Website Popups anzeigen.
👉 Schritt 1: Fügen Sie eine neue Bedingung für Popups hinzu.
👉 Schritt 2: Wählen Sie die Bedingung „Einschließen“ aus.
👉 Schritt 3: Wählen Sie „Singular“.
👉 Schritt 4: Wählen Sie eine Seite aus, um ein Popup anzuzeigen.

Um sicherzustellen, dass das Popup nicht auf anderen Seiten angezeigt wird, können Sie außerdem ein Ausschlussbedingung, und wählen Sie die gesamte Site aus, um die Anzeige des Popups auf der gesamten Website einzuschränken.
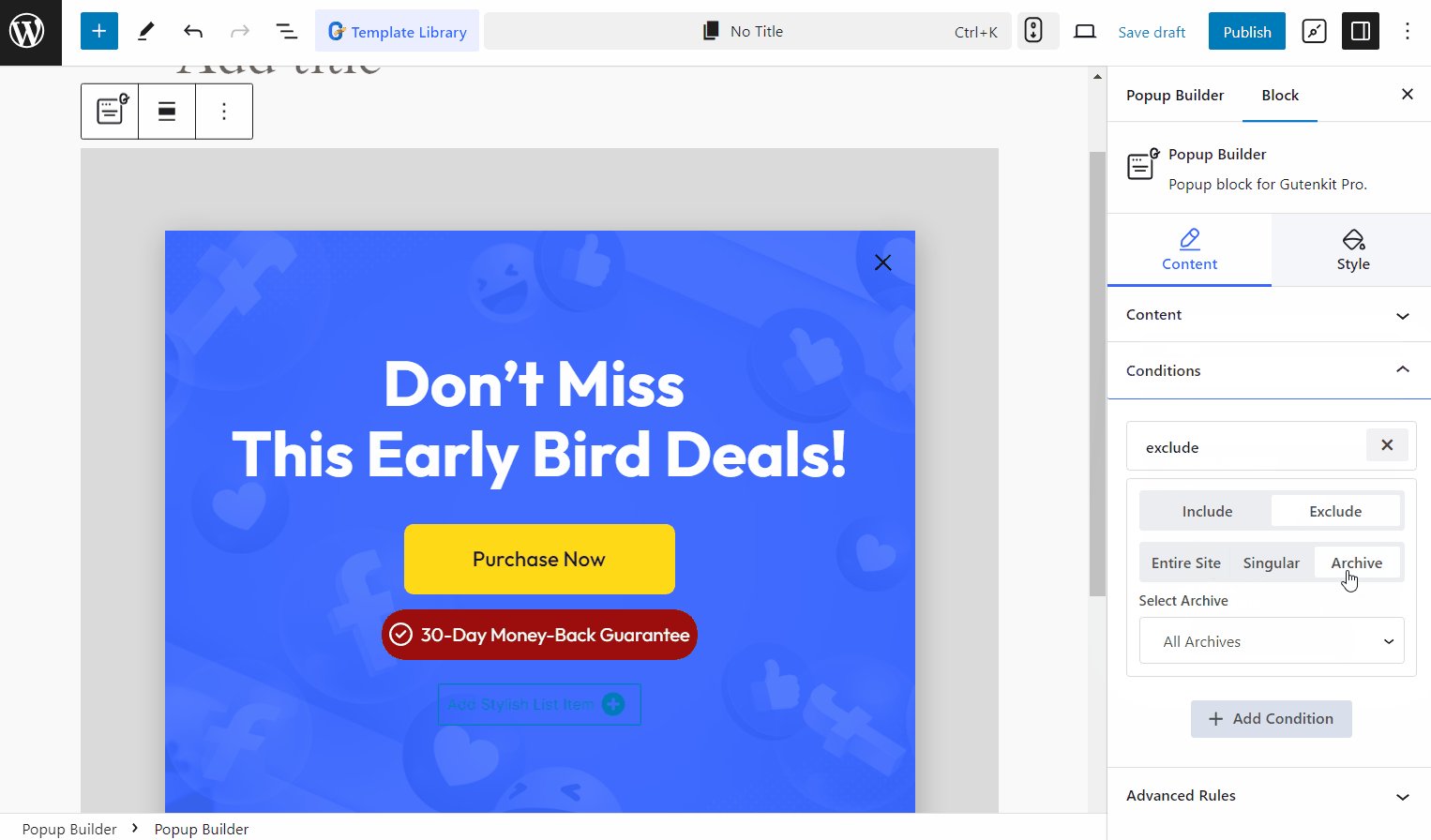
WordPress-Popups auf den Archivseiten
Sie können Popups auch auf jeder WordPress-Archivseite anzeigen, indem Sie eine Bedingung festlegen. Dafür Bedingung hinzufügen > Einschließen > Archivieren > Archiv auswählen Seite.
Wenn Sie andererseits verhindern möchten, dass Popups auf einer bestimmten Archivseite angezeigt werden, können Sie eine Ausschlussbedingung einrichten. Folgen Sie dazu einfach den gleichen Schritten: Bedingung hinzufügen > Ausschließen > Archivieren > Archiv auswählen Seite.
Decide how and when to trigger the WordPress popups
Sie haben die vollständige Kontrolle darüber, wie Popups auf Ihren Webseiten erscheinen. Sie können entscheiden, ob die Popups beim Laden der Seite, beim Verlassen der Seite oder nach einer Interaktion erscheinen.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Inhalt > Offene Veranstaltungen im Blockeditor.
Dies hilft Ihnen, verschiedene Arten von Popups auf Gutenberg zu entwickeln. Hier sind die Arten von WordPress-Popups on Gutenberg you can design with Popup Builder.
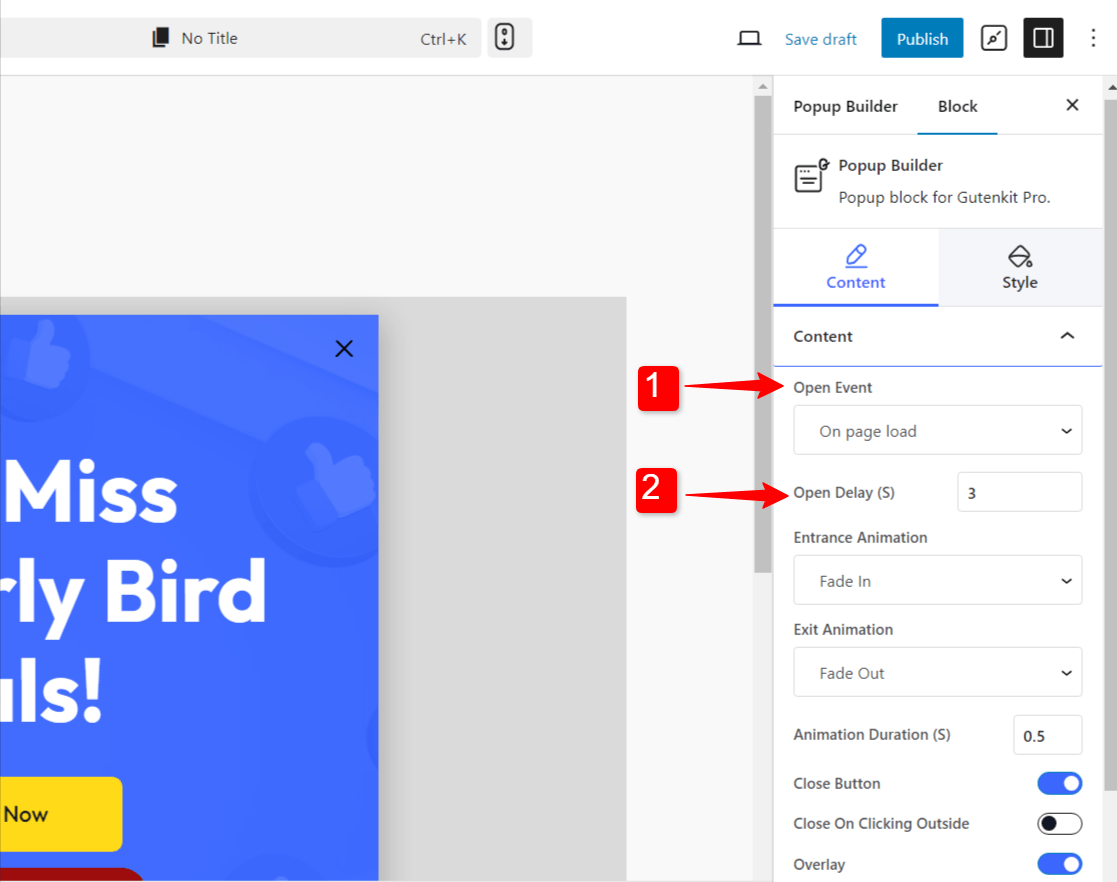
1. Eintrags-Popups
- Auslösen: Wird sofort ausgelöst, wenn die Seite im Browser des Benutzers geladen wird.
- Zweck: Bindet Benutzer ein, sobald sie auf der Website landen.
- Anwendungsfall: Begrüßt Benutzer mit einem Rabatt, einer Veranstaltungsankündigung oder fordert sie direkt zu einem Abonnement auf.
💡 Wie wird es ausgelöst? Wählen Sie das offene Ereignis als „Beim Laden der Seite”

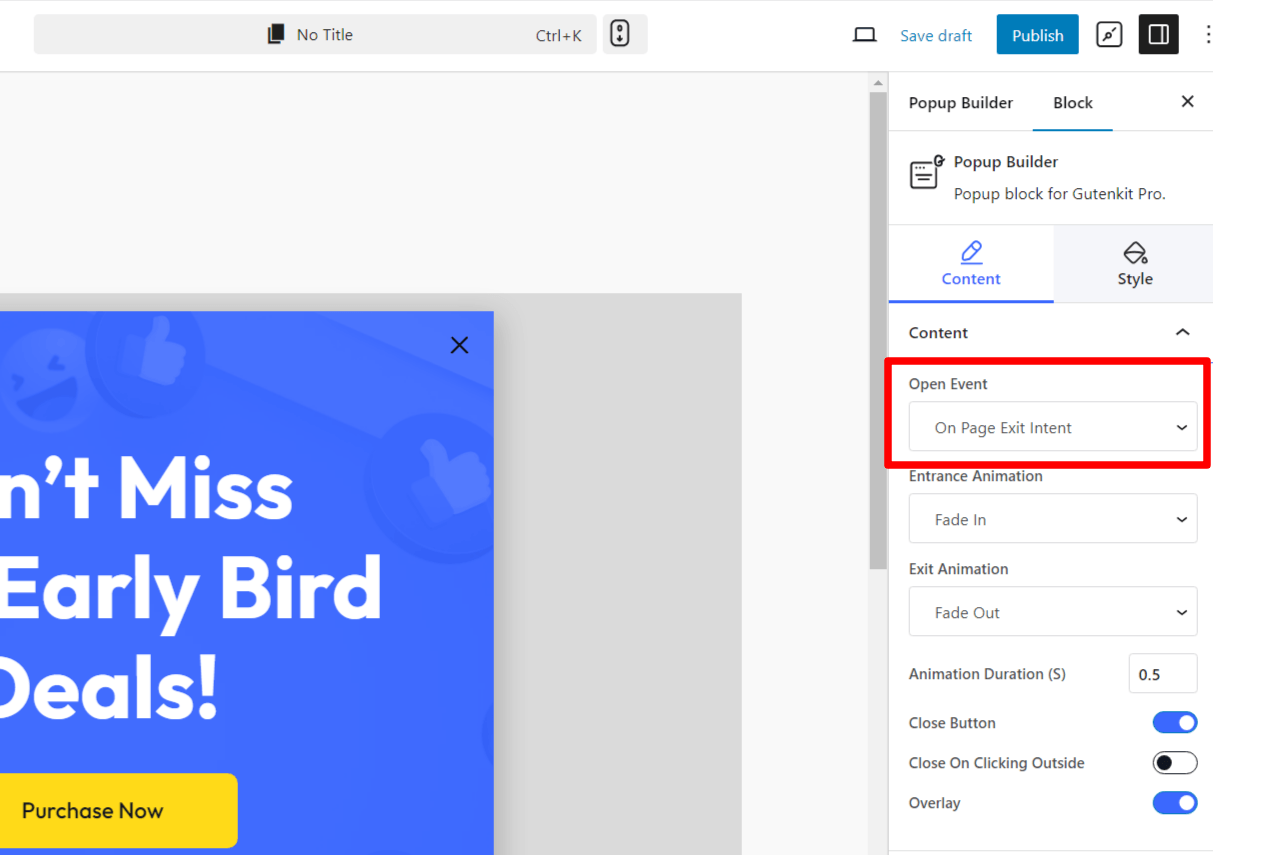
2. Exit-Intent-Popups
- Auslösen: Wird aktiviert, wenn der Benutzer beabsichtigt, die Registerkarte oder den Browser zu schließen.
- Zweck: Erfasst Benutzer, bevor sie die Site verlassen.
- Anwendungsfall: Bietet einen Rabatt, ein Newsletter-Abonnement oder ein Sonderangebot.
💡 Wie wird es ausgelöst? Wählen Sie das offene Ereignis als „Exit-Intent auf der Seite”

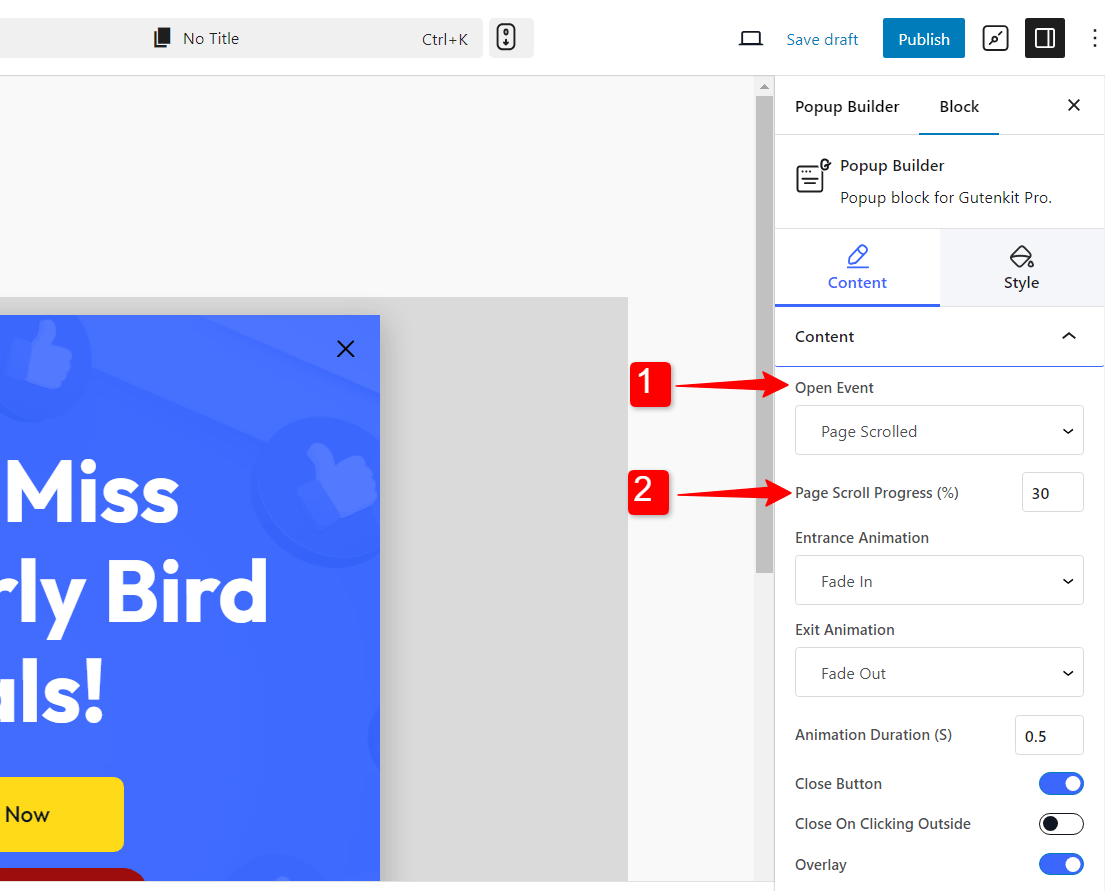
3. Scroll-Trigger-Popups
- Auslösen: Wird dadurch ausgelöst, dass der Benutzer auf einer Seite nach unten scrollt.
- Zweck: Bietet ein Sonderangebot an oder bittet um Feedback, nachdem der Benutzer einen bestimmten Teil der Seite erkundet hat.
- Anwendungsfall: Bewirbt zusätzliche Inhalte, ein Anmeldeformular oder ein zeitlich begrenztes Angebot.
💡 Wie wird es ausgelöst? Wählen Sie das offene Ereignis als „Seite gescrollt“.
Setzen Sie anschließend die „Seiten-Scroll-Fortschritt um zu entscheiden, an welcher Stelle das Popup angezeigt wird, wenn der Benutzer auf der Seite nach unten scrollt.

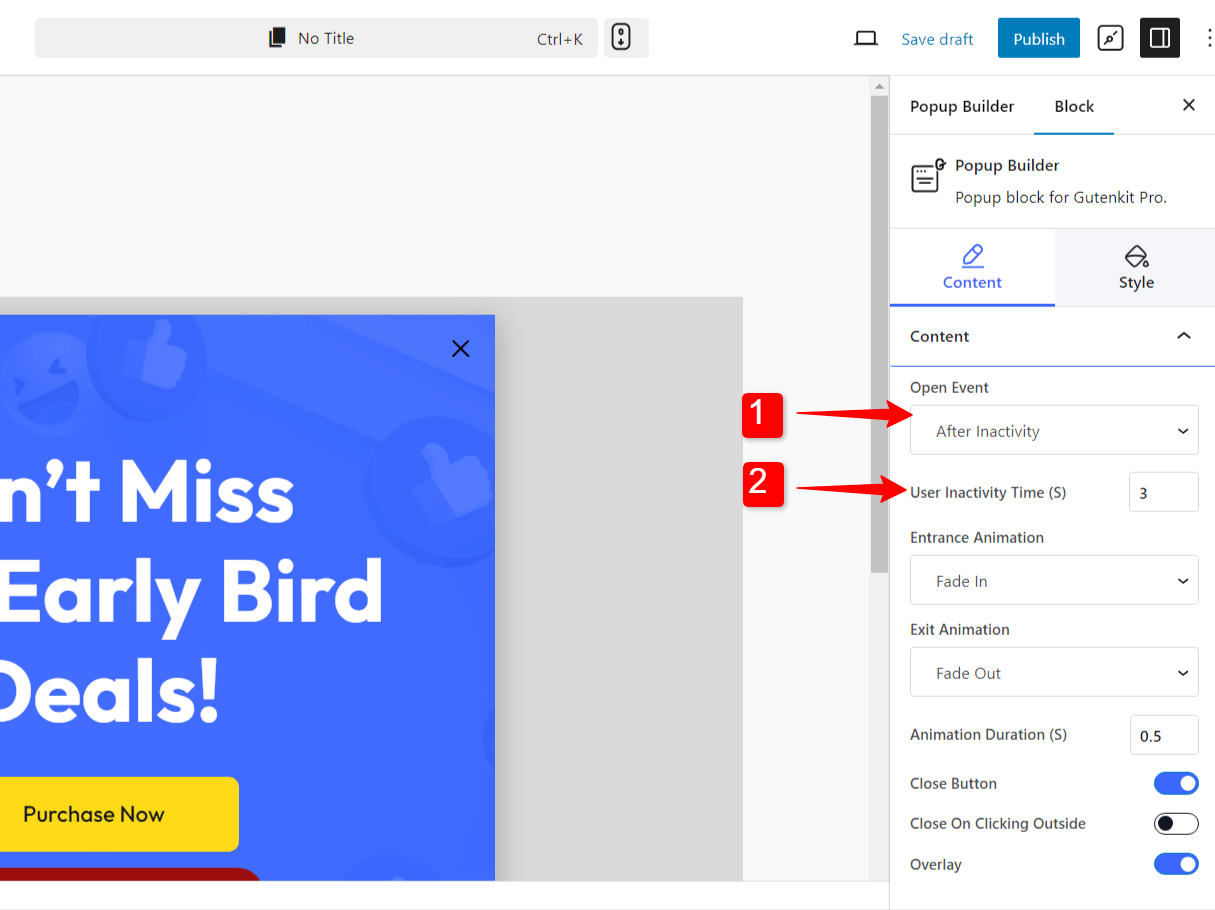
4. Popups bei Benutzerinaktivität
- Auslösen: Wenn der Benutzer für eine bestimmte Zeit inaktiv ist.
- Zweck: Sprechen Sie Benutzer erneut an, die für einen bestimmten Zeitraum inaktiv auf der Site waren.
- Anwendungsfall: Erinnert Benutzer an Sonderangebote, fordert sie zum Handeln auf oder schlägt Artikel vor, die sie möglicherweise noch in ihrem Einkaufswagen liegen gelassen haben.
💡 Wie wird es ausgelöst? Wählen Sie das offene Ereignis als „Nach Inaktivität“.
Stellen Sie nun die ein Inaktivitätszeit des Benutzers in Sekunden, um zu entscheiden, wann das Popup angezeigt wird, nachdem der Benutzer inaktiv geworden ist.

5. Popups beim Klicken
- Auslösen: Aktiviert durch Benutzerinteraktion mit einem Abschnitt auf der Seite.
- Zweck: Zeigt Inhalte an, wenn der Benutzer auf ein bestimmtes Seitenelement (z. B. eine Schaltfläche oder ein Bild) klickt.
- Anwendungsfall: Wird häufig für Produktdetails, zusätzliche Formulareinreichungen oder Videowiedergaben verwendet.
💡 Wie wird es ausgelöst? Wählen Sie das offene Ereignis als „Benutzerdefinierter Selektor-Klick“.
Jetzt hinzufügen Selector-Klasse für den Abschnitt.
Mit diesen verschiedenen Arten von WordPress-Popups, die in Gutenberg verfügbar sind, haben Sie die Flexibilität, das beste Format auszuwählen, das Ihren Zielen entspricht und das Benutzererlebnis verbessert, sodass Ihre Website ansprechender und effektiver wird, um Aufmerksamkeit zu erregen und Conversions zu erzielen.
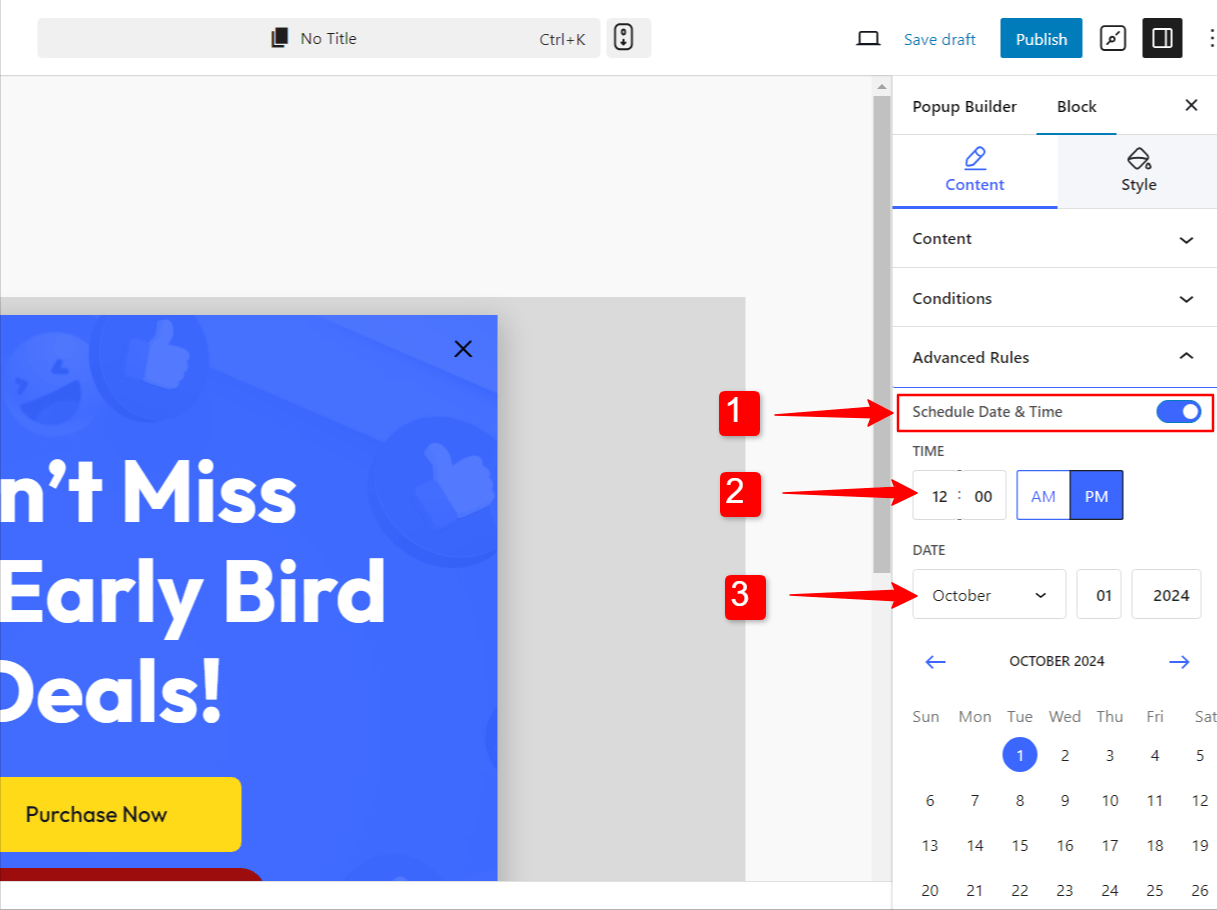
Planen Sie die Popup-Aktivierung für Ihre Kampagne
Manchmal verwenden Sie Popups, um Kampagnen auf Ihrer Website zu bewerben. Diese Kampagnen haben ein bestimmtes Datum und eine bestimmte Uhrzeit für den Start. Sie müssen also genau diesen Zeitpunkt einhalten, um das Popup zu aktivieren.
Das geht mit dem Erweiterte Regeln.
➡️ Schritt 1: Schalten Sie den Knopf auf „Datum und Uhrzeit planen“.
➡️ Schritt 2: Stellen Sie die ein Zeit wenn Sie das Popup aktivieren möchten.
➡️ Schritt 3: Wählen Sie das Datum des Starts der Popup-Kampagne.

Why Choose the PopupKit for WordPress?
Der PopupKit stands out as a top choice for creating popups in WordPress due to its easy integration with the Gutenberg-Blockeditor, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ Nahtlose Gutenberg-Integration:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Vorgefertigte Vorlagen für eine schnelle Einrichtung:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Erweiterte Anzeigeregeln:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
Dadurch wird sichergestellt, dass Ihre Popups in den optimalen Momenten angezeigt werden und die Interaktion verbessert wird, ohne aufdringlich zu wirken.
✅ Mehrere Auslöseoptionen:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
Sie können auch Popups auslösen, wenn Benutzer mit bestimmten Elementen interagieren, was Ihnen die vollständige Kontrolle über die Benutzerreise gibt.
✅ Flexible Anpassung
Der PopupKit, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Sie können sogar benutzerdefiniertes CSS für ein erweitertes Styling hinzufügen und so sicherstellen, dass Ihre Popups zum einzigartigen Design und Branding Ihrer Website passen.
✅ Reaktionsschnell und für Mobilgeräte optimiert
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Leicht und leistungsorientiert
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Das bedeutet, dass Sie sich keine Sorgen darüber machen müssen, dass Popups Ihre Site verlangsamen, was sowohl für die Benutzererfahrung als auch für die SEO von entscheidender Bedeutung ist.
Einpacken
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
Nutzen Sie die Erkenntnisse aus diesem Handbuch und experimentieren Sie mit verschiedenen Popup-Strategien, um das Potenzial Ihrer Site zu maximieren!
Learn the steps, tricks, and best practices von 👉 Using Popups that Drive Lead Generation
FAQs
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
Anzeigebedingungen lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings

Schreibe einen Kommentar