Haben Sie das Problem, dass WordPress GIF nicht abgespielt wird? Vielleicht haben Sie ein GIF auf Ihre WordPress-Site hochgeladen und dann herausgefunden, dass das hochgeladene GIF auf Ihrer Site statisch ist.
Es kann manchmal auf WordPress-Websites passieren, aber das Gute ist, dass es einen Ausweg gibt. Das Problem mag groß erscheinen, aber es gibt eine einfache und unkomplizierte Lösung.
Hier werden wir diskutieren Warum Ihr WordPress-GIF nicht abgespielt wird Und wie Sie dieses Problem lösen können.
Quick Overview
This guide will highlight the reasons and solutions of GIF not working in WordPress problem. Here are the solutions that you can adopt to solve WordPress animated GIF not playing issue:
✅ Insert from media library.
✅ Full-size image.
✅ Uninstall image optimizer.
Besides, you will also learn how to insert GIF in WordPress block editor and classic editor.
Wie füge ich GIF zu WordPress hinzu?
Before touching on why WordPress GIF not working, let me show you how to add or insert GIF to your WordPress website in a nutshell.
Für Gutenberg –
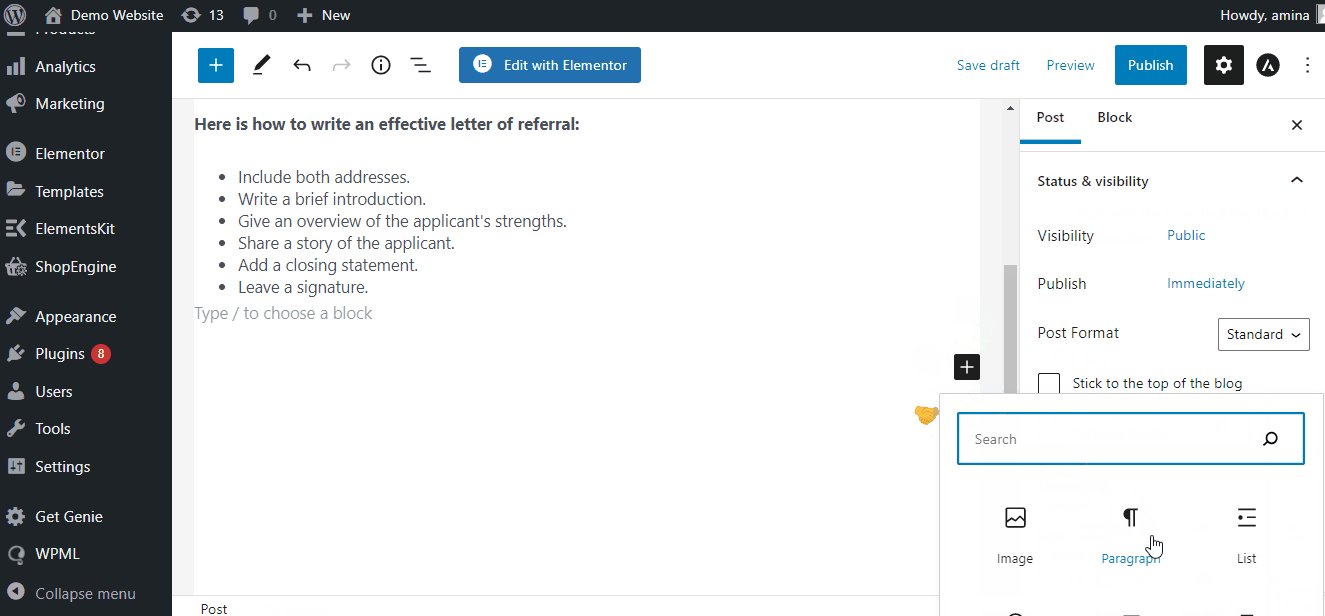
- Fügen Sie einen Bildblock aus dem Gutenberg-Editor hinzu
- Fügen Sie Ihr GIF hinzu – laden Sie es hoch, wählen Sie es aus der Medienbibliothek aus oder geben Sie die URL ein
- Sehen Sie es sich auf dem Bildschirm an
Für den klassischen Editor –
- Klicken Sie auf die Schaltfläche „Medien hinzufügen“.
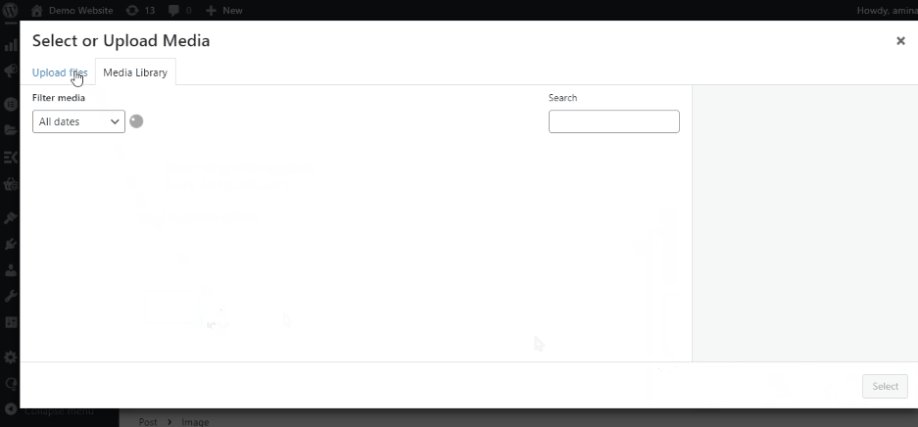
- Wählen Sie „Dateien hochladen“
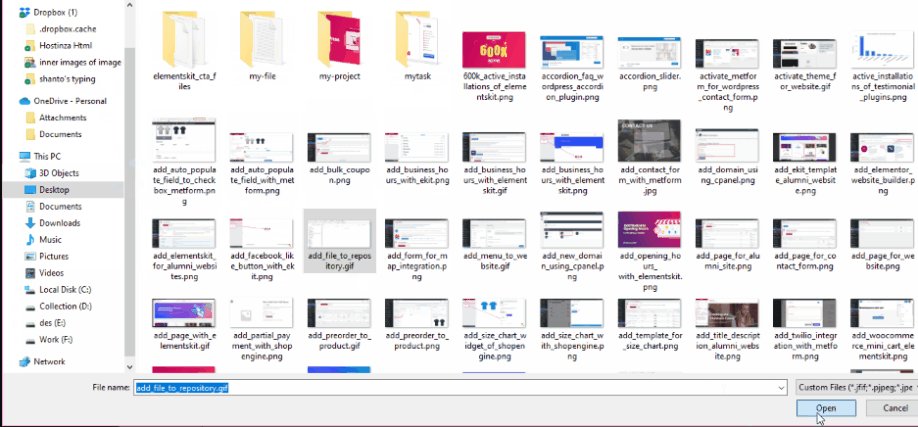
- Klicken Sie auf die Schaltfläche „Dateien auswählen“.
- Klicken Sie nach der Auswahl auf die Schaltfläche „Öffnen“.
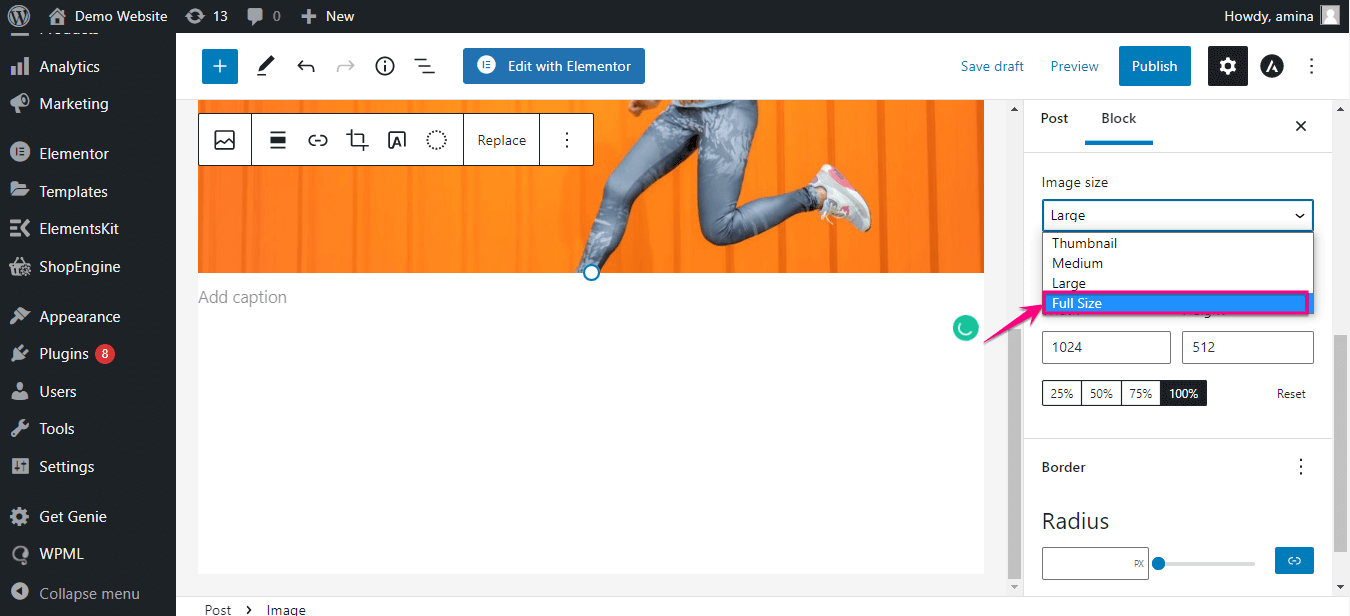
- Wählen Sie im GIF „Vollgröße“.
- Suchen Sie das GIF auf dem Bildschirm
So einfach können Sie GIF zu Ihrer Elementor- oder WordPress-Site hinzufügen.
Warum funktioniert GIF in WordPress nicht?
WordPress passt die Größe eines GIFs oder Bilds automatisch an, wenn es hochgeladen wird. Zum Beispiel, wenn Sie Laden Sie ein GIF hoch in WordPress, es wird in der Größe geändert während Sie es zu Ihrer Medienbibliothek hinzufügen. Auch einige Themen optimieren die Größe der hochgeladenen Bilder oder GIFs auf der WordPress-Site. Wieder mit einem Bildoptimierungs-Plugin kann auch die Größe Ihres GIF reduzieren.
Infolgedessen werden Ihre animierten WordPress-GIFs als statische Bilder hochgeladen. Daher entsteht das Problem, dass das animierte GIF von WordPress nicht funktioniert.
Now how to get over this issue that destroys the purpose of uploading WordPress GIFs. If you are looking for solutions to fix this “WordPress animated GIF not playing” issue, keep reading then.

Lösungen zur Behebung des Problems „WordPress-GIFs werden nicht abgespielt“
Während das Problem „GIF funktioniert in WordPress nicht“ recht häufig auftritt, ist die Lösung dafür sehr einfach. Sie können dieses Problem innerhalb von Minuten von Ihrer WordPress-Site aus lösen.
Sie fragen sich, wie Sie das Problem beheben können, dass Elementor GIF nicht funktioniert? Gehen Sie einfach das Folgende durch drei Lösungen und probieren Sie sie auf Ihrer WordPress-Site aus:
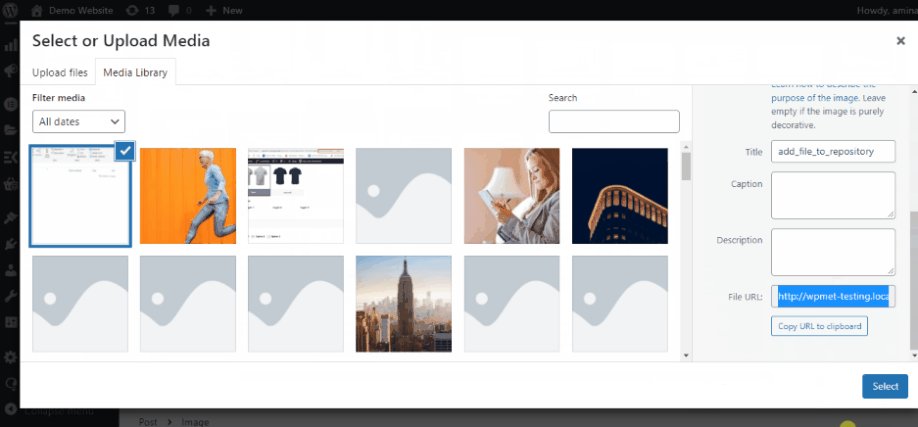
Laden Sie GIFs aus der Medienbibliothek hoch
Die dritte und letzte Lösung für das Problem, dass WordPress GIF nicht funktioniert, ist das Hochladen von GIF über eine URL aus der Medienbibliothek. Dies ist eine praktische Technik, um das GIF Ihrer WordPress-Website zum Laufen zu bringen.
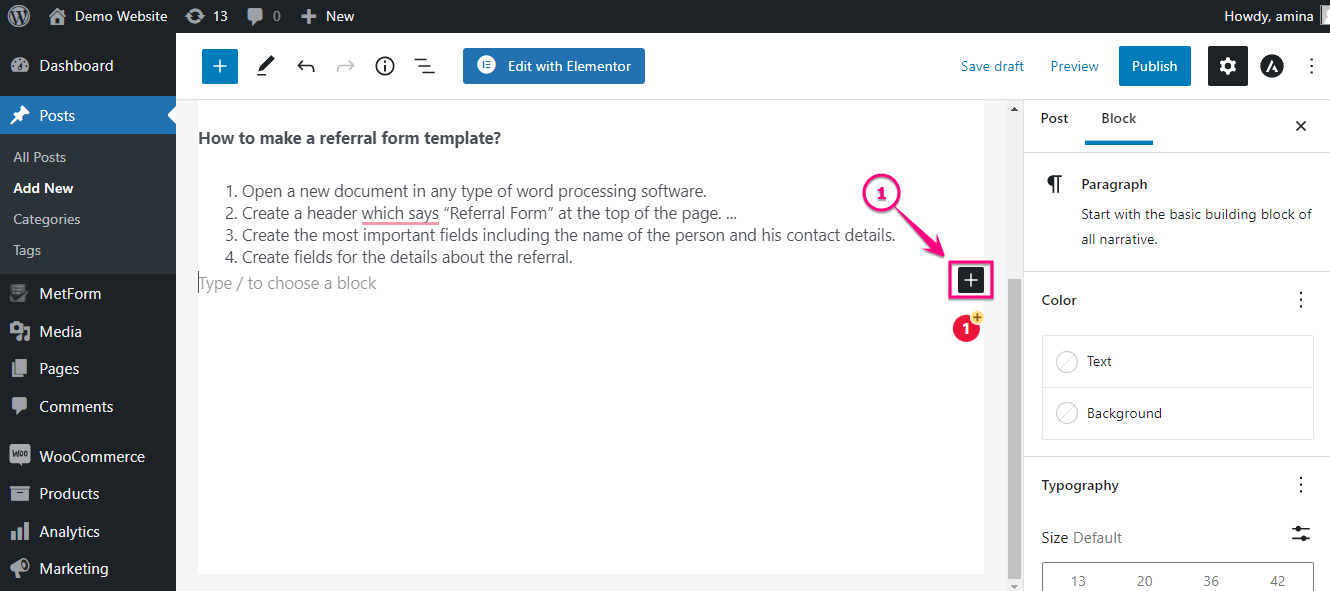
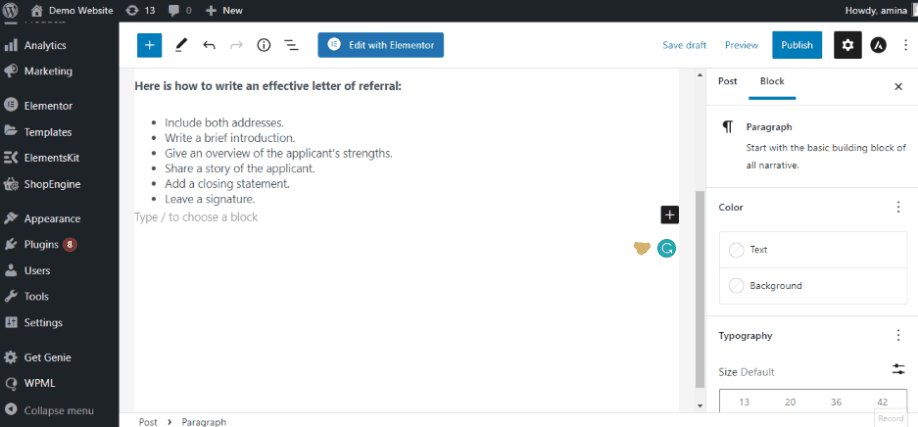
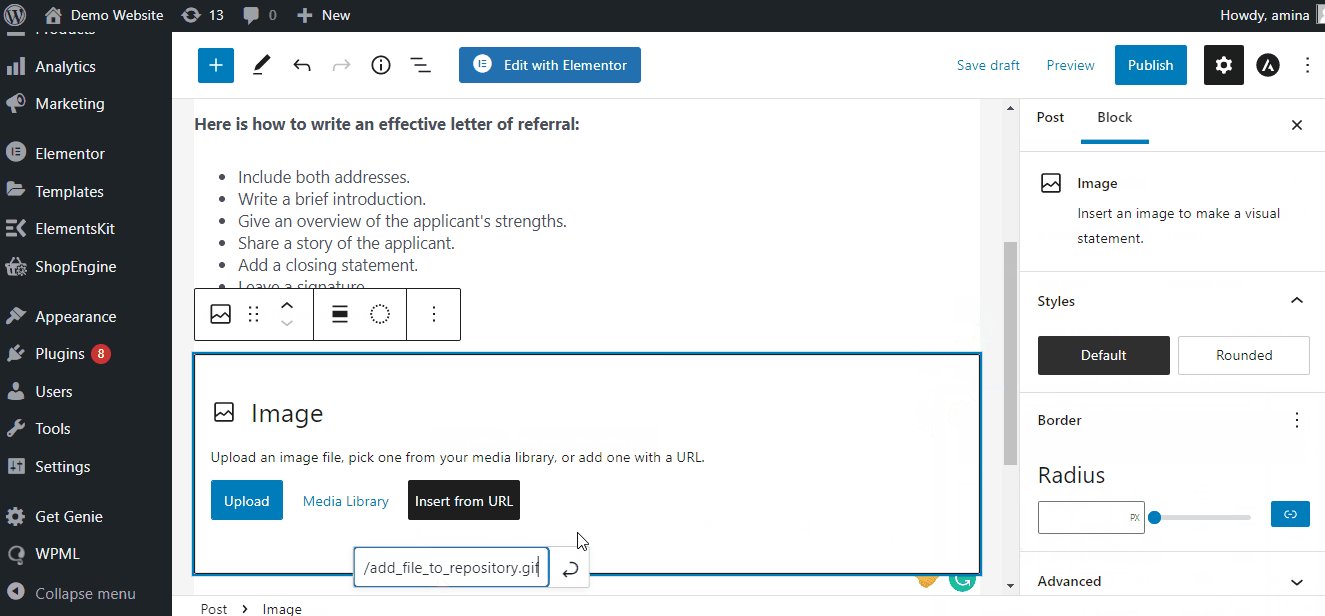
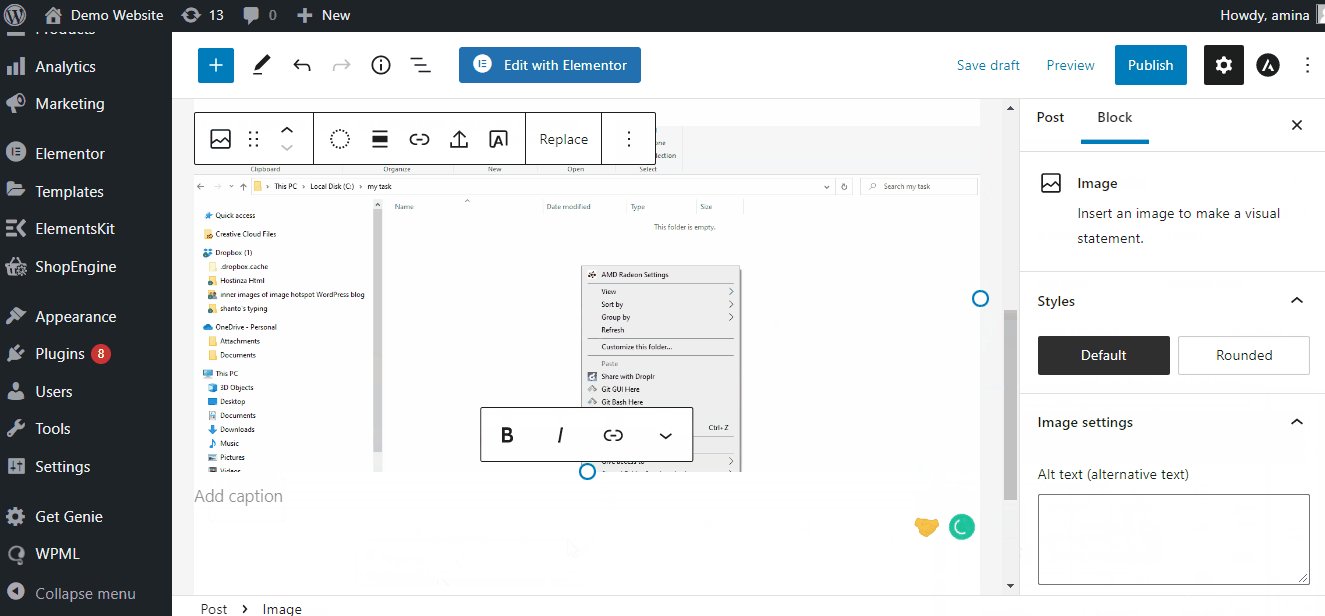
Gehen Sie dazu zu den Seiten oder Beiträgen, denen Sie GIFs hinzufügen möchten. Wählen Sie anschließend den Bildblock aus, indem Sie auf das Plus-Symbol klicken.

Wählen Sie nun den Bildblock aus und laden Sie das GIF von Ihrem Gerät hoch. Kopieren Sie dann die URL Ihres hochgeladenen GIF aus der Medienbibliothek. Danach schließen Sie die Registerkarte.

Klicken Sie abschließend auf das Plus-Symbol und wählen Sie wie zuvor den Bildblock aus. Klicken Sie dann auf die Schaltfläche „Von URL einfügen“ und fügen Sie die kopierte URL ein.
Verwenden Sie ein Bild in voller Größe
Da WordPress die Größe der hochgeladenen Bilder und GIFs ändert, können Sie dies vermeiden, indem Sie die volle Größe für Ihr GIF wählen. Um das Problem zu lösen, dass WordPress oder Elementor GIF nicht funktioniert, müssen Sie zu gehen Blöcke von Seiten oder Beiträgen und dann, Wählen Sie das Bild „Vollgröße“. nach dem Hochladen des GIF auf WordPress.

Dadurch werden Ihre GIFs ohne Optimierung in ihre Originalgröße hochgeladen. Daher wird sich die Qualität Ihres GIFs überhaupt nicht verschlechtern und die Veröffentlichung erfolgt in der Originalgröße.
Entfernen Sie das Bildoptimierungs-Plugin
Nachdem Sie das Bild in voller Größe verwendet haben, kann es immer noch zu dem Problem kommen, dass das WordPress-GIF nicht abgespielt wird. Dies liegt an der Verwendung des Bildoptimierungs-Plugins auf Ihrer WordPress-Site.
No matter how many settings you perform to fix up not moving WordPress GIF issue, an image optimization plugin can upload the reduced size GIF on your site if it is not removed or the setting of image optimization is not disabled.
Um die Fehlfunktion von WordPress GIF vollständig zu beheben, müssen Sie daher die Bildoptimierungsoption deaktivieren oder dies vollständig tun deaktivieren Die Bildoptimierungs-Plugin von Ihrer Website.
Nach der Deaktivierung des Bildoptimierungs-Plugins ist die Größe Ihres hochgeladenen GIFs dieselbe wie zuvor und Sie werden nicht mit dem Problem konfrontiert, dass WordPress-GIFs nicht abgespielt werden.
Wichtiger Hinweis:
Ihr hochgeladenes GIF funktioniert nicht, wenn Sie das GIF nach dem Hochladen direkt aus der Medienbibliothek auswählen. Es funktioniert nur, wenn Sie die URL des GIF einfügen. Befolgen Sie also den genauen Prozess, um das Problem zu lösen, dass Ihr WordPress-GIF nicht abgespielt wird.

Weitere WordPress-Guide-Blogs:
1. So entfernen Sie die Seitenleiste in WordPress (4 einfache Schritte).
2. Führung um eine Staging-Site einfach einzurichten.
3. So fügen Sie Geschäftszeiten zur WordPress-Website hinzu.
4. So entfernen Sie Malware aus WordPress.
5. Möglichkeiten, eine gehackte Website wiederherzustellen.
Beseitigen Sie das Problem mit der Wiedergabe von WordPress-GIFs
Sie haben also ein GIF-Bild auf Ihre WordPress-Website hochgeladen und es erscheint statisch. Keine Sorge! Jetzt wissen Sie, wie Sie statische WordPress-GIFs animieren. Ich habe drei verschiedene Methoden gezeigt, um den Nachteil zu beheben.
Probieren Sie die oben genannten drei einfachen Lösungen aus um Ihrem statischen GIF Bewegung hinzuzufügen, und es wird funktionieren. Wenn Sie nur eine Methode ausprobieren möchten, würde ich Ihnen wärmstens empfehlen, sich für die erste zu entscheiden, da ich das Problem mit dem statischen GIF selbst mehrmals mit dieser Methode behoben habe.



Schreibe einen Kommentar