Möchten Sie WordPress in Ihrem Browser ausführen? Im Allgemeinen benötigen Sie einen Hosting-Server und müssen mehrere Schritte durchlaufen, um eine WordPress-Site zu installieren. Allerdings WordPress Playground installiert WordPress mit nur einem Klick.
Es gibt keine langwierigen Schritte, technischen Schwierigkeiten, Hosting- oder Geräteanforderungen, um eine WordPress-Website einzurichten. Sie können darauf zugreifen WordPress Playground jederzeit und absolut kostenlos. Dadurch können Benutzer verschiedene Aufgaben wie Testen, Experimentieren, Debuggen und vieles mehr einfacher durchführen.
Lass es uns wissen Was ist WordPress Playground und wie verwendet man WordPress Playground?. Wir werden unsere tatsächlichen Erfahrungen mit der Verwendung dieses Tools auf Wpmet teilen. Sie erfahren, wie unsere Entwickler, Designer und Autoren dieses Tool für verschiedene Zwecke verwenden.
Was ist WordPress Playground?

WordPress Playground ist wie eine temporäre digitale Quarantänezone für WordPress-BenutzerDieses Open-Source-Projekt ermöglicht es ihnen, experimentieren, üben und lernen diese CMS-Plattform, ohne dass ihre ursprünglichen Websites davon beeinträchtigt werden.
Sie müssen keine Verbindung zu einem PHP-Server oder einer Datenbank herstellen und sich auch nicht anmelden. Vielmehr ist WordPress Playground eine sofortige und einmalige Lösung, die Folgendes bieten kann: ein selbstgehostetes Erlebnis in Ihrem Browser von jedem Gerät aus.
Und Sie können alle Plugins und Themes wie gewohnt installieren und verwenden. Ein Nachteil sind jedoch alle Anpassungen, die Sie auf WordPress Playground vorgenommen haben verschwindet, wenn Sie den Browser-Tab neu laden oder aktualisieren. Sie können diese Anpassungen aber auch auf Ihre echte Website importieren und exportieren.
Als nächstes werden wir unsere Anwendungsfälle von WordPress Playground teilen unter Wpmet.
Die vielen Anwendungsfälle von WordPress Playground!
WordPress Playground erstellt eine Sandbox-Umgebung für Entwickler um vielseitige, nützliche Aufgaben zu erledigen, wie etwa das Testen von Codeausschnitten, das Überprüfen von Plug-Ins oder Designs, das Vorführen einer Projektdemo, das Einbetten in Live-Sites und vieles mehr.
Sehen wir uns einige Schlüsselbereiche an:
Testen Sie die neueste Version von WordPress
Dieses praktische Feature von WordPress Playground sschützt Sie vor möglichen Konflikten da Sie die Möglichkeit haben, Kompatibilitätstests aller von Ihnen verwendeten Plugins und Designs durchzuführen. Außerdem können Sie so alle neuen Einstellungen und Funktionen der neuesten Version erkunden.
Für Plugin- und Theme-Entwicklung
Was ist die erste Anforderung an einen Theme- oder Plugin-Entwickler nach Abschluss eines Projekts? Es ist offensichtlich, dass sie ihr neues Produkt auf einer Live-Website testen müssen, und WordPress Playground erfüllt diese absolute Anforderung durch das Hosten einer realistischen WordPress-Umgebung direkt von Ihrem Browser aus.
Debuggen und Beheben von Problemen
Das Identifizieren und Lösen von Problemen mit Plugins und Themes ist für eine Live-Website nicht ideal. Daher kann WordPress Playground der perfekte Ort dafür sein. Sie können auch Konflikte zwischen verschiedenen Themes und Plugins erkennen da es keine Einschränkungen bei der Installation und Aktivierung anderer Tools gibt.
Lernen und Training
Normalerweise können neue Lernende zunächst keine Live-Website besitzen oder darauf zugreifen. Und wenn sie eine haben, kann es riskant sein, ohne Erfahrung an einer Live-Website zu arbeiten. Daher Anfänger können ganz einfach mit WordPress Playground üben da es echte WordPress-Sites simuliert.
Kundenspezifische Entwicklung und Prototyping
Ein weiterer technischer Vorteil der Verwendung von WordPress Playground ist die Möglichkeit, benutzerdefinierte Skripte, Funktionen oder Codeausschnitte in einer Sandbox-ähnlichen Umgebung bereitzustellen und zu testen.
Die Technologie hinter WP Playground
WordPress Playground richtet sofort eine neue WordPress-Umgebung ein, ohne dass Webserver und Datenbanken Unterstützung bieten. Dabei sind vor allem drei Technologien erforderlich:
WebAssembly (Wasm): Der WordPress Playground läuft in einem Browser mit Unterstützung von WebAssembly (Wasm). Diese Technologie funktioniert über eine binäre Anweisung zwischen PHP-Dateien und JavaScript. Daher können WordPress-Websites ohne einen herkömmlichen Server gehostet werden und sind mit einem Browser kompatibel.
SQLite-Datenbank: WordPress verwendet MySQL als Datenbankverwaltungssystem (DBMS). Es kann nicht ohne Server ausgeführt werden. Aus diesem Grund WordPress Playground verwendet SQLite, eine serverlose, in sich geschlossene SQL-Datenbank-Engine anstelle von MySQL. Es ermöglicht, dass WordPress-Instanzen innerhalb eines Browsers funktionieren.
Service Worker- und Worker Threads-APIs: Mit diesen Webtools können Sie Webanforderungen und -antworten ändern, um PHP-Apps ohne Unterbrechung in Ihrem Browser auszuführen.
So verwenden Sie WordPress Playground
Der Zugriff auf den WordPress Playground ist unkompliziert. Rufen Sie in Ihrem Webbrowser diesen Domain-Link auf. https://playground.wordpress.net/
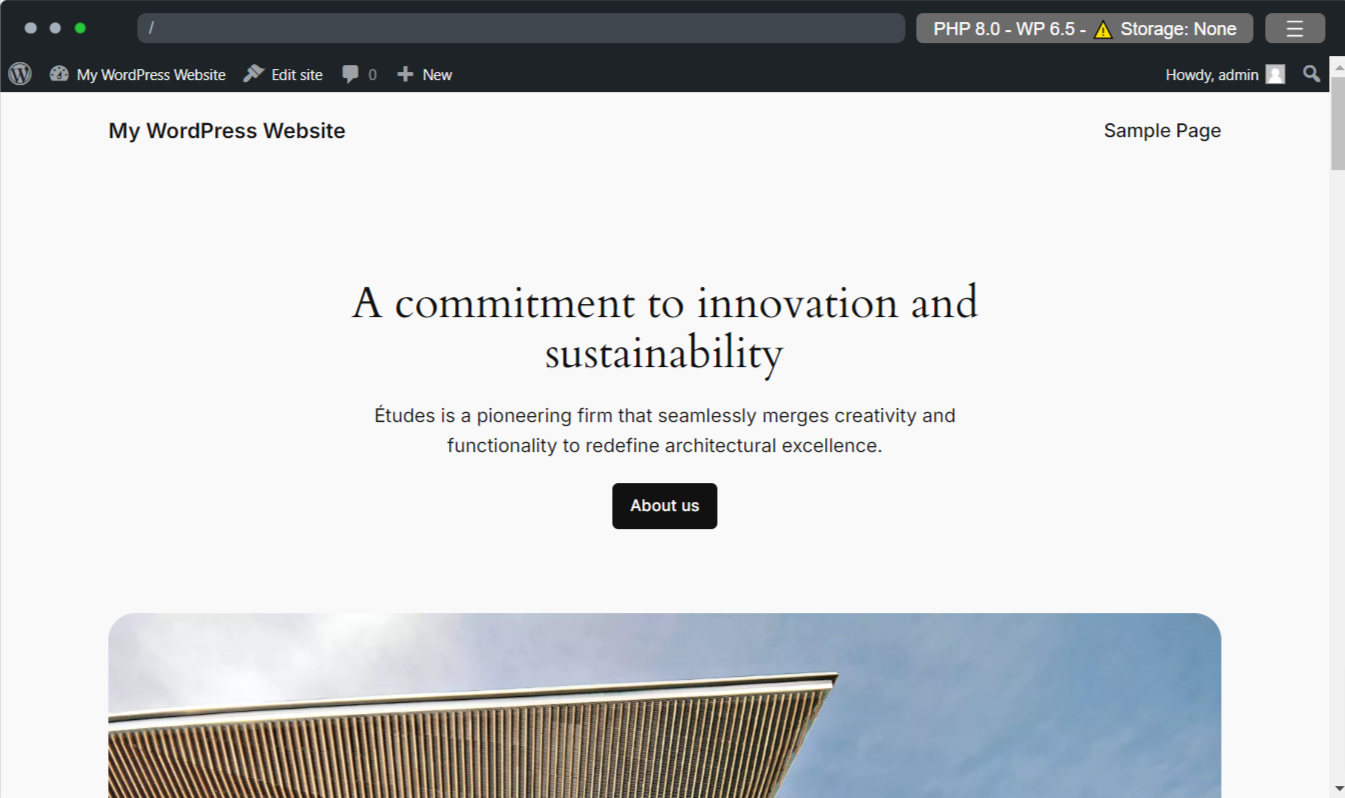
Es dauert einige Sekunden, bis es auf Ihrem Bildschirm geladen ist. Sobald dies erledigt ist, sehen Sie das Frontend einer vorgefertigten Website, die mit einem Standard-WordPress-Theme erstellt wurde.
Es gibt jedoch auch andere Möglichkeiten, mit dem WordPress-Spielplatz zu beginnen.
Probieren Sie verschiedene Playground-Links aus
Neben den oben genannten Links können Sie auch verschiedene Links verwenden, um auf verschiedene Umgebungen zuzugreifen. Zum Ausprobieren eine spezifische Version von WordPress und PHP-Versionkönnen Sie mit einer URL suchen:
Notieren Sie sich hier die Parameter (php & wp) und ändern bzw. bearbeiten Sie diese, um die gewünschte Umgebung des WordPress-Spielplatzes einzustellen, ohne sich mit der Anpassung weiterer Einstellungen herumschlagen zu müssen.
Überprüfen neue WordPress-Funktionen und -Einstellungen, folgen Sie dieser URL:
Es wird ein Playground mit der Beta- oder Entwicklungsversion von WordPress gestartet.
Verwenden von WordPress Playground von GitHub
Eine gute Sache ist, dass WordPress Playground ein Open-Source-Projekt ist und Sie Ihr Fachwissen von GitHub aus zur Entwicklung beitragen können. Schauen Sie sich seine Repository.
Laufen WordPress Playground auf einem Terminal aus Ihrer lokalen Umgebung, verwenden Sie die folgende Befehlszeile, um das Repository zu klonen:
Oder Sie wenden sich direkt an die neueste Version auf GitHub, über diese Befehlszeile:
Sobald Sie alles richtig gemacht haben, ist das WordPress Playground-Paket in Ihrer lokalen Umgebung verfügbar. Installieren Sie es einfach:
Wenn unser lokaler Server nun läuft, überprüfen Sie das Terminal. Dort wird eine URL vom Terminal angezeigt. Wie im Bild unten:
Kopieren Sie den Link und fügen Sie ihn ein, um eine neue Playground-Instanz zu besuchen.
Darüber hinaus können Sie die WordPress- und PHP-Versionen ermitteln, um Ihre bevorzugte Umgebung zu erstellen, indem Sie dem Befehl einige Anweisungen hinzufügen. Hier ist ein Beispiel:
Verwenden von WordPress Playground aus Visual Studio Code
Eine weitere Möglichkeit, WordPress Playground zu verwenden, ist Verwenden des Visual Studio Code-Editors. Es sind nur wenige Schritte erforderlich:

- Melden Sie sich bei VS Code an.
- Suchen Sie nach „WordPress-Spielplatz" Verlängerung.

- Bei der Installation wird angezeigt ein WordPress-Symbol in Ihrer VS Code-Aktivitätsleiste.
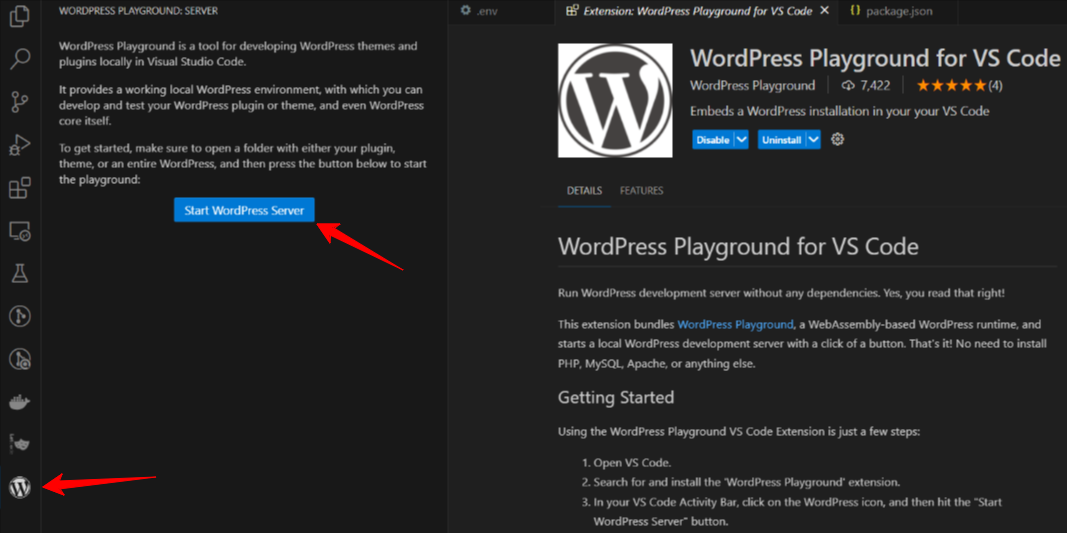
- Öffnen Sie einen Projektordner und klicken Sie auf das WP-Symbol.
- Drücken Sie dann die „WordPress-Server starten" Taste.

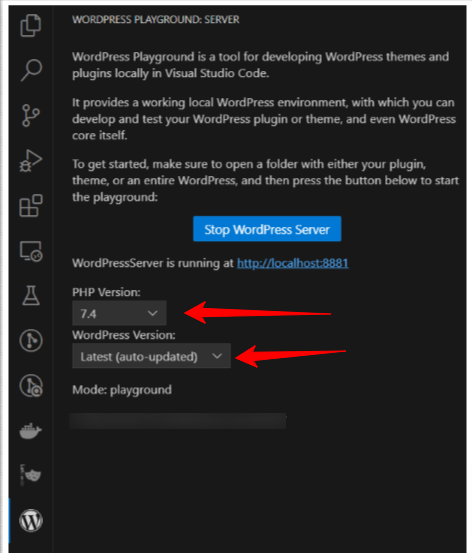
Das ist es! Sie sehen eine neue WordPress-Site in Ihrem Standardbrowser. Mit der Erweiterung können Sie auch die Version von WordPress und PHP festlegen.
Vorschau auf die WordPress Playground-Benutzeroberfläche?
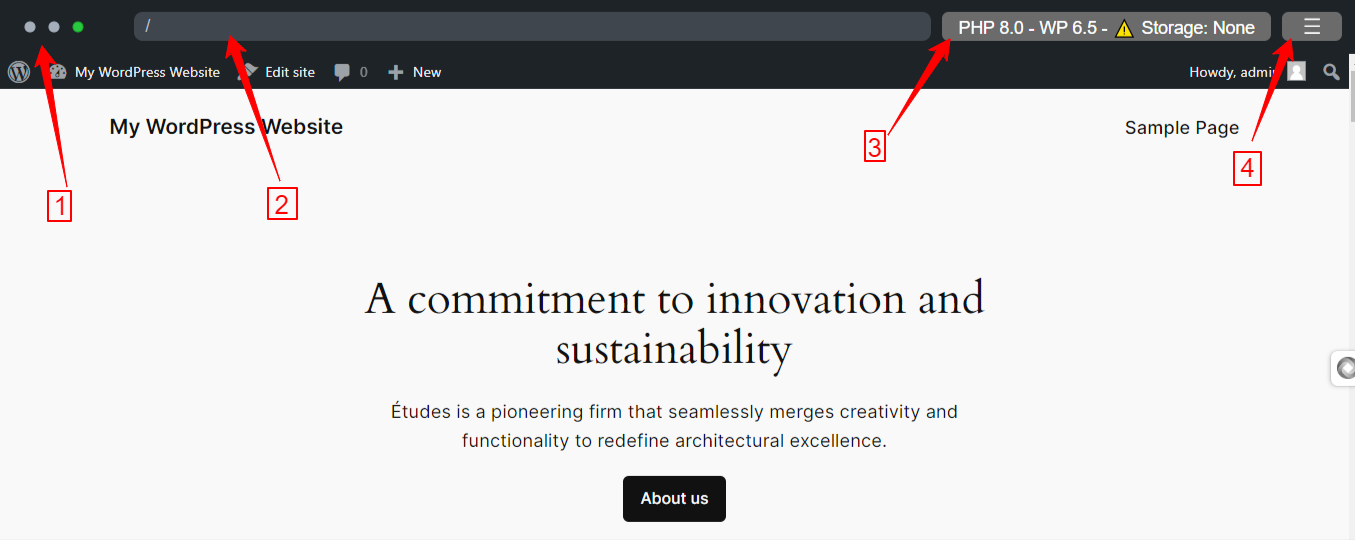
Neben der WordPress-Testwebsite wird die obere Leiste von WordPress Playground einige Einstellungen enthalten, die eine Browser-Symbolleiste simulieren. Sehen wir sie uns an:

- Drei Punkte: Auf der linken Seite der oberen Leiste sehen Sie drei Punkte. Wenn Sie auf den grünen klicken, können Sie zum Vergrößern oder Verkleinern des Spielplatz-Bildschirms.
- Suchoption: Es ahmt die herkömmliche Suchleiste einer Suchmaschine nach und Sie können die Seite oder den Beitrag hier sehen.
- PHP, WP-Version, Speicher: Mit dieser Option können Sie die PHP-Version, WordPress-Version und Speicher des Spielplatzes.
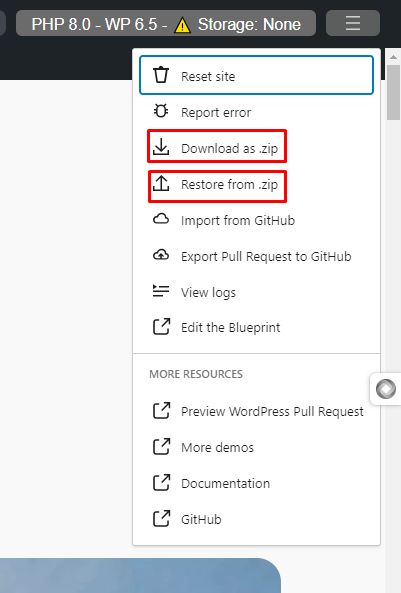
- Menüsymbol: Am rechten Ende befindet sich ein Hamburger-ähnliches Menüsymbol. Wenn Sie darauf klicken, werden verschiedene Optionen angezeigt, wie Site zurücksetzen, Fehler melden, Herunterladen, Importieren/Exportieren, Protokolle anzeigen, usw.
Einrichten von WordPress Playground
Anschließend müssen Sie den WordPress Playground konfigurieren. Ihr Verwendungszweck dieses Tools bestimmt die Umgebung. Sehen wir uns an, wie Sie den WordPress Playground entsprechend Ihren Anforderungen vorbereiten.

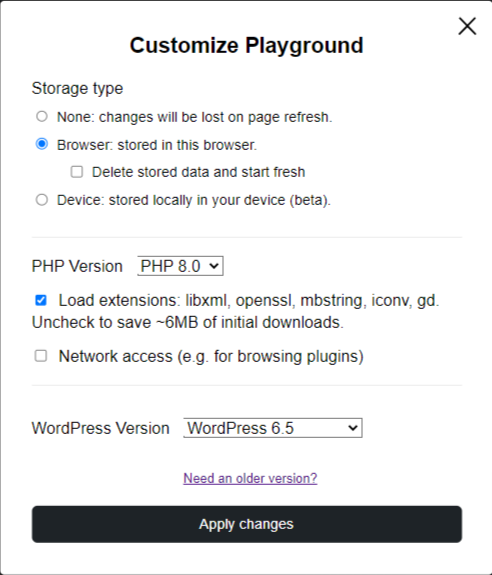
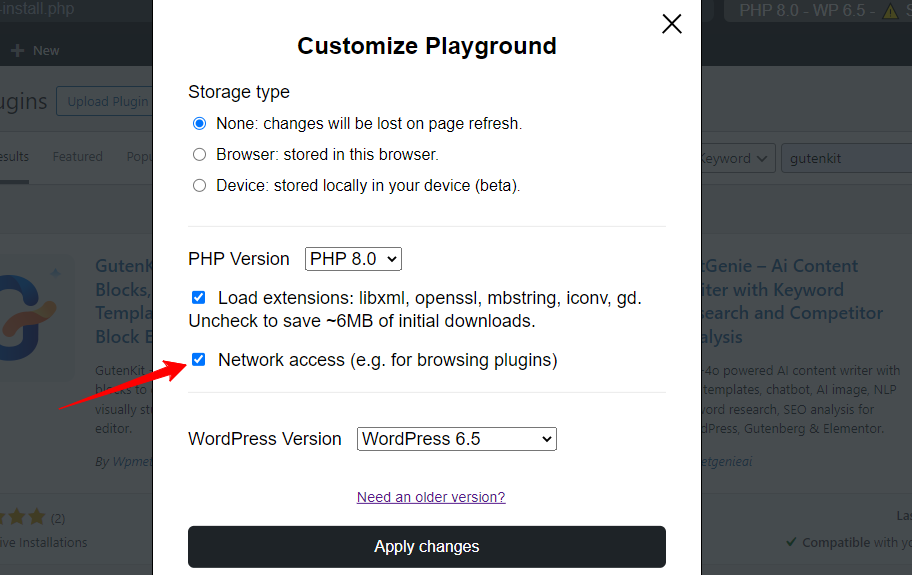
Klicken Sie zunächst auf „PHP 8.0 WP 6.4 – ⚠️Speicher: Keiner”-Menüoption in der oberen Leiste. Es öffnen sich Einstellungen für Speichertyp, PHP-Version, Und WordPress-Version.
Oben finden Sie Einstellungen für Speichertyp:
- Keiner: Wählen Sie diese Option während einfaches Testen oder Überprüfen einer Funktion eines Plugins oder Themes. Wenn Sie diese Seite aktualisieren oder neu laden, geht alles verloren.
- Browser: Wenn Sie diese Option wählen, bleibt Ihre Arbeit erhalten, bis Sie Ihren Browser-Tab schließen oder den Cache leeren. Außerdem haben Sie die Möglichkeit, Ihre vorhandene Arbeit zu löschen und mit der Fertigstellung zu beginnen.
- Gerät: Es ist wie ein lokaler Host, Sie können alle Daten auf Ihrem Gerät speichern. Hier müssen Sie den WP Playground mit einem lokalen Verzeichnis synchronisieren. (Noch in der Beta)

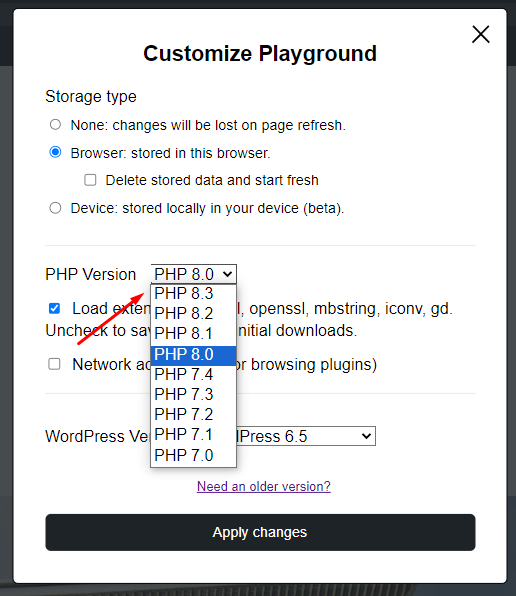
Danach wählen wir die PHP-Version. Wählen Sie aus der Dropdown-Liste die gewünschte PHP-Version aus. Aktivieren Sie dann das Kontrollkästchen, wenn Sie Erweiterungen wie libxml, openssl, mbsting, usw.
Und wir empfehlen Ihnen, die Netzwerkzugang Box erhalten Sie Zugriff auf das Plugin- und Designverzeichnis von WordPress.org.
Konfigurieren Sie als Nächstes die WordPress-Version, indem Sie Ihre bevorzugte Version auswählen. WP Playground wird jedoch nur mit der neuesten Version und der Betaversion geladen. Wenn Sie also eine ältere Version möchten, klicken Sie auf „Benötigen Sie eine ältere Version?" Möglichkeit.
Wenn Sie mit allem fertig sind, klicken Sie auf "Änderungen übernehmen" Schaltfläche, und der Playground wird mit einer aktualisierten WordPress-Testsite geladen.

So installieren Sie Themes und Plugins im WordPress Playground
Sie können in Playground ein Design oder Plugin hochladen, wie Sie es regelmäßig auf jeder WordPress-Website tun.

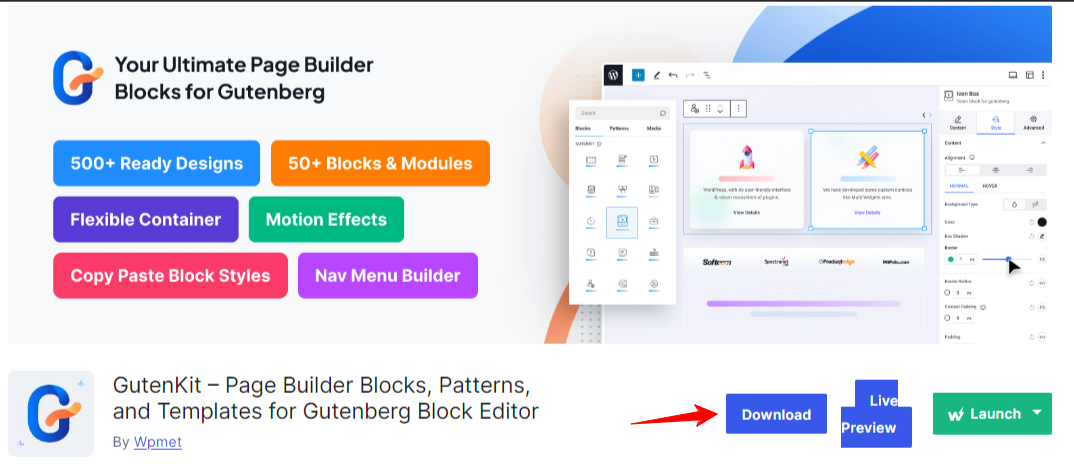
Um ein Plugin zu installieren und zu aktivieren, gehen Sie auf die Plugin-Seite von WordPress.org. Sie sehen ein Herunterladen Klicken Sie darauf und Ihr Browser beginnt mit dem Herunterladen der Plugin-Datei.
Für ein Premium-WordPress-Plugin können Sie die Plugin-Datei von der Plugin-Mitgliederbereich.

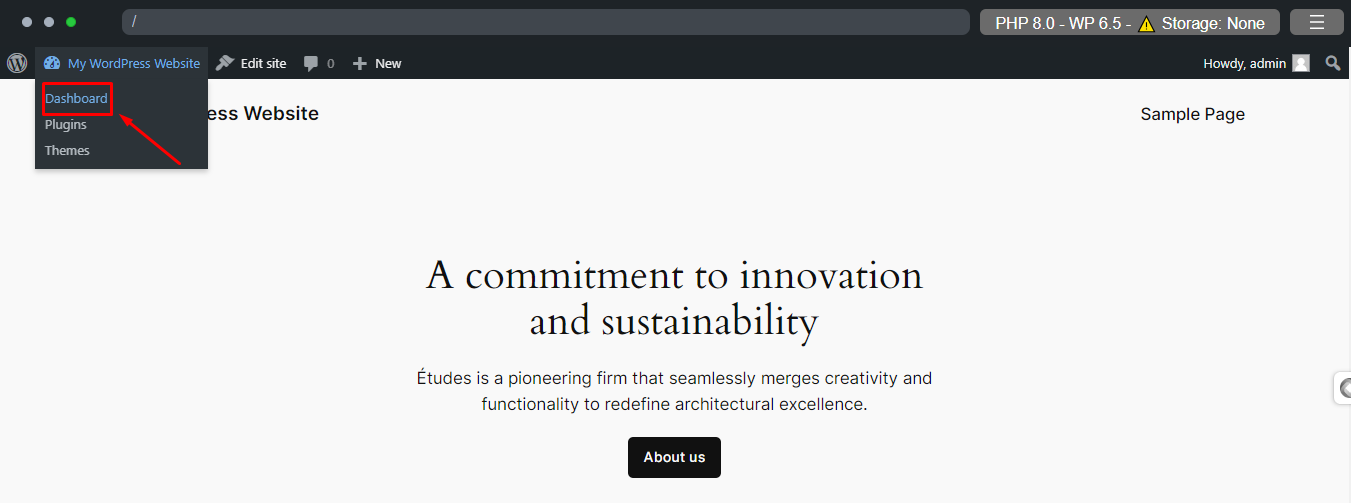
Dann komm wieder zum WordPress Playground und klicke auf den WordPress-Symbol wie im Bild oben gezeigt.

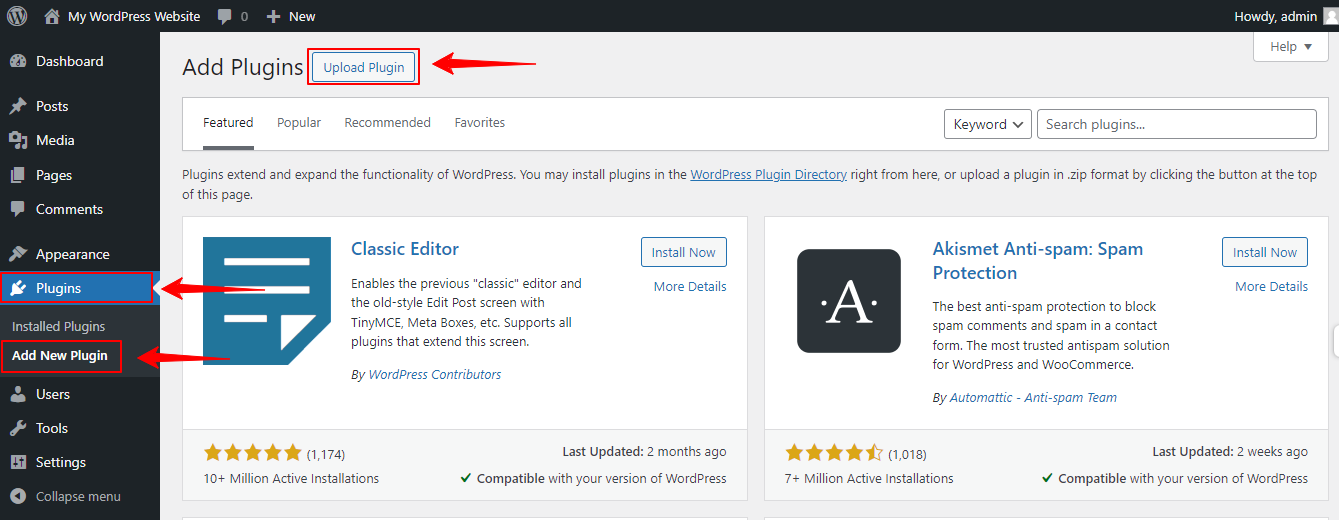
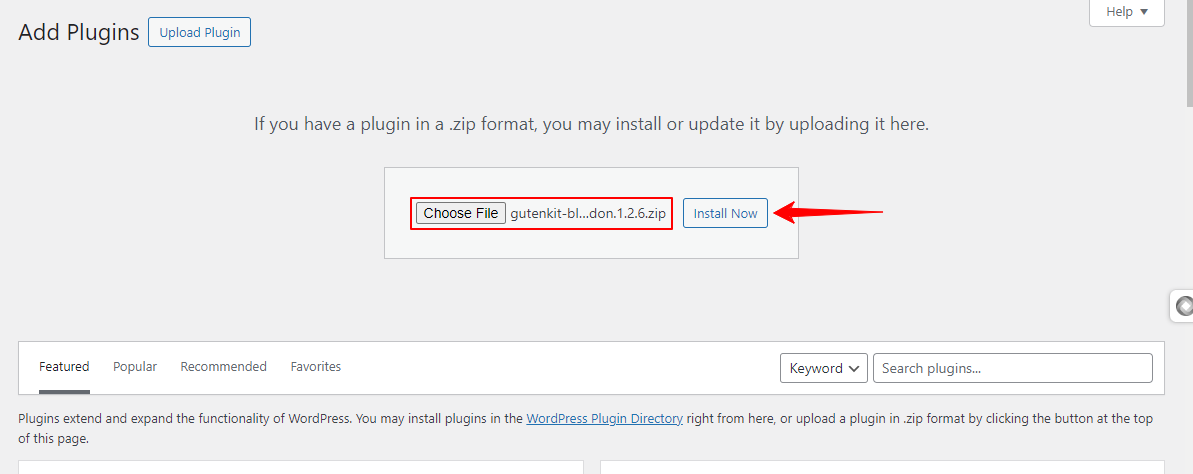
Sie gelangen zum Dashboard. Navigieren Sie von hier aus zu Plugin > Neu hinzufügen. Klicken Sie auf der nächsten Seite auf die Schaltfläche „Plugin hochladen“. Dann wird der Bereich angezeigt, in den Sie die heruntergeladene Plugin-Datei einfügen können.

Klicken Sie anschließend auf die Schaltfläche „Jetzt installieren“. Dort finden Sie auch die Option zum Aktivieren. So können Sie ein Plugin in WordPress Playground installieren und aktivieren.
Wenn du bist Ich überprüfe nur ein einzelnes Plugin, gibt es einen einfachen Weg. Sie können eine URL verwenden, um ein Plugin zu installieren und zu aktivieren. Die folgende URL bereitet beispielsweise eine Site mit dem EmailKit Plugin.
Wenn es um ein Thema geht, wird der Playground standardmäßig geladen mit ein Twenty Twenty-Four-Block-basiertes Thema. Um es zu ändern, müssen Sie die Designdatei herunterladen, wie wir es für eine Plugin-Datei gezeigt haben.

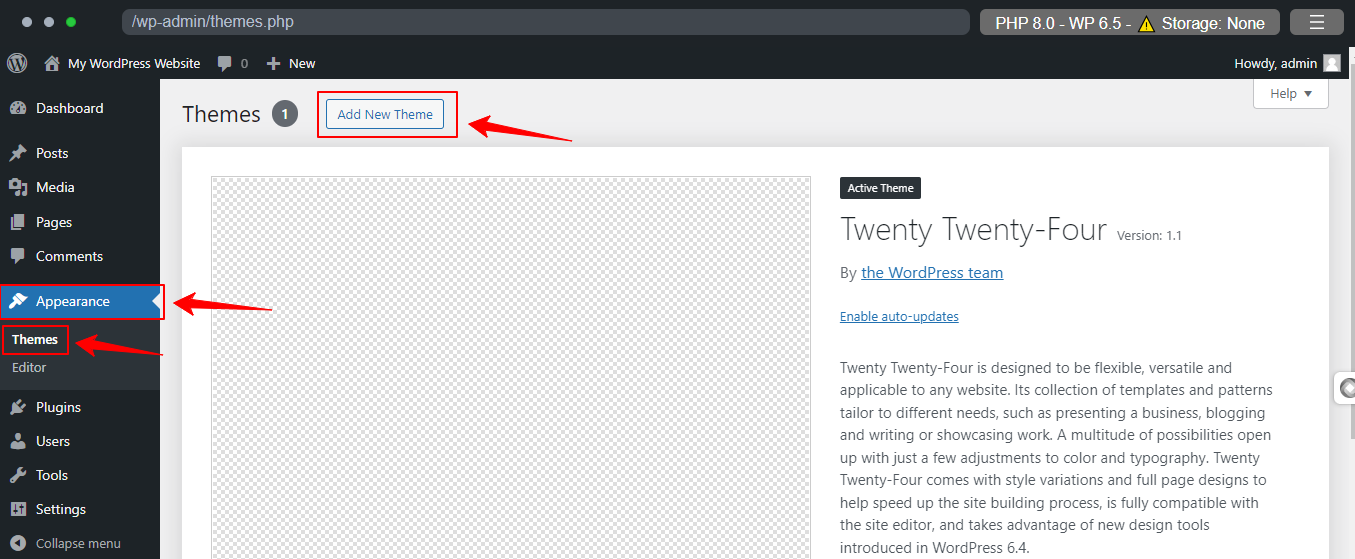
Navigieren Sie dann von Ihrem WordPress-Dashboard zu Darstellung > DesignsKlicken Sie dann auf „Neues Design hinzufügen“-Schaltfläche oben auf der Seite.
Klicken Sie dann auf „Theme hochladen“ und hängen Sie die Designdatei auf die gleiche Weise an wie bei der Plugin-Methode.
Wie greifen Sie vom WordPress Playground aus auf das WordPress-Theme- und Plugin-Verzeichnis zu?
Bisher konnten Benutzer vom WordPress Playground aus nicht auf das WordPress-Theme- und Plugin-Verzeichnis zugreifen. Jetzt ist dies jedoch möglich.
Klicken Sie dazu auf die Menüoption „PHP 8.0 WP 6.4 – ⚠️Speicher: Keiner“ und gehen Sie dann zu den PHP-Einstellungen.

Aktivieren Sie das Kontrollkästchen neben Netzwerkzugang. Standardmäßig ist die Option deaktiviert. Es wird Aktivieren Sie das WordPress-Plugin- und Theme-Verzeichnis zu Ihrem WordPress-Spielplatz.
So exportieren/importieren Sie eine im WordPress Playground erstellte Site
Möchten Sie Ihre Playground-Instanzen für die zukünftige Verwendung behalten? Da alle Ihre Playground-Anpassungen verschwinden, wenn Sie die Seite aktualisieren oder die Registerkarte schließen, sollten Sie versuchen, die Daten irgendwie zu speichern.
Außerdem gibt es in WP Playground eine integrierte Exportlösung. Klicken Sie auf das dreizeilige Menüsymbol am rechten Ende der oberen Leiste von WordPress Playground. Es werden verschiedene Optionen geöffnet.
Wählen Sie hier die "Als ZIP herunterladen" und der Download der Playground-Instanzen auf Ihr Gerät beginnt.

Wenn Sie eine zuvor heruntergeladene Datei importieren möchten, navigieren Sie wie zuvor durch das Menü. Klicken Sie dann auf „Aus .zip wiederherstellen“ Option und Sie sehen ein Popup zum Anhängen Ihrer Datei. Wählen Sie Ihre Datei aus und klicken Sie auf „Importieren" Taste.
Auf Ihrem Bildschirm wird ein Popup mit einer Erfolgsmeldung angezeigt, das den WordPress Playground mit Ihrer angegebenen Instanz aktualisiert. Klicken Sie auf OK , um das Benachrichtigungs-Popup zu schließen und fortzufahren.
So binden Sie WordPress Playground in Ihre Website ein
Das Einbetten von WordPress Playground in Ihre Website ist ganz einfach. Sie müssen nur dieses HTML verwenden Etikett:
Beachten Sie bei diesem Vorgang einige Dinge:
- Wenn Sie das obige HTML hinzufügen Tag zu Ihrem WordPress-Blockeditor, Ihrem WordPress-Playground-Bildschirm hat möglicherweise nicht die richtige Form und Größe. Daher können Sie zusätzlichen Code anhängen mit diesem HTML Etikett.
Sie können es mit Div-Tags umschließen und dem Container Polsterung und Ränder hinzufügen, wie hier:
Eine weitere Sache ist, dass, wenn Sie mit WordPress Playground arbeiten, das in eine echte Website eingebettet ist, die Bei zunehmendem Datenverkehr kann es zu Ausfallzeiten der Website kommenUm dies zu vermeiden, hosten Sie den Playground auf Ihrer Domain statt auf playground.wordpress.net
Nachteile bei der Verwendung von WordPress Playground?
Trotz der leistungsstarken Funktionen und Vorteile hat WordPress Playground auch einige Einschränkungen. Der größte Nachteil von WordPress Playground ist, dass es nur für temporäre Zwecke verwendet werden kann. Sobald Sie den Browser-Tab oder die Seite schließen, geht Ihre gesamte Arbeit verloren.
Darüber hinaus gibt es einige Einschränkungen bei der Verwendung bestimmter Funktionen wie pcntl_-Funktionen und XDebugEs hat auch andere Mängel wie fehlende Verwalten des HTML-Attributs „target=_top“ in Links Und Anzeige der von iFrames stammenden JavaScript-Popup-Fenster.
Einpacken!
WordPress Playground ist ein neues Projekt. Bisher wurde das Plugin-Verzeichnis aufgrund von Netzwerkzugriffsproblemen nicht unterstützt. In letzter Zeit wurde diese Einschränkung jedoch überwunden. Außerdem wurde das gerätebasierte lokale Hostfunktion ist bereits in der Beta-Version.
Es sieht also so aus, als würde sich dieses Open-Source-Projekt ständig verbessern. Dieses Tool basiert auf leistungsstarken Technologien wie SQLite, Service Worker API, Worker Threads AP und WebAssembly usw. Und das Beste daran ist, dass Sie dieses großartige Tool in Ihrem Browser absolut kostenlos nutzen können.

Häufig gestellte Fragen zu WordPress Playground
Ja! WordPress Playground kostet nichts. Es ist ein Open-Source-Projekt.
Ja! Sie benötigen keine Programmierkenntnisse oder technisches Fachwissen, um den WordPress Playground zu nutzen.
Ja, Sie können eine mit WordPress Playground erstellte Site einbetten und exportieren. Zuerst müssen Sie die WordPress Playground-Datei herunterladen und dann die Datei in Ihre Hosting-Website importieren.
JA! Sie können Ihre benutzerdefinierten Designs und Plugins in Ihren WordPress-Spielplatz hochladen.
Ja! Mit WordPress Playground können Sie eine WordPress-Website in Ihrem Browser haben.

Schreibe einen Kommentar