Das Navigieren in einer überwältigenden Liste von Suchergebnissen auf Ihrer Website kann bei Benutzern zu Frustration und Verwirrung führen. Aber keine Angst, Elementor ist für Sie da! Mit seiner Leistungsfähigkeit und Flexibilität können Sie eine wunderschöne und intuitive Suchergebnisseite erstellen, die es den Benutzern erleichtert, das zu finden, was sie suchen.
Say goodbye to generic, cookie-cutter templates. In this blog post, we’ll guide you through building a WordPress custom search results page in Elementor WordPress, step by step.
Quick Overview
No more boring search result pages in your Elementor website. Here, you’ll learn the best way to customize the search result page of your WordPress website.
Tools Used: WordPress, Elementor, & ElementsKit
In most cases, you get tired of coding problems. Here we discussed how to create an advanced Elementor search results page from a visual editor.
✅ Create a fully custom search result page using drag-and-drop widgets.
✅ Style the search page layout using ElementsKit’s advanced posts widget.
✅ Control what content appears in search results, with dynamic settings.
✅ Add thumbnails, excerpts, meta info, and more to enhance the search experience.
✅ Improve usability and match the design with your site’s branding.
A well-designed search result page boosts user satisfaction and helps to increase recurring visitors.
Warum sollten Sie Ihre benutzerdefinierte Elementor-Suchergebnisseite erstellen?
Verloren in einem Meer von Suchergebnissen? Generische Suchseiten können dazu führen, dass Benutzer frustriert sind und wegklicken. Aber es gibt einen besseren Weg! Das Erstellen einer benutzerdefinierten Suchergebnisseite eröffnet Ihnen und Ihren Besuchern eine Welt voller Möglichkeiten. Stellen Sie sich ein Sucherlebnis vor, das optisch beeindruckend ist. Es ist intuitiv klar und darauf ausgerichtet, genau das zu liefern, was Benutzer brauchen.
Standard-Suchergebnisseiten erfüllen einen Zweck. Allerdings fehlen ihnen oft die nötigen Anpassungsmöglichkeiten. Sie entsprechen in der Regel nicht den individuellen ästhetischen und funktionalen Anforderungen einer Website. Hier wird die Bedeutung einer benutzerdefinierten Suchergebnisseite in Elementor deutlich.
Customize WordPress search results page is very much convenient with Elementor.
✅ Lernen how to use Elementor flexbox container.
So erstellen Sie eine Suchergebnisseite in Elementor: Voraussetzungen
Um Ihre Elementor-Suchergebnisseite zu starten, müssen Sie zwei wichtige Dinge beachten:
💡Elementor Pro aktivieren: Stellen Sie sicher, dass Elementor Pro installiert und aktiviert ist.
💡Theme Builder-Kompatibilität: Bestätigen Sie, dass Ihr Theme mit dem Theme Builder von Elementor kompatibel ist.
Schritte zum Einrichten der Suchergebnisseite
Sind Sie bereit, die Standardeinstellung aufzugeben und eine Suchseite zu erstellen, die glänzt? Lassen Sie sich von mir beim Einrichten Ihrer Elementor-Vorlage für Suchergebnisse anleiten!
Erstellen Sie eine neue Elementor-Suchergebnisseitenvorlage
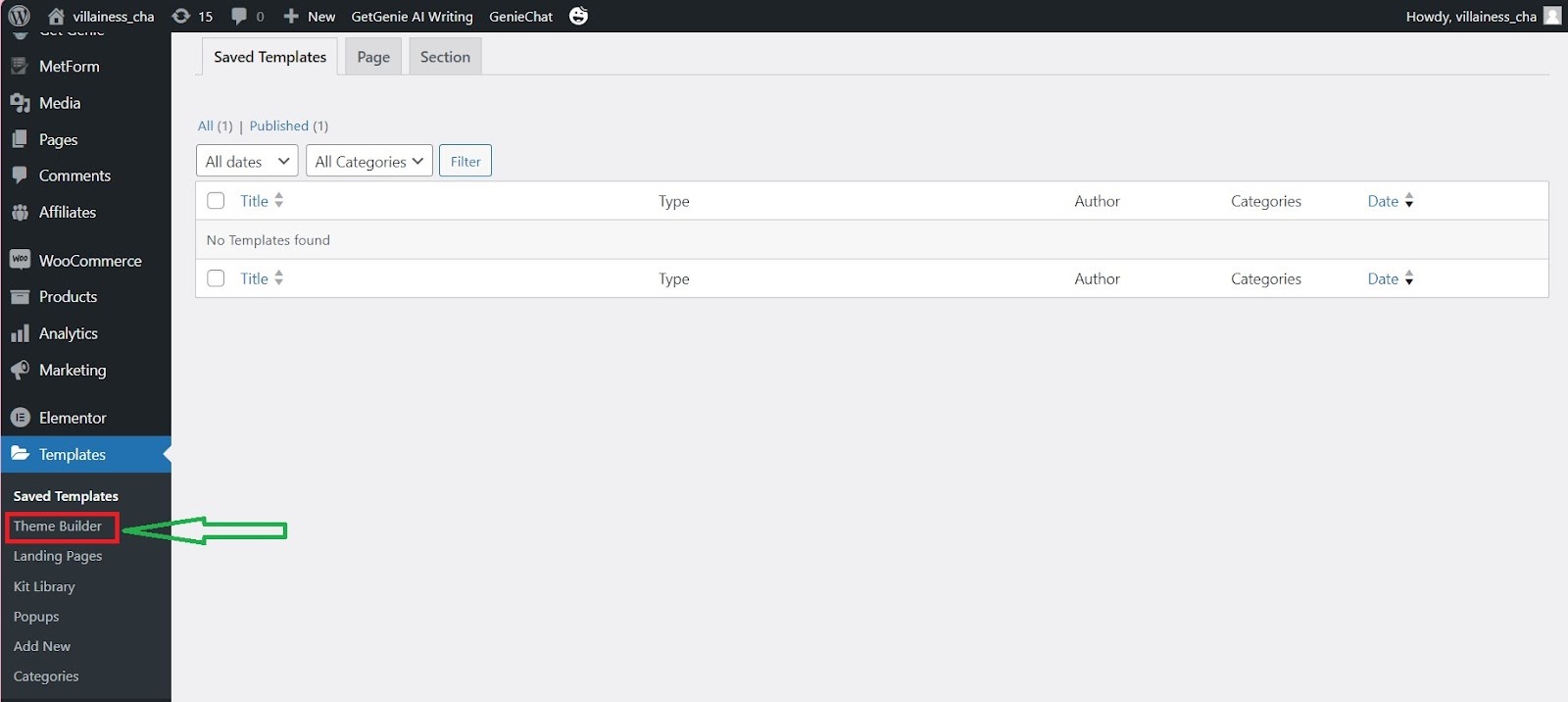
Der erste Schritt beim Erstellen einer dynamischen Suchergebnisseite ist der Zugriff auf den Theme Builder von Elementor. Navigieren Sie zu Ihrem WordPress-Dashboard und klicken Sie auf „Elementor“ und wählen Sie „Theme-Builder.“

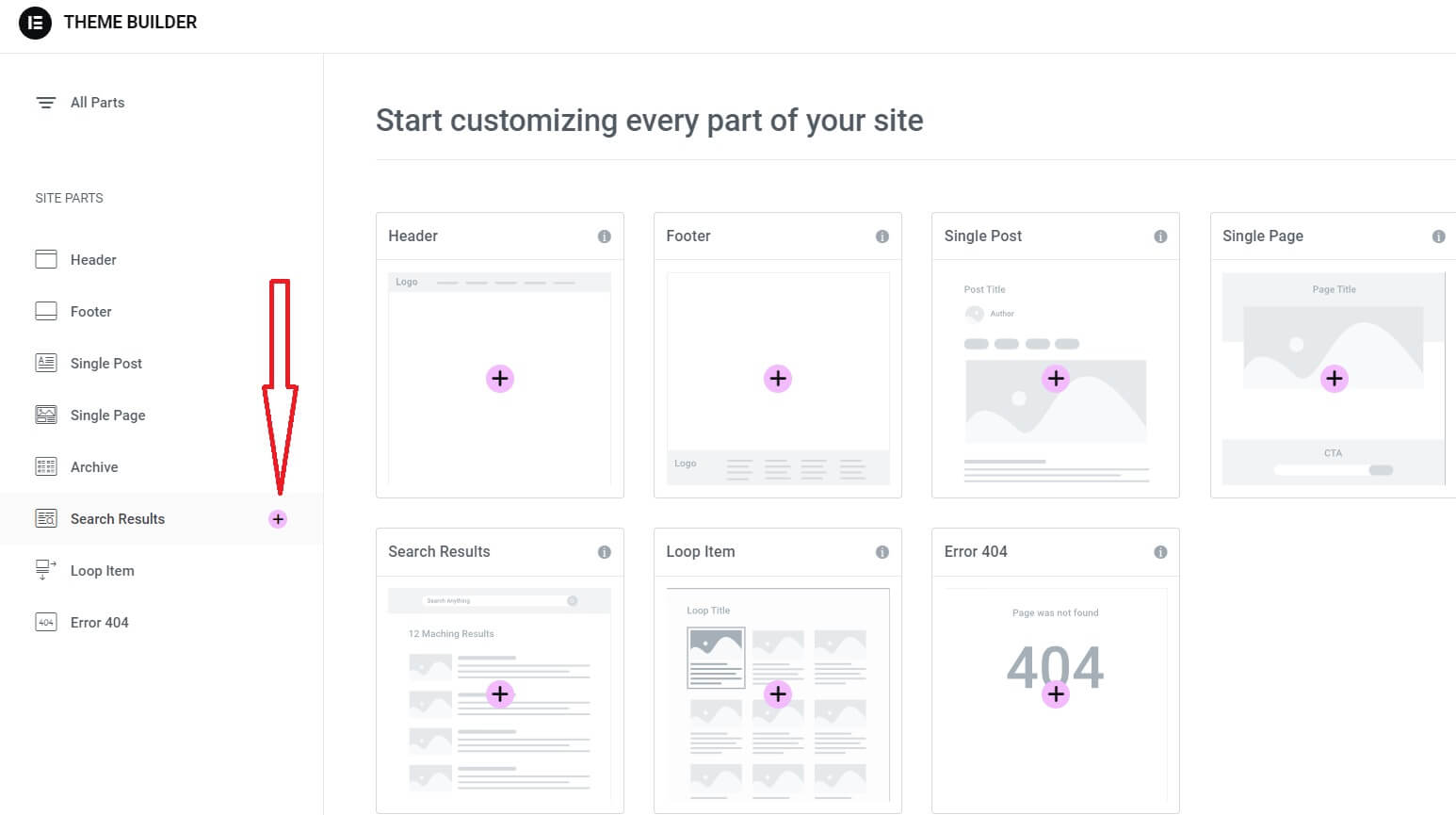
Suche "Suchergebnisse” und fügen Sie eine neue hinzu, indem Sie auf das Pluszeichen (+) klicken, oder Sie können bei Bedarf eine vorhandene Vorlage verwenden. Hier geschieht die Magie.

Entwerfen Sie die Suchleiste und den Leerstatus
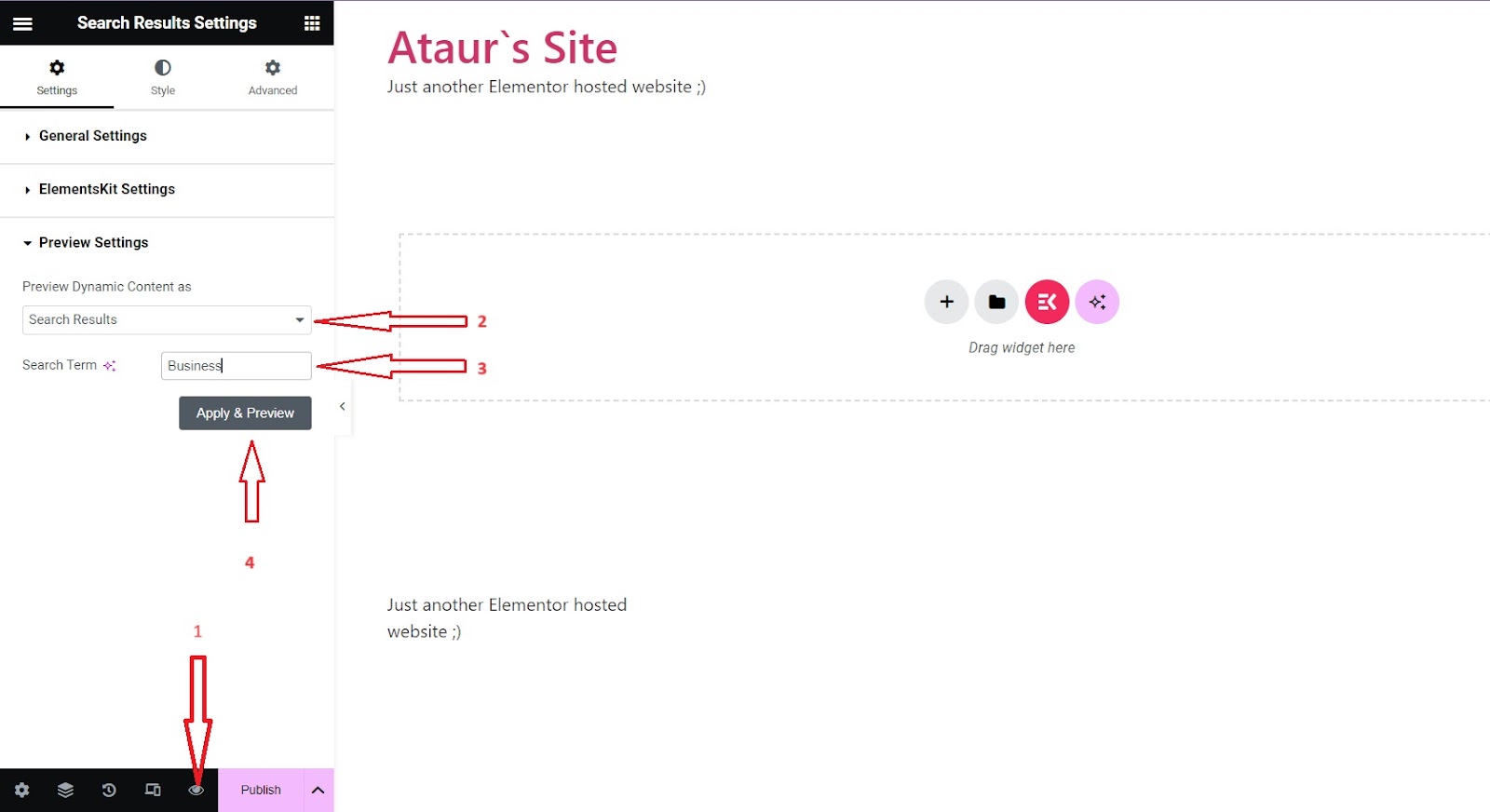
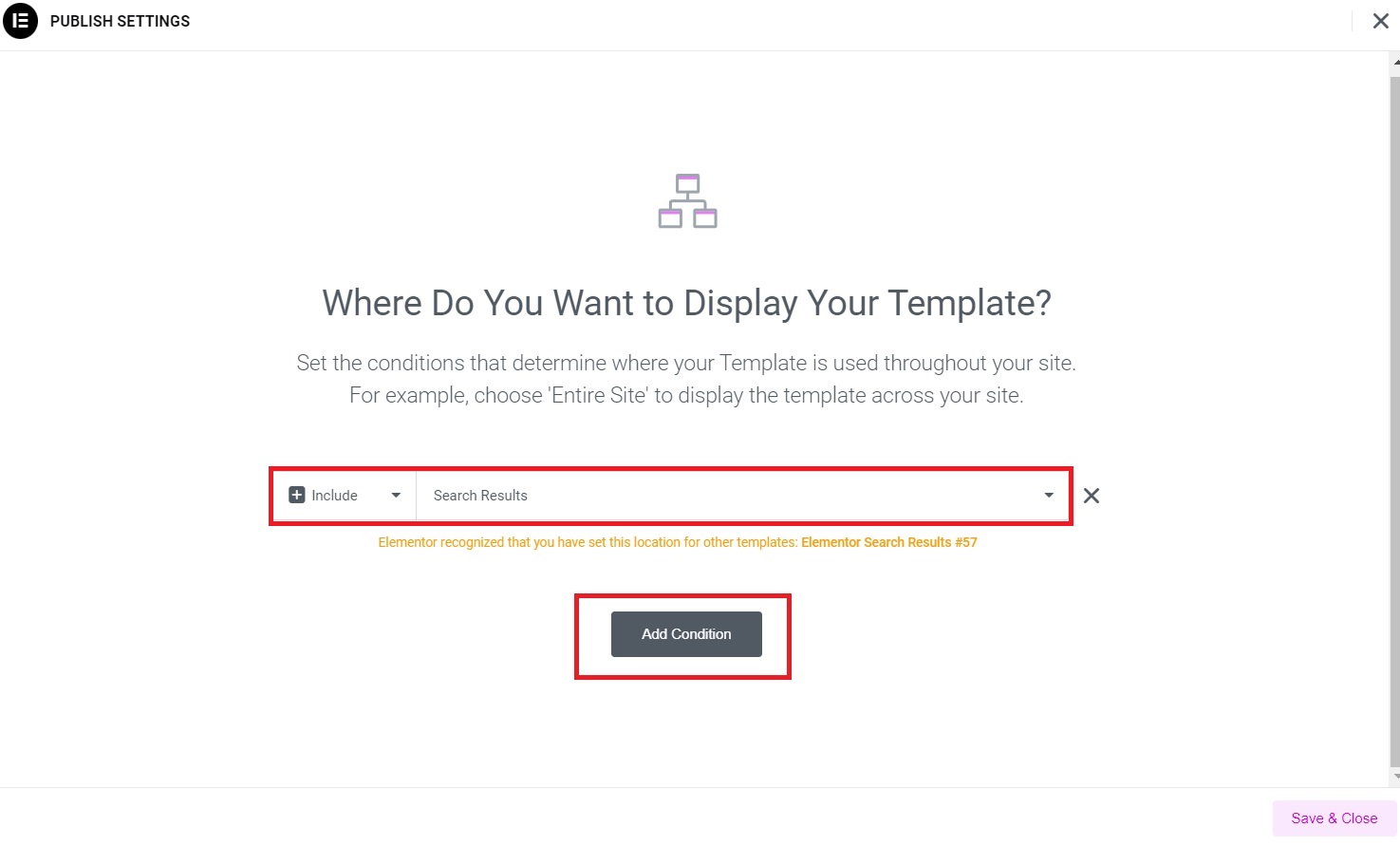
Legen Sie im Theme Builder bestimmte Anzeigebedingungen für die Suchergebnisseite fest. Sie müssen Ihren Suchbegriff angeben. Suchen Sie dazu nach „Auge”-Symbol und wählen Sie „Einstellungen“. Wählen "Suchergebnis” Wenn es noch nicht ausgewählt ist, gehen Sie die Vorschau-Einstellung durch. Geben Sie Ihren Suchbegriff ein.

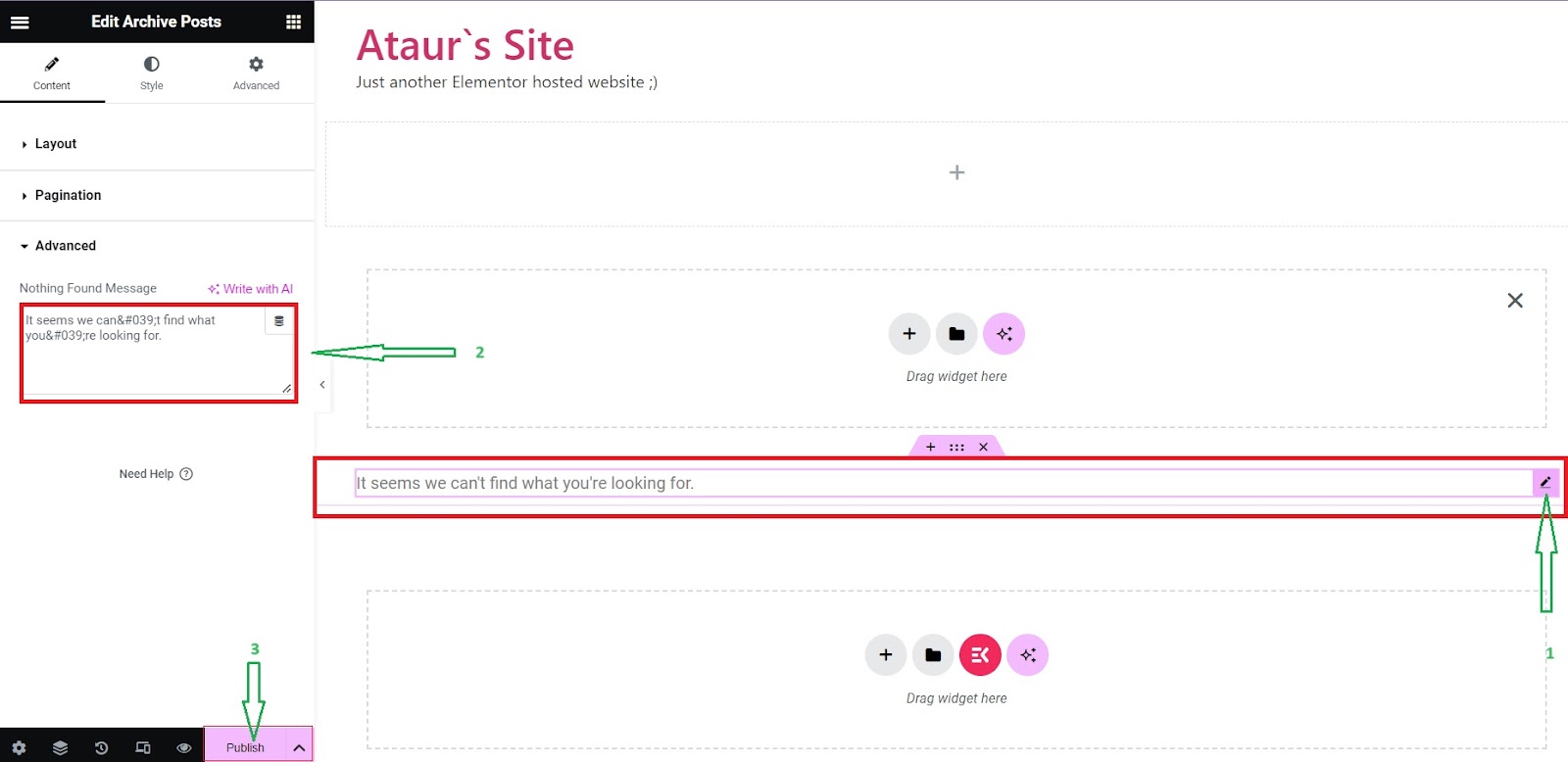
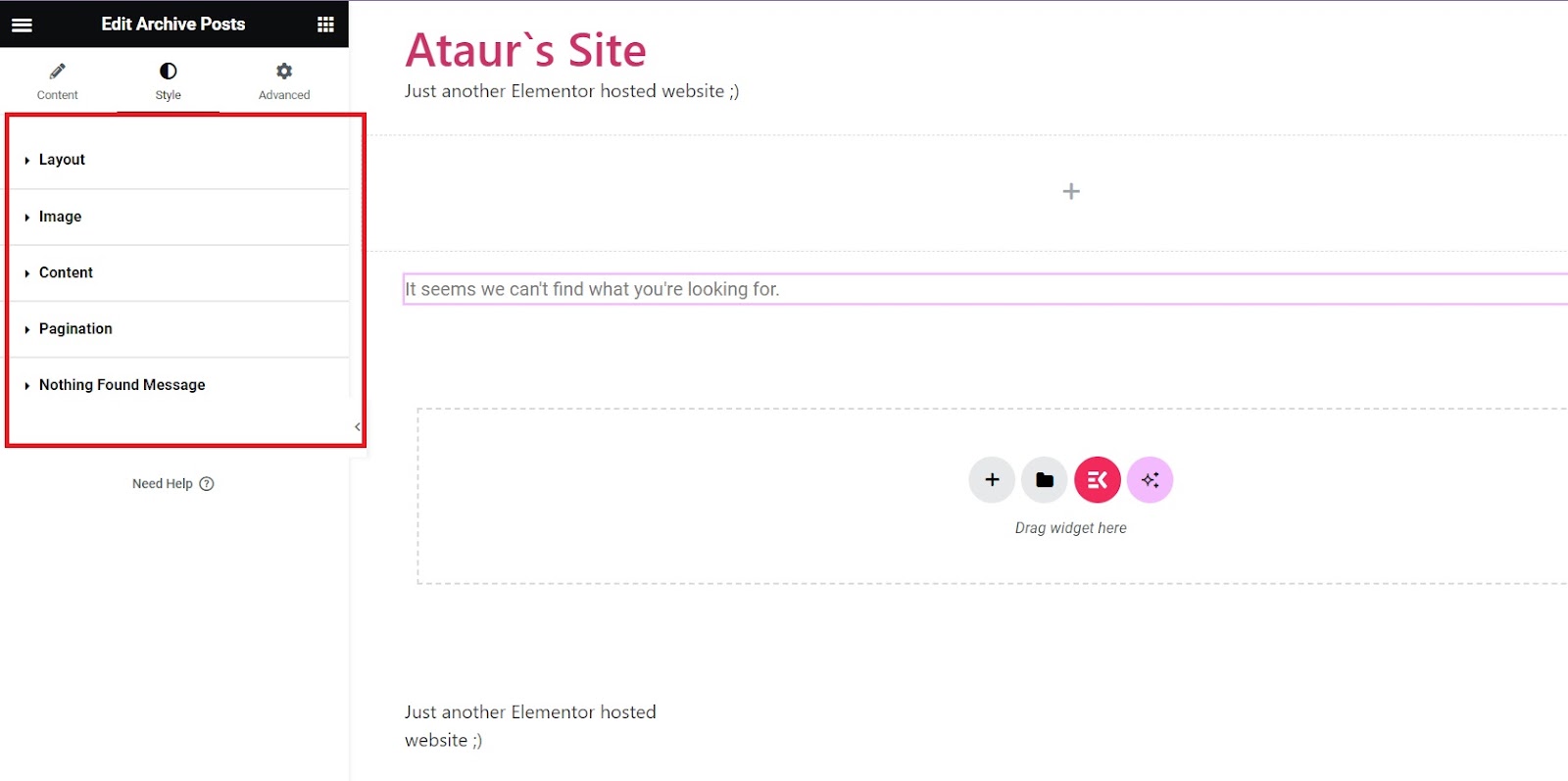
Entwerfen Sie außerdem ein „Leerer Staat”-Meldung für den Fall, dass bei der Eingabe des Suchbegriffs keine Ergebnisse gefunden werden. Klicken Sie auf die Registerkarte „Inhalt“ des Widgets und gehen Sie zu „Fortschrittlich” um die Nachricht anzupassen, wenn der von Ihrem Besucher eingegebene Suchbegriff nicht gefunden wird.

Erstellen Sie das Suchergebnis-Layout
Lassen Sie Ihrer Kreativität freien Lauf und gestalten Sie Ihre Elementor-Suchseitenvorlage. Die intuitive Drag-and-Drop-Oberfläche von Elementor ermöglicht Ihnen die Erstellung optisch ansprechender Layouts. Achten Sie auf die ästhetische Kohärenz mit dem Rest Ihrer Website, um ein einheitliches Benutzererlebnis zu gewährleisten.
Sie können eine grundlegende Layoutstruktur für Ihre Ergebnisse wählen (Liste, Raster usw.). Verwenden Sie dynamische Widgets wie Beitragstitel, Inhaltsauszug veröffentlichen, Und Ausgewähltes Bild um Ergebnisse zu füllen.
Fügen Sie eine Paginierung hinzu, wenn Sie zahlreiche Ergebnisse erwarten.

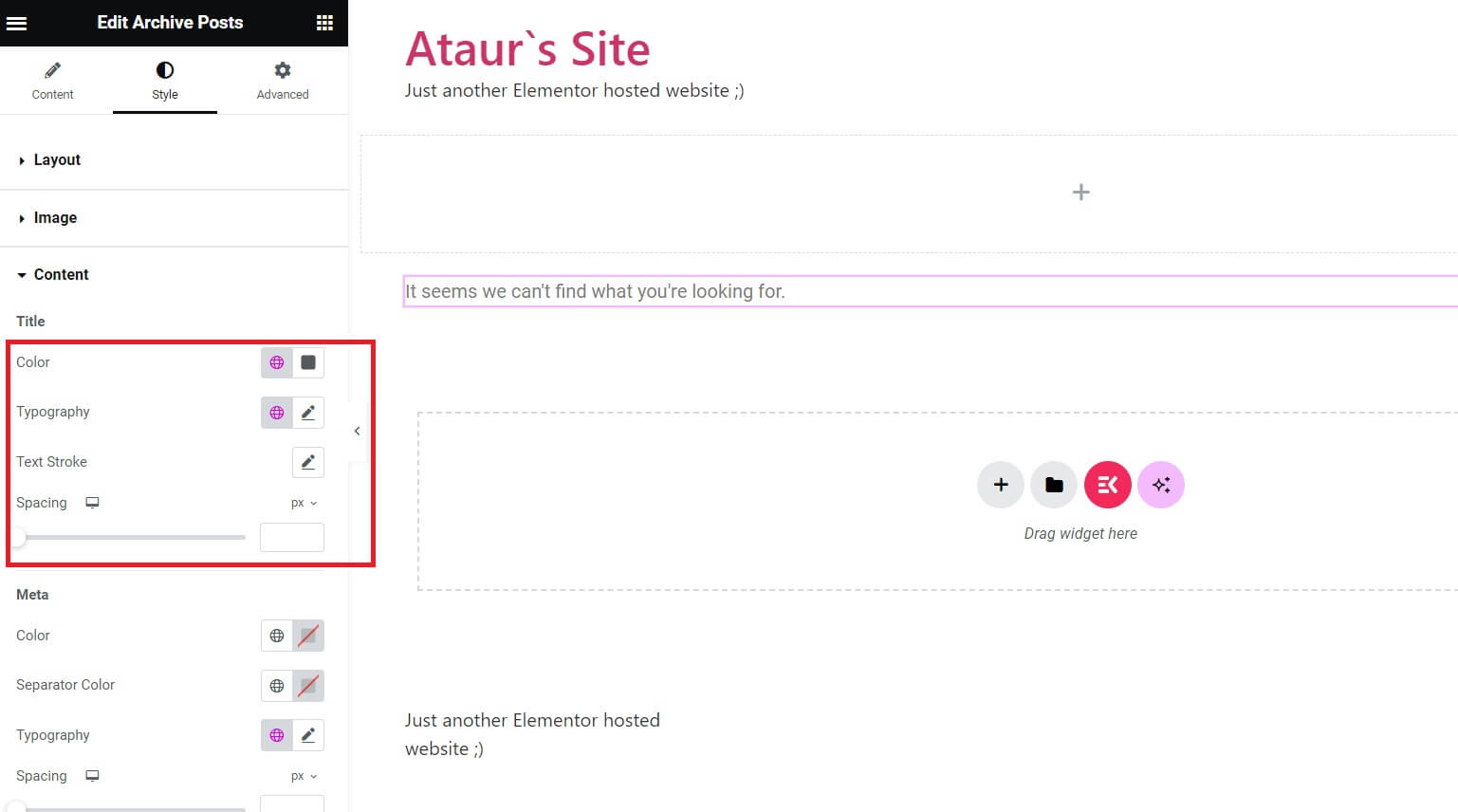
Optimieren Sie die Inhaltsanzeige
Gestalten Sie Ihre Suchergebnisse dynamisch, indem Sie Inhalts-Widgets hinzufügen. Nutzen Sie die dynamischen Funktionen von Elementor, um relevante Informationen basierend auf Benutzersuchen anzuzeigen. Dieser Schritt stellt sicher, dass sich die Suchergebnisseite mit den Inhaltsaktualisierungen Ihrer Website weiterentwickelt.
Um sicherzustellen, dass Ihre Inhaltsdarstellung optimiert ist, müssen Sie drei Dinge beachten:
- Kontrollieren Sie die Länge und Formatierung des Auszugs für eine effektive Präsentation.
- Fügen Sie Metadaten wie Kategorien, Tags oder Daten für den Kontext hinzu.
- Erwägen Sie die Integration von Miniaturbildern für eine ansprechende Optik
Stylen und branden Sie Ihre Ergebnisse
Optimieren Sie die visuelle Darstellung Ihrer Suchergebnisse. Experimentieren Sie mit Typografie, Farbschemata und Abständen, um die Lesbarkeit zu optimieren und das Design Ihrer Suchergebnisseite zu verbessern. Sie können die Designtools und Optionen von Elementor zur visuellen Anpassung nutzen. Eine gut gestaltete Anzeige der Suchergebnisse erhöht die Benutzerzufriedenheit und fördert das Engagement.

Verbessern Sie die Benutzererfahrung
Gehen Sie noch einen Schritt weiter, um das gesamte Benutzererlebnis zu verbessern. Integrieren Sie Funktionen wie verwandte Suchen. Heben Sie Schlüsselwörter hervor und stellen Sie schnelle Links zu beliebten Inhalten bereit. Sie können Folgendes einbauen:Meinten Sie?”Vorschläge für falsch geschriebene Abfragen.
Für erweiterte Funktionen sollten Sie die Integration von Elementor-Suchfiltern und Sortieroptionen in Betracht ziehen. Es ermöglicht Benutzern, ihre Suchergebnisse zu verfeinern. Dadurch entsteht ein individuelleres Surferlebnis.
Veröffentlichen und testen
Wenn Sie mit dem Design und den Konfigurationen Ihrer Suchergebnisse zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“. Dadurch werden sie auf Ihrer Website live geschaltet. Aber hören Sie hier nicht auf – testen Sie die Suchergebnisseite gründlich. Führen Sie Suchvorgänge mit verschiedenen Schlüsselwörtern durch, um sicherzustellen, dass die Seite reibungslos funktioniert. Stellen Sie außerdem sicher, dass die Seite die erwarteten Ergebnisse liefert.
Wenn Sie eine Anzeigebedingung hinzufügen möchten, klicken Sie einfach auf „Bedingung hinzufügenKlicken Sie auf die Schaltfläche und speichern Sie, um die Änderung zu übernehmen.

So bearbeiten Sie die WordPress-Suchergebnisseite in Elementor
Die Überarbeitung einer Suchergebnisseite in WordPress innerhalb von Elementor ist unkompliziert und kann mit den folgenden Schritten durchgeführt werden:
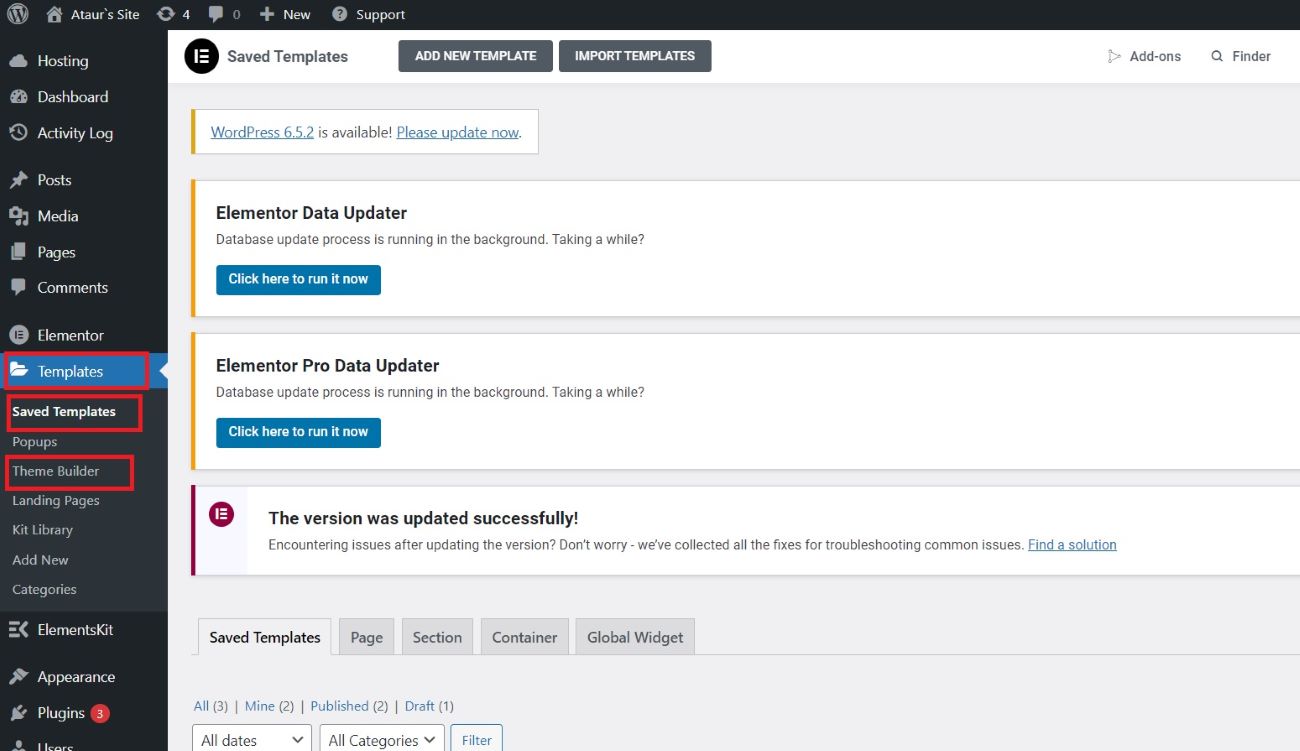
1. Suchen Sie in Ihrem Dashboard nach „Vorlagen.” Um Ihre vorhandene WordPress-Vorlage für Suchergebnisse zu bearbeiten, öffnen Sie entweder „Vorlagen speichern" oder "Themen-Generator.”

2. Wenn Sie sich für „„Vorlagen speichern“ alle veröffentlichten und auch unveröffentlichten Vorlagen werden angezeigt. Klicken Sie dann auf „Bearbeiten mit Elementor“ und beginnen Sie mit der Bearbeitung Ihrer vorhandenen Vorlage.
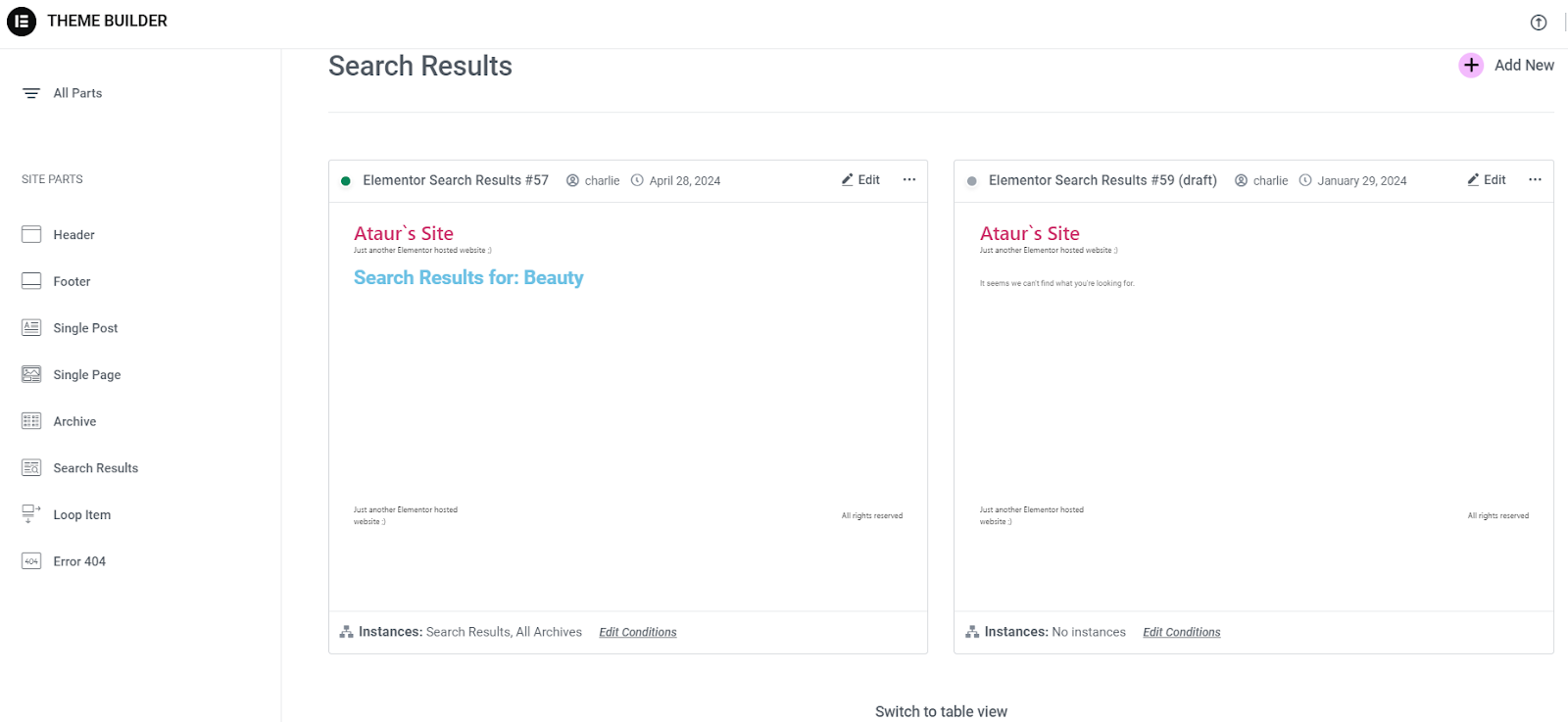
3. Andererseits, wenn man zu „Theme-Builder” führt Sie zu einer Seite, auf der sowohl veröffentlichte als auch unveröffentlichte Vorlagen angezeigt werden, wie im folgenden Bild gezeigt. Klicken Sie auf das Symbol „Bearbeiten“ befindet sich in der oberen rechten Ecke Ihrer Vorlage, um mit der Bearbeitung zu beginnen.

4. Nachdem Sie die Änderungen am Suchergebnis vorgenommen haben, klicken Sie einfach auf „Aktualisieren" Taste.
Bonus-Tipp
Für eine bessere Elementor-Seitenerstellung sollten Sie ElementsKit in Betracht ziehen. Hier sind einige überzeugende Gründe, ElementsKit als Ihren Elementor-Seitenersteller in Betracht zu ziehen:
- Erweiterte Widget-Bibliothek, die die Funktionen von Elementor erheblich erweitert.
- Einzigartige Funktionen wie; Mega-Menü-Builder, Kopf- und Fußzeilen-Builder, Widget-Builder.
- ElementsKit bietet eine detaillierte Kontrolle über den Stil und das Verhalten seiner Widgets.
- ElementsKit priorisiert die Leistung und stellt sicher, dass seine Widgets und Funktionen schnell und effizient geladen werden.
- ElementsKit bietet eine großzügige kostenlose Version mit einem robusten Satz an Widgets, die es Benutzern mit kleinem Budget zugänglich macht.
- ElementsKit lässt sich nahtlos in Elementor integrieren und behält seine benutzerfreundliche Drag-and-Drop-Oberfläche bei.

Häufig gestellte Fragen
Kann ich Elementor für Suchseiten auf jeder Website verwenden?
Absolut! Elementor ist vielseitig und mit verschiedenen Plattformen kompatibel. Dies macht es zu einer hervorragenden Wahl für die Erstellung von Suchseiten auf verschiedenen Websites.
Gibt es vorgefertigte Vorlagen für Suchseiten in Elementor?
Sicher! Template Library bietet eine Reihe von Elementor-Suchvorlagen. Sie bieten einen Vorsprung bei der Erstellung optisch ansprechender und funktionaler Suchergebnisanzeigen.
Wie stelle ich sicher, dass meine Suchseite für mobile Benutzer optimiert ist?
Die Optimierung für Mobilgeräte ist von entscheidender Bedeutung. Nutzen Sie die responsiven Designfunktionen von Elementor. Stellen Sie sicher, dass Ihre Suchseite auf allen Geräten einwandfrei aussieht und funktioniert.
Welche Rolle spielen LSI-Keywords bei der Optimierung von Suchseiten?
LSI Schlüsselwörter erhöhen die Sichtbarkeit Ihrer Suchergebnisse. Integrieren Sie sie auf natürliche Weise in Ihre Inhalte, um das Suchmaschinenranking zu verbessern.
Kann ich die Leistung meiner Elementor-Suchseite überwachen?
Absolut! Implementieren Sie Analysetools, um Benutzerinteraktionen, Suchanfragen und die Gesamtleistung zu verfolgen. Diese wertvollen Daten helfen Ihnen, fundierte Entscheidungen für eine kontinuierliche Verbesserung zu treffen.
Ist es wichtig, die Suchseite regelmäßig zu aktualisieren und zu pflegen?
Ja, die Pflege und Aktualisierung Ihrer Suchseite stellt sicher, dass sie relevant und effektiv bleibt. Regelmäßige Updates beheben auftretende Probleme und sorgen dafür, dass Ihre Suchfunktionalität auf dem neuesten Stand bleibt.
Hauptimbiss
Das Erstellen einer WordPress-Suchergebnisseitenvorlage in Elementor ist ein dynamischer Prozess. Es verbindet Designästhetik mit funktionaler Effizienz. Befolgen Sie diese Anleitungen, um Benutzern ein leistungsstarkes Sucherlebnis zu bieten. Dadurch wird die allgemeine Navigation und Benutzerfreundlichkeit Ihrer WordPress-Website verbessert.
Nutzen Sie die vielseitigen Funktionen von Elementor, um eine Suchergebnisseite zu erstellen. Passen Sie es nahtlos an die Identität Ihrer Website und die Benutzererwartungen an.
![How to Create a Search Result Page in Elementor [Your Guide] (1)](https://wpmet.com/wp-content/uploads/2024/01/How-to-Create-a-Search-Result-Page-in-Elementor-Your-Guide-1.png)
Schreibe einen Kommentar